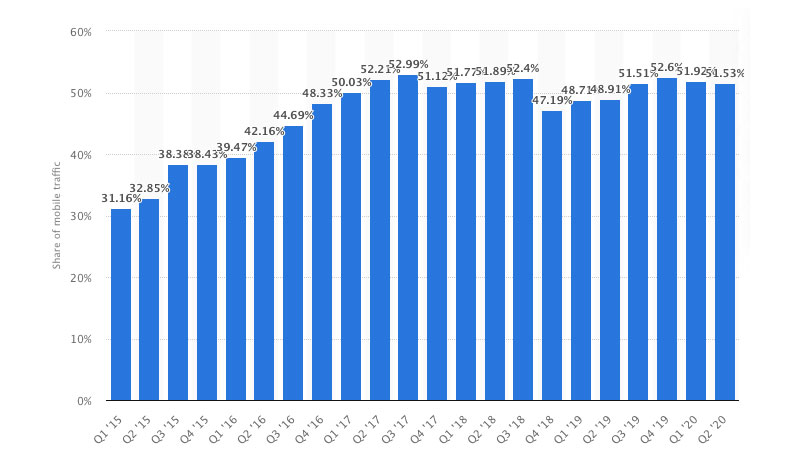
It’s no secret that cellular visitors is a pressure to be reckoned with. Over the last a number of years, the selection of cellular Web customers has surpassed that of people surfing on desktop machines. Via now, greater than part of Web intake occurs by the use of telephones, capsules, and different cellular units. This has additionally made the use of cellular trying out gear for internet building obligatory.

Cell features of web pages have transform a ranking factor in Google. In consequence, as a WordPress developer or proprietor of a WordPress site, you are going to now not get round optimizing your web page for cellular units. And that typically comes to a large number of trying out.
With the sheer selection of telephones and capsules in the marketplace, it’s tricky to verify your site appears to be like stellar on they all and even maximum of them. As though adhering to browser compatibility wasn’t arduous sufficient.
Fortunate for us, various cellular trying out gear in the market have made it their challenge to make our lives more straightforward. So prior to you make investments your hard earned money in all of the Apple and Android product line, let’s see what those can do for you. We’re masking 12 choices right here nowadays, which will have to confidently duvet the vast majority of tool varieties these days in the marketplace.
Browser Developer Gear for Cell Trying out
When you assume desktop browsers are the flawed position to start out in relation to optimizing for cellular, assume once more. All main browsers include their very own line of developer tools that still come with tools for cellular trying out.
No longer simplest are you able to use them to check out your web page’s HTML and CSS, but additionally get a are living influence of what it’ll appear to be on other cellular units. We’ll be masking Chrome, Firefox, and Safari right here.
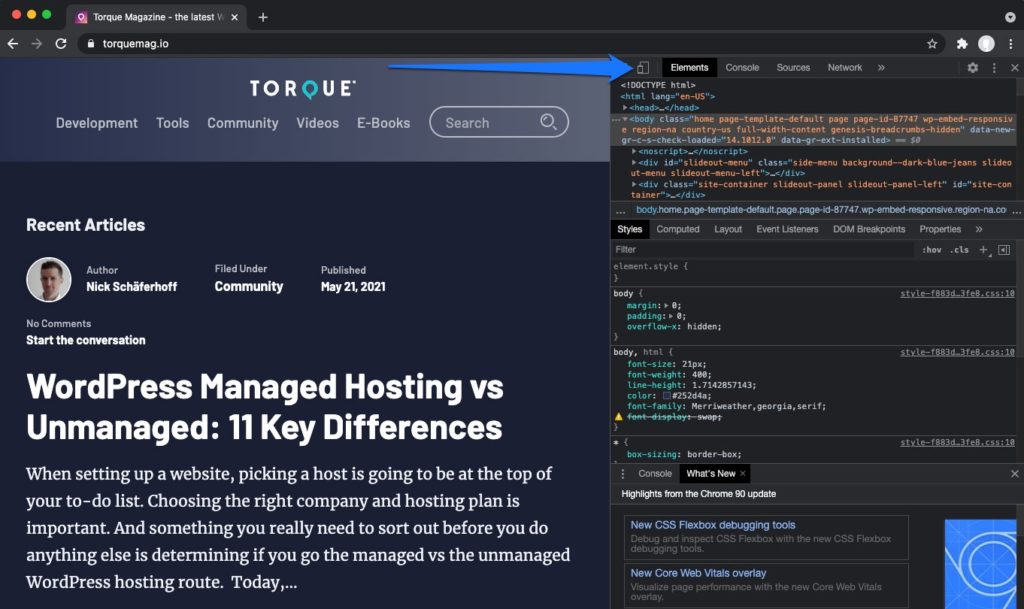
1. Chrome Device Mode
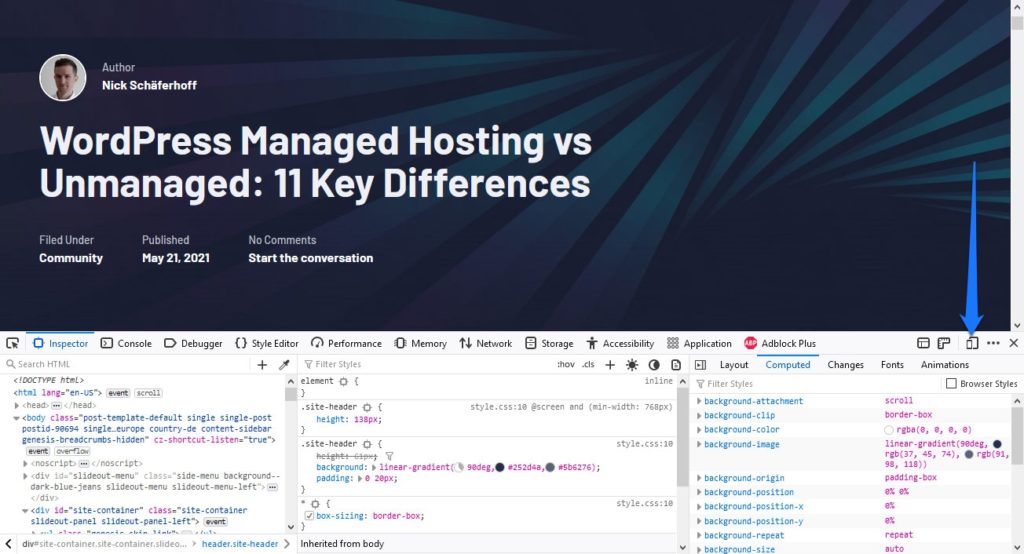
To get to the Instrument Mode, you first wish to turn on the developer gear. You’ll be able to get there by the use of View > Developer > Developer Gear. Then again simply press Ctrl+Shift+I.

Any of those will open the developer console at the right-hand facet of the display screen. When you direct your eyes to the higher left portion of the console, you are going to in finding a bit icon that appears like a smartphone and pill stacked on best of each other. Upon click on this turns on Instrument Mode.
Use Instrument Mode
On this mode, the site you might be these days on is proven in a smaller body which displays the confines of a cellular tool (you’ll pull the developer gear to the facet to have a bit extra space, if want be).
Shrink and amplify the body to make the display screen are compatible your individual wishes. Then again, use the numbers within the higher left nook to sort in a customized display screen dimension. Bear in mind that you will have to reload the web page to ensure that the content material to suit correctly
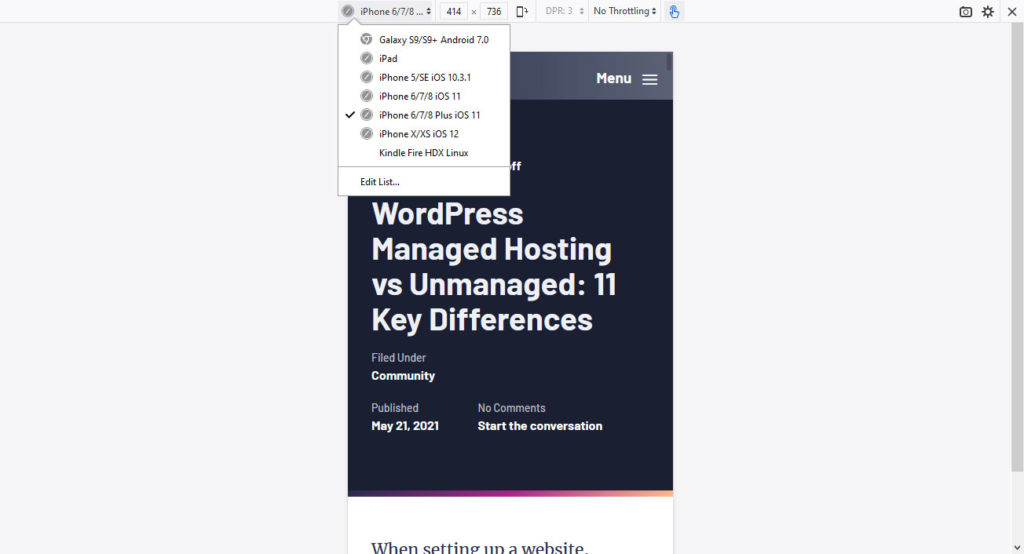
But, the most productive factor in regards to the Instrument Mode are the tool presets discovered on the best. Right here you’ll make a choice one of the most maximum not unusual cellular units: Other fashions of the iPhone and Samsung’s Galaxy in addition to much less not unusual ones just like the Amazon Kindle Fireplace.
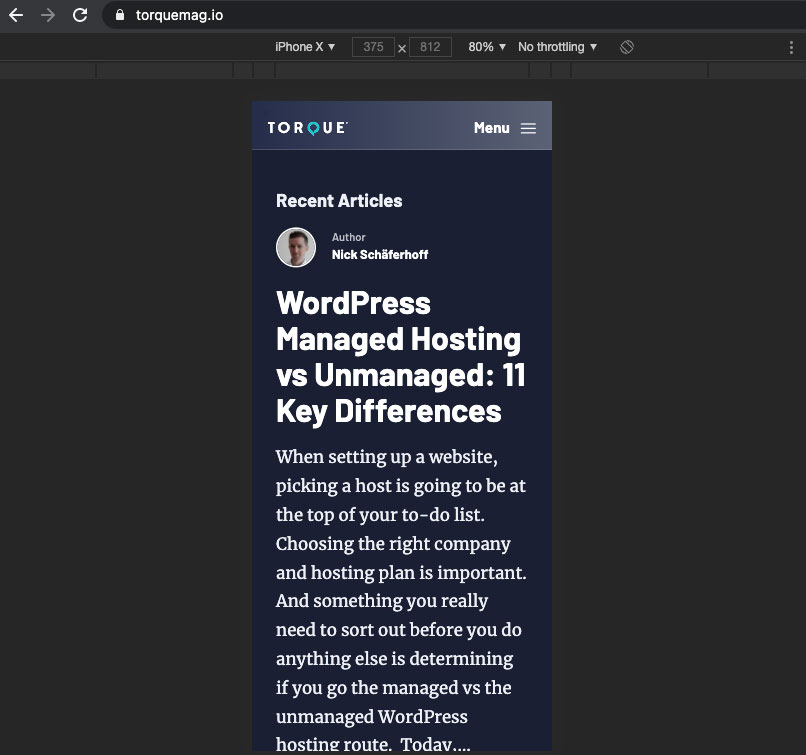
For instance, right here’s what Chrome Developer Gear displays our site looks as if on an iPhone X:

When you select one thing from the listing, an extra button seems that lets you trade between portrait and panorama view.
The cool factor is that this isn’t an emulation however only a other view of your browser window. That suggests you’ll nonetheless surf to any site you need and consider it, together with local development sites.
Chrome’s Instrument Mode additionally simulates surfing through finger as a substitute of by the use of mouse. In consequence, there aren’t any highlights or colour adjustments while you hover the cursor over anything else. You get the actual cellular enjoy.
Simulate Deficient Connections
An much more refined function is the community throttling simulation. To grasp this, you wish to have to needless to say cellular guests will regularly have slower community connections when they don’t seem to be on WiFi.
Chrome’s cellular trying out software can simulate this. In some other drop-down menu on the best subsequent to Community, you’ll choose any community pace from GPRS over 2G/3G/4G the entire technique to a WiFi connection.
That approach, you’ll additional perceive the person enjoy of cellular guests, whose pace may well be hindered. It means that you can perceive bottlenecks like huge pictures or different components which are gradual to load on much less robust connections.
What’s even higher is that those presets are simplest legitimate in your lively tab. You’ll be able to nonetheless browse most often in the remainder of Chrome.
General the Chrome Instrument Mode is an attractive superb software for cellular trying out, particularly while you needless to say this can be a integrated function of a loose browser. For a extra detailed advent and further options, you’ll additionally watch this video:
2. Firefox Responsive Design View
Firefox provides a identical software to Chrome. Whilst it does now not have as many purposes as its competitor, it’s nonetheless reasonably helpful for trying out the cellular features of your WordPress site.
You’ll be able to turn on it both through clicking at the menu after which Developer > Responsive Design View or through clicking the respective icon within the developer toolbar when it’s toggled on.

Then again use Ctrl-Shift+M.
The interface of the Responsive Design View is reasonably acquainted. Identical to in Chrome, you’ve got a drop-down menu for not unusual preset dimensions and their related units.

If the to be had choices don’t suit your wishes, you’ll additionally set customized dimensions and save them as your individual preset. But even so that, additionally it is imaginable to manually shrink and amplify the viewing body.
As prior to, the Responsive Design View is a part of your browser, which means that you’ll surf to any internet deal with you need. It could actually additionally emulate faucet keep watch over as a substitute of surfing by the use of mouse. Community throttling simulation may be to be had.
Some other factor that Firefox has were given going for itself is that you’ll shut the developer toolbar on the backside and nonetheless use the cellular trying out software. That’s one thing that vexed me with Chrome.
Additionally, you’ll be able to transfer between panorama and portrait without reference to dimension and take screenshots of the present view that routinely land to your obtain folder.
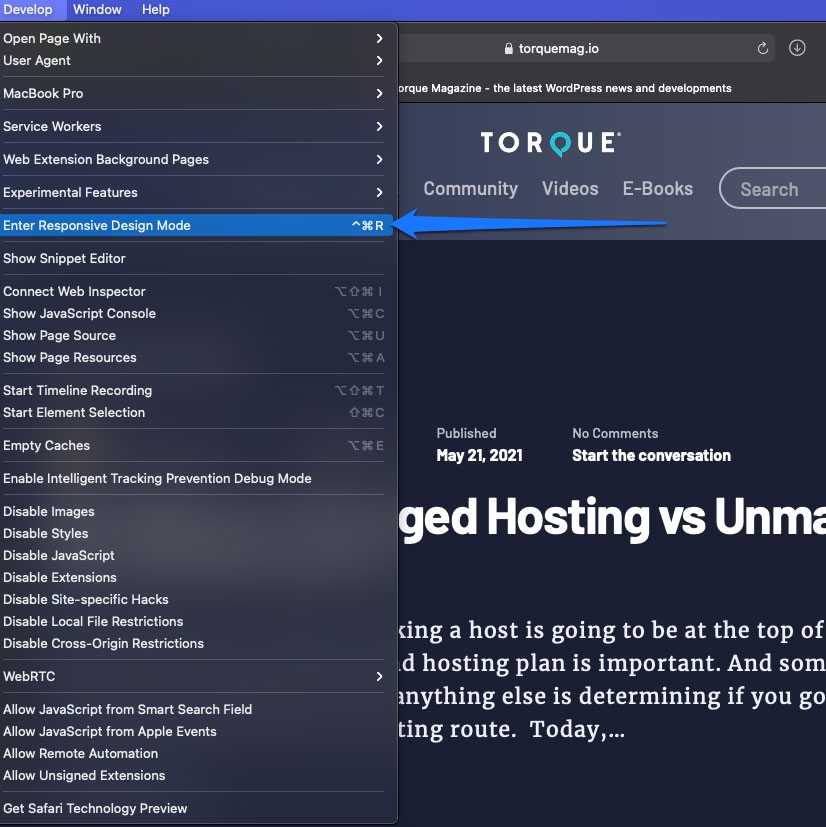
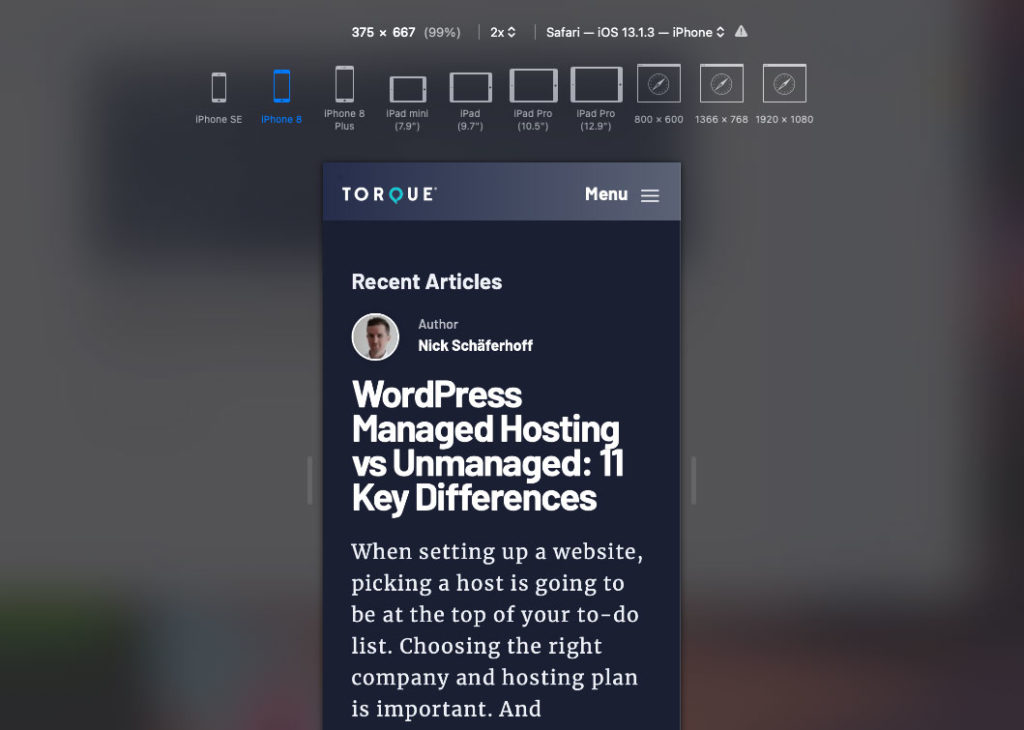
3. Safari Responsive Design Mode
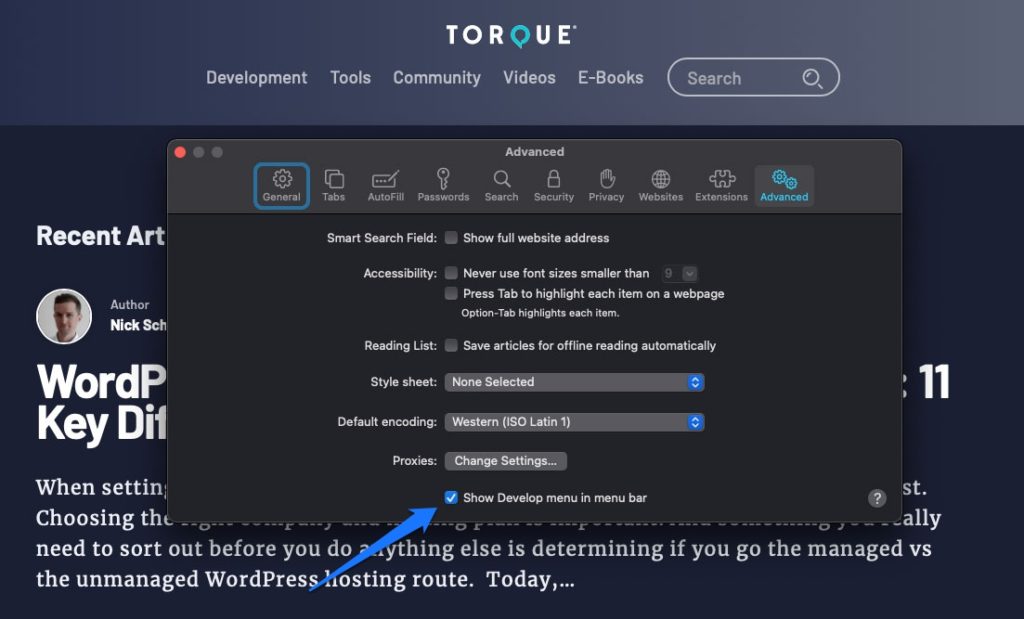
When you’re operating totally on a Mac, you’ll employ the Responsive Design Mode constructed into the local browser, Safari. To get began the use of it, merely pass to Safari > Personal tastes > Complex. Then, make sure that the field subsequent to Display Expand menu in menu bar is checked.

The Expand menu will have to now seem within the menu bar. Click on it and choose Input Responsive Design Mode.
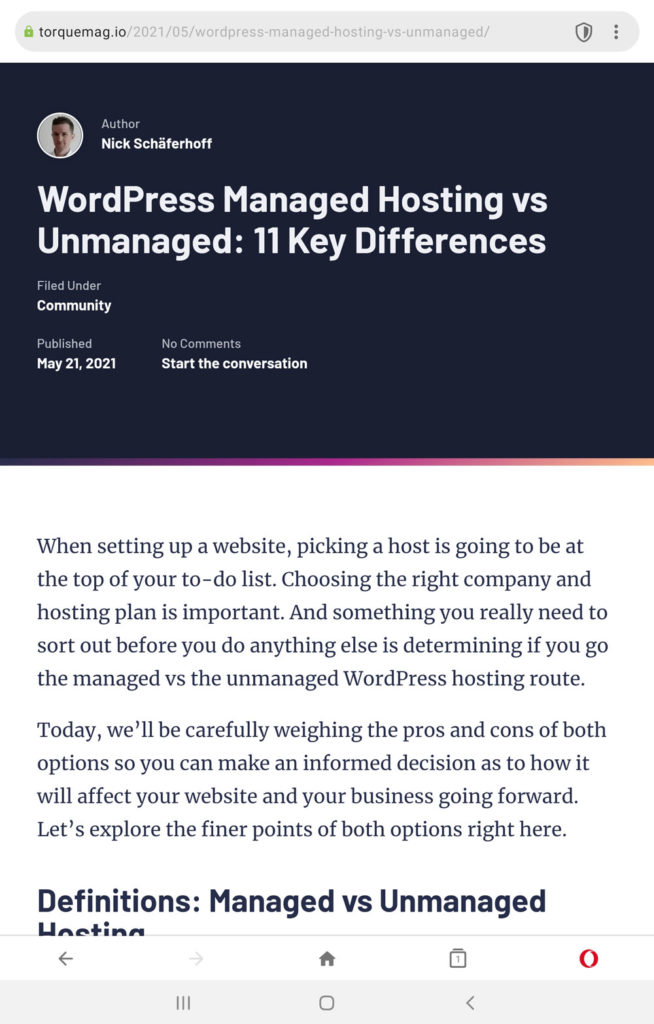
You will have to now see your site inside a responsive view with plenty of choices indexed around the best. You’ll be able to manually trade the scale, choose a browser view to simulate, or a tool. Then again, the entire tool presets are Apple merchandise. So, if you wish to take a look at the view of units that run Android, you’ll wish to enter the scale manually.

4. Android SDK
Subsequent on our listing of cellular trying out gear: Android SDK (Google’s identical to XCode). It really works for each Home windows and MacOS X in addition to different platforms. It’s also loose to make use of and you’ll obtain it here as a part of Android Studio.
The quite unhealthy information is that it is a little more difficult to arrange. Plus, it’s lovely large in dimension. The obtain for the installer on my own is greater than 1GB, the usual set up about 4GB — and there may be extra to return.
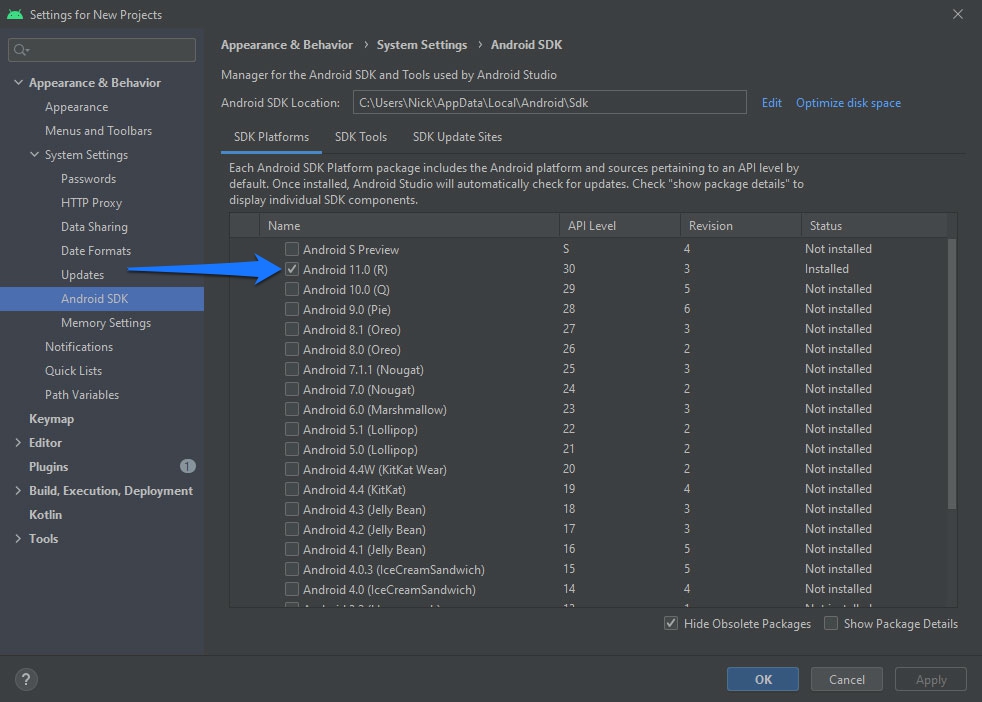
As soon as the obtain has completed, you wish to have to run the installer. Mac customers need to unzip. After that, get started Android studio. Click on on Configure after which SDK Supervisor. From right here, you’ll set up the newest Android model through scrolling down the listing and creating a tick mark within the take a look at field subsequent to it.

Click on Set up Programs to start out the set up procedure. Now wait, this may take a little time.
Set Up and Use Digital Gadgets
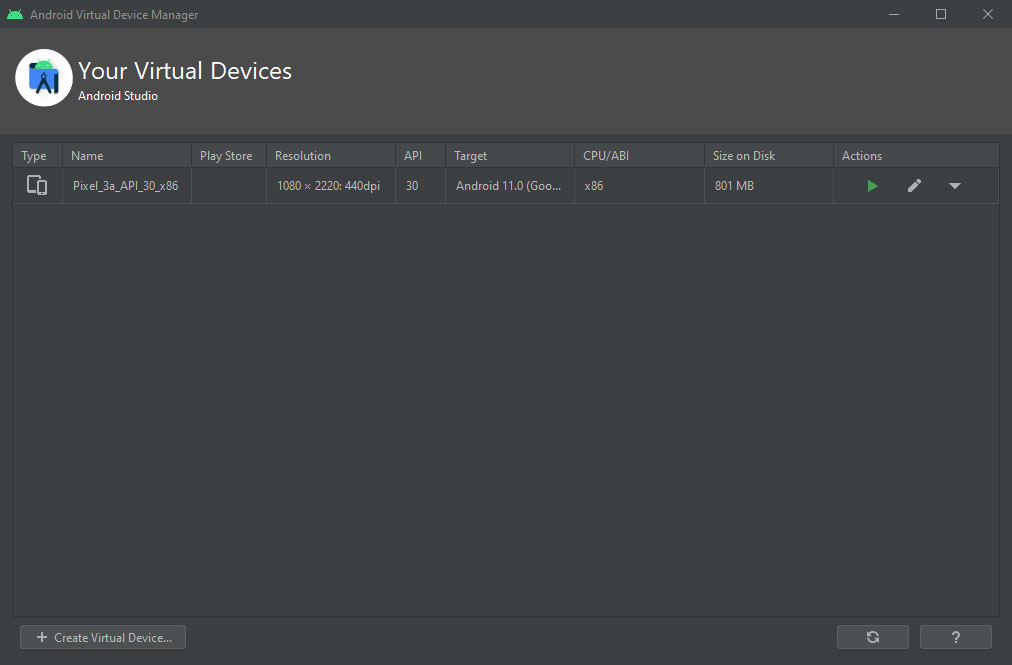
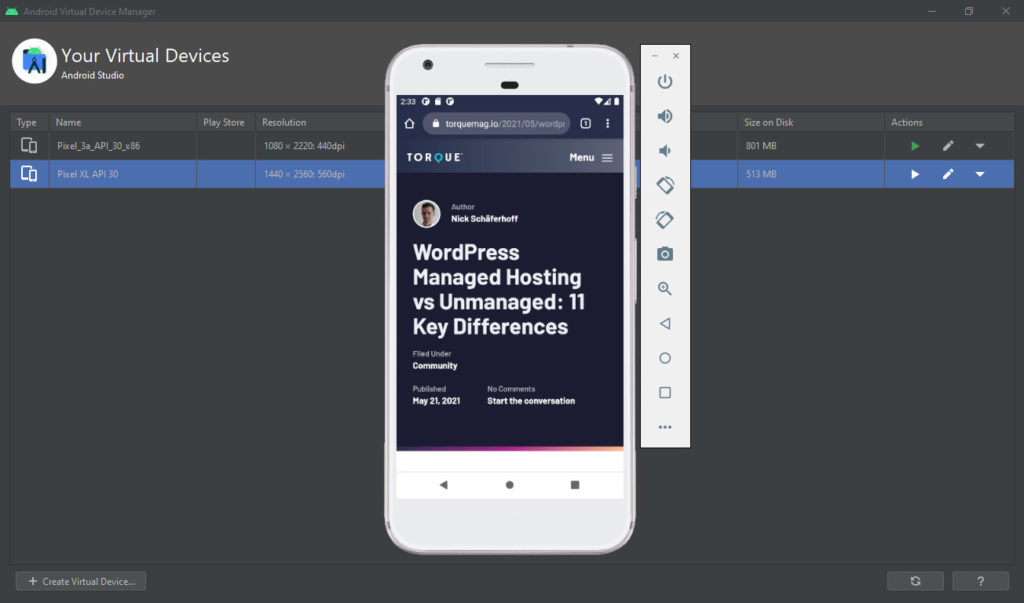
After the entirety is completed, it’s time to arrange some digital units. To take action, open the AVD Supervisor (Configure > AVD Supervisor).

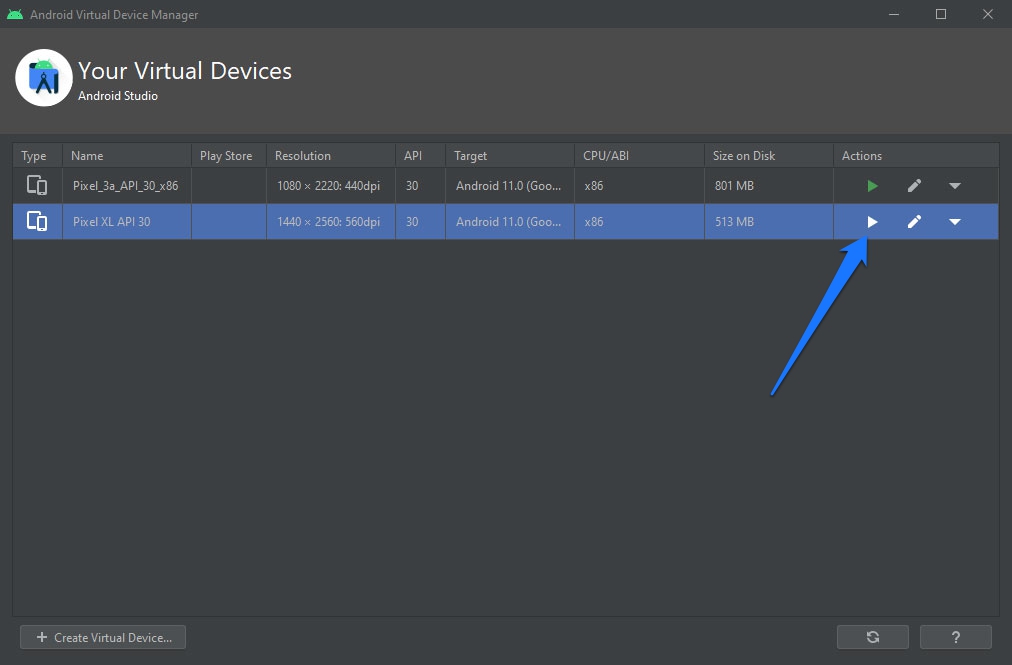
You’ve got the selection to create a customized tool or choose a preset below Create Digital Instrument. When you find yourself carried out, click on Subsequent, configure the Android model and digital {hardware} and make sure. The tool will have to now be a part of your listing of Android Digital Gadgets (AVD).
Spotlight one and click on at the play button to release. Come to a decision whether or not to scale the show to genuine dimension (which will be very small) after which click on Release. It could actually take a little time for the simulator to get going because it first has to start out up Android.

Subsequent up, in finding the browser to your AVD and pass to whichever web page you need to test. Use the toolbar to change between panorama and portrait mode.

Although now not the very best setup procedure on the planet, it’s surely nonetheless inside succeed in of maximum builders.
5. XCode
One of the best ways to test web pages for compatibility with Apple units is the corporate’s very personal iOS simulator. It is a part of XCode, Apple’s building setting.
The upside is that it is freed from price. All you wish to have is a developer ID. The disadvantage, on the other hand, is that it simplest works on Apple units. Home windows and Linux customers have to search out different ways to faux having an iPhone or iPad.
When you do personal a Mac and feature arrange an ID for your self, you’ll get XCode here. Simply seek for its title and obtain the proper model.
Use the iOS Simulator
The iOS simulator is a standalone piece of instrument and you’ll use it as such. After the set up of XCode is done, you’ll in finding it right here:
- Browse to Programs, right-click on XCode and make a choice Display Package deal Contents.
- Then pass to Contents > Developer > Programs.
- The iOS Simulator will have to seem within the listing. You’ll be able to create a shortcut within the dock for speedy get entry to.
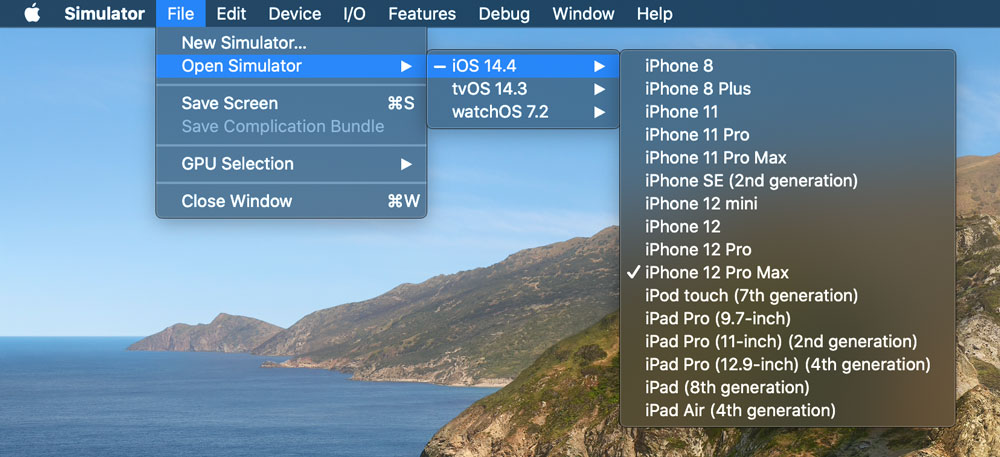
As soon as opened, you’ll trade units by the use of Record > Open Simulator in the primary menu.

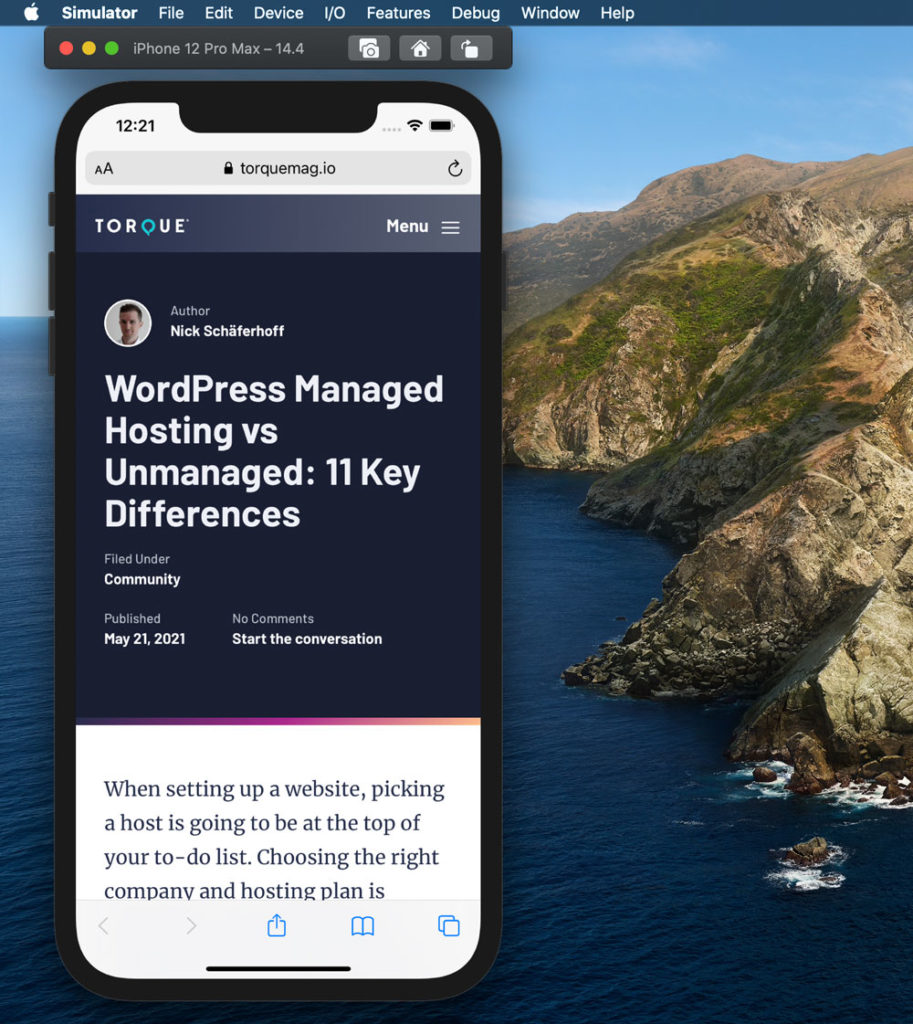
To check your web page, open the browser to your digital tool and input any internet deal with. Bear in mind that this works in native building environments too, the simulated tool can get entry to any web page that your Mac can get entry to.

That’s it. Congrats, you presently have all Apple units just about to your system. No longer too helpful in relation to bragging rights, however reasonably to hand as a cellular trying out software in your WordPress web page.
Fast observe for Home windows customers: There are methods to run XCode on Home windows. However, they’re reasonably convoluted and now not essentially the most sensible. If you’re on the lookout for a extra relaxed way to take a look at your web page, both purchase a Mac or use one of the opposite directions advised on this article.
6. Opera Mini
Although not at all the trendiest of browsers, Opera remains to be used on a good selection of cellular units, particularly older fashions. Regularly, Opera is the most productive to be had browser choice for those units. In consequence, it will behoove you to check to look that your site lots correctly inside it.
Although the Opera Cell Emulator is now defunct, you’ll nonetheless obtain the Opera Mini browser on Android units. This may let you take a look at how your site lots first-hand. It is going to a minimum of come up with a glimpse into what the ones working the Opera cellular vintage browser enjoy when touchdown to your web page.
7. BrowserStack
Browserstack is a web based platform with gear for trying out web pages in several environments, working techniques, browsers, and cellular units. This can be a paid answer with get entry to to greater than 50 cellular units on other working techniques. You’ll be able to use it in plenty of tactics.

For example, you’ll take a look at web pages with are living cross-browser trying out, carry out automatic trying out for higher scale tasks, or habits visible trying out. Or, if you wish to have to check apps, you’ll use the App Are living function to position apps via are living checks on simulated cellular units or habits automatic trying out. Pricing begins at $29/month, billed yearly.
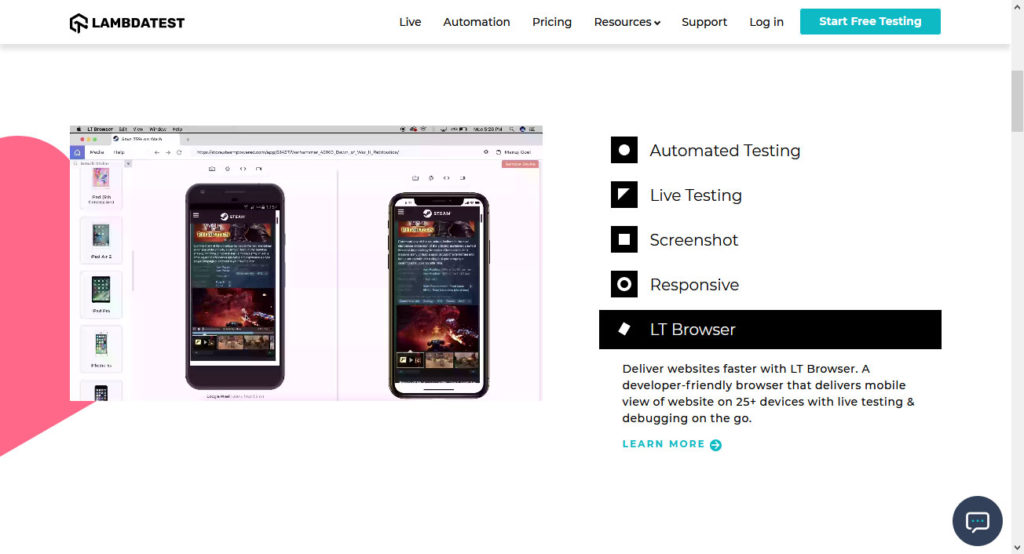
8. LambdaTest
Some other browser-based technique to take a look at your WordPress site is LambdaTest. It’s a cloud-based automatic browser trying out software that makes use of over 2,000 other browsers and working techniques. This quantity will have to let you be sure that your web page appears to be like nice regardless of the way it’s being accessed.

You’ll be able to habits Selenium take a look at automation throughout simulated cellular browsers, take a look at in the community hosted websites, carry out geo-location trying out, or even habits debugging.
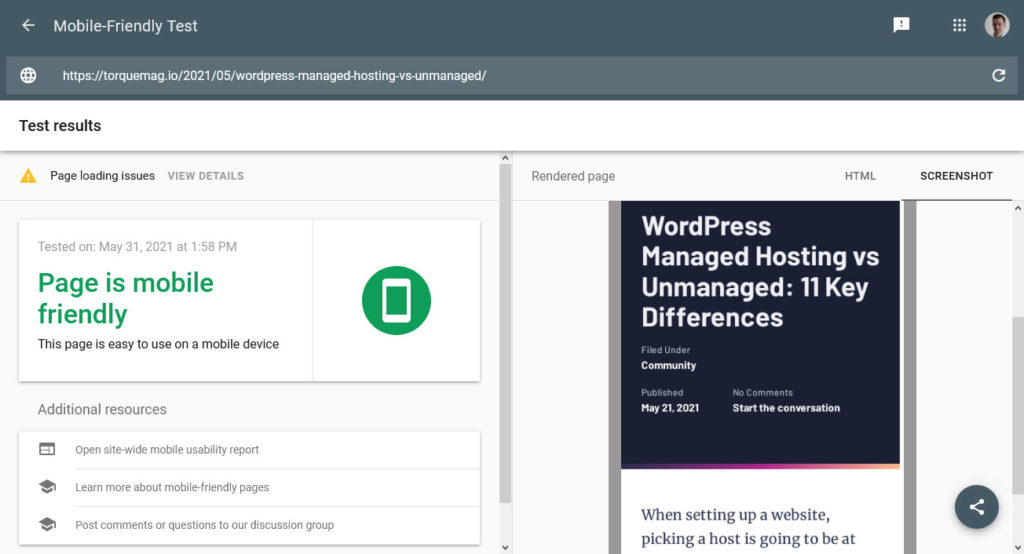
9. Mobile-Friendly Test
With Google’s persisted emphasis on mobile-friendliness, it simplest is smart that they supply a device to research how smartly your web page is acting. After typing in a URL, the cellular trying out software will take a look at your web page now not just for responsiveness however different mobile-friendly markers equivalent to web page loading time.

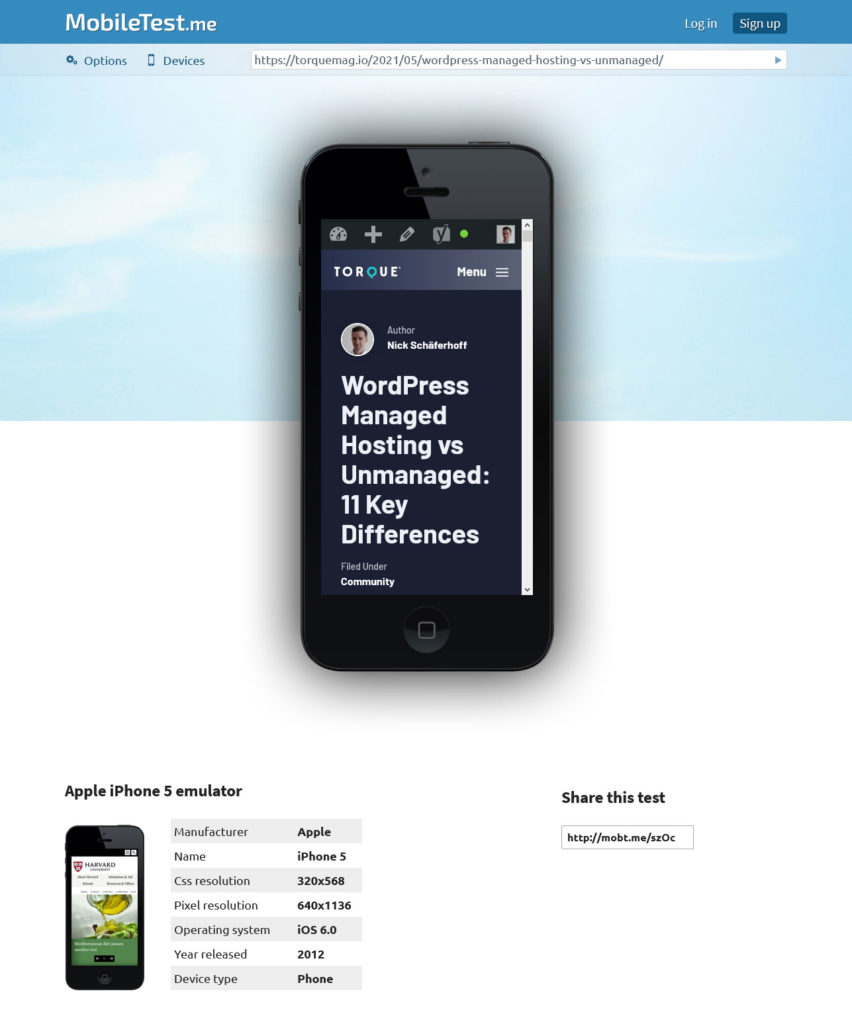
10. MobileTest.me
This provider means that you can take a look at your web page throughout six other standard units, amongst them the HTC One, Google Nexus 7 and the Apple iPad Mini. All you wish to have to do is click on on one, sort in a internet deal with and you might be excellent to head. It’s additionally loose, which is sweet. Granted, this isn’t essentially the most up-to-date trying out choice but it surely’s surely a snappy and simple technique to take a look at compatibility throughout a number of older units with no need to open your pockets.

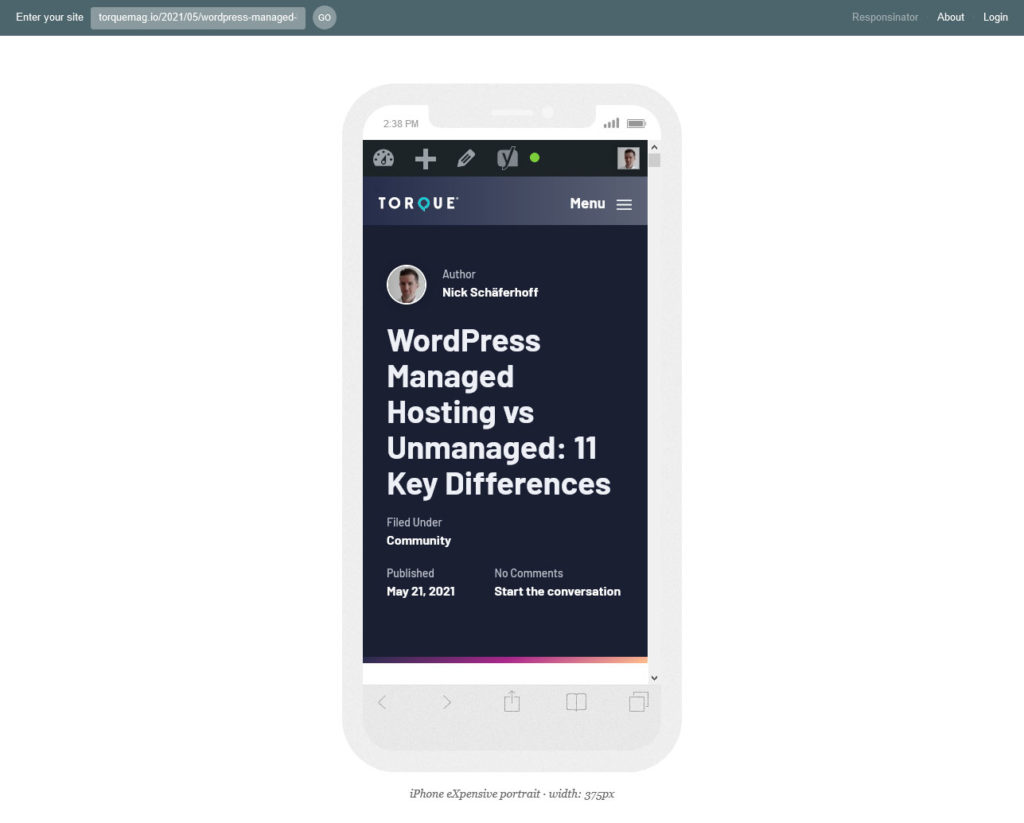
11. Responsinator
Subsequent in line is Responsinator. It provides trying out for a number of other Android and iOS units, from the iPhone 5 over “crappy Android tool” (sic!) to the Nexus 4. As standard, sort in any deal with and the corresponding site will display up at the display screen of the selected tool. It doesn’t have a turn choice, however you’ll make a choice panorama perspectives for every tool as smartly.

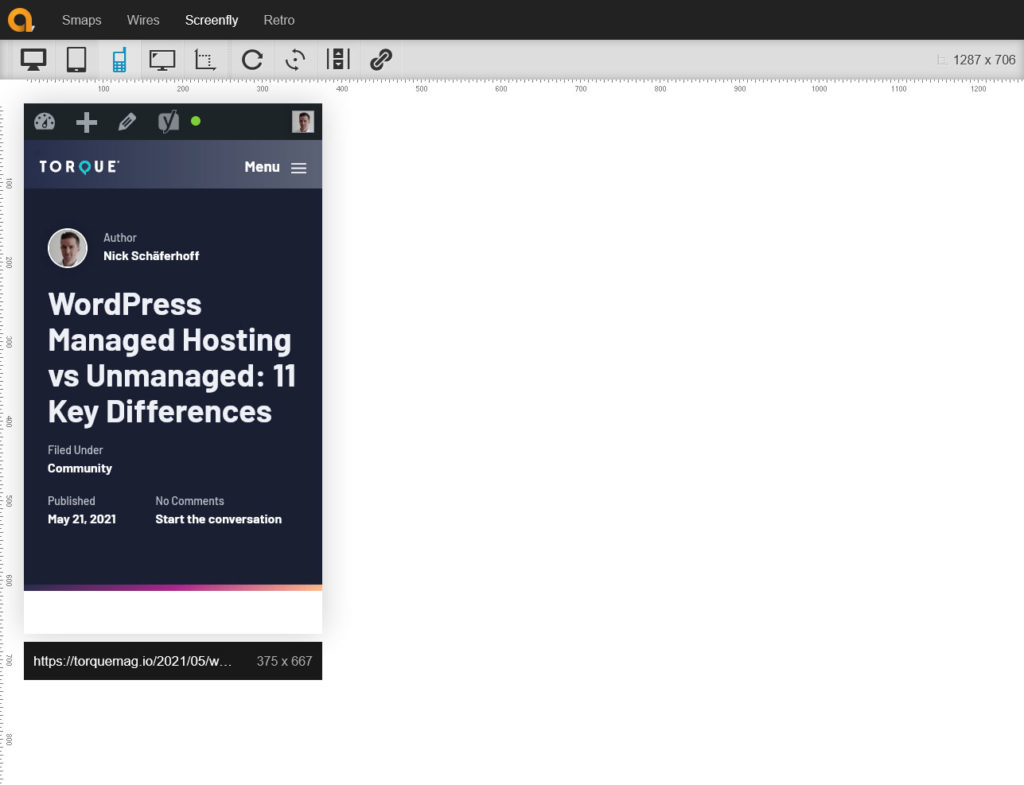
12. Screenfly
The remaining access on our listing of cellular trying out gear is Screenfly provides an attractive great vary of units together with TVs and desktop computer systems. Then again, there also are a number of capsules and telephones within the listing. It’s loose to make use of and the interface may be very intuitive. Extremely really useful to do a little fast exams!

Cell Trying out Gear are To be had for All Wishes
Visitors from customers on cellular units has transform extremely necessary for any person working a site and can simplest keep growing in importance. Folks coping with web pages professionally are due to this fact arduous pressed to verify they know the way to lead them to glance excellent and serve as correctly on their guests’ telephones and capsules.
Plenty of cellular trying out gear are to be had to test the features of WordPress web pages. From browser gear over iOS and Android emulators to third-party internet answers, builders and customers don’t lack alternatives.
Every software comes with its personal strengths and weaknesses. But, what maximum of them have in not unusual is that they’re surely less expensive than making an investment in real-life units.
The above answers will have to suffice to check for many use circumstances. Which one you select is as much as your individual wishes and personal tastes. After all, all that counts is the outcome. Your cellular guests will thanks.
How do you take a look at your web page for cellular features? Any gear you’ll suggest? We would really like to listen to your enter.
The publish 12 Best Mobile Testing Tools for WordPress (Free & Paid) gave the impression first on Torque.
WordPress Agency