Whether or not you wish to have your customers to log in from the front-end or backend of your web sites, WordPress means that you can totally customise the revel in for each.
Once in a while, when construction a WordPress web page you could suppose that the integrated login web page doesn’t precisely meet your wishes. Once in a while, you may want the login shape embedded into your website’s front-end. Different instances, you could want capability that isn’t to be had the usage of the default /wp-login.php web page.
We’ve up to now checked out how to completely customize the WordPress login page, exploring techniques of merging it into your website’s branding. On this put up, we’ll have a look at lengthen one of the vital capability introduced in that put up with simpler examples.
This put up seems at front-end and backend login customization in two sections. Within the first phase, I can give an explanation for deal with the login procedure from the website front-end. We’ll have a look at :
- Come with a login shape into posts and widgets
- Redirect the consumer on a hit login
- Set a customized login web page
- Conditionally show a login/logout hyperlink in a menu
Be aware that we’ll discover simply the login job, letting WordPress deal with redirection on failed login, password reset, consumer registration, and information enhancing. These types of duties deserve cautious consideration and can supply us with extra to dive into and discover someday.
In the second one a part of this put up, I can display you upload better capability to the integrated login web page. We’re going to:
- Customise the HTML construction of the login web page header
- Get essentially the most from the integrated login web page with further shape fields
We’ll additionally have a look at a number of examples to acquaint you with purposes, movements, and filters to be had for the dealing with of the login procedure. I’ll suppose you’re acquainted with the important thing ideas at the back of motion and filter out hooks. In the event you’re now not, ahead of going via this put up make an effort to have a learn over A Quick (and in-Depth) Guide to WordPress Hooks.
Let’s get started diving into login customization.

Proceed studying, or leap forward the usage of those hyperlinks:
- Including a Login Form in Posts and Text Widgets
- Redirecting the User on Login
- Setting a Custom Login Page
- Adding Login and Logout Menu Items Programmatically
- Customizing the Login Header
- Let Your Users Select the Redirect URL
- We’re Here to In-Form You
Together with a Login Shape in Posts and Textual content Widgets
When designing the consumer glide for a brand new web page, you could need to show a login shape at the front-end of your website. You’ll accomplish that function due to the wp_login_form serve as, which echoes (or returns) a easy login shape (take a look at the WordPress Codex for details).
This serve as holds an array of parameters, whose values set the URL for redirection after login, IDs, labels, and the default values of the shape components.
Within the following instance we’ll create a easy shortcode, which can allow website authors to embed the login shape anyplace into the website:
Within the code above we’ve set the worth of echo to false in order that the serve as received’t print the HTML of the shape, however will go back the mark-up as the worth of the $output variable. The similar price might be returned via the callback serve as.
In case the consumer was once already logged in, the serve as returns a message and the logout hyperlink (this latter is returned via the wp_loginout function).
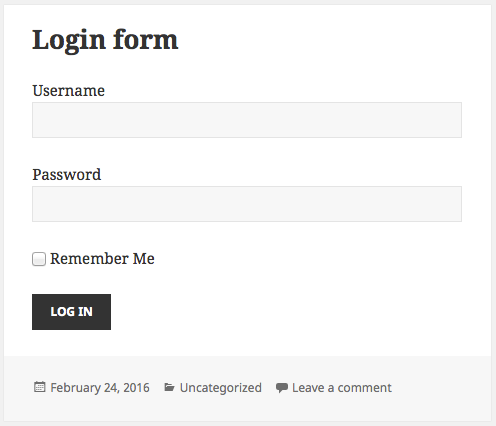
Now, let’s create a brand new put up (or web page) and come with the [frontend-login-form] shortcode. Because of this, we’ll get the login shape proven within the symbol beneath.

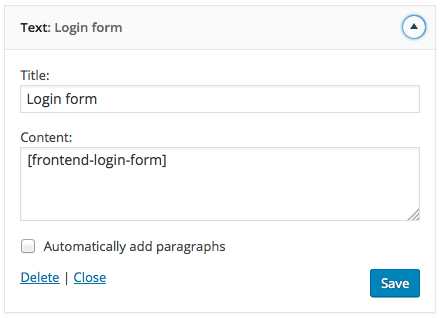
We will be able to come with the shape in a sidebar as smartly, however first, we need to power WordPress to procedure shortcodes in textual content widgets. This job can also be completed the usage of the widget_text filter out and the do_shortcode serve as as we’ve already accomplished within the code above.

Redirecting the Consumer on Login
Within the earlier instance, as soon as logged within the consumer is redirected to the similar web page he/she is coming from, no matter their function. However we will redirect customers to precise pages relying on their roles or features.
For example, we would possibly need to save you website subscribers from getting access to the admin space whilst redirecting to the dashboard the entire customers belonging to different roles. We will be able to accomplish this the usage of the login_redirect filter hook.
Imagine the next code:
It’s moderately self-explanatory: login_redirect filters the URL of the useful resource the consumer will have to be redirected to on a hit login. In our instance, if the consumer has the potential to edit_posts (all roles however subscribers), the consumer might be redirected to the dashboard. If the customers haven’t, they’re going to be redirected to the website house web page.
Environment a Customized Login Web page
If we’ve created a brand new customized login web page, we may additionally need to overwrite the default login URL. To do this we will use the login_url filter, as proven within the following code:
Right here, we’re calling the add_query_arg function, which we’ve appended the question arguments redirect_to and reauth to the URL. The similar URL is in spite of everything returned via the callback serve as.
Including Login and Logout Menu Pieces Programmatically
Now we’ve got a brand new login URL and we will construct the corresponding hyperlink programmatically from our scripts. Within the subsequent instance, I’ll display you append the login and logout hyperlinks to a number one menu.
In the principle record of a plugin (or within the purposes.php record of a kid theme) replica and paste the next block of code:
The wp_nav_menu_items filter lets in us to append new pieces to menus. Via atmosphere a selected theme location, our customization will impact only one customized menu. If the consumer is logged in, the callback serve as will mechanically append the logout URL, in a different way, it’s going to append the login URL.
To this point we’ve observed log within the consumer from the front-end. However, likelihood is that that we’d like to stay the login by itself default web page. So, within the following examples, we’ll see profit from one of the vital many purposes, movements, and filters we will use to customise the web page construction and upload functionalities to the login shape.
Customizing the Login Header
The header of the default WordPress login web page is structured as follows:
It’s only a h1 component with an anchor pointing to WordPress.org. We will be able to act in this construction thank you to a few hooks, one motion (login_head) and two filters (login_headerurl and login_headertitle). Take the next code for instance:
- The
login_headmotion fires after scripts are enqueued, and we will hook to this motion a serve as to enqueue customized scripts and kinds. In our instance, we’ve added a unmarried declaration to switch the background symbol of the anchor within the header login_headerurlfilters the hyperlink URL of the header brand. In our instance, the callback serve as returns the house URLlogin_headertitlefilters the name characteristic
That is only a elementary instance, which goals to exhibit how movements and filters turn out to be useful to customise the login revel in. If you want extra keep watch over over the presentation of the login web page, take a second to learn how to completely customize the WordPress login page. Then, if you wish to upload extra capability to the integrated login shape, learn over our closing and extra complex instance…
Let Your Customers Choose the Redirect URL
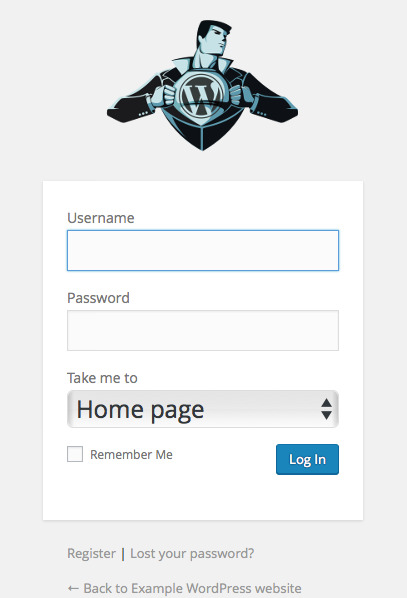
It’s time to offer our customers extra keep watch over over the login procedure. On this closing instance, we’ll give them the power to make a choice the URL of the web page to be redirected to.
First, we’ll upload a brand new box to the login shape with the next serve as:
The login_form motion fires following the ‘Password’ box within the login shape and previous the ‘Be mindful me’ checkbox, so the callback serve as prints the make a choice menu in that actual place.
With the shape box as a substitute, we will put it in motion with the next code:
Right here, we’re checking whether or not a sound price for the make a choice box has been despatched. If that is so, the transfer remark set a price for $redirect_to variable relying at the possibility decided on via the consumer.

The consumer might be now redirected to the web page in their selection.
We’re Right here to In-Shape You
Differently of getting customers log in is with our very personal unfastened plugin, Forminator.

Together with his assist, it’s simple to set up registration and login forms in your WordPress website. You’ve got a ton of customization choices; equivalent to fields for info wanted, captcha, take into account me settings, and extra. It’s a well-liked 4.5-star rated plugin for a reason why.
You’ll read how to set up a login form and try him for free lately.
Wrapping Up
The login procedure is a very powerful a part of a web page’s consumer glide and we as internet designers will have to make an effort to imagine the consumer revel in. Whether or not we come to a decision to permit customers to log in from a website front-end or stay with the default backend login shape, we will customise all choices when it comes to each presentation and capability.
WordPress supplies the powers of customization – it’s as much as us to make excellent use of them.
WordPress Developers