Divi Footers Pack is a third-party plugin for Divi with over 80 customized footer designs. The footer is ceaselessly an overpassed space of any WordPress site. A structure pack comparable to this one can ease the footer design procedure. On this publish, we’ll check out Divi Footers Pack to assist you make a decision if it’s the best Divi product in your wishes.
Importing Divi Footers Pack Layouts
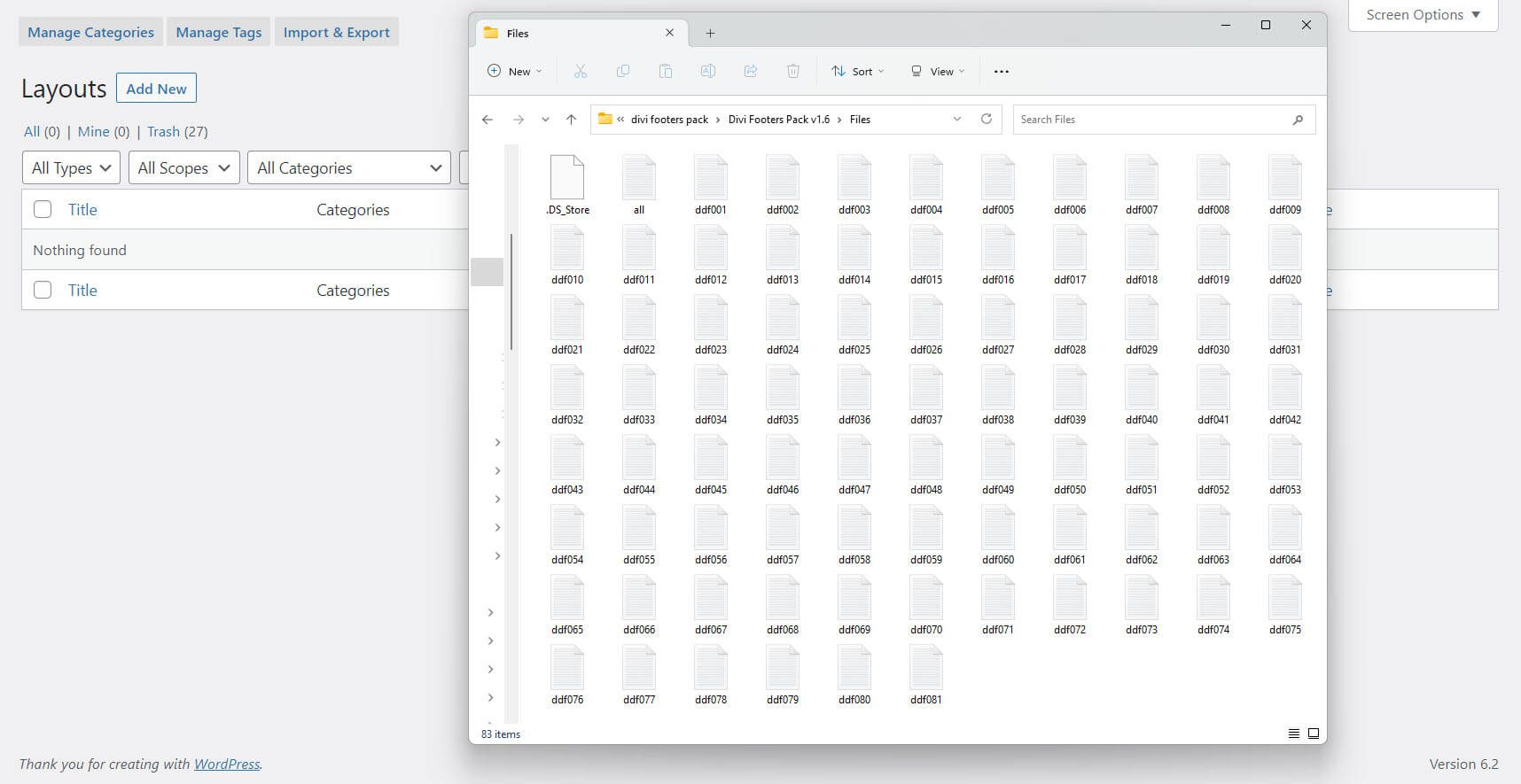
The Divi Footers Pack layouts are JSON recordsdata that may be uploaded on your Divi Library. First, obtain and unzip the report. You’ll see 82 JSON recordsdata to your unzipped folder.
- Obtain
- Unzip

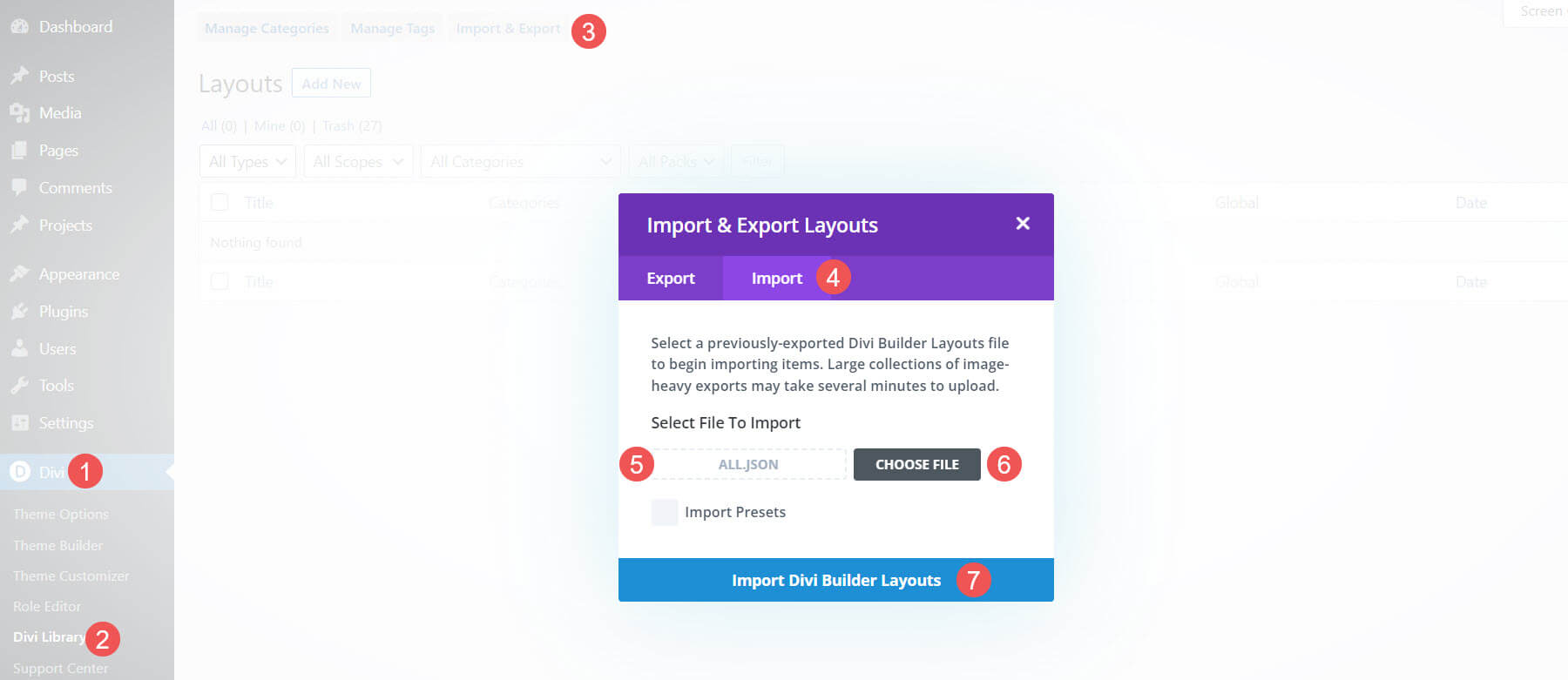
Subsequent, pass on your Divi Library and import the report you need to make use of. You’ll preview them from the product web page. That is the one approach to know which structure to make use of sooner than importing them. Thankfully, you’ll add they all without delay if you need, or you’ll simply add the particular footer structure you need. I’ve decided on to add all of the recordsdata on this instance. To add them, pass to:
- Divi
- Divi Library
- Import and Export
- Import
- Make a selection Record
- Import Divi Builder Layouts

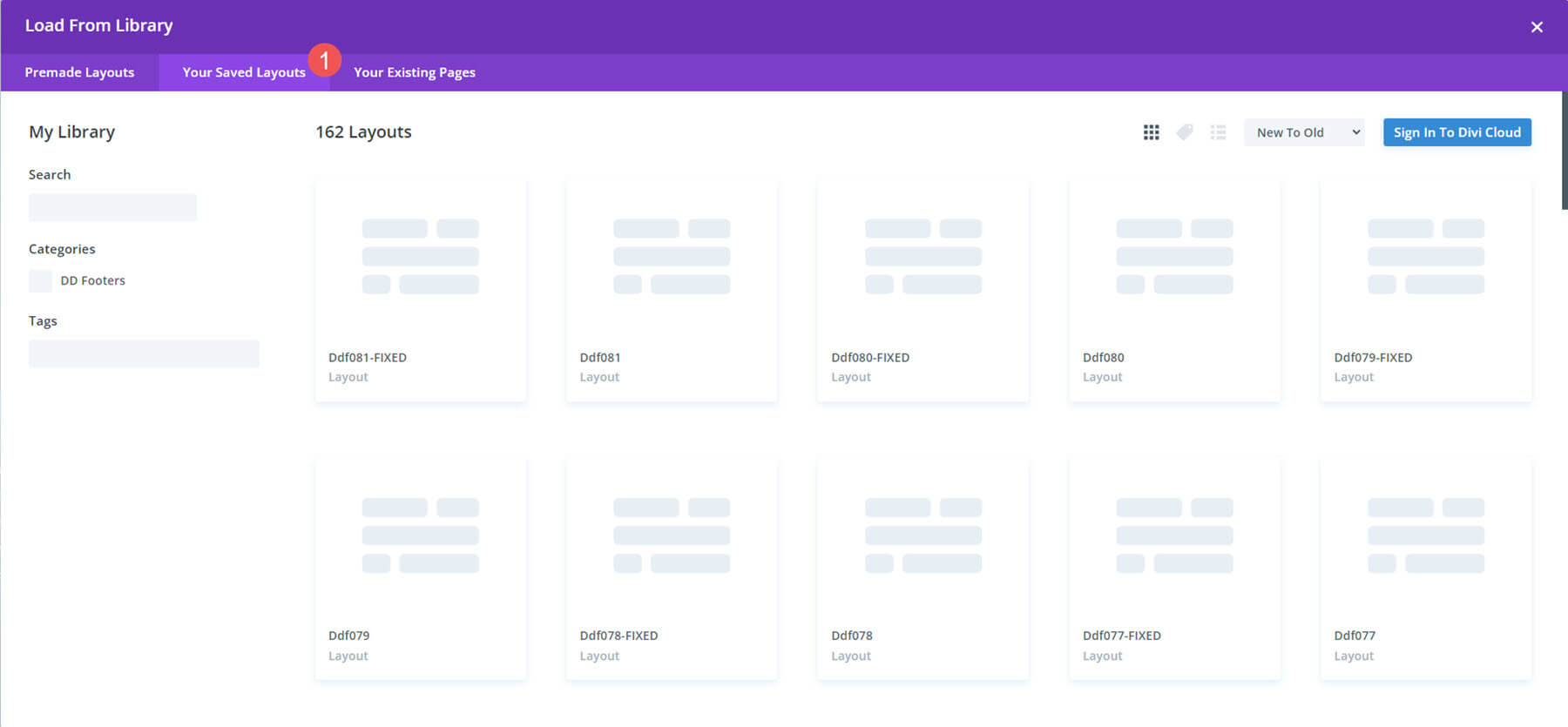
When they’ve uploaded, you’ll see them to your Divi Library. The layouts at the moment are in a position to make use of within the Divi Builder and Divi Theme Builder. As soon as the add used to be finished, I had 162 recordsdata in my library. This comprises the layouts with and and not using a mounted atmosphere. The common footers scroll with the web page whilst the mounted footers stay in position and are published because the consumer scrolls. They’re categorised, so it’s simple to understand what the difference is.

Divi Footers Pack Layouts
Right here’s a have a look at a number of the footer layouts. I’ve decided on those who stood out to me essentially the most. I’ll describe them and indicate what I love essentially the most about them. We’ll see how they appear at the entrance finish with a Divi structure. I’ll display wireframes and the cell view for a couple of of them. I’m the use of the touchdown web page from the loose Coworking Structure Pack for all of the examples.
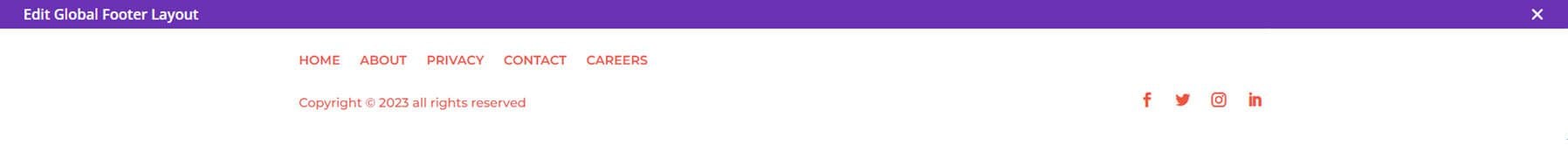
Divi Footers Pack Footer Design 1
Footer Design 1 is the primary footer structure within the Divi Footers Pack. It shows the footer menu at the left with a copyright realize underneath it. At the proper are social media icons. The whole thing is in purple.

Right here’s the way it seems at the entrance finish.

Footer Design 2
That is the second one footer within the structure pack. It has a easy and blank structure with colours that paintings nice in combination.

Footer Design 7
Footer Design 7 features a blue gradient background and provides buttons for the app retail outlets above the remainder of the footer content material. This one remains to be slightly small and doesn’t crush the structure with an excessive amount of content material in a small house.

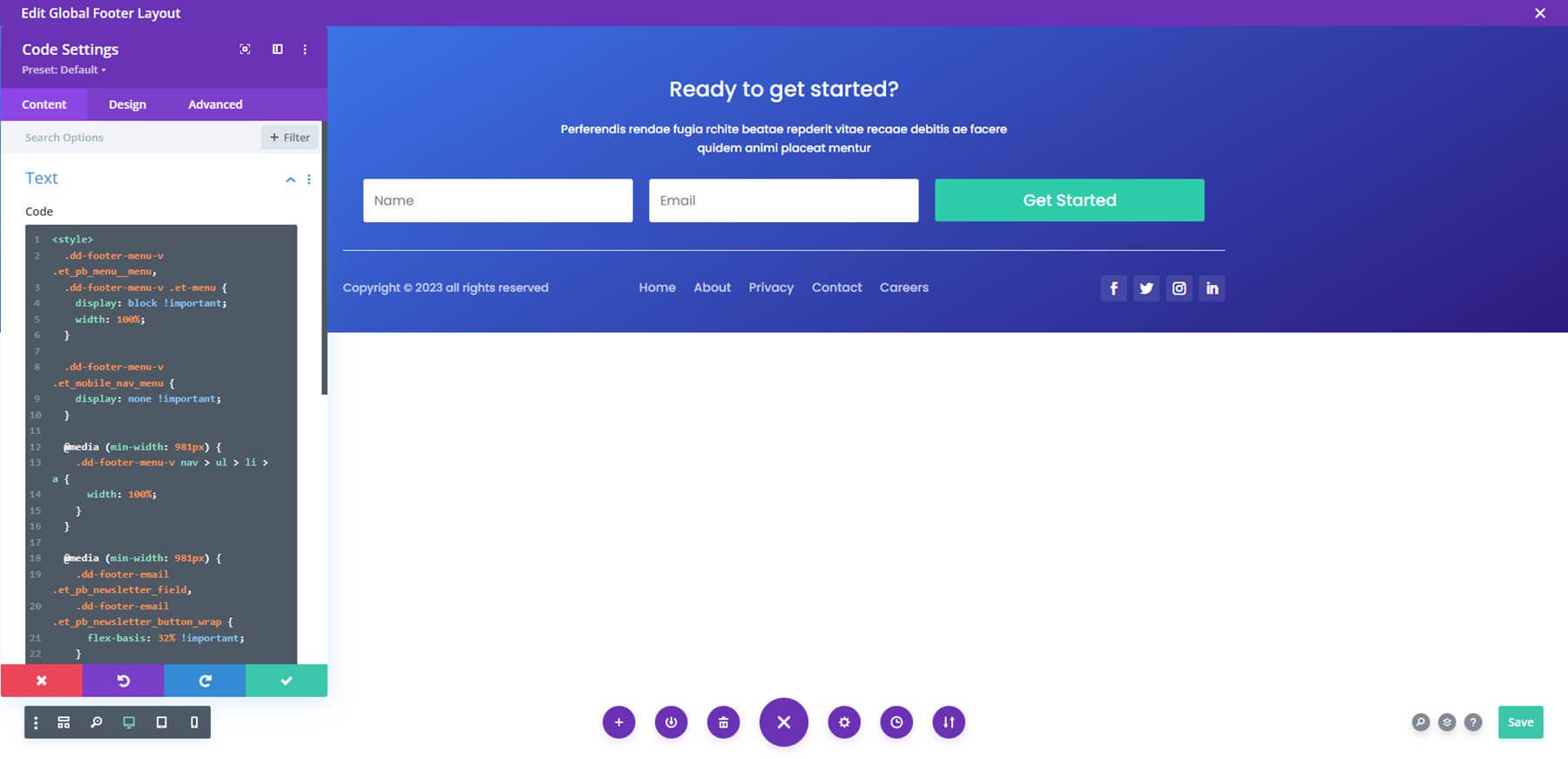
Footer Design 12
Lots of the footer layouts come with Code Modules so as to add customized styling. That is Footer Design 12. It additionally features a gradient background and provides a big e mail shape.

Footer Design 14
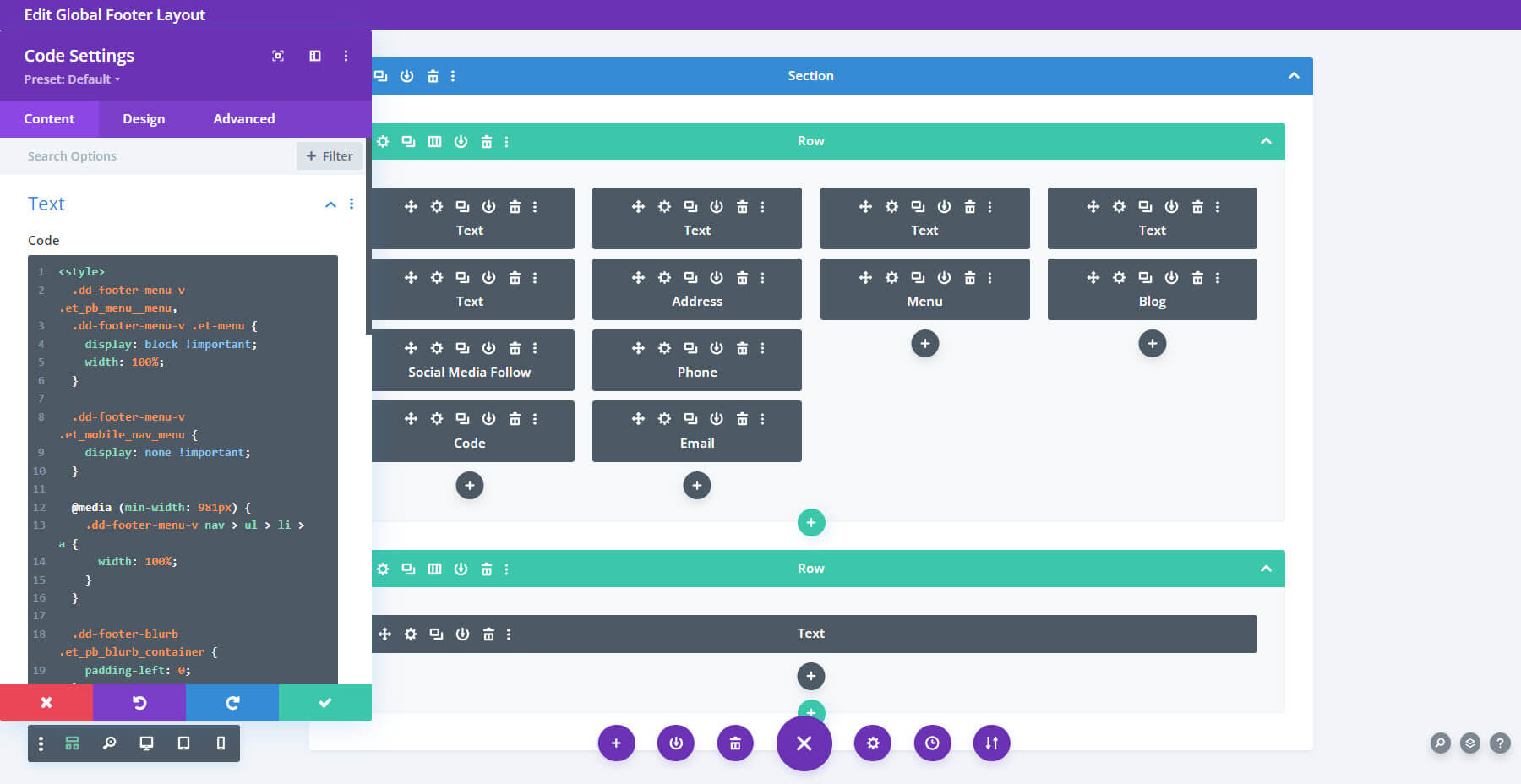
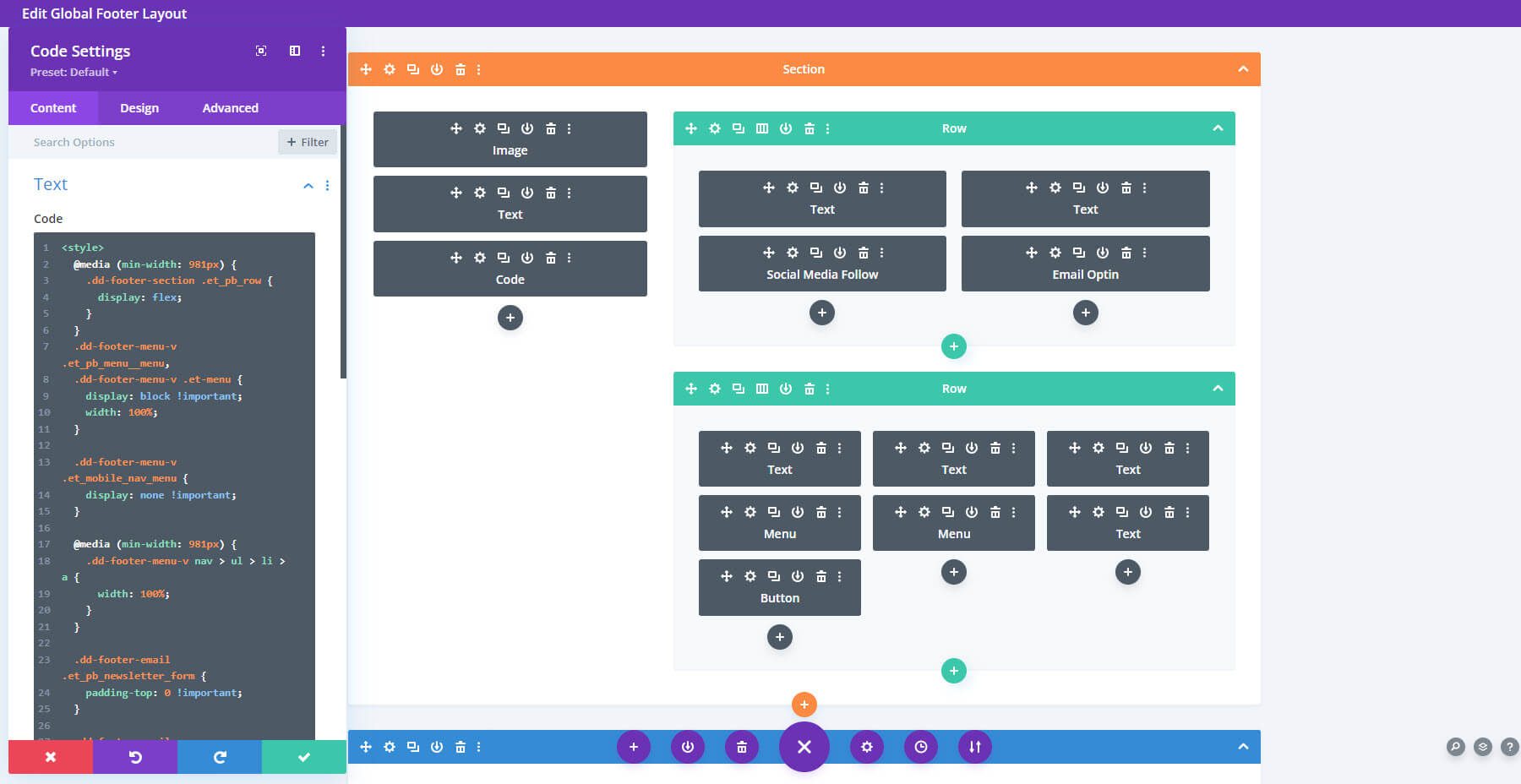
Footer Design 14 shows 4 columns with hyperlinks, a menu, and a weblog. This one additionally features a Code Module for styling. Right here’s the wireframe with the Code Module open.

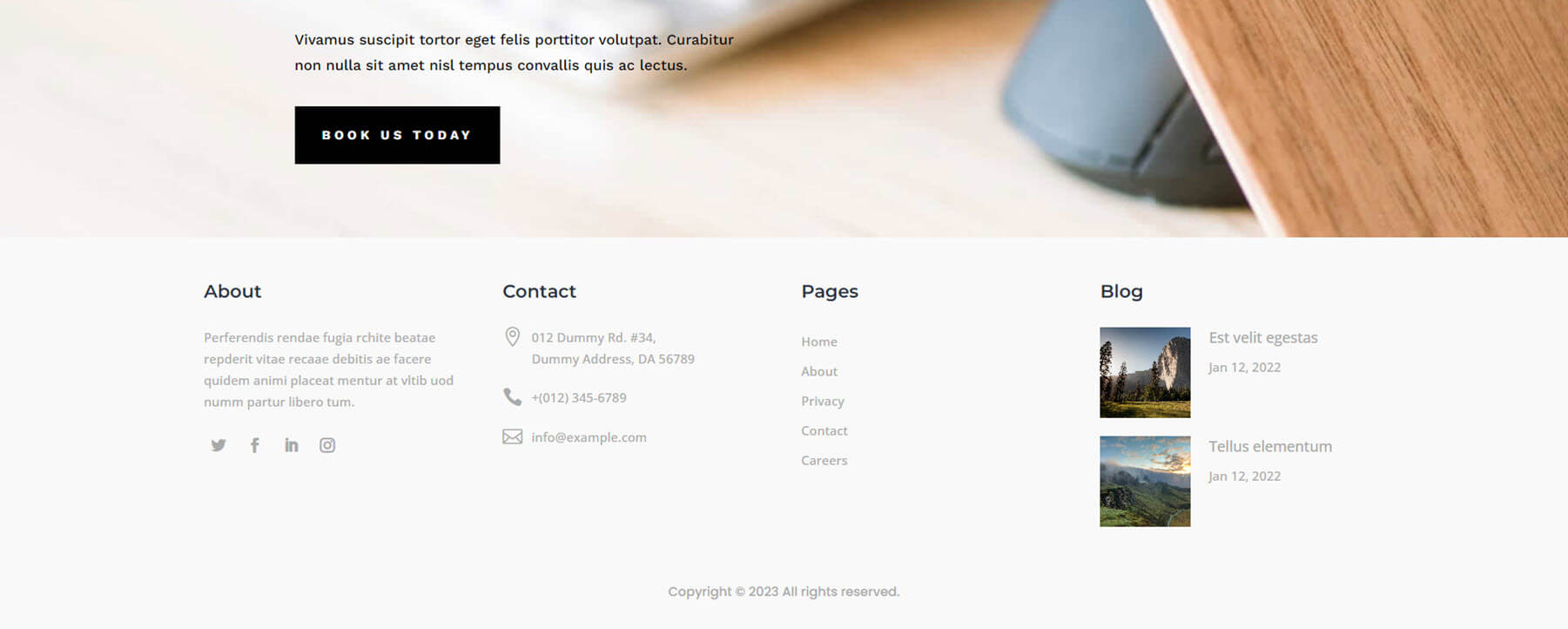
Right here’s the way it seems at the entrance finish. There’s a large number of white house across the columns. The weblog displays two posts with small thumbnails. The white background and small textual content give this one a sublime feel and look.

Footer Design 16
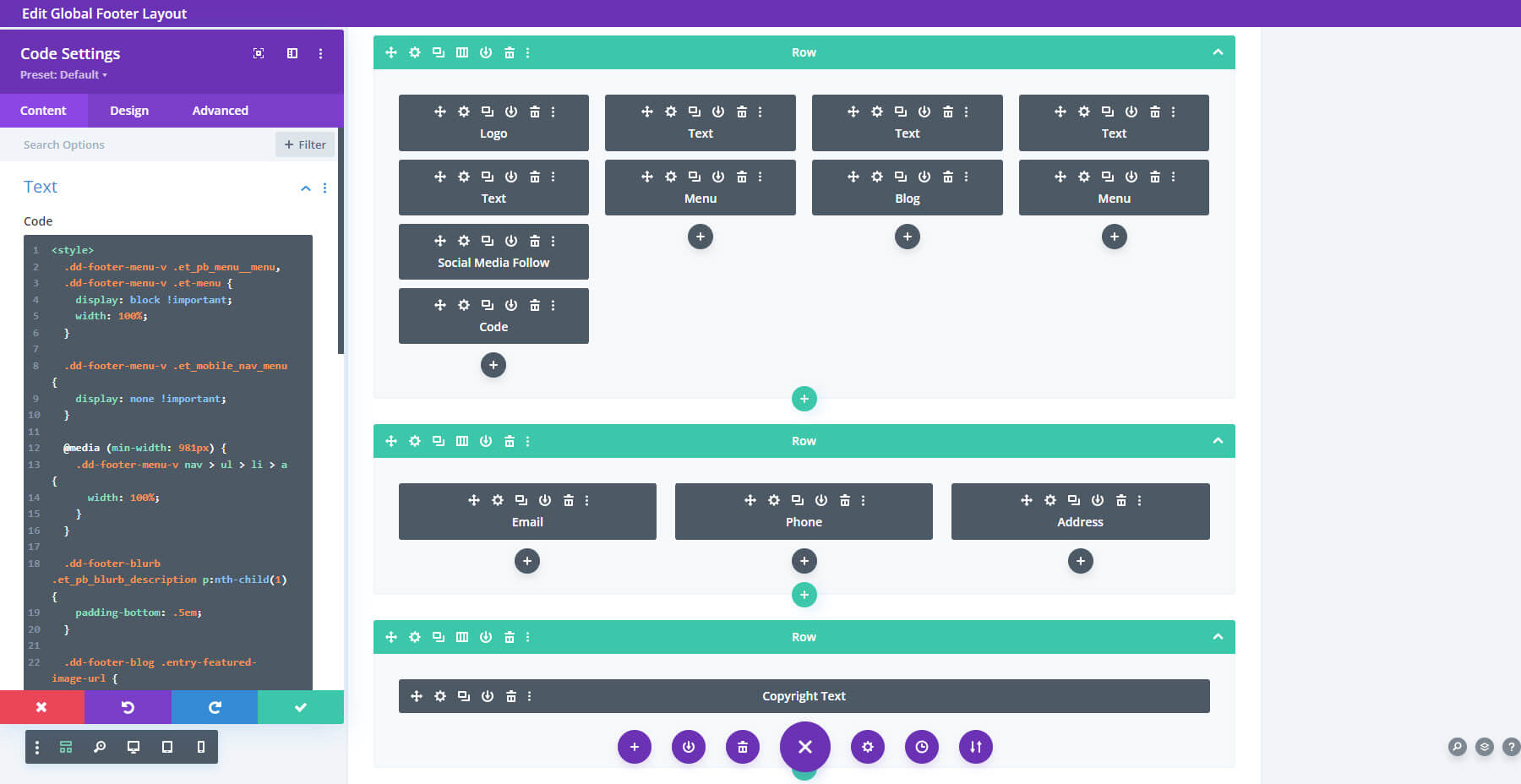
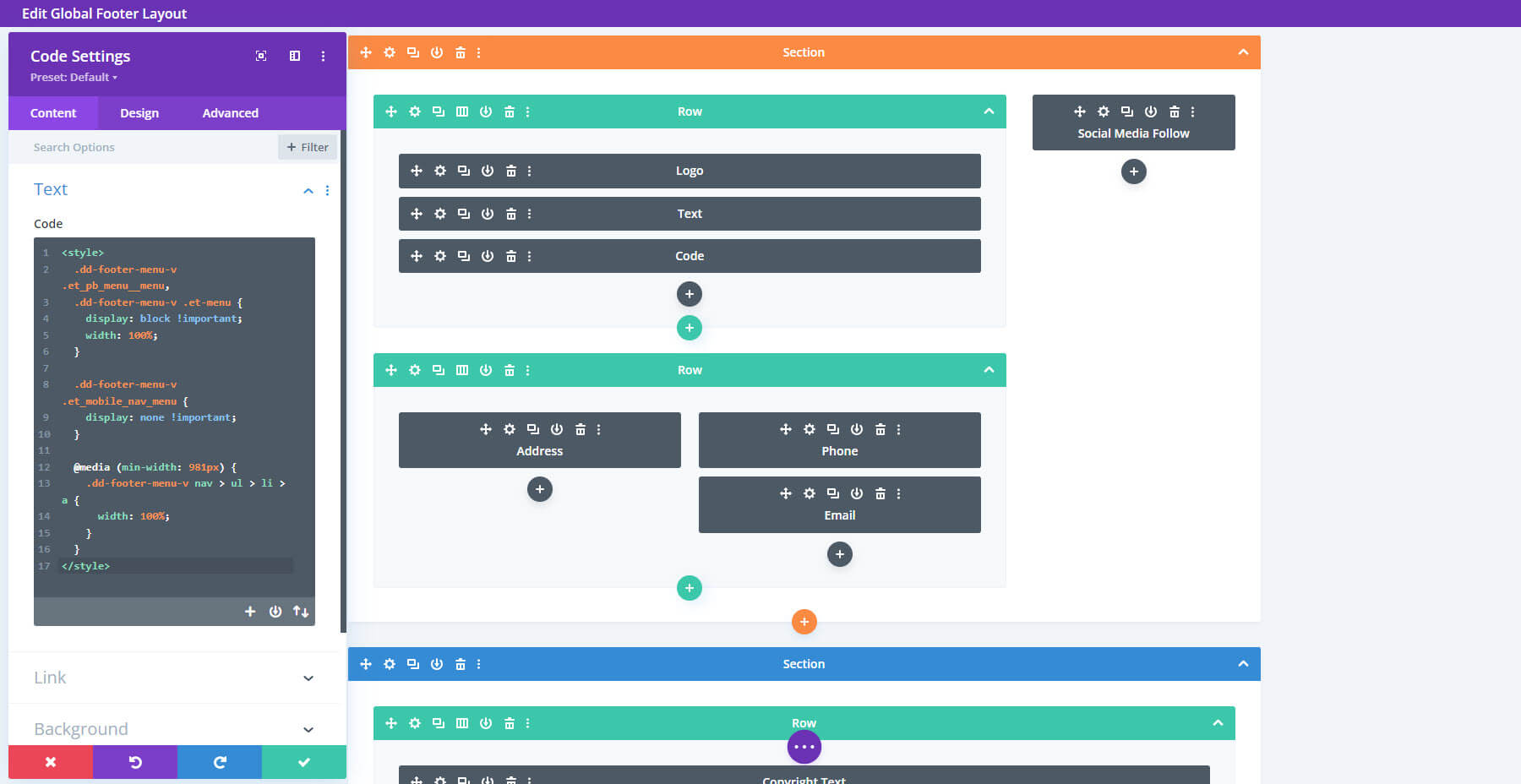
Footer Design 16 provides a couple of rows in more than a few columns. This one additionally features a customized code. Right here’s the wireframe.

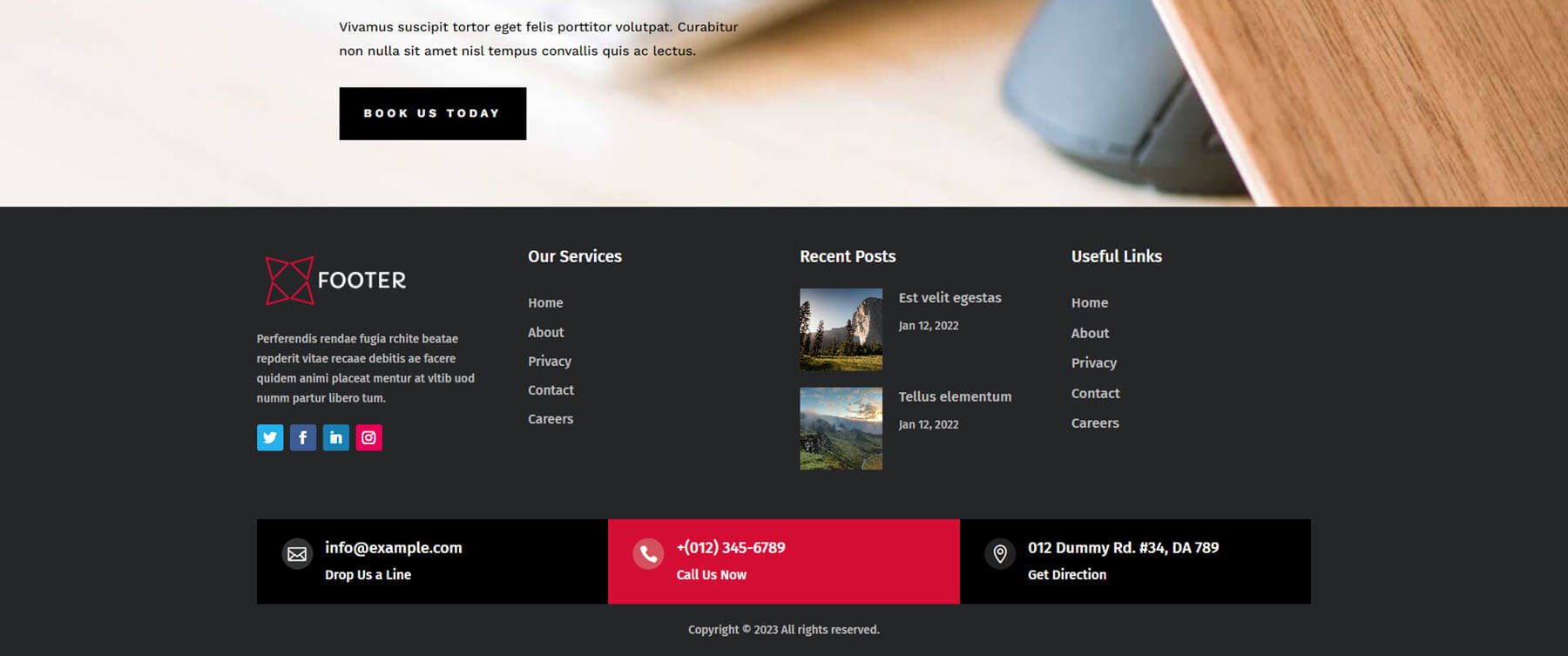
Right here’s the way it seems at the entrance finish. It provides clickable touch data on the backside with daring colours that stand out.

Footer Design 18
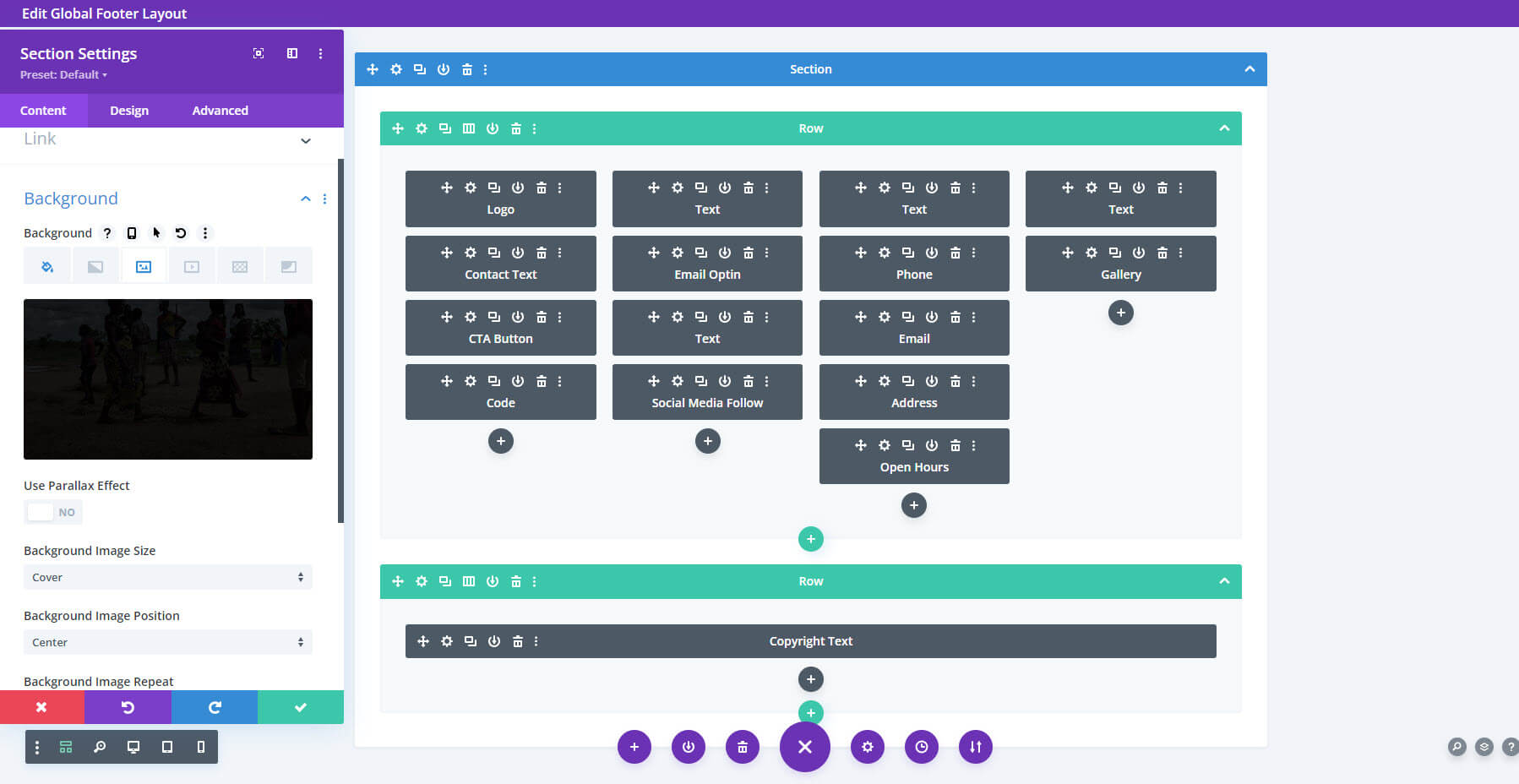
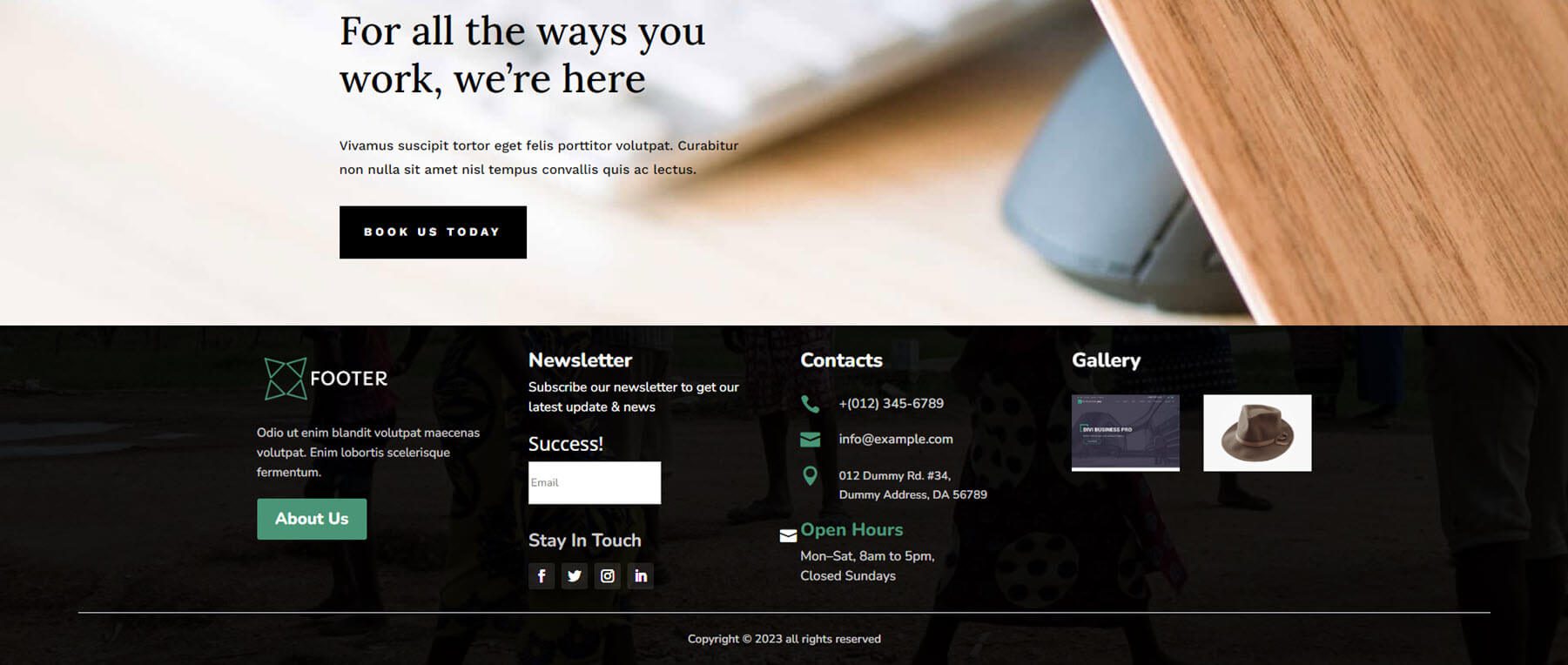
Footer Design 18 provides a background symbol and overlay to the segment. It additionally comprises 4 columns with loads of extras, together with a CTA button, Opening Hours, and a Gallery.

Right here’s the structure at the entrance finish. That is one among my favorites. It provides icons to the touch data, the gallery comprises small thumbnails. The colours paintings completely over the background symbol.

Footer Design 25
Footer Design 25 is any other structure with a background symbol. This one provides a large number of house underneath the hyperlinks to provide room for the background symbol to turn.

Footer Design 26
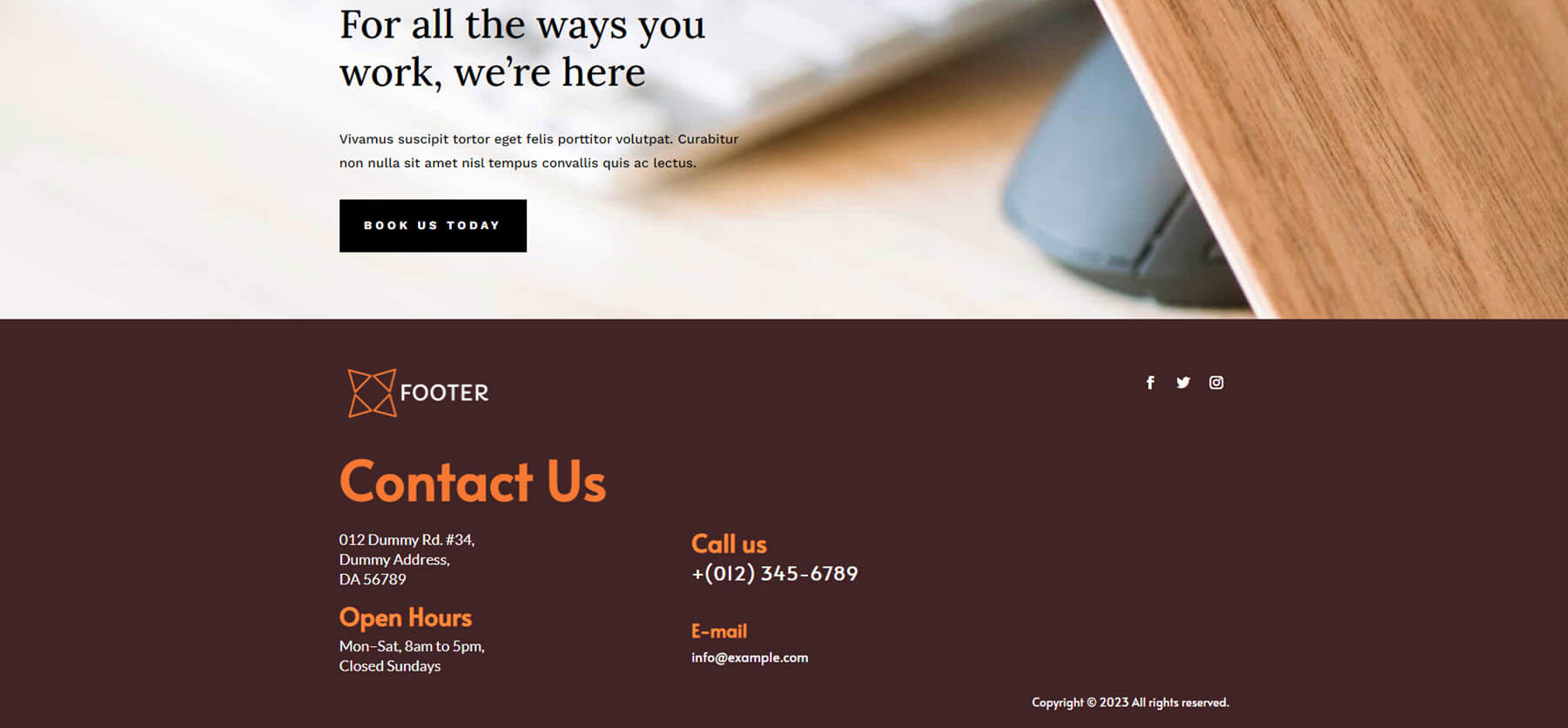
Footer Design 26 makes use of a Forte Segment to create a multi-column structure. Right here’s the wireframe.

It makes fascinating use of adverse house. I love the huge textual content and colours for this one. The orange textual content is straightforward to learn over the brown background.

Footer Design 30
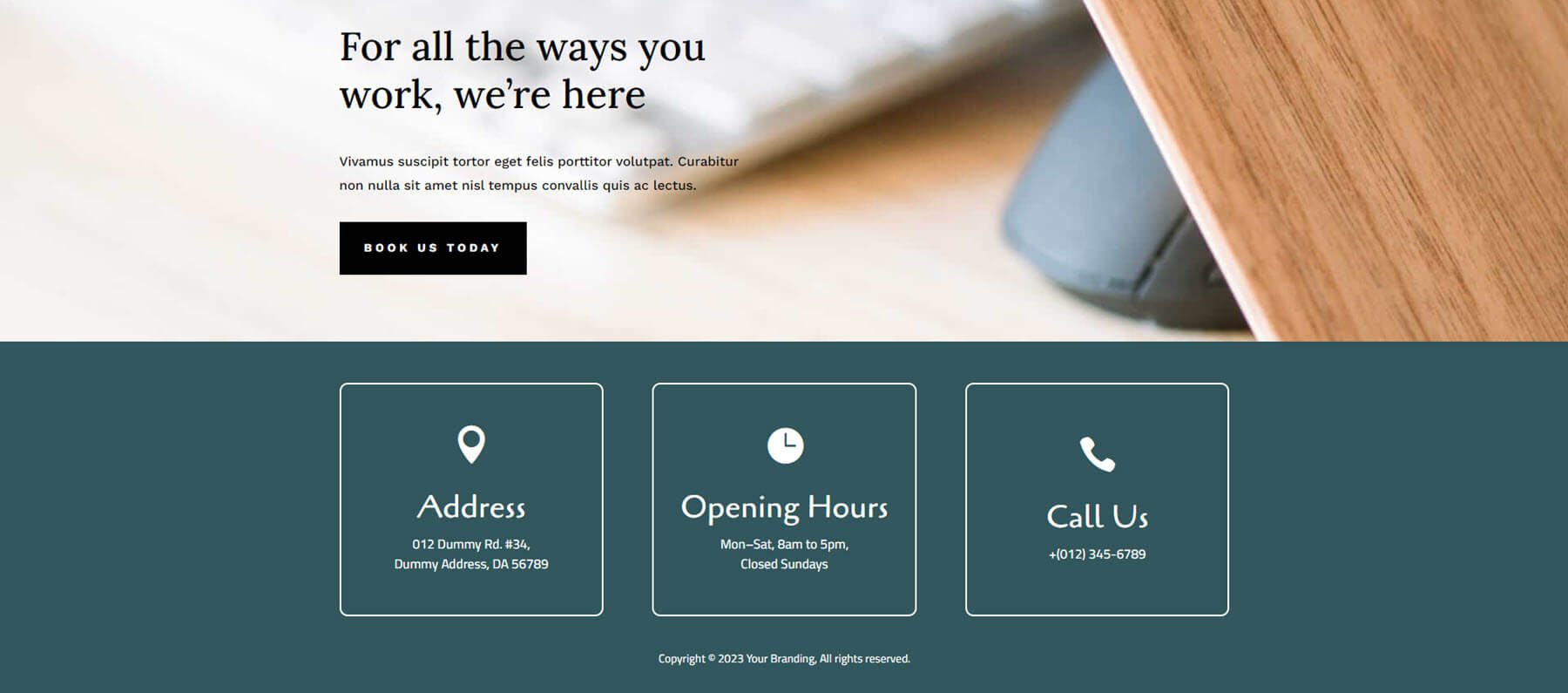
Footer Design 30 shows touch data inside of huge blocks with white borders. The backgrounds of the blocks fit the background of the segment. This one is inconspicuous and blank, offering simplest restricted data.

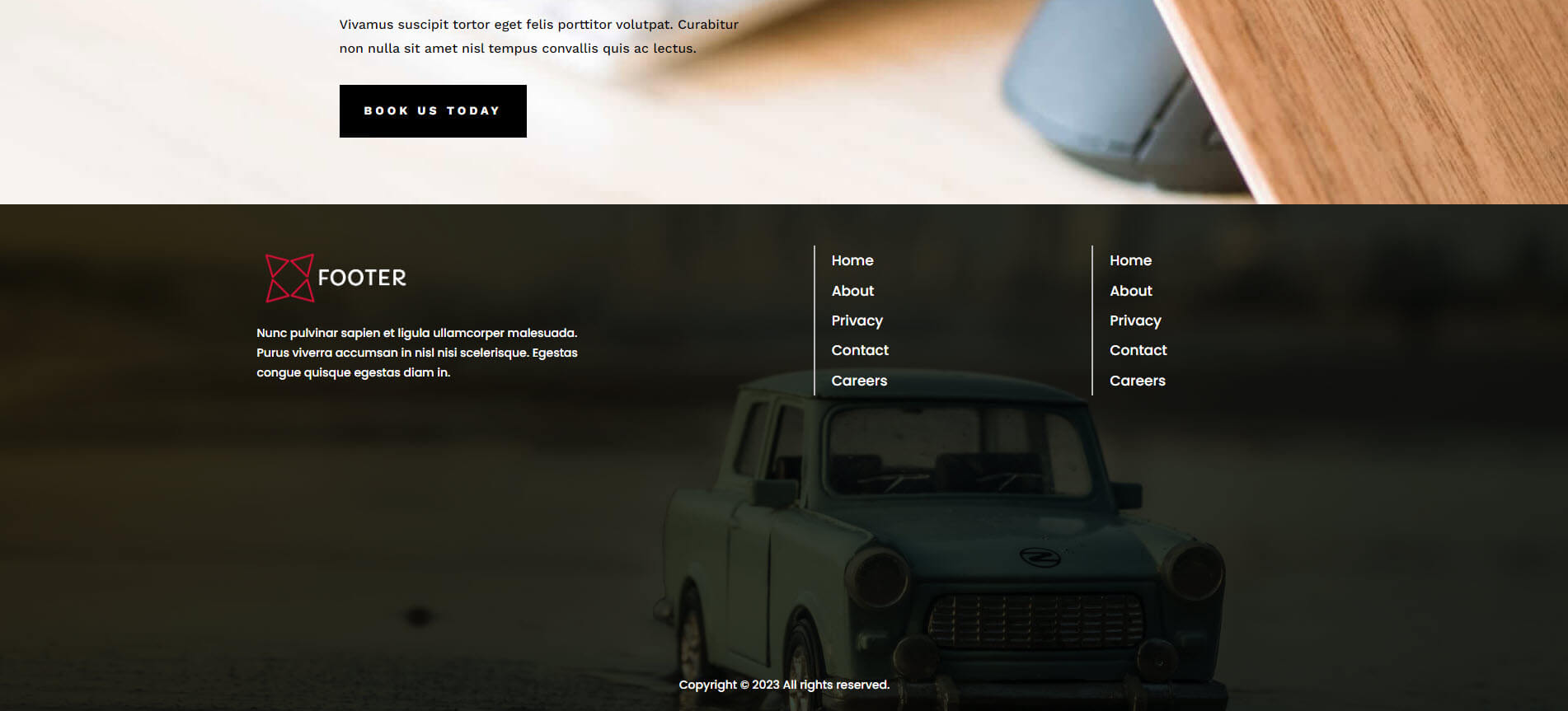
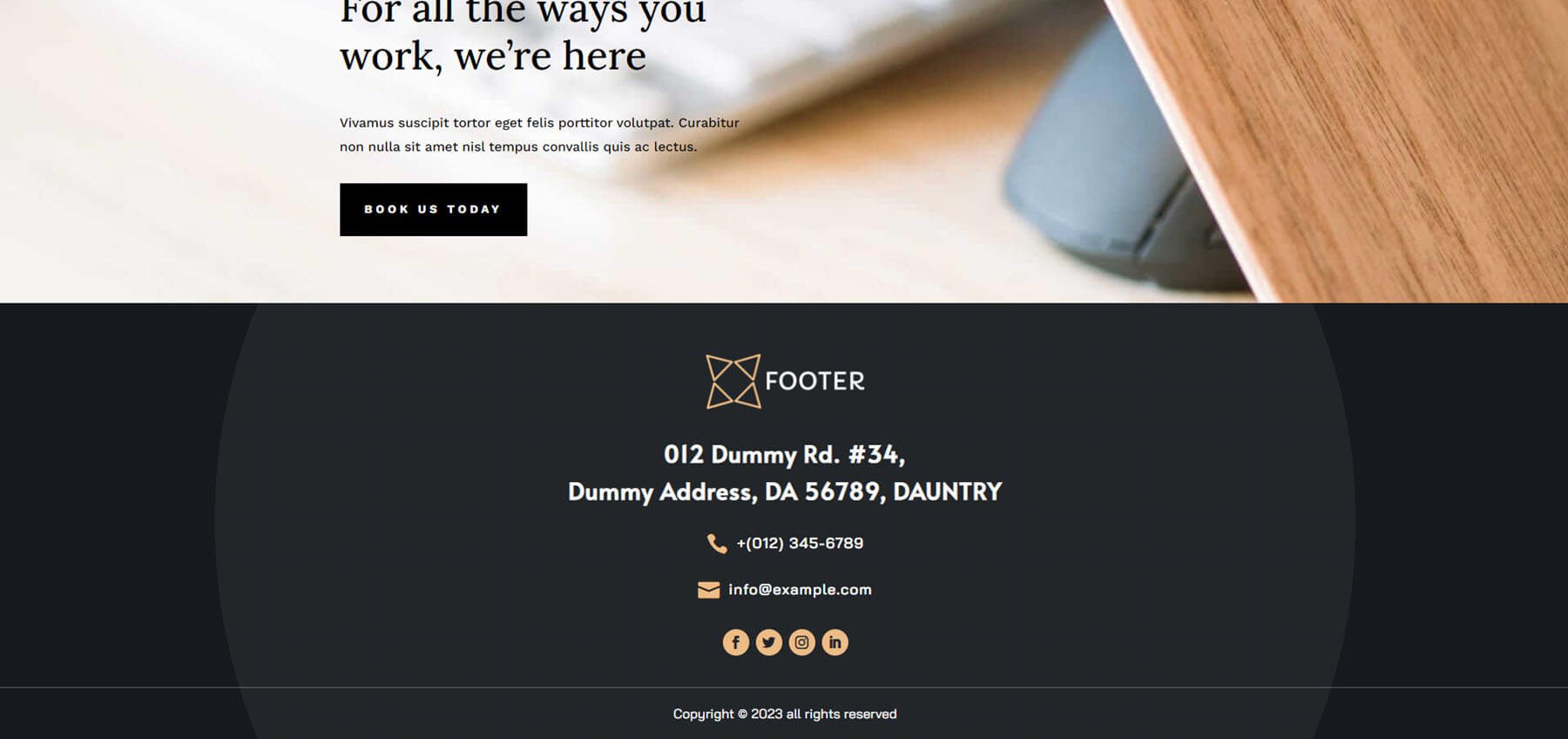
Footer Design 34
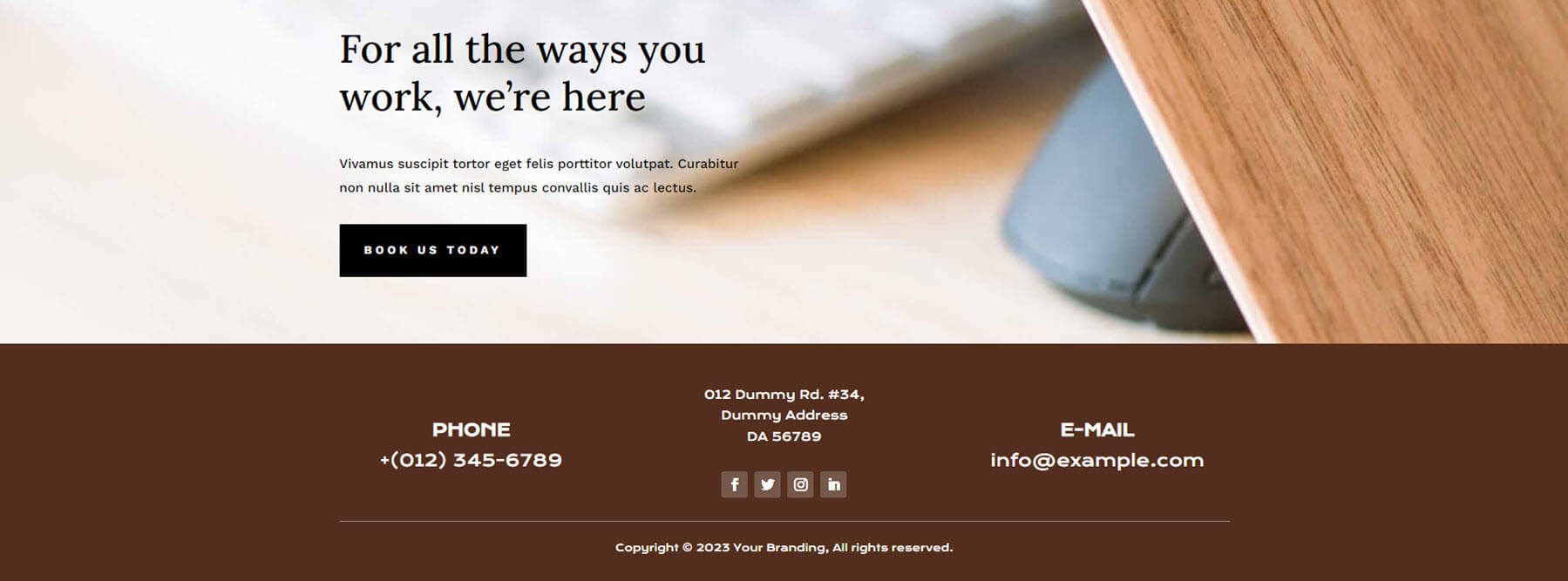
Footer Design 34 makes use of a brown background with white textual content. The structure comprises 3 columns with clickable touch data. Backgrounds for social icons stand out simply sufficient to get consideration.

Footer Design 37
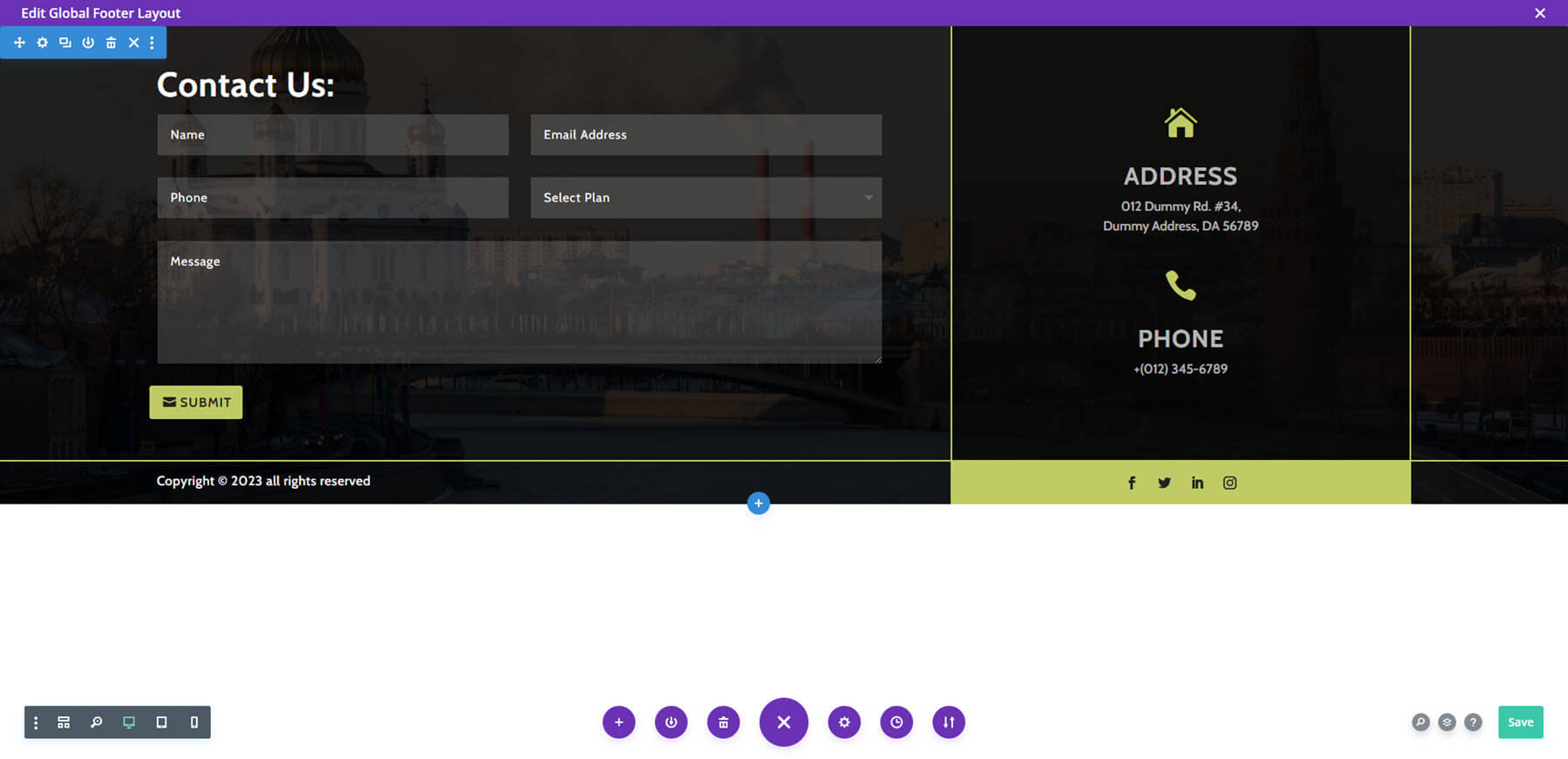
Footer Design 37 features a background symbol with a touch shape and phone data within the foreground. This one divides the weather into segments with yellow borders round each and every phase. The icons, the publish button, and the background of the social media phase are yellow. The background in the back of the touch data is extra opaque, making it stand except for the remainder of the footer’s content material.

Footer Design 38
Footer Design 38 shows the content material within the heart of a big circle with a fair darker background in the back of it. The targeted content material has sufficient separation that not anything will get misplaced within the structure. The font and icon colours paintings nice in opposition to the darkish grey background.

Footer Design 41
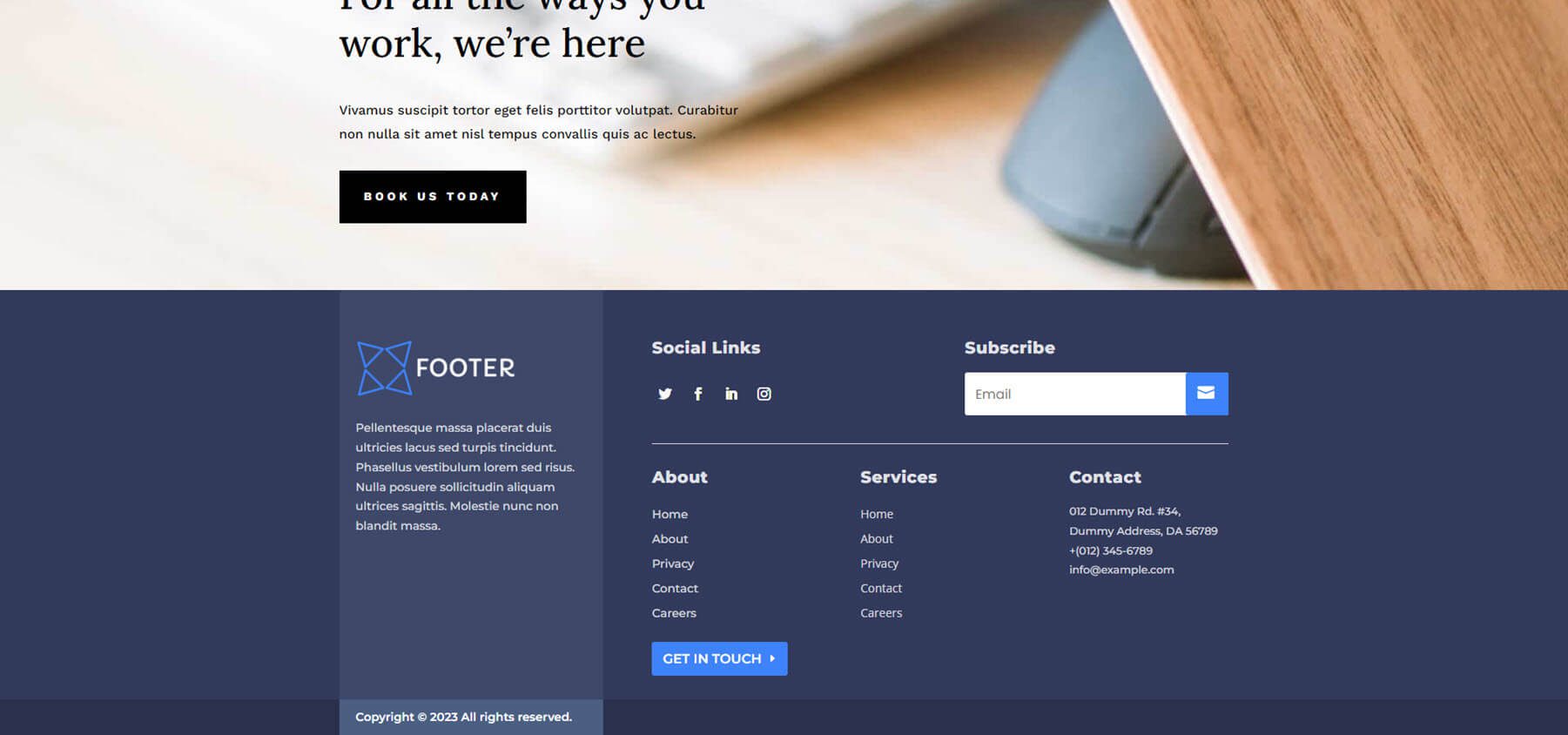
Footer Design 41 additionally makes use of a Forte Segment to create a structure with a couple of columns. That is the wireframe view.

Right here’s the way it seems at the entrance finish. It features a darkish blue/grey background with white textual content that stands proud. The e-mail shape is small and suits the realm effectively. The tips space has a lighter background, so it stands except for the whole lot else.

Footer Design 43
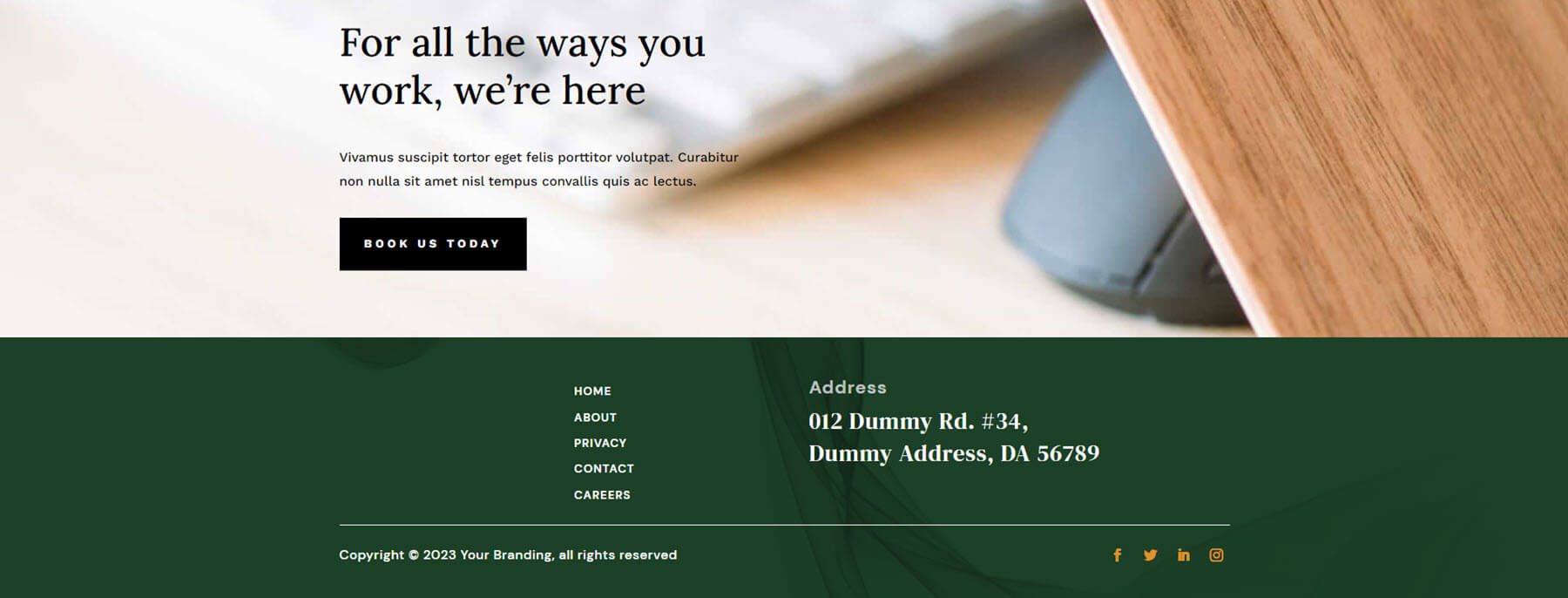
Footer Design 43 supplies a background symbol with a depressing inexperienced overlay that stands proud. The menu and deal with take the middle and stand proud of each and every different. The social media icons are daring gold that makes the small icons pop. I just like the white textual content and gold icons in opposition to the golf green background.

Divi Footers Pack Footer Design 46
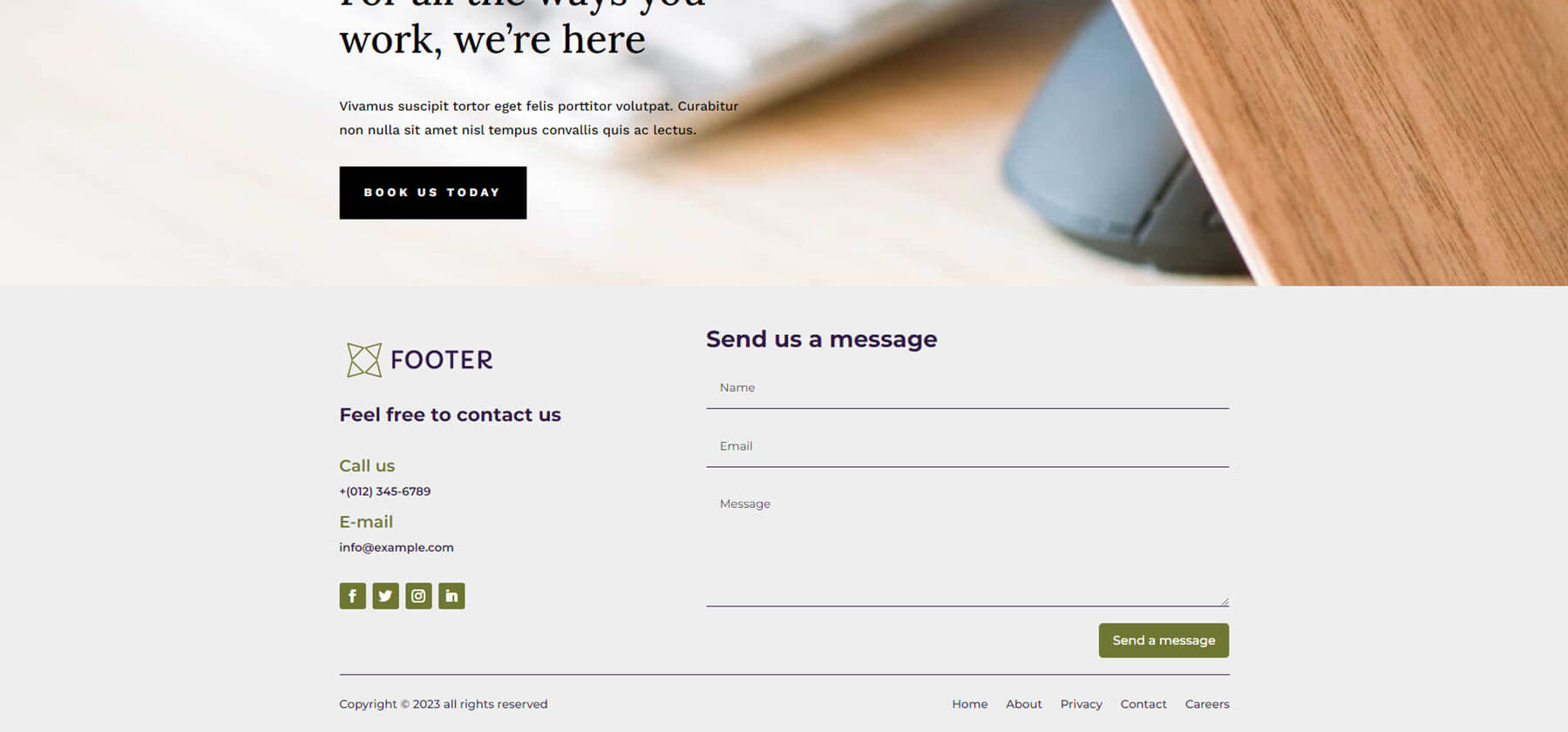
Footer Design 46 features a two-column structure for the primary portion of the footer. It features a better column with a touch shape that blends with the footer’s design. The button, titles, and icons are in inexperienced and stand out effectively in opposition to the beige background, drawing consideration clear of the whole lot else.

Footer Design 52
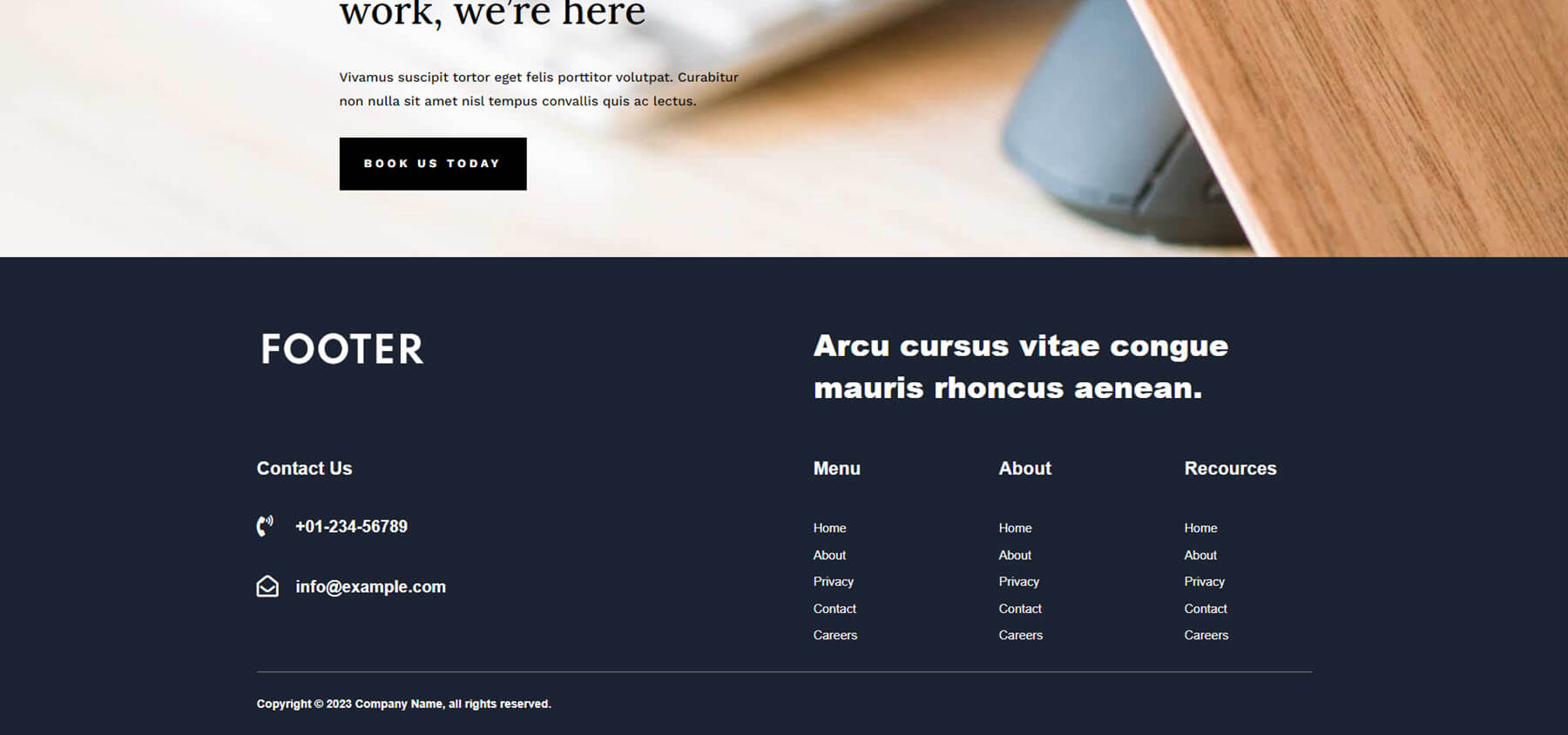
Footer Design 52 features a darkish grey background with a couple of sections and columns to give the touch data and menu hyperlinks. The textual content is white and comprises huge titles and small hyperlinks. This one additionally comprises icons with touch data.

Footer Design 55
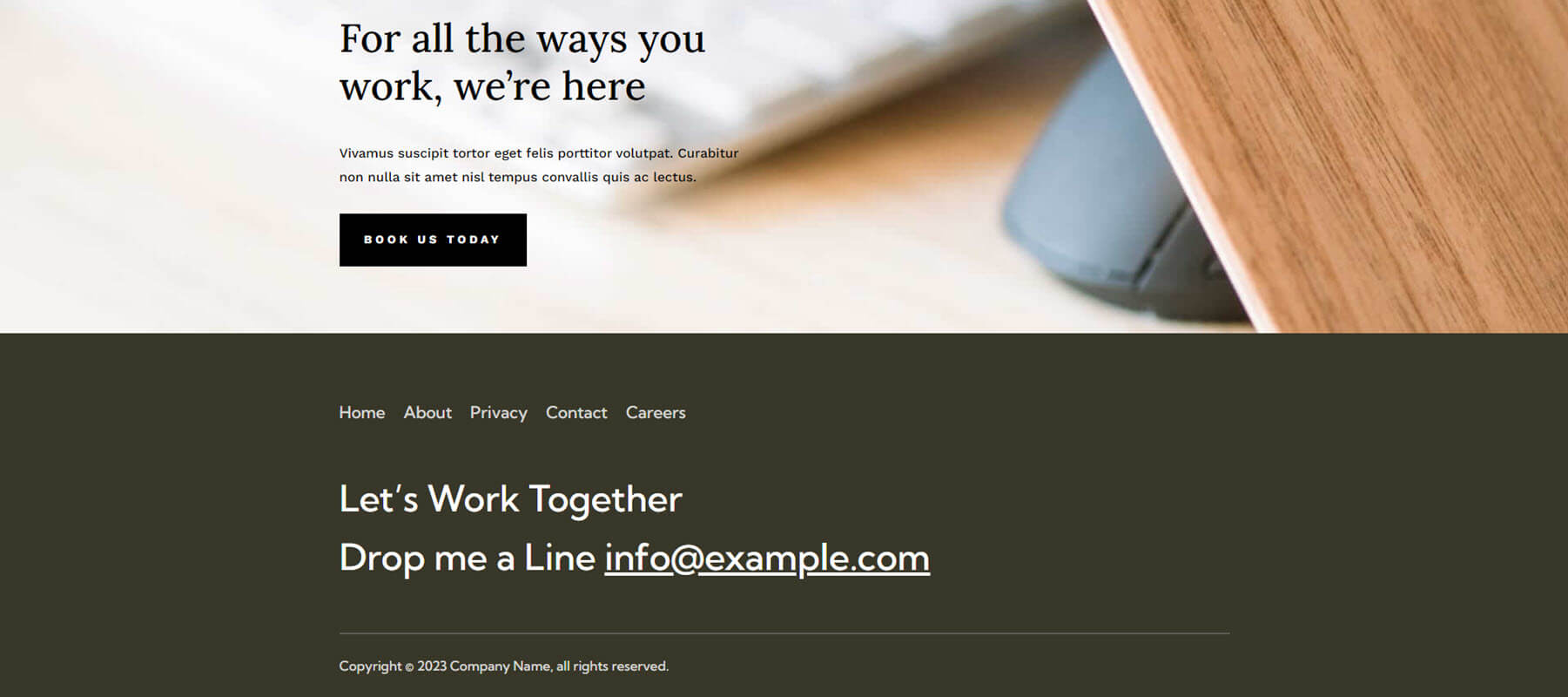
Footer Design 55 is inconspicuous, and it simply works. The primary center of attention is a CTA with huge textual content and a clickable e mail deal with. It has a number of adverse house to attract consideration to the CTA. It additionally features a menu and copyright realize.

Footer Design 59
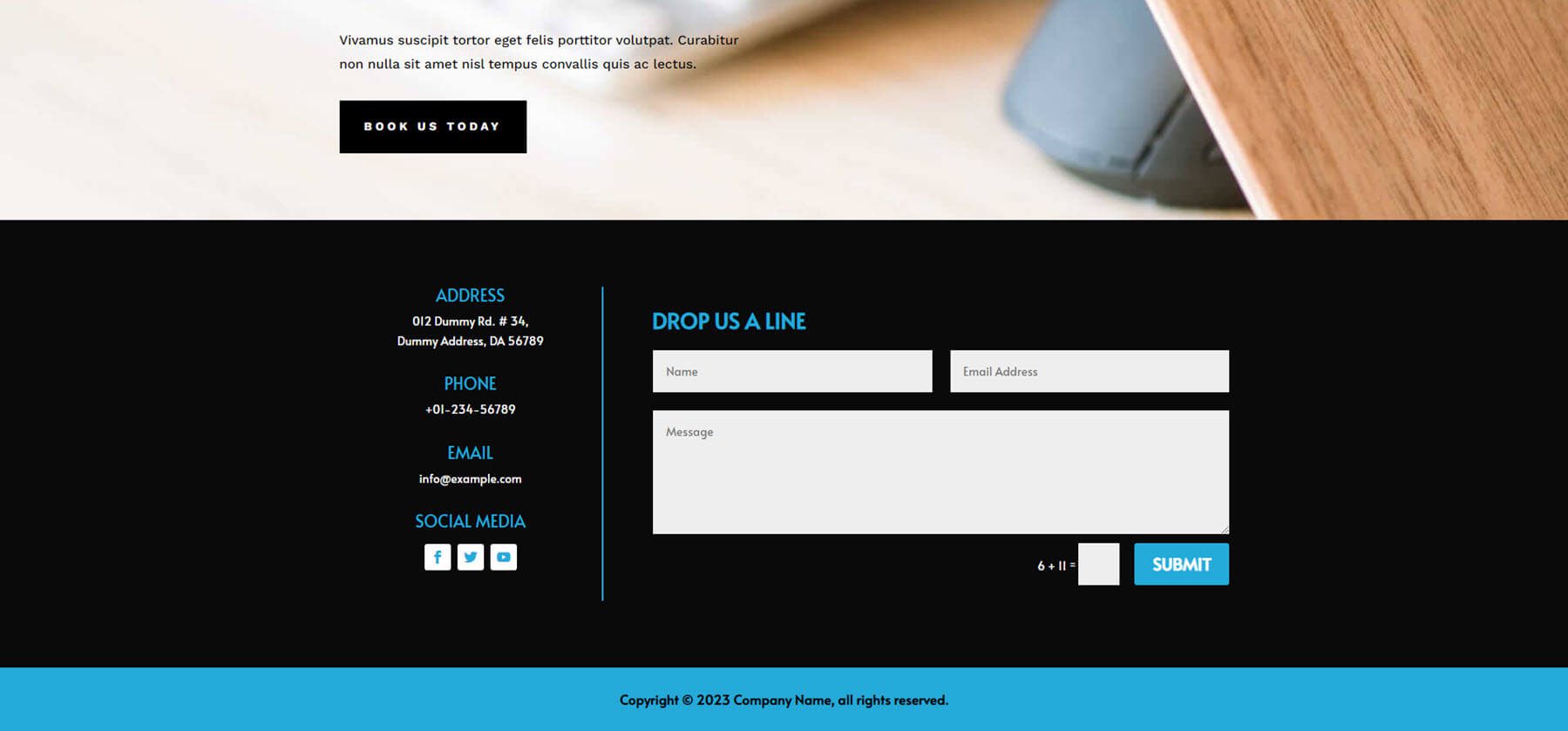
Footer Design 59 features a two-column structure with textual content at the left and a touch shape at the proper. A vertical line separates them. It features a black background with vibrant blue highlights for the titles, a touch shape button, and social media icons. A backside bar with the similar vibrant blue background shows the copyright realize.

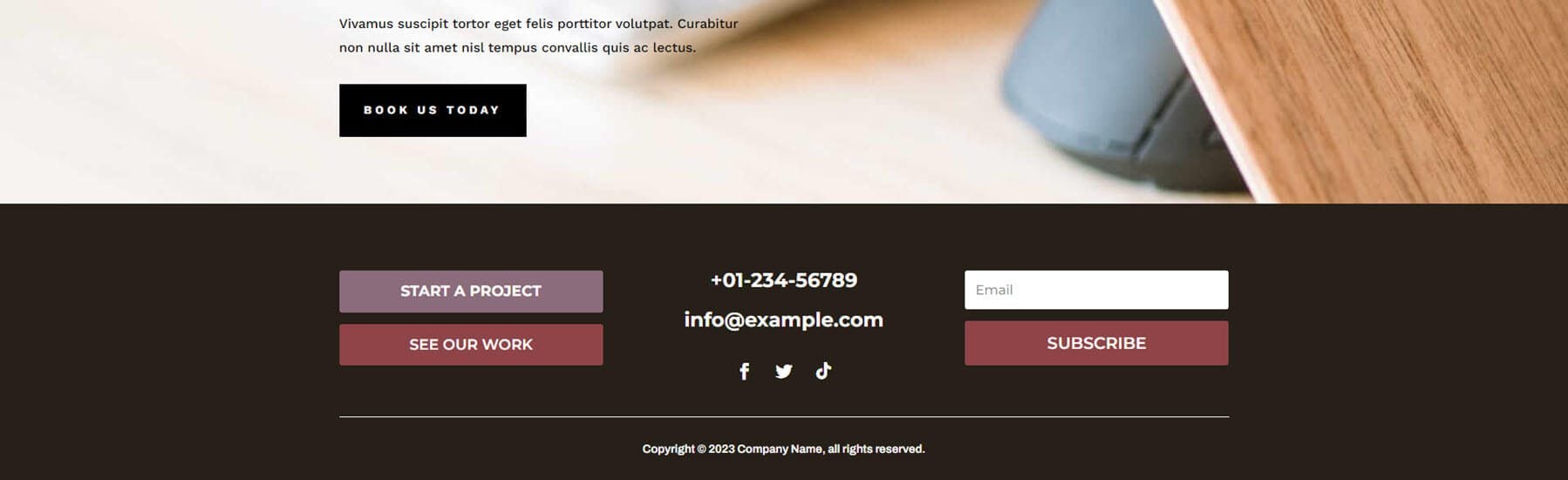
Divi Footers Pack Footer Design 63
Footer Design 63 features a three-column structure with two CTA buttons at the left, touch data within the heart, and an e mail shape at the proper with a design that fits the CTA buttons. The buttons and e mail shape give the footer a well-balanced symmetry. The red and plumb colours paintings nice in opposition to the brownish-gray background. Each the telephone quantity and e mail deal with are clickable. The entire buttons come with hover results.

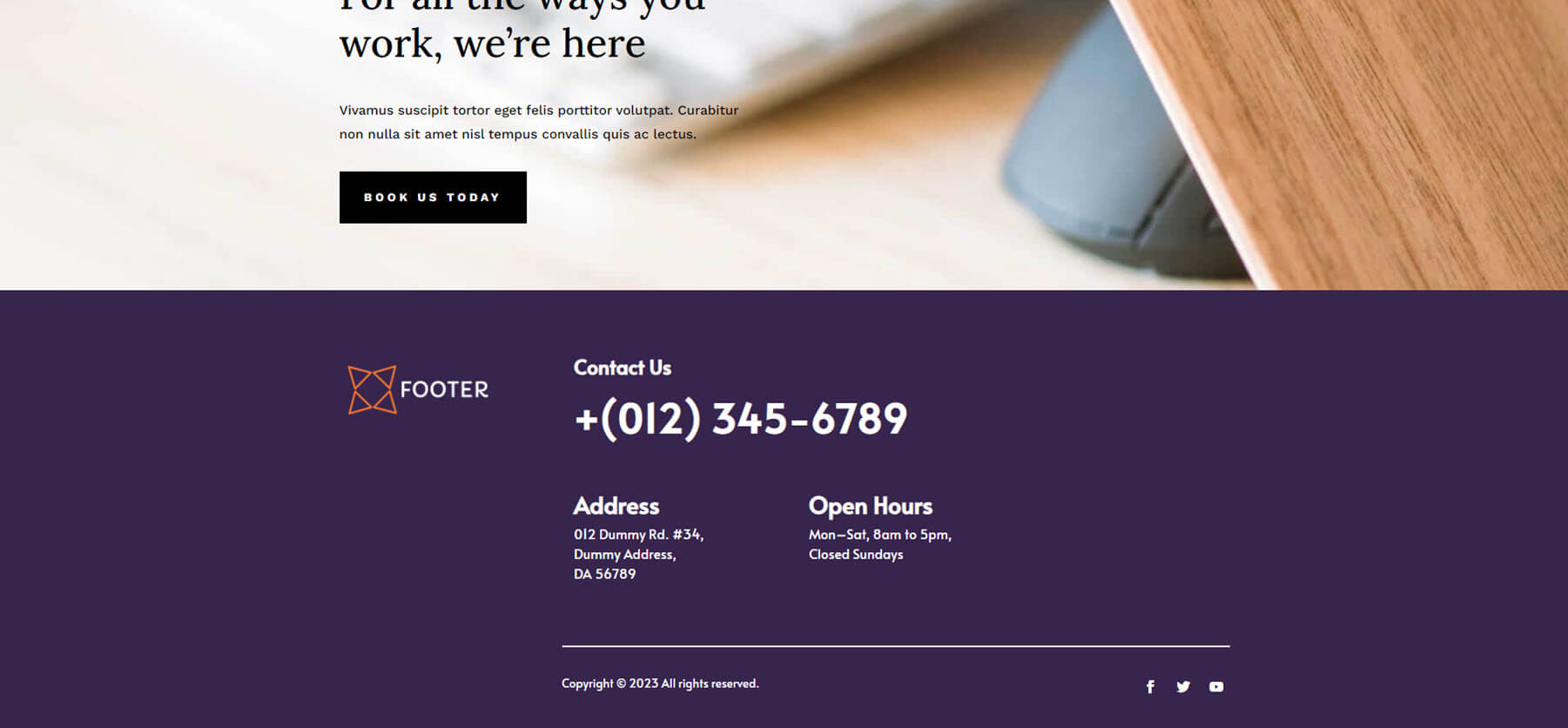
Footer Design 67
Footer Design 67 has an enchanting structure. The wireframe displays a couple of columns, however some are deliberately now not used.

At the entrance finish, this creates sublime spacing for the footer parts. It features a red (technically a depressing blue/magenta) background with white textual content. The additional-large textual content for the clickable telephone quantity attracts consideration as a CTA.

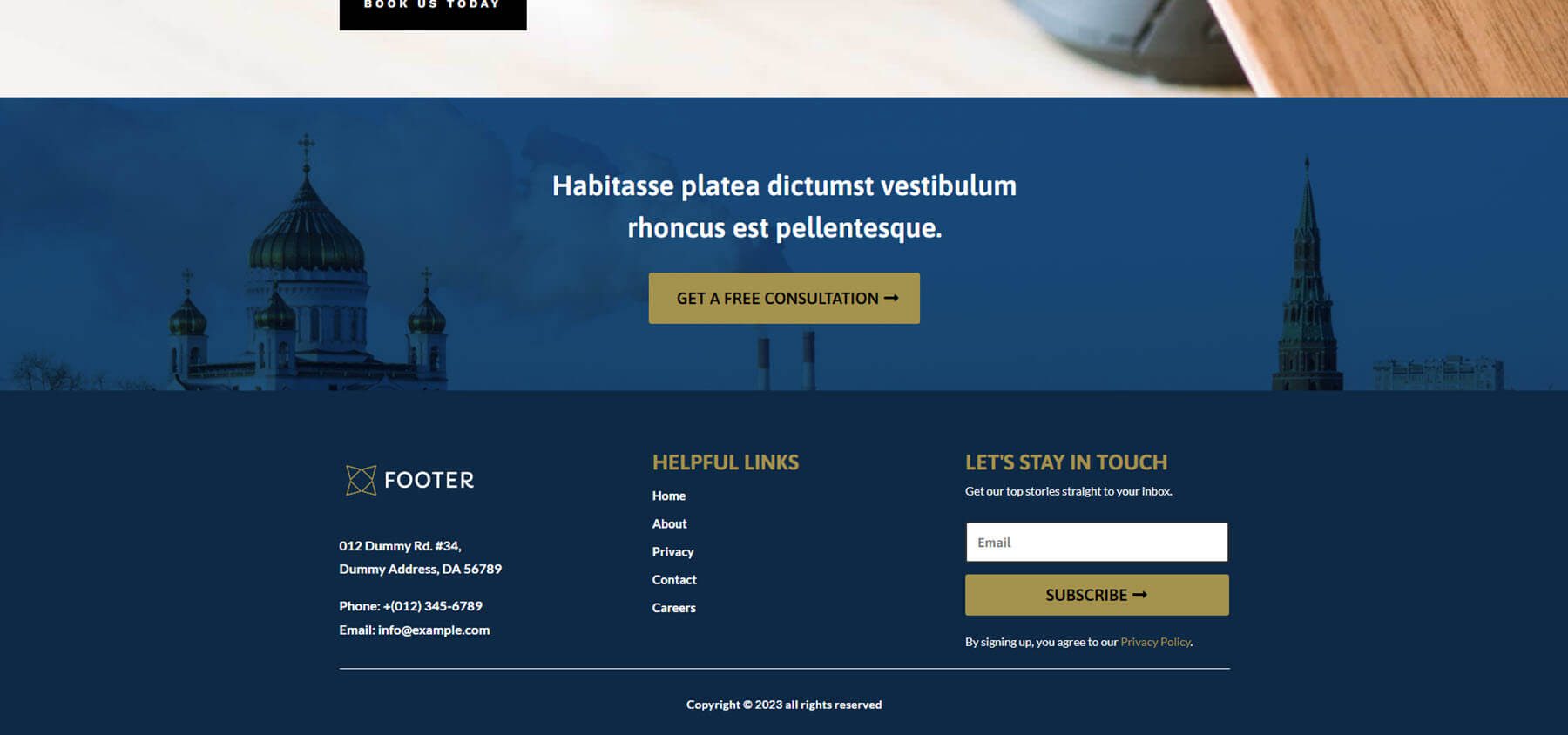
Footer Design 69
Footer Design 69 is without doubt one of the biggest footers within the Divi Footers Pack. It comprises two huge sections. Each have blue backgrounds and gold textual content. The highest segment shows a full-width symbol. This segment creates a CTA. The second one segment comprises the usual footer parts with touch data, hyperlinks, and an e mail shape. The white and gold textual content works completely with the blue backgrounds.

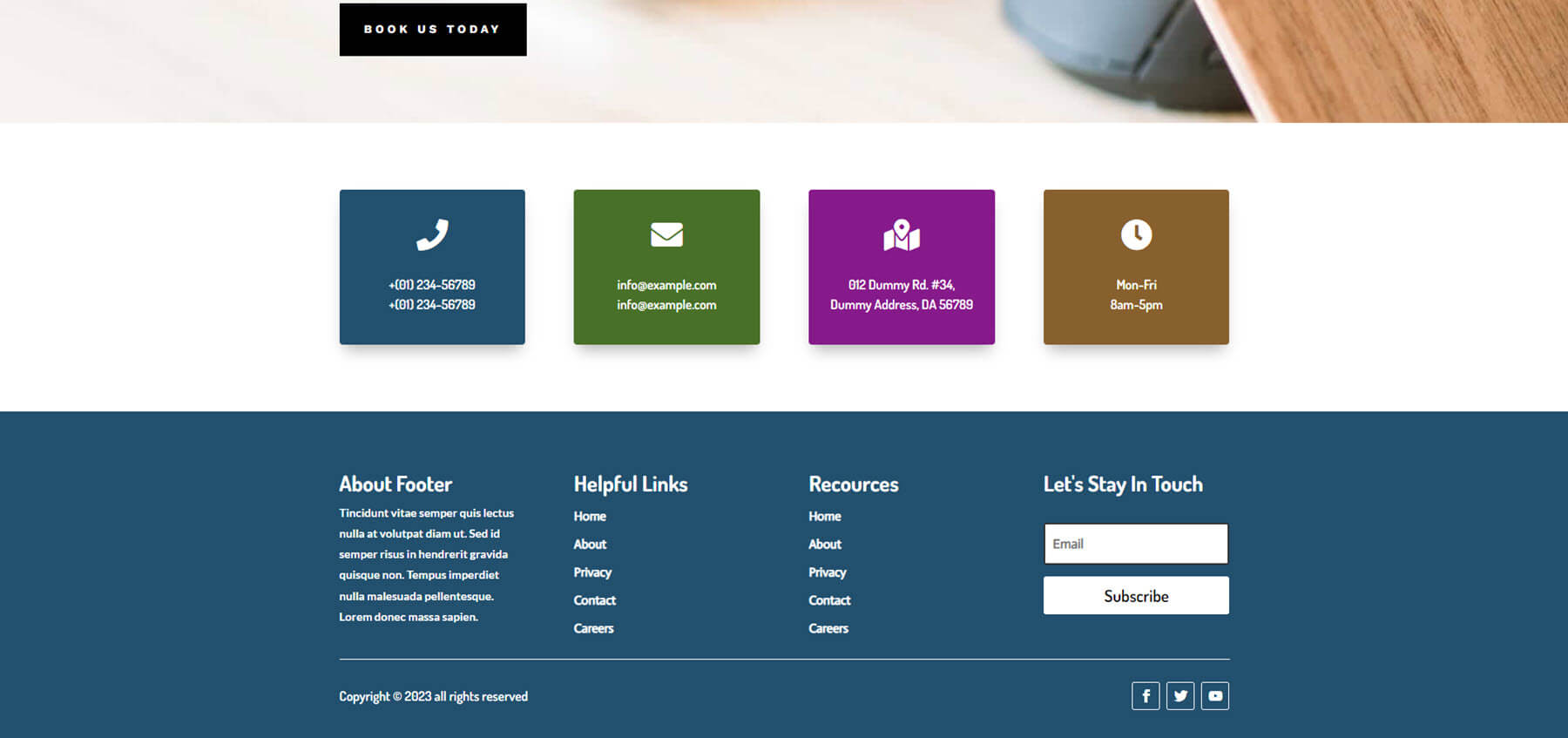
Footer Design 77
Footer Design 77 additionally comprises two sections. The highest segment shows touch data in huge packing containers with clickable textual content and icons. Their backgrounds comprise other colours, they usually stand proud of the whole lot else. The ground segment comprises 4 columns with the usual footer content material in white in opposition to a blue background. Social media icons take a seat underneath the e-mail shape.

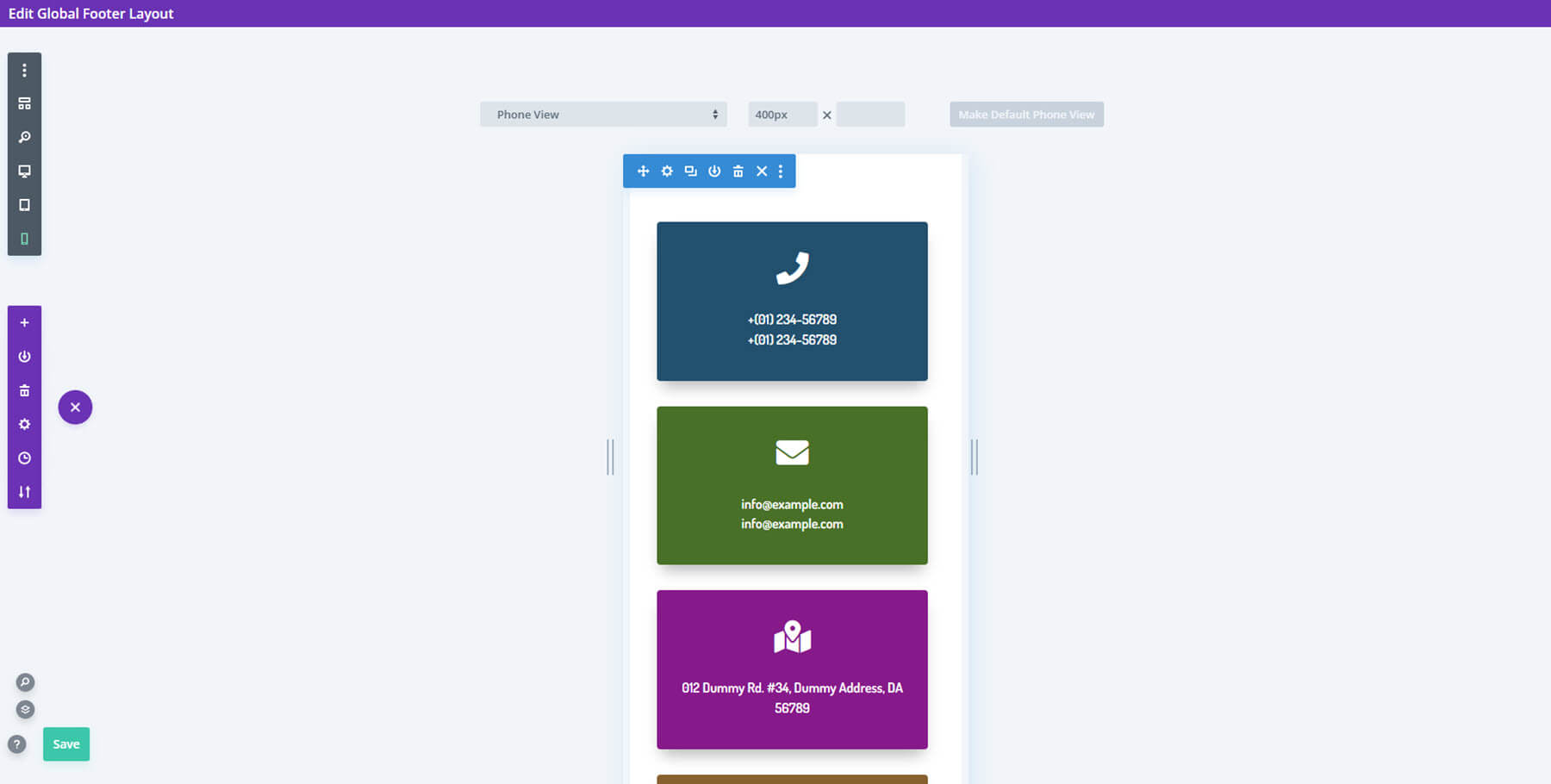
Right here’s a have a look at how this footer works on cell. The touch data blocks, in addition to all the footer parts, stack.

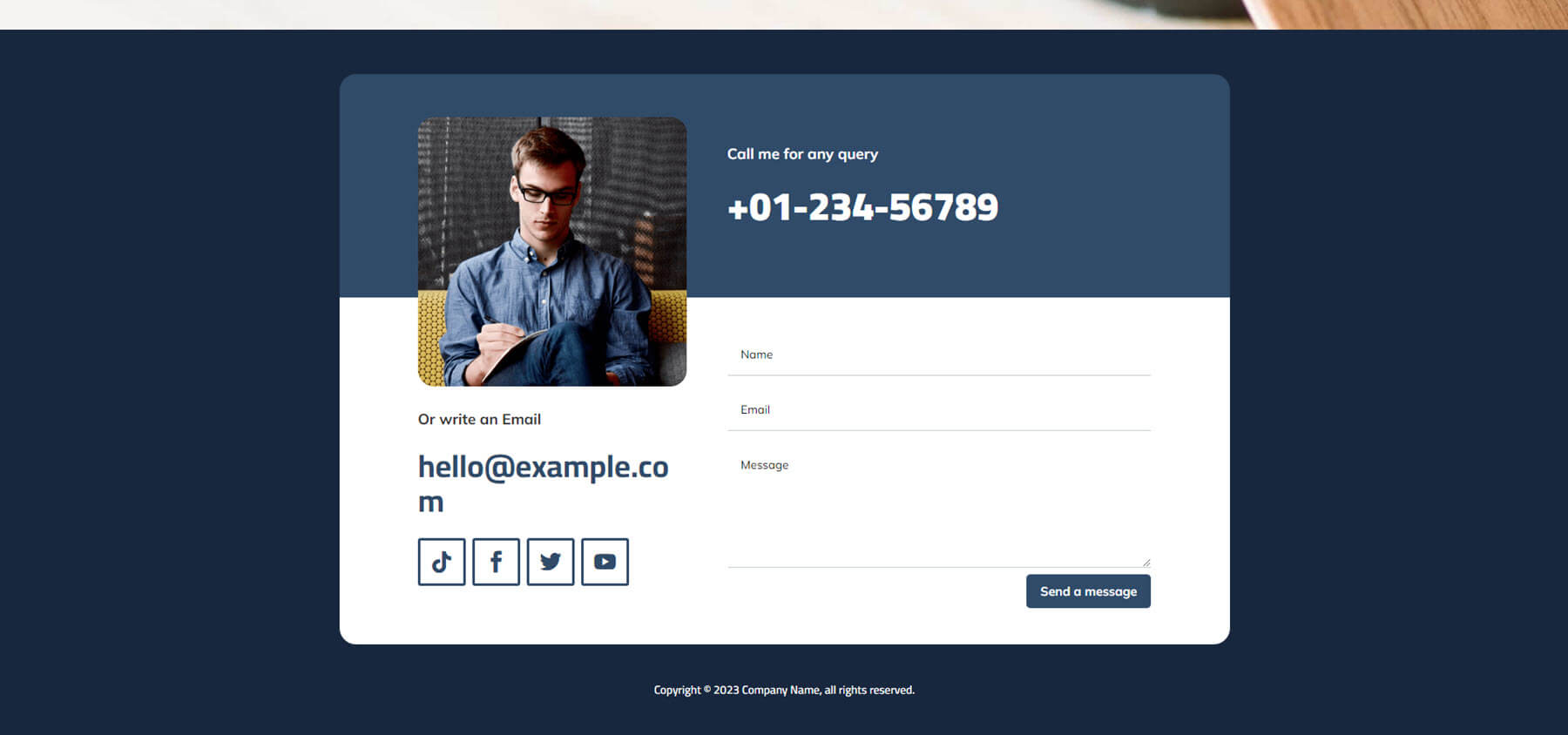
Divi Footers Pack Footer Design 81
Footer Design 81 comprises a big blue background with styled touch data within the heart with rounded corners. Touch data features a two-color design with a picture that overlaps the colours. The highest portion displays the telephone quantity in huge textual content over a blue background. The ground portion features a white background with an e mail hyperlink and social media hyperlinks underneath the picture, and a touch shape at the different aspect. I just like the sq. border for the social icons.

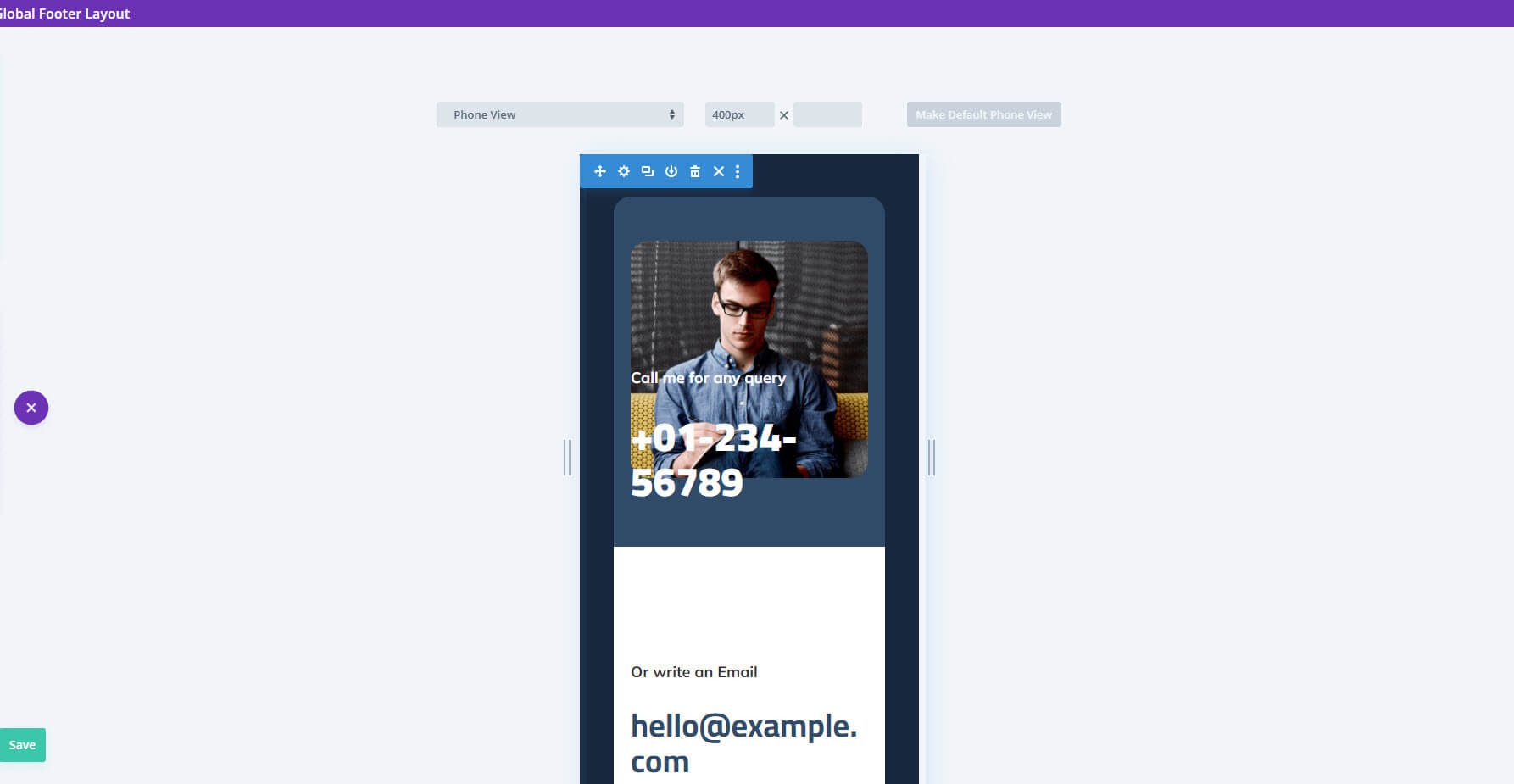
Right here’s how this one seems on cell. The entire columns stack. The touch shape suits the width of the display screen.

The place to Acquire Divi Footers Pack
Divi Footers Pack is to be had within the Divi Market for $19. It comprises limitless site utilization, 365 days of make stronger and updates, and a 30-day money-back ensure.

Finishing Ideas on Divi Footers Pack
That’s our have a look at Divi Footers Pack for the Divi Builder. There are a large number of pre-made footer designs on this pack. We’ve simplest checked out a number of the layouts on this publish, however this must supply a good suggestion of ways effectively they paintings with any Divi structure. They’re simple to make use of, however I like to recommend importing they all without delay if you wish to use quite a lot of of the layouts. The entire layouts glance skilled, and they have got quite a lot of designs to choose between.
We wish to pay attention from you. Have you ever attempted Divi Footers Pack? Tell us what you take into consideration it within the feedback.
The publish Divi Product Spotlight: Divi Footers Pack gave the impression first on Chic Subject matters Weblog.
WordPress Web Design