Each and every site must load as rapid as imaginable. Alternatively, attaining nice web site efficiency calls for you to be up to the mark always. That suggests tracking the web site’s efficiency, making adjustments to fortify it, and making sure that each web page provides the most productive person revel in that’s imaginable.
WebPageTest will let you with this. With this instrument, you’ll be able to run pace exams for any web page to your web site. The take a look at reviews come with knowledge on what adjustments you’ll be able to make to fortify efficiency, in addition to ancient information to look in case your web site is doing higher or worse than prior to. All of that knowledge is to be had at no cost.
On this article, we’ll take a better take a look at WebPageTest and the way you’ll be able to take pleasure in it. We’ll additionally display you the right way to run exams and interpret the effects, speak about the professionals and cons of the use of the instrument, and speak about costs. Let’s get to it!
What Is WebPageTest?
WebPageTest is an impressive, open-source instrument designed to assist site house owners and builders track and optimize their site’s efficiency:

It supplies a complete research that comes with load occasions, rendering pace, and community utilization. You’ll additionally get an in depth breakdown of particular person web page components, enabling you to spot bottlenecks and spaces for development.
Introduced in 2008, WebPageTest is among the oldest efficiency checking out products and services for internet sites. Firstly, it served as an inside checking out instrument inside AOL (sure, it’s that outdated).
Quickly after, WebPageTest was once launched below an open-source license. In 2011, the carrier’s site was once introduced.
Since then, it has expanded its toolset. Now, it additionally provides cell checking out and an API that lets you combine checking out with your personal initiatives.
WebPageTest’s Key Options:
- Simulated exams from other places world wide
- Enhance for a number of browsers, together with Chrome, Firefox, and Safari
- Research of internet web page rendering and the loading procedure, together with waterfall charts and filmstrips
- Customizable take a look at settings, reminiscent of connection pace and display answer
- Complex metrics, together with Velocity Index, Time to First Byte (TTFB), and First Contentful Paint (FCP)
You’ll use WebPageTest at no cost. The carrier provides a loose tier that lets you run loads of exams per thirty days and get detailed effects.
Why You Will have to Use WebPageTest
There are a lot of site efficiency products and services to be had. A lot of them are loose and the knowledge you get will in large part rely on what carrier you utilize.
Alternatively, WebPageTest provides much more advantages than common equipment. Let’s take a look at a few of them:
- Establish efficiency problems. WebPageTest is helping you notice possible bottlenecks and spaces of development, enabling you to make focused optimizations on your site.
- Give a boost to the person revel in. Sooner-loading internet sites supply a greater person revel in, which may end up in upper customer engagement and conversions. Guests may no longer understand in case your web site quite a bit rapid, however they’re going to understand if it’s gradual.
- Spice up seek engine ratings. Website online pace is a rating issue for serps like Google, and quicker internet sites generally tend to rank upper in seek effects.
- Observe efficiency through the years. Common checking out with WebPageTest lets you observe efficiency developments and determine any regressions prior to they transform main problems. You’ll track efficiency information from over a yr the use of the loose plan, which is greater than sufficient to identify developments.
Moreover, WebPageTest items the leads to a transparent approach. That is extremely precious if you happen to’re new to the sector of efficiency checking out and optimization:

On best of those transient summaries, you’ll get some onerous numbers similar on your web site’s efficiency. Within the subsequent phase, we’ll display you the right way to interpret those effects.
We imagine that everybody must use web page efficiency checking out and tracking equipment. That is in particular essential if you’re making giant adjustments on your web site, reminiscent of design and capability updates or migrating to a brand new host. Working common exams in conjunction with different optimization methods, reminiscent of the use of a Content material Supply Community (CDN), will assist stay your web site in best form.
How To Use WebPageTest
Working a take a look at the use of WebPageTest is modest. To start out, you’ll want to enroll in a loose account, which doesn’t require you to go into fee knowledge.
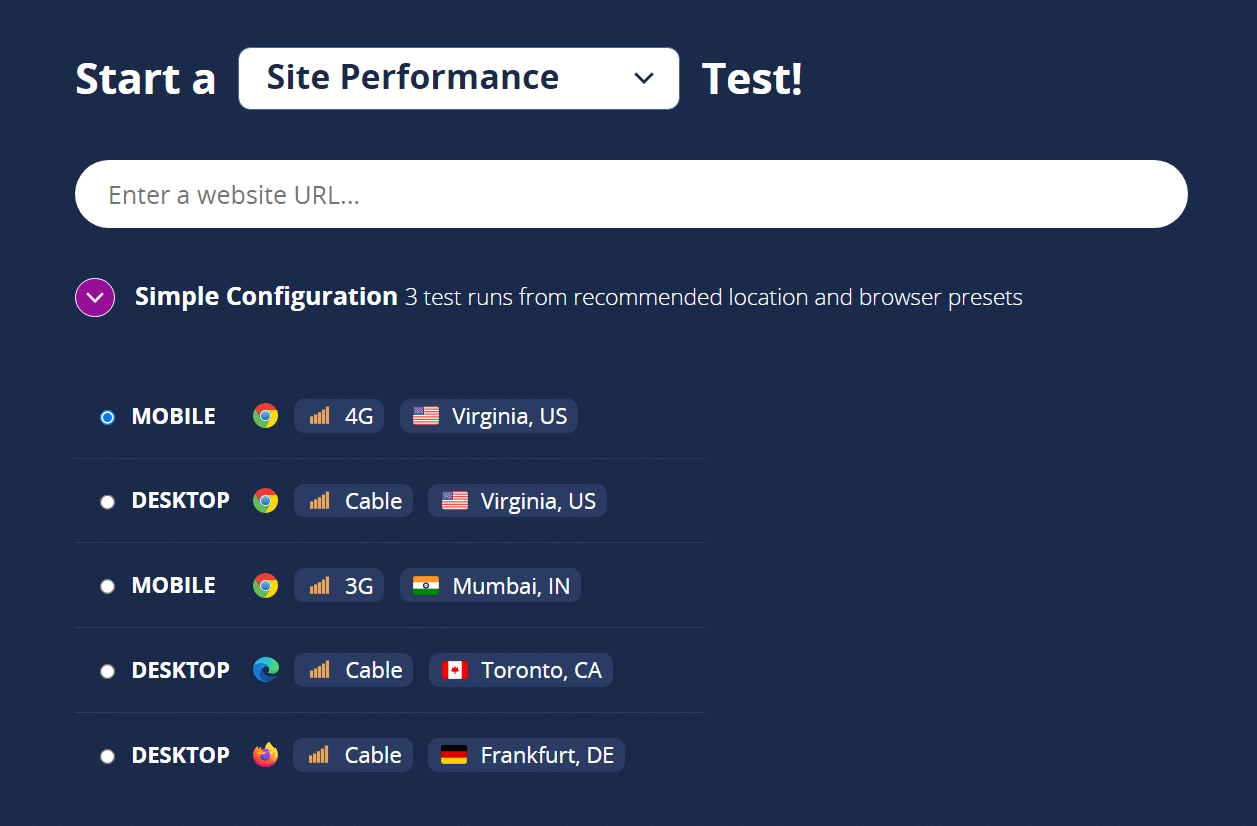
While you’re logged in, go back to the homepage and search for the Get started a web site efficiency take a look at possibility. Input the URL of the web page you need to check and choose a configuration:

For essentially the most complete effects, we advise operating each cell and desktop exams. Additionally, you’ll wish to use the take a look at location that’s closest on your web site’s server so the effects aren’t skewed via distance.
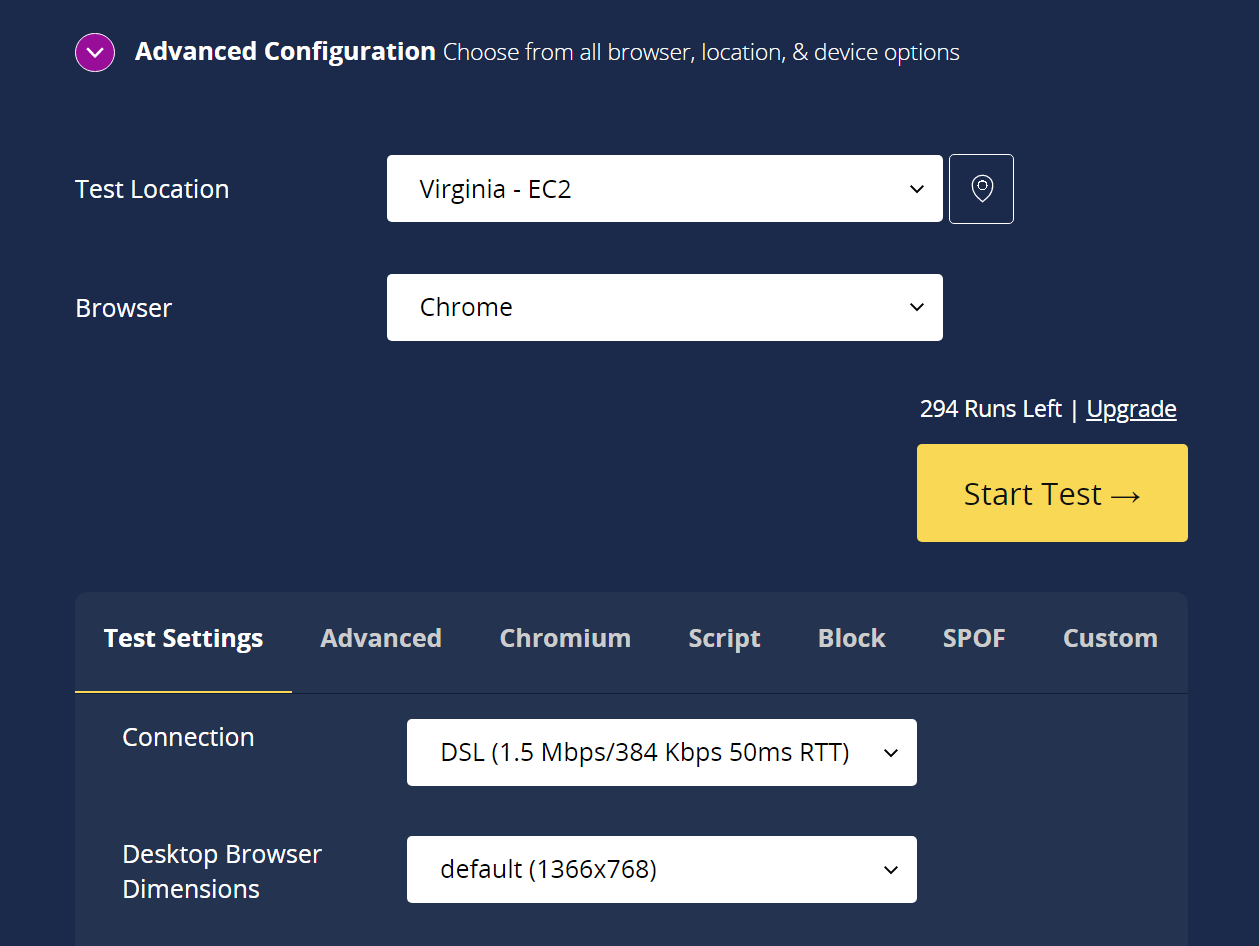
If not one of the default places paintings on your take a look at, choose the Complex Configuration possibility. This may increasingly provide help to to make a choice from different take a look at places and input complex parameters:

While you’re proud of the configurations, click on on Get started Check. The effects will take a couple of seconds to generate and when they do, you’ll get get entry to to an in depth efficiency file.
How To Interpret WebPageTest Effects
One of the crucial largest problems with equipment reminiscent of WebPageTest is they throw numerous knowledge at you after you run a take a look at. This isn’t an issue if you realize what metrics to concentrate on. Alternatively, it may be intimidating if you happen to’re the use of the carrier for the primary time.
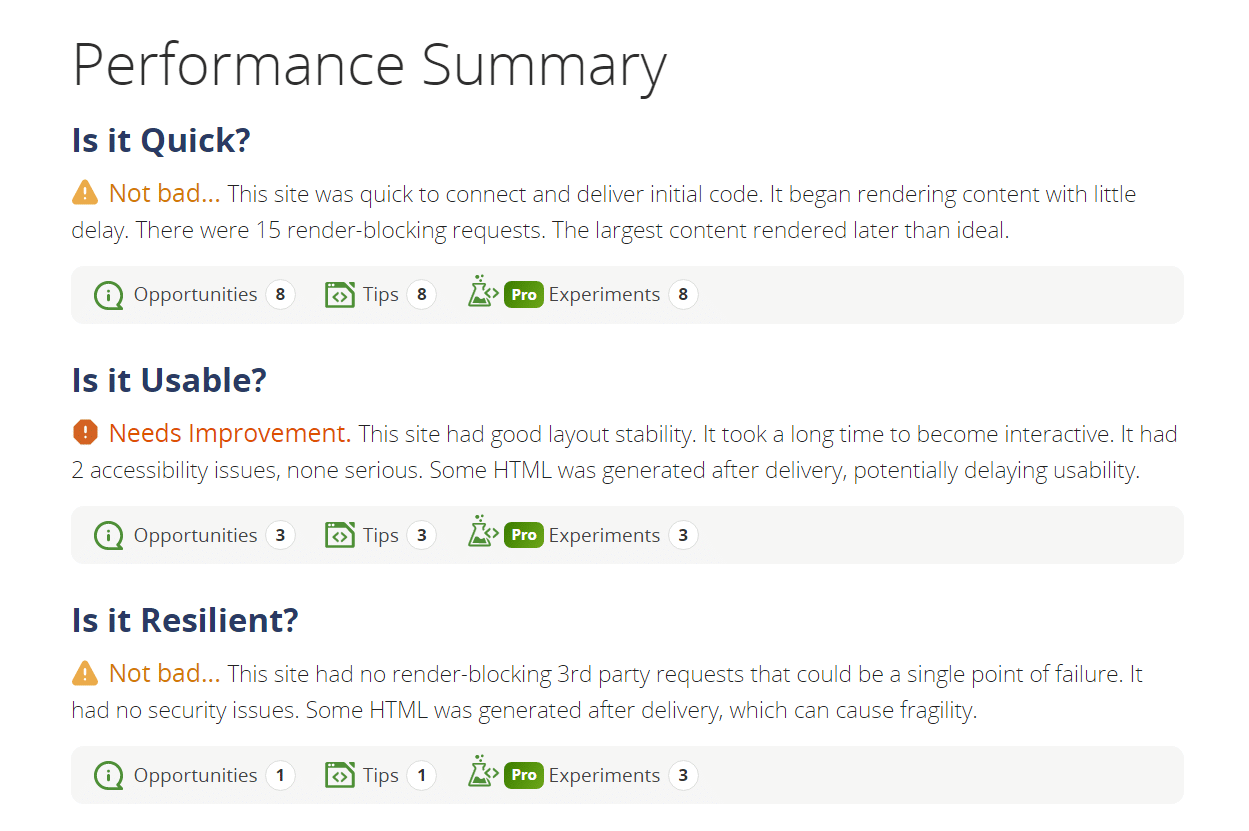
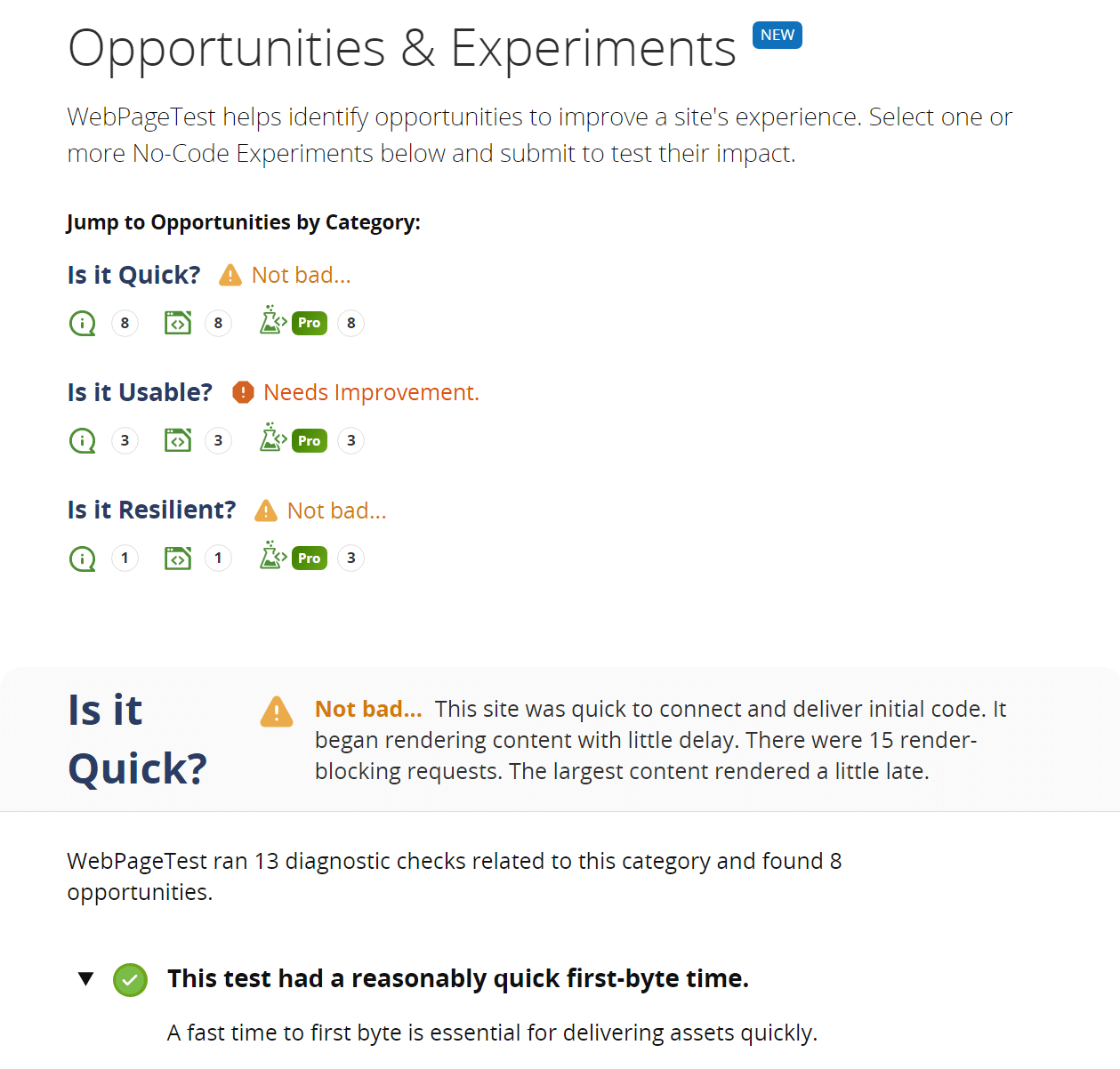
In the case of deciphering effects, we recommend you center of attention on 3 key spaces of WebPageTest reviews. The primary is the Efficiency Abstract phase, which supplies an outline of your web site’s effects. It’ll display you the place your web site stands relating to efficiency, usability, and resiliency:

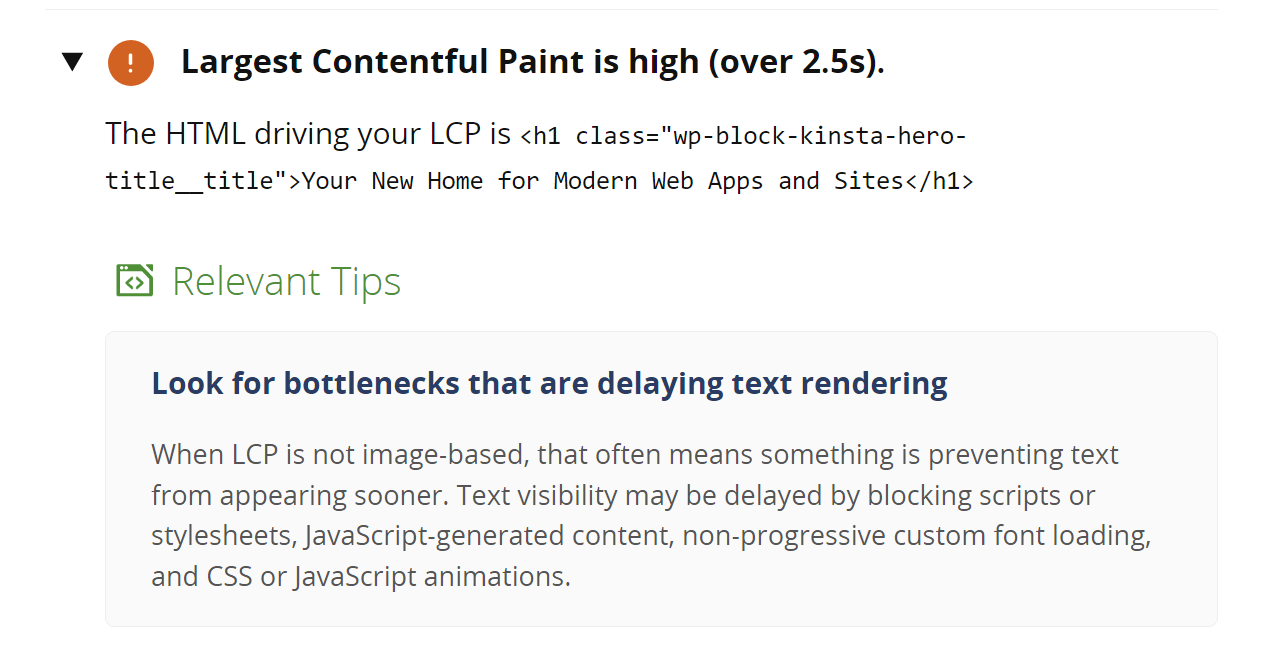
You’ll click on at the icons beneath every class to view additional info. Each and every class will come with information about the weather that have been examined and the effects. If there’s a subject with the web site, the file will point out what component led to it and supply tips about the right way to repair it:

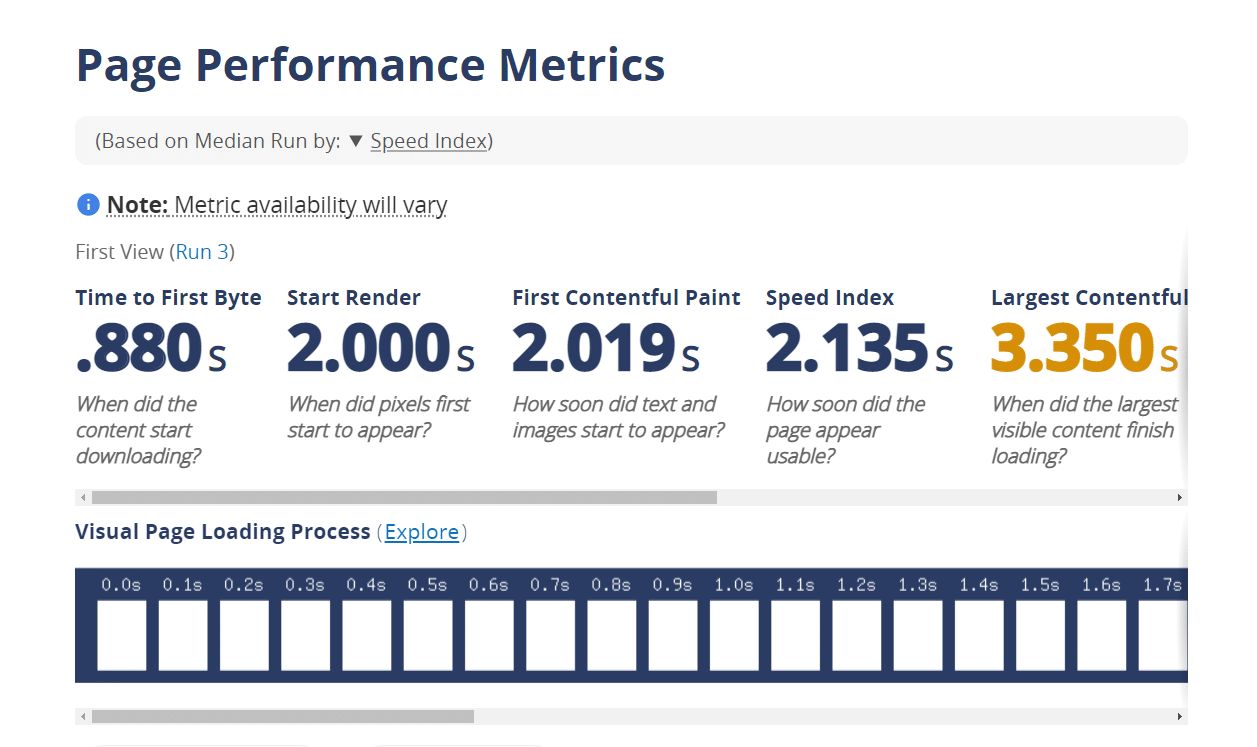
While you go back to the principle file web page, scroll right down to the Web page Efficiency Metrics phase. Right here, you’ll to find a number of metrics that display you ways lengthy your web site takes to load and transform purposeful:

When you’re no longer positive what every of those metrics approach, right here’s a snappy breakdown:
- Time to First Byte (TTFB). This metric measures how lengthy it takes for the web site to reply to the browser’s preliminary request. Sluggish servers can take some time to reply, which will increase the web site’s general loading time.
- Get started render. This tells you ways lengthy it takes for the web page to begin exhibiting visible components. The web site could be loading within the background, however till customers see one thing, they may not know if the web page is operating accurately.
- First Contentful Paint (FCP): That is the time it takes for the browser to render the primary piece of content material at the web page. A decrease FCP signifies a faster-loading web site.
- Velocity index. A composite ranking that represents how briefly the web page content material is visual to customers. The decrease the ranking, the simpler.
- Biggest Contentful Paint (LCP). This metric tells you ways lengthy it takes to render the most important component on a web page. It’s most often a just right indicator of the web page’s general loading time.
- Cumulative Format Shift (CLS). This ranking tells you ways a lot the structure of a web page “shifts” or adjustments because it quite a bit. The extra it shifts, the poorer the person revel in. 0 is the quantity you must purpose for right here.
- General blockading time. With this metric, you’ll be able to see how lengthy it takes prior to the web page turns into usable. It could be completed rendering visually, however the web page is also loading scripts within the background, which prevents guests from the use of it.
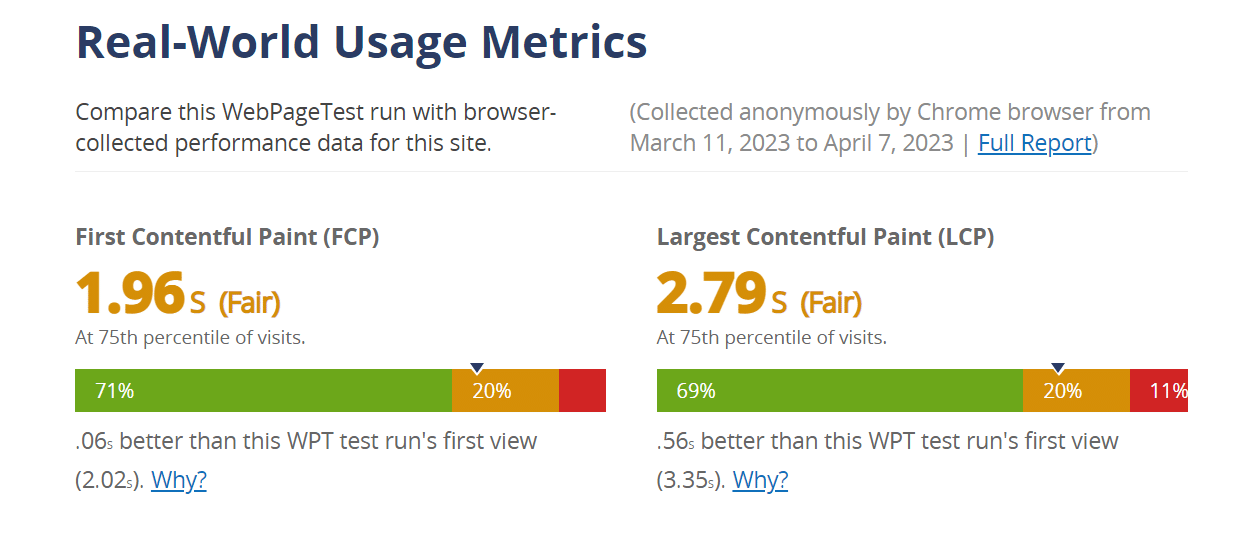
Transferring on, the Actual-International Utilization Metrics phase presentations an outline of the similar metrics when put next with contemporary take a look at information from different customers (if it’s to be had). To get the entire image of your web site’s efficiency, we recommend that you just evaluate those metrics with the former Web page Efficiency Metrics phase.
Preferably, the result of the latter must be identical or higher:

In the end, we advise that you just evaluate the waterfall chart, which presentations the loading procedure for every component at the web page. This will let you determine explicit assets which can be inflicting delays or might be optimized for higher efficiency.
While you’ve known spaces for development, you’ll be able to make focused adjustments on your site, reminiscent of optimizing photographs, minifying CSS and JavaScript recordsdata, or imposing caching.
Will have to You Use WebPageTest for Your Trade?
If in case you have a site, you’ll wish to run common efficiency exams to ensure it provides a just right person revel in. You’ll use whichever efficiency instrument you favor, however let’s take a look at the the reason why we advise WebPageTest.
To color a complete image, we’ll additionally communicate concerning the cons of the use of the carrier.
WebPageTest Execs
- Complete research. WebPageTest supplies detailed knowledge to your site’s efficiency, making it more uncomplicated to spot spaces for development.
- Customizable exams. The instrument helps quite a lot of browsers, places, and take a look at settings, permitting you to simulate other person stories. You’ll customise take a look at settings up to you need or use the default choices the carrier supplies if you need a snappy assessment.
- Loose and open-source. We’re giant enthusiasts of open-source instrument, in order that’s a plus of the use of WebPageTest proper there. Even supposing the carrier provides a top class tier, the loose plan is greater than sufficient for many internet sites.
- Historic efficiency information. With WebPageTest, you get get entry to to 13 months of take a look at information for any internet sites you utilize the carrier for. This is greater than sufficient knowledge to watch efficiency developments for many internet sites.
- Efficiency development suggestions. WebPageTest supplies suggestions or “alternatives” to fortify web site efficiency relying on what problems it detects to your web site. Those suggestions come with explanations of why every trade is essential.
WebPageTest Cons
- Signup required. Although WebPageTest provides a complete loose plan, you should join the carrier to run exams. Alternatively, the carrier doesn’t ask you for fee knowledge all through the signup procedure.
- Studying curve. WebPageTest supplies a wealth of knowledge, which will also be overwhelming for customers who’re new to internet efficiency optimization. Alternatively, when put next with different identical equipment, the training curve is a lot more forgiving with WebPageTest.
- Restricted automation. Whilst it’s imaginable to automate WebPageTest via its API, it would require further setup and coding wisdom when put next to a couple different equipment with integrated automation options.
- No directions for efficiency enhancements. That is fairly commonplace amongst site efficiency checking out equipment. With WebPageTest, you get direct suggestions for alternatives to fortify your web site’s efficiency. Alternatively, those suggestions don’t include directions for the right way to put into effect them. This implies you’ll want to do analysis on subjects reminiscent of the right way to defer render-blocking JavaScript or different complex technical subjects.
WebPageTest Pricing
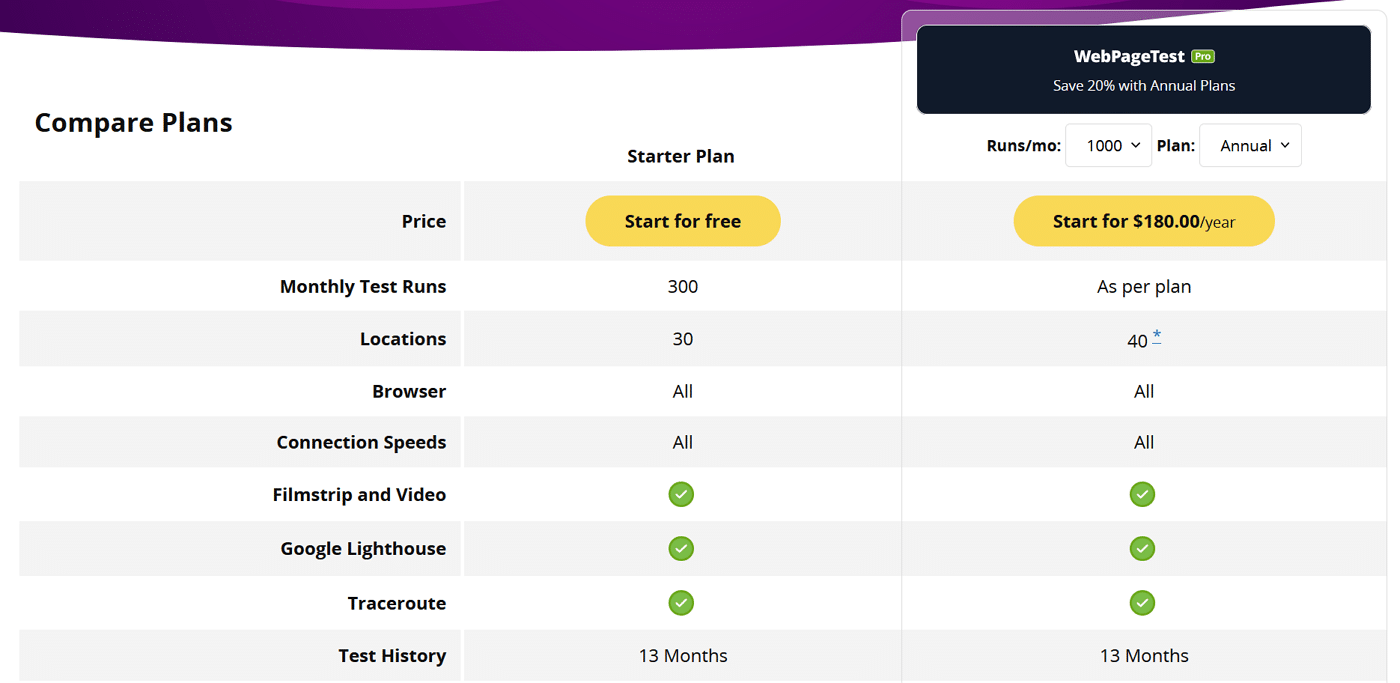
WebPageTest provides each loose and top class plans. The loose plan lets you run a beneficiant 300 exams per thirty days. Additionally, the platform retail outlets 13 months of take a look at information for each loose and top class customers:

With regards to perks, top class plan customers get to run extra exams. You’ll additionally get precedence in case the carrier is at capability (which isn’t commonplace). Additionally, if you wish to get API get entry to to WebPageTest, you’ll want to pay for a top class plan.
How WebPageTest Compares to Different Website online Velocity Check Equipment
As we discussed previous, there are numerous different choices for site pace checking out equipment. Two of the preferred WebPageTest choices are Google PageSpeed Insights and Pingdom Equipment.
Let’s take a look at how WebPageTest compares towards each choices.
Google PageSpeed Insights
Advanced via Google, this instrument supplies a easy efficiency ranking and provides explicit optimization suggestions. Effects are in a similar fashion detailed in comparison towards WebPageTest.
Alternatively, WebPageTest examines every web page a couple of occasions all through every run. Additionally, it lets you run customized exams, which is a characteristic that PageSpeed Insights doesn’t be offering.
Pingdom Equipment
This instrument is very best if you wish to run fast exams with a tight number of servers. In contrast to PageSpeed Insights or WebPageTest, Pingdom doesn’t supply an in-depth breakdown of development alternatives or problems along with your web site. As a substitute, you’ll get an outline of your web site’s efficiency via the numbers, that may be all you wish to have every so often.
In our revel in, you’ll be able to get the most productive efficiency effects via operating common exams the use of other equipment. Alternatively, if you happen to’re going to make use of a unmarried carrier, WebPageTest can ship essentially the most complete effects when in comparison to choices reminiscent of PageSpeed Insights and Pingdom Equipment.
Abstract
Tracking efficiency is very important if you wish to stay your site operating in best form. This implies wearing out common pace exams and taking steps to fortify loading occasions.
Whilst there are numerous equipment you’ll be able to use to watch web page efficiency, we advise WebPageTest. The carrier is loose to make use of, and it supplies in-depth reviews. Additionally, you’ll be able to retailer take a look at information for as much as 13 months, this means that you’ll be able to get an outline of your web site’s efficiency through the years.
At Kinsta, we’re obsessive about pace! Our consumers see as much as a 20% pace spice up just by migrating to our internet hosting carrier. We provide 35 information facilities that you’ll be able to choose between, and our CDN has 275+ POPs. Get in contact with us to be told extra!
The publish A Whole Information to The use of WebPageTest (and Deciphering the Effects) gave the impression first on Kinsta®.
WP Hosting

