Designing your corporate website online is usually a difficult proposition. You’ve were given to juggle the expectancies of many stakeholders, and you’ll incessantly hit hindrances that save you new concepts from rising.
I used to be the design supervisor for a big corporate website online for almost six years, and throughout that point, I discovered myself shedding point of view of what our goal audiences in reality wanted. Name it “tunnel imaginative and prescient.” Whilst you paintings at the similar website online, it incessantly is helping to take a step again and suppose thru new approaches. That’s the aim of this weblog publish.
What follows are some guidelines, methods, shortcuts and normal recommendation for developing nice website online design. Are you able to take a look at any of those to take your internet design to the following degree?
1) Design in sunglasses of grey, then upload colour
In case your internet clothier creates wireframes previous to visible designs, then you recognize the price of beginning with sunglasses of grey. Flip your wireframe right into a grayscale visible design, upload your images, then in moderation upload colour to design components one by one.
This may save you an “overdesigned” website online and assist to put prominence on simply the pieces that want it.
2) Use Keynote (Mac) to create speedy web page prototypes
You don’t want Photoshop to create speedy prototypes of internet pages, touchdown pages, name to movements or different internet interface components. There’s a whole underground motion round the usage of Keynote (that’s Apple’s model of PowerPoint) to create mockups.
There’s even an on-line repository containing consumer interface design templates for wireframing, prototyping and trying out cell and internet apps in Keynote.
3) Upload internet fonts on your company taste information
It’s 2015, and in case your company taste information doesn’t come with internet fonts, then you wish to have to seem into including the ones so your website online has the similar governance that company paperwork and collateral does.
In case you haven’t appeared into this but, Google Fonts is a smart position to start out. Discover a appropriate internet font and outline utilization for your company taste information so you employ it persistently on-line
4) Bury the ones social media icons
You probably did all that paintings to get other folks on your website online, and but you’re inviting them to go away? That’s what you’re doing while you position social media icons in a outstanding location of your website online, like within the header. Bury the icons within the footer.
If persons are to your website online, you need them to stick, be informed and possibly inquire about your products and services, no longer take a look at corporate picnic footage and bowling outings on Fb. Social media must ship other folks on your website online, no longer vice versa.
5) Ditch the slideshow/carousel
When the homepage slideshow/symbol carousel got here into style, it was once a strategy to get numerous data at the first web page of your website online. The issue is that most of the people don’t keep at the web page lengthy sufficient to revel in all the tiles/messages.
What’s extra is that the messages and photographs most often aren’t related on your prospect’s first talk over with. What’s the only factor a customer must remove from their website online talk over with? Advertise that something — most often what your corporate does in layman’s phrases — and ditch the remainder.
6) Simplify navigation
Decreasing your guests’ choices would possibly appear counter intuitive, however it may in reality assist information other folks on your most efficient content material. Relatively than overwhelming your website online guests with hyperlinks to each and every web page, simplify your navigation.
Do away with dropdown menus and particularly multi-tier dropdown navigation that best probably the most professional mouse consumer can navigate, and pass a step additional via decreasing the collection of hyperlinks within the header or sidebar of your website online.
7) Take away sidebars
The sidebar has been a particularly standard internet design pattern for the ultimate ten years, particularly on blogs. Many firms are discovering that after they take away sidebars from their blogs, it encourages reader consideration to the object and the decision to motion on the finish.
Doing away with the sidebar on our corporate weblog has greater the collection of clicks on name to motion graphics over 35%.
Check out enforcing this tactic via testing the brand new Content material Hub theme assortment at the Envato market.
8) Get colour inspiration from nature
Suffering to search out the very best colour mixture on your website online or a choice to motion graphic? Get your inspiration from nature. You’ll be able to both use your personal digital camera to {photograph} herbal wonders round you or in finding panorama footage on the net, the use a colour picker to choose a colour. Nature’s colour palette by no means fails.
9) Step clear of the pc
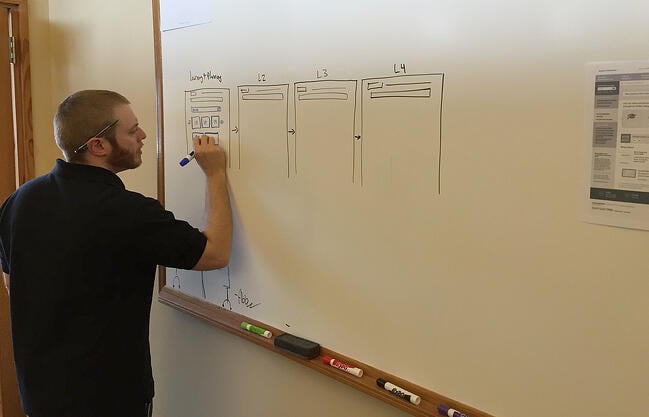
I consider that just right design begins with nice making plans. Getting your concepts down on paper or on a whiteboard allow you to iterate thru a design, refining it and including element as you pass alongside. Drawing on a whiteboard too can make the design procedure collaborative and make allowance different crew participants to provide enter.
It’s additionally simple to erase pencil from paper or marker from a whiteboard and make fast adjustments, and after getting one thing concrete to paintings with, snap a photograph together with your cell phone and get to paintings on display screen.

10) Use Pinterest to create temper forums
Whilst you’re striking in combination inspiration and concepts for a brand new website online, otherwise you’re redesigning a part of your website online, you wish to have a strategy to gather your inspiration in a single position for long run reference.
Do you know that you’ll use Pinterest to create a temper board of your favourite photographs, colours, layouts, patterns, pattern web pages and thought subject material? Any other nice benefit of the usage of Pinterest is that different designers create and proportion temper forums too, they usually’ve already curated a ton of sources that you’ll use.
11) Building up your font measurement
Typography is amazingly necessary in internet design. Textual content is tricky sufficient to learn on a pc display screen, so it’s important to make the necessary issues stand out.
A method to try this is to extend your font sizes, particularly for headings and necessary blocks of textual content. Believe expanding the dimensions of your commonplace font, too.
12) Use white area
It can be arduous to consider that the usage of whitespace is a hack, however I evaluation web pages on a daily basis that might use extra whitespace. Now not each and every clean house of the display screen must be stuffed.
Even if whitespace and ease are in taste at the moment, too many firms attempt to cram the entirety right into a small area, or worse but, “above the fold.” Give your design room to respire, and your website online guests will be capable to in finding issues more straightforward.
13) Use the squint check
Need a fast means to be told what’s maximum outstanding to your website online? Again away out of your display screen and squint. Maximum the entirety will turn out to be blurry, and best the bigger, colourful, extra outstanding options can be noticeable.
It’s mentioned that this system is helping a clothier perceive what a first-time customer might understand when he scans your website online. Will the customer understand what’s maximum necessary?
Whilst this can be a giant weblog publish about little design hacks, I’m positive you have got some hacks of your personal that I haven’t considered right here. What’s your favourite design hack? Why no longer proportion it within the feedback under? Let’s see what number of you’ll upload!
![]()


![Blog - Website Redesign Workbook Guide [List-Based]](https://wpfixall.com/wp-content/uploads/2021/09/4b5bb572-5d0e-45b8-8115-f79e2adc966b.png)