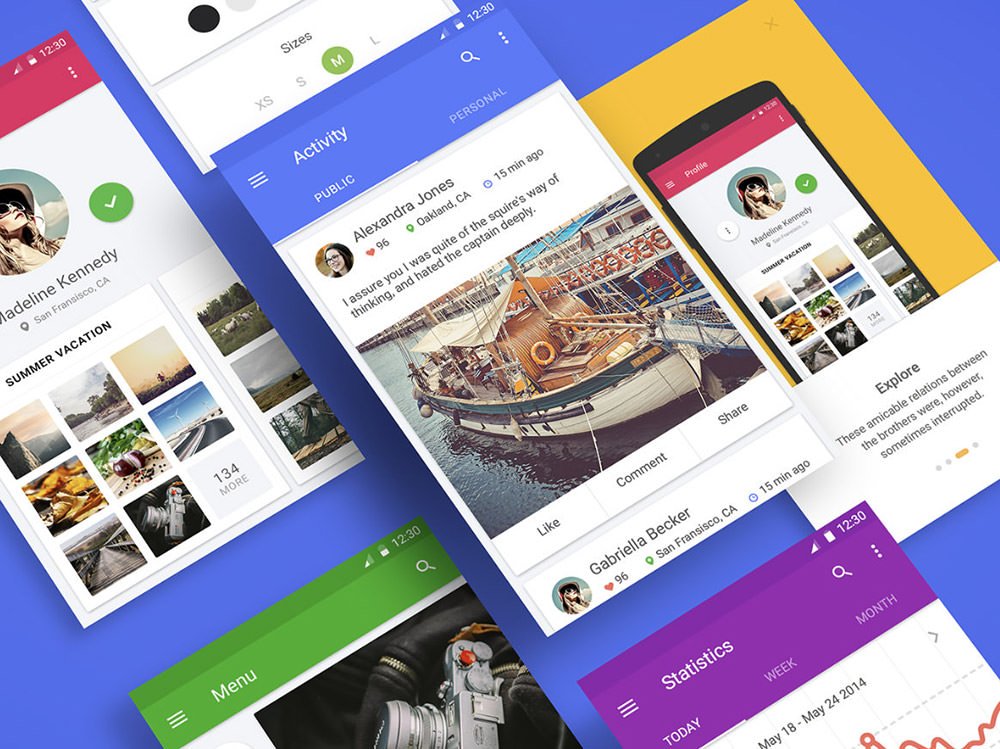
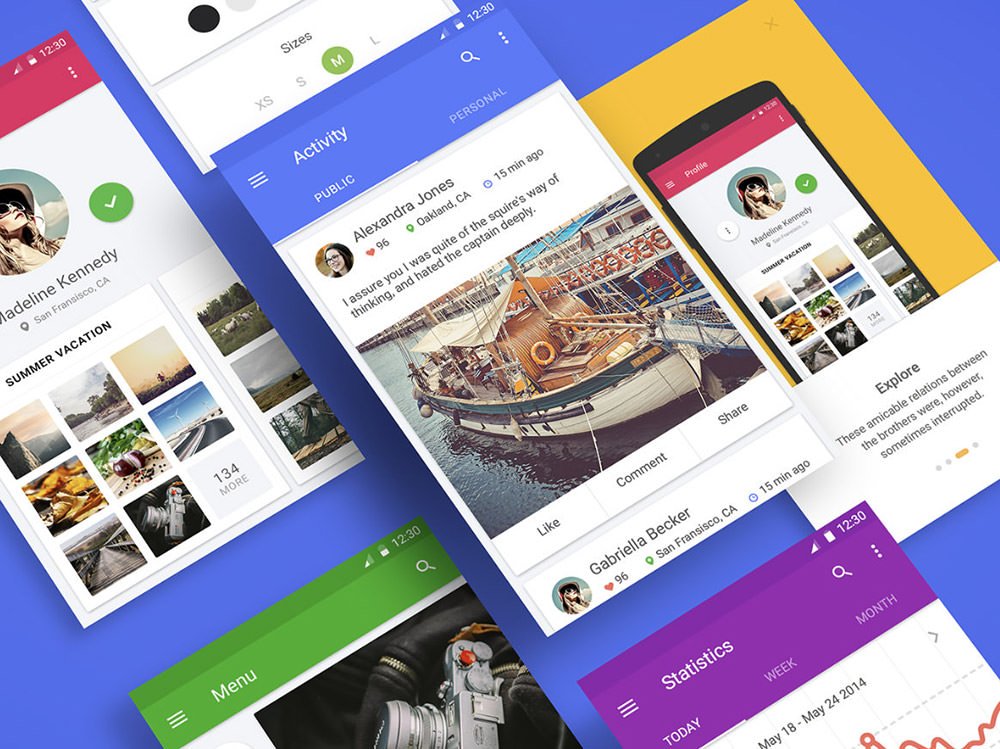
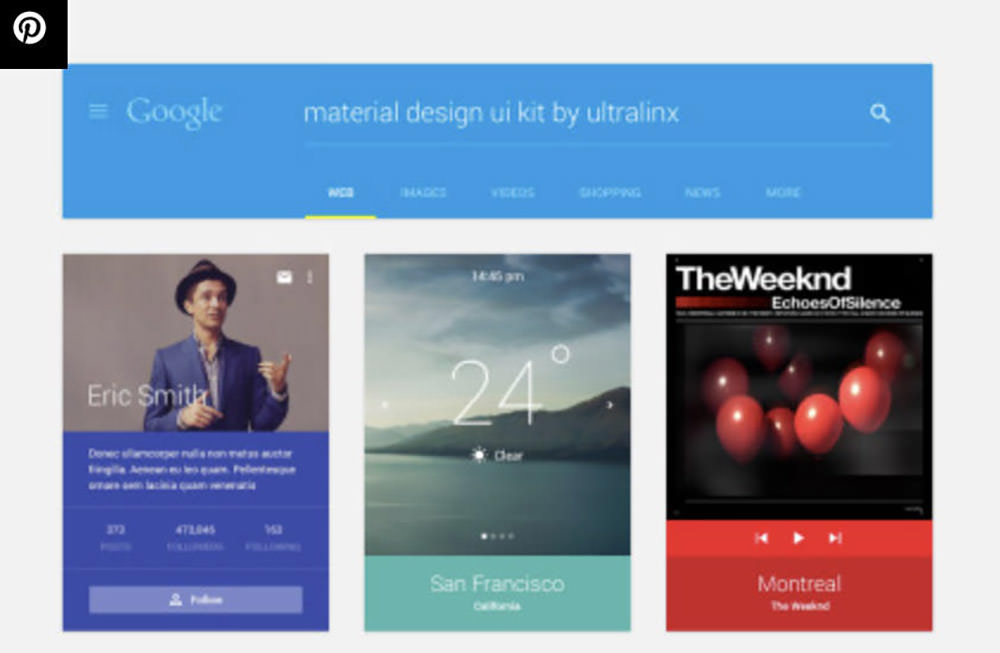
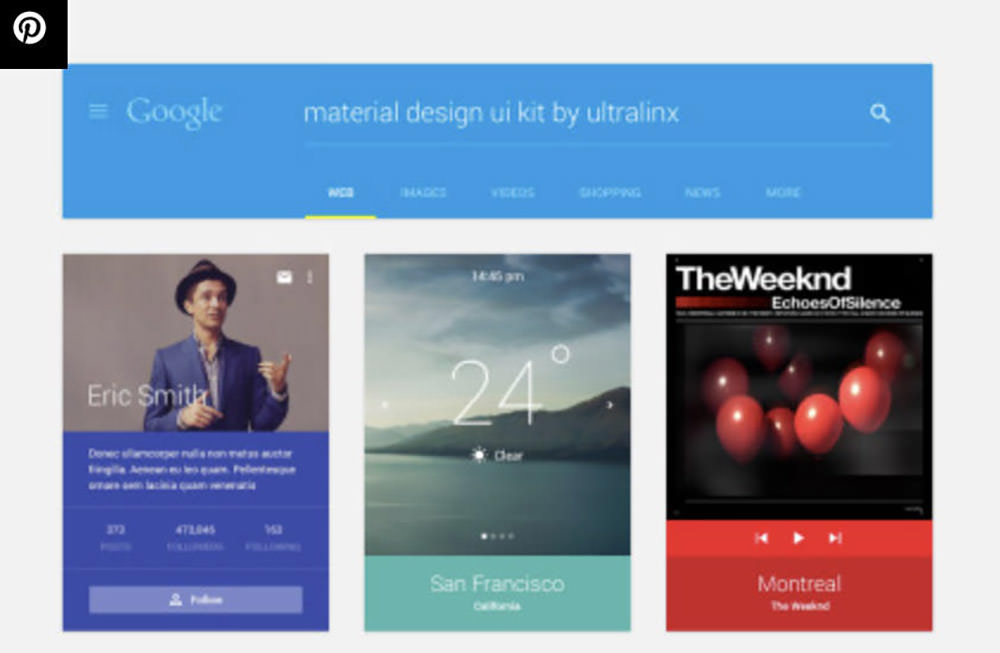
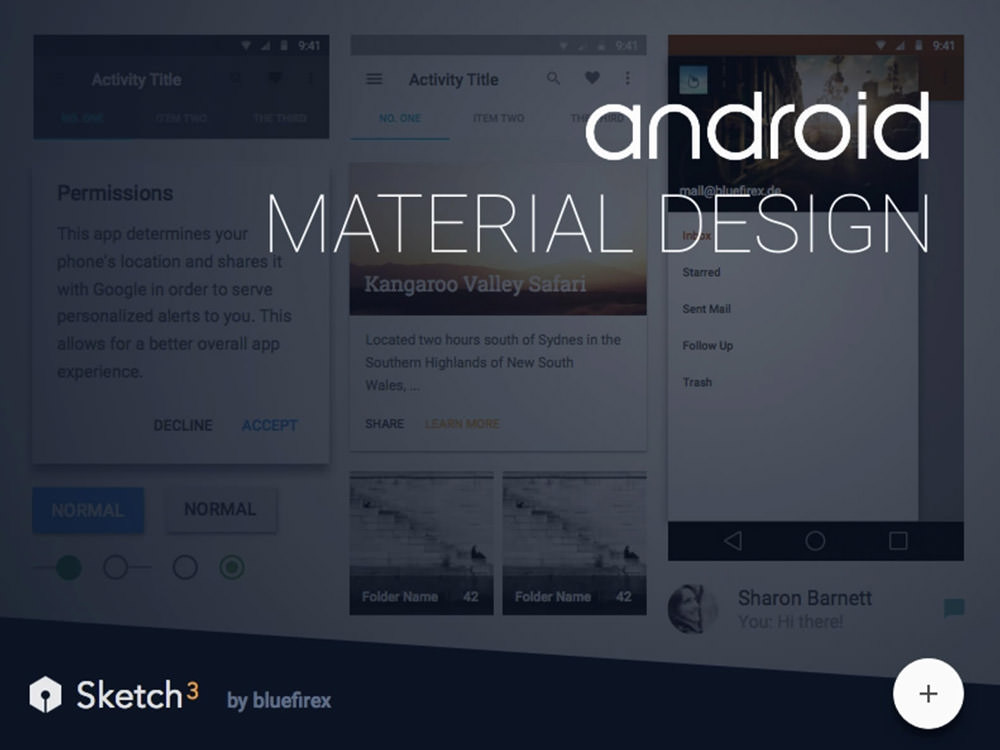
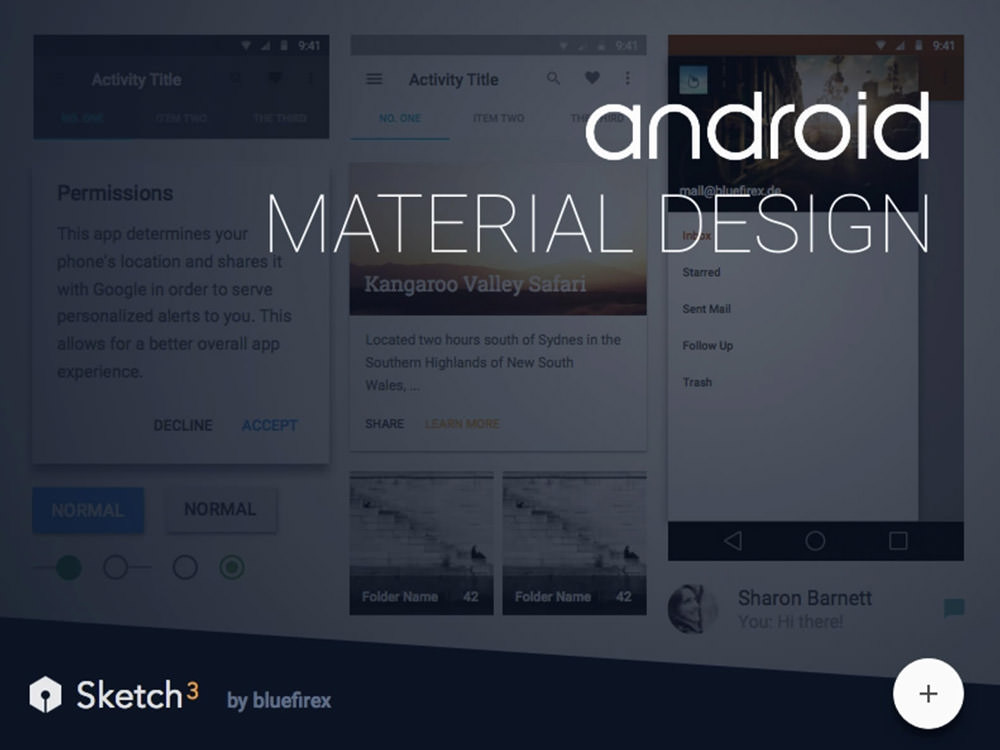
Subject material Design is the brand new center and soul of Google’s Android. Subject material Design is a visible language that fuses the foundations of excellent design with innovation. It specializes in making a gorgeous and constant person enjoy leveraging superior design ideas and requirements. Google and different giant app makers like Whatsapp and SwiftKey are already the use of Subject material Design of their app design.
In case you are having a look ahead to introducing Subject material Design for your apps, we’ve gathered the most efficient subject material design sources for you:
If we overlooked anything else or you need to indicate some sources, we’d be satisfied to listen to from you thru feedback.
Icons
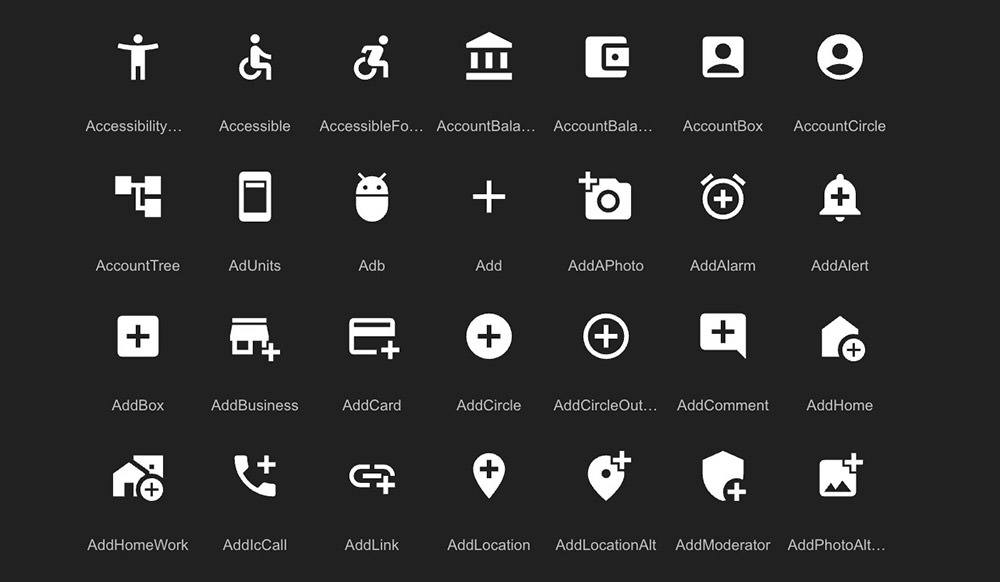
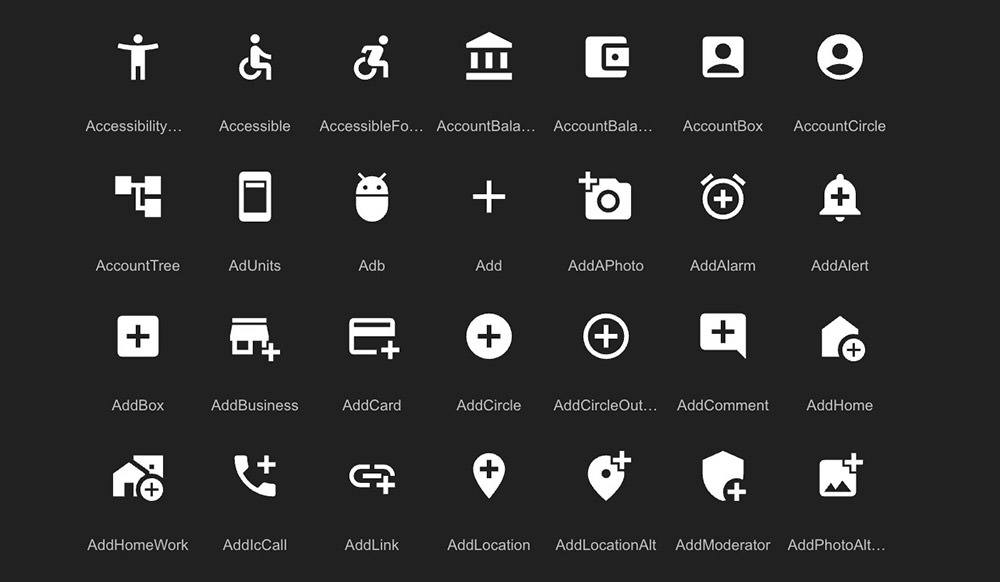
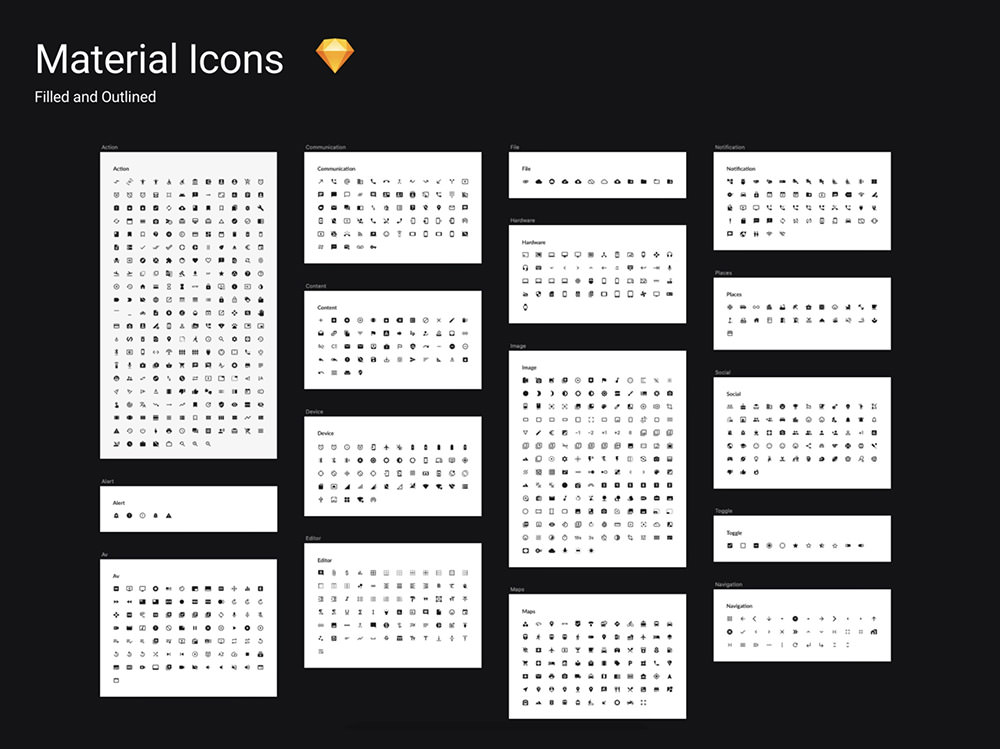
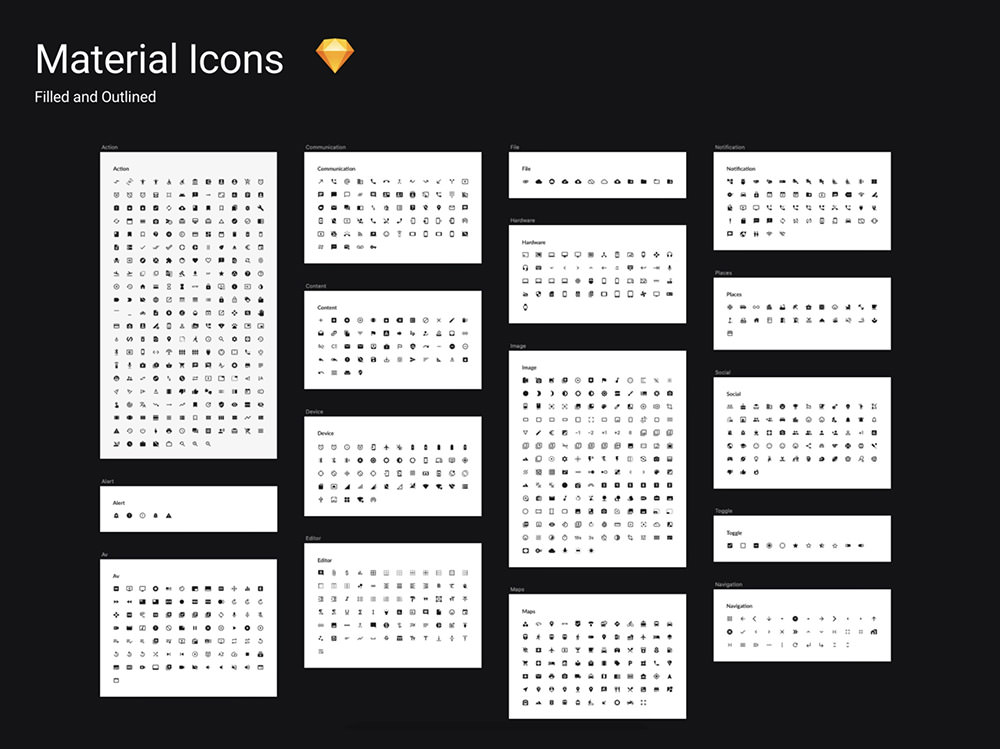
Subject material Icons
- Writer: MUI
- Platforms / Supported codecs: Figma, Adobe XD, Cartoon
- Value: Loose


iMaterial Professional Icons
- Writer: Mosquitoes
- Platforms / Supported codecs: Figma, Cartoon, SVG, PNG, IconJar
- Value: Loose


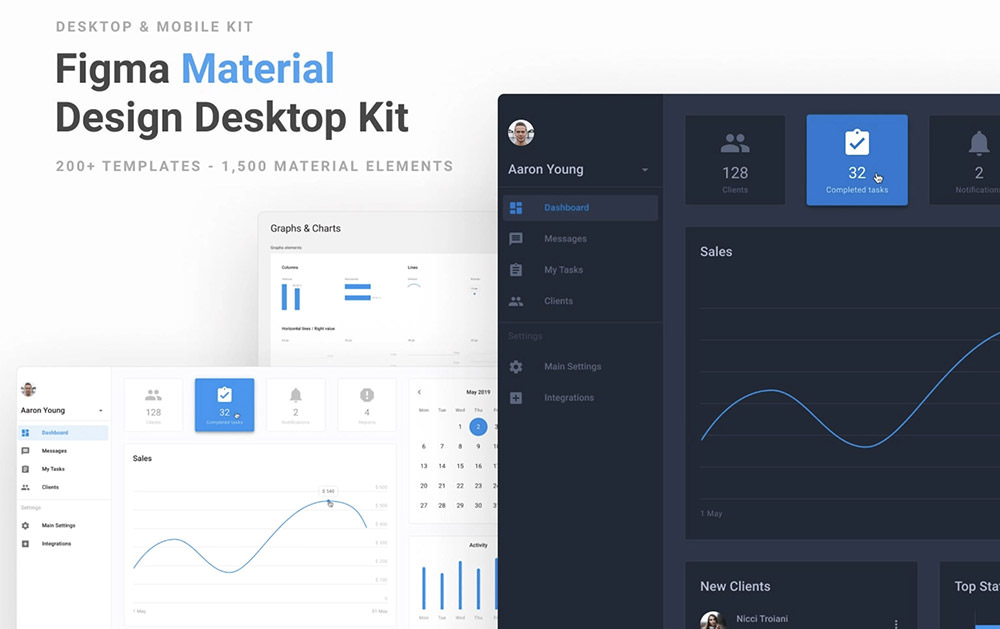
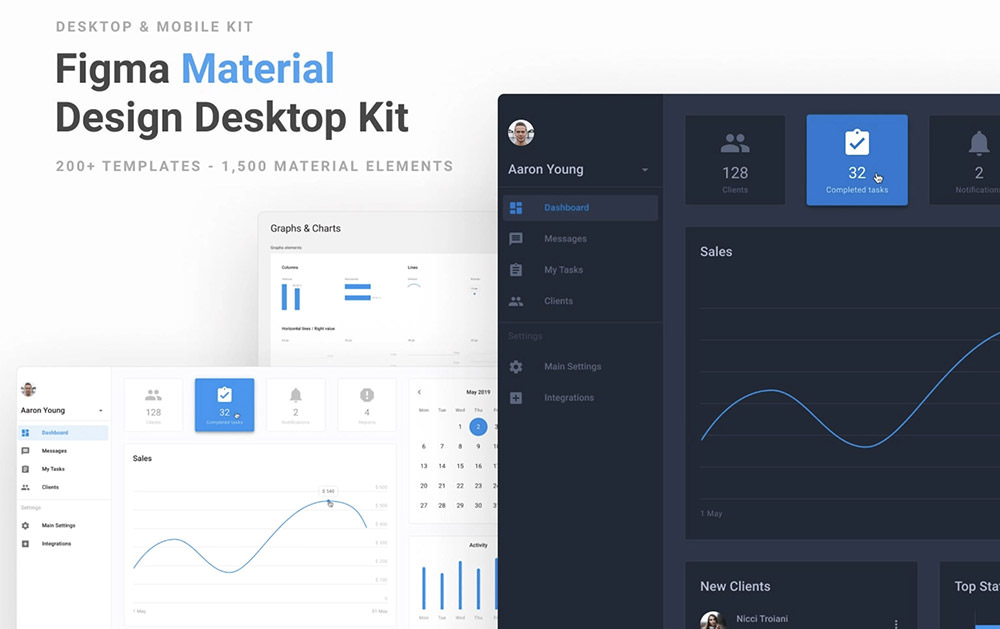
Figma Subject material Design Dashboard UI
- Writer: Hannah Wright
- Platforms / Supported codecs: Figma
- Value: Loose


Subject material Icons
- Writer: Alexandre Caillé
- Platforms / Supported codecs: Cartoon
- Value: Loose


Subject material Design Easy Line SVG Icon Pack
- Writer: Ahmed Agrma
- Platforms / Supported codecs: SVG
- Value: Loose


Subject material Icons For Adobe XD
- Writer: David Artoumian
- Platforms / Supported codecs: Adobe XD
- Value: Loose


Subject material Line
- Writer: StreamlineHQ
- Platforms / Supported codecs: SVG
- Value: Loose


Google Subject material Icons for Cartoon
- Writer: Luis da Silva
- Platforms / Supported codecs: Cartoon
- Value: Loose


Subject material Design Icon Templates
- Writer: Zlatko Najdenovski
- Platforms / Supported codecs: AI
- Value: Loose


Loose Set of Subject material Design Hand Gestures
- Writer: Oxygenna
- Platforms / Supported codecs: PSD, AI, PNG
- Value: Loose


Canine-ear Subject material Icon Template
- Writer: Ilya Kostin
- Platforms / Supported codecs: PSD
- Value: Loose


Loose Subject material Icon Set
- Writer: Muhammad Yasir Nasir
- Platforms / Supported codecs: SVG
- Value: Loose


Android Lollipop Icon Set
- Writer: TinyLab
- Platforms / Supported codecs: PSD
- Value: Loose


Subject material Design Icons with Bounds
- Writer: Elvis Mehmedovi
- Platforms / Supported codecs: Cartoon
- Value: Loose


Subject material icons for PC 1.01
- Writer: Zhoolego
- Platforms / Supported codecs: PSD
- Value: Loose


Subject material Icons Package deal
- Writer: IconShock
- Platforms / Supported codecs: SVG, PNG
- Value: Loose


Subject material Design Icon Template
- Writer: Meritt Thomas
- Platforms / Supported codecs: AI, Cartoon
- Value: Loose


Subject material Icons Pack
- Writer: Benjamin Schmidt
- Platforms / Supported codecs: Cartoon, SVG
- Value: Loose


Subject material Design morphing icons
- Writer: Alberto Bonvicin
- Platforms / Supported codecs: HTML, CSS, JS
- Value: Loose


Subject material Crammed Icons
- Writer: Icons8
- Platforms / Supported codecs: SVG
- Value: Loose


Subject material Design Icon Templates
- Writer: Gabe Will
- Platforms / Supported codecs: PSD
- Value: Loose


Android L Machine Icons
- Writer: Given
- Platforms / Supported codecs: PSD
- Value: Loose


Android Grid PSD
- Writer: Ping
- Platforms / Supported codecs: PSD
- Value: Loose


App templates
- Writer: Nice Easy Studio
- Platforms / Supported codecs: Cartoon
- Value: $99


Subject material Design Machine Icons
- Writer: Walmyr Carvalho
- Platforms / Supported codecs: Cartoon, PNG
- Value: Loose


Subject material Design Flat Avatar Set
- Writer: oxygenna.com
- Platforms / Supported codecs: AI, PNG, PSD
- Value: Loose


Subject material Design Iconic Font
- Writer: zavoloklom.github.io
- Platforms / Supported codecs: CSS
- Value: Loose


Subject material Design Icons
- Writer: materialdesignicons.com
- Platforms / Supported codecs: PNG, SVG
- Value: Loose


Monochrome Subject material Design
- Writer: flaticon
- Platforms / Supported codecs: PNG
- Value: Loose


431 Subject material Design Icons in Photoshop Customized Form
- Writer: androiduiux.com
- Platforms / Supported codecs: Photoshop
- Value: Loose


Subject material Design Powerpoint & Keynote icons
- Writer: Kyle Ledbetter
- Platforms / Supported codecs: Powerpoint, Keynote
- Value: Loose


Backgrounds
Subject material Design Icons Patterns
- Writer: Rohan Bhangui
- Platforms / Supported codecs: Cartoon
- Value: Loose


30 Subject material Design backgrounds
- Writer: oxygenna.com
- Platforms / Supported codecs: AI, PNG
- Value: Loose


Loose New Set of Subject material Design Patterns
- Writer: oxygenna.com
- Platforms / Supported codecs: AI, PNG
- Value: Loose


40+ Subject material Design Backgrounds
- Writer: oxygenna.com
- Platforms / Supported codecs: AI, PNG
- Value: Loose


Colour palettes amd swatches
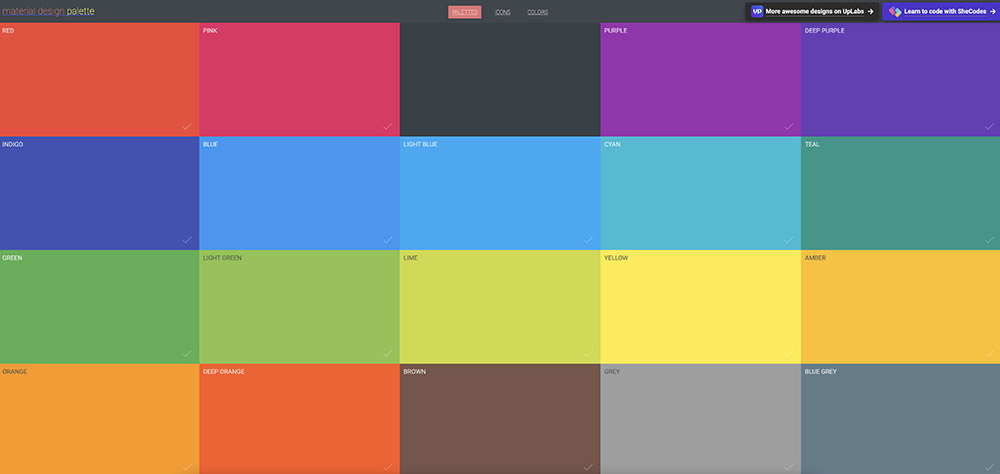
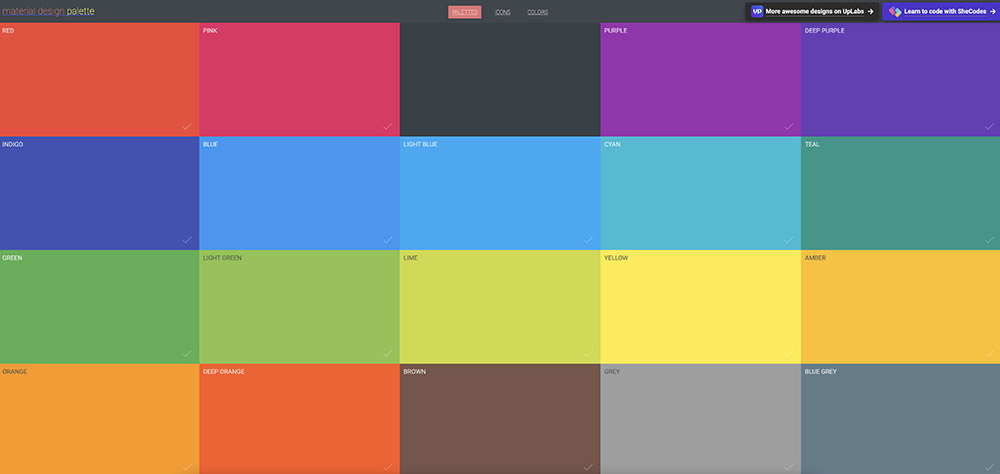
Subject material Design palette
- Writer: materialpalette.com
- Platforms / Supported codecs: Internet
- Value: Loose


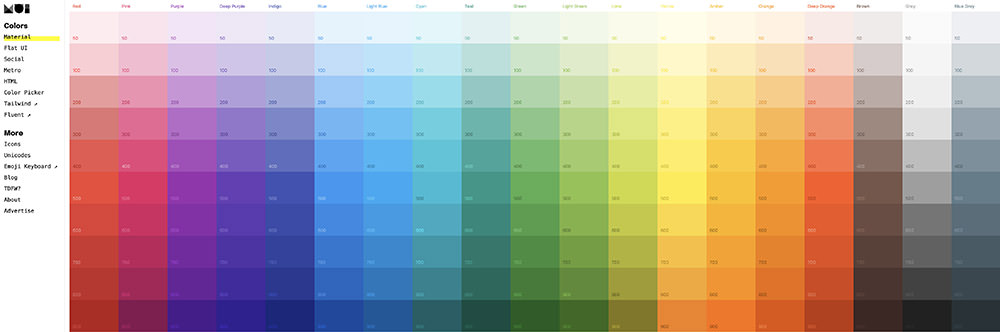
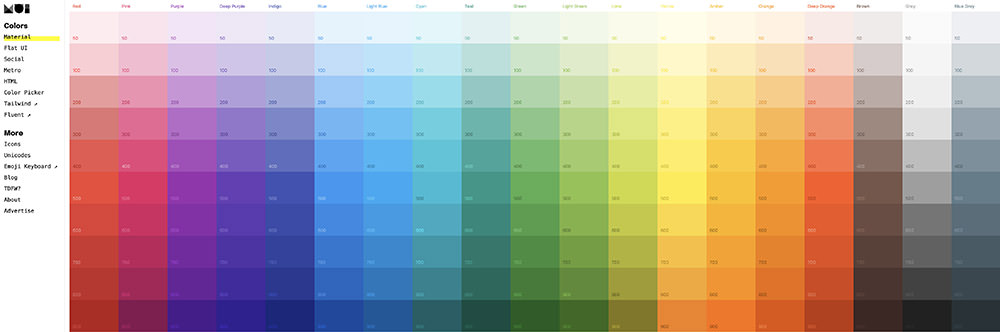
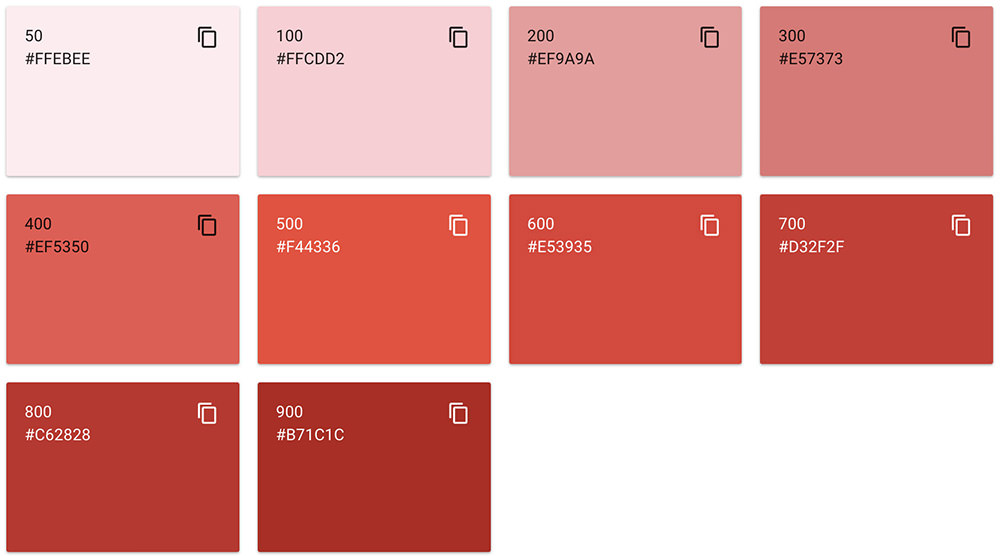
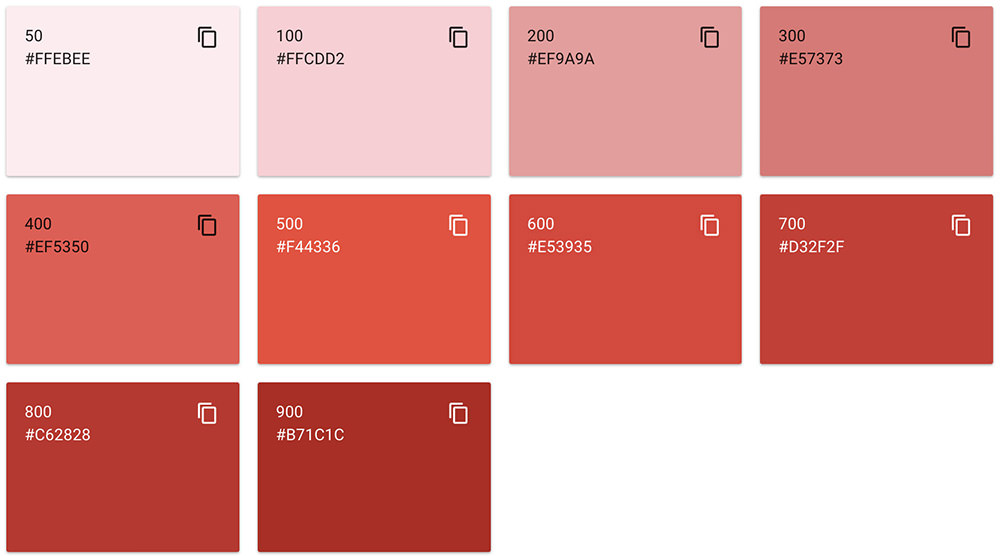
Colours
- Writer: materialui.co
- Platforms / Supported codecs: Internet
- Value: Loose


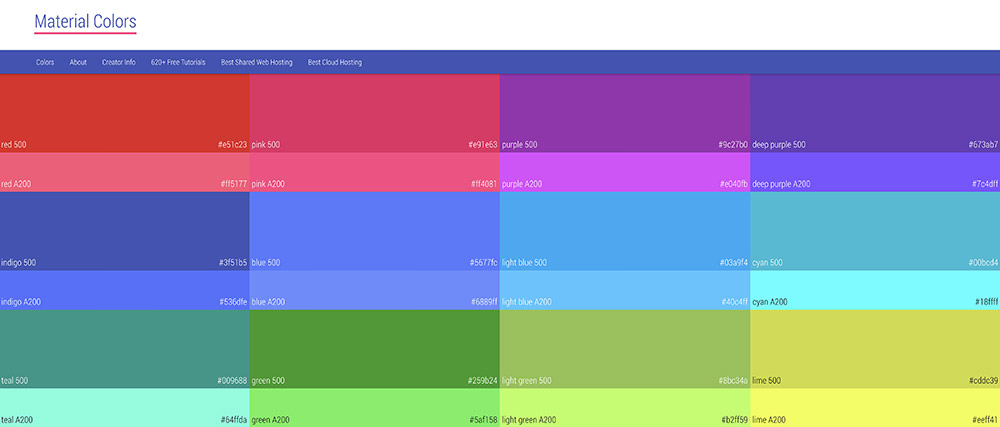
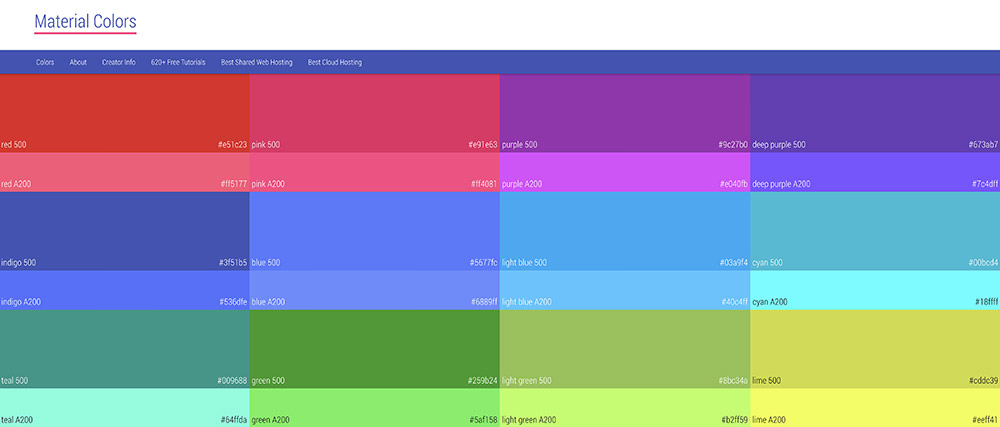
Subject material Colours
- Writer: materialcolors.com
- Platforms / Supported codecs: Internet
- Value: Loose


Subject material Design Colour Palette
- Writer: zavoloklom.github.io
- Platforms / Supported codecs: CSS
- Value: Loose


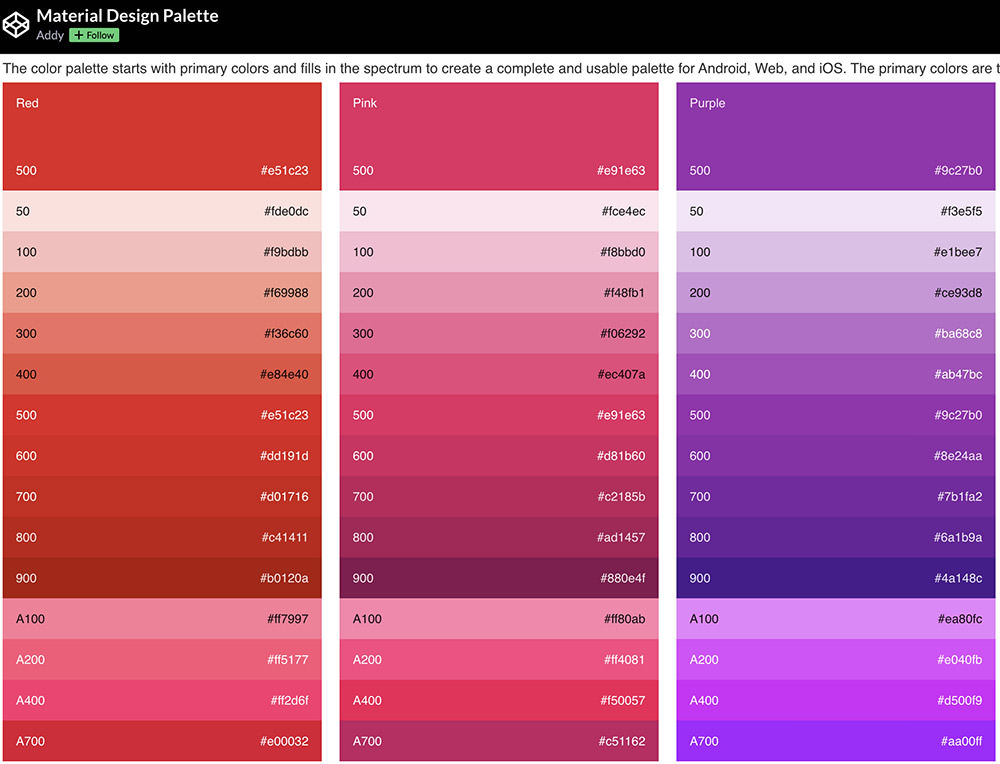
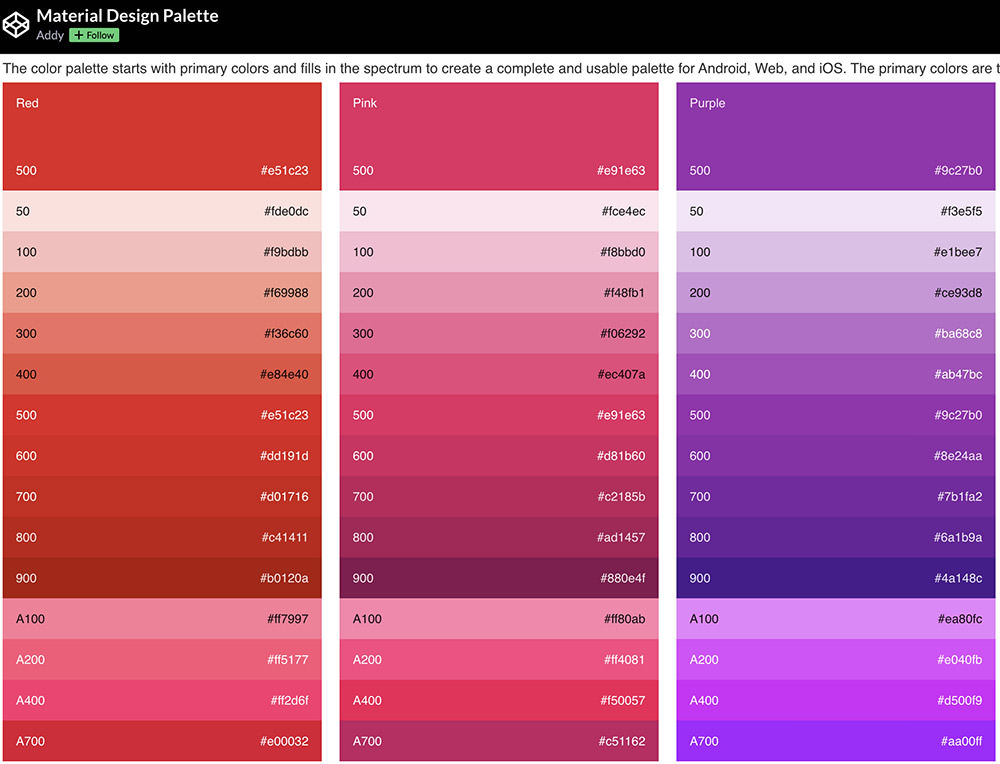
Subject material Design Palette
- Writer: Addy Osmani
- Platforms / Supported codecs: Internet
- Value: Loose


Templates
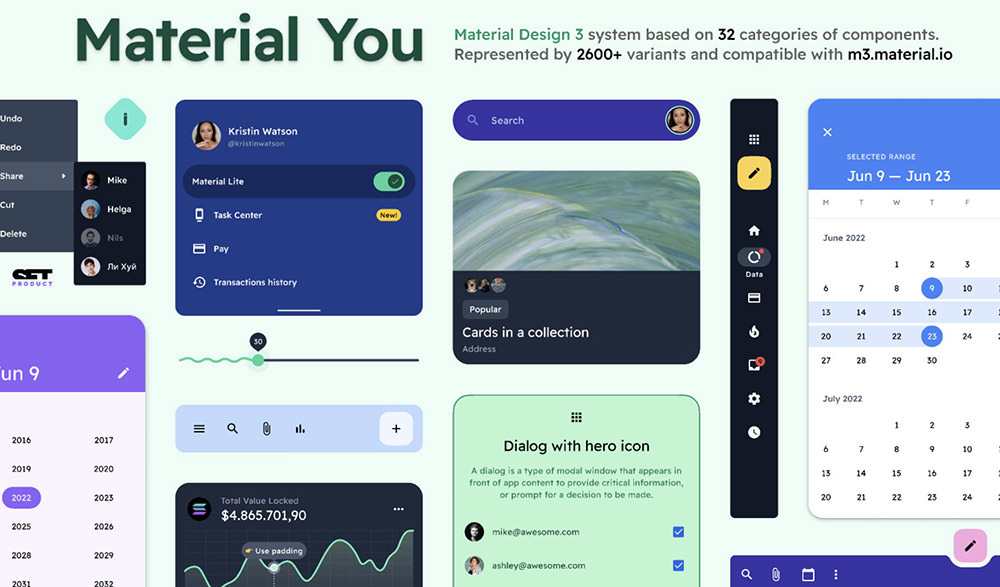
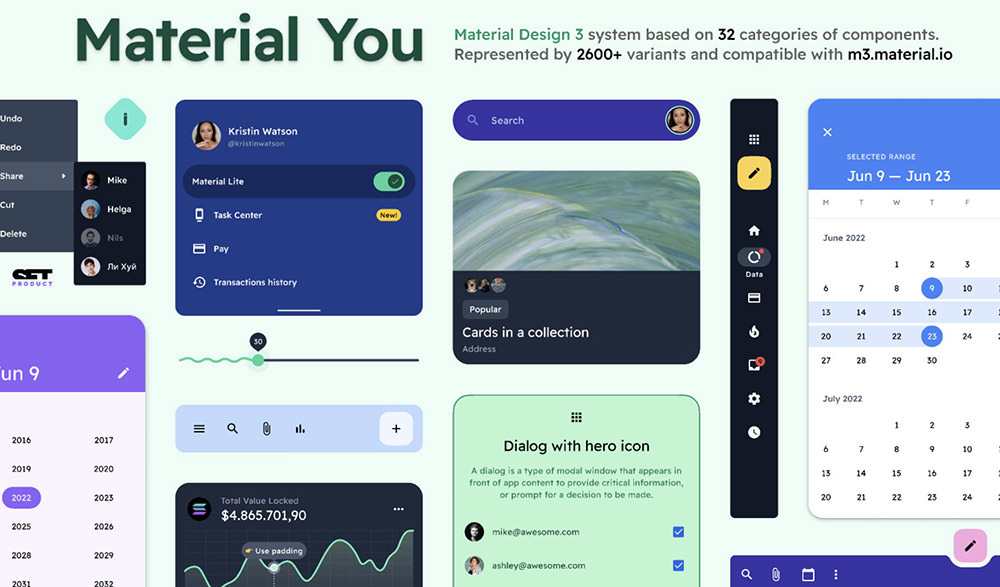
Subject material Me UI
- Writer: Setproduct
- Platforms / Supported codecs: Figma
- Value: Loose


Open Supply UI Ki
- Writer: Inventive Tim
- Platforms / Supported codecs: React, Vue.js, React Local, Cartoon
- Value: Loose


Propeller
- Writer: Sunil Digicorp
- Platforms / Supported codecs: HTML, CSS, JS
- Value: Loose
Subject material Design Site Template
- Writer: Faiz Malkani
- Platforms / Supported codecs: HTML, CSS
- Value: Loose
Subject material Design Lite
- Writer: Garbee
- Platforms / Supported codecs: HTML, CSS, JS
- Value: Loose
Light-weight CSS framework
- Writer: Amorey
- Platforms / Supported codecs: JS, CSS
- Value: Loose
Bootstrap Subject material Design framework
- Writer: Filip Kappa
- Platforms / Supported codecs: HTML, Shell, Ruby, JS
- Value: Loose
Subject material Design and Animations for Ionic
- Writer: Zach Fitz
- Platforms / Supported codecs: CSS, JS, HTML
- Value: Loose
MUI Core
- Writer: Siriwatknp
- Platforms / Supported codecs: JS, TypeScript
- Value: Loose
Materialize CSS Framework
- Writer: Alan Chang
- Platforms / Supported codecs: JS, CSS, HTML
- Value: Loose
Google Subject material Design Theme
- Writer: kkortes
- Platforms / Supported codecs: CSS, HTML, JS, CSS, CoffeeScript
- Value: Loose
Subject material Design for AngularJS
- Writer: jelbourn
- Platforms / Supported codecs: JS, HTML, SCSS
- Value: Loose
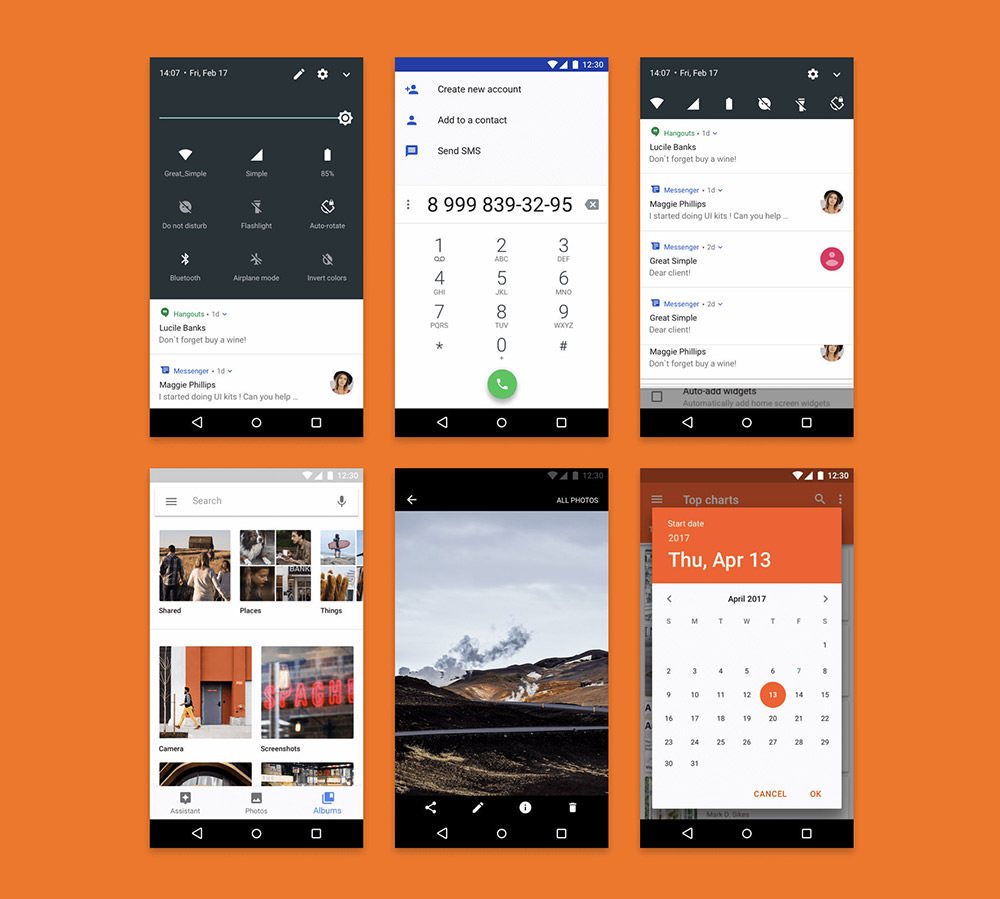
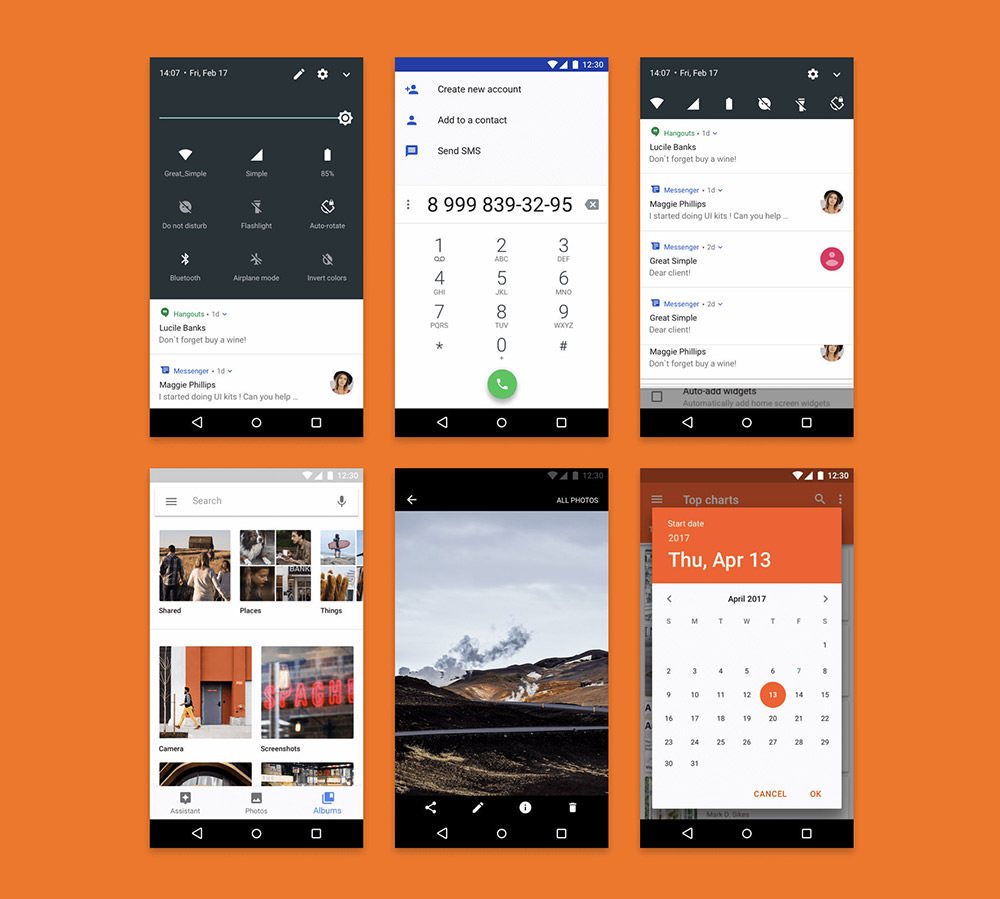
UI Kits
DiscoMusica – Loose Cartoon UI Equipment
- Writer: Tobia
- Platforms / Supported codecs: Cartoon
- Value: Loose


Zalando Subject material Design UI
- Writer: Tobia
- Platforms / Supported codecs: Cartoon
- Value: Loose


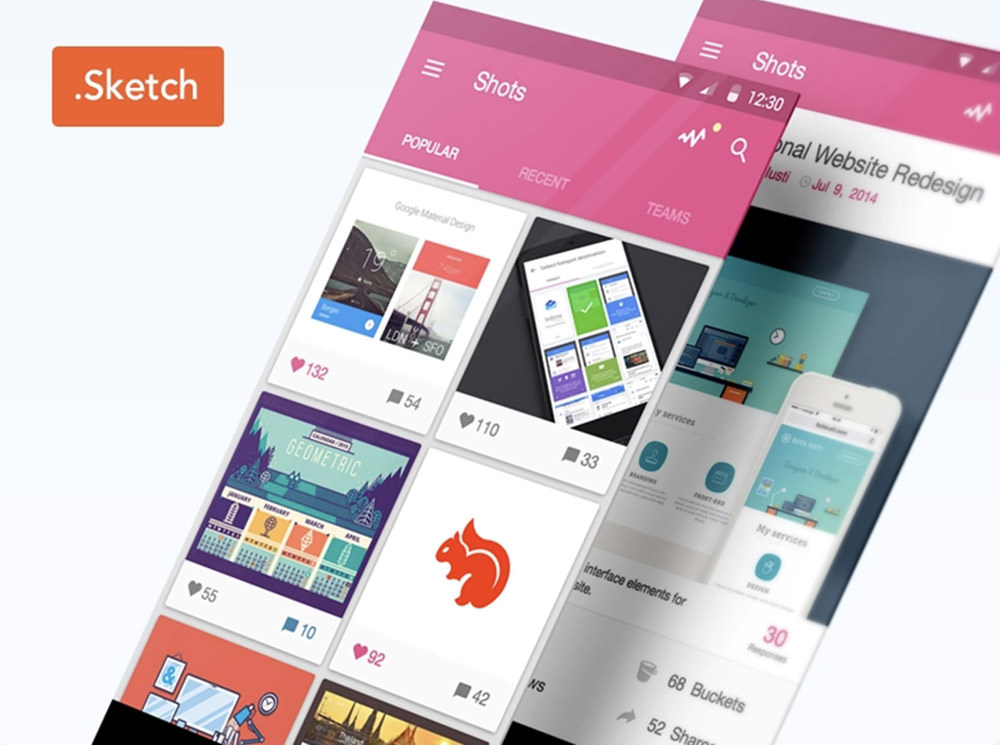
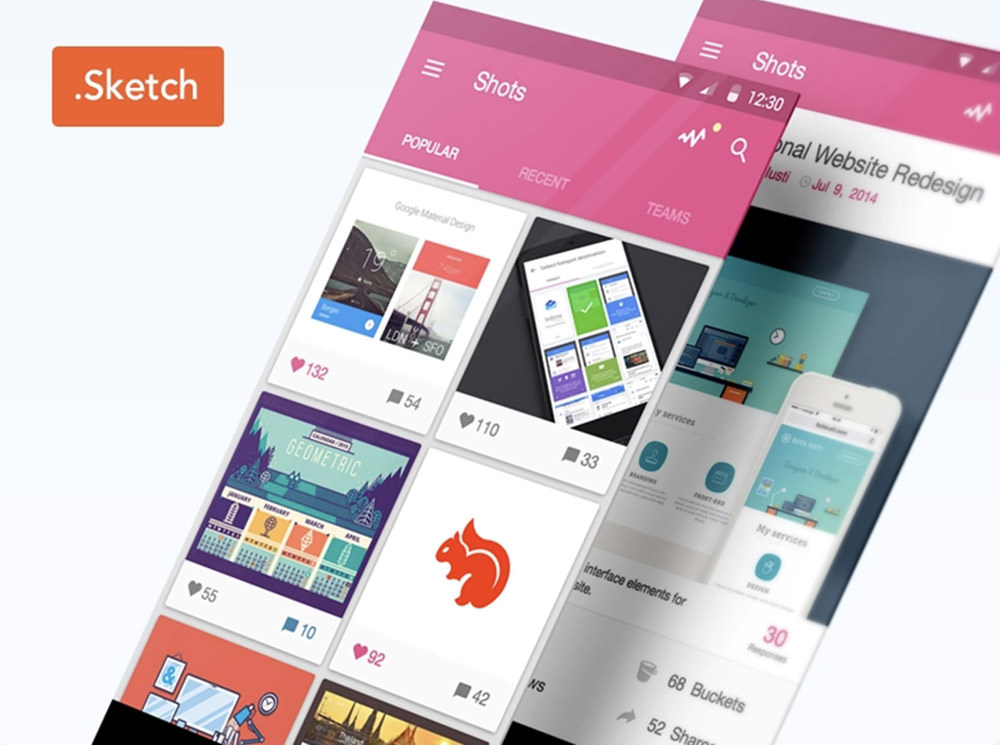
Dribbble App Subject material Design
- Writer: Soumya Ranjan Bishi
- Platforms / Supported codecs: Cartoon
- Value: Loose


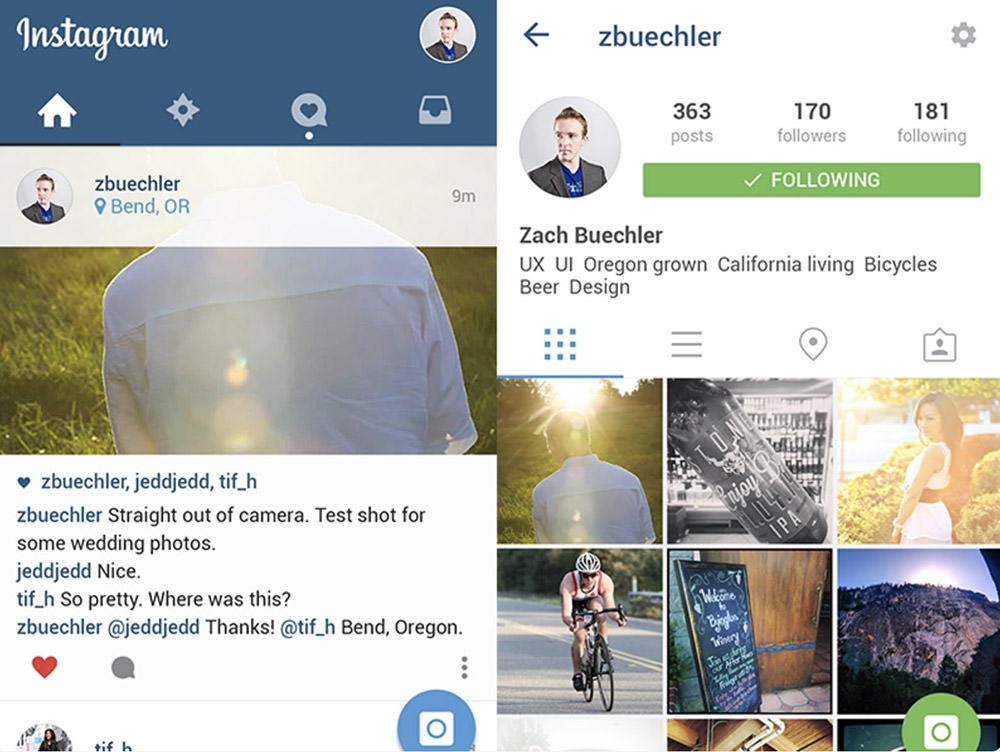
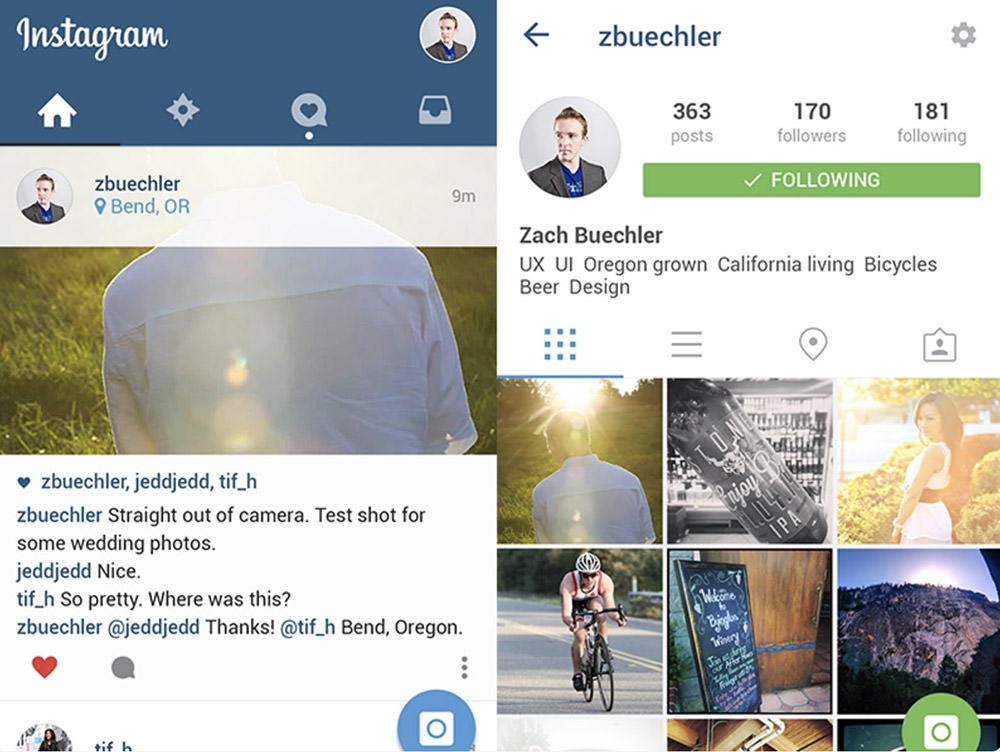
Instagram in Subject material Design
- Writer: Zach Buechler
- Platforms / Supported codecs: PSD
- Value: Loose


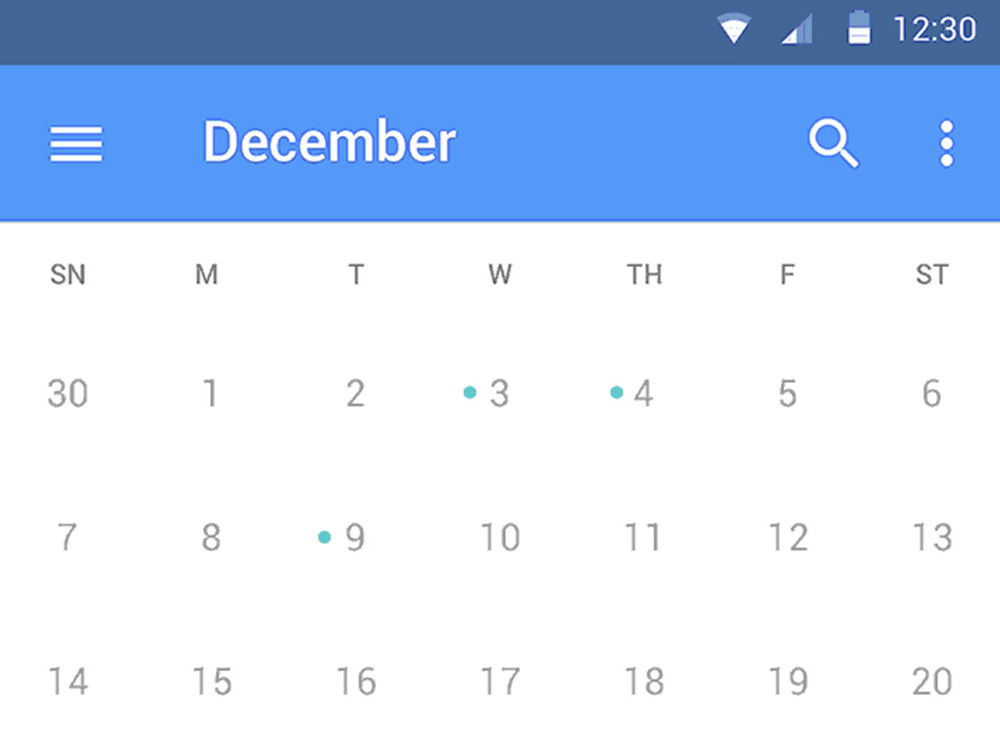
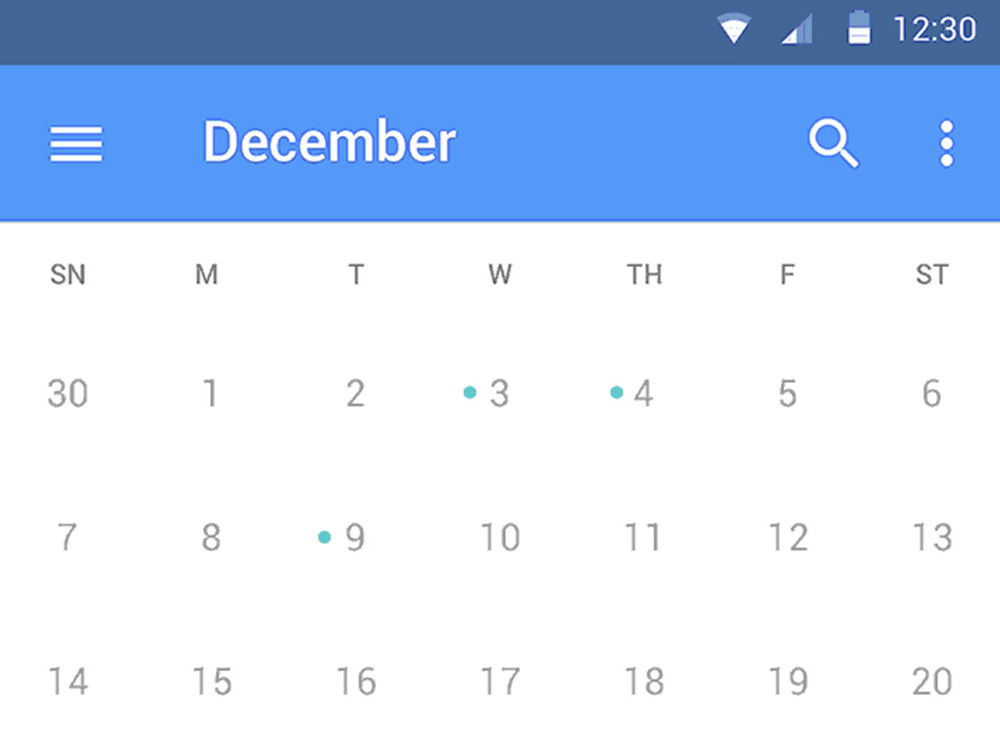
Subject material Calendar UI
- Writer: Rishabh Varshney
- Platforms / Supported codecs: PSD
- Value: Loose


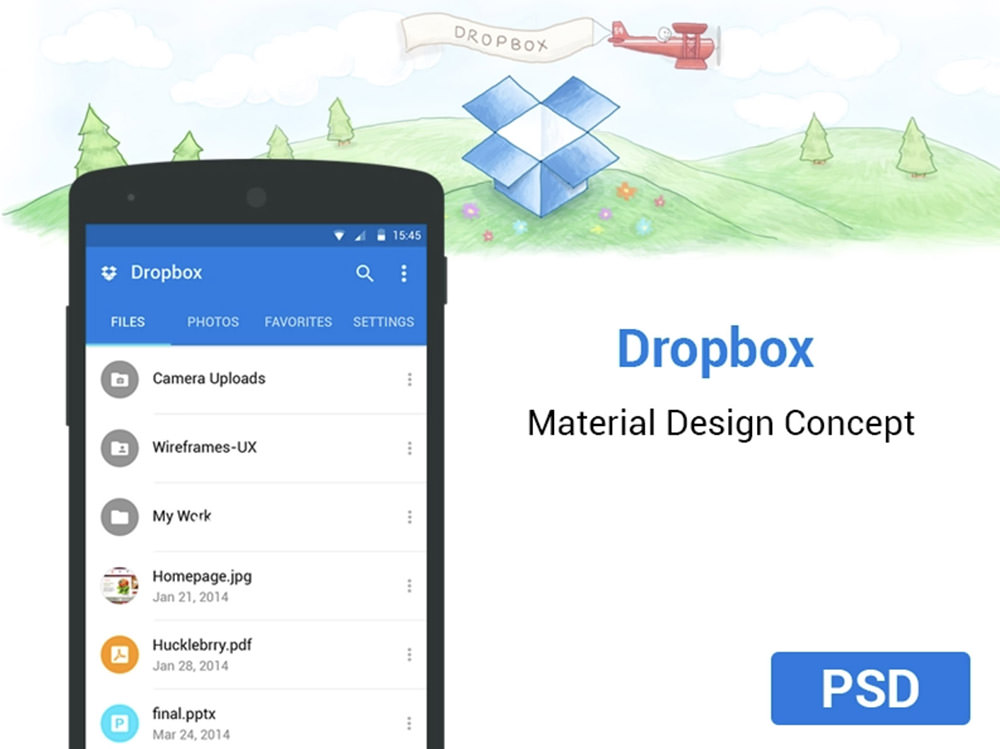
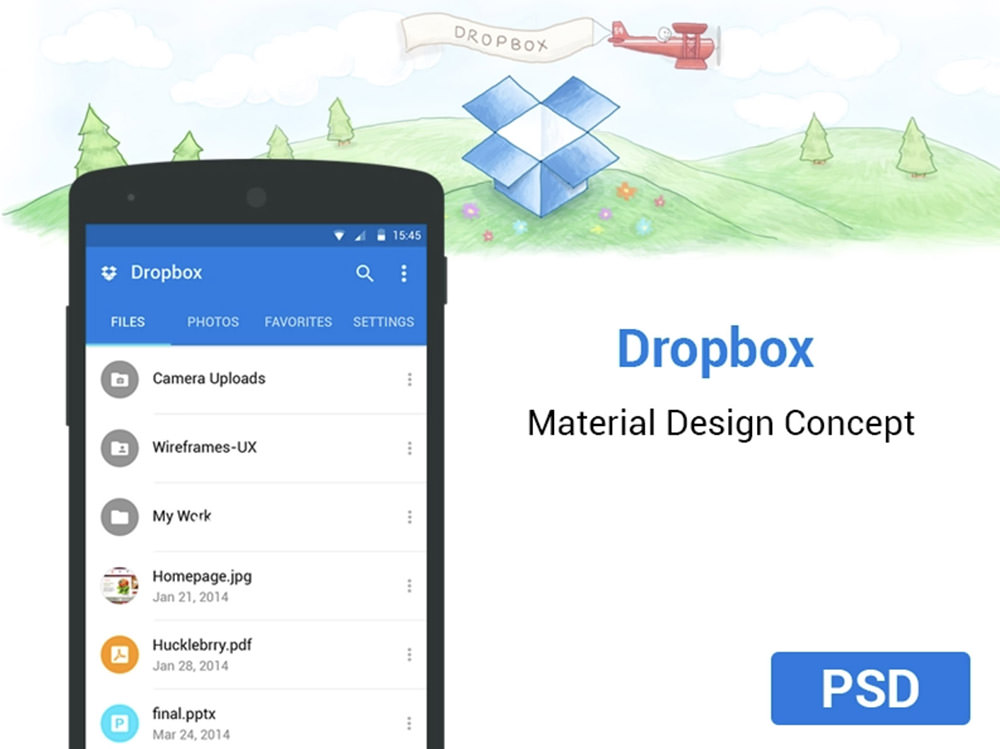
Dropbox App Subject material Idea
- Writer: Sam
- Platforms / Supported codecs: PSD
- Value: Loose


Loose Google Inbox PSD
- Writer: Abhinav Chhikara
- Platforms / Supported codecs: PSD
- Value: Loose


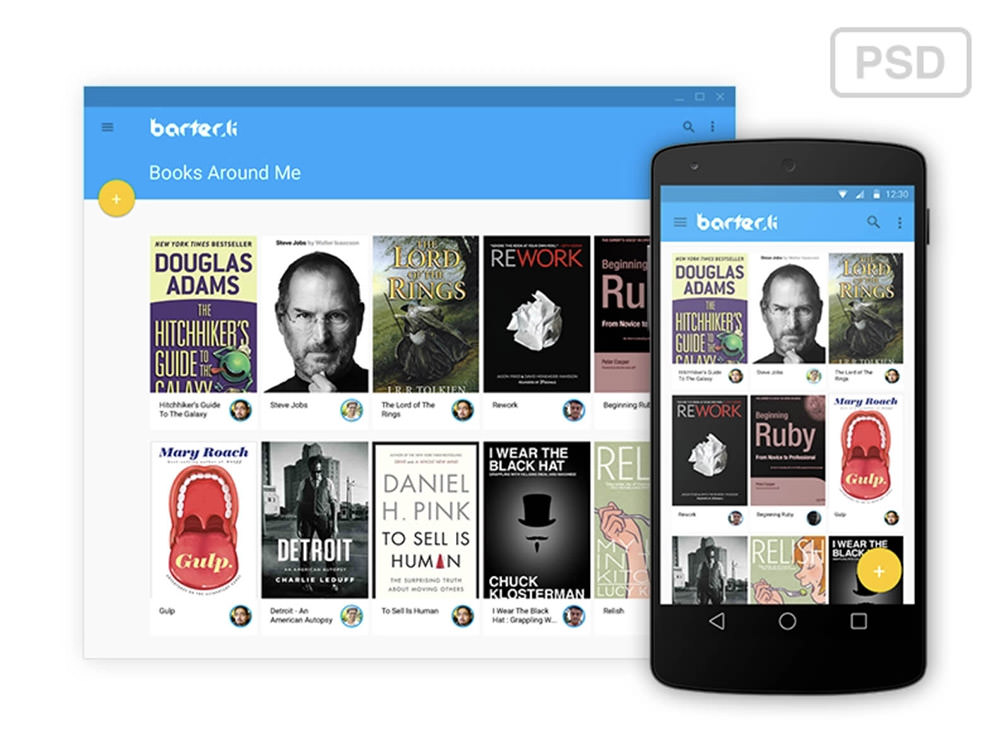
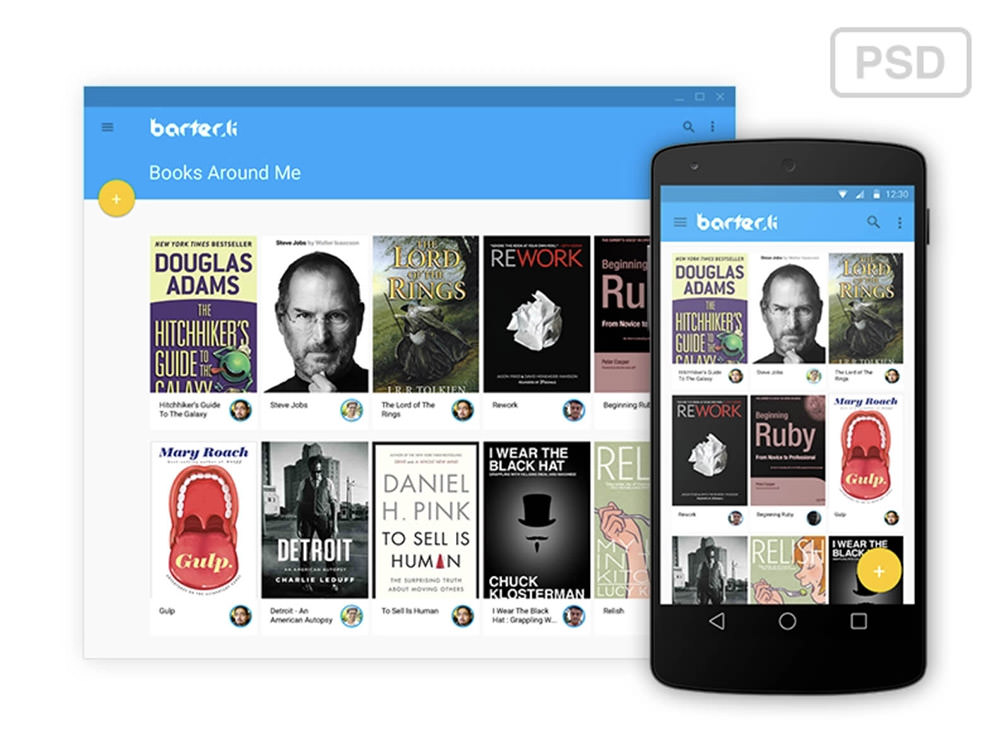
Android L PSD Equipment
- Writer: Ping
- Platforms / Supported codecs: PSD
- Value: Loose


Android L Internet and Cellular Interface
- Writer: Abhinav Chhikara
- Platforms / Supported codecs: PSD
- Value: Loose


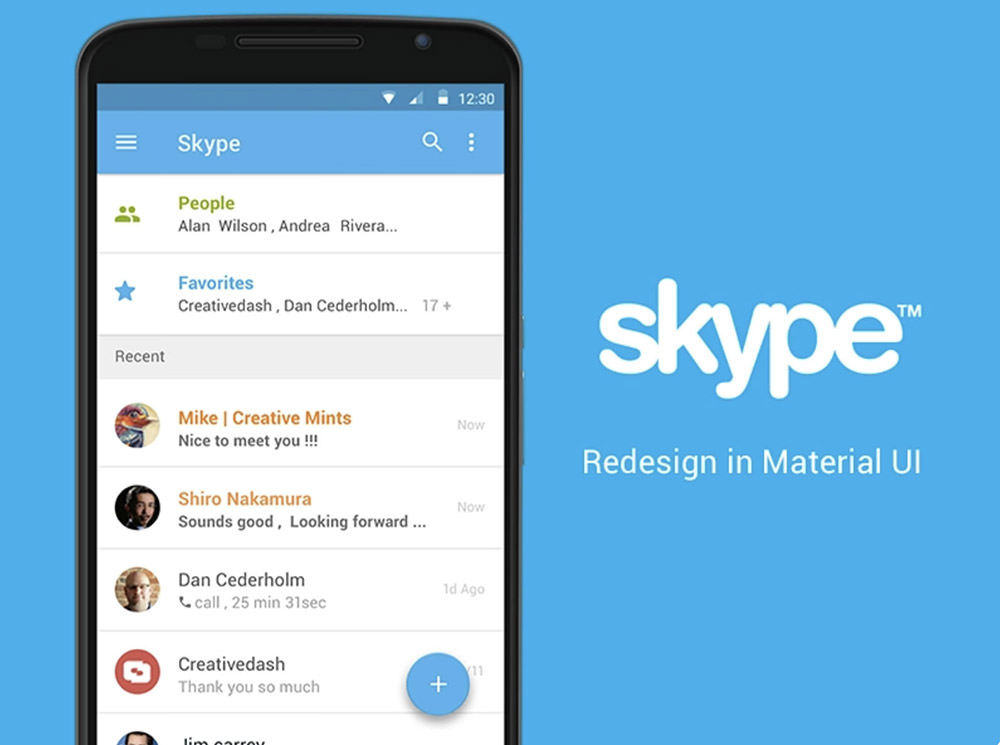
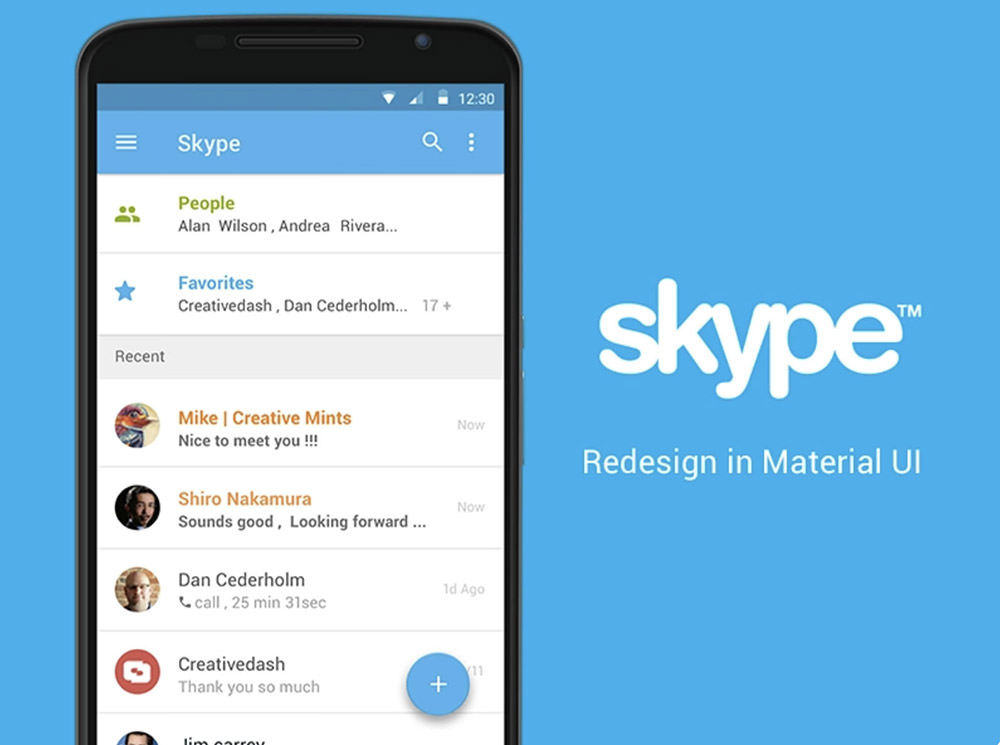
Skype – Subject material UI Idea
- Writer: IndiaNIC
- Platforms / Supported codecs: PSD
- Value: Loose


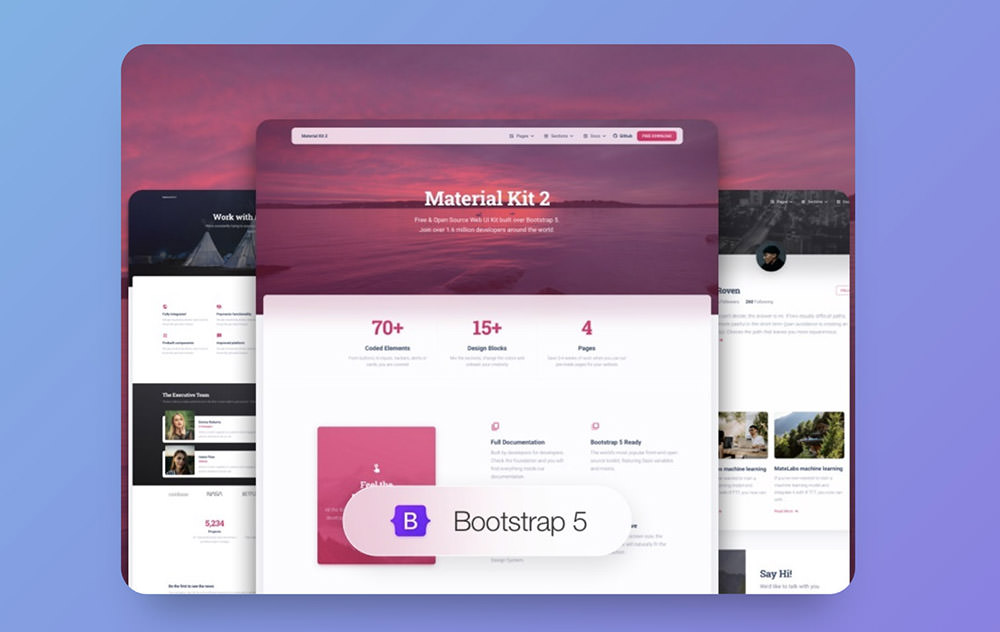
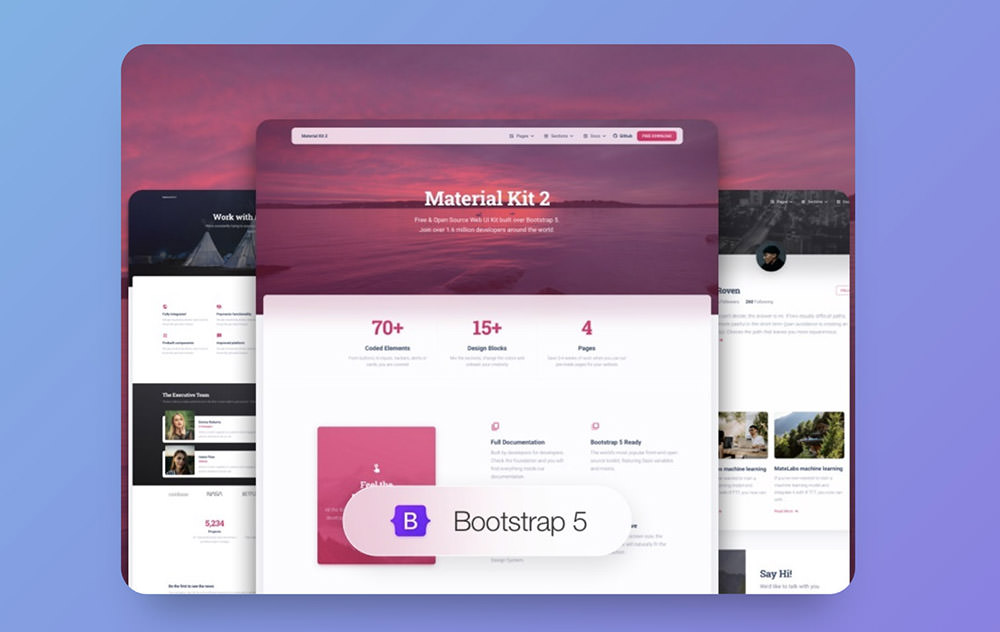
Bootstrap 5 & Subject material Design 2.0 UI Equipment
- Writer: Smolenski Mikolaj
- Platforms / Supported codecs: JS, jQuery
- Value: Loose


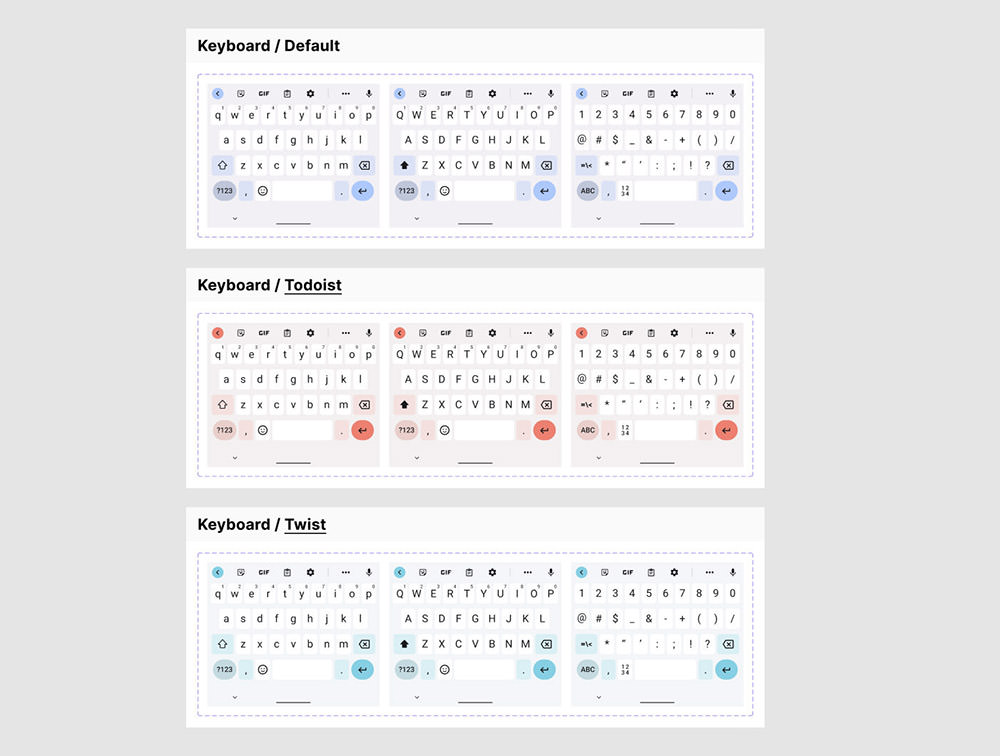
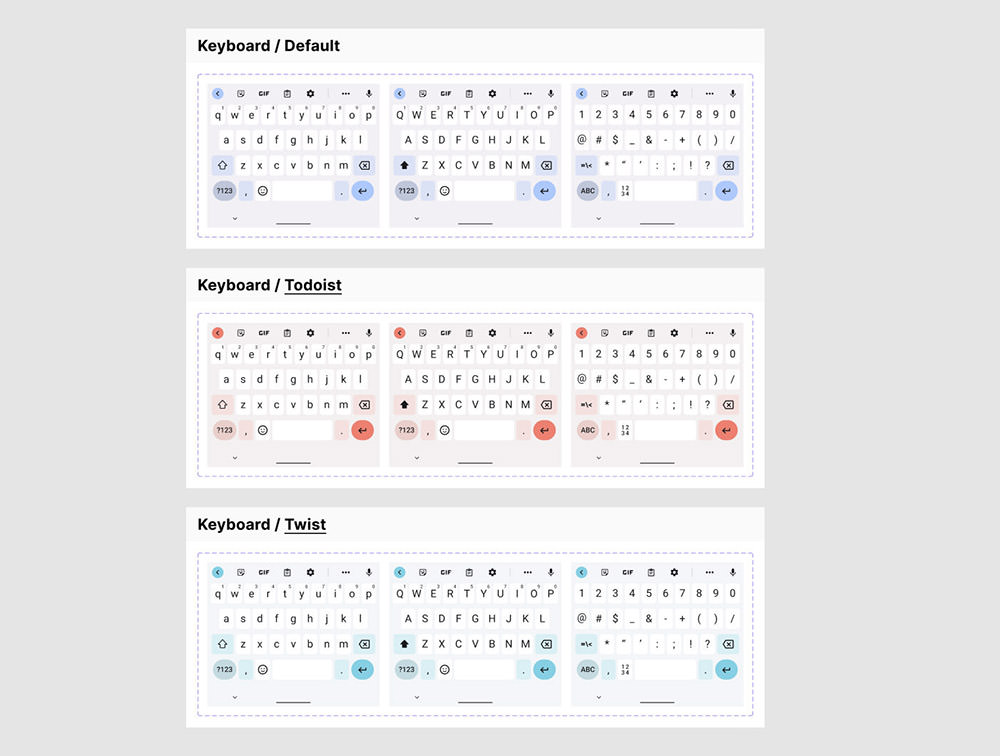
Android Keyboard – Subject material 3 UI Equipment
- Writer: Doist and Ben Breckler
- Platforms / Supported codecs: Figma
- Value: Loose


Subject material Symbols
- Writer: Google
- Platforms / Supported codecs: Figma, HTML/CSS, SVG, PNG
- Value: Loose


Android Nougat Loose GUI
- Writer: Nice Easy Studio
- Platforms / Supported codecs: Figma, Adobe XD, Cartoon
- Value: Loose


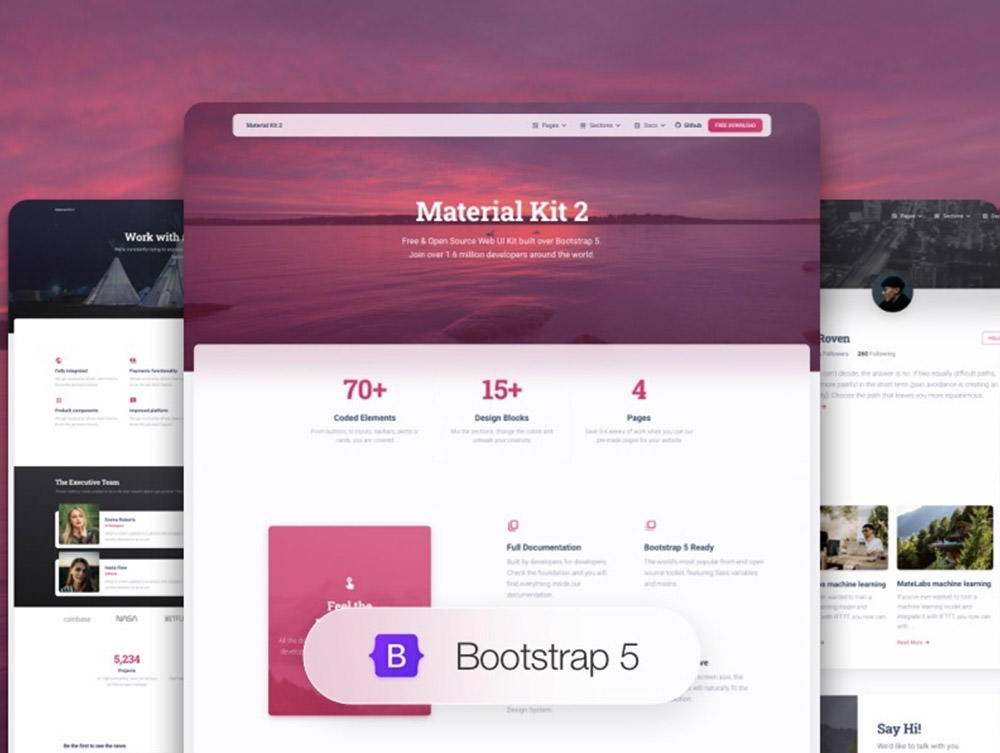
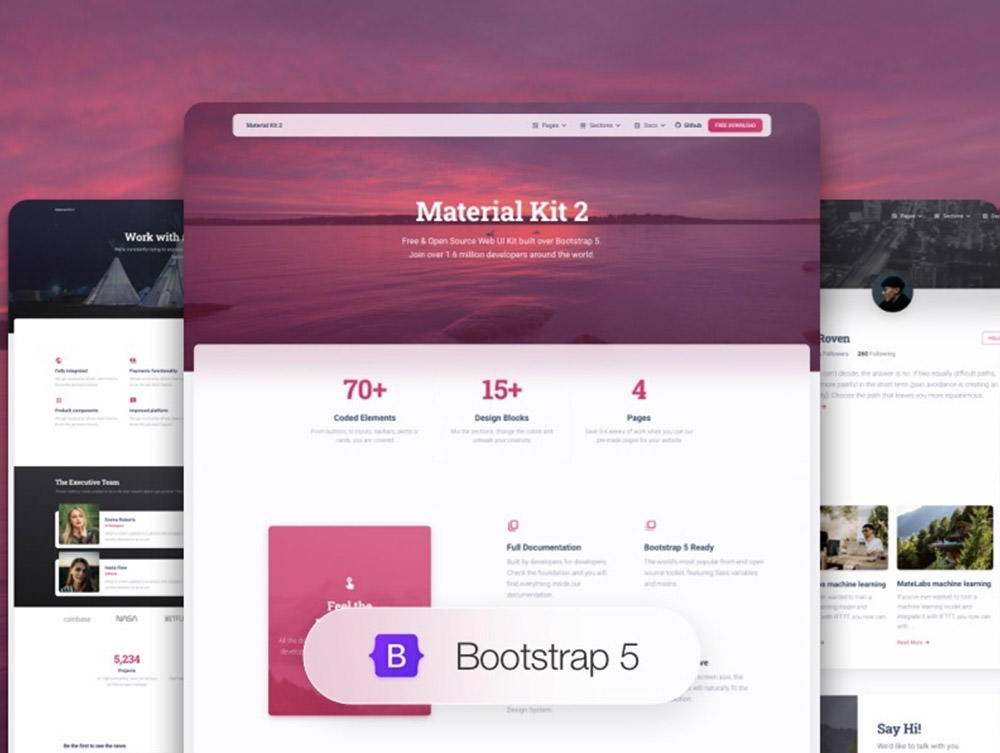
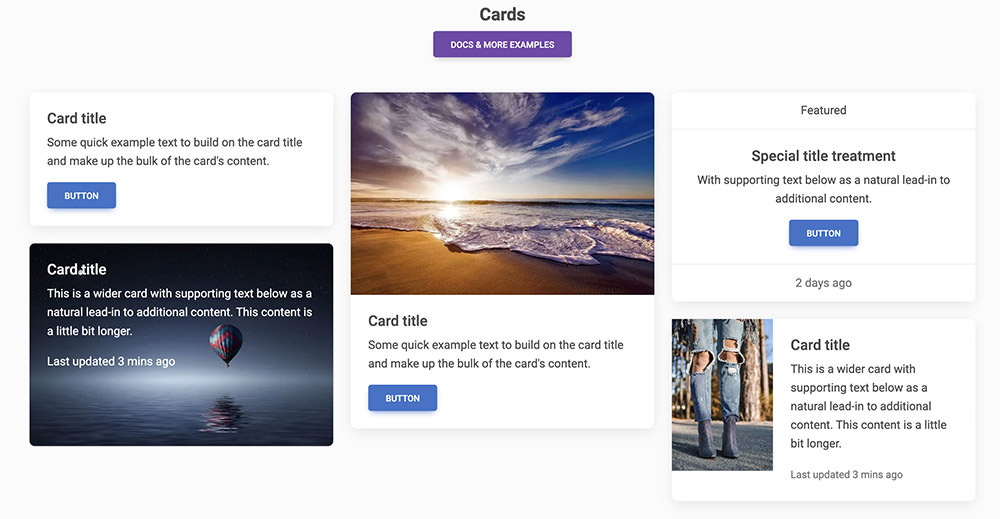
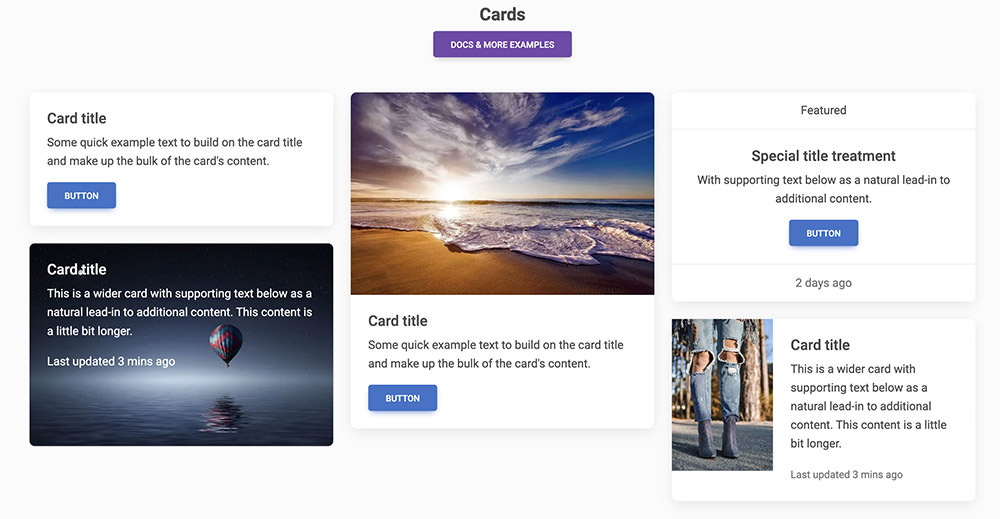
Subject material Equipment 2
- Writer: Inventive Tim
- Platforms / Supported codecs: Figma, HTML/CSS
- Value: Loose


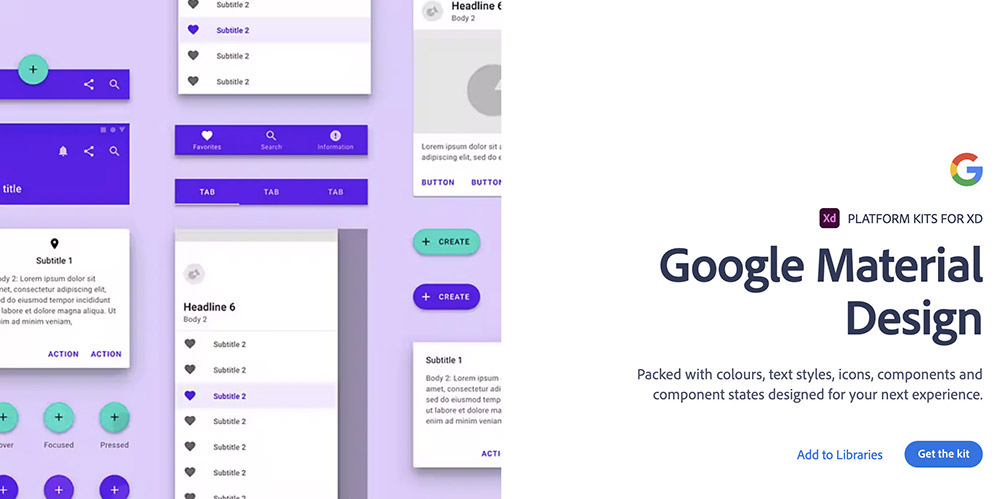
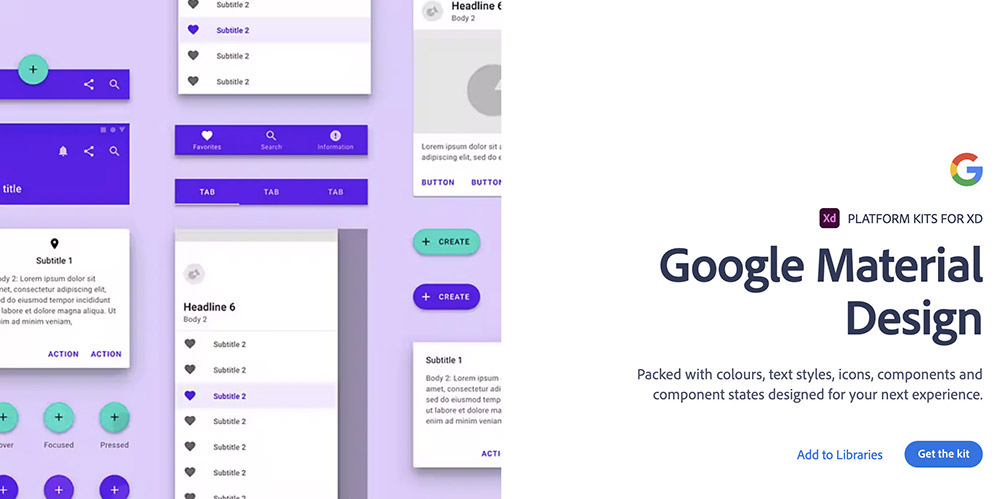
Google Subject material Design
- Writer: Adobe
- Platforms / Supported codecs: Adobe XD
- Value: Loose


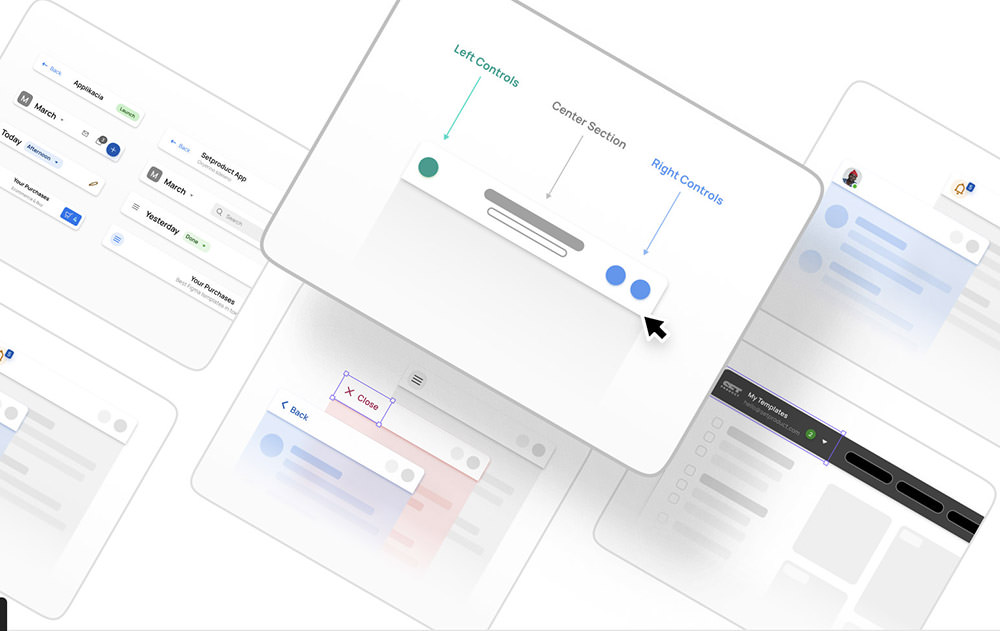
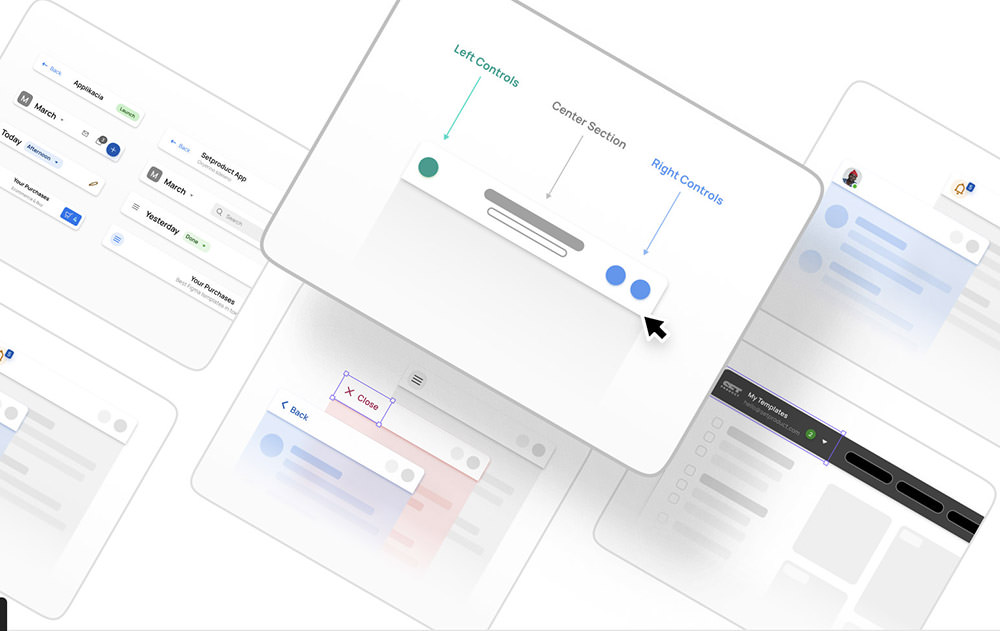
App Bar UI design tips
- Writer: Setproduct
- Platforms / Supported codecs: Figma
- Value: Loose


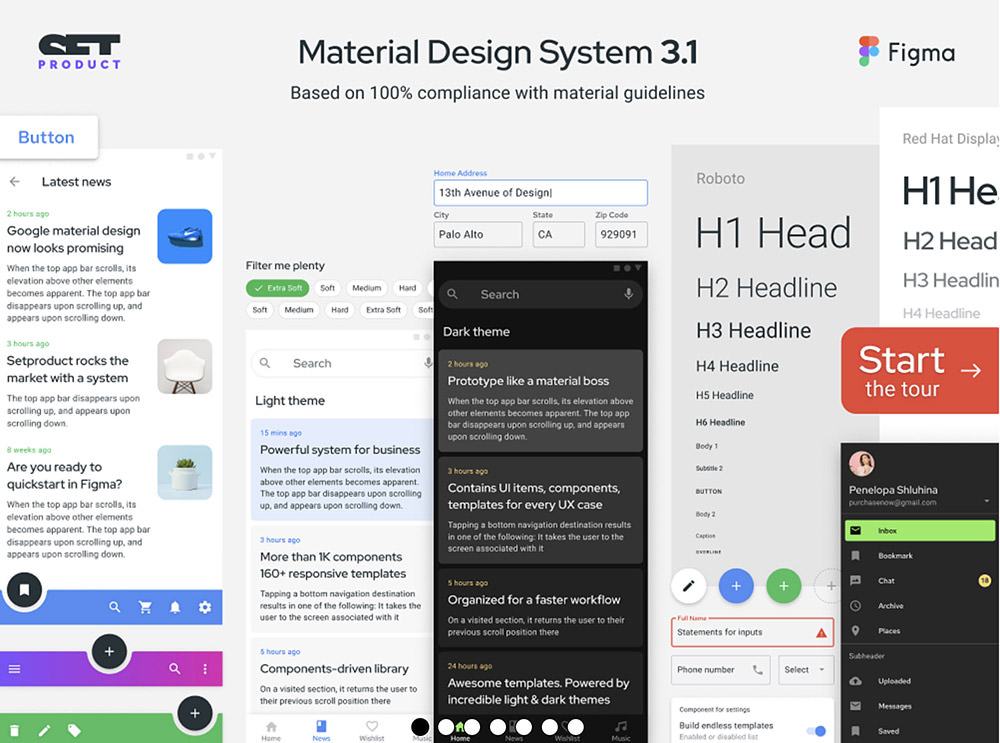
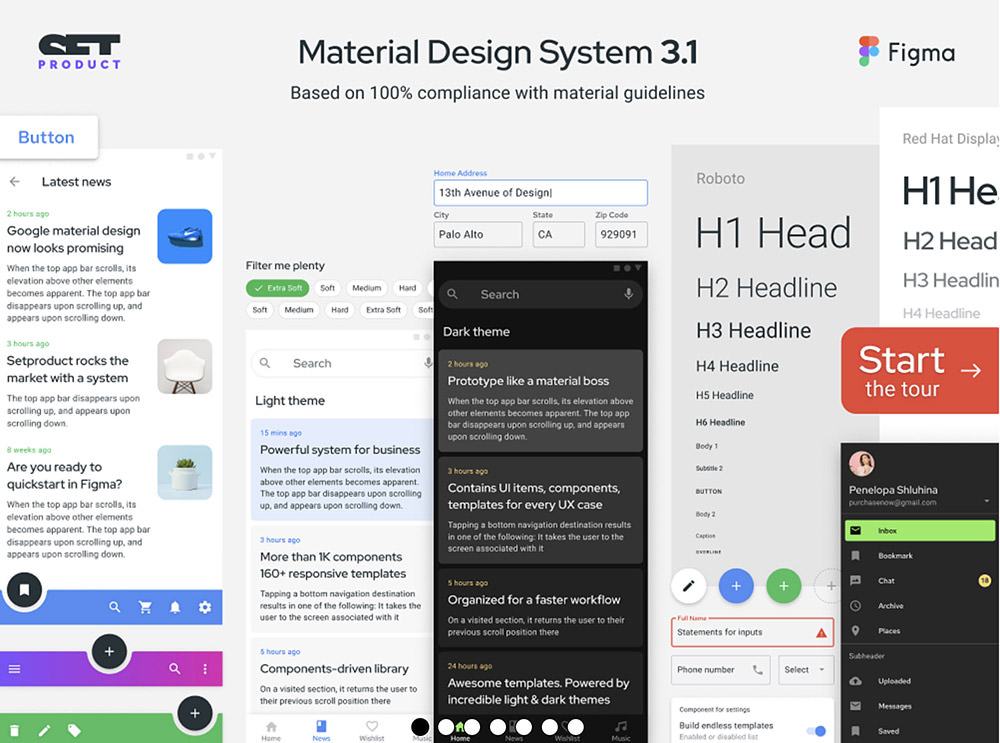
Figma Subject material Design Machine UI Equipment
- Writer: Setproduct
- Platforms / Supported codecs: Figma
- Value: $129


Subject material UI Equipment for Adobe XD
- Writer: freebiesupply.com
- Platforms / Supported codecs: Adobe XD
- Value: Loose


Subject material Design 3 UI Equipment Cartoon Useful resource
- Writer: HXLY
- Platforms / Supported codecs: Cartoon
- Value: Loose


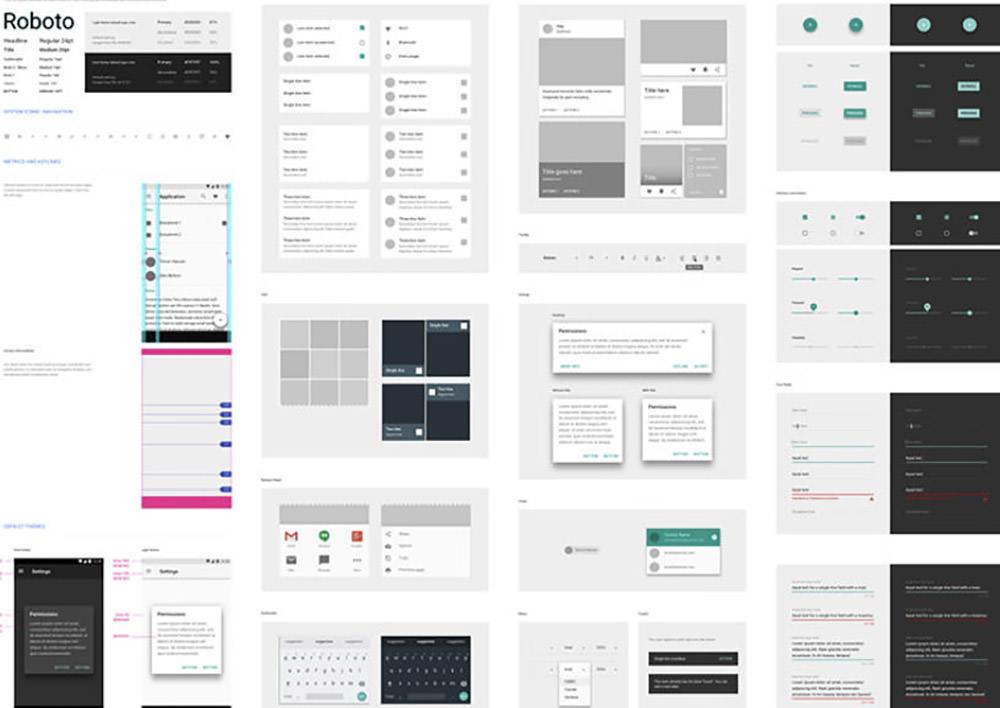
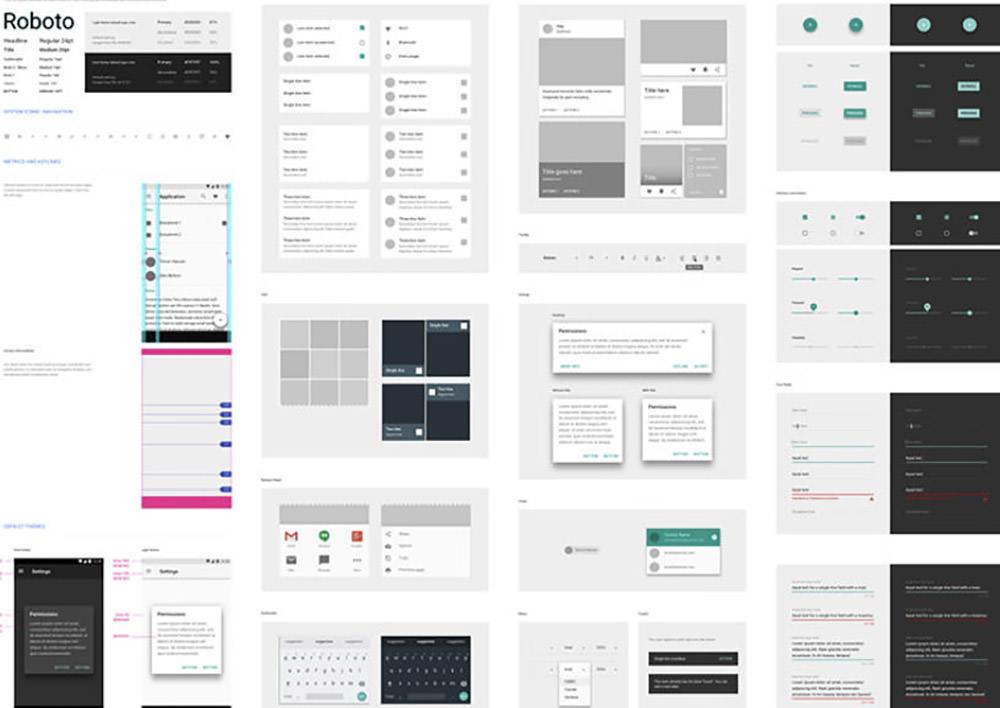
Google Subject material Design UI Cartoon Useful resource
- Writer: Google
- Platforms / Supported codecs: Cartoon
- Value: Loose


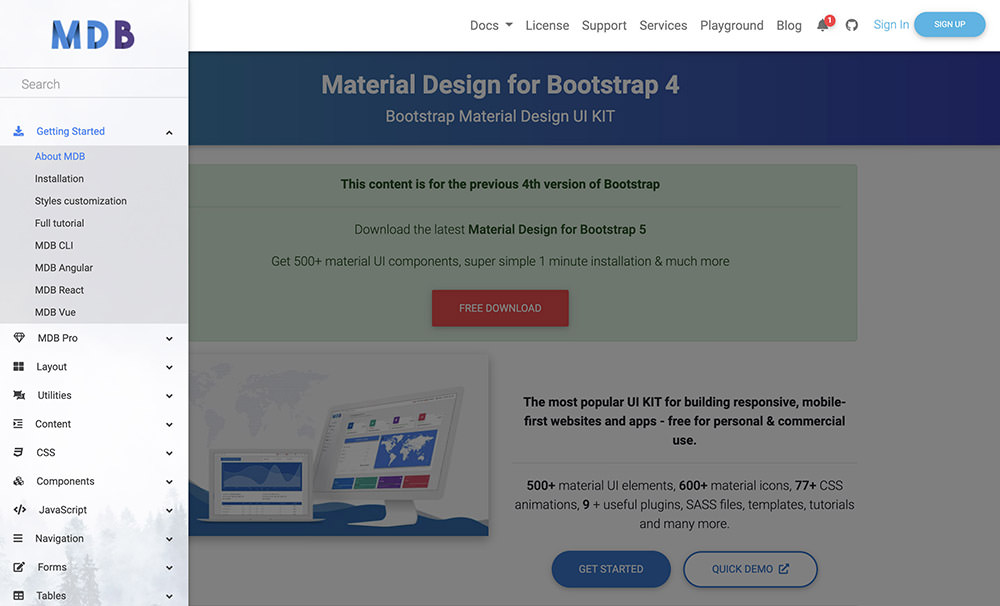
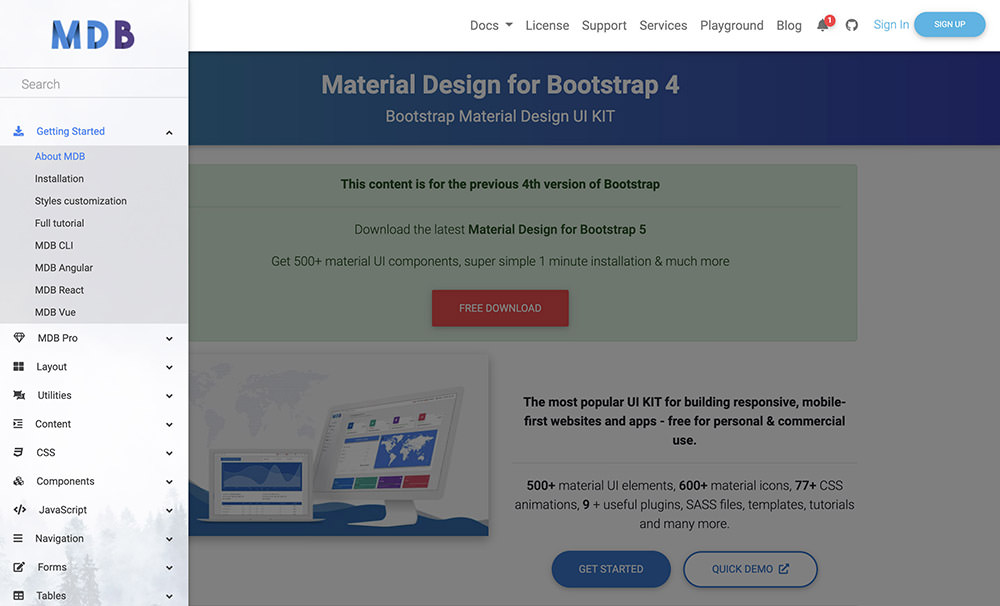
Subject material Design for Bootstrap 4
- Writer: mdbootstrap.com
- Platforms / Supported codecs: HTML/CSS
- Value: Loose


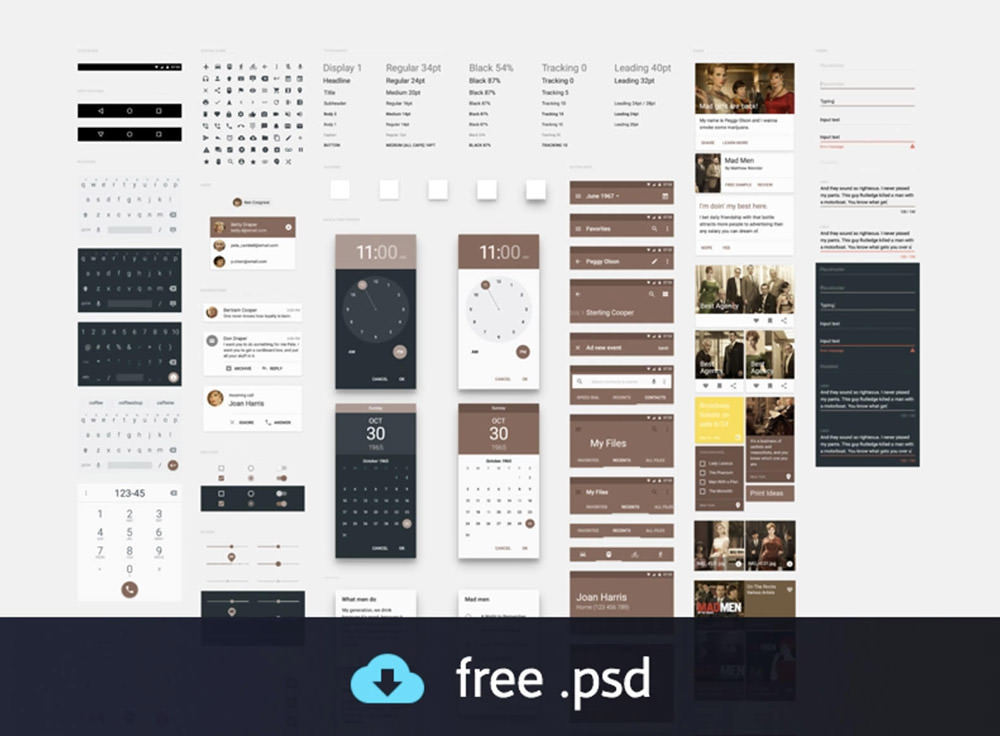
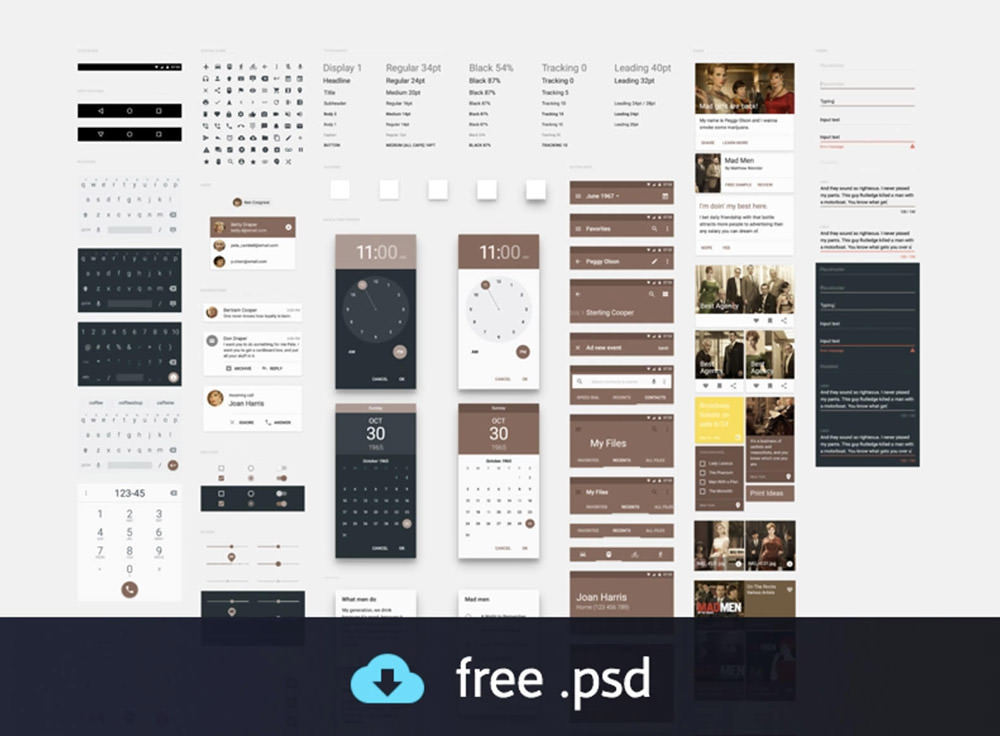
Subject material Design UI Equipment freebie
- Writer: Jakub Kośl. a.
- Platforms / Supported codecs: PSD
- Value: Loose


Android UI Design Equipment 4.4
- Writer: androiduiux.com
- Platforms / Supported codecs: PSD
- Value: Loose


Brilliant Comfortable Subject material UI Equipment
- Writer: The UI Store
- Platforms / Supported codecs: PSD
- Value: $23


UI Kits Site Design & Cellular Responsive
- Writer: Envato Parts
- Platforms / Supported codecs: PSD
- Value: Subscription-based


Subject material banners
- Writer: EpicCoders
- Platforms / Supported codecs: PSD
- Value: Loose


Do UI Equipment
- Writer: Invision
- Platforms / Supported codecs: Cartoon, Figma, PSD
- Value: Loose


Loose UI Equipment
- Writer: Ramotion
- Platforms / Supported codecs: PSD
- Value: Loose


Loose Subject material Design UI Equipment
- Writer: Designtory
- Platforms / Supported codecs: PSD
- Value: Loose


Android Subject material Design UI Equipment Cartoon Useful resource
- Writer: Ivan Bjelajac
- Platforms / Supported codecs: Cartoon
- Value: Loose


Part founded Subject material Design UI Equipment
- Writer: UI8
- Platforms / Supported codecs: PSD
- Value: Loose


Subject material Design UI Equipment
- Writer: Oliur
- Platforms / Supported codecs: PSD
- Value: Loose


Subject material UI Equipment: Cooking
- Writer: UI8
- Platforms / Supported codecs: PSD
- Value: Loose


Fb Subject material Design
- Writer: Ruban Khalid
- Platforms / Supported codecs: PSD
- Value: Loose


UI Equipment Impressed by way of Android L
- Writer: Vitaly Chernega
- Platforms / Supported codecs: PSD
- Value: Loose


Subject material Design (Cartoon)
- Writer: Benjamin Schmidt
- Platforms / Supported codecs: Cartoon
- Value: Loose


Others
Elastic SVG Sidebar Subject material Design
- Writer: Nikolay Talanov
- Platforms / Supported codecs: HTML, CSS, JS
- Value: Loose


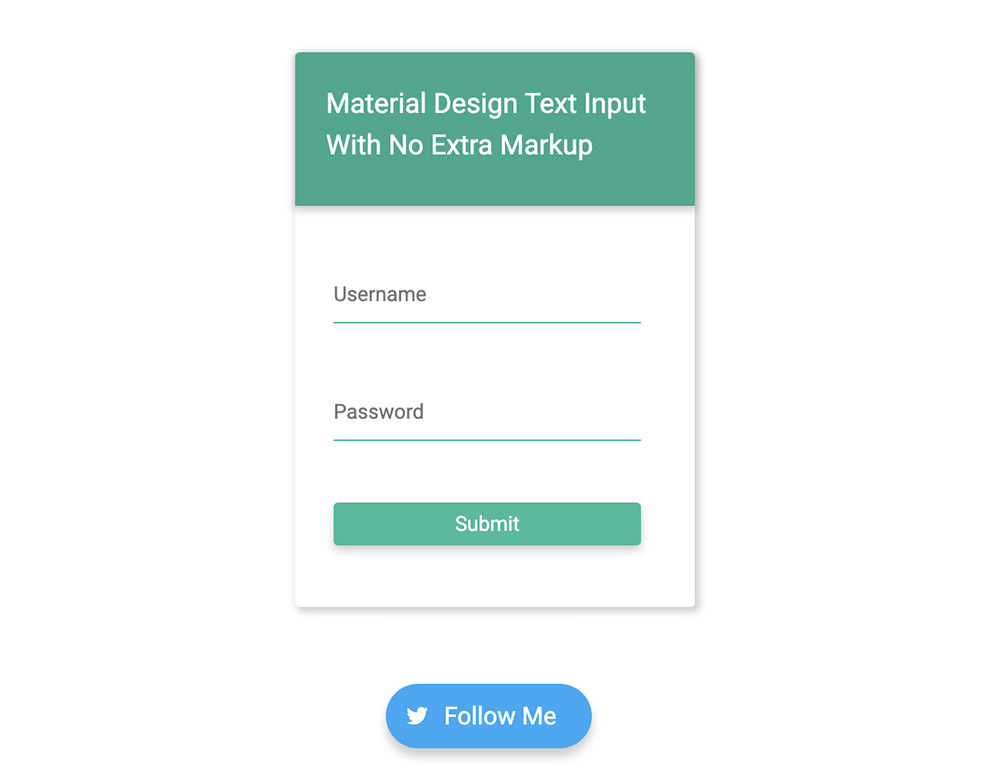
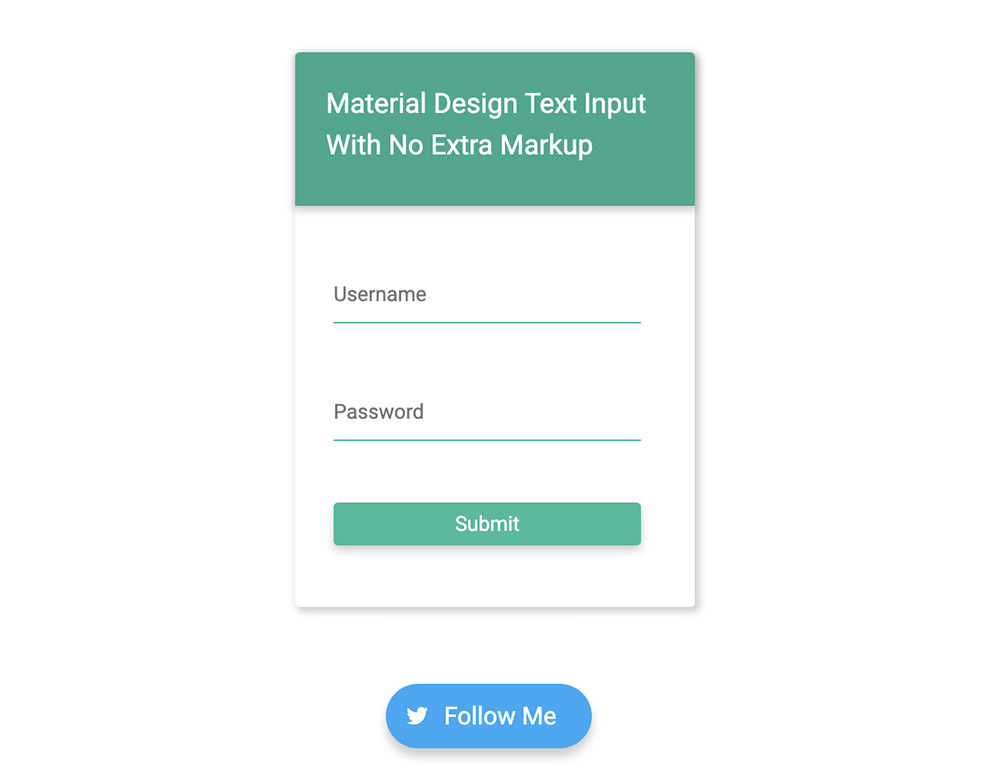
Subject material Design Enter Textual content
- Writer: Ben Mildren
- Platforms / Supported codecs: HTML, CSS
- Value: Loose


InkDrop taste animation
- Writer: Akhil Arjun
- Platforms / Supported codecs: CSS, HTML, JS
- Value: Loose
Subject material Design Pre-loader jQuery Plugin
- Writer: aaronlumsden
- Platforms / Supported codecs: CSS, HTML, JS
- Value: Loose
Subject material Design Sidebar
- Writer: Sergey Kupletsky
- Platforms / Supported codecs: HTML, CSS, JS
- Value: Loose


Subject material Design Tiles (CSS-based)
- Writer: Sergey Kupletsky
- Platforms / Supported codecs: HTML, CSS, JS
- Value: Loose


Subject material Design Drop Animation
- Writer: Jesse Sofa
- Platforms / Supported codecs: HTML, CSS, JS
- Value: Loose


Subject material Design Animation Timing
- Writer: Sergey Kupletsky
- Platforms / Supported codecs: HTML, CSS, JS
- Value: Loose
Raised button with ink impact
- Writer: Josh
- Platforms / Supported codecs: HTML, CSS, JS
- Value: Loose


Subject material Design Spinner
- Writer: Fran Pérez
- Platforms / Supported codecs: HTML, CSS
- Value: Loose
Open And Shut Impact
- Writer: Abhikreationz Design Studio
- Platforms / Supported codecs: AE
- Value: Loose


Android L Ripple Impact
- Writer: Dolphin Picket
- Platforms / Supported codecs: HTML, CSS, JS
- Value: Loose


Android L ripple impact with out Polymer
- Writer: Adam Gospodarczyk
- Platforms / Supported codecs: HTML, CSS, JS
- Value: Loose


Choice Polymer Taste Buttons
- Writer: Shawn G
- Platforms / Supported codecs: HTML, CSS, JS
- Value: Loose


Subject material Radio Enter
- Writer: Christian Corridor
- Platforms / Supported codecs: HTML, CSS
- Value: Loose


The publish 100+ Subject material Design Sources for Android Builders (Up to date) seemed first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/material-design-resources/