July is right here, and we’re again with a contemporary set of sources for our fellow internet builders. This month, we have now numerous gear and libraries overlaying other spaces of internet construction, from libraries, frameworks, guides, and very best practices, to inspiration. With out additional ado, let’s leap in and notice the overall listing.
Autofix CI
Autofix.ci is a device for GitHub Motion that robotically fixes your pull requests. You’ll be able to outline a GitHub Motion workflow, run your code-fixing gear, and it’ll replace your pull requests as wanted. It really works with current linters, formatters like Prettier and ESLint, and different gear with out further configuration. It helps all pull requests, together with the ones from forks and unprotected branches.


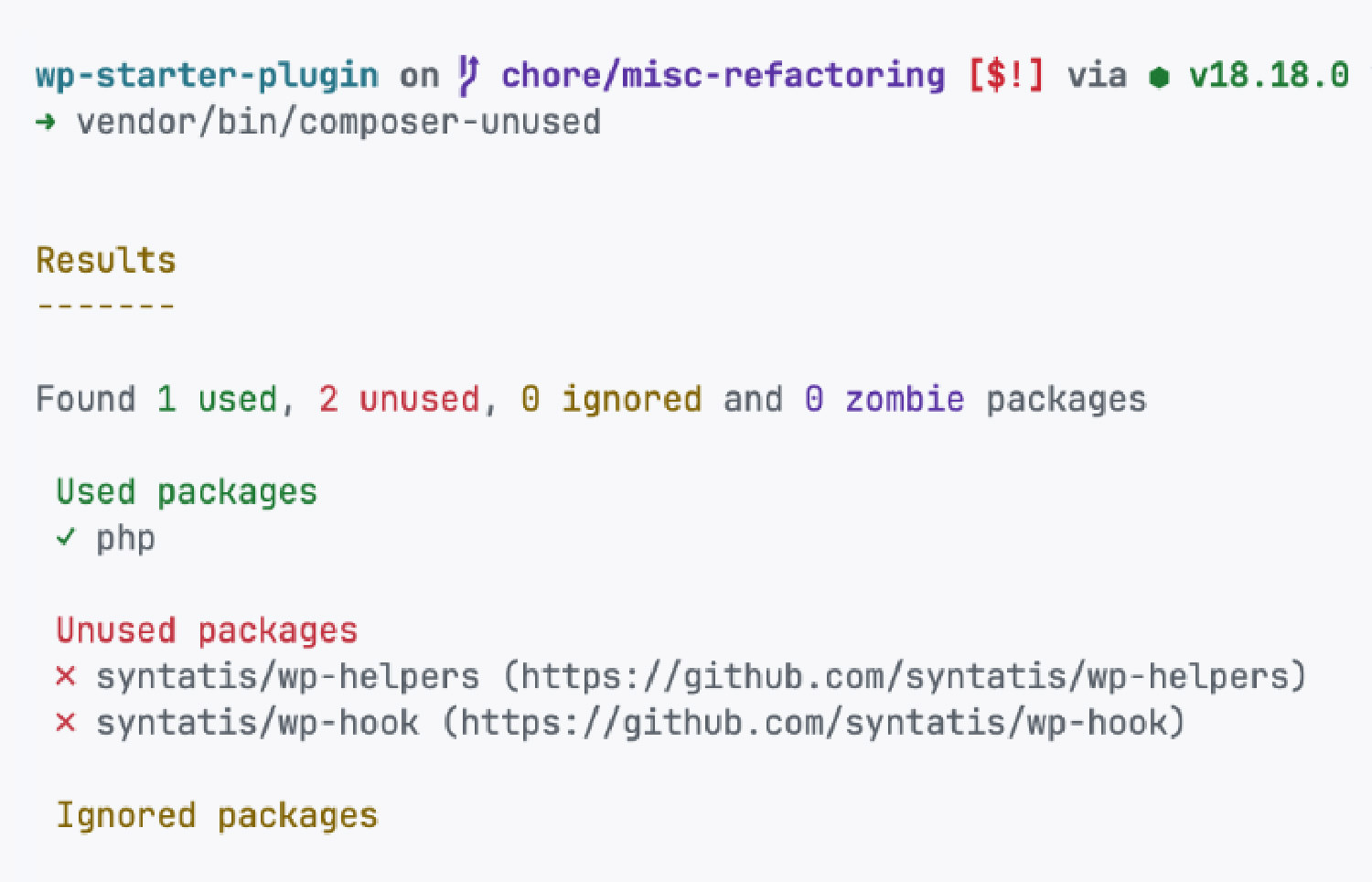
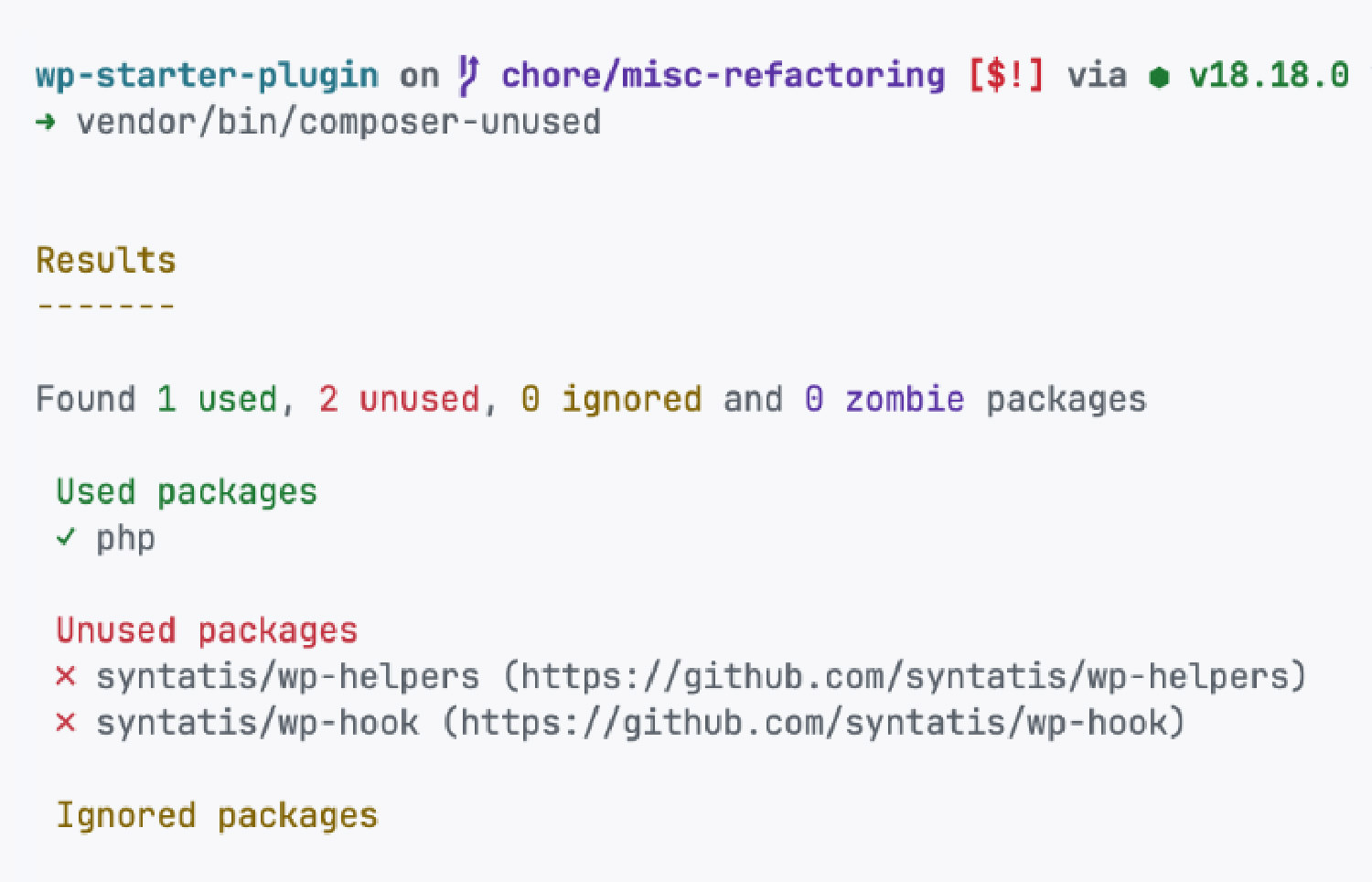
Composer Unused
composer-unused is a device that scans your code to turn unused Composer dependencies. In contrast to the composer why command, which handiest displays why a bundle is put in, composer-unused tests if the symbols equipped through a bundle are used on your code.


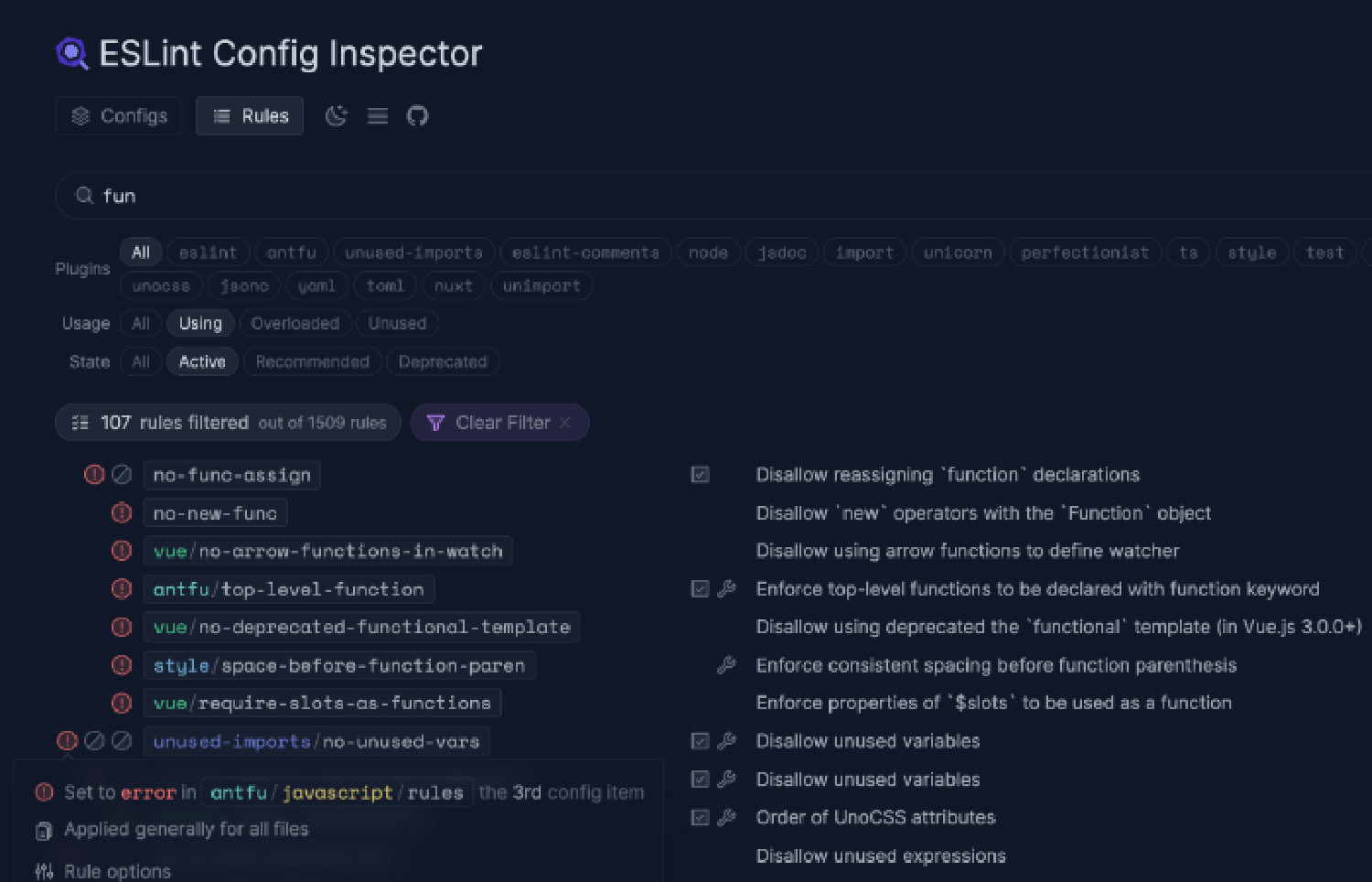
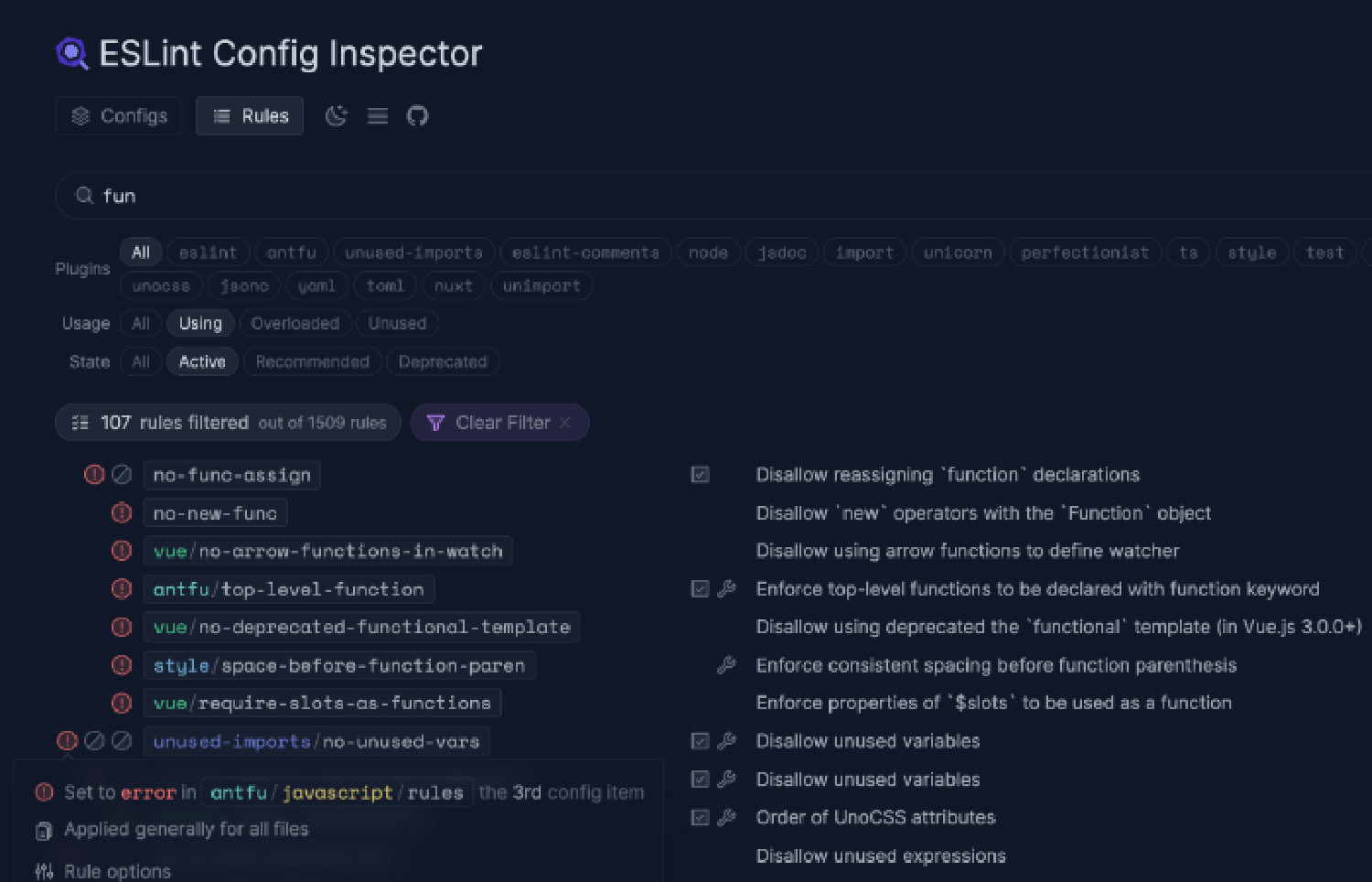
ESLint Config Inspector
ESLint Config Inspector is a visible instrument for figuring out and examining the ESLint flat configuration report, presented in ESLint v9.0.0. Managing config recordsdata is straightforward however can nonetheless be advanced because it grows. This instrument is helping you notice which regulations are enabled or disabled, making it more practical to grasp and organize your ESLint setup.


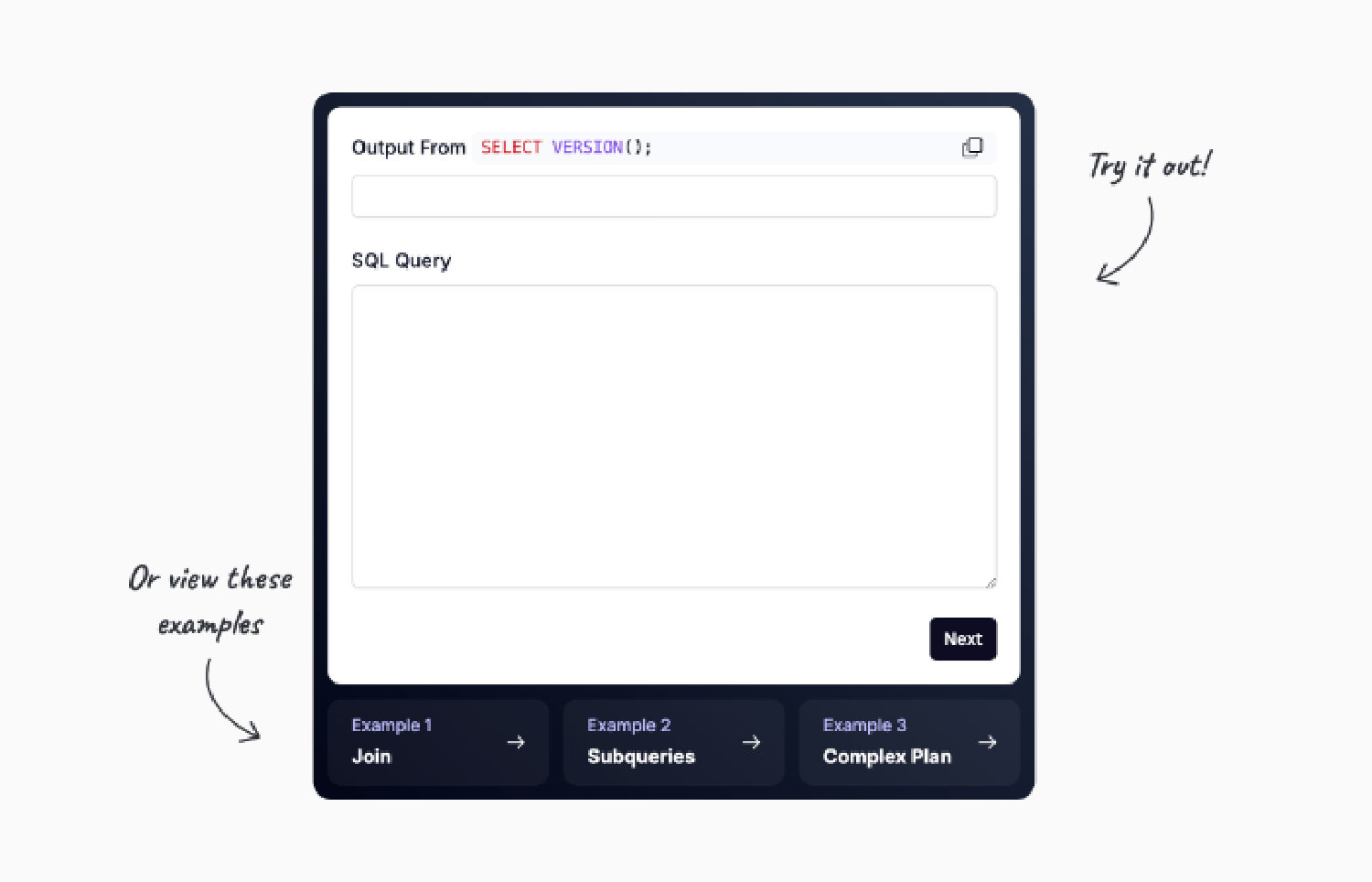
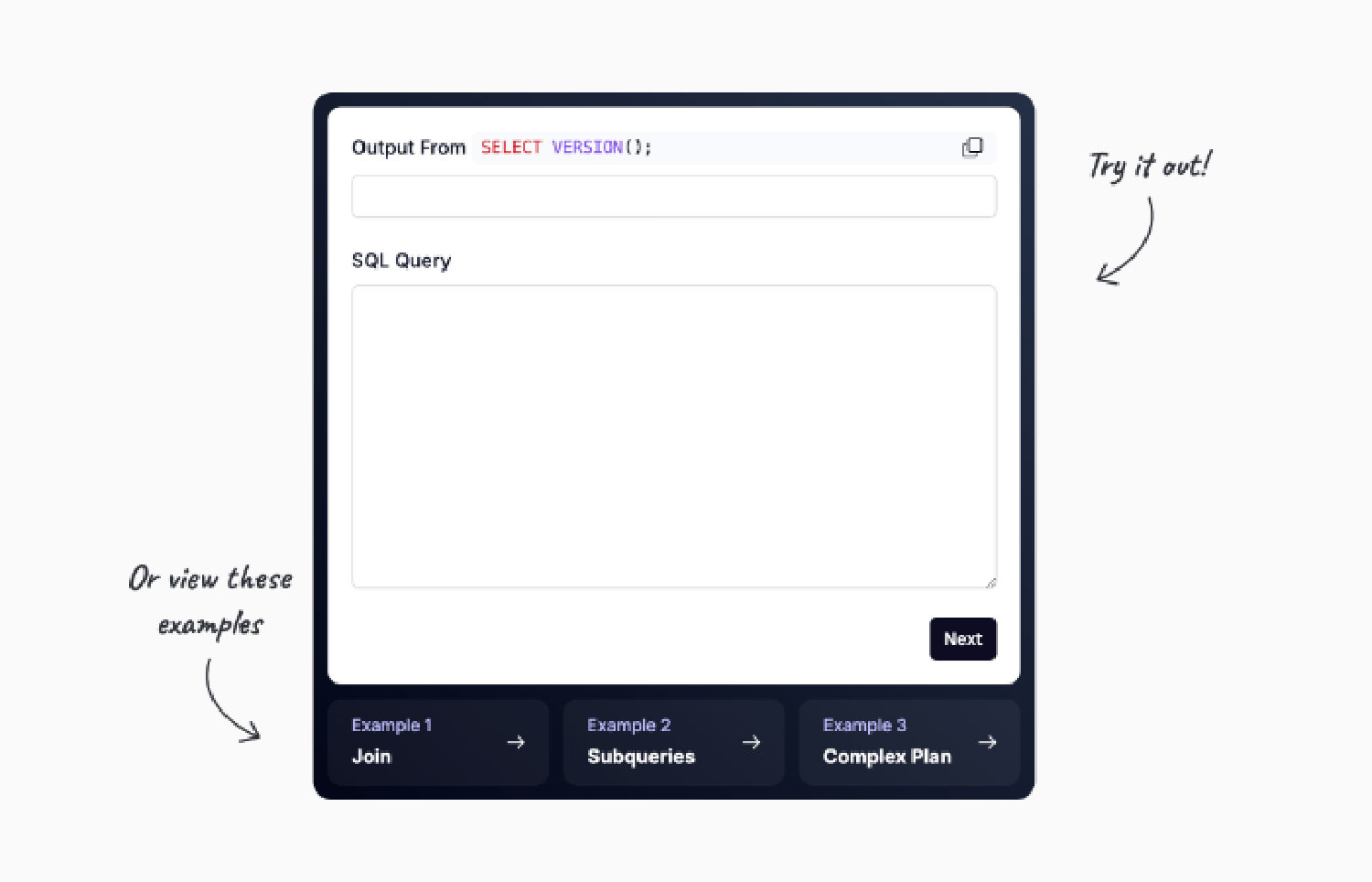
MySQL Provide an explanation for
MySQL Provide an explanation for is a internet app that visualizes the MySQL EXPLAIN output. As a substitute of suffering with MySQL’s cryptic output, you’ll be able to use this instrument to temporarily determine efficiency issues, serving to you to keep away from sluggish or pricey database queries.


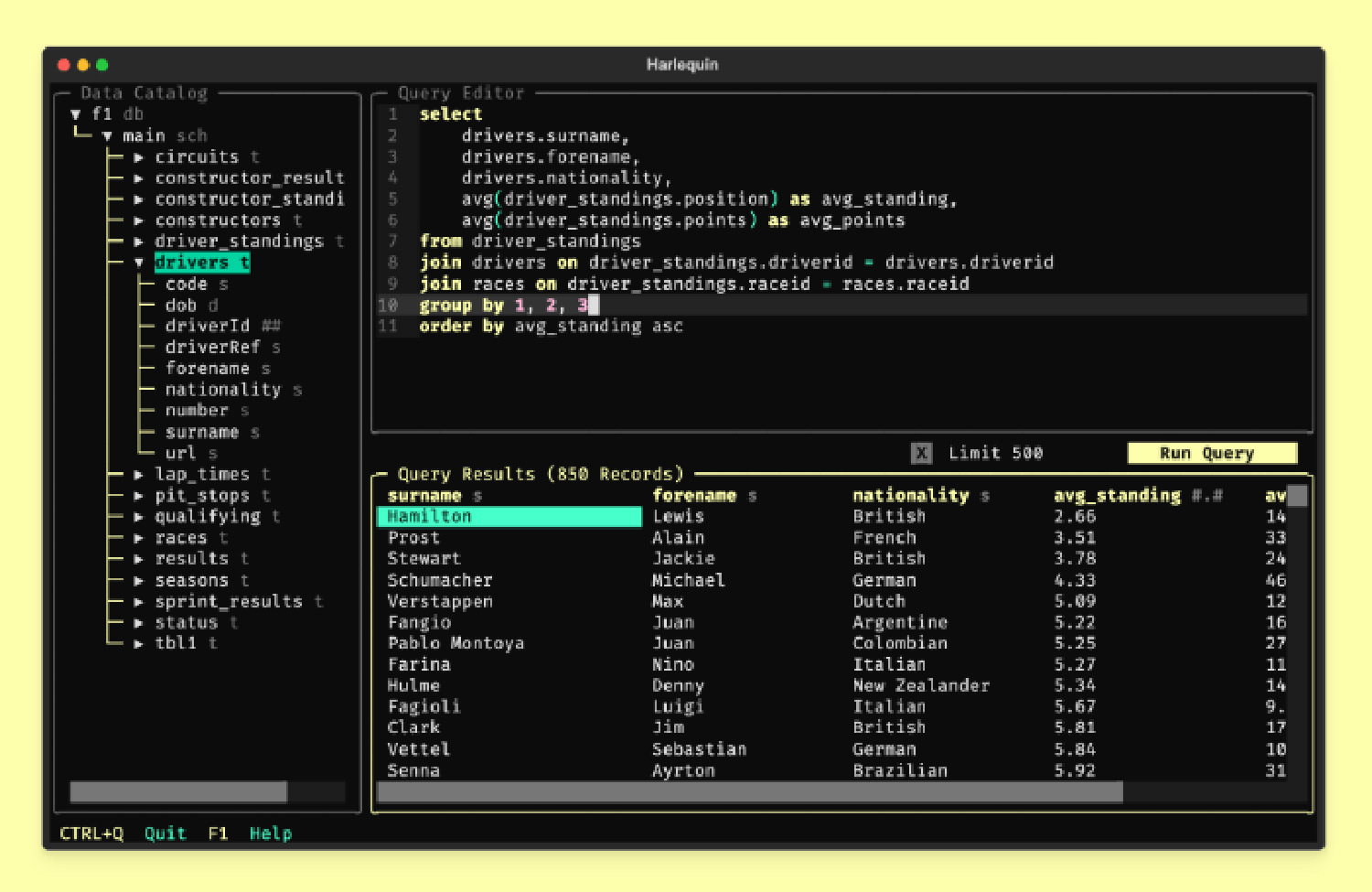
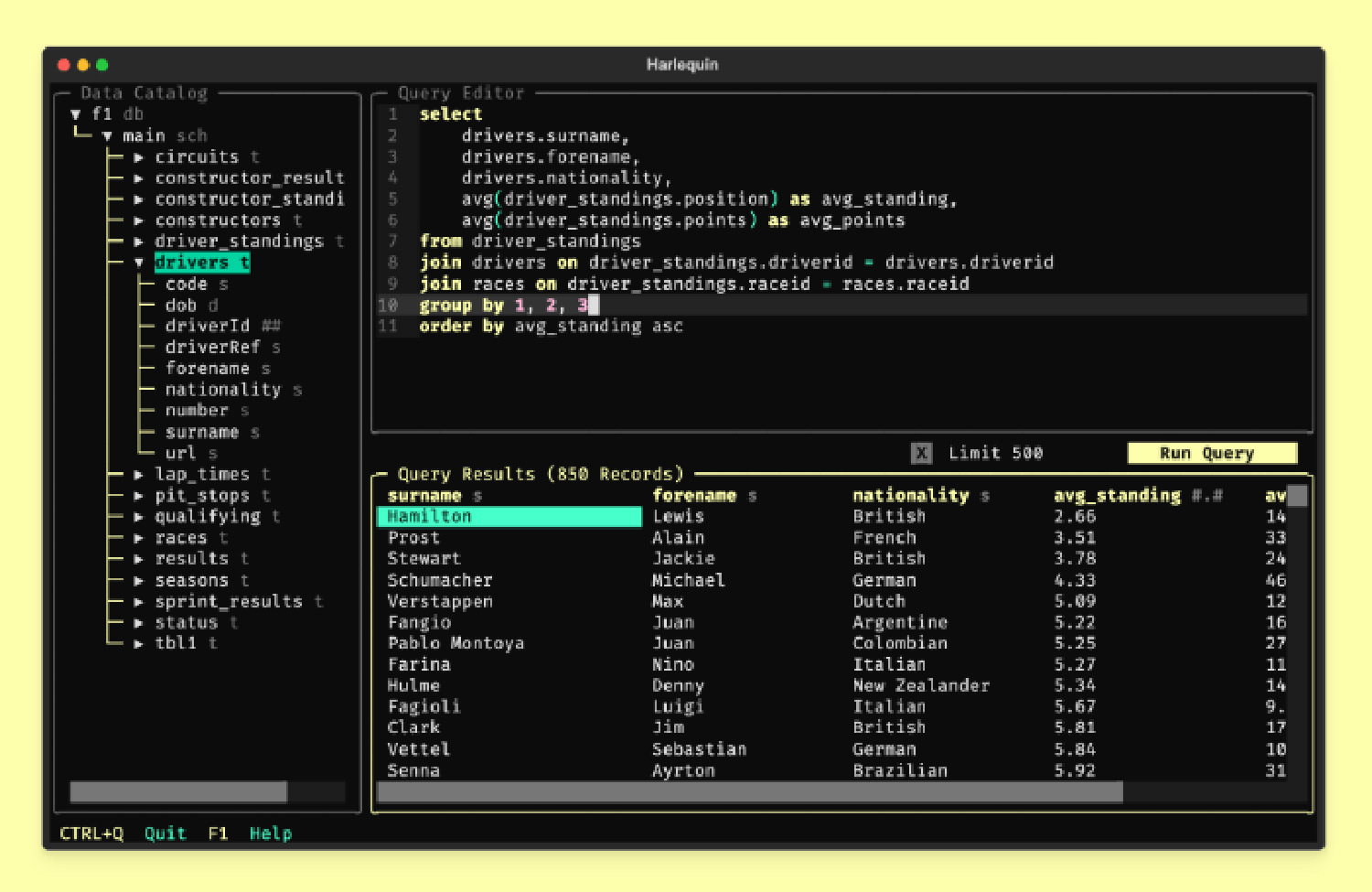
Harlequin
Harlequin is an impressive and colourful database shopper run from the Terminal. It really works on any shell setting, terminal, or gadget, and helps quite a lot of databases, together with MySQL and Postgres. It includes a information catalog to view tables and columns, a question editor with autocomplete and more than one tabs, and a effects viewer that may take care of over one million effects interactively.


Write Description Textual content
An intensive information on writing alt textual content. It covers the very fundamentals and rules of textual content descriptions, and offers directions for each ornamental photographs, which might be integrated for cultured functions, and informative photographs, which be in contact knowledge, put across temper, or reinforce consumer enjoy.
Even if the information is designed for use in BBC Information articles, there are lots of issues we will be able to be informed and observe to our personal web pages.


Delivery Incrementally
When you paintings within the tech trade, you may well be aware of the force to construct and send merchandise temporarily, frequently resulting in rushed, tense, and dangerous releases. This newsletter, through Zahra Traboulsi, advocates for the delivery incrementally method. It calls for aware effort to undertake however in the end makes day by day duties more straightforward and decreases the strain related to undertaking points in time. It’s smartly well worth the learn for any person operating in tech.


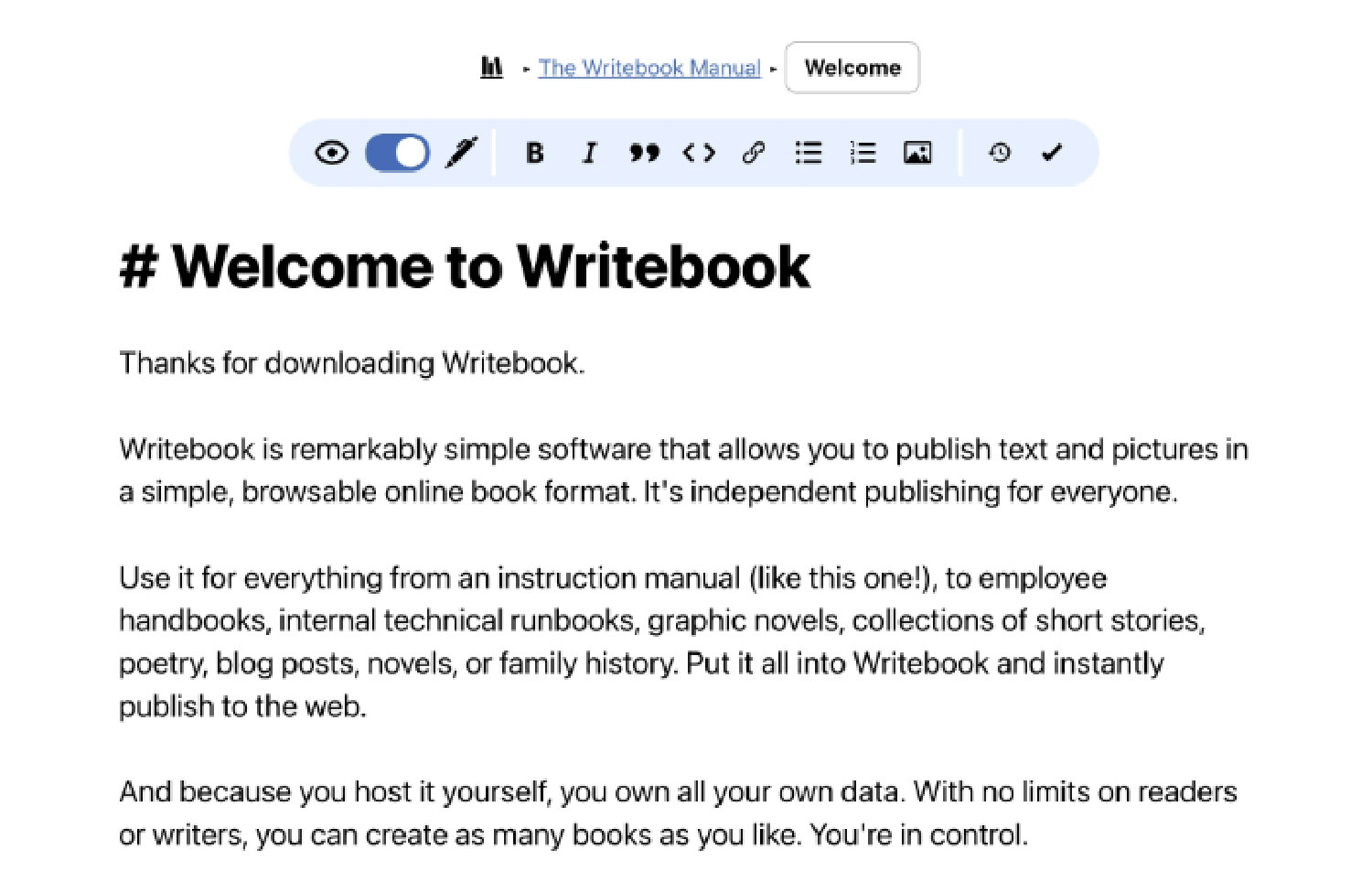
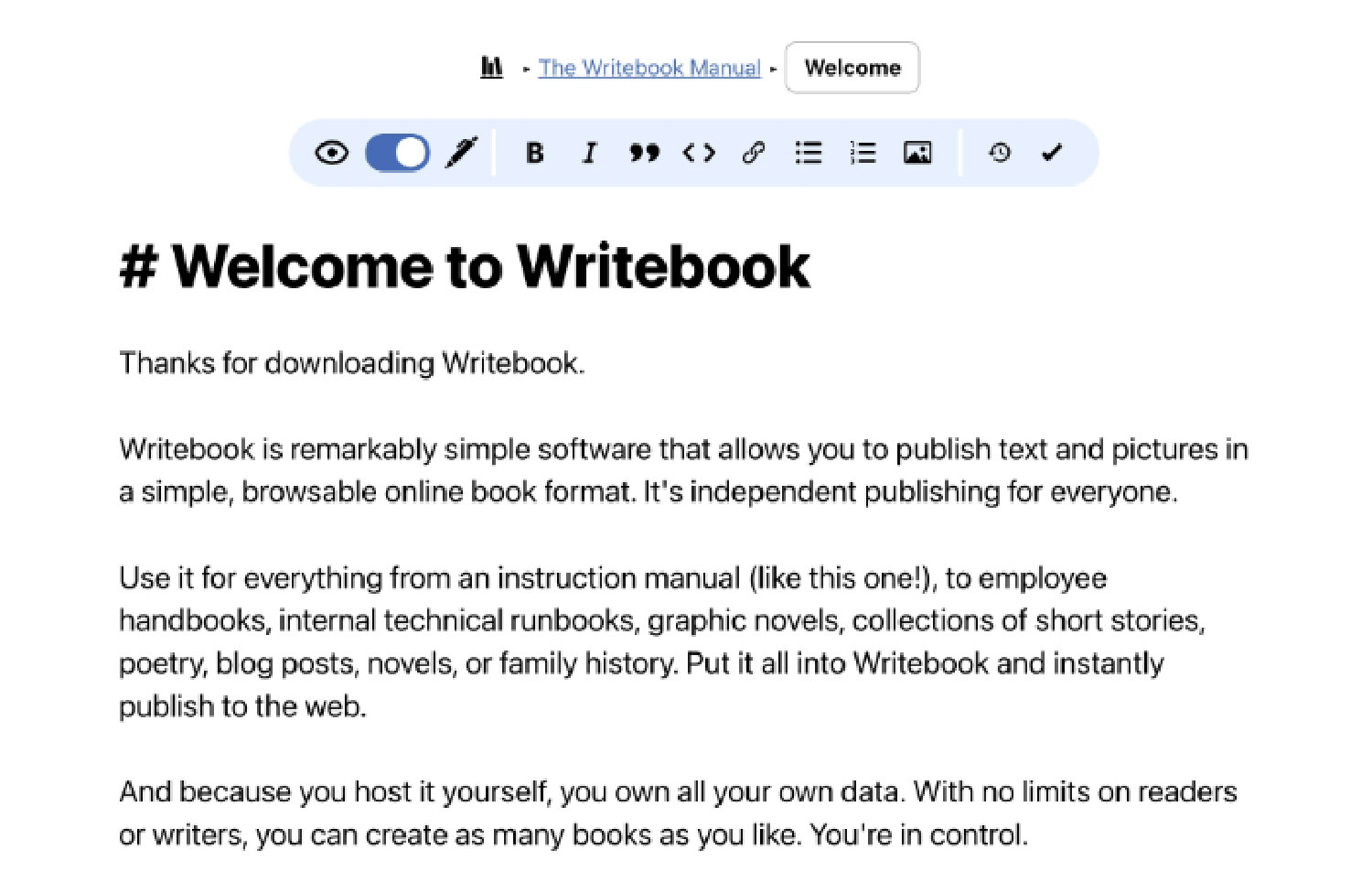
As soon as: Writebook
Writebook is a user-friendly instrument that lets you in an instant put up your individual books on the internet free of charge, without having a writer. It makes it clean to show your textual content and photographs right into a easy, browsable on-line ebook structure. It makes the publishing procedure more straightforward in comparison to conventional running a blog and social media posting.


Animotion
Animotion is a library that lets you create animated displays simply the usage of Svelte, Expose.js, and Tailwind CSS. It makes use of SvelteKit because the template, making it easy to deploy your displays with the SvelteKit adapters, together with Cloudflare Pages, Netlify, Vercel, and extra.


Vue.js Crash Path 2024
The Vue.js Crash Path 2024 is a 3-hour YouTube instructional through Traversy Media. It covers the fundamentals of the Vue.js framework. You’ll know about parts, directives, lifecycle, occasions, and different crucial subjects. An ideal useful resource for mastering Vue.js basics, whether or not you’re simply getting began or in search of a refresher.


Twine within the Wild
Twine within the Wild is a site showcasing real-world tasks constructed with Laravel Livewire or the TALL Stack. It supplies inspiration and demonstrates the chances of Livewire. You’ll be able to put up your individual tasks, making it a precious useful resource for each builders and purchasers.


Minji
Minji is a loose iPhone app that is helping you organize tasks and purchasers simply. With a easy, intuitive interface, you’ll be able to create, prepare, and observe duties, clear out tasks through standing, and organize purchasers. An ideal app for freelancers, group leads, and undertaking managers having a look to be extra productive.


dotUI
dotUI supplies a number of trendy, mobile-friendly UI parts constructed on best of React Aria Elements. It’s designed that can assist you create an obtainable React software and user-friendly interface conveniently.


Lume
Lume is a static website generator for Deno. It’s designed to be clean to make use of, whilst additionally providing flexibility and fortify for quite a lot of report codecs like Markdown, YAML, and JavaScript. It simplifies your workflow through keeping off the effort of managing many programs and complicated bundlers.


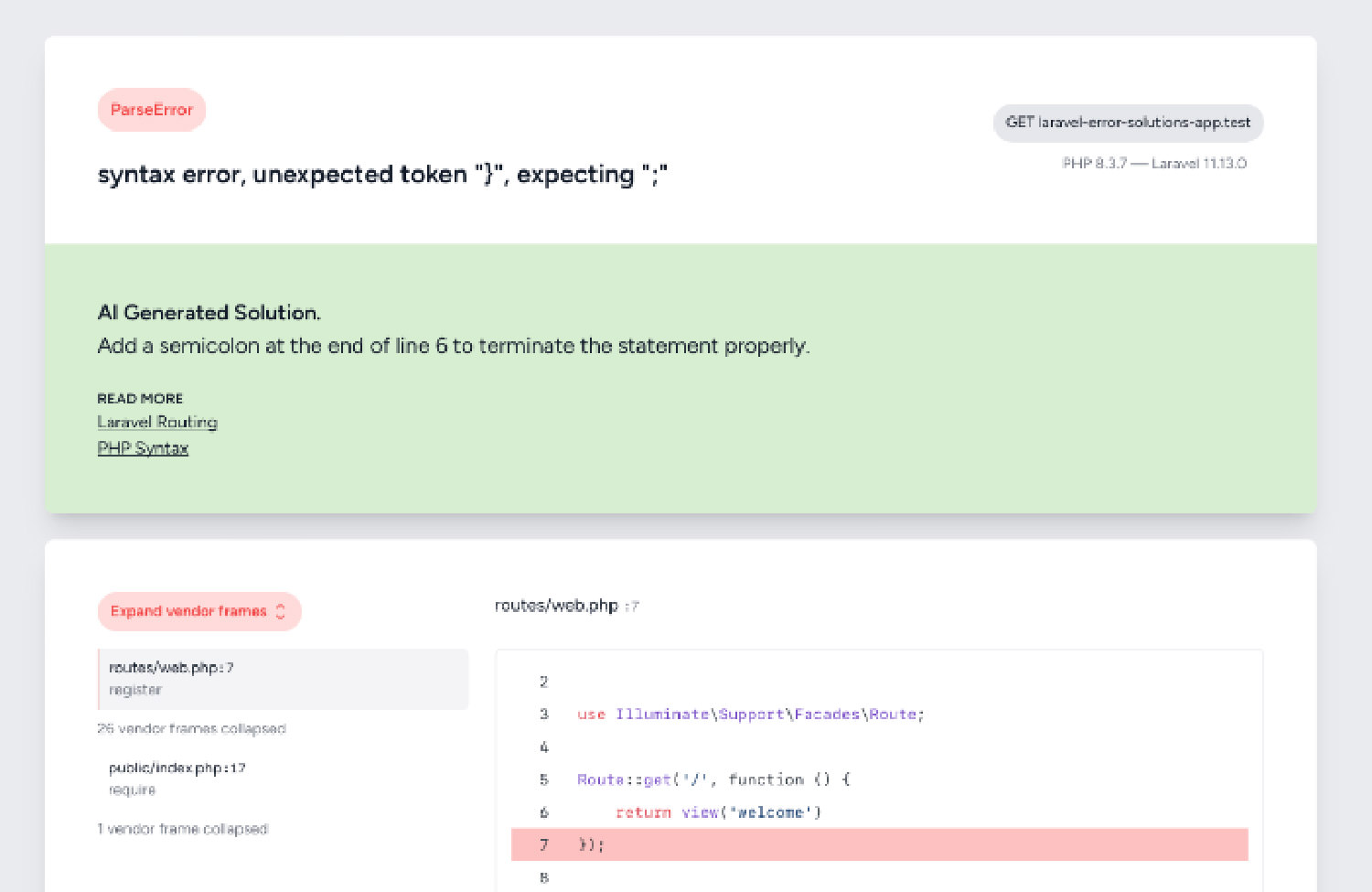
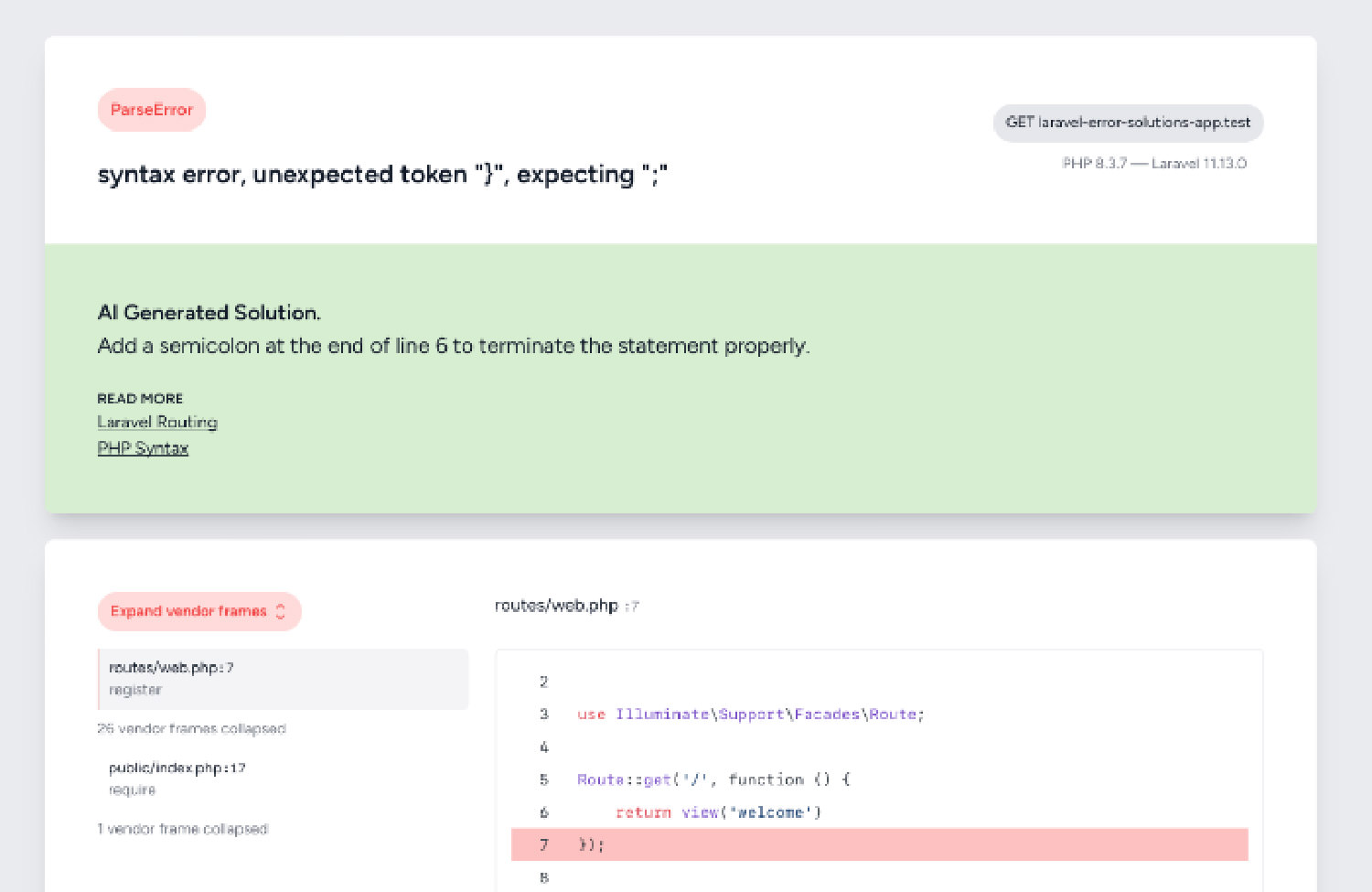
Laravel Error Answers
laravel-error-solutions is a Laravel bundle that complements error pages through showing useful strategies without delay on them. It supplies computerized repair buttons for commonplace problems and likewise helps AI-generated strategies. It is helping you unravel issues on your Laravel software extra successfully.


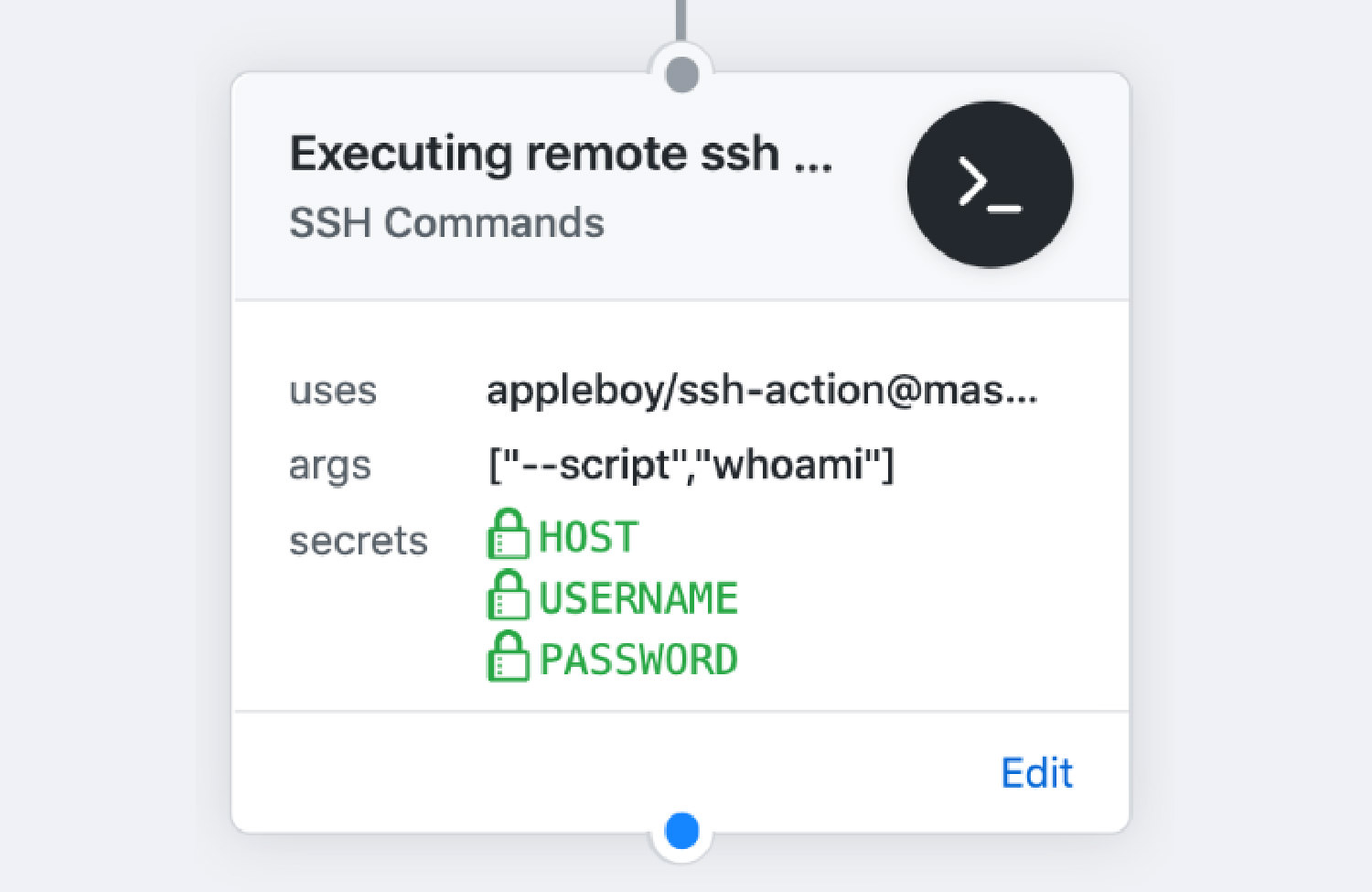
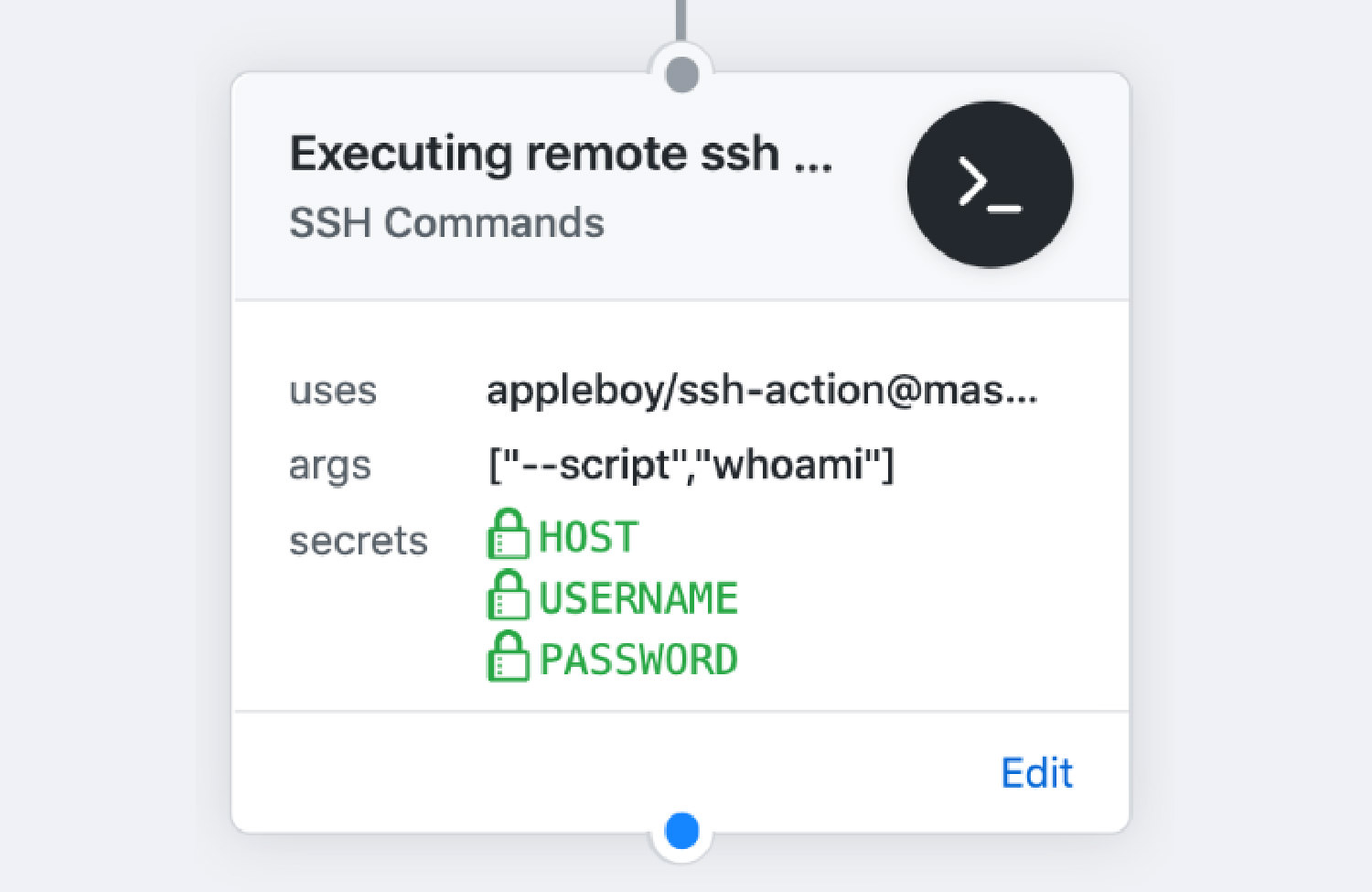
SSH Motion
SSH Motion permits you to run faraway SSH instructions as a part of your CI/CD workflows. It’s helpful for automating duties on faraway servers, akin to deploying code, operating scripts, or managing server configurations, all without delay out of your GitHub repository. It allow you to streamline your app or site deployment procedure and operations.


Lenis
Lenis is a light-weight and environment friendly library for clean scrolling. Designed for contemporary browsers. It helps options like WebGL scroll syncing and parallax results, making it an excellent selection for including fashionable and fluid scrolling for your website.


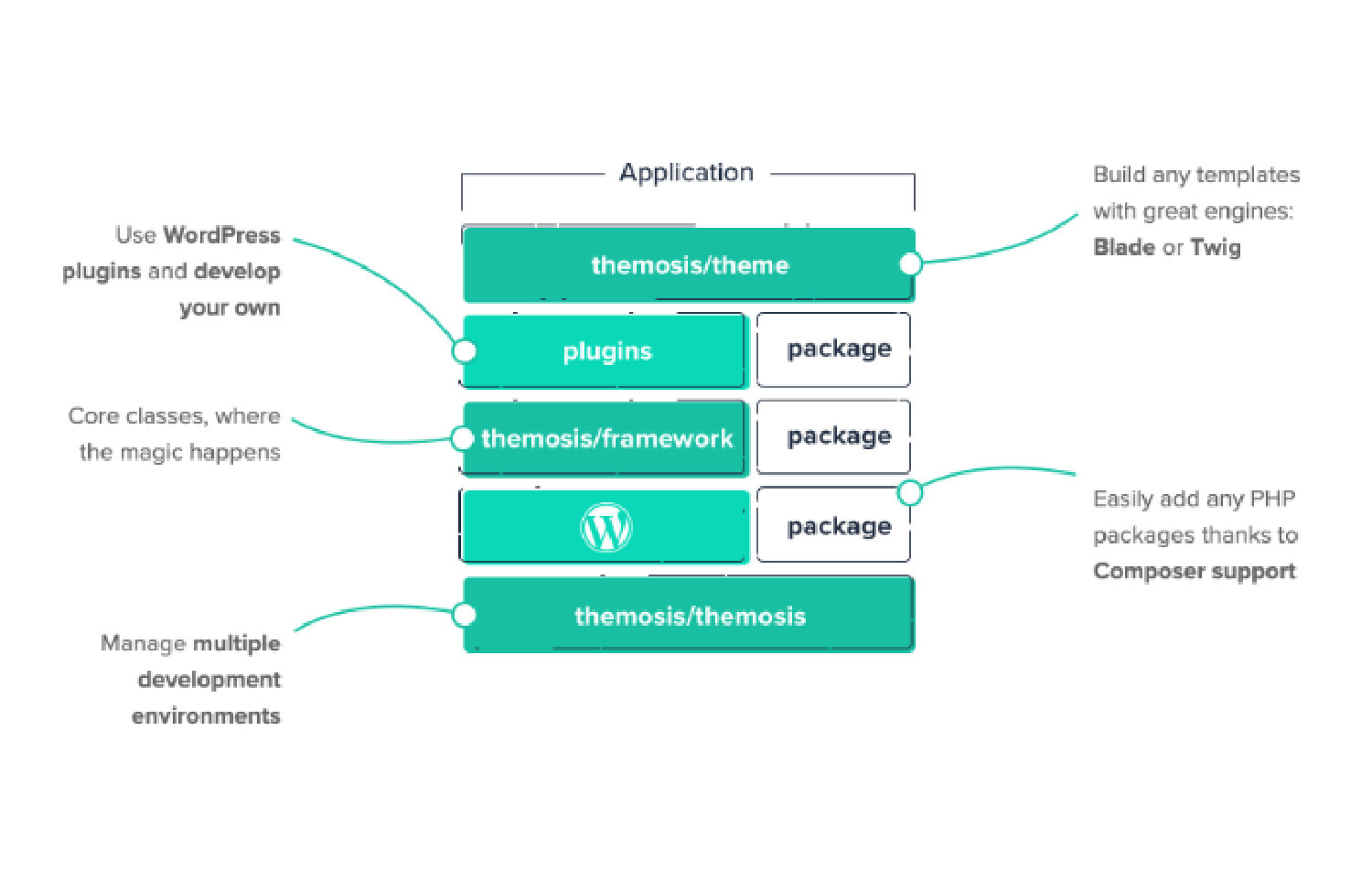
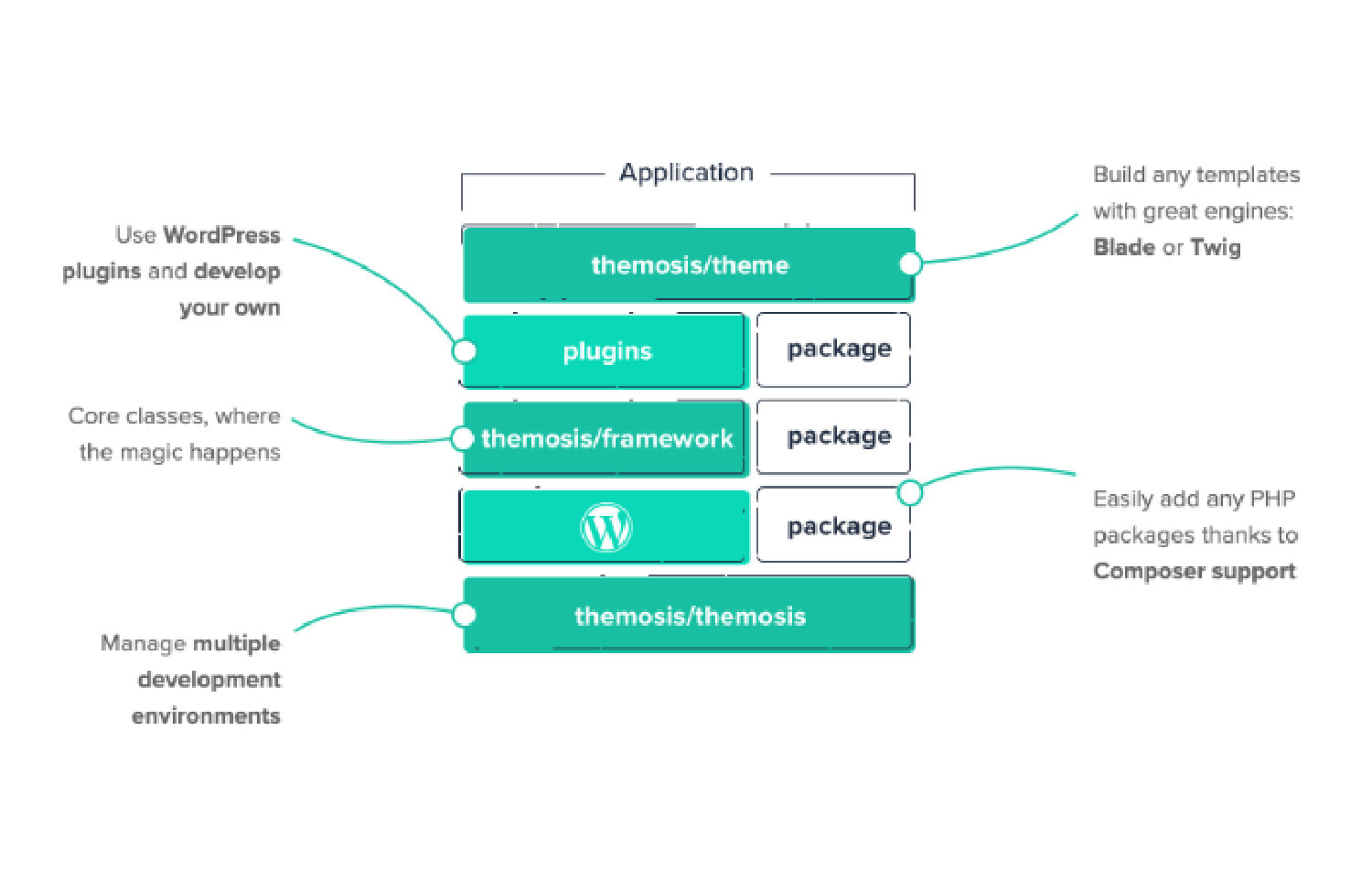
Themosis
Themosis improves WordPress construction through introducing trendy practices like MVC and gear from Laravel. It is helping you construct extra arranged, scalable WordPress websites with options like customized routing and a CLI from Laravel.


WP ORM
WP-ORM is a library that brings Eloquent-style ORM capability to WordPress. It supplies an easy-to-extend ORM with fortify for core WordPress fashions like posts, customers, and feedback. It integrates smartly with probably the most common frameworks in WordPress akin to Bedrock, Themosis, or Wordplate.


Swapy
Swapy is a JavaScript library that makes any structure draggable and swappable with only some strains of code. It’s framework-agnostic, which means you’ll be able to use it with any JavaScript framework or library together with React, Vue, Svelte, and others.


The put up Recent Assets for Internet Designers and Builders (July 2024) gave the impression first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/designers-developers-monthly-07-2024/