Regardless of what number of fancy buttons and menus we’ve were given, there are all the time programmers who recognize command line get admission to of their paintings setting, particularly when it gets rid of a hunt for the best button or menu that shows the wanted surroundings in our line of sight.
Firefox has had a Graphical Command Line Interpreter, or in brief a GCLI for some time now, and been increasing its command set over the years. The GCLI instructions supply builders with a fast get admission to to building and configuration gear. It additionally has an autocomplete characteristic; should you press Tab whilst typing any command, the instructions prompt through GCLI will likely be entered.
Learn Additionally: 10 Coolest Hidden Firefox Settings You Should Know
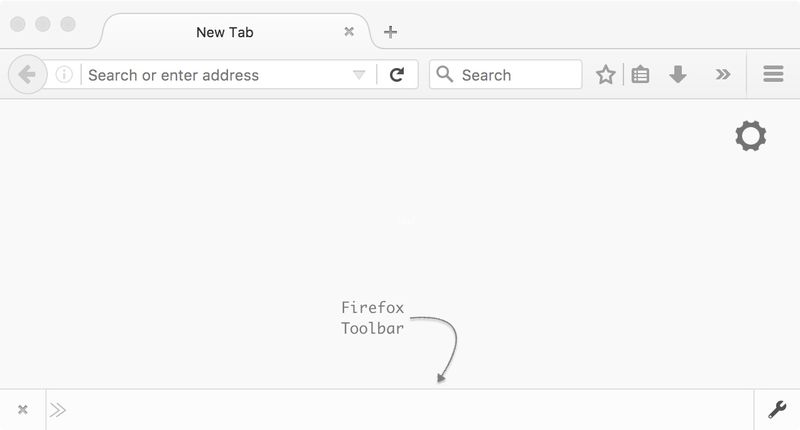
The Toolbar
Firefox’s GCLI is often referred to as Developer Toolbar. There are 3 ways to open it:
- Press the Shift + F2 keyboard shortcut.
- Click on the “Open Menu” (hamburger) icon at the rightmost aspect of the deal with bar (proper to the House button), then click on the Developer > Developer Toolbar submenu.
- Within the best menu bar, tick the Gear > Internet Developer > Developer Toolbar possibility.
As soon as the Developer Toolbar is open, you’ll be able to see it on the backside of the browser window. In case you’ve determined to paintings with the GCLI, I’d advise to simply depart it open at all times whilst operating.

Now let’s see some helpful duties you’ll be able to carry out in Firefox the use of its GCLI.
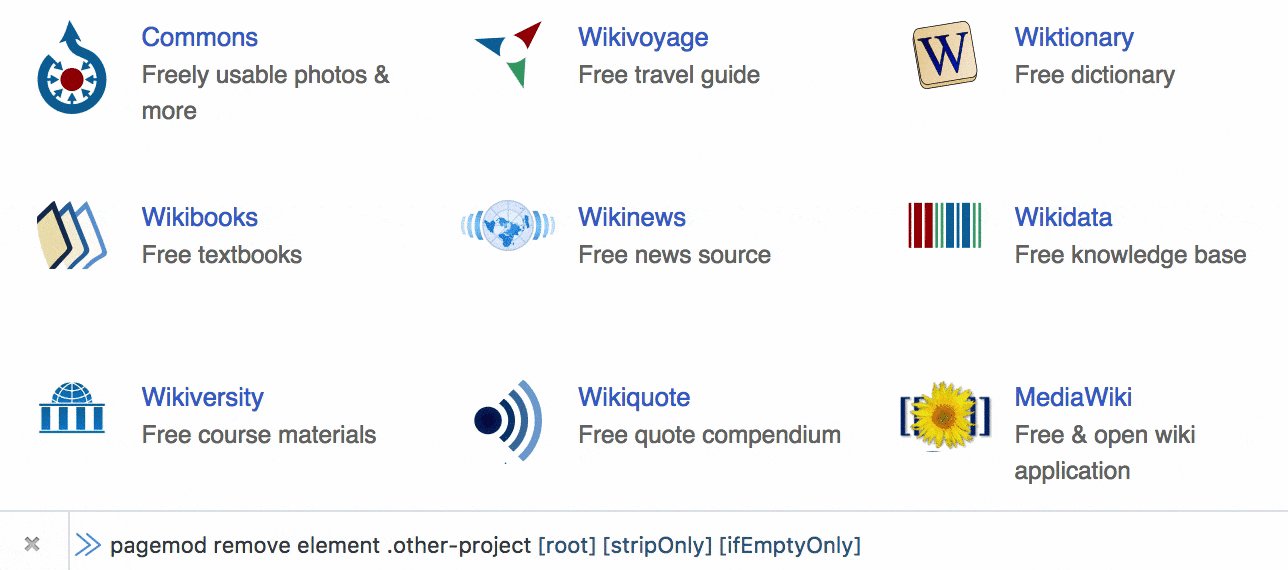
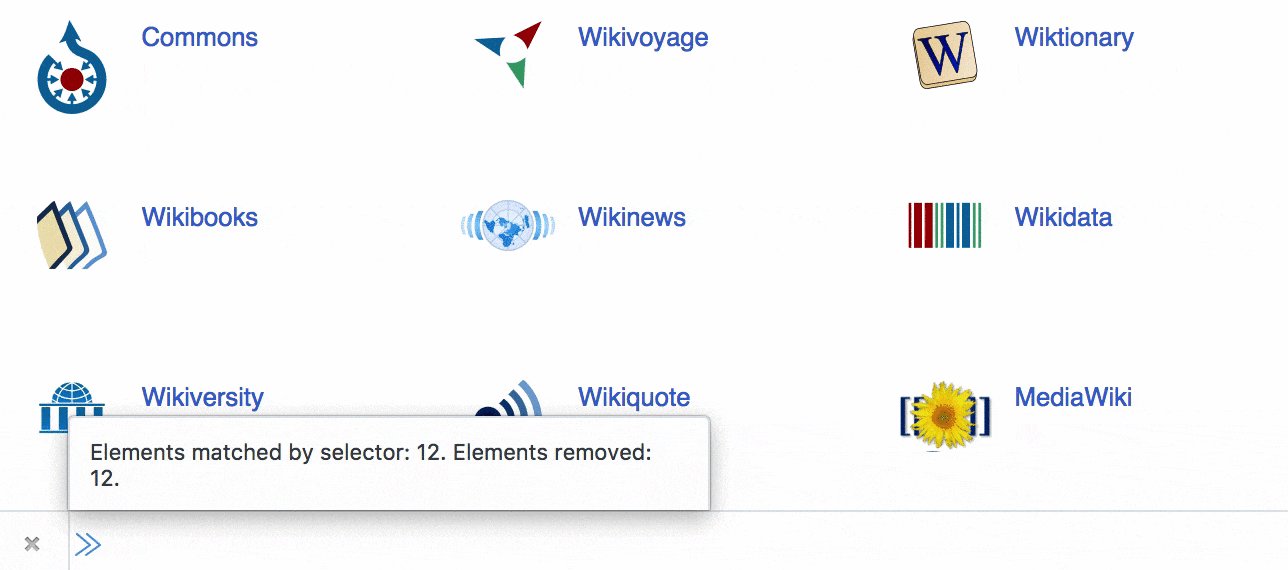
1. Take away web page parts
Command: pagemod take away part
When you wish to have to take some other take a look at the structure of a internet web page with some parts got rid of, simply kind the command pagemod take away part into the Firefox Command Line with a purpose to take away the ones parts from the web page.
The price of .btn, the command is written as: pagemod take away part a.btn.
In most cases, the command pagemod is used for editing a web page, through both disposing of or changing selected parts or attributes.

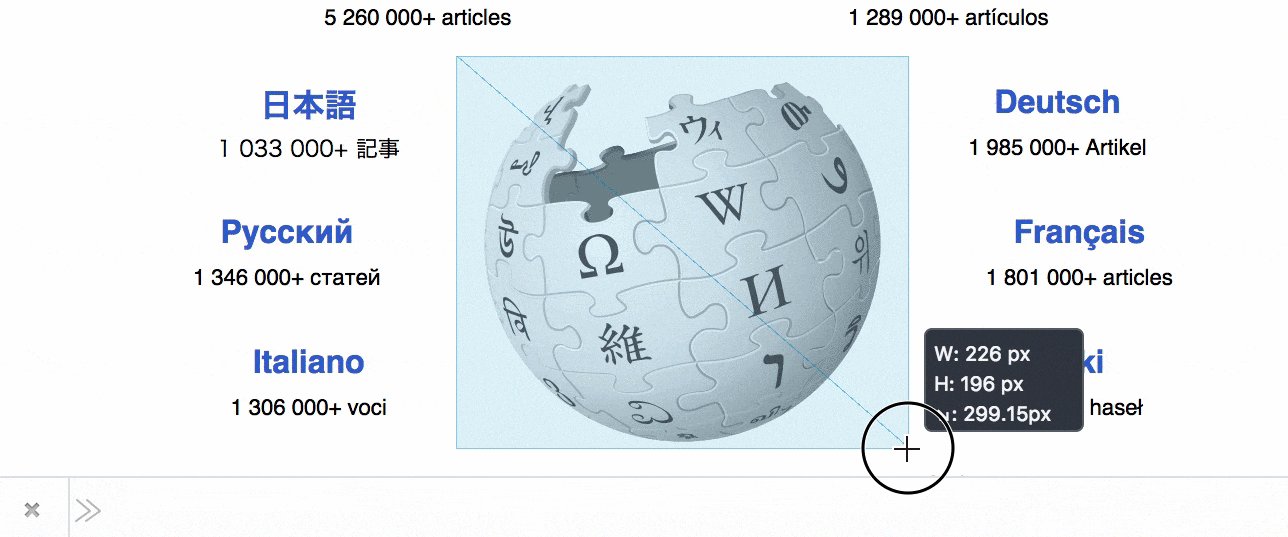
2. Measure parts
Command: measure
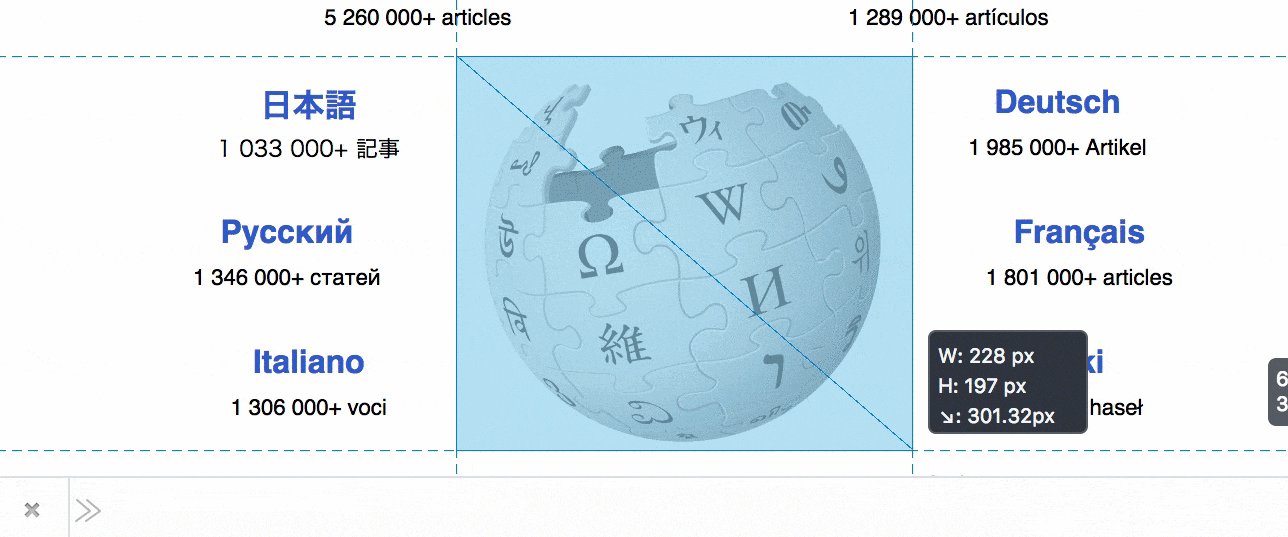
If you wish to know the size of any visible module on a internet web page, there’s a device for that. The “measure” software is available by way of each the everyday internet developer toolset and the GCLI.
Sort and input the measure command into the command line, and the cursor will develop into a crosshair. The measurements will likely be proven in pixels subsequent to the crosshair cursor, and are of the width, top and diagonal period of the realm decided on. To disable the software, rerun the measure command.

3. Edit information temporarily
Command: edit
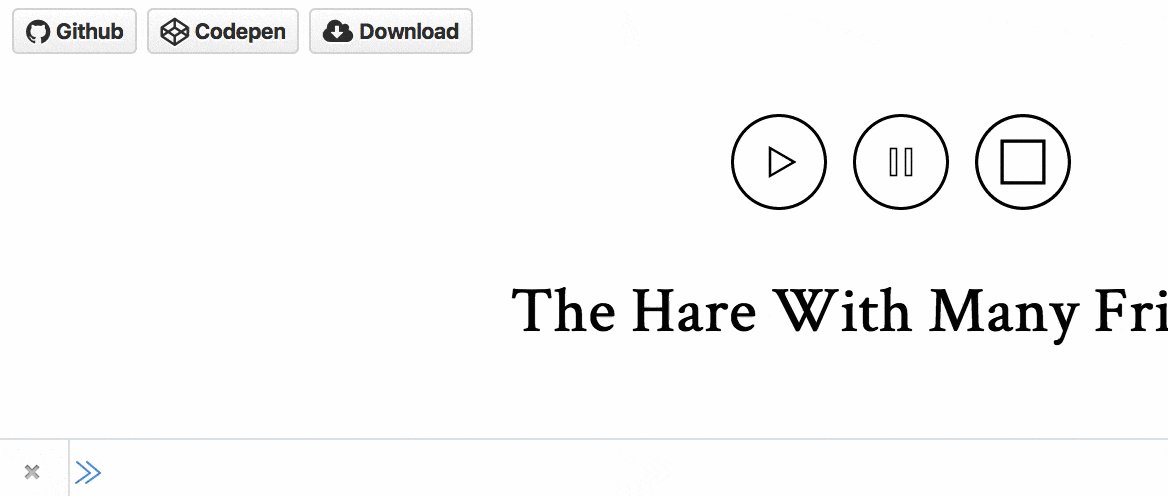
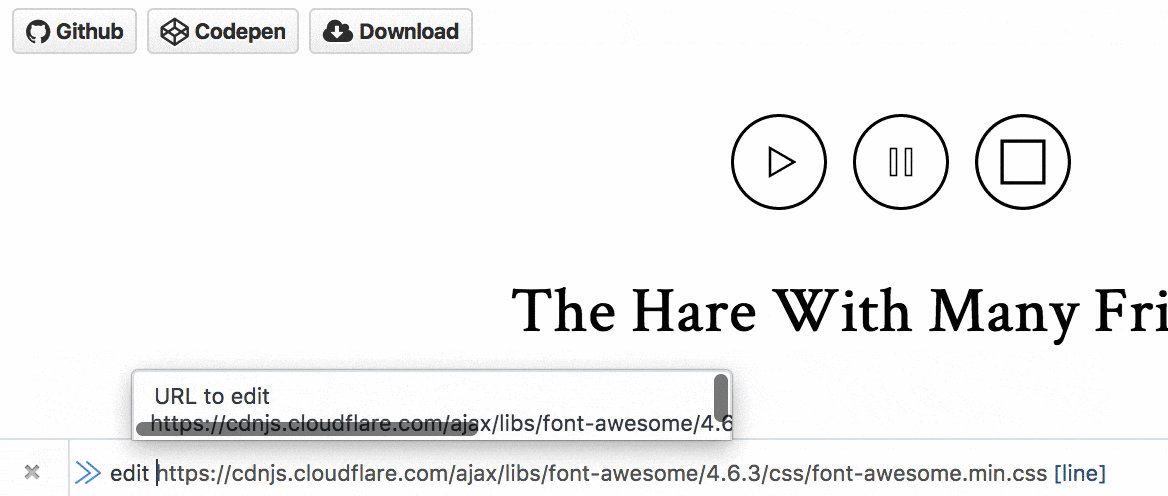
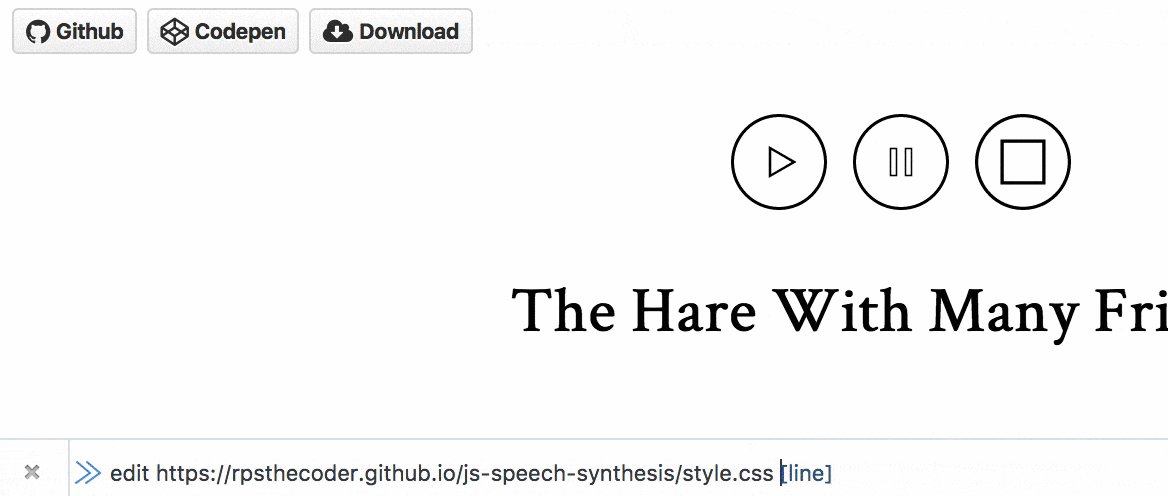
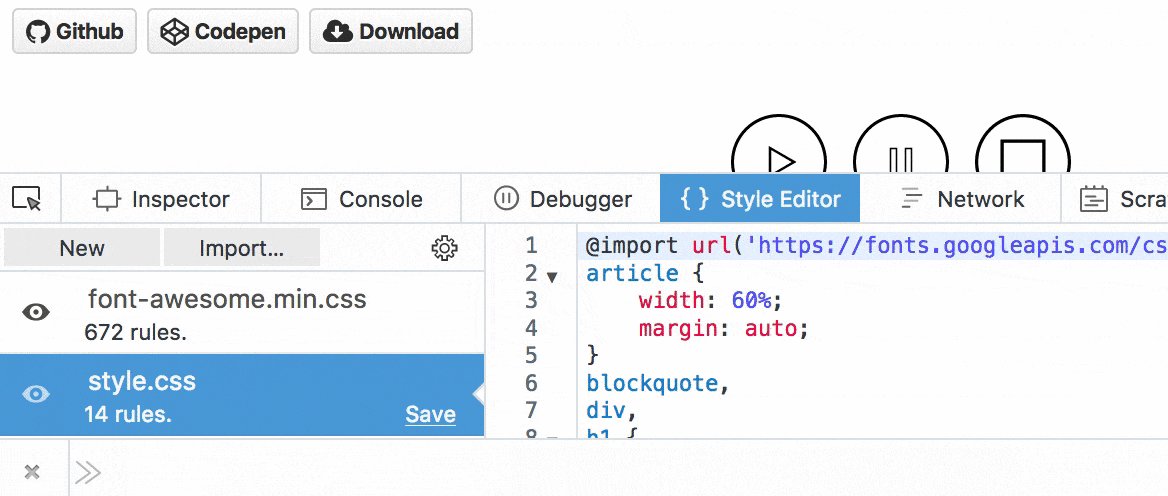
Get started enhancing your web page’s assets with the edit command. Whilst typing the command, you are going to see the URIs of the entire to be had assets from that web page, which you’ll be able to browse the use of the up and down arrow keys. When you’ve decided on the useful resource you need to edit, press Tab to autocomplete the advice, and hit Input, and the editor software of the browser will open with the selected record.

4. Glance up unfamiliar CSS homes
Command: mdn css
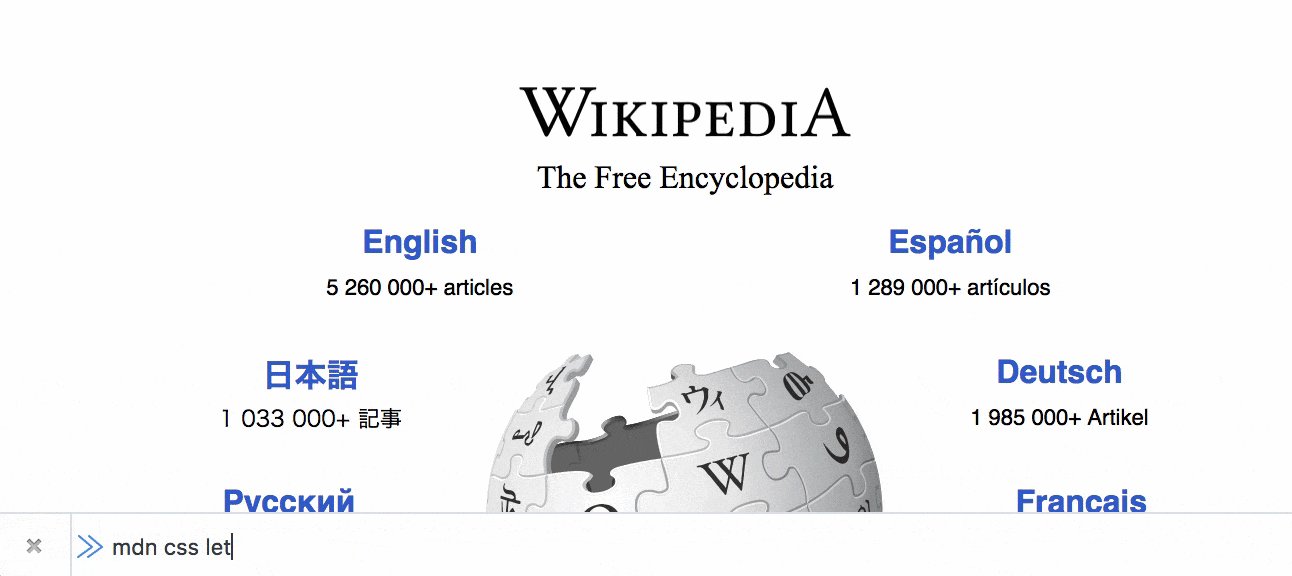
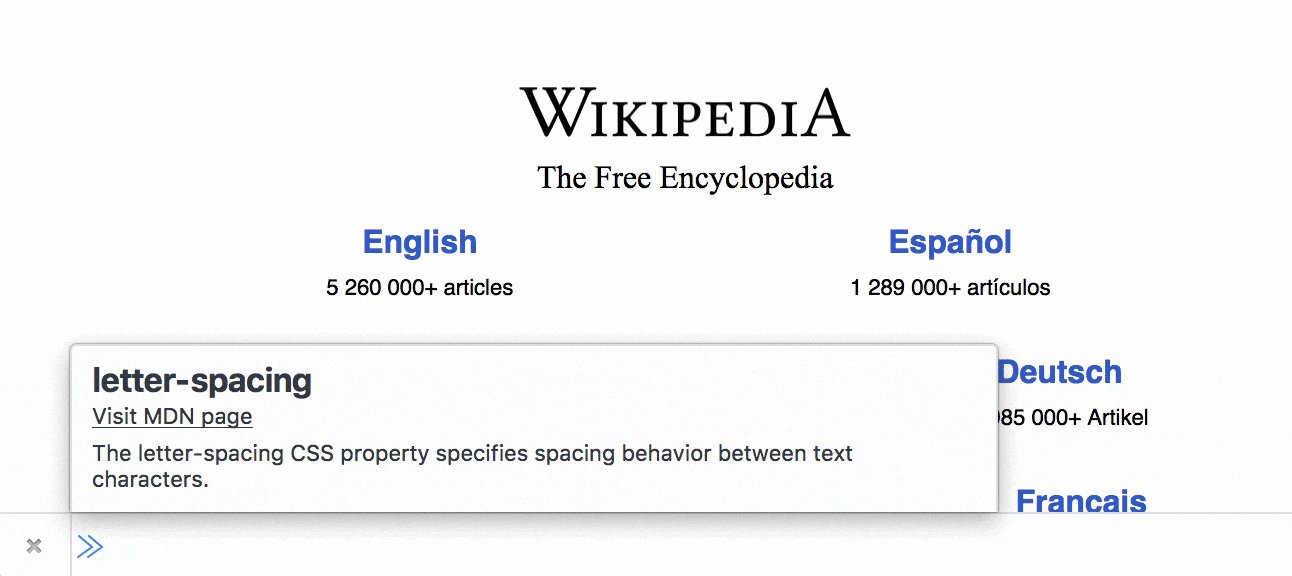
This one is an attractive cool command—it is more or less a popup dictionary for CSS homes. In case you come throughout an unfamiliar CSS assets, and need to take a look at what it stands for for, run the command mdn css within the GCLI with
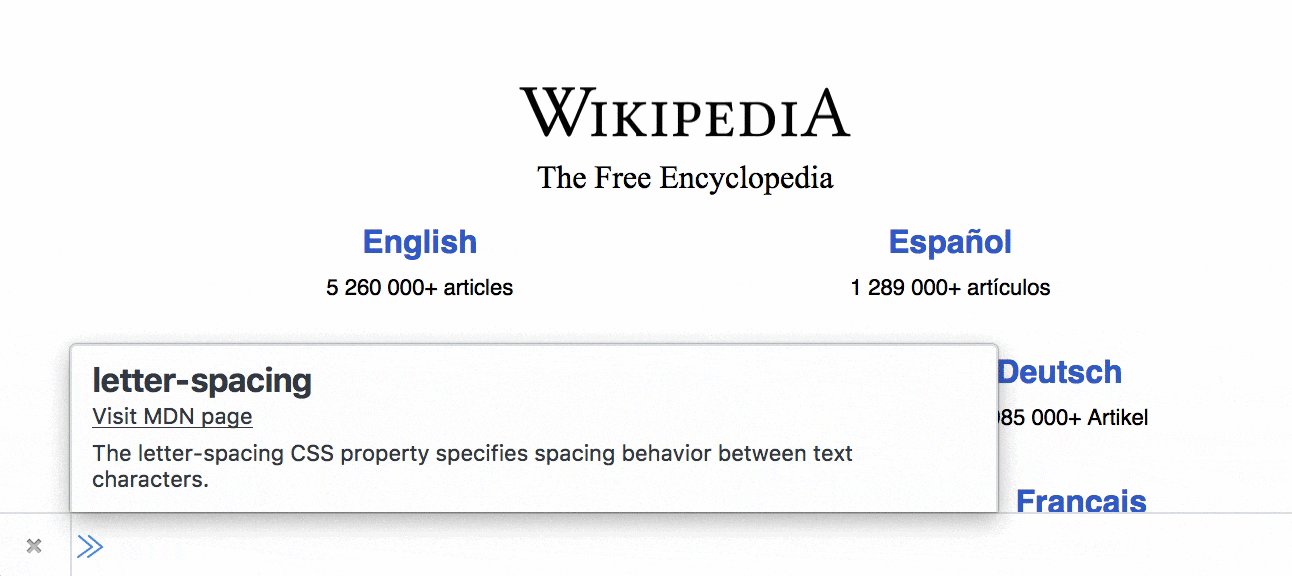
A popup will seem with the “definition” for that CSS assets proper above the toolbar. The definition is an extract from the reliable Mozilla Developer Network (MDN) web page of the given assets. MDN’s thesaurus of CSS homes, HTML parts and internet APIs are extremely cited.
If the textual content proven within the popup isn’t sufficient, and also you need to know extra, you’ll be able to click on the hyperlink Talk over with MDN Web page throughout the popup, and the respective MDN web page for that assets will likely be opened. At the moment, this command is to be had for CSS homes simplest.

5. Resize web page
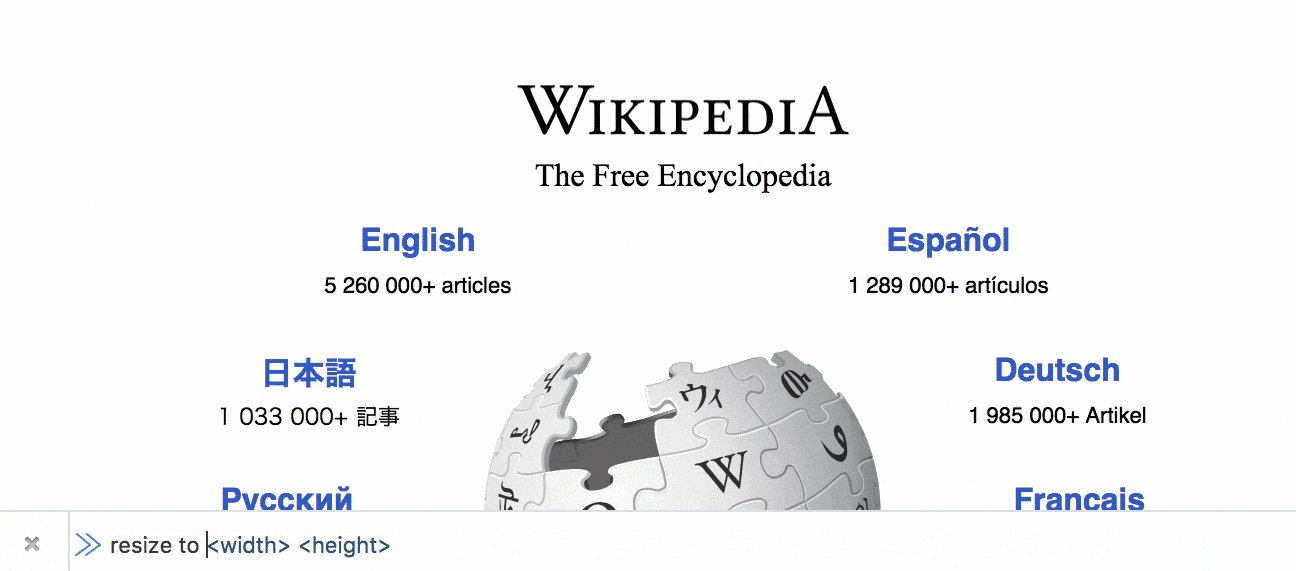
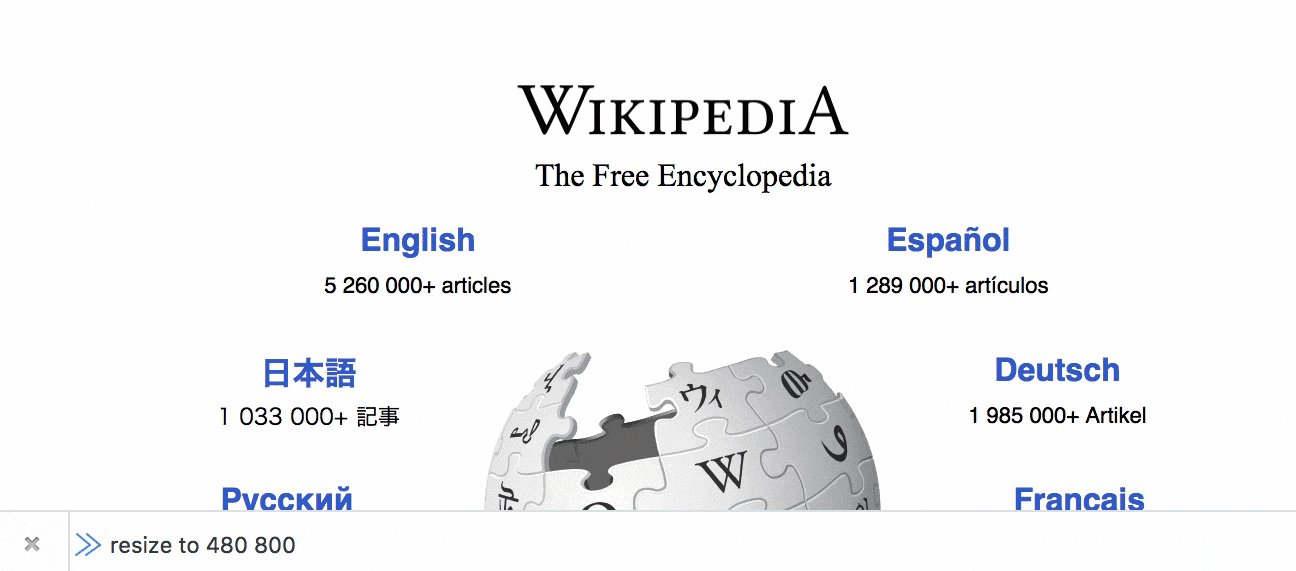
Command: resize to
The resize software permits you to see how your web page appears resized to precise dimensions, which will also be helpful when you need to preview your web page’s look in gadgets with dimensions other from the only you’re operating in.
Firefox additionally has a keyboard shortcut to open this software: Ctrl + Shift + M (Cmd + Alt + M for Mac). However should you already know the precise dimensions for use for the resizing, the fastest means is to run the resize command with the size you wish to have.
The size are interpreted in pixels. As soon as the command is administered, you’ll see the resized web page.

6. Restart the browser
Command: restart
This command is self-evident. To restart Firefox, simply kind restart into the command line, and press Input—can turn out to be useful whilst you set up add-ons or plugins that require a restart.
7. Open your Firefox profile folder
Command: folder openprofile
Each and every Firefox person will get their personal native profile folder that shops user-specific information, similar to bookmarks and the /chrome folder. While you personalize Firefox you could wish to view and regulate the contents of this folder.
The other method to open this folder is to click on the Display Folder button at the about:support page. By way of working the command folder openprofile within the Firefox Command Line, you are going to see your profile folder open directly.
8. Replica colour values
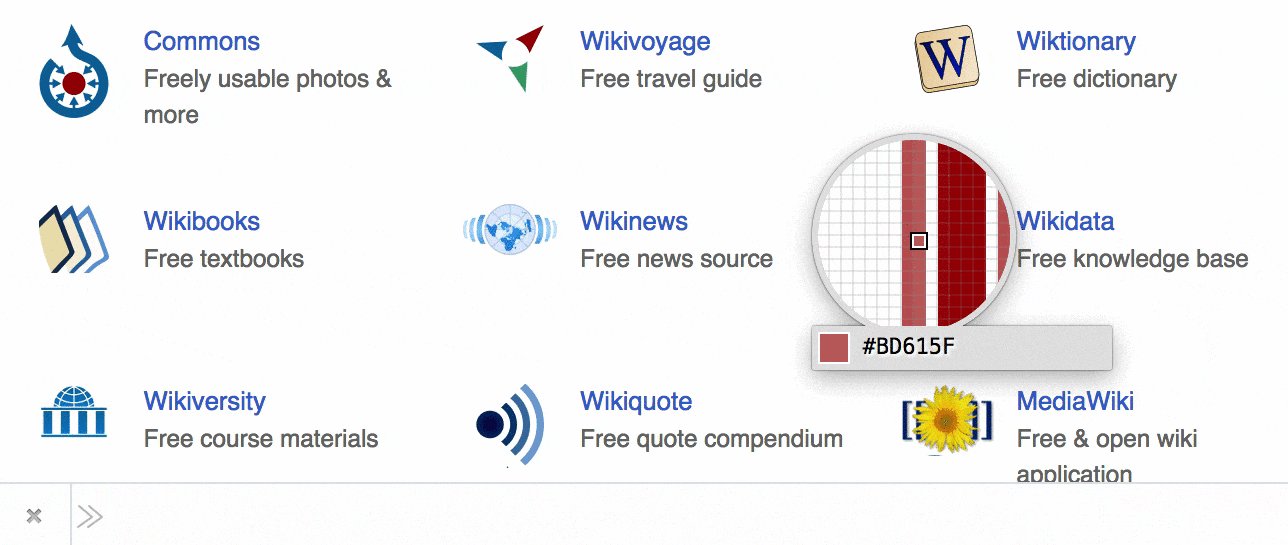
Command: eyedropper
As opposed to the truth that it helps simplest the hex layout, eyedropper is a great software for copying the colour worth of any visual hue on a internet web page. Input the command eyedropper into the GCLI to toggle the software’s operationality.

9. Check exterior libraries
Command: inject
If you wish to check some exterior libraries to your internet web page, as a substitute of diving into the supply code to make the transient additions, simply use the inject command to insert the libraries. For example, to incorporate jQuery simply kind inject jQuery.
On executing the command, the useful resource will likely be imported to the web page through putting a
