Whilst you’re getting began with internet design, a key component to creating the whole lot paintings correctly and glance how you wish to have it to seem falls within the palms of CSS. That’s brief for Cascading Taste Sheets, they usually paintings by means of permitting you to genre HTML components by any means you wish to have.
And whilst you’ll experiment with CSS in any collection of tactics – maximum incessantly inline – there’s a higher approach to cross about it. And that falls consistent with a sequence of easiest practices you will have to apply to verify your code is useful, devoid of pointless bulk, and well-organized.
These days, we’ll spotlight 14 CSS easiest practices for inexperienced persons, however even skilled pros will have to brush up at the fundamentals every so often.
1. Prepare the Stylesheet
Your first order of commercial when making use of CSS easiest practices is to arrange your stylesheets. The way you method this is dependent upon your undertaking however as a normal rule, you’ll need to abide by means of the next organizational ideas:
Be Constant
Regardless of how you select to arrange your CSS, be sure to stay your possible choices constant throughout all of the stylesheet in addition to throughout your whole website online.
From naming categories to line indentations to remark constructions, holding all of it constant will assist you to to stay observe of your paintings extra simply. Plus, it guarantees making adjustments, in a while, is headache-free.
Use Line Breaks Liberally
Although CSS will serve as despite the fact that it’s visually unpleasant, it’s higher for you and for every other builders who will likely be running along with your code in case you use numerous line breaks to stay every code snippet separate and legible.
Most often, it’s easiest to put every belongings and price pair on a new line.

Create New Sections The place it Makes Sense
Once more, how you place up your stylesheets will in large part rely on the kind of web site you’re running on. However as a normal rule, it’s a good suggestion to arrange sections for types as they’ll be used. So, a bit for textual content types, a bit for lists and columns, a bit for navigation and hyperlinks, and so on. You might also even create sections for explicit pages that can have other styling than the remainder like the shop or FAQs.
Remark Your Code
Although best you are going to ever see your CSS, it’s nonetheless a good suggestion to be thorough along with your feedback. Feedback will seem like the next:
/* That is what a regular CSS remark looks as if */This makes it more uncomplicated so that you can work out what every segment is relating to at a look with no need to pore over each line later.
Feedback permit you to to outline sections however you’ll additionally use them to offer insights as to the selections you’ve made – particularly if you’re feeling you could put out of your mind later.
Use Separate Stylesheets for Better Tasks
This received’t follow to each website online, however when you have a big web site with a necessity for a large number of explicit CSS, the usage of a couple of stylesheets is a good suggestion. Nobody – together with you – will have to must scroll for an excellent very long time to search out the only line of code you want.
Steer clear of the effort and create separate stylesheets for various web site sections – particularly if they’ll have completely other types.
For example, you could want to create one stylesheet for world types and some other to your on-line retailer with devoted styling for product descriptions, headings, or pricing.
2. Inline CSS vs. Exterior CSS vs. Inside CSS
There are 3 various kinds of CSS you could want to take care of when construction a website online and adjusting its styling. Let’s communicate a bit of about what every is and does after which speak about which you will have to in fact be the usage of to your initiatives.
- Inline CSS. This lets you genre explicit HTML components,
- Exterior CSS. This comes to the usage of a report corresponding to a stylesheet to genre the web site as a complete.
- Inside CSS. This lets you genre a complete web page relatively than explicit components.
Many builders counsel warding off inline CSS in any respect, because it generally can’t be cached, and it’s beneficial to steer clear of splitting CSS throughout a couple of information. On the very least, it will have to be used sparingly.
We will be able to actually best see a necessity for it in case you can be the usage of a bit of of styling on a unmarried segment, little bit of textual content, or space of a unmarried web page of your website online. That’s most likely the one scenario the place inline CSS is a workable resolution.
As opposed to that, the usage of exterior CSS or inner CSS relying upon your wishes, are the simpler choices as they prevent effort and time. Resolve the types as soon as, and follow them throughout your website online. Increase – achieved.
3. Minify Your Stylesheet
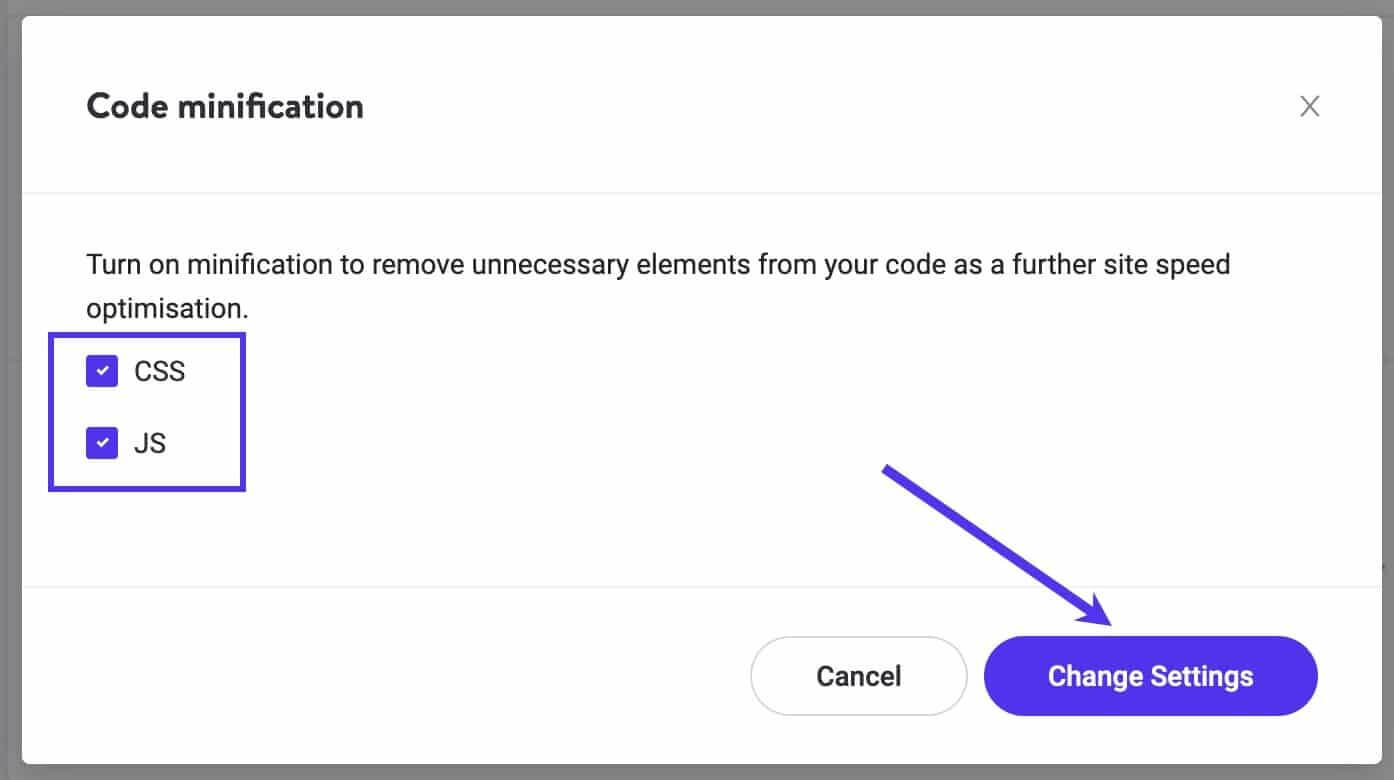
Every other of the CSS easiest practices is to minify your stylesheets. There are a large number of minification equipment to be had for dashing up loading instances to your stylesheets, together with without delay inside of Kinsta CDN.

This lets you modify the code minification settings throughout your whole website online.
4. Use a Preprocessor
A pre-processor corresponding to Sass/SCSS means that you can use variables and purposes, prepare your CSS higher and save time. They paintings by means of permitting you to create CSS from the preprocessor syntax.
What this implies is the pre-processor is sort of a “CSS + “the place it contains a few options that don’t generally exist in CSS on its own. The addition of those options maximum incessantly makes the output CSS extra legible and more uncomplicated to navigate.
You’re going to want a CSS compiler to your website online’s server to use preprocessors. One of the vital hottest pre-processors come with Sass, LESS, and Stylus.

5. Believe a CSS Framework
CSS frameworks will also be helpful in some instances however is also pointless for a large number of other people, particularly in case your website online is at the smaller aspect.
Frameworks could make it simple to temporarily deploy huge initiatives, and in addition steer clear of insects. And so they supply the good thing about standardization, which is very important when a number of individuals are running on a undertaking on the similar time.
Everybody will likely be the usage of the similar naming procedures, the similar format choices, the similar commenting procedures, and so on.
However, additionally they lead to generic-looking internet sites and far of the code can finally end up being unused.

It’s most likely you’ve come throughout CSS frameworks earlier than. Bootstrap and Basis are two of the preferred examples. Different frameworks come with Tailwind CSS and Bulma.
6. Get started with a Reset
Every other factor to abruptly put into apply is to start out your construction paintings with a CSS reset. The usage of one thing like normalize.css could make it so all browsers render web page components in a constant method whilst following essentially the most up-to-date requirements to reduce browser inconsistencies.
This reset is in fact a small CSS report that you just add in your website online so as to add a better degree of cross-browser consistency to the styling of HTML components and serves as an up to date approach to behavior a CSS reset.
7. Categories vs. IDs
The following factor you will have to take note of when following CSS easiest practices is the way you deal with categories and IDs. When you’re no longer acquainted, let’s outline each in short:
- Elegance. The magnificence selector works by means of settling on a component with a category characteristic. What’s within the magnificence characteristic is what determines how the HTML component is chosen. It looks as if this in code: .classname
- ID. ID, alternatively, works by means of settling on a component with an ID characteristic. The ID characteristic must be the similar because the selector’s price to ensure that it to paintings. You’ll spot an ID in CSS by means of this image: #.
An ID is used to choose a unmarried component whilst a category is used to choose multiple component. You’d use an ID to use a method to a unmarried HTML component. You’d use a category to use a method to multiple HTML component. Following this normal rule assists in keeping your code blank and tidy and in addition reduces the example of pointless or reproduction code.
Very similar to our dialogue of inline vs exterior CSS above, you employ an ID to use a method to a unmarried component. Principally, IDs are supposed for use for styling the exceptions at the web page, no longer for overarching types that might follow to all of the web page or website online.
8. Steer clear of Redundancy
Every other of the CSS easiest practices to apply is to steer clear of redundancy on every occasion and on the other hand you’ll. Listed below are a couple of normal tricks to apply to use this custom in your workflow:
Use the DRY way
The DRY way stands for “Don’t Repeat Your self” and is mainly the concept you will have to by no means repeat code in CSS. As a result of at easiest, it’s a waste of time and repetitive so that you can manually enter those types again and again however at worst it may possibly actively decelerate your website online.
It’s excellent apply to study your code to take away redundancies. There’s no use for tags to spot font dimension two times in the similar segment, as an example. Take away the repeats and your code will learn higher and carry out higher, too.
Use CSS Shorthand
CSS shorthand is a good way to cut back the volume of area your code takes up whilst nonetheless acting because it will have to. You’ll mix a couple of types inside of a unmarried line if it is smart to take action. For example, in case you’re environment the types of a selected div, you want to checklist out the margin, padding, font, font dimension, and colour all on a unmarried line.
Upload A couple of Categories to Your Components
The place acceptable, you’ll additionally steer clear of redundancies by means of including multiple magnificence to a component. For example, in case your web page’s content material floats to the left already due to the category .left however you wish to have to place a column at the web page to the fitting, you’ll upload that to the component to stop confusion and to inform CSS in particular what component you’d love to flow to the left on most sensible of the usual left alignment.
And the most productive phase is you’ll upload as many categories as you love to a component as long as it’s separated by means of an area.
Mix Components The place Conceivable
Slightly than record components out separately, mix them to save lots of area and time. Frequently, components inside of a unmarried stylesheet may have the similar (or identical) types. There’s no want to checklist out the font, colour, and alignment for each textual content component at the web page if all of them percentage the similar styling. As a substitute, mix them right into a unmarried line like this:
h1, h2, h3, p {
font-family: ariel,
colour: #00000
}Steer clear of Useless Additional Selectors
On occasion your code gets a bit of messy as you’re employed on finalizing your web site’s design. This is the reason it’s necessary to return and take away pointless selectors after the reality. You will have to stay a watch out for overly complicated selectors, too. For example, in case you had been going to genre lists to your website online, you don’t want to use selectors like “frame” or “container” or the rest of that nature. Simply .classname li { will suffice.
9. How To Correctly Import Fonts
Uploading and the usage of fonts correctly is differently to verify your CSS is obvious, concise, and optimized.
The usage of @font-face to Import Fonts
You’ll upload with regards to any font you wish to have in your website online, however you’ll want to apply a selected process to ensure it really works correctly.

- Obtain the font you wish to have to make use of. There are lots of puts you’ll supply fonts together with Google and Adobe. You’ll want to’re downloading the TrueType Font report (.ttf) to your selected font.
- Add the customized font you wish to have to make use of to the Webfont Generator made to be had by means of Font Squirrel. Obtain the Internet Font Package as soon as it’s generated. It will have to comprise a number of information together with a number of other font information with extensions like .ttf, .woff, .woff2, and .eot. There will have to even be a CSS report incorporated.
- Add the Internet Font Package in your website online the usage of FTP. The particular directions for this may increasingly range relying to your internet internet hosting supplier, however in most cases, you’ll get entry to your web site’s information the usage of an FTP consumer or the report supervisor to your internet host’s admin interface like cPanel.
- Replace the CSS report the usage of a textual content editor. Any HTML textual content editor you like will do like NotePad or Elegant. Inside this report, it’s going to have a “supply URL” indexed. It is important to replace this to replicate the place the Internet Font Package is now being housed to your internet server. Replica the report trail for the place every font report is saved to your internet host into this report as follows:
@font-face {
font-family: "FontName";
src: url("https://sitename.com/css/fonts/FontName.eot");
src: url("https://sitename.com/css/fonts/FontName.woff") structure("woff"),
url("https://sitename.com/css/fonts/FontName.otf") structure("opentype"),
url("https://sitename.com/css/fonts/FontName.svg#filename") structure("svg");
}You’ll then put your new fonts to make use of by means of including them in your web site’s CSS information with the font-family tag.
To support web site efficiency and to stop ordinary readjustments of your web site’s format because it so much, you’ll preload fonts. Preloading fonts and loading WOFF2 fonts (or the smallest font dimension in a different way) first can dramatically support efficiency. You do that by means of including a line of code to the tag. Higher Internet Kind gives a concise instance:
Every other factor you’ll do is to restrict the nature set to your customized fonts. In the event you’re best the usage of a couple of characters from a font (for a header or emblem, in all probability) you don’t want to name all of the personality set over, only some you in fact want. In keeping with the brand new code, to request simply the characters “Hi” you’d do that as follows:
Self-Host Fonts When Conceivable
The method described above is for self-hosting fonts, however it’s necessary to reiterate that that is the most productive method. It accelerates loading time significantly and approach you’re no longer depending at the pace of some other web site to finish your web site’s loading procedure.
Be Cautious with Font Diversifications
Font permutations will also be tremendous helpful for including amusing types in your website online. On the other hand, if misused, they are able to immediately up smash your website online, too.
In the event you assign multiple genre underneath font-variation-settings, it’s most likely they’ll overlap and one will override the opposite. You’re a lot holding issues easy and the usage of font houses as a substitute, illustrated right here:
.daring {
font-weight: daring;
}
.italic {
font-style: italic;
}Use a Fallback Font
Although you could cross throughout the effort so as to add a customized font in your website online and use it by means of CSS, it’s nonetheless no longer going to paintings 100% of the time – particularly when accessed by means of any person with an out-of-date internet browser. However you continue to need those web site guests to have a nice surfing revel in.
To deal with this, it’s very important to set a fallback font that can be utilized will have to none of your different fonts be usable. To do that, you may merely checklist the fallback font after your most popular font when assigning a font-family. This manner, the CSS will name your most popular font first, then your 2nd selection, then your 3rd, and so on.
In keeping with W3Schools, there are 5 number one classes for font households. What follows, is a listing of those households with in style fallback fonts that have compatibility into every.
- Serif: Occasions New Roman, Georgia, Garamond
- Sans-serif: Arial, Tahoma, Helvetica
- Monospace: Courier New
- Cursive: Brush Script MT
- Myth: Copperplate, Papyrus
10. Make CSS Obtainable
Everybody will have to be making their internet sites available – point-blank. And this is going to your method to CSS as effectively. Your objective will have to be to make your website online usable for as many of us as conceivable and imposing accessibility measures is an unbelievable approach to accomplish this.
You’ll make your CSS available in plenty of tactics:
- Upload colour variation to hyperlinks to lead them to stand out.
- Make pop-ups dismissable by means of urgent the ESC key. Those that use display readers or magnification will incessantly no longer have the ability to see the “X” at the display to brush aside a pop-up, so making them dismissible by means of a keystroke is very important.
- Some gadgets received’t even display pop-ups within the first position, so make sure that all very important data is conveyed in other places.
- Hover components (like tooltips) will have to be caused by means of the Tab key in addition to a mouse hover.
- Don’t take away outlines. Browsers show an overview round components that the keyboard is lately enthusiastic about routinely. You’ll disable this the usage of define:none however you actually shouldn’t, because it’s priceless to these the usage of display readers or who’ve low imaginative and prescient and require further highlighting/focal point issues for navigation.
- Give a boost to the focal point indicator. As discussed above, outlines round highlighted components are very important for navigation for lots of, however the default define is incessantly slightly visual. You’ll alter this to be extra visual by means of the usage of :focal point to set a method that attracts extra consideration to what’s lately in focal point. You’ll do one thing identical with :hover to reinforce quilt results. A excellent instance of enhancing :focal point in motion comes from a suite of accessibility tips from the College of Washington:
a {
colour: black;
background-color: white;
text-decoration: underline
}
a:focal point, a:hover {
colour: white;
background-color: black;
text-decoration: none
}This code snippet makes it so hyperlinks are proven as black textual content on a white background however shift to white textual content on a background when positioned underneath keyboard focal point (when the consumer tabs to the component). The similar impact happens upon hover as effectively.
11. Enforce Naming Conventions
It would appear small these days, however what making a decision to call issues in CSS will have lasting affects – and will actively price you money and time at some point if achieved improperly. Earlier than you even start writing CSS, you will have to make a decision on a sequence of naming conventions and keep on with them.
This may occasionally prevent a large number of time on debugging later, as you’re much less more likely to seek advice from the improper component when writing your code. In keeping with FreeCodeCamp, a excellent method is to keep on with the usual formatting for CSS names, i.e. font-weight vs fontWeight.
Use the BEM Naming Conference
An effective way to stay names constant is to make use of the BEM Naming Conference. The entire level of BEM is to wreck the consumer interface into parts you’ll reuse again and again.
BEM stands for Block, Component, and Modifier. However let’s smash down what that in fact approach.
- Block: A block may well be any chew of design to your website online like a menu, header, footer, or column. Your blocks will have to have names like .main-nav or .footer.
- Component. Components describe the bits and items that make up every block. Bring to mind such things as fonts, colours, buttons, lists, or hyperlinks. When the usage of the BEM naming conference, components are known by means of putting two underscores earlier than the component’s identify. So if we had been in need of to discuss the font used within the header of your website online, it will seem like this in CSS with the BEM naming conference: .header__font
- Modifier. The final piece to the BEM puzzle is the modifier. Modifiers are the way you determine the styling of the component inside the block. Those come with such things as font names, weights, and sizes; colour values; and alignment values. Proceeding to paintings with the instance established above, in case you sought after to set the font colour inside the header, you’d write it out like so with the component and modifier separated by means of two hyphens: .header__font–purple
Following this naming conference – or one thing else your group comes to a decision on – could make for a lot more delightful modifying and debugging revel in later down the street.
12. Steer clear of the !Vital Tag
Every other easiest apply to put in force into your CSS paintings regimen is to steer clear of overusing the !necessary tag up to you’ll.
Whilst it can repair problems, its use incessantly results in depending on it as a crutch. And that may end up in a large number of !necessary tags all all over your code that may sooner or later smash your web site.
What this in fact comes all the way down to is specificity. If a selector could be very explicit, your internet browser will resolve it’s extra necessary than it will with much less explicit selectors. The !necessary tag can be utilized to spot houses which are extra necessary than others.
This may get tough as incessantly you’ll finally end up wanting to make use of a couple of !necessary tags – every to override a prior one in explicit situations. And doing this an excessive amount of may cause your web site to wreck or your types to load incorrectly. Maximum incessantly, this tag is used as a non permanent resolution however it incessantly turns into everlasting after which may cause problems later when it’s time to debug, particularly.
Some of the best instances the usage of the !necessary tag is deemed in most cases appropriate is permitting the end-user to override types to be used with display readers and different accessibility aids. It’s additionally helpful when coping with application categories.
13. Use Flexbox
You may additionally get extra mileage out of Flexbox when looking to put in force easiest practices for coping with CSS into your workflow. Flexbox is a versatile approach to create a internet format and align components at the web page, relatively than the usage of the standard flow choice.
In keeping with CSS-Tips, Flexbox is a versatile field module this is another approach to construction your CSS by means of being attentive to how your layouts are aligned and allotted inside of a container. The most efficient phase is the scale of the container itself doesn’t even should be identified, and relatively the houses contained will “flex” with the converting container dimension. This can be a nice approach to accommodate cell gadgets.
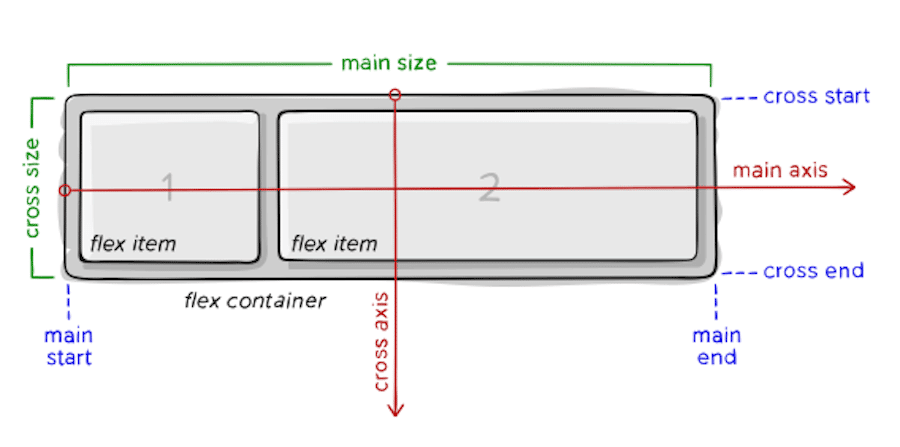
Every other key distinction is that the Flexbox is “direction-agnostic,” that means its layouts aren’t structured vertically or horizontally. This makes it a better option for designing difficult internet sites and packages that will have to accommodate a large number of display orientation adjustments. Same old CSS layouts are block-based and flexbox layouts depend on “flex-flow”. Once more, CSS-Tips gives a concise drawing that illustrates this idea effectively:

Components inside the flexbox are laid out around the leading axis and the pass axis, the place every component and belongings inside of are designed to flex and movement in accordance with the flex container’s dimension.
14. WordPress Tip: Don’t Without delay Alter Theme Information
The final of the most productive CSS practices we’ll speak about right here lately is for WordPress customers, in particular. It’s by no means a good suggestion to switch your theme’s information without delay. Any web site replace may just wipe out those adjustments or smash your web site. It’s no longer definitely worth the possibility.
As a substitute, you’ll use the Further CSS choice within the Theme Customizer to make any adjustments you’d like. On the other hand, you will have to take into accout this does inject the CSS inline and can position it without delay within the head.
In the event you best need to make a metamorphosis or two, this is a viable choice, on the other hand, the rest you put within the Further CSS field will stick round, despite the fact that you carry out a theme replace, a web site replace, or despite the fact that you convert topics.
Now if extra tough CSS adjustments are vital, you’re including those from a customized CSS stylesheet or by means of the usage of a kid theme during which you alter the genre.css report for the kid theme without delay. This system may be update-proof.
Abstract
Diving headlong into developing helpful and correct CSS would possibly really feel like so much for a real novice, however taking the time to teach your self on easiest practices can prevent a large number of time, effort, and headache in a while.
We are hoping this selection of easiest practices will lend a hand steer you at the proper trail towards construction useful, helpful, and available internet sites for years yet to come. Excellent good fortune!
The put up 14 CSS Absolute best Practices for Rookies seemed first on Kinsta®.
WP Hosting


