We all know ChatGPT does a perfect task at writing textual content and providing you with solutions, however can it create internet design? And if sure, to what extent? What are its obstacles, and what does it in particular excel at?
On this put up, we’ll provide you with an summary of ChatGPTs functions and give you different AI choices to construct your subsequent web site!
So ChatGPT Can Design Web sites… Proper?
Let’s give credit score the place it’s due — ChatGPT can perform a little lovely spectacular issues with internet design. However earlier than we quit our design credentials to AI, let’s see what it might care for.
Making plans Your Web site Construction
Drop ChatGPT a line about your online business, and it’ll cartoon out a fundamental web page record. House web page? Take a look at. About web page? Clearly. But it surely is going deeper, suggesting such things as a devoted careers phase whilst you point out you’re rising or splitting that vast Services and products tab into separate pages for every provider.
It’s lovely excellent at hierarchy, too. After we requested about an actual property web site, it mapped out how the Belongings Listings web page will have to department into Industrial and Residential after which spoil the ones down additional into subcategories. Not more questioning whether or not the Weblog will have to take a seat underneath Sources or get its personal spot in the principle menu.
The tips aren’t modern — maximum are not unusual sense should you’ve constructed a couple of websites. However having a snappy tick list of pages chances are you’ll want? That saves some complications, although you find yourself tweaking the general construction your self.
Producing Code For Your Site
Desire a navigation menu in HTML? Or possibly a easy touch shape? ChatGPT spits out operating code snippets that do the task. We’ve examined dozens of its code blocks — maximum paintings directly out of the field, although chances are you’ll want to tweak a category title right here or there.
The humorous factor is, it’s higher at solving code than writing it from scratch. Paste to your damaged CSS, and it’ll spot that lacking semicolon quicker than your drained eyes ever would. Then again, be careful when it will get too assured.
Fundamental stuff works superb, however is anything else complicated? That’s the place issues get sketchy. Ask it to code a complicated symbol slider, and also you’ll finally end up with one thing that appears find it irresistible escaped from 2005. Oftentimes, easy is healthier.
Fast Fixes And Easy Scripts
Every now and then, you simply desire a fast JavaScript serve as to validate a telephone quantity or a snippet to make that sticky header stick. ChatGPT handles those small coding duties strangely smartly, particularly when you want easy answers to not unusual issues.
It’s excellent at producing shape validation scripts, fundamental animations, and the ones little interactive components that make web sites really feel extra polished. The code it supplies most often comes with explanations, making it more uncomplicated to grasp what every phase does earlier than enforcing it.
However there’s a catch — you want sufficient coding wisdom to make sure what it will give you. Whilst it’s nice for fundamental capability, it infrequently suggests old-fashioned strategies or problematic answers. Call to mind it as a useful reference level somewhat than your ultimate authority on code implementation.
To hand Design Ideas
In regards to the visible facet of items, ChatGPT can assist brainstorm design components that make sense. Ask it about hero phase layouts, and it’ll recommend tactics to prepare your content material that practice cast design ideas. Need concepts to your provider playing cards? It’ll define other approaches to exhibit your choices.
The tips aren’t modern, however they’re sensible. It understands fundamental ideas like visible hierarchy, white house, and content material glide. Feed it your business and audience, and it adjusts its suggestions accordingly — what works for a tech startup received’t fit an area eating place.
However take into accout, ChatGPT can most effective describe designs in phrases. You’re nonetheless operating blind, imagining how those tips would possibly glance on display screen. It’s like having any person describe a portray over the telephone — useful for ideas, however you’ll want to do the visible paintings your self.
Coming Up With Nice Replica
Want phrases that promote? ChatGPT can assist spark concepts for headlines, button textual content, and difficult sections the place you’re drawing a clean. It’s in particular helpful when you want a couple of variations of the similar message — like turning “We construct web sites” into ten alternative ways to mention it with out sounding repetitive.

What units it aside is its talent to compare other tones. Inform it you’re writing for luxurious actual property, and it shifts to stylish prose. Transfer to a skateboard store, and the language loosens up. The tips aren’t at all times best possible, however they provide you with someplace to start out.
You’ll nonetheless want to edit and refine what it generates—recall to mind it as a first-draft device somewhat than your ultimate copywriter. Whilst it might nail the overall tone, including your distinctive voice and logo character turns excellent replica into superb replica.
However, Right here’s The place ChatGPT Falls Brief
Truth take a look at time. The ones viral good fortune tales and completely edited YouTube tutorials? They’re no longer telling you the entirety. The web is busy celebrating AI’s internet design revolution, however some the most important main points are getting swept underneath the rug. Let’s pull again the curtain.
Perfecting Activates — Your New Complete-Time Task
Are you able to simply ask ChatGPT to design your web site and speak to it an afternoon? No longer relatively. Getting usable effects way studying a brand new talent — crafting the very best suggested. It’s much less “make me a web site” and extra “create a semi-transparent sticky header that fades to cast on scroll, with a targeted brand that shrinks above 800px viewport width, plus animated dropdown menus that paintings on each hover and click on occasions… oh, and make it glance excellent on cellular too.”
Did you omit a element to your suggested? Revel in that fundamental button with 0 styling. Did you put out of your mind to specify browser compatibility? Have amusing debugging why it really works in Chrome however breaks in Safari. You’ll temporarily uncover that being imprecise with ChatGPT is like enjoying design charades with any person who takes the entirety actually.
The time you save no longer coding? You’ll spend it writing an increasing number of detailed activates, seeking to get ChatGPT to grasp exactly what you wish to have. Welcome for your new function as a “suggested engineer.”
No Preview Way Never-ending Tweaking
Right here’s the object about operating with ChatGPT — it’s all textual content. You ask for a design, and it responds like a chum describing your dream area thru a sport of 20 questions. “Make the header blue” sounds easy sufficient, however which blue? Army? Sky? Is that bizarre blue-green trending at this time?
You’ll in finding your self on this loop: get code, paste it in, take a look at the end result, go back to ChatGPT, tweak the suggested, get new code, paste it once more… rinse and repeat. That button you sought after to be targeted? It’s now floating someplace close to Saturn. The “delicate shadow” it instructed? Appears extra like your part is having an identification disaster.
You’re enjoying design ping-pong with no visible preview between your code editor and ChatGPT. What can be a easy drag-and-drop in a visible editor turns into a sport of trial and mistake that may check the endurance of a saint.
Just right Good fortune With Cell Responsiveness
Getting your web page to seem excellent on cellular is already difficult — now take a look at doing it thru textual content activates by myself. ChatGPT would possibly provide you with completely purposeful desktop code, however cellular? That’s the place issues get messy. Your fantastically organized desktop structure all at once seems like a sport of Tetris long past incorrect on telephones.
It could care for fundamental responsive ideas like media queries and versatile grids, however complicated interactions are some other tale. That slick mega-menu it helped you construct? Watch it transform an unusable maze on cellular. And put out of your mind about the ones fancy hover results — they want entire rethinking for contact units.
The actual headache comes from no longer seeing breakpoints in actual time. As a substitute of dragging your browser window to identify problems, you’re caught within the generate-test-fix cycle, hoping every iteration will get you nearer to a mobile-friendly design.
Updates? Hope You Stored The ones Activates
Understand that best possible hero phase ChatGPT helped you create ultimate month? Now, you wish to have to tweak it. Small drawback: you didn’t save the unique suggested. You’re again to sq. one, seeking to recreate the similar code whilst keeping up consistency with the remainder of your web page’s taste.
That is the place ChatGPT’s stateless nature turns into an actual ache. Each and every dialog begins contemporary, with 0 context out of your earlier design choices. That implies no model regulate, no simple updates, and indisputably no “simply alternate the colour” fast fixes. Just right success getting the similar output two times, although you stored the suggested.
What will have to be a five-minute replace becomes an hour of suggested archaeology, making an attempt to bear in mind precisely the way you worded issues to get that best possible consequence. And with every new try, you chance finishing up with fairly other code that breaks your web page’s consistency.
When Code Breaks (And It Will)
So your AI-generated code has been operating easily for weeks, after which all at once, increase. One thing breaks. Possibly it’s a browser replace, or that fancy animation conflicts with some other script.
Now, you’re caught debugging code you didn’t write and seeking to perceive the good judgment in the back of ChatGPT’s answers.
The difficulty is that ChatGPT can give an explanation for how the code works, however it might’t let you perceive why it made positive choices. Was once that additional wrapper div important? Is there a extra environment friendly method to care for that tournament listener? You’re left enjoying detective with any person else’s code structure.
Debugging turns into a sport of asking ChatGPT to mend problems in code it generated however doesn’t take into accout producing. Each and every repair probably introduces new issues, and also you’re stuck in an unending troubleshooting cycle.
With no deep working out of the unique implementation, every repair looks like a shot in the dead of night.
Past ChatGPT: AI Internet Design Functions In Divi
WordPress powers over 43% of all web sites, making it the sector’s maximum depended on platform for internet design. Its open-source nature and versatile structure mean you can construct anything else from easy blogs to complicated on-line retail outlets with entire design freedom.
WordPress turns into a powerhouse when paired with the best gear. Divi amplifies WordPress’s functions by way of combining clever design options, intensive templates, and AI-driven answers in a single seamless package deal.
The Visible Builder transforms the way you craft web sites — each and every alternate seems in actual time as you’re employed. With over 200 distinctive design modules, you’ll create refined layouts with out ever touching code.
Beginning a brand new undertaking? Divi’s library of 2000+ skilled layouts and entire web site applications guarantees you by no means need to paintings from 0. Each and every design maintains best possible visible unity out of your touchdown web page for your checkout display screen.
Need regulate over your web page’s world components? The Theme Builder allows you to customise headers, footers, and dynamic content material spaces like weblog feeds and archives — during an intuitive visible interface.
Design Visually With Divi AI
Divi takes AI web site development past fundamental templates and textual content era with Divi AI. You’ll be able to generate customized hero sections, imagery, and layouts matching your logo within the Visible Builder. Sort in what you wish to have, and increase, your design seems.
Want web site replica when you design? The AI writes headlines and content material blocks that glide together with your structure. It’s no longer simply random textual content, the entirety remains aligned together with your logo’s voice and elegance.
Footage can temporarily consume up your price range. Divi AI is helping you create customized visuals and toughen current footage with out hiring a photographer. Your product photographs and hero photographs glance skilled with out the pro ticket.
Development complicated layouts used to imply diving into code. With Divi AI, you describe what you wish to have to construct, and it creates blank, suitable code that works completely with Divi’s modules and settings.
Whilst ChatGPT Thinks, Divi Fast Websites Builds
Long past are the times of watching a clean display screen, questioning the place to start out. Inform Divi Fast Websites with Divi AI what your online business wishes, and it builds the complete web site in mins — no longer only a homepage however a complete web page with operating menus, touch paperwork, or even on-line retail outlets.
Your web page launches with the polish of a pro design group. Not like conventional AI developers that piece in combination random components, Divi Fast Websites creates web sites the place each and every element issues. From button types to weblog layouts, every element works in combination seamlessly.
No longer waiting to let AI take the wheel? Browse our Fast Websites Starter Websites assortment. Each and every design has customized footage and graphics you’ll most effective in finding with Divi. Change to your content material, and also you’re reside with a web page that stands proud from cookie-cutter templates.
The most productive phase? Not anything’s set in stone. The visible builder allows you to modify anything else — colours, layouts, content material — with out breaking a sweat. Your web site adapts as your online business evolves; no design abilities are wanted.
Actual Options, Actual Give a boost to
Whilst ChatGPT generates fundamental HTML and CSS, Divi transforms WordPress right into a design powerhouse. You’ll construct Search engine marketing-ready websites as you pass — Search engine marketing plugins like Rank Math reside proper within the visible builder, turning optimization into 2nd nature.
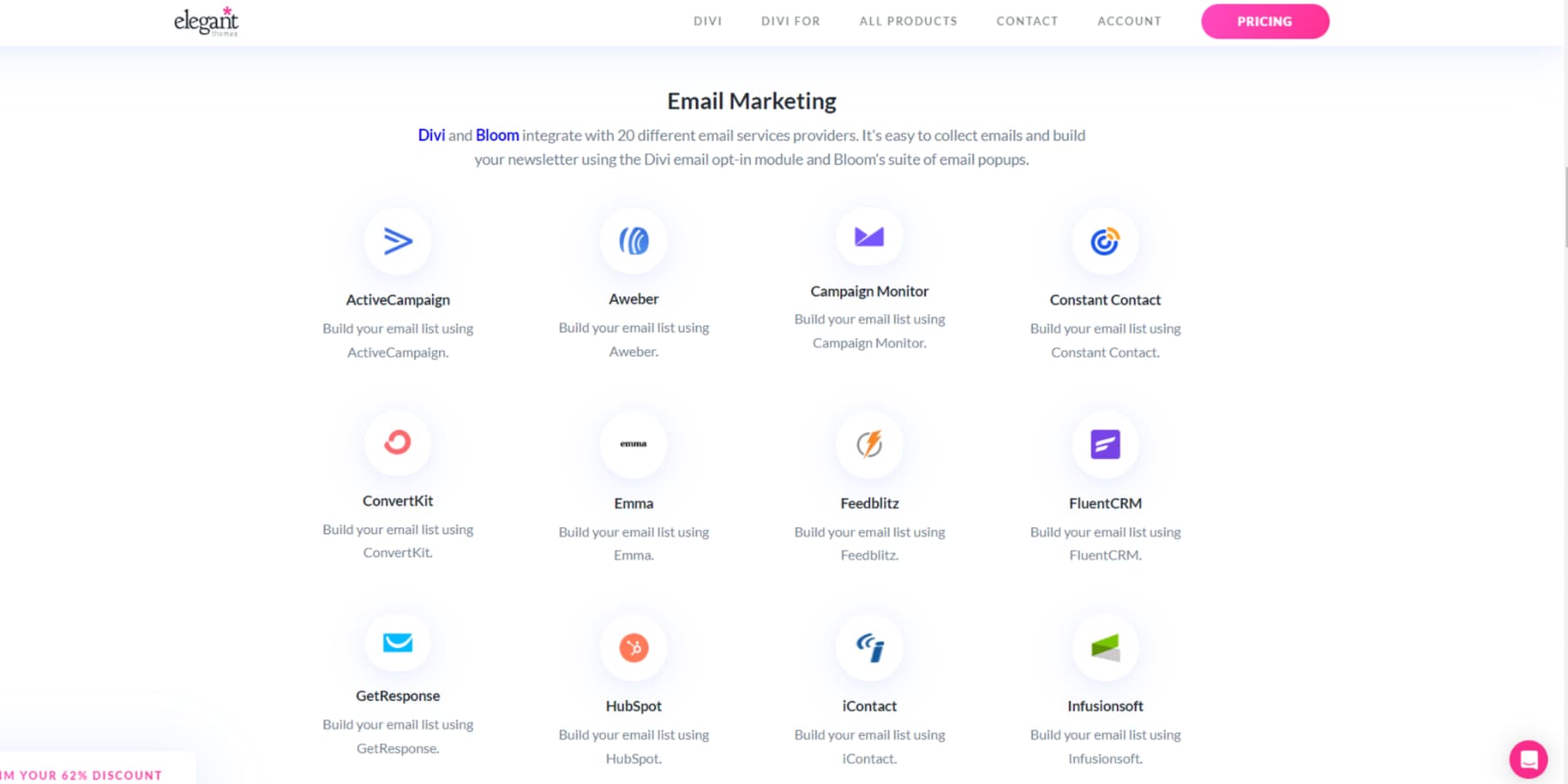
ChatGPT would possibly recommend code snippets, however Divi connects without delay with over 75 standard gear and services and products.
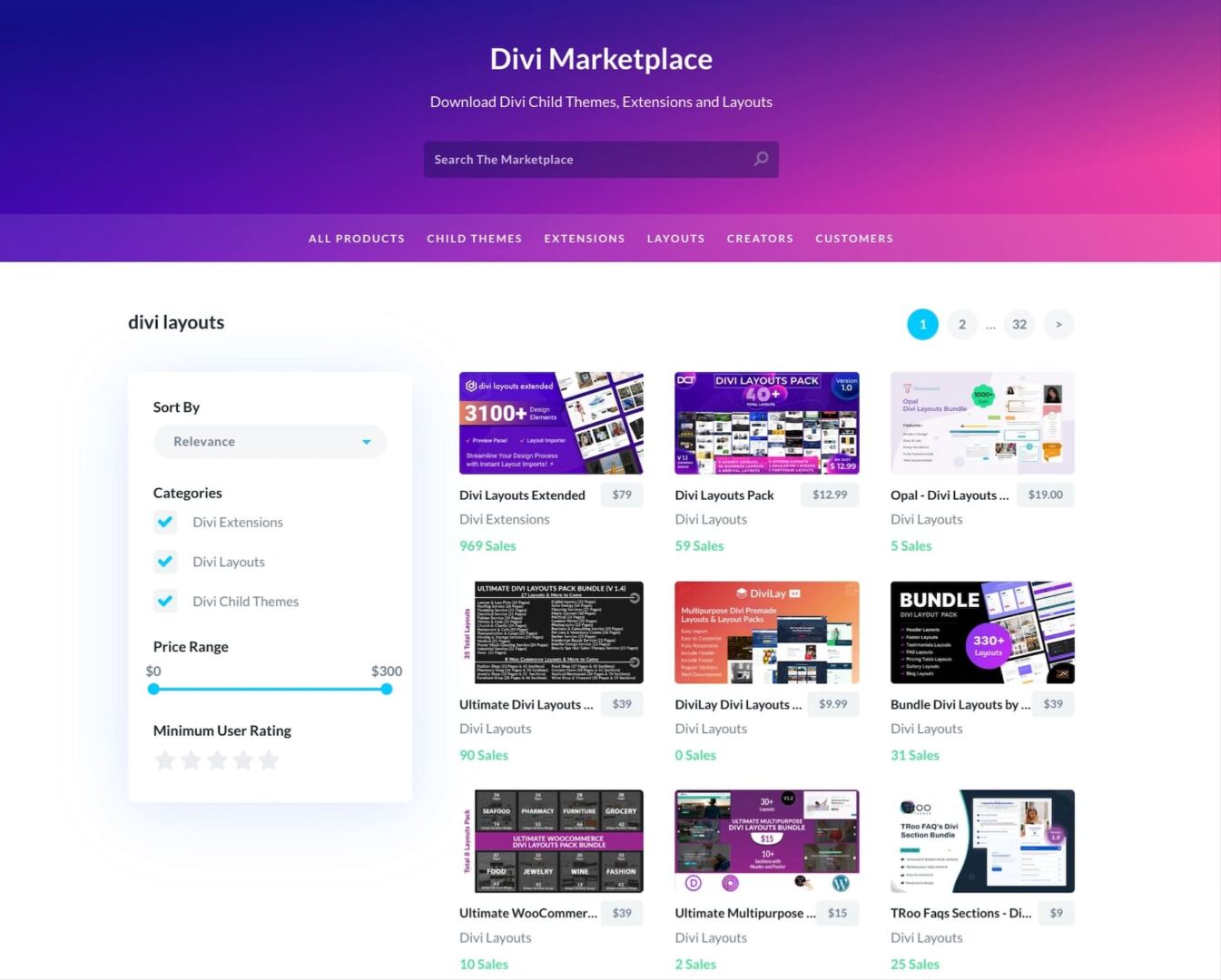
Faucet into our Market for top class subject matters, layouts, and extensions that make your web page stand out. Browse masses of market additions from depended on builders who know what works in the actual global — one thing ChatGPT can most effective dream about.
Our API permits builders to craft customized answers, pushing inventive limitations past what a language type can generate. Your unmarried Divi license covers limitless websites, pages, and merchandise. Plus, In the back of each and every Divi web page stands a 76,000-strong Fb neighborhood sharing wins day-to-day, subsidized by way of skilled improve.
Check out Divi Possibility-Loose
The usage of Divi vs ChatGPT For Internet Design
It’s time to put those gear face to face and spot what occurs when AI meets purpose-built design gear.
Pace: Hours vs Mins
Time is cash in internet design. Whilst ChatGPT calls for consistent back-and-forth with activates and trying out, Divi’s visible way streamlines all of the procedure. Let’s spoil down how lengthy on a regular basis design duties take with every device:
| Process | With ChatGPT | With Divi |
|---|---|---|
| Making a hero phase | 45-60 mins (a couple of suggested iterations) | 15-20 mins (visible modifying) |
| Putting in place navigation | 30+ mins (code era and trying out) | 10-Quarter-hour (drag and drop) |
| Development a touch shape | 1 hour (coding + styling + trying out) | 10 mins (Touch Shape module) |
| Cell responsiveness | 2-3 hours (handbook breakpoint coding) | half-hour (responsive controls) |
| Colour scheme implementation | 45 mins (a couple of CSS updates) | Quarter-hour (world colour settings) |
Actual Templates, No longer Textual content Activates
When development a web site, beginning with a cast basis makes the entire distinction. Let’s examine how those gear care for templates and design frameworks:
| Characteristic | With ChatGPT | With Divi |
|---|---|---|
| Design Choices | Textual content descriptions most effective | 2,000+ visible templates |
| Customization Approach | Handbook code modifying | Visible drag-and-drop |
| Design Consistency | Calls for handbook checking | International Presets |
| Business-Particular Designs | Generic tips | Focused trade templates |
| Design Preview | Code-first, view later | Actual-time visible editor |
The adaptation is apparent: ChatGPT describes what it’s essential construct, whilst Divi will give you skilled designs which can be waiting to customise. Each Divi template comes with operating elements, correct spacing, and responsive layouts integrated — no prompting required.
See What You’re Development
Site developers will have to display you effects, no longer simply promise them. Let’s examine how every platform handles the truth of web site design:
| Serve as | With ChatGPT | With Divi |
|---|---|---|
| Design Preview | Code output most effective | Actual-time visible builder |
| Web page Design | Textual content tips | Whole, operating pages |
| Format Evaluate | Should put in force to view | Rapid preview |
| Cell View | Calls for handbook trying out | Are living responsive preview |
| Design Adjustments | Regenerate whole sections | Level-and-click modifying |
| Asset Integration | Discover a garage provider, put in force manually | Direct media uploads |
| Element Trying out | Exterior construction surroundings | Integrated preview mode |
| Consumer Approvals | Screenshot after implementation | Proportion reside preview hyperlinks |
ChatGPT makes you construct blind — you received’t see your web site till after you’ve carried out its tips. Divi presentations you precisely what you’re getting when you paintings, from full-page layouts to person module changes.
Scalability
When your web site must develop, the root issues. Right here’s what scaling seems like with every way:
| Operation | With ChatGPT | With Divi |
|---|---|---|
| Web site Updates | Get started over with new activates | Upload options as wanted |
| Site visitors Dealing with | Fundamental code most effective | Optimized for expansion |
| Content material Control | Handbook content material updates | Dynamic content material machine |
| Group Adaptation | No consumer control | Multi-user get admission to ranges |
| Useful resource Utilization | Will increase with complexity | Many choices for environment friendly useful resource dealing with |
| On-line Retailer Addition | Advanced implementation | WooCommerce waiting |
| 3rd-Celebration Equipment | Handbook integration | 75+ inbuilt integrations + choices to create customized integrations |
| More than one Languages | Separate activates | WPML suitable |
Whilst ChatGPT would possibly generate a tight start line, actual web sites want room to develop. Divi’s structure handles the entirety out of your first weblog put up to 1000’s of day-to-day guests with out rebuilding from scratch.
Construct One thing Actual: Divi + Divi AI in Motion
Let’s transfer previous comparisons and spot what Divi + Divi AI can ship. Under are actual examples appearing how those gear paintings in combination — from preliminary structure era to completing touches that make web sites stand out.
There is not any concept, no maybes — simply sensible demonstrations of what occurs when visible design meets AI acceleration. Right here’s what trendy internet design seems like whilst you mix each gear.
Getting Your WordPress Site Able
Each WordPress web site wishes two issues: a website title and internet hosting. Namecheap’s area finder is helping you lock down your best possible internet cope with, whether or not you’re after a vintage .com or one thing other. Their Beast Mode seek uncovers to be had choices when your first pick out is taken.
For internet hosting, SiteGround builds its whole platform round WordPress. Click on as soon as, and WordPress installs routinely — no technical complications required. Hostinger and BlueHost be offering cast WordPress internet hosting, too, every with its personal one-click set up gear.
Skip the handbook direction except you in particular want customized database setups. Maximum internet hosting suppliers care for the technical paintings, letting you get started development your web page. As soon as WordPress is up, you’re waiting to start out developing.
Putting in Divi And Activating Divi AI
To make use of Divi, you’ll desire a club. It’s the way you’ll get admission to each the Divi Theme and Divi AI.
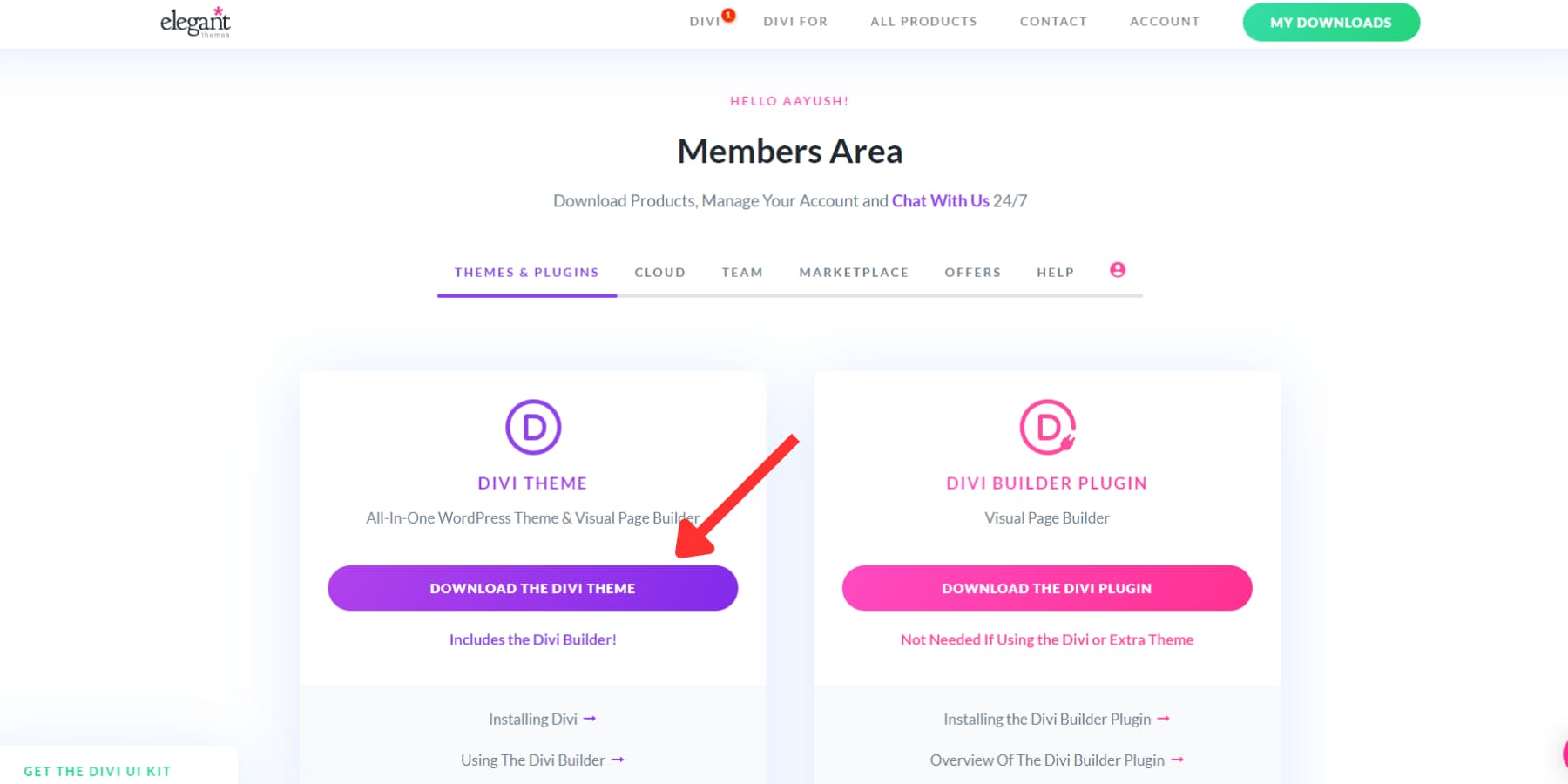
Getting Divi onto your web page begins with downloading it from the contributors’ space.
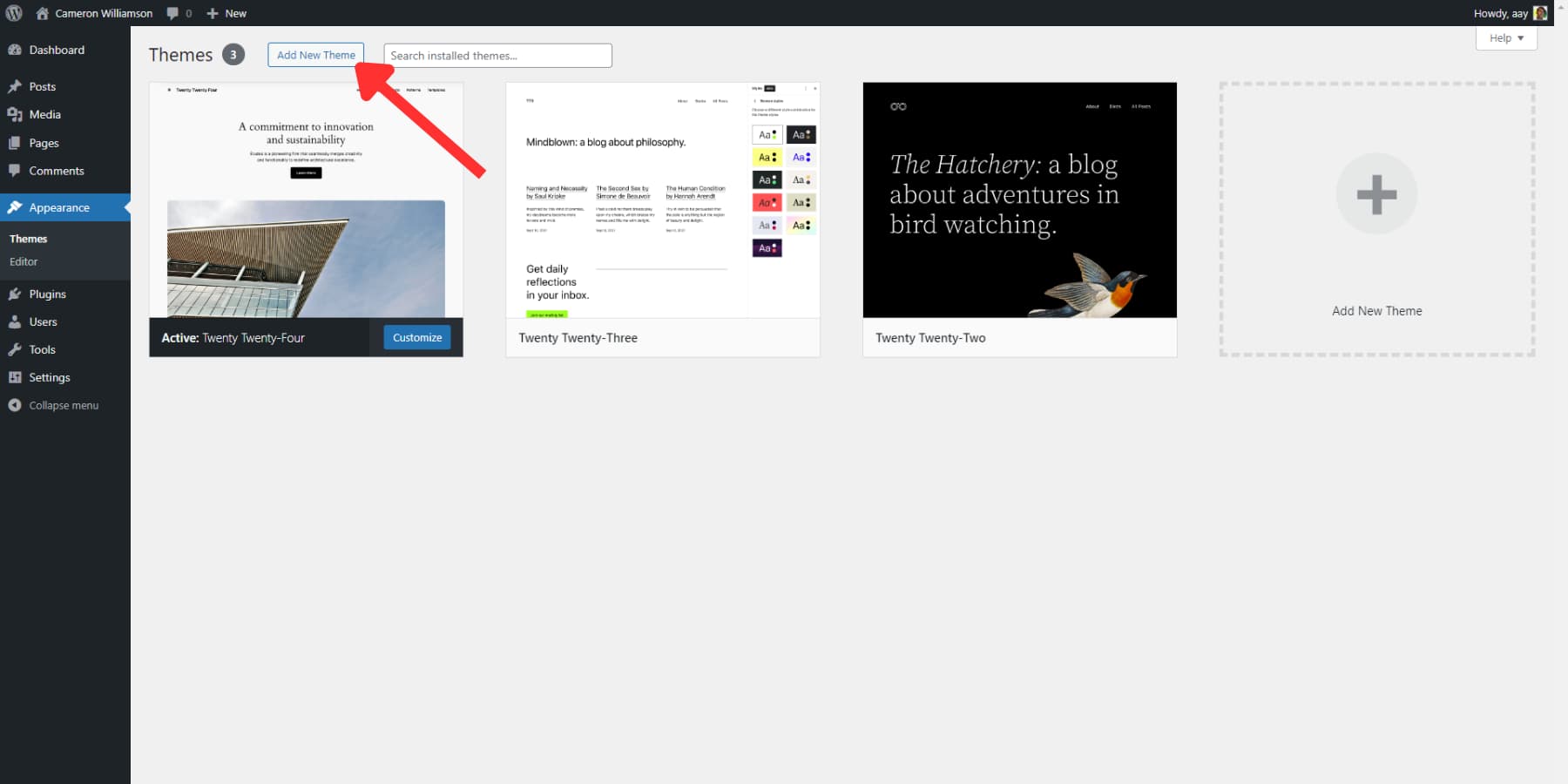
Head for your WordPress web site, in finding Look > Topics > Upload New Theme, and add the information. As soon as it’s there, take into accout to hit turn on.
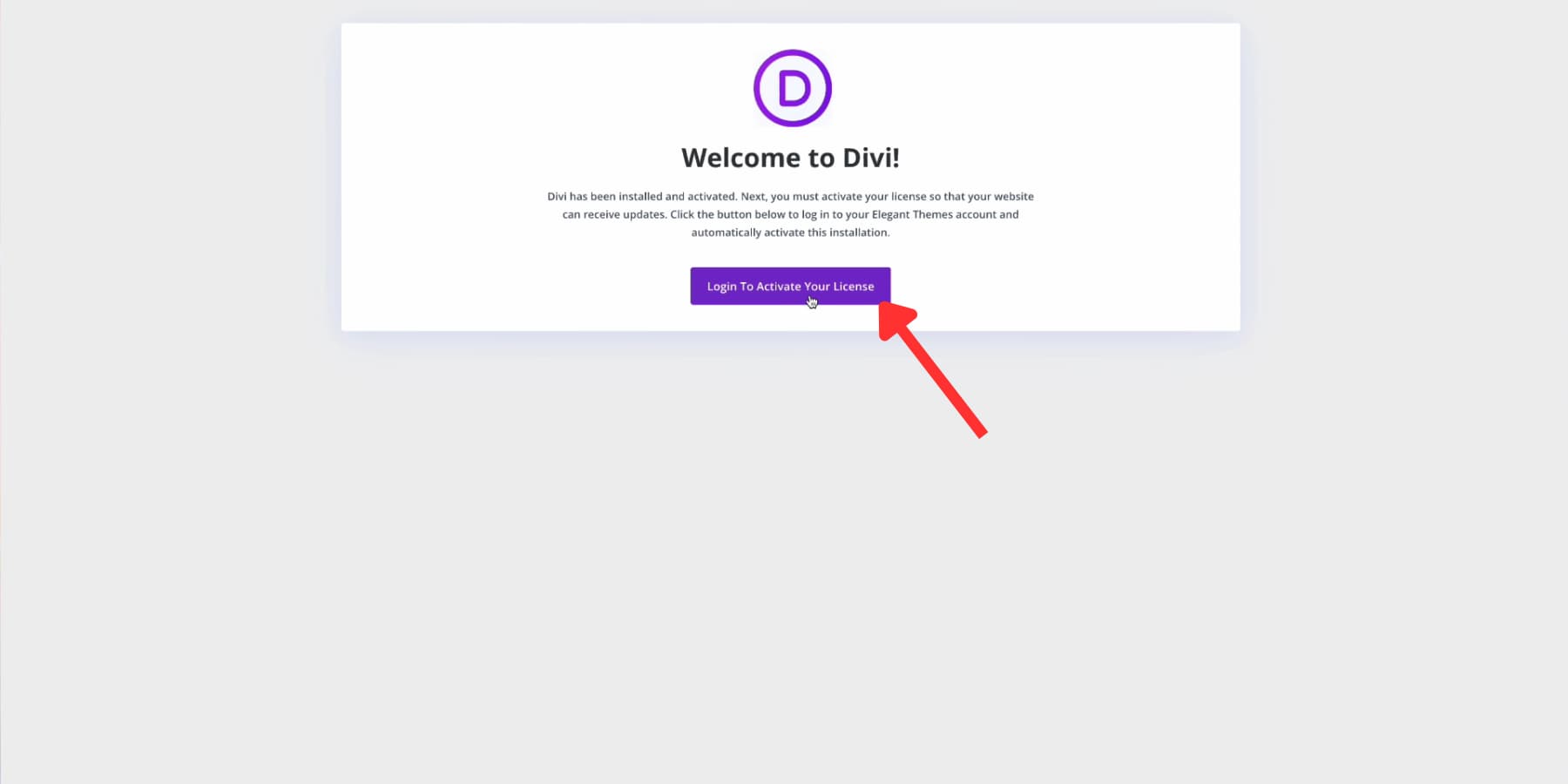
The very first thing you’ll see is Divi’s setup wizard. It looks after the technical stuff like producing API keys and checking your license — no handbook setup is wanted.
Logging in takes one click on. Your API key’s created and classified routinely and put in in your web page. That very same key does greater than activate Divi AI — it opens up our library of 2000+ layouts. Operating Divi Professional? You’ll see much more options unencumber immediately.
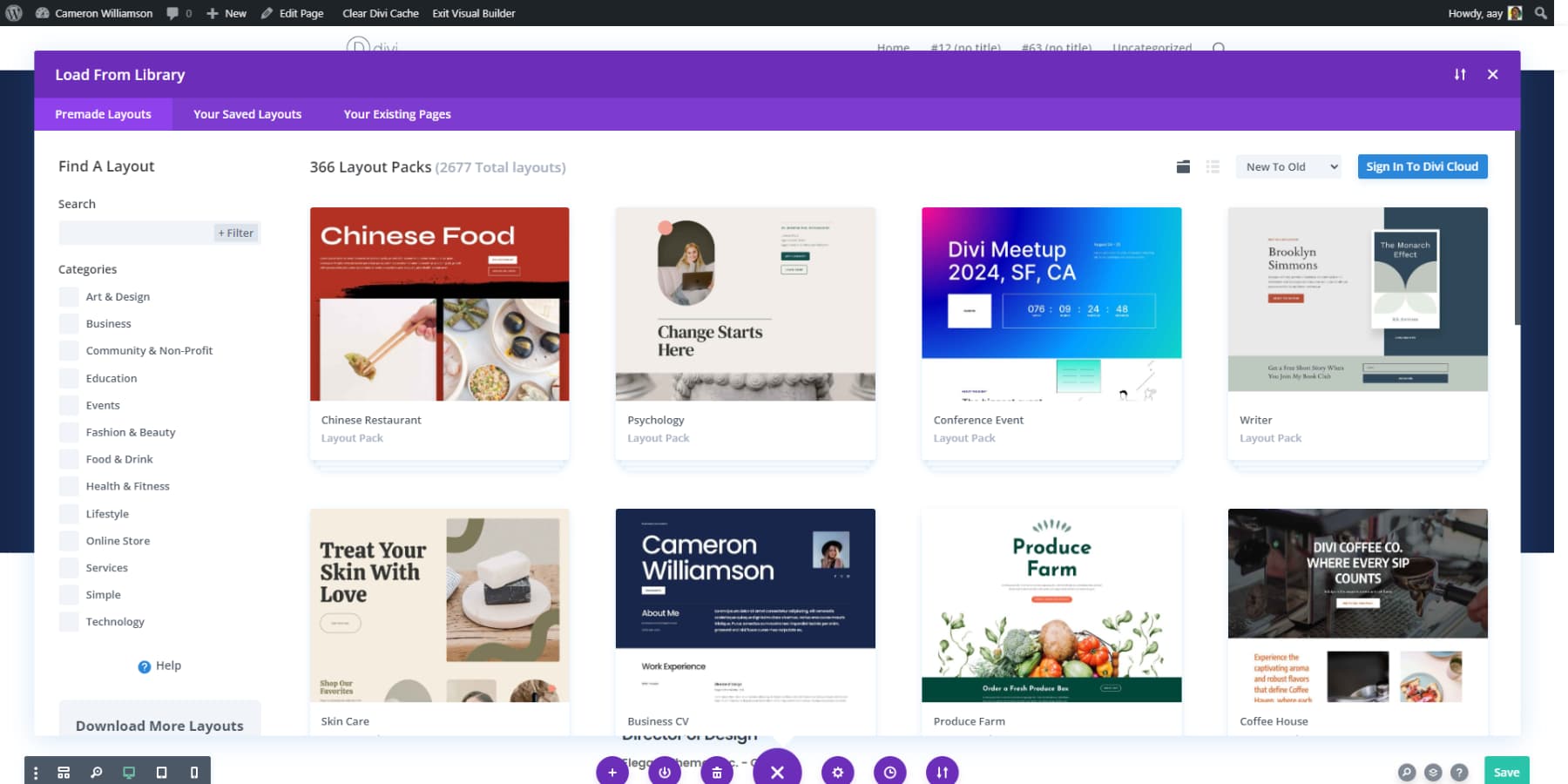
Producing A New Site
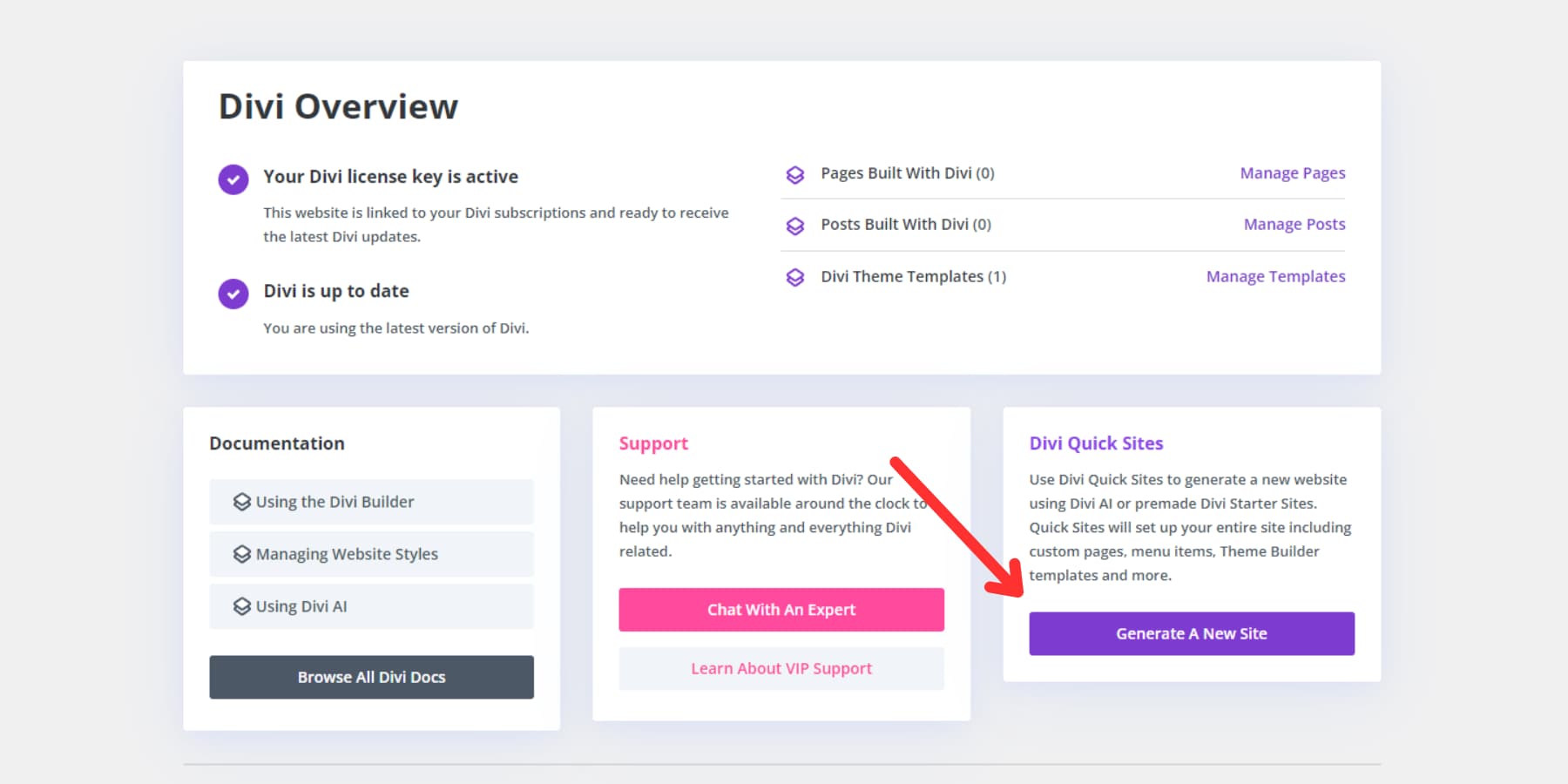
After connecting Divi, you are going to first see the dashboard. It’s your web site’s regulate room, the place Divi Fast Websites waits to hurry up your subsequent construct.
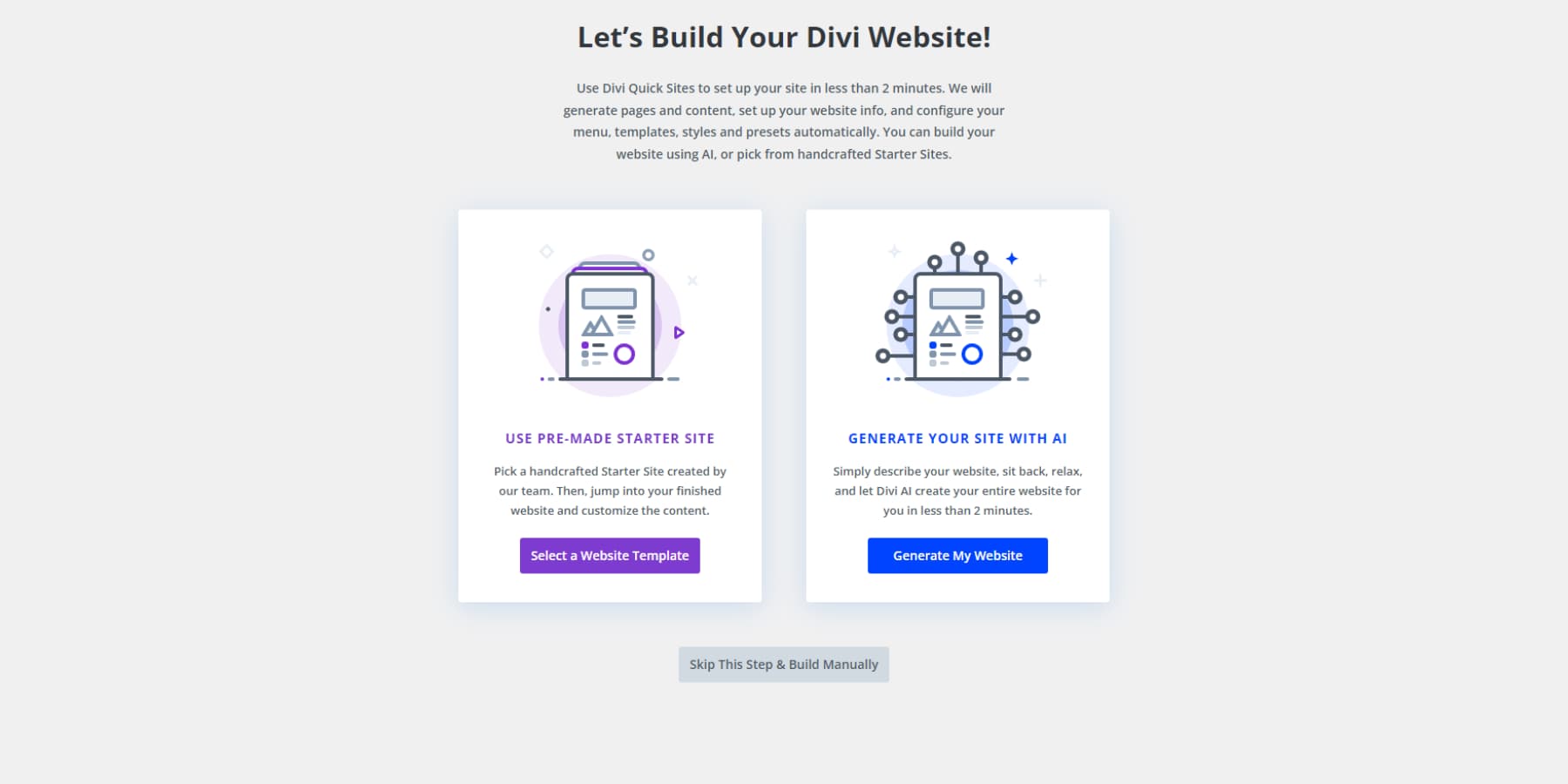
Clicking ‘Generate a New Web site’ finds two paths ahead. Skip the primary one — we’re diving into Divi Fast Websites’ AI builder as an alternative.
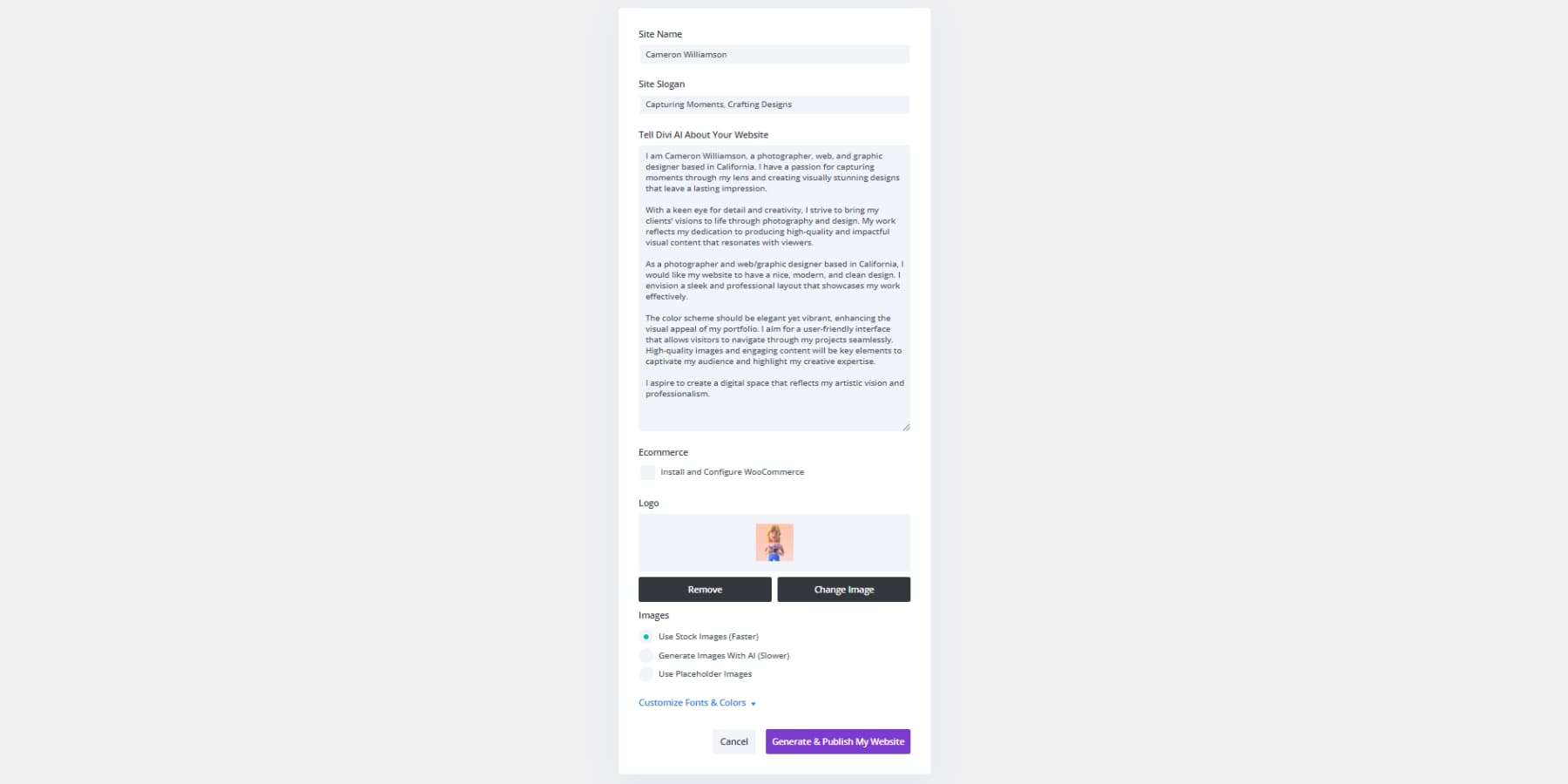
The AI wishes context about your undertaking. Drop in information about your online business, what you’re on the lookout for, the vibe you’re after, and many others. Extra particular enter ends up in higher effects.
For photographs, Divi AI creates customized visuals past same old Unsplash footage. It takes longer however delivers distinctive effects. For those who plan so as to add your footage later, you may additionally choose the placeholder possibility.
Optionally, Make a choice Your Fonts & Colours
To have extra regulate over your web site’s look, you’ll be able to choose fonts and hues within the following phase. This step is not obligatory. For those who’re unsure, you’ll be able to let the AI make a selection for you. You’ll be able to continuously modify this later the use of Divi‘s world colour settings. Whenever you’re waiting, click on on Generate & Submit My Site.
And, That’s It!
Clicking “generate” units Divi’s AI builder in movement. A reside animation tracks every element because the AI builds your web site. Relying in your specs, the method takes about 2-3 mins.
The finished construct opens to a command heart showing each and every part of your new web page. Each and every web page features a preview possibility — search for the attention icon subsequent to web page names whilst you hover over them.
This primary glance presentations how the AI translated your temporary into internet design. Each part works in combination, from constant typography to balanced layouts.
All the web page runs on Divi‘s design machine. Colours replace in an instant throughout each and every web page, fonts modify uniformly, and spacing remains completely aligned will have to you replace them later your self. Your new web page maintains visible unity with out additional paintings.
High-quality-tuning occurs proper in Divi’s visible builder. Adjustments seem in an instant as you’re employed, appearing precisely how updates impact your reside web page — not more switching between preview and edit modes.
Your Site Received’t Construct Itself (However Divi Is helping)
ChatGPT would possibly generate code, however actual web sites call for greater than suave activates and fundamental snippets. Whilst everybody else performs AI roulette with their designs, sensible developers make a selection gear that ship effects.
Divi combines WordPress’s energy with AI acceleration, providing you with the entirety had to release skilled web sites that paintings. No suggested engineering is needed, and there is not any thriller code to debug — simply open Divi and get started development web sites that convert.
Able to forestall experimenting and get started development? Get Divi these days and spot how briskly skilled internet design can also be.
Construct Higher Web sites With Divi
The put up Can ChatGPT Create Internet Design? gave the impression first on Sublime Topics Weblog.
WordPress Web Design