In keeping with the concept that easy issues will have to be intuitive whilst complicated issues will have to be conceivable, Twenty Twenty-5 is a versatile and simply extendable default WordPress theme constructed to assist folks inform tales, because of its many patterns and kinds.
Twenty Twenty-5 will probably be delivered with WordPress 6.7. It comes with a large set of inspiring pictures from Openverse, the loose repository of pictures shared by way of and for the WordPress group. Those pictures are embedded within the block patterns of Twenty Twenty-5 and in a position for use to inform tales that evoke “concepts of impermanence, the passage of time, and steady evolution.”
The central position of patterns in Twenty Twenty-5 is proof of ways block theme construction is more and more specializing in the website editor interface and not more on writing PHP and JavaScript code.
Now, even customers with out complex coding abilities can create a theme. You simply want to have a just right smattering of ways theme.json works and methods to create block patterns.
The templates and template portions you’re going to see in Twenty Twenty-5 are collections of nested blocks, patterns, and template portions that make up the structural components of every form of structure.
Twenty Twenty-5 supplies a very good instance of the philosophy of democratization of design, and this text will display you its construction intimately.
Twenty Twenty-5 supplies a very good instance so that you can be informed the whole thing about WordPress block subject matters, and when you’ve got learn our creation to theme.json it is possible for you to to create your individual WordPress subject matters and proportion them with all the ecosystem.
However let’s lower to the chase and get started our adventure thru Twenty Twenty-5, the following default WordPress theme.
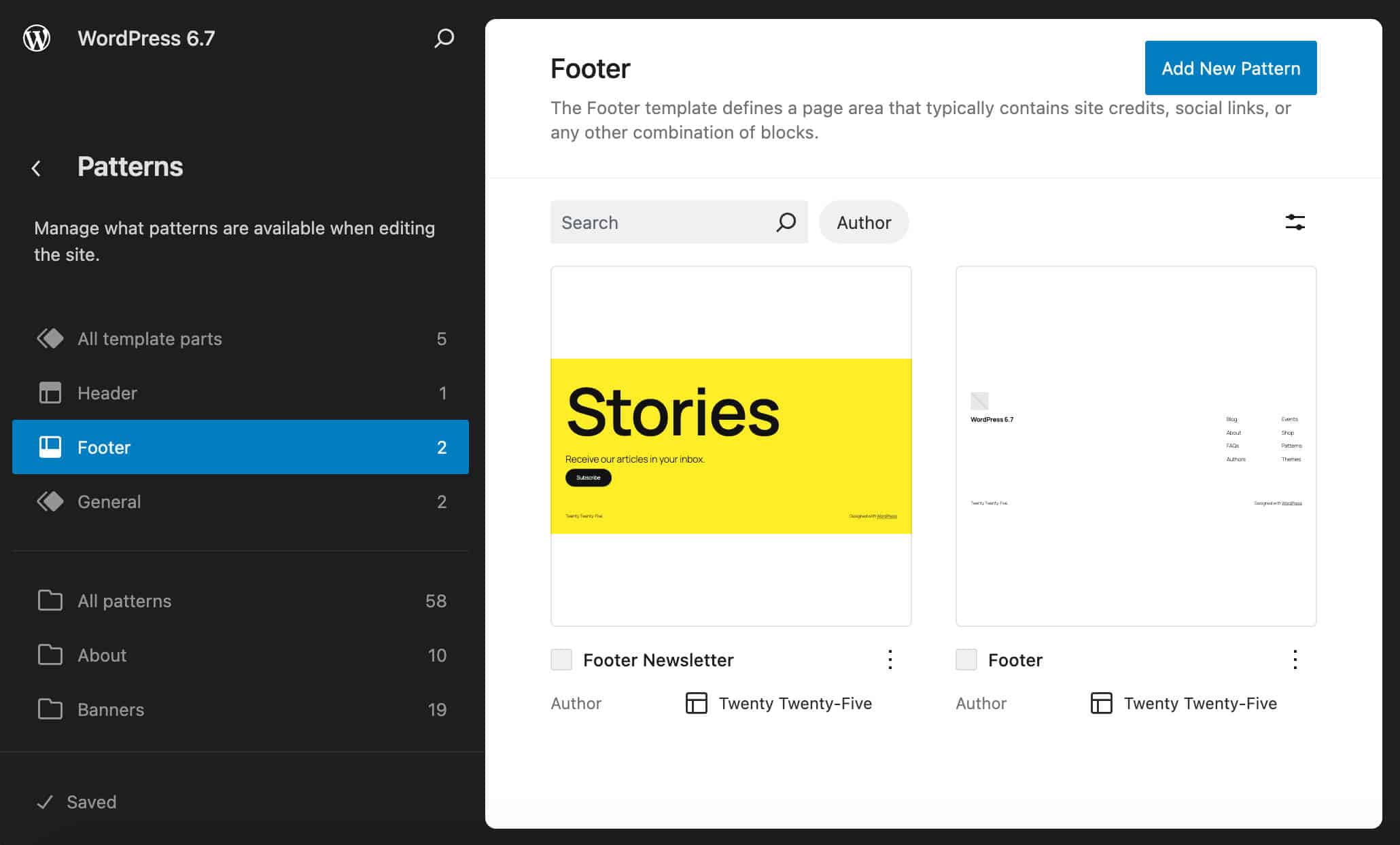
Patterns and template portions
Twenty Twenty-5 supplies a variety of block patterns and template portions that assist WordPress customers construct their posts and pages in mins. The ones patterns and template portions were designed for a number of functions, equivalent to touchdown pages, services, occasions, calls to movements, about pages, and a lot more.
Within the theme’s folder, you’re going to in finding the corresponding information within the directories portions and patterns. While you open any template phase record, you spot that every template phase handiest features a hyperlink to a block development. This is the code of the header.html template phase:
Template portions additionally want to be registered, so you’re going to in finding them indexed in Twenty Twenty-5’s theme.json beneath the templateParts assets:
{
"templateParts": [
{
"area": "header",
"name": "header",
"title": "Header"
},
{
"area": "footer",
"name": "footer",
"title": "Footer"
},
{
"area": "footer",
"name": "footer-newsletter",
"title": "Footer Newsletter"
},
{
"area": "uncategorized",
"name": "right-aligned-sidebar",
"title": "Right Aligned Sidebar"
},
{
"area": "uncategorized",
"name": "sidebar",
"title": "Sidebar"
}
]
}The space prop determines the web page phase the place a template phase suits in and the corresponding class, identify is the template phase slug, and name is the textual content string the use of to create the label that identifies the template phase at the display screen.

The patterns folder of the Twenty Twenty-5 theme features a just right choice of .php information. You’ll open any of those information and take a look at the code to be informed how block development are constructed.
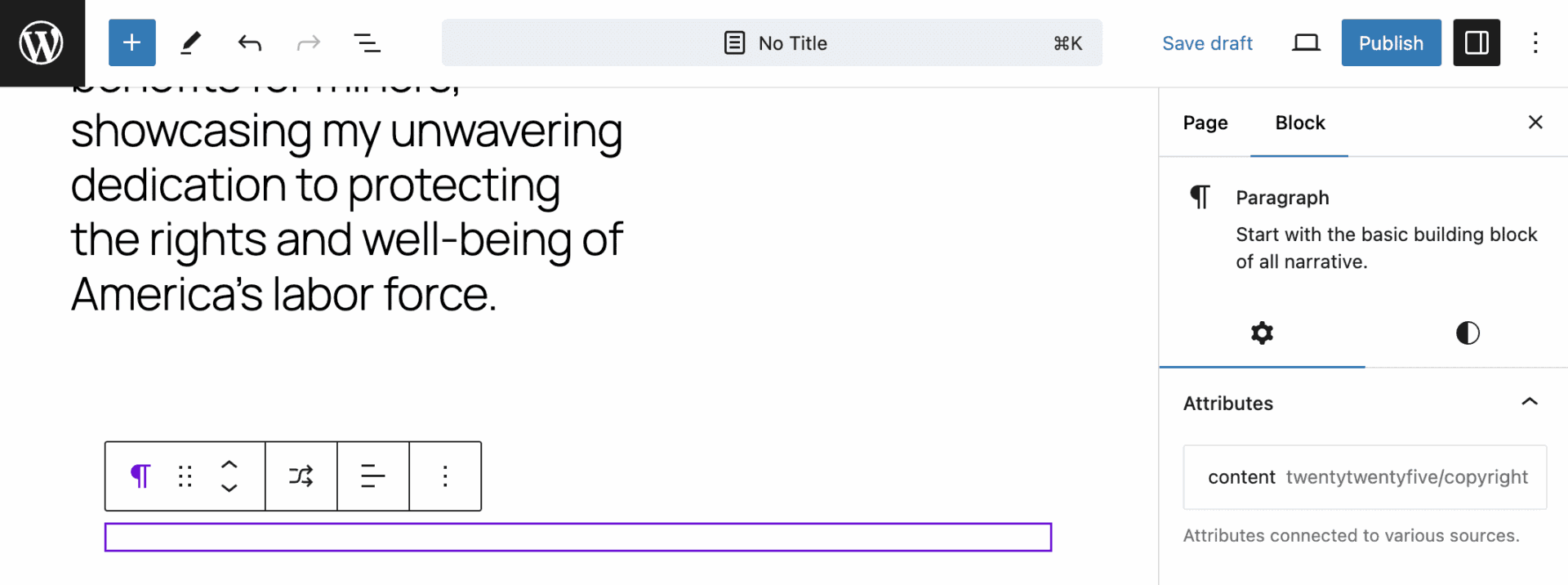
Those patterns supply very good examples of robust WordPress options not too long ago added to the core. For instance, the copyright.php record comprises the next code:
You’ll see at a look that this development makes use of the Block Bindings characteristic offered with WordPress 6.5 to dynamically generate the Copyright textual content content material.
Right here, the content material characteristic of the Copyright development is hooked up to a supply outlined within the Twenty Twenty-5 theme.

If you’re questioning the place this article string is outlined, take a look at the purposes.php record of Twenty Twenty-5 and in finding the next code:
/**
* Sign up block binding assets.
*/
if ( ! function_exists( 'twentytwentyfive_register_block_bindings' ) ) :
/**
* Sign up the copyright block binding supply.
*
* @since Twenty Twenty-5 1.0
* @go back void
*/
serve as twentytwentyfive_register_block_bindings() {
register_block_bindings_source(
'twentytwentyfive/copyright',
array(
'label' => _x( '&reproduction; YEAR', 'Label for the copyright placeholder within the editor', 'twentytwentyfive' ),
'get_value_callback' => 'twentytwentyfive_copyright_binding',
)
);
}
endif;
add_action( 'init', 'twentytwentyfive_register_block_bindings' );'&reproduction; YEAR' generates the textual content string displayed at the web page, whilst the twentytwentyfive_copyright_binding callback supplies the formatted textual content string:
/**
* Sign up block binding callback serve as for the copyright.
*/
if ( ! function_exists( 'twentytwentyfive_copyright_binding' ) ) :
/**
* Callback serve as for the copyright block binding supply.
*
* @since Twenty Twenty-5 1.0
* @go back string Copyright textual content.
*/
serve as twentytwentyfive_copyright_binding() {
$copyright_text = sprintf(
/* translators: 1: Copyright image or phrase, 2: 12 months */
esc_html__( '%1$s %2$s', 'twentytwentyfive' ),
'&reproduction;',
wp_date( 'Y' ),
);
go back $copyright_text;
}
endif;If this all sounds somewhat difficult, take into accounts how simple it’s for the consumer to create complicated layouts just by the use of components to be had out of the field.
And in addition take into accounts how simple it’s for a developer to create templates and block patterns by way of producing their code immediately within the Website editor. And the combination with the Block Bindings API opens the door to never-ending chances for integration with exterior information assets.
Twenty Twenty-5 supplies different just right examples of utilization of block patterns. For instance, you’ll construct complex layouts merely placing in combination current patterns into different patterns.
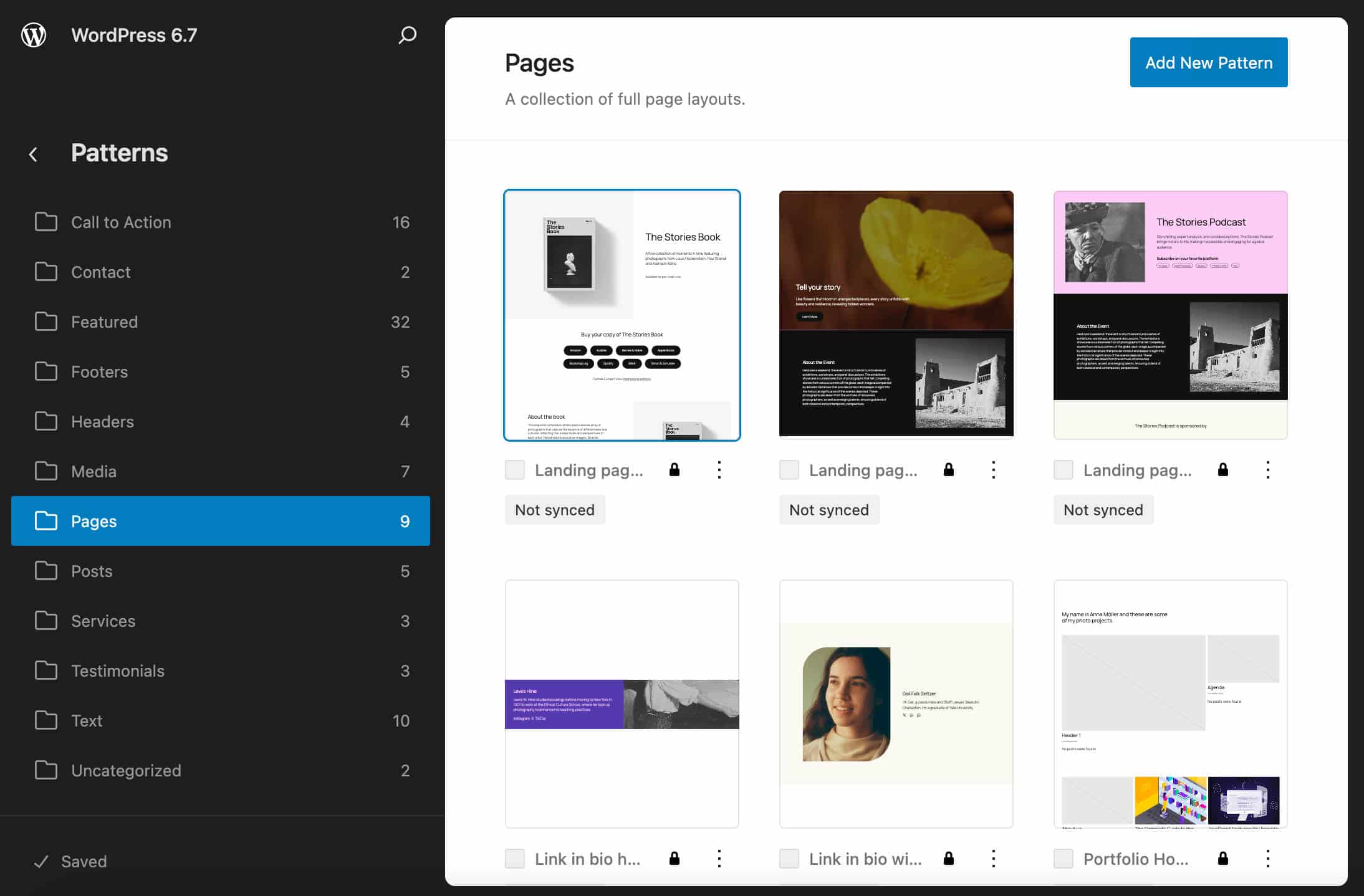
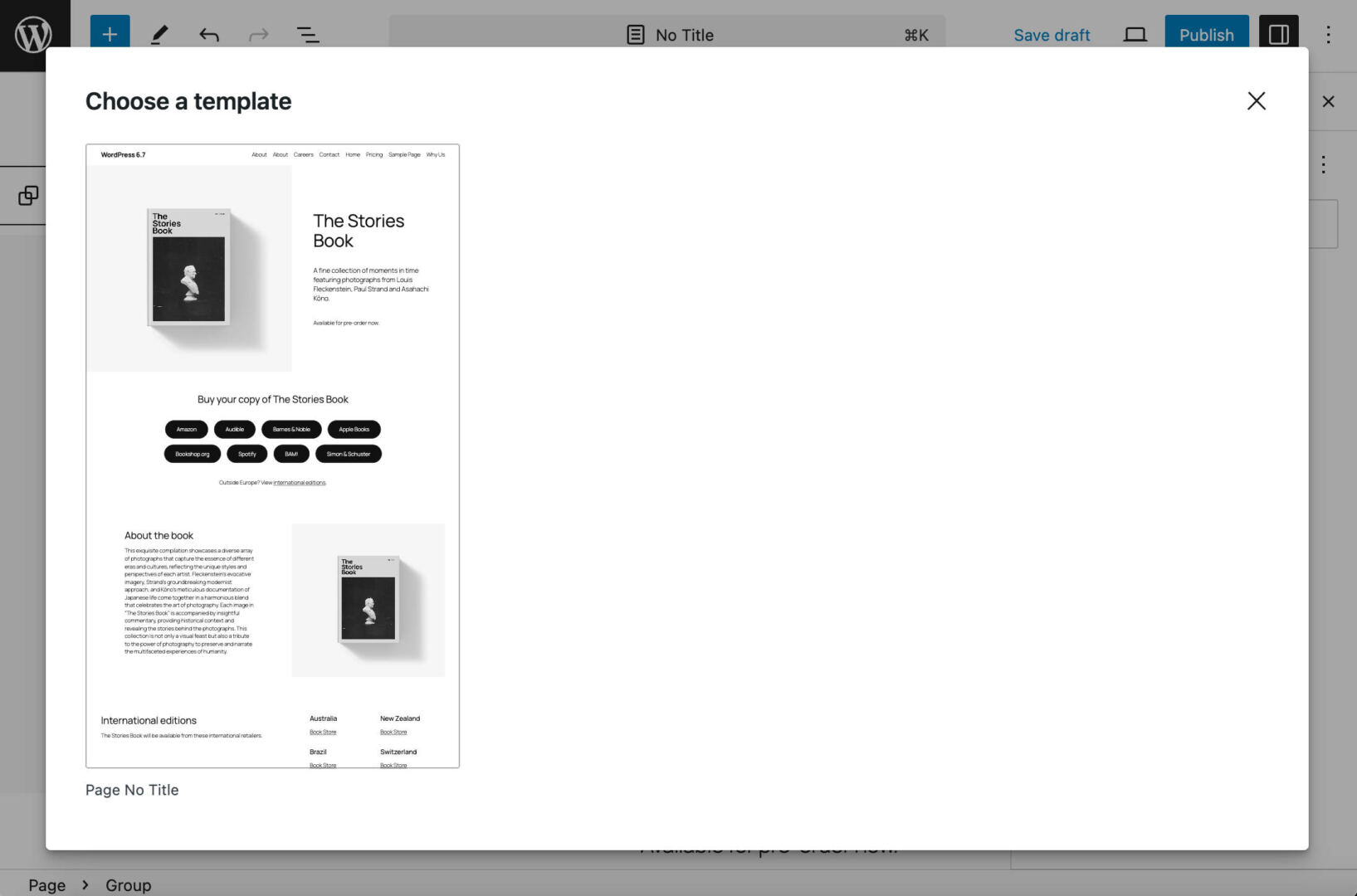
While you browse patterns within the Website editor, you’ll see a number of touchdown web page layouts within the Pages development class.

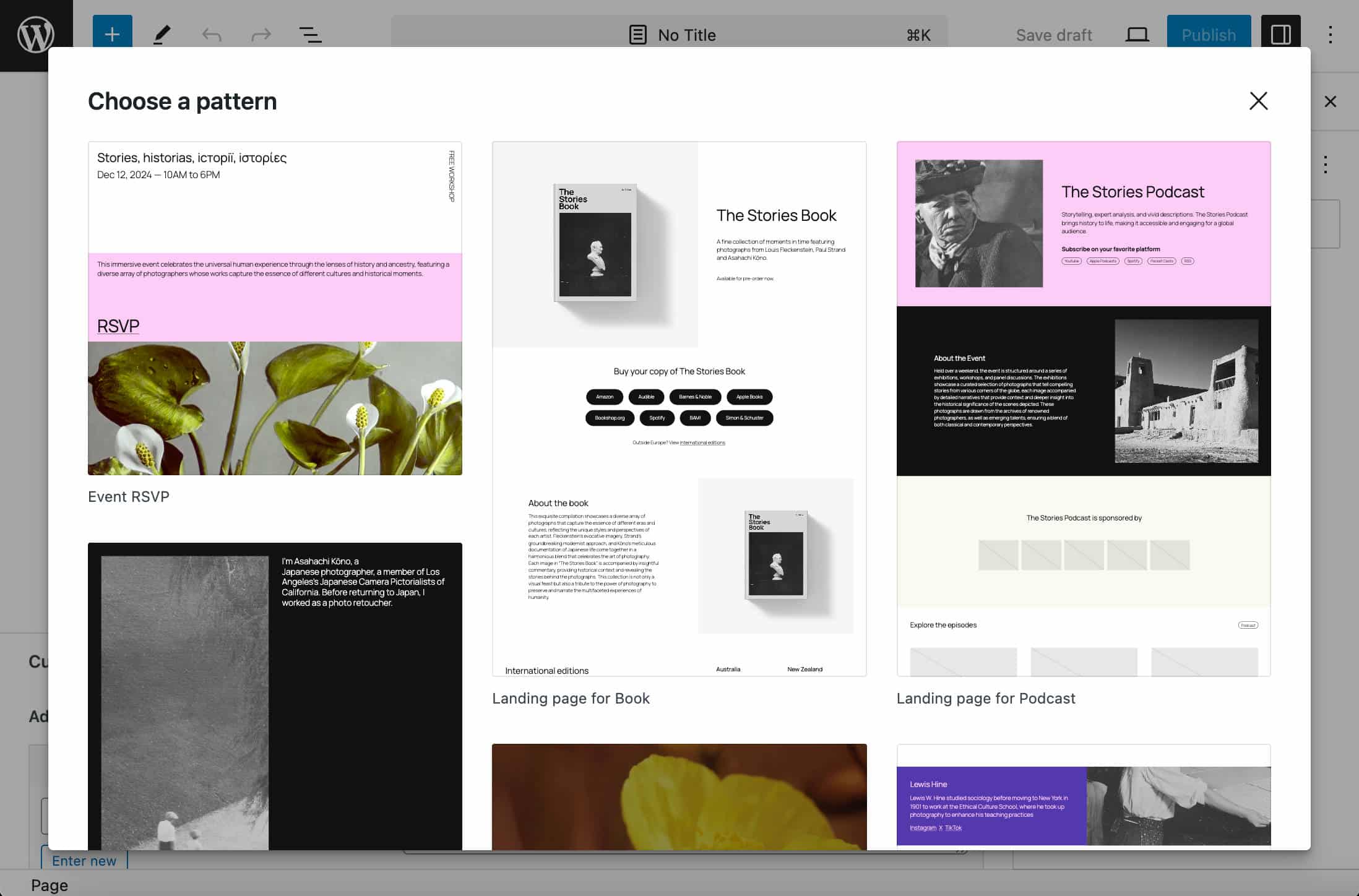
The ones patterns are pre-built layouts and are in a position so that you can use on your pages. While you create a brand new web page, the editor presentations an overlay the place you’ll select a block development. You might have considered trying to begin with a Touchdown web page development and customise it in response to your wishes.

You’ll additionally alternate the default web page template and use the person who suits absolute best together with your venture.

Now let’s dive into the code of the Touchdown web page for Ebook development. Head to the patterns folder of Twenty Twenty-5 and open page-landing-book.php. You will have to see the next code:
It’s only a number of block patterns. This will have to reveal how simple it’s to construct complicated layouts for each builders and customers. Builders can create complicated template portions and block patterns merely nesting pre-built patterns in different patterns with simply few clicks. Development a touchdown web page hasn’t ever been really easy.
Kinds
Twenty Twenty-5 includes a variegated set of fonts supporting more than one languages and a just right choice of predefined colour palettes bundled as taste diversifications.
Fonts
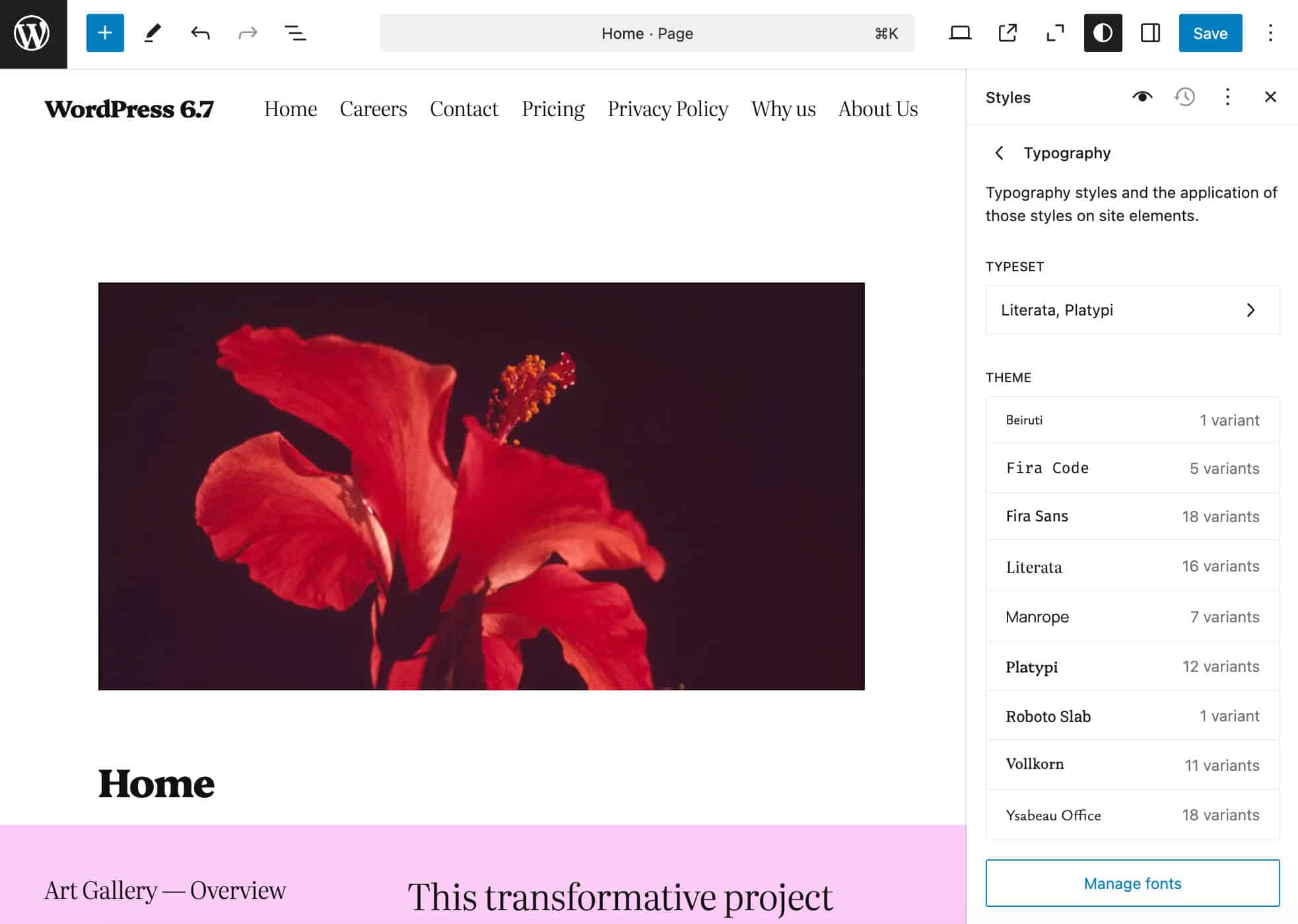
Twenty Twenty-5 comprises 9 fonts with many variants. You’ll choose the fonts you need to make use of for your website online within the International kinds interface, beneath Typography.

Those font households are saved in Twenty Twenty-5 belongings/fonts folder and registered in theme.json.
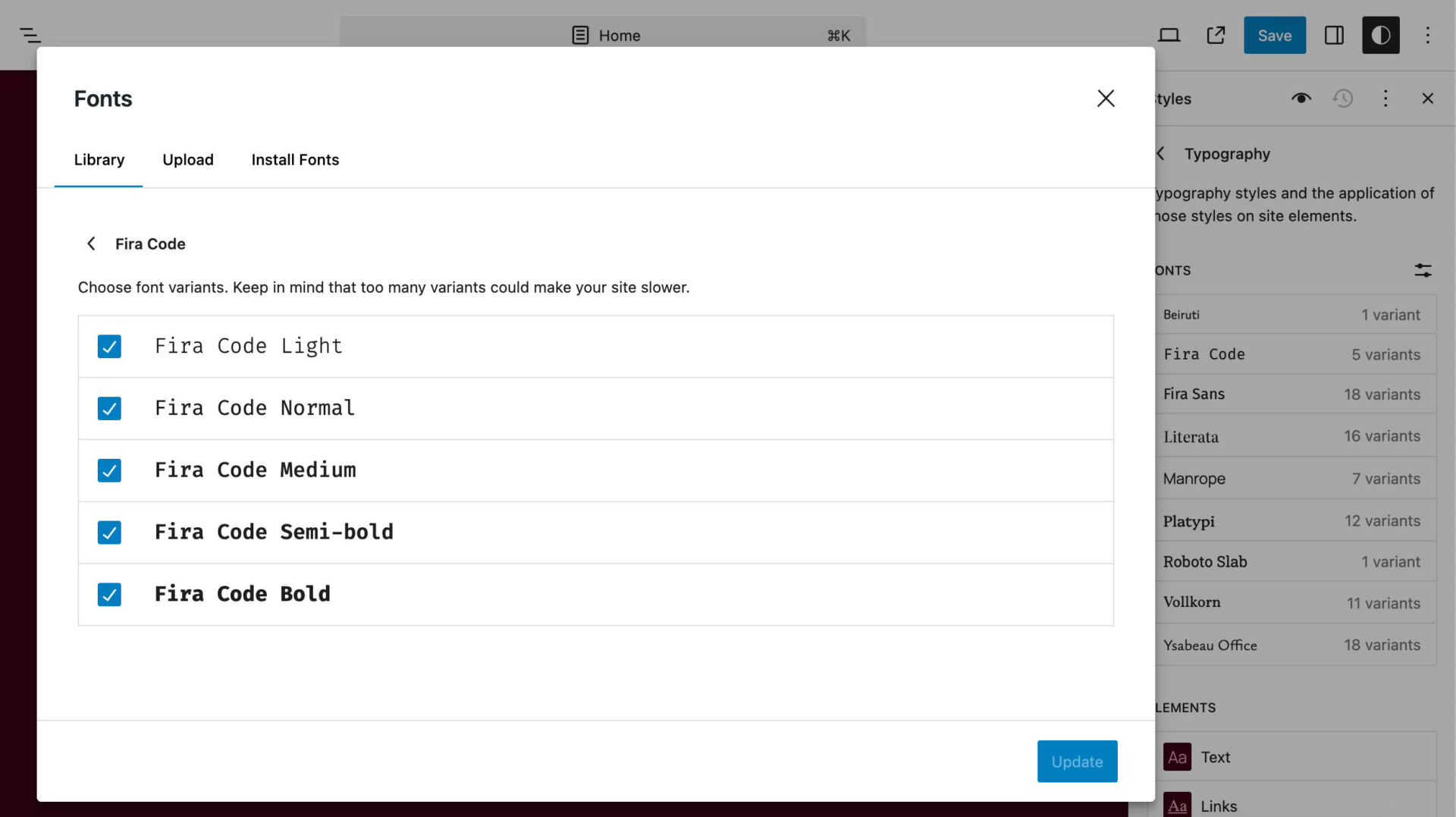
The fragment underneath registers 5 variants of the Fira Code font family members:
{
"settings": {
"typography": {
"fontFamilies": [
{
"name": "Fira Code",
"slug": "fira-code",
"fontFamily": ""Fira Code", monospace",
"fontFace": [
{
"src": [
"file:./assets/fonts/fira-code/FiraCode-Light.woff2"
],
"fontWeight": "300",
"fontStyle": "customary",
"fontFamily": ""Fira Code""
},
{
"src": [
"file:./assets/fonts/fira-code/FiraCode-Regular.woff2"
],
"fontWeight": "400",
"fontStyle": "customary",
"fontFamily": ""Fira Code""
},
{
"src": [
"file:./assets/fonts/fira-code/FiraCode-Medium.woff2"
],
"fontWeight": "500",
"fontStyle": "customary",
"fontFamily": ""Fira Code""
},
{
"src": [
"file:./assets/fonts/fira-code/FiraCode-SemiBold.woff2"
],
"fontWeight": "600",
"fontStyle": "customary",
"fontFamily": ""Fira Code""
},
{
"src": [
"file:./assets/fonts/fira-code/FiraCode-Bold.woff2"
],
"fontWeight": "700",
"fontStyle": "customary",
"fontFamily": ""Fira Code""
}
]
},
...
}
}
}The next symbol presentations Fira Code font variants within the website editor.

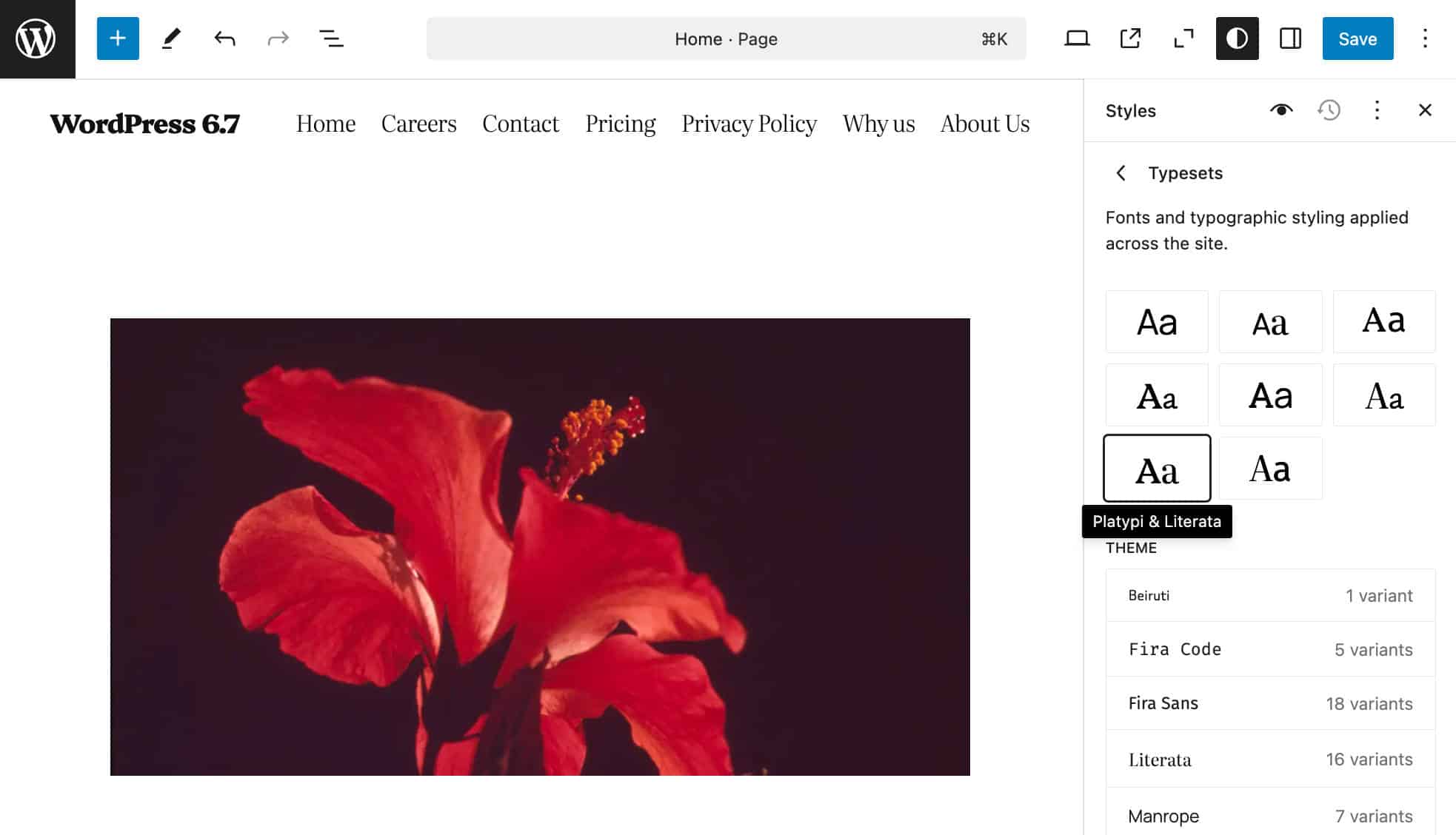
Twenty Twenty-5 additionally comes with 8 typography typeset. You simply want to select one within the Typography phase of the International kinds interface and it’s going to be carried out throughout all your website online.

If you choose the typography typeset quantity 7, “Platypi & Literata,” those two fonts are mechanically carried out to all components of your website online: Literata is carried out to the generality of textual content components and Platypi is carried out to Website name, Heading, and Button blocks.
This preset is registered within the typography-preset-6.json record beneath kinds/typography:
{
"model": 3,
"$schema": "https://schemas.wp.org/trunk/theme.json",
"name": "Platypi & Literata",
"slug": "typography-preset-6",
"kinds": {
"typography": font-family,
"blocks": {
"core/site-title": {
"typography": font-family
},
"core/post-title": {
"typography": {
"fontWeight": "800",
"letterSpacing": "-0.96px"
}
},
"core/query-title": {
"typography": {
"fontWeight": "800"
}
}
},
"components": {
"heading": {
"typography": platypi",
"fontWeight": "800"
},
"button": {
"typography": platypi",
"fontWeight": "800"
}
}
}
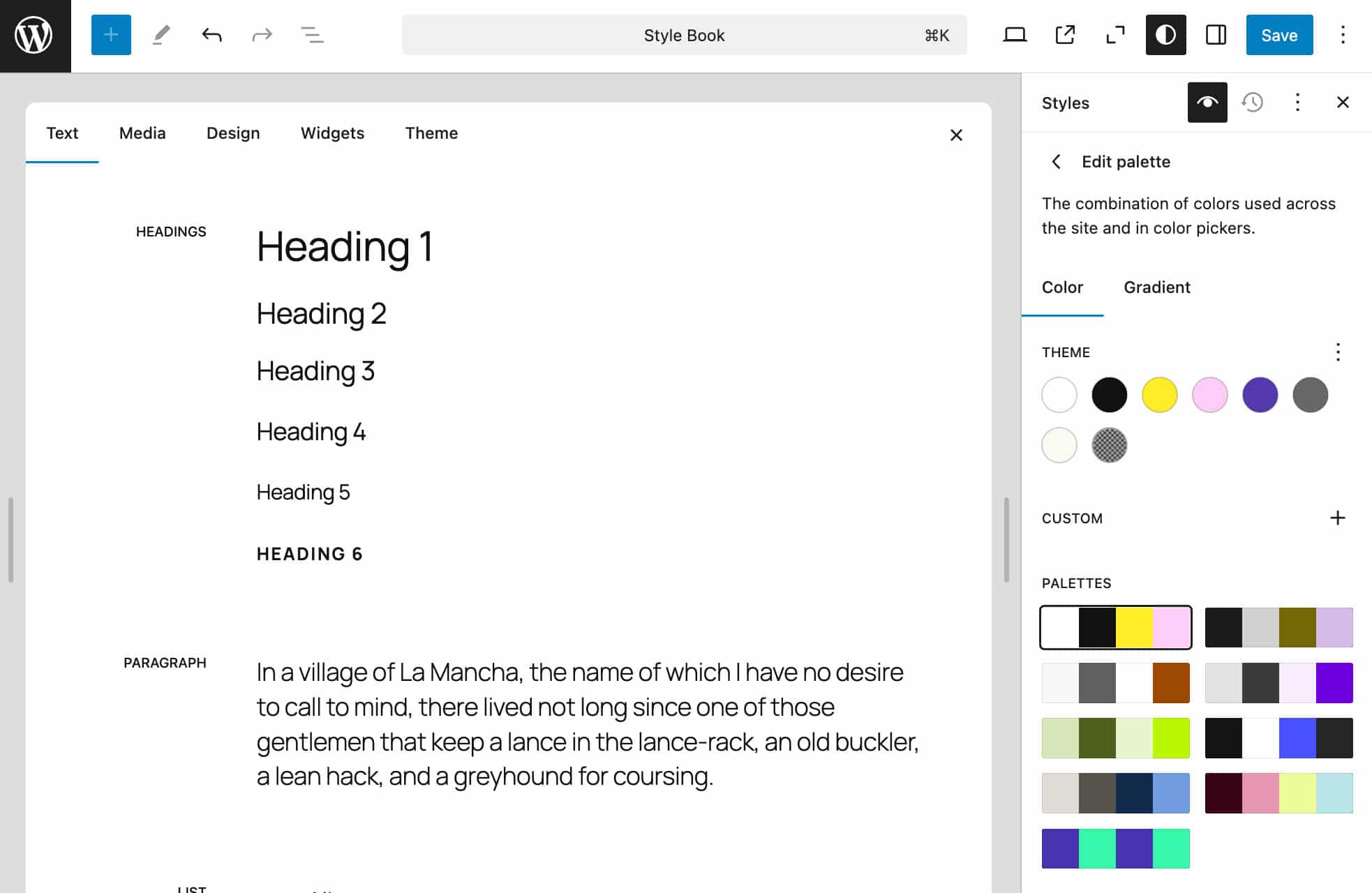
}Colours
Twenty Twenty-5 supplies a default palette with 8 colours. Those colours are outlined in theme.json as follows:
{
"settings": {
"colour": {
"palette": [
{
"color": "#FFFFFF",
"name": "Base",
"slug": "base"
},
{
"color": "#111111",
"name": "Contrast",
"slug": "contrast"
},
{
"color": "#FFEE58",
"name": "Accent 1",
"slug": "accent-1"
},
{
"color": "#F6CFF4",
"name": "Accent 2",
"slug": "accent-2"
},
{
"color": "#503AA8",
"name": "Accent 3",
"slug": "accent-3"
},
{
"color": "#686868",
"name": "Primary",
"slug": "primary"
},
{
"color": "#FBFAF3",
"name": "Secondary",
"slug": "secondary"
},
{
"color": "#11111133",
"name": "Opacity 20%",
"slug": "opacity-20"
}
]
},
...
}
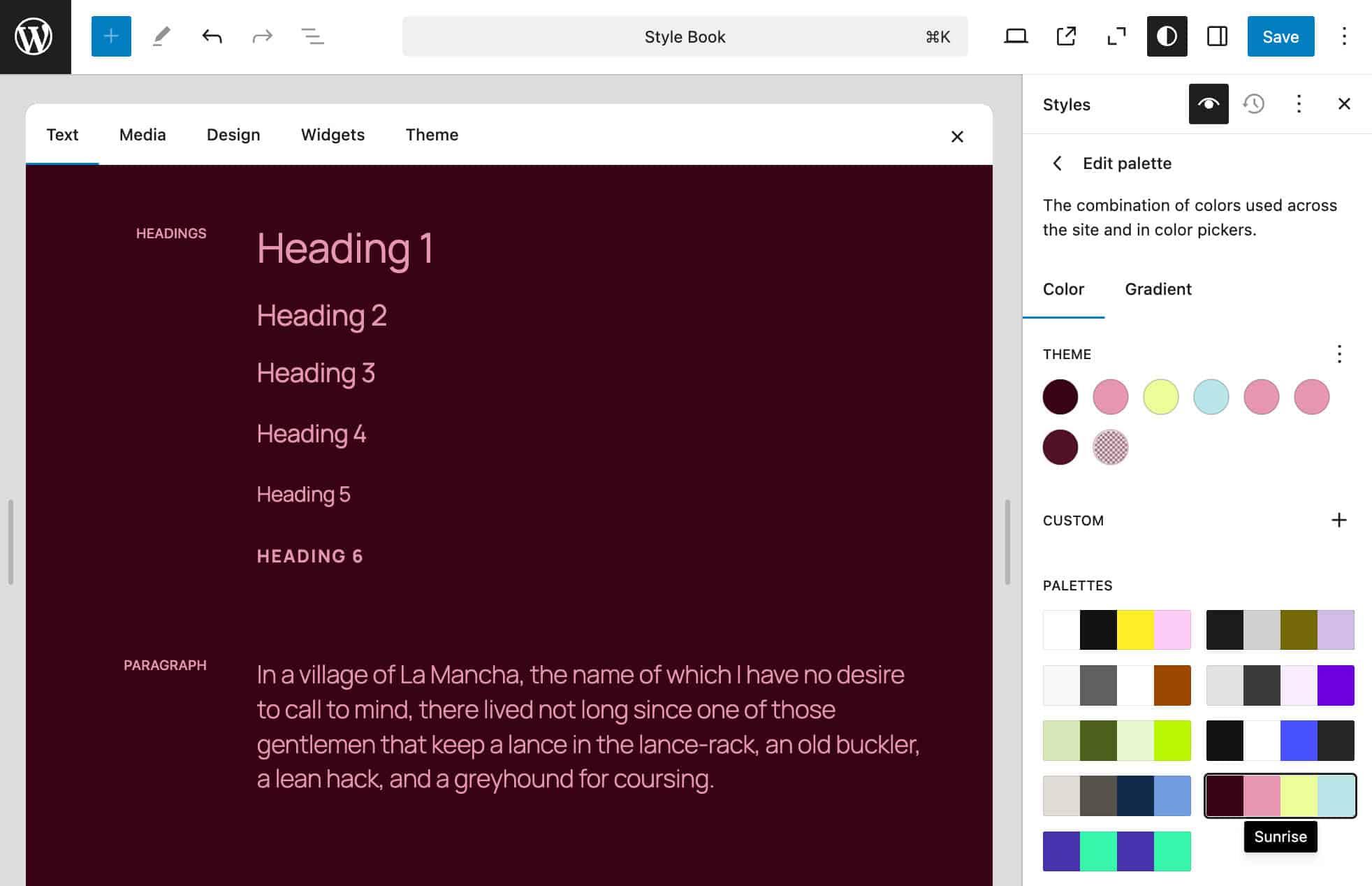
Twenty Twenty-5 additionally supplies 8 further colour palettes outlined as taste diversifications. You’ll in finding them within the theme’s kinds/colours folder.
The picture underneath presentations the First light colour palette.

Templates
Twenty Twenty-5 additionally supplies a substantial set of templates so that you can construct any more or less weblog. You’ll construct own blogs with constant quantity of textual content, picture blogs and portfolios with more than a few structure buildings, and extra structured blogs aimed toward quite a lot of functions.

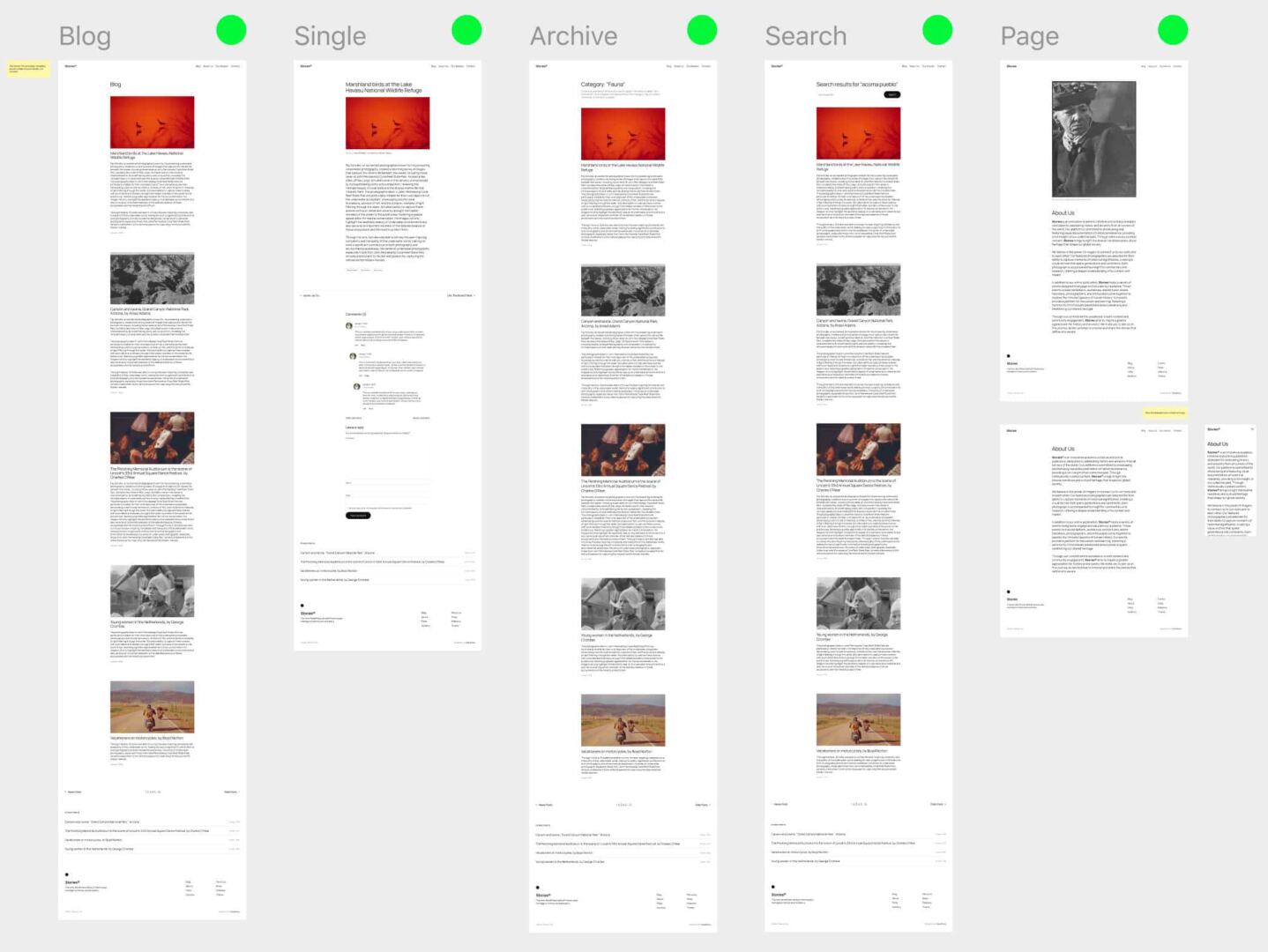
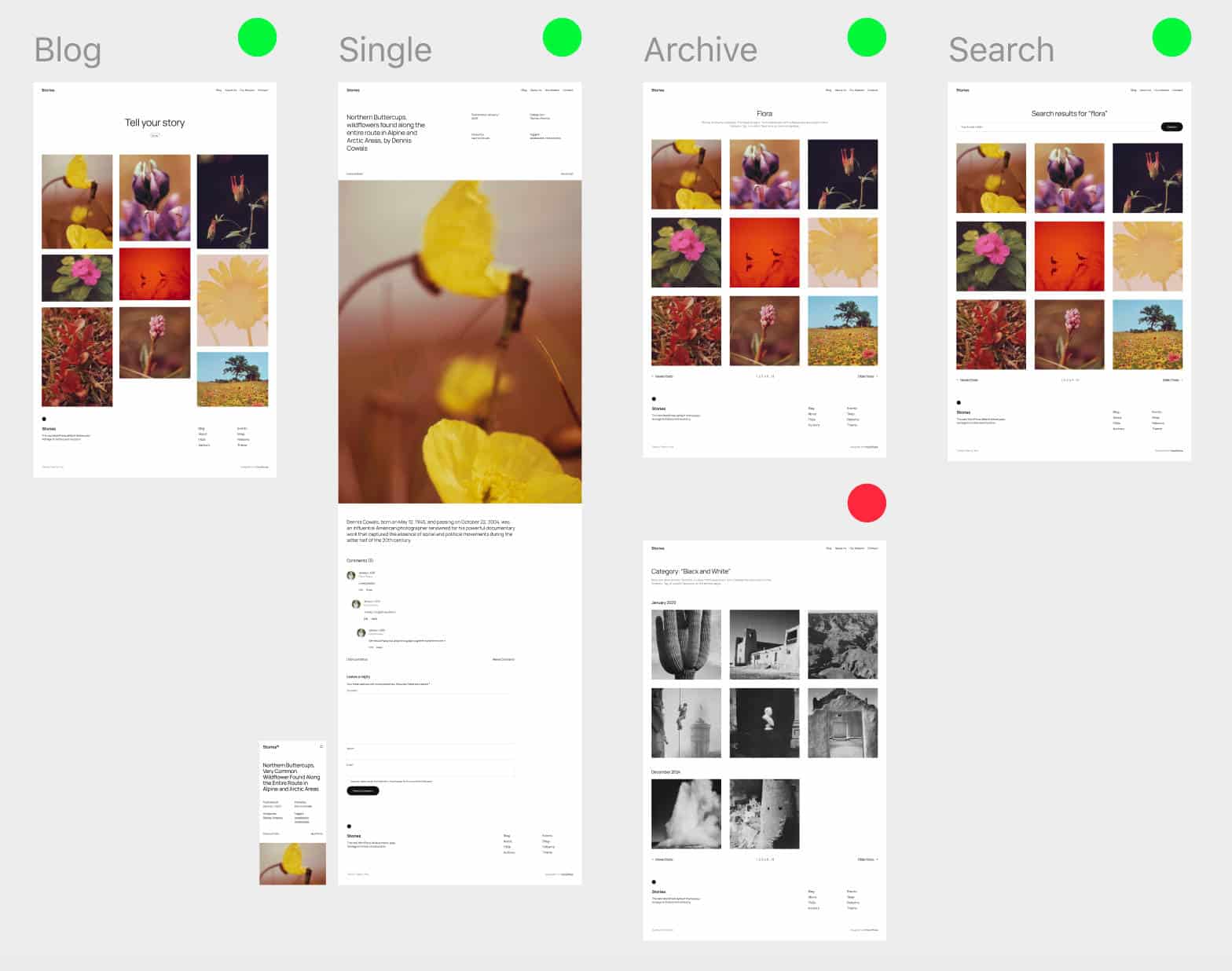
The next pictures display previews of Twenty Twenty-5 weblog templates from Figma. Listed below are one of the own weblog templates.

And listed here are one of the photoblog templates.

Twenty Twenty-5 templates are minimalist and designed to offer a easy and transparent interface. Like template portions, templates are closely in response to block patterns. To have a clue, open one of the vital .html information you’ll in finding within the templates folder of the Twenty Twenty-5 theme and take a look at the code. Underneath is the supply code for the archive.html record:
The content material of the archive web page is generated by way of the Question name and Time period description blocks and the Listing of posts, 1 column (posts-personal-blog) and Extra posts (more-posts) patterns.
In keeping with this code, you’ll simply create a customized template in your website online. For instance, if you wish to substitute the checklist of posts with a photograph weblog structure, you’ll simply do this by way of converting the development used on this template.
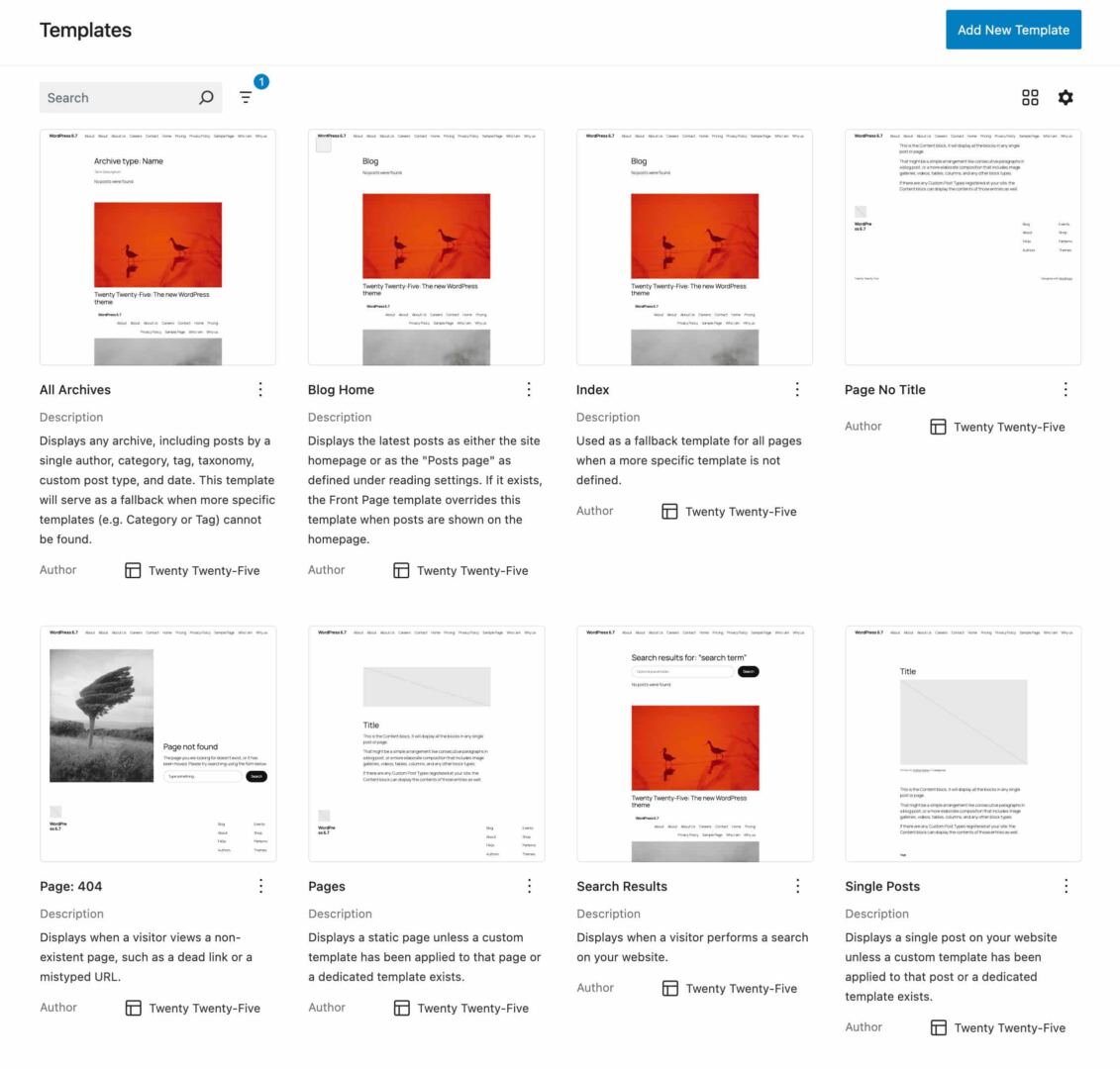
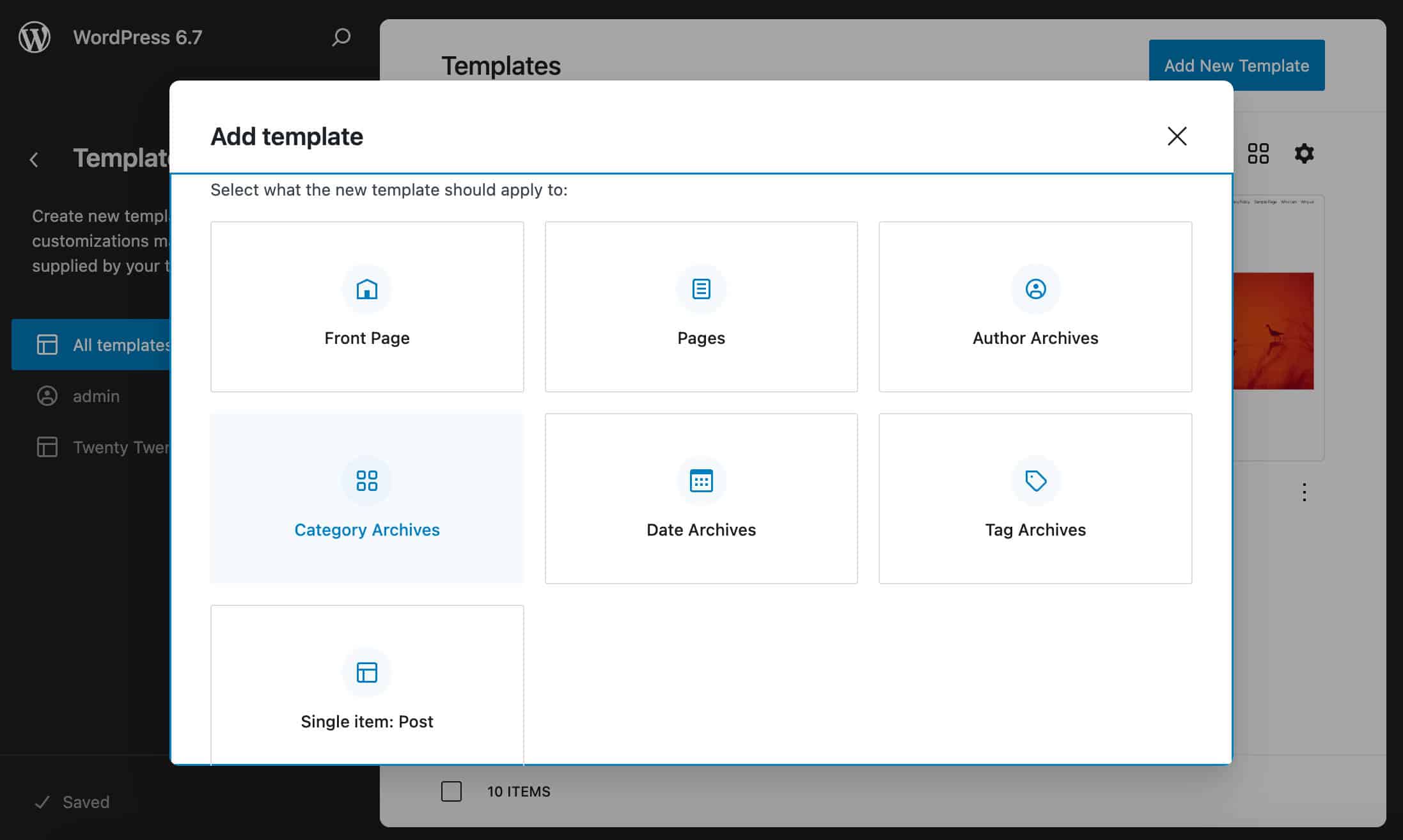
Within the Website editor, navigate to the Templates phase and click on on Upload New template. You are going to be induced to choose the type of content material your template will have to observe to. On this instance, we decided on Class Archives.

Subsequent, you should come to a decision if the template will probably be used for all classes or a selected class. In the end, you’re going to be displayed a number of patterns to begin with and make your edits.
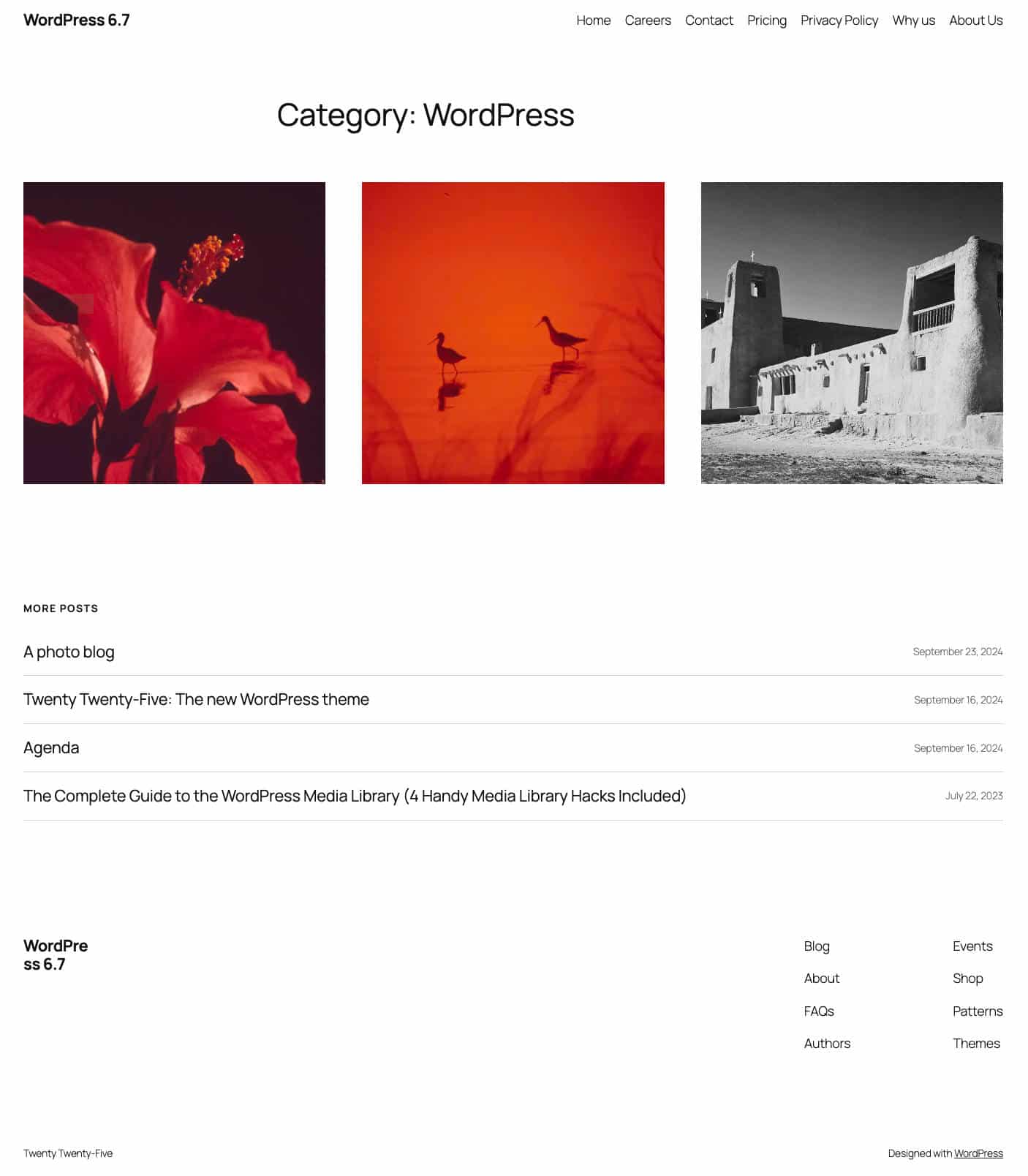
However you’ll additionally construct the whole thing from scratch. On this instance, we’re creating a small alternate to the code from the archive.html record and the use of twentytwentyfive/photo-blog-posts development as a substitute of twentytwentyfive/posts-personal-blog. The WordPress class archive web page now presentations a photograph gallery.

Abstract
Twenty Twenty-5, the following default theme to be launched with WordPress 6.7, is designed with a philosophy of simplicity for customers and versatility for builders. Because of its various and flexible block patterns and kinds, this theme is all about serving to customers inform compelling tales. It comprises many inspiring pictures from Openverse which might be seamlessly built-in into the theme’s block patterns.
The theme’s construction revolves round collections of nested blocks, patterns, and template portions, making it more straightforward than ever to design complicated layouts with out complex coding wisdom.
Twenty Twenty-5 is some other step to democratizing design. Whether or not you’re a seasoned developer or a amateur, Twenty Twenty-5 supplies a cast basis to discover block subject matters, and with the appropriate technology, you’ll even create your individual theme to proportion with the WordPress group.
It’s your flip. Have you ever already examined Twenty Twenty-5 in a construction atmosphere? Percentage your emotions with us within the feedback underneath.
The publish A developer’s evaluation of Twenty Twenty-5, the following default WordPress theme gave the impression first on Kinsta®.
WP Hosting