Nice typography on a website online could have a good have an effect on on conversions. Choosing the proper fonts and optimizing them is the most important. Google Fonts is a extremely standard provider, as they’re well-designed and will upload an additional degree of magnificence to default web sites. Sadly, like anything on the internet, they are able to hurt your web page’s efficiency if now not used correctly. On this article, we’ll have a look at 5 guidelines for optimizing efficiency when the use of Google Fonts with WordPress.
Google Fonts and WordPress Website Efficiency

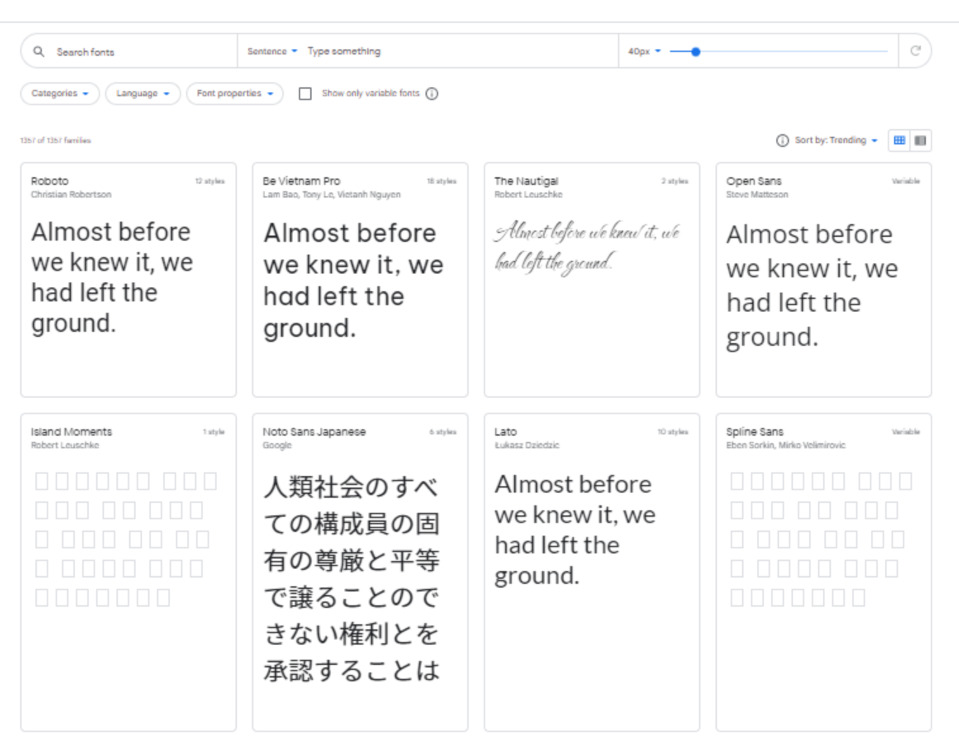
Google Fonts is a listing of over 1300 loose font households equipped by means of Google that any one can use on their web sites or revealed initiatives. Although they’re used on thousands and thousands of WordPress web sites, they’re a good way to reinforce a website online’s design. You are going to without a doubt be capable to discover a distinctive design amongst them. Google Fonts are generally added to a WordPress website online by means of pulling them from Google’s CDN. This implies they’re hosted on servers which might be the nearest to the person, together with each the font and the stylesheet.
Google Fonts pulled from the internet aren’t as rapid as machine fonts (the ones put in to your pc). Internet visitors outdoor of your website online turns into a part of the loading velocity. Google Fonts loading time has a smaller have an effect on to your website online efficiency than greater recordsdata. Fonts are a lot smaller than photographs, in spite of everything. On the other hand, each and every request your web page makes is time spent when the person can’t get admission to it. Subsequently, optimizing your Google Fonts is value doing to give a boost to your web page’s loading velocity.
Thankfully, there are a number of tactics to optimize your efficiency when the use of Google Fonts with WordPress.
1. Use Fewer Fonts

It’s very best to make use of as few fonts as imaginable. Preferably, you’d use two units of fonts which might be paired for the most efficient effects.
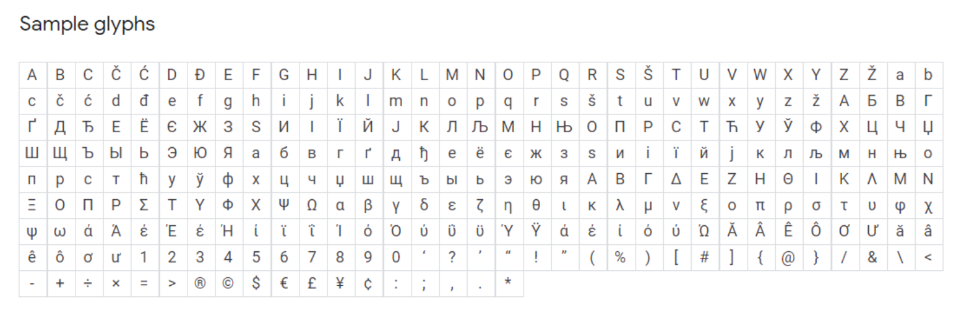
After we discuss fonts, we’re in truth speaking about font households. We continuously bring to mind the main font after we’re speaking a few font sort, however fonts come with many permutations equivalent to a couple of weights, italics, numbers, and logos. Those are referred to as glyphs.

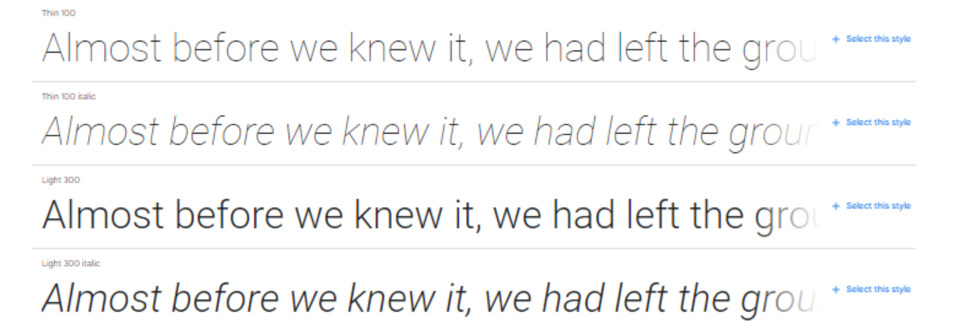
Many fonts come with weights equivalent to skinny, mild, medium, semi-bold, formidable, ultra-bold, and extra. Every of those is a distinct font throughout the font circle of relatives. Additionally, each and every weight contains an italic, which doubles the collection of fonts. Whilst you use that font circle of relatives, you’re additionally loading all of its permutations. That’s so much whilst you get right down to it.
As an example, Roboto is a well-liked font for websites this present day. The circle of relatives has 12 units of fonts with 282 glyphs according to font. That’s 3,384 glyphs for one font circle of relatives instances the collection of font extensions you need to make use of. Upload to that Roboto Condensed and Roboto Slab, and it’s simple to look how the collection of fonts used on a website online can transform astronomical. Whilst you use a couple of font households, you must be the use of tens of hundreds of fonts.
2. Host Google Fonts to your WordPress Server

It’s imaginable to obtain and host the Google Fonts to your WordPress server. That approach the web page’s typography can be brought to the person from the similar location because the website online. The website online is not going to need to request the font recordsdata from elsewhere, and the web page will load quicker for the person.
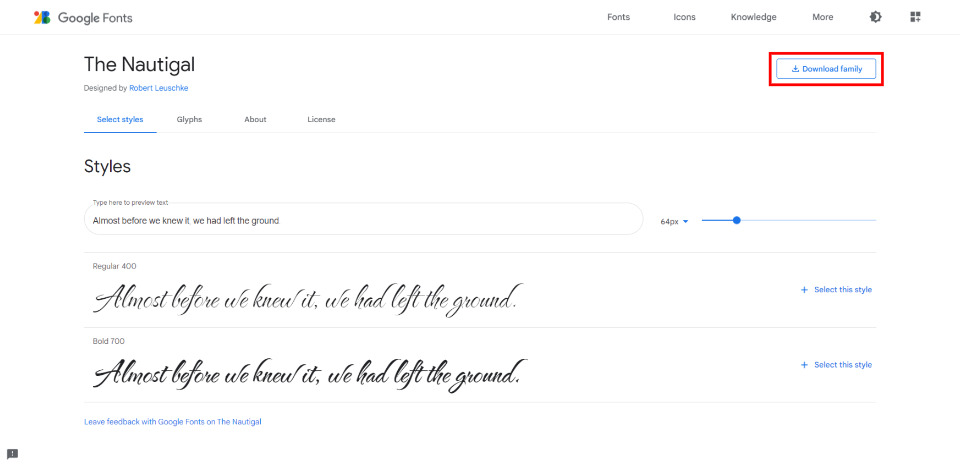
When you choose a font at the Google Fonts website online, you’ll see a obtain possibility. Obtain the font circle of relatives after which add them by the use of FTP on your content material/uploads folder. To make use of them, don’t reference the third-party font host within the of your pages. As a substitute, reference your URL/fonts/FONT_FILE_NAME.file-extension for your stylesheet.
With all of this in thoughts, best load the fonts and weights you wish to have. Don’t use each and every imaginable weight and italic possibility. Use TTF, EOT, WOFF, and WOFF2 codecs for each and every font.
3. Preload the Google Fonts
Google Fonts are normally pulled from Google’s CDN. Admittedly, this can be a rapid server, however fonts are generally pulled overdue within the loading means of a website online.
If there’s a connection factor and the fonts aren’t downloaded, the web page will render the use of generic machine fonts. Then, as soon as the fonts had been downloaded, the web page will re-render. In plainer phrases, the web page lots with one font, after which adjustments to some other font. That is referred to as a flash of unstyled text (FOUT). That is most well-liked to ready. But it surely’s nonetheless now not nice.
One solution to remedy that is to preload the fonts. Preloading Google Fonts additionally reduces the loading time by means of round 100ms. The cause of that is DNS, TCP, and TLS load in parallel with the Google Fonts CSS dossier.
Preloading calls for you to pre-connect and use a preload hyperlink within the stylesheet. You’d load the font’s circle of relatives and stylesheet with HTML to the of your website online.
Right here’s an instance of the HTML the use of preconnect from CDN Planet:
Substitute Roboto within the instance above, in addition to all of the font choices with the fonts and choices you need to make use of.
4. Optimize Google Fonts with a WordPress Plugin

As with maximum issues relating to WordPress, plugins make it a lot more uncomplicated to optimize Google Fonts. They maintain the instrument aspect of items for you, so that you don’t have to fret about the place to place the code.
There are many just right plugins that may optimize your Google Fonts. One who I to find specifically attention-grabbing is OMGF | Host Google Fonts Locally. It’s designed in particular to optimize the Google Fonts you’re already the use of. Like many different Google Fonts plugins, this one has each a loose and a top class model. The loose model best contains handbook settings, which may also be difficult. However they’re now not too difficult to arrange.
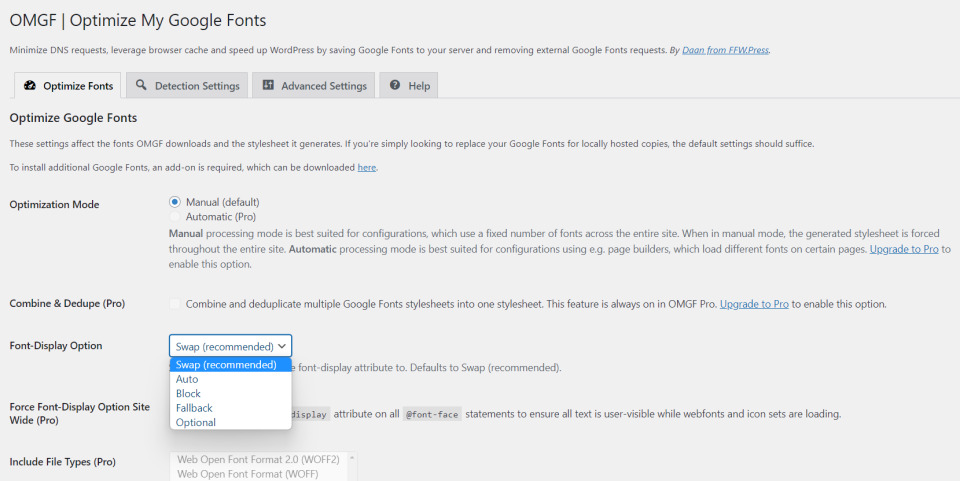
The primary factor that sticks out about this one is that the loose model contains some optimizations that any one can make the most of, somewhat than just facilitating using the fonts themselves. Maximum plugins like this best supply optimization during the top class model. For the most efficient effects, regardless that, I like to recommend the top class model. The loose model does have sufficient optimizations to get you began.

The plugin caches the fonts, and you’ll host the Google Fonts in the neighborhood. Enqueued fonts are robotically got rid of from the header and changed with native fonts. You’ll be able to preload fonts which might be above the fold and stay them from loading positive fonts and stylesheets.

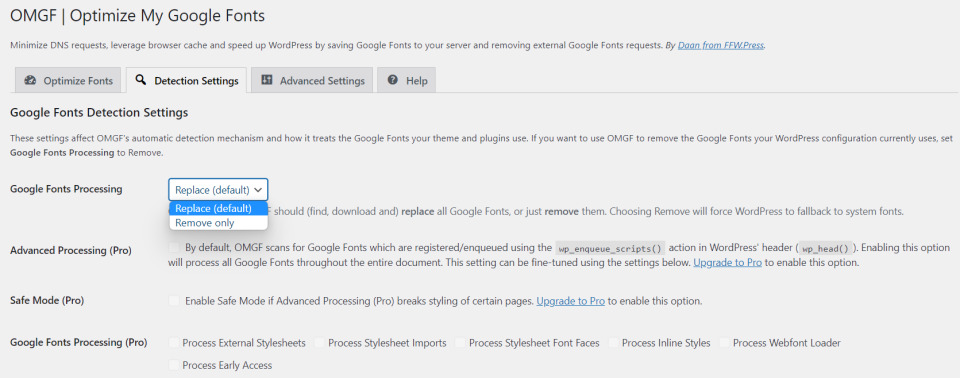
You’ll be able to change or take away fonts within the Detection Settings. This may also be particularly helpful after a redesign in order that you’re now not loading previous sources that can by no means be delivered on your customers.

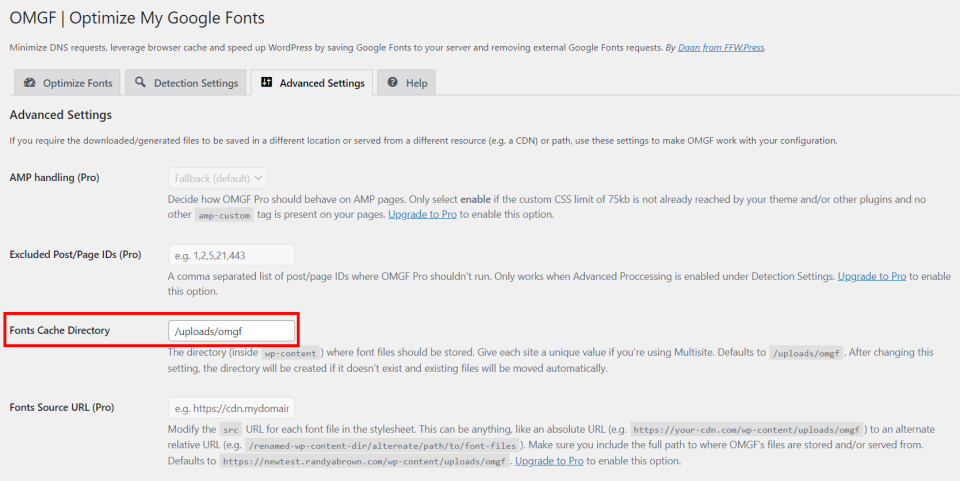
And in the event you stay a truly blank area, the Complex Settings permit you to choose the listing for the fonts cache.
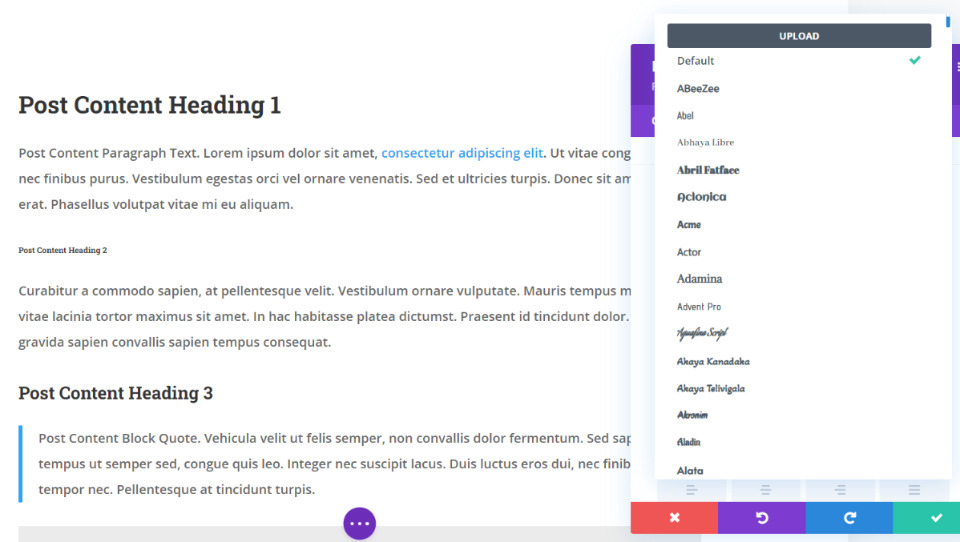
5. Use Google Fonts Integration with Divi Modules

600 Google Fonts are built-in into all Divi modules that use textual content and are to be had in each the Divi theme and the Divi plugin and optimized for the most efficient efficiency and design imaginable. Select the font circle of relatives, weight, and elegance, and customise their measurement, colour, line top, line spacing, and shadows for frame and all heading sizes in my opinion. You’ll be able to even alter them for particular person units.
Google Fonts are cached and best the fonts used are loaded into the module. This helps to keep the browser from loading font permutations that don’t seem to be wanted.

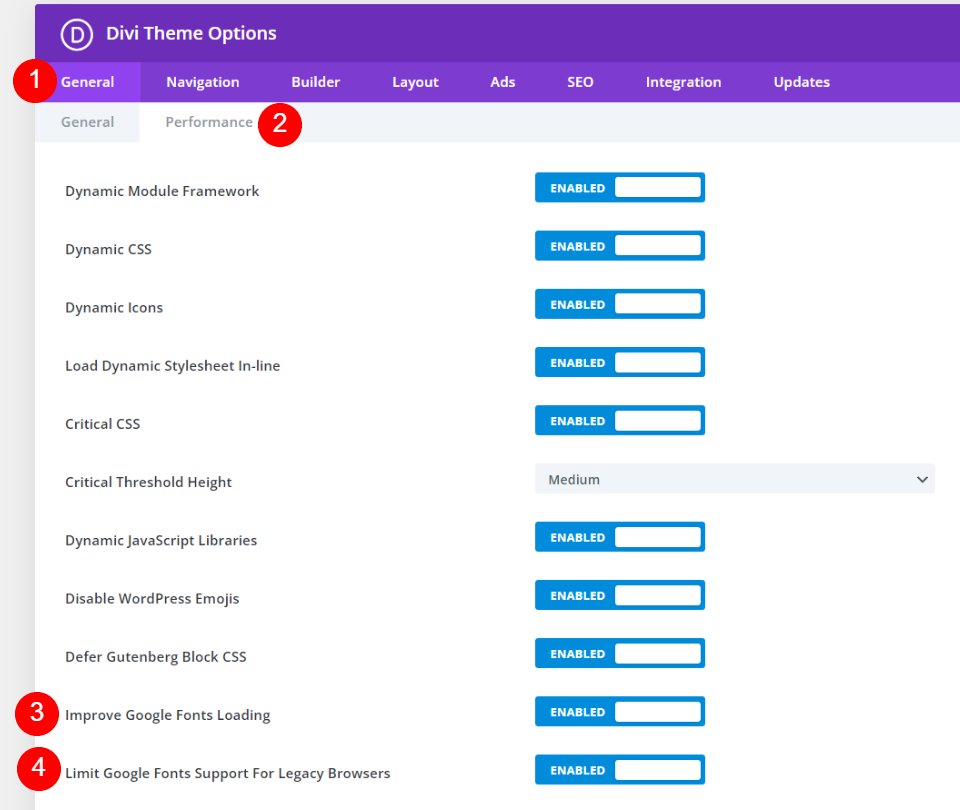
There are a few Google Fonts settings within the Divi Theme Choices, within the Basic > Efficiency tab. Each are enabled by means of default. That means that if you’re a Divi person and didn’t know this used to be one thing the theme handles, you’re already looked after.
Enhance Google Fonts Loading caches the Google Fonts and lots them inline to give a boost to web page loading time and cut back render-blocking requests. Underneath this is an possibility known as Prohibit Google Fonts Beef up For Legacy Browsers. This selection reduces the scale of Google Fonts to give a boost to load instances. The disadvantage is that Google Fonts enhance is restricted in some older browsers.
Finishing Ideas
There’s a great opportunity your website online already makes use of Google Fonts by some means. However in the event you practice those 5 guidelines for optimizing efficiency when the use of Google Fonts with WordPress, I believe you’ll understand a distinction. Even supposing it can be small, unoptimized Google Fonts could have an have an effect on to your website online’s loading time and general person revel in. There are a number of handbook choices to optimize your Google Fonts, however I do counsel that the majority customers set up a font optimization plugin, equivalent to OMGF. In fact, Divi is at all times a really perfect possibility for any form of font optimization and control.
We wish to pay attention from you. Do you utilize any of the following tips for optimizing Google Fonts with WordPress? Tell us within the feedback.
Featured Symbol by the use of Sammby / shutterstock.com
The publish 5 Tips for Optimizing Performance When Using Google Fonts with WordPress gave the impression first on Elegant Themes Blog.
WordPress Web Design