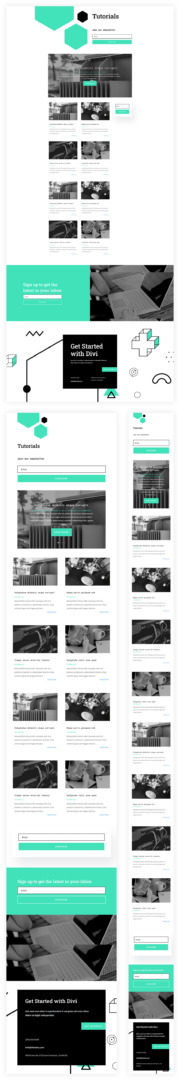
Good day Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place each and every week, we give away emblem new freebies. This time round we’re development upon the Data Science Layout Pack with a brand spanking new Class Web page Template that fits the remainder of pack completely. Hope you revel in it!

Obtain The Class Web page Template For The Knowledge Science Structure Pack
To put your fingers at the loose Knowledge Science Class Web page Template, you’ll first want to obtain it the usage of the button under. To realize get right of entry to to the obtain it is important to subscribe to our Divi Day by day e-mail checklist via the usage of the shape under. As a brand new subscriber, you’ll obtain much more Divi goodness and a loose Divi Structure pack each Monday! For those who’re already at the checklist, merely input your e-mail deal with under and click on obtain. You are going to now not be “resubscribed” or obtain additional emails.
@media handiest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Loose
Sign up for the Divi E-newsletter and we can e-mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus heaps of different superb and loose Divi sources, guidelines and tips. Observe alongside and you’ll be a Divi grasp very quickly. In case you are already subscribed merely sort for your e-mail deal with under and click on obtain to get right of entry to the structure pack.
You might have effectively subscribed. Please test your e-mail deal with to verify your subscription and get get right of entry to to loose weekly Divi structure packs!
Learn how to Add The Template
Cross to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web page.

Add Website online Template
Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON report that it is advisable obtain on this put up, and click on on ‘Import Divi Theme Builder Templates’.

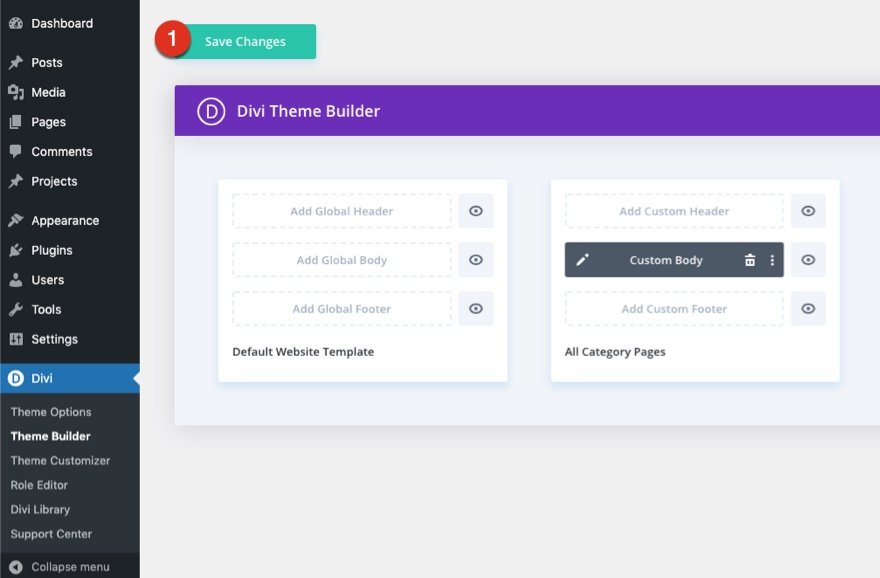
Save Divi Theme Builder Adjustments
Whenever you’ve uploaded the report, you’ll realize a brand new template with a brand new frame house that has been assigned to All Class Pages. Save the Divi Theme Builder adjustments once you need the template to be activated.

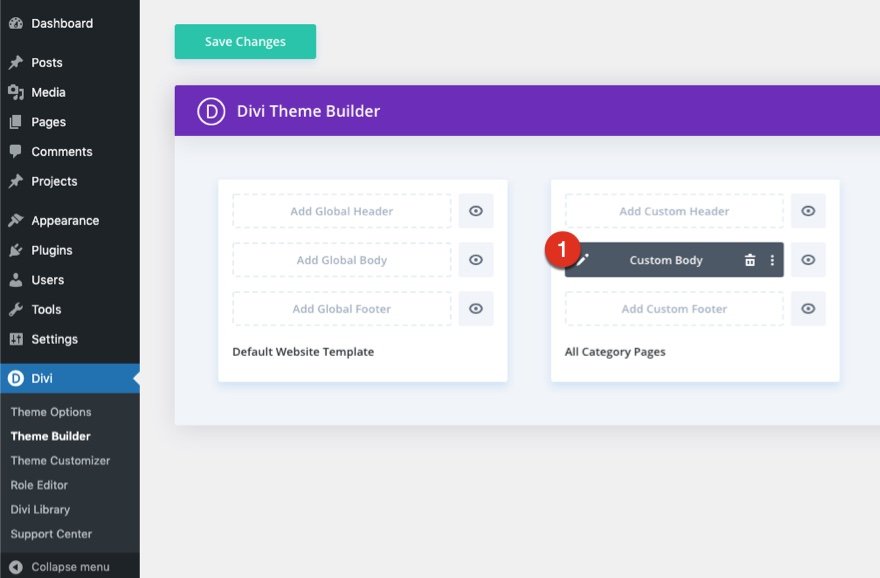
Learn how to Alter The Template
Open Class Web page Template Frame Structure
To switch the template’s components, get started via opening the template’s frame structure.

Throughout the Frame Structure Editor, you’ll be able to edit the design at the entrance finish the usage of the Divi Builder similar to you can with an ordinary Divi web page.
In regards to the Template
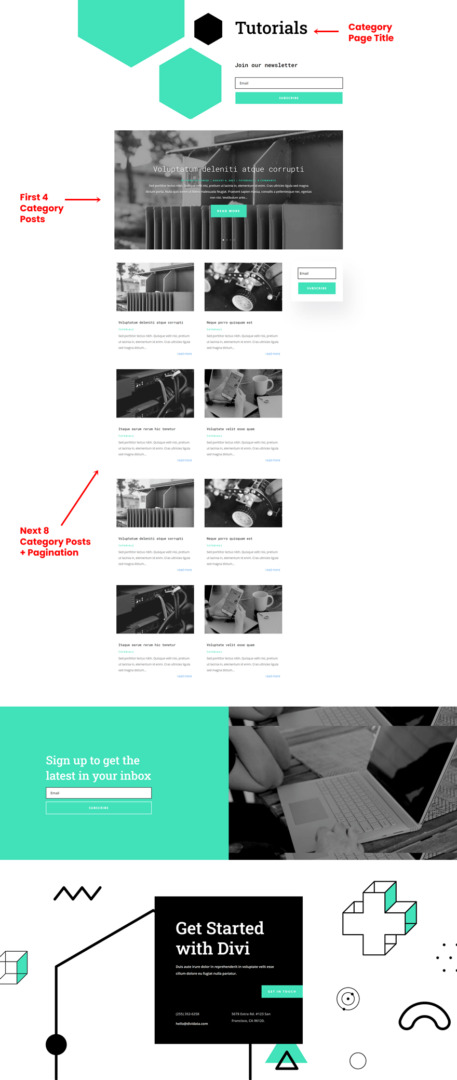
This class web page template has a couple of dynamic components that can paintings robotically together with:
- Class Web page Submit/Archive Name
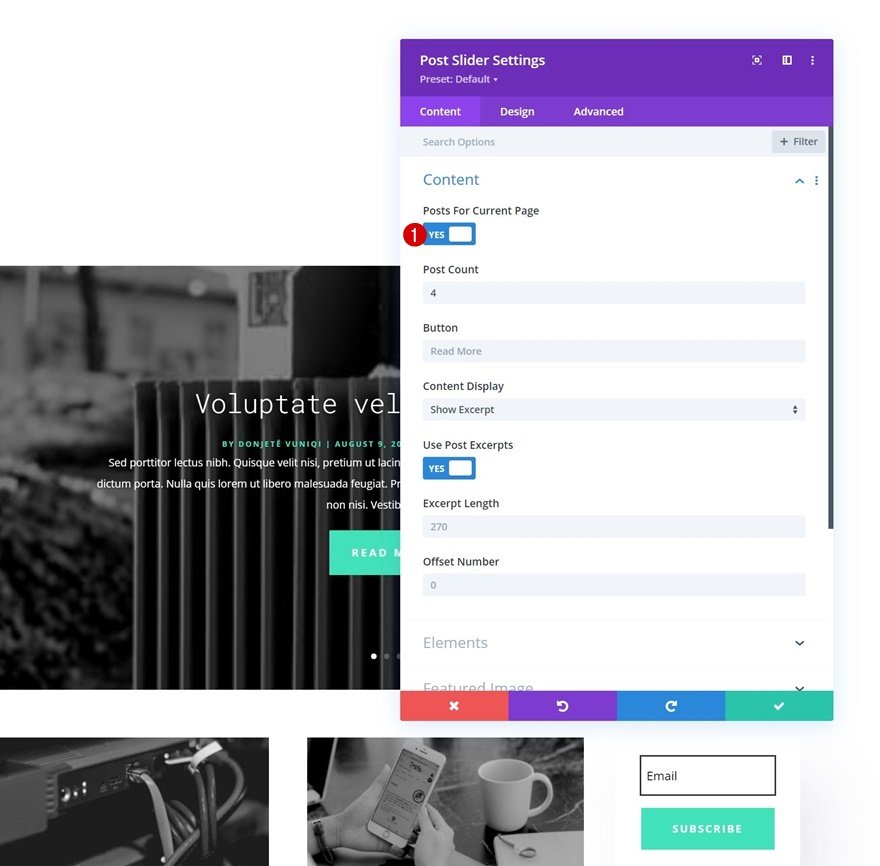
- Submit Slider – shows the primary 4 posts for the present class web page.
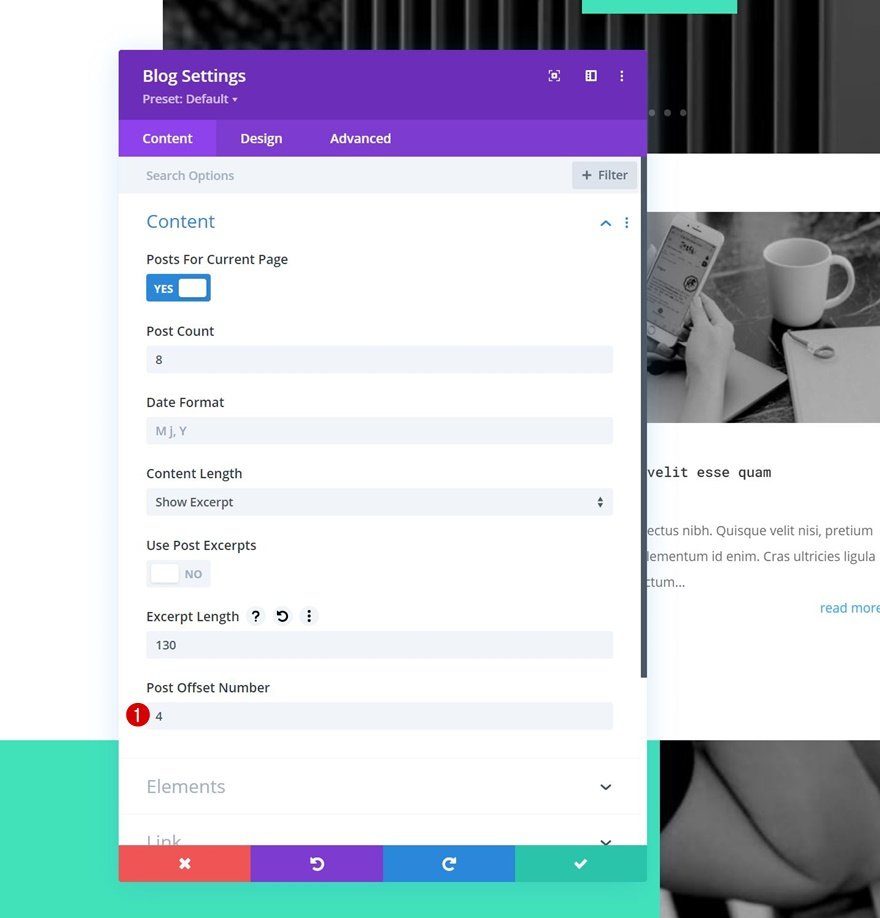
- Weblog Module – features a 4 put up offset that shows subsequent posts (following the fourth) for the present class web page in a special structure. The put up prohibit is 8 and has pagination.
Here’s a fast representation that identifies the dynamic components of the Knowledge Science Class Web page Template.

Updating the Template’s Dynamic Components
Class Web page Name
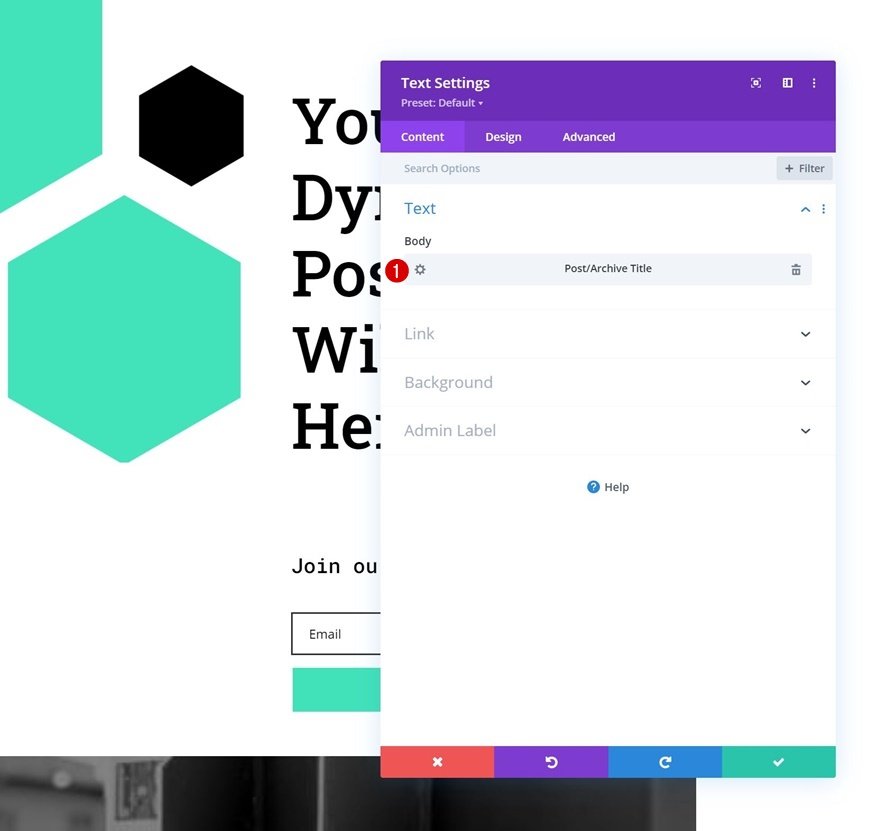
The Web page identify is added the usage of a textual content module that shows the put up/archive identify as dynamic content material. By means of default, the class web page identify goes to be the identify of the present class. However for this template, we added the phrase Articles after the class identify. So, as an example, in case you are on a guidelines & tips class web page, the web page identify will learn “Guidelines & Tips Articles”.
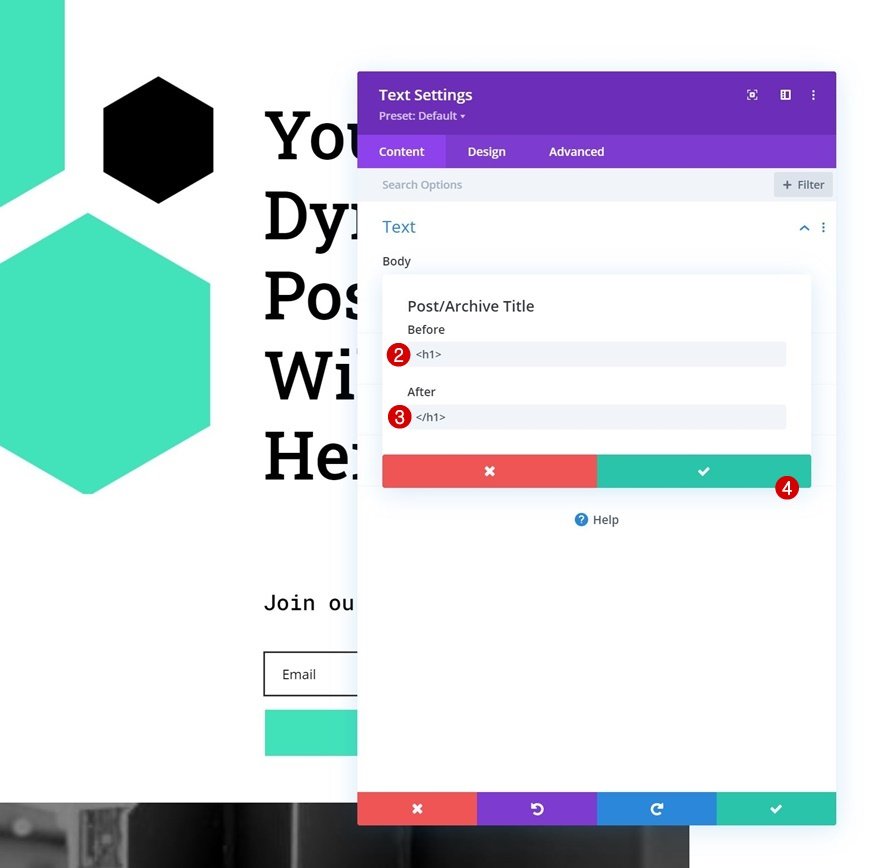
To edit the identify, open the settings for the textual content module, click on the equipment icon to edit the dynamic part, then replace the sooner than and after HTML as wanted.


Weblog Module(s)
Posts for Present Web page
Since this can be a template that has been assigned to all class pages for the web site, there are going to be a number of weblog modules which are set to show posts for the present web page. That is how the template shows the posts dynamically for each and every class web page.

You’ll replace the remainder of the settings (like put up depend) to regulate the module components and design. Alternatively, be sure to stay the choice Posts for Present Web page set to YES.
Submit Offsets
If multiple weblog module is used at the template, the put up offset possibility is used along with the former weblog module to keep the order of dynamic posts via selecting up the place the former weblog module left off. For instance, if the former weblog module had a put up depend of four, the following weblog module could have a put up offset of four to show posts beginning at #5.

Stay this in thoughts when making updates to weblog modules’ put up depend and offsets.
Updating the Template’s Static Components
Some components on a class web page template will want your instant consideration sooner than the usage of it survive your individual web page. Those components are known as static as a result of they are going to now not replace dynamically.
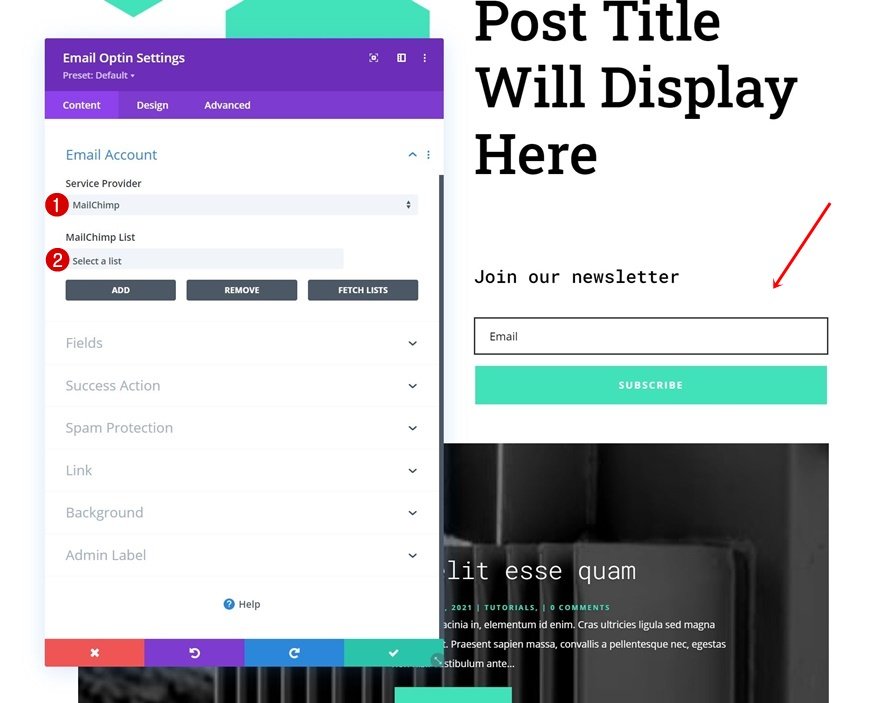
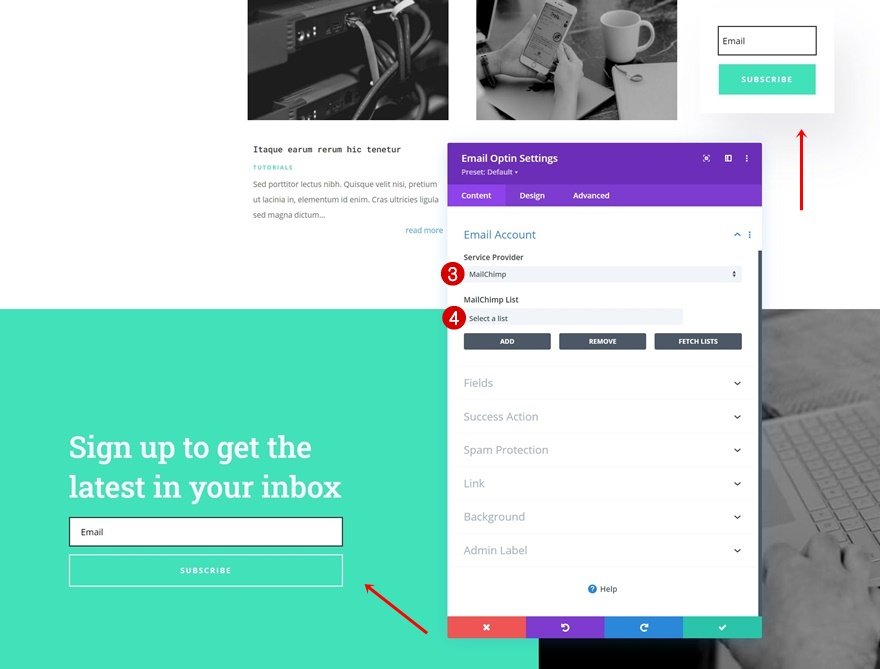
E-mail Optin
To permit the E-mail Optin Module to turn up for your design, you’ll want to hyperlink an e-mail account.


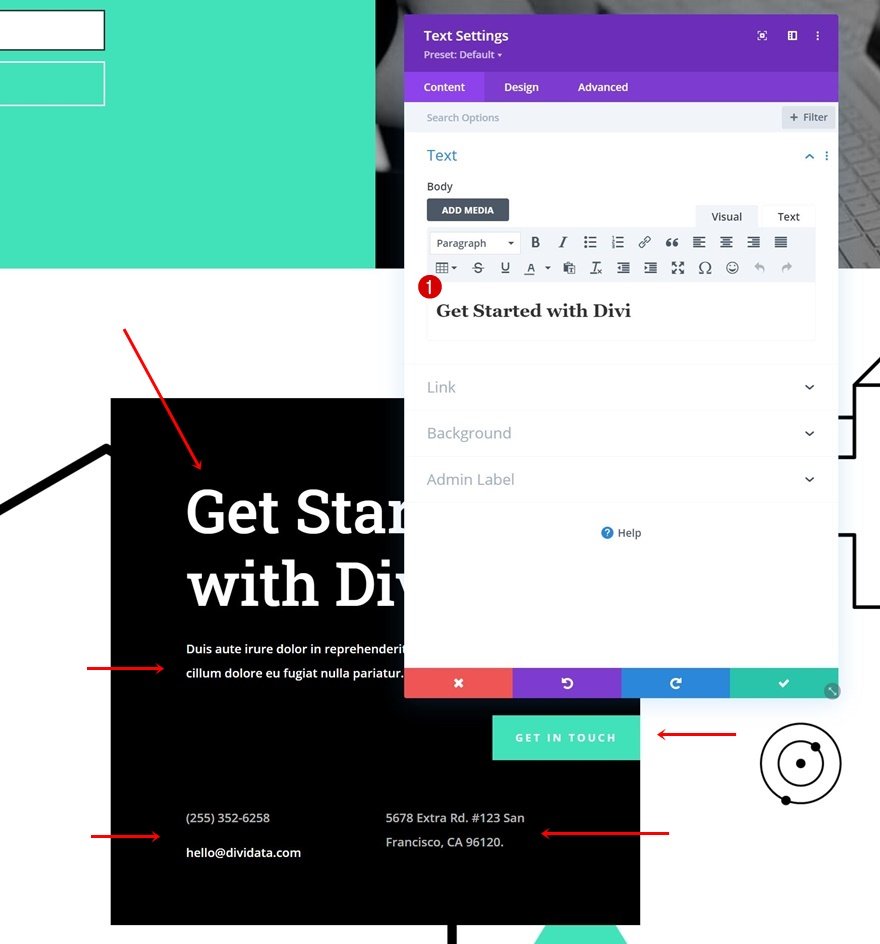
Replace Different Class Web page Static Content material
Different content material that isn’t going to modify dynamically must be up to date as smartly. Those come with all modules exhibiting textual content, hyperlinks, social media apply icons, and so forth.

New Freebies Each and every Week!
We are hoping you’ve loved the Knowledge Science Structure Pack and the Class Web page Template freebie that is going together with it. We sit up for listening to your reviews within the remark segment under. Remember to test again subsequent week for extra freebies!
The put up Download a FREE Category Page Template for Divi’s Data Science Layout Pack seemed first on Elegant Themes Blog.
WordPress Web Design
