The footer is one website online space that many of us forget in lieu of optimizing the content material in their header or navigation, however it is a large mistake. Some of the commonplace web design blunders is underestimating the ability of the web page footer.
It’s true that your header, nav menu, and major design are extra necessary. But, the footer performs a vital function in keeping people on your site longer, in addition to improving UX and making it more straightforward to touch you or navigate your web page.
In a position to overtake your footer and provides it the eye it merits? Listed below are a couple of parts you must imagine including.
What Makes a Excellent Footer?

A footer isn’t simply there for adornment. It’s additionally no longer a spot to offload random data and hyperlinks you’re no longer certain the place else to position. It in reality has two necessary makes use of.
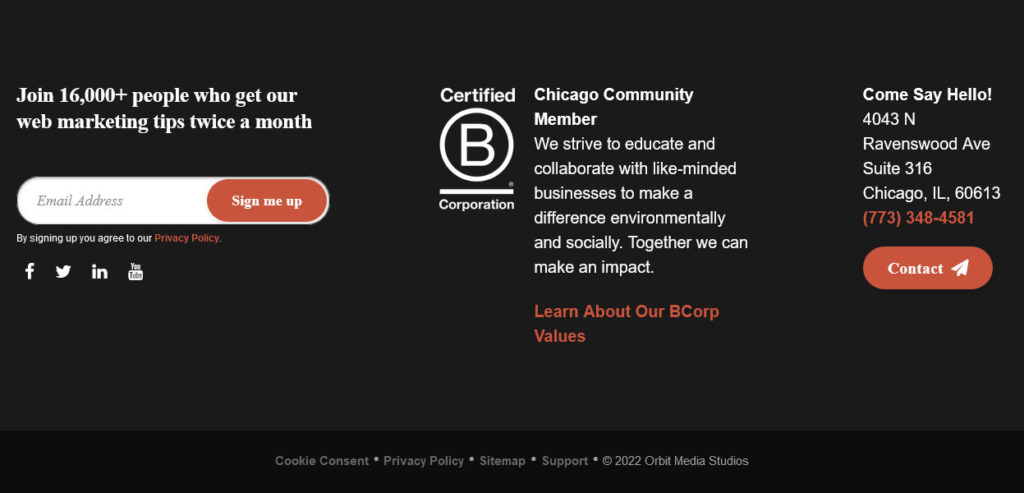
The primary is to supply guests with related data, relying at the function of your web page. While you’re looking for an organization’s telephone quantity or their privateness coverage, the place’s the primary position you glance? That’s proper, it’s the footer.
In fact you’ll be able to put your criminal pages right here, however it’s additionally the place it’s possible you’ll need to position touch data, social media icons, match occasions, and different necessary hyperlinks.
The second one function is to re-engage guests who’ve completed scrolling your homepage and are on their method out. You need to stay other people clicking via your web page so long as conceivable. To that finish, it’s a good suggestion to position parts like navigation hyperlinks, a seek bar, or a e-newsletter signup within the footer as nicely.
With out a well-optimized web page backside, other people would possibly simply select to go away. In excessive circumstances they are able to even develop into pissed off if the guidelines they’re on the lookout for isn’t the place they anticipated it to be.
That’s why you must moderately imagine each and every component you upload down there. A final influence is simply as necessary as a primary one.
12 Varieties of Content material to Upload to Your Web site Footer
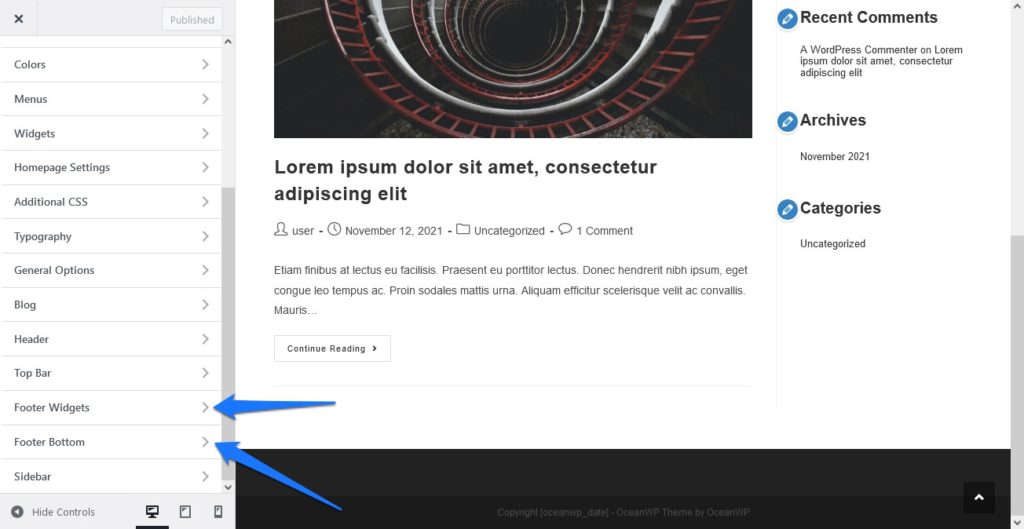
Having some hassle optimizing your footer? Beneath are twelve tips to get you began. Earlier than that, keep in mind that you’ll be able to edit your footer’s content material at once via going to Look > Customise.

Right here, many issues permit you to upload widgets on your footer, which you’ll be able to additionally do below Look > Widgets. Some widgets include WordPress, whilst you’ll be able to get others from downloading plugins.

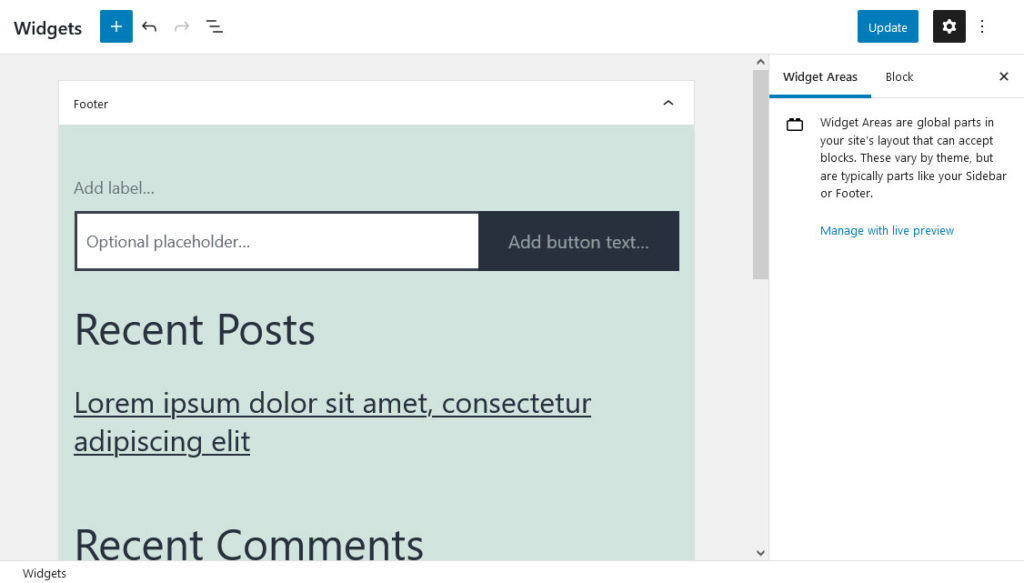
Since WordPress 5.9, you’ll be able to additionally customise your footer by way of Full-Site Editing. Notice that you want a block theme for that, e.g. Twenty Twenty-Two.

When you don’t see any choices like that, it’s conceivable that your theme doesn’t include a footer, or you want to allow it. Seek the advice of your theme documentation.
Only a observe: It’s no longer a good suggestion to overpopulate your footer with a lot of these parts without delay. When you do, it could temporarily develop into cluttered and crush customers. As an alternative, use this as a information and select a couple of that absolute best go well with what you are promoting and design.
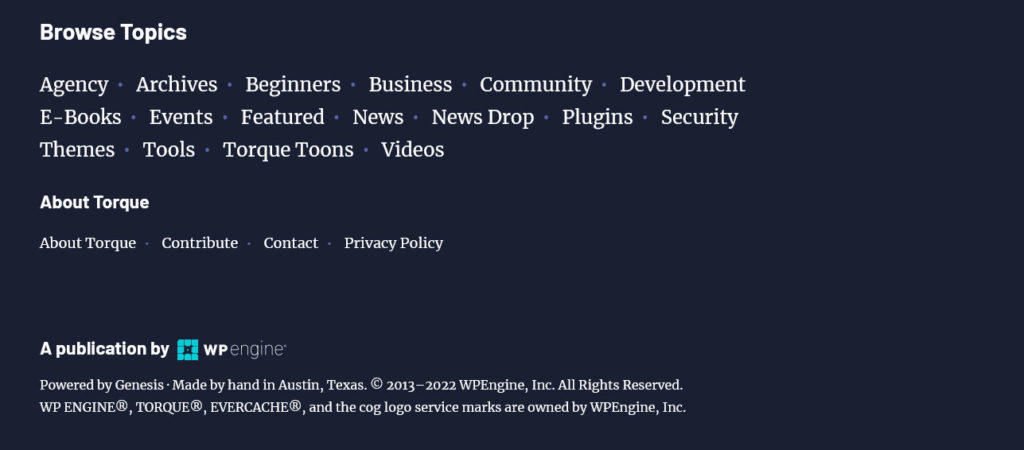
1. Fast Navigation

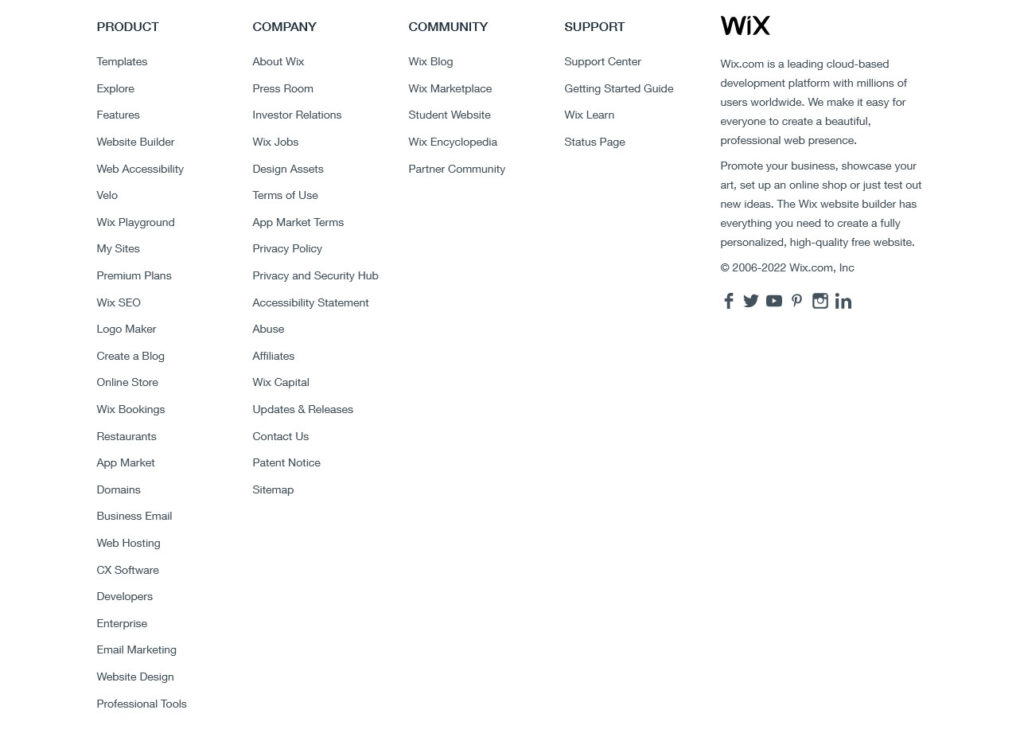
The primary website online footer content material concept is so as to add a couple of navigation hyperlinks; how precisely you put into effect that is as much as you.
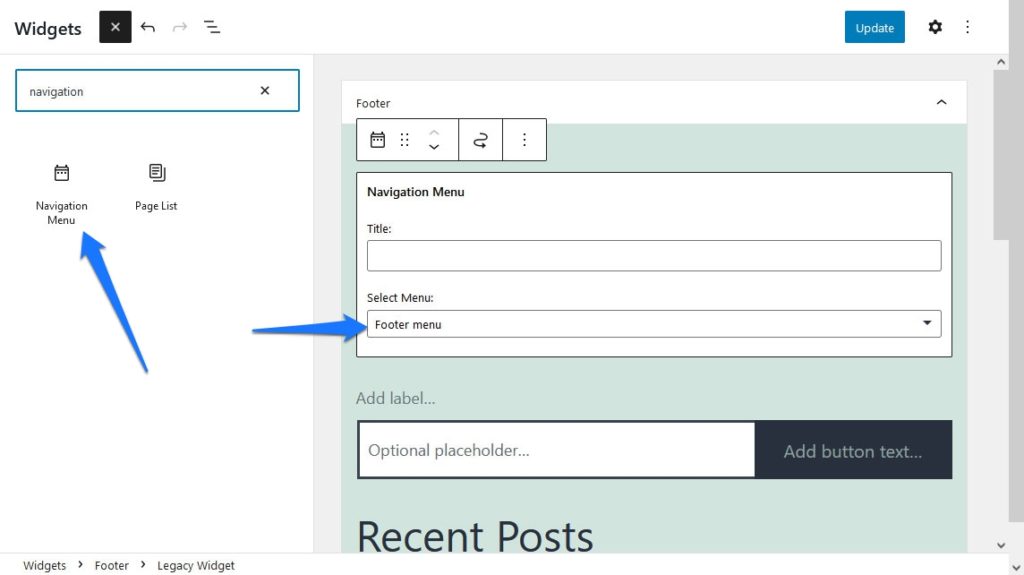
Some websites upload a 2d reproduction nav menu to the ground in their web page. You’ll be able to do that via going to Look > Menus, making a footer menu, then losing it into the Footer below Look > Widgets.

However the second one menu can also be complicated, and you’ll be able to at all times simply put into effect a sticky top bar. Such a lot of other people as an alternative decide so as to add a couple of hyperlinks to their maximum necessary pages as an alternative.
As an example, you must hyperlink on your weblog, top-level product classes, services and products web page, web page map, and many others. That method, customers don’t want to scroll the entire long ago as much as your header to get right of entry to your major nav menu.

And you probably have lend a hand, documentation, or different sources, for sure remember to drop a hyperlink right here. The footer is the primary position your guests will test if they want help.
Alternatively, you must stay your footer trim and keep away from including dozens of hyperlinks to each and every unmarried web page for your web page. Simply come with a handful of a very powerful few.
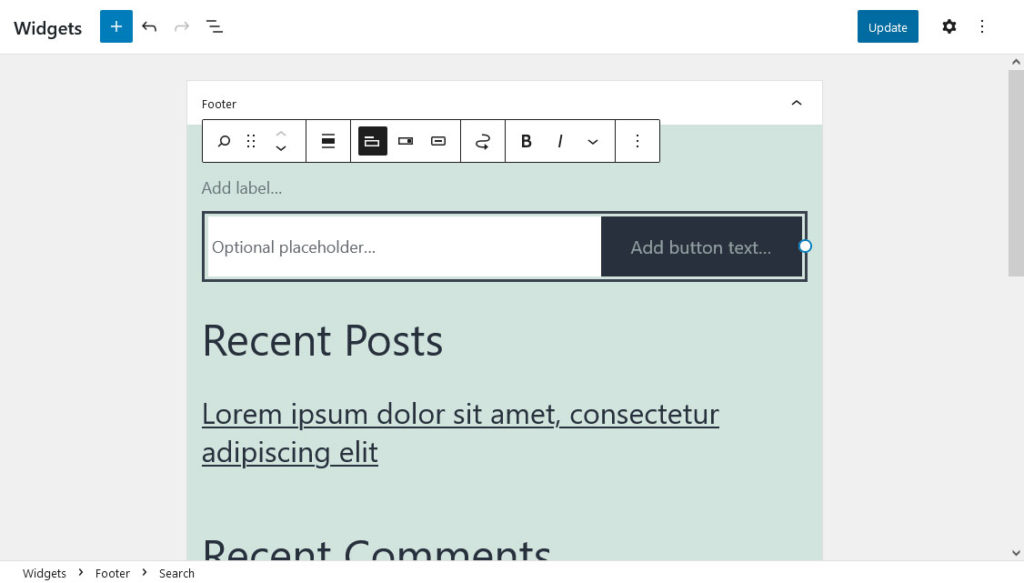
2. Seek Bar
Very similar to navigation hyperlinks, including a seek bar on your footer encourages customers to proceed surfing. It additionally prevents them from having to scroll the entire long ago as much as the highest of the web page to accomplish a seek.

You must for sure have a 2d seek bar outdoor of your footer, nearer to the highest of the web page. That’s the place extra other people will see it, however it by no means hurts to have two.
You’ll be able to do that via going to Look > Widgets and losing the Seek widget into your footer.

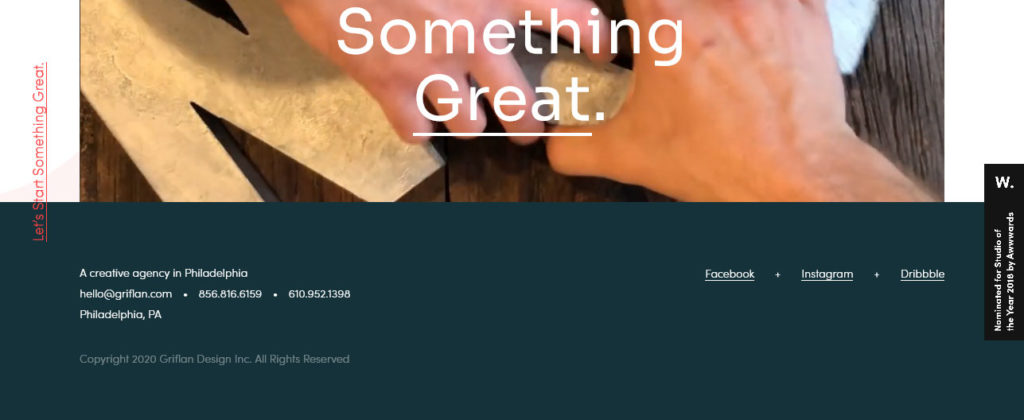
3. Touch Data
A majority of companies position their touch data within the footer, so it’s essential for all websites. Make it simple for guests to get into touch with you if they want lend a hand or have a query. Checklist your telephone quantity(s), touch e mail(s), and deal with (you probably have one) for that function.

Notice: you probably have more than one emails (similar to a gross sales, comments, and fortify e mail), telephone numbers, and places, it’s possible you’ll need to as an alternative position a unmarried hyperlink to a separate web page the place you listing all of it out. When you’ve got just a unmarried e mail, you’ll be able to additionally merely drop in a small touch shape or button.
And whilst it could on occasion be obvious, a Google Map appearing your bodily industry location could also be suitable. This may pass both to your footer or on a separate touch web page. You’ll be able to upload one with a plugin like WP Google Maps.
4. About Web page
Whether or not you’re a person blogger or a part of an organization with dozens of workers, an About web page is a good way to let other people get to understand you. It’s at all times excellent to determine a connection along with your guests. You could introduce your self or your staff, discuss your imaginative and prescient, or in short pass over your historical past.
It’s additionally a good suggestion to hyperlink on your jobs web page for those who’re hiring. Principally, any miscellaneous web page that has to do with you or what you are promoting can also be connected to within the footer.
So remember to draft up a compelling about web page. That method, your customers can be told slightly bit extra about who you might be and what you’re doing. Some firms put their challenge observation proper within the website online footer as nicely, which may be a strategy to proportion this sort of content material.

5. Prison Data
Relying on the place you reside, it’s possible you’ll or won’t have to incorporate a terms of service or privacy policy for your web page. However despite the fact that it’s no longer legally required, it’s at all times a good suggestion to have the ones pages, as they are able to lend a hand for those who ever run into criminal hassle.

Whilst just a small proportion of tourists in reality learn those pages, simply having them there makes you glance much more official and trustworthy.
The footer is the most efficient position to position the ToS, copyright realize, privateness coverage, and no matter different collection of criminal pages it’s possible you’ll want. It’s out of the best way of the extra necessary portions of your web page, however simple to seek out for many who need to learn them.
6. Account Hyperlinks

A number of the different navigation hyperlinks throughout your web page, one particularly price citing is a handy guide a rough login button for any individual who has an account. This must take customers proper to their account portal in the event that they’re already logged in.
It’s a small comfort and no longer strictly important, however it by no means hurts to have a shortcut to a continuously used web page like that.
7. Social Media Icons

It may be tricky to get other people to have interaction along with your logo on social media, and each and every little push is helping. A couple of hyperlinks on your social accounts similar to Fb, Twitter, Youtube, or Instagram is the very best content material in your website online footer.
Sure, we mentioned to make use of your footer to get other people to proceed surfing your website online. But, a brand new follower on social media is simply as a lot of a win.
Whilst you must hyperlink on your social pages most often, it’s a greater concept to make use of a plugin like Social Media Share Buttons so as to add icons as an alternative. Those are immediately recognizable and much more likely to draw clicks. Simply remember to set your social hyperlinks to open in a brand new tab/window so that you don’t ship guests away.
8. Fresh Posts
A contemporary posts widget is a tactful however crowd pleasing strategy to direct guests additional into your web page, particularly for those who come with submit thumbnails. It is advisable additionally select to kind randomly, via recognition, or no matter different configuration.
WordPress comes with a contemporary posts widget you’ll be able to drop into the footer space, however it’s just a little naked bones. Relying for your theme, you could possibly use Gutenberg’s Newest Posts block within the footer. That one comes with slightly extra customization.

In a different way, if you wish to come with thumbnails or hyperlink to peak slightly than contemporary posts, check out the Recent Posts Widget With Thumbnails or WordPress Popular Posts plugins. Simply pass to Look > Customise to position their shortcodes to your footer.
Ecommerce shops may just change this with a widget exhibiting your contemporary merchandise, merchandise lately on sale, and so forth. Take a look at Product Slider for WooCommerce to insert a small, horny product listing into your footer.
9. Calendar/Upcoming Occasions

Digital or bodily, for those who continuously host occasions of any type, it’s a good suggestion to unfold the phrase. You’ll be able to create and hyperlink to a normal bulletins web page if you want. On the other hand, insert a small occasions calendar widget highlighting any upcoming happenings.
For this, the preferred Events Calendar plugin will do the trick. You’ll be able to customise it as wanted and show it as a listing or complete calendar with tooltips.
10. Calls to Motion
By no means underestimate the ability of a well-placed call to action. A last request for guests to do one thing prior to they pass may well be very efficient.
The commonest selection can be to position a e-newsletter sign-up within the footer. It is a nice concept because it places you at once to your guests’ e mail inboxes and will get them coming again on your web page. Whilst a whole multi-step shape can be just a little too massive and distracting, a small e mail field with a post button will do the process well.

However there are many tactics to position a decision to motion to make use of. It is advisable inspire customers to buy extra via appearing them their recently viewed products or ask for them to obtain your app. No matter suits what you are promoting!
The trick is compressing your name to motion into one of these small area with out leaving out any a very powerful data. In a different way it’s possible you’ll litter up the footer slightly an excessive amount of.
11. Awards

Awards, certificate, and companions; it’s at all times a good suggestion to flaunt the honors you’ve earned since it could lend credibility to what you are promoting. Then again, on occasion it’s exhausting to understand the place precisely to position them.
The website online footer is a superb candidate because it assists in keeping the ones badges and icons out of the best way of your major web page design and content material. On the identical time, they’re visual sufficient that most of the people will in reality see them.
12. Emblem and Branding
In spite of everything, right here’s a tiny however efficient element to incorporate: Your emblem. This may give a boost to your branding and upload slightly colour to the footer space.

Whilst this doesn’t have a lot direct re-engagement energy, it does give guests a final have a look at your emblem prior to they go away. And one day, they’ll take into accout your corporate and go back once more.
Whilst it will not be probably the most important addition, it’s a excellent area filler in case your footer is taking a look slightly empty. Pair it with a brief challenge observation for added effectiveness.
Spice Up Your Web site Footer With Those Content material Guidelines
Footers very regularly finally end up going left out, excluded totally or relegated to retaining an collection of miscellaneous hyperlinks. However via neglecting your footer, you’re lacking out on crucial supply of conversions.
Keep in mind that the ground of your pages must be used to re-engage customers and stay them surfing, in addition to to supply necessary data.
To that finish, remember to come with touch data, documentation, and different data that will litter up your major navigation. But in addition upload in many ways to stay other people engaged along with your logo: a contemporary weblog posts widget, hyperlinks to class pages, a e-newsletter subscription shape, or social media icons are all suitable.
Simply don’t bloat your footer with dozens of widgets and pointless hyperlinks. Pick out a couple of from this listing that you are feeling would absolute best get advantages your target audience and ensure the general end result isn’t too cluttered. Give your footer the similar care you give the remainder of your website online’s design.
Which of those necessary footer parts is your web page lacking? Let us know within the feedback the belongings you’ll be including immediately.
The submit 12 Content Elements to Add to Your Website Footer (+Examples) seemed first on Torque.
WordPress Agency