Fullscreen hero sections glance nice on any internet web page, however they’re particularly fascinating on weblog posts. Even supposing the featured symbol is fullscreen, there are many design choices for putting the name and meta textual content. That is simple to do with the Divi Theme Builder. On this article, we’ll see a number of techniques so as to add a fullscreen hero in your Divi weblog publish template.
Let’s get began.
Preview
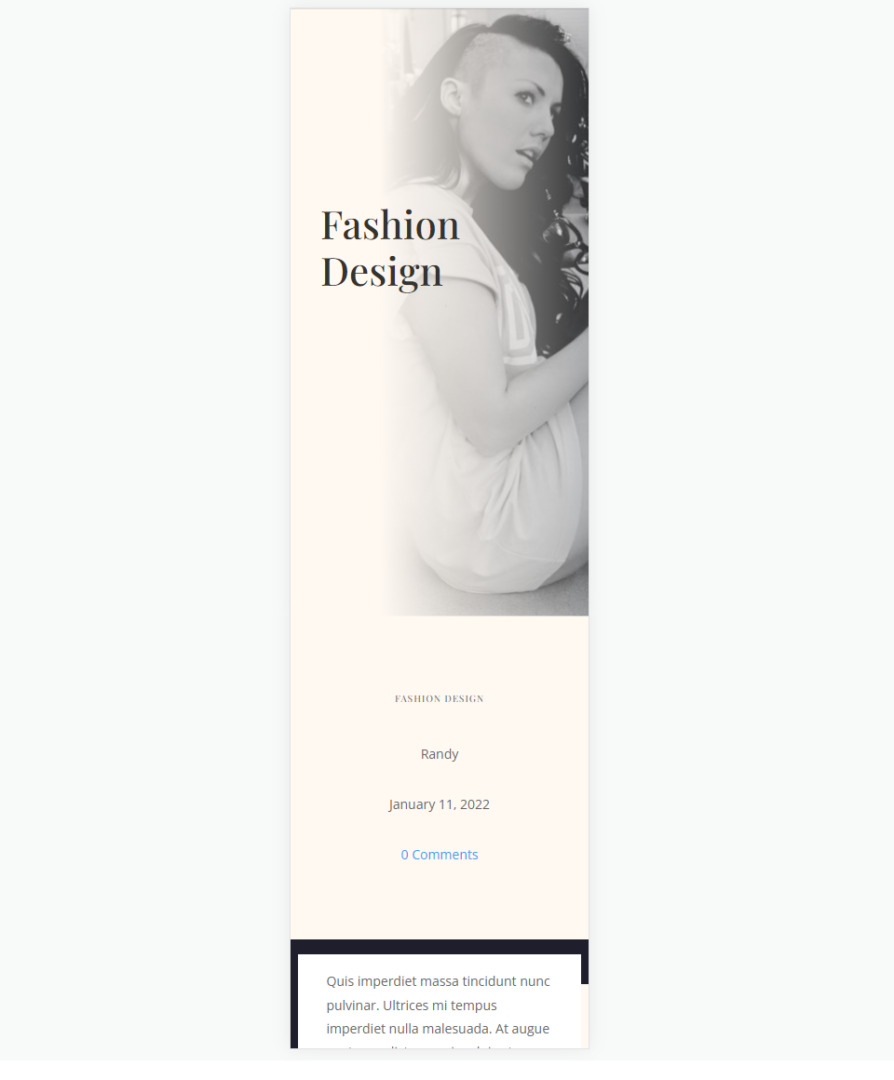
Right here’s a take a look at what we’ll make.
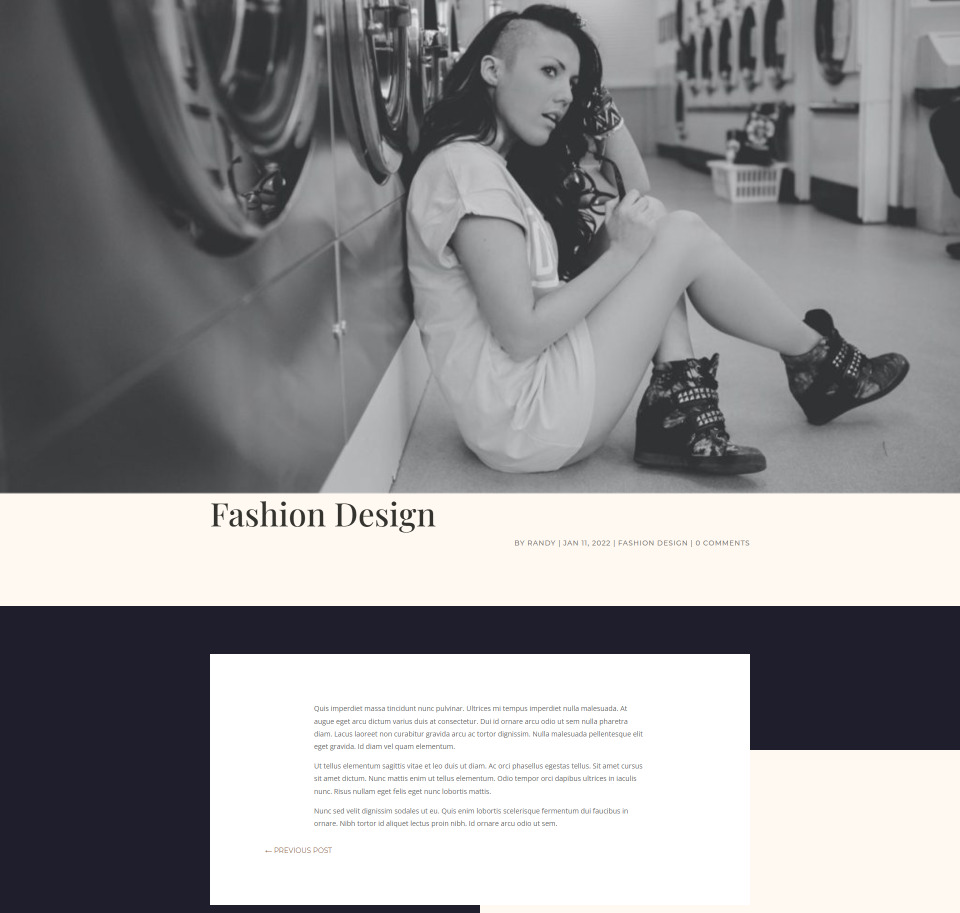
Fullscreen Submit Name Module Desktop

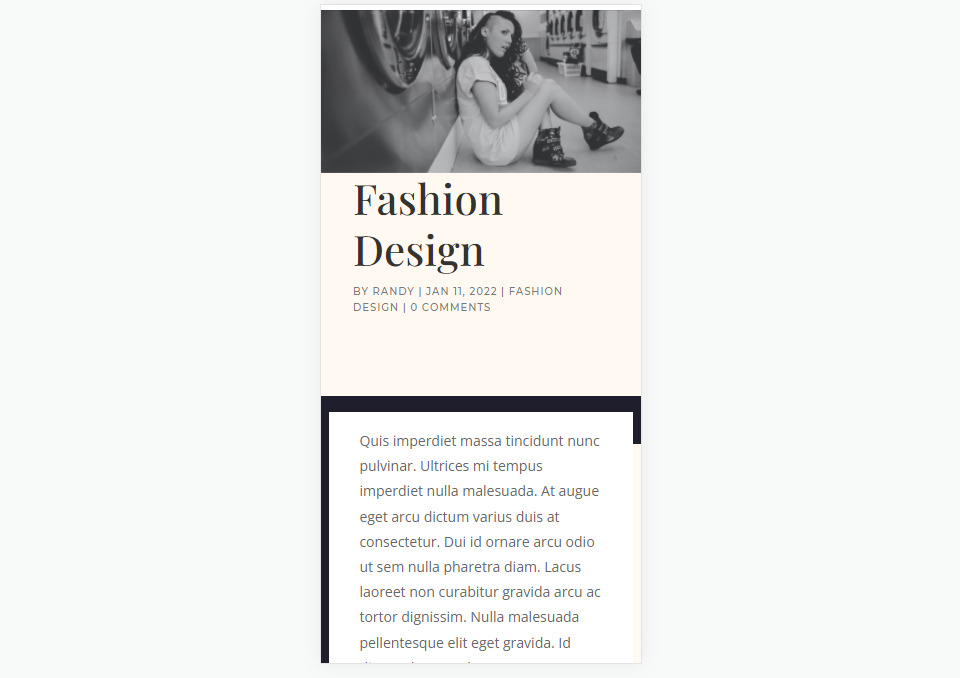
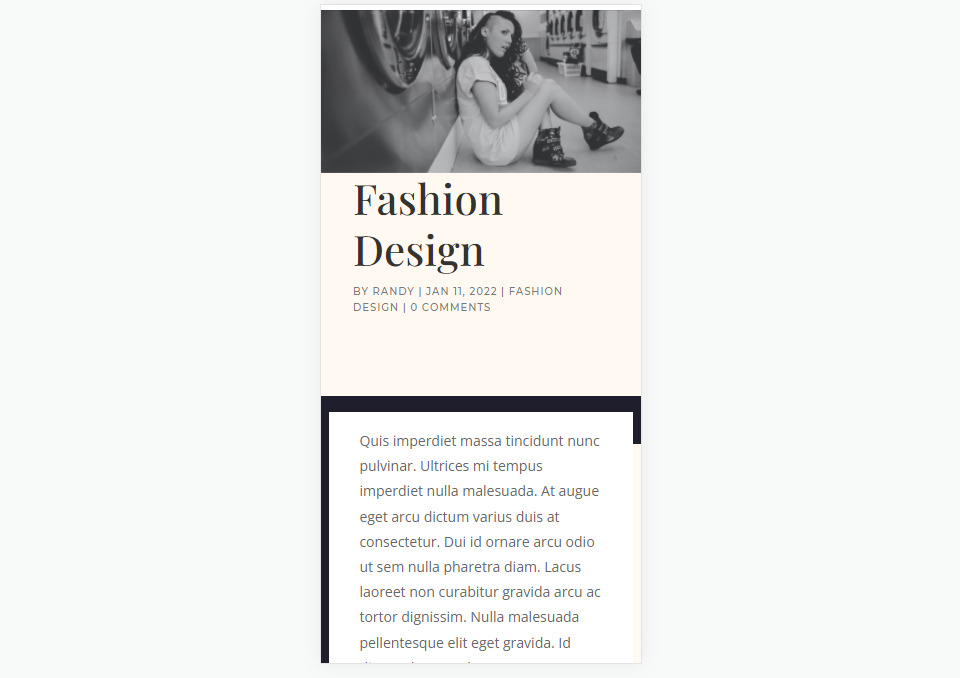
Fullscreen Submit Name Module Telephone

Trade Fullscreen Submit Name Module with Name Over Background Desktop

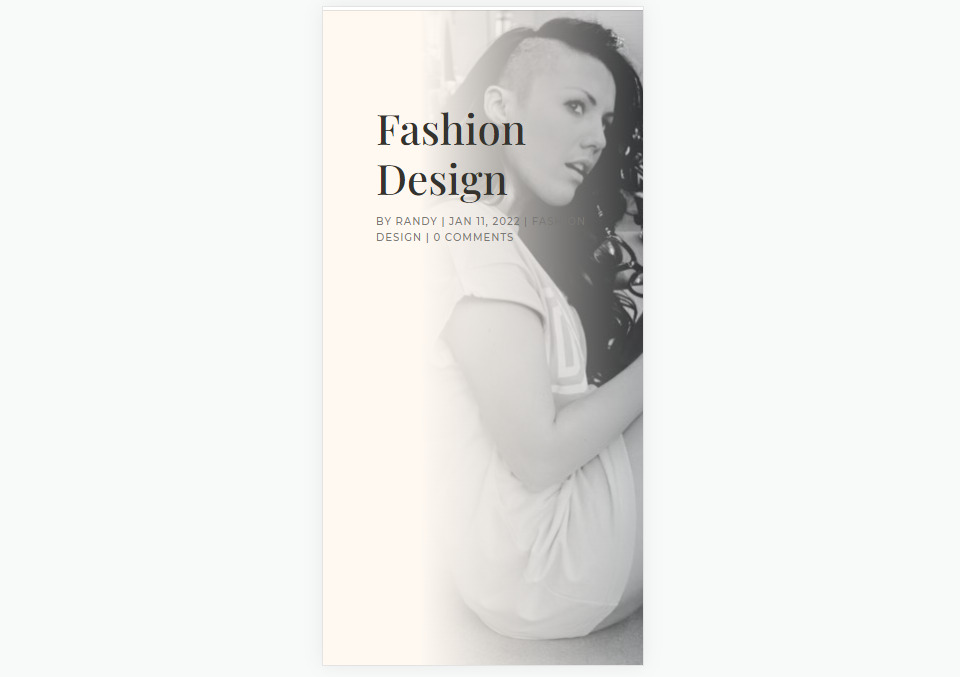
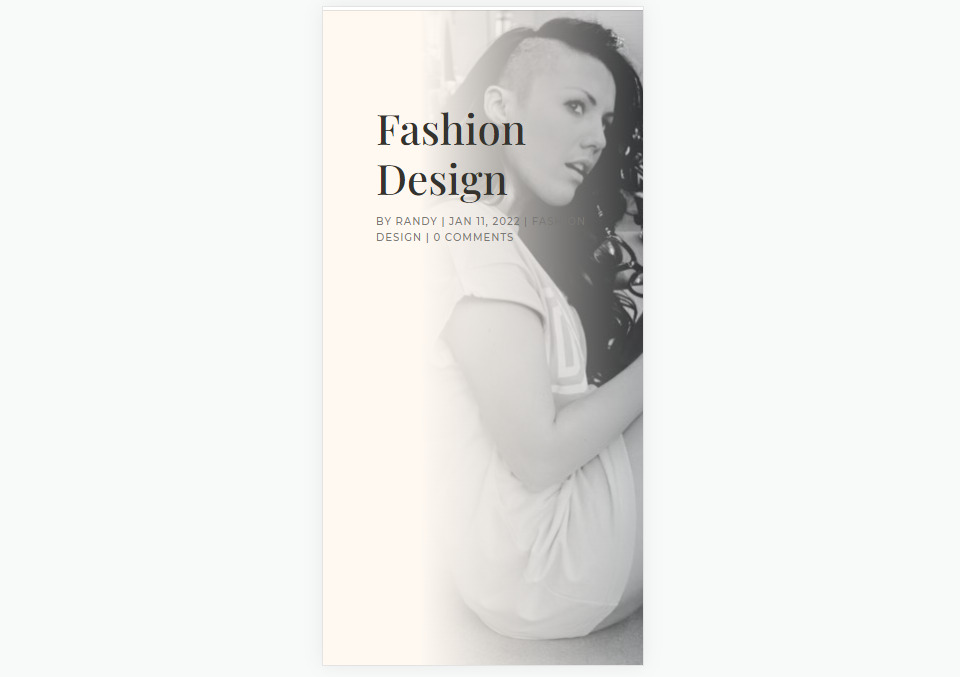
Trade Fullscreen Submit Name Module with Name Over Background Telephone

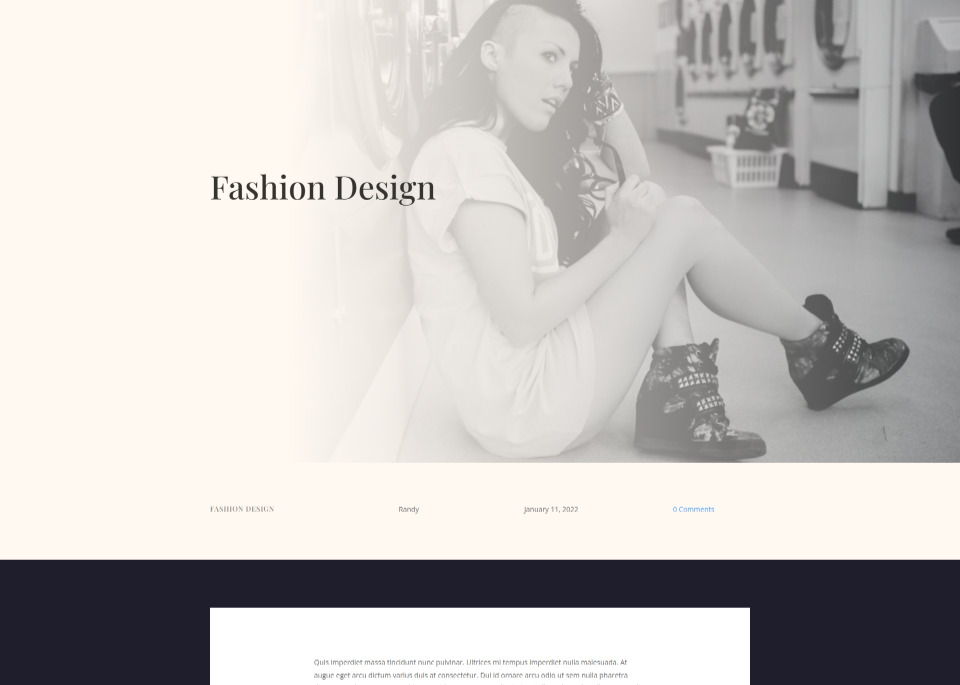
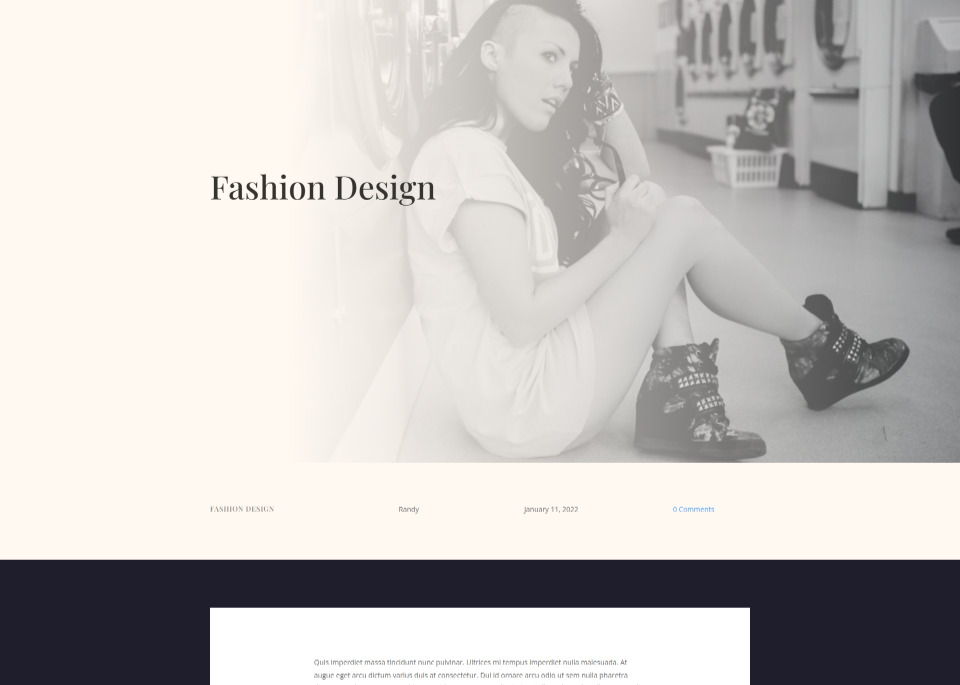
Fullscreen Hero with Metadata Desktop

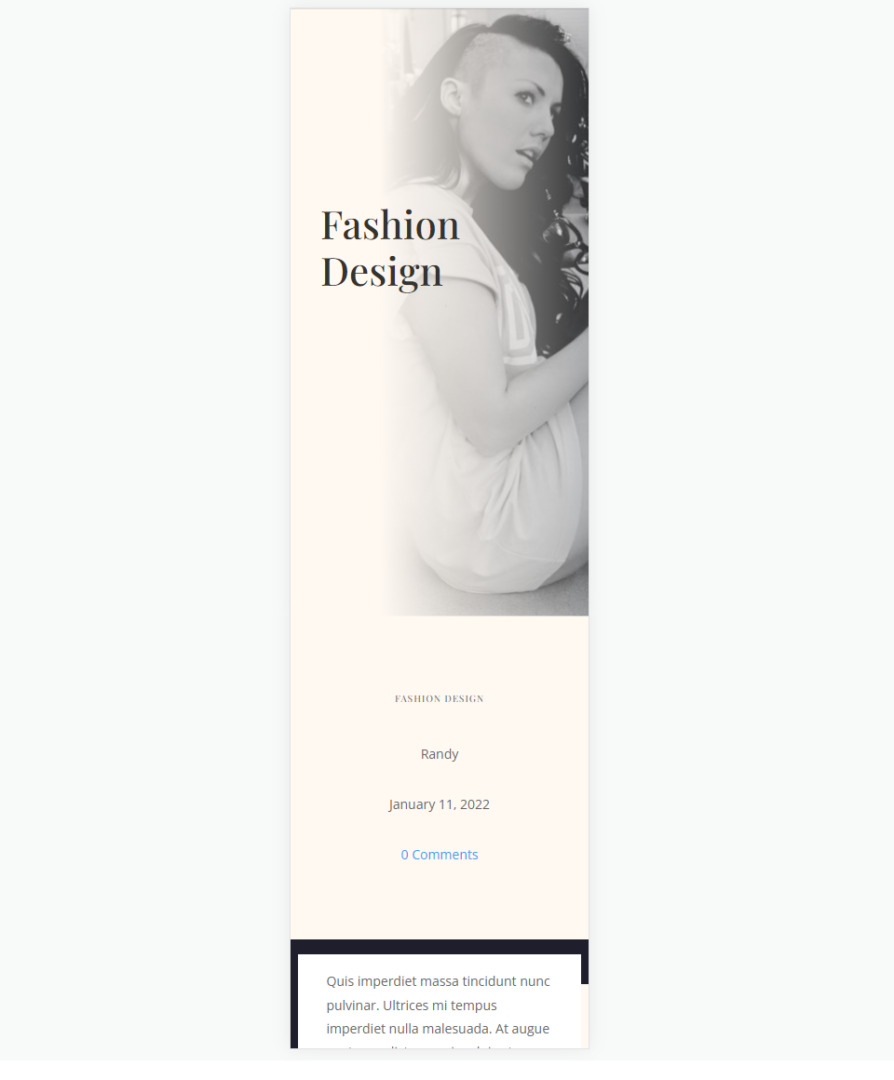
Fullscreen Hero with Metadata Telephone

Weblog Submit Templates for Your Fullscreen Hero

You’ll create the weblog publish template within the Divi Theme Builder from scratch or add a template from the Chic Issues weblog. To search out them, seek the weblog for “unfastened weblog publish template”. In case you obtain a template, you’ll want to unzip it.
For my examples, I’m the use of the free Blog Post Template for Divi’s Fashion Designer Layout Pack. I’m additionally the use of the free Header and Footer fashion Designer Layout Pack to check.
Add or Create Your Weblog Submit Template for Your Fullscreen Hero

You’ll add your weblog publish template or create one from scratch. We’ll add one, however the procedure of making the fullscreen hero is similar.
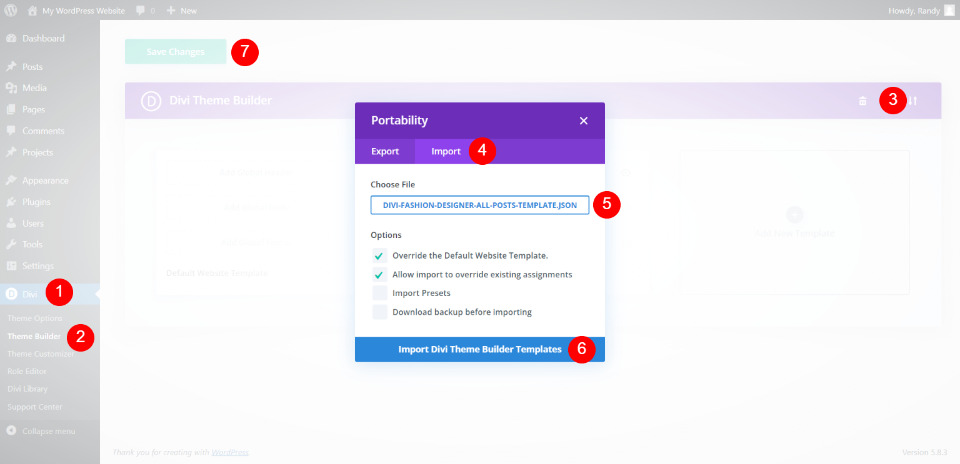
To add a template, move to Divi > Theme Builder within the WordPress dashboard. Make a selection Portability and click on Import inside the modal that opens. Navigate in your JSON record and make a selection it. Click on Import Divi Theme Builder Templates and watch for the add to finish. Save your settings.
- Pass to Divi within the WordPress dashboard
- Make a selection Theme Builder
- Click on on Portability
- Make a selection Import
- Select your JSON record
- Click on to Import
- Save your settings
Approach 1: Fullscreen Submit Name Module

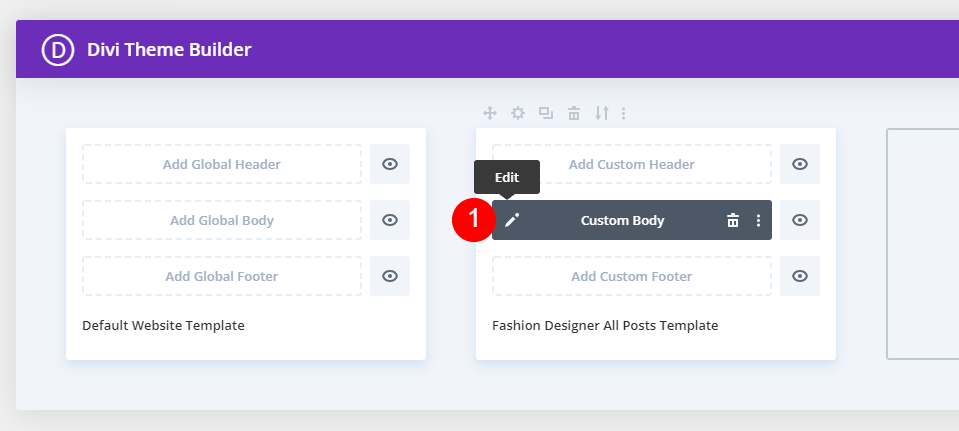
This system will use the Submit Name Module. It is a sensible choice if you wish to display all the knowledge in combination. After you have your template, make a selection the edit icon to open it.

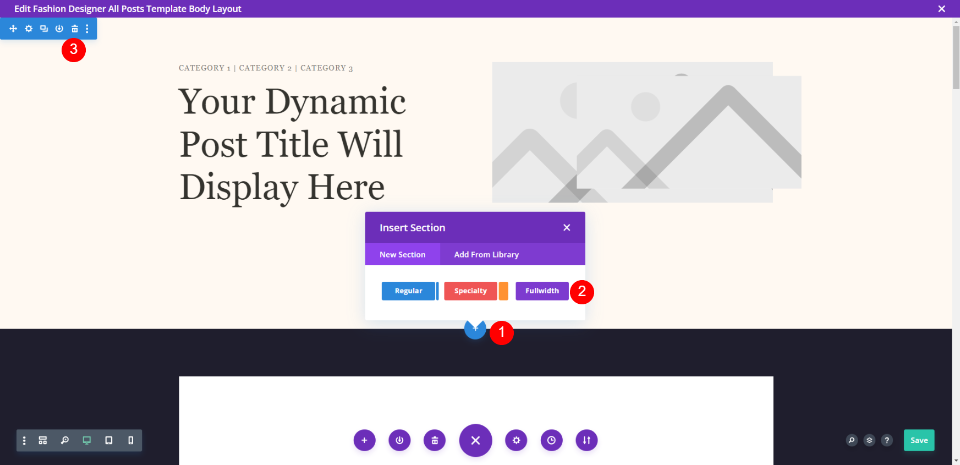
The template I uploaded has a piece with the featured symbol. We will be able to delete this phase and upload a Fullwidth phase as a substitute.

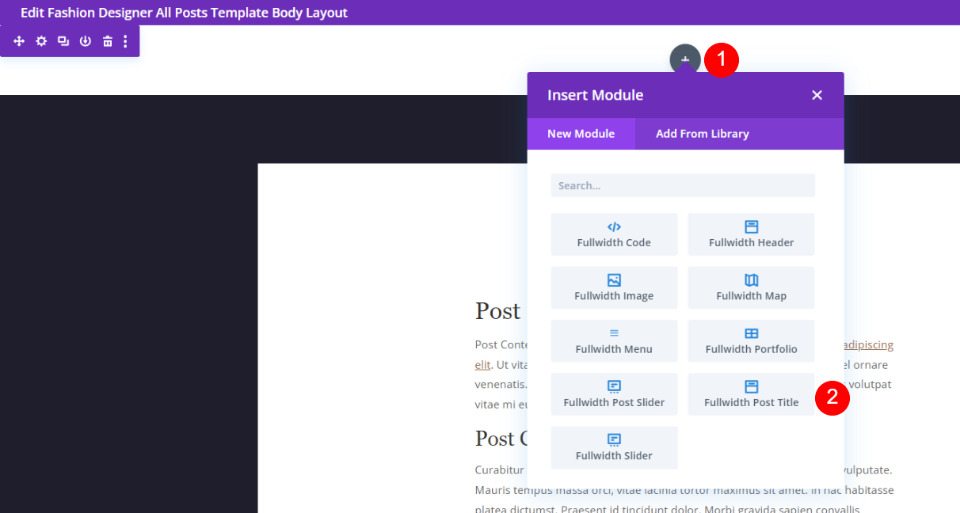
Make a selection Fullwidth Submit Name from the listing of fullwidth modules.

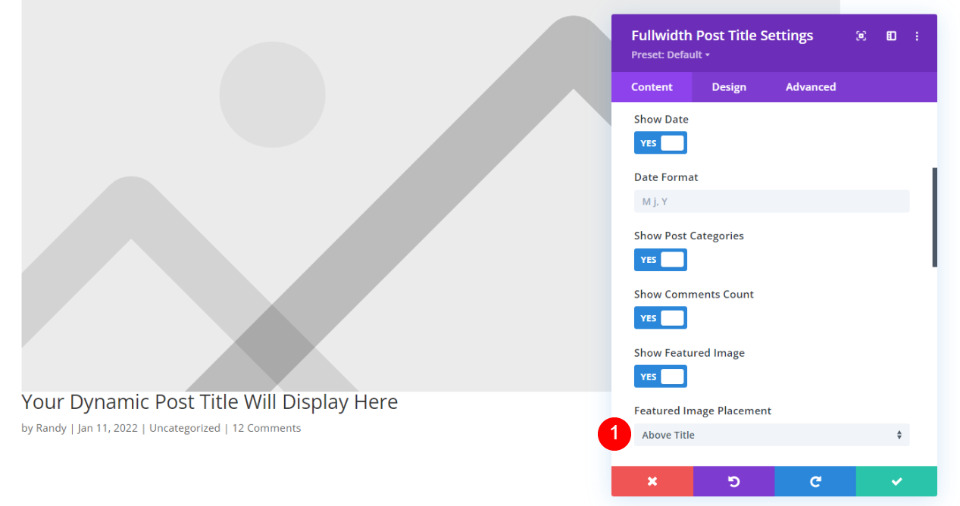
The entire components are decided on via default. Go away them enabled. Scroll right down to Featured Symbol Placement and make a selection Above Name.
- Featured Symbol Placement: Above Name

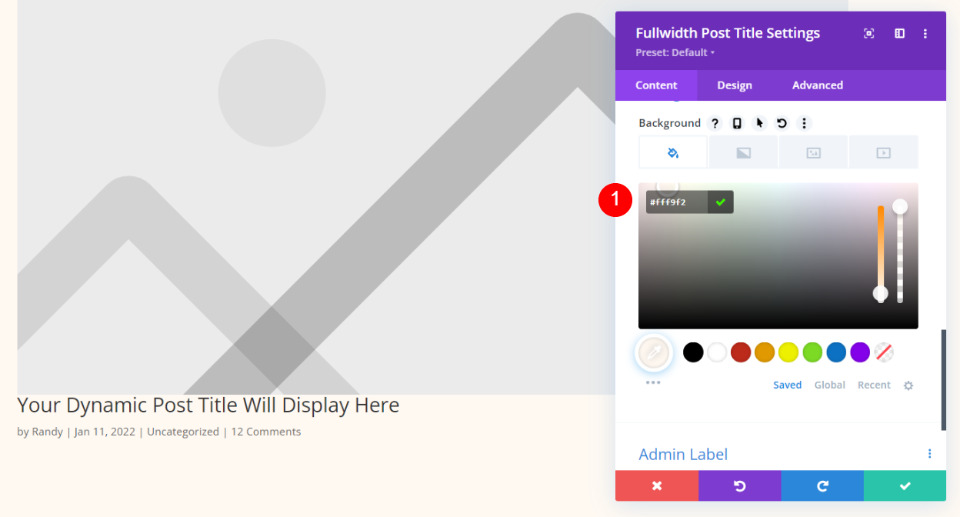
Scroll right down to Background and set the colour to #fff9f2
- Colour: #fff9f2
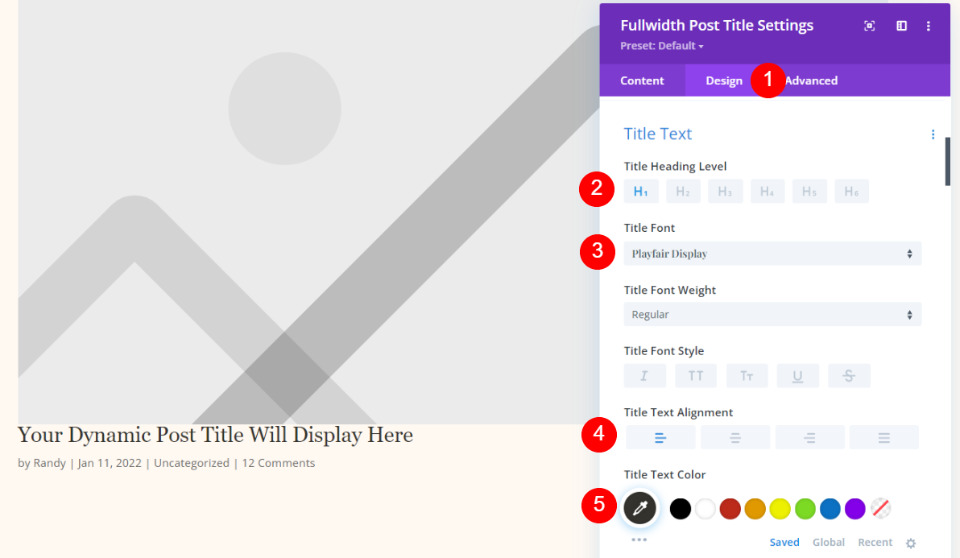
Name Textual content

Make a selection the Design tab. For the Name Textual content, stay H1 and make a choice Playfair Show. Set it to Left Justified and make a choice #34332e for the colour.
- Font: Playfair Show
- Alignment: Left Justified
- Colour: #34332e

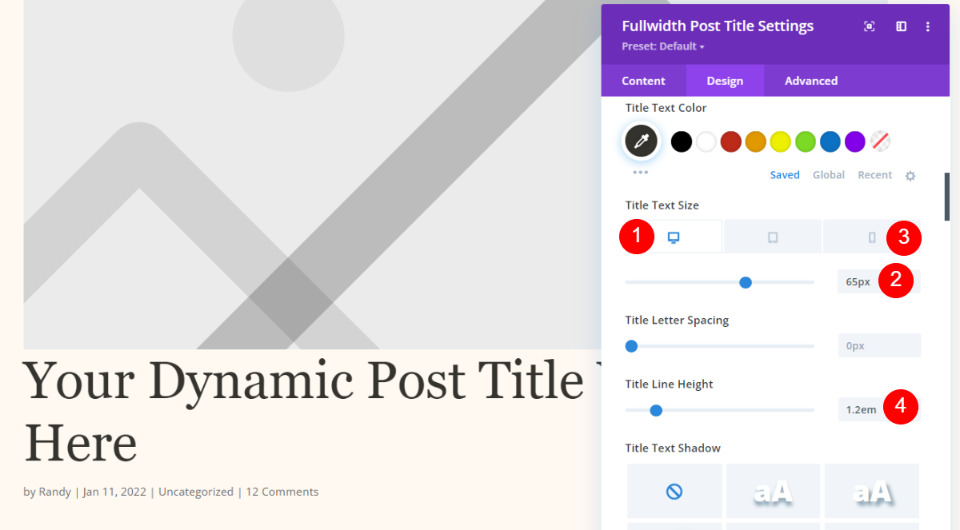
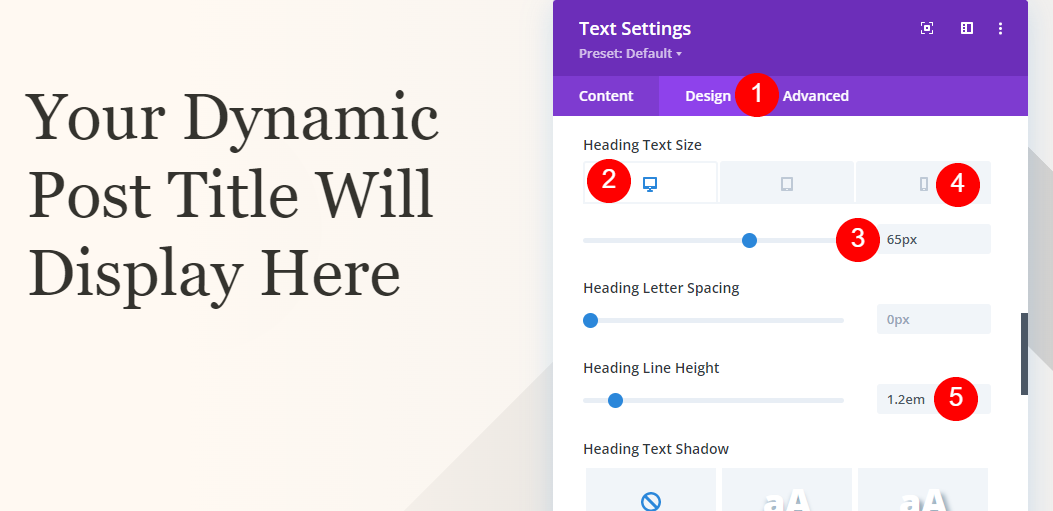
For the Textual content Measurement, set the desktop to 65px, the telephone to 42px, and the Line Top to one.2em.
- Desktop Measurement: 65px
- Telephone Measurement: 42px
- Line Top: 1.2em
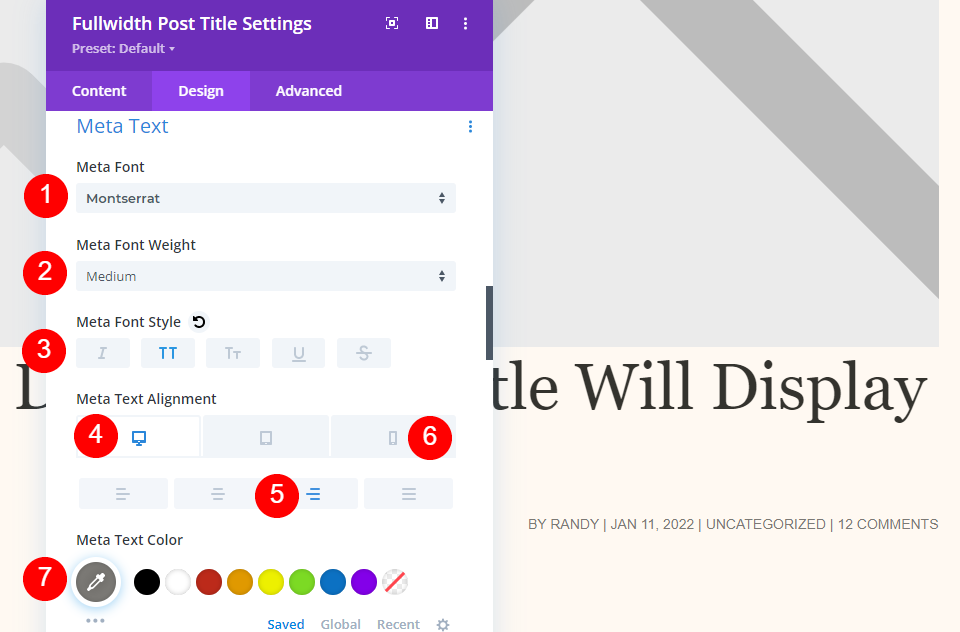
Meta Textual content

Scroll right down to Meta. Make a selection Montserrat for the font and set it to medium weight, uppercase, Proper Alignment for Desktop, and Left Alignment for Telephone. Select #7b7975 for the colour.
- Font: Montserrat
- Weight: Medium
- Taste: Uppercase
- Desktop Alignment: Proper
- Telephone Alignment: Left
- Colour: #7b7975

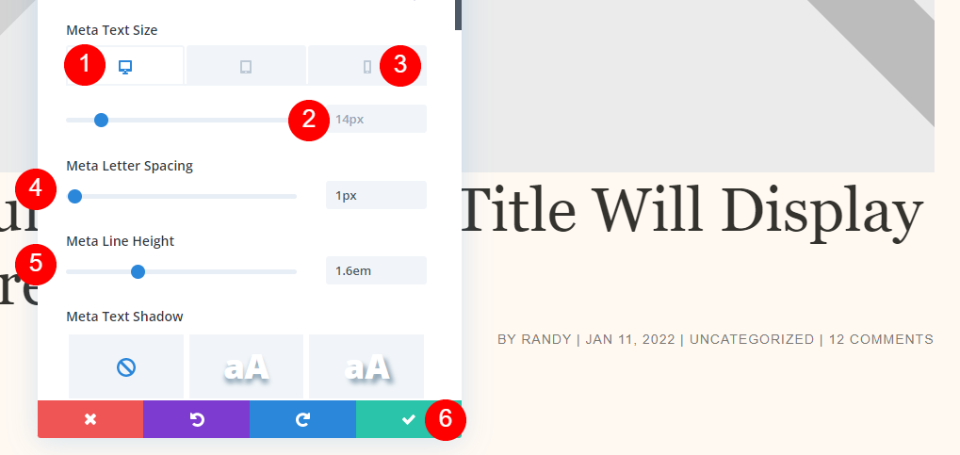
Set the Desktop Font Measurement to 14px, the telephone measurement to 10px, the Letter Spacing to 1px, and the Line Top to one.6em. Shut your settings and save your template.
- Desktop Measurement: 14px
- Telephone Measurement: 10px
- Letter Spacing: 1px
- Line Top: 1.6em
Name Over Background Symbol

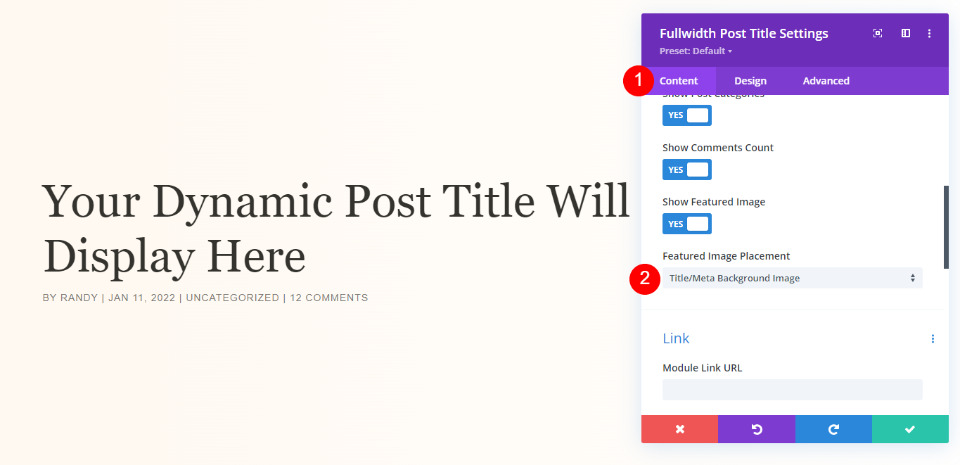
If you make a decision you wish to have the name to seem over the featured symbol, use the similar Design settings and return to the Content material tab. Make a selection Name/Meta Background Symbol for Featured Symbol Placement.
- Featured Symbol Placement: Name/Meta Background Symbol

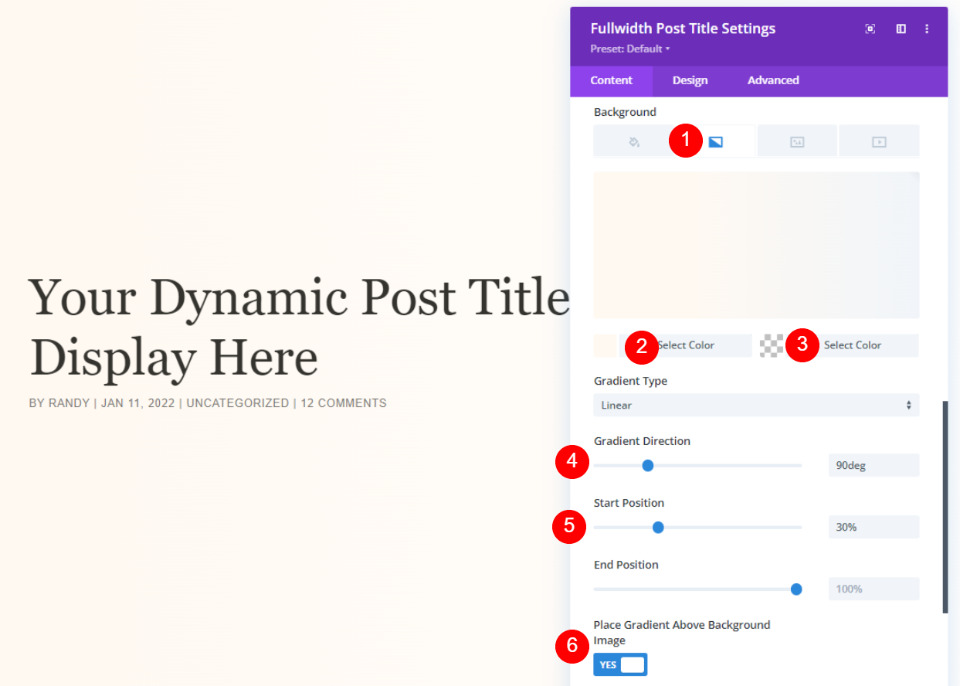
Scroll right down to Background and make a selection Gradient. Set the left colour to #fff9f2, the proper colour to rgba(255,255,255,0), the route to 90deg, the beginning place to 30%, and make a choice Sure to Position Gradient Above Background Symbol. Shut and save your settings.
- Left Gradient Colour: #fff9f2
- Proper Gradient Colour: rgba(255,255,255,0)
- Gradient Path: 90deg
- Get started Place: 30%
- Position Gradient Above Background Symbol: YES
Approach 2: Fullscreen Hero with Metadata

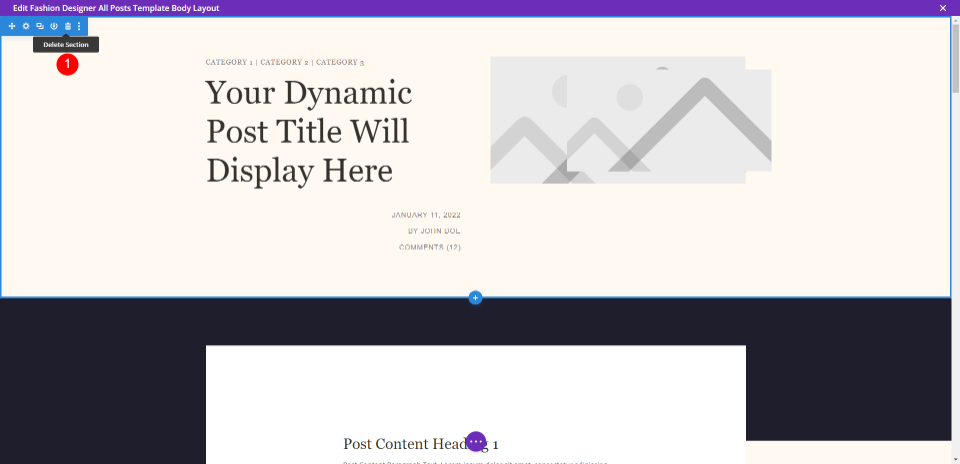
This system will use Textual content modules with Dynamic Content material for the guidelines. It is a excellent possibility if you wish to display all of the components somewhere else. First, add the template and delete the primary phase. We’ll recreate the modules and their settings within the left column, however we’ll undergo them so you’ll be able to set them up.
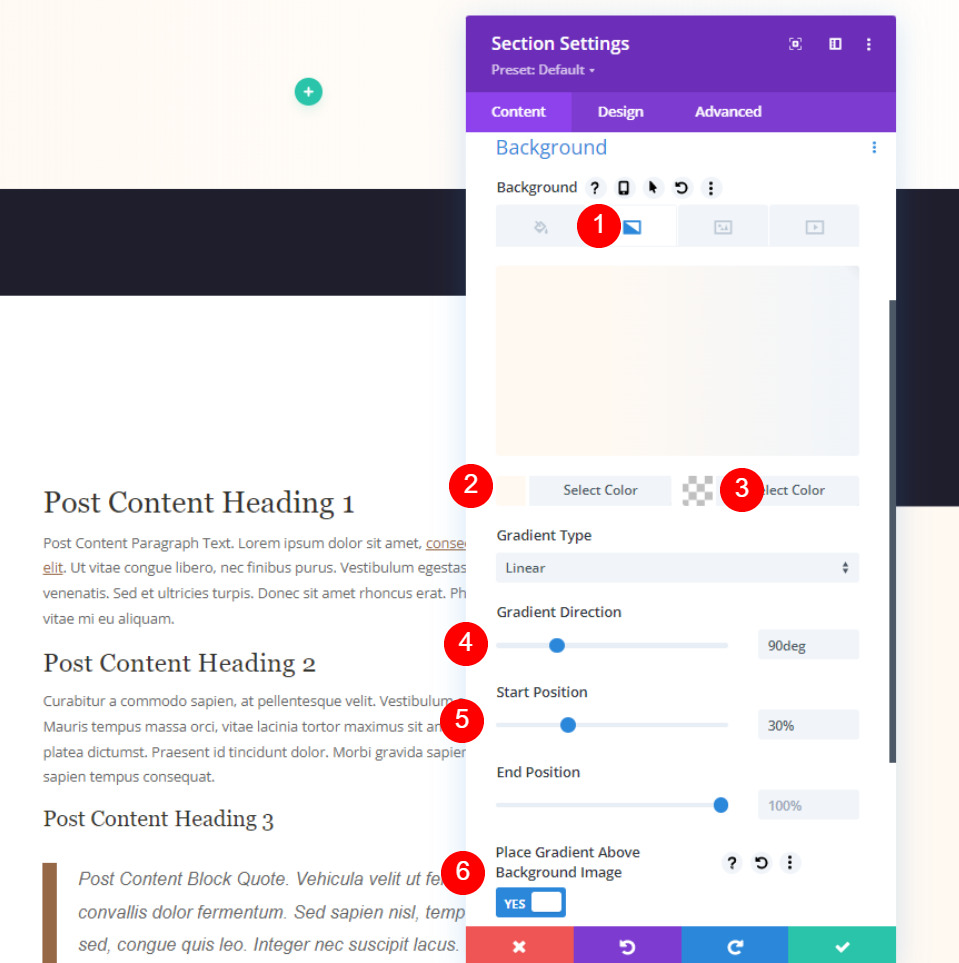
Fullscreen Hero with Metadata Segment Settings

Open the Segment settings and scroll right down to the Background Colour. Make a selection Gradient and set the left colour to #fff9f2, the proper colour to rgba(255,255,255,0), Gradient Path to 90deg, Get started Place to 30%, and Position Gradient Above Background Symbol to YES.
- Left Gradient Colour: #fff9f2
- Proper Gradient Colour: rgba(255,255,255,0)
- Gradient Path: 90deg
- Get started Place: 30%
- Position Gradient Above Background Symbol: YES

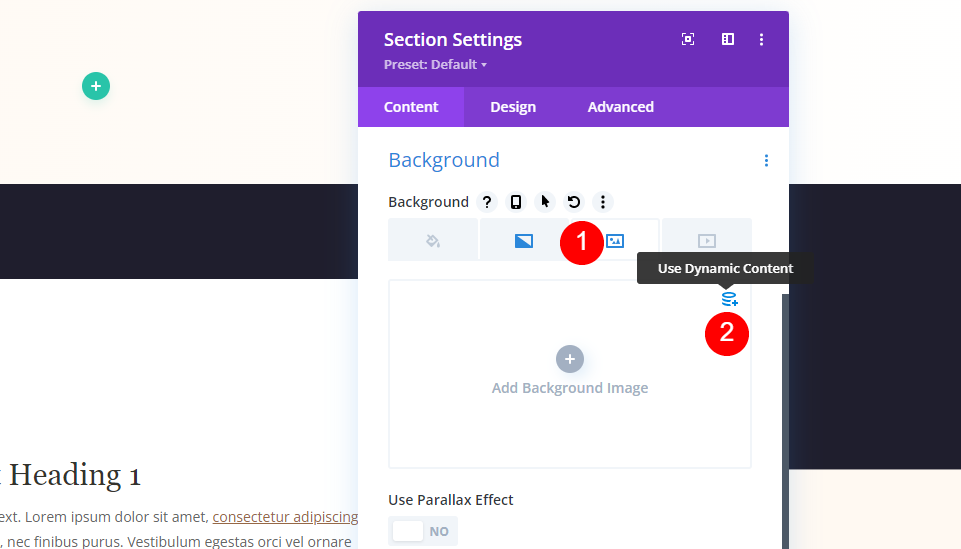
Make a selection Symbol and make a choice the Dynamic Content material possibility.

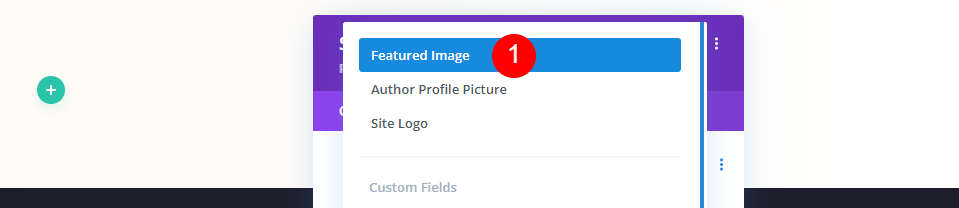
Select Featured Symbol within the choices.

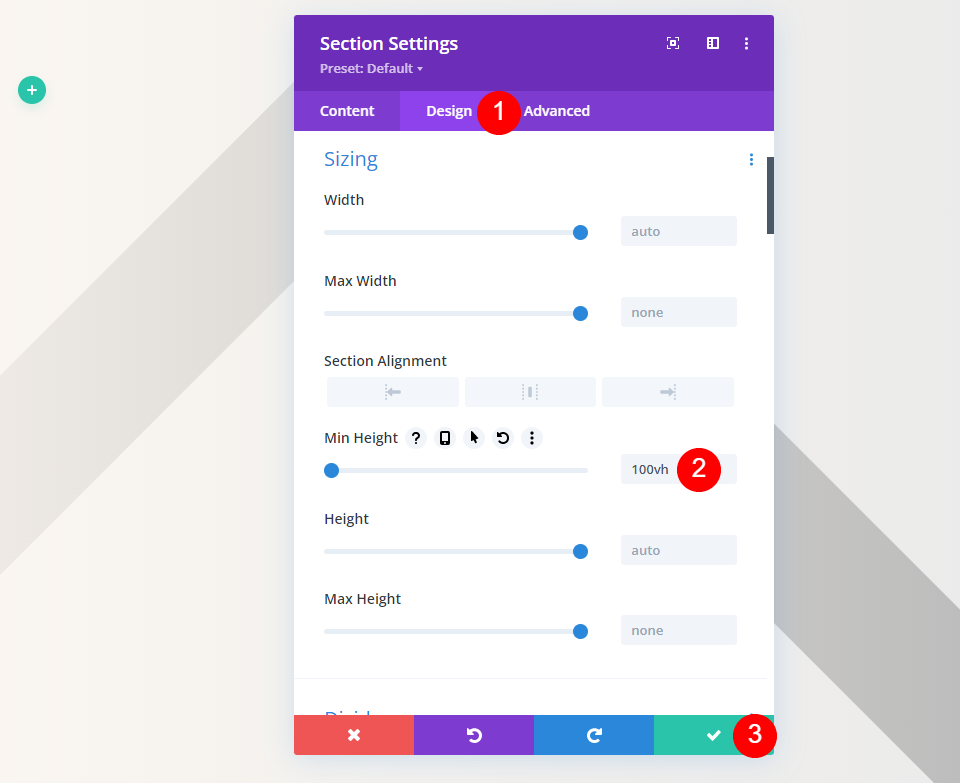
Make a selection the Design tab and scroll to Settings. Upload 100vh to the Min Top. Shut the phase settings.
- Min Top: 100vh
Fullscreen Hero with Metadata Name Textual content

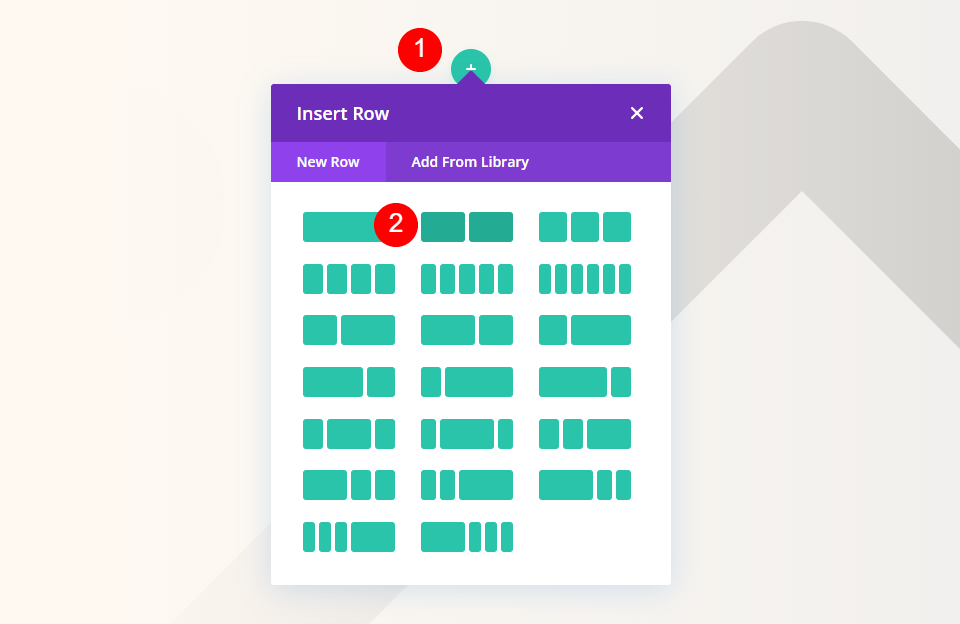
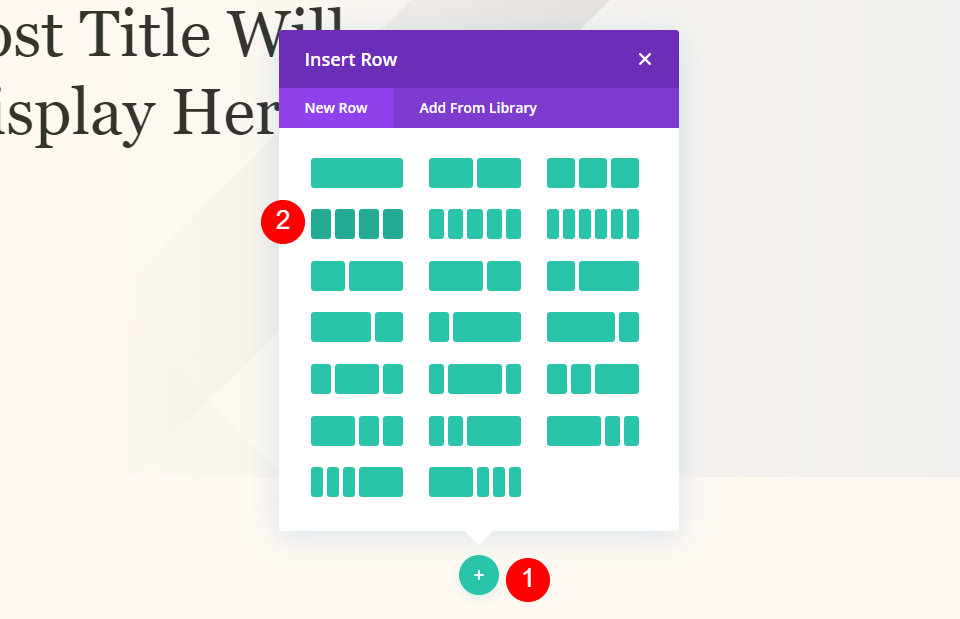
Subsequent, upload a double-column row to the phase.

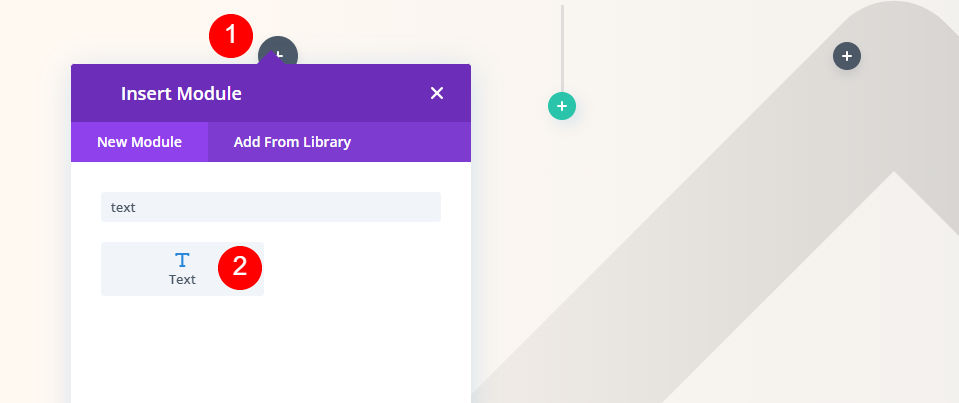
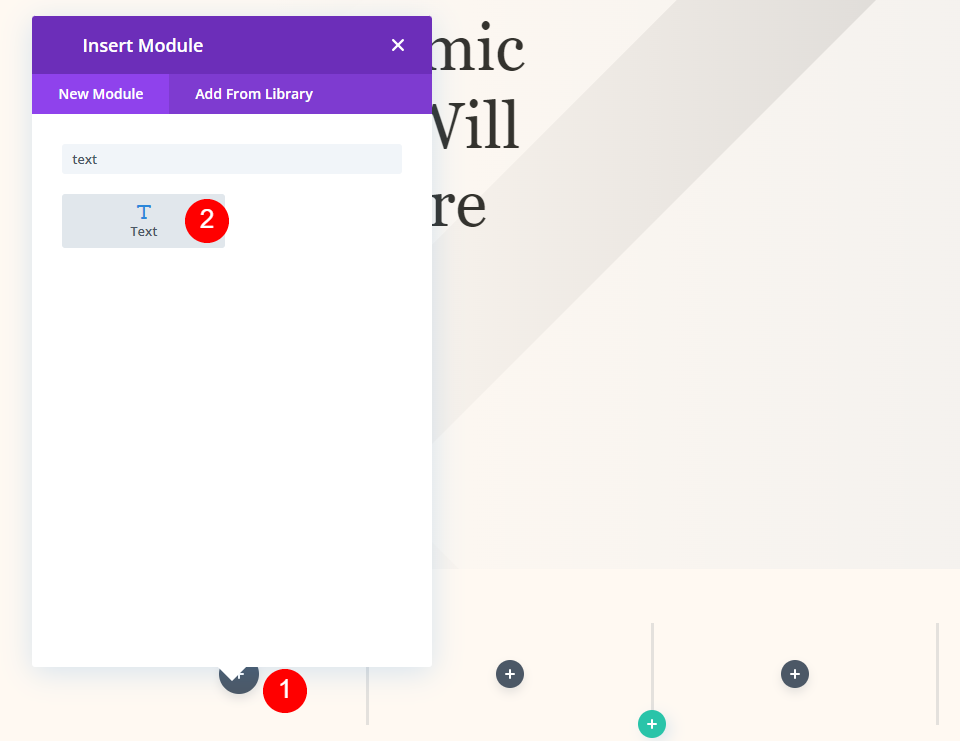
Upload a Textual content module to the proper column.

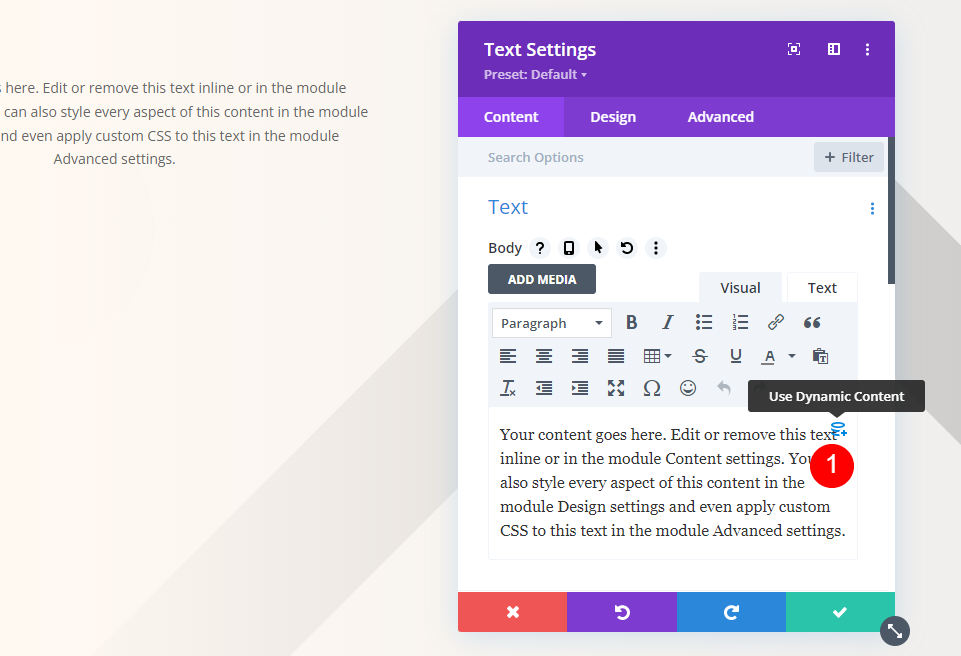
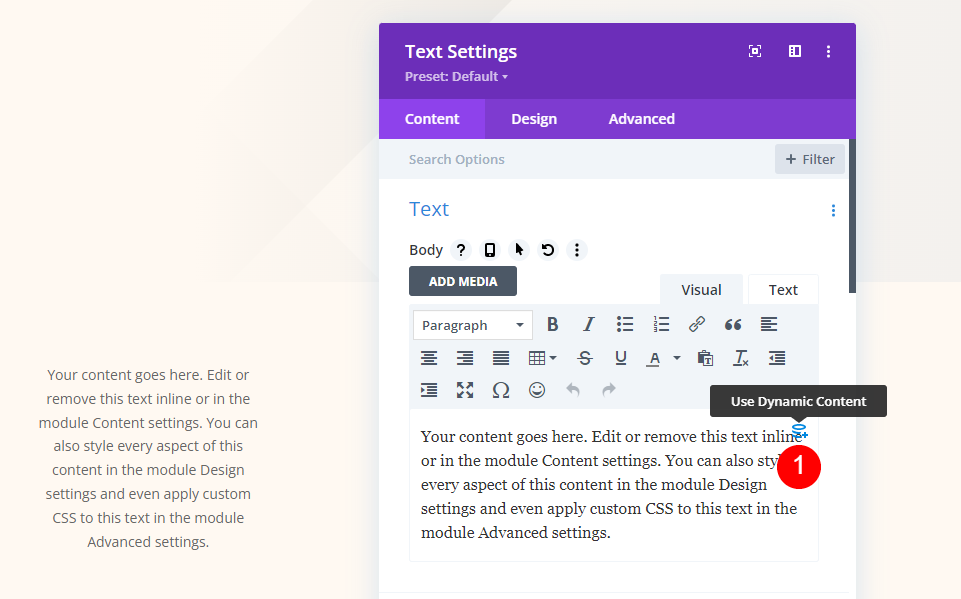
For its content material, make a selection Use Dynamic Content material.

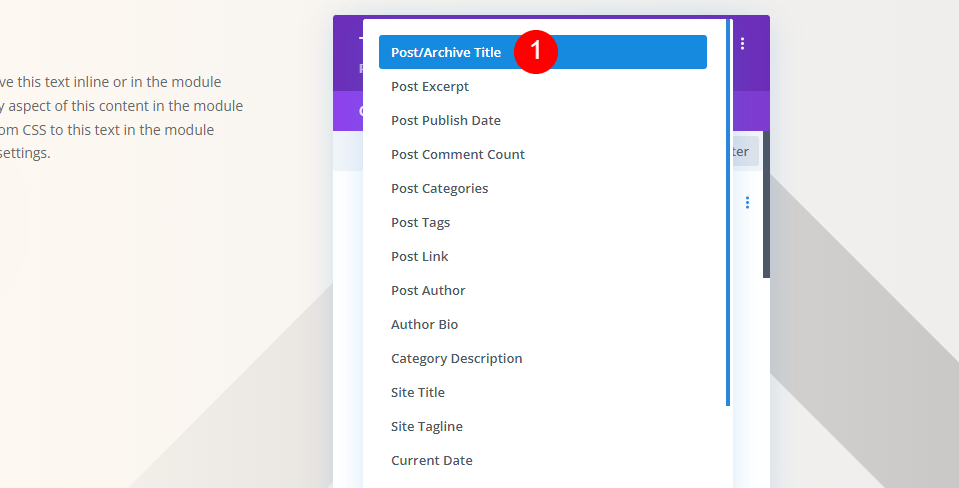
Select Submit/Archive Name from the listing of choices.
- Dynamic Content material: Submit/Archive Name

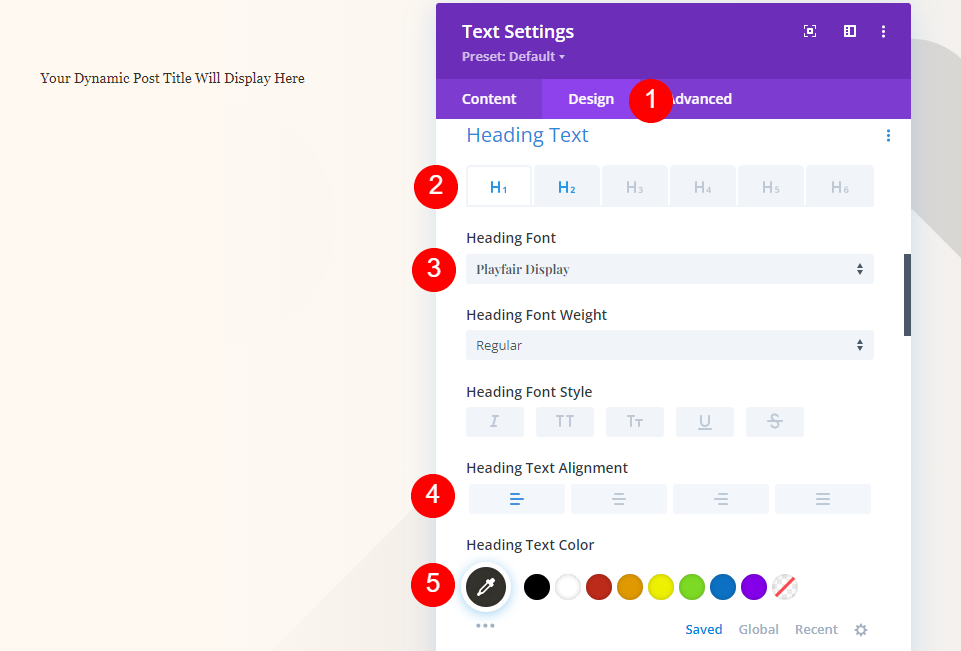
Make a selection the Design tab. For the Heading Textual content, stay H1 and make a choice Playfair Show. Set it to Left Justified and make a choice #34332e for the colour.
- Font: Playfair Show
- Alignment: Left Justified
- Colour: #34332e

For the Textual content measurement, set the desktop to 65px, the telephone to 42px, and the Line Top to one.2em.
- Desktop Measurement: 65px
- Telephone Measurement: 42px
- Line Top: 1.2em

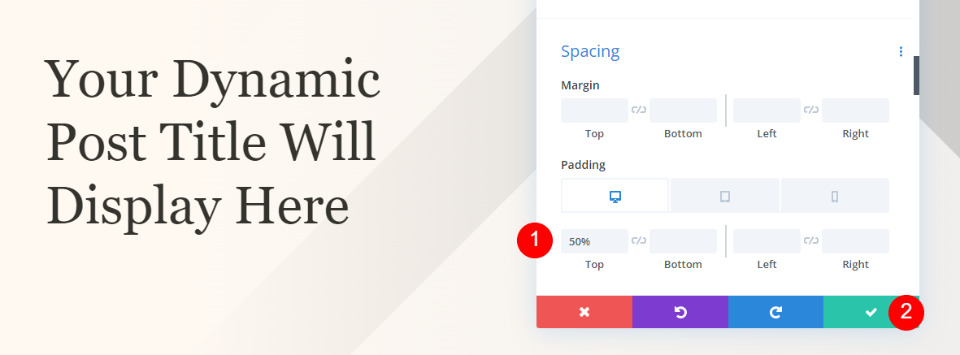
Scroll right down to Spacing and input 50% for the Best Padding. Shut the settings.
- Best Padding: 50%
Fullscreen Hero with Metadata Class Segment

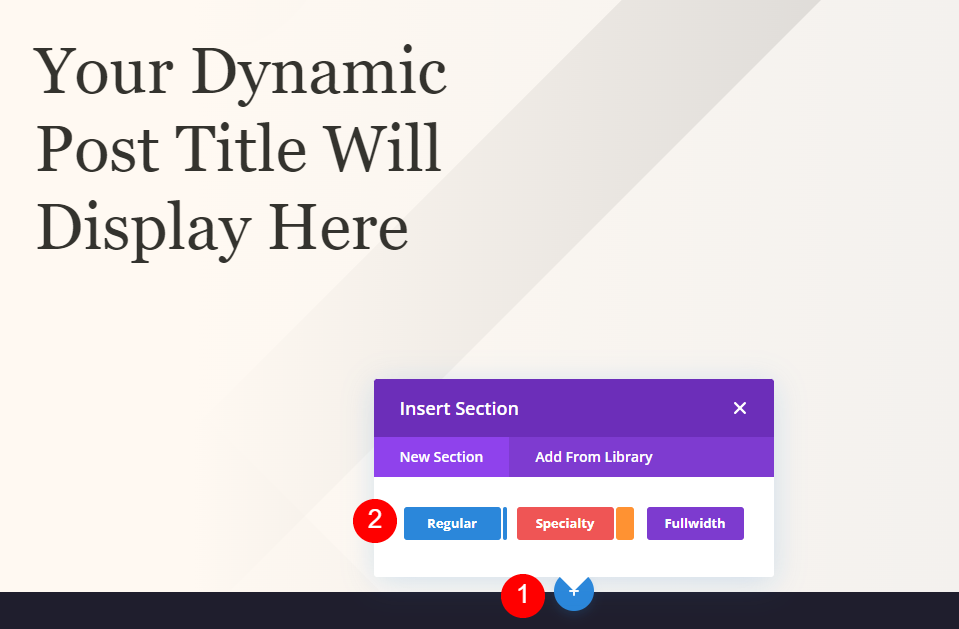
Upload a brand new common phase underneath the hero phase.

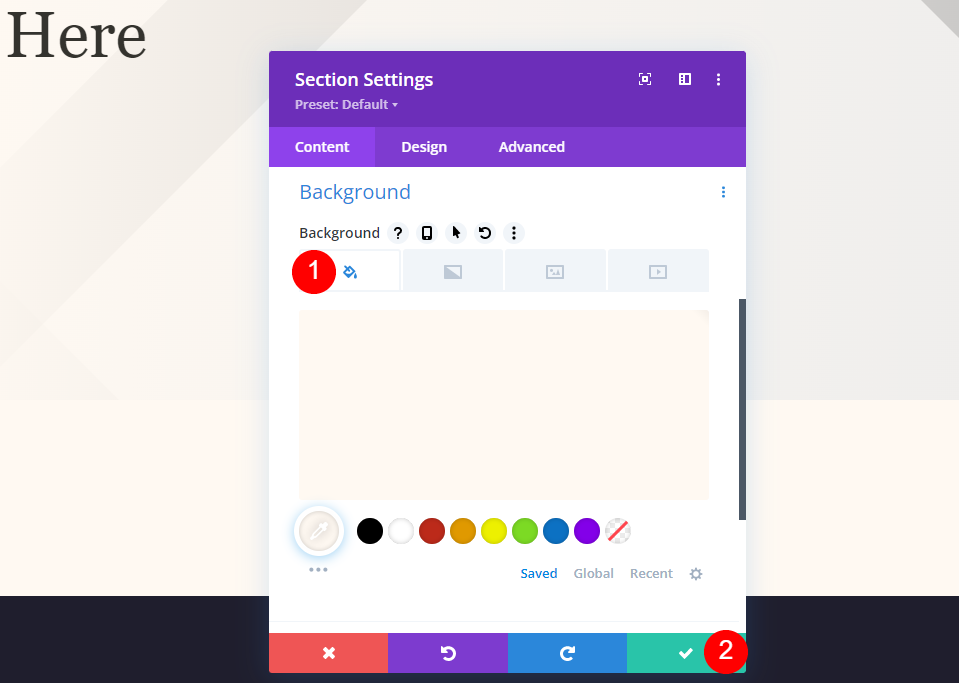
Open its settings and set the Background Colour to #fff9f2. Shut the settings.
- Background Colour: #fff9f2

Subsequent, upload a 4-column row to the brand new phase.
Fullscreen Hero with Metadata Class Textual content

Upload a Textual content module to the left column.

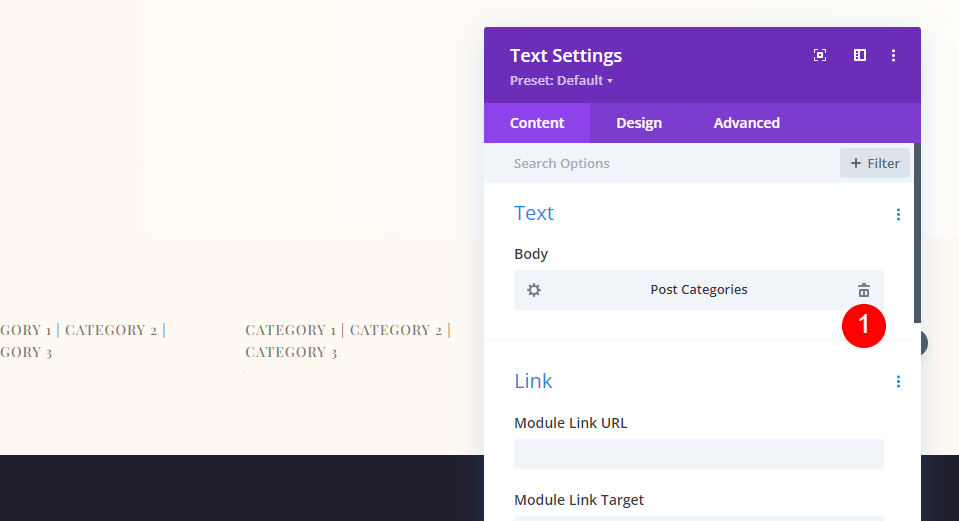
Open the module’s settings and make a selection Use Dynamic Content material for the frame of the textual content.

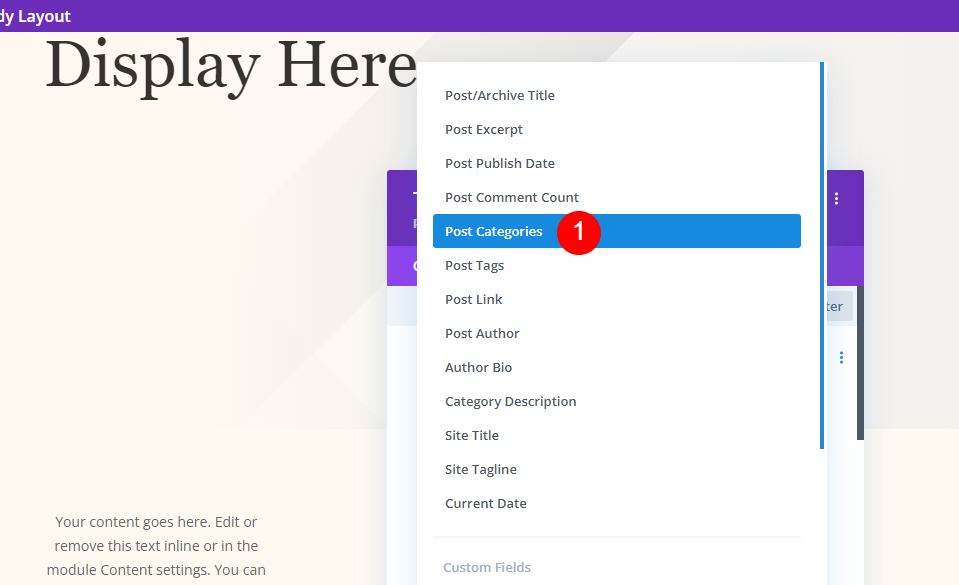
Make a selection Submit Classes from the listing.
- Dynamic Content material: Submit Classes

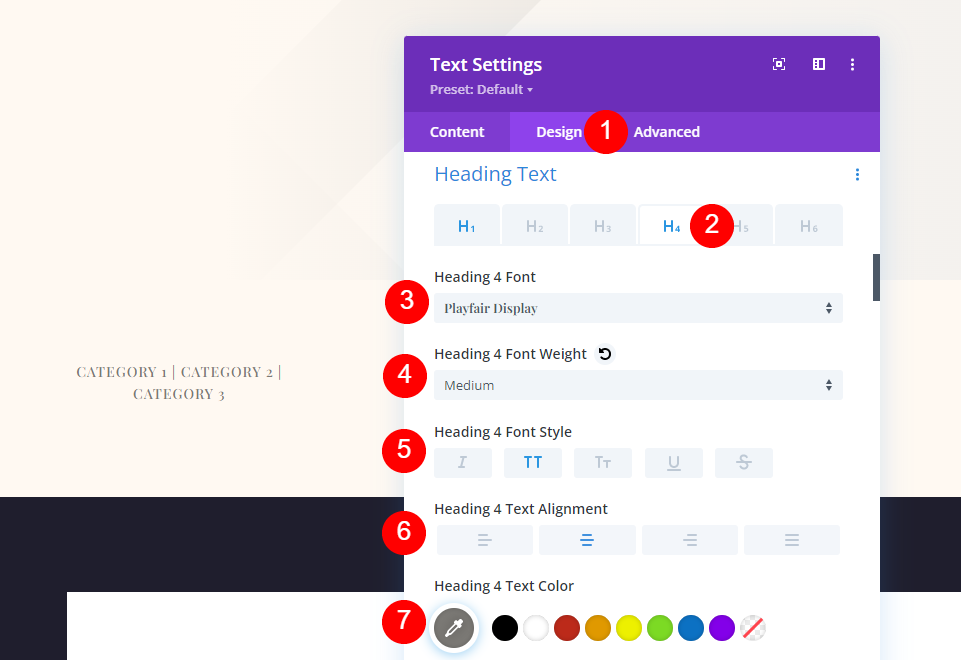
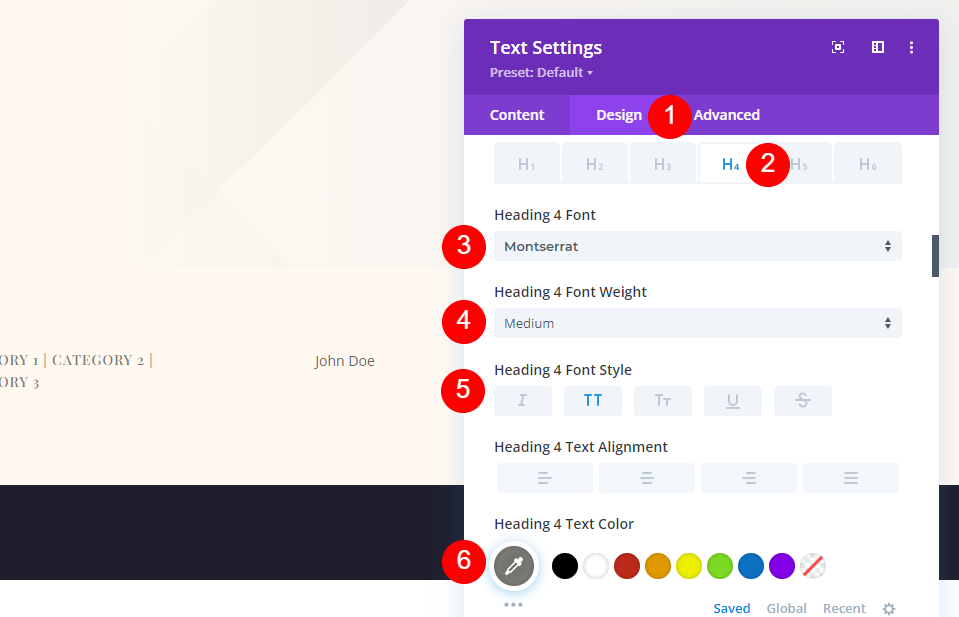
Make a selection the Design tab and scroll right down to Heading Textual content. Make a selection H4. Select Playfair Show for the font and set it to medium weight, uppercase, Proper Alignment for Desktop, and Left Alignment for Telephone. Select #7b7975 for the colour.
- Heading Textual content: H4
- Font: Playfair Show
- Weight: Medium
- Taste: Uppercase
- Alignment: Heart
- Colour: #7b7975

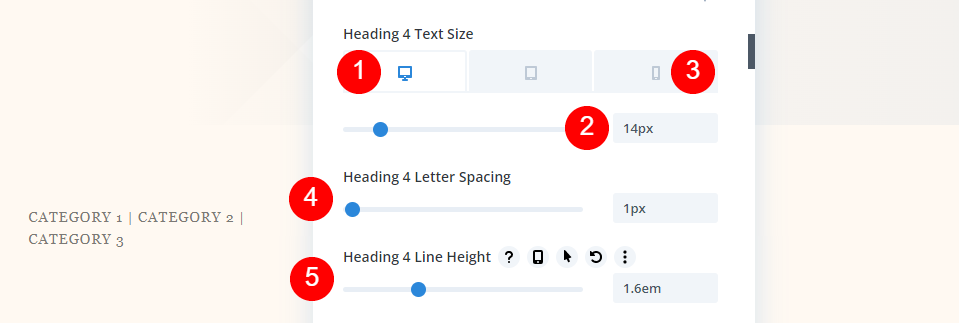
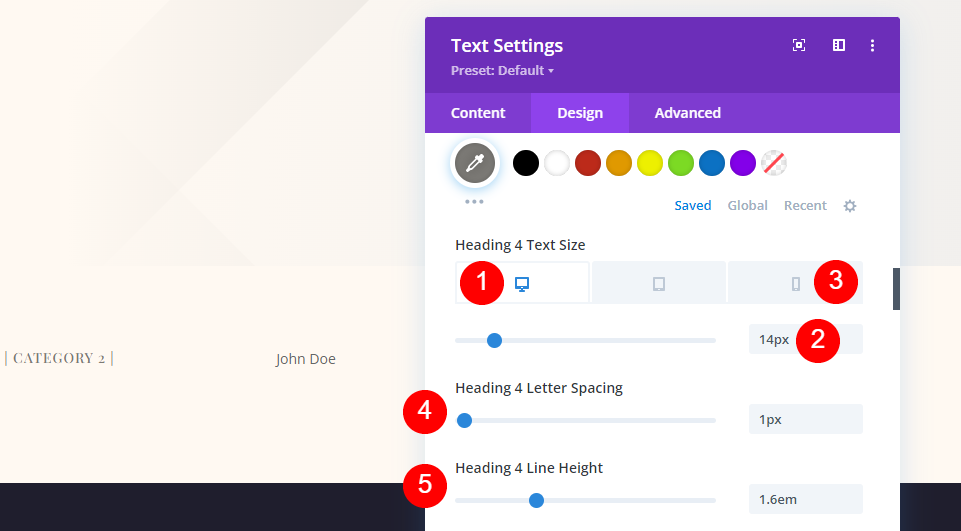
Set the Desktop Font Measurement to 14px, the telephone measurement to 10px, the Letter Spacing to 1px, and the Line Top to one.6em. Shut your settings and save your template.
- Desktop Measurement: 14px
- Telephone Measurement: 10px
- Letter Spacing: 1px
- Line Top: 1.6em

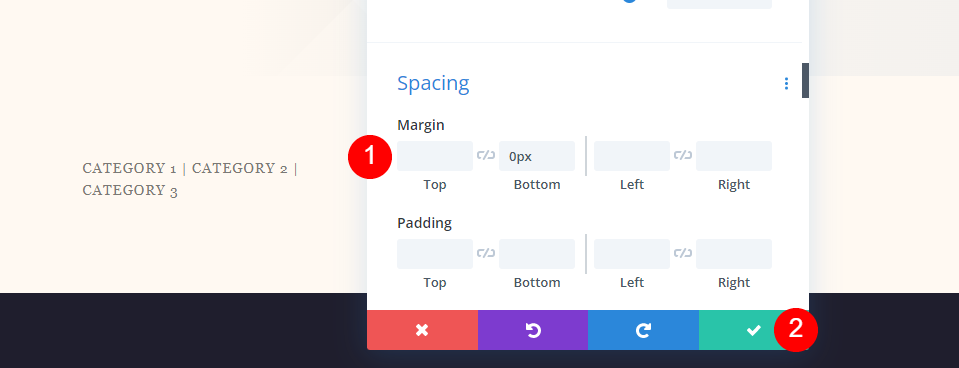
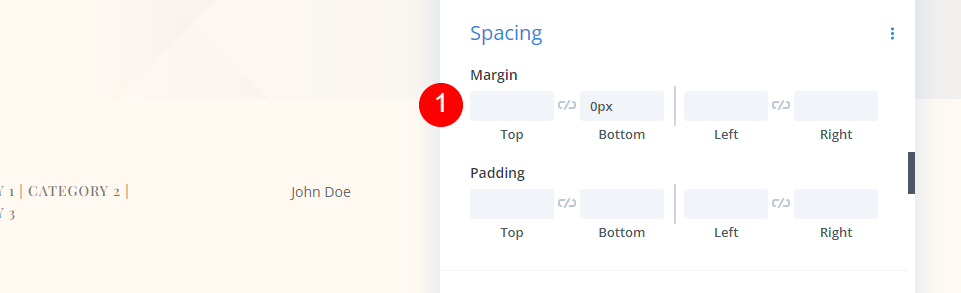
Scroll right down to Spacing and upload 0px to the Backside Margin. Shut the settings.
- Backside Margin: 0px
Fullscreen Hero with Metadata Meta Textual content

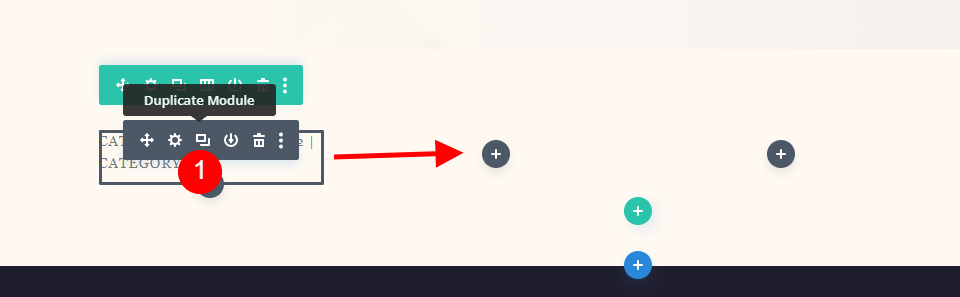
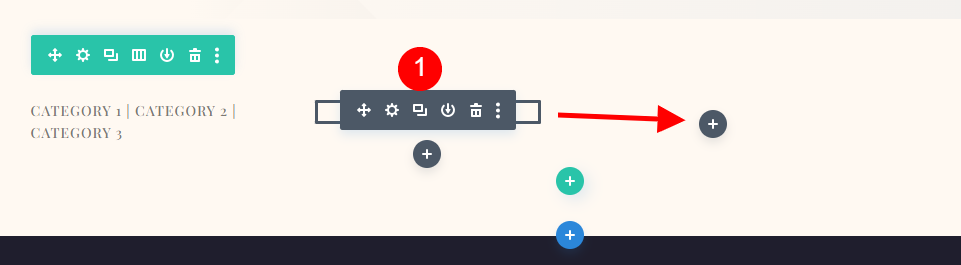
Subsequent, reproduction the class module and drag it to the following column. Each and every of the Meta modules has the similar settings. We’ll display how you can create the primary module after which reproduction it two times to create the opposite modules.
Creator

Open the settings and delete the Submit Classes dynamic content material.

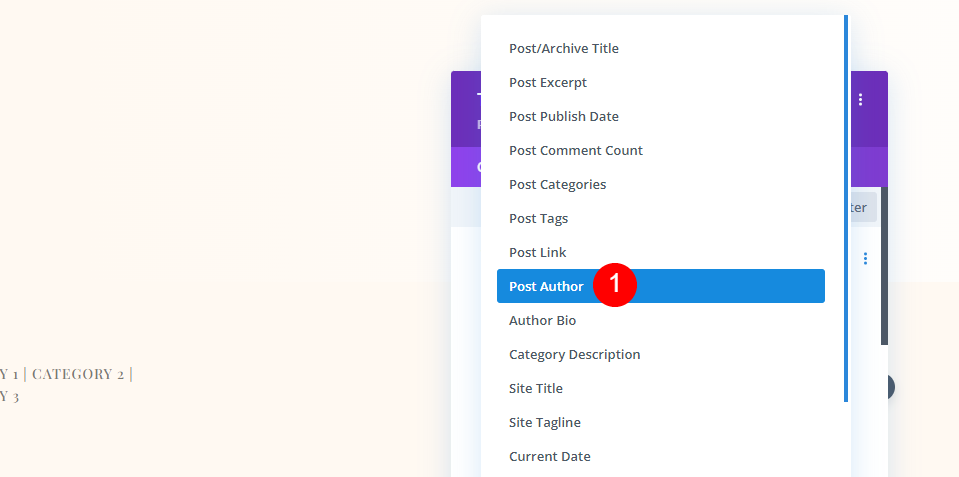
Click on Use Dynamic Content material and make a choice Submit Creator.
- Dynamic Content material: Submit Creator

Within the Design tab, move to the Heading 4 Font and make a selection Montserrat for the font. The remainder of the settings were copied from the former module. They come with medium weight, uppercase, proper alignment for desktop, left alignment for telephone, and #7b7975 for the colour.
- Font: Montserrat
- Weight: Medium
- Taste: Uppercase
- Desktop Alignment: Heart
- Telephone Alignment: Left
- Colour: #7b7975

The Font Measurement settings come with the desktop measurement at 14px, the telephone measurement at 10px, the Letter Spacing at 1px, and the Line Top at 1.6em.
- Desktop Measurement: 14px
- Telephone Measurement: 10px
- Letter Spacing: 1px
- Line Top: 1.6em

The Backside Margin will have to have 0px.
- Backside Margin: 0px
Date

Replica the Creator module and drag it to the following column.

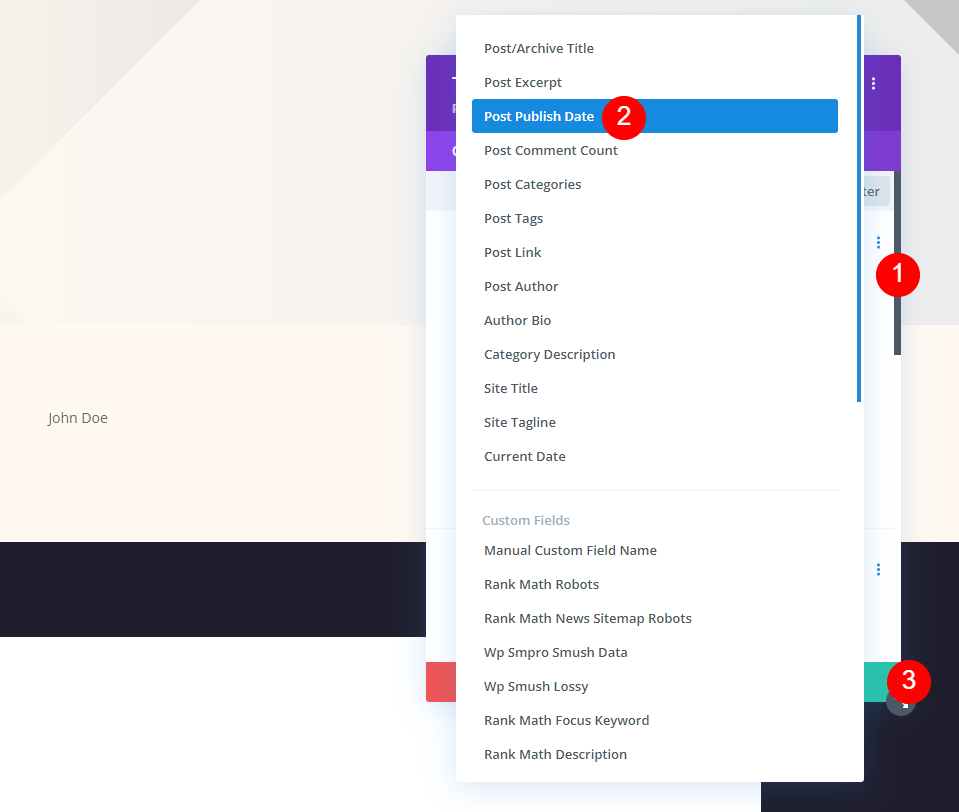
Delete the Dynamic Content material, make a choice Use Dynamic Content material, and make a selection Submit Submit Date. Shut the settings.
- Dynamic Content material: Submit Submit Date
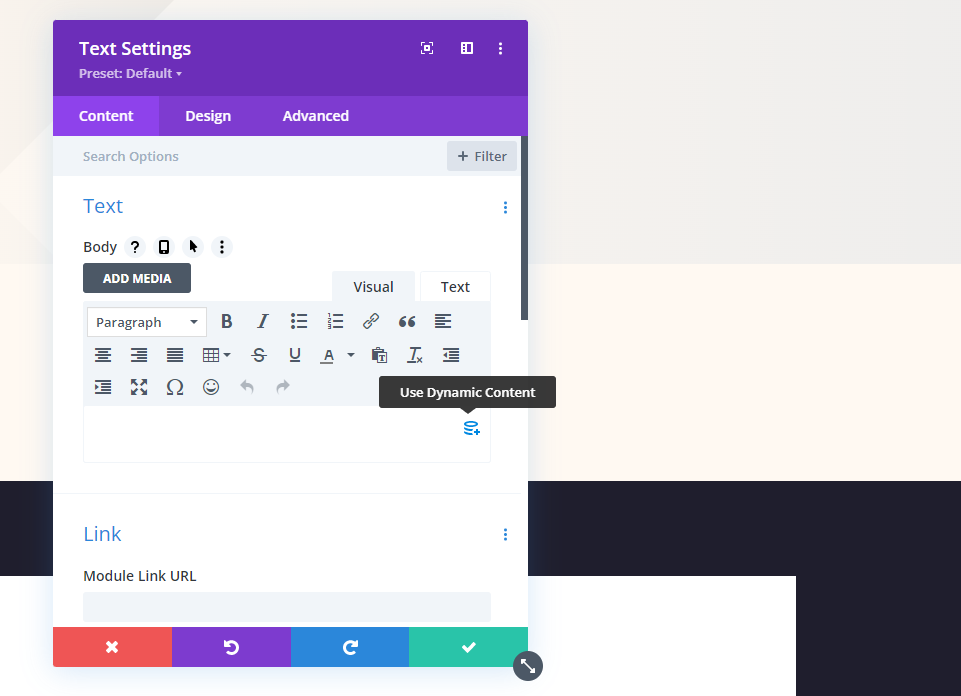
Feedback

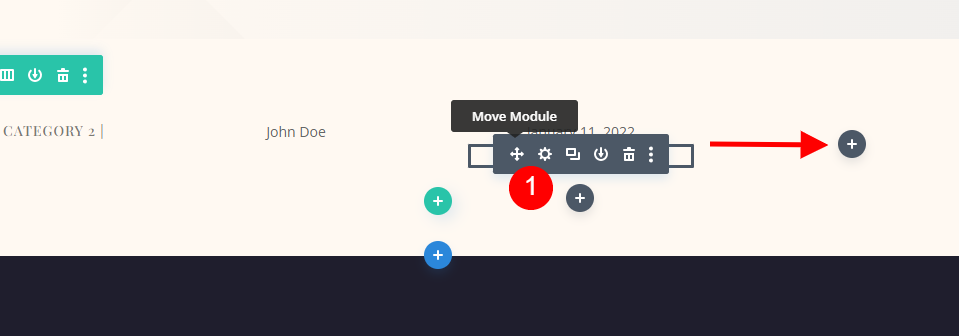
After all, reproduction the Submit Date module and drag it to the closing column.

As with the opposite modules, delete the dynamic content material and make a selection Use Dynamic Content material.

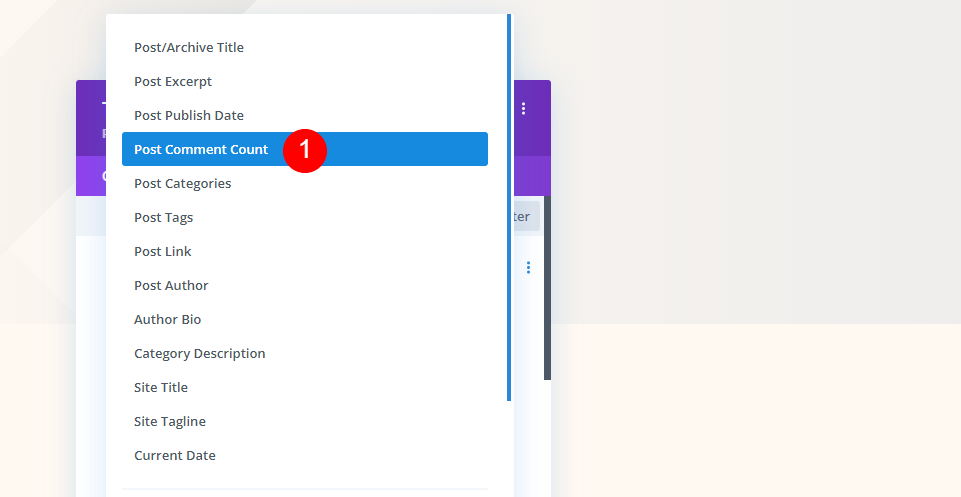
Select Submit Remark Rely out of your possible choices.
- Dynamic Content material: Submit Remark Rely

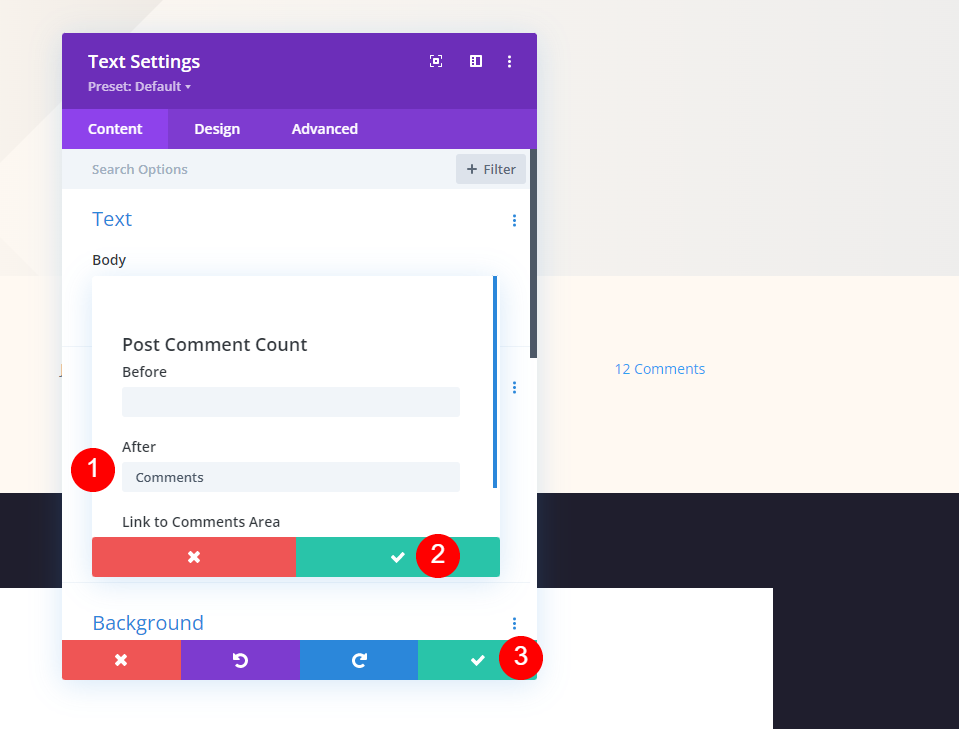
This time, upload an area and the phrase Feedback within the After box. Shut the small modal after which shut the settings. Save your paintings.
- After: Feedback
Effects
Fullscreen Submit Name Module Desktop

Fullscreen Submit Name Module Telephone

Trade Fullscreen Submit Name Module with Name Over Background Desktop

Trade Fullscreen Submit Name Module with Name Over Background Telephone

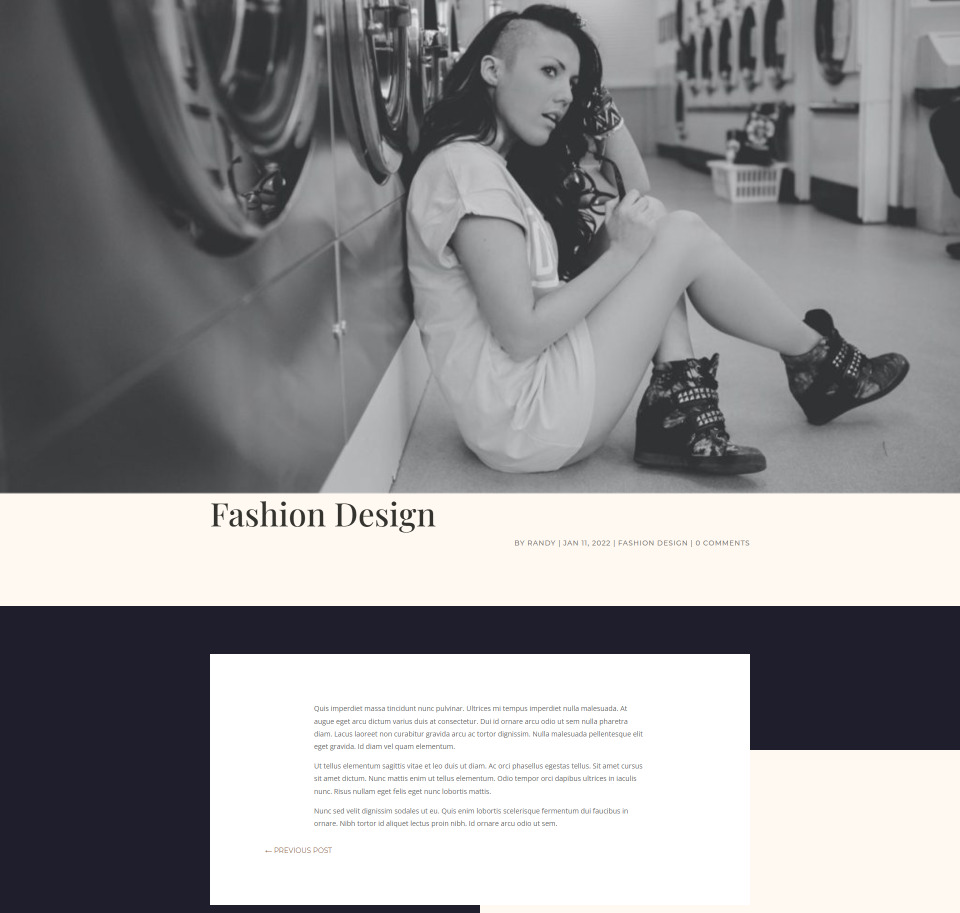
Fullscreen Hero with Metadata Desktop

Fullscreen Hero with Metadata Telephone

Finishing Ideas
That’s our take a look at how you can upload a fullscreen hero in your Divi weblog publish template. The Divi modules and Theme Builder supply a number of choices for development fullscreen hero sections. Any of the strategies paintings nice and all have their benefits. The usage of those strategies, you’ll be able to construct upload a fullscreen hero to any Divi weblog publish template.
We wish to listen from you. Have you ever added a fullscreen hero in your weblog publish templates? Tell us about it within the feedback.
The publish How to Add a Fullscreen Hero to Your Divi Blog Post Template gave the impression first on Elegant Themes Blog.
WordPress Web Design