There are many nice Divi tutorials at the Sublime Issues weblog. You’ll discover ways to do absolutely anything with Divi with those tutorials. This contains tips on how to design an ideal footer. On this article, we’ll take a look at over 20 useful Divi footer tutorials that you’ll be able to use with the Divi Theme Builder. All come with step by step directions on development the footers for each desktop and cell monitors. Many come with JSON document downloads and video directions.
1. Create a Customized Footer

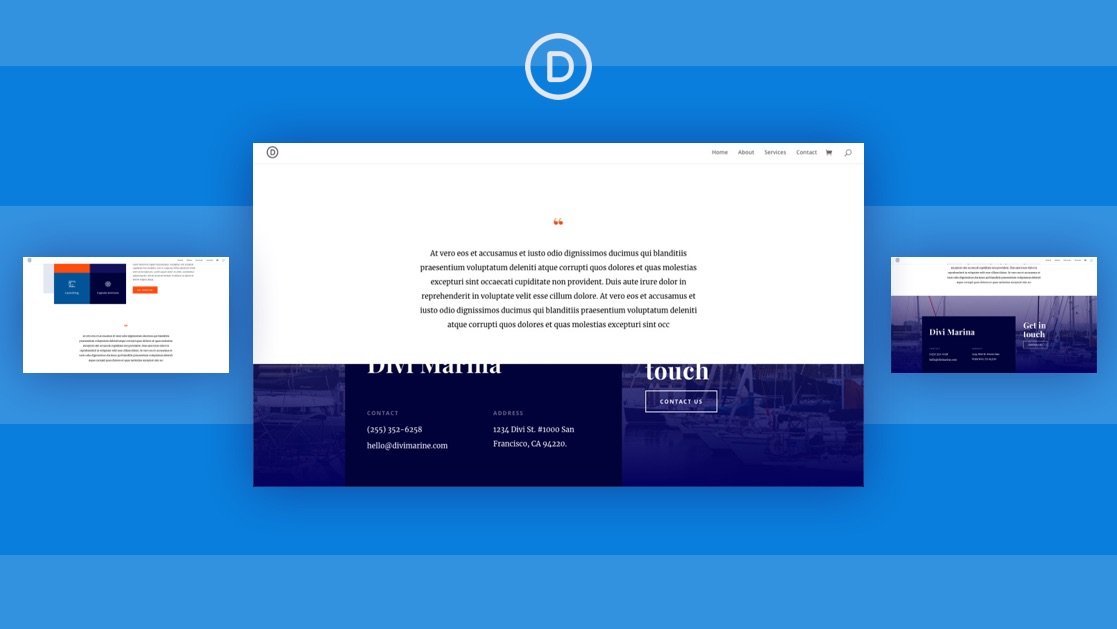
This educational steps you during the procedure of constructing and development a customized international footer the use of the Divi Builder. It is a nice educational for buying began with Divi footers and the Divi Theme Builder.
2. Make Your Divi Footer Sticky

This Divi educational displays tips on how to make any component throughout the Divi footer keep on with the ground of the display. As soon as the component reaches its location throughout the footer, it stops being sticky and stays in its right kind location. It displays the entire touch knowledge on desktops and more practical knowledge on telephones. The footer is a smaller dimension till it reaches its location. When it locks into position it grows to its commonplace dimension.
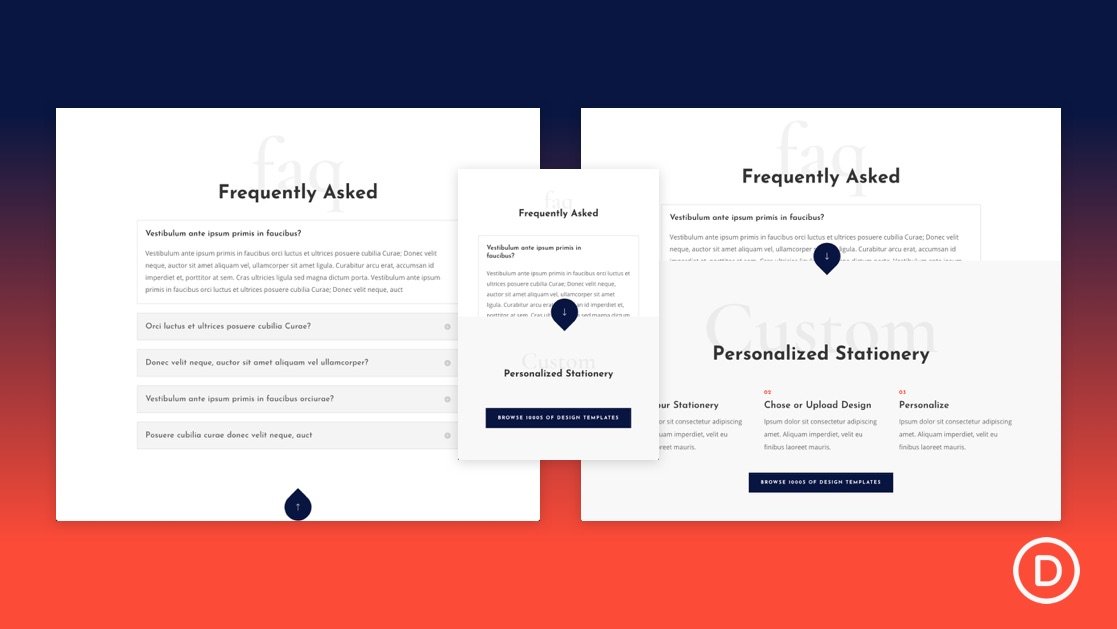
3. Create a Sticky Footer Expose

This one displays tips on how to make a sticky footer that’s printed because the consumer scrolls to the footer house. The footer is unveiled like elevating a curtain or shudders of a window. This most often calls for CSS, however this educational displays tips on how to do it with Divi’s settings.
4. Make your Divi Footer Mounted

This educational displays tips on how to make the ground bar of your website online, with the copyright understand and the social icons, stay in position because the consumer scrolls. It displays tips on how to do it with CSS or jQuery, and displays the place to make use of the code.
5. Upload Inventive Background Designs to the Backside Footer Bar

This educational displays tips on how to upload designs to the footer bar on the backside of the footer. It makes use of dividers and different segment settings so as to add inventive backgrounds that mix with the ground of the web page.
6. Create Cellular Sticky Footer Bars

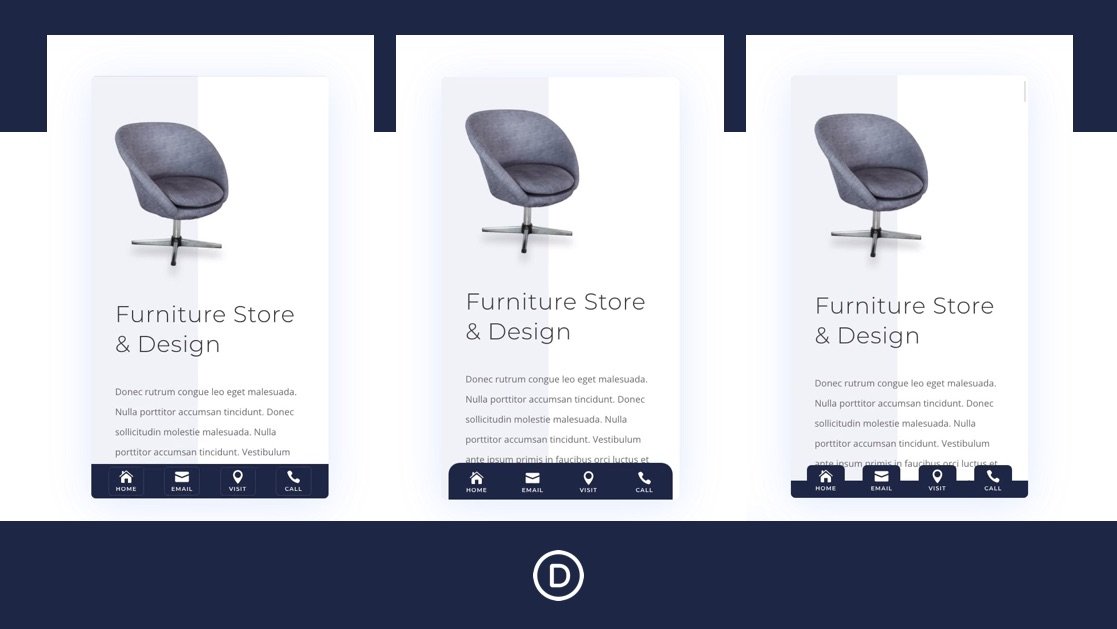
This educational displays tips on how to create sticky footer bars particularly for cell units. It makes use of Divi’s integrated sticky choices and creates 3 other sticky footer bar designs. The footer bars come with 4 navigation buttons. CSS is integrated.
7. Create Stunning Footer Scroll Finds Under Divi’s Phase Dividers

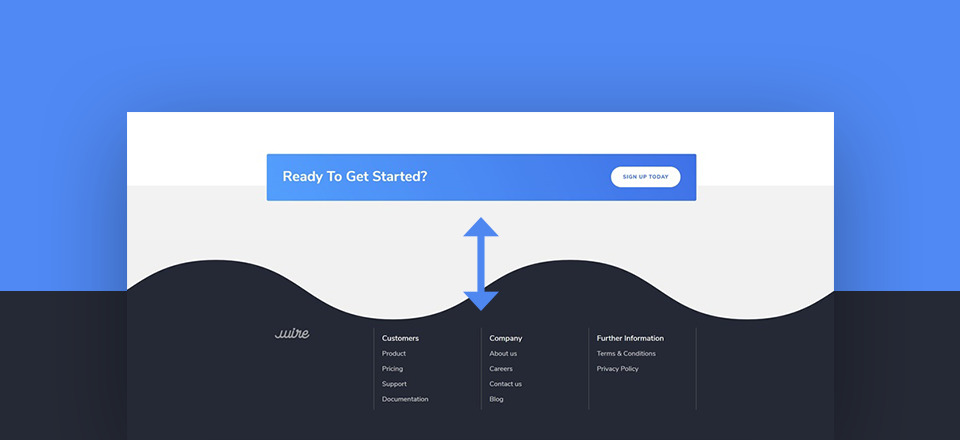
This one teaches tips on how to create a footer scroll divulge that displays a sticky footer. The footer is printed via segment dividers so you’ll be able to use wavy designs or any divider taste of your selection. It features a small snippet of CSS.
8. Create a Mounted Footer Bar

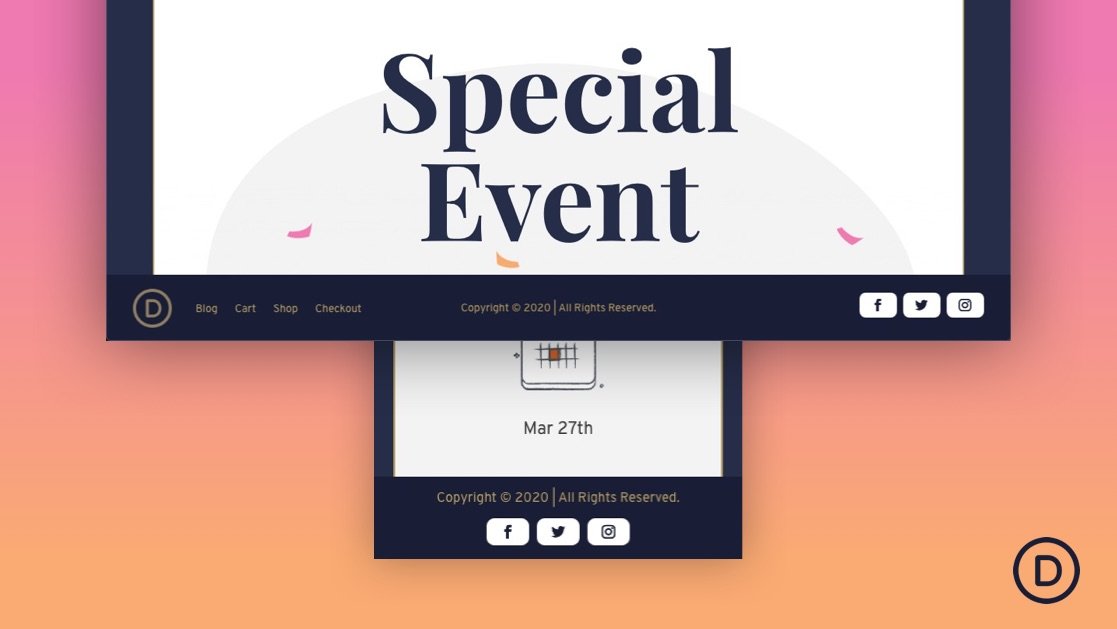
This educational displays tips on how to create a hard and fast backside footer bar made with Divi. The footer bar stays in position and suits completely into the footer when the customers scroll to the ground of the web page. It contains customized CSS.
9. Design a Floating Footer Drawer

This one displays tips on how to create a floating drawer that sticks to the ground of the display and opens when the consumer clicks the icon. It really works in a similar way to a toggle. The drawer can come with any Divi content material and will also be created with any Divi segment. It contains customized code.
10. Upload Submit Class Menu Widgets to Your International Footer

This one displays tips on how to upload the usual WordPress submit class menu widgets on your Divi footer. It displays tips on how to arrange the class construction, create more than one menus, create the widgets, after which show them throughout the international footer.
11. Create a Sticky Footer Bar with Divi’s Sticky Choices

This educational displays tips on how to create a footer bar that sticks to the ground of the display till the consumer reaches the footer. The footer bar then locks into position and adjustments colour. It creates a fascinating name to motion. The desktop model contains touch knowledge and a button. The telephone model handiest contains the button.
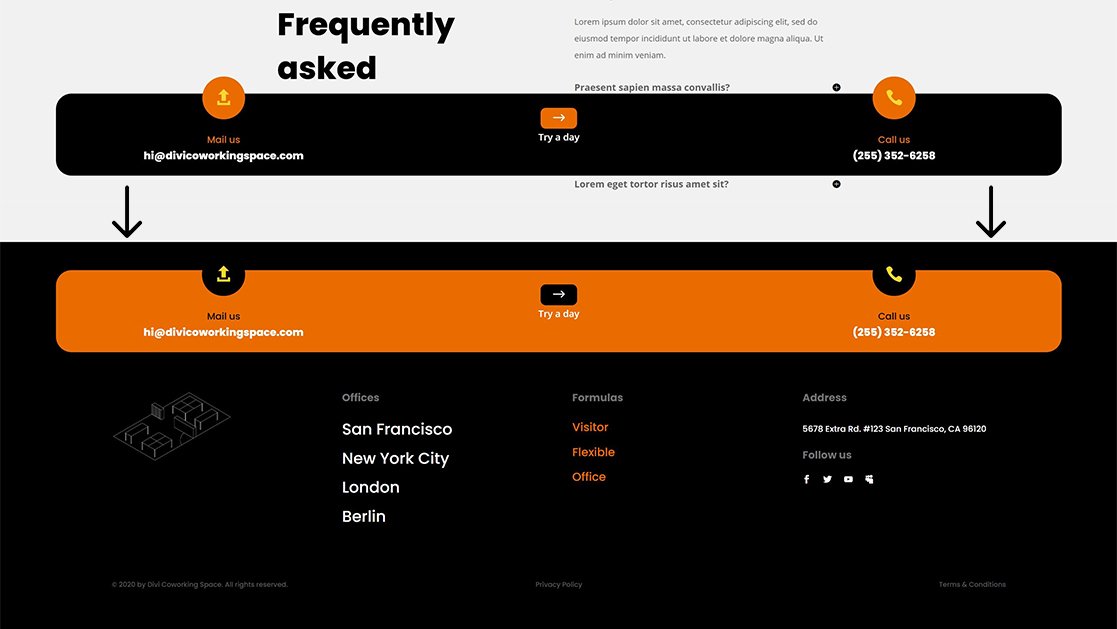
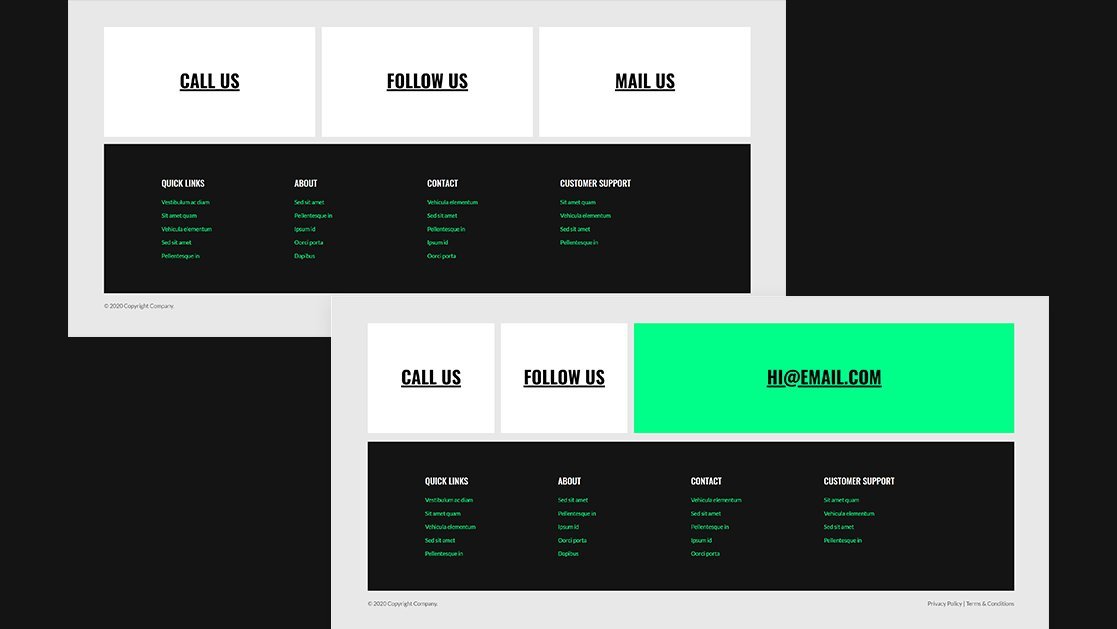
12. Interactively Spotlight Touch Main points in Your International Footer

This educational displays tips on how to make your touch main points interactive. It divides the touch main points into 3 modules in a row. When the consumer hovers over some of the modules, it expands to be greater than the others, adjustments the colours, and adjustments the textual content to turn the ideas. It contains CSS.
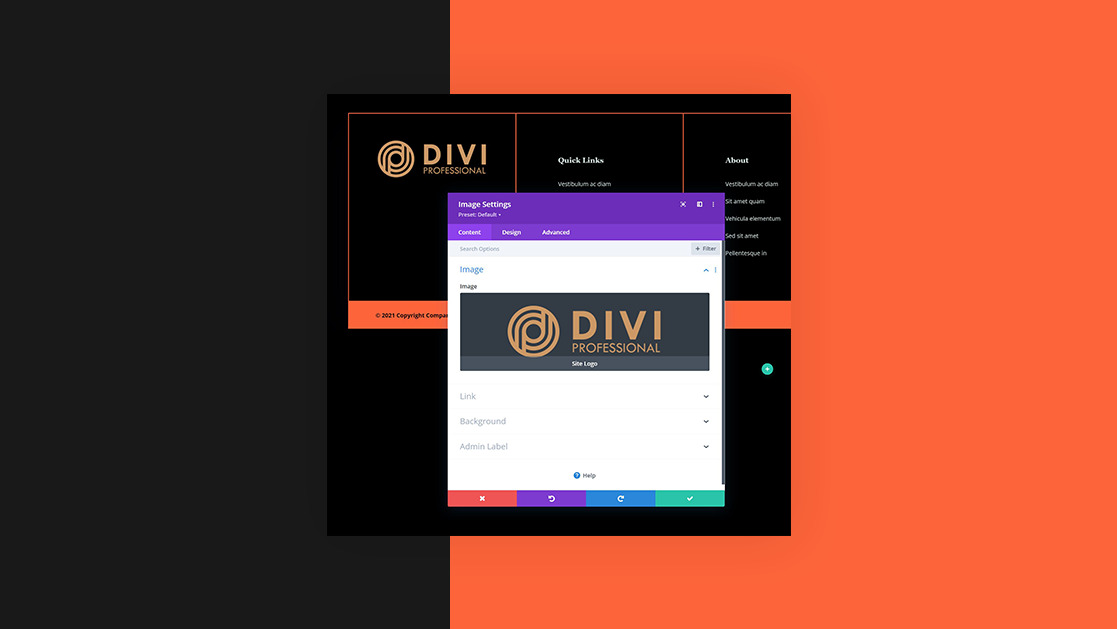
13. Upload a Dynamic Brand

This educational displays tips on how to show the usual emblem dynamically inside your footer. This fashion, while you alternate your website online’s emblem within the Divi theme choices, and the footer robotically adjustments to compare.
14. Take away the Footer from Sure Pages

This one displays tips on how to use the Divi Theme Builder settings to exclude the footer on positive pages. It displays more than one strategies together with tips on how to use the footer on positive pages, tips on how to exclude it from positive pages, and tips on how to cover the default footer.
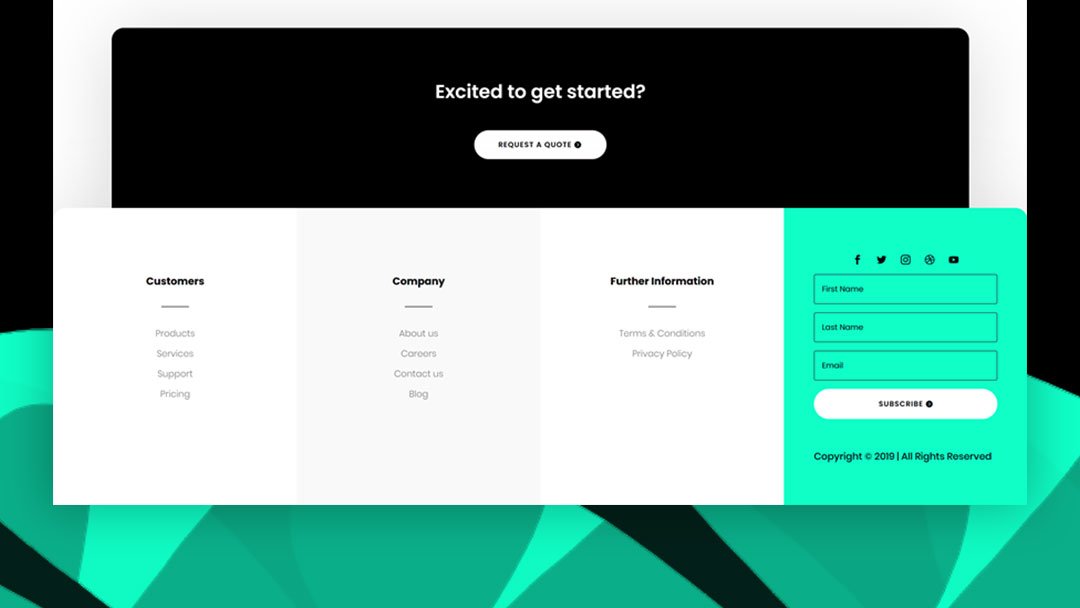
15. Upload Social Icons

On this educational, you’ll discover ways to upload social icons anyplace within the Divi footer. You’ll additionally discover ways to use the Divi Builder to taste them to compare your format.
16. Upload Privateness Phrases Hyperlinks

On this educational, you’ll discover ways to upload hyperlinks on your privateness and phrases pages to the Divi footer. It displays tips on how to upload them with 2 other strategies with customized WordPress menus. The primary way covers the Divi menu module. The second one covers the Divi sidebar module.
17. Upload WordPress Menus

This educational displays tips on how to upload the usual vertically stacked WordPress menus on your Divi footers the use of WordPress widgets. It steps via tips on how to create the menus and widgets, and tips on how to use them with Divi.
18. Upload a Dynamic Copyright 12 months That’s Mechanically Up to date

This one displays tips on how to use Divi’s settings to dynamically show the present yr to create a copyright understand to your Divi footer. It makes use of a easy textual content module with a dynamic possibility. It additionally displays tips on how to create the copyright image and tips on how to upload clickable hyperlinks for the website online’s title or different knowledge.
19. Upload Shortcodes with 3 Examples

This educational displays tips on how to use shortcodes to your Divi footer. It steps you via the use of 3 other plugins that come with shortcodes. It displays tips on how to upload the shortcodes with each textual content and code modules.
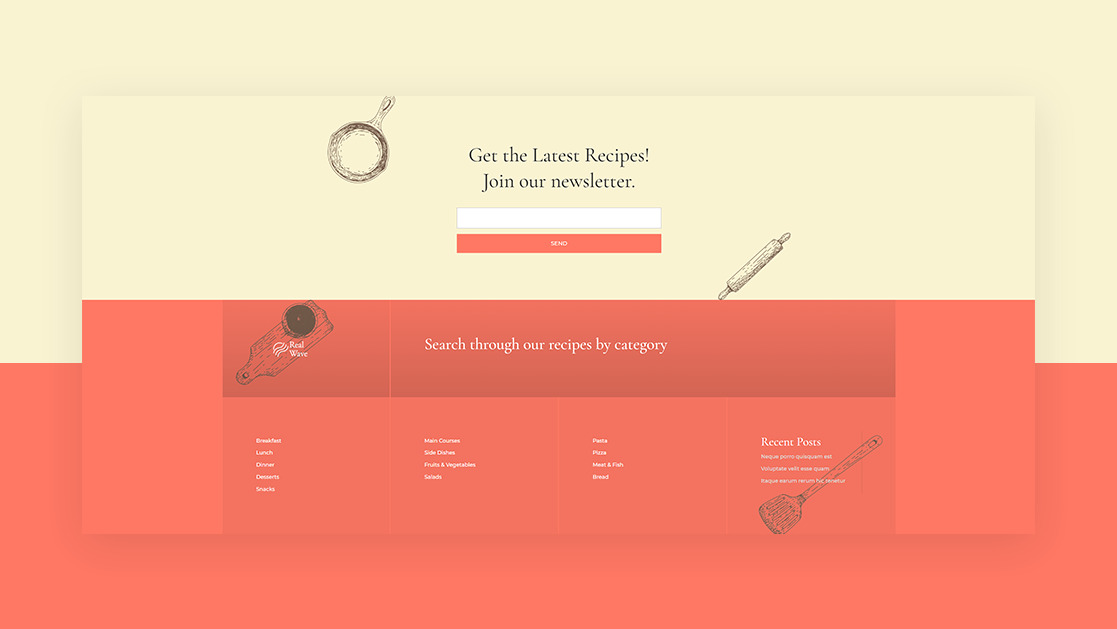
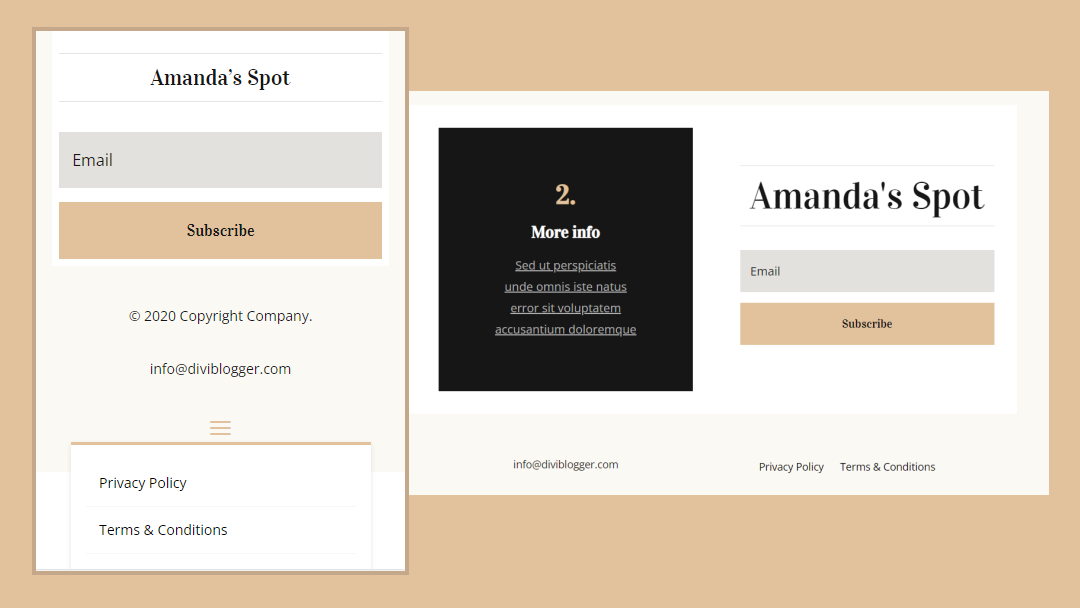
20. Upload an Electronic mail Optin

This one displays tips on how to upload an e mail optin module on your Divi footer and magnificence it to compare your website online. It displays a number of examples with their settings to assist you make a decision at the format that works best possible in your wishes.
21. 4 Components That Can’t be Lacking and Find out how to Upload Them

This educational discusses an important parts to incorporate in a footer design. It breaks the 4 parts down to turn the sorts of issues they are able to come with. It additionally displays tips on how to upload them on your Divi footer.
22. Construct a Fullscreen Footer

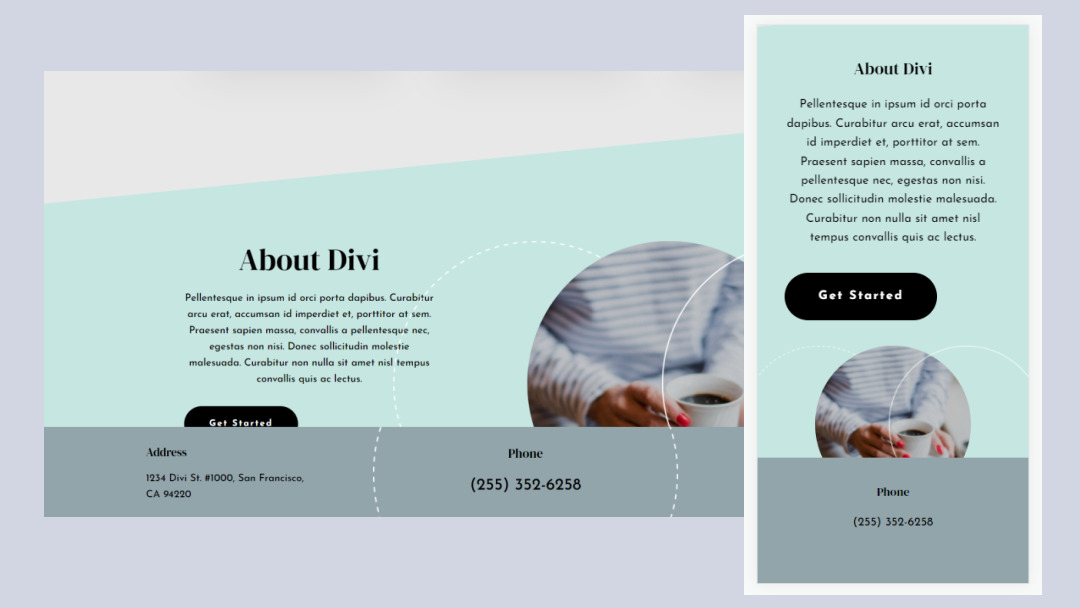
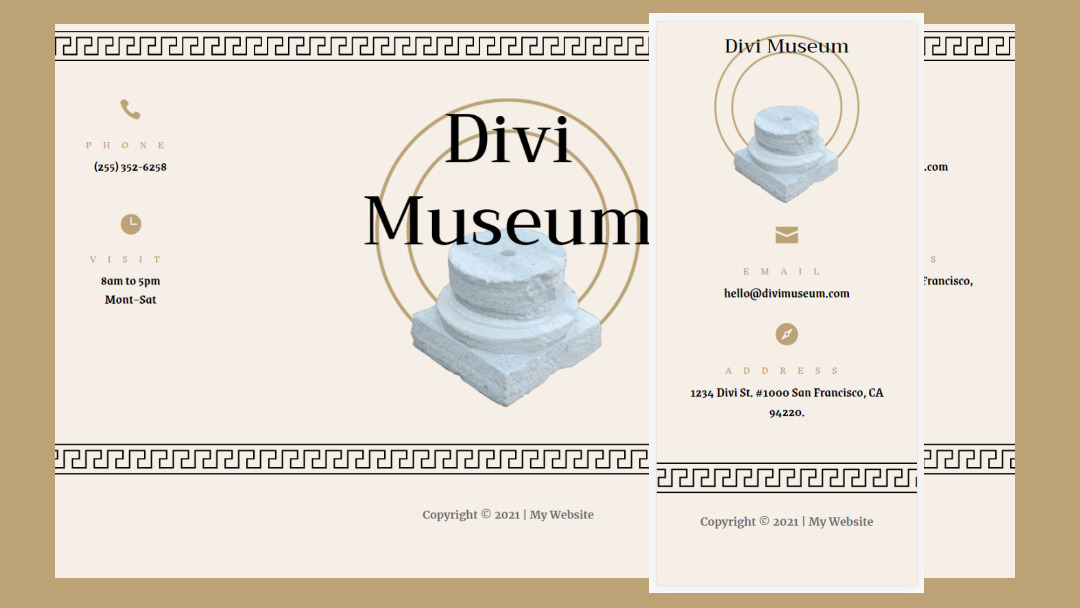
This educational displays tips on how to make a footer show as complete display. The entire-screen footer adapts to suit the display irrespective of the display dimension or zoom degree that the consumer’s browser presentations.
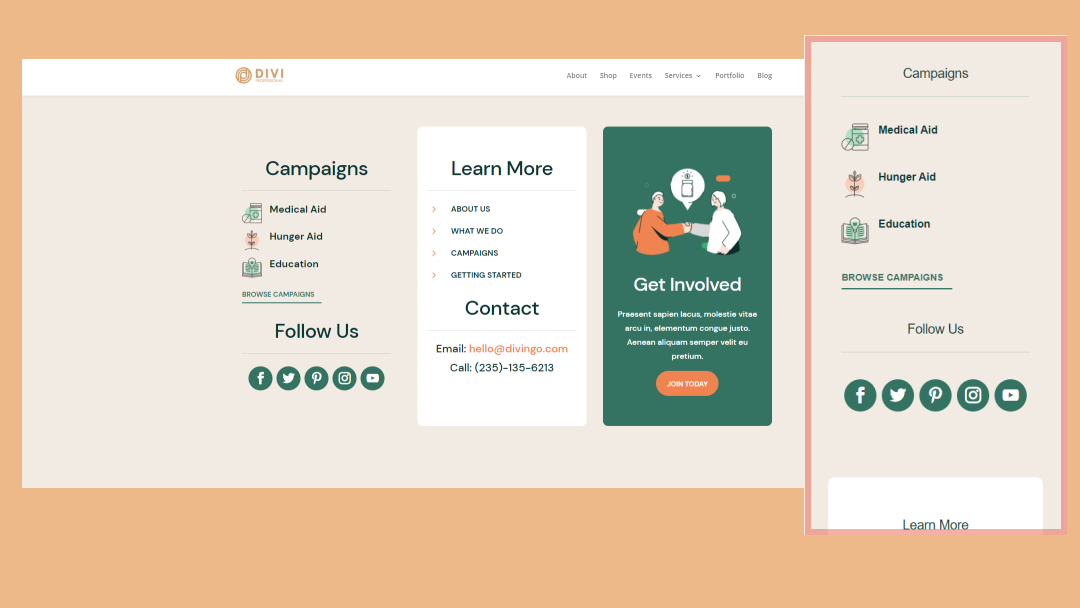
23. Use Blurb Modules as Footer Pieces

This one displays a fascinating means to make use of blurb modules inside your Divi footer. Slightly than simply appearing a listing of hyperlinks, the blurb module can upload icons to the listing, growing fascinating designs for bullets. It additionally displays tips on how to taste them to compare your format.
24. 5 Tricks to Create a Consumer-Pleasant Footer

This one discusses 5 tricks to make your footers user-friendly. It displays the key parts to incorporate and gives details about gear you’ll be able to use to cause them to higher. The ideas paintings for any footer, however they come with details about making changes in Divi.
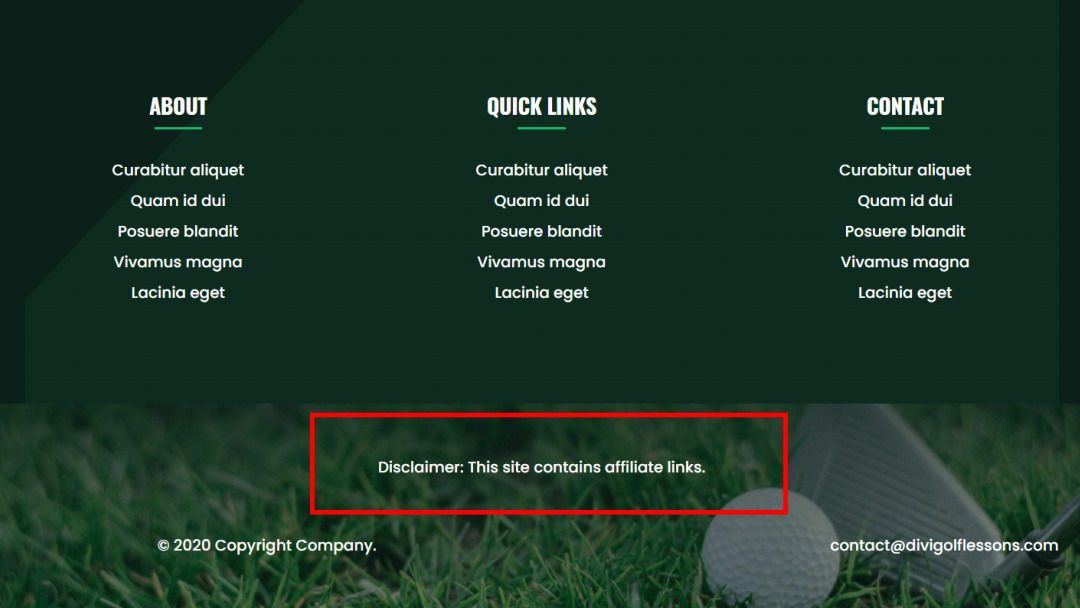
25. 3 Techniques to Upload a Disclaimer

This educational displays more than one tactics so as to add disclaimers on your Divi footer. The 3 strategies come with a static disclaimer, sticky disclaimer, and animated disclaimer.
Find out how to Seek for Unfastened Footer Templates

There are many unfastened Divi footers within the ET weblog. Merely seek for “unfastened footer”, “unfastened Divi footer”, or an identical key phrases. You’ll to find a whole lot of unfastened footer templates to choose between. The template packs come with each headers and footers. You’ll use them in combination or one by one.
Finishing Ideas
That’s our take a look at 20+ useful Divi footer tutorials for Divi. There are lots of tactics to customise your Divi footers. Those 20+ tutorials are a good way to be informed how, they usually supply many concepts to create your individual. They come with directions on tips on how to use the Divi Theme Builder. A number of of them display tips on how to use CSS and jQuery.
We wish to listen from you. Have you ever used any of those 20+ useful Divi footer tutorials? Tell us which is your favourite within the feedback.
The submit 20+ Helpful Footer Tutorials for Divi seemed first on Elegant Themes Blog.
WordPress Web Design