Including a sticky footer make known to your website online can carry that further little contact you had been taking a look to offer to the footer of your website online. The footer display impact opens and closes the visibility of the footer as you scroll to and from the ground of the web page (unveiling the footer like a shutter on a window). Most often, this impact calls for customized CSS this is proscribing and tough to paintings with. However with Divi’s theme builder choices, you’ll simply upload a footer display impact to any customized footer design constructed with Divi’s integrated choices.
In lately’s Divi instructional, we’re going to turn you easy methods to create a sticky footer display in Divi. All it takes is a couple of simple steps.
Let’s get began!
Sneak Peek
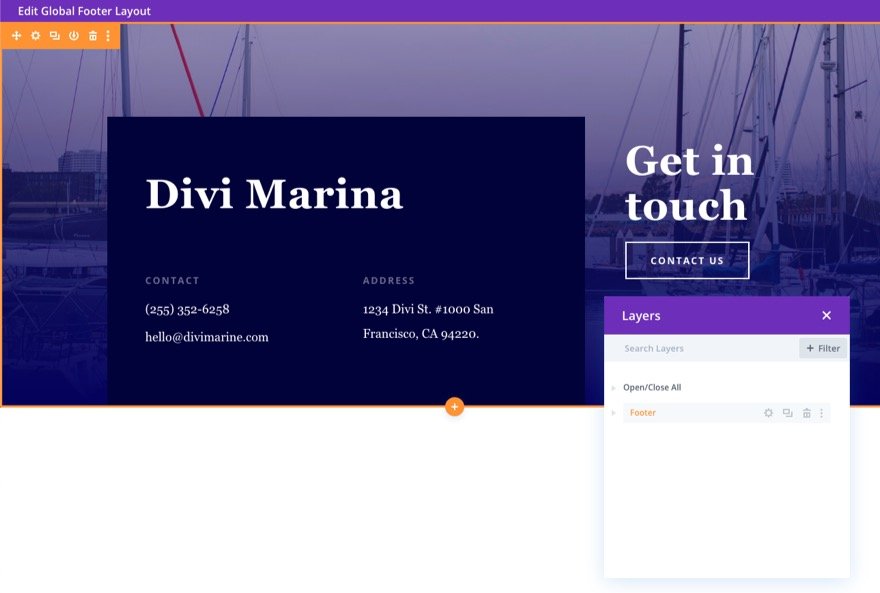
Here’s a fast take a look at the sticky footer display design we’ll construct on this instructional.
Obtain the International Footer Template with the Sticky Footer Disclose for FREE
To put your fingers at the template from this instructional, you’ll first wish to obtain it the usage of the button under. To realize get entry to to the obtain it is important to subscribe to our Divi Day-to-day e-mail checklist by way of the usage of the shape under. As a brand new subscriber, you’ll obtain much more Divi goodness and a unfastened Divi Format pack each Monday! When you’re already at the checklist, merely input your e-mail deal with under and click on obtain. You are going to no longer be “resubscribed” or obtain further emails.
@media handiest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Unfastened
Sign up for the Divi E-newsletter and we will be able to e-mail you a replica of without equal Divi Touchdown Web page Format Pack, plus lots of different superb and unfastened Divi sources, guidelines and tips. Practice alongside and you’ll be a Divi grasp very quickly. In case you are already subscribed merely sort to your e-mail deal with under and click on obtain to get entry to the structure pack.
You’ve got effectively subscribed. Please take a look at your e-mail deal with to substantiate your subscription and get get entry to to unfastened weekly Divi structure packs!
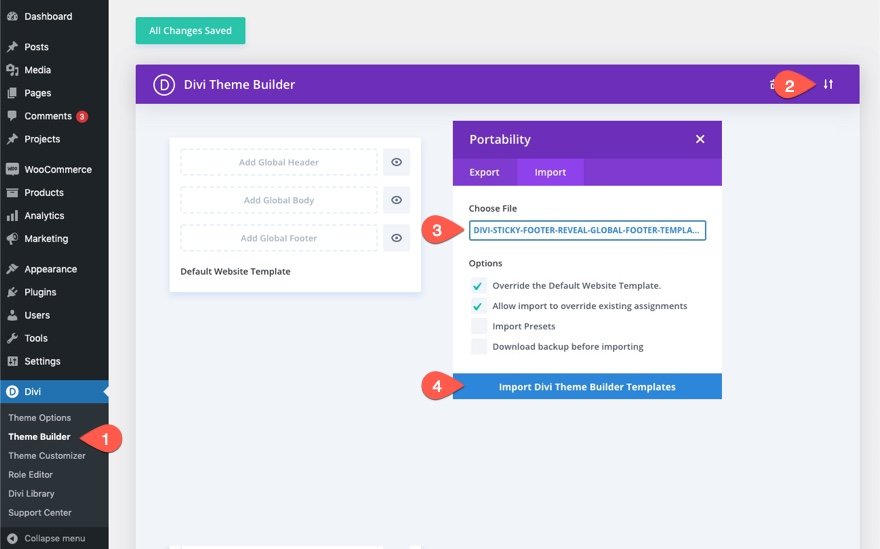
To import the template structure on your website online, it is important to pass to the Divi Theme Builder and use the portability method to import the .json document to the theme builder.

Let’s get to the educational, lets?
Making a Sticky Footer Disclose with the Divi Theme Builder
Create New Footer Template
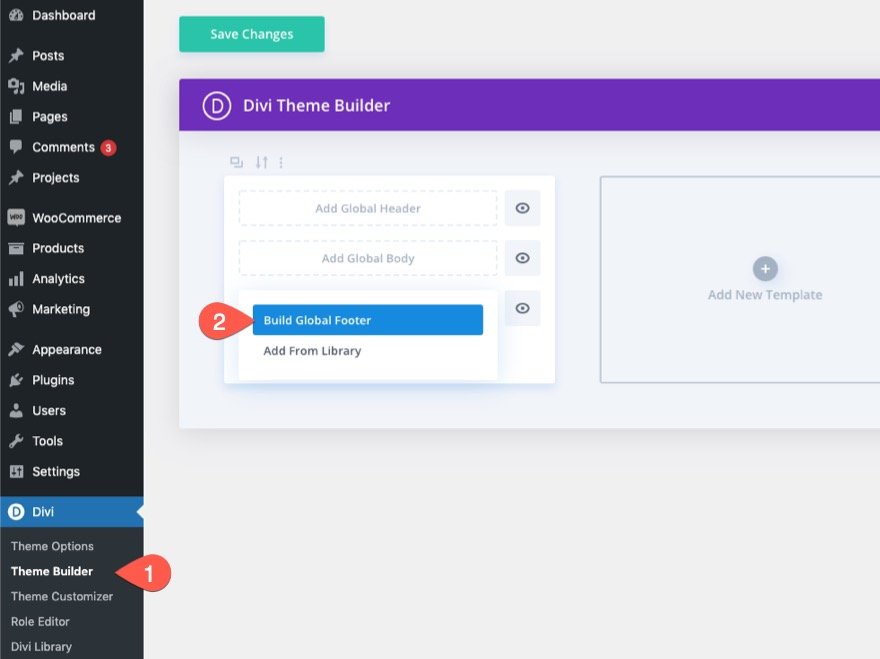
Get started by way of going to the Divi Theme Builder within the backend of your WordPress website online. There, upload a brand new international or customized footer.

Construct the Footer Format
Subsequent, make a selection the choice “Make a choice A Premade Format”. For this instructional, we’re going to use a premade structure to hurry up the design procedure. However, you need to get started development one from scratch if you need.

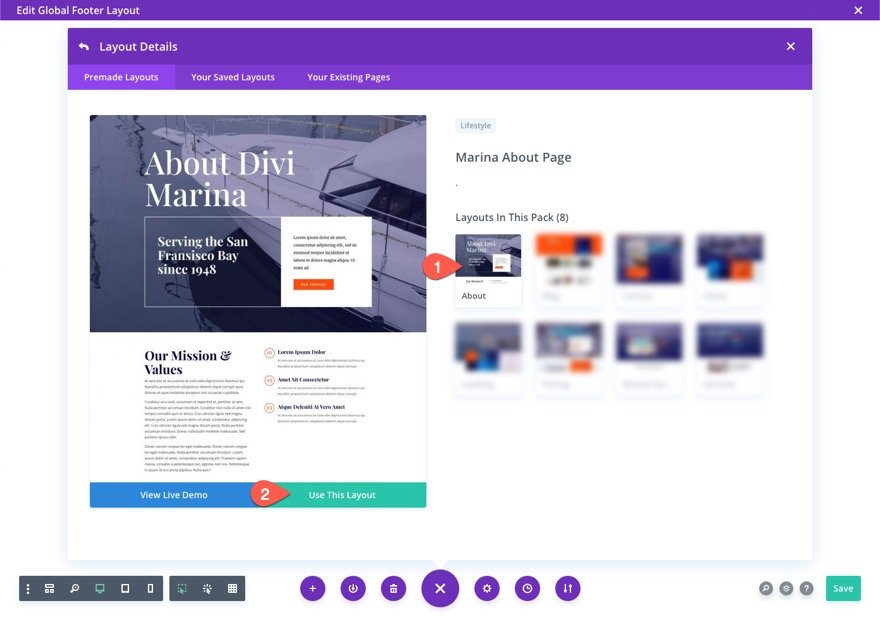
Below the Upload From Library popup, to find and use the Marina About Web page Format from the Marina Format Pack.

As soon as the structure has been loaded, delete the entire sections aside from the ground footer segment. We can use this footer segment so as to add the footer display impact.

Upload the Sticky Footer Disclose Impact to the Footer Phase
So as to add the footer display impact to the footer segment, we will be able to wish to do the next.
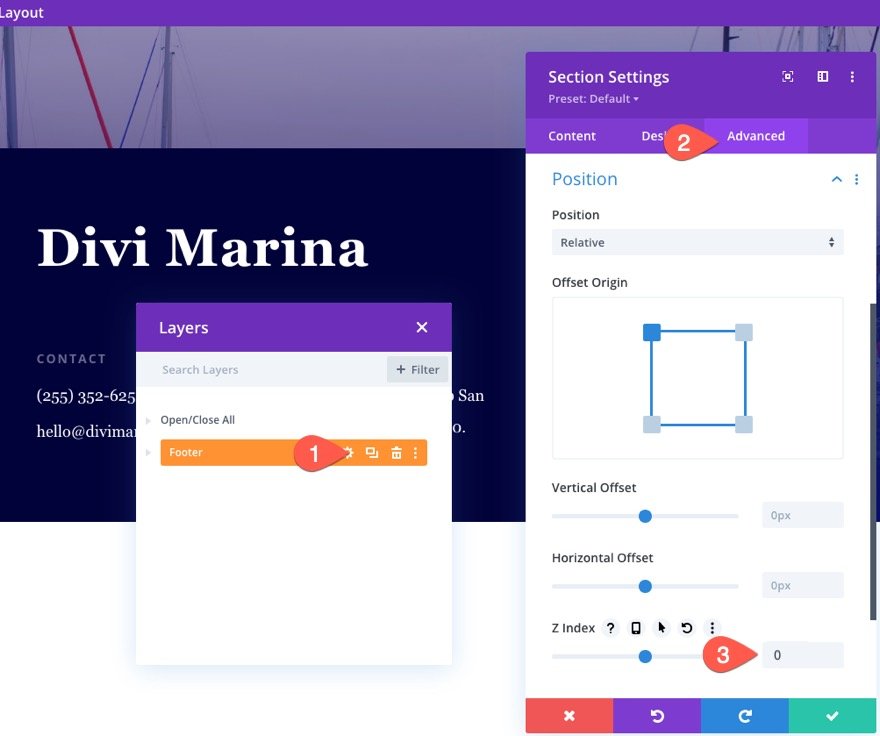
1: Replace Footer Phase Z-Index
First, we wish to give our footer segment a z-index of 0. This may permit the segment to take a seat at the back of different sections or parts at the frame of the web page.
Open the settings for the footer segment. Below the Complex tab, replace the next:
- Z Index: 0

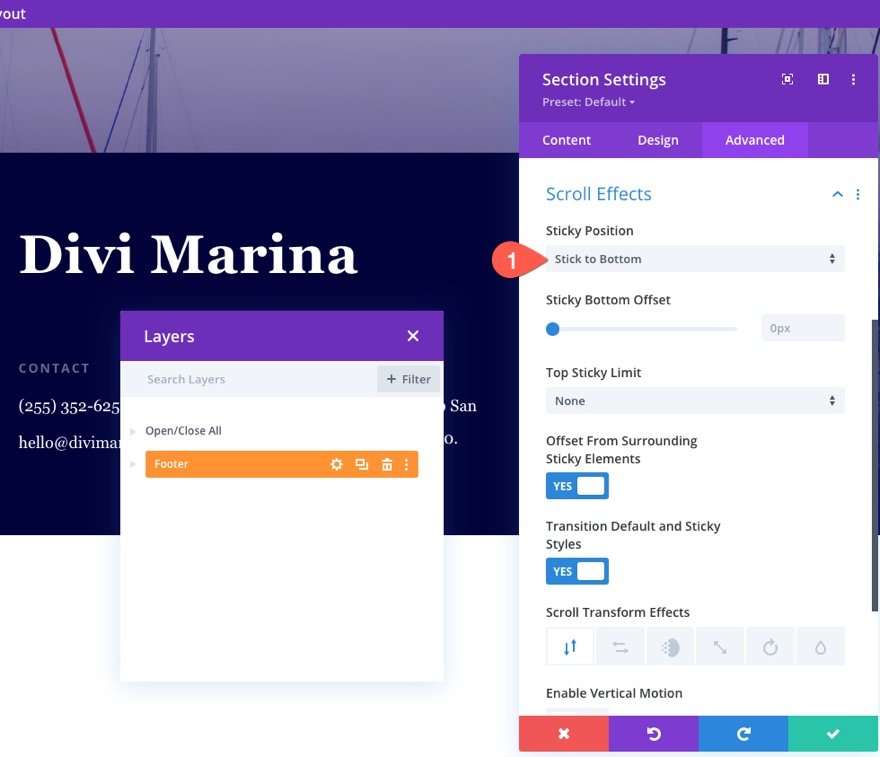
2: Upload Sticky Place to Footer Phase
Subsequent, we wish to give the footer segment a sticky place. Below Scroll Results, replace the sticky place in order that it sticks to the ground:
- Sticky Place: Persist with Backside

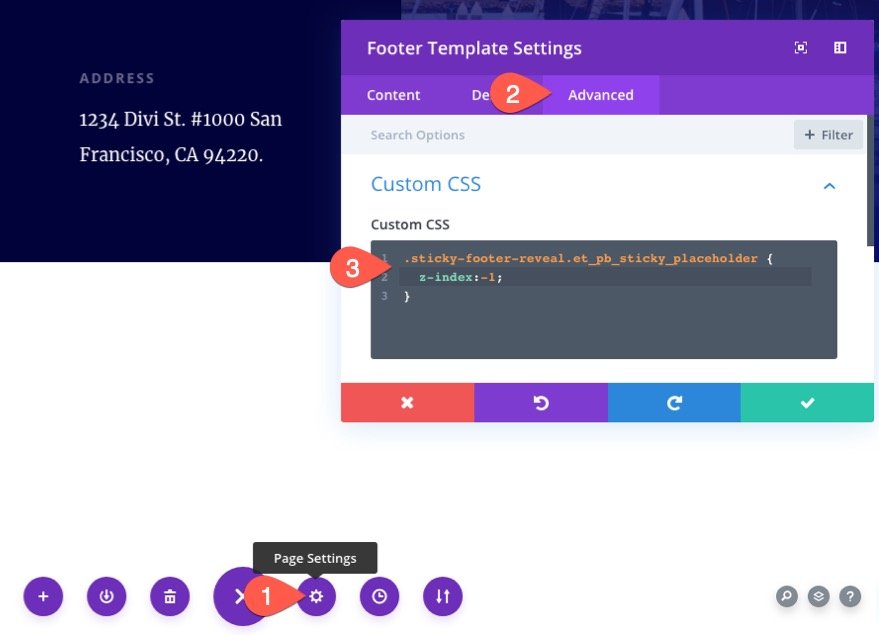
3: Replace Sticky Footer Placeholder Z Index
When a component is given a sticky place in Divi, a reproduction placeholder component may be created robotically at the back of the scenes. This is helping ship the capability wanted for positioning and designing the sticky parts the usage of the Divi Builder. On this example, a footer segment placeholder is created with a default z-index of one. We don’t need our exact sticky footer segment (now with a Z Index of 0) to take a seat at the back of the placeholder segment, so we wish to replace the placeholder’s Z Index to -1.
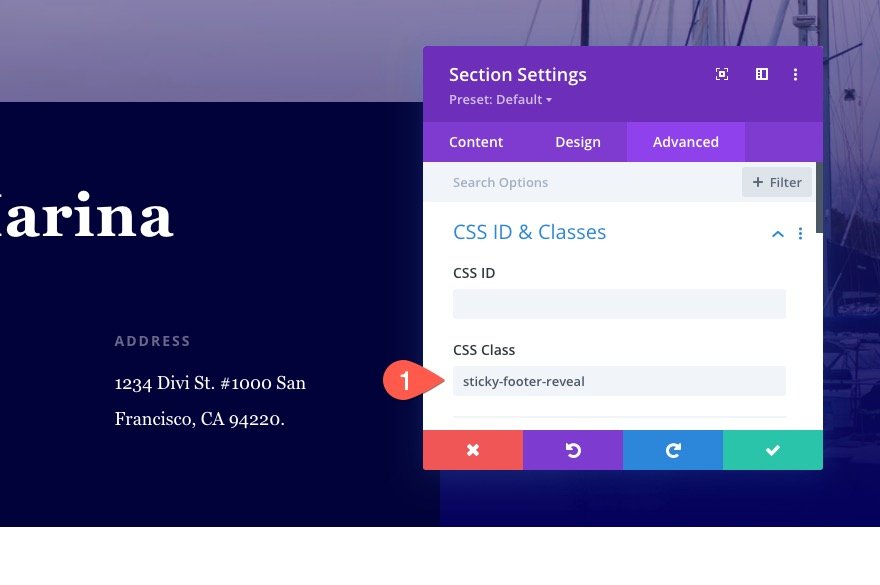
To do that, first upload a customized CSS Elegance to the footer segment as follows:
- CSS Elegance: sticky-footer-reveal

Then open the web page settings of the footer template the usage of the builder settings menu. Within the Footer Template Settings modal, make a selection the Complex tab and input the next CSS within the Customized CSS field:
.sticky-footer-reveal.et_pb_sticky_placeholder {
z-index:-1;
}

This may drive the placeholder segment to take a seat at the back of the footer with the sticky footer display impact so that you could have interaction with the footer segment content material.
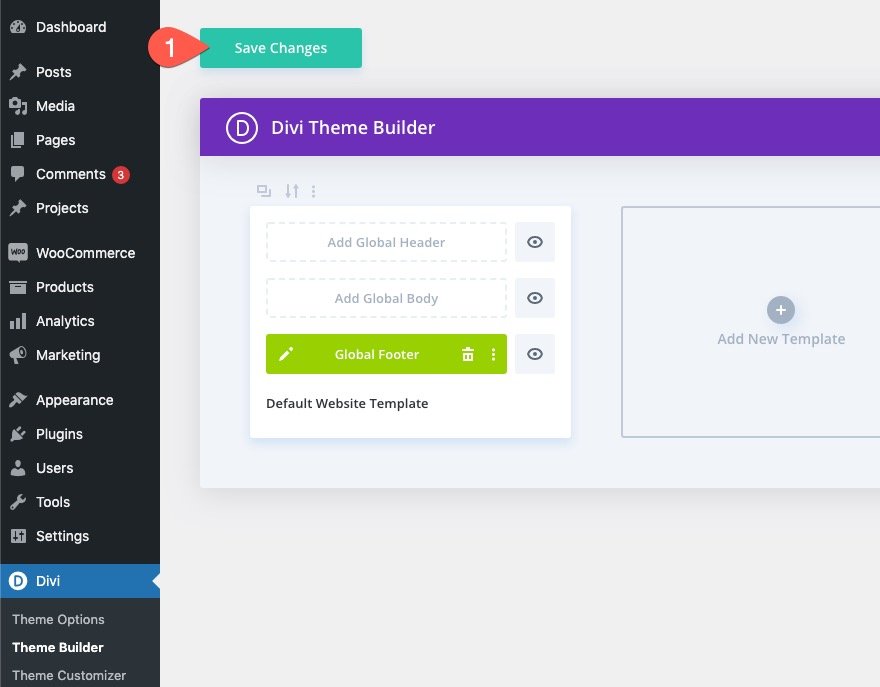
4: Save Adjustments
As soon as carried out, save the adjustments to the footer template and theme builder.

Ultimate End result
To view the overall consequence, take a look at a reside web page and scroll away. Right here it’s!
Ultimate Ideas
In Divi, including a sticky footer make known to your website online doesn’t require a plugin or difficult customized CSS. The use of the theme builder, you’ll simply create a footer template and design a footer segment with the footer display impact in mins. Confidently, this may supply a refined spice up to the design of your footer with an attractive interplay guests will revel in.
I stay up for listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; shade: red; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!essential} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The put up How to Create a Sticky Footer Reveal with Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design