Nice person interface design is the adaptation between a web site that converts and person who confuses. When customers land in your website online, they make split-second selections about whether or not to stick or depart — in large part in keeping with how intuitive and interesting your interface feels.
The most efficient UI designs seem deceptively easy, however they’re constructed on subtle rules that information customers naturally via content material and movements. From strategic colour possible choices to clever format structure, we’ll discover the crucial components that make interfaces paintings more difficult in your web site.
Imposing those skilled person interface rules turns into remarkably simple with equipment like Divi.
Figuring out Consumer Interface Design
The root of any a success web site lies in how customers have interaction with it. UI design is going past aesthetics — growing a unbroken bridge between person wishes and web site capability. Let’s damage down the core ideas that power efficient interface design.
What Is A Consumer Interface (UI)
Consumer interface encompasses the visible and interactive components that form how other folks interact along with your web site. The useful aggregate of buttons, menus, icons, colour schemes, spacing, and typography guides guests via their virtual adventure.
Whilst many see UI as purely visible design, its true energy is translating advanced web site capability into intuitive interactions.
When executed proper, UI design gets rid of friction issues and creates transparent pathways that assist customers accomplish duties successfully — whether or not that’s making a purchase order, discovering knowledge, or filing a sort.
Core Rules Of UI Design
A success person interface design follows established rules that beef up usability whilst keeping up visible enchantment. Those basic pointers ensure that your web site stays obtainable and attractive, without reference to your target market’s technical experience.
| Idea | Description | Affect on Customers |
|---|---|---|
| Readability | Each and every component serves a transparent goal with out needless ornament | Reduces cognitive load and is helping customers navigate expectantly |
| Consistency | Design patterns, colours, and interactions stay uniform right through | Creates familiarity and hurries up activity of entirety |
| Comments | Visible cues ascertain person movements and device standing | Builds agree with and decreases person uncertainty |
| Accessibility | Interface components accommodate more than a few person wishes and skills | Guarantees broader usability and compliance |
| Restoration | Simple tactics to undo movements and proper errors | Encourages exploration with out concern of mistakes |
| Potency | Reduce steps had to entire not unusual duties | Reduces frustration and improves pride |
Those rules paintings in combination to create interfaces that really feel herbal and responsive. Via incorporating them thoughtfully into your design procedure, you’ll create web pages that glance skilled and ship significant person reviews.
Other Varieties Of UI Design
Ever realize how otherwise you have interaction with Netflix in your pc in comparison to your TV’s show? That’s as a result of UI design shifts dramatically throughout other platforms. As structure adapts to its surroundings, interface design molds itself to suit particular person wishes and contexts.
- Web site UI Design: The spine of on-line presence. From easy portfolio websites to large eCommerce platforms, those interfaces information guests via content material whilst making navigation really feel herbal and easy.
- Internet Software UI: Suppose Slack or Perception. Those browser-based equipment pack advanced options into blank, obtainable interfaces that customers spend hours operating in.
- Cellular App UI: Constructed for thumbs and faucets, those interfaces profit from restricted display screen area whilst preserving interactions easy and intuitive.
- Product UI: Discovered all over, from espresso makers to Tesla shows, those interfaces mix virtual controls with bodily {hardware}, growing seamless real-world interactions.
- Desktop Software UI: The powerhouse of productiveness equipment, the place powerful capability meets acquainted running device patterns.
Let’s focal point on web site UI design — it’s the place maximum companies get started their on-line adventure, and mastering its rules units a forged basis for figuring out interface design.
Consumer Interface Design vs Consumer Revel in Design
“Is that this button the fitting coloration of blue?” That’s UI design. “Must this button even exist?” That’s person revel in (UX) design. Whilst those two fields frequently get blended up, they’re as other as architects and decorators — each crucial however with distinct roles.
UI design crafts what you notice and click on in your display screen. The colours, shapes, buttons, and menus make up your web site’s visible language: each font selection, shadow, pixel of spacing — that’s UI design at paintings.
UX design, alternatively, tackles the behind-the-scenes technique. It maps person trips, spots ache issues, and identifies the neatest tactics to assist other folks accomplish their targets. However that’s a complete different beast — one we gained’t be wrestling with these days.
This information zeroes in on UI design — the artwork of turning excellent concepts into great-looking, clickable fact. We’ll display you how one can construct interfaces that glance sharp and provides customers precisely what they want proper the place they look forward to finding it.
Parts Of Efficient UI Design
Nice interfaces don’t occur by chance. They’re constructed the usage of sparsely regarded as components to create intuitive person reviews. Right here’s how every element contributes to a cohesive, attractive design device.
Structure Structure: House & Construction
Efficient format structure bureaucracy the spine of person interface design. It strategically makes use of white area, grids, and content material group. A well-structured format guides customers naturally via your content material whilst keeping up visible team spirit.
Via using the primary of spatial relationships, designers can create transparent hierarchies that assist customers procedure knowledge successfully. Grid programs give you the framework for constant spacing and alignment, whilst considerate white area distribution prevents cognitive overload and complements content material clarity. Good structural possible choices assist determine herbal content material flows that stay customers engaged and orientated.
Colour Psychology In Follow
Strategic colour implementation is going past aesthetics — it shapes person habit and emotional responses whilst reinforcing logo id. Efficient colour schemes steadiness distinction ratios for clarity with mental triggers that information person movements.

Number one colours frequently outline key interplay issues, whilst secondary palettes reinforce visible hierarchy and data structure. Figuring out colour relationships is helping create obtainable designs for all customers, together with the ones with colour imaginative and prescient deficiencies.
Brilliant colour possible choices can direct consideration, point out device standing, and create emotional connections that beef up the person revel in.
Typography That Communicates
Typography is a purposeful and expressive component in interface design, extending a long way past easy textual content show. Strategic font possible choices and hierarchies information customers via content material whilst keeping up logo character.
Right kind spacing, line top, and personality width beef up clarity throughout other display screen sizes and contexts. Font pairings create visible hobby and distinguish between various kinds of content material, whilst constant sort scales determine transparent relationships between components.
Smartly-planned typography programs assist customers scan content material successfully and perceive knowledge hierarchies intuitively.
Visible Hierarchy: Main The Eye
Visible hierarchy determines how customers procedure knowledge in your web site, setting up transparent pathways via content material in keeping with significance. Dimension, distinction, colour, and positioning create focal issues that naturally draw consideration to key components.
Sturdy hierarchical buildings assist customers perceive relationships between other items of content material with out aware effort. Via sparsely orchestrating those visible relationships, designers can create intuitive and arranged interfaces.
Strategic use of scale and weight in design components guarantees customers realize necessary knowledge first whilst keeping up get right of entry to to supporting main points.
Shape Meets Serve as
The intersection of aesthetics and capability defines a success interface components, the place each design selection serves a transparent goal.
Interactive parts like buttons, bureaucracy, and menus should steadiness visible enchantment with sensible usability. Good design patterns look ahead to person wishes whilst keeping up visible consistency throughout other states — hover, lively, disabled, or decided on.
Parts will have to supply transparent comments and have the funds for glaring interplay alternatives with out sacrificing design integrity. This marriage of shape and serve as creates interfaces that glance skilled and ship seamless person reviews.
Present UI Design Traits For Web sites
The person interface scene repeatedly evolves, bringing recent approaches to interface design. Figuring out those traits is helping create trendy, related reviews whilst warding off short-lived fads that might date your web site.
Minimalism vs Maximalism
The pendulum of interface design swings between two distinct approaches. Whilst minimalism strips away extra to concentrate on crucial components, maximalism provides layers of ingenious expression via daring typography, colourful colours, and complicated patterns. Neither means is inherently higher — a success implementations rely solely in your logo, target market, and content material.
Minimalist designs excel at directing consideration to key movements, whilst maximalist interfaces create memorable, emotionally wealthy reviews. The important thing lies in dedication on your selected route — half-measures in both taste frequently fall flat. We’re seeing extra manufacturers expectantly embody their most well-liked aesthetic quite than following transient design traits.
Cellular-First Center of attention
Cellular interfaces have advanced a long way past scaled-down variations of desktop websites. Lately’s mobile-first means shapes each design choice from the bottom up — from typography that remains readable on small monitors to the touch objectives that accommodate genuine human hands.
Navigation patterns have matured to prioritize thumb-friendly zones and gesture-based interactions that really feel herbal. The problem lies in keeping up visible affect whilst streamlining content material for smaller viewports.
Leading edge designers are discovering ingenious tactics to maintain logo character inside cellular constraints, the usage of innovative disclosure and contextual interfaces that adapt to person habit and gadget functions.
Micro-Interactions & Movement
Delicate actions and responsive animations have develop into crucial components of recent interfaces — now not only for pride however for offering an important person comments. Those micro-interactions create moments of engagement via delicate hover states, easy transitions, and useful movement that guides customers via their adventure.
The secret’s restraint — movement will have to really feel herbal and useful, by no means overwhelming or gratuitous. Smartly-executed animations recognize person movements, expose relationships between components, and take care of spatial consciousness all the way through navigation. Whether or not a steady button state exchange or a fluid web page transition, those small main points paintings in combination to create interfaces that really feel alive and responsive.
Darkish Mode Design
Darkish interfaces have advanced past an insignificant fashion to develop into a core design attention. Past aesthetic enchantment, darkish modes be offering authentic advantages — decreasing eye pressure, protecting battery existence, and growing immersive reviews for media-rich content material.
The problem lies in keeping up visible hierarchy and clarity whilst operating with reversed distinction ratios. Luck calls for greater than inverting colours — it calls for cautious attention of colour relationships, shadow results, and content material legibility.
We’re seeing designers transfer past easy black backgrounds to discover wealthy, deep colours that create subtle darkish reviews whilst keeping up logo consistency throughout each gentle and darkish variants.
Most sensible UI Design Software For Web sites
Divi places powerful internet UI design proper at your fingertips. Whilst different platforms bathroom you down with complexity, the visible builder means that you can craft surprising interfaces via easy drag-and-drop controls. Very best of all, you gained’t want to contact a unmarried line of code.
If you open Divi’s design panel, you’ll to find over 200 specialised modules able to beef up your interface. Take hold of the weather you want — hero sections, pricing tables, or navigation menus — and watch your design take form. Plus, you take care of entire ingenious regulate over each element.
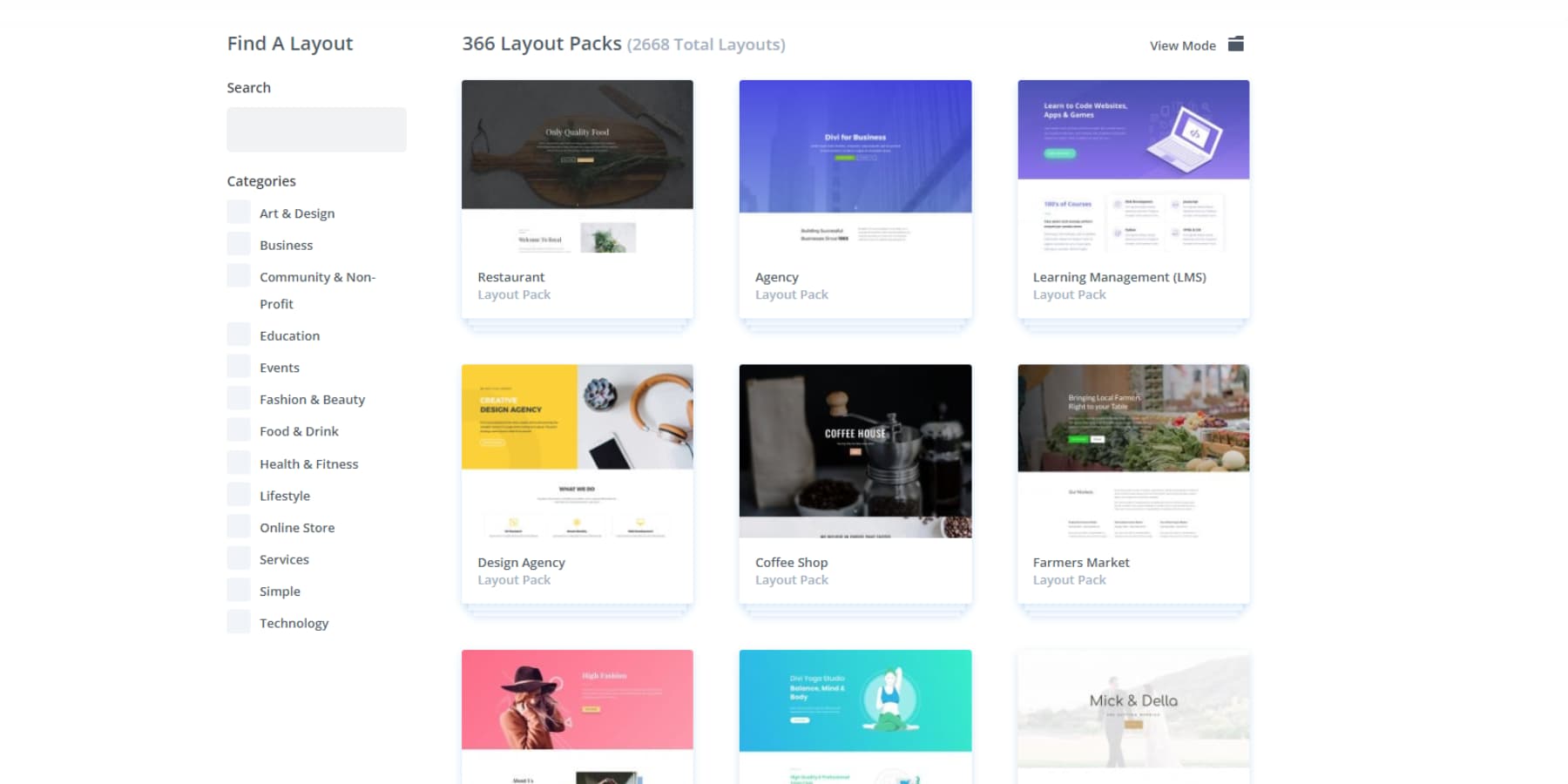
Getting began on a brand new interface mission? Divi’s large library of 2000+ pre-built layouts has you lined. Those skilled templates come up with a forged basis upon which to construct. Pick out a design that fits your imaginative and prescient, then customise it to suit your logo’s aesthetic and person revel in targets completely.
Design Freedom Meets Serve as
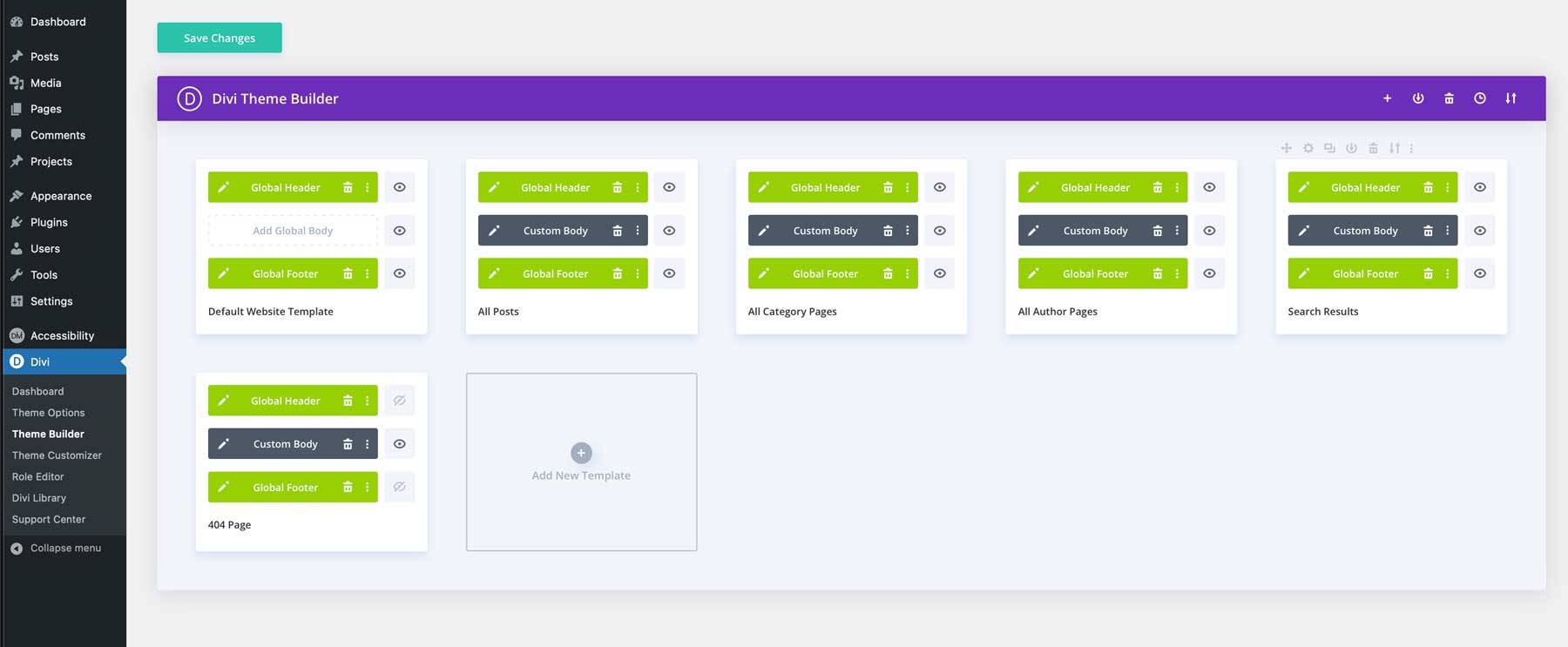
Your design regulate doesn’t prevent at person pages. With Divi’s Theme Builder, you’ll be able to form each nook of your interface — from dynamic headers that adapt to person scrolling to customized weblog layouts that show off your content material completely. You’ll by no means really feel boxed in through inflexible templates once more.
What makes Divi specifically particular? It’s constructed on WordPress, providing you with get right of entry to to hundreds of robust plugins. Want complex search engine marketing functions? Having a look so as to add member-only sections? The WordPress ecosystem means that you can amplify your website online’s capability, whilst Divi assists in keeping the whole lot browsing polished {and professional} with its out-of-the-box integration with 75+ equipment and services and products.
You’re by no means by myself in your design adventure. Faucet into Divi’s thriving neighborhood of 76,000+ designers via our Fb team, the place you’ll to find inspiration and answers. Or browse our in depth documentation and video tutorials for step by step steerage.
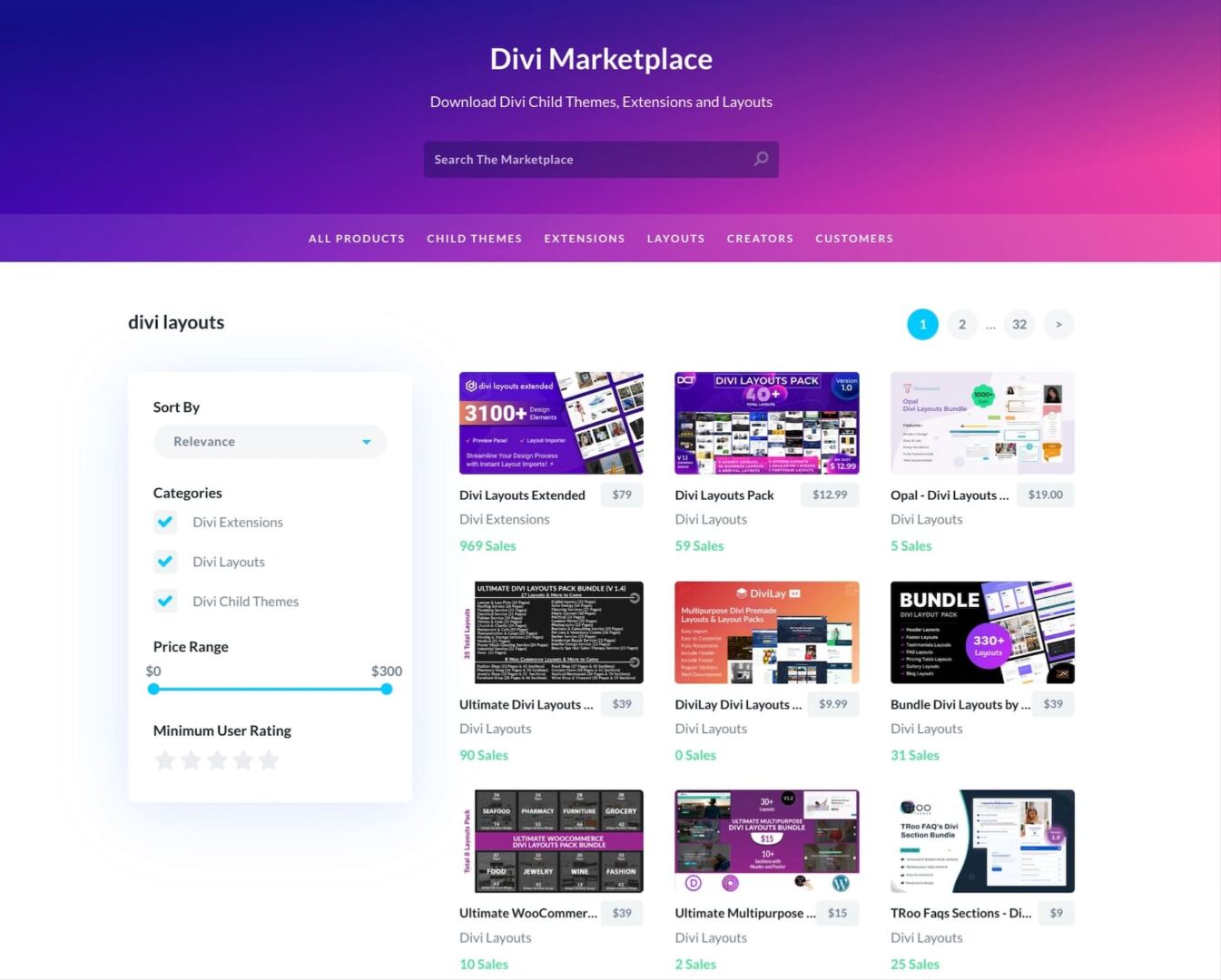
Whilst you’re able to take your interface to new heights, discover our Market — it’s filled with top rate layouts and extensions created particularly for companies like yours.
From Clean Canvas To Customized Web page In Mins
Skip weeks of design paintings with Divi’s clever answers. Divi Fast Websites with AI builds customized interfaces adapted to your small business — entire with layouts, content material, and photographs that if truth be told make sense in combination. The device understands each design rules and logo consistency, handing over effects you’ll be able to agree with.
Need the quickness however with out AI-generated designs? Flick thru Divi Fast Websites’ choice of starter websites. Every package deal comes loaded with skilled layouts and customized imagery thoughtfully designed through our group. Pick out your favourite, upload main points, and watch Divi Fast Websites compile your whole web site interface in about 60 seconds.
The most efficient phase? Not anything is about in stone. Use Divi’s visible editor to tweak colours, modify spacing, or totally reimagine sections till each interface component completely fits your imaginative and prescient. Your design, your manner — simply sooner.
Divi AI: A Design Assistant That Will get It
Past Divi Fast Websites, call to mind Divi AI as your own design spouse. Simply describe what you wish to have — anything else from snappy headlines to recent product photographs — and get effects that if truth be told suit your logo. Not more bouncing between other equipment or ready on freelancers.
Wish to replace the ones product pictures?
Upload a brand new function phase?
Merely sort out your wishes. Divi AI handles the enhancing, writing, and design whilst preserving the whole lot browsing love it belongs in combination.
It’s like having a talented dressmaker on name every time you wish to have, taking good care of the time-consuming duties so you’ll be able to keep considering what issues. Whether or not you’re tweaking photographs or development new sections, Divi AI adapts on your taste and assists in keeping your web site interface browsing sharp.
Consumer Interface Design 101
Luck in person interface design calls for greater than following absolute best practices — it calls for a deep figuring out of the way customers assume and behave. Let’s discover the elemental rules that information efficient interface introduction.
Figuring out Consumer Habits
Consumer habit shapes each facet of interface design. Web site guests frequently scan content material in predictable patterns, such because the F-pattern for text-heavy pages or the Z-pattern for business websites. On the other hand, efficient UI design is going past those elementary patterns. Via examining warmth maps and person consultation recordings, you’ll be able to spot the place your guests click on, hover, and spend essentially the most time.

Figuring out those herbal surfing patterns is helping you create acquainted and intuitive interfaces. A success designs account for scanning behaviors, click on patterns, and a spotlight spans throughout other units.
Slightly than forcing your customers to be told new patterns, sensible interfaces adapt to present behaviors whilst gently guiding guests towards necessary movements. This behavior-first means results in upper engagement charges and extra a success person trips.
Design Programs & Parts
Making a constant design device doesn’t imply ranging from scratch. With Divi’s International Parts and Presets, you’ll be able to determine a unified visible language throughout your whole web site. Those development blocks — from buttons and bureaucracy to navigation menus — develop into your reusable parts that take care of logo consistency.
Your design device will have to come with standardized spacing, typography scales, and colour palettes that paintings in combination harmoniously. Divi’s visible builder means that you can save those design selections as international presets, making it simple to take care of consistency as your website online grows.
Whilst you replace an international component, the adjustments observe all over that element seems. This systematic means hurries up your workflow and guarantees your interface stays cohesive throughout all pages and sections.
Content material Hierarchy Fundamentals
Organizing content material successfully manner growing transparent visible relationships between other components in your web page. Bring to mind your content material like a well-structured dialog — every piece will have to naturally result in the following. With Divi’s visible hierarchy equipment, you’ll be able to temporarily determine those relationships via intuitive spacing, sizing, and positioning controls.
The visible weight is helping determine those relationships. Higher textual content, bolder fonts, and contrasting colours naturally draw the attention to necessary knowledge first. Divi’s typography controls and spacing choices make it easy to fine-tune those hierarchical relationships with out touching code.
On the other hand, the hierarchy is going past dimension—strategic use of white area, indentation, and grouping is helping customers know how other content material relates. Needless to say excellent hierarchy isn’t about making the whole lot stand out—it’s about serving to customers temporarily to find what issues maximum whilst preserving secondary knowledge obtainable however now not overwhelming.
Navigation & Wayfinding
Simple navigation serves as your web site’s GPS, serving to guests perceive the place they’re and the place they are able to pass. Past elementary menus, efficient wayfinding comprises breadcrumbs, transparent phase headers, and considerate hyperlink placement that creates herbal pathways via your content material.
Divi’s Theme Builder means that you can craft customized navigation reviews — from sticky headers that keep visual whilst scrolling to dynamic mega menus that arrange advanced website online buildings.
Believe how your navigation adapts throughout other units. What works on a desktop may really feel clunky on cellular. With Divi’s responsive controls, you’ll be able to fine-tune your navigation for each display screen dimension, making sure customers know their location and to be had choices.
Sensible navigation patterns cut back cognitive load and assist guests to find what they’re on the lookout for with out frustration — whether or not they’re first-time guests or returning customers.
Raising Your Consumer Interface Design
Transferring past fundamentals, subtle UI design contains dynamic components that beef up person engagement. Those complex ways turn into static layouts into responsive, interactive reviews.
Movement Design & Micro-interactions
Delicate animations and micro-interactions breathe existence into your interface, offering visible comments that guides customers via their adventure. Divi’s movement results assist you to create those attractive moments — from easy hover states to scroll-triggered animations.
Those small however useful actions ascertain person movements, expose relationships between components, and take care of spatial context all the way through transitions.
The important thing lies in restraint. Animations will have to beef up the person revel in, now not distract from it. Whether or not it’s a steady button transformation or a easy phase transition, those considerate main points paintings in combination to create responsive and subtle interfaces.
Dynamic Content material Presentation
Trendy interfaces call for content material that adapts to other contexts and person wishes. Divi means that you can create versatile layouts the usage of sensible tags that robotically pull in user-specific knowledge, put up knowledge, or customized box content material. Connecting your design on your database permits you to show personalised content material with out rebuilding pages.
Suppose past static layouts. With Divi’s Dynamic Tags, you’ll be able to create templates that robotically replace in keeping with classes, authors, or customized taxonomies. Whether or not showcasing comparable merchandise, filtering weblog posts, or showing user-specific knowledge, those dynamic components stay your content material recent and related.
Divi’s conditional show choices assist you to display or conceal content material in keeping with person roles, logged-in standing, and extra, enabling in reality personalised reviews.
Velocity Optimization Ways
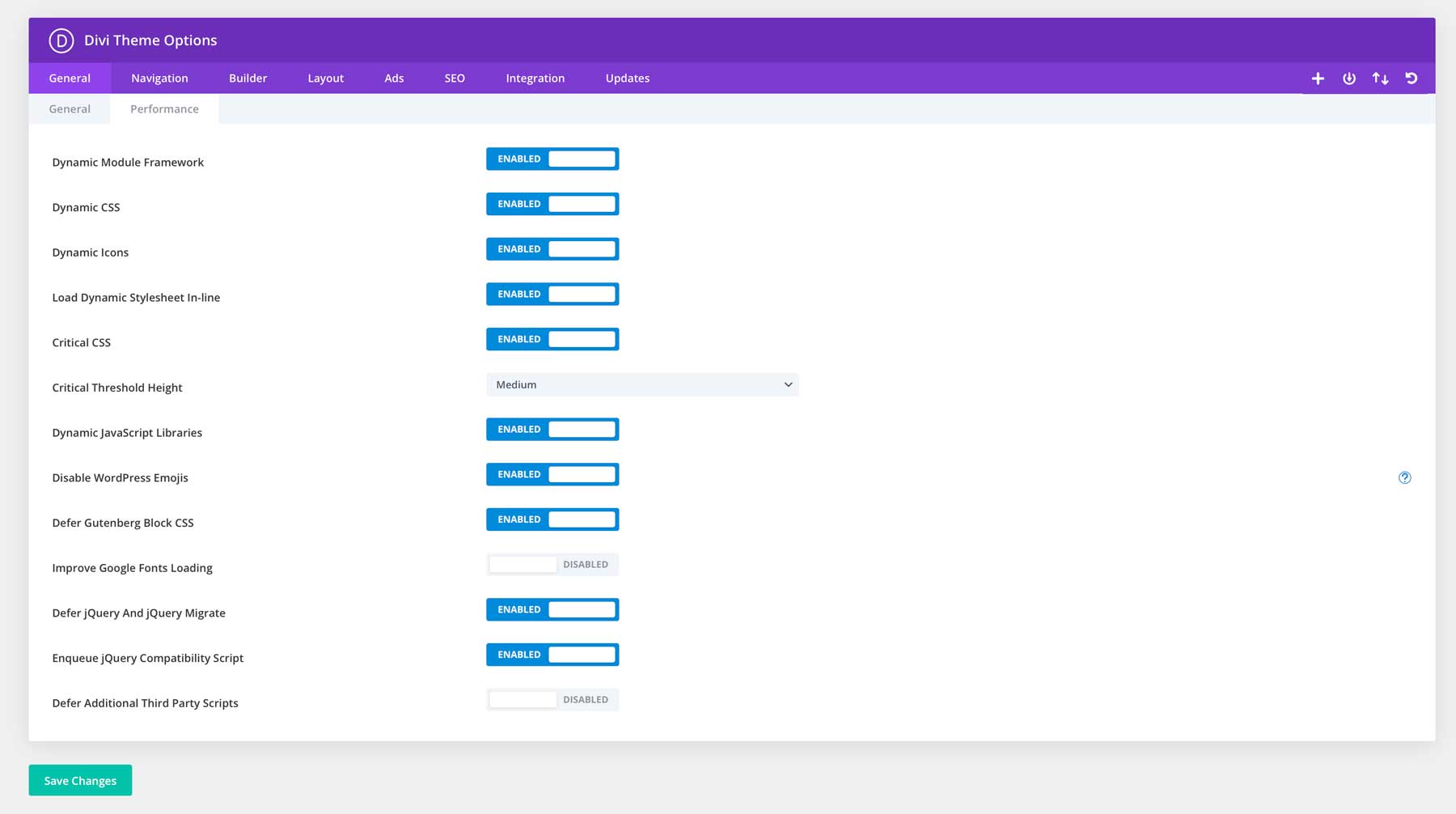
Past person interface fundamentals, a very good person interface additionally is determined by its load pace. Divi’s core leverages the Dynamic Module Framework to procedure solely the purposes in lively use, whilst its Dynamic JavaScript and CSS cut back needless code bloat. The builder’s built-in Crucial CSS permits sooner preliminary web page rendering, giving guests speedy visible comments.
Combining Divi with WP Rocket‘s complex caching and lazy loading options, EWWW Symbol Optimizer‘s compression equipment and SiteGround’s powerful website hosting infrastructure creates a basis for lightning-fast interfaces. Those optimizations paintings in combination to stay your website online snappy and responsive, assembly trendy person expectancies for pace.
Construction Long term-In a position UI Interfaces
Growing interfaces that stand the take a look at of time calls for strategic making plans and scalable answers. Those are some tips about how one can construct versatile programs that adapt to converting person wishes and technological advances.
Scalable Design Patterns
A actually scalable interface works like a well-planned lawn — rising organically whilst keeping up its meant design. Slightly than boxing your self into inflexible layouts, imagine how every component connects and prospers inside your web site’s broader ecosystem. Whilst Divi’s International Presets supply very good development blocks, the true magic occurs when making plans for herbal growth.
Clever navigation programs welcome new sections with out overwhelming customers, content material spaces seamlessly adapt to recent subject matter, and design components take care of their visible relationships whilst options multiply.
Via combining Divi’s modular framework with strategic making plans, your interface evolves from a easy touchdown web page to an advanced web site with out shedding its core design language. This means transforms rising pains into easy transitions, making sure your website online stays polished, whether or not managing ten pages or 1000.
Move-Platform Consistency
Trendy web pages should ship seamless reviews whether or not customers arrive from their telephones, pills, or desktop computer systems. Past elementary responsiveness, cross-platform consistency manner keeping up your logo’s visible language and capability throughout each touchpoint.
Whilst Divi’s responsive controls care for a lot of the heavy lifting, considerate making plans guarantees that your interface speaks the similar design language all over.
Typography will have to stay readable throughout units with out shedding its character, interactive components should paintings similarly properly with mouse clicks or contact gestures, and spacing wishes to evolve whilst keeping content material relationships.
Via leveraging Divi’s device-specific customization choices along platform-agnostic design rules, your interface can really feel local to every surroundings with out growing separate variations. The function isn’t best replication — as an alternative, it’s about keeping up familiarity whilst respecting every platform’s distinctive traits.
Responsive Design Technique
Construction on cross-platform rules, your responsive design adventure will have to get started with the smallest display screen. Whilst you start with cellular layouts, you’ll naturally focal point on core content material and crucial interactions, growing more potent foundations for higher shows.
This opposite engineering streamlines your whole design procedure, combating the typical pitfall of stripping down desktop reviews, which frequently results in compromised cellular interfaces.
Operating mobile-first from the beginning is helping you determine possible format demanding situations early. Content material hierarchies develop into clearer, contact objectives keep constantly usable, and typography maintains clarity as you scale up quite than down.
The visible builder’s breakpoint controls assist you to fine-tune those transitions between display screen sizes, making sure your components amplify naturally quite than leap between states. This mobile-first means, mixed with Divi’s responsive options, creates interfaces that really feel purposefully designed for each gadget your customers may select.
Design Machine Documentation
A design device with out documentation is sort of a map and not using a legend — leaving groups to bet at patterns and rules. Right kind documentation guarantees everybody understands your interface components and why they paintings the way in which they do. From spacing hierarchies to interplay patterns, this shared wisdom base assists in keeping your design selections constant and intentional throughout all of the web site.
The problem typically lies in balancing documentation time with exact design paintings. Right here’s the place operating with Divi brings a singular benefit — its in depth useful resource library already paperwork the technical foundations, from module behaviors to function explanations.
You’ll solely want to focal point on recording your particular possible choices, akin to customized colour palettes, typography scales, or distinctive element permutations. The visible builder’s International Colours, Typography Presets, and stored modules naturally make stronger those requirements, making it more uncomplicated to take care of consistency with out growing long taste guides from scratch.
That stated, maintaining a tally of your particular design possible choices nonetheless issues. Chances are you’ll need to observe your colour palette rationale, record your spacing rhythm, or file customized CSS snippets for distinctive options. However quite than ranging from scratch, you’ll be able to construct upon Divi’s present framework — including solely what’s distinctive on your mission.
Ultimate Ideas
Probably the most impactful person interfaces emerge from deep person figuring out quite than trend-chasing or competitor mimicry. Via considerate design possible choices and strategic implementation, your interface can information guests naturally whilst expressing your logo’s distinctive character — whether or not crafting a easy portfolio or development a posh eCommerce platform.
Combining confirmed UI rules with Divi’s robust design toolkit lets in your ingenious imaginative and prescient to take form with out getting tangled in technical complexity. Over 4 million web pages have already came upon how Divi transforms design demanding situations into alternatives for remarkable person reviews. The trail to unusual interface design begins with the fitting equipment — seize Divi now and watch your design chances amplify.
Take a look at Divi Possibility-Unfastened
The put up Consumer Interface Design: Figuring out It & Present Traits (2025) gave the impression first on Sublime Topics Weblog.
WordPress Web Design