WYSIWYG editor is a well-liked selection for growing and modifying wealthy textual content content material on the net. This kind of editor permits customers to create and structure textual content without delay inside of a internet web page or software, comfortably in addition to offering comfort and versatility on modifying the content material.
Many WYSIWYG editors are to be had, every with its personal options and functions. This text will take a better take a look at a number of well-liked WYSIWYG editors. We can discover the important thing options and functions of every editor, in addition to their professionals and cons.
Whether or not you’re a developer having a look to combine a WYSIWYG editor into your internet software, or a consumer searching for a easy and strong strategy to create and edit wealthy textual content content material, this article is going to supply precious insights and can help you make an educated determination.
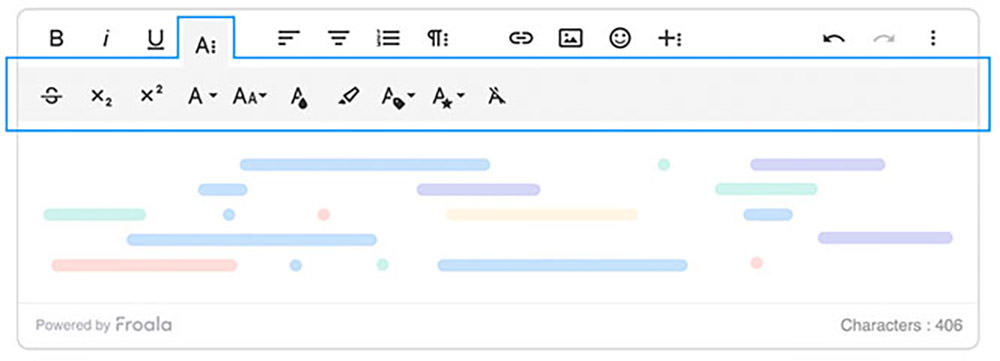
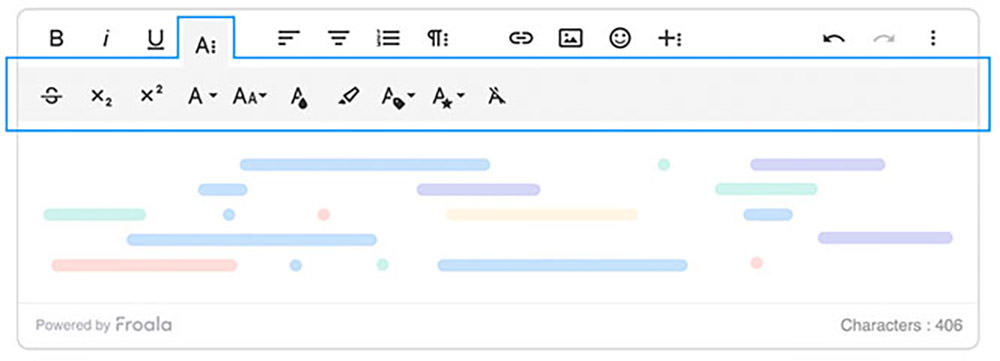
Froala


Froala is a user-friendly rich-text editor this is visually interesting and simple to combine into any mission, irrespective of the developer’s most popular era stack and coding wisdom. It helps greater than 15 local integrations and over 35 plugins, together with React.js, Vue.js, Angular, CraftCMS, and WordPress.
On best of that, it’s utilized in over 100 nations and helps many languages, together with East Asian languages. The editor may be suitable with more than a few browsers, together with Safari and Edge, making it out there for customers irrespective of their most popular platform.
Worth:
It has a beginning value (unfastened trial) of $0, making it a perfect selection for checking out the device. For business apps, CMS, and SaaS programs, subscription plans beginning at $199/12 months is to be had and come with devoted reinforce and extra options.
PROS
- Consumer-friendly interface.
- Wide variety of integrations and plugins to be had.
- Helps plenty of languages, together with East Asian languages.
- Suitable with plenty of browsers and mobile-optimized.
CONS
- Subscription price for business use could also be too pricey for some customers and companies.
- Options equipped may also be overwhelming. It will not be appropriate in case you choose a extra light-weight editor with fewer options.
- Some customers have reported steadiness problems with the editor.
- Buyer reinforce might not be as responsive or efficient as some customers would love.
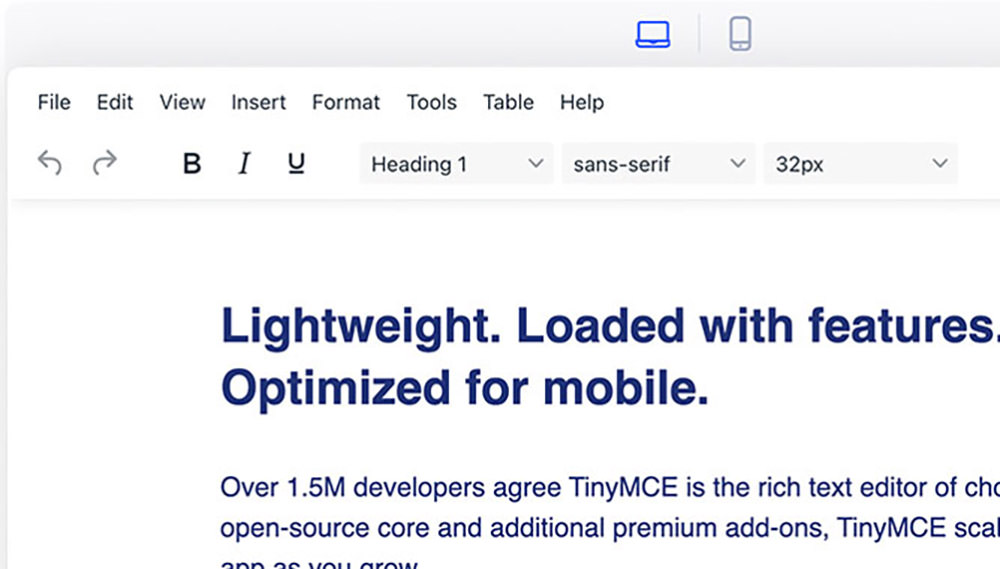
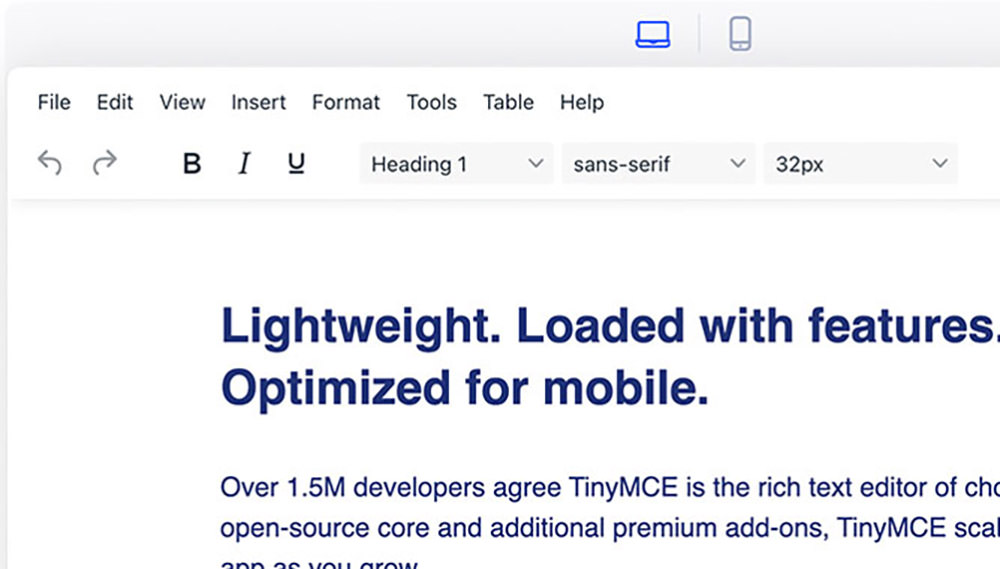
TinyMCE


A well-liked WYSIWYG HTML editor that permits customers to create and edit HTML content material without delay of their internet browser. It’s open-source and simple to combine into web-based programs. Some key options of TinyMCE come with reinforce for textual content and media formatting, the power so as to add and edit photographs and hyperlinks, and the solution to customise the editor with plugins and topics. It’s broadly utilized in content material control techniques and different web-based programs, and it’s to be had in quite a lot of other languages.
It may be simply built-in into a variety of era stacks, together with React.js, Vue.js, and Svelte. It gives local Internet Part integration and gives a large number of APIs to simplify building. It is usually suitable with well-liked frameworks akin to Rails and Laravel and is already built-in with some well-liked CMS like WordPress.
Worth:
TinyMCE is open-source and unfastened. The core options are appropriate for many commonplace use circumstances. But when you wish to have a business license and reinforce with further complicated options just like the Enhanced Tables, Enhanced Media Embed, and Tick list, a subscription is to be had beginning at $45/month.
PROS
- Acquainted user-friendly interface this is simple to combine into internet programs.
- Quite a lot of customization choices, together with the power so as to add customized plugins and topics.
- Works throughout other internet browsers, together with Chrome, Firefox, and Safari.
- Supplies examples of use circumstances and documentation.
- Nice neighborhood helps. You’ll simply in finding solutions by the use of the boards.
CONS
- Top rate plugins that aren’t to be had within the open-source model most effective to be had in the course of the TinyMCE business subscription.
- The “Editor load” founded pricing within the business subscription may also be complicated.
- Customizing some design components may also be difficult, particularly in excessive circumstances.
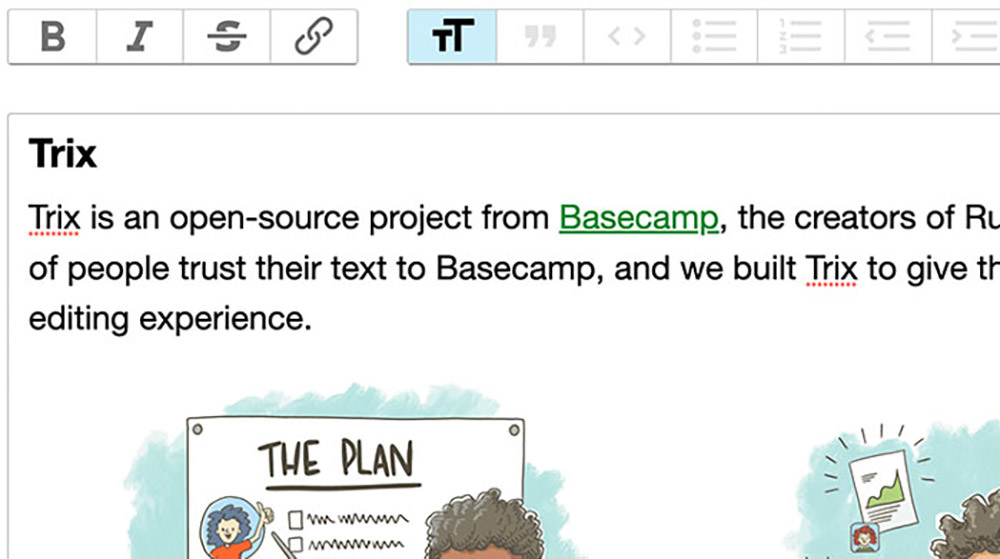
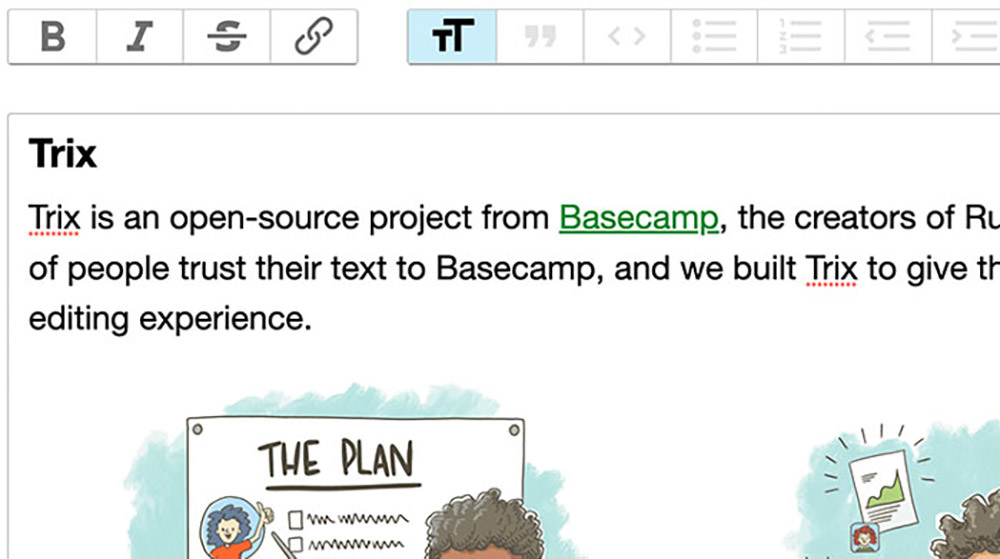
Trix


A light-weight and versatile textual content editor that may be built-in into internet programs. It’s constructed the usage of HTML, JavaScript, and CSS and is in accordance with the contenteditable of a internet usual function, which permits customers to edit the content material of an HTML component without delay throughout the browser.
Probably the most options of Trix come with reinforce for wealthy textual content formatting, together with daring, italic, and strikethrough textual content, in addition to reinforce for lists, blockquotes, and hyperlinks. Trix additionally contains gear for putting photographs and different media into the textual content, and it has reinforce for undo and redo capability.
Worth:
Trix is maintained via the workforce at Basecamp, and it’s launched below the MIT license. It necessarily implies that it’s unfastened and you’ll do no matter you favor with the editor.
PROS
- Helps for many commonplace content material formatting.
- Constructed on internet usual thru
contenteditableand customized Internet Part. - Designed to be a light-weight and versatile textual content editor that may be simply built-in into internet programs. It’s as simple as the usage of an old-fashion JavaScript library like jQuery.
CONS
- A somewhat easy textual content editor, and it would possibly not have the entire options that customers would be expecting from a full-featured textual content editor.
- Does now not supply out-of-the-box local integration with different Internet frameworks like React.js and Vue.js.
- Depends upon the contenteditable function of internet browsers, which might not be supported in all browsers or would possibly not paintings constantly throughout other browsers.
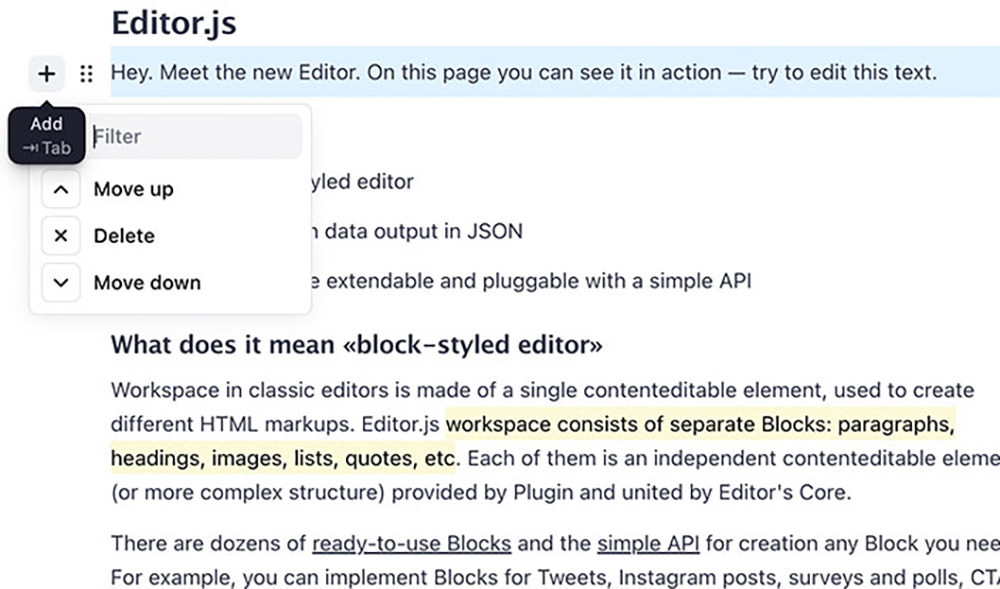
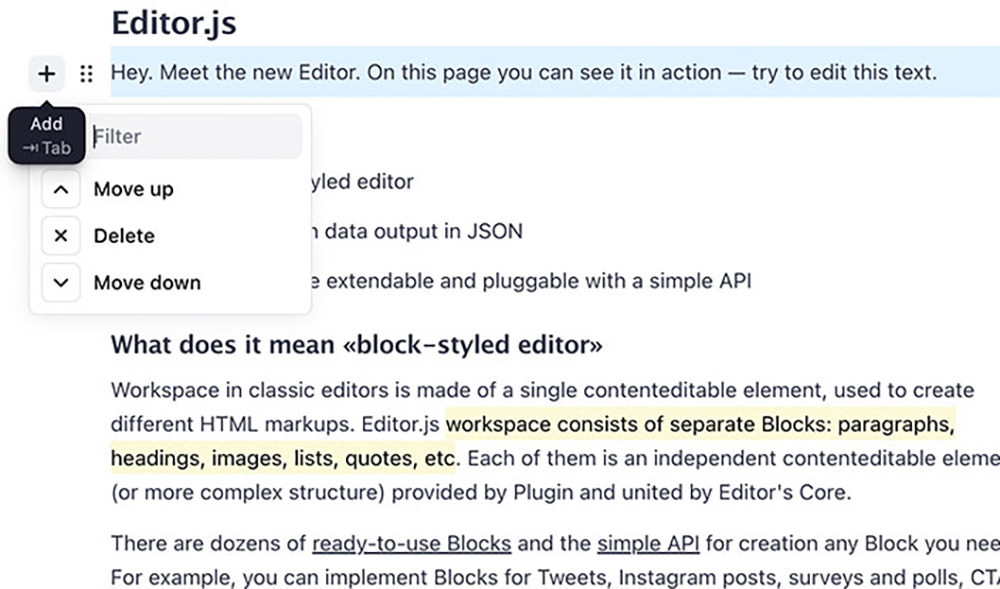
EditorJS


An open-source rich-text editor this is designed to be light-weight and simple to make use of. Its easy and intuitive interface permits customers to briefly create and edit content material with plenty of formatting choices, together with textual content formatting, lists, and hyperlinks. This editor additionally contains gear for putting and modifying photographs and movies.
It’s extremely customizable and extensible, with plenty of plugins and integrations to be had to toughen its capability.
Worth:
Editor.js is unfastened to make use of for each non-public and business functions. It’s maintained via a neighborhood of builders and launched below the MIT license.
PROS
- Light-weight and cellular pleasant.
- Supplies an in depth API to customise or lengthen the editor, together with an API for i18n for localizing the entire UI texts of the editor’s core and the plugins.
- Returns blank structured information that permits the knowledge to be simply moveable and rendered in more than a few paperwork, together with the Internet, local cellular app, Fb Rapid Article, and many others.
CONS
- Does now not supply first-party seamless integration for well-liked frameworks like React.js and Vue.js.
- Fortify is most effective equipped in the course of the Github repository. It you wish to have a extra complicated implementation or a plugin past what’s equipped out of the field, it is important to rent an skilled JavaScript developer.
ProseMirror


An open-source JavaScript library for construction rich-text editors and structured record editors. It’s designed to provide blank and semantically significant paperwork which might be simple for customers to grasp whilst nonetheless bearing in mind customization or including some extensions.
It contains integrated reinforce for collaborative modifying, the place a couple of folks can paintings at the similar record in real-time. It additionally has a modular structure, a plugin machine, and an immutable, purposeful structure that makes it simple to combine into trendy internet apps and hopefully put in force complicated conduct.
Worth:
ProseMirror is maintained via a neighborhood of builders and is launched below the MIT license. It’s appropriate for construction CMS or used as a base to create a extra complicated WYSIWYG editor. It’s open-source and will likely be endlessly unfastened.
PROS
- Modular structure and a plugin machine that permits customers to simply allow further capability and package deal their very own extensions. This makes it specifically appropriate for builders who wish to create a extra custom designed and extensible editor.
CONS
- It does now not supply a UMD report, so putting in place and integrating it right into a internet software would possibly require further building effort.
- Given its focal point on customization and extensibility, ProseMirror might not be appropriate for informal customers unfamiliar with internet building.
Conclusion
WYSIWYG editors be offering a handy and user-friendly interface for growing and modifying wealthy textual content content material for customers for your programs. On this article, we’ve tested some well-liked alternatives and in comparison their key options and their cons.
In the end, on the other hand, the best WYSIWYG editor on your programs is determined by your particular wishes and necessities. We inspire you to guage every of those editors to decide which one very best meets your wishes, and we are hoping this newsletter has equipped precious insights and helped you are making the verdict.
The publish 5 Absolute best WYSIWYG HTML Editor for 2023 gave the impression first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/wysiwyg-html-editors/