The brand new background development mask and patterns to be had in Divi can help you upload hobby on your backgrounds, with out the use of pictures. With a lot of choices to make a choice from, there are lots of alternatives to be had on your to taste your backgrounds inside of Divi. Lately, we’ll be having a look at combining each background development mask and patterns to improve your weblog put up header design in 3 distinctive techniques.
Let’s get to it!
The Essential of Weblog Submit Header Design
Sooner than a reader is going via your put up, they’re going to first be met via the content material above the fold. The fold is the primary a part of the display this is noticed ahead of scrolling starts. It’s in point of fact vital for us to make certain that the phase above the fold in our design is crowd pleasing and encourages other people to stay on scrolling to learn the remainder of the web page. In our case, we wish other people to stay on studying our weblog posts after interacting with our weblog put up header. With the brand new Divi background options, we don’t must spend hours in Canva and Photoshop to create superior designs. We’ve the entire equipment that we want proper throughout the Divi builder!
Divi Weblog Submit Header Design with Background Mask and Patterns
You’ll be able to make some in point of fact cool designs out of the field with both background mask or background patterns. Alternatively, we wish to take it a step additional and mix the 2 of those new options in combination! Let’s see what we’ll be running against on this instructional.
Background Masks and Trend Instance One

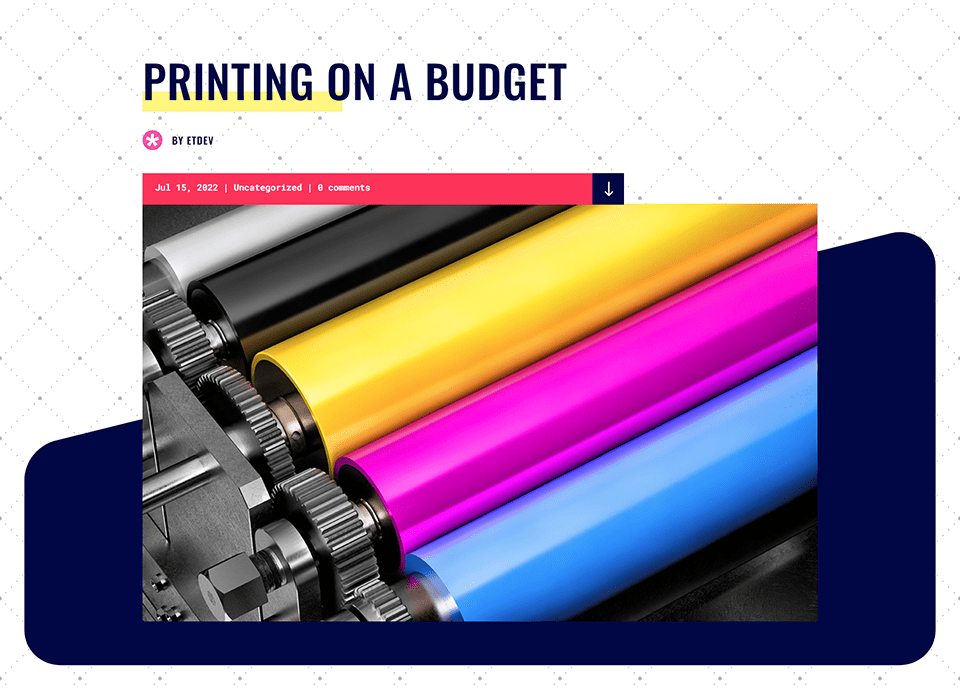
The header phase of our Divi Print Store Weblog Web page Template re-imagined Background Mask and Patterns.
Background Masks and Trend Instance Two

The header phase of our Divi Type Dressmaker Weblog Web page Template up to date the use of Background Mask and Patterns.
Background Masks and Trend Instance 3

The header phase of our Divi Company Weblog Web page Template redesigned with Background Mask and Patterns.
For this instructional, we’ll be running with 3 other FREE Divi Weblog Submit Templates that are we able to discovered on our weblog. Now, let’s get into the academic!
Instance One: Divi Print Store
For this case, we’ll be making an attempt to stay the background with regards to the unique. We wish to imitate the glance of the template, however we’ll be the use of the Divi Background Mask and Patterns function to re-invent the header phase just a little bit. To start this instructional, obtain the Weblog Web page Template from the Divi Print Store Structure Pack. That is what we’re beginning with:

Set up the Divi Print Store Weblog Submit Template
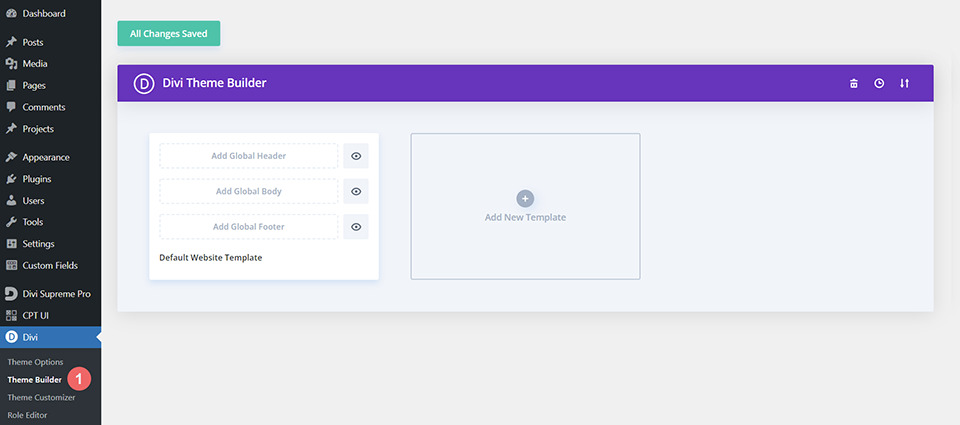
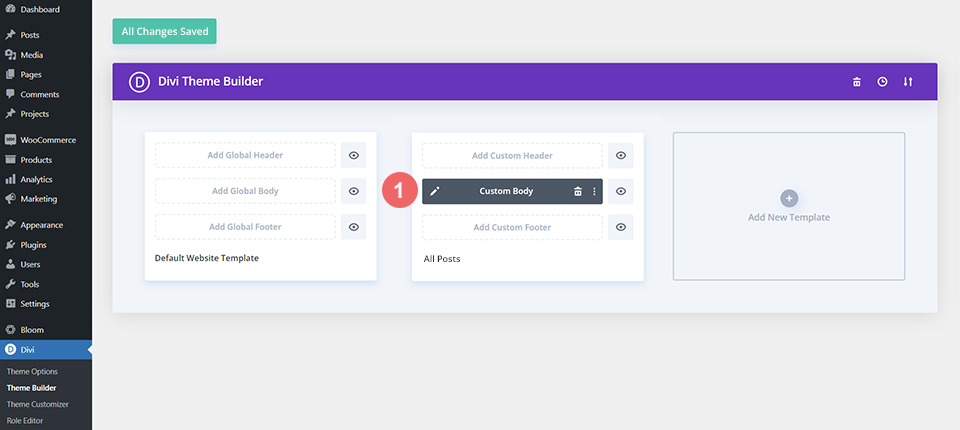
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web page.

Add Site Template
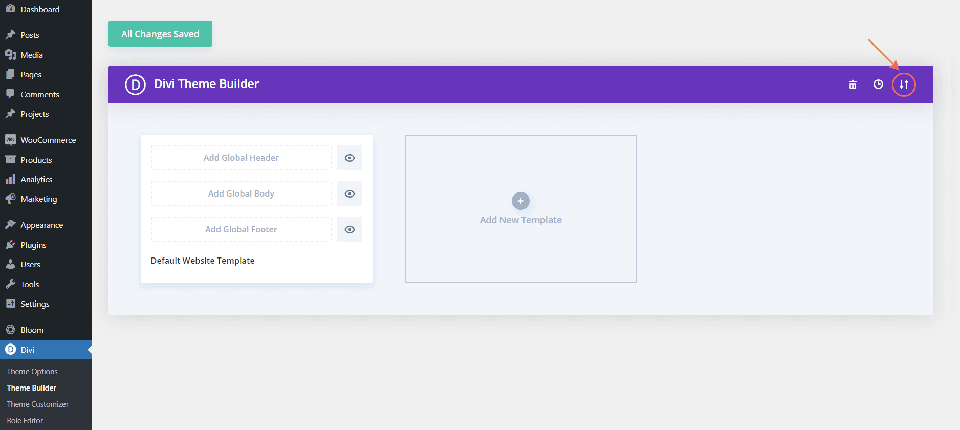
Then, within the best proper nook, you’ll see an icon with two arrows. Click on at the icon.

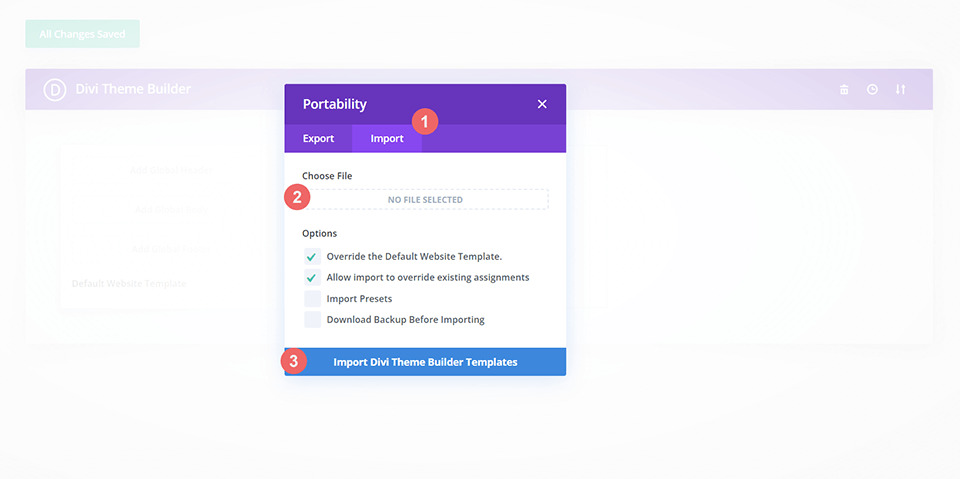
Navigate to the import tab, add the JSON report that it’s essential obtain on this put up, and click on on ‘Import Divi Theme Builder Templates’.

Save Divi Theme Builder Adjustments
While you’ve uploaded the report, you’ll realize a brand new template with a brand new frame house that has been assigned to All Posts. Save the Divi Theme Builder adjustments once you wish to have the template to be activated.

The best way to Alter The Header Design within the Template
Open the Divi Print Store Template
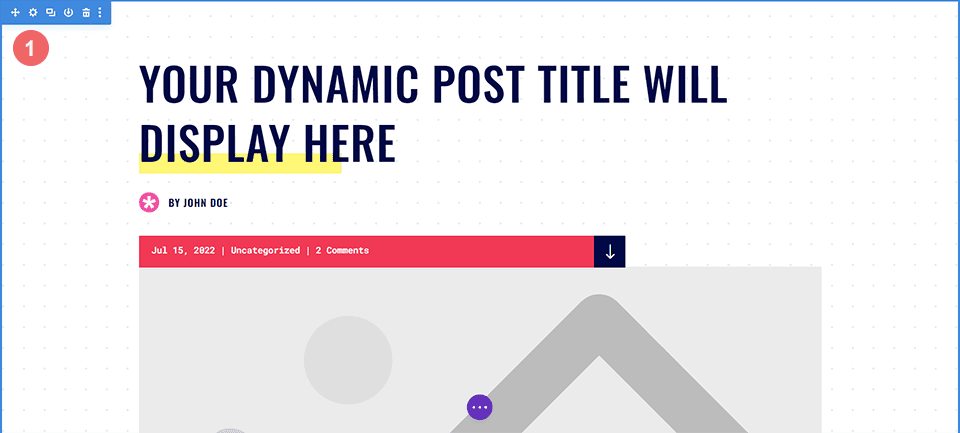
To switch the template’s header phase, get started via opening the template.

Input the Phase Settings
We’re going to make use of a mixture of Background Mask and Patterns to compare the Symbol and Gradient settings which might be these days getting used to create the unique background for the header phase. First, we’ll want to open the settings modal field to begin our paintings. To get right of entry to the settings for the phase, you’re going to click on at the equipment icon, which is the second one icon that looks while you hover over the blue phase border.

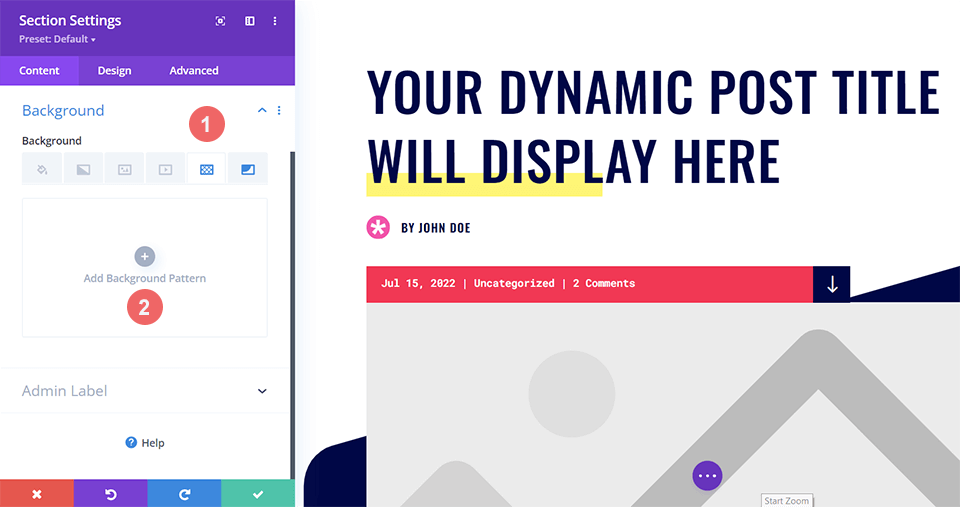
Navigate to Background Settings
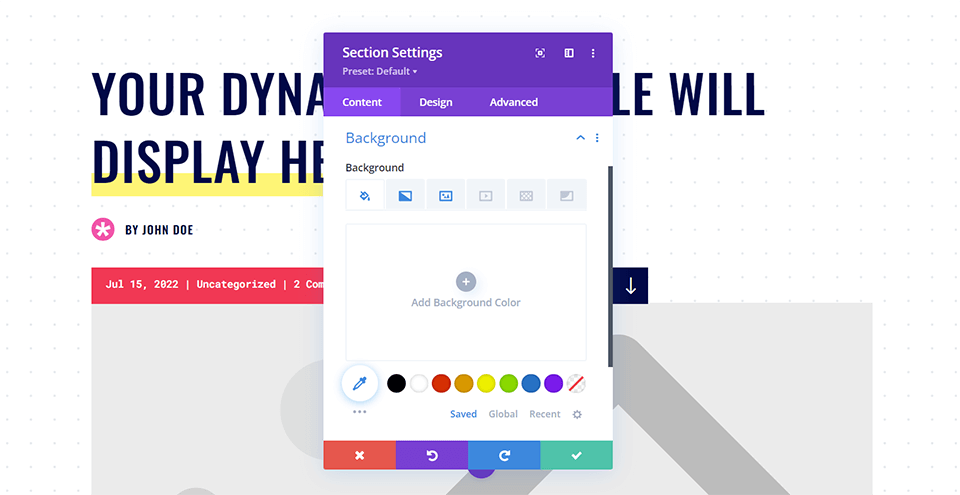
We will be able to now scroll throughout the Phase settings modal field until we achieve the Background tab. From right here, we’ll be enhancing the present settings and enforcing our new taste the use of Background Mask and Patterns.

Take away the Background Gradient and Symbol
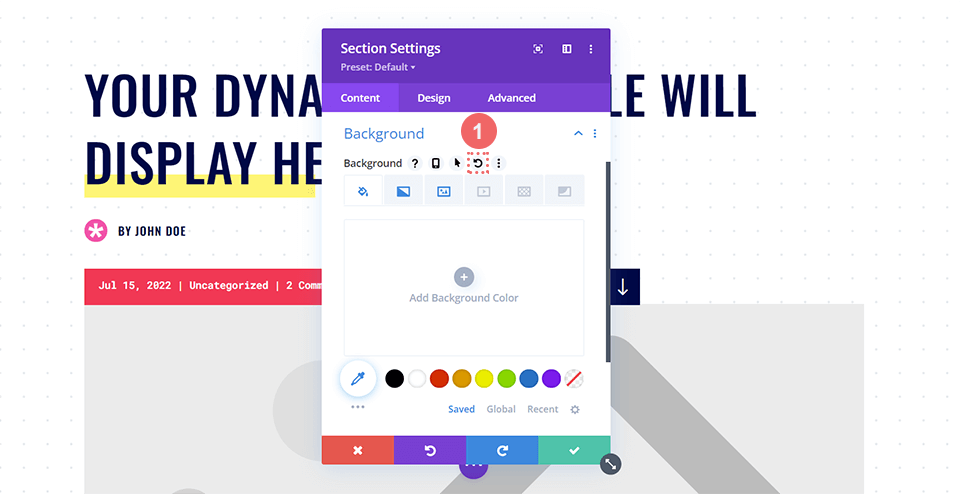
To get began, we’ll want to take away the present background settings to make method for the brand new adjustments we’ll be making to the weblog put up header design. You’ll wish to first hover over the Background subtitle. An icon menu will come out. Inside of this new menu, click on at the Reset icon to offer your phase’s background a brand new hire on lifestyles.

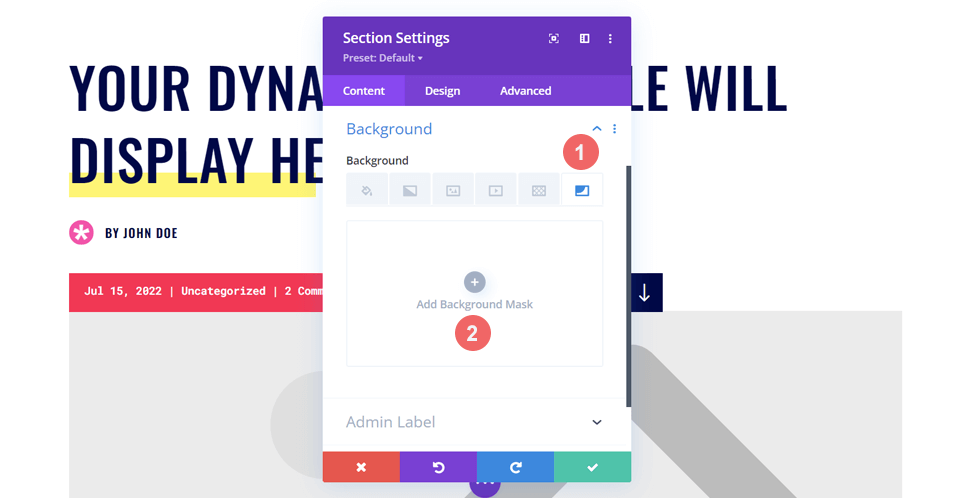
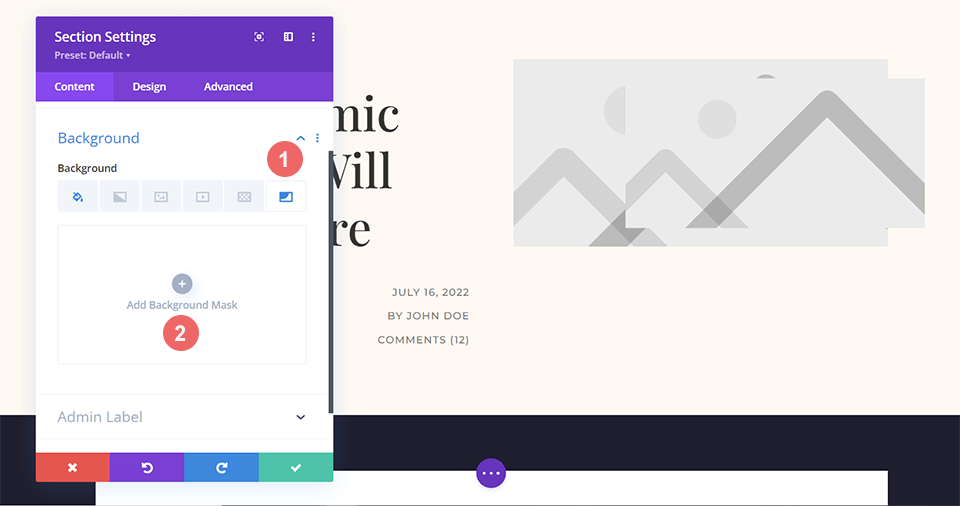
Upload the Background Masks
Now that we’re the place we wish to be, we’ll cross in and upload the Background Masks to the phase. First, we’ll click on at the Background Masks icon, then we’ll click on Upload Background Masks.

We’ve made step one in modifying our weblog put up header design.
Taste Your Background Masks
After resetting the background kinds, you’ll realize that your masks is white. Don’t be alarmed! We’re now going to begin including some colour and styling into the weblog put up header design.

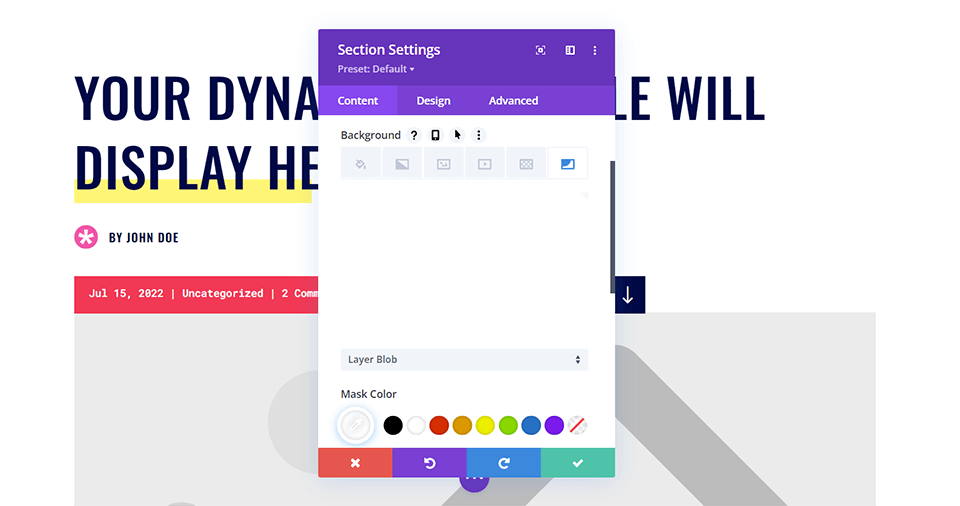
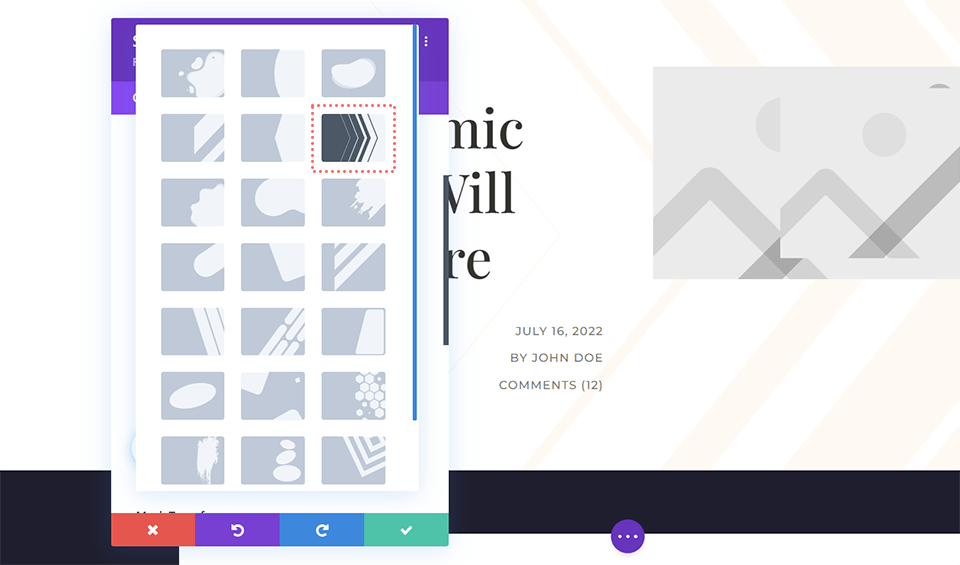
Make a choice Your Masks Taste
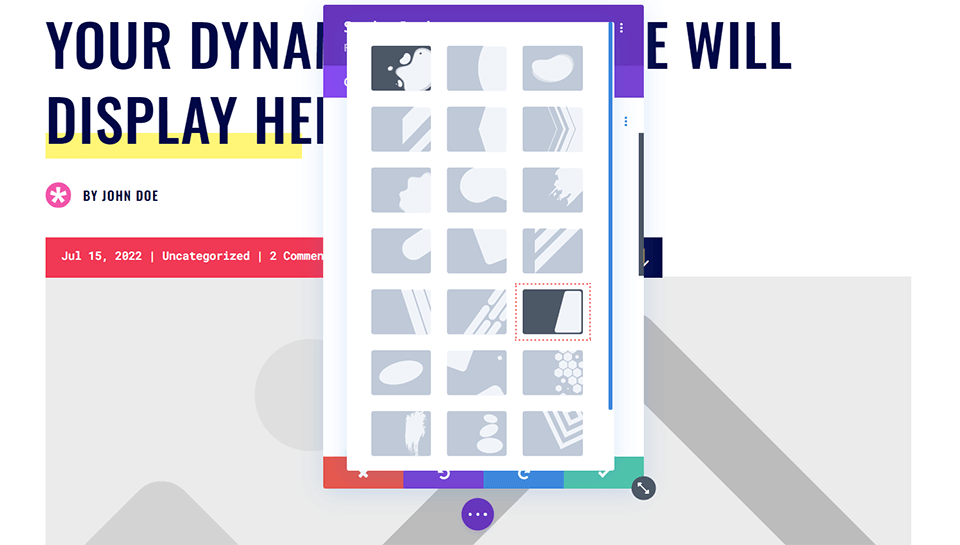
Let’s get began on styling our Background Masks! First, we’ll click on at the first dropdown. This may display us the entire Background Mask to be had to us. We’ll be running with the Diagonal Masks.

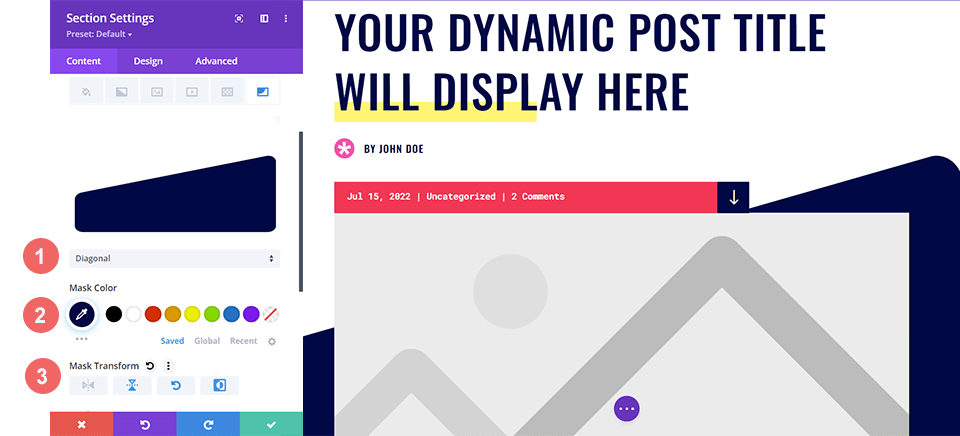
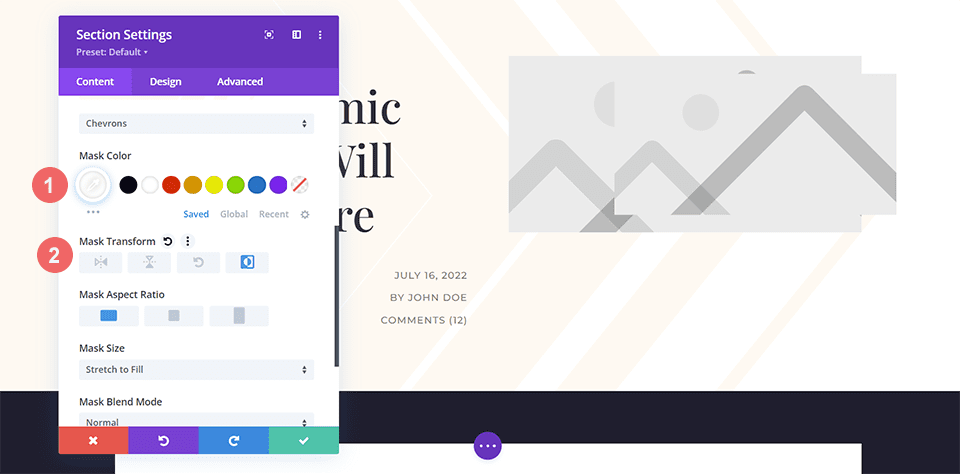
Assign Your Masks Colour and Transformation Settings
Subsequent, we’ll assign it a Masks Colour. Our Masks Colour will fit the darkish blue that used to be part of the unique weblog put up design. In the end, we’re going to turn the masks horizontally, rotate it, then invert it. We’ll depart the side ratio as it’s. Listed here are the settings that you simply’ll want to use for this:
- Masks: Diagonal
- Masks Colour: #000645
- Masks Turn out to be: Horizontal, Rotate, Invert
- Facet Ratio: Broad

Upload Your Background Trend
With the newly added Background Masks, that is what our Weblog Submit Template is having a look like:

However we wish to jazz it up even additional and can upload a Background Trend to this. With the Background Masks, we’re in a position to imitate the military bar that used to be firstly part of the Divi Print Store Structure Pack. Through the use of the Background Masks, we’ve added some texture and hobby to the header phase. We’ll now be the use of the Background Trend function to hail to the dotted background symbol that we had throughout the unique design.
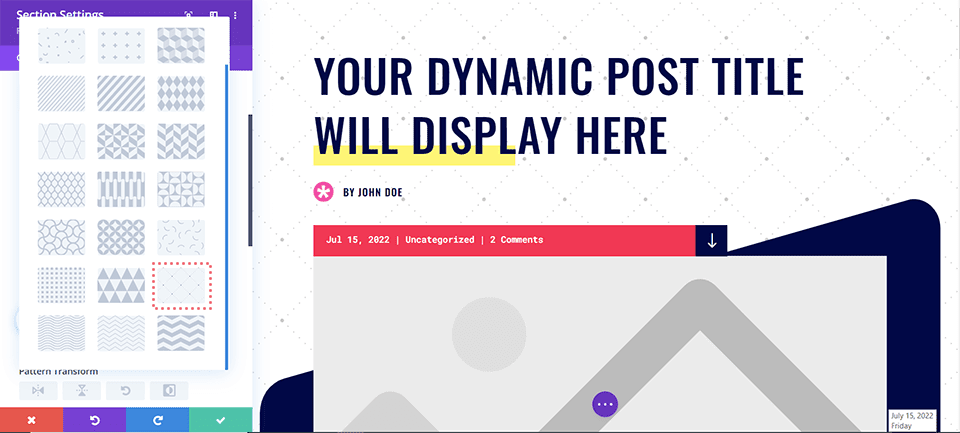
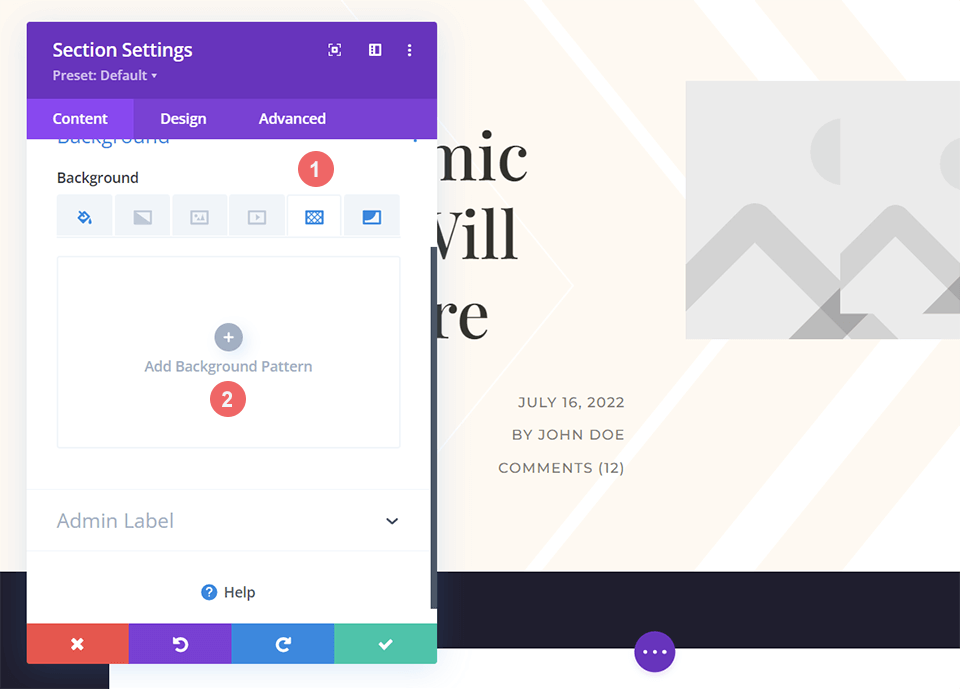
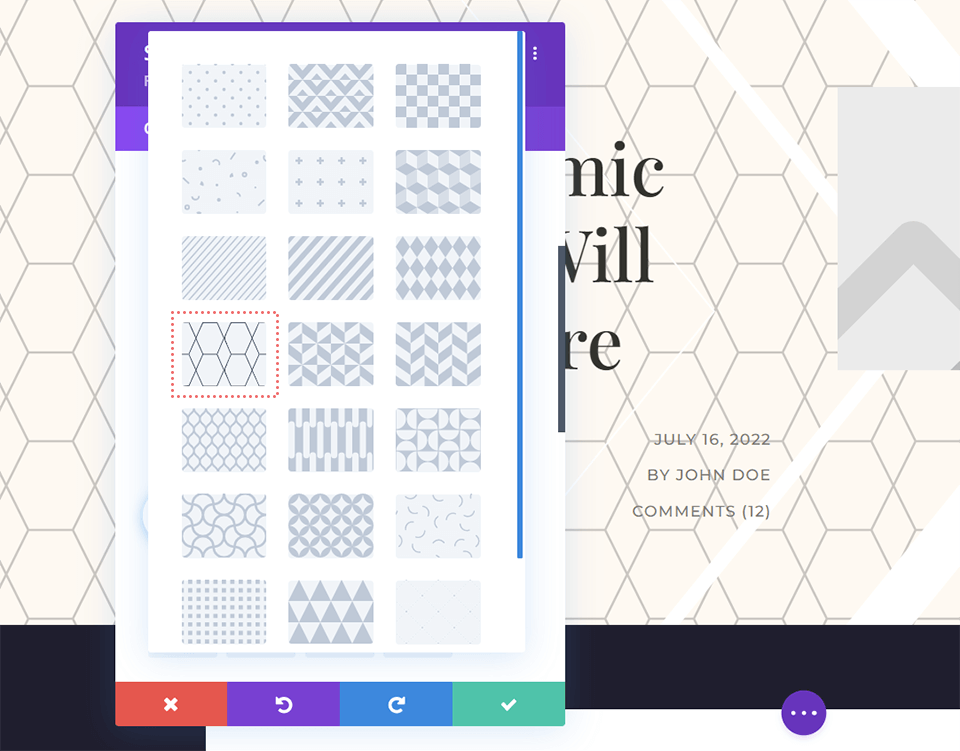
Opting for Your Background Trend
Whilst throughout the Background tab of the phase modal field, we’re going to now click on at the Background Trend icon. When we’ve clicked that, we will be able to now click on Upload Background Trend to look our choices.

Styling the Background Trend
For this case, we wish the Background Trend to appear very similar to the picture that used to be used throughout the unique design. We’ll be the use of the Tufted Background Trend for this case. As with the Background Masks, click on the dropdown to look the to be had Background Patterns and make a selection Tufted.

With our Background Trend decided on, let’s now cross in and make some stylistic changes. We received’t be making any transformations to the Background Trend, alternatively we will be able to be the use of the Trend Colour surroundings to tie the newly added development into the remainder of our design. To do that, click on at the Eyedropper Software below Trend Colour and we’ll be the use of the similar military blue from the Background Masks, however with a slight transparency to it.
- Trend Colour: rgba(0,6,69,0.3)
While you’ve added the Trend Colour, save your phase settings via clicking the golf green checkmark on the backside of the settings modal field. In the end, save your up to date Weblog Submit Template.
Instance Two: Divi Type Dressmaker
For this case, we’ll be making a minimalistic weblog header design that references the blank traces and sharp edges used throughout the structure. You’ll want to obtain the Divi Type Dressmaker Weblog Submit Template for the Divi Type Dressmaker Structure Pack to apply together with this case.
The method for putting in and downloading the template is equal to with the Divi Print Store instance from above. You’ll be able to apply the ones steps via going again to the get started of this instructional. Sooner than we commence on our background transformation adventure, let’s check out what the weblog header design seems like immediately out of the field.

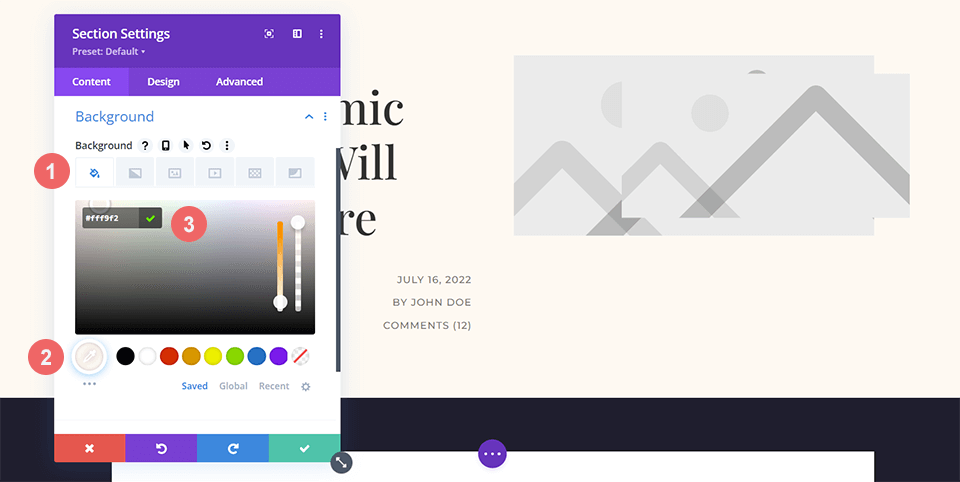
Upload a Background Colour
Not like our earlier instance, this weblog header design can be using a Background Colour. Open the Phase Settings, and scroll right down to the Background tab. Then, input within the colour main points under.
- Background Colour: #fff9f2

Including the Background Masks
With the Background Colour we have now a just right base for our Background Masks. Giving a nod to the angular bureaucracy inside of this structure pack, we’ll be the use of the Chevron Background Masks for this weblog header design. To choose Chevron, navigate to the Background Masks icon, after which click on Upload Background Masks.

As soon as that’s executed, click on at the dropdown menu that looks and navigate to the Chevron Background Masks.

Styling the Background Masks
As our Background Masks has been installed position, we’ll now start to taste it. We’ll stay it the default colour of white, however we’ll invert it the use of the Masks Turn out to be settings.
- Masks Colour: #ffffff
- Masks Turn out to be: Invert

Putting the Background Trend
With our cushy and minimum weblog header design to this point, we’ll be including a Background Trend to the Background Masks itself. Sooner than we’re in a position to try this, we’ll click on at the Background Trend icon, after which Upload Background Trend to make our collection of patterns to overlay onto the Background Masks.

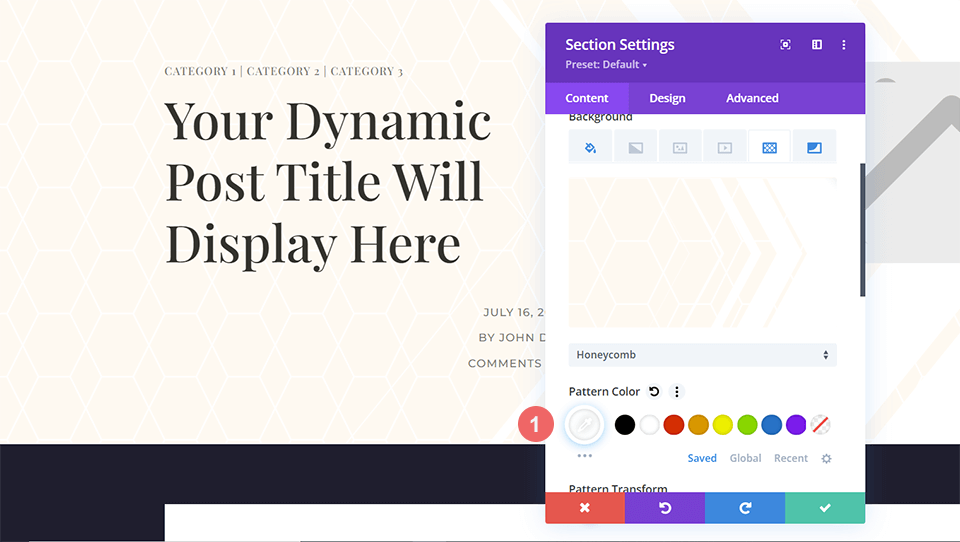
Click on at the dropdown that looks after clicking Upload Background Trend. We’ll be the use of the Honeycomb Background Trend to overlay onto our Chevron Background Masks.

Upload Colour to Background Trend
To stay in step with the design of the Divi Weblog Submit Structure, we’ll be converting the colour of the Background Trend to white.
- Trend Colour: #ffffff

Consider to avoid wasting your exhausting paintings via clicking the golf green checkmark to fasten to your phase settings. Additionally, save your weblog put up template via clicking at the inexperienced Save button.
Instance 3: Divi Company
Within the Divi Company weblog header design, we’ll be the use of Background Mask and Patterns so as to add texture. We’ll be additionally the use of transparency to create intensity throughout the more than a few components of this header design. That is what we’re beginning out with after getting imported the Divi Company Weblog Submit Template which is a part of the Divi Company Structure Pack.

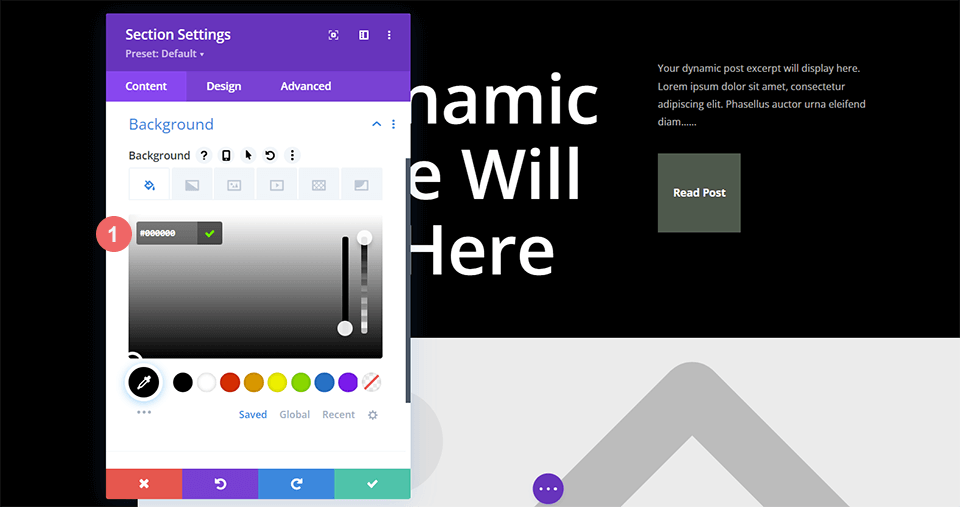
Alternate Background Colour
For this weblog header design, we wish to exchange the default background colour of the phase to make the Background Trend and Background Masks extra delicate. To do that, we’ll input into the Phase Settings and scroll right down to the Background tab. As soon as there, we’ll click on at the Background Colour icon, and input within the hex code for black to exchange the default darkish grey proportion of the structure pack.
- Background Colour: #000000

Insert Background Trend
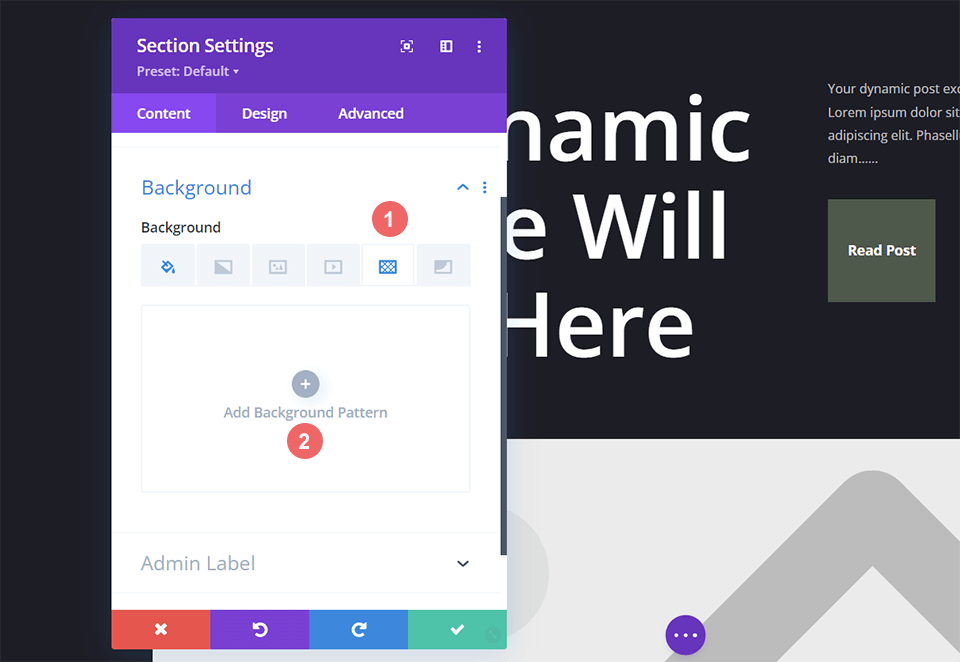
With our new background colour, we’ll be including a Background Trend so as to add some pleasure to the obvious, darkish background of the default weblog header design. To do that, we’ll input into the Phase Settings and scroll right down to the Background tab. Subsequent, we’ll click on the Background Trend icon after which click on Upload Background Trend to tug up our listing of possible choices.

Taste Background Trend
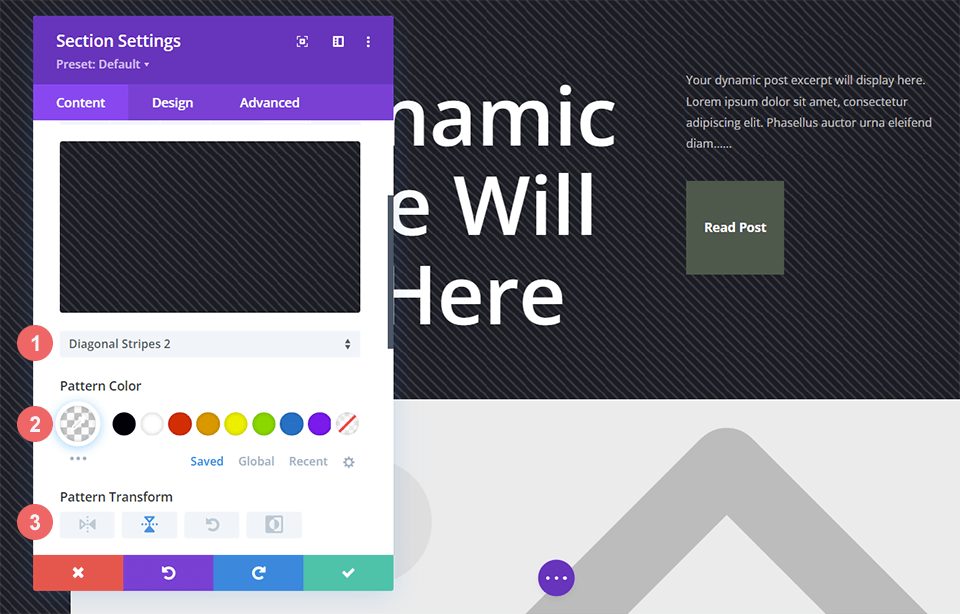
We’ll be the use of a Background Trend that’s very similar to scanlines for this weblog header design. To do that, we’ll make a selection the Diagonal Stripes 2 from the Background Trend dropdown menu. Then, we’ll assign a clear white colour to the development. Finally, we’ll turn into this development at the horizontal axis.

Listed here are the settings that you simply’ll want to use for the Background Trend:
- Trend Taste: Horizontal Stripes 2
- Trend Colour: rgba(255,255,255,0.12)
- Trend Turn out to be: Horizontal
Upload the Background Masks
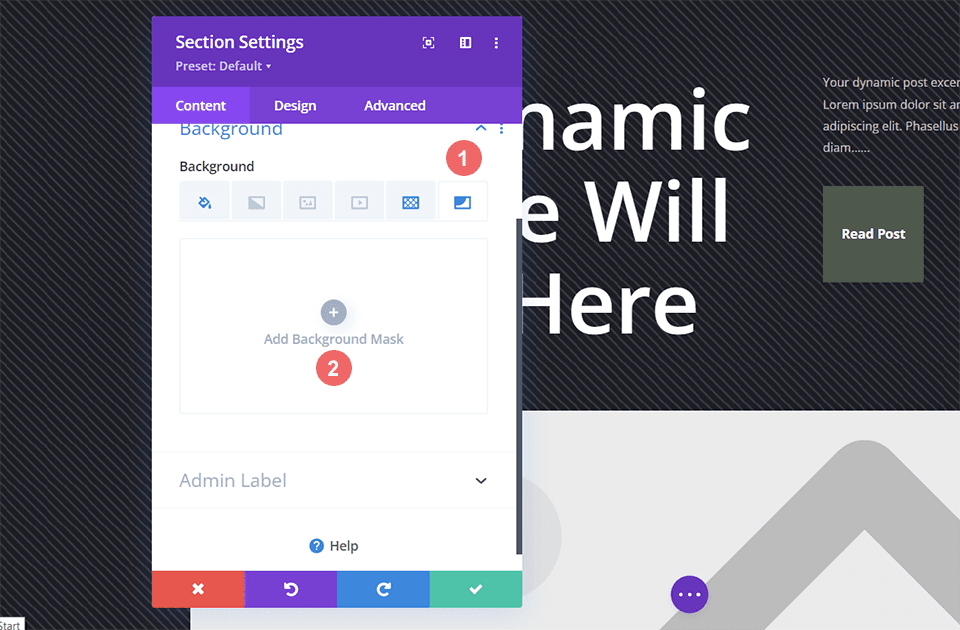
As with our different weblog header design examples, we’ll be including a Background Masks to the Background Trend. To do that, we’ll make a selection the Background Masks icon and click on Upload Background Masks. This may divulge the Background Masks dropdown the place we will make a selection our Background Masks taste.

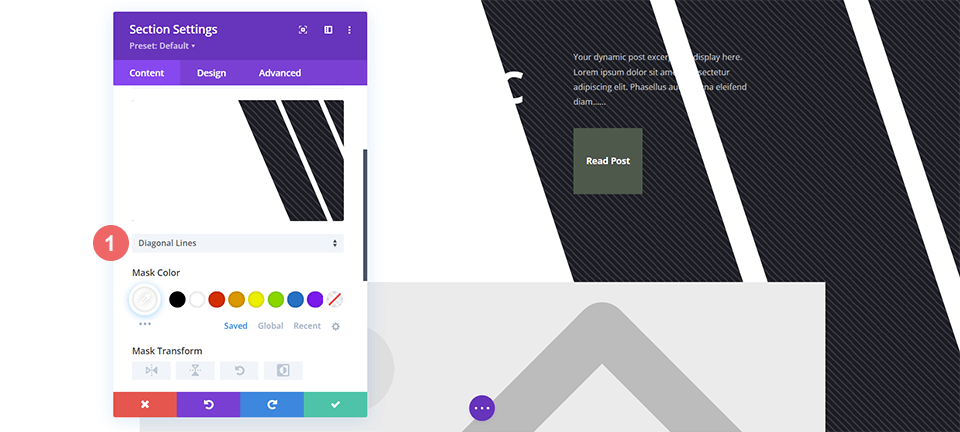
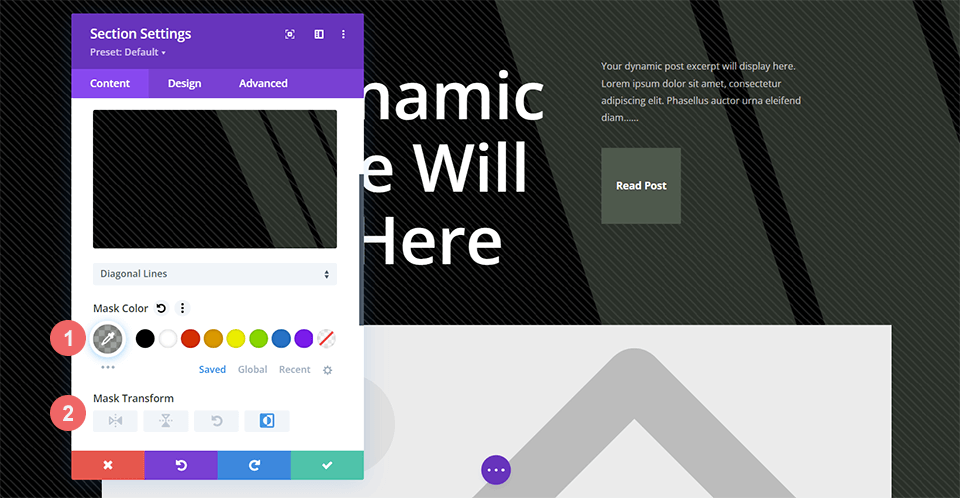
For this weblog header design, we’ll be the use of the Diagonal Traces Background Masks.

Stylize the Background Masks
We don’t wish to depart the Background Masks as it’s, so we’re now going to taste it. We’ll be the use of a clear model of the golf green this is used throughout the structure pack. We will be able to even be inverting the Background Masks. To use those kinds, first, click on at the Eyedropper Icon below the Masks Colour identify and input within the surroundings under. Subsequent, make a selection the Invert icon below the Masks Turn out to be surroundings.
- Masks Colour: rgba(76,89,76,0.54)
- Masks Turn out to be: Invert

In Conclusion
We’ve many choices in terms of styling backgrounds for our weblog posts. Enjoying with key design ideas like colour, transparency and texture permit us to use the local background design equipment that include Divi. You’ll be able to spend rather less time in symbol modifying device via taking part in round and the use of our new Background Patterns and Mask for your website online as of late!
The put up The best way to Spice up Your Weblog Submit Header with a Background Masks & Trend Design in Divi seemed first on Chic Subject matters Weblog.
WordPress Web Design