With this bankruptcy on Cumulative Structure Shift, we’re nearing the tip of our miniseries on Core Internet Vitals for WordPress customers. Within the previous chapters on Greatest Contentful Paint and First Enter Prolong, we already mentioned what precisely the ones phrases imply and find out how to optimize your website online for each and every of them. Now, we wish to do the similar for CLS.
Within the following, we quilt what precisely Cumulative Structure Shift is, the way it’s calculated, find out how to check your website online for its efficiency on this space, and what’s a excellent price to attempt for. After that, we come up with step by step directions for tackling any CLS issues that would possibly exist in your WordPress web site to make stronger upon them.
When completed, along side the opposite two posts on this sequence, we are hoping that you’re feeling able to make your website online have compatibility for Google’s stamp of approval.
What’s the Which means of Cumulative Structure Shift?
As same old, let’s get started off with a definition. In a single sentence, CLS measures when one thing adjustments on a cyber web web page that reasons the weather on it to transport (or shift if you’ll) with out a person interplay.

cyber web.dev
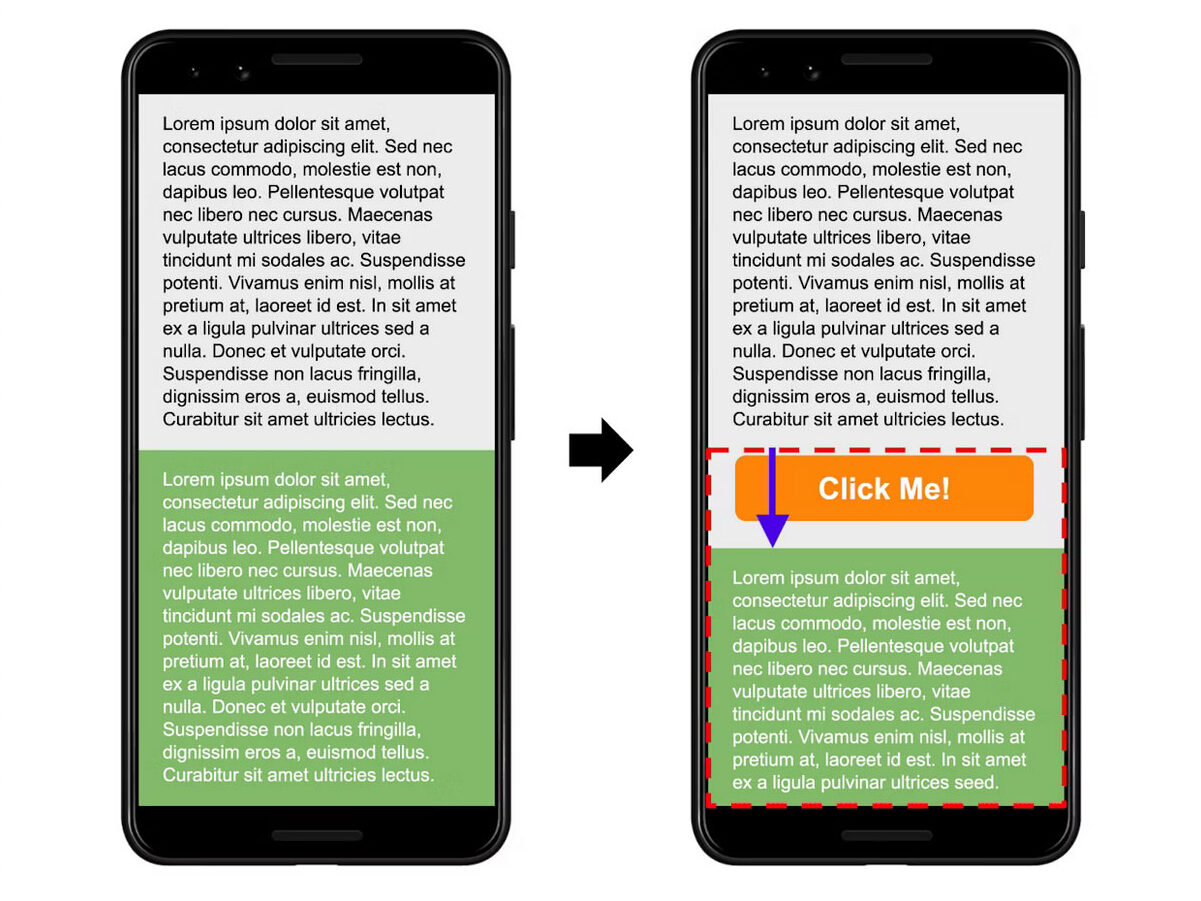
It may be {that a} shape or an advert within the article you might be studying a lot past due and strikes down the paragraph you might be studying so you need to scroll to search out your house once more. Or worse, it adjustments the placement of a button or hyperlink at an inopportune second so you find yourself clicking one thing you didn’t wish to.
In consequence, it may be anything else from mildly hectic to outright infuriating. Cumulative Structure Shift is the metric that captures this conduct with the intention to perceive the issue so you’ll be able to right kind it.
Why Is It Necessary?
A jumpy website online totally disrupts what you might be recently doing and would possibly also have hectic real-life penalties. As you’ll be able to consider, that’s in point of fact dangerous for person enjoy and will reason guests to go away. That is very true on smartphones the place, because of the display dimension, small shifts have a larger affect than on desktop machines.

As it’s so disruptive, Google places numerous focal point in this metric, making it one of the most core values that it judges web pages by means of. So, if you wish to please each your guests and the folk (I imply, robots) that come to a decision the place you seem in seek effects, do your absolute best to get rid of Cumulative Structure Shift in your website online.
What Reasons CLS?
The reason for transferring website online parts is in most cases as a result of a cyber web web page’s recordsdata load at other speeds. Every other issue are web page parts which might be added dynamically all through or after web page load. Conventional examples come with:
- Visuals like pictures or movies with out appropriately outlined dimensions
- 3rd-party content material like commercials, banners, embeds, or iframes
- Internet fonts which might be smaller or larger than the to start with proven fallback fonts
Every other supply of CLS can also be conflicting CSS and JavaScript markup. Once they block each and every different, it stalls the loading means of cyber web pages.
How Is Cumulative Structure Shift Calculated?
Against this to its predecessors, the calculation of Cumulative Structure Shift is a little more sophisticated. To realize it, we want to choose some phrases first:
- Structure shift — That’s when a component already visual at the web page strikes from its beginning place after already being rendered. A lot of these parts are referred to as risky parts (ingenious, I do know).
- Anticipated vs sudden structure shifts — Structure shifts are best unfavourable if the person isn’t anticipating them. There also are structure shifts which might be anticipated and welcomed, similar to after an interplay with a cyber web web page (e.g. filing a sort). CSS animations and transitions are different examples for anticipated structure shifts. To account for that, CLS considers all structure shifts that occur inside 500ms of a person interplay to be anticipated.
- Have an effect on fraction — The share of the viewport (the visual a part of the website online on display) {that a} transferring part affects as decimal quantity (e.g. 0.5 if it affects 50% of the display).
- Distance fraction — Distance as the share of the display that an risky part strikes all through a shift. Additionally given as a decimal quantity.
- Structure shift ranking — That is calculated by means of multiplying the affect fraction with the space fraction (e.g. 0.4 x 0.15 = 0.06). As a end result, massive parts that transfer a big distance lead to the next ranking than small parts transferring a brief distance.
CLS captures the biggest incidence of sudden structure shift rankings all through a five-second period. Clearly, decrease is healthier.
Finally, you don’t in point of fact want to know the specifics. All you want to grasp is find out how to measure CLS and what price your web site must try for.
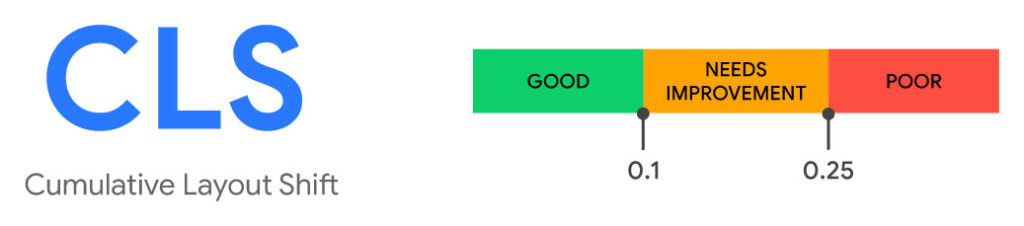
What’s a Excellent Structure Shift Ranking?
A excellent ranking is to have a CLS price of 0.1 or much less. As much as 0.25 wishes growth, anything else above this is dangerous and can most probably lead to diminished seek efficiency.
The best way to Take a look at Cumulative Structure Shift
So as so as to make stronger the CLS ranking in your website online, you first want to know the place you stand. It’s tough to grasp if it even occurs, as a result of cyber web pages don’t at all times behave the similar means on other units. Subsequently, you won’t see it on a building web site however guests can nonetheless come upon it. Because of this, it’s absolute best to check it.
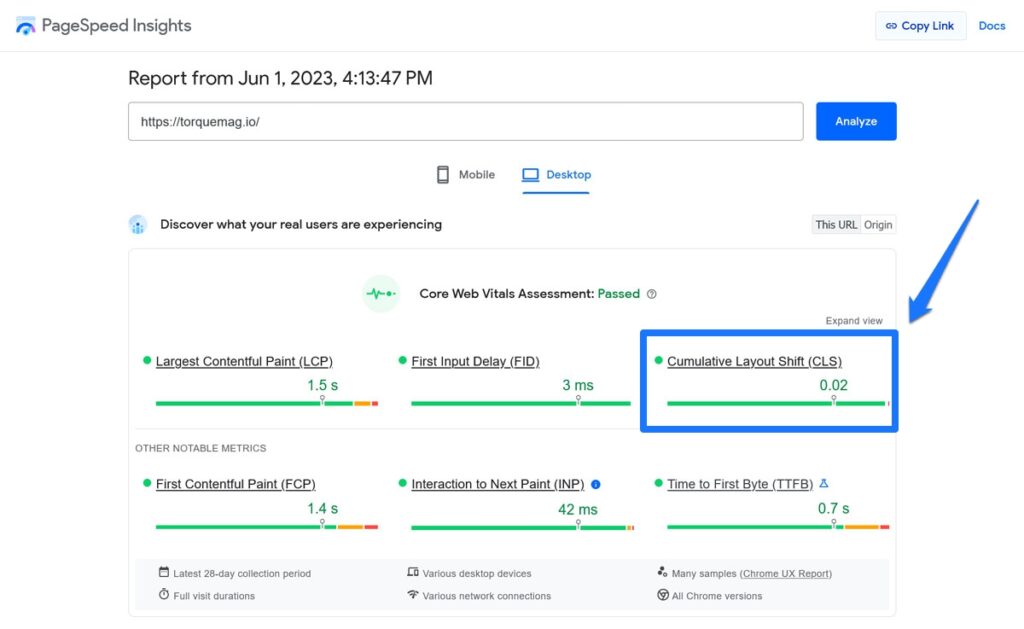
There are a number of techniques to test if Cumulative Structure Shift is an issue in your WordPress web site. They’re just about the similar as for the opposite Core Internet Vitals metrics. Your first port of name must at all times be PageSpeed Insights, which presentations the metric on its effects web page.

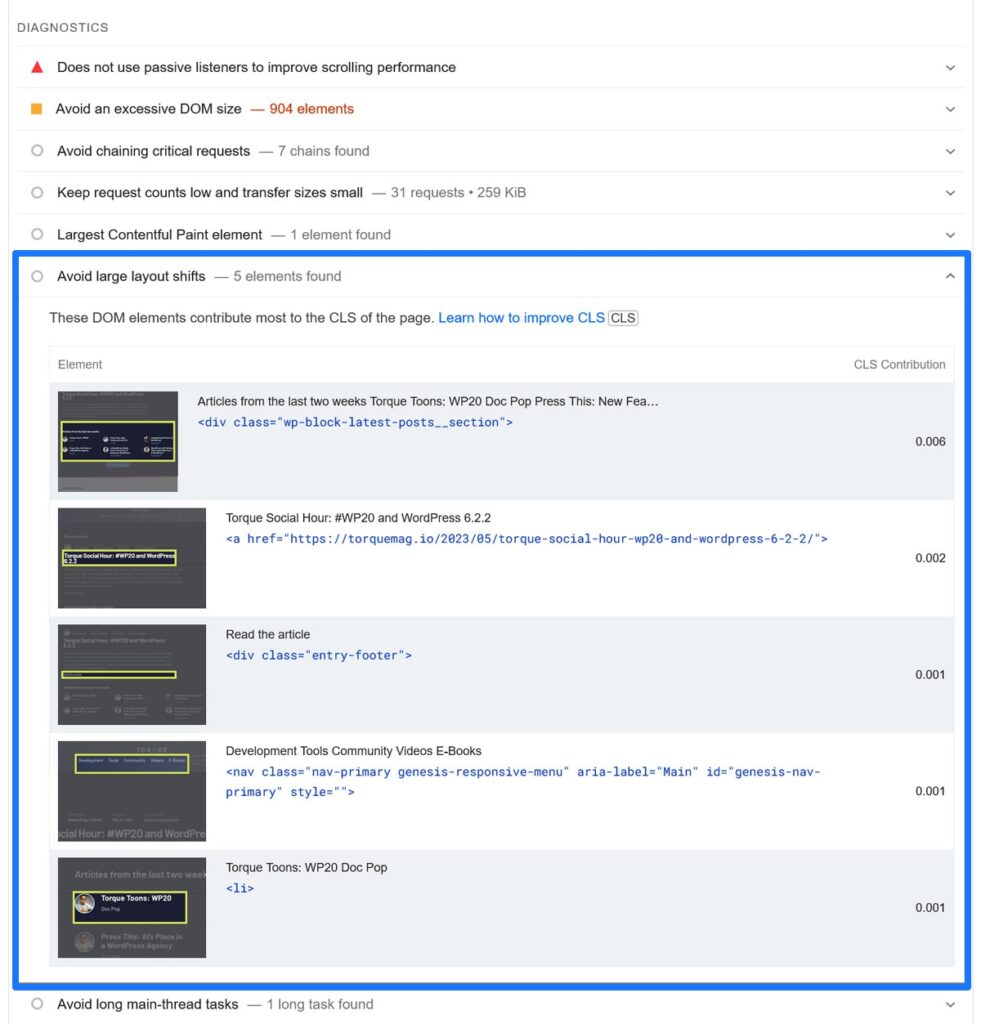
Notice that it makes use of each lab effects in addition to real-life information from the Chrome Consumer Enjoy File. It even presentations pictures of the structure shifts and the supply part. That means, you’ve a greater thought what the issue is and the place it happens.

Moreover, PageSpeed Insights offers you the ratio of ways a lot each and every part contributes to the CLS ranking. This lets you prioritize what has the most important unfavourable affect.
Excluding that, you’ll be able to additionally use the next:
- The Core Internet Vitals file inside of Google Seek Console
- Chrome browser developer equipment
- Lighthouse
- web-vitals JavaScript library
There could also be a Chrome extension referred to as CLS Visualizer. It highlights transferring parts in your cyber web pages. For Firefox, take a look at SpeedVitals.
The best way to Cut back Cumulative Structure Shift on Your WordPress Web site
If you happen to understand that CLS is an issue in your WordPress web site, you most likely wish to repair it. That is what the remainder of this text is all about.
Supply Media Dimensions
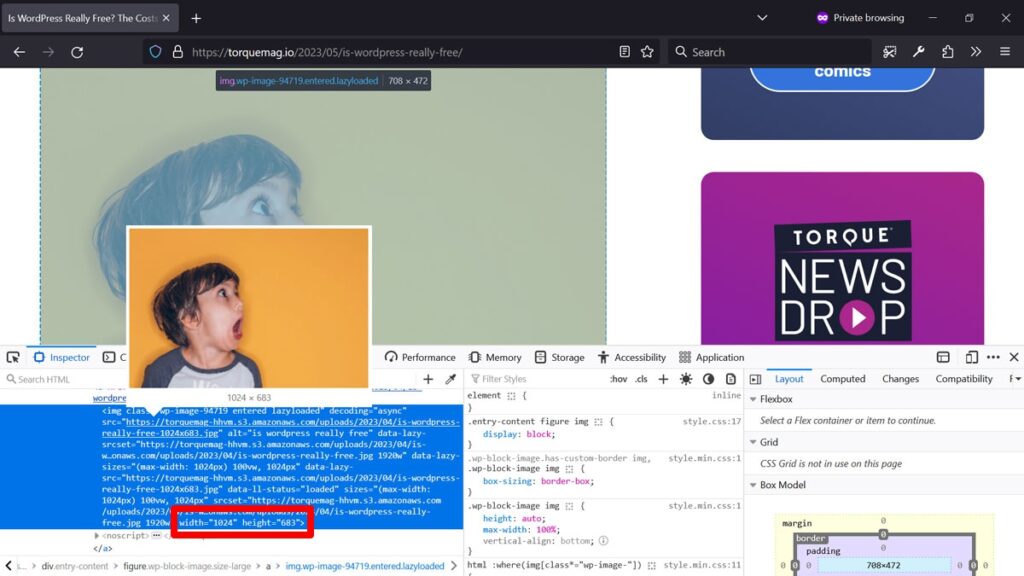
A large number of answers already change into transparent in case you have a have a look at the reasons Cumulative Structure Shift above. As discussed, one not unusual offender of CLS are pictures and different media with out outlined width and peak values. With out fastened dimensions, the browser doesn’t know the way a lot area to order for them. That’s very true for media seem at the web page later, similar to in lazy loading.
Sadly, it’s not unusual observe of responsive design not to give particular symbol dimensions. Maximum frequently, pictures are set to width or max-width: 100%; and peak: auto;. Then it’s as much as the browser to determine what the real dimensions are when it downloads the picture.
Prior to now, that frequently led to precisely the kind of conduct we’re looking to keep away from. Pictures abruptly popped into lifestyles, transferring the whole lot else round. Subsequently, you must at all times supply dimensions in your visuals or a minimum of a CSS facet ratio.
Thankfully, if you’re the usage of WordPress, your website online mechanically units symbol dimensions. Subsequently, the issue in most cases does now not come into play.

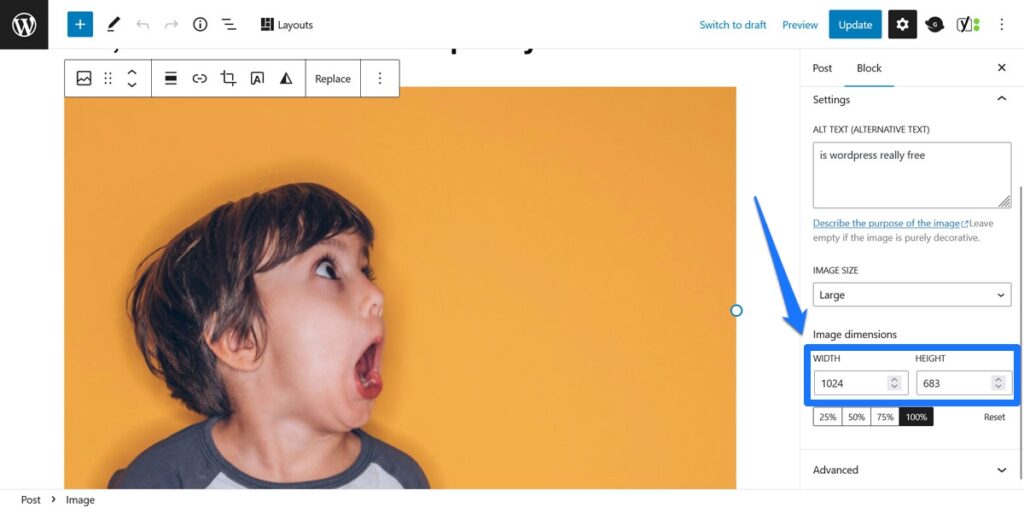
If that isn’t the case for a selected symbol, you’ll be able to right kind this within the Gutenberg editor.

Dealing With Commercials, Embeds, and Equivalent Content material
3rd-party content material loaded into pages is frequently one of the most greatest resources of CLS. Those are instances the place you don’t seem to be essentially in keep an eye on of the dimensions of the tip product. Nor do its publishers know prematurely how a lot area is to be had at the web site apparently on. Subsequently, you want to claim its dimension the similar means as for pictures.
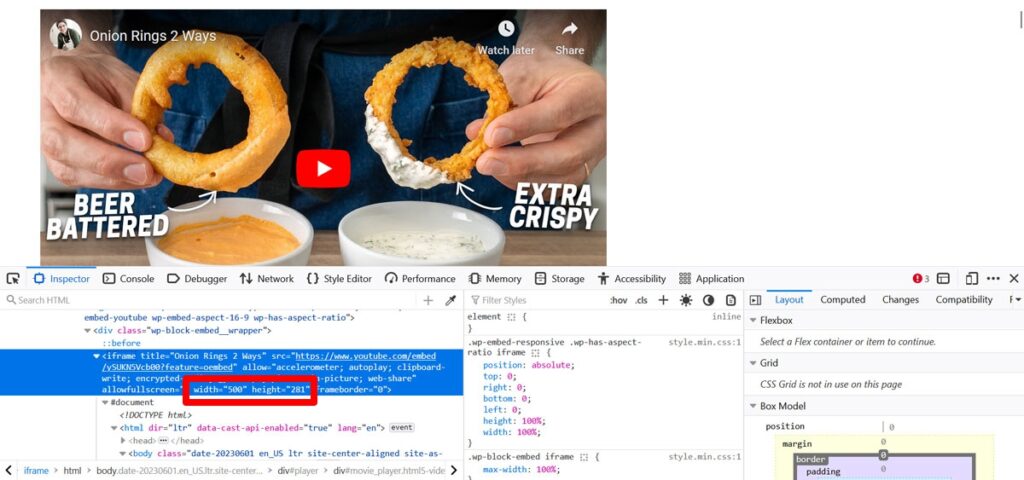
Thankfully once more for WordPress customers, when the usage of the Gutenberg editor to auto-embed content material from social networks, video portals, or an identical distributors into your content material, the editor mechanically provides suitable width and peak declarations.

That means, despite the fact that the content material takes longer to load than remainder of the web page, it already has its right kind dimension reserved. As a end result, the structure doesn’t shift round when apparently.
For different sorts of content material that you just upload manually, make sure to upload width and peak by means of hand. If you happen to don’t know the precise peak that an advert or different part will take, a minimum of upload a min-height belongings to it. That also permits for greater parts however reserves some area and will get rid of or a minimum of scale back CLS at the web page.
Every other method to reduce Cumulative Structure Shift in WordPress for third-party content material is to keep away from putting it prime at the web page. The upper up it’s, the extra content material beneath it will probably push down, and the upper your CLS ranking. Subsequently, if you’ll be able to, position it within the center or backside.
Optimize Dynamic Content material
Dynamic content material are web page parts that will get added to a web page after it has already been loaded. The instance sooner than had been lazy loaded pictures nevertheless it usually additionally contains stuff like banners, paperwork, and even comparable merchandise that display up on scroll.

Naturally, for those who don’t correctly plan for the ones, it will probably additionally results in structure shifts. Listed below are many ways to keep away from that:
- Reserve area previously — Very similar to the above, when you have a container with a set dimension that you’ll be able to load the content material into, it helps to keep the structure secure despite the fact that it is available in later. A hard and fast container may also be a carousel or one thing an identical.
- Attach it with a person interplay — If content material a lot dynamically after a person motion, it carries no penalty for CLS, despite the fact that the structure shifts. Bear in mind the 500ms cutoff regardless that.
- Load content material off display — If you happen to load content material out of doors of the viewport after which give you the person with a understand that it’s to be had and an strategy to scroll to it, there could also be no CLS. Social media platforms care to do that for brand new updates.
Enhance Internet Font Dealing with
Internet fonts too can reason structure shift. The 2 not unusual paperwork are that you just both see unstyled textual content first sooner than the cyber web font is available in (Flash of Unstyled Textual content or FOUT) or see no textual content in any respect to start with after which it is available in along side the cyber web font (Flash of Invisible Textual content or FOIT).
Each can result in structure shifts and here’s what you’ll be able to do about it:
- Use the appropriate font structure — If you happen to load customized fonts into your WordPress website online, make sure to use the WOFF2 or WOFF structure. The ones have the smallest footprint, load the quickest, and lend a hand keep away from the issues above.
- Use the appropriate fallback font — If you’re the usage of a fallback font this is very dissimilar in your exact font, the instant the transfer occurs will prone to result in structure motion. You’ll be able to keep away from that by means of the usage of a fallout font this is just about the tip product. The Font Taste Matcher assist you to to find one.
- Preload fonts — Position cyber web font assets early within the file and upload
rel=preloadto them. That means, browsers will prioritize them.
It additionally is helping to host fonts in the neighborhood or a minimum of use a CDN to cause them to to be had to customers as rapid as conceivable. That means, you scale back the chance of switching fonts past due all through load and inflicting structure shifts.
Don’t Let Cumulative Structure Shift Throw Off Your WordPress Web site
Cumulative Structure Shift is one in every of 3 metrics that Google regards as important and the ultimate one on this in-depth sequence. It’s a very powerful indicator for person enjoy because it measures the stableness of web page structure all through or even after loading.
Like the opposite metrics in Core Internet Vitals, it now not best issues to customers but additionally counts towards seek score and is due to this fact essential for the good fortune of your website online.
Via now, you recognize what it’s, how it’s calculated, what’s inflicting it, and find out how to check and handle it. Might your structure endlessly be forged, my buddy.
Do you’ve further pointers for find out how to save you Cumulative Structure Shift in WordPress? Tell us within the feedback beneath!
The publish Cumulative Structure Shift (CLS) in WordPress: The best way to Get rid of It seemed first on Torque.
WordPress Agency