Google Chrome’s integrated Chrome DevTools are a treasure trove for internet builders. Those gear aid you adjust internet pages in actual time, determine problems unexpectedly, and streamline the method of constructing top-notch internet sites.


Chrome DevTools don’t seem to be simply debugging gear; they’re a complete suite of utilities designed to check up on site code, execute scripts, monitor community requests, and strengthen your internet software’s efficiency.
This text unveils 9 helpful Chrome DevTools options, each and every designed to simplify and strengthen your internet building enjoy. Whether or not you’re a seasoned developer or simply beginning out, this set of options will turn out to be useful for debugging and coding.
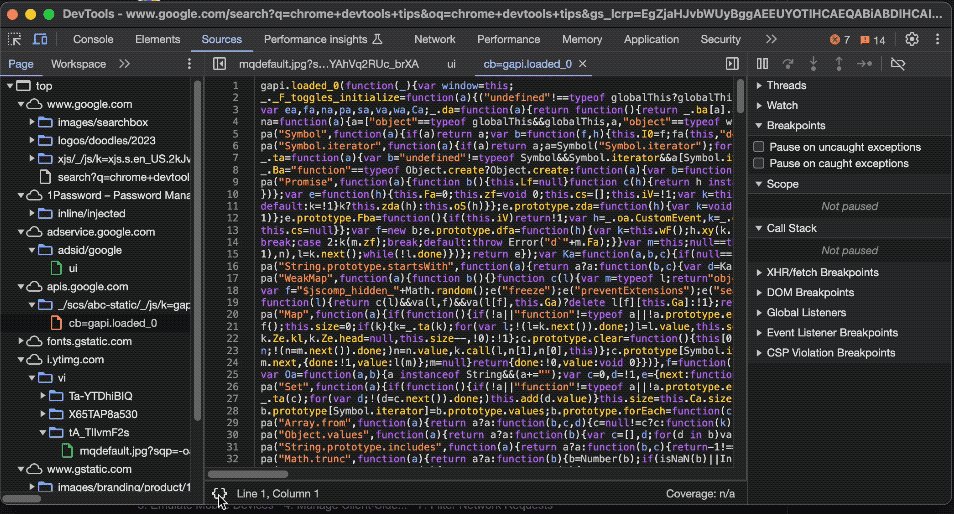
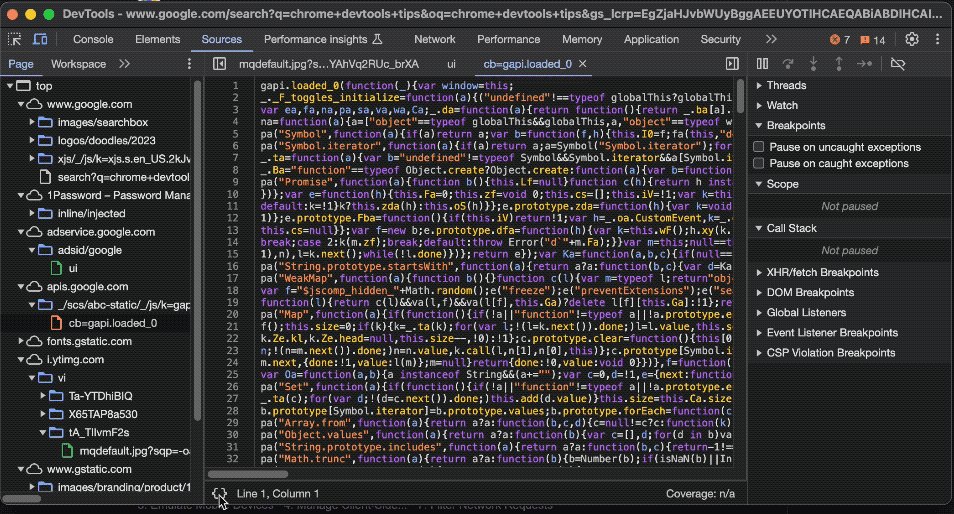
1. Unminify JavaScript for More uncomplicated Debugging
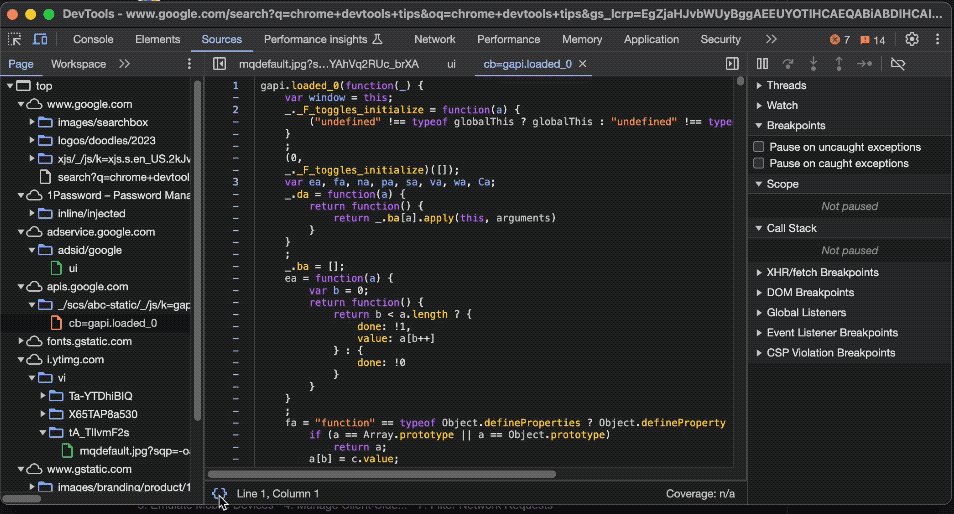
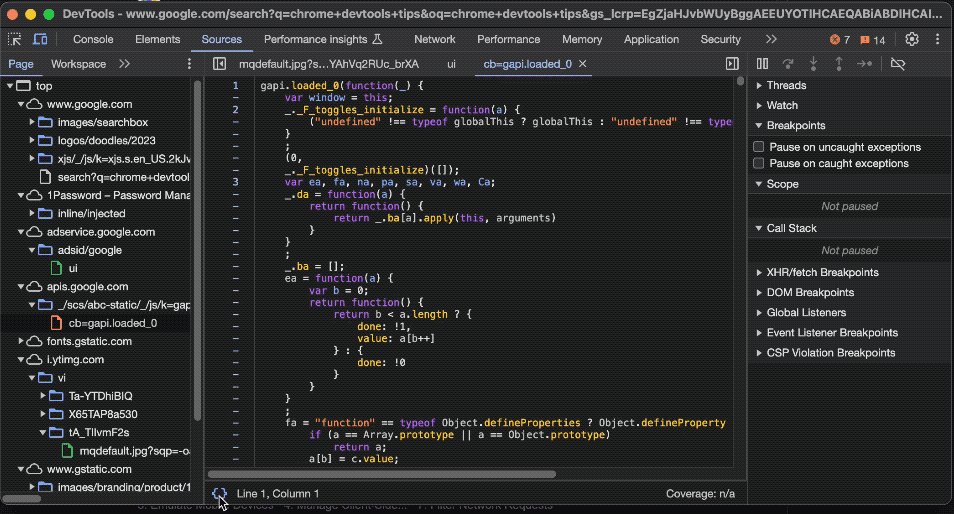
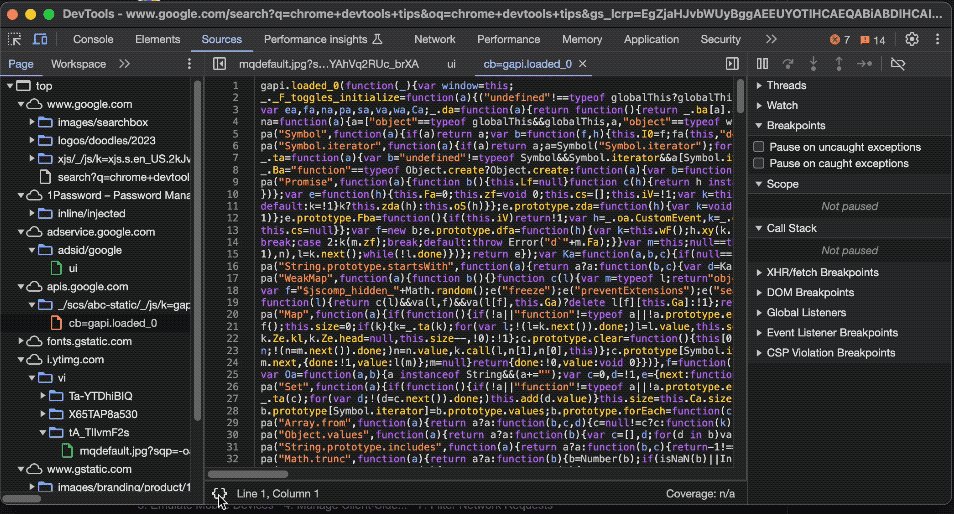
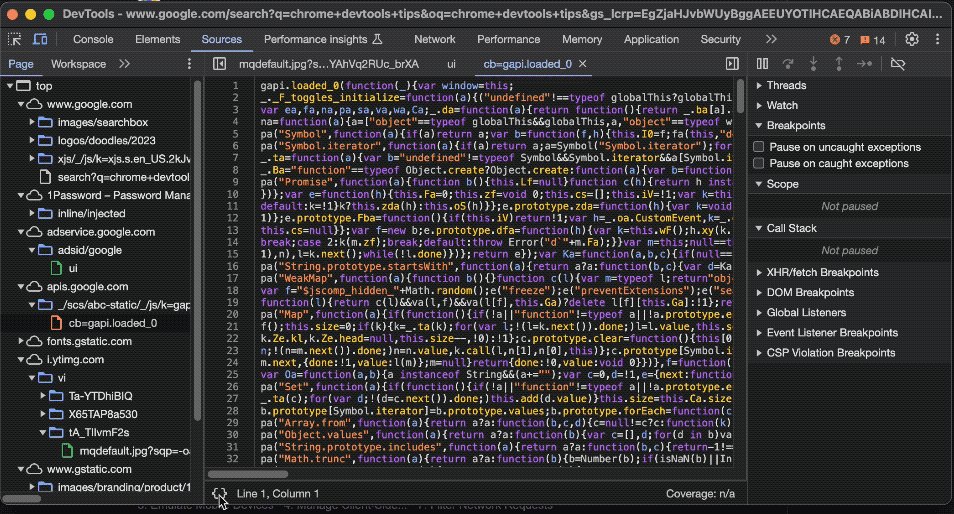
Minifying code is a commonplace apply that a great deal reduces document measurement by means of taking away pointless areas and indentations. Whilst this makes recordsdata smaller and quicker for browsers to load, it could possibly transform a nightmare for builders to learn and debug. Chrome DevTools simplifies this procedure with its unminify function.
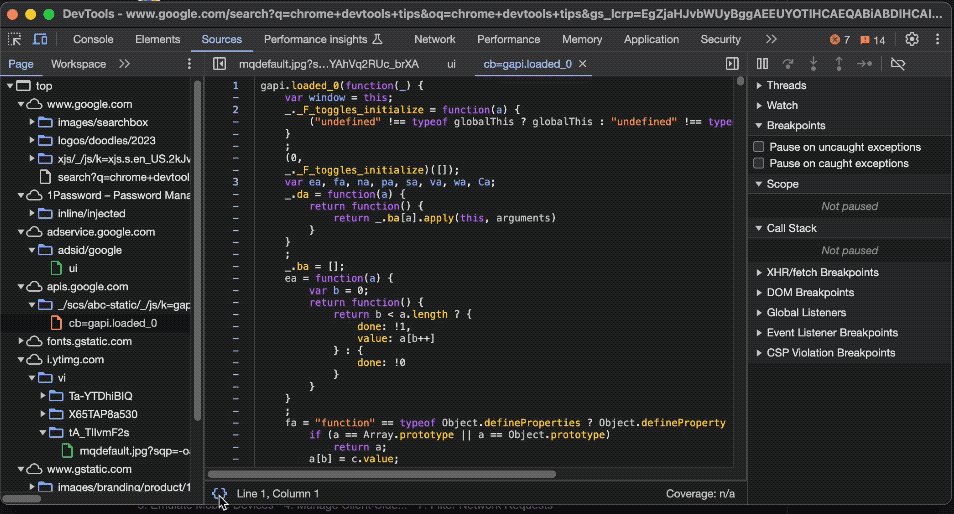
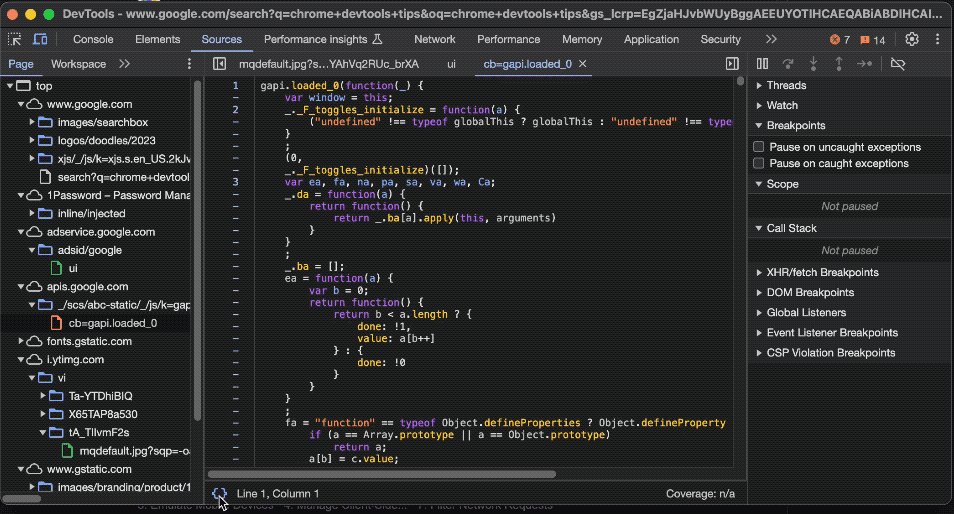
- Open Chrome DevTools.
- Navigate to the “Resources” tab.
- From the left document explorer tab, make a selection a minified JavaScript document.
- Click on at the
{}icon positioned on the backside of the document editor. - The document will probably be unminified, making it more uncomplicated to learn and debug.


2. File and Play Person Go with the flow
For builders, checking out how a site responds to other consumer trips is a very powerful. Those consumer flows constitute the trails that customers take whilst navigating your website. Manually checking out those flows may also be tedious, requiring repetitive movements to simulate consumer conduct.
Chrome DevTools gives an answer by means of permitting you to file and replay consumer flows. This option saves substantial time in optimizing your code for quite a lot of consumer interactions. It additionally is helping in measuring key metrics comparable to those flows.
To file a consumer drift:
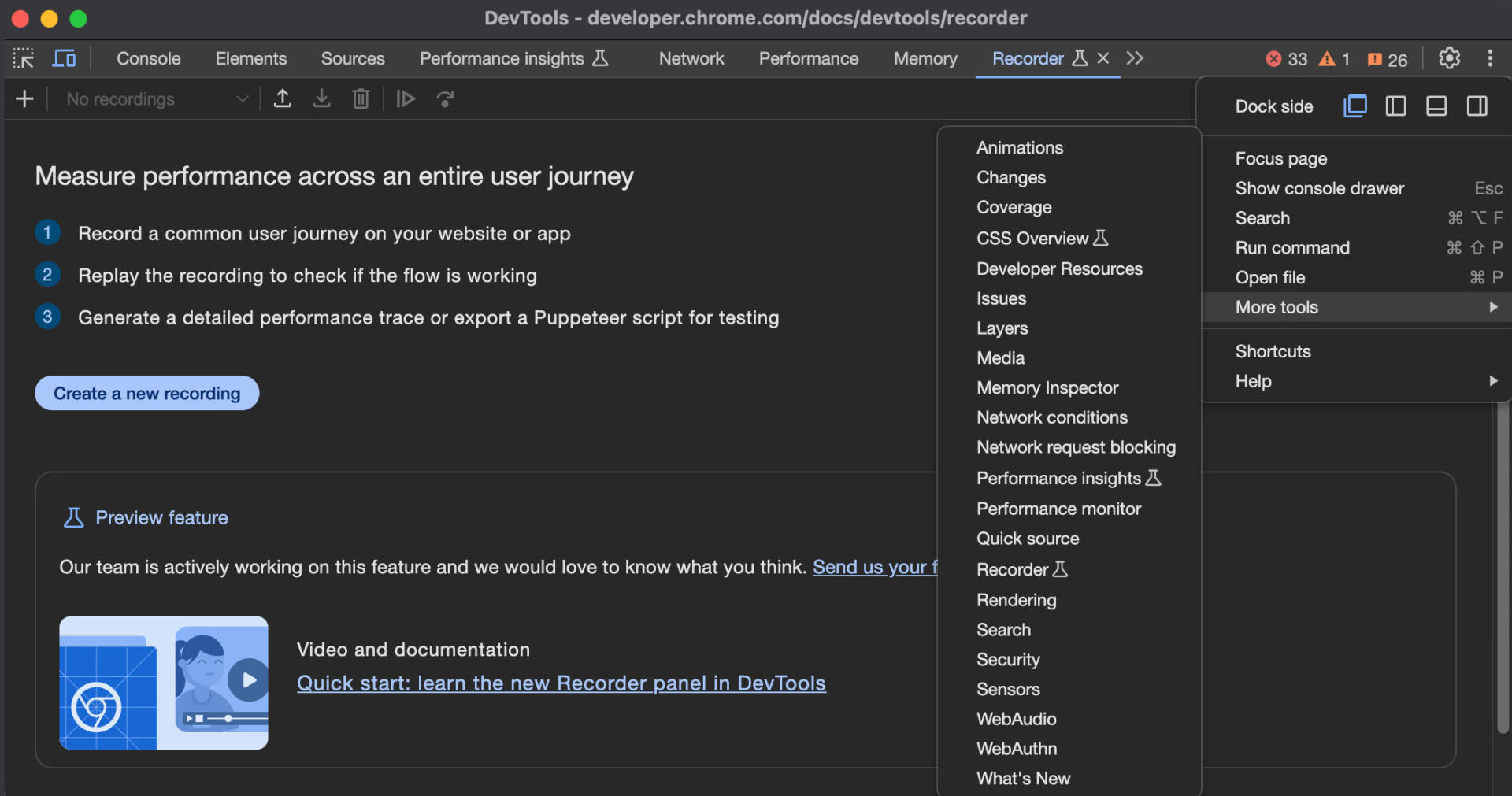
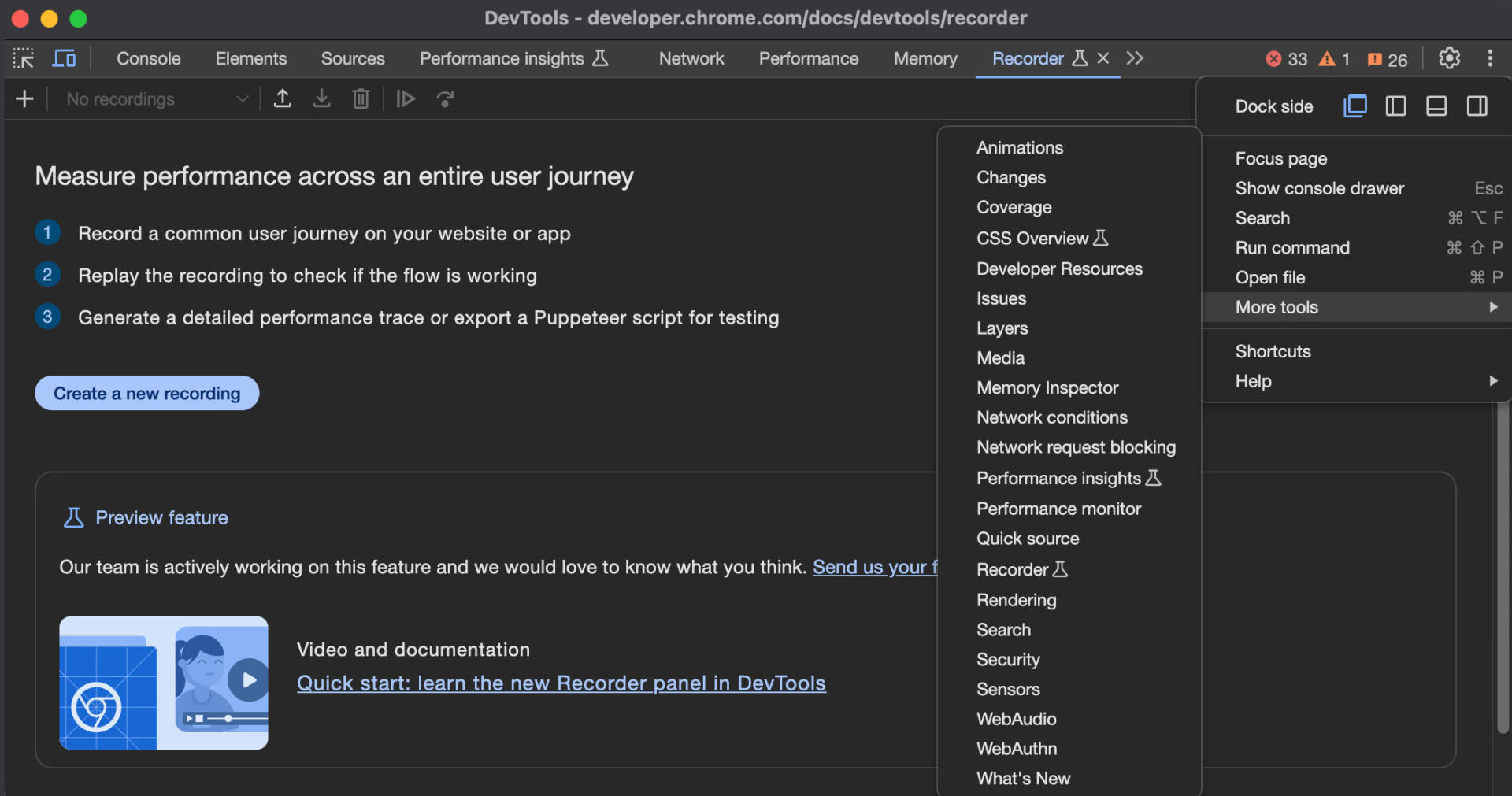
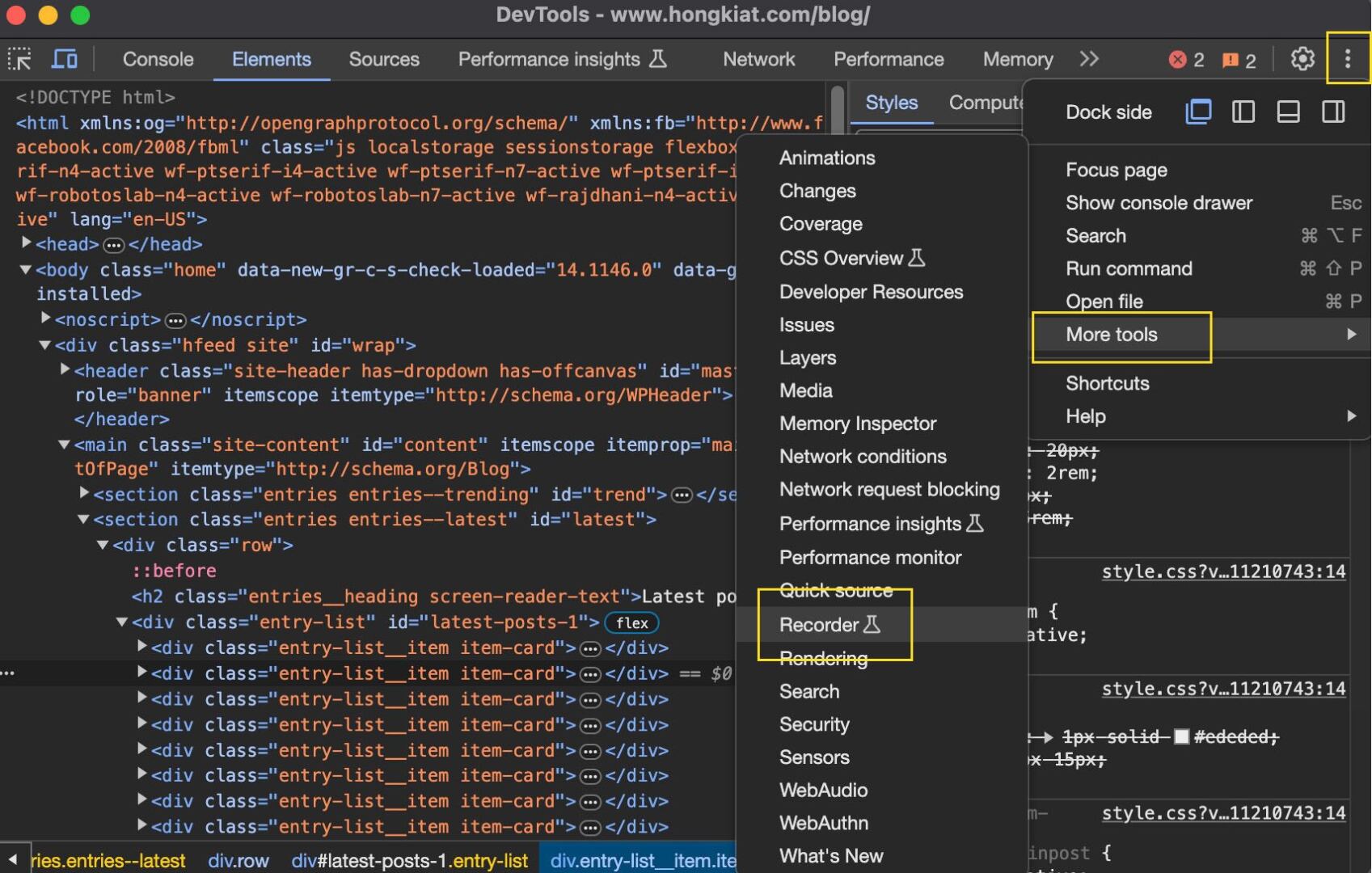
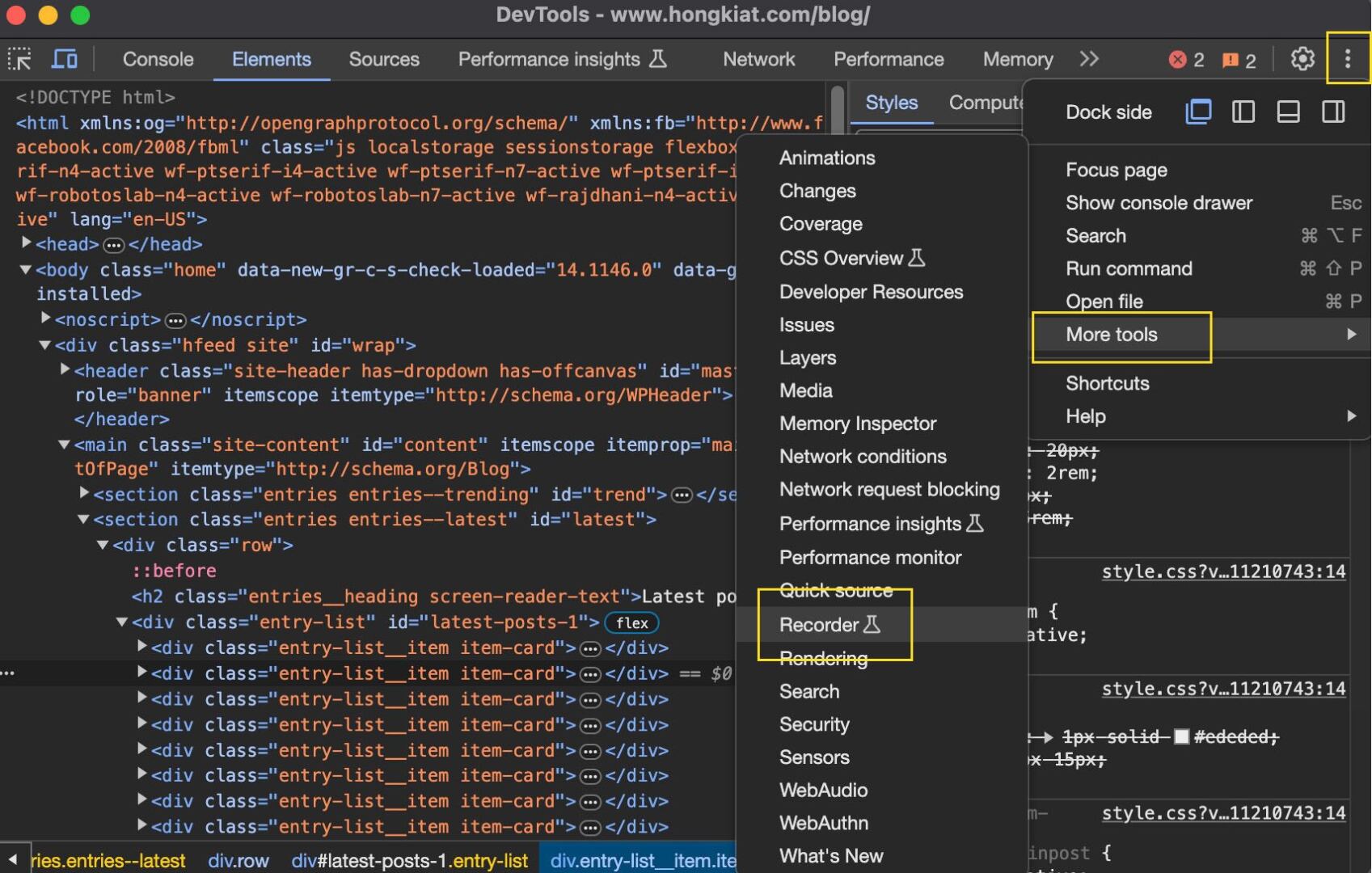
- Open Chrome DevTools and cross to the “Recorder” tab.
- Get started a brand new recording by means of clicking the “Create a brand new recording” button.
- Give the recording a particular title for simple identity.
- Press the file button.
- Carry out the specified consumer movements, equivalent to button clicks and web page navigations; those will probably be captured.
- As soon as finished, click on the tip recording button.
- The recorded consumer drift is now able for computerized checking out, getting rid of the will for handbook repetition.


If the “Recorder” tab isn’t visual, click on at the triple dot icon on the height appropriate, after which navigate to “Extra gear” > “Recorder”.


3. Filtering Community Requests
Chrome DevTools simplifies the duty of filtering community requests.
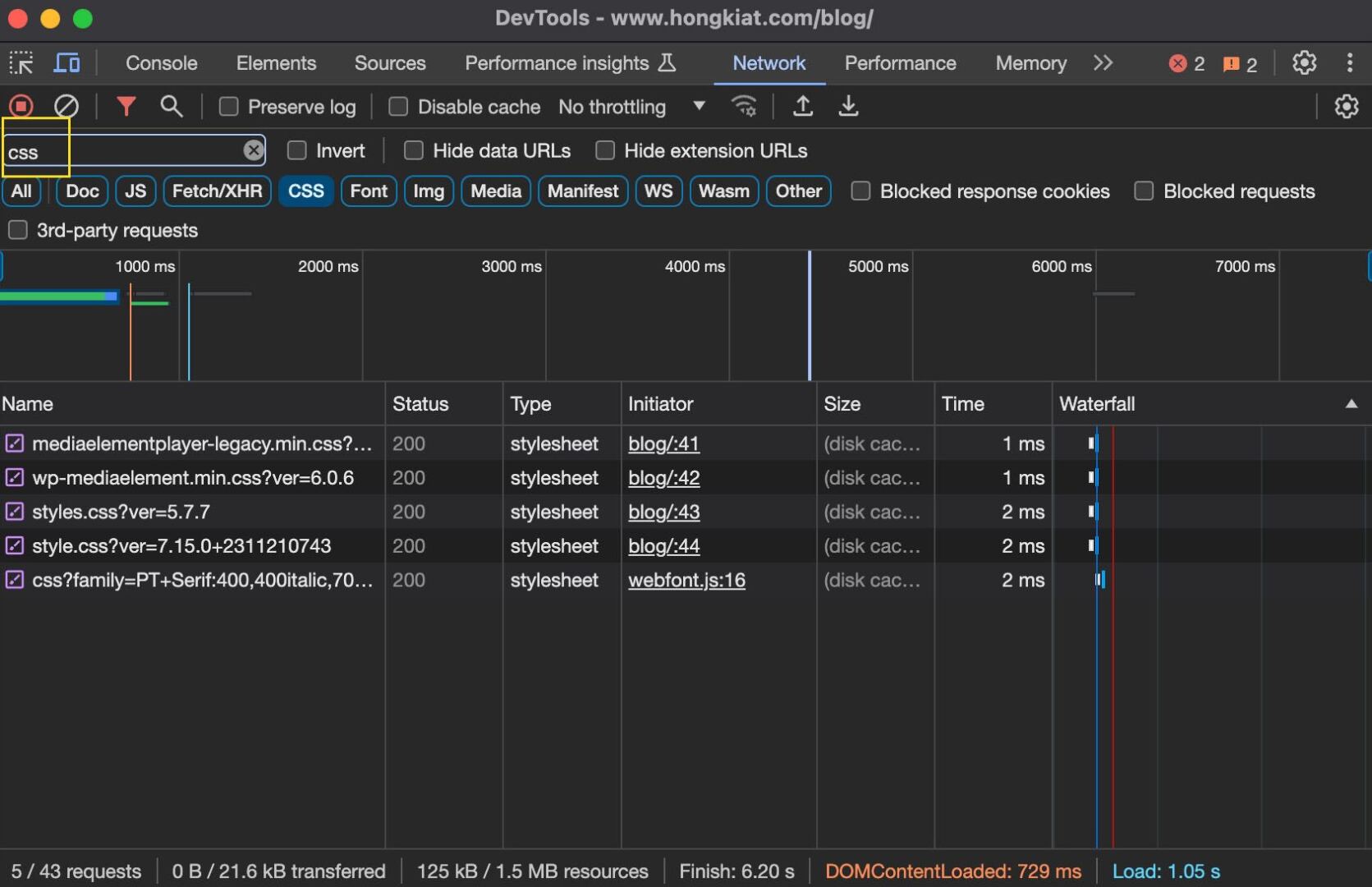
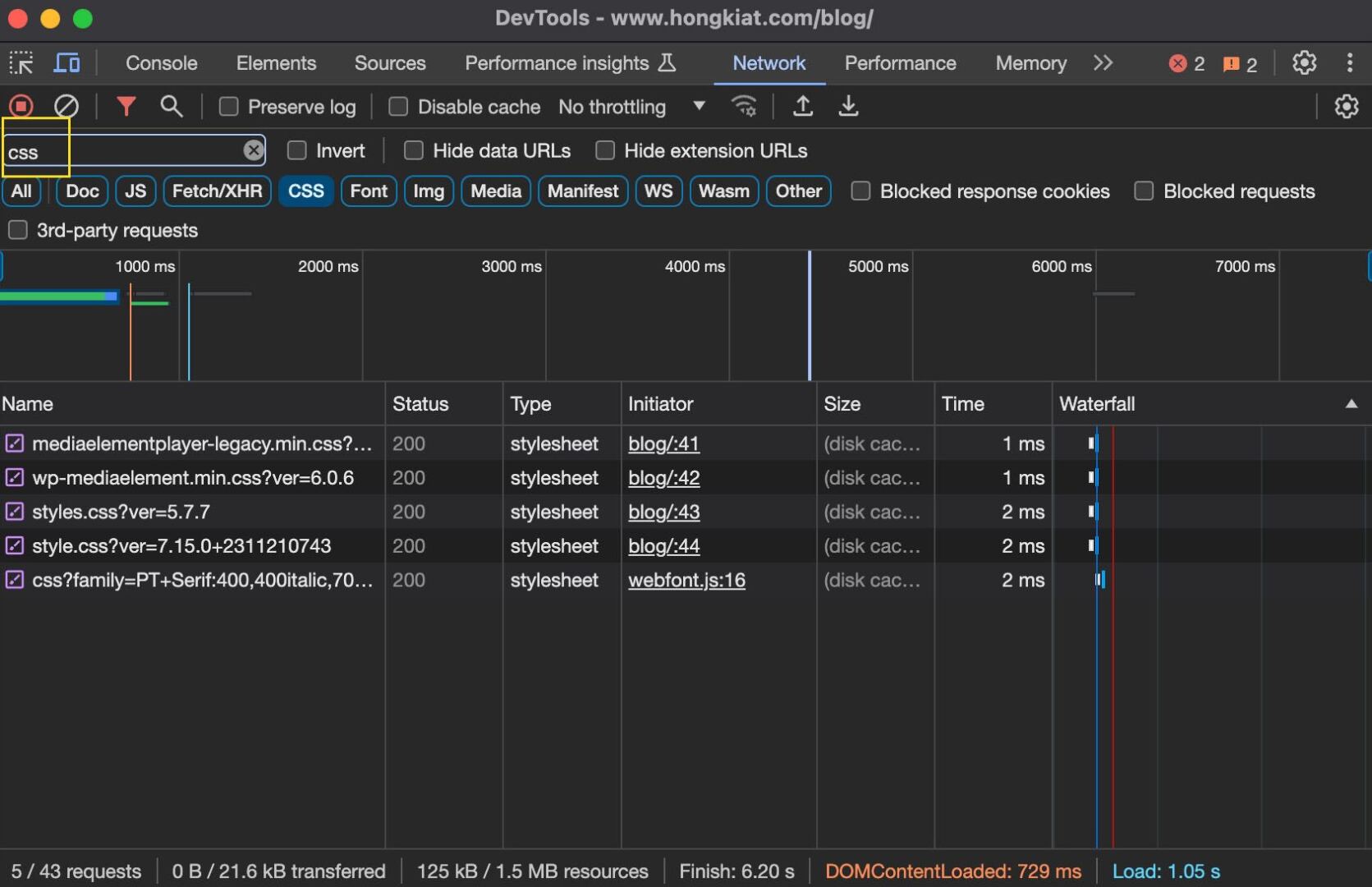
- Open the “Community” tab in Chrome DevTools.
- Click on at the funnel icon to get right of entry to a spread of filter out choices for the site’s community requests.
Filtering may also be accomplished by means of getting into related textual content within the filter out enter. As an example, typing “css” will display handiest CSS recordsdata or recordsdata containing the phrase “css”. You’ll be able to additionally use common expressions for extra particular searches.


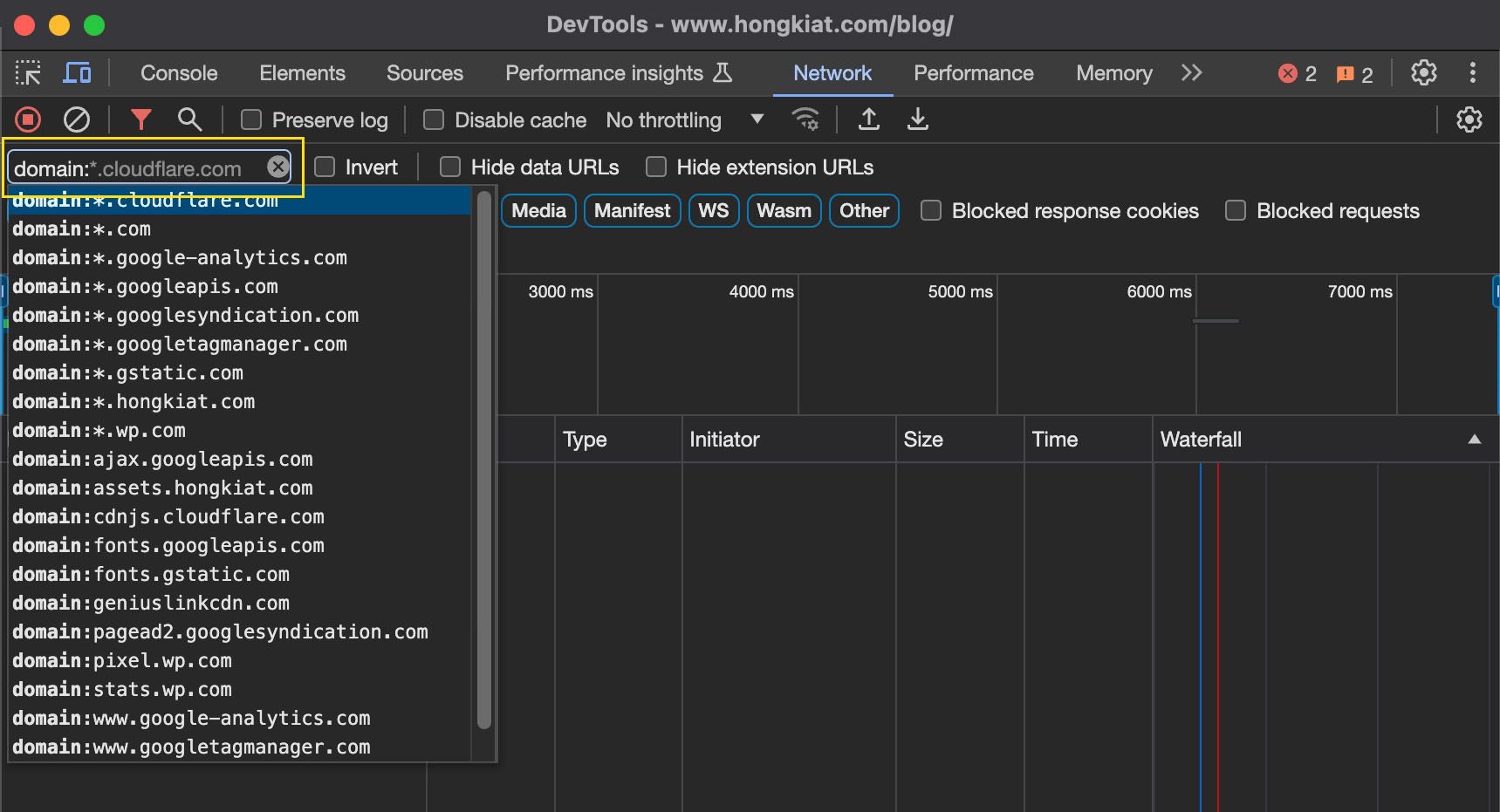
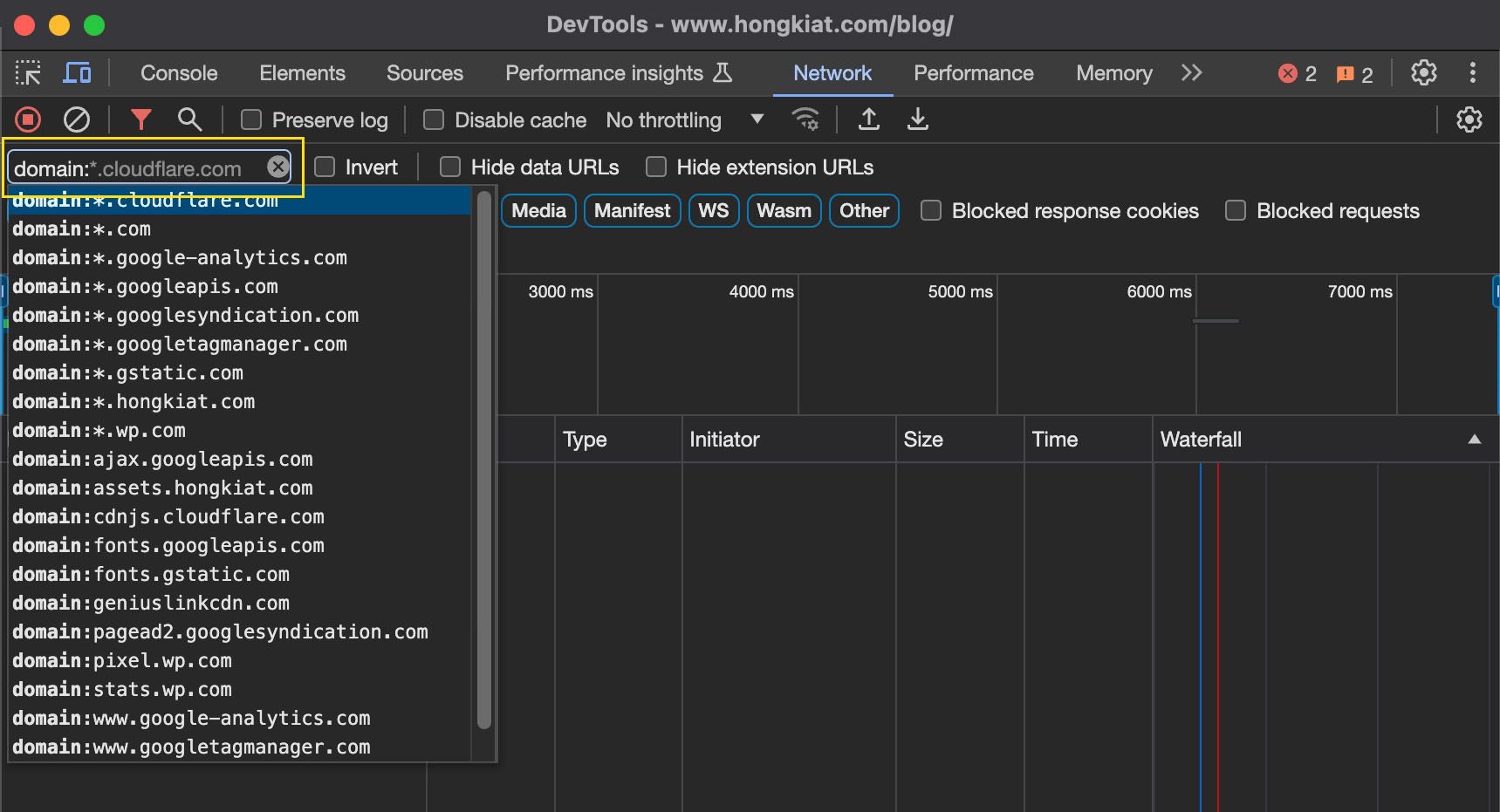
For domain-specific filtering, input ‘area:’ adopted by means of the area title within the filter out enter. This may increasingly isolate requests to that particular area, offering a targeted view of community task.


4. Community Velocity Throttling
Figuring out your site’s efficiency underneath quite a lot of community stipulations is very important. Chrome DevTools assists with this by means of offering community pace throttling choices.
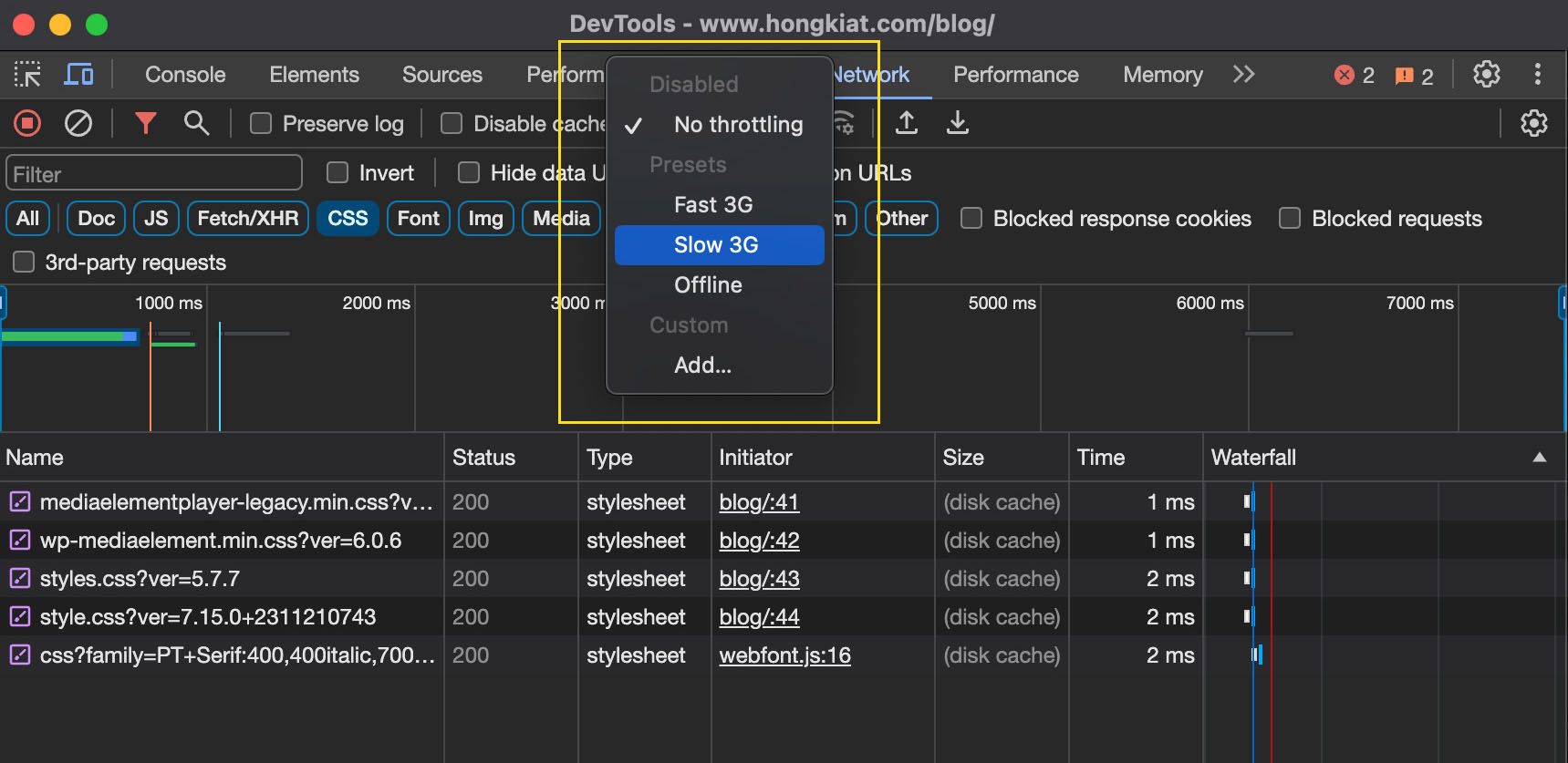
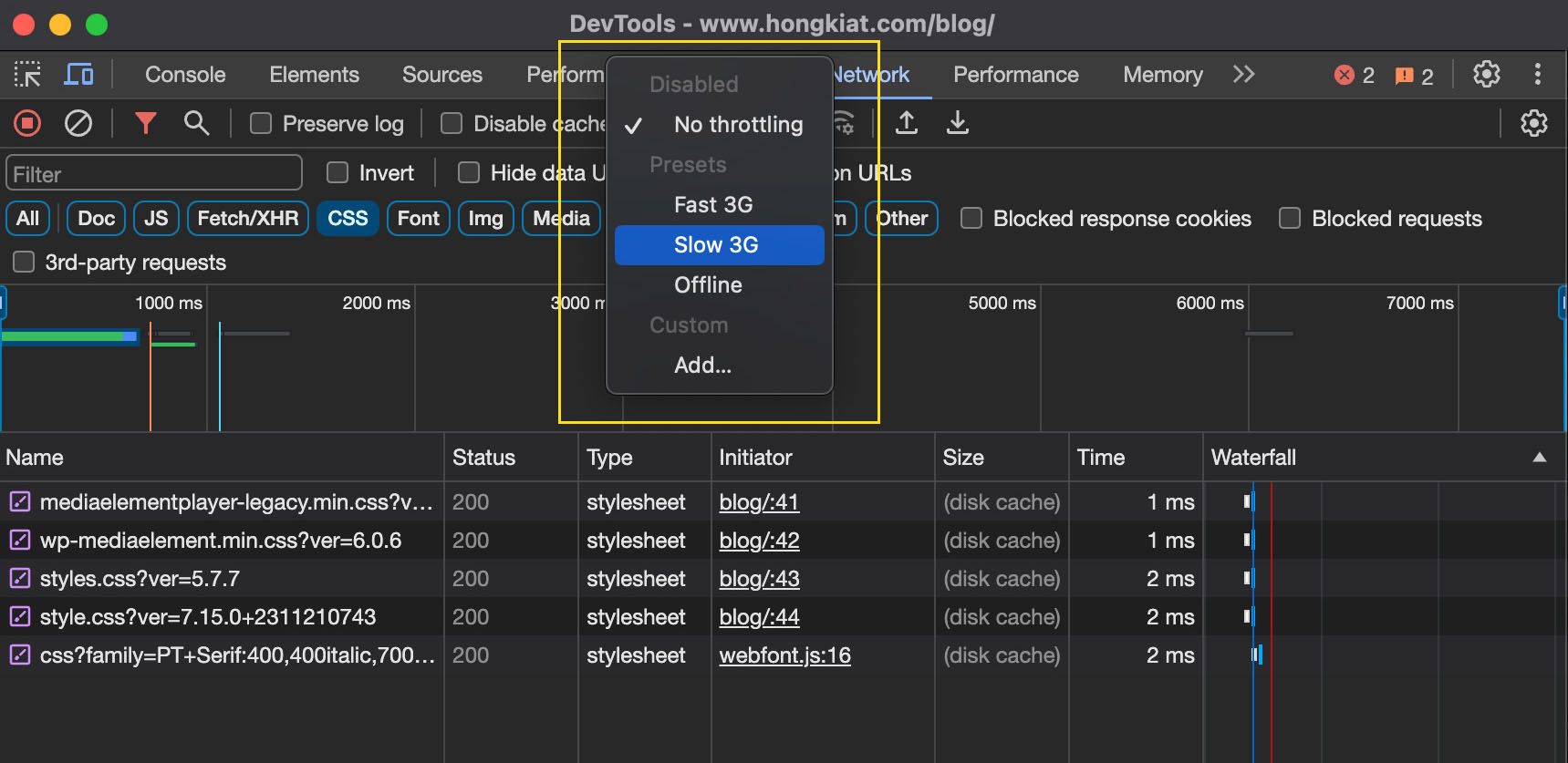
Within the “Community” tab, you’ll be able to in finding 4 default throttling choices: No Throttling, Speedy 3G, Sluggish 3G, and Offline. Trying out your site with each and every of those settings is helping you review and strengthen its efficiency, in particular underneath slower community speeds.
This option is particularly helpful for builders of Modern Internet Programs (PWAs), because it allows checking out the app’s conduct in offline situations.


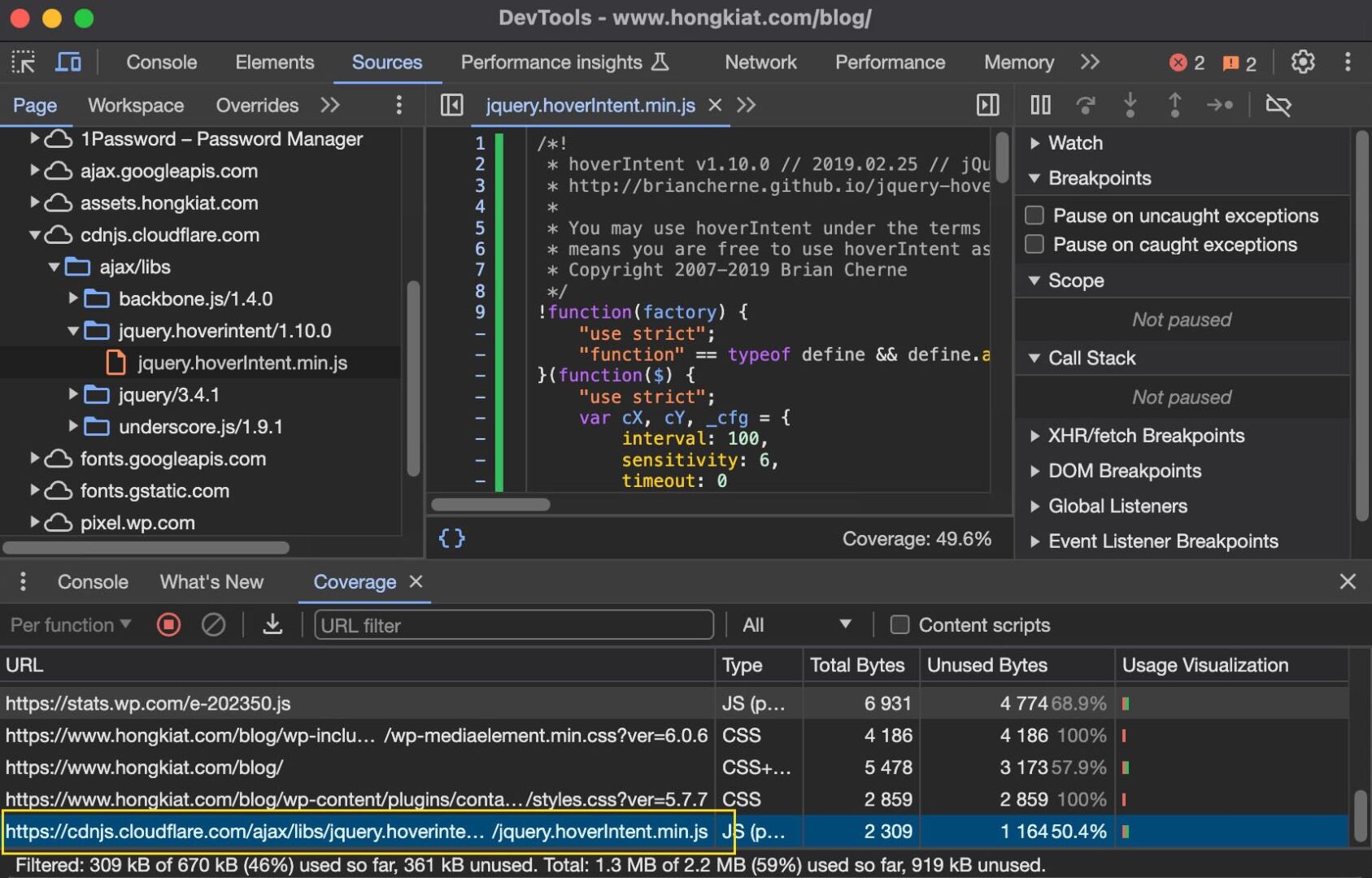
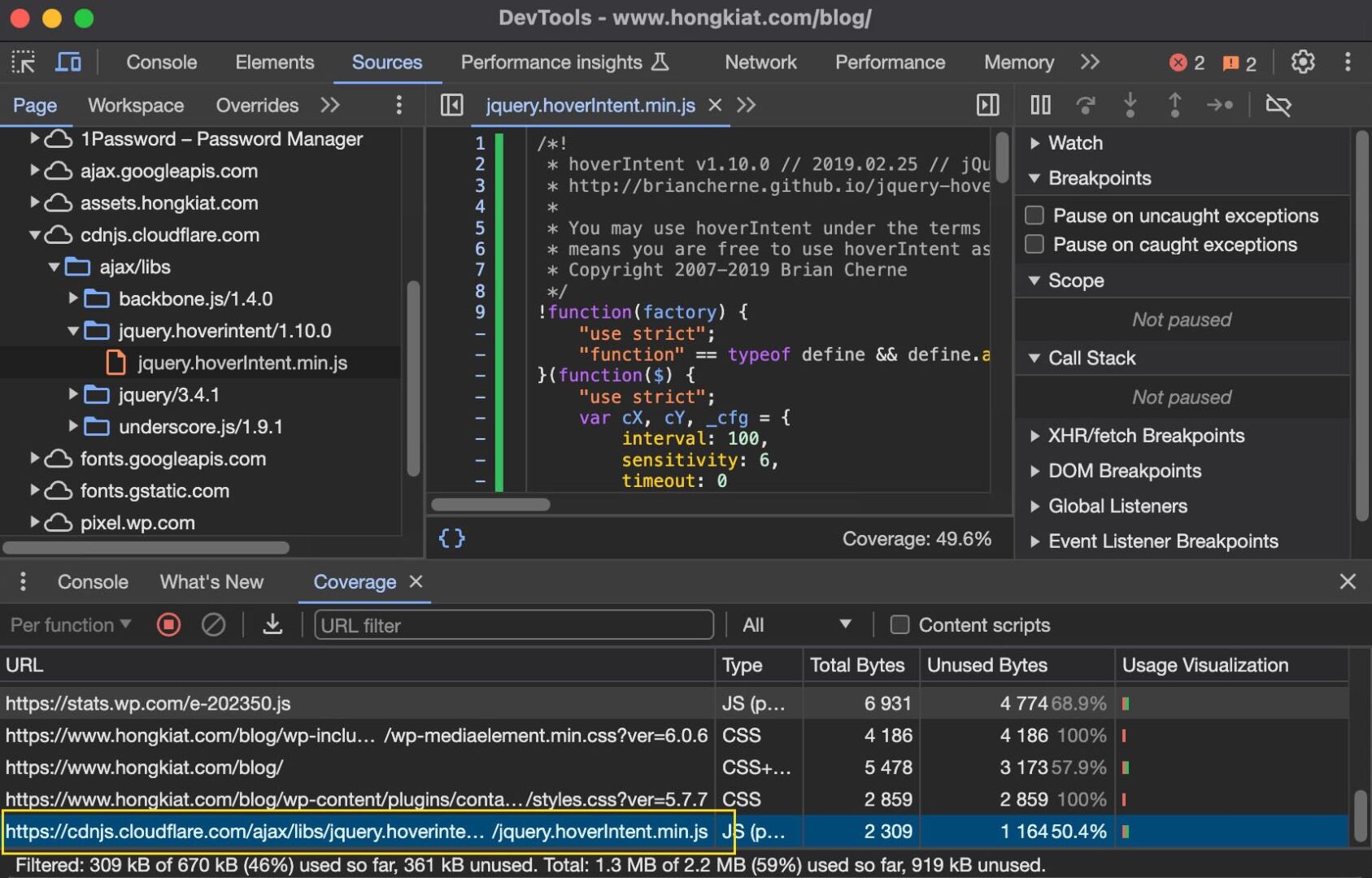
5. Figuring out Unused JavaScript
Chrome DevTools additionally made Finding unused JavaScript to your site is made more uncomplicated, and right here’s how:
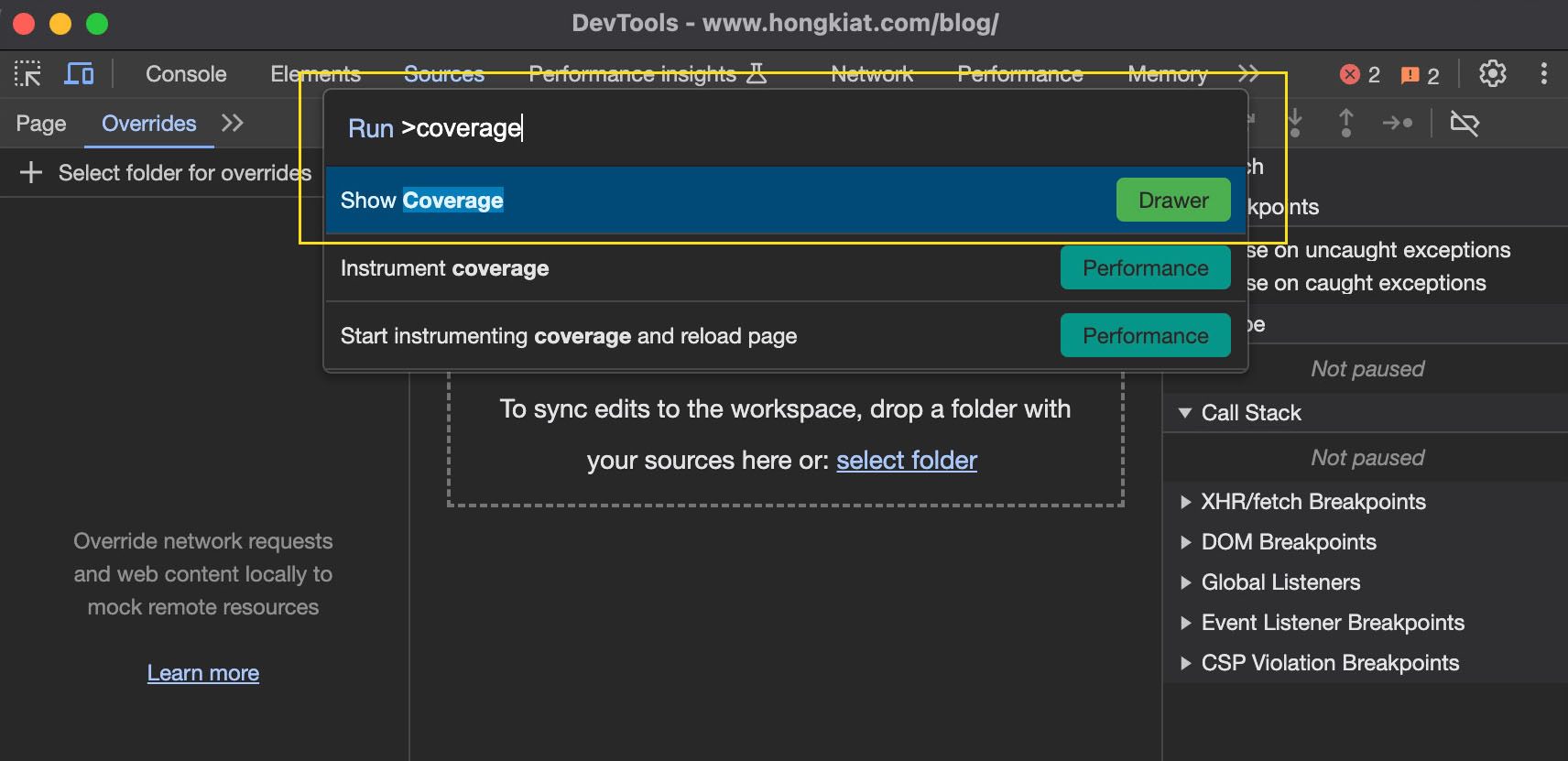
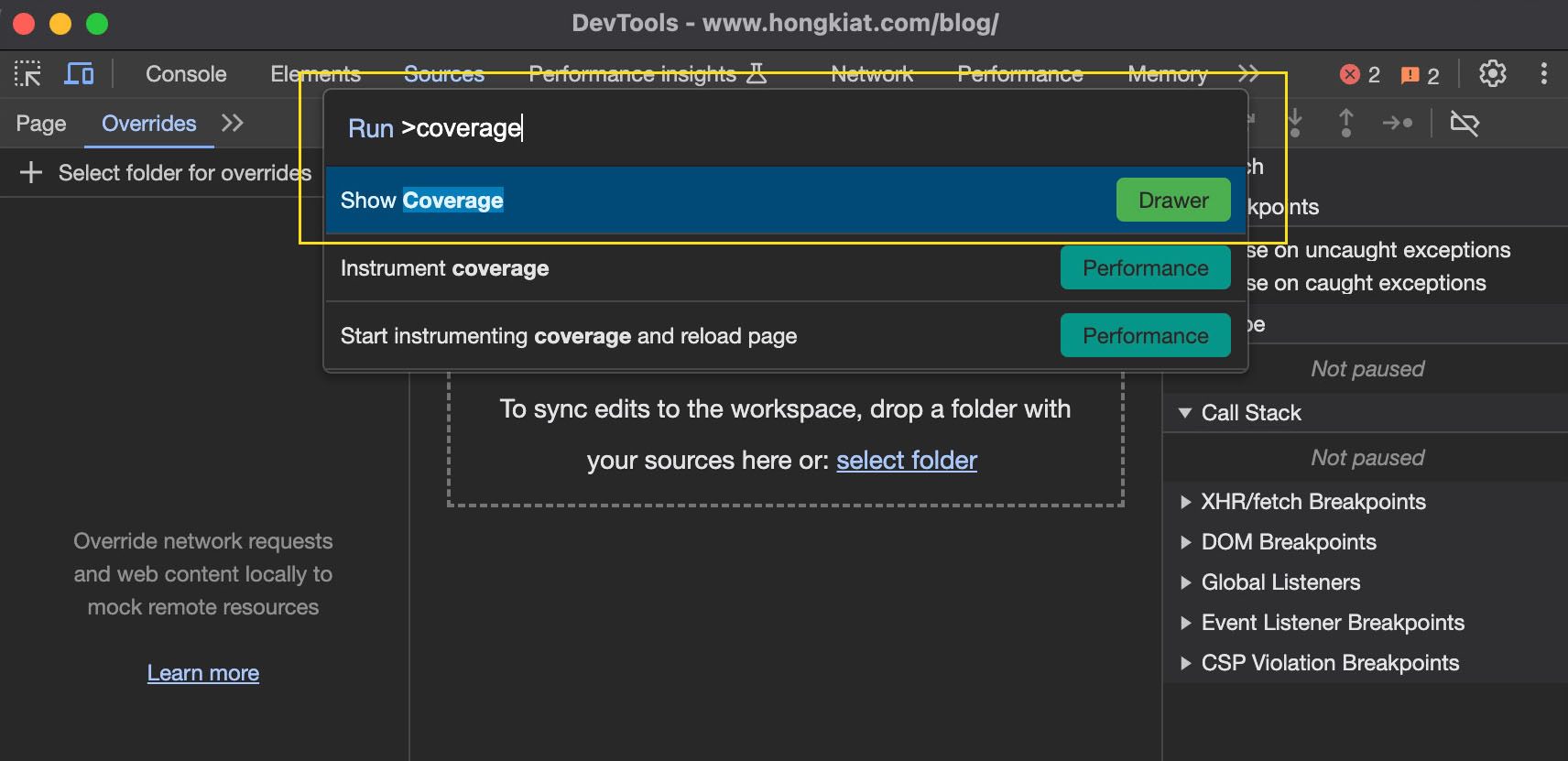
- Press Keep watch over + Shift+ P (Mac: Command + Shift + P)to open the command menu.
- Kind “protection” to get right of entry to the Protection tab.
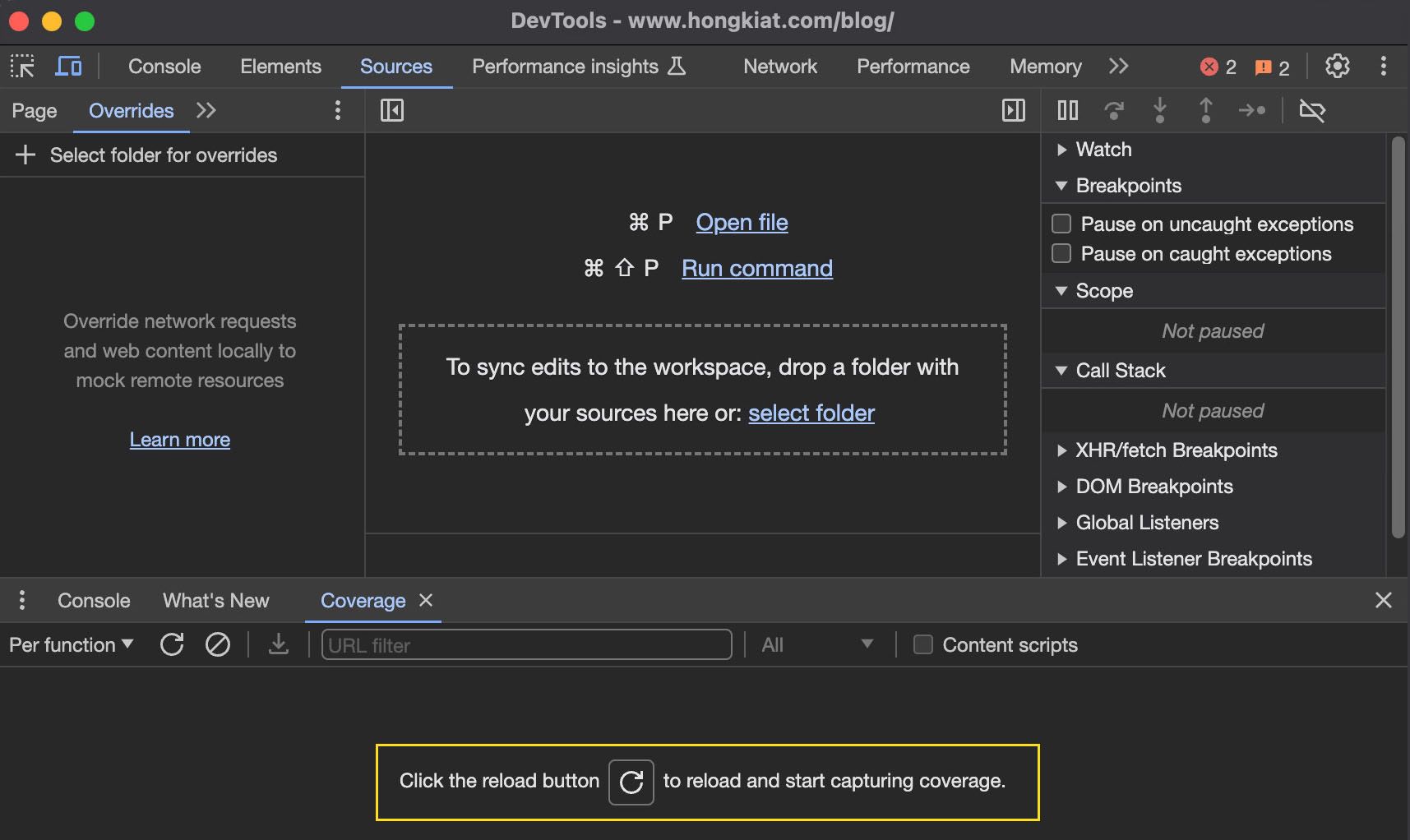
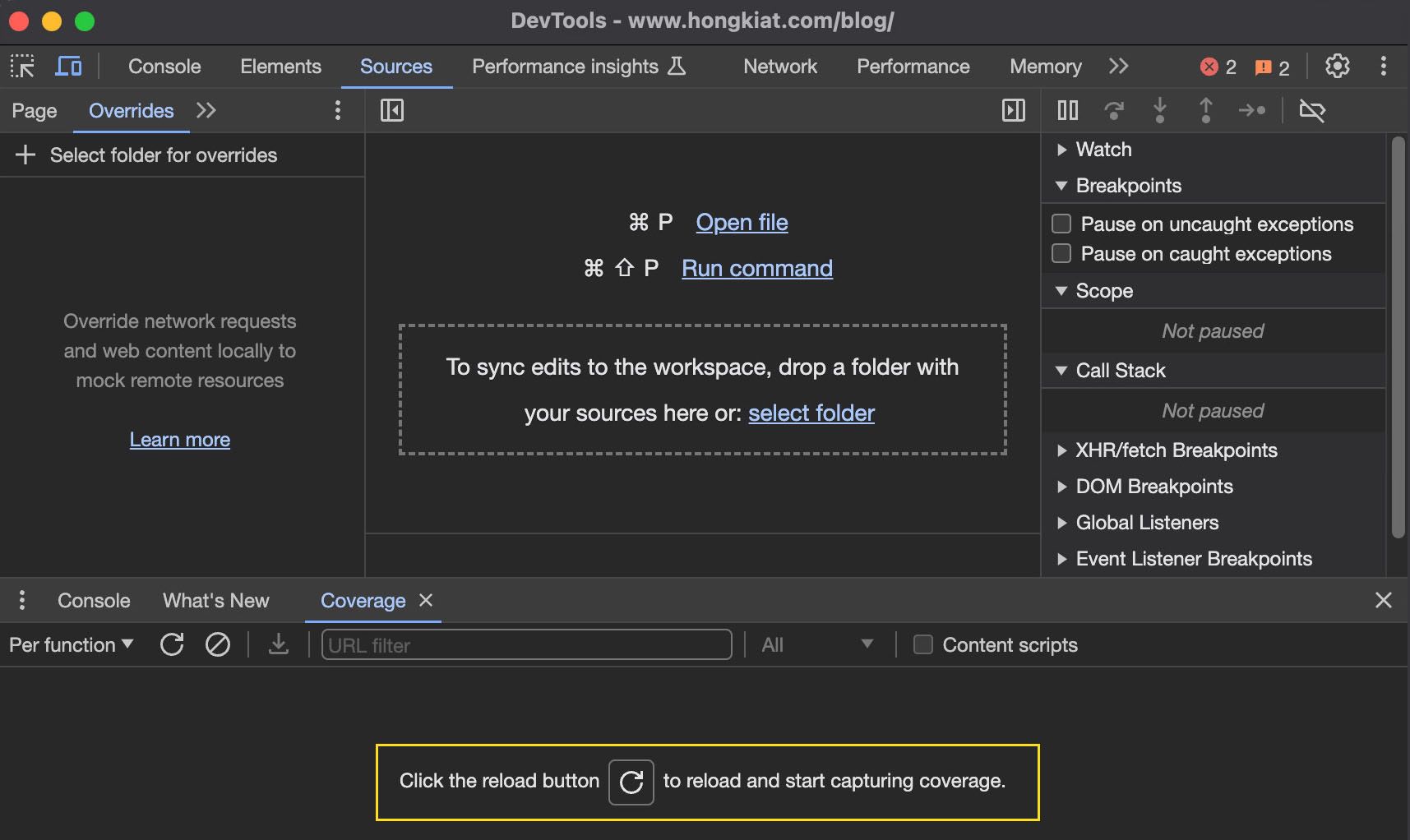
- Click on at the reload button within the Protection tab.
- The tab will monitor all recordsdata and generate a protection record, together with a utilization visualization graph for each and every document.
- Click on on a row to show the unused code within the Resources tab.






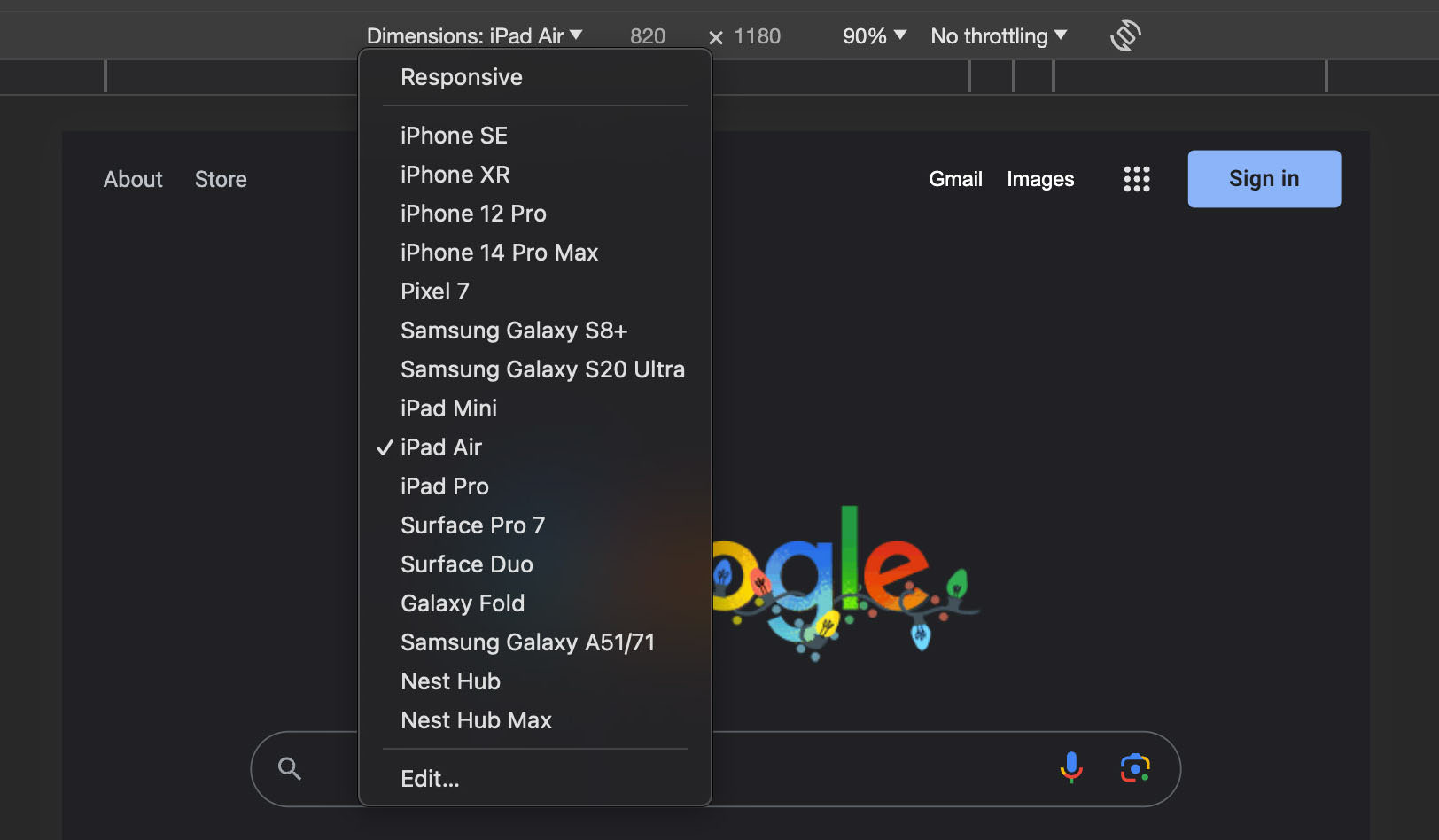
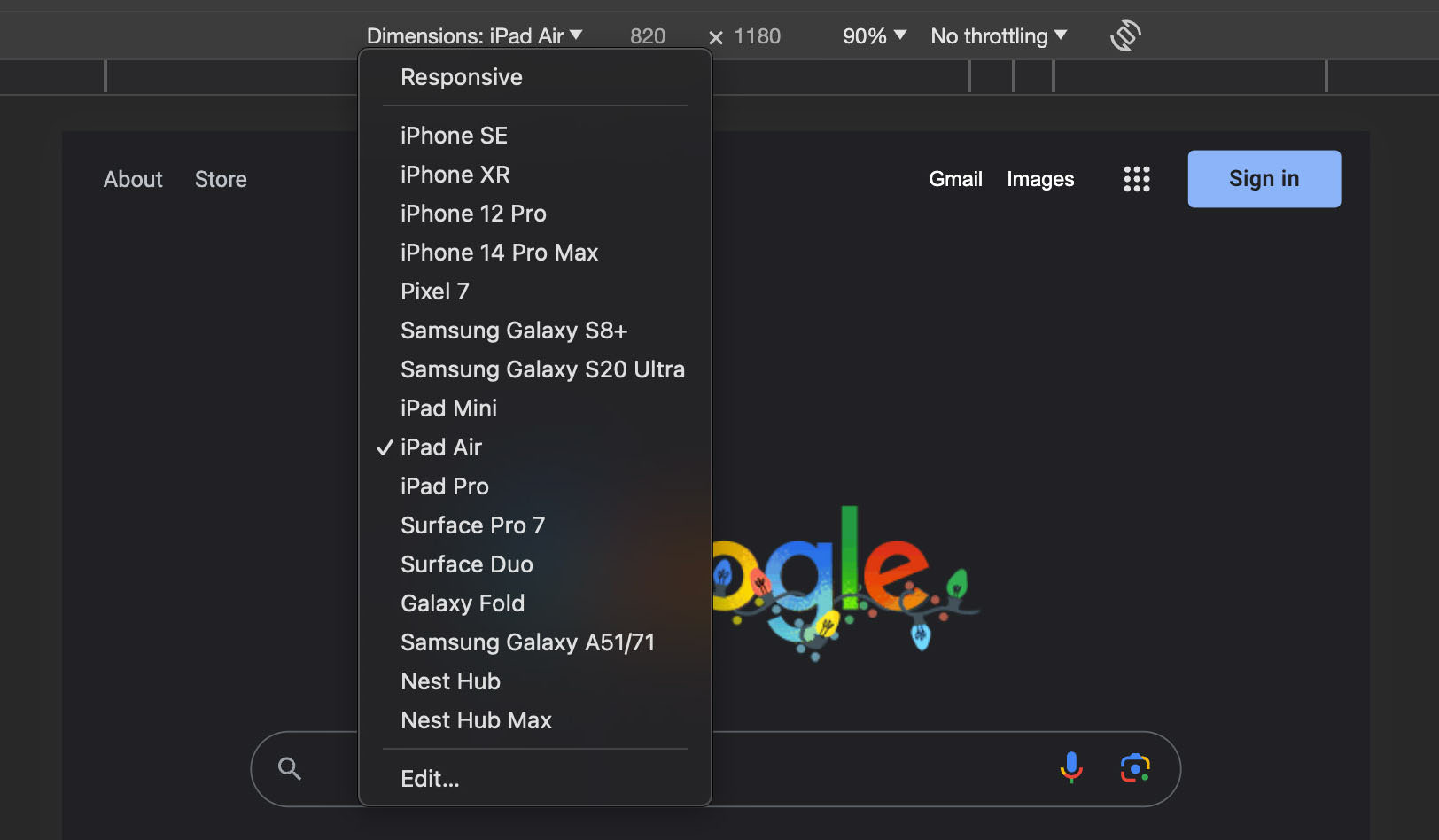
6. Cell Software Emulation
It is going with out pronouncing that each one internet sites will have to be examined in opposition to their cell structure. Alternatively, the huge array of smartphone sizes and resolutions makes it impractical for builders to check their internet packages on each and every imaginable software.
Chrome DevTools gives the facility to emulate a variety of cell gadgets, together with iPhones, iPads, Samsung Galaxy telephones, and extra. For even larger flexibility, you’ll be able to select a variable answer from the software dropdown menu, slightly than being limited to mounted display sizes.
To make use of the software emulator, merely open Chrome DevTools and click on at the cell icon at the left facet. From there, a number of gadgets may also be decided on from the “software dropdown menu”, enabling complete checking out of your site’s cell compatibility.


7. Re-running HTTP Requests
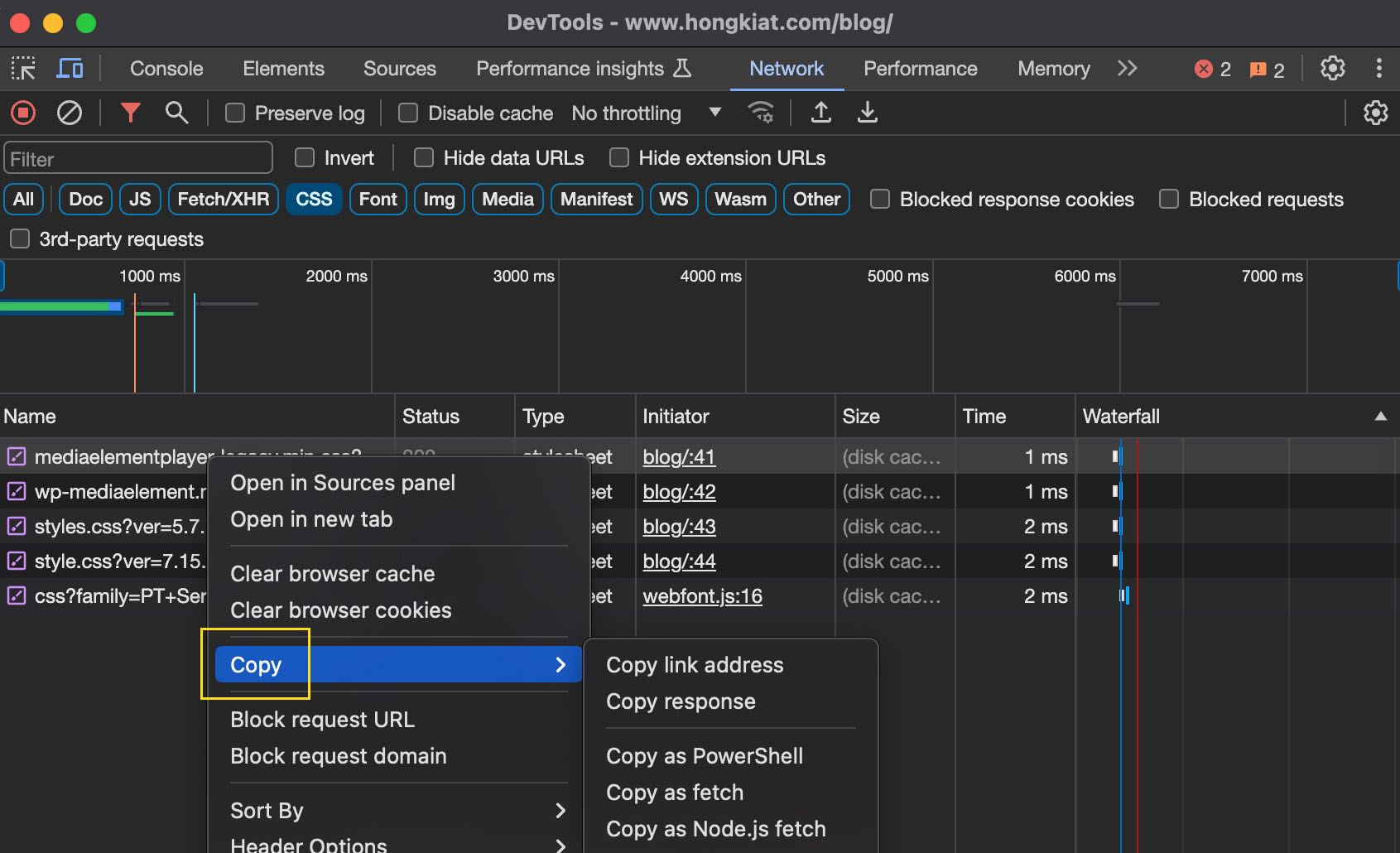
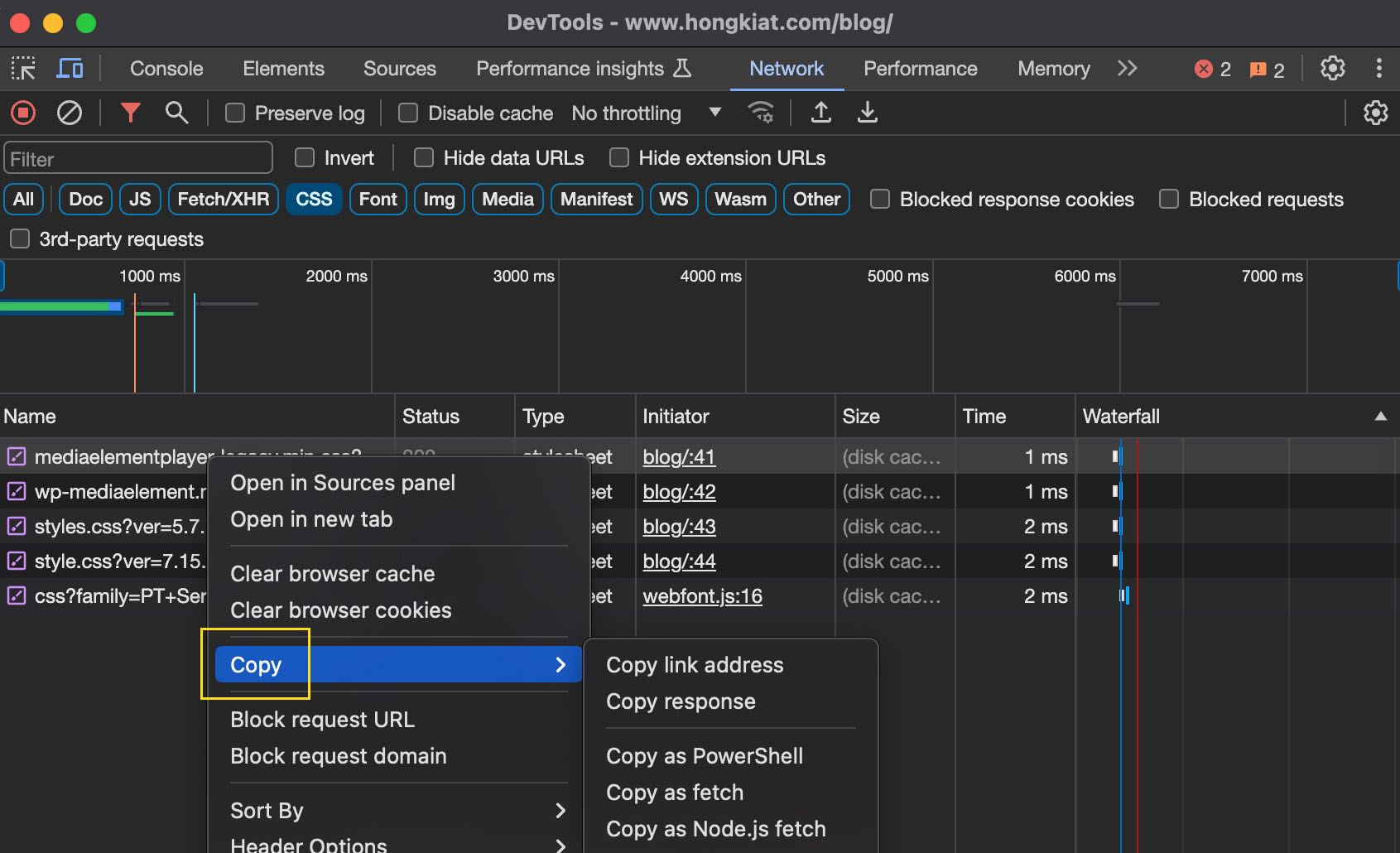
The “Community” tab in Chrome DevTools supplies perception into the community requests made by means of a website. By way of clicking on any of those requests, you’ll be able to view extra main points equivalent to request headers and responses.
This option is particularly useful for replicating and debugging requests. You’ll be able to replica those requests and re-execute them in several environments.
To duplicate a request, right-click on it to open the context menu, after which hover over the “Replica” possibility. This motion will show quite a lot of alternatives for copying.


8. Managing Consumer-Aspect Garage
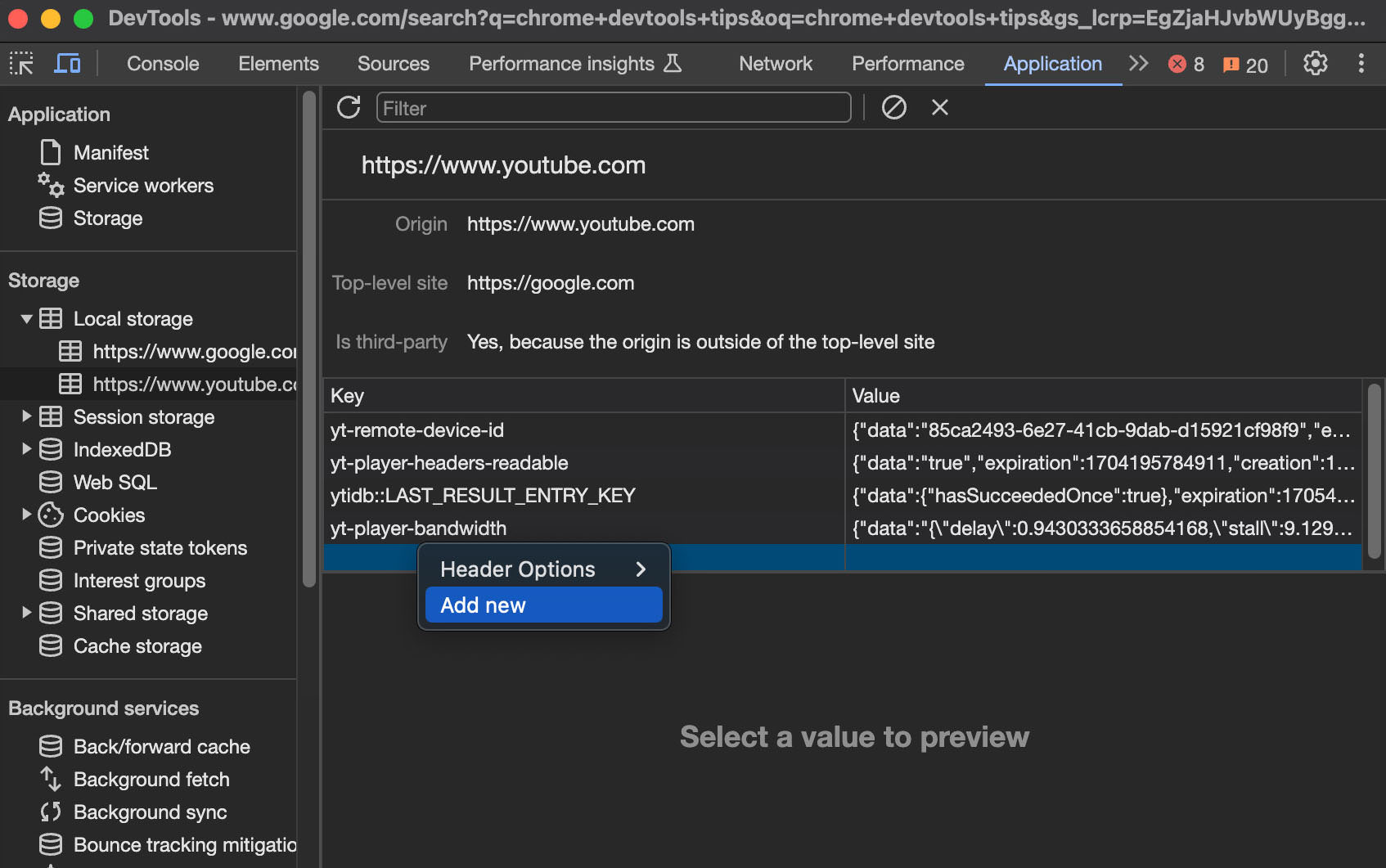
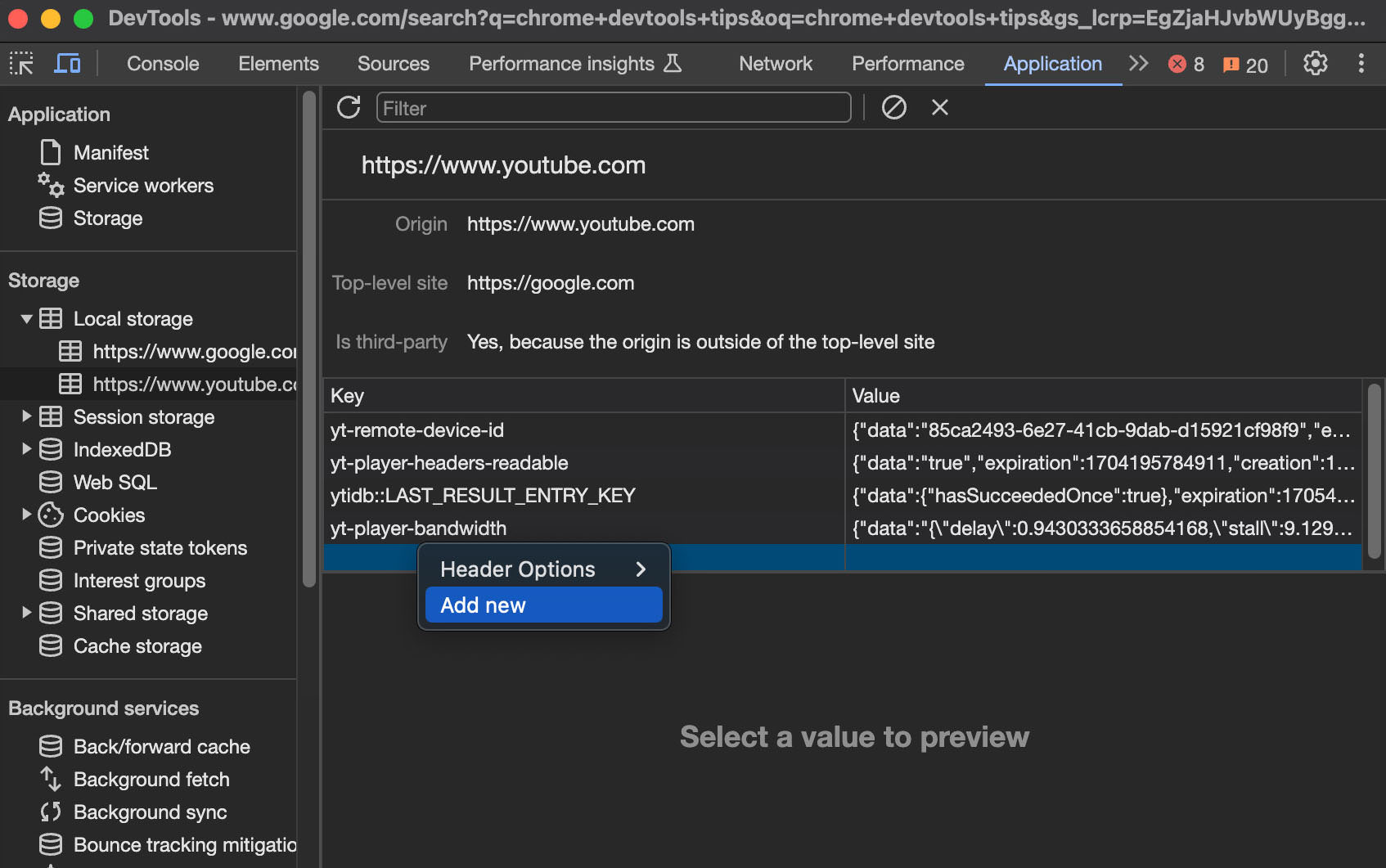
Web pages often retailer client-specific information for your browser, each and every inside its personal remoted garage scope, invisible to different websites.
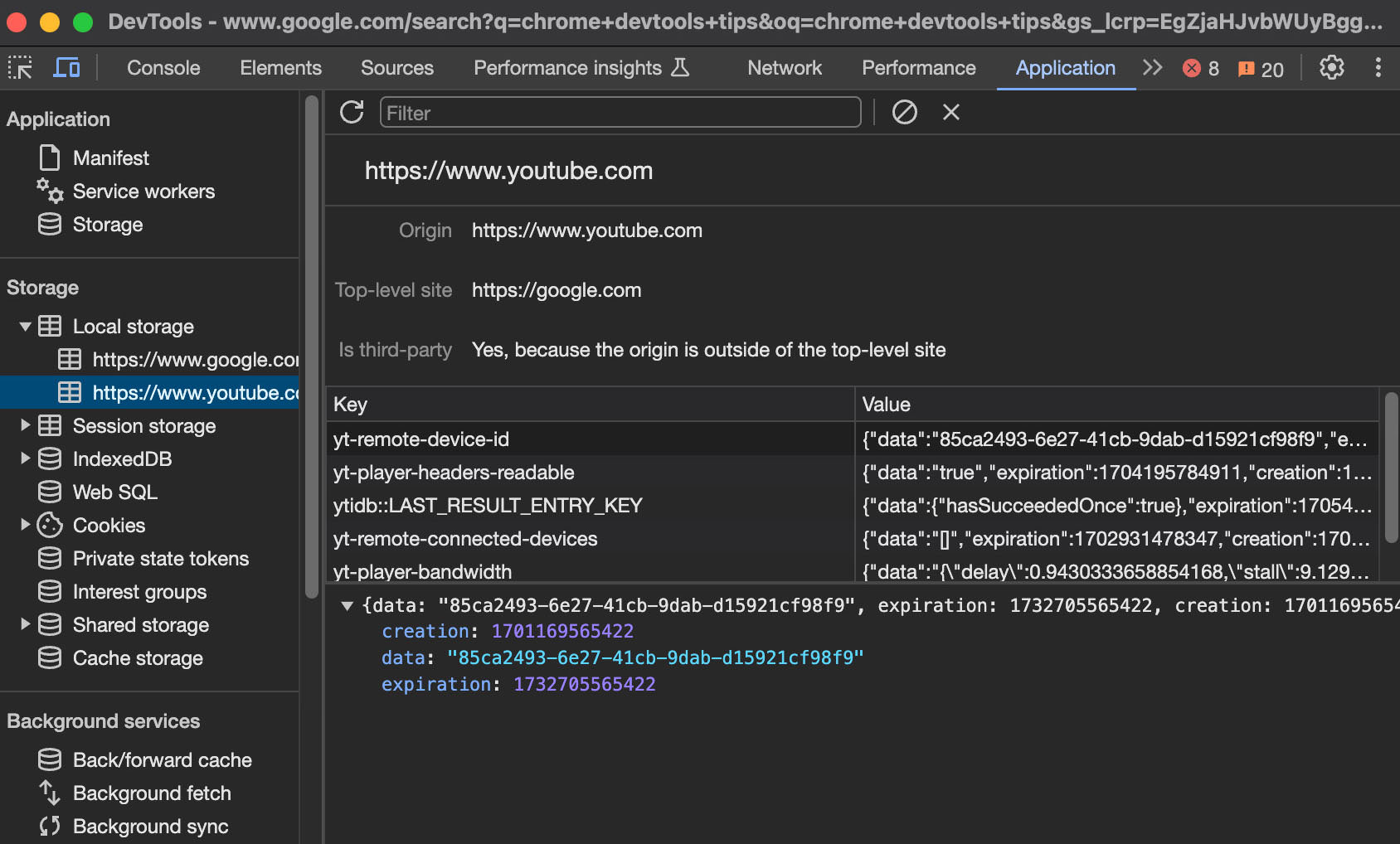
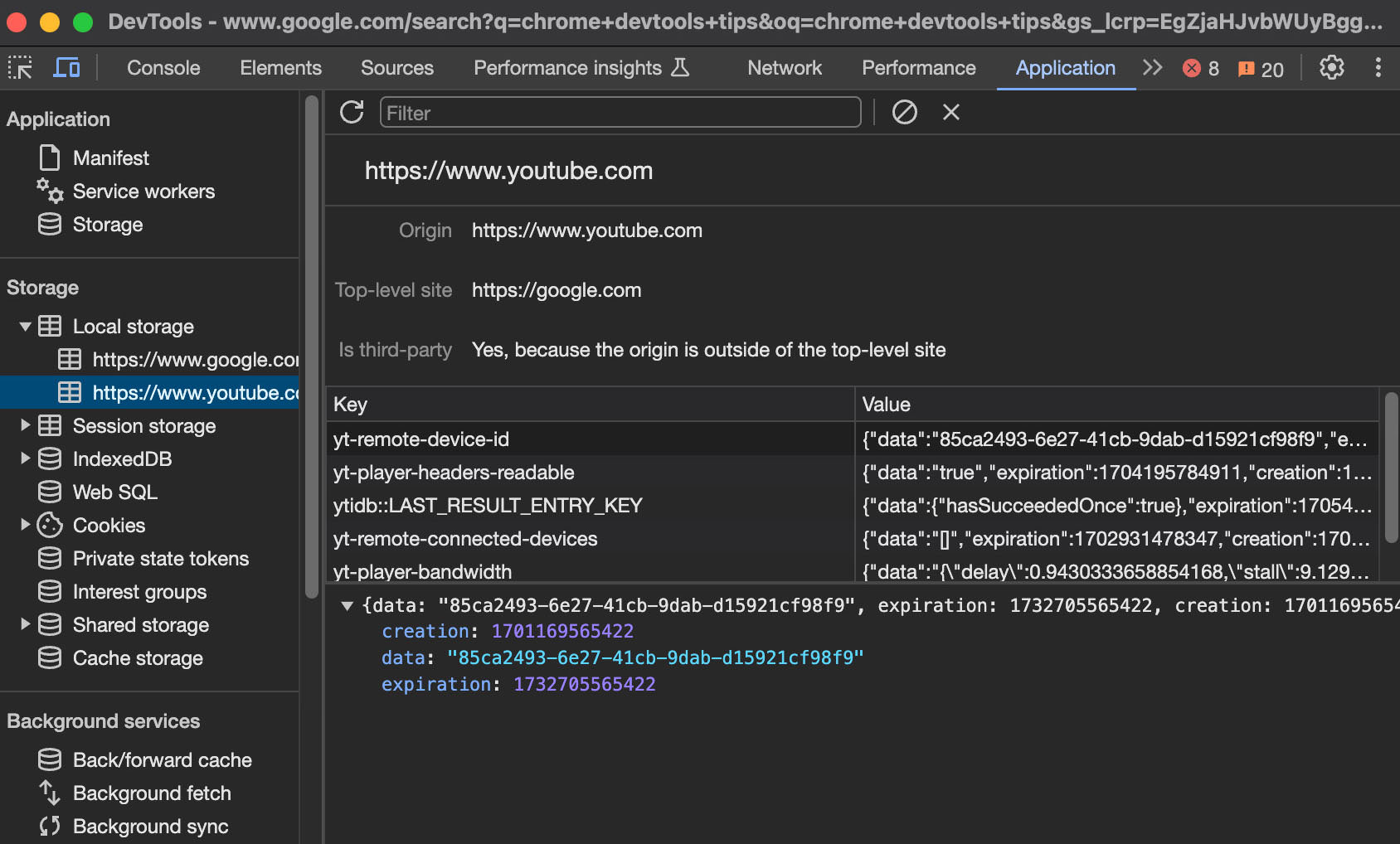
To get right of entry to this client-side garage:
- Open Chrome DevTools.
- Cross to the “Utility” tab.
- Glance within the “Native Garage” phase.
- Right here, you’ll in finding URLs of internet sites that experience saved information for your browser.


Clicking on this type of URLs unearths key-value pairs – the true information those internet sites save for long term use. You’ll be able to simply adjust this information by means of double-clicking at the key or price sections.
However, you’ll be able to upload a brand new key and worth by means of scrolling all of the means down in the important thing column, right-clicking, after which deciding on “Upload new”.


9. Allow Native Report Overrides
Enhancing a are living manufacturing site carries dangers, as mistakes can doubtlessly deliver down all of the website., and there’s in truth there’s a more secure technique to check new concepts with out changing the manufacturing code
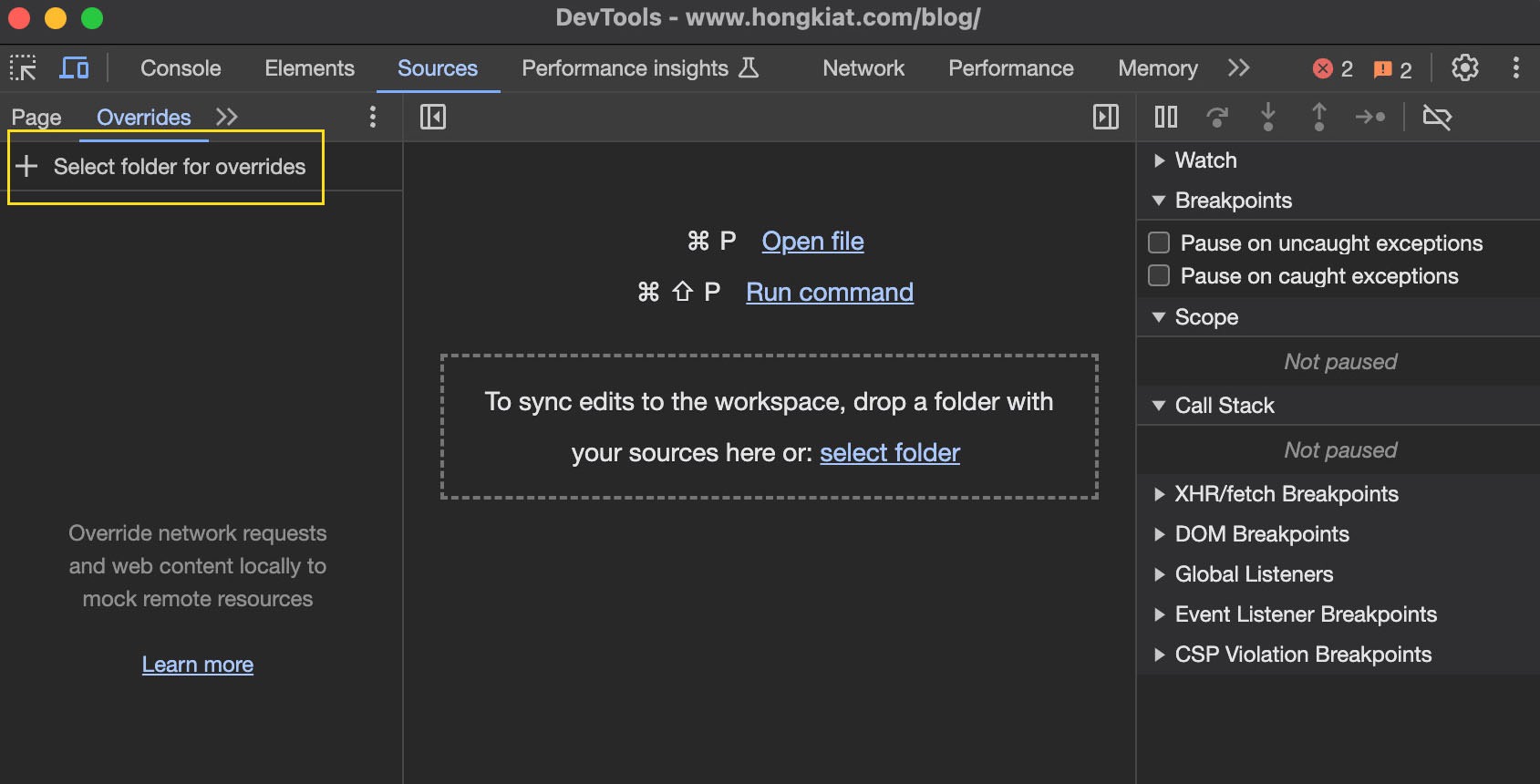
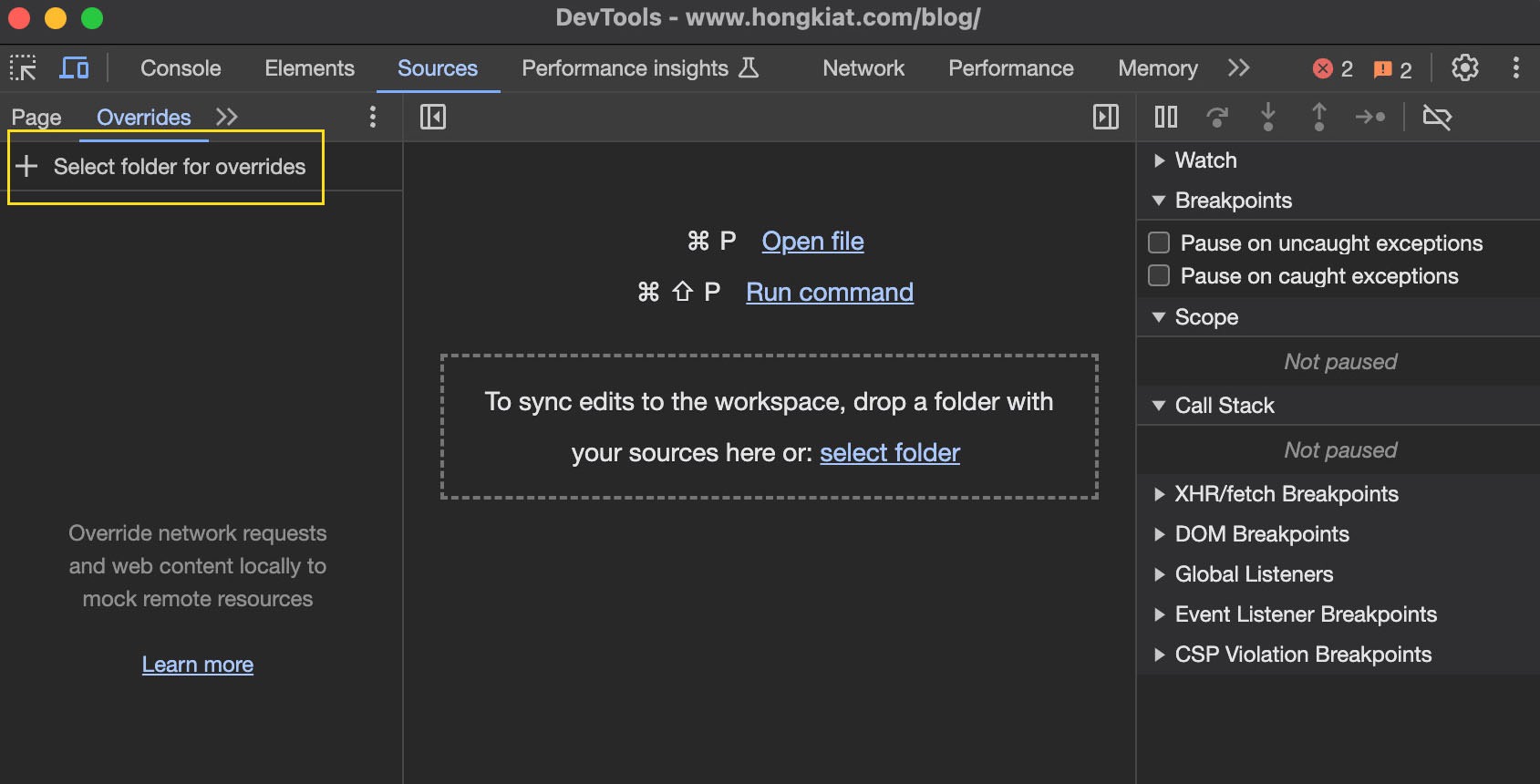
This option in Chrome DevTools permits you to use your in the community changed recordsdata as an alternative of the server-sourced ones. To turn on native document overrides:
- Navigate to the “Resources” tab in Chrome DevTools.
- Click on on “Allow native overrides.”
- Create a listing the place Chrome can save all of your overrides.
- Cross to the “Community” tab.
- Make a choice a document you need to override and make a selection the “Save for override” possibility.
- The selected document will then seem within the ‘Overrides’ tab inside ‘Resources’.
- Right here, you’ll be able to edit the document as wanted.


While you reload the web page, Chrome will use your in the community changed model, bypassing the server’s recordsdata and bearing in mind risk-free experimentation.
Conclusion
And there you might have it! We’ve explored one of the vital most dear Chrome DevTools options, in particular advisable for internet builders in coding. In the event you’re concerned about finding extra about DevTools, you should definitely talk over with the reliable DevTools web page.
The publish 9 Helpful Chrome DevTools Options for Builders seemed first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/chrome-devtool-features/