Are you experiencing sluggish web site loading speeds? The low web site velocity may just consequence from many elements, and big symbol sizes are one in every of them. If in case you have a web site with a substantial amount of content material, symbol dimension may just most probably be one of the crucial elements in the back of your website’s sluggish velocity. Therefore, it is very important optimize your WordPress photographs so that they don’t bog down your website. This information provides you with an outline to resolve the most efficient symbol dimension in your WordPress web site. This might assist in bettering buyer interplay and boosting productiveness.
Working out Symbol Sizes in WordPress
Symbol sizes in WordPress are decided via the size (in pixels) and the dimensions of the picture document in kilobytes (KB) or megabytes (MB). When exhibiting a picture for your WordPress website, it is very important know that symbol dimension isn’t just about aesthetics — it without delay impacts website functionality, consumer revel in, and search engine marketing (search engine optimization). WordPress will assist safeguard customers from the use of extraordinarily massive photographs via routinely making a scaled model on add. Plus, each and every symbol you add could have other diversifications or sizes which might be displayed relying on the place it’s used for your website. Extra on that underneath.
SRCSet Capability
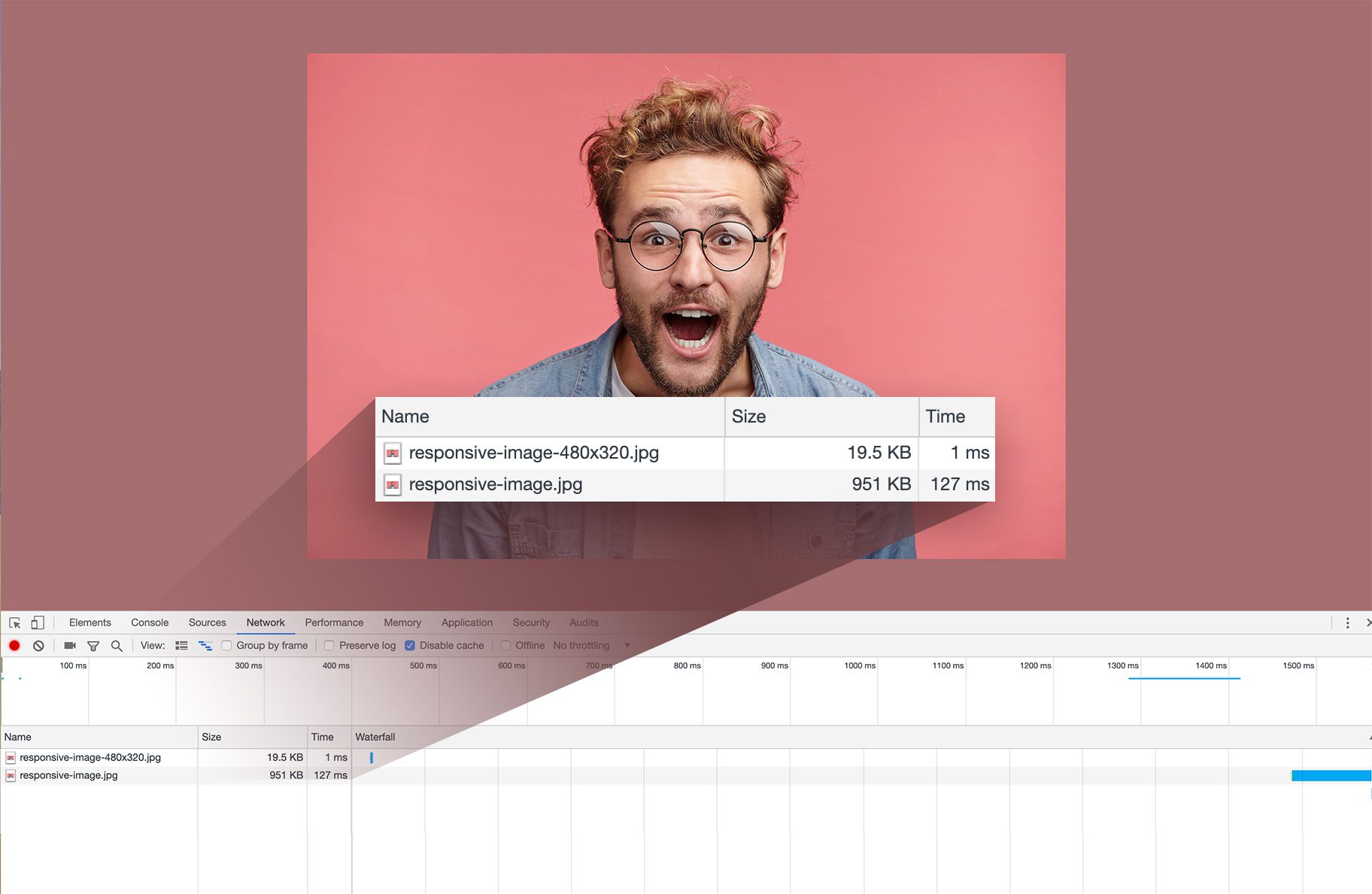
While you add a picture to WordPress, the platform routinely creates a couple of sizes of that symbol (thumbnail, medium, massive, and so forth.). The SRCset characteristic lets in the browser to choose probably the most suitable symbol dimension relying at the instrument’s display screen dimension and pixel density.
As an example, in case your weblog put up incorporates a picture, and a consumer visits your web site from a desktop with a big display screen, the browser may load the huge model (e.g., 1024px). Alternatively, if the consumer is surfing from a cell phone, the browser will select a smaller model (e.g., 300px), which is quicker to load.
Listed below are the default sizes you’ll get for each and every symbol you add in WordPress:
- Thumbnail: 150 x 150 pixels
- Medium: 300 x 300 pixels (can range according to your settings)
- Huge: 1024 x 1024 pixels (can range according to your settings)
- Complete dimension: Authentic dimensions
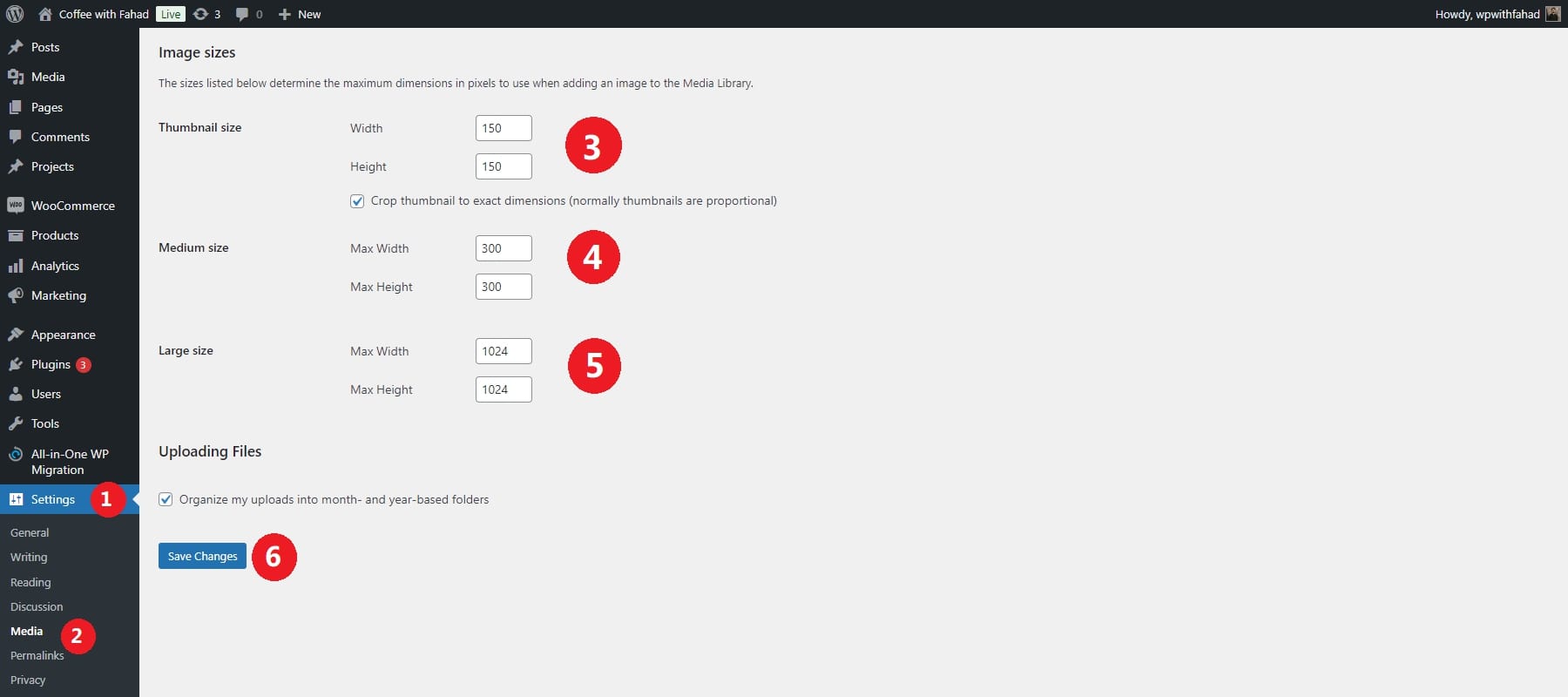
If you wish to exchange the default symbol sizes, you’ll in finding them within the Settings → Media within the WordPress dashboard:

What Dimension Symbol To Use On WordPress
Usually, your symbol document dimension shouldn’t exceed 200kb. Maximum photographs will have to be nearer to 50kb-100kb or much less. To stay your symbol information in that vary, it is important to believe different elements like dimensions.
Listed below are some commonplace advisable symbol dimensions for WordPress:
- Weblog Put up Photographs: 1200 x 630 pixels
- Featured Photographs (Put up Thumbnails): 1200 x 800 pixels
- Header Photographs / Hero Photographs: 1600 x 900 pixels or 1920 x 1080 pixels
- Background Photographs: 1920 x 1080 pixels
- Sliders and Banners: 1200 x 600 pixels or 1920 x 800 pixels
- Product Photographs (WooCommerce): 800 x 800 pixels or 1000 x 1000 pixels
- Brand Symbol: 200 x 100 pixels or 250 x 100 pixels
Except you will have a particular explanation why to take action, you shouldn’t be importing 5mb photographs which might be 5000 pixels broad. WordPress will assist via growing extra web site pleasant variations you’ll use. However should you show that unique dimension, your pageload velocity goes to endure.
Selecting the proper symbol dimension to add in WordPress is an important for optimizing your web site’s functionality and making sure photographs glance sharp on all units. The best symbol dimension relies on the context by which the picture might be used (e.g., for weblog posts, thumbnails, sliders, and so forth.), in addition to responsiveness, document dimension, and high quality issues.
Key Elements to Imagine for WordPress Dimension Symbol
When settling on or growing photographs for WordPress, a number of key elements will have to be thought to be to make sure they’re optimized for functionality and design. Those elements come with symbol dimension, document sort, dimensions, and extra. Right here’s an in depth breakdown:
Symbol Dimensions
Symbol dimensions without delay have an effect on how photographs seem on other portions of your web site. The use of too massive photographs slows down load instances, negatively impacting consumer revel in and search engine optimization. Photographs which might be too small can seem pixelated or blurry, decreasing the full visible high quality of your website.
Your WordPress theme continuously dictates the perfect symbol dimensions for various sections, reminiscent of headers, weblog posts, or galleries. Take a look at your theme’s documentation for advisable dimensions.
Record Dimension
Greater document sizes lead to slower loading instances, which hurts each the consumer revel in (particularly on cell units) and your seek engine score. Gradual websites result in upper leap charges, which means guests are likelier to depart your website sooner than it absolutely so much.
Preferably, stay symbol document sizes underneath 500KB. On the other hand, if the picture is displayed prominently, you could permit as much as 1MB for higher high quality. Use symbol compression gear to scale back document sizes whilst keeping up visible high quality. For handbook compression, gear like TinyPNG or JPEG-Optimizer paintings neatly. After compressing, check your web page’s load time the use of gear like Google PageSpeed Insights or GTmetrix. If load instances are sluggish, cut back symbol sizes additional.
Record Layout
Other document codecs serve other functions, and selecting the proper one can stability high quality and function. The use of the improper layout would possibly lead to unnecessarily massive document sizes or deficient symbol high quality, particularly if transparency or sharp edges are concerned.
JPEG (JPG) is very best for pictures or photographs with many colours and gradients. It helps lossy compression, which means it reduces document dimension via getting rid of some element, but it surely’s nice for lowering document sizes of advanced photographs. Alternatively, PNG is perfect for emblems, icons, or photographs with transparency. PNG supplies lossless compression, holding symbol high quality at the price of higher document sizes.
Side Ratio
A constant facet ratio guarantees your photographs show accurately throughout other units and display screen sizes. The use of inconsistent facet ratios may end up in cropped, distorted, or poorly aligned photographs, affecting your website’s visible coherence.
For photographs in fastened layouts (like sliders or banners), at all times practice the advisable facet ratio out of your theme or plugin documentation (e.g., a 16:9 ratio for banners). For galleries or grids, select a unmarried facet ratio (e.g., 4:3 or 1:1 for sq. thumbnails) and crop all photographs to that ratio for uniformity. Should you use responsive symbol settings, check your website on other units and display screen sizes to make sure the facet ratios paintings neatly throughout quite a lot of viewports.
Easiest Practices for WordPress Symbol Sizes
Site velocity is an important for consumer revel in and search engine optimization, and outsized photographs can considerably decelerate your WordPress website. Optimizing your symbol sizes is essential to care for rapid loading instances with out sacrificing high quality. Right here’s a handy guide a rough information on successfully lowering symbol sizes and boosting your website’s functionality.
Resize Photographs to Suitable Dimensions
Add photographs with dimensions that suit your website’s show wishes. Keep away from importing massive photographs routinely resized via WordPress, as this consumes garage and bandwidth. Ahead of importing photographs, resolve the utmost dimensions you want according to your theme structure. As an example, in case your content material house is 800px broad, photographs wider than that gained’t show accurately and can decelerate your web page.
Resize Photographs on WordPress
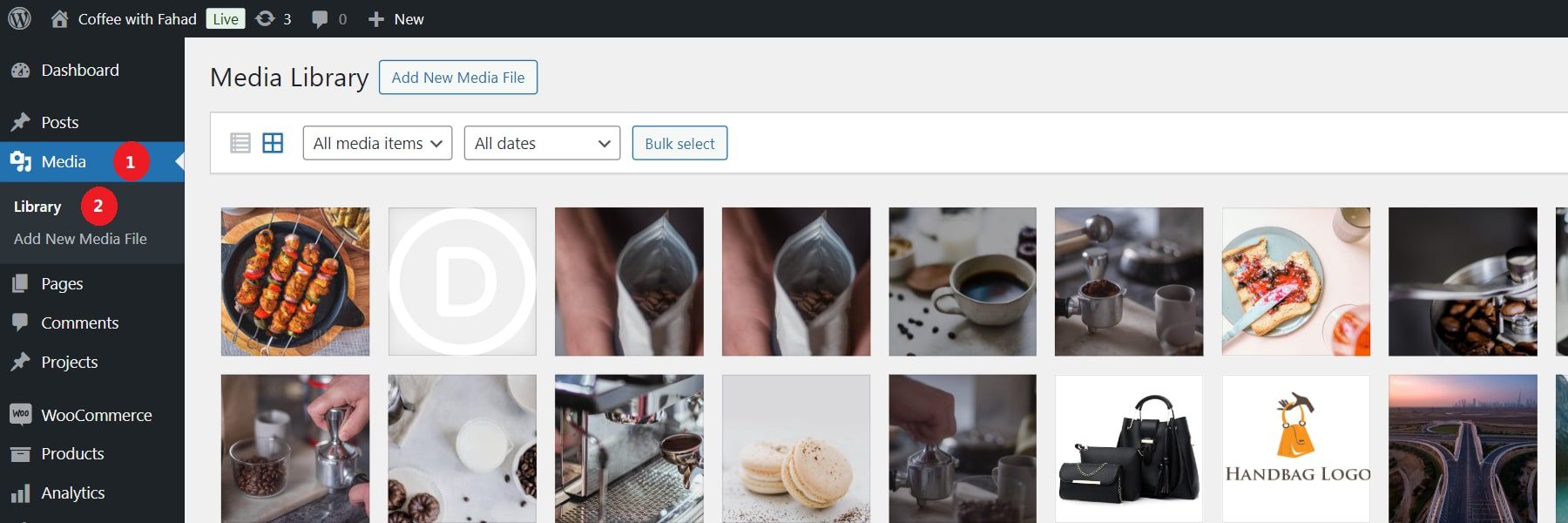
Should you’ve already uploaded an outsized symbol, you’ll resize it without delay in WordPress. Pass to Media > Library for your WordPress dashboard.

Both click on on an present symbol or add a brand new symbol document. In our case, now we have selected to add a brand new symbol document.

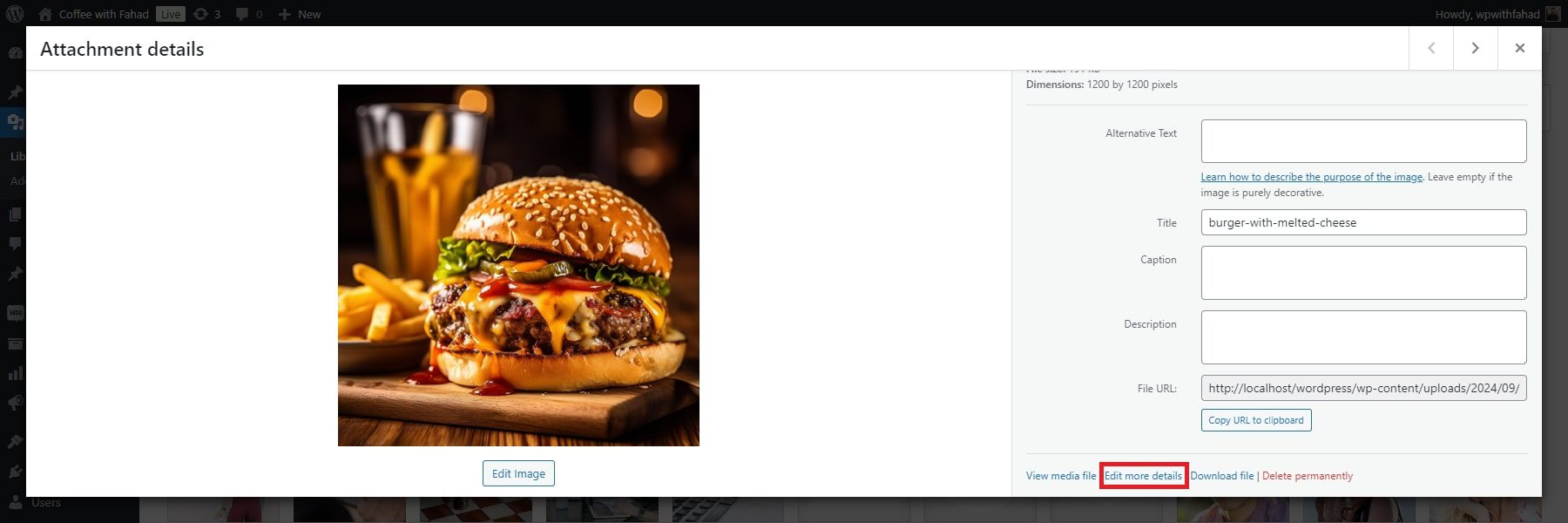
After clicking at the added symbol, you’ll be proven all its main points. Click on ‘Edit extra main points’ within the backside proper nook to get right of entry to the added settings.

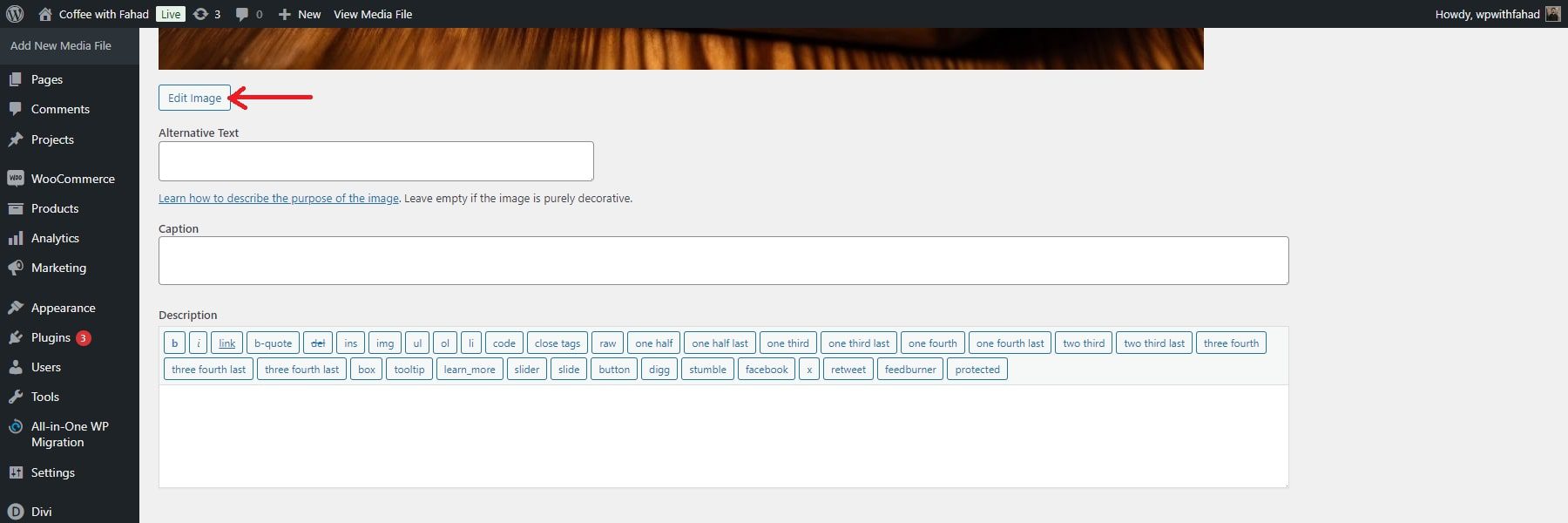
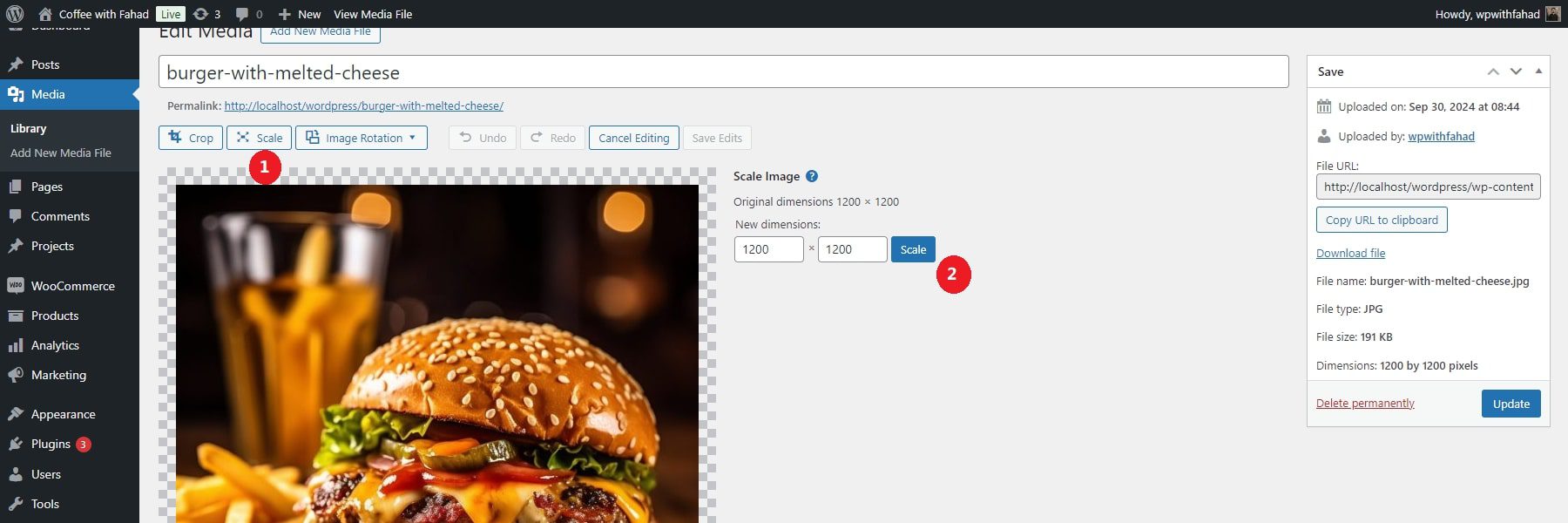
Within the symbol main points, click on the Edit Symbol button.

Underneath Scale Symbol, input the brand new dimensions (both width or peak), and WordPress will scale the picture proportionally. Click on Scale to use the adjustments.

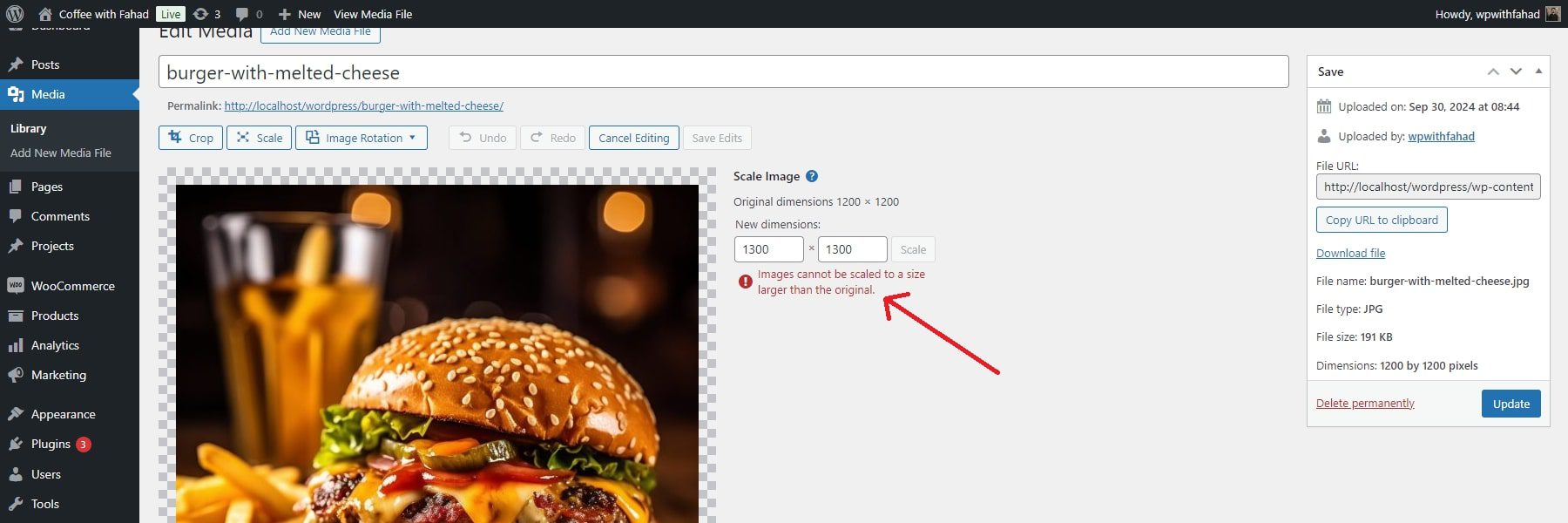
NOTE: You can not scale your photographs higher than the unique model. WordPress will allow you to know the should you do this.

Use Symbol Compression Gear
As up to now mentioned, compressing your photographs is helping cut back their document dimension. Quite a lot of symbol compression gear, together with modifying device like Adobe Photoshop or Microsoft Pictures, are to be had.
On the other hand, you’ll use on-line gear reminiscent of TinyPNG to reach this.

This device prefers lossy compression to reduce the dimensions of your WEBP, JPEG, and PNG information. Merely add your photographs, and TinyPNG will maintain the compression for you.
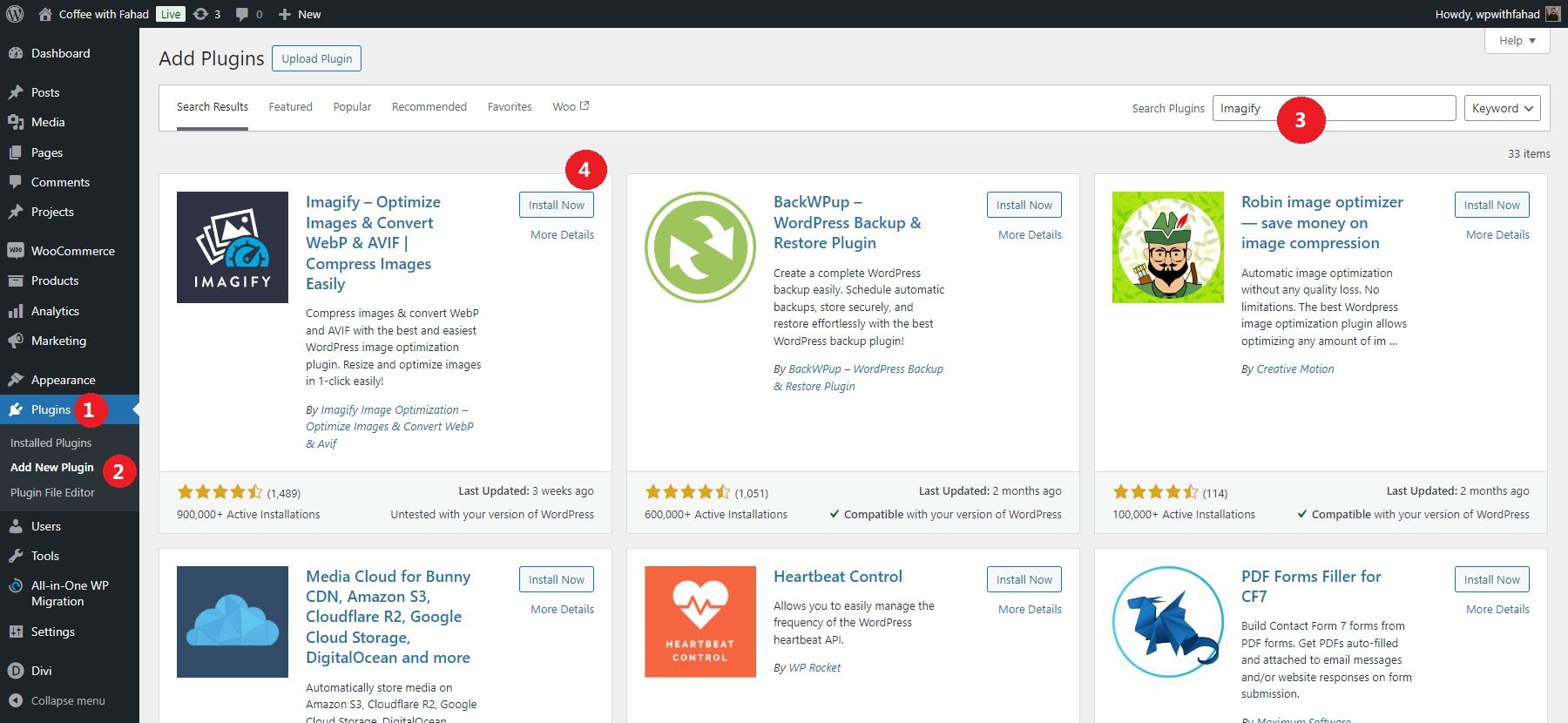
On the other hand, you’ll make the most of a strong symbol optimization plugin like Imagify. Upload a brand new plugin out of your WordPress dashboard’s “Plugins” phase sooner than putting in and activating it.

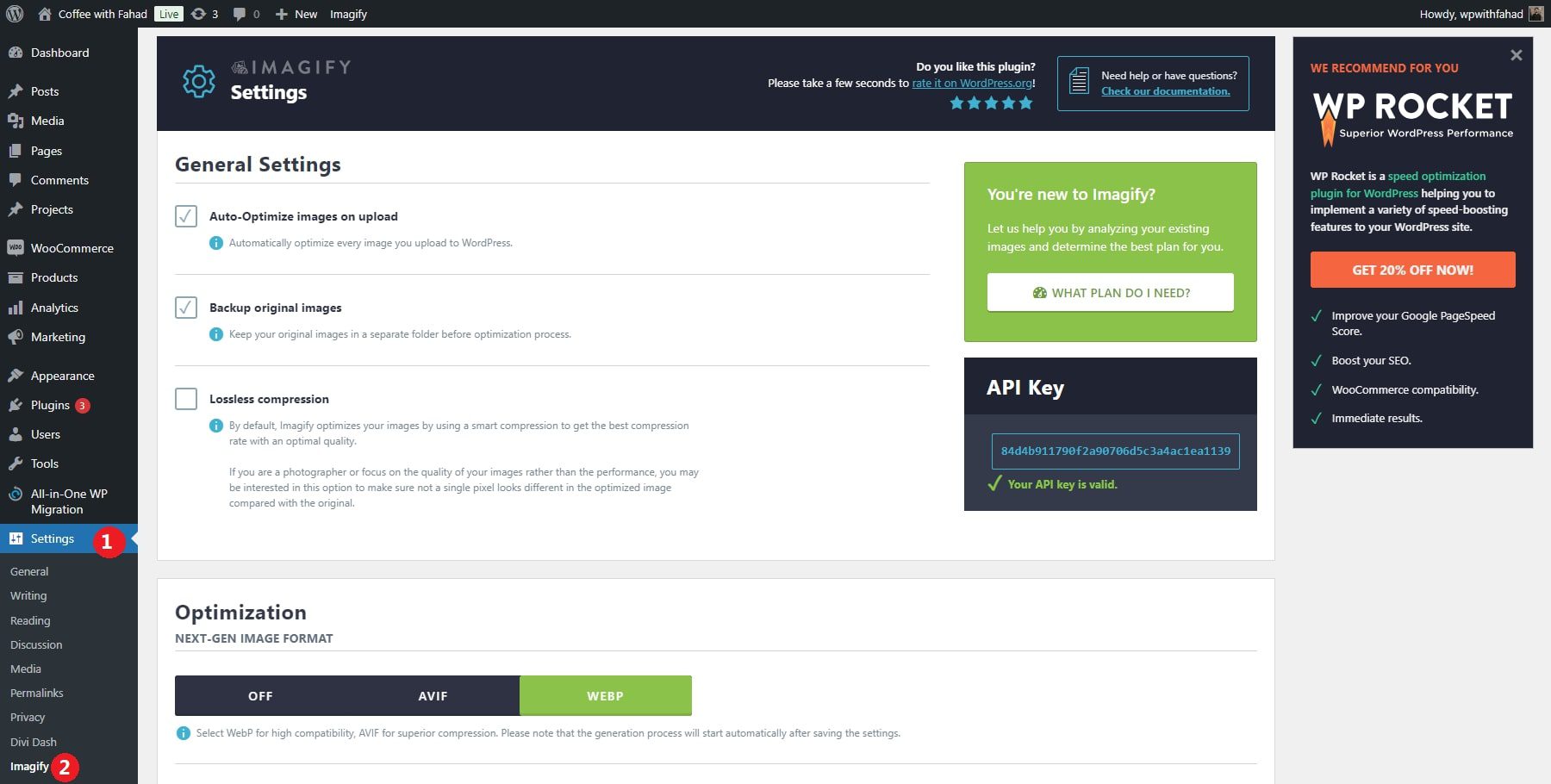
After putting in and activating Imagify for your WordPress website, navigate to Settings > Imagify to configure your compression personal tastes:

When you’re set, click on on Save Adjustments. Imagify will then routinely compress any photographs you add in your website.
Alternate Most Add Restrict
WordPress units a most document add dimension, which is able to vary according to the boundaries imposed via your web hosting supplier. Pass to Media > Upload New to your WordPress dashboard to resolve your present document add restrict. The add dimension restriction might be displayed in this web page.

In most cases, there’s no wish to modify this restrict until you intend to add higher information. On the other hand, decreasing the document dimension restrict can also be helpful, particularly should you set up a multi-author weblog, to stop others from importing unnecessarily massive photographs. You’ll touch your web hosting supplier to change the utmost add dimension or replace the restrict via modifying the php.ini document.
Use Lazy Loading
Lazy loading is a performance-boosting method that delays the loading of pictures on a webpage till they’re in reality wanted. As a substitute of forcing all photographs to load in an instant when a web page is accessed, lazy loading simplest so much photographs because the consumer scrolls down and so they come into sight. This reduces the web page’s preliminary load time, saves bandwidth, and improves the consumer revel in.
Maximum WordPress subject matters and plugins nowadays be offering integrated make stronger for lazy loading. WordPress itself even comprises local lazy loading as of model 5.5. Moreover, quite a lot of plugins like WP Rocket, Lazy Load via WP Rocket, and a3 Lazy Load be offering extra complicated keep watch over and customization over the lazy loading procedure, making it simple to enforce on any WordPress website with out a lot technical experience.
These kind of practices are basic to keeping up skilled symbol sizes on WordPress. On the other hand, Divi, our prolific WordPress theme and builder, elevates them additional via its responsive attributes.
The best way to Create Easiest Symbol Sizes with Divi
If you wish to have extra keep watch over over your symbol design and sizing choices, you’ll use a web page builder like Divi. Divi comes provided with complicated responsive options. This device integrates a number of functionalities into your WordPress website, together with symbol resizing. Right here, we’ll delve into how Divi can enhance the size of your photographs whilst keeping up their high quality.
1. Obtain and Set up Divi

Divi can also be bought via Chic Subject matters, providing two pricing choices: an annual license for $89 or an entire life license for $249. After buying, you’ll simply obtain and set up the theme for your WordPress website via following those steps:
- On your WordPress dashboard, move to Look > Subject matters.
- Click on Upload New, then make a choice Add Theme.
- Make a choice the downloaded Divi .zip document and click on Set up Now.
- As soon as the set up is entire, click on ‘Turn on’ to make Divi your energetic theme.
For an in depth information, take a look at the video underneath.
After finishing the setup, you’ll get started development your website. To get pleased with the method previously, check out our educational on the use of the Divi Builder.
2. Create Your Site, Open the Divi Builder and Choose Your Symbol
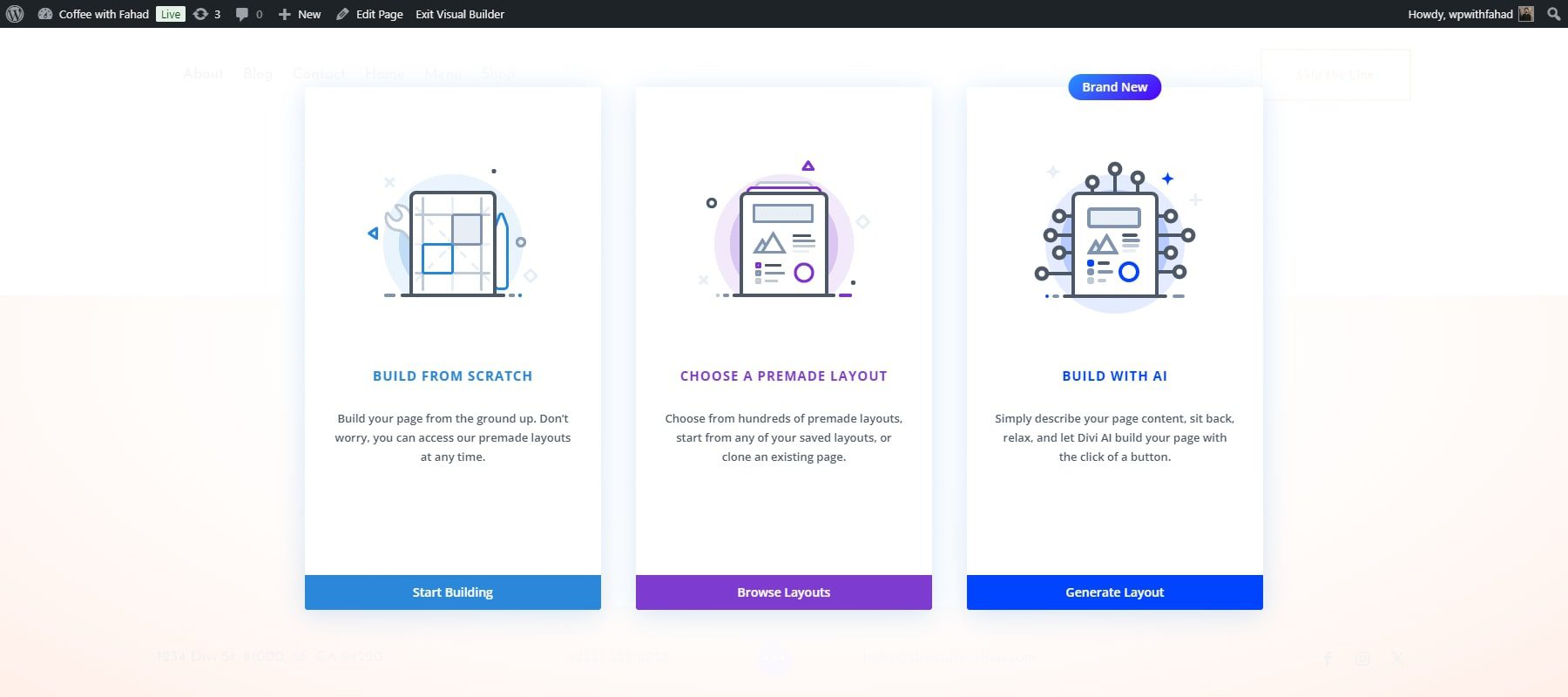
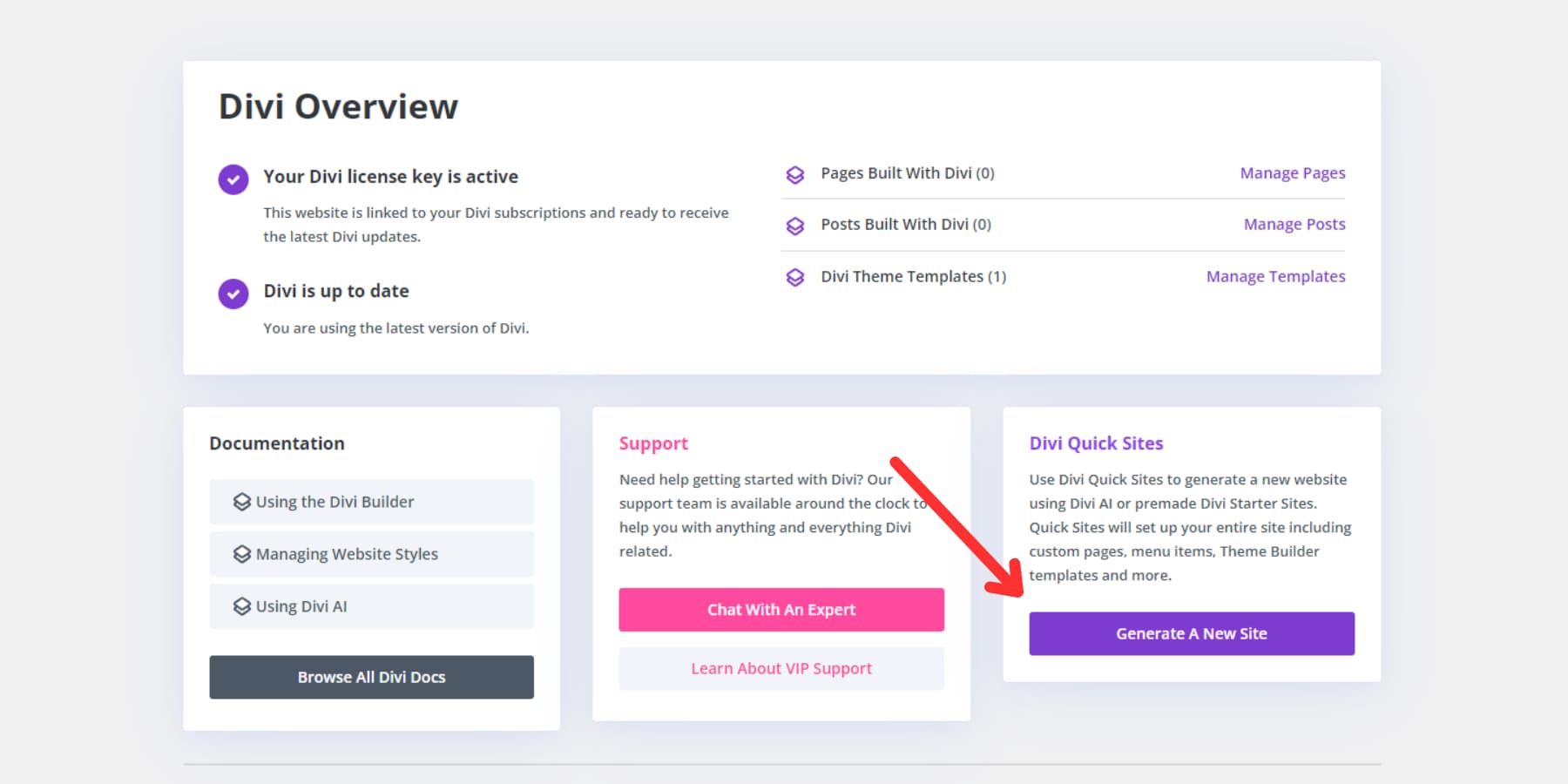
After putting in the Divi Theme on WordPress, you’ll briefly create your web site. Divi will provide you with a couple of choices to construct your web site. You’ll construct your web site from scratch, profit from our pre-made layouts, or use Divi AI to construct your web site.

As well as, you’ll use Divi Fast Websites to construct a qualified web site in a single or two mins.

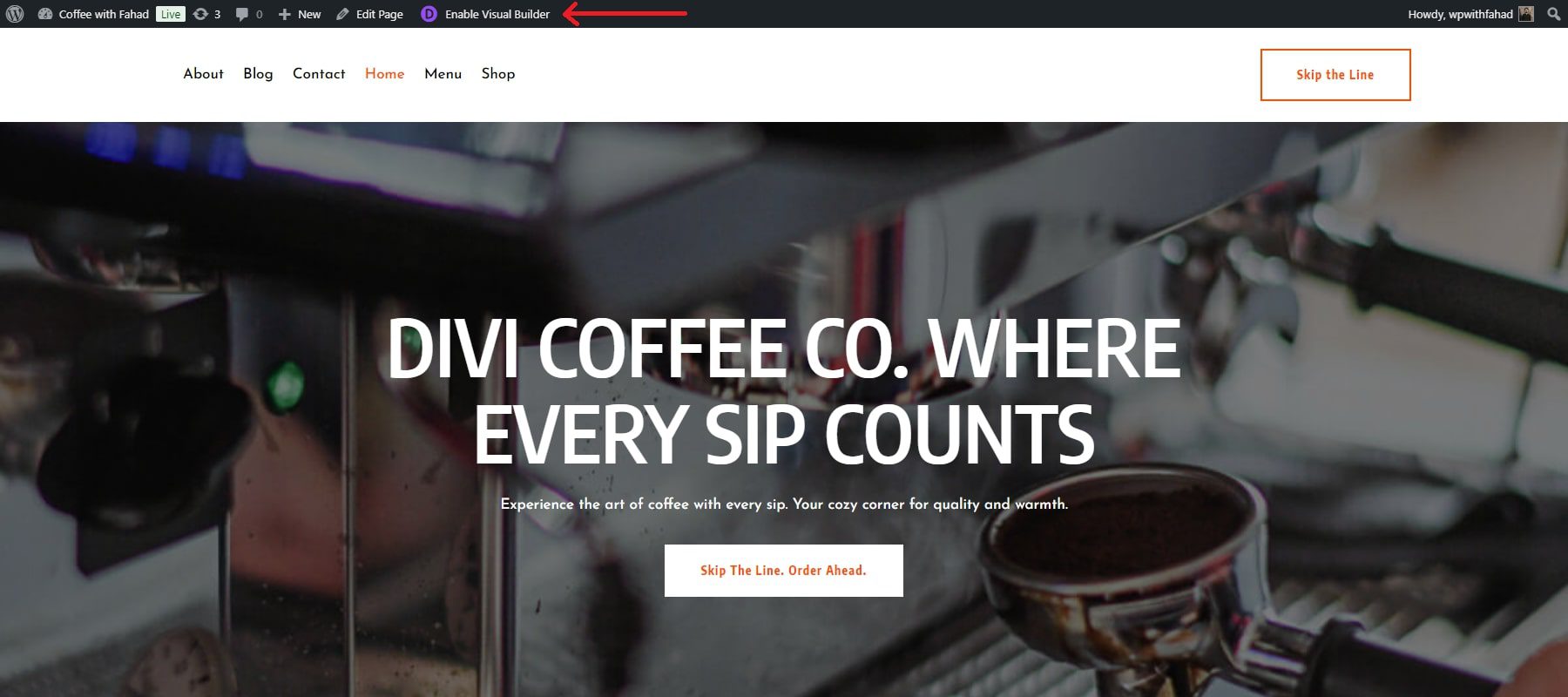
After growing your web site and including your respective photographs, you’ll get right of entry to the Divi Builder and configure your WordPress symbol sizes. First, move in your established Divi web site and click on on ‘Permit Visible Builder.’

Click on on any added symbol for resizing functions. Open the Divi symbol module via clicking at the wheel icon.
![]()
3. Resize Your Added Photographs on WordPress with Divi Responsive Settings
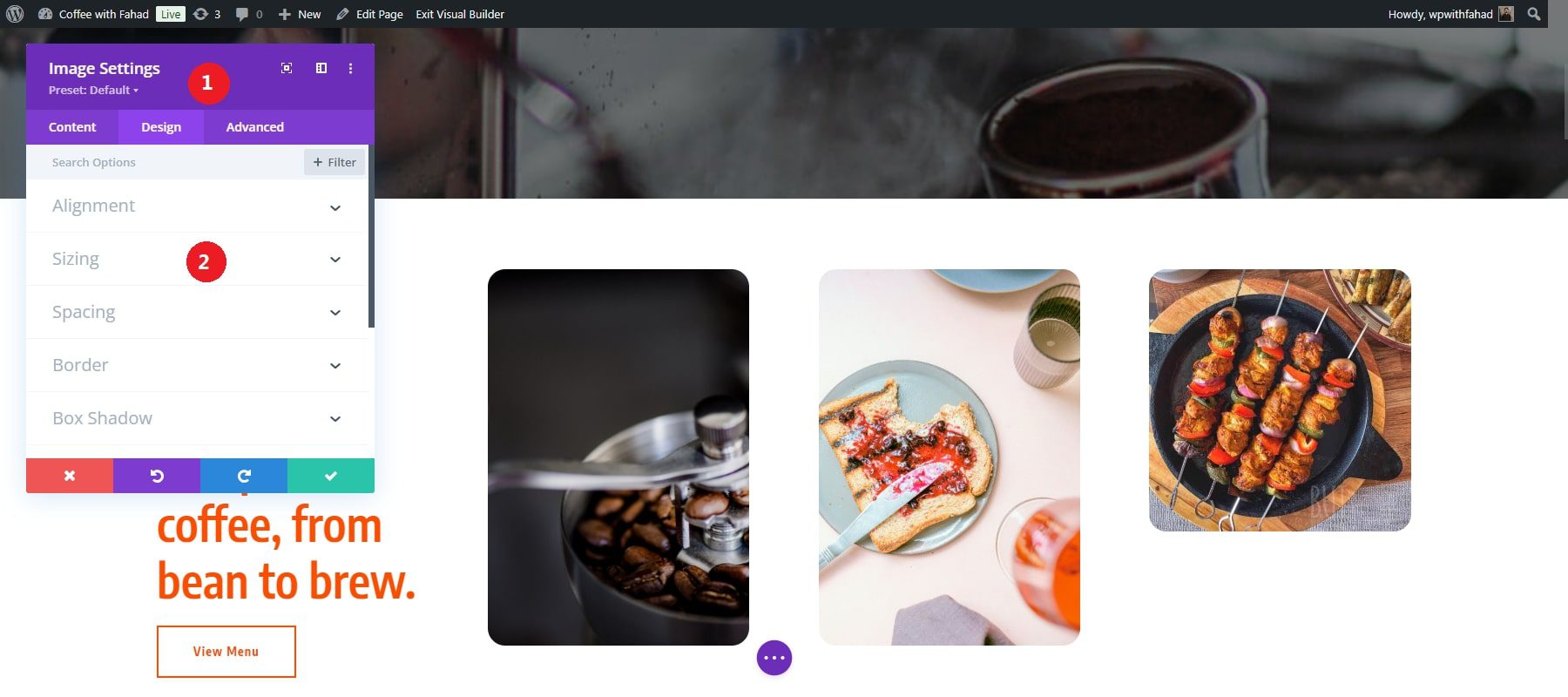
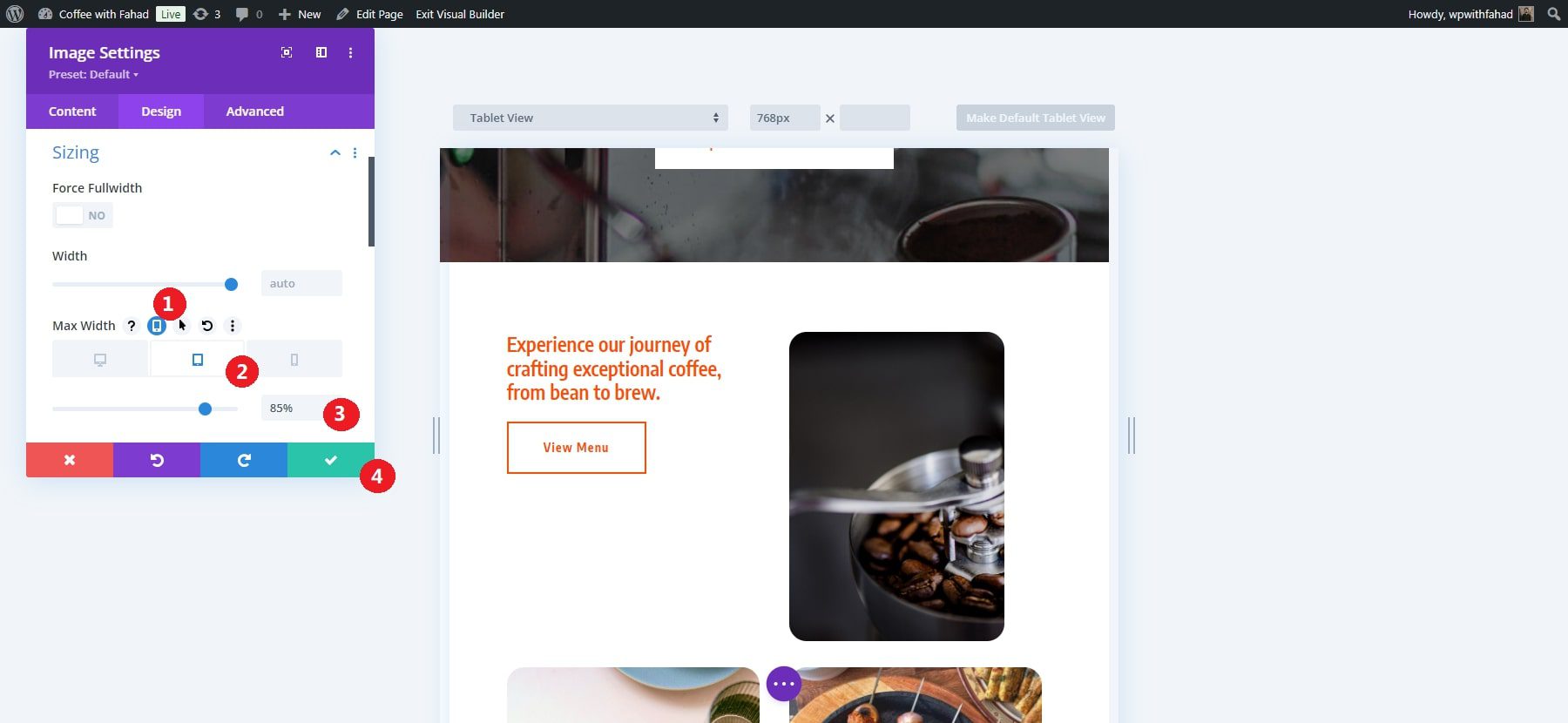
Divi’s responsive settings make resizing photographs on WordPress for various units (desktop, pill, and cell) simple. Within the Symbol Module settings, navigate to the “Design” tab. That is the place many of the customization, together with responsive settings, occurs. Throughout the Design tab, scroll down to seek out the “Sizing” phase.

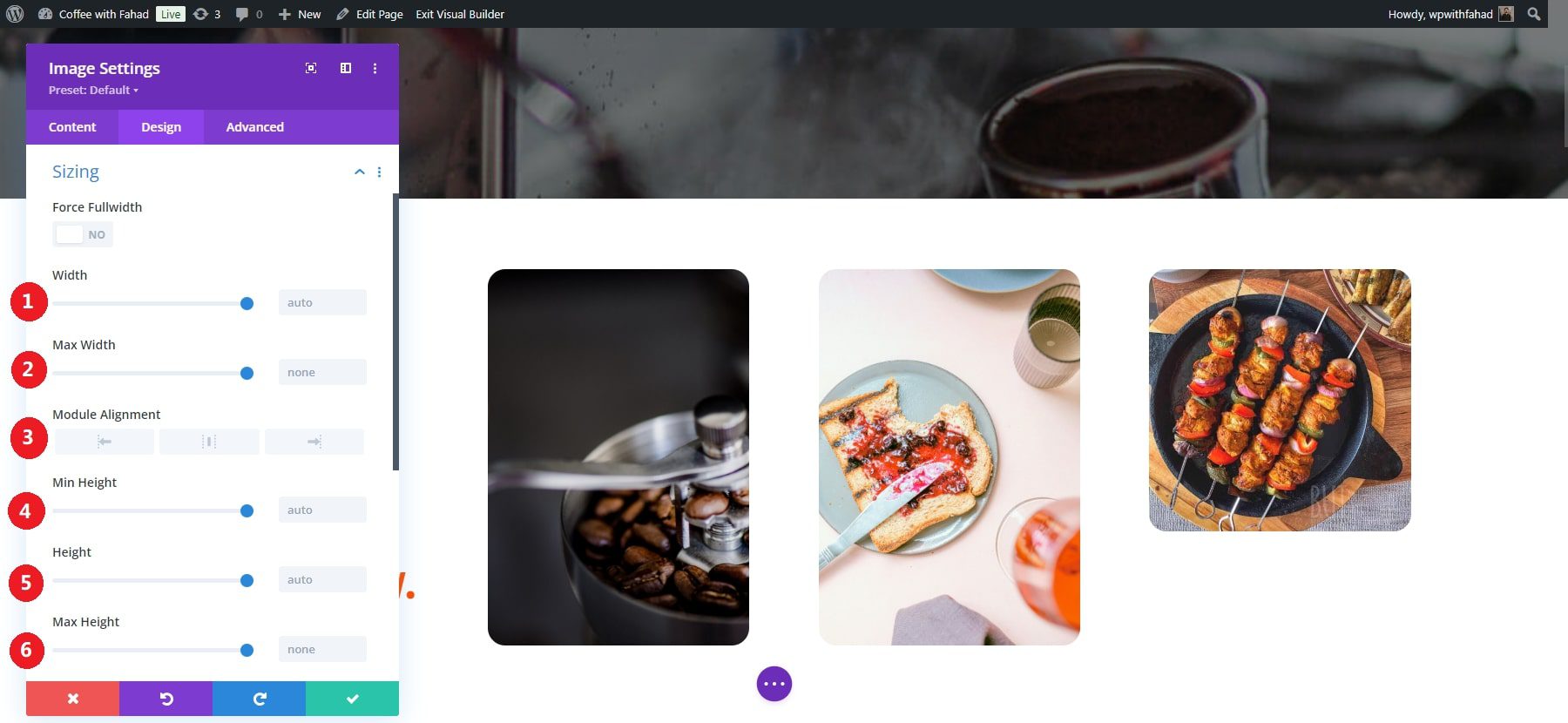
Right here, you’ll modify a couple of dimensions of your decided on symbol, reminiscent of:
- Width
- Most Width
- Module Alignment
- Minimal Top
- Top
- Most Top

NOTE: You’ll additionally power complete width via enabling the supplied choice. On the other hand, that may make the width and most width unchangeable.
Subsequent to every characteristic, you’ll see a small icon comparable to a smartphone or pill (the responsive settings icon). Click on this icon to allow other Desktop, Pill, and Cell view settings.
![]()
On this case, we’ll set the pill model’s most width to 85%. The diminished width and targeted positioning will save house at the homepage, making the picture extra visually interesting on smaller units. Click on at the inexperienced tick button to use the stored adjustments.

SRCSet capability

Divi brings local SRCSET make stronger for all photographs, permitting the theme to make your photographs responsive routinely. It guarantees that the accurately sized symbol is dropped at every instrument, making improvements to loading speeds via serving smaller photographs to smaller units. Easiest of all, it occurs routinely, with none further effort from you.
Different Gear for Symbol Optimization
Even though Divi’s responsive settings be offering an excellent resolution for resizing photographs in WordPress, you could want further optimization gear that Divi lately lacks. Listed below are some exterior symbol optimization gear you’ll use:
- EWWW Symbol Optimizer: A formidable WordPress plugin that routinely compresses new photographs upon add and provides a Bulk Optimizer for present media. It lets in for symbol resizing and metadata elimination and helps lazy loading and conversion to the WebP layout for higher compression. The loose model operates without delay for your server with out document dimension limits, whilst the top rate model leverages cloud products and services for enhanced optimization and better compression ratios.
- ShortPixel Symbol Optimizer: This plugin optimizes photographs and PDF information whilst routinely resizing photographs. It provides versatile compression choices—lossy, lossless, and shiny—offering a balanced selection for customers. The plugin backs up unique photographs, gets rid of metadata, and converts PNGs to JPEGs, optimizing Retina photographs and thumbnails. On the other hand, you should proportion your e-mail for an API key.
- Optimole: A loose, all-in-one symbol optimization plugin that processes photographs in actual time via a cloud-based server. It distinguishes itself via settling on the optimum symbol dimension according to a customer’s viewport and enforcing lazy loading for environment friendly show. Upgrading to a top rate plan provides limitless symbol conversions and complicated options, together with top of the range compression that keeps unique readability whilst lowering document dimension and automated introduction of Retina and WebP variations.
- WP Smush: This plugin is a part of the WPMU DEV plugin suite. It routinely optimizes photographs after they’re uploaded in your WordPress website. WP Smush includes a bulk optimization choice that lets you compress as much as 50 photographs directly, making it simple to reinforce your present media. The plugin additionally comprises choices for symbol resizing and lazy loading, and you’ll configure it to take away metadata from photographs upon add. It helps photographs as much as 5 MB, however you’ll wish to improve to the top rate model to optimize higher information.
Irrespective of your method, you’ll reinforce your web site’s functionality. Optimization of pictures contributes to making improvements to loading instances and a greater consumer revel in.
Conclusion
In 2024, making a a hit website on WordPress is going past fundamental capability; offering a continuing and tasty revel in in your shoppers is very important. Optimizing symbol sizes is an important to attaining this, because it is helping make sure that rapid loading instances and a visually interesting structure that displays your logo’s id. Through the use of good plugins and customization choices, you’ll reinforce your website’s functionality and become it into an inviting storefront that captivates guests.
If you’re in search of extra customization choices for sizing your photographs the use of a visible builder, Divi makes it simple to make the ones on-the-fly changes to make sure your photographs glance best on all units.
Taking a look to spice up your WordPress web site? Uncover the perfect symbol sizes to reinforce your web site’s functionality and visible attraction. Discover our curated checklist of gear and guidelines that let you successfully set up symbol sizes for a greater consumer revel in.
| Gear | Beginning Worth | Unfastened Choice | ||
|---|---|---|---|---|
| 1 | Divi | $89 in step with 12 months | ❌ | Discuss with |
| 2 | TinyPNG | $39 in step with once a year in step with consumer | ✔️ | Discuss with |
| 3 | Imagify | $4.99 monthly | ✔️ | Discuss with |
| 4 | WP-Rocket | $59 in step with 12 months | ❌ | Discuss with |
| 5 | EWWW Symbol Optimizer | $5.83 monthly | ✔️ | Discuss with |
| 6 | Shortpixel | $8.32 monthly | ✔️ | Discuss with |
| 7 | Optimole | $22.52 monthly | ✔️ | Discuss with |
| 8 | WP Smush | $3 monthly | ✔️ | Discuss with |
The put up What Dimension Symbol To Use On WordPress (Key Elements & Pointers) seemed first on Chic Subject matters Weblog.
WordPress Web Design