The footer is frequently overpassed in relation to designing the web page. Then again, it’s additionally probably the most fundamental places at the web page. It must be well-designed and usable similar to any a part of the web page. Thankfully, that is simple to do with Divi. On this article, we’ll have a look at 5 tricks to create a user-friendly Divi footer.
5 Tricks to Create a Consumer-Pleasant Divi Footer
1. Come with the Main Components
Our first tip to create a user-friendly Divi footer is to incorporate the main components. Each and every footer wishes some elementary components. I’ve separated them into 5 classes, and there are more than one choices for every class. I like to recommend best the usage of one, or two on the maximum, from every of those classes. Some, akin to hyperlinks can come with one or two units of components. The less the weather you employ, the simpler. This is helping stay the footer small and uncluttered.
Listed here are a couple of pointers for every of the kinds. I’m the usage of examples from the unfastened Divi header and footer structure templates. You’ll to find them via in search of “unfastened footer” within the Elegant Themes blog.
Graphics

Graphics stands proud and lend a hand draw consideration to the footer. Upload your brand or a small symbol. That is nice to turn companions, purchasers, social networks, a selected product, and so on. Don’t’ come with too many, regardless that, or the footer can glance cluttered and tough to learn. This situation presentations the web site’s brand in a small house concerning the corporate.
It’s higher to make use of an icon than a phrase when each give you the identical data. As an example, as a substitute of spelling the phrase Twitter, use the Twitter icon. As a substitute of spelling the title of a shopper, show their brand. Upload the title within the alt textual content and as a hover tooltip.
Name to Motion

The footer will also be treasured conversion area. A small name to motion within the footer will also be your final probability to get a reaction from the customer. Come with one name to motion akin to an electronic mail signup shape, a button that hyperlinks in your store, a donation field, and so on. It must stand except for the whole lot else and be simple to grasp.
This situation provides a CTA on the best of the footer that features a huge identify, a brief description, and a styled button.
Hyperlinks

Hyperlinks must come with pages such because the about web page, touch web page, corporate data, staff participants, felony data, and so on. You’ll additionally come with hyperlinks in your newest or standard merchandise, featured posts, and so on. This situation provides two columns with hyperlinks to services and products and sources.

Some other fundamental form of hyperlink is your social media. Come with icons for every of the social networks so your guests can perceive them at a look. You’ll cause them to huge or small. This situation puts them on the backside.
Elementary Touch Knowledge

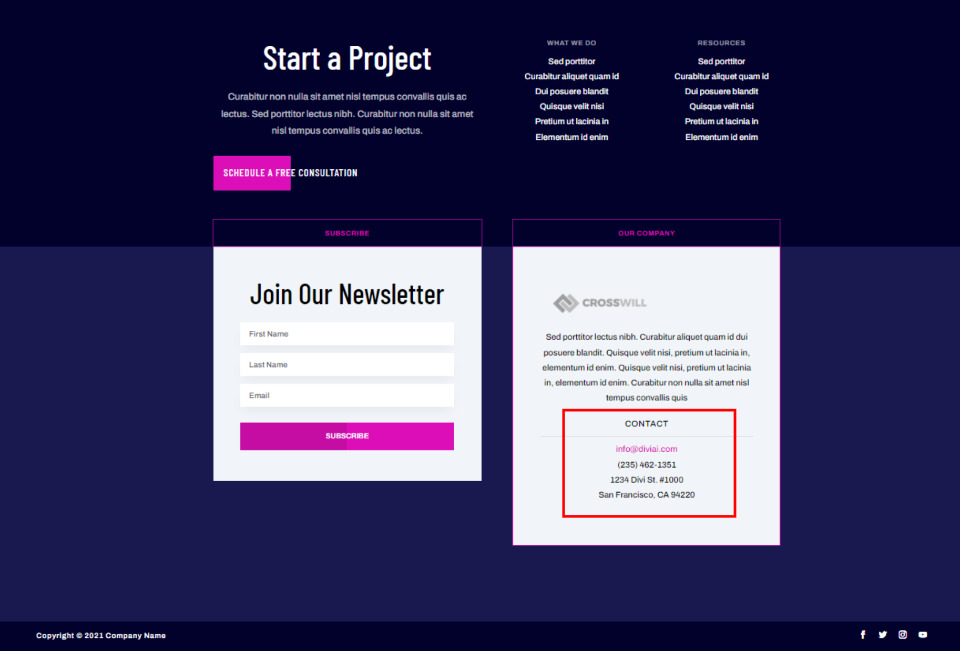
Supply elementary touch data that presentations one of the simplest ways to touch you. This may come with your electronic mail, cope with, telephone quantity, or perhaps a small touch shape. Hyperlink in your touch web page for extra detailed data. This situation provides the guidelines as textual content below the corporate data.
Corporate Knowledge

The corporate data contains undertaking statements, hyperlinks in your staff participants, copyright realize, and details about your use of cookies. The copyright realize is generally positioned on the very backside and contains the corporate title and the 12 months. You’ll spell the phrase copyright, use the copyright image, or come with each.
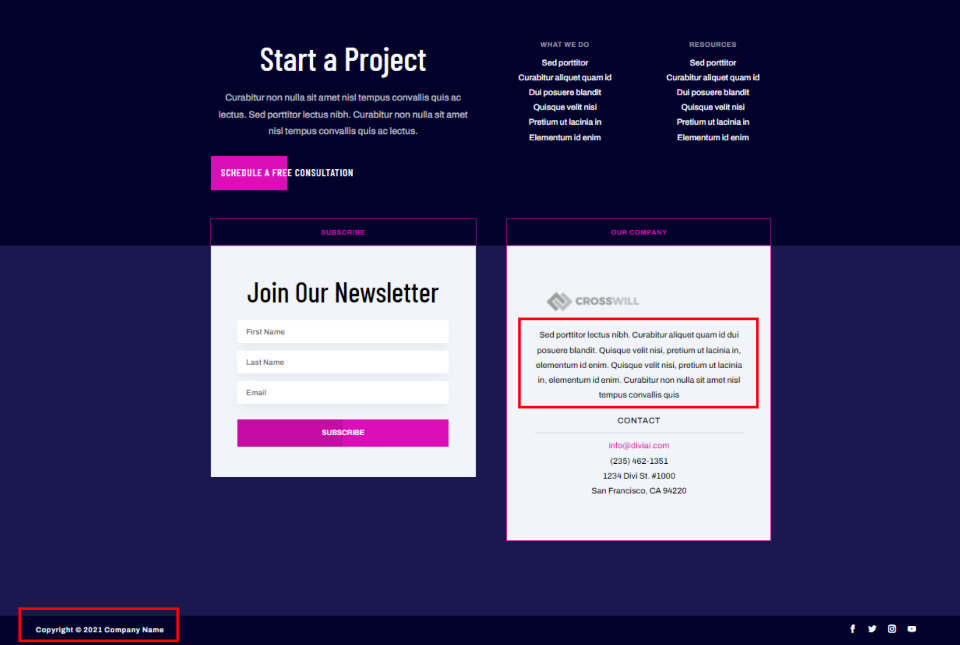
This situation provides a small paragraph with corporate data inside a outstanding house of the footer. The copyright is positioned on the backside and is minimized.
2. Simplify the Components

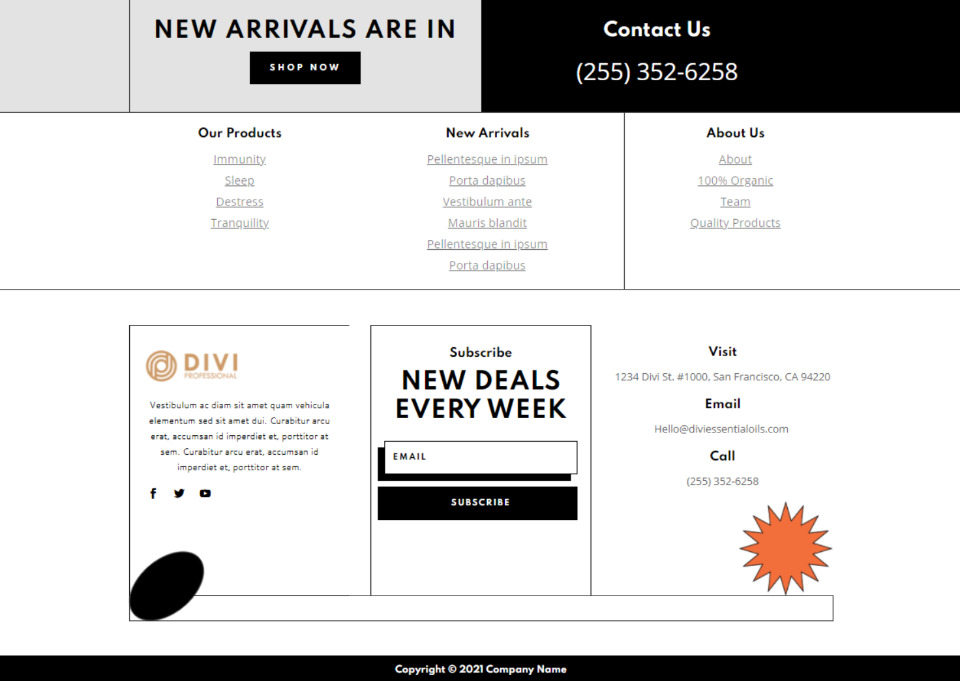
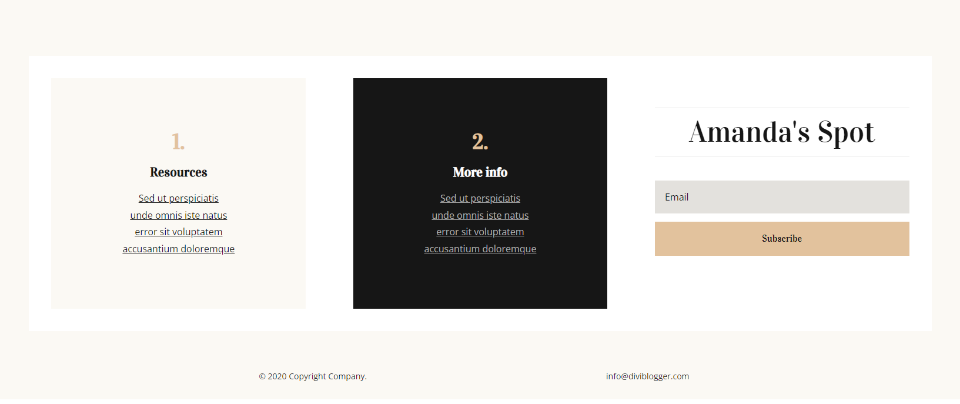
Our 2d tip to create a user-friendly Divi footer is to make use of more practical variations of the weather. Protecting any design easy is a great common rule, however that is much more fundamental within the footer. It’s fundamental to stay your footer from taking a look cluttered. Use more practical variations of the weather than you’d use inside the frame of the web site. This situation presentations simplified components in separate spaces with a variety of area between them.
Slightly than a touch shape with a variety of questions, use as few fields as conceivable. For an instance of labor, don’t come with examples with a variety of element. As a substitute, use a small symbol and a brief sentence or a identify. For a decision to motion, simply use a button with a brief sentence or identify. Use a variety of white area between the weather to stay them blank and simple to peer.
3. Combine Your Theme Design

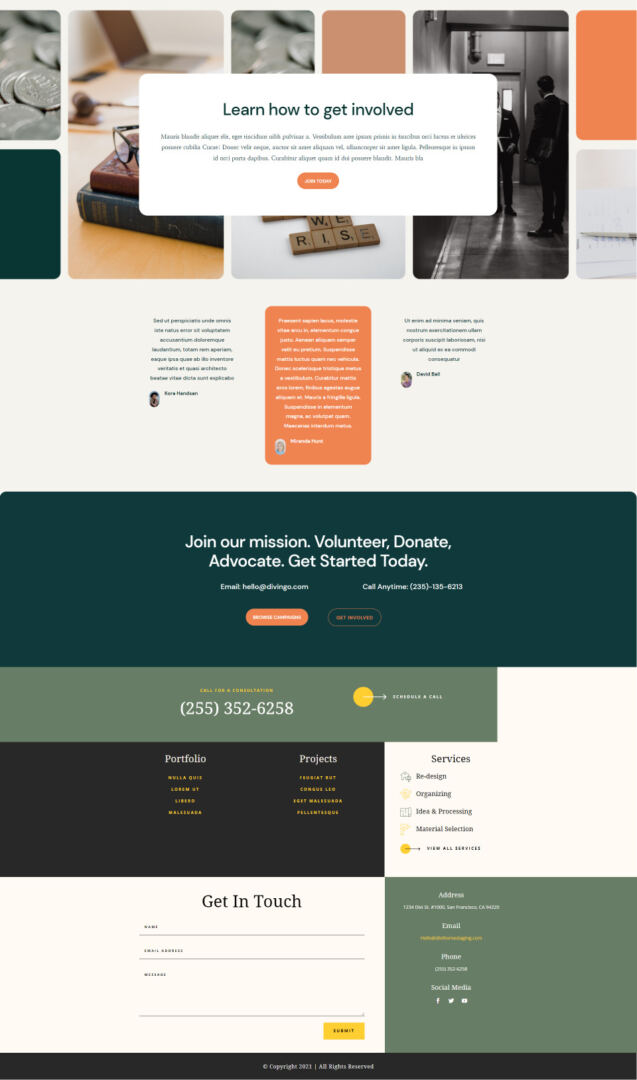
Our 3rd tip to create a user-friendly Divi footer is to combine your theme’s design. The footer wishes to appear find it irresistible belongs to your web site. It shouldn’t seem like a field tagged on on the backside. It must be designed. On the identical time, it must be easy and simple to make use of. That is generally completed with darker colours, fewer colours, and a extra simplified design. You’ll additionally use other background colours for the more than a few sections of the footer.

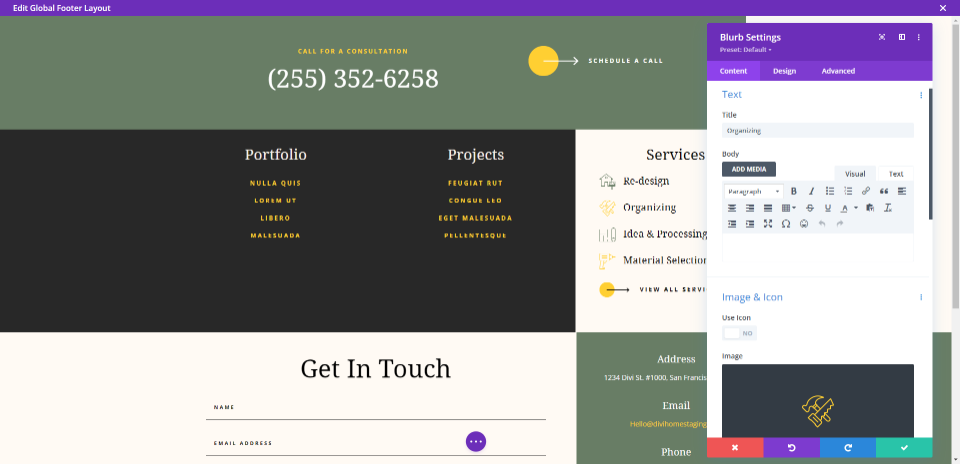
Use the Divi Theme Builder to create an international footer and use the design components out of your web site. Use some of the identical colours, fonts, buttons, and so on. This situation presentations the footer from the sooner symbol opened within the Divi Theme Builder.
If you need your footer to face except for your web site, you’ll use smaller fonts and buttons and employ darker colours. For fonts, use sans serif and lighter weights. Your footer design doesn’t have to face except for the remainder of the web page, however it’s one thing to imagine to your web site design.
4. Take a look at the Distinction

Our fourth tip to create a user-friendly Divi footer is to make use of excellent distinction. Much less-important components will also be smaller and feature decrease distinction than the remainder of your web site. That is superb for components on the backside of the footer. This informs the customer that it’s no longer one thing they wish to center of attention on each time they view the web page.
As an example, the base line with the copyright data will also be the bottom distinction in order that it doesn’t distract from the remainder of the footer. Then again, the footer’s distinction nonetheless must be designed with usability in thoughts.

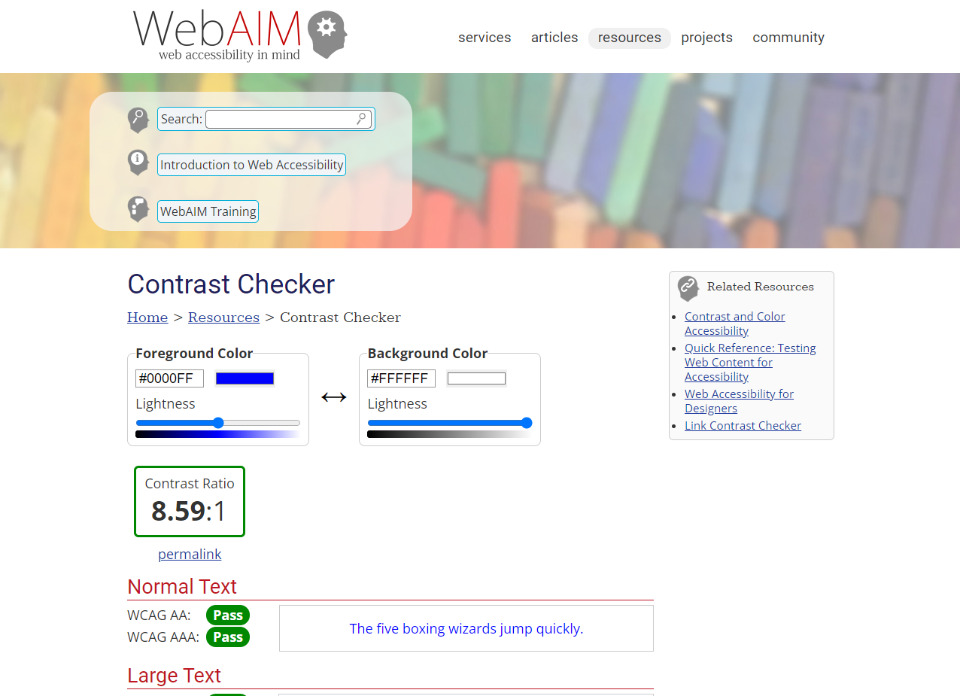
You’ll check your colours with on-line gear akin to WebAIM Contrast Checker. Input the colours you’re the usage of, and it is going to come up with a rating with recommendation on why it really works or the right way to beef up it.
5. Take a look at All Display screen Sizes

Our 5th tip to create a user-friendly Divi footer is to verify it’s responsive. Identical to the remainder of your web site, the footer must be responsive. Check it on as many units and display sizes as conceivable. Each and every part must be readable and useable from any tool.

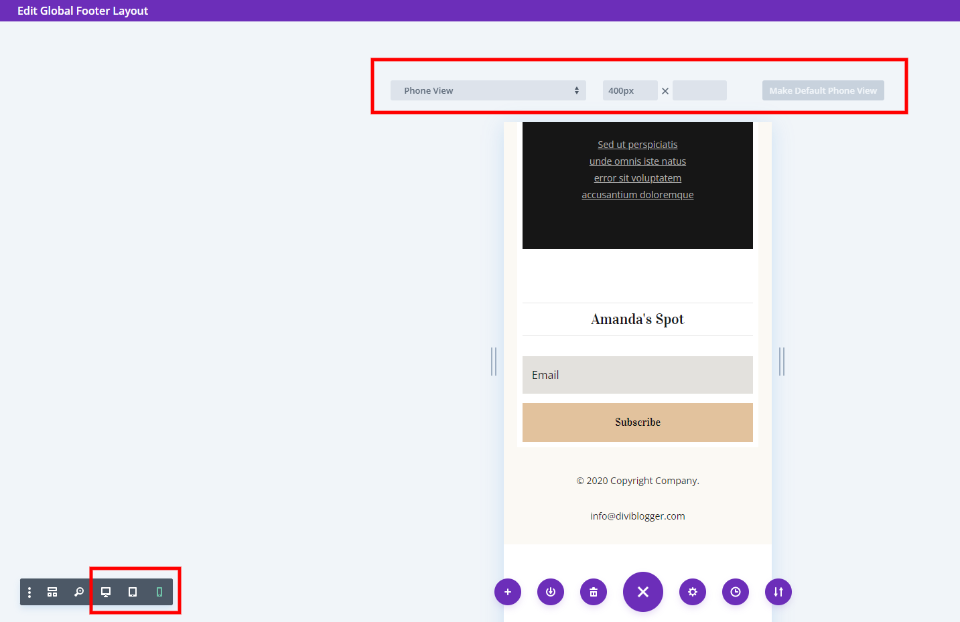
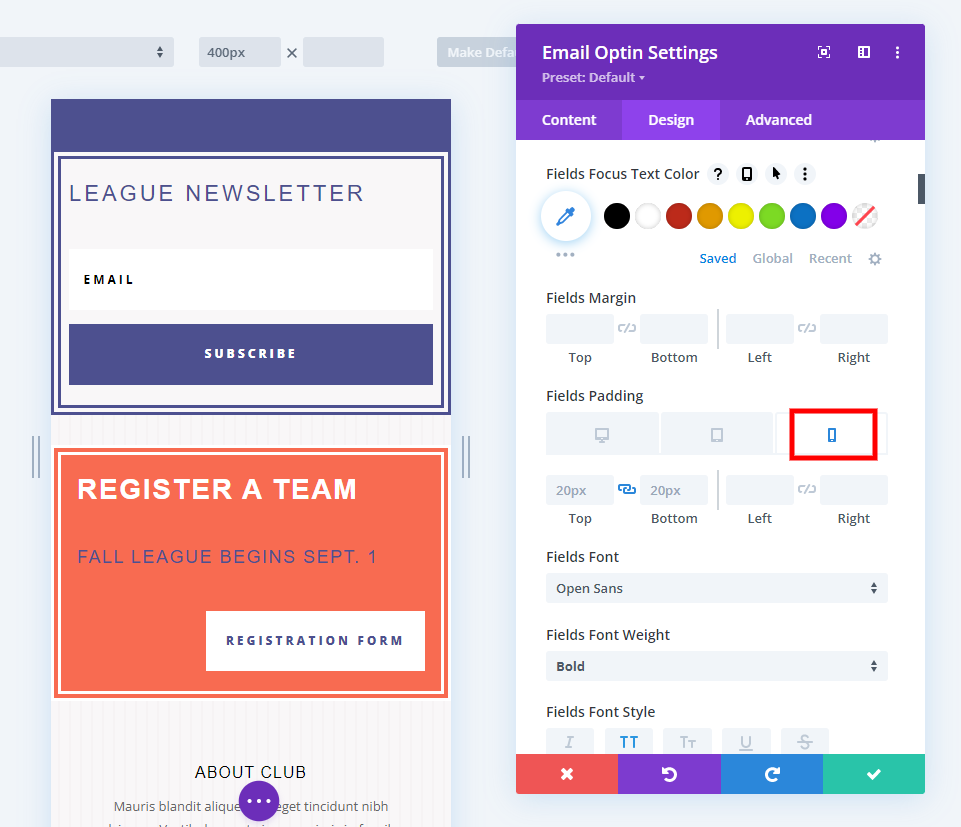
The Divi Builder contains settings that make it simple to regulate sizes in response to the tool sort. Choose the tool icon to regulate the desktop, pill, and make contact with variations of the web site independently. Alter the padding, font sizes, icon sizes, and so on., for every tool. Should you don’t alter the pill and make contact with, they’re going to apply the desktop sizes.
Finishing Ideas on Making a Consumer-Pleasant Divi Footer
That’s our have a look at 5 tricks to create a user-friendly footer with Divi. The important thing to the whole lot within the footer is to stay it easy. Use simplified variations of the weather out of your pages akin to smaller bureaucracy, more practical CTAs, and so on. Use colours, fonts, and graphics that fit your website. Separate the weather to provide them quite a lot of room. Following the following pointers will permit you to create a user-friendly Divi footer that can assist you meet your web site objectives.
We need to pay attention from you. Do you might have any tricks to create a user-friendly Divi footer? Tell us within the feedback.
The put up 5 Tips to Create a User-Friendly Footer with Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design