Do you wish to have so as to add darkish mode on your WordPress web page?
Via including a dismal mode to WordPress, your site will adapt robotically in accordance with the customer’s browser personal tastes. You’ll additionally upload a dismal mode toggle on your web page, so guests can simply transfer between darkish and light-weight modes.
On this article, we’ll display you the right way to upload darkish mode on your WordPress site.

What’s Darkish Mode and Why Upload it to Your Website online?
Many trendy cell units and computer systems use darkish mode to attenuate the volume of white gentle that comes from the display screen. This will cut back eye pressure, particularly in low-light stipulations.
Some folks even consider that it permits you to use computer systems and cell units past due into the night time with out the white and blue gentle ruining your sleep.
Some units include a integrated night time mode that merely makes use of hotter colour tones. On the other hand, darkish mode if truth be told provides darkish colours to the tool’s background.
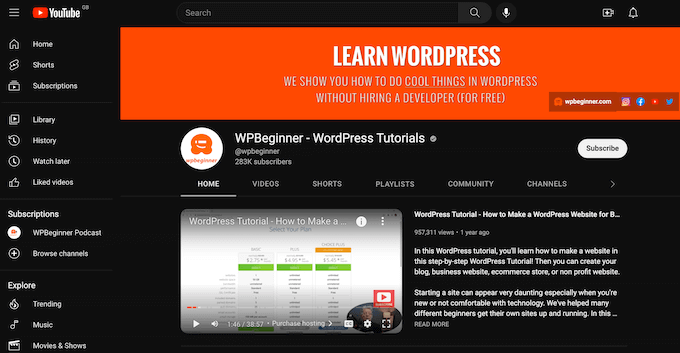
You probably have an iPhone or Android smartphone, then you definately could possibly transfer to darkish mode the usage of a toggle. Some widespread web pages like YouTube even be offering a integrated darkish colour scheme.

On desktop computer systems, you’ll consult with web pages in darkish mode via the usage of a Chrome extension comparable to Evening Eye.
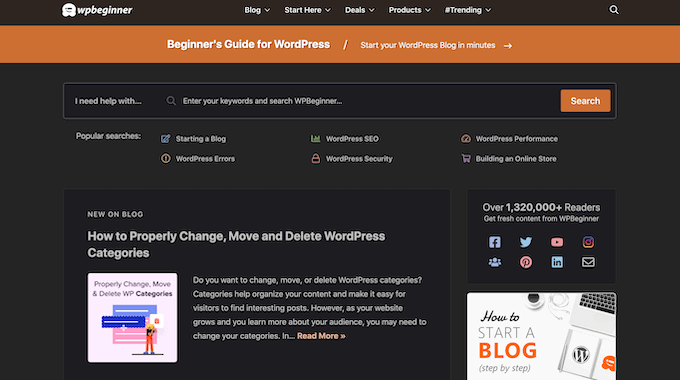
Right here’s how the WPBeginner site seems the usage of that extension:

Via including a dismal mode toggle on your site, customers will likely be ready to make a choice the mode they like with no need to put in a unique browser extension.
Many plugins additionally assist you to customise how darkish mode seems to your site, so that you don’t have to make use of the browser or tool’s default settings.
You’ll even upload darkish mode on your WordPress admin space. This can also be helpful if you happen to paintings to your web page within the evenings or at night time, or if you happen to’re affected by eye pressure.
With that during thoughts, let’s see how you’ll upload darkish mode on your site’s public-facing front-end, and the admin space of your WordPress site.
Tip: Need to use a dismal colour scheme, even if the customer’s tool is in commonplace or sunlight hours mode? Then take a look at our record of the highest darkish issues for WordPress.
The right way to Upload Darkish Mode to Your WordPress Website online
The best way to create a dismal mode in your site is via the usage of Droit Darkish Mode. This plugin provides a toggle so guests can allow darkish mode at the entrance finish of your web page. It may possibly even upload a toggle to the admin space, so you’ll allow darkish mode for the WordPress dashboard.
First, you’ll want to set up and turn on the Droit Darkish Mode plugin. For extra main points, please see our information on the right way to set up a WordPress plugin.
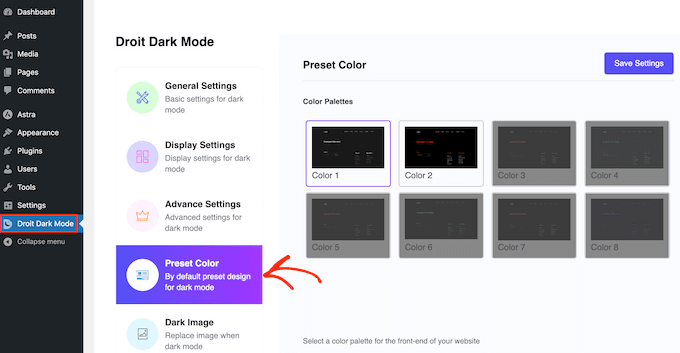
Upon activation, cross to Droit Darkish Mode » Preset Colours and select how your darkish mode will glance to guests. The unfastened model of the plugin comes with two preset colours, so make a choice the colour that you wish to have to make use of.

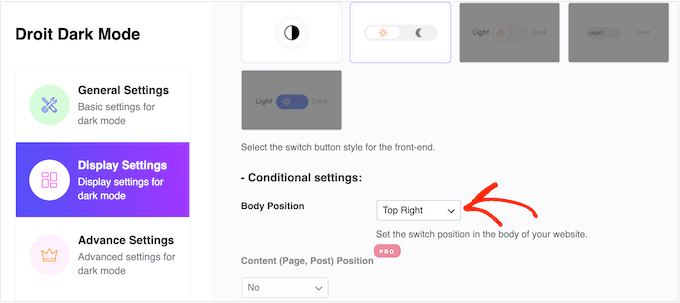
After that, click on on ‘Show Settings’ and make a choice a mode in your darkish mode transfer.
Subsequent, open the Frame Place dropdown and select the place the slider will seem to your WordPress weblog or site. You’ll in most cases wish to upload it to the highest of your web page so guests can simply transfer between the other modes.

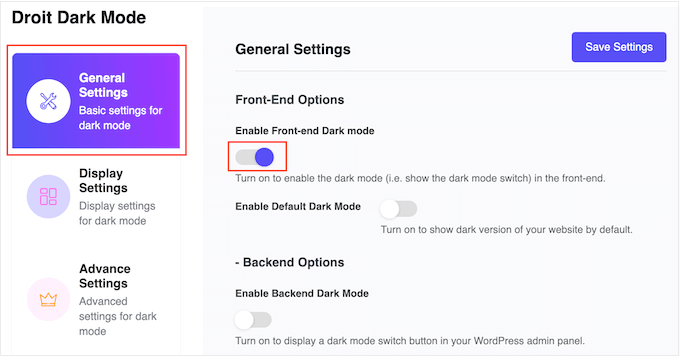
With the setup out of the way in which, it’s time to allow darkish mode via deciding on ‘Common Settings.’
To start out, you’ll want to turn on ‘Allow Entrance-end Darkish mode,’ which can upload the transfer on your site’s front-end.

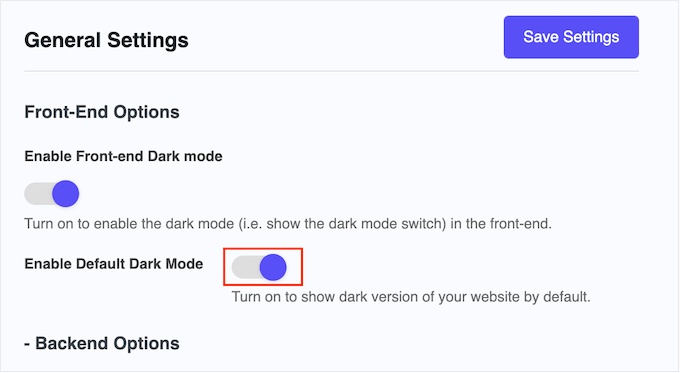
Nowadays, WordPress will at all times load your web page in common, gentle mode.
If you wish to make darkish mode the default, then merely click on to turn on the ‘Allow Default Darkish Mode’ transfer.

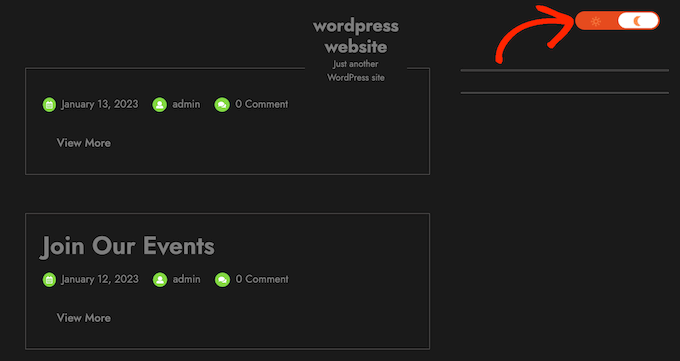
With that carried out, simply click on on ‘Save Settings.’ Now if you happen to consult with your site, you’ll see the brand new darkish mode transfer in motion.
To allow and disable darkish mode, merely give the transfer a click on.

Including Darkish Mode to Your WordPress Admin House
You’ll alternate the admin colour scheme in WordPress the usage of the integrated settings. On the other hand, not one of the default colour schemes cut back the white gentle coming from the display screen.
Should you paintings past due into the night time or be afflicted by eye pressure, then you’ll take a look at including a dismal mode to the WordPress admin space.
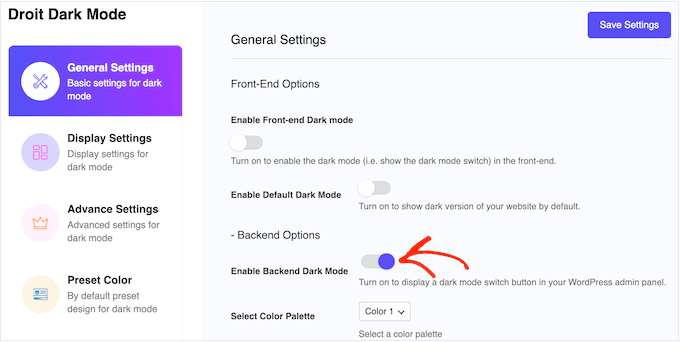
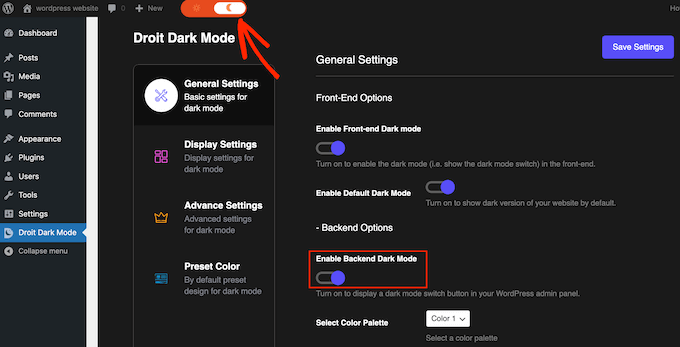
Merely cross to Droit Darkish Mode » Common Settings and click on to turn on the ‘Allow Backend Darkish Mode’ toggle.

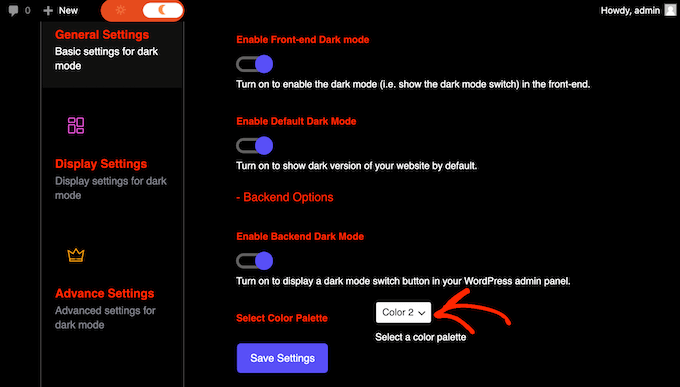
After that, you’ll select a colour scheme for the admin darkish mode. Simply open the brand new ‘Choose Colour Palette’ dropdown and make a choice both Colour 1 or Colour 2.
With that carried out, click on on ‘Save Adjustments.’
Droit Darkish Mode will now upload a dismal mode toggle to the admin toolbar. To look admin darkish mode in motion, simply click on the toggle.

Should you’re now not pleased with how darkish mode seems, then open the ‘Choose Colour Palette’ dropdown and select a brand new taste from the record.
After that, click on on ‘Save Settings’ and use the toggle to peer the brand new colours in motion.

We are hoping this text helped you learn to upload darkish mode on your WordPress site. You may additionally wish to see our information on the right way to create a touchdown web page in WordPress, or see our skilled pick out of the should have WordPress plugins.
Should you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The submit The right way to Upload Darkish Mode to Your WordPress Website online (Simple) first gave the impression on WPBeginner.
WordPress Maintenance