Web site design is converting. Whilst some constants stay — comparable to the desire for related, well timed, and tasty content material — further components that may spice up website online have an effect on regularly emerge.
A few of these components lend a hand inform tales and give an explanation for the essence of your corporate, whilst others paintings to straight away seize consumer hobby or beef up the revel in on any instrument. The use of each part concurrently isn’t required (this may end up in a cluttered and complicated revel in), however settling on particular components that align along with your emblem and website online objectives can lend a hand spice up general have an effect on.
To lend a hand slim your focal point and in finding the most efficient components on your web site, we’re breaking down an important components of recent website online design you’ll put in force to beef up your web site’s efficiency.
1. Distinctive Typography
Maximum firms have a selected font or typography that they use to lend a hand their shoppers straight away establish them as opposed to their competition. Lately, designers have get right of entry to to a bigger choice of fonts making it more uncomplicated for companies to extra appropriately specific their manufacturers via typography.
As an example, The New Yorker is identified right away via its use of the original font, Adobe Caslon Pro.

Why is exclusive typography helpful in trendy internet design?
Typography is a unique design part that provides a uniform glance throughout every web page on a website online. As an example, The New Yorker website online leads guests from one phase to any other in line with the typography and font sizes.
When growing your corporate’s emblem, your selection in typography can point out refined hints about what you constitute. Is your enterprise amusing or critical? Useful or informational? Without reference to what font you select, be certain your clothier considers its applicability throughout browsers and computer systems. Opting for a font that isn’t supported through commonplace browsers and computer systems may imply that your website online will show awkwardly on other gadgets.
2. Enticing & Responsive Hero Pictures
You do not need to head some distance past the preferred publishing website online Medium to peer an instance of a really perfect hero symbol.
 Pictures like this one eliminate the idea that of above and underneath the fold, as a substitute providing a unique perspective. By way of specializing in simply the picture with textual content reasonably than a CTA or social buttons, Medium creates a powerful visible revel in that encourages you to scroll right down to learn extra.
Pictures like this one eliminate the idea that of above and underneath the fold, as a substitute providing a unique perspective. By way of specializing in simply the picture with textual content reasonably than a CTA or social buttons, Medium creates a powerful visible revel in that encourages you to scroll right down to learn extra.
Hero photographs also are usally positioned within the background with textual content and different content material overlaid on most sensible. Without reference to the way you use, huge photographs can lend a hand visually inform your tale with no need to depend on simply textual content.
Why is it helpful?
Hero photographs set the tone on your website online with out the desire for textual content or video — the fitting symbol can right away give guests a way of what your emblem is set, what you do, or what makes you distinctive. In consequence, it’s a good suggestion to each brainstorm hero symbol concepts and get comments from a couple of resources to peer which symbol gives the most important have an effect on.
3. Background Movies
Movies that routinely play within the background can upload numerous intrigue to a web page. They may be able to be used to inform a tale and considerably cut back the quantity of different content material this is wanted to provide an explanation for your enterprise.
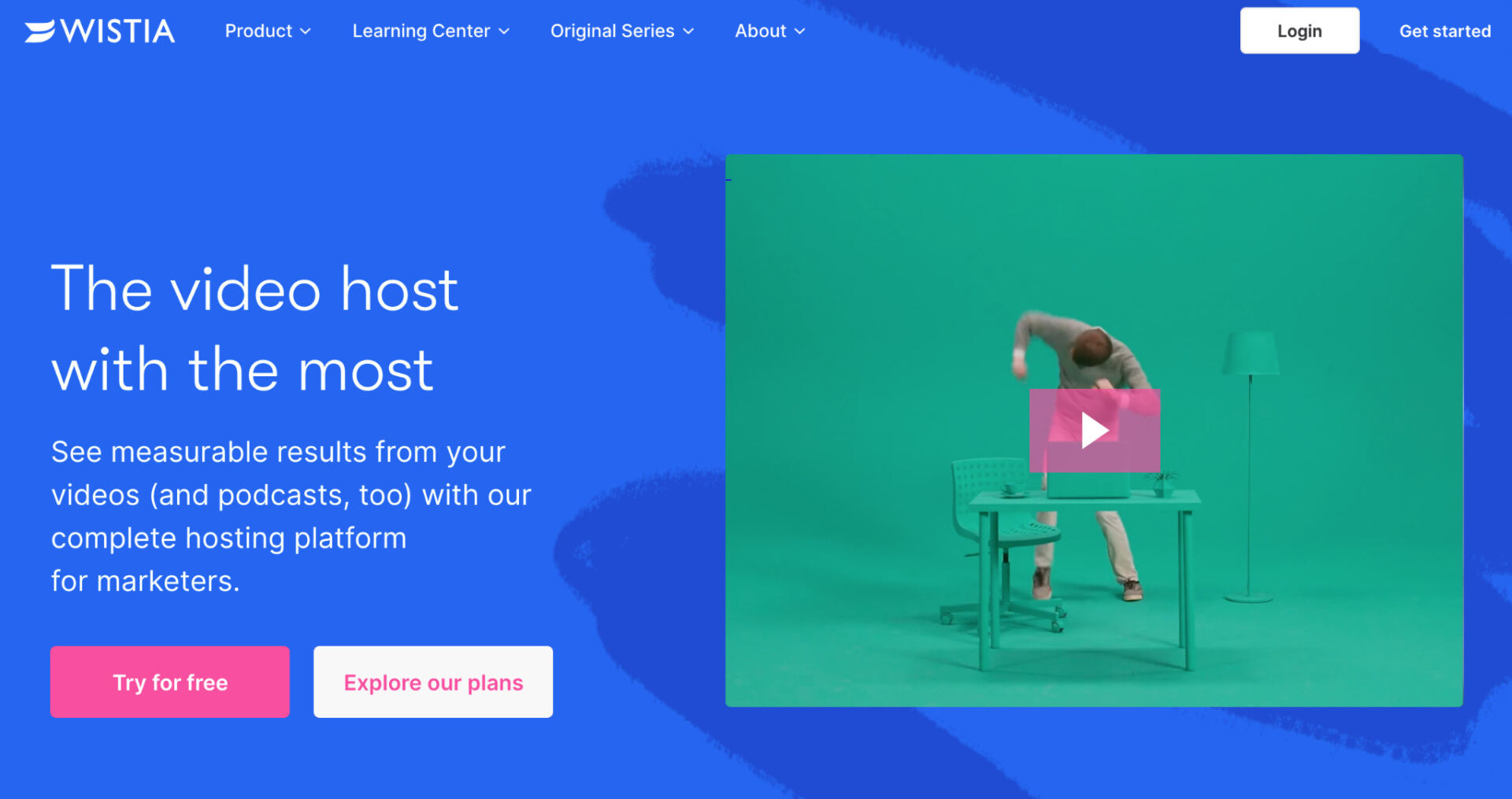
Take Wistia’s website online, as an example. Whilst you land on their homepage a big video routinely begins enjoying within the background, and through clicking at the play button, you get a deeper take a look at the corporate:

This background video serves as an excellent approach to get the customer to click-through and keep at the web page longer.
Why is it helpful?
Background movies focal point on attractive the customer from the instant they land for your web page. The video lets in your customer to grasp the important thing issues about your corporate with out ever having to learn a unmarried line of textual content.
As well as, video is processed 60,000 times faster through our brains in comparison to textual content. Whilst persons are usally hesitant to learn heavy blocks of textual content, movies seem easy and may also be fed on in no time. It additionally is helping that connection speeds are expanding and cellular instrument sizes are rising, making for higher video studies.
4. Semi-Flat Design
Merely put, flat design is any part that doesn’t come with or give the belief of 3 dimensions, comparable to shadows. No longer best is flat design more uncomplicated for customers to grasp, however it may additionally load extra briefly on internet sites with out difficult or overly technical components.
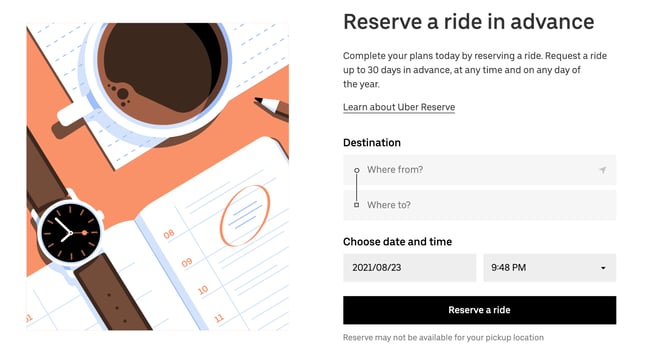
Many organizations — each huge and small — have shifted from real looking skeuomorphism to flat design. On the other hand, firms like Uber have put their very own spin at the taste through including refined shadows and dimensions.
As you’ll see within the symbol underneath, the graphic components have a way of intensity because of the shadows round them with out overdoing it.

Why is it helpful?
Flat design is helping the customer perceive your content material extra briefly, and including some components of intensity can deliver it to lifestyles. Without reference to whether or not you absolutely design your website online the usage of flat design or make the most of shadows and different components, you need to be constant all through your website online. Make certain that your homepage, product pages, and every other key sections of your website online all make the most of the similar design cues in order that guests can right away perceive what they are viewing.
5. Hamburger Menus
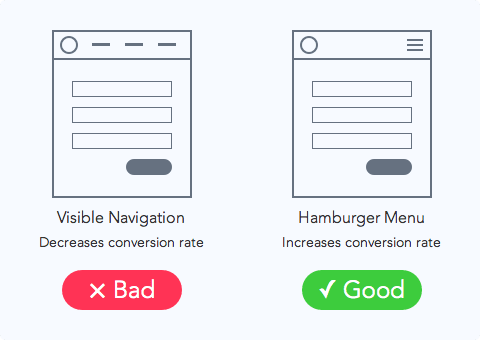
Maximum internet sites have lengthy menus of choices to make a choice from. The benefit of that is that the menu can take the customer at once to the place they wish to pass. The drawback is they in most cases take in a ton of precious display area. The hidden, or hamburger, menu adjustments this. This condensed menu saves area and is intuitive for customers to navigate.
Questioning why it is referred to as a hamburger menu?
In the event you use your creativeness, the 3 strains which are stacked on most sensible of each other seem like two burger buns and a patty. Artful.
Why is it helpful?
The pages of your website online must have a transparent trail for the consumer to take. Eliminating a hectic navigation makes the revel in cleaner and distraction unfastened. This will increase the possibility that customers will in finding the ideas they want to whole a desired motion.
6. Top-High quality Product Pictures
Many B2B internet sites are beginning to show huge product photographs on their websites to spotlight other options or portions in their product, and this isn’t unintentionally.
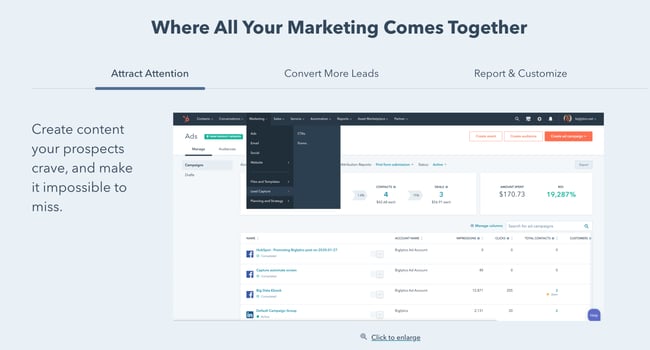
To provide you with a greater concept of what we are speaking about, let’s check out the product web page for HubSpot’s Marketing Hub:

There’s a huge featured symbol in this web page, and as you scroll down, you’ll in finding further in-depth product photographs. The pictures also are responsive which goals to make sure an optimized revel in for audience coming from other gadgets, as we discussed previous.
Why is it helpful?
Fine quality product photographs lend a hand designers spotlight other options of a product in a extra environment friendly and efficient manner.
This way reinforces some great benefits of a characteristic through offering the chance to spotlight essentially the most precious items.
Those huge photographs also are scan-friendly. They lend a hand guests generate a cast figuring out of what the other product options do through conveying them via photographs as a substitute of phrases.
7. Card Design
With the upward push of Pinterest, designers and entrepreneurs alike have turn out to be serious about playing cards. Particular person playing cards lend a hand distribute knowledge in a visible manner so the guests can simply eat bite-sized items of content material with out being crushed.
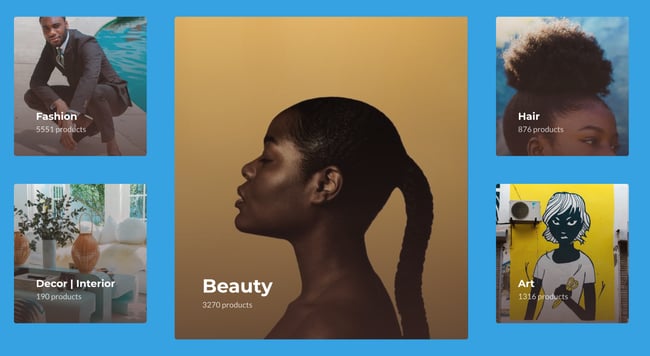
Miiryia’s homepage serves as a really perfect instance of card design in motion:

By way of breaking apart other items of content material into playing cards, customers can select and make a choice which articles they wish to enlarge. This assists in keeping the homepage feeling blank and arranged, with out depending on a ton of textual content.
Why is it helpful?
Card design is changing into increasingly in style throughout B2B and B2C internet sites as it is helping to ship simply digestible chunks of data for customers. The use of this design for your web site can lend a hand spotlight a couple of merchandise or answers side-by-side.
Remember the fact that your playing cards must be responsive. Which means that because the display dimension will get smaller or better, the quantity and dimension of playing cards proven must adapt accordingly.
8. Function Movies
Along with background movies, quick product or characteristic movies also are on pattern as they may be able to be used to spotlight a selected use case. Those quick movies are nice at bringing your method to lifestyles, whilst no longer overwhelming the customer with an extended revel in that they should sit down via.
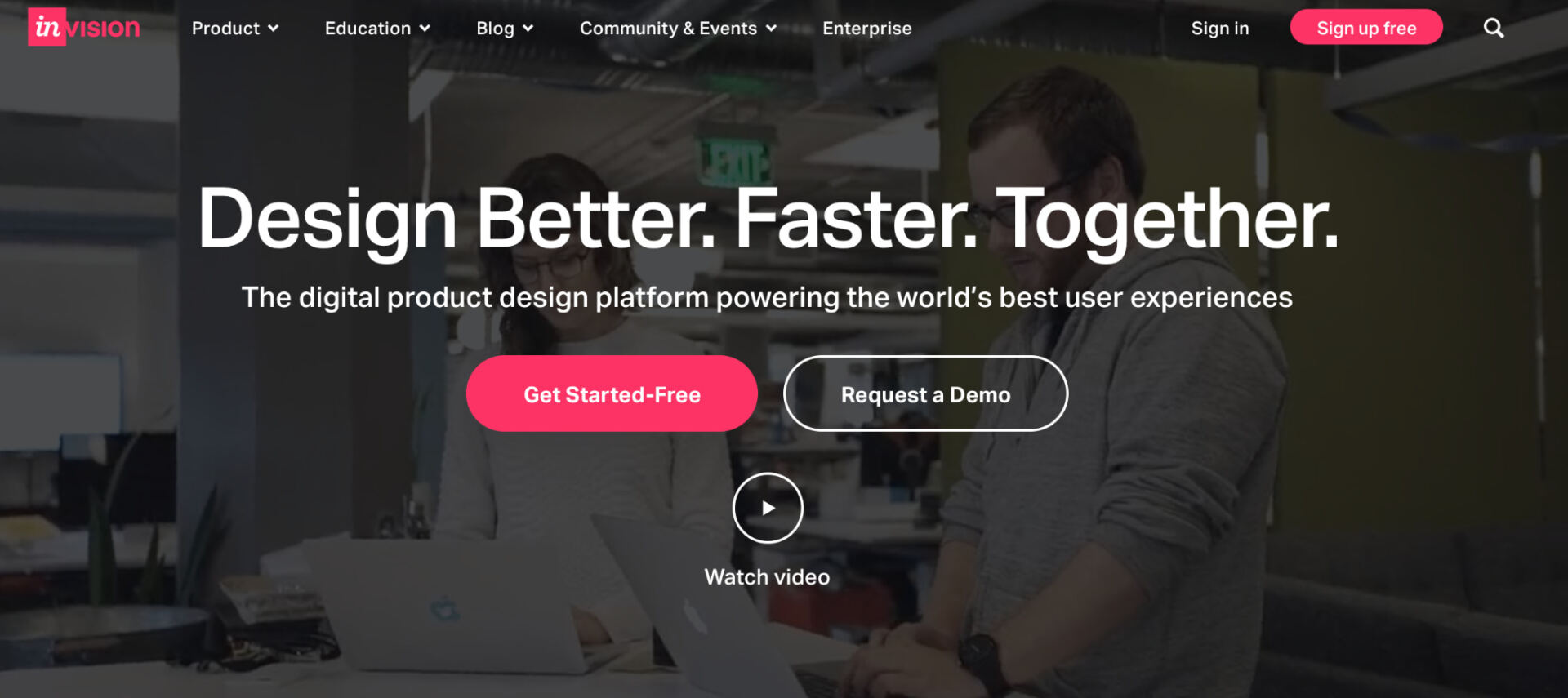
A powerful instance of this comes from the oldsters at InVision. They show this quick illustrator of the way simple it’s to make use of their product through dragging-and-dropping a design at once on their homepage:

Why is it helpful?
B2B firms have the benefit of movies that give an explanation for their merchandise to lend a hand definitely affect the consumer’s decision-making procedure.
9. Cellular-Pleasant Layouts

First-generation internet sites had been designed for desktops. In consequence, they had been constructed to deal with better screens and point-and-click mouse keep watch over. The upward push of cellular gadgets, on the other hand, signifies that internet site visitors might come from a couple of resources — and your website online should ship the similar revel in irrespective of consumer instrument kind.
In apply, this implies growing mobile-friendly website online layouts that leverage the main of responsive internet design, which permits website online components comparable to photographs, textual content and consumer interfaces (UIs) to routinely rescale and resize relying at the instrument used to get right of entry to the web site.
Why is it helpful?
Cellular instrument site visitors now accounts for greater than 54 percent of all web traffic worldwide. Which means that in case your web site isn’t mobile-friendly, it is advisable be shedding as much as part of all potential shoppers.
Believe a desktop-friendly web site accessed through a smartphone consumer. If textual content, photographs and buttons don’t resize to compare touchscreen controls and smaller display dimension, it’s nearly not possible for potential shoppers to search out what they’re searching for — after a couple of misclicks they’ll most probably take their trade in different places.
10. White House

White area is an often-used part of minimalist internet design, however is now a vital characteristic of efficient trendy web site frameworks. By way of balancing content material comparable to hyperlinks, textual content and movies with equivalent quantities of white area, customers are naturally attracted to key facets of your web site. Whilst there’s no hard-and-fast usual for the quantity of white area you want, a just right rule of thumb is to create a minimum of some white area between each content material part.
Why is it helpful?
Web site navigation performs a vital function in consumer pride. If guests combat to search out your product or touch pages, they’re some distance much less prone to click on via and start the conversion procedure.
White area is helping focal point consumer consideration at the components that topic maximum to your enterprise. As an example, you probably have a featured product symbol or video on the most sensible of your homepage, separate it from additional content material with white area. This is helping it stand by myself and highlights its significance in comparison to the remainder of your web site. In the event you encompass it with visually noisy components, on the other hand, the point of interest is readily misplaced.
11. Velocity Optimization

Having a fascinating, content-rich website online gained’t lend a hand force conversions in case your web site a lot slowly and customers level their browsers in different places. In consequence, it’s vital to optimize all components of your web site for pace to scale back the period of time between click on and content material.
In apply, this implies optimizing all photographs to stability symbol high quality and report dimension. As an example, whilst PNG photographs be offering upper high quality and transparency, they’re a lot better than JPEG photographs; typically JPEGs be offering the most efficient stability between pace and high quality. GIFs, in the meantime, are perfect for animated photographs however use fewer colours, making them less-than-ideal for static photographs.
It’s additionally a good suggestion to compress any information hosted for your web site — many trendy compression equipment can considerably cut back report dimension with none commensurate lack of serve as. Web page homeowners must moreover believe their web hosting setting: As an example, devoted or VPS web hosting will usually supply sooner web site loading speeds than shared web hosting answers.
Why is it helpful?
In step with statistics from Google, as web page load occasions build up from 1 2nd to ten seconds, customer leap price rises through 123 %. The hunt large additionally notes that in spite of the shift to extra tough 4G connections, “the vast majority of cellular websites are nonetheless sluggish and bloated with too many components.”
In consequence, even small investments into website online pace optimization pays important dividends, particularly since touchdown web page pace is now utilized by Google as a rating issue for cellular searches and Google Advertisements.
The Components of Taste
Trendy internet design calls for common analysis to make sure your web site delivers compelling visuals, enticing content material and gives a unified revel in for customers, irrespective of instrument. The weather indexed above be offering a cast place to begin to create trendy, streamlined, and fast internet sites that seize consumer hobby and lend a hand force conversions.
Editor’s notice: This put up was once firstly revealed in August 2018 and has been up to date for comprehensiveness.
![]()


![Blog - Website Redesign Workbook Guide [List-Based]](https://wpfixall.com/wp-content/uploads/2021/09/4b5bb572-5d0e-45b8-8115-f79e2adc966b.png)