With the rate at which content material is created and ate up, it’s vital to be able to get your message throughout temporarily and appropriately. That is the place the decision to motion enters the image. With the decision to motion, its which means is in its title. The aim of a decision to motion is to result in some type of motion at the a part of the individual eating the content material concerned.
To start out, a decision to motion is not just associated with affiliate marketing online. Calls to motion are in conventional media like magazines, newspapers, radio, and TV. The facility of the decision to motion is particularly necessary in on-line and virtual advertising and marketing. Phrases like advert spend, ROI, and click-through fee are all contingent at the energy of the decision to motion. It is very important to be sure that you come with Name to Motion Modules to your web page appropriately. Sooner than you run your subsequent spherical of commercials – or construct your newest touchdown web page – believe those excellent practices when the usage of Calls to Motion with Divi.
1. Make Your Motion Level Transparent and Simple to Consideration
When the usage of calls to motion in Divi, it is very important to be sure that your motion level is apparent. Because the time period suggests, motion is essential when brainstorming concepts for what you need your customers to do once they’re to your web page. Divi’s Name to Motion Module will give you abundant alternative to inspire your customers to take your next step to your web page.
Breaking it Down: Divi Non-public Stylist

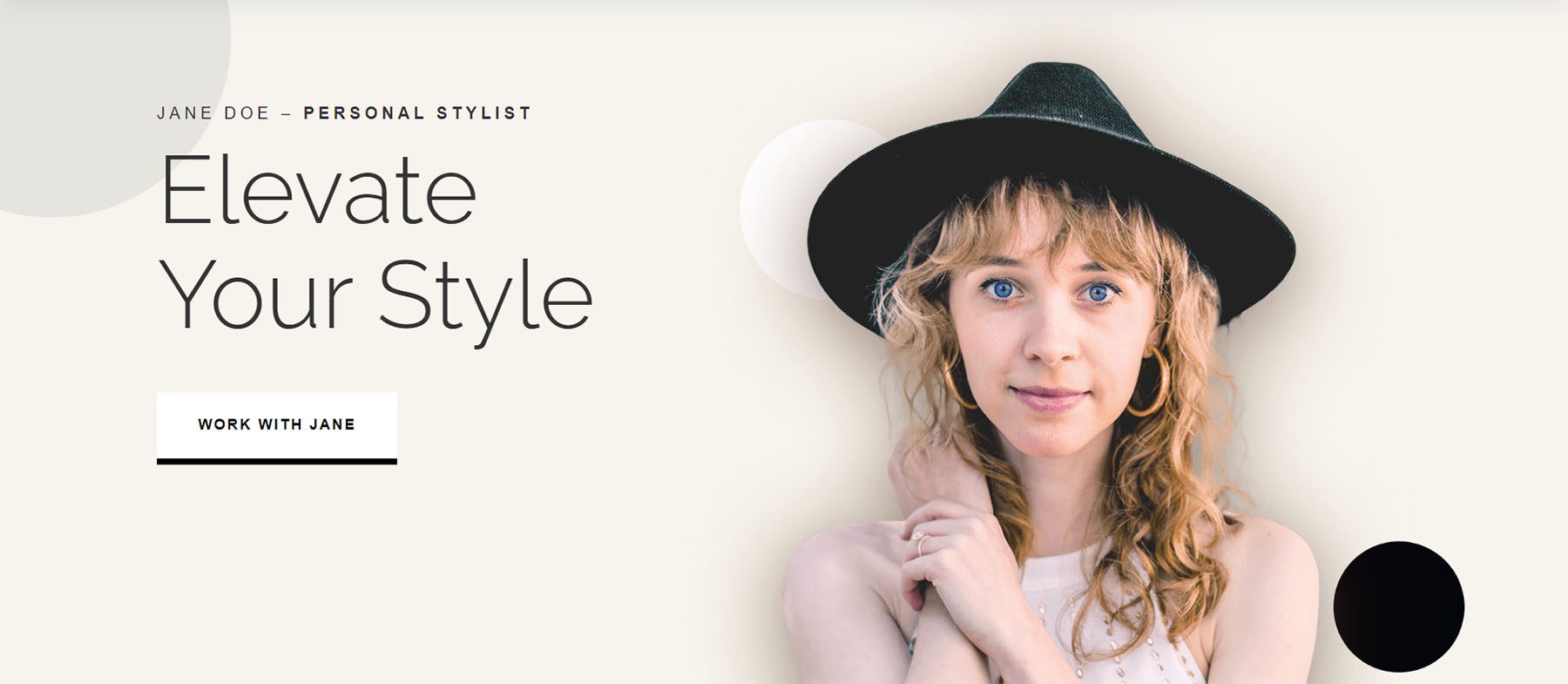
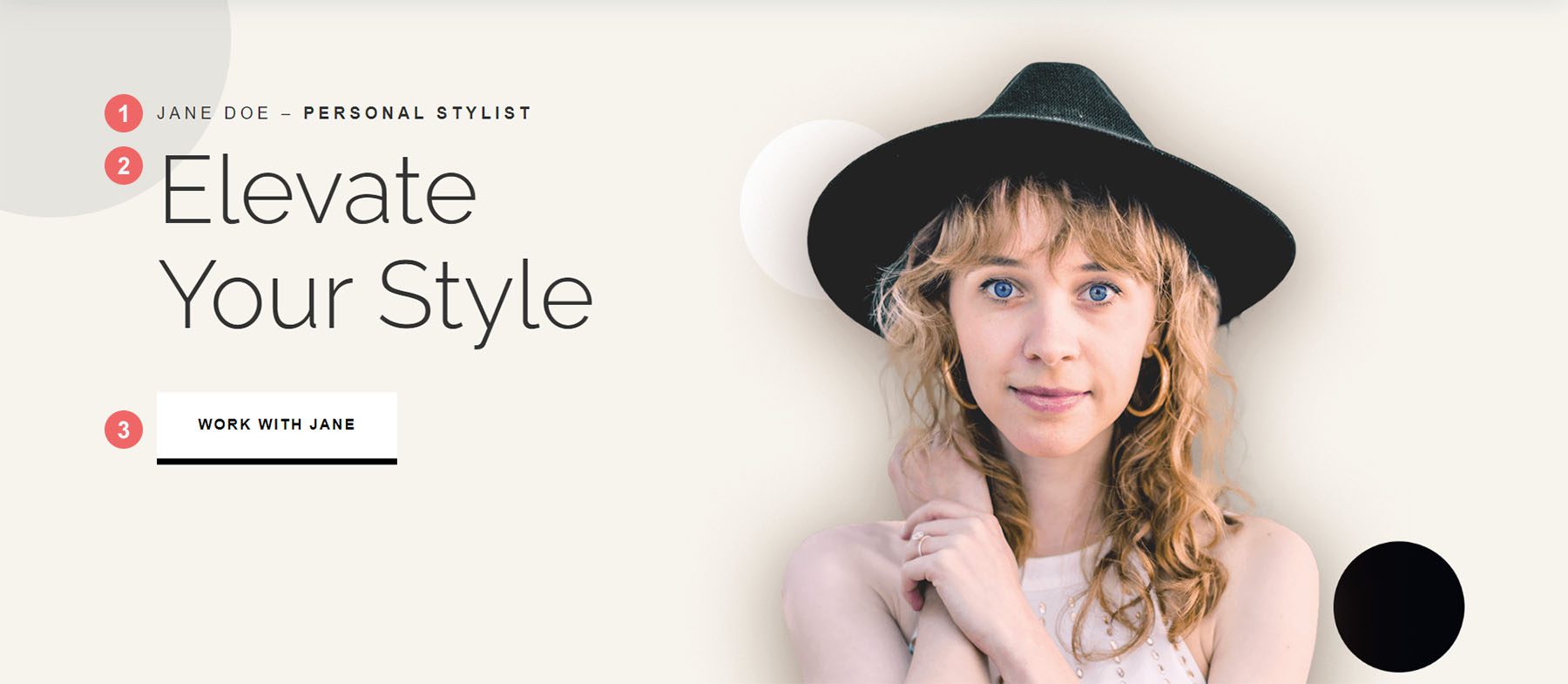
In our Divi Non-public Stylist Touchdown Web page Template, now we have a cast name to motion inside the web page’s header. There are 3 major elements of the module:
- Identify
- Frame
- Button

Within the instance above, the decision to motion is located inside the button. The principle purpose is to get web page audience to paintings with Jane. The motion that follows clicking the button must fit your enterprise targets. You’ll be able to ship shoppers to a reserving calendar. Most likely, you can need them to fill out an consumption shape. You might also need them to buy a services or products. Making sure the motion is apparent guarantees that your customers make the precise selection once they land to your web page.
2. Make certain that Your Name to Motion Modules Are Cellular Responsive
We’re now not within the age of the desktop track. Capsules, cell phones, and smartwatches are actually firmly part of on a regular basis existence. Gadgets like Snap’s Spectacles and Elon Musk’s Neuralink are changing into common. Designing for those gadgets must be entrance and middle of your procedure. Whilst we would not have mind chips simply but, we do have to pay attention to designing our Divi internet pages and websites for smaller monitors.
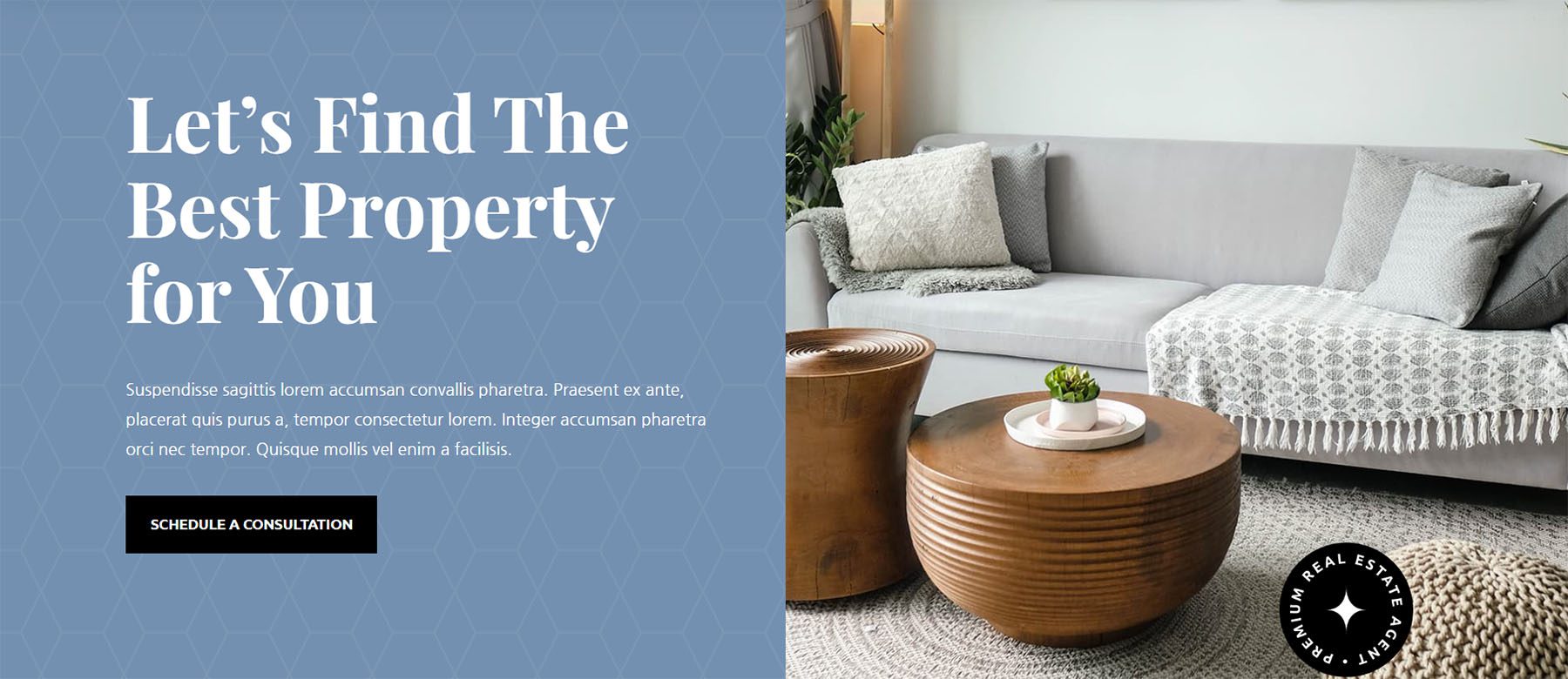
Breaking it Down: Divi Actual Property Agent
That is the desktop model of the Name to Motion Module, as noticed within the Divi Actual Property Format Pack. Understand that we will see the button and the identify encouraging us to agenda a session.

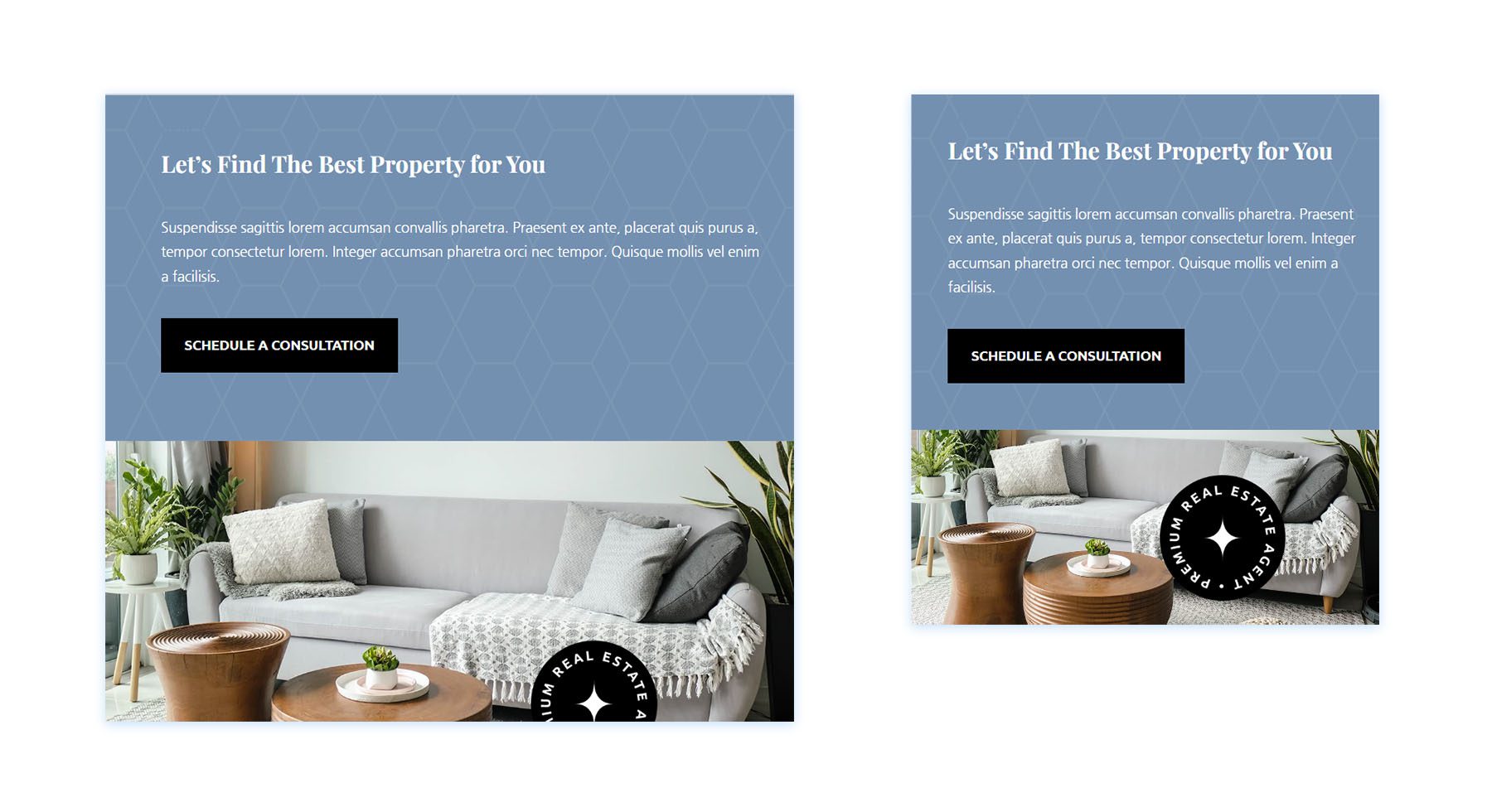
For the pill and cellular variations, we will nonetheless distinctly see all of those facets. We’ve got the daring identify and the button, all of which can be above the fold.

When the usage of calls to motion in Divi, this is a excellent observe to check the cellular responsiveness of your Name to Motion Modules. The use of a checker on-line like Responsive Design Checker is at all times a good suggestion. Or, in case you have the facility, checking your web page to your telephone, pc, or pill could be a very eye-opening enjoy.
3. Be mindful to Design Eye-Catching Calls to Movements
Our international is shifting quicker with every passing minute. It’s stated that as of late, the typical consumer consideration span is roughly 8 seconds. Because of this as designers, we need to take advantage of affect on our customers temporarily.
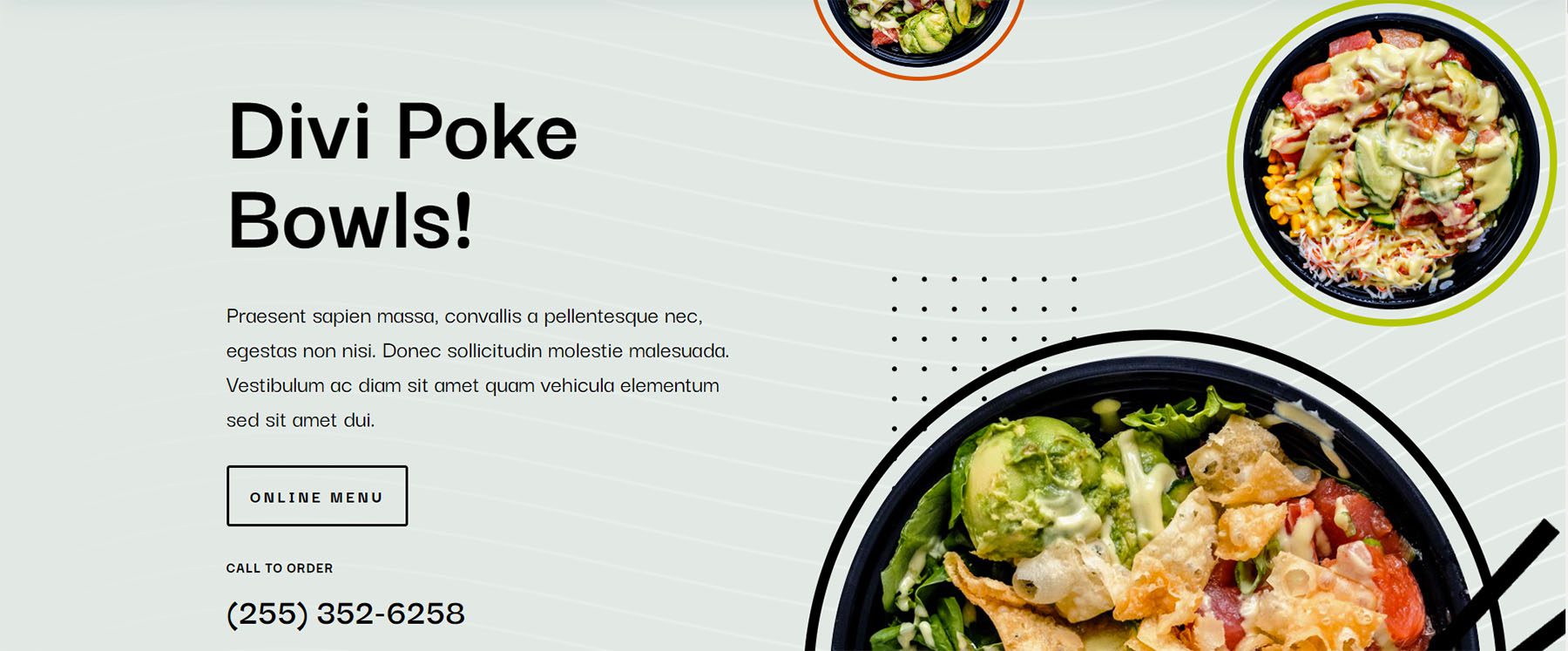
Breaking it Down: Divi Poke Eating place

The Poke Eating place Touchdown Web page Format straight away allows you to know what they’re all about.. poke bowls! The usage of top quality pictures, vibrant colours, and impressive textual content entices you to try their on-line menu. This design is going a step additional by means of giving a 2d name to motion as a telephone quantity. An concept to optimize for cellular is also so as to add a hyperlink to the telephone quantity. When clicked, it’ll without delay open the telephone app.
4. Make the most of A/B Trying out to Optimize Your Calls to Motion
After the usage of design and copywriting to create your name to motion, chances are you’ll believe going additional. The use of A/B checking out could be a strategy to observe and analyze how neatly your paintings is doing with customers. In Divi, now we have break up checking out and strong insights constructed into our builder. Those gear can help you see what you’ll beef up to deliver higher effects to your enterprise.
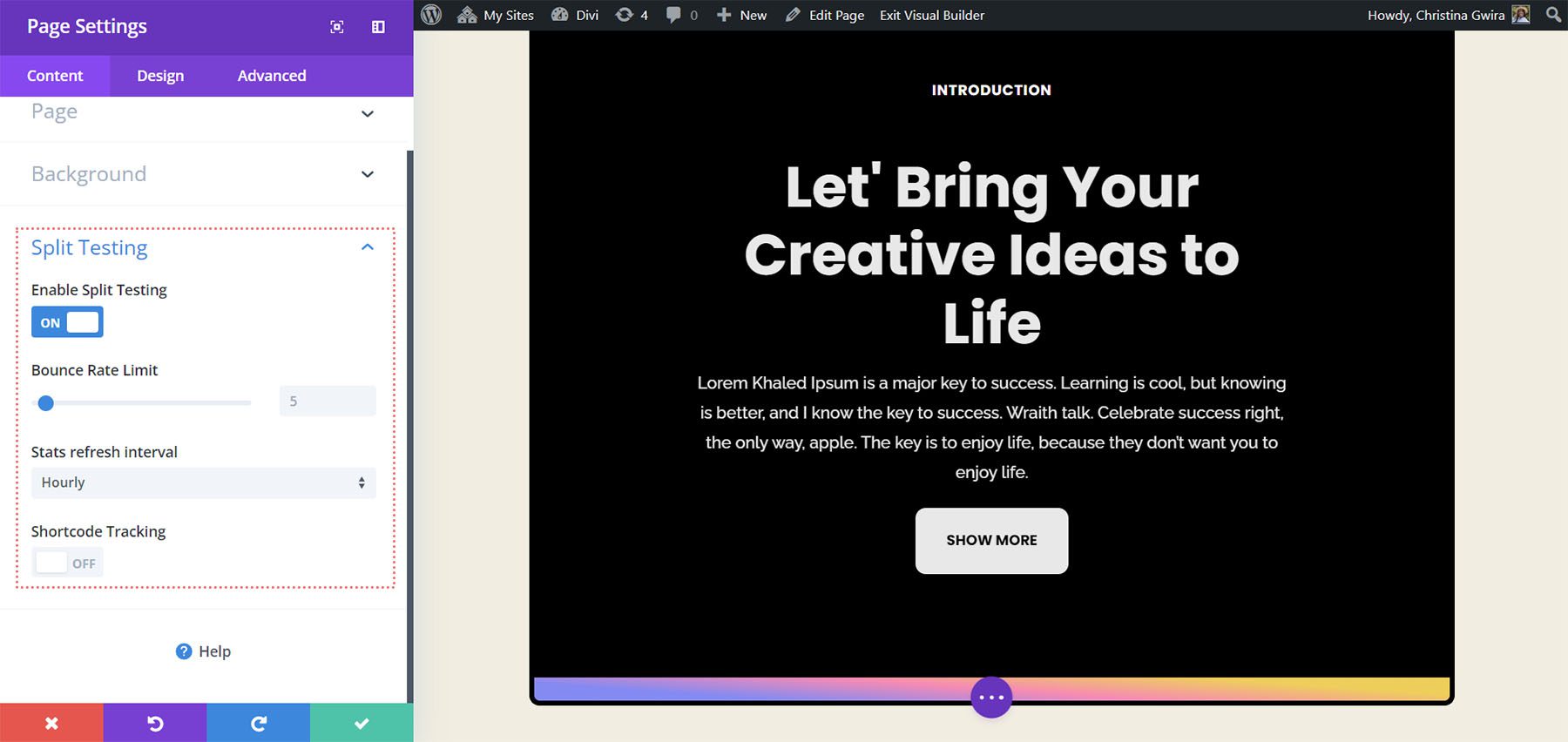
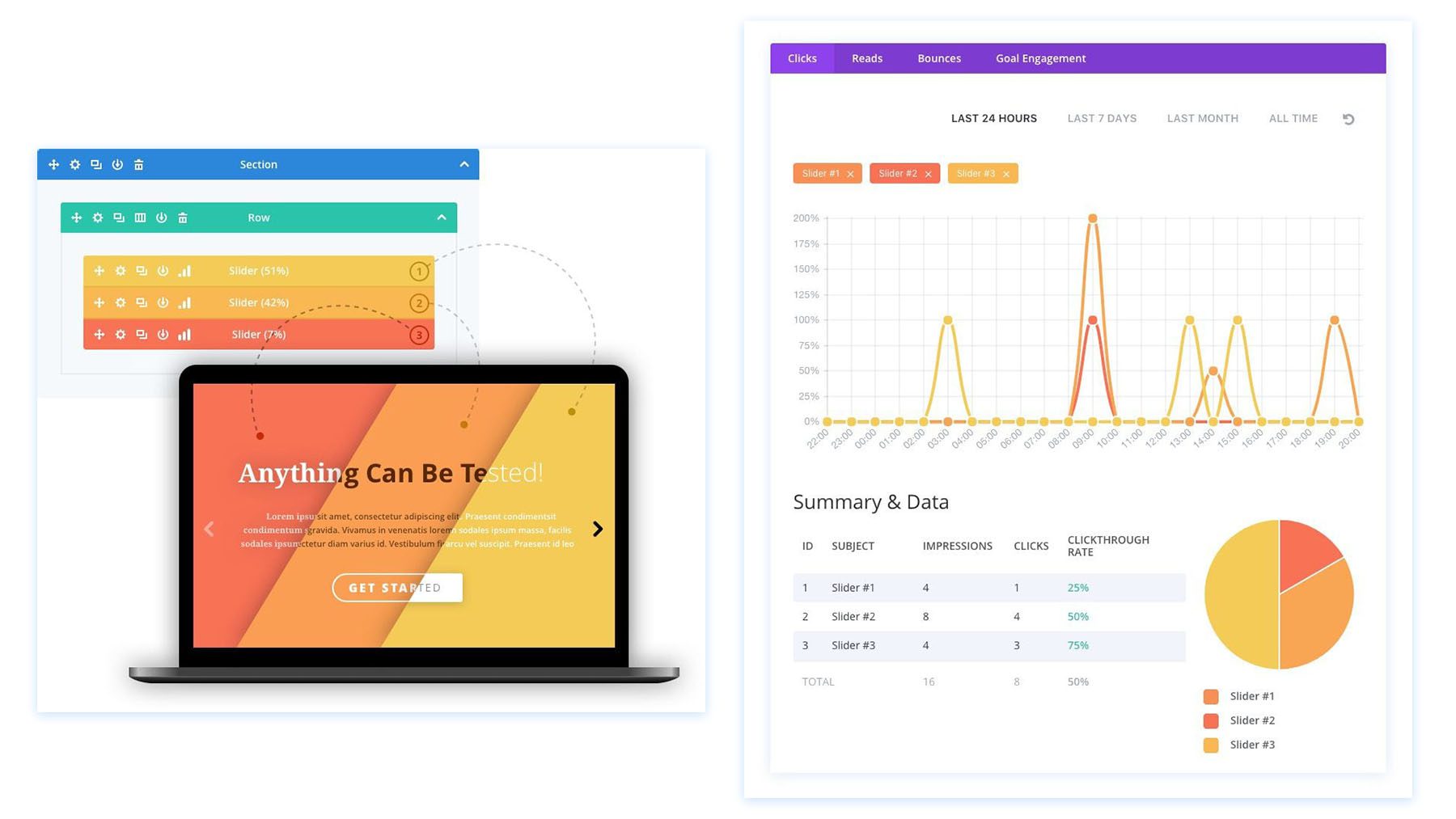
Breaking it Down: Divi Advertising Company

Our integrated break up checking out machine implies that any Divi part: a module, row, or phase, will also be examined.

Adjustments to the Name to Motion Modules’ content material, design, and extra will also be modified, measured, and tracked. This offers you a deeper consciousness of the way your paintings is acting along with your customers. This sort of data is pivotal in construction a a hit industry, weblog, or logo on the net.
In Conclusion
There are lots of techniques to make use of calls to motion in Divi in addition to on-line. To start out, it will be significant to have a cast hook to attract your consumer in. Subsequent, it’s smart to believe how your name to motion will glance at the many gadgets folks would possibly use to get entry to your web page. Thirdly, one can’t forget about the affect of design when seeking to garner folks’s consideration on the net. Finally, it is very important to be able to collect and procedure information at the affect that your paintings is having to your customers and, in the long run, your final analysis. Be mindful those best possible practices as you construct your subsequent touchdown web page, weblog put up, or venture with Divi.
The put up 4 Excellent Practices for Together with Divi CTA Modules in Your Web page gave the impression first on Chic Issues Weblog.
WordPress Web Design