Oh my god, it’s already November! About top time to have a look at the internet design tendencies for 2024. On this habitual collection (see 2020, 2021, 2022, and 2023), we’re having a look on the aesthetics and applied sciences we expect will dominate internet design within the coming 12 months.
For web page house owners, theme and internet designers, builders, and different Web execs, it’s the most important to stick on most sensible of what trendy internet design seems like. This manner, you’ll modify your web page tasks and advertising measures accordingly.
Doing so is helping display your shoppers and guests that what is fashionable and keep within the loop with the most recent tendencies. It additionally merely means that you can benefit from the most recent generation and create web sites that carry out and glance just right and reach their objectives.
In a position to peer what internet design tendencies 2024 has to supply? Then let’s get began.
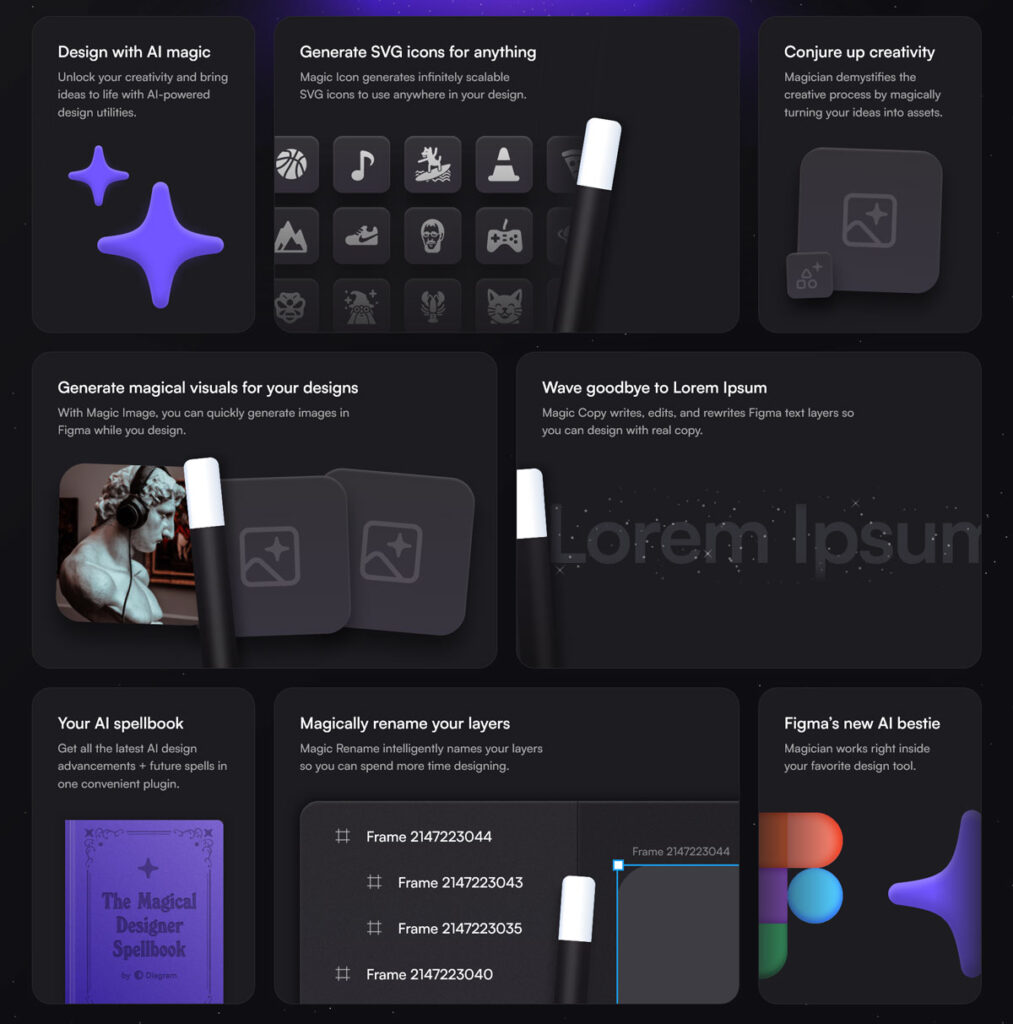
1. AI In every single place!

Good enough, first let’s communicate concerning the massive robotic elephant within the room. Ever because the unveiling of ChatGPT, there’s no escaping synthetic intelligence. It’s increasingly more shifting into all spaces of existence, together with internet design and internet content material. As one of the crucial design tendencies of 2024, be expecting to peer extra issues to your browser which were created the use of it.
Written AI Content material
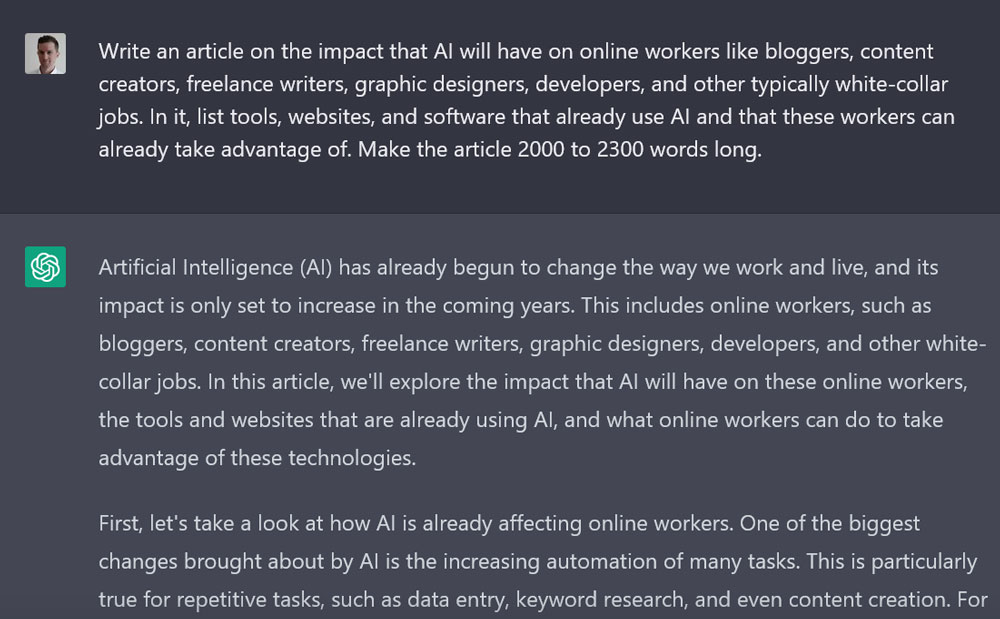
This lately seems to be the primary software for synthetic intelligence in developing web sites. I’ve written about this sooner than when I attempted to outsource my task to ChatGPT.

With the facility of AI at virtually everybody’s fingertips, we’re seeing much more content material the place AI performed a job a minimum of in part, if now not outright. Weblog posts, touchdown pages, web page content material, social media updates, it’s all truthful sport.
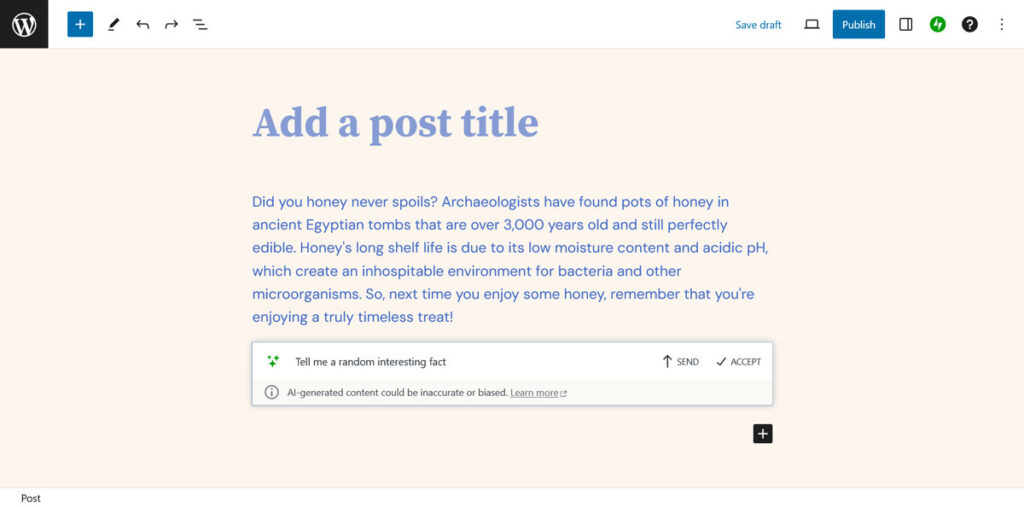
You’ll be able to even use it in WordPress already. I latterly talked concerning the freshly launched Jetpack AI, which brings the facility of ChatGPT at once to the WordPress editor.

A style that can most likely proceed within the new 12 months. To the purpose that Google has printed new tips for content material. They pressure first-hand enjoy as one of the crucial new major markers of high quality but even so E-A-T. We’ve additionally noticed a host of core updates in fresh months perhaps associated with that.
AI Photographs
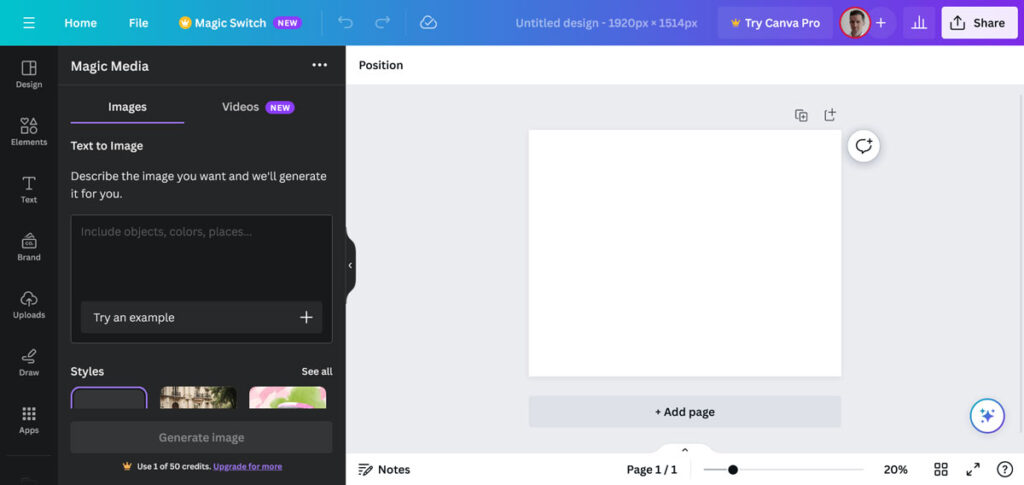
Our new AI overlords don’t simply prevent with textual content; they’re additionally adept at generating visuals. We noticed the discharge of Midjourney 5 within the first part of 2023 and Dall-E 3 is to be had on ChatGPT Plus. Services and products like Canva additionally include its personal symbol AI. As a end result, you’ll use increasingly more equipment for developing photographs and not using a graphic dressmaker.

There also are WordPress corporations, like Elementor, who’ve began providing AI symbol advent within their merchandise.
Thus, as an alternative of inventory footage, one of the crucial internet design tendencies we will be able to be expecting to peer extra of in 2024 is exclusive photographs which were created with activates, now not Photoshop.
AI Chatbots
Sure, we now have mentioned chatbots as a internet design style in previous years. However with AI bettering in leaps and limits, buyer improve is any other space during which it unearths its manner into web sites.
This comprises WordPress. At WordCamp Europe 2023, there used to be a whole panel in this matter.
The panelists spoke concerning the other ways in which WordPress corporations are already the use of AI and buyer improve used to be a very powerful matter for that. There also are plugins like Chatbot ChatGPT for WordPress and AI Engine that let you deliver the facility of ChatGPT for chatbots and different capability for your website.
So, subsequent time you end up clicking on a kind of ubiquitous “chat with us” buttons, be ready that there may not be a human at the different finish.
AI Code
AI can’t most effective write prose textual content, it’s additionally in a position to writing purposes and code. Whilst on the seminar devoted to this matter at WCEU 2023, the effects have been combined for extra complicated undertakings, for more effective CSS or JavaScript purposes, you’ll completely depend on language fashions like GitHub Copilot or ChatGPT that can assist you out.

In fact, the problem stays to have enough construction talents so you’ll in truth ask for what you wish to have and troubleshoot issues. Then again, it’s most probably going to be increasingly more not unusual to have web sites that run on code created via AI, a minimum of partly.
AI Internet Design
After all, in a different way that synthetic intelligence will to find its manner into internet design in 2024 is via doing the true internet design. We have already got provides available in the market the place you’ll get a web page constructed robotically with a couple of activates.
Site developers like Wix are experimenting with it, you’ll use Unbounce for touchdown pages, and for WordPress, there may be CodeWP AI or AppyPie.

2. Animation, Movement Results, and Movies
Video content material is among the most well liked kinds of content material available in the market. Simply take a look at YouTube and TikTok, that are a number of the maximum visited web sites on this planet. As well as, many social websites have jumped at the bandwagon with their very own video choices, like Instagram Reels.

Because of its reputation, it’s no surprise that shifting photographs also are a style in internet design.

One thing that’s using this construction is the rise in CSS capability that may accommodate animations, transitions, and complicated hover and scroll results. You don’t even must know JavaScript.
Loading animations or microinteractions are further choices that let you create extra immersive and seamless web page reviews past the standard web page reloads. As generation advances and browsers transform much more succesful, we will be able to additionally see extra internet designers and builders benefit from this style.
Then again, you’ll additionally introduce motion to web sites in other kinds akin to animated illustrations, movies, or looping GIFs. The latter are particularly harking back to what customers of short-video platforms devour each day.
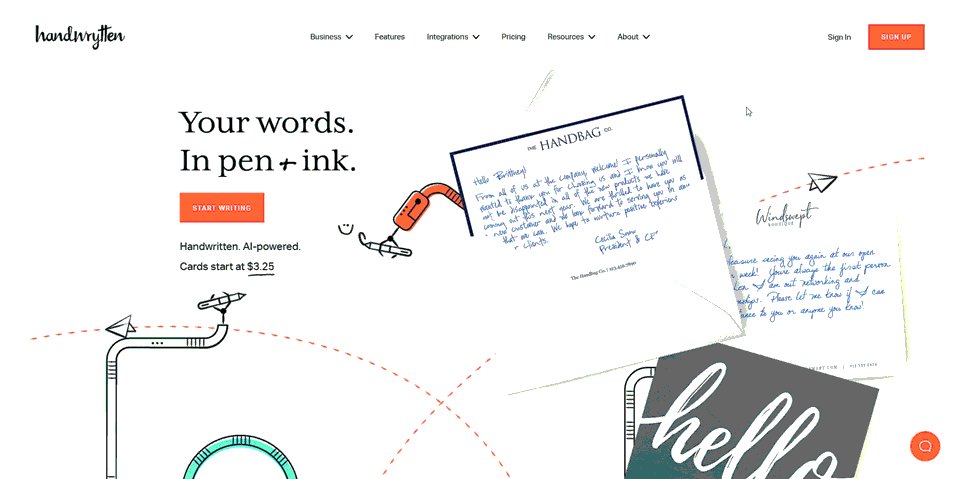
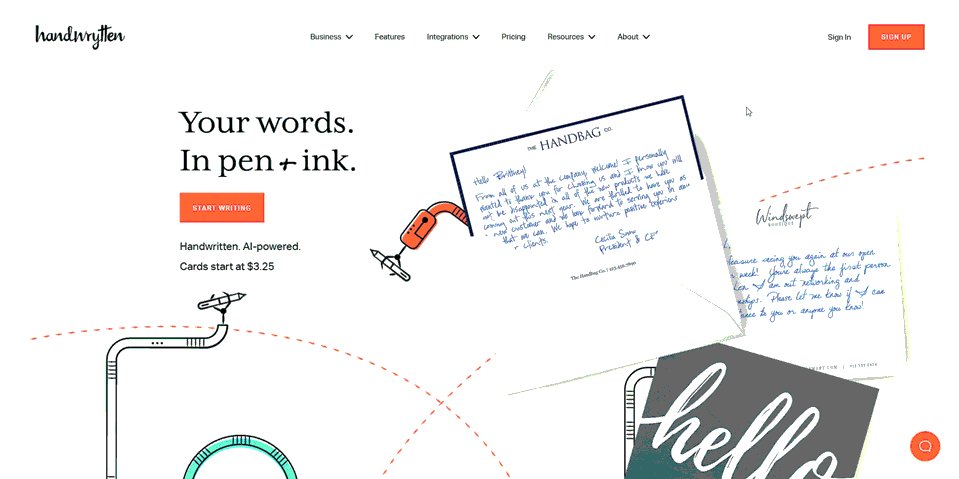
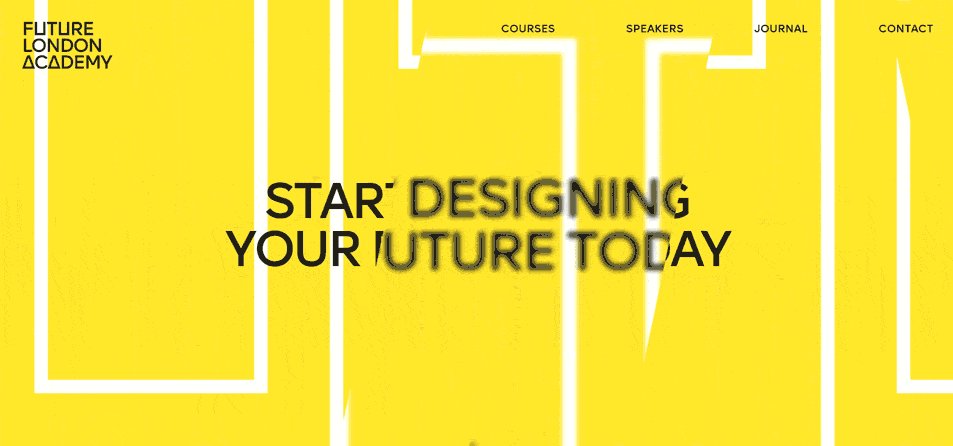
3. Massive Hero Typography
But even so animations, in a different way to make major typography stand out is to oversize it. That is one thing this is visual on increasingly more web sites. It’s a really perfect eye catcher and, relying at the font you utilize, can shipping numerous character straight away. You’ll be able to use it on your logo title, heading, distinctive promoting level, and so forth.

Massive font could also be a really perfect choice to photographs. It takes much less to load and has a an identical impact.
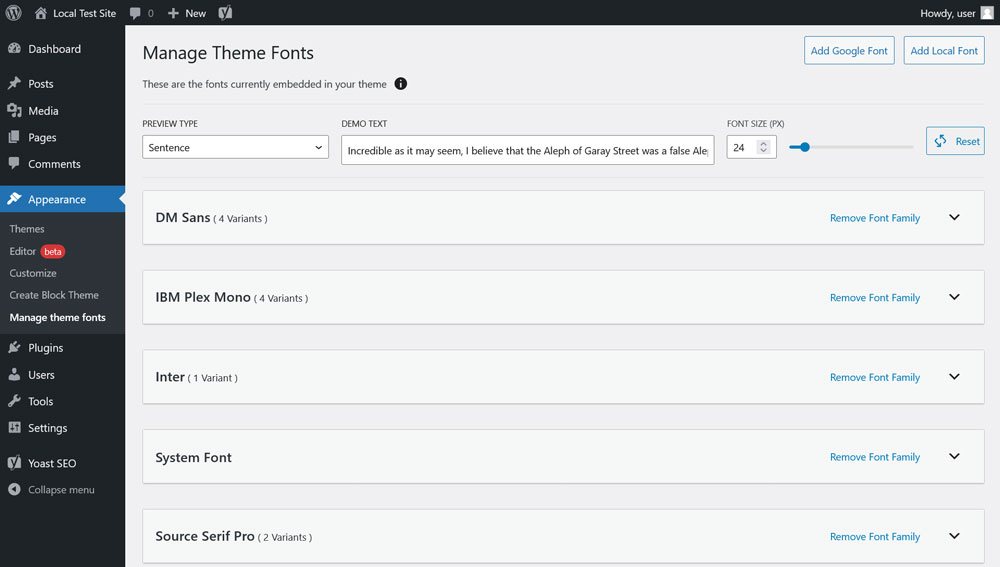
Plus, it’s really easy to enforce in a block theme and the WordPress Website online Editor. Use the Create Block Theme plugin so as to add the font face of your selection for your web page.

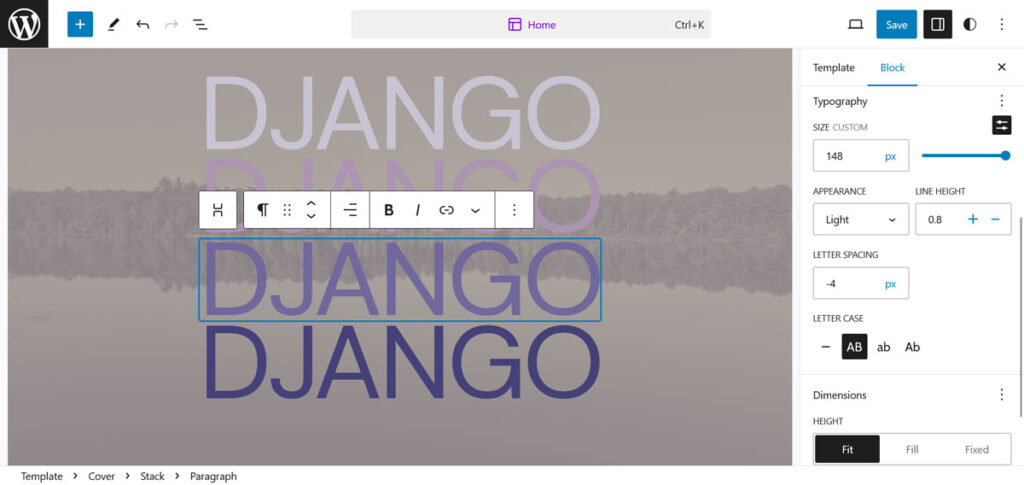
After that, use the integrated choices to make it stand out further huge. For instance, you’ll use the Quilt block to create a hero symbol after which modify the glance of the textual content for your liking with the local typography settings.

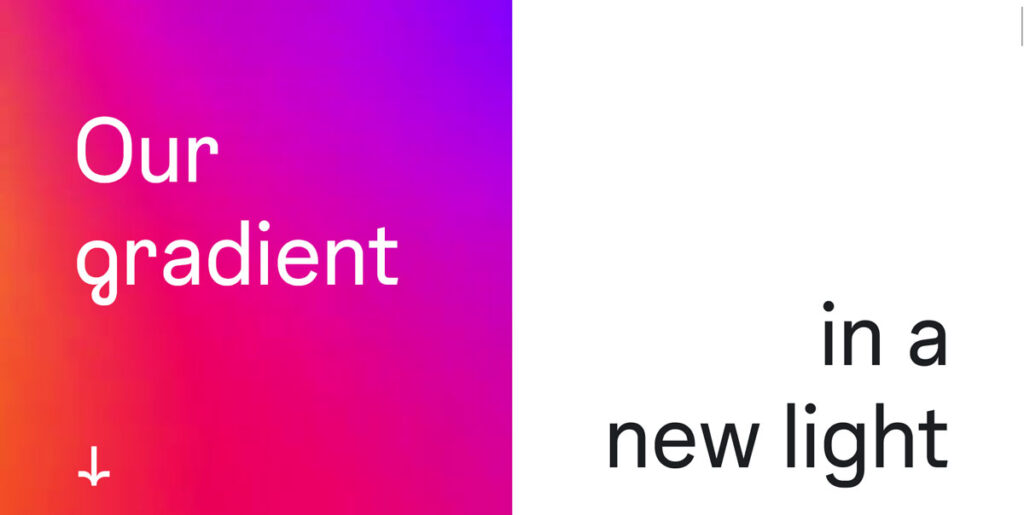
4. Gradients
Gradients are having slightly of a resurgence, now not most effective since Instagram made over their emblem. They’re an effective way so as to add a dash of colour to web page design. You’ll be able to use them for photographs, backgrounds, buttons, and lots of different components to cause them to stand out and introduce colours in an overly comfortable manner.

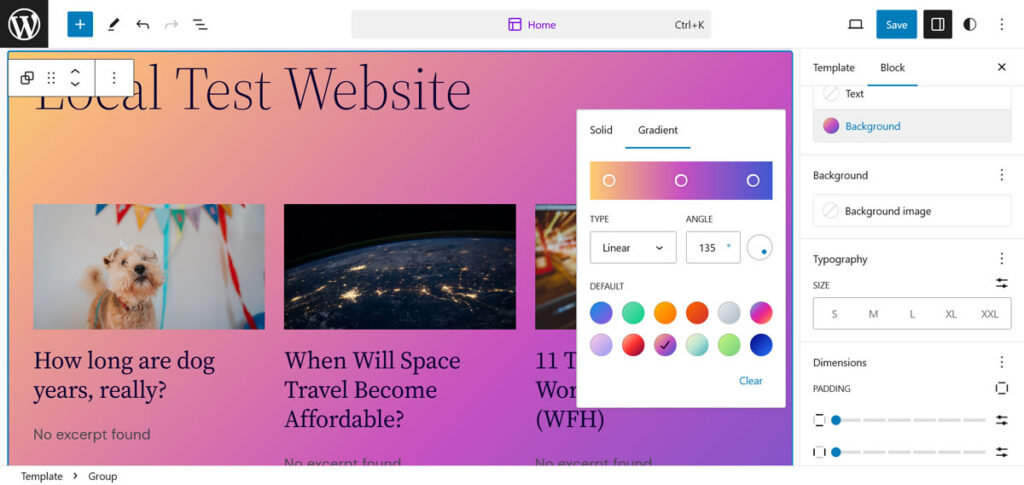
What’s cool could also be that WordPress has numerous capability for that already inbuilt. The block editor means that you can upload gradients in lots of puts, particularly as backgrounds.

So, if you wish to bounce onto this internet design style in 2024, you’ll achieve this with little or no trouble.
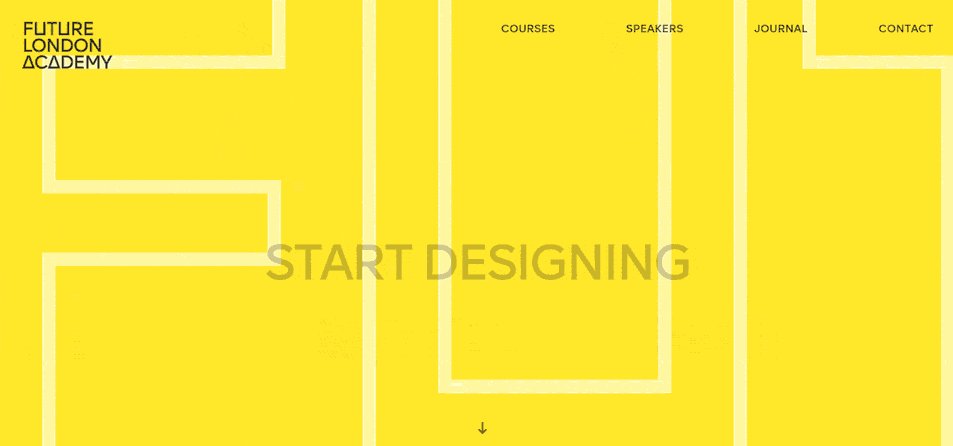
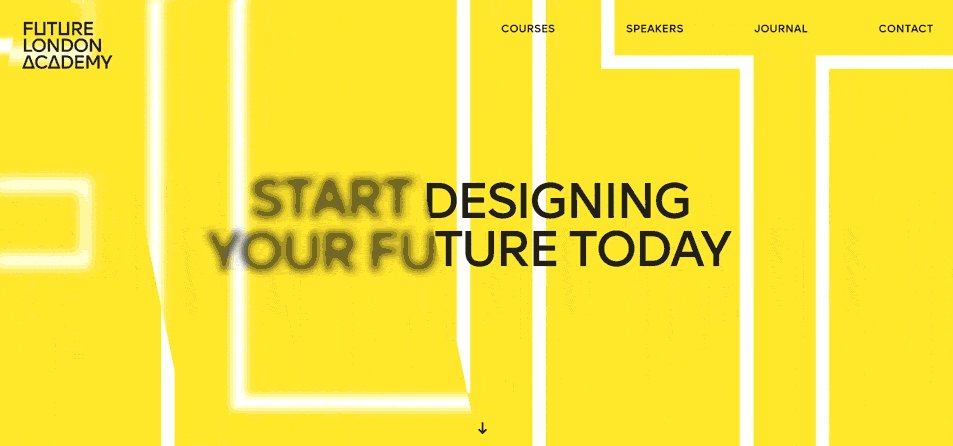
5. Kinetic Typography
Kinetic typography is a option to make textual content to your web page extra thrilling via combining it with animation. One of the vital not unusual programs for it’s to make use of it within the hero symbol on your logo title or slogan.

Kinetic typography could be very efficient in directing consideration and ensuring guests learn what you need them to. Plus, it’s really easy to enforce in WordPress. You’ll be able to simply upload it within the type of GIFs or movies within the editor.
The issue is developing the animations. It is helping in case you are aware of equipment like After Results. If that’s now not your factor, you’ll give web sites like Typomotion, OFFEO, and Canva a take a look at.
6. Bento Grids
You may not be aware of the time period, however in all probability you may have noticed them. Championed via Apple in each their web page and cell working machine, it’s one of those grid with borders harking back to Eastern lunch “bento” containers.

In any case, they’re merely rounded corners, on the other hand, they’re an exhilarating design style that numerous individuals are leaping on. You’ll be able to to find extra examples at Bento Grids.
Visual grids and borders usually are a style you’ll see extra of in internet design in 2024. They supply readability and construction, making web sites more straightforward to navigate. Plus, they assist with responsive design as they assist visualize how components will rearrange.
If you have an interest in doing one thing an identical, glance into flexbox and CSS grid.
7. Accessibility
This style is not anything new, we now have mentioned the right way to enforce accessibility in WordPress years in the past. Then again, there’s a renewed focal point in this matter with new requirements popping out and increasingly more being written into regulation.

So, accessibility is most likely additionally going to be a style in internet design in 2024 and past, which is a superb factor. Construction web sites which can be obtainable to all customers must be the default.
8. Unfashionable 90s/Y2K Design
For those who have been born early sufficient to be wide awake within the 90s or early 2000s, you could be stunned to peer that one of the crucial style tendencies of your adolescence are lately making a return.

Then again, it’s now not simply in boulevard style the place those tendencies are resurfacing. On-line, numerous components that the ones folks who skilled the early days of the Web attempted to disregard are making a return. Fortunately, we’re now not speaking about blinking marquees a los angeles MySpace. As an alternative, get in a position for unfashionable illustrations, noisy background photographs, neon colours, and large typography.

Different hallmarks of this aesthetic come with:
- 3-D shapes
- Flashy colour schemes like crimson, pink, and orange
- Glitter and metal
Briefly, get in a position for extra unfashionable vibes going ahead into 2024.
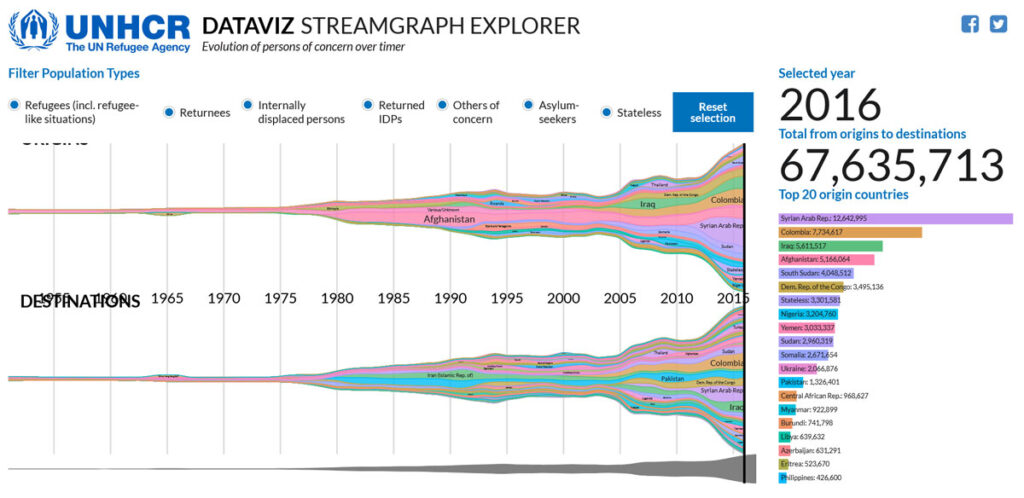
9. Information Visualization
If the COVID pandemic taught us anything else, then it’s working out huge quantities of knowledge visualized on-line. With little or no else to do, refreshing case numbers to your personal or different nations changed into a countrywide game.

Then again, one thing just right that got here of it used to be the higher talent of internet designers to show huge quantities of complicated knowledge on internet pages, even in interactive shape! This can be a internet design style you’ll be expecting to peer extra of in 2024.
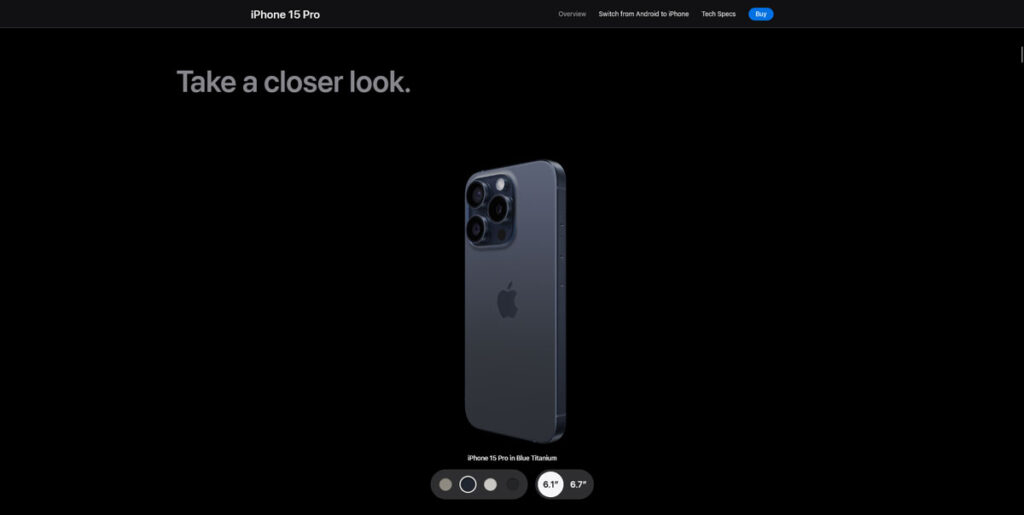
10. Interactive 3-D Content material
After all, due to advances in generation and the talents of internet designers, seeing third-dimensional content material on-line that you’ll engage with is turning into extra prevalent. For instance, you’ll take a look at the most recent iPhone from any point of view you need via taking part in with it to your browser.

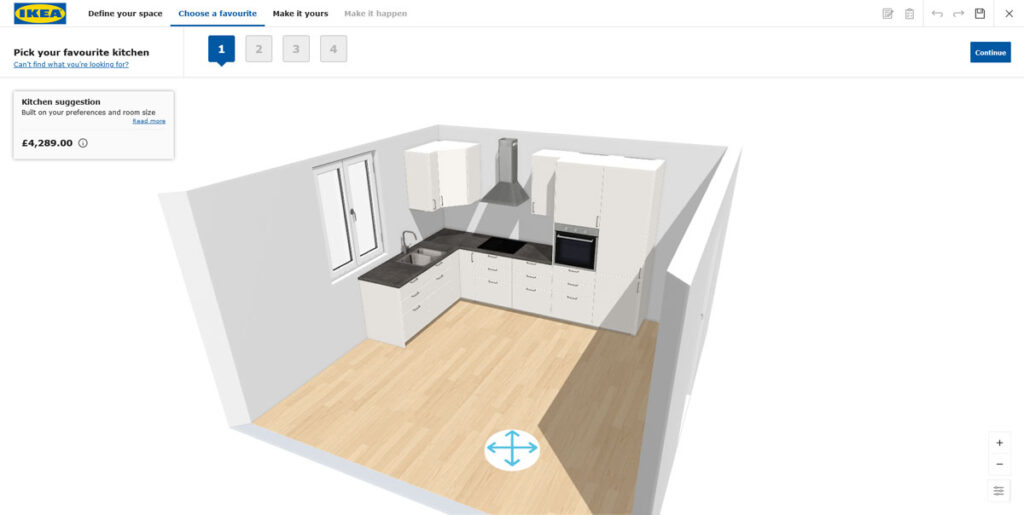
Or have you ever been excited about construction a kitchen with IKEA in recent times? You’ll be able to additionally do this in a Sims-like atmosphere with out going any place close to a Swedish furnishings store.

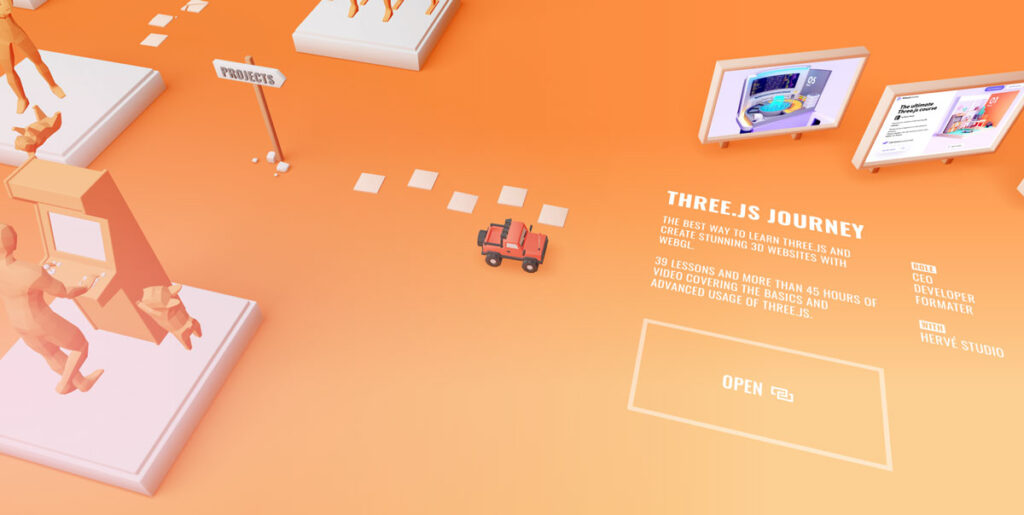
After all, there may be the insane instance via Bruno Simon who constructed his CV/portfolio as a 3-D on-line sport you’ll play and likewise get to grasp his talent set. You realize, in case the web page itself doesn’t persuade you.

With browsers and computer systems getting extra robust, be expecting to peer extra such web page examples within the coming 12 months.
What Are Your Favourite 2024 Internet Design Developments?
As a internet dressmaker, developer, or just a trend-conscious web page proprietor, it’s vital to stick on most sensible of what’s going on within the internet design sphere. By means of working out the visible and technological tendencies that can dominate internet design in 2024, you’ll be sure you keep on the leading edge of what’s taking place.
Whilst, as in each different a part of existence, synthetic intelligence dominates a lot of the dialogue, there also are different thrilling tendencies to keep watch over. From gradients and animations to typography tendencies, visual borders, accessibility, interactive 3-D content material, and knowledge visualization, there may be a lot to stay up for. Don’t you settle?
What internet design tendencies are you having a look ahead to in 2024? Anything else we neglected? Tell us within the feedback!
The publish Internet Design Developments 2024: A Sneak Peek Into What’s Sizzling Subsequent 12 months seemed first on Torque.
WordPress Agency