Good day Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away emblem new freebies. Just lately, we shared a brand spanking new Creative CV Layout Pack. That will help you get your web page up and operating once conceivable, we’re sharing a world header & footer template that fits this format pack completely as smartly! Hope you experience it.
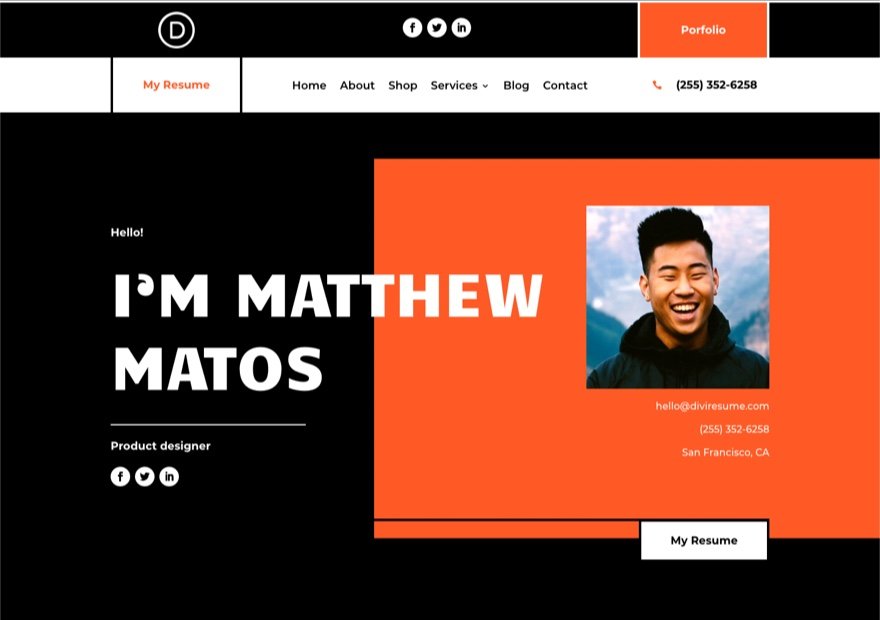
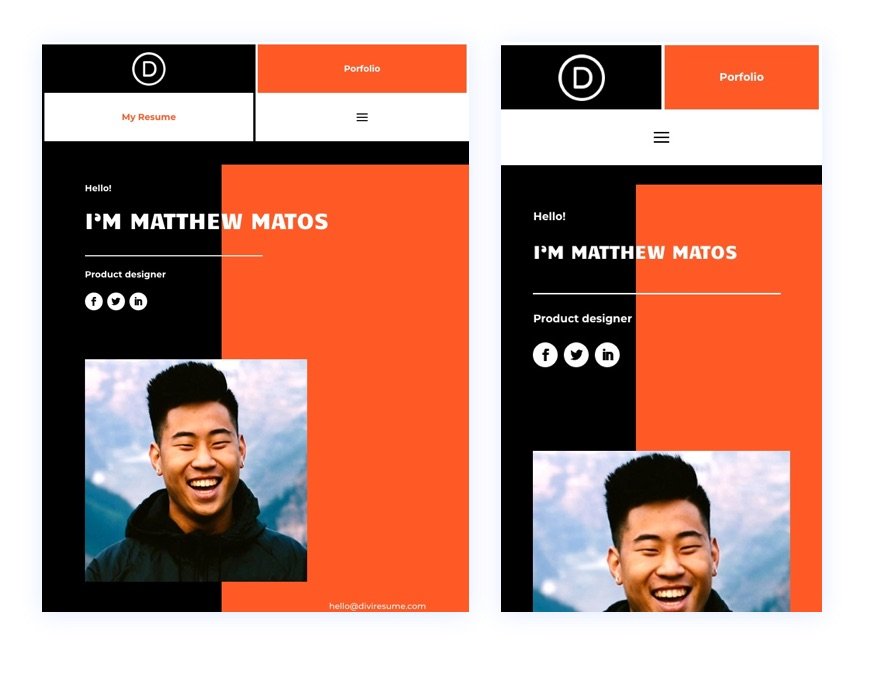
Header Design
Desktop

Pill and Telephone

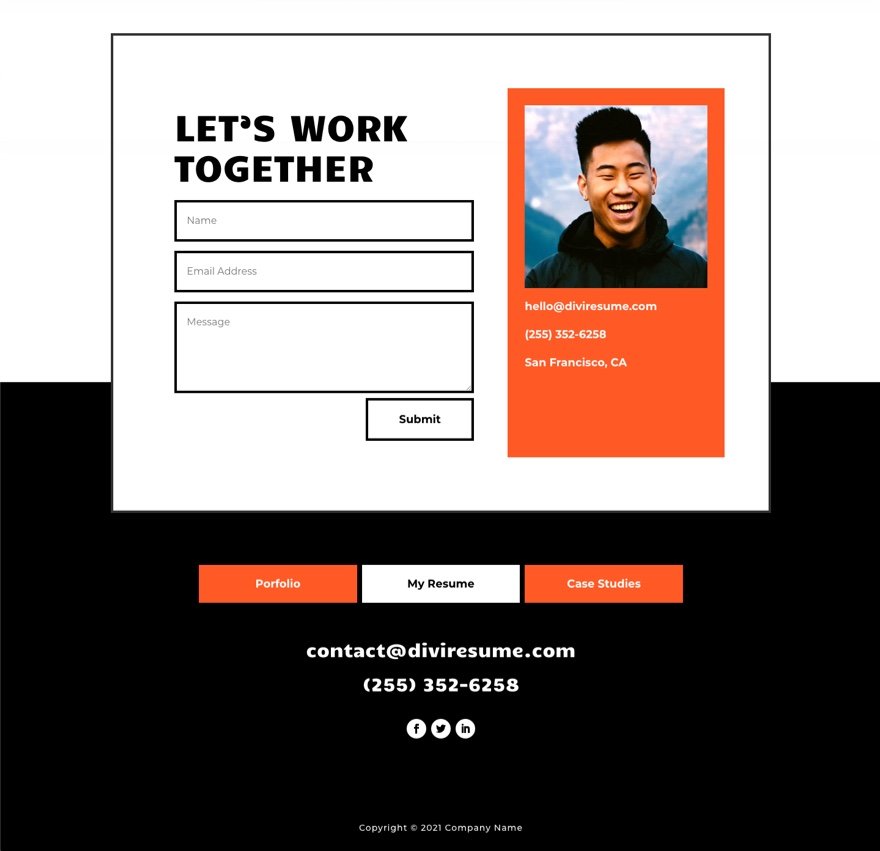
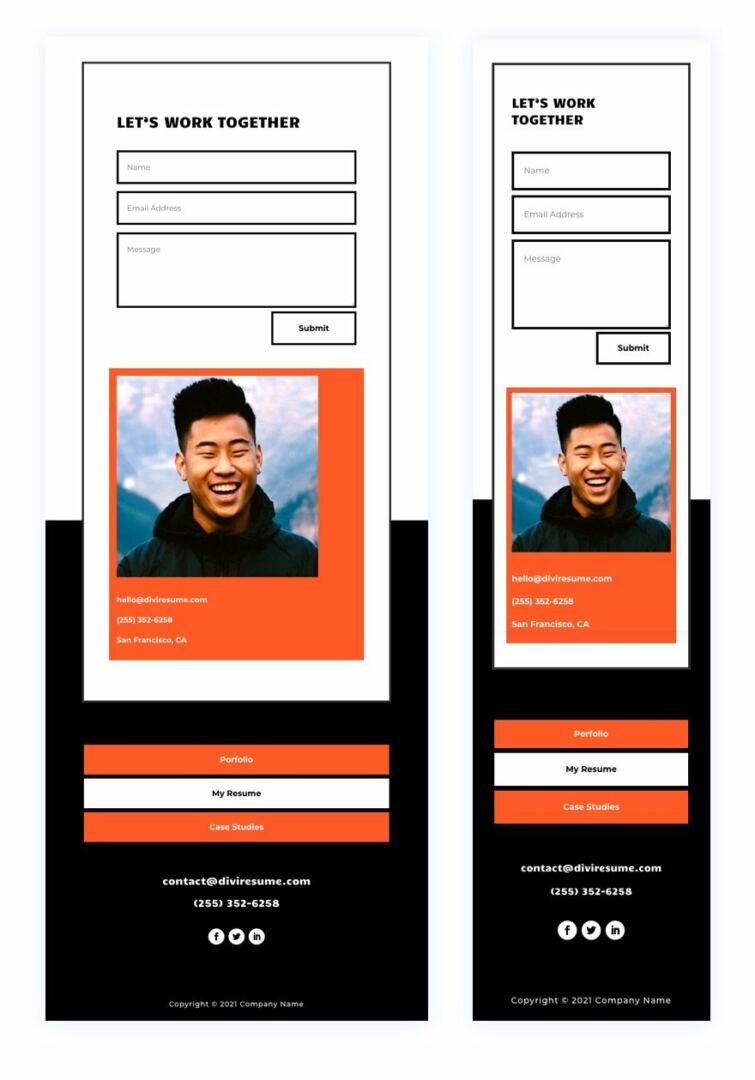
Footer Design
Desktop

Pill and Telephone

Obtain The World Header & Footer Template For The Inventive CV Format Pack
To put your arms at the unfastened world header & footer template, you are going to first wish to obtain it the usage of the button under. To achieve get entry to to the obtain it is important to subscribe to our Divi Day-to-day e-mail checklist via the usage of the shape under. As a brand new subscriber, you are going to obtain much more Divi goodness and a unfastened Divi Format pack each Monday! If you happen to’re already at the checklist, merely input your e-mail cope with under and click on obtain. You’re going to now not be “resubscribed” or obtain additional emails.
@media best display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Loose
Sign up for the Divi Publication and we can e-mail you a replica of without equal Divi Touchdown Web page Format Pack, plus lots of alternative wonderful and unfastened Divi sources, guidelines and tips. Apply alongside and you are going to be a Divi grasp very quickly. If you’re already subscribed merely kind on your e-mail cope with under and click on obtain to get entry to the format pack.
You have got effectively subscribed. Please take a look at your e-mail cope with to verify your subscription and get get entry to to unfastened weekly Divi format packs!
The way to Add The Template
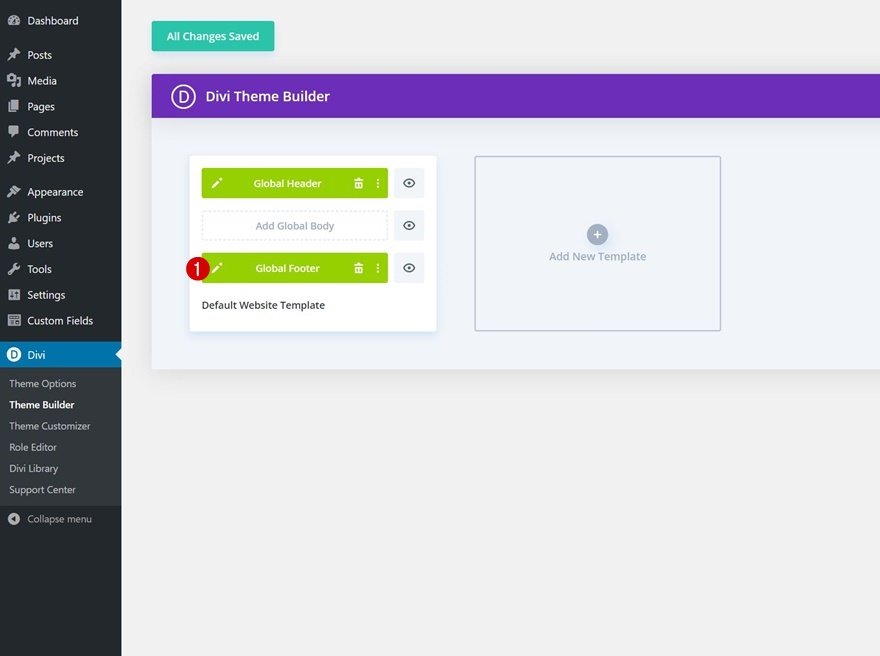
Move to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web page.

Add World Default Web page Template
Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON document which you had been in a position to obtain on this publish and click on on ‘Import Divi Theme Builder Templates’.

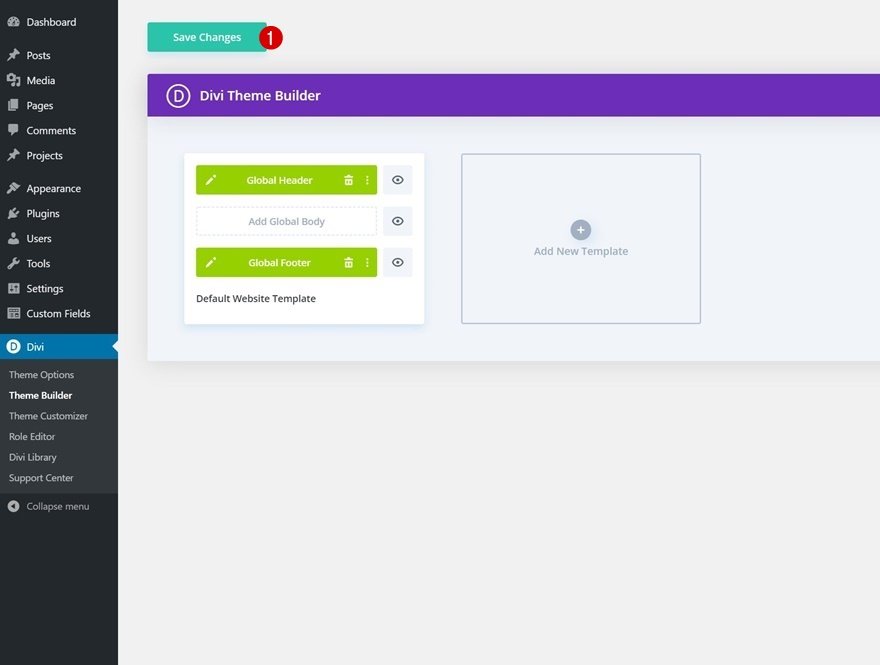
Save Divi Theme Builder Adjustments
When you’ve uploaded the document, you’ll realize a brand new world header and footer on your default web page template. Save the Divi Theme Builder adjustments once you wish to have the template to be activated.

The way to Regulate The Template
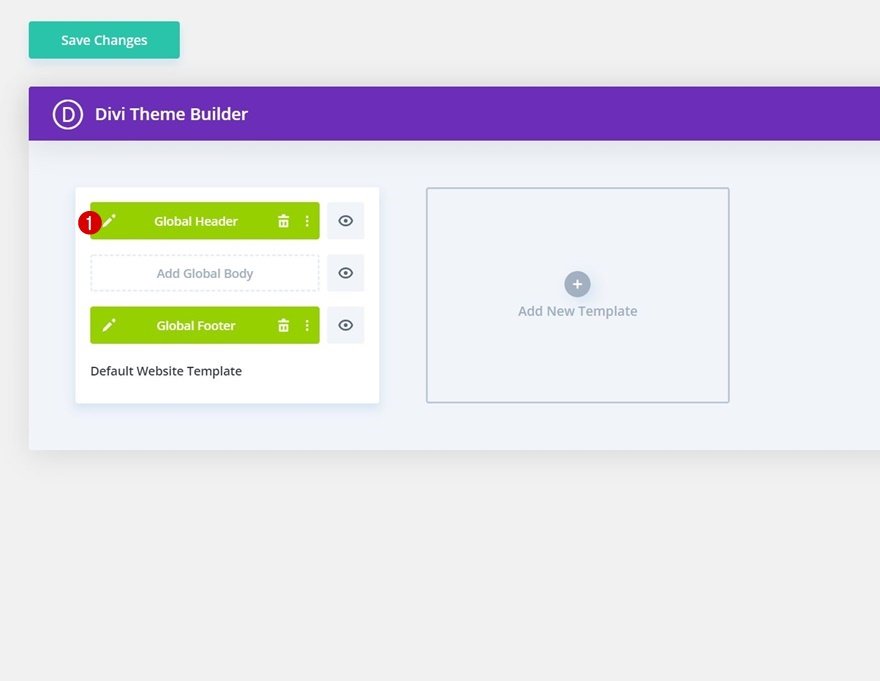
Open Header Template
To switch the worldwide header template’s parts, get started via opening the template.

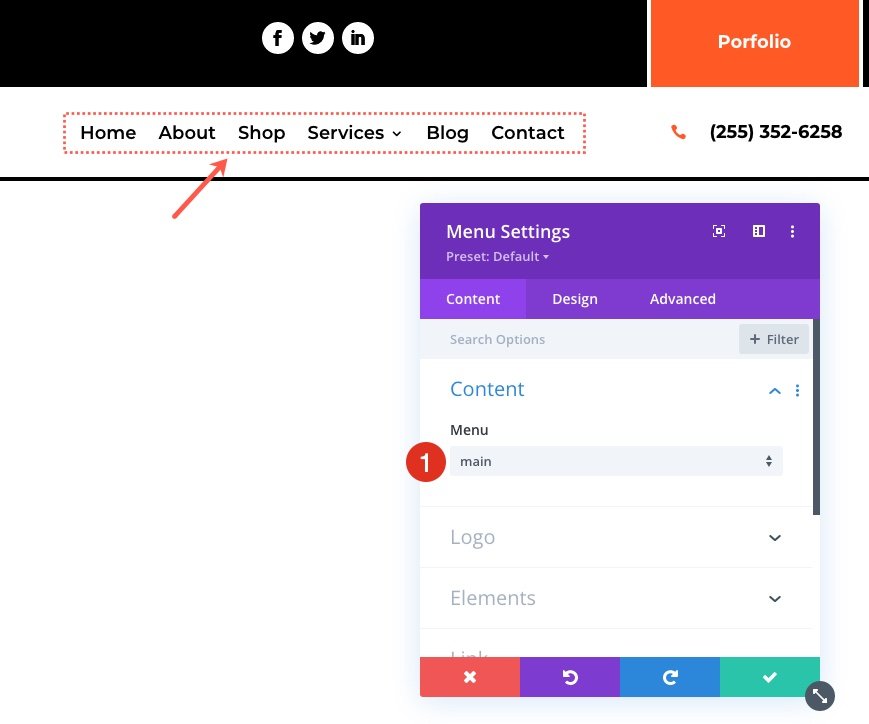
Make a choice Menu of Selection
Make a choice a menu of your selection within the Menu Module.

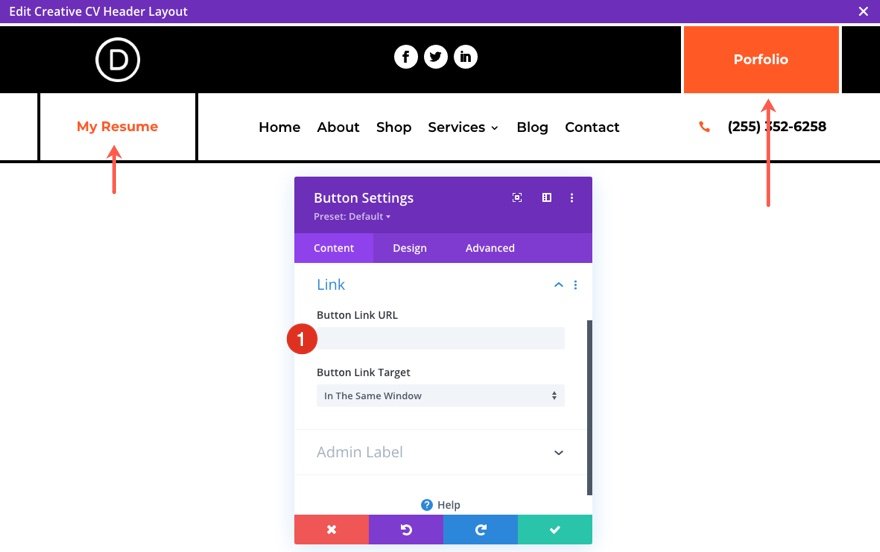
Upload CTA Hyperlink URLs
This header has two buttons. Open the settings of every to replace the hyperlink URL to the vacation spot of your selection.

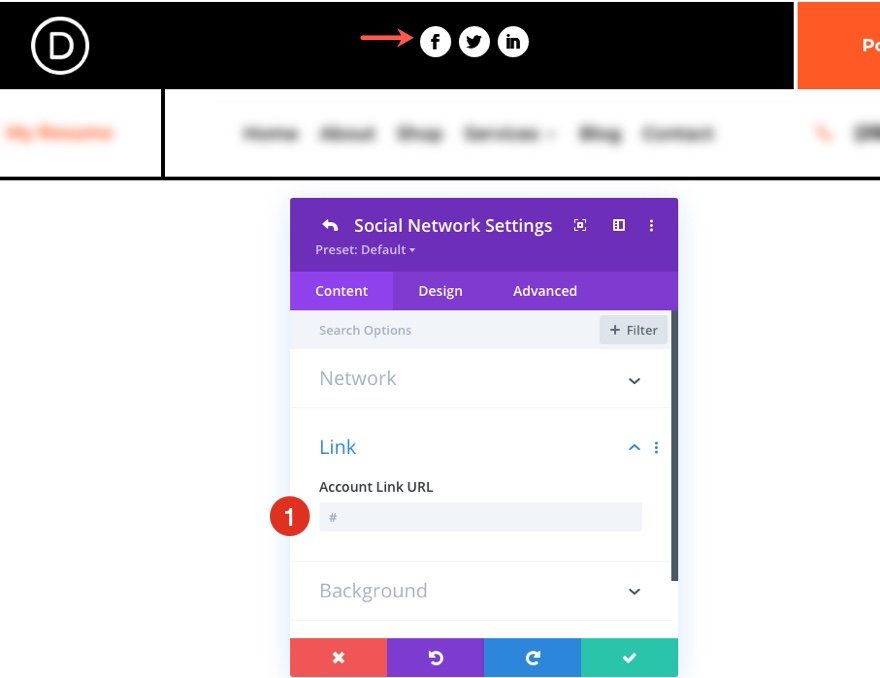
Replace Social Media Apply Hyperlinks
You’re going to additionally wish to replace the social media apply module with your individual networks and account URLs.

Open Footer Template
Proceed via opening the worldwide footer throughout the default web page template.

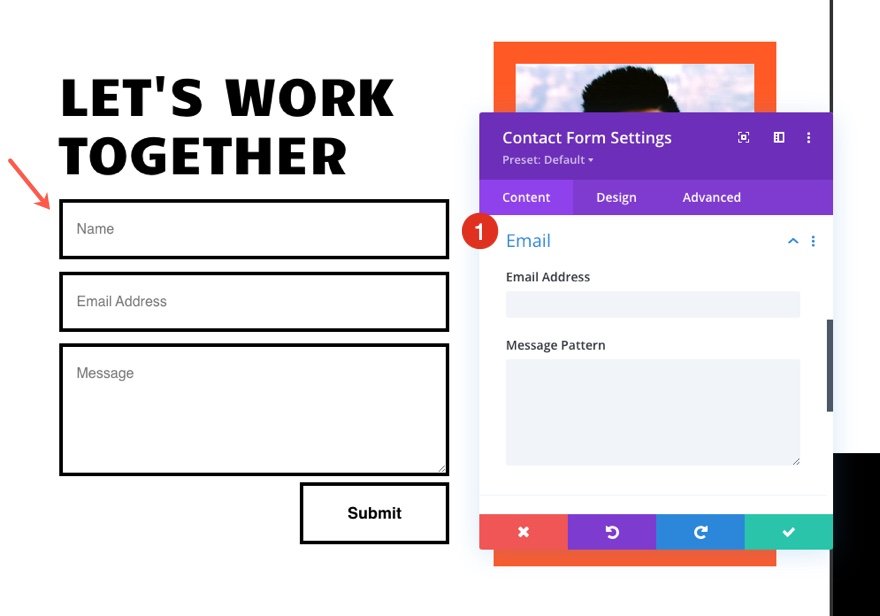
Replace Touch Shape with E-mail Cope with
Then, replace the Touch Shape with an E-mail Cope with.

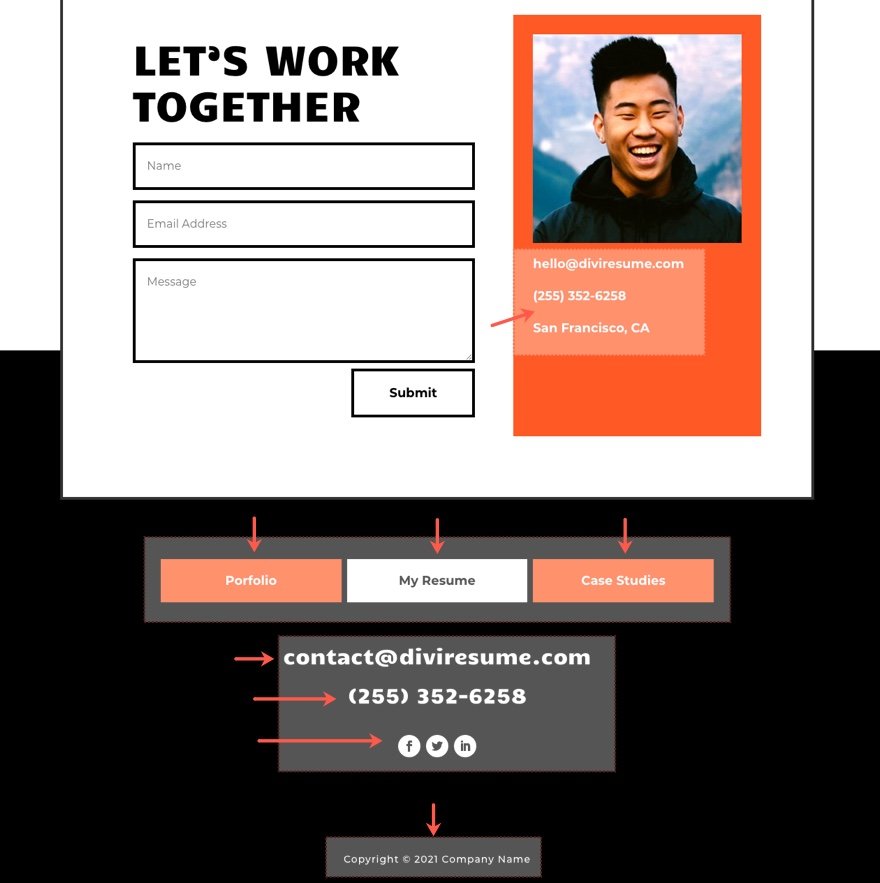
Replace Footer Content material
You’re going to additionally wish to undergo and replace the content material of the footer, together with including your individual textual content, hyperlink URLs, and social media networks. Don’t disregard concerning the copyright textual content on the backside of the footer as smartly.

New Freebies Each Week!
We are hoping you’ve loved the Inventive CV Format Pack and the Header & Footer freebie that is going at the side of it. We sit up for listening to your reviews within the remark phase under. Make sure to take a look at again subsequent week for extra freebies!
The publish Download a FREE Header and Footer Template for Divi’s Creative CV Layout Pack gave the impression first on Elegant Themes Blog.
WordPress Web Design
