Virtual photographs are an inherent a part of the internet, and it’s exhausting to create any content material with out some media. The standard nonetheless symbol is an excellent means to provide further context in your writing.
On the other hand, a picture may also be huge in report dimension with out optimization. Lossy vs lossless compression is a commonplace attention as a result of each and every can scale back the dimensions of a picture, despite the fact that there are high quality trade-offs to believe too.
You are going to nearly all the time wish to follow some compression to a picture. This helps to keep the standard at a degree you specify as appropriate whilst retaining report sizes down. Selecting the proper compression degree is determined by your finish targets and necessities.
For this submit, we can take a look at lossy vs lossless compression. All over, we’ll communicate concerning the procedure a picture takes to get “into form,” what compression is, and lots of different sides of optimizing your photographs.
Variations Between Lossy vs Lossless
Relating to any virtual symbol compressions, there are a number of other codecs to make a choice from. Once in a while those can have different names relying on many elements. On the other hand, at a core degree, you’ll to find two varieties:
- Lossy compression: The purpose this is to give you the smallest report dimension conceivable for a picture. As such, symbol high quality is frequently low down the record of priorities.
- Lossless compression: You’ll nonetheless discover a really extensive relief in report dimension with this compression structure, however the symbol received’t be afflicted by artifacts and different problems.
Most often, your choice about which structure to make use of will come down in your finish objective: Do you need tiny recordsdata, or is your center of attention on protecting high quality?
Lossy compression will take away information it deems useless from the picture completely. It makes use of many alternative tactics to reach this, leading to a lot tinier report sizes.
Lossless compression additionally eliminates information, however it could actually repair the unique if wanted. The objective is to stay high quality excessive, but scale back the report dimension.
There are a couple of techniques to reach this, however the result’s frequently the similar. To determine the best choice on your wishes, let’s first take a step again and evaluate the fundamentals of pictures and compression typically.
Parts of a Virtual Symbol
Like tool and internet construction, there’s frequently a “stack” to take a picture from the digital camera to the internet.
A picture begins as “uncooked” information (therefore the title RAW). That is similar to an app’s code: The snippets, traces, and values translate into backgrounds with colour, symbol placeholders, dynamic components, and extra.
For a picture, the RAW report items a moderately other symbol illustration in keeping with the digital camera producer, enhancing tool, colour area set of rules, and extra. From there, you edit the picture and export it as certainly one of a number of report codecs (extra on those later):

There are a couple of other components that make up a typical virtual symbol:
- Record kind: Differing types will supply qualities that can or would possibly not fit your ultimate symbol. The bottom line is to make a choice probably the most appropriate report kind for the applying.
- Answer: You’ll frequently see this expressed as megapixels (MP), however you’ll additionally use pixels consistent with inch (PPI) or dots consistent with inch (DPI). Upper resolutions be offering better high quality, however in addition they build up the preliminary report dimension
- Bit intensity: This facet determines the colour data in a picture. A low bit intensity will render just a few colours, whilst a excessive bit intensity may just probably render hundreds of thousands of colours directly. Normally, upper is healthier.
- Dimensions: That is the bodily area a picture takes up. For instance, 1,000 pixels x 500 pixels may just outline the whole dimension of a picture.
- Colour area: That is an set of rules that determines how colours show. Every colour area is about up another way, and it frequently comes right down to the photographer’s choice.
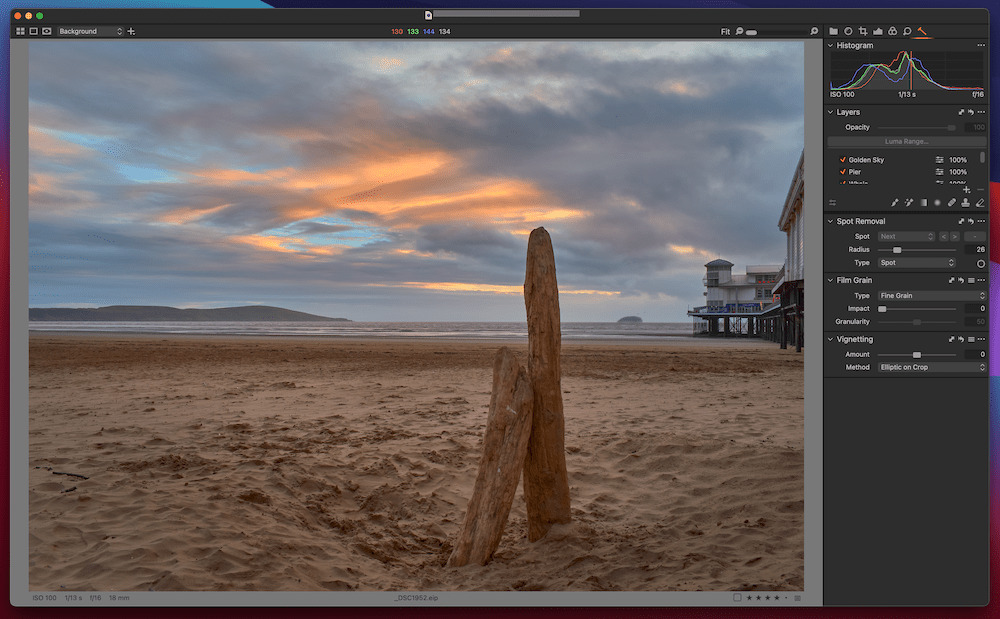
Those components mix to ship a last symbol of various high quality. For instance, a big, high-resolution, high-bit-depth JPEG {photograph} will be offering splendid high quality and sharpness:

By contrast, even a picture with huge dimensions and the facility to show a large number of colours can glance deficient at a low decision:

This stability is the way you increase the core symbol prior to making use of compression. On the other hand, the structure you utilize for the picture has a large section within the ultimate high quality.
How Internet Symbol Optimization Works
As a result of symbol compression is similar in a normal sense below the hood, you’ll follow same old regulations to the best way you optimize photographs for the internet.
We duvet a large number of those ideas elsewhere on the Kinsta blog, but it surely’s value giving a snappy abstract for reference:
- Use 72 PPI decision, as that is the usual for the internet. You’ll be able to use the next PPI/DPI for archival causes, however we suppose you’re publishing to the internet.
- Set the “lengthy edge” of the picture to 2048px, as that is optimum for lots of other packages.
- Use an 8-bit colour intensity when you get the choice.
- Run a picture via a compression and optimization device prior to you submit.
It’s a easy structure that may provide you with constant effects, despite the fact that the compression and optimization is one thing we’ll increase on over the remainder of this text.
To that finish, let’s take a look at the advantages and disadvantages of lossy vs lossless compression.
How Symbol Compression Can Lend a hand Your Internet Pictures
Normally phrases, “compression” squeezes the minimal and most nearer in combination. For instance, compression raises the bottom quantity in track and decreases the easiest. This makes the common degree louder to the ear.
For photographs, compression is extra of a reductive procedure. This implies there’s a better emphasis on putting off information out of your symbol to cut back the report dimension, whilst retaining the standard as excessive as conceivable.
There are many other proprietary algorithms to assist scale back symbol report sizes. In lots of instances, those are proprietary to a particular corporate. You’ll to find quite a lot of “lossy” and “lossless” compression requirements, each and every with distinctive descriptors:

All that mentioned, there are many advantages to making use of symbol compression that aren’t unique to a selected structure:
- You’ll be able to stay report sizes low, which improves your website online’s efficiency.
- Through extension, your website online’s server can have much less paintings to do, impacting efficiency.
- Small report sizes assist to chop down on server emissions. As such, you assist to give a contribution to a sustainable and moral long term.
- You’re ready to show near-perfect and related high quality relying at the set of rules and compression high quality you select.
Similar to making a shareable symbol, enjoying with more than a few compression values, the use of a particular corporate, and opting for the proper set of rules are necessary to find effects that be just right for you.
Execs and Cons of Lossy Compression
Lossy compression reduces the picture’s report dimension, nearly to the exclusion of all different sides. The best way the set of rules works is to take away information completely. This may also be as damaging because it sounds.
Whilst we received’t get into the nuts and bolts an excessive amount of, know that one of the vital information lossy compression eliminates is visual within the symbol. The theory is to provide the most efficient illustration of the unique, top of the range symbol at a lighter weight — and this implies some information received’t make the minimize.
Normally, there are a few advantages in the use of lossy compression:
Signal Up For the Publication
- The report sizes will likely be small — in some instances, below 10 kilobytes (KB).
- The lack of high quality will likely be appropriate in lots of instances, regardless of artifacts.
This brings us to the negatives for the use of lossy compression — that the picture high quality will scale back with any quantity of compression:

You’ll to find that colour banding — the place colour sun shades don’t render in the best means — and a lack of edge readability will likely be visual in some instances. Pictures with fewer colours will display much less of this, however the relief in readability will nonetheless be provide.
Additionally, symbol degradation is an everlasting characteristic of the compression procedure. This implies there’s no approach to opposite the consequences at a later date.
Regardless of the drawbacks, lossy compression is very good for the internet and your website online’s efficiency. The tiny report sizes don’t all the time lead to grainy photographs, despite the fact that you’ll (after all) take issues to extremes:

On the other hand, lossy isn’t your best option. Lossless compression is another for the quality-conscious website online proprietor.
Execs and Cons of Lossless Compression
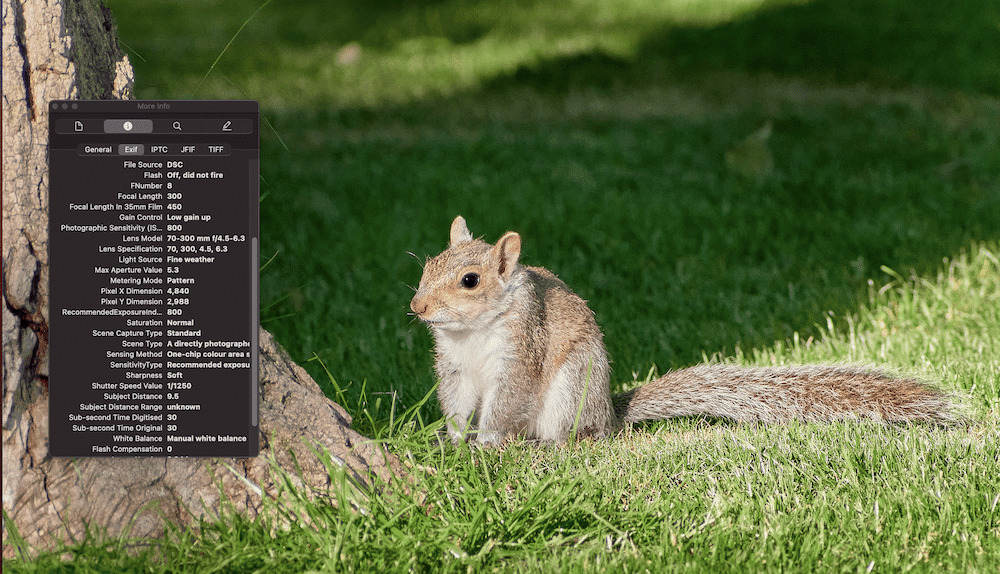
Lossless compression does what it says at the label: It compresses a picture’s report dimension up to conceivable with out affecting the visual high quality. It does this by means of eliminating symbol metadata, which will take in useless area:

The lossless compression set of rules additionally appears to be like for repeating pixel sequences, then encodes a shortcut to show them. For instance, take “Command Line Interface.” You are going to frequently outline its acronym as soon as, then use “CLI” (or your preferred acronym) to reference it at lightning velocity
Lossless compression works in the similar means in that it’s much less damaging. Whilst eliminating the metadata received’t be reversible, one of the vital compression will likely be, making it a versatile set of rules for lots of makes use of.
The professionals of the use of lossless compression revolve round conserving high quality:
- Lossless compression preserves probably the most high quality in a picture in comparison to all different algorithms.
- Lossless is improbable for archival functions. For instance, a photographer would possibly stability garage sources with a picture that preserves probably the most information.
- Lossless is the most popular compression set of rules for visible arts: images, graphic design, virtual artwork, and extra. Combining a lossless set of rules with the right kind intensity and determination can succeed in nearly a “one-to-one” reproduction.
On the other hand, there’s something to notice about how neatly lossless compression serves particular niches: The variety of packages is small. This reduces its general availability.
All Kinsta website hosting plans come with 24/7 give a boost to from our veteran WordPress builders and engineers. Chat with the similar staff that backs our Fortune 500 shoppers. Check out our plans!
Listed here are any other cons of lossless compression to believe:
- If a web site makes use of many photographs, lossless compression will not be optimum to show them. It is because you’ll need to worth smaller report sizes in all these eventualities typically.
- Even if compression reduces report sizes, lossless algorithms don’t modify symbol information up to lossy. As a result of this, chances are you’ll best see marginal discounts in dimension moderately than excessive slimming effects.
Subsequent, we’ll take a look at the quickest (and probably highest) means to take action.
Find out how to Make a choice Between Lossy vs Lossless
At this level, you know the variation between lossy vs lossless compression. On the other hand, you continue to would possibly not know which is the most efficient set of rules to make use of in your website online.
There are two eventualities to believe:
- For many use instances on the internet, lossy compression is suitable to make use of.
- If you wish to show images or photographed artwork, lossless compression will serve you higher.
Those issues depend on the use of one of the vital same old internet symbol codecs, reminiscent of JPEG, PNG, or GIF. On the other hand, your compression wishes would possibly fluctuate with extra trendy codecs like HEIC and WebP.
We’d pass so far as to mention that except you show images in your website online, lossy compression must be your default selection. WordPress compresses images by means of default, which matches a ways let’s say that lossy compression is appropriate for just about each utility.
The usage of an On-line Compression Provider to Optimize Your Pictures
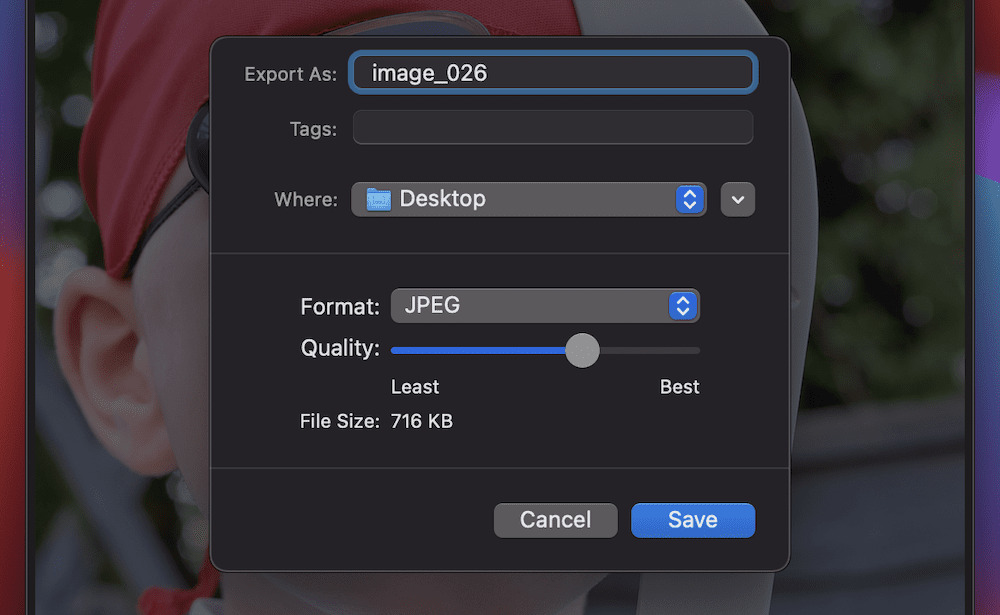
There are lots of techniques you’ll compress your photographs prior to you display them in your website online. For instance, chances are you’ll make a selection to use compression on the enhancing level. This can be a spinoff of changing from RAW codecs anyway.
On the other hand, a well-liked selection is one of the on-line products and services. Every one will be offering a number of algorithms and an exemplary person interface (UI). What’s extra, maximum have some loose carrier, at least to take a look at out the app prior to you devote.
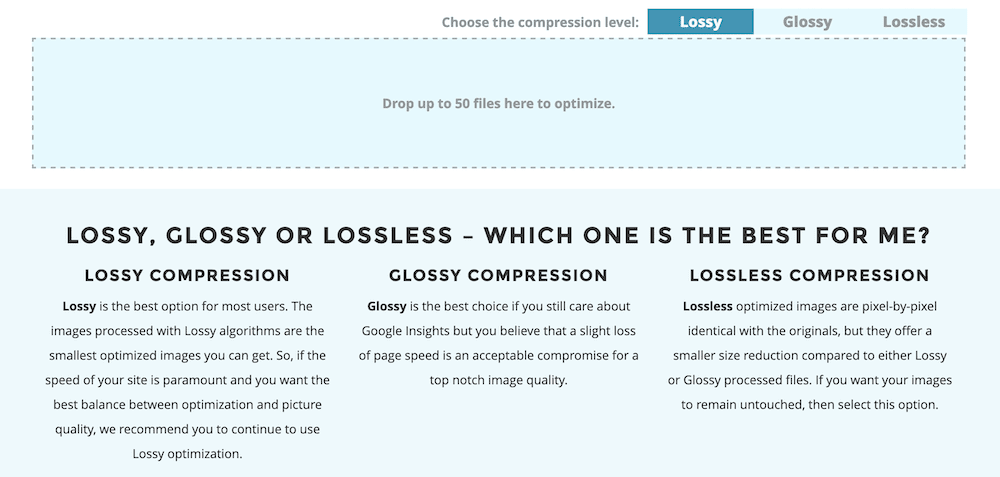
We duvet a couple of choices in our article on image optimization, despite the fact that those are WordPress-specific plugins that hook up with an utility programming interface (API). The excellent news is that quite a lot of those plugins supply a web-based interface too. For instance, believe ShortPixel:

Right here, you’ll drag photographs onto the uploader, then stay up for the app to compress and procedure them. On the other hand, you’ll need to make a choice the set of rules first, as the method will start in an instant.
The selection is modest: Two sorts of lossy compression (“Lossy” and “Shiny”), and a lossless choice. ShortPixel’s interface does a excellent activity of explaining the variation between each and every set of rules, and you’ll obtain the pictures inside seconds.
Even if each can deal with your calls for, the Imagify interface appears to be like slicker and extra skilled than ShortPixel’s. There also are 3 “compression ranges” right here — Customary, Competitive, and Extremely:

The slight distinction this is that Imagify begins with lossless compression, and works its means as much as a lossy set of rules with heavy artifacts. On the other hand, there are a few different choices you received’t to find in different answers.
For starters, you’ll stay the EXIF information intact on your symbol, or even resize them after conversion. That is precious every now and then, particularly if you wish to follow a degree of compression that can differently take away EXIF information or restrict the way you resize a picture.
Similar to its legendary namesake, Kraken can wrangle your photographs and follow more than a few forms of compression. Maximum customers will go for both the Lossy or Lossless varieties.

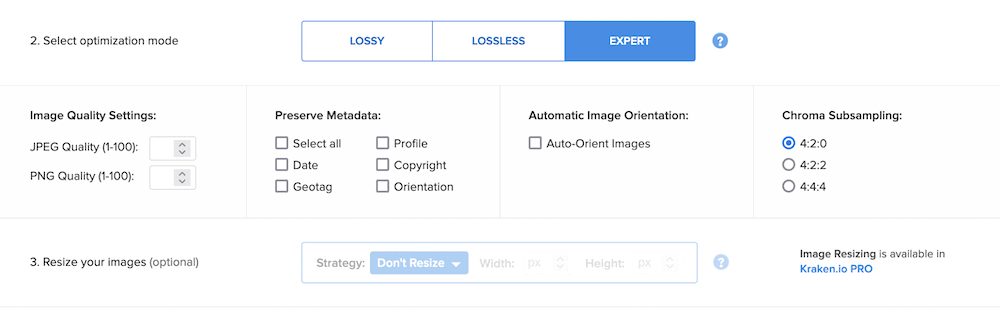
On the other hand, there could also be an Knowledgeable mode:

This permits you to modify the compression in your personal wishes, amongst different choices. For instance, you’ll modify each JPEG and PNG compression ranges, make a selection to keep metadata from the picture, or even paintings with chroma subsampling to modify the colours additional.
Abstract
Pictures can look like a easy facet of your website online: You’re taking a report, add it to WordPress, then upload an Symbol Block to show it.
On the other hand, there’s much more that is going into the method of getting ready a picture for the internet than chances are you’ll understand. The compression structure you select can affect report dimension, symbol high quality, and extra.
This submit has checked out lossy vs lossless compression and summed up which one you must make a selection. Regardless of strolling a tightrope of high quality vs dimension, lossy compression is ideally suited for many use instances on the internet. Photographers or the ones occupied with tampering with the standard of pictures will need to use lossless compression, despite the fact that there are fewer advantages relating to report dimension.
What aspect do you stand on within the fight between lossy vs lossless compression? Tell us your ideas within the feedback segment under!
The submit Lossy vs Lossless Compression: A Beginner’s Guide to Both Formats seemed first on Kinsta®.
WP Hosting
