Sticky Video Sliders are a great way to stay a concise number of movies at the leading edge whilst customers scroll thru content material on a web page. This could paintings nice for tutorials or recipes that might take pleasure in video and written instruction concurrently. On this educational, we’re going to turn you ways simple it’s to create a sticky video slider with Divi. And for our instance use case, we’re going to upload a sticky video slider to a recipe web page.
Let’s dive in!
Sneak Peek
Here’s a fast have a look at the design we’ll construct on this educational.
Obtain the Structure for FREE
To put your arms at the designs from this educational, you’re going to first want to obtain it the usage of the button underneath. To realize get entry to to the obtain it is important to subscribe to our Divi Day by day e-mail checklist via the usage of the shape underneath. As a brand new subscriber, you’re going to obtain much more Divi goodness and a unfastened Divi Structure pack each and every Monday! Should you’re already at the checklist, merely input your e-mail deal with underneath and click on obtain. You’re going to now not be “resubscribed” or obtain additional emails.
@media best display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Loose
Sign up for the Divi E-newsletter and we can e-mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus heaps of alternative wonderful and unfastened Divi assets, pointers and methods. Observe alongside and you’re going to be a Divi grasp very quickly. In case you are already subscribed merely sort for your e-mail deal with underneath and click on obtain to get entry to the format pack.
You’ve effectively subscribed. Please take a look at your e-mail deal with to substantiate your subscription and get get entry to to unfastened weekly Divi format packs!
To import the phase format for your Divi Library, navigate to the Divi Library.
Click on the Import button.
Within the portability popup, choose the import tab and make a selection the obtain document out of your laptop.
Then click on the import button.

As soon as performed, the phase format shall be to be had within the Divi Builder.
Let’s get to the educational, we could?
Making a Sticky Video Slider with Divi
Create a New Web page with a Premade Structure
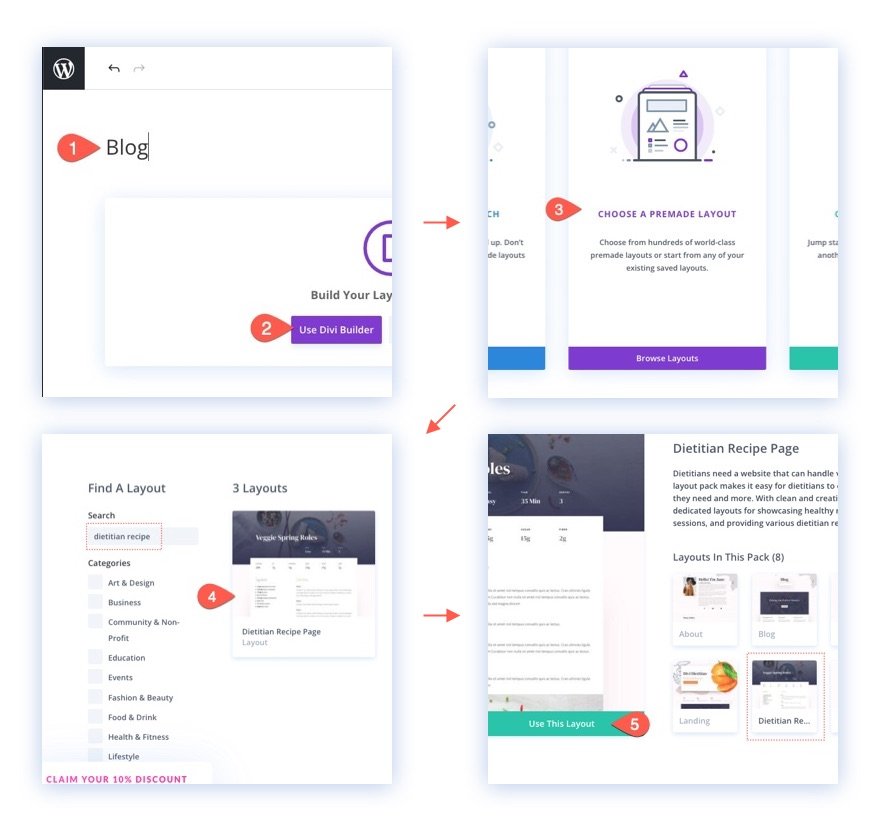
Let’s get began with our educational via getting a brand new web page up and operating with certainly one of our premade layouts.
Right here’s how you can do it:
- Create a brand new web page and provides it a identify
- Click on to make use of the Divi Builder (at the entrance finish)
- Choose to make use of a premade format
- Seek for and choose the dietitian recipe page layout.
- To load the format to the web page, merely click on the “Use this Structure” button.

As soon as the format has loaded to the web page, you are prepared so as to add the sticky video slider to the web page.
Enhancing the format for the Sticky Video Slider
For this case, we’re going to upload a sticky video slider to the left column of a two column row. This may let us stay the movies in view whilst the person scrolls to in a position the content material in the correct column. This kind of setup would paintings nice for recipes and tutorials that might take pleasure in video and written directions.
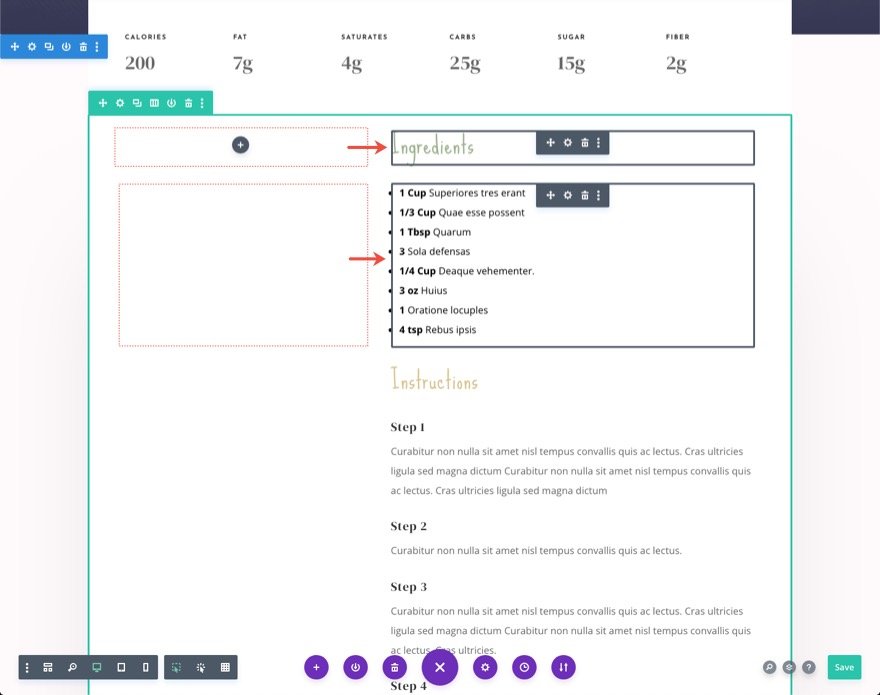
To change the format, first find the second one row in the second one phase of the web page containing the “Components” and “Directions”. Then transfer the 2 textual content modules from the left column to the highest of the correct column, leaving the left column empty.

Growing the Sticky Video Slider Module
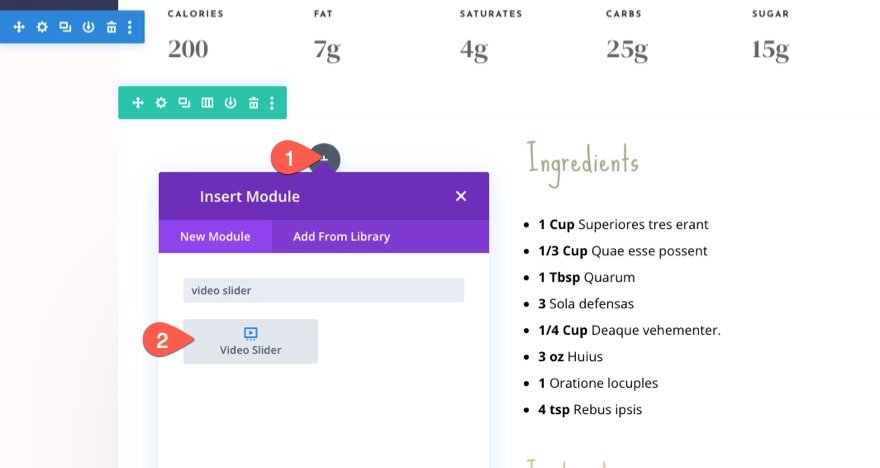
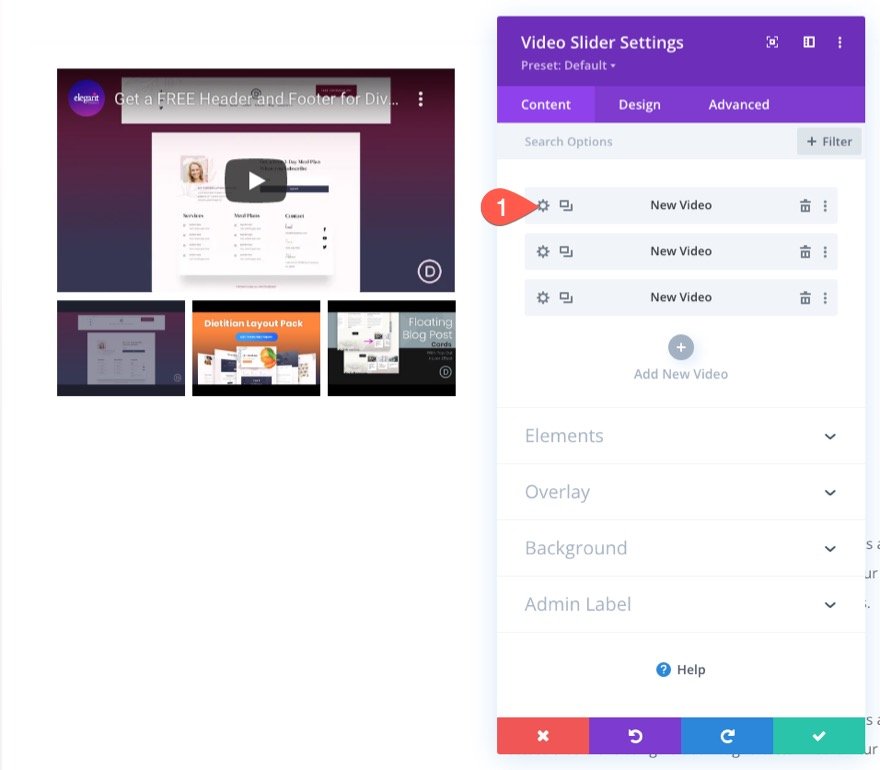
Within the empty left column of the similar row, upload a brand new video slider module.

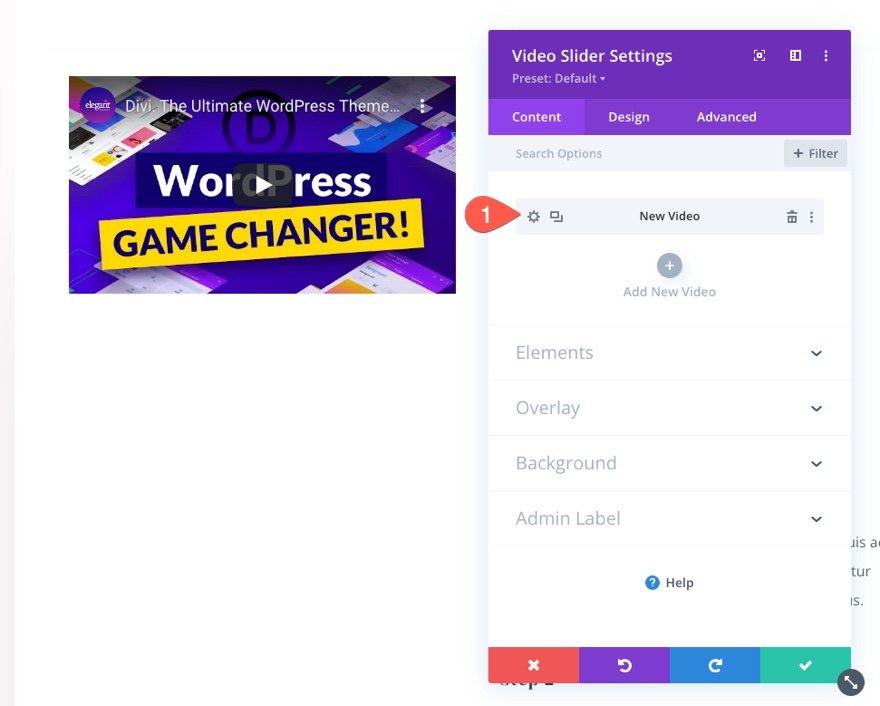
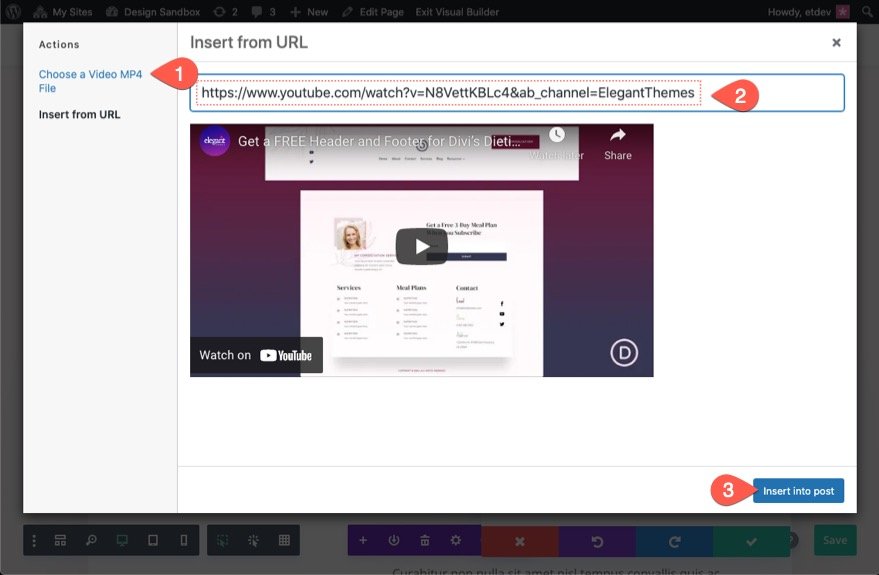
The mock video will display certainly one of our Youtube movies the usage of a URL embed. That is how you’ll be able to upload third-party hosted movies for your video slider. To modify the video, open the settings of the video merchandise.

Then choose the motion “Insert from URL”. Paste the brand new URL throughout the access field and click on the “Insert into Submit” button.

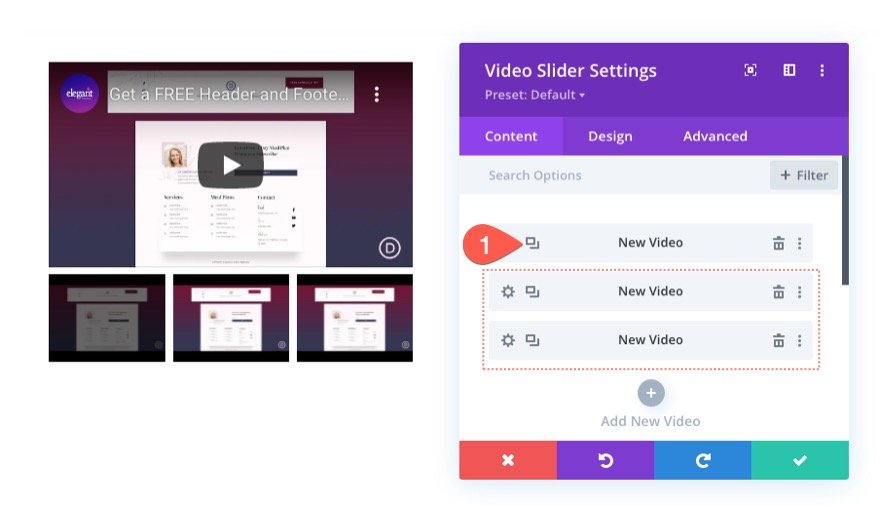
So as to add extra movies to the slider you’ll be able to click on the “Upload New Video” grey plus icon or just reproduction the present video. For this case, let’s reproduction the present video two times to make a complete of three movies within the slider.

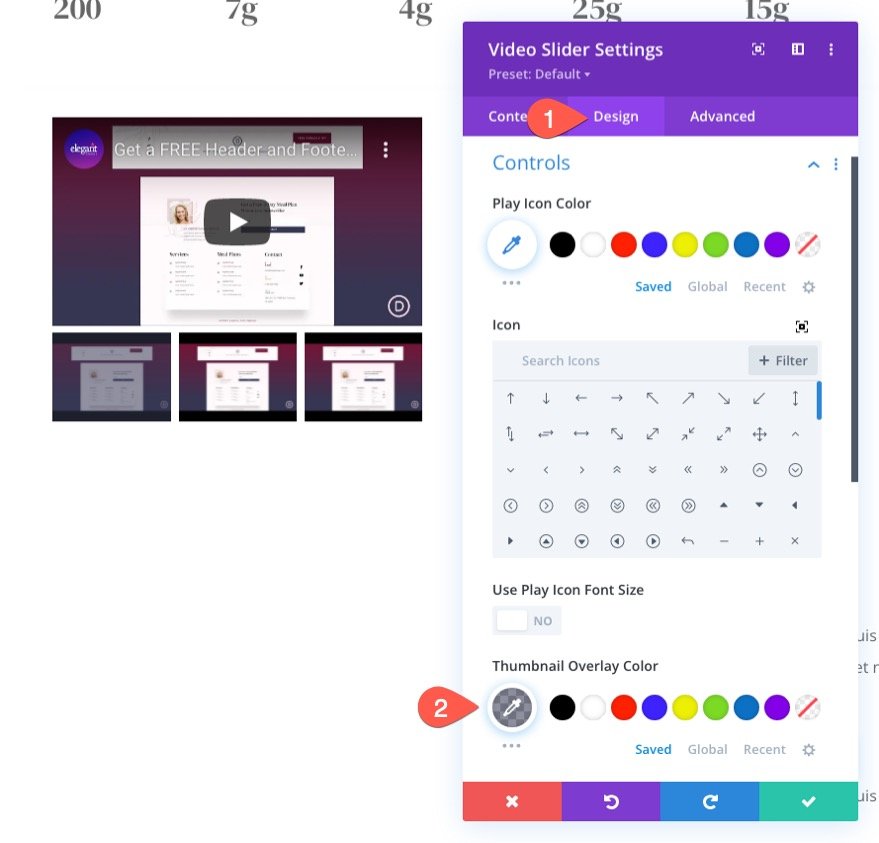
Below the design tab, replace the thumbnail overlay coloration to check the format.
- Thumbnail Overlay Colour: rgba(53,55,82,0.55)

Making the Video Slider “Sticky”
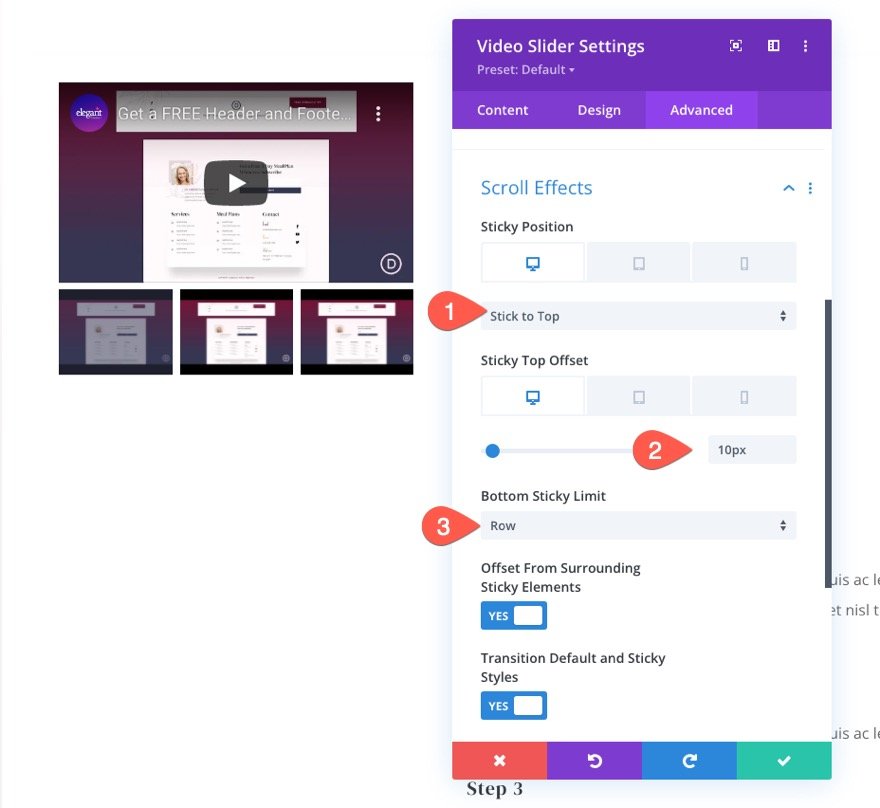
To make the slider “sticky”, cross underneath the complex tab and replace the next:
- Sticky Place: Stick with Most sensible (desktop), Do Now not Stick (pill and speak to)
- Sticky Most sensible Offset: 30px (desktop), 0px (pill and speak to)
- Backside Sticky Restrict: Row
This may make sure that the video slider will stick with the highest of the browser window when it reaches the highest of the browser whilst scrolling down the web page. Then it’s going to forestall being sticky on every occasion it reaches the ground of the row.

End result
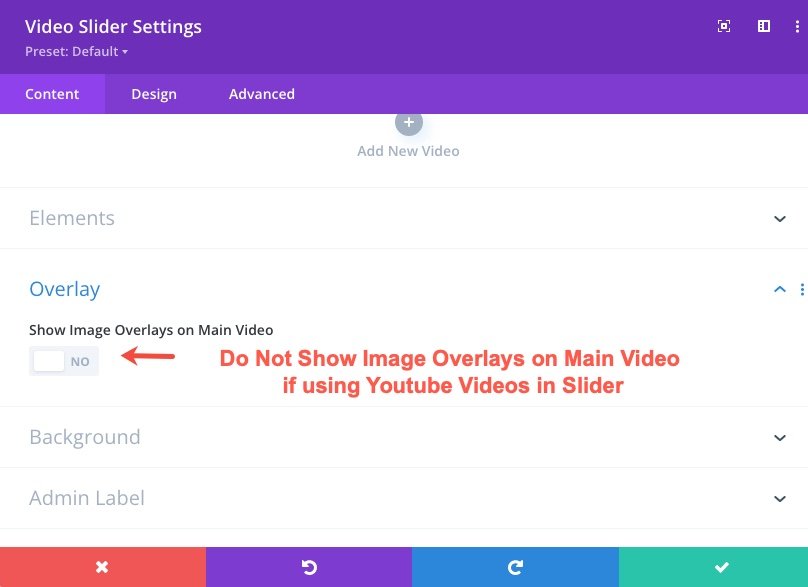
Factor with YouTube movies/embeds The use of the Symbol Overlays on Primary Video
In case you are the usage of a YouTube URL to embed a couple of movies within the video slider, it’s best to not use Divi’s integrated solution to “Display Symbol Overlays on Primary Video”. This may motive the video audio to autoplay from the start within the sticky state inflicting reproduction audio taking part in at other periods.

This isn’t the case for self hosted movies in mp4 or webm document structure. You’ll be able to display symbol overlays at the primary video for self hosted movies. So if you wish to use Divi’s overlay symbol and play icon with the Divi Video Module, you must upload MP4 and Webm video recordsdata/URLs as an alternative.
That mentioned, you’ll be able to nonetheless upload customized symbol overlays for your Youtube movies within the video slider. They are going to nonetheless display up at the thumbnail controls underneath the primary video.
Professional Tip: Create Thumbnail Pictures for each and every Step in a Series of Movies
If in case you have the technology, you’ll be able to simply create a easy thumbnail for each and every video to arrange them via steps or numbers.

instance overlay symbol
This is an instance of what that might seem like at the slider.
The use of Self-Hosted Movies within the Slider
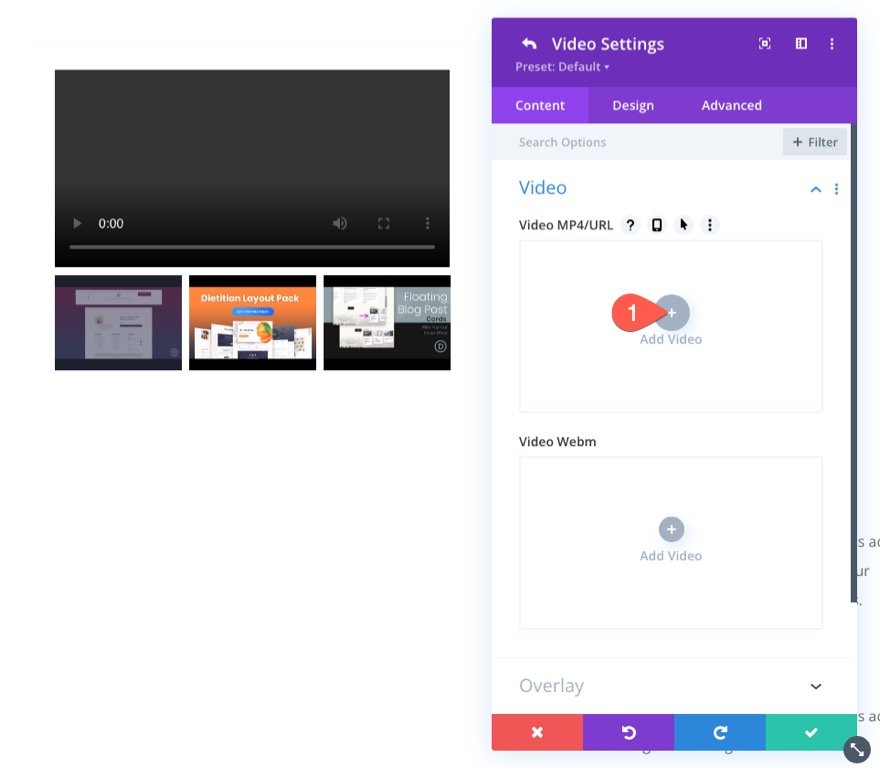
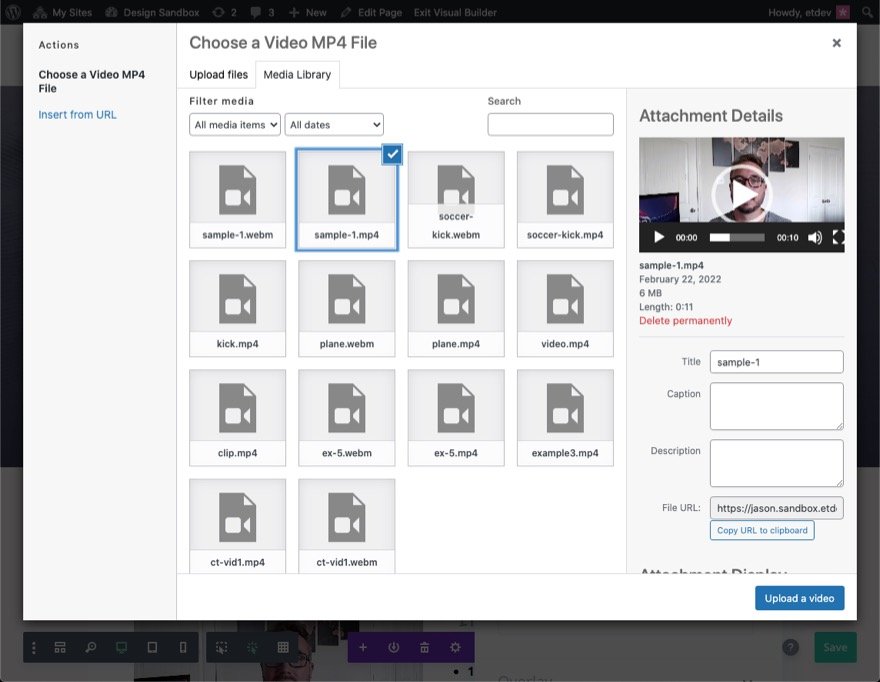
If you wish to use self-hosted Movies within the Slider, open the settings of the video.

Click on Upload Video.

Make a choice the document out of your library or upload a third-party website hosting URL to the video.

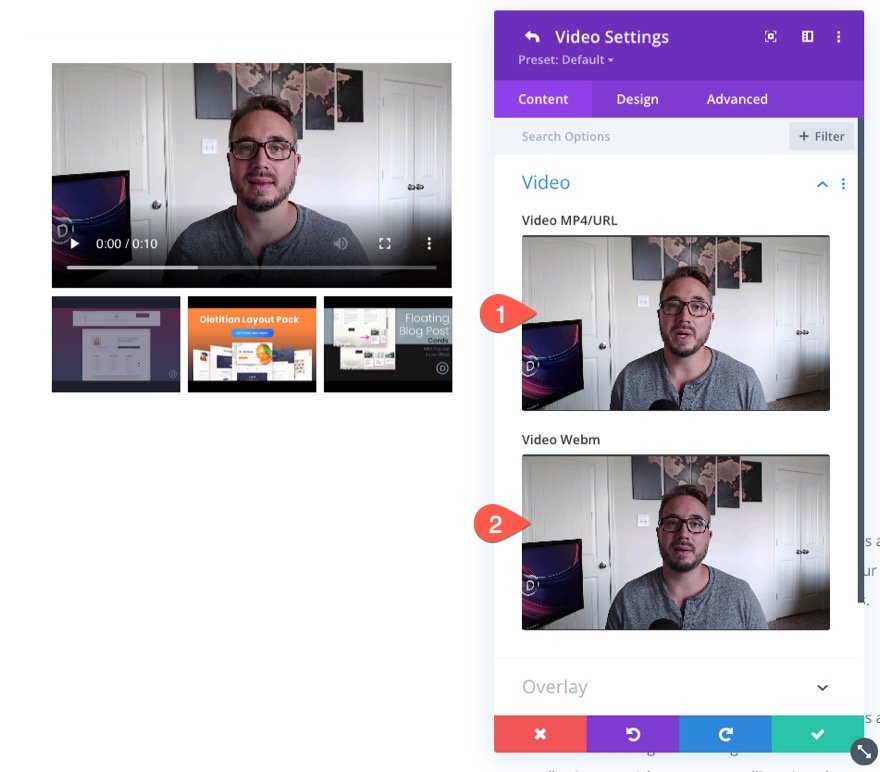
It’s all the time a good suggestion so as to add an MP4 and a Webm document for each and every video. Blended, those two be offering enhance for many internet browsers together with cell.

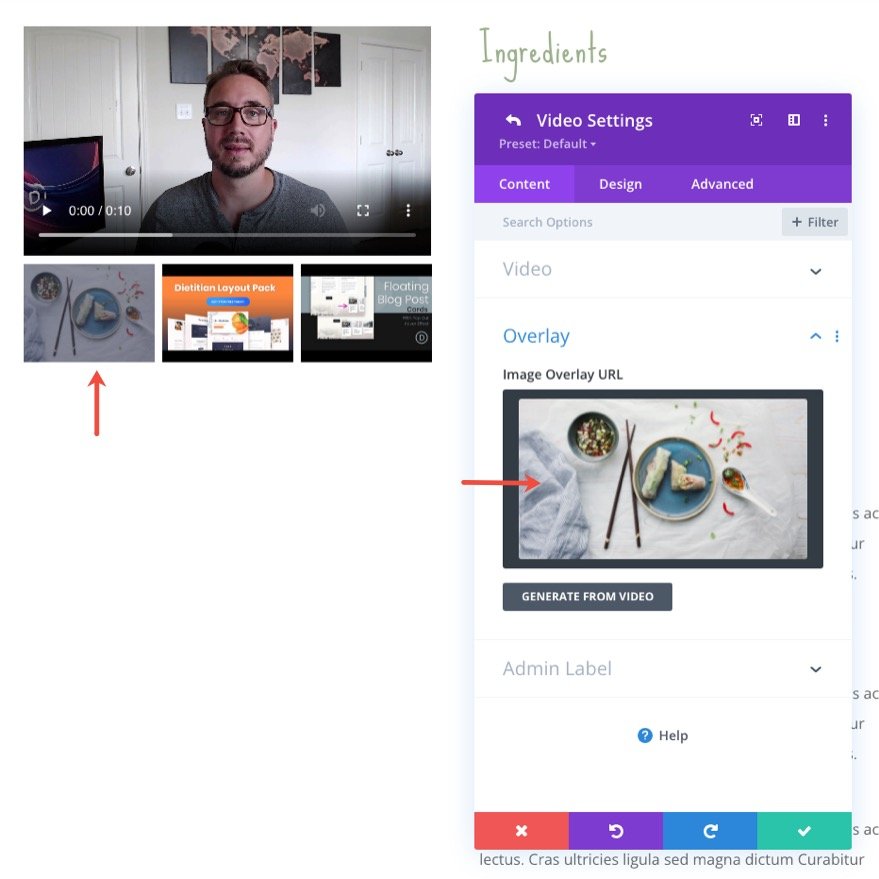
Don’t put out of your mind, you’ll be able to upload a picture overlay to function a pleasant thumbnail in your video.

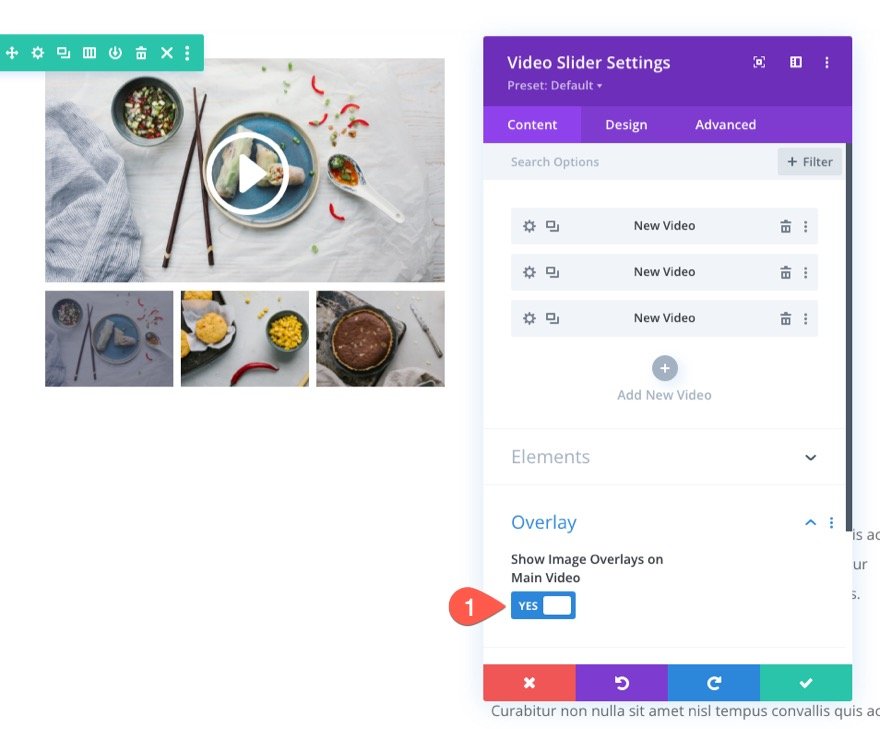
Below the Overlay choice, you’ll be able to even make a selection to turn symbol overlays on primary video.

Ultimate Effects
This is any other have a look at our sticky video sliders in motion.
Ultimate Ideas
Making a sticky video slider module is lovely easy in case you are acquainted with Divi’s integrated sticky choices. And the end result could have some nice packages. For extra, It could assist to know how movies paintings in Divi as smartly.
Additionally, take a look at how you’ll be able to create a sticky video with a hide/show toggle.
I look ahead to listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; coloration: purple; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!essential} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The put up How to Create a Sticky Video Slider with Divi seemed first on Elegant Themes Blog.
WordPress Web Design