Redirecting after filling out a touch shape is a kind of interactions that’s continuously overpassed. Then again, it’s the most important interplay. It informs the consumer that you just’ve won their message and what to anticipate subsequent. Thankfully, redirecting is straightforward to do with Divi’s Touch Shape Module. On this put up, we’ll see how one can redirect after filling out the Divi Touch Shape. We’ll additionally see an instance redirect web page that will help you construct your individual.
Let’s get began.
Preview
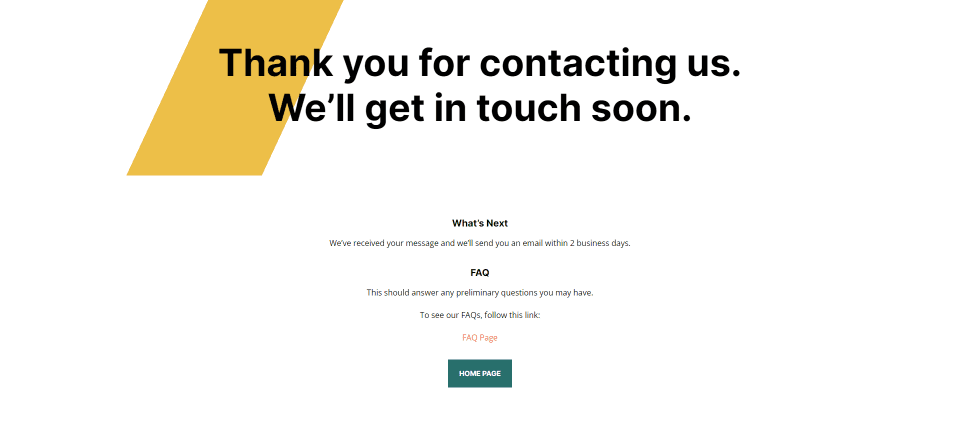
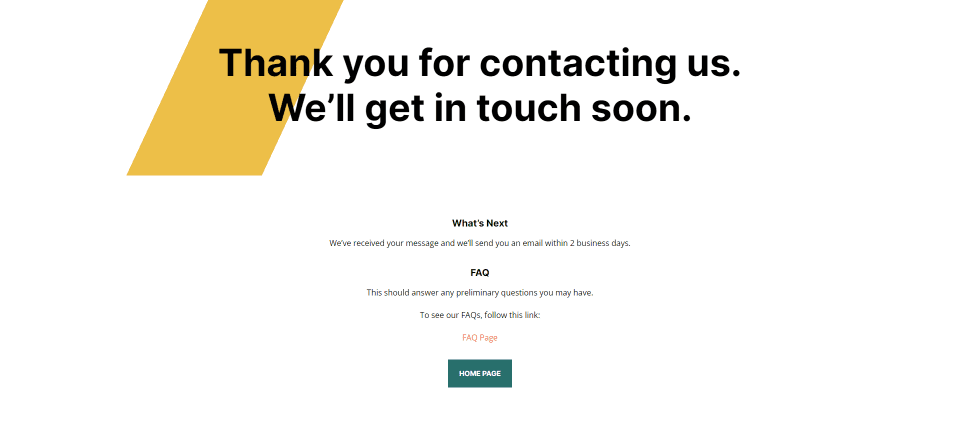
Desktop Redirect Touch Shape Web page with a Customized Message

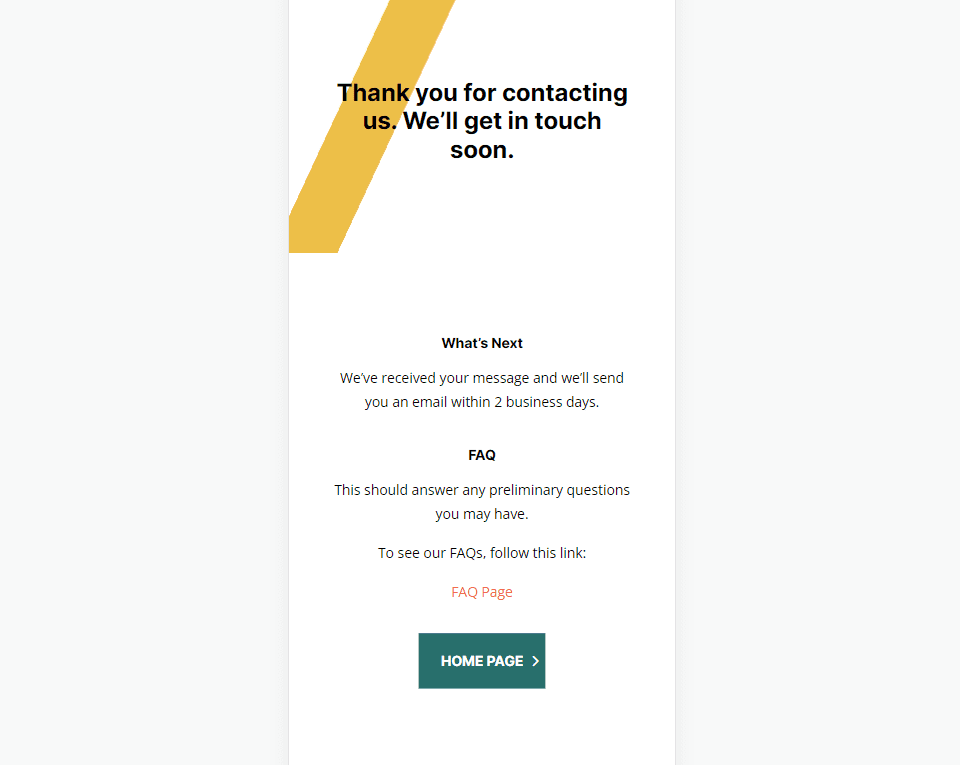
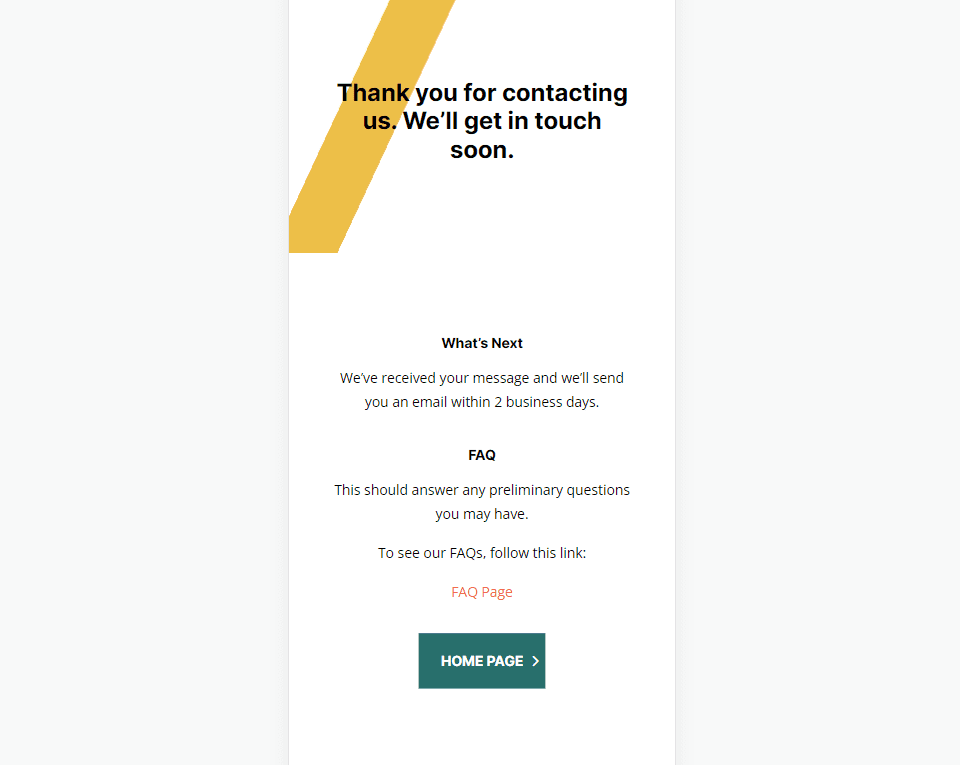
Telephone Redirect Touch Shape Web page with a Customized Message

Find out how to Redirect After Filling Out the Divi Touch Shape
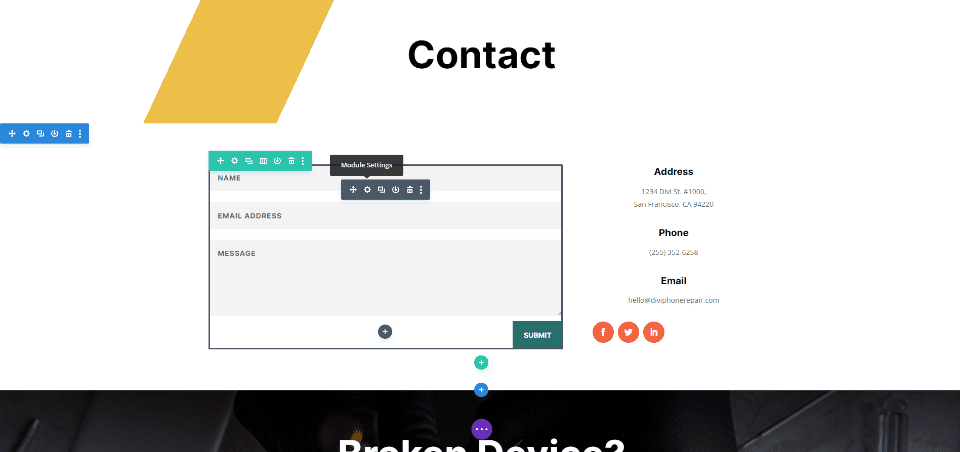
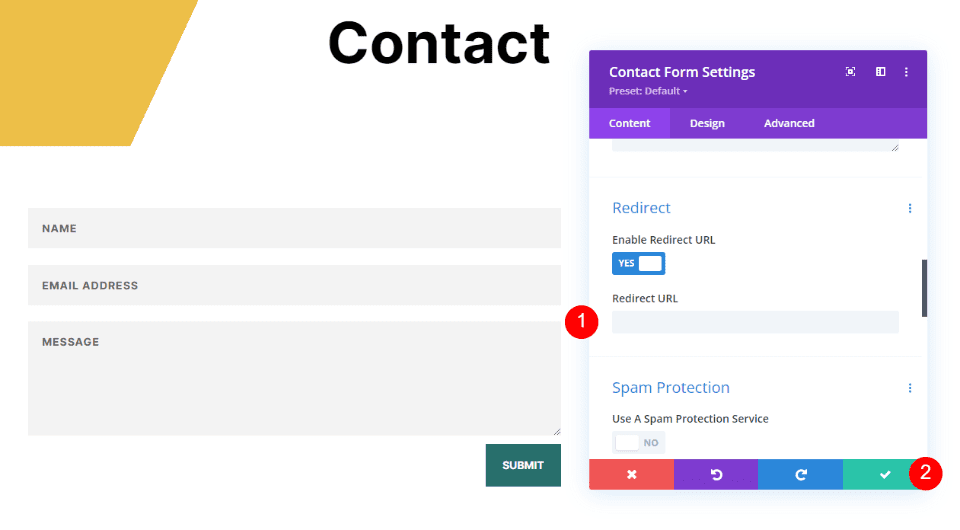
You’ll discover a redirect choice within the Basic tab of the Divi Touch shape Module. For those examples, I’m the usage of the Touch web page from the unfastened Tool Restore Structure Pack that’s to be had inside Divi.
To get admission to the environment, open the module via clicking the darkish grey icon that looks on hover.

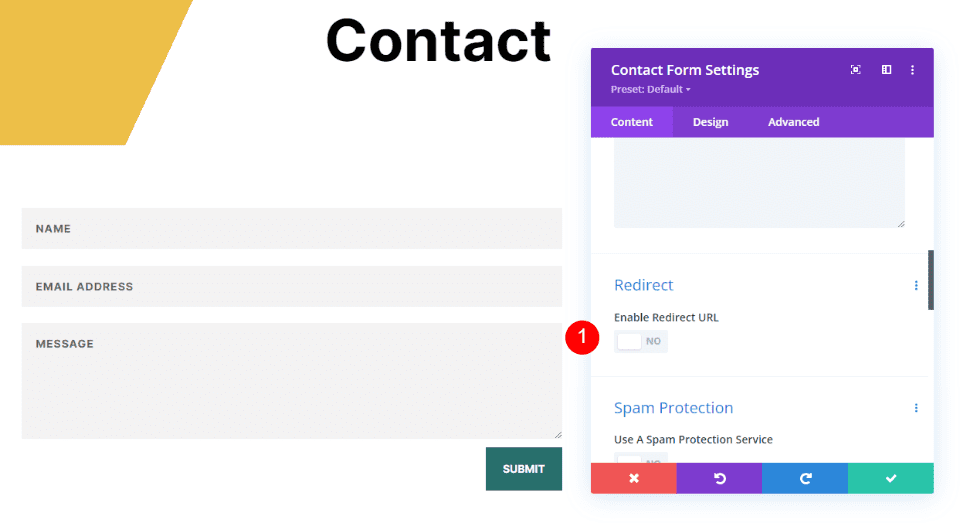
Subsequent, scroll right down to the segment known as Redirect and allow the redirect choice.
- Permit Redirect URL: Sure

Input the URL you wish to have to redirect to. Shut the module and save your settings. As you’ll be able to see, enabling the redirect is discreet. The arduous section is understanding the place to ship them.
- Redirect URL: the URL of your redirect web page

Find out how to Make a choice The place to Redirect the Divi touch Shape
You’ll be able to input any URL you wish to have into the Redirect URL box, however the web page you redirect them must make sense to them. It must be part of the touch procedure and come with knowledge they’ll to find helpful. It must be in contact to them, really feel like a herbal development, and appear to be your website online.
Reasonably than redirecting to the house web page, weblog, or an identical pages, it’s absolute best to redirect the consumer to a customized web page with knowledge that you just won their message. You’ll want to come with knowledge on what occurs subsequent and supply a couple of hyperlinks they are able to use. It might come with a hyperlink to a obtain, FAQs, and so on.
I like to recommend making a customized web page the usage of the styling out of your structure.
Create a Redirect Touch Shape Web page with a Customized Message
Let’s create a web page for the customized message. I’ll use the styling cues from the Tool Restore Structure Pack Touch web page. This may occasionally be certain the customized message web page is styled to compare the structure.
First Redirect Touch Shape Web page Phase
Create a web page and open the Phase’s settings via clicking the blue tools icon.

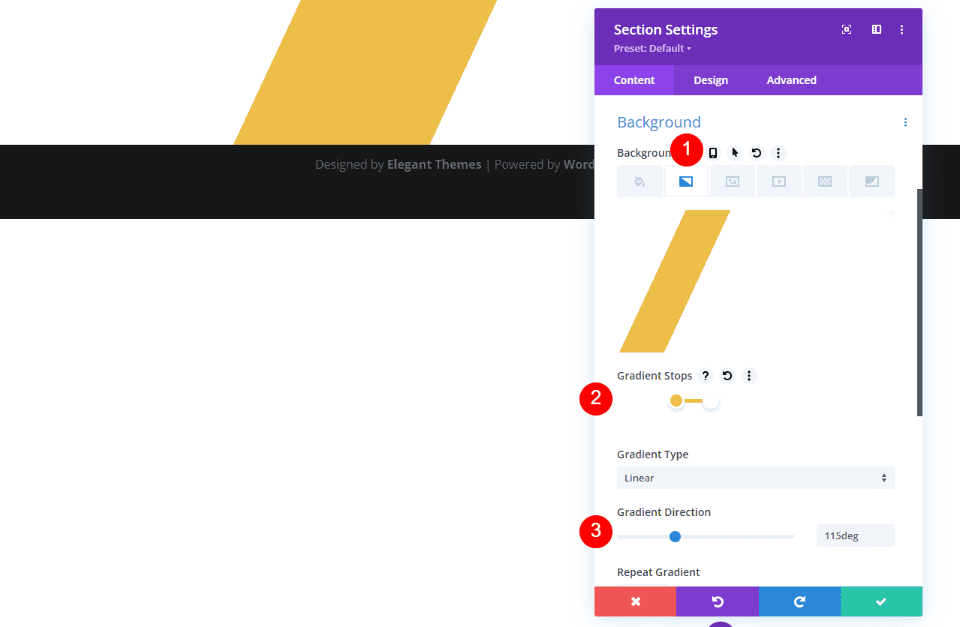
Subsequent, scroll right down to Background and choose the Gradient tab. Create 4 Gradient Stops. Make a choice white for the primary and set it to twenty%. Make a choice #edbf48 for the second one and set it on most sensible of the primary. Make a choice #edbf48 for the 3rd and set it to 33%. Make a choice white for the fourth and set it on most sensible of the 3rd. Trade the Gradient Path to 115deg. This creates a stripe for the background. Shut the settings.
- First Gradient Forestall: 20%, #ffffff
- 2nd Gradient Forestall: 20%, #edbf48
- 3rd Gradient Forestall: 33%, #edbf48
- Fourth Gradient Forestall: 33%, #ffffff
- Gradient Path: 115deg

First Row
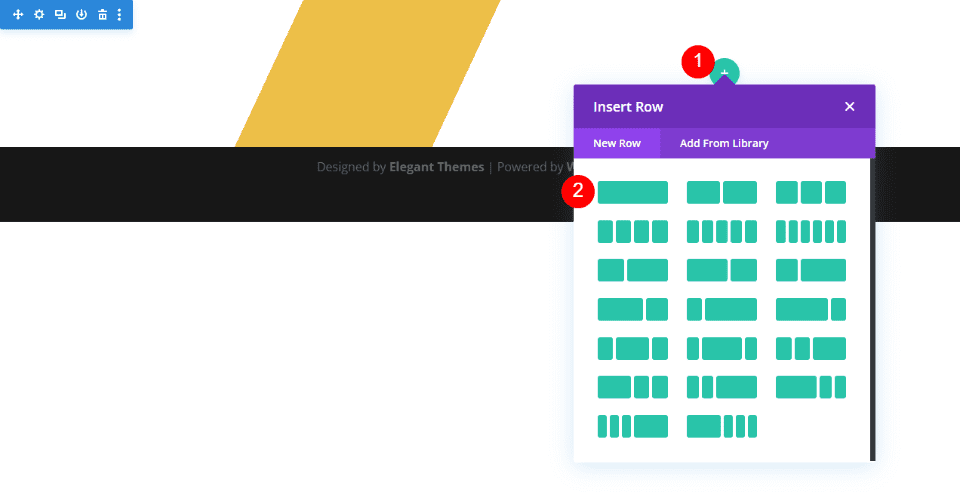
Subsequent, upload a single-column Row. We’ll use its default settings.

Identify
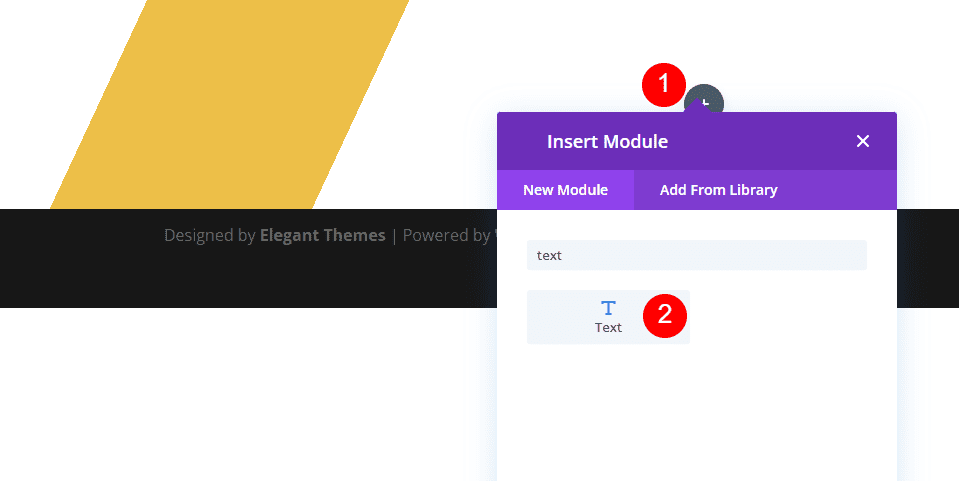
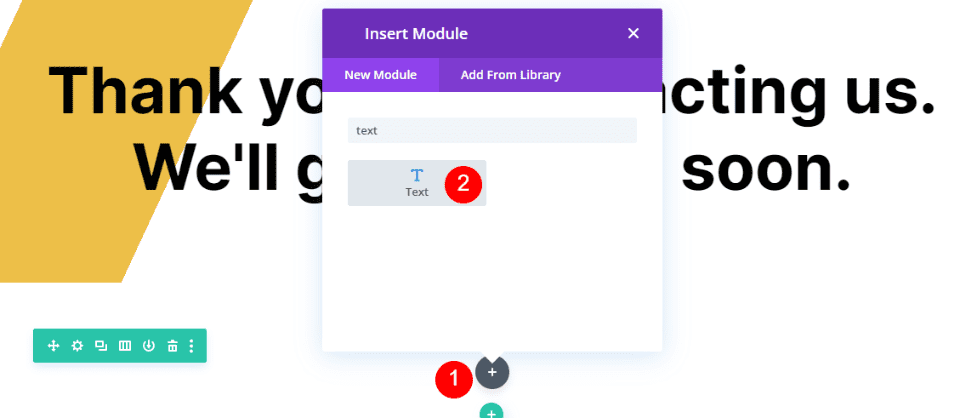
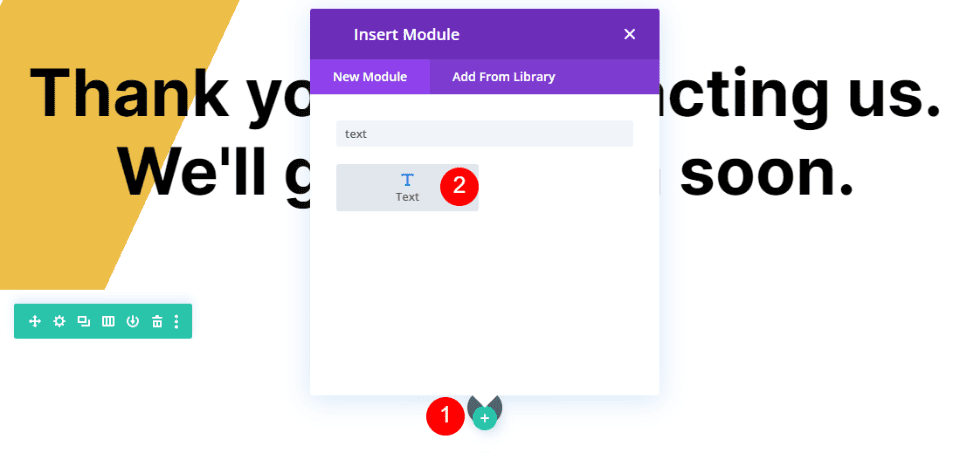
Subsequent, upload a Textual content Module.

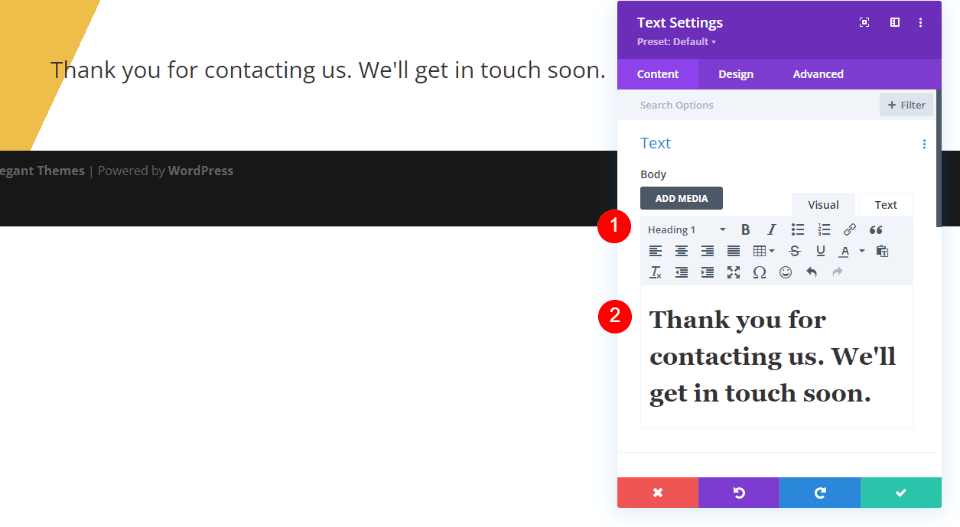
Set the Content material Kind to Heading 1 and input the message into the Content material Editor.
- Content material Kind: Heading 1
- Frame Textual content: Thanks for contacting us. We’ll get in contact quickly.

Textual content
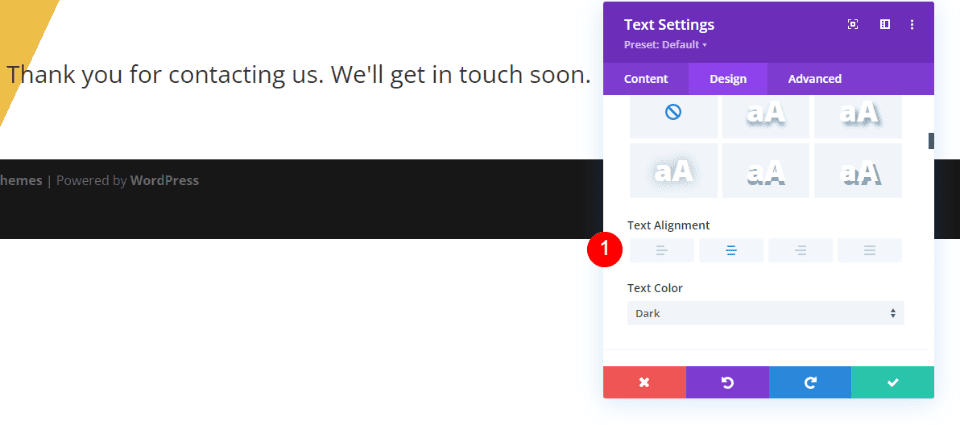
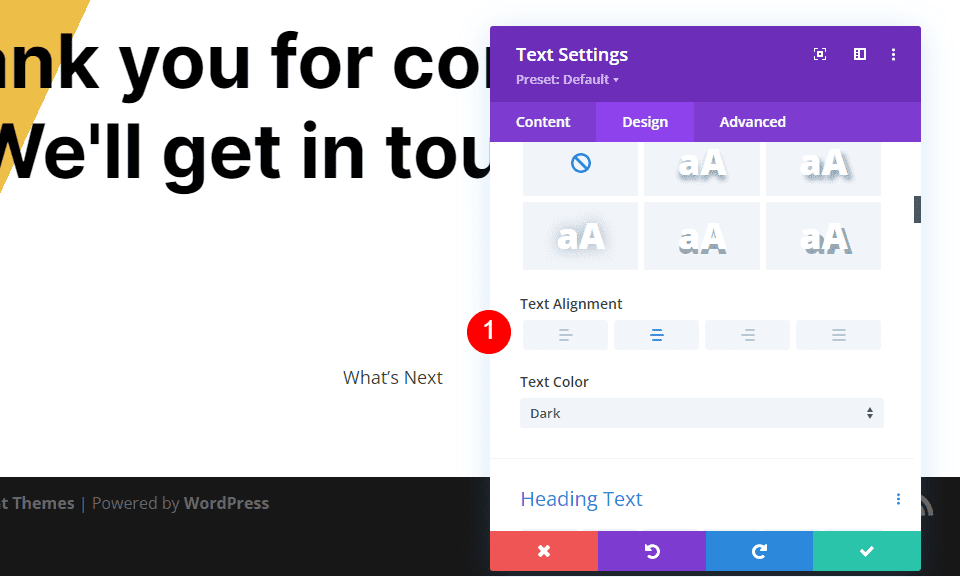
Subsequent, choose the Design tab. Scroll down and alter the Textual content Alignment to Focused.
- Textual content Alignment: Focused

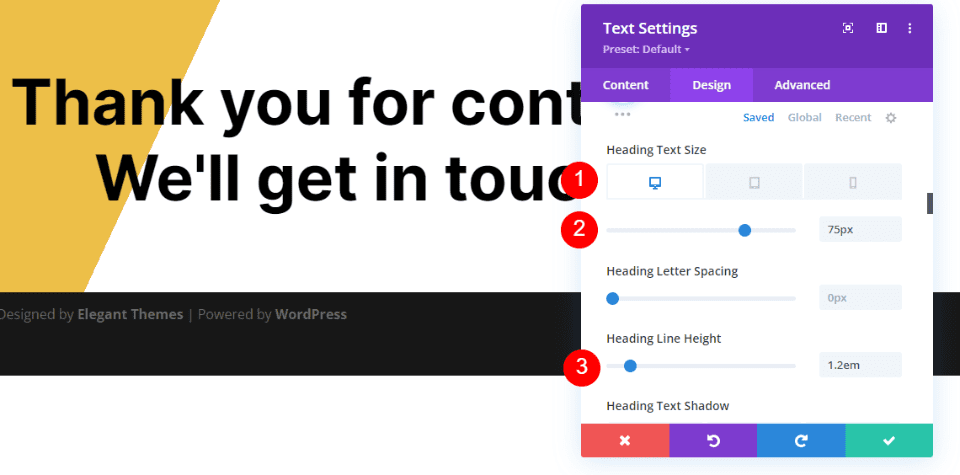
Heading Textual content
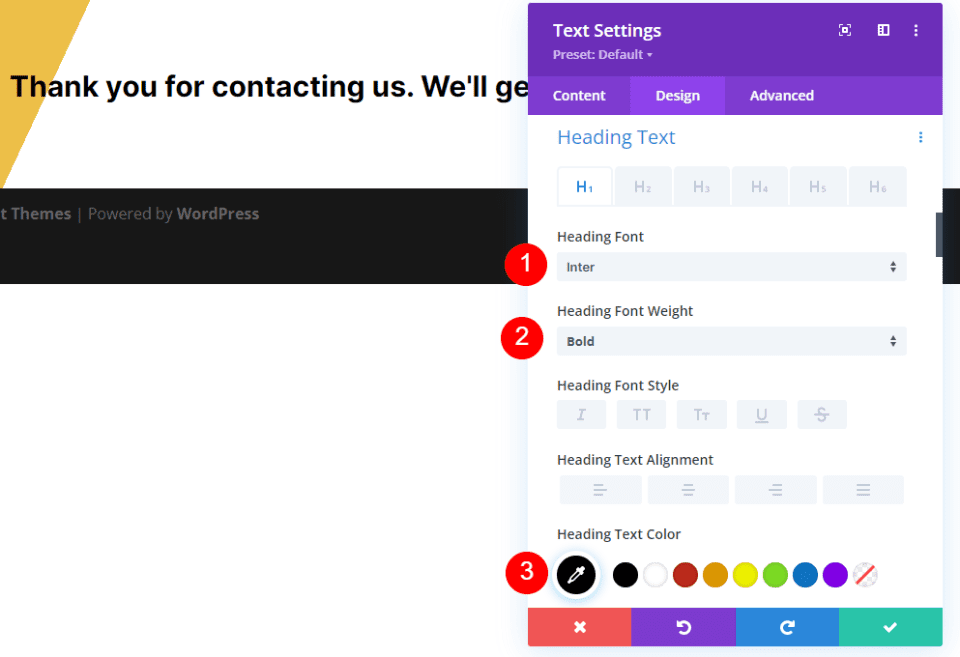
Scroll right down to Heading Textual content. Make a choice Inter for the Font. Set the Weight to Daring and the Colour to black.
- Font: Inter
- Weight: Daring
- Colour: #000000

Trade the Font Measurement to 75px for desktops, 40px for pills, and 24px for telephones. Trade the Line Top to at least one.2em. Shut the module.
- Measurement: 75px desktop, 40px pill, 24px telephone
- Line Top: 1.2em

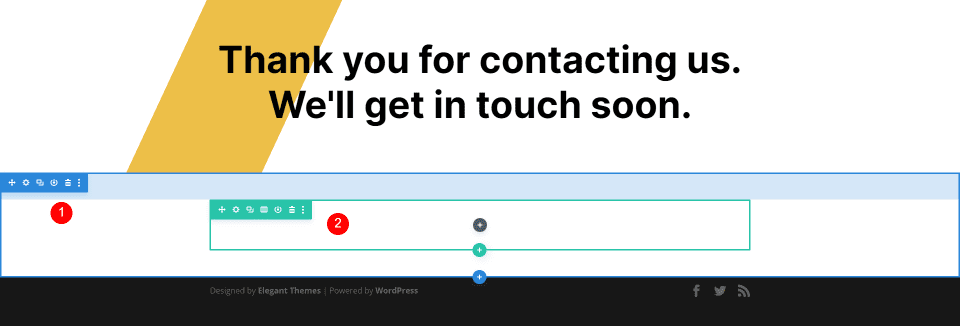
2nd Redirect Touch Shape Web page Phase and Row
Subsequent, upload a new Phase beneath the primary one and upload a single-column Row. We’ll use their default settings.

Redirect Touch Shape Web page Description Textual content Identify
Upload a Textual content Module in the second one Row and open its settings.

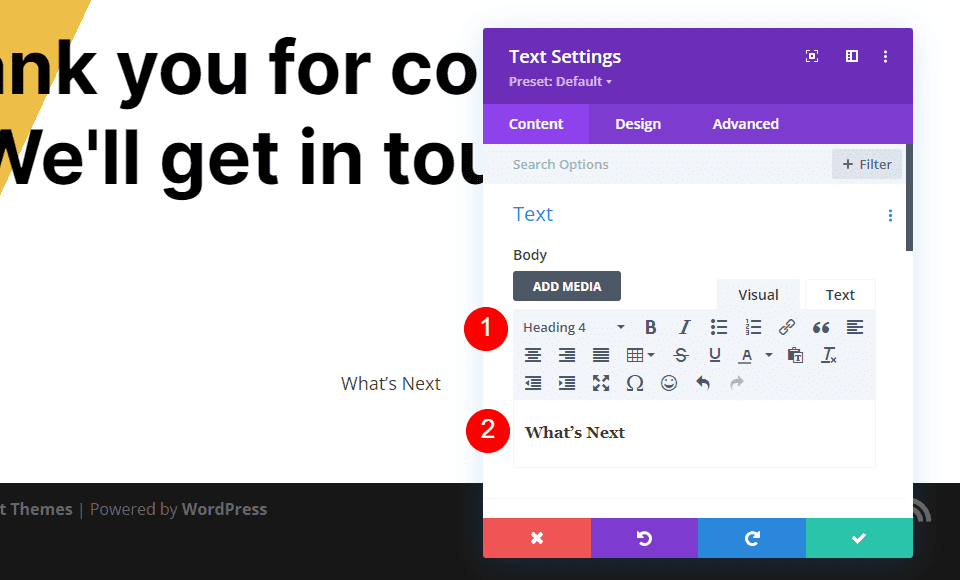
Trade the Content material to Heading 4 and input the name into the Content material Editor. I’m the usage of the name What’s Subsequent, in order that they’ll know at a look what this content material is ready.
- Content material Kind: Heading 4
- Content material Frame: What’s Subsequent

Textual content
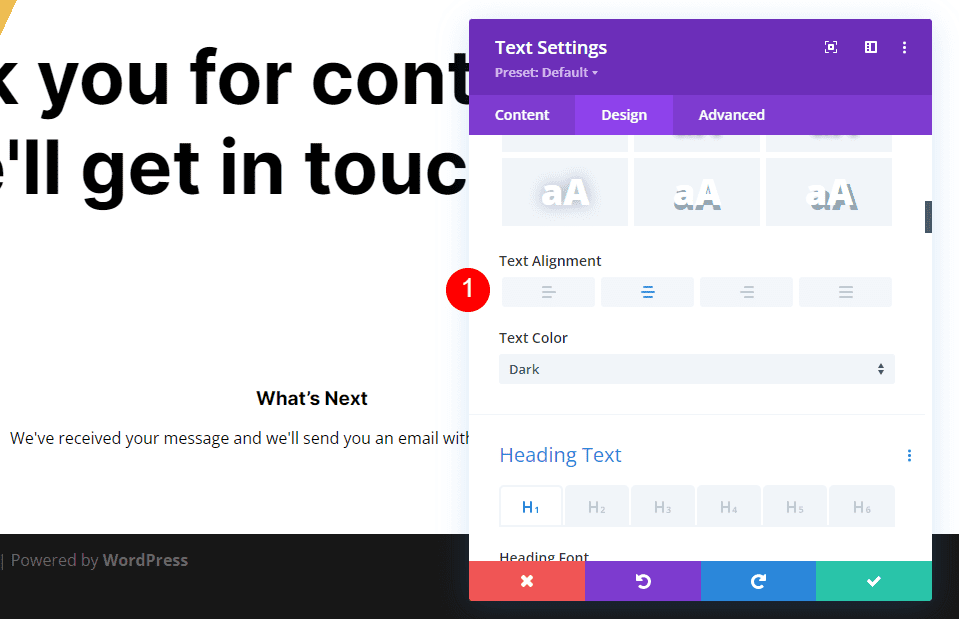
Make a choice the Design tab and set the Textual content Alignment to Focused.
- Textual content Alignment: Focused

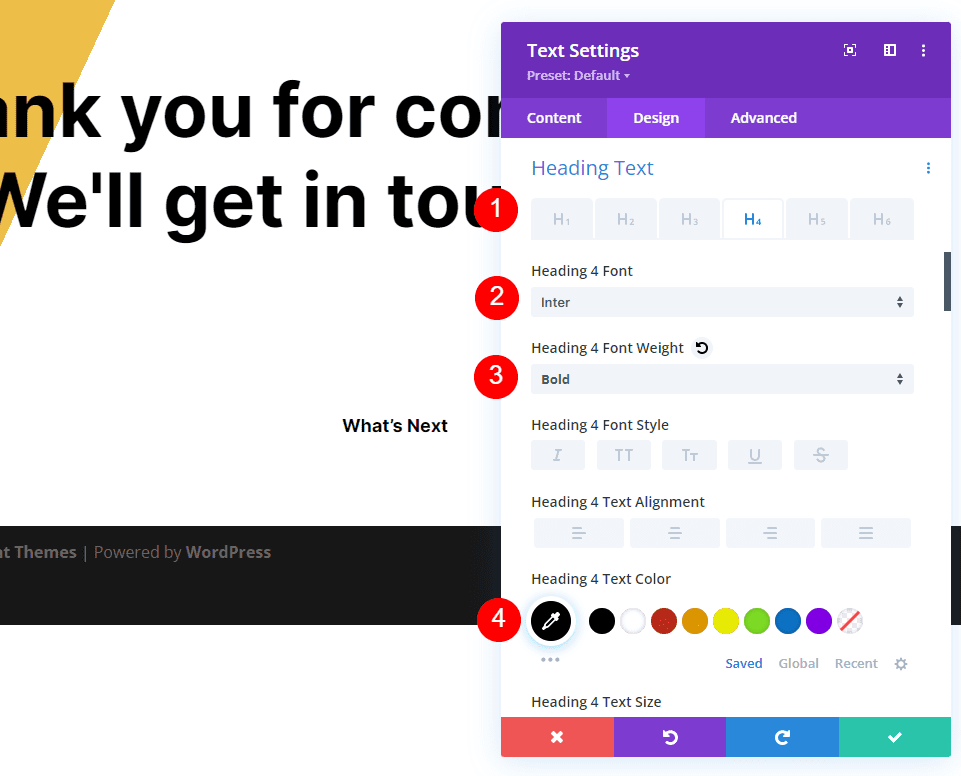
Heading Textual content
Scroll right down to Heading Textual content and choose the H4 tab. Make a choice Inter for the Font and set the Weight to Daring and the Colour to black.
- Font: Inter
- Weight: Daring
- Colour: #000000

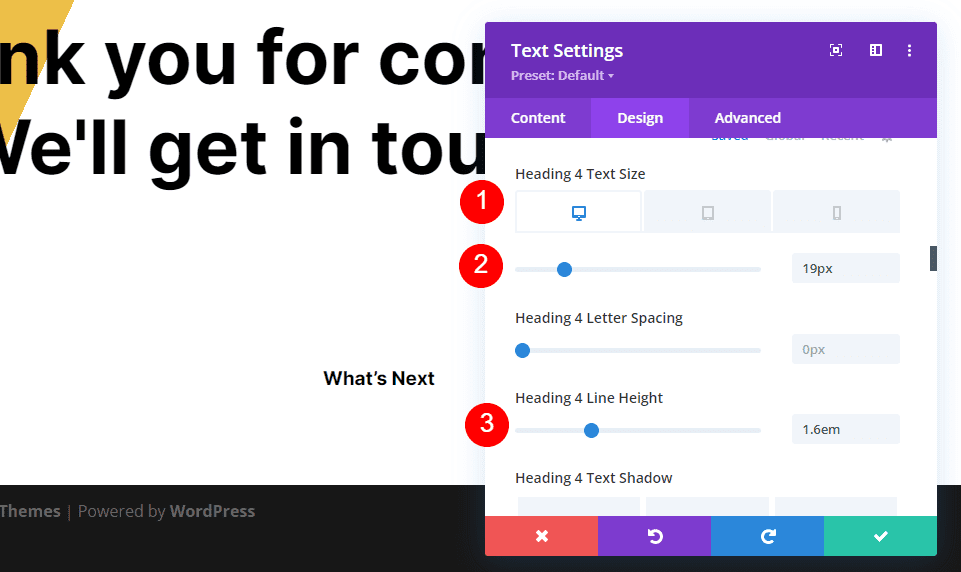
Trade the Measurement to 19ps for desktops, 16px for pills, and 14px for telephones. Set the Line Top to at least one.6em.
- Measurement: 19px desktop, 16px pill, 14px telephone
- Line Top: 1.6em

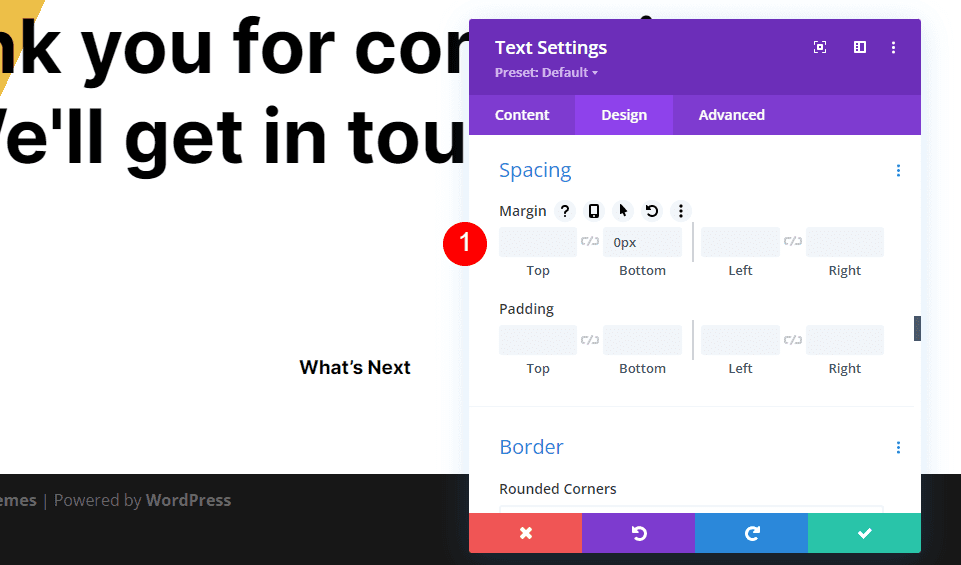
Spacing
Subsequent, scroll right down to Spacing and upload 0px to the Backside Margin. Shut the module.
- Backside Margin: 0px

Redirect Touch Shape Web page Description Textual content Frame
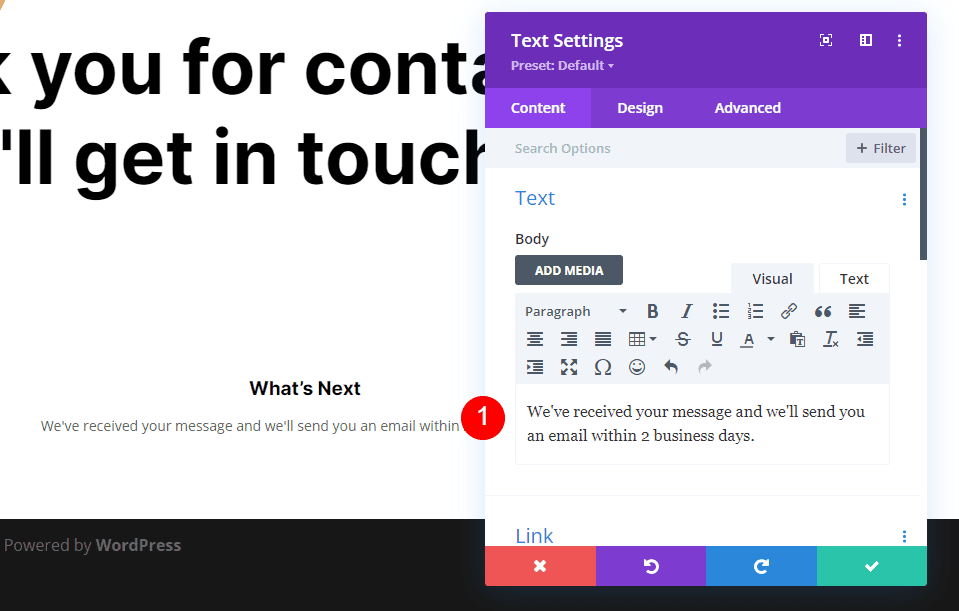
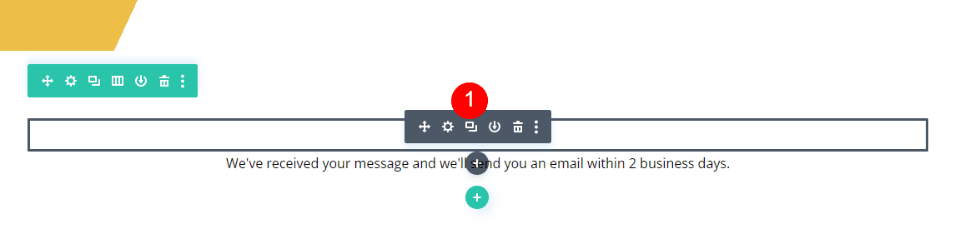
Subsequent, upload a Textual content Module beneath the outline name.

Upload the outline textual content to the frame Content material Editor. This article will tell the consumer of when to be expecting a reaction. I’m additionally including a observe that I’ve won their message.
- Content material Frame: We’ve won your message and we’ll ship you an electronic mail inside 2 trade days.

Textual content
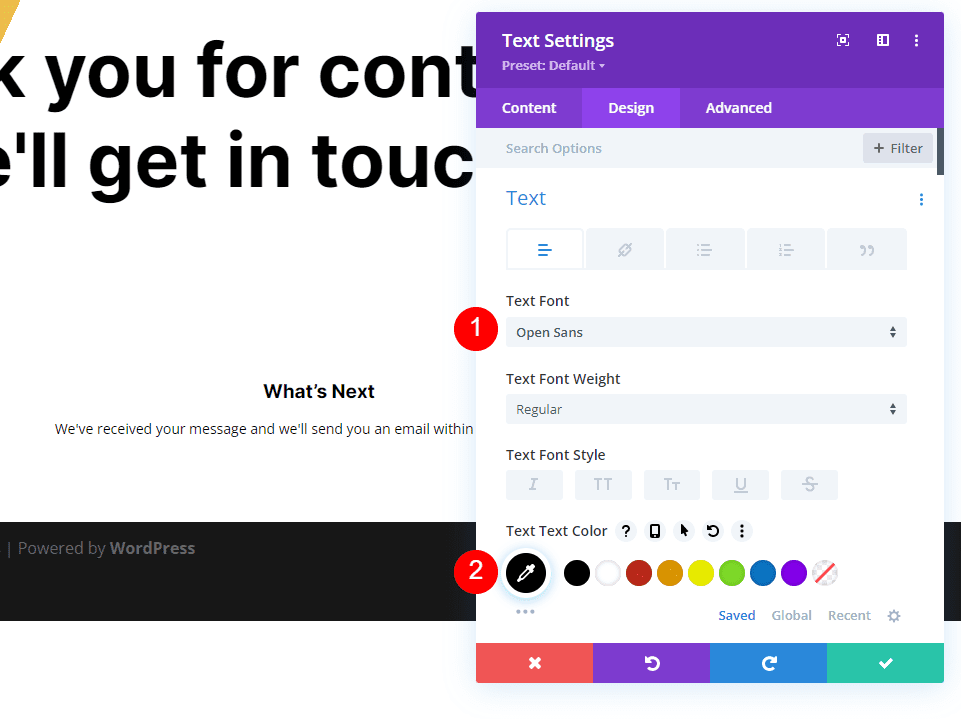
Move to the Design tab and choose Open Sans for the Font and alter the Colour to black.
- Font: Open Sans
- Colour: #000000

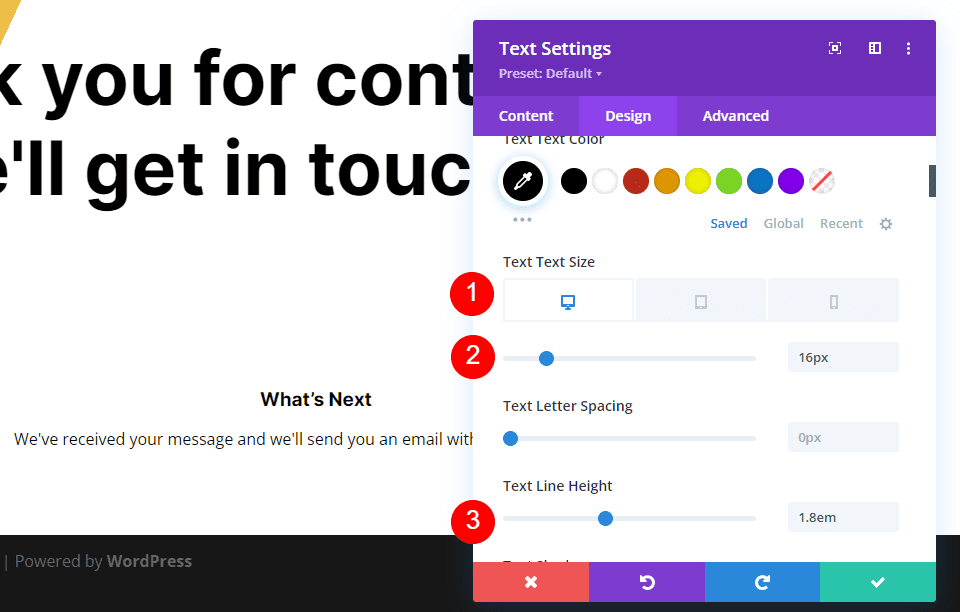
Trade the Measurement to 16px for desktops, 15ps for pills, and 14px for telephones. Set the Line Top to at least one.8em.
- Measurement: 16px desktop, 15px pill, 14px telephone
- Line Top: 1.8em

Scroll right down to Textual content Alignment and choose Focused. Shut the module.
- Textual content Alignment: Focused

FAQ Textual content Identify
Subsequent, we’ll upload knowledge and a hyperlink to the FAQ web page. First, reproduction the outline’s name Textual content Module and drag it beneath the outline Textual content Module.

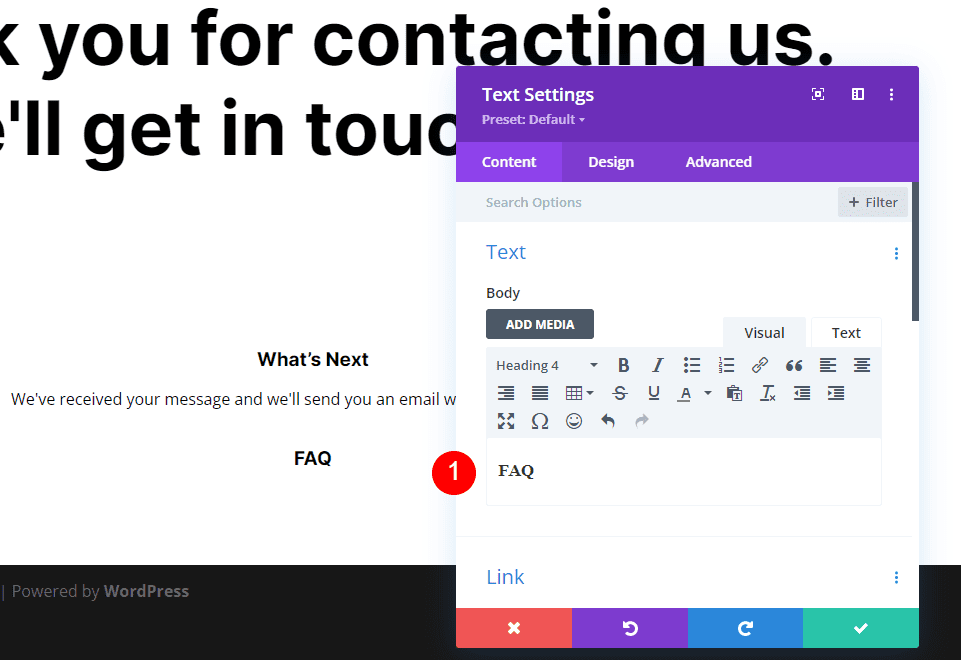
Depart the Content material Kind at Heading 4 and alter the Frame Content material to FAQ. The entire different settings are already provide, so you’ll be able to shut the module.
- Content material Kind: Heading 4
- Content material Frame: FAQ

FAQ Textual content Frame
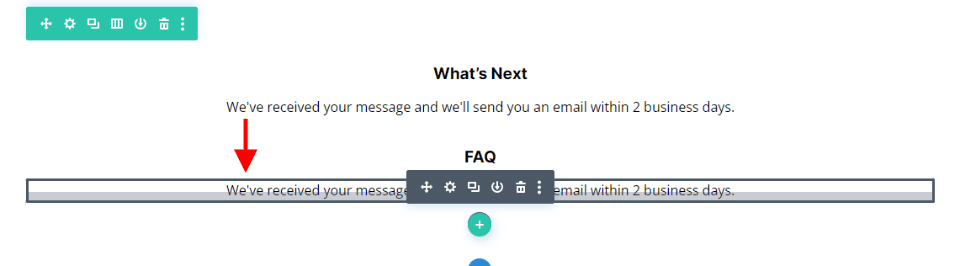
Subsequent, reproduction the outline’s Textual content Module and drag it beneath the FAQ name Textual content Module.

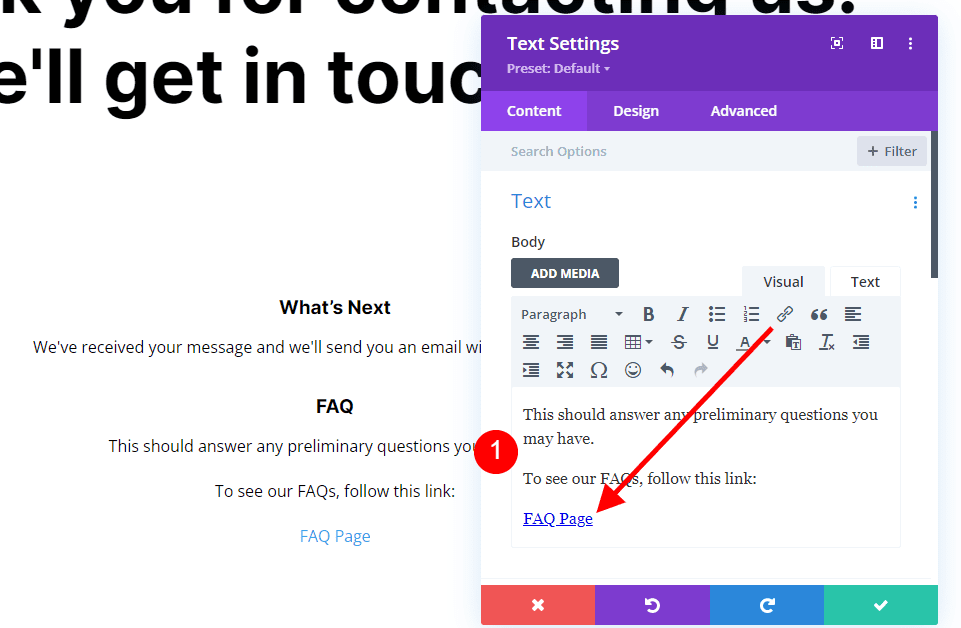
We can make one exchange to this module, however first, upload your textual content. Upload areas as had to create the structure you wish to have. As you’ll see within the instance, I’m including areas to put the FAQ hyperlink by itself line. I’ve added a hyperlink to the FAQ Web page textual content, so it now hyperlinks to the FAQ web page. We’ll want to exchange its colour.
- Content material Frame: When you wait, check out our often requested questions. This must solution any initial questions you could have. To peer our FAQs, observe this hyperlink: FAQ Web page

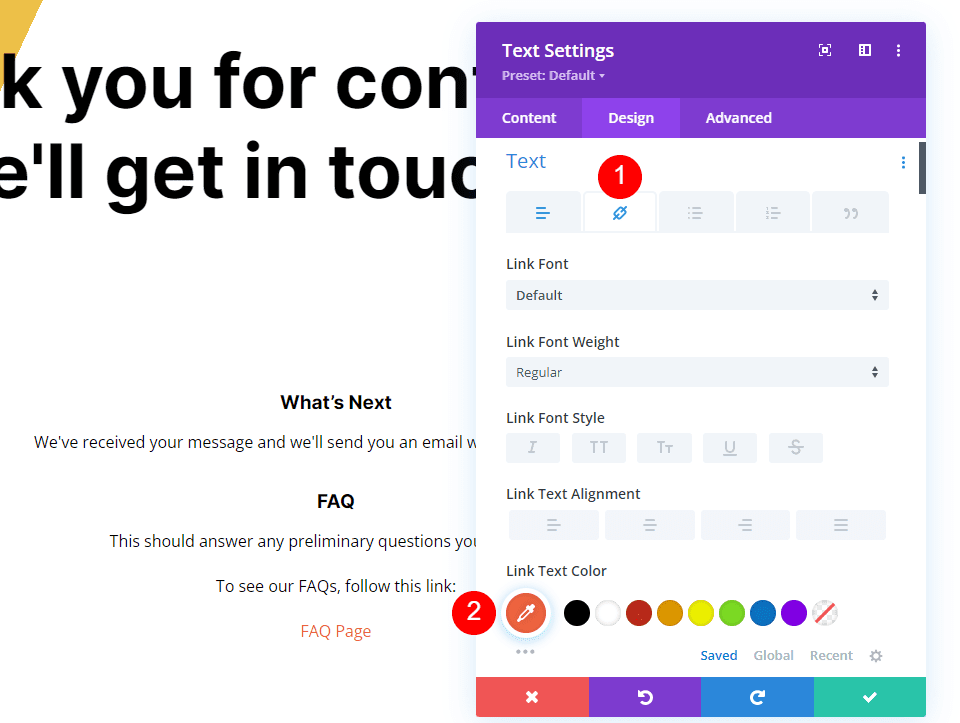
Textual content Hyperlink
Now, move to the Design tab to the Textual content segment and choose the Hyperlink tab and alter the Colour to #f26440. Depart the remainder of the settings at their defaults in order that they’ll observe the common Textual content settings. Shut the module.
- Hyperlink Textual content Colour: #f26440

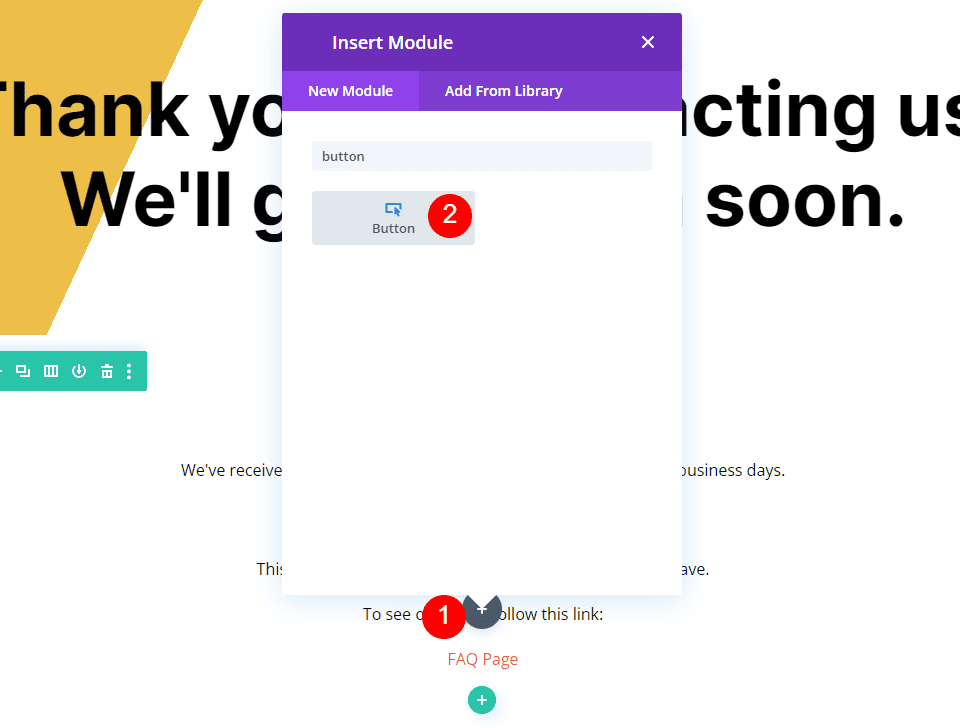
Redirect Touch Shape Web page Button
Finally, let’s upload a button that leads the consumer again to the homepage. Upload the Button Module beneath the closing Textual content Module.

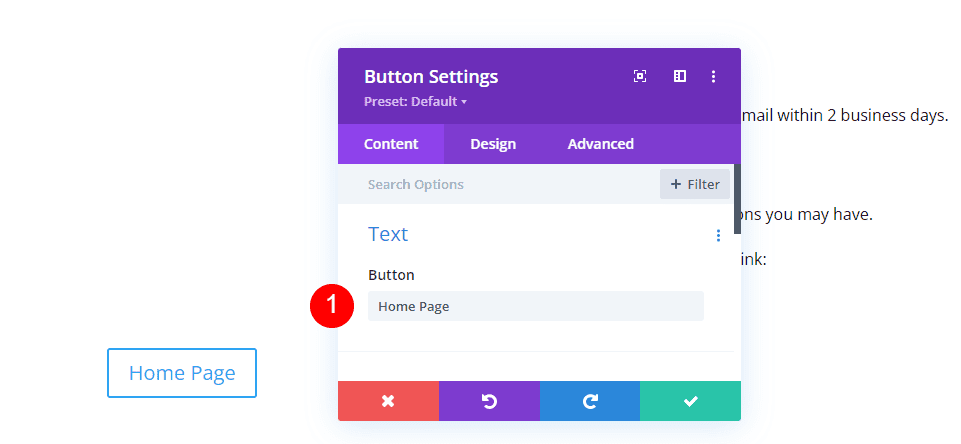
Open the Button Module’s settings and alter the Button Textual content to House Web page.
- Textual content: House Web page

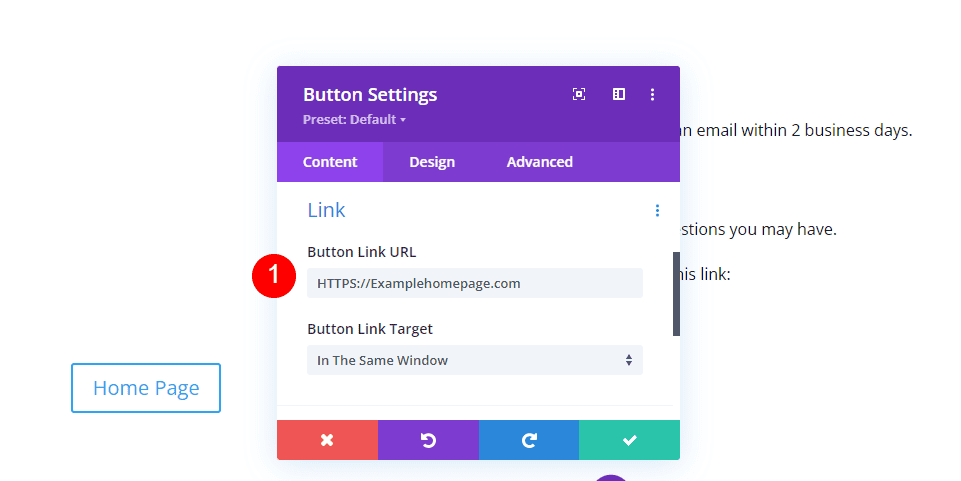
Hyperlink
Subsequent, input the URL for your own home web page into the URL box. Depart the Hyperlink Goal at its default environment so the hyperlink opens in the similar window.
- Button Hyperlink URL: your own home web page URL

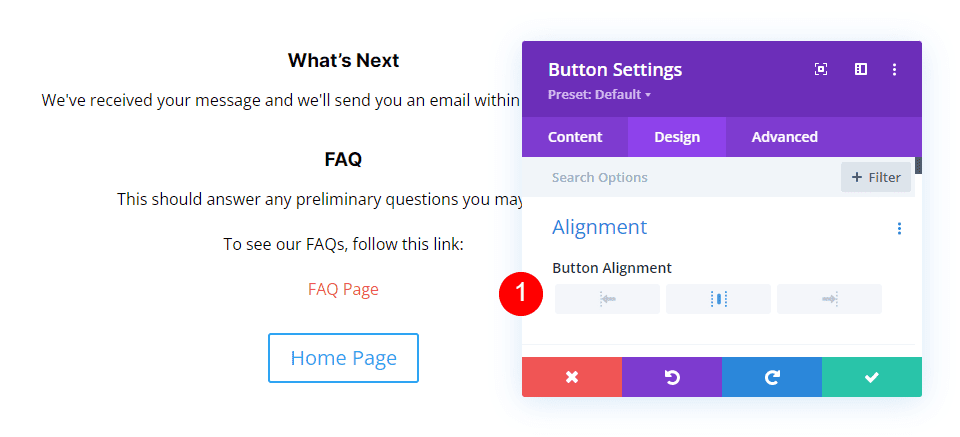
Alignment
Subsequent, choose the Design tab. Underneath Alignment, choose Middle for the Button Alignment.
- Button Alignment: Middle

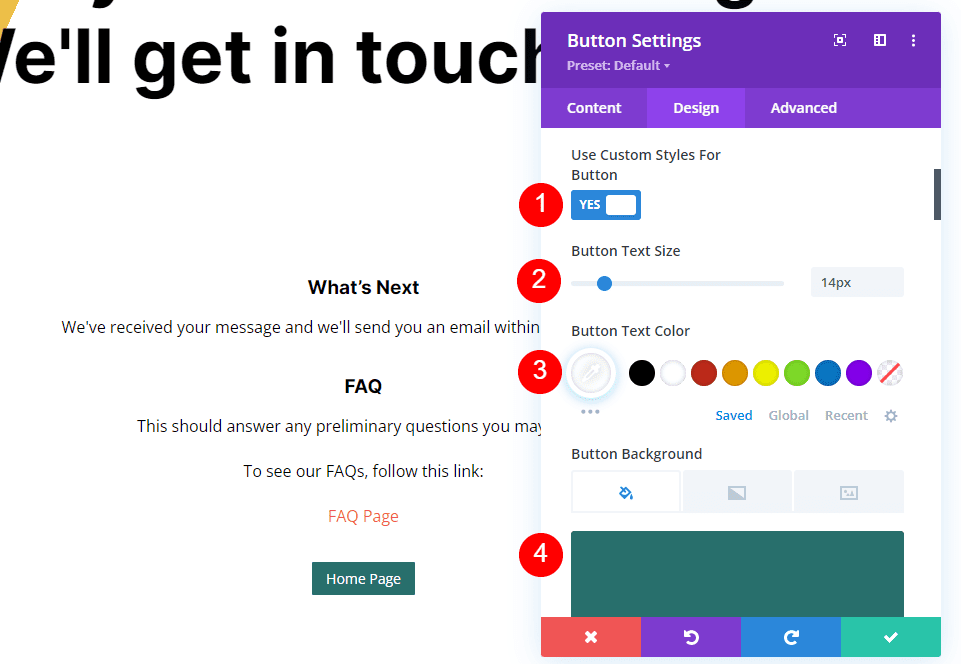
Button
Scroll right down to Button and allow Use Customized Kinds for Button. Trade the Font Measurement to 14px. Set the Font Colour to white and the Background Colour to #286f6c.
- Use Customized Kinds for Button: Sure
- Textual content Measurement: 14px
- Textual content Colour: #ffffff
- Background Colour: #286f6c

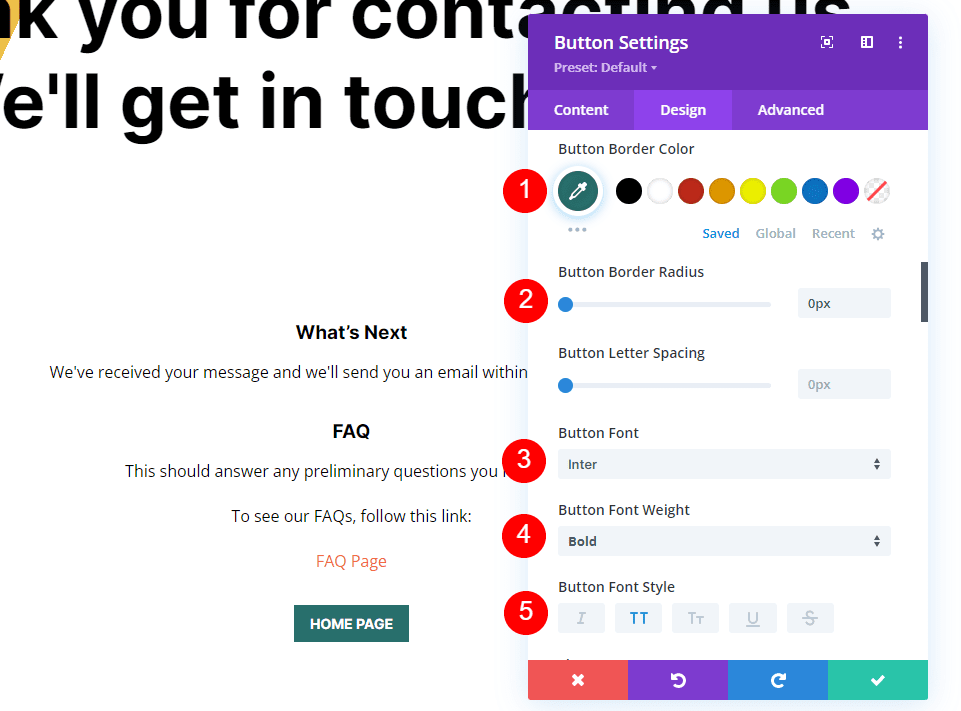
Trade the Border Colour to #286f6c and set the Radius to 0px. Make a choice Inter for the Font and set the Weight to Daring and the Taste to TT.
- Border Colour: #286f6c
- Border Radius: 0px
- Font: Inter
- Weight: Daring
- Taste: TT

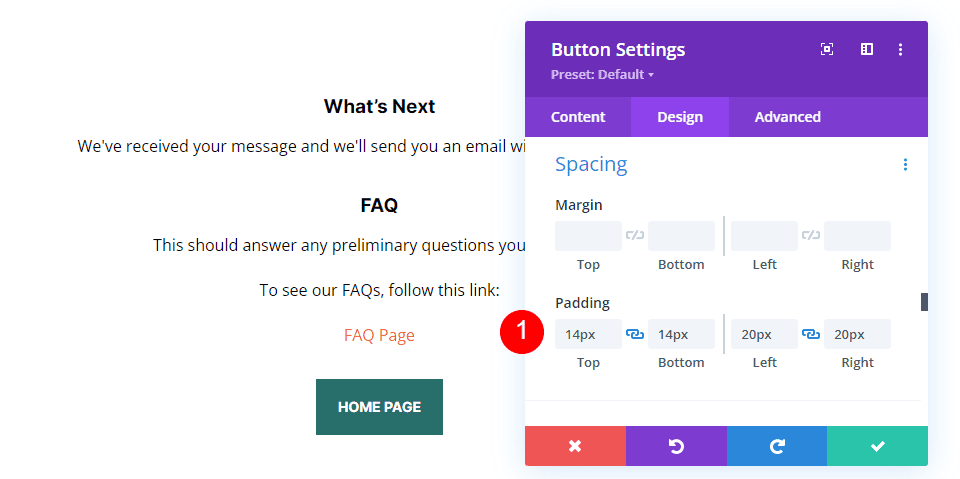
Spacing
In spite of everything, scroll right down to Spacing. Trade the Most sensible and Backside Padding to 14ps and the Left and Proper Padding to 20px. Shut the module and save your settings.
- Padding: 14px Most sensible and Backside, 20px Left and Proper

Effects
Desktop Redirect Touch Shape Web page with a Customized Message

Telephone Redirect Touch Shape Web page with a Customized Message

Finishing Ideas
That’s our have a look at how one can redirect after filling out the Divi Touch Shape. Putting in the redirect is straightforward to do in Divi’s Touch Shape Module. I like to recommend making a web page only for the redirect and the usage of the web page to supply explicit knowledge and hyperlinks. Your guests will recognize the additional effort, and it’ll make the touch procedure extra comprehensible and pleasant.
We wish to listen from you. Do you utilize a customized web page to redirect after filling out your touch shape? Tell us about your revel in within the feedback.
The put up Find out how to Redirect After Filling Out the Divi Touch Shape seemed first on Sublime Topics Weblog.
WordPress Web Design