There may be a large number of hate in the market directed on the new WordPress block editor (aka Gutenberg). I’ve been pissed off with facets of it myself. And alter is hard. A lot of the disappointment might stem from familiarity with the previous editor and having to be told new tactics of doing issues within the block editor.
As a blogger myself, and somebody who’s corporate manages many WordPress web sites, I in reality in finding that I actually like Gutenberg, total. In adopting the block editor, we’ve traded some frustrations with the vintage editor for some new frustrations with Gutenberg. Individually, I somewhat just like the business and can take the brand new frustrations over the previous.
Listed here are the options of the block editor that can have now not been in your radar, that I believe make the brand new block editor somewhat superior. I’m penning this publish in Gutenberg. My revel in is founded totally on WordPress 5.1. So a few of what follows might alternate in long run updates to WordPress, or might have already got progressed within the Gutenberg plugin. Right here’s what we’ll duvet:
- Pasting from Google Doctors “Simply Works”
- Drop Pictures Proper The place You Need Them
- Simply Rearrange Your Paragraphs
- All of the New Format Choices Paintings with Previous Subject matters
- Briefly Upload Anchor Hyperlinks, CSS Categories, & Convert Blocks
- Room for Development
1. Pasting from Google Doctors “Simply Works”
I like Google Doctors! It’s through a long way the most efficient position to collaborate on writing posts. Its real-time enhancing through a couple of other people makes it a breeze to collaborate on posts with individuals who could be at the different facet of the arena from you.
The “Suggesting” mode is similarly robust. I will undergo one in every of my author’s doctors and mark the heck out of it. Like a trainer with an offended crimson pencil, I will actually cross to the town on their publish, all with out in reality converting the publish in any respect. It’s beautiful glorious. They simply have a number of tips and feedback they are able to undergo and both settle for or redo in some way that they really feel is maximum suitable.
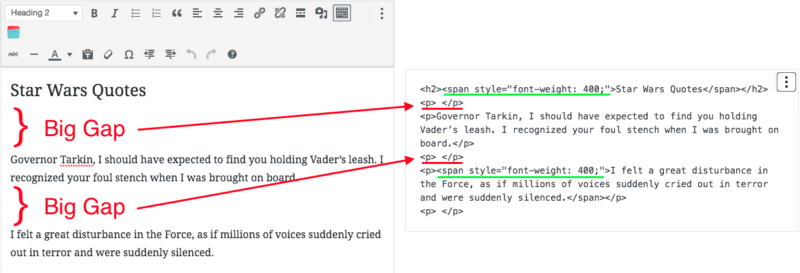
There’s all the time been this large drawback regardless that: when it’s time to take that collaborative, thoroughly-edited publish and put it into the WordPress editor for publishing. You’ll simply replica and paste into the Vintage Editor (with the plugin or on WP 4.9 and ahead of), however you’ll realize some large gaps between paragraphs. In the event you have a look at the HTML/textual content view, you’ll see a variety of spans environment the font weight, as neatly! The gaps don’t seem to be ok! Infrequently the spans are effective in case your weblog is about to make use of the similar font-weight. But it surely’s kinda a multitude and now not ultimate in any respect.

Caption: What you get while you paste from a Google Document in Vintage Editor
One possibility in vintage editor is to stick with out formatting. However while you do this, then it’s important to return via and switch all of the headers again into H2, H3, and set all italics, daring, and so forth, again. It’s a large number of paintings!
Gutenberg used to be constructed with this drawback in thoughts, and it solves it utterly! Simply replica all of the Google Document and paste right into a clean publish within the block editor. It’ll simply paintings. No bizarre, inline kinds and formatting and the whole lot converts over. Your headings are nonetheless intact, your daring, italics, and different stuff transfers over simply nice, or even the photographs paste over. It’s wonderful and this sort of massive time saver! I’ve heard it really works simply as neatly with Microsoft Place of business Phrase doctors as neatly.
The only caveat this is that the photographs are hosted through Google. If you need them to load out of your website online (advisable), you’ll want to delete them out of the publish and add the photographs into your publish out of your onerous power.
2. Drop Pictures Proper The place You Need Them!
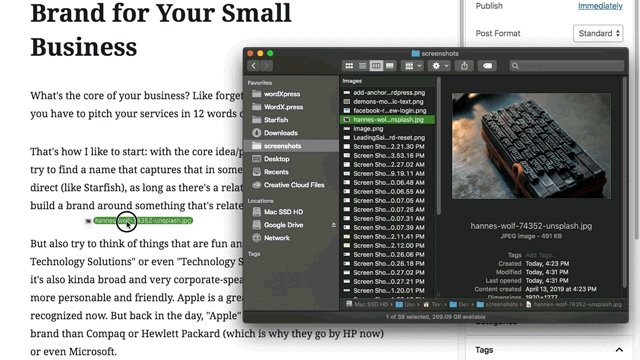
That leads me to my 2nd nice function of Gutenberg: you’ll be able to simply drag photographs proper out of your native pc and drop them the place you need them to your block-based publish. So while you’re re-inserting the ones photographs from the Google Document, in order that they’ll load out of your WordPress web site and now not from Google’s servers, it’s in reality actually simple.
Anytime you need to insert a picture, simply grasp the record in Finder on Mac, or Home windows Explorer, and even off your desktop, and drag it to the spot you need it to seem to your publish. You’ll see the blue line that signifies the place it’s going to land when dropped. Simply drop it there and Gutenberg handles the remaining! It even offers just a little preview because it uploads and prepares the picture.

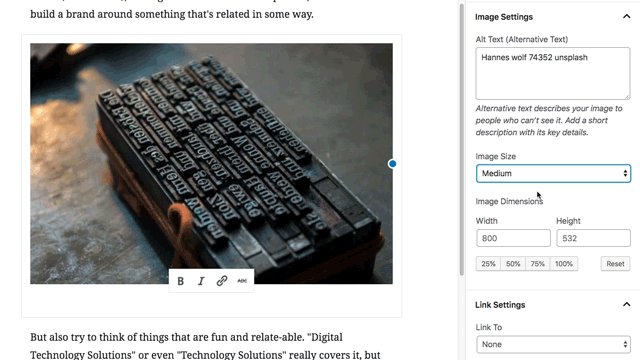
Perhaps easiest of all, you’ll be able to stay on running in your publish whilst it does this! Not more want to have the Insert Media window open excessive of the vintage editor, so you’ll be able to’t do the rest till the picture is uploaded and inserted. Simply drag and drop, then proceed running. Even though chances are you’ll wish to come again and alter the dimensions of the picture as soon as WordPress has had an opportunity to procedure it and convey the quite a lot of sizes (Huge, Medium, and so forth), in addition to hyperlink it to the full-size symbol or in different places.
3. Simply Rearrange Your Paragraphs
I believe this one’s almost definitely obtrusive to any individual who’s used the block editor, however you’ll be able to rearrange paragraphs very simply. There are in reality two tactics to do it with the mouse: you’ll be able to click on the little up and down arrows that seem at the left of a block while you hover over that block. Or you’ll be able to grasp the little dots that seem between the ones up and down arrows, and drag it the place you need it to head.
To start with, I didn’t assume this used to be a large deal, however the extra I’ve written the use of the block editor, the extra I’ve come to realize how a lot this is helping my writing. I steadily have ideas and write paragraphs that don’t are compatible the place I wrote them, however then I understand they’d cross a lot better in a unique position. Within the previous editor I’d have to chop them after which paste into the brand new location. The drag and drop mentality makes it really feel a lot more “hands-on” and tactile as I check out the ones paragraphs out in new places or rearrange them into a unique order.
4. All of the New Format Choices Paintings with Previous Subject matters
My primary industry is a WordPress support and maintenance corporate. That suggests we take care of and do content material updates for a limiteless number of WP websites that experience a large number of other issues. Something we steadily fight with is laying out pages on websites with older issues.
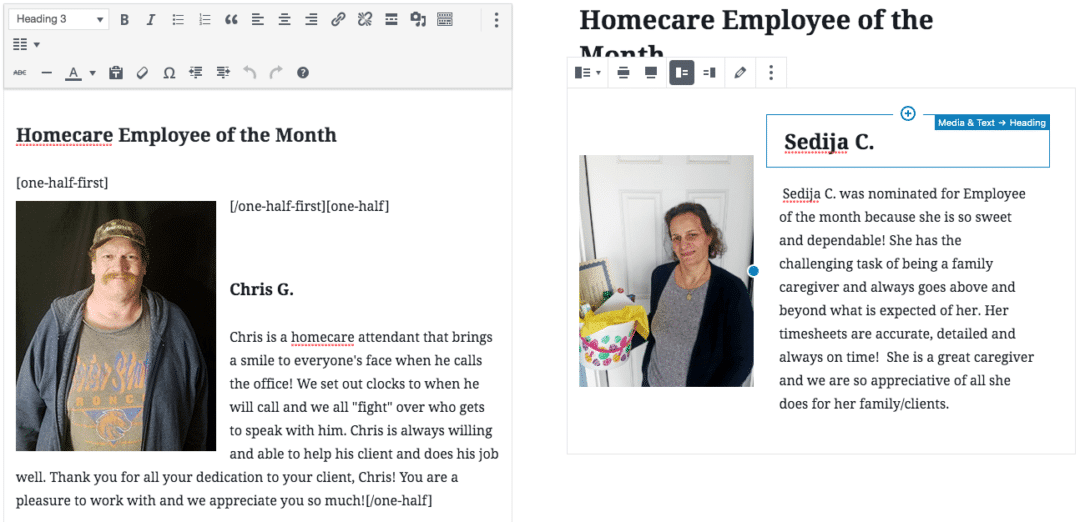
In a single fresh instance, we would have liked to position textual content subsequent to a few footage, in a 2 column format, the place the footage would all seem at the left part of the web page and the textual content all at the proper. You’ll’t do that within the vintage editor’s local capability. You’ll proper/left align photographs, however then the textual content will go with the flow again underneath them. Thankfully, this actual theme had shortcodes that allowed us to try this. But it surely’s tough to visually see what’s happening, and much more tough to give an explanation for how you can replace it, with out breaking the format, to the buyer.

Caption: Vintage Editor at the left, Block Editor at the proper
Gutenberg solves all of this. It contains column blocks that may then have blocks inside them. On this case, I simply rebuilt the format within the block editor and dropped the content material in the fitting puts. Now there’s a 2-column format that’s simple to look, edit, and arrange. And bet what? All of it “simply works” even with this reasonably out-of-date theme. I’m satisfied as it’s faster to create most of these layouts for our individuals, and our individuals are satisfied as a result of they’re in a position to simply edit the ones layouts themselves.
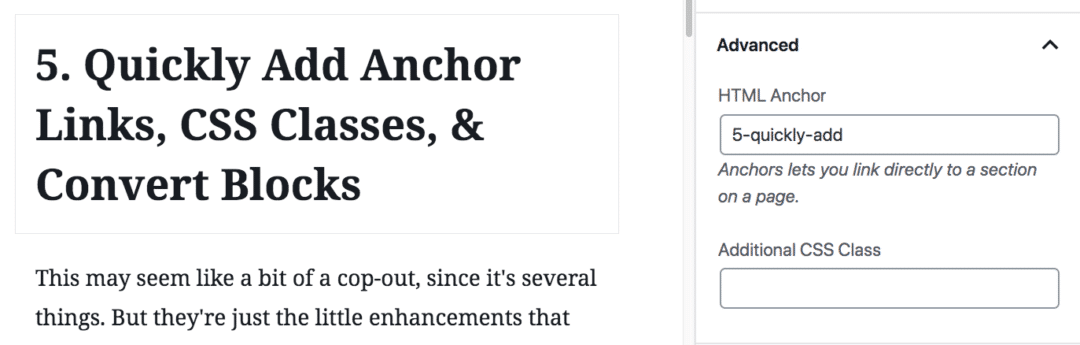
5. Briefly Upload Anchor Hyperlinks, CSS Categories, & Convert Blocks
This may occasionally look like a little bit of a cop-out because it’s a number of issues. However they’re simply the little improvements that I’ve discovered very useful within the block editor. You’ll alternate the background and textual content colour of maximum textual content blocks, however I don’t love to manually do this type of factor in posts. I like to set the ones issues within the theme/CSS for a constant glance throughout all posts. Even though it’s great to have when one in every of our individuals needs a definite factor a definite colour, in handiest that publish or web page.
Then again, this phase isn’t in regards to the “Colour Settings” phase of the block editor. It’s about another cool equipment that like the colour settings, may get lost sight of simply:
- You’ll simply upload anchor hyperlinks to the heading block. Simply make a selection the header block, then put the identify of the ID that you need to seem there below Complicated > HTML Anchor within the settings sidebar. Now you’ll be able to hyperlink to that spot at the web page, through including #your-id-here at the finish of the URL of that web page or publish.
- In the similar approach, below Complicated, you’ll be able to upload a CSS magnificence to just about any block. I in finding this beneficial to do such things as including a border to a few photographs that experience white edges and wish visible separation. I will write just a little CSS after which simply upload that magnificence to any symbol that wishes that border on it.
- Finally, you’ll be able to briefly convert blocks to different, equivalent blocks. As an example, this bulleted listing block may also be transformed to a typical paragraph or a quote block. Not more having to do all the ones tips with deleting the bullets till the whole lot strains up as a typical paragraph once more! Simply 2 clicks and “viola!” not more bullets.

Room for Development
The Gutenberg group has been very transparent that’s an evolving, converting product. As such they’re all the time running to reinforce it. Right here are some things that I in my view in finding irritating and am actually hoping shall be progressed within the close to long run.
- Can’t drag a block immediately vertically. When dragging a block, the arrows make it look like you must be capable to transfer your mouse immediately up and down. In the event you do that, the blue line indicating the place it’ll drop by no means seems. As a substitute, it’s important to swerve to the fitting some to get your mouse over-top of the blocks, ahead of the blue “drop” indicator seems.
- Drag and drop may also be kinda hit or miss. In the event you drop when that blue bar isn’t indicating the place it must land, it’ll return the place it used to be. The adaptation between a droppable spot and person who’s now not is unclear and hard from time to time. I’ve noticed different circumstances the place after losing, the editor all at once scrolled to every other position within the publish and I used to be misplaced for a second and undecided if it had dropped the place I’d meant.
- No header keyboard shortcuts? It’s simple to create a brand new block that’s a header with out your arms leaving the keyboard. Simply hit input anyplace to begin a brand new block then the “/” key to make a choice what sort of block you need and “h” for header, then input to make a choice it and get started typing your header. Then again, it defaults to H2. if you need an H3 or H4, there’s no approach (that I may just in finding) to try this with out the use of the mouse. I like to stay my arms at the keyboard for max writing pace.
- Double-clicking a picture does not anything. Nearly all record and symbol editors will let you get to the picture settings by way of double-click. I in finding myself double-clicking the picture in Gutenberg, and not anything occurs. I believe it must do the similar factor that the “Edit Symbol” button recently does: opens the “Choose or Add Media” modal.
The Block Editor is a Pleasure To Use
Regardless of the above frustrations, I in finding the block editor a pleasure to make use of. I believe that like many stuff in lifestyles, you get out of it in large part no matter perspective you place into it. In the event you cross into the block editor with an “I hate alternate and I’ve heard some of these dangerous issues,” perspective, you’ll in finding masses to make stronger that place. I make a selection a favorable, “I like new issues, that’s what were given me into WP within the first position, and I’m excited to look the place it’s headed.” I’ll take the frustrations I’ve with Gutenberg over the restrictions and frustrations of the vintage editor.
So far as writing a publish is going, or converting the format on pages for our individuals, the Gutenberg editor has helped me and my group paintings a lot quicker than lets ahead of. It’s were given nice visible equipment that will let you create issues in a logical, block-based approach. It’s now not a alternative for a excellent visible builder, and almost definitely received’t be anytime quickly. Then again, it’s nice for writing posts, easy web page layouts, and an total growth in the way in which we compose content material on WordPress.
Give it a check out! In the event you’re open minded and remind your self that you’ve got frustrations and time-consuming processes at the vintage editor, chances are you’ll in finding you in reality like Gutenberg. What’s your favourite function of the brand new block editor?
The publish 5 Reasons the New WordPress Block Editor (Gutenberg) is Great gave the impression first on Torque.
WordPress Agency
