Divi’s video slider module shows movies as slides. This sounds easy, but it surely’s in fact a flexible module with a whole lot of choices and makes use of. Thankfully, there are a number of tutorials right here at the Sublime Issues weblog that presentations the best way to taste and use it. On this publish, we’ll take a look at 6 sensible video slider module tutorials for Divi that can assist you navigate the module settings. All come with concepts and tips about the best way to use it to get began temporarily!
1. Create a Playlist Web page

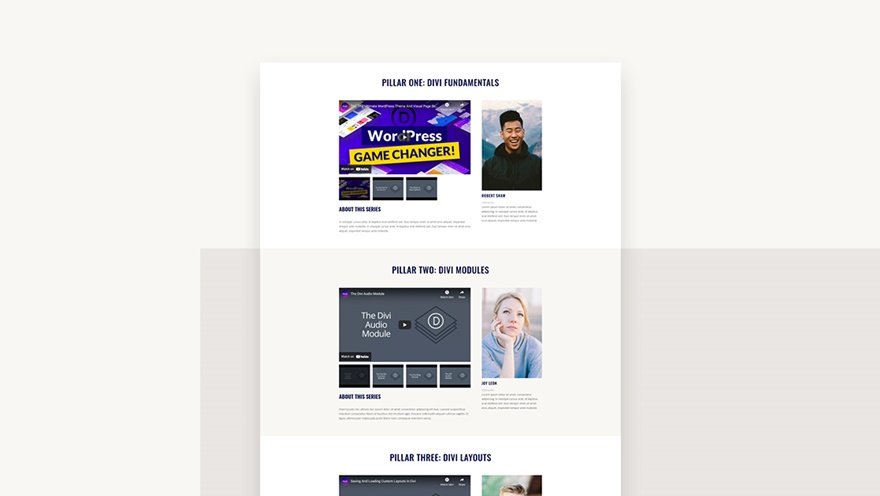
Our first instructional presentations the best way to create a web page to show video playlists. The web page comprises a couple of sections that show movies from a path. Every phase features a name, video slider, description, and details about the teacher. The video slider for each and every phase presentations the set of movies for a selected subject, so you’ll spoil a bigger subject into smaller items. The academic presentations the best way to create the primary phase and the best way to taste it. Then, it presentations the best way to reproduction the primary phase to create the opposite two sections and the best way to customise them.
2. Allow Dot Navigation

Our subsequent instructional makes a speciality of the usage of dot navigation with the video slider module. It presentations what dot navigation is and why you’d need to use it. Then, it presentations the default navigation possibility and the best way to allow dot navigation. Styling choices, reminiscent of gentle and darkish colour choices and the way to choose them, also are lined. Comparisons with and with out arrow navigation display the variations between the 2 to assist making a decision which mixture works on your wishes. Examples display dot navigation with a number of design choices together with one who makes use of a distinct design on cell gadgets.
3. Upload Symbol Overlays

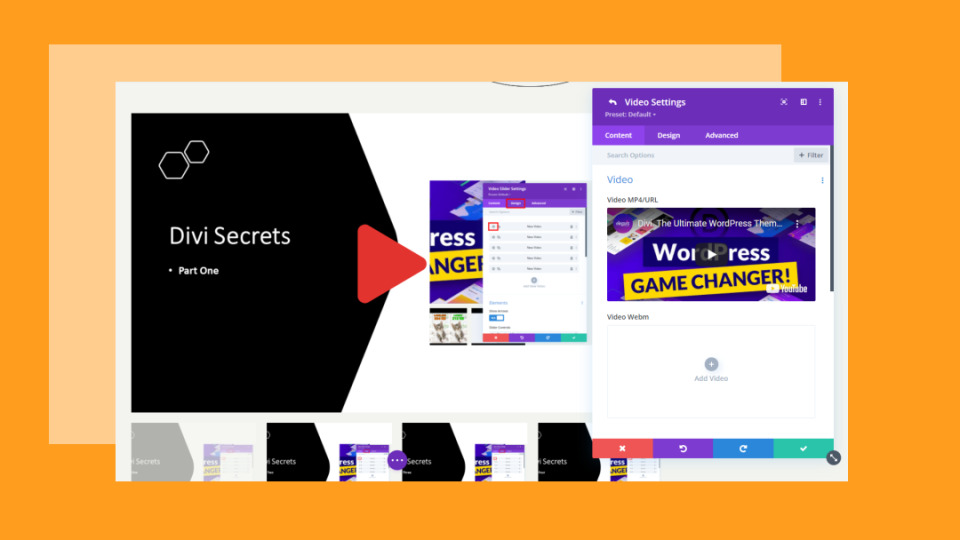
This instructional covers what symbol overlays within the video slider module are, how to choose them, and the best way to use them. It additionally discusses the video slider module itself, appearing what it does, the best way to upload movies to the slider, and the best way to taste it. Styling comprises the play icon, the thumbnail overlay colour, and the slides themselves. A number of examples display the video slider module’s overlays with other play icon possible choices and hover choices. The overlay examples display video pictures and slides with descriptions.
4. The usage of Thumbnail Observe vs. Dot Navigation

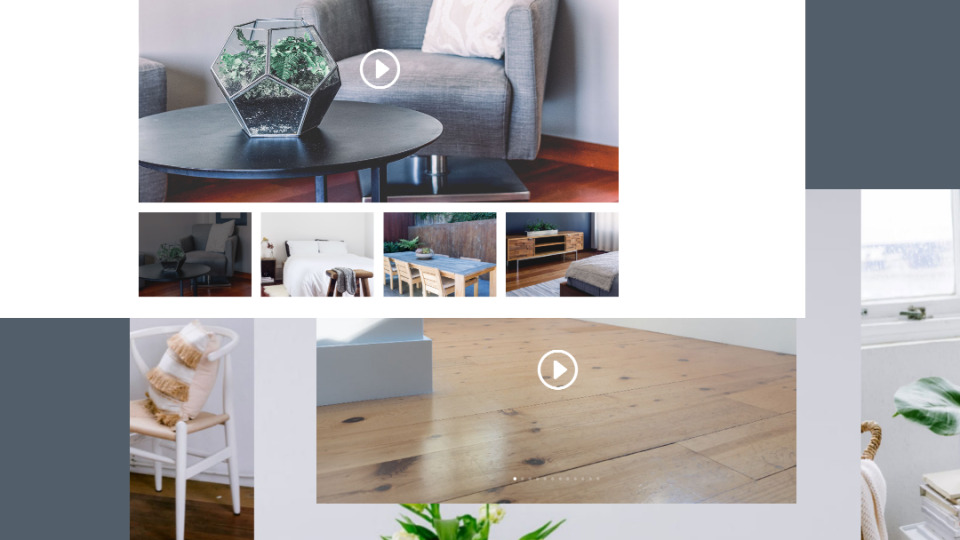
This instructional supplies an in-depth comparability between the thumbnail monitor and dot navigation choices inside the Divi video slider module. It presentations how each sorts of navigation paintings, how to choose them inside the video slider module, their distinctive settings, and the variations between them. It additionally discusses the best scenarios for when to make use of each and every one, and the scenarios when the usage of them isn’t preferrred. This knowledge mean you can make a choice which form of navigation to make use of in any given state of affairs.
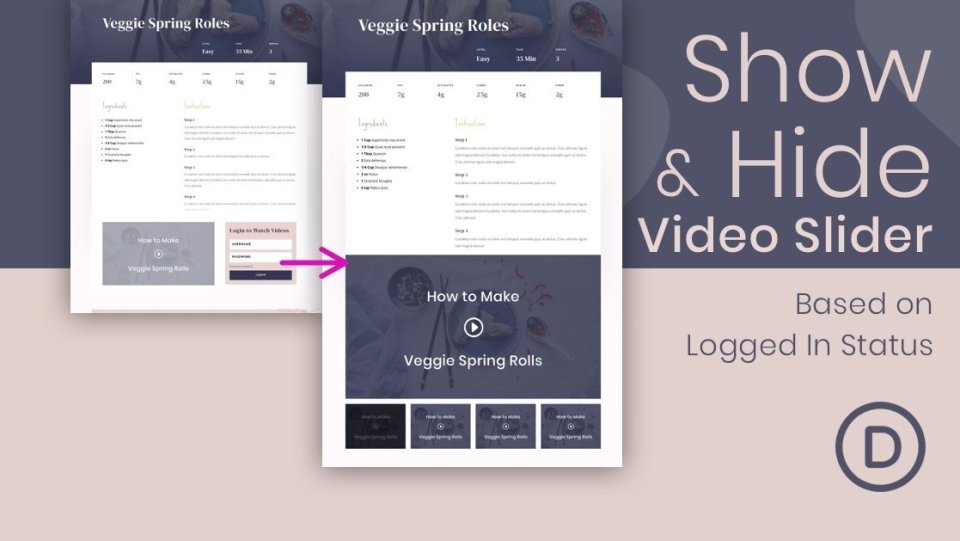
5. Display/Cover a Video Slider In response to Logged In Standing

This instructional presentations the best way to display or disguise the video slider in line with the consumer’s logged in standing so simplest customers who’re logged in have get right of entry to to it. This permits you to show off your top rate content material the usage of Divi’s conditional choices. It presentations the best way to create the web page with a premade format, and the format may be to be had to obtain as a JSON record. It additionally features a bonus tip to create a CTA or login shape for customers that aren’t logged in. That is nice for classes, recipes, tutorials, or any form of club website that makes use of movies.
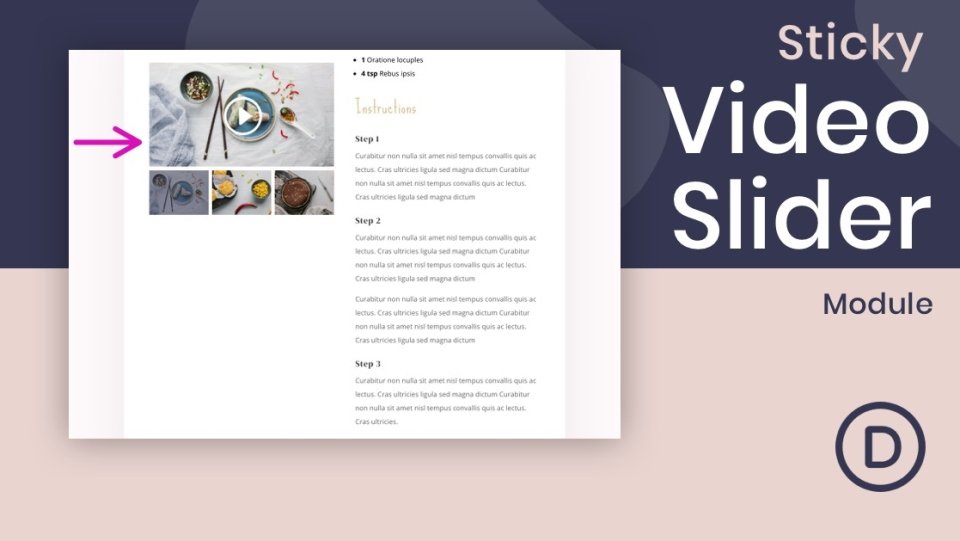
6. Create a Sticky Video Slider Bar

Our closing instructional presentations the best way to create a video slider that is still at the display when the consumer scrolls. It covers the usual Divi sticky choices extensive. It additionally covers problems with the usage of YouTube embeds with symbol overlays. The instance it supplies presentations customers the best way to construct a recipe web page by means of editing a premade Divi format. The format may be to be had for obtain as a JSON record. A professional tip presentations the best way to create thumbnail pictures for each and every step in a series of movies. It additionally covers self-hosted movies. That is preferrred when customers want to see video and written directions on the similar time.
Finishing Ideas on Video Slider Module Tutorials
That’s our take a look at 6 sensible video slider module tutorials for Divi. Divi’s video slider module is a wonderful possibility for quite a lot of makes use of. Those tutorials are easy and simple to apply and come with some additional tips about the usage of the Divi video slider module settings. Those tutorials also are nice for purchasing distinctive concepts on the usage of the video slider on your Divi layouts. The downloads get you began temporarily.
We need to listen from you. Have you ever used any of those 6 video slider module tutorials on your Divi web site? Tell us which is your favourite within the feedback beneath.
The publish 6 Practical Video Slider Module Tutorials for Divi seemed first on Elegant Themes Blog.
WordPress Web Design