Hiya Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place each and every week, we give away emblem new freebies. This time round we’re development upon the Treatment Structure Pack with a brand spanking new Class Web page Template that fits the remainder of the pack completely. Hope you revel in it!

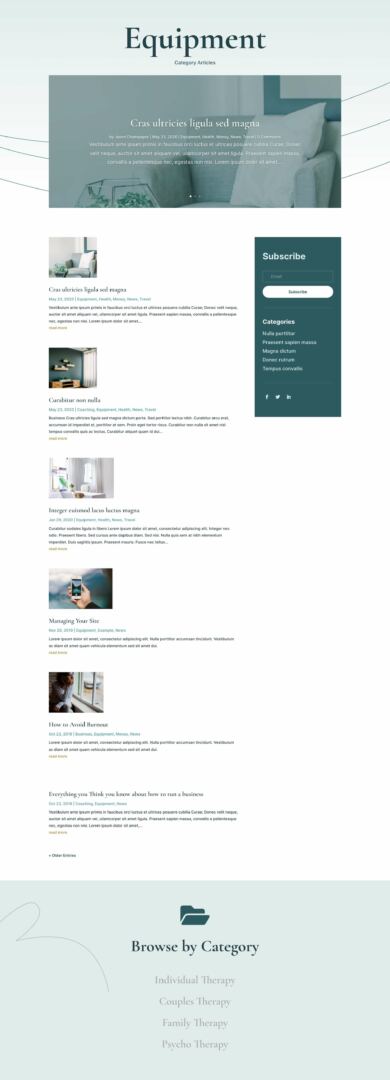
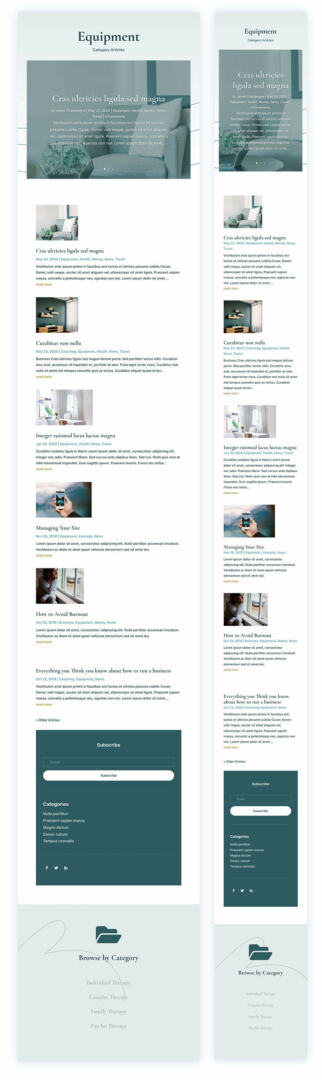
Take a look at Out The Treatment
Class Web page Template Under


Obtain The Class Web page Template For The Treatment Structure Pack
To put your palms at the unfastened Treatment Class Web page Template, you’ll first wish to obtain it the use of the button underneath. To achieve get entry to to the obtain it is important to subscribe to our Divi Day by day electronic mail listing by means of the use of the shape underneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a unfastened Divi Structure pack each and every Monday! Should you’re already at the listing, merely input your electronic mail cope with underneath and click on obtain. You are going to no longer be “resubscribed” or obtain further emails.
@media simplest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Unfastened
Sign up for the Divi Publication and we can electronic mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus lots of alternative superb and unfastened Divi sources, pointers and tips. Observe alongside and you’ll be a Divi grasp very quickly. In case you are already subscribed merely sort to your electronic mail cope with underneath and click on obtain to get entry to the format pack.
You’ve got effectively subscribed. Please test your electronic mail cope with to verify your subscription and get get entry to to unfastened weekly Divi format packs!
The way to Add The Template
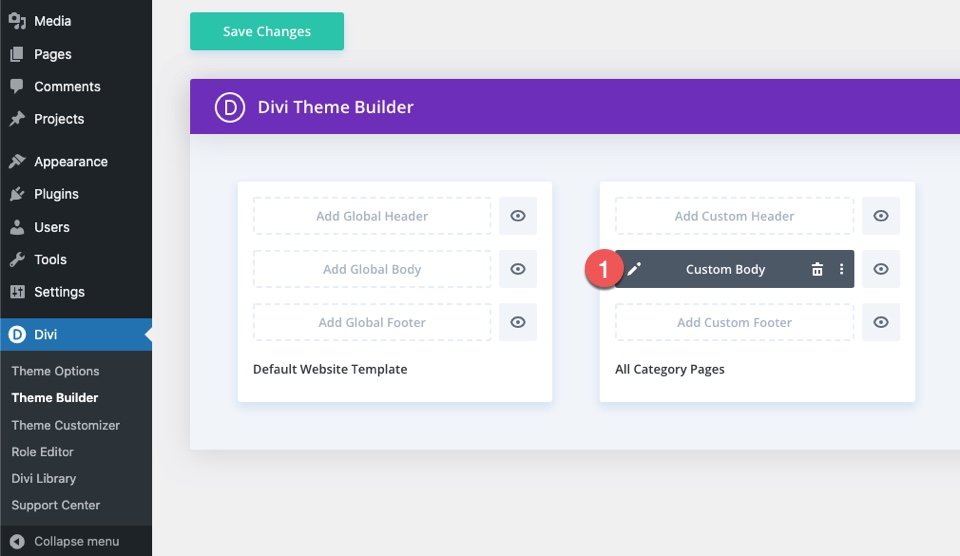
Add Web site Template The use of Divi Theme Builder
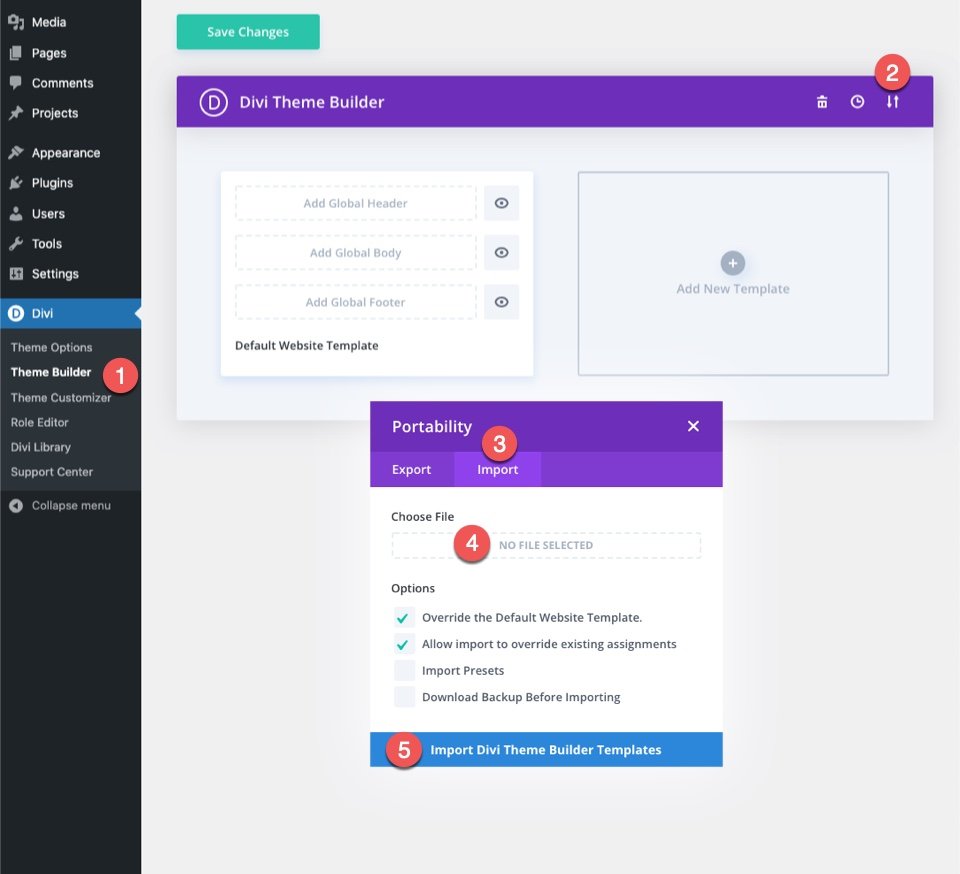
To add the template, apply those steps:
- Navigate to the Divi Theme Builder within the backend of your WordPress website online.
- Open the Portability modal by means of clicking the icon with two arrows within the peak proper nook.
- Within the popup, choose the import tab.
- Add the JSON report that you’ll obtain on this publish.
- Click on at the ‘Import Divi Theme Builder Templates’ button.

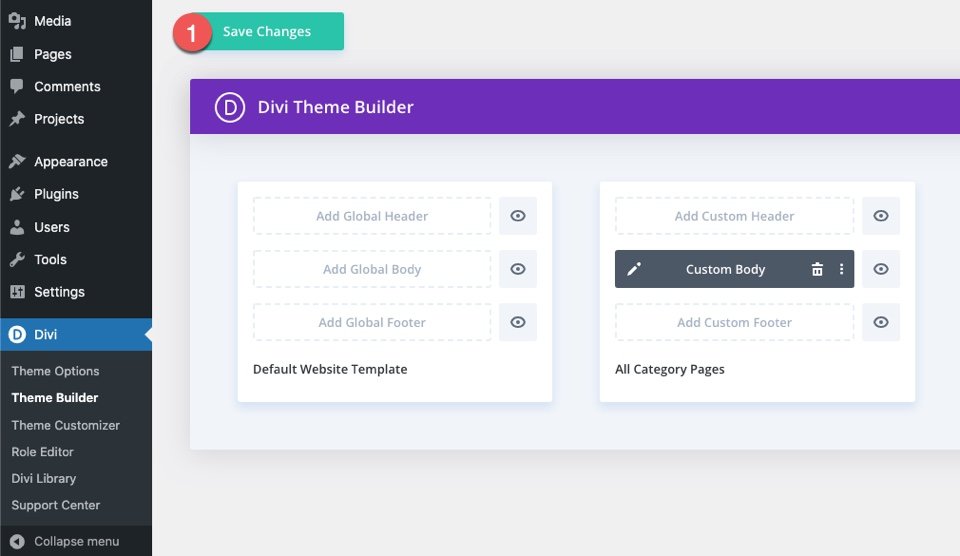
Save Divi Theme Builder Adjustments
If you’ve uploaded the report, you’ll understand a brand new template with a brand new frame house that has been assigned to All Class Pages. Save the Divi Theme Builder adjustments once you need the template to be activated.

The way to Adjust The Template
Open Class Web page Template Frame Structure
To change the template’s parts, get started by means of opening the template’s frame format.

Throughout the Frame Structure Editor, you’ll edit the design at the entrance finish the use of the Divi Builder identical to you could possibly with a typical Divi web page.
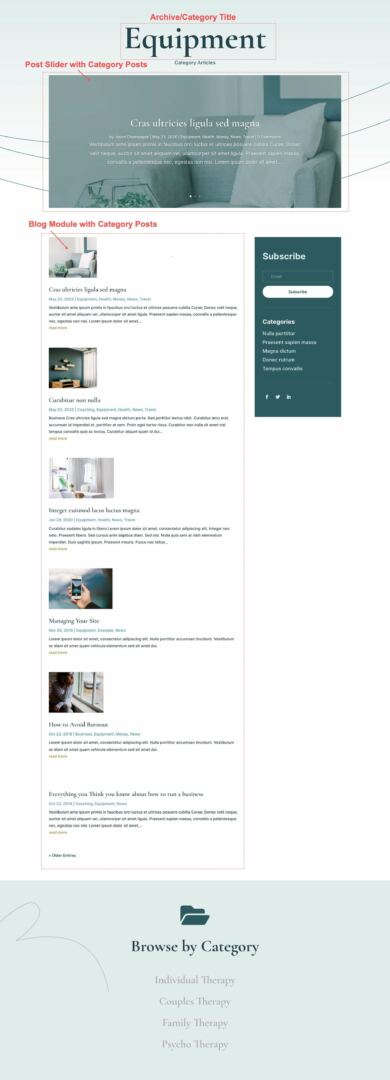
Concerning the Template
This class web page template has a couple of dynamic parts that may paintings mechanically together with:
- Class Web page Submit/Archive Name
- Submit Slider Module – shows the primary 3 publish for the present class web page.
- Weblog Module – shows the following posts for the present class web page in a distinct format. The publish restrict is 6 and has pagination.
Here’s a fast representation that identifies the dynamic parts of the Treatment Class Web page Template.

Updating the Template’s Dynamic Parts
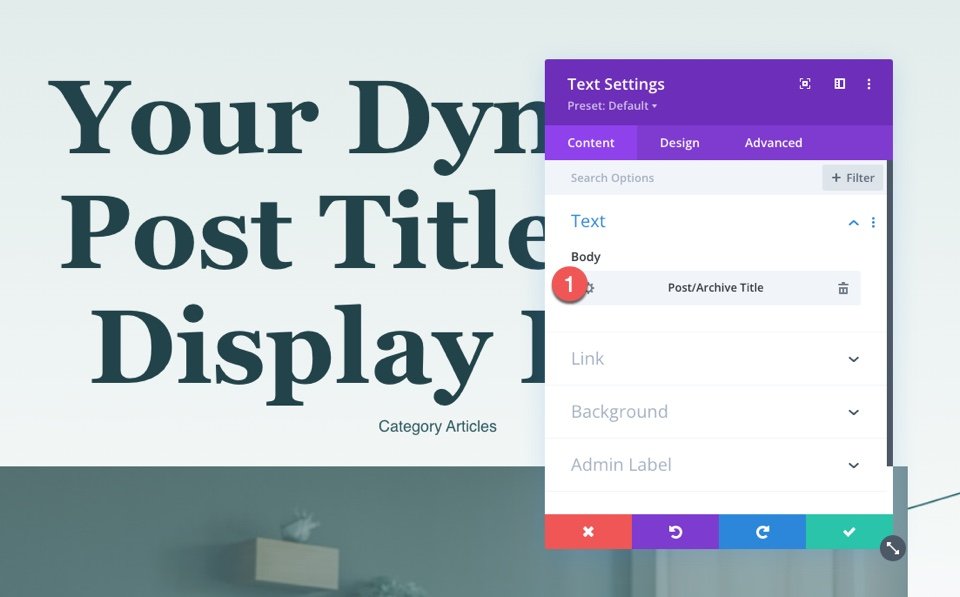
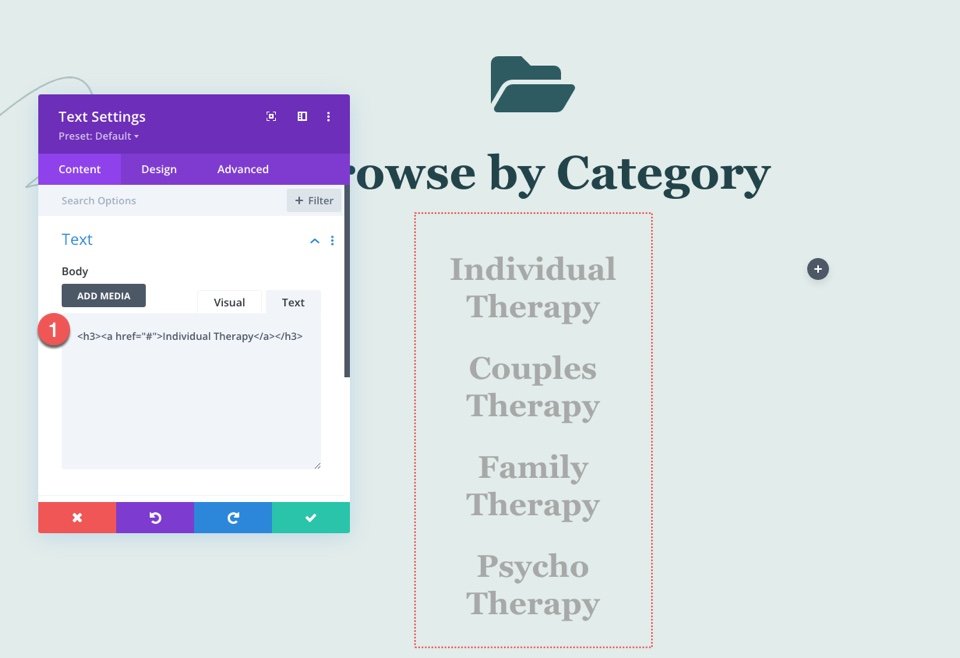
Class Web page Name
The Web page name is added the use of a textual content module that shows the publish/archive name as dynamic content material. By way of default, the class web page name goes to be the identify of the present class.
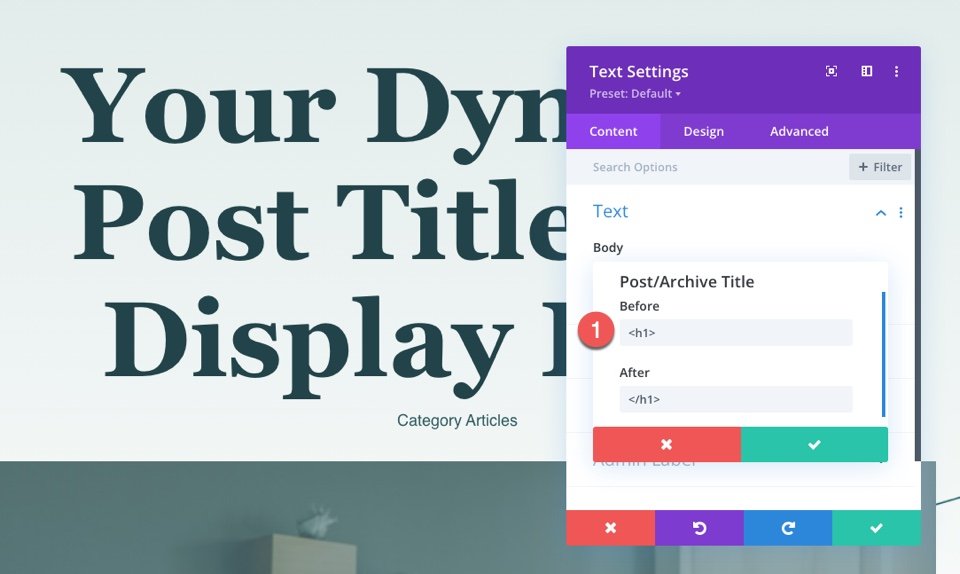
To edit the name, open the settings for the textual content module, click on the tools icon to edit the dynamic part, then replace the ahead of and after HTML as wanted.


Weblog Module(s)
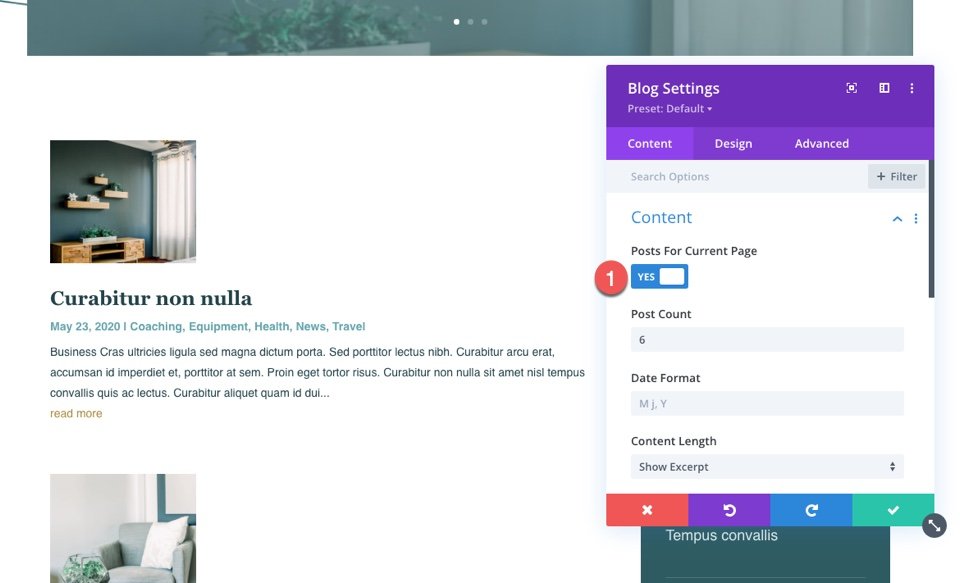
Posts for Present Web page
Since it is a template that has been assigned to all class pages for the web page, there are going to be a number of weblog modules which are set to show posts for the present web page. That is how the template shows the posts dynamically for each and every class web page.

You’ll be able to replace the remainder of the settings (like publish depend) to regulate the module parts and design. Alternatively, you’ll want to stay the choice Posts for Present Web page set to YES.
Updating the Template’s Static Parts
Some parts on a class web page template will want your fast consideration ahead of the use of it continue to exist your individual website online. Those parts are referred to as static as a result of they’re going to no longer replace dynamically.
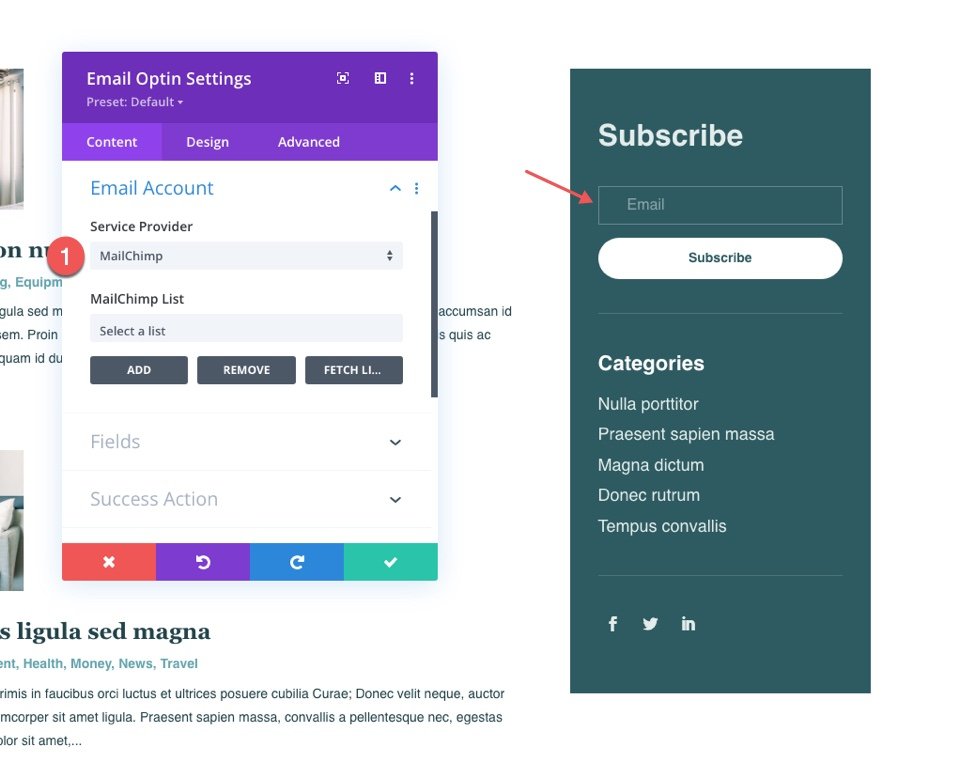
E-mail Optin
To permit the E-mail Optin Module to turn up to your design, you’ll wish to hyperlink an electronic mail account.

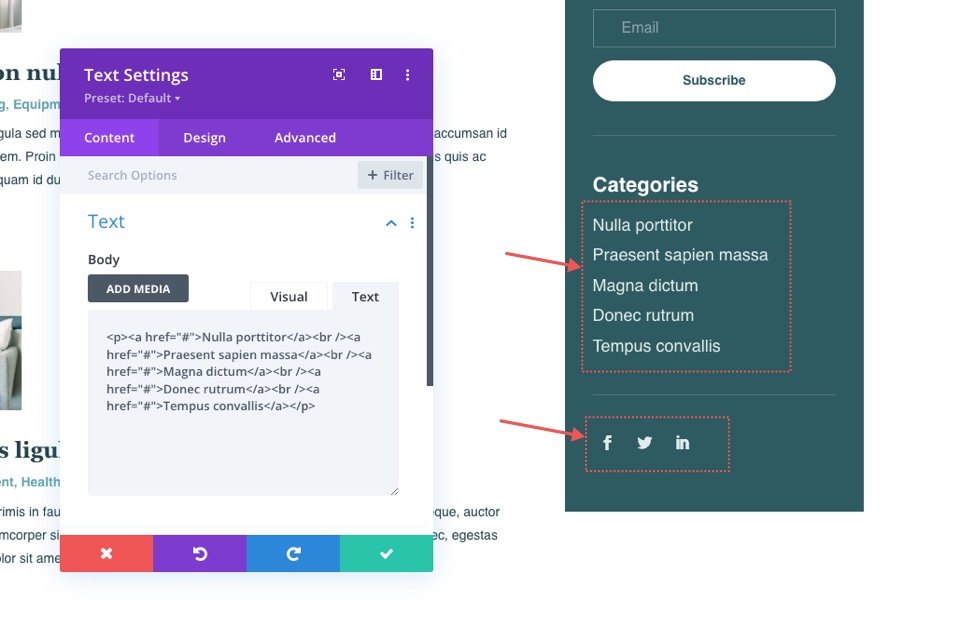
Replace Different Class Web page Static Content material
Different content material that isn’t going to modify dynamically must be up to date as neatly. Those come with all modules showing textual content, hyperlinks, social media apply icons, and many others.


New Freebies Each and every Week!
We are hoping you’ve loved the Treatment Structure Pack and the Class Web page Template freebie that is going along side it. We look ahead to listening to your evaluations within the remark segment underneath. Be sure you test again subsequent week for extra freebies!
The publish Obtain a FREE Class Web page Template for Divi’s Treatment Structure Pack gave the impression first on Sublime Issues Weblog.
WordPress Web Design