On this submit, I can overview the WordPress block editor, that has discovered its means into the platform as a part of the Gutenberg venture. It’s been round for 4 years and used to be one of the arguable adjustments to ever occur to WordPress.
Now that it has had time to mature and since this is a subject weighted down with such feelings, I assumed it might be a good suggestion for me to weigh in. As a certified WordPress blogger, I spend all day each day no longer handiest writing in WordPress but additionally trying out each and every side of the platform over and over for various articles. Naturally, that comes with the block editor and its rising functions.
So, what follows is my private overview of the Gutenberg block editor from the viewpoint of a WordPress energy consumer. I can discuss what I love, dislike, and what I believe might be stepped forward.
The WordPress Block Editor: A Definition
Sooner than leaping into the professionals and cons, let’s first temporarily settle what precisely we’re speaking about. As a result of, when it first got here out, Gutenberg handiest changed the WordPress submit and web page editor. Then again, through now it has branched out to different portions of the consumer interface. So, to ensure we’re at the identical web page, right here’s what is a part of Gutenberg.
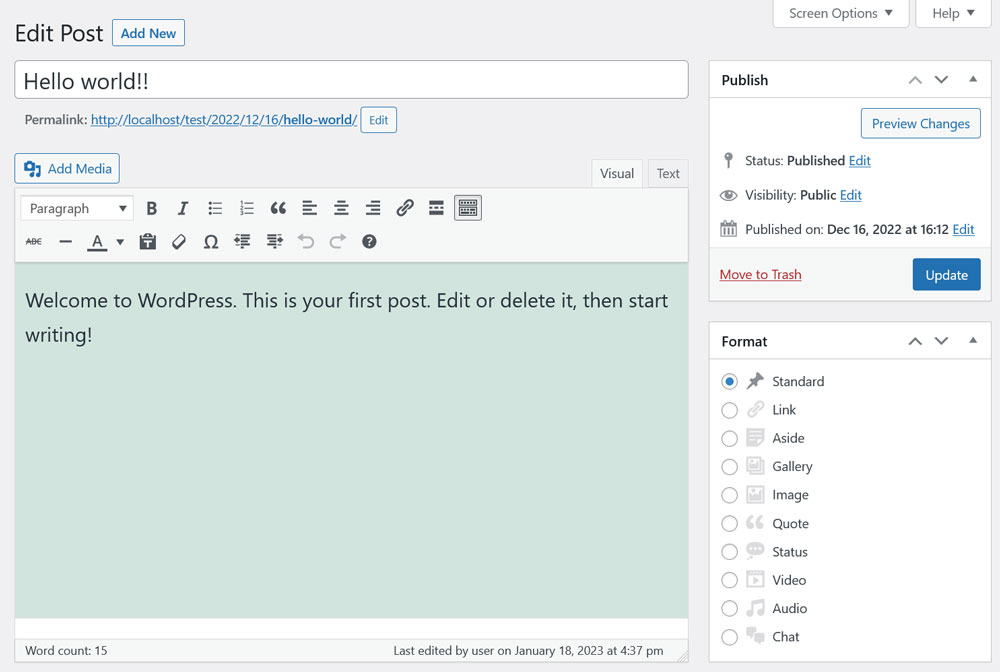
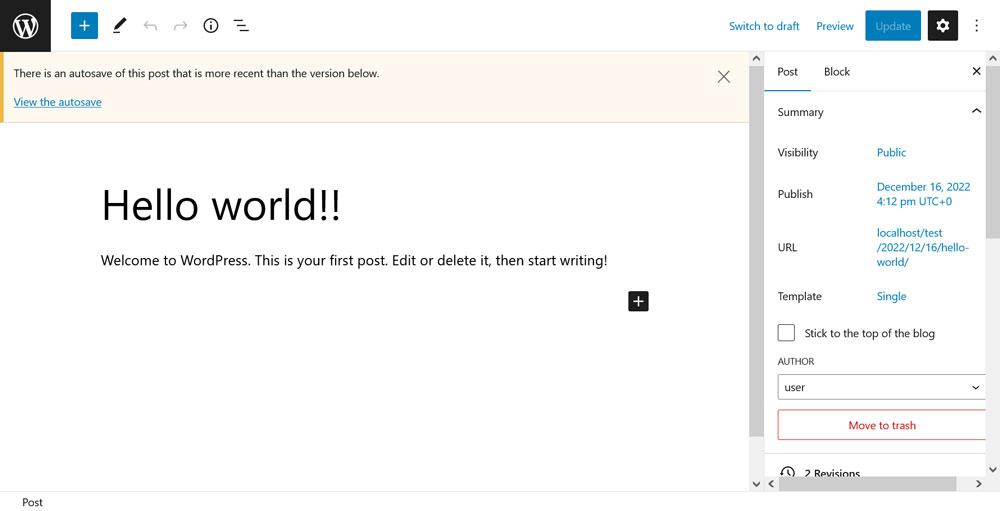
Submit/Web page Editor

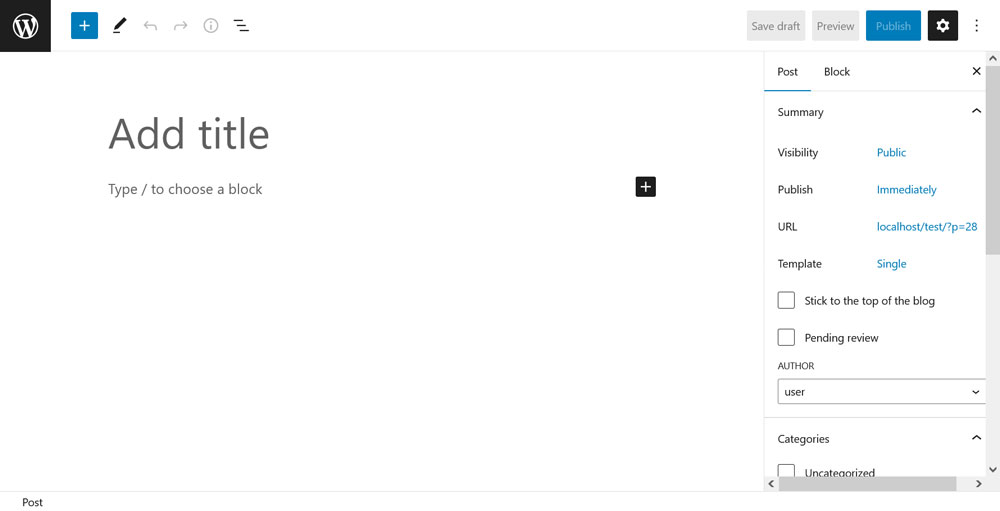
I already discussed this. That is what you land on while you move to Posts/Pages > Upload New or edit your current content material. The unique Gutenberg implementation in WordPress 5.0 handiest exchanged this a part of the modifying revel in through changing TinyMCE, which is what WordPress used to be the usage of ahead of. Naturally, that is the place you edit the content material of your posts and pages however not anything template comparable.
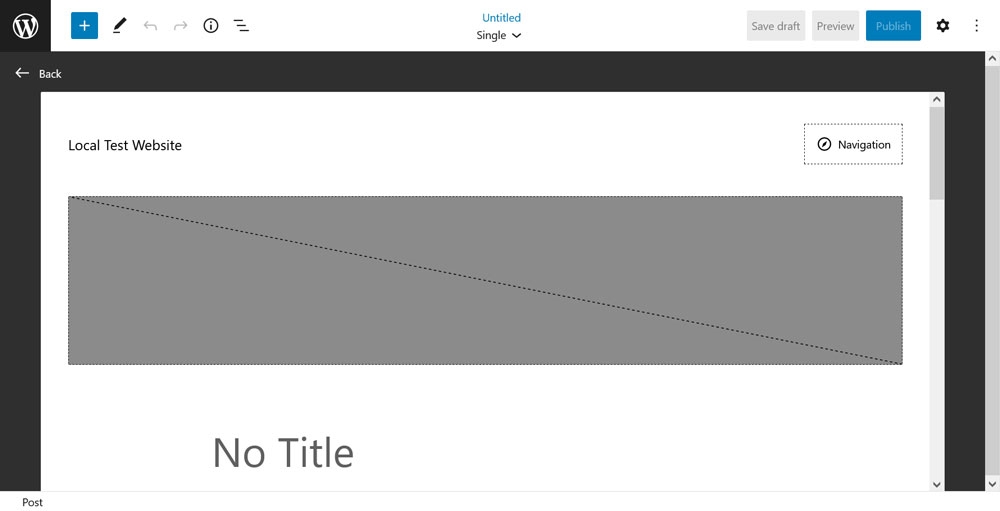
Website Editor

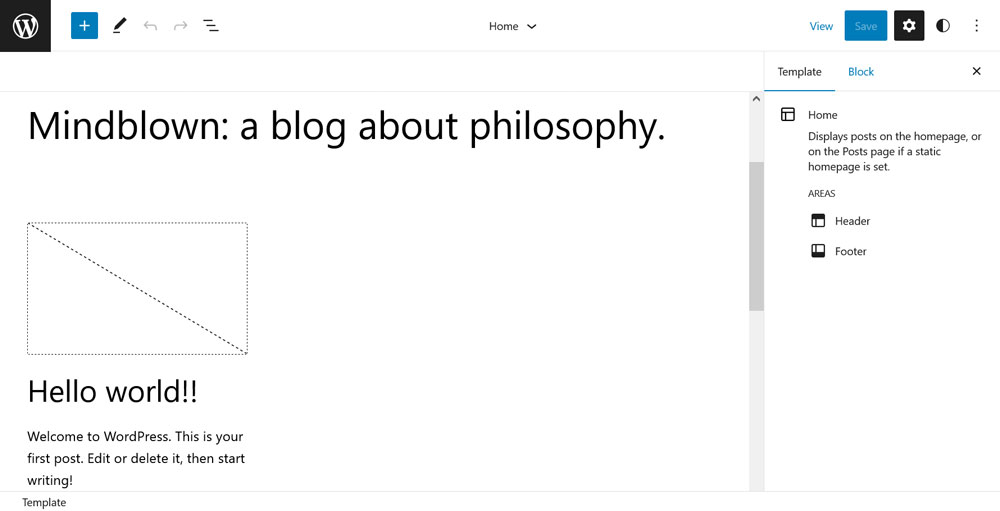
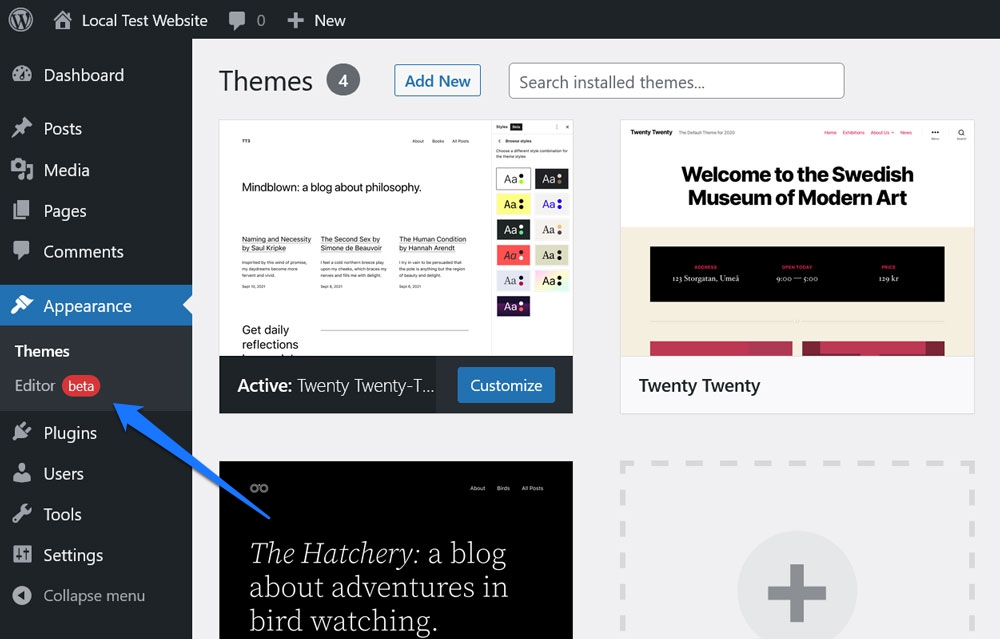
First presented as Complete-Website Modifying (FSE), this a part of Gutenberg has now been re-christened to Website Editor. It’s obtainable by the use of Look > Editor, if you find yourself the usage of a block theme like Twenty Twenty-Two or Twenty Twenty-3. Right here, WordPress permits you to edit your whole website online structure, together with headers, footers, menus, web page templates, widgets, and the homepage.
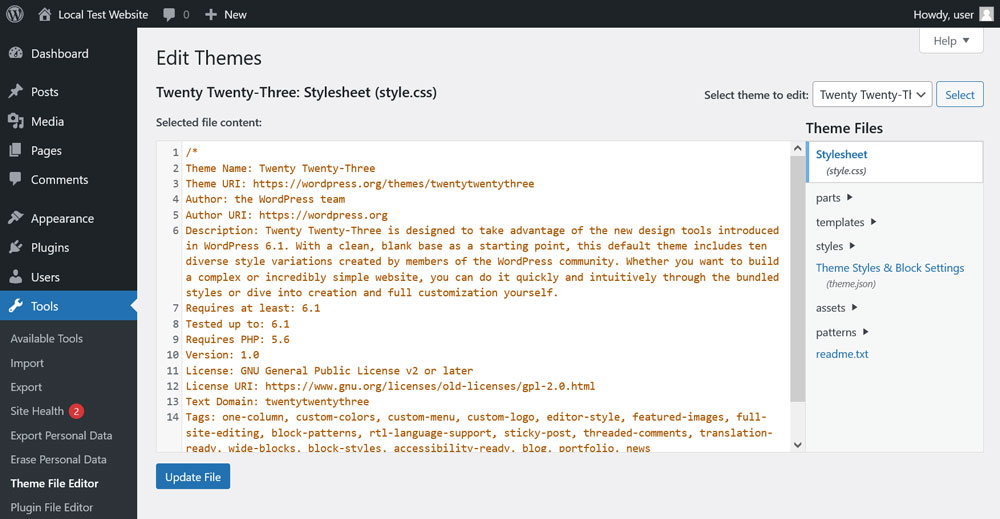
Template Editor

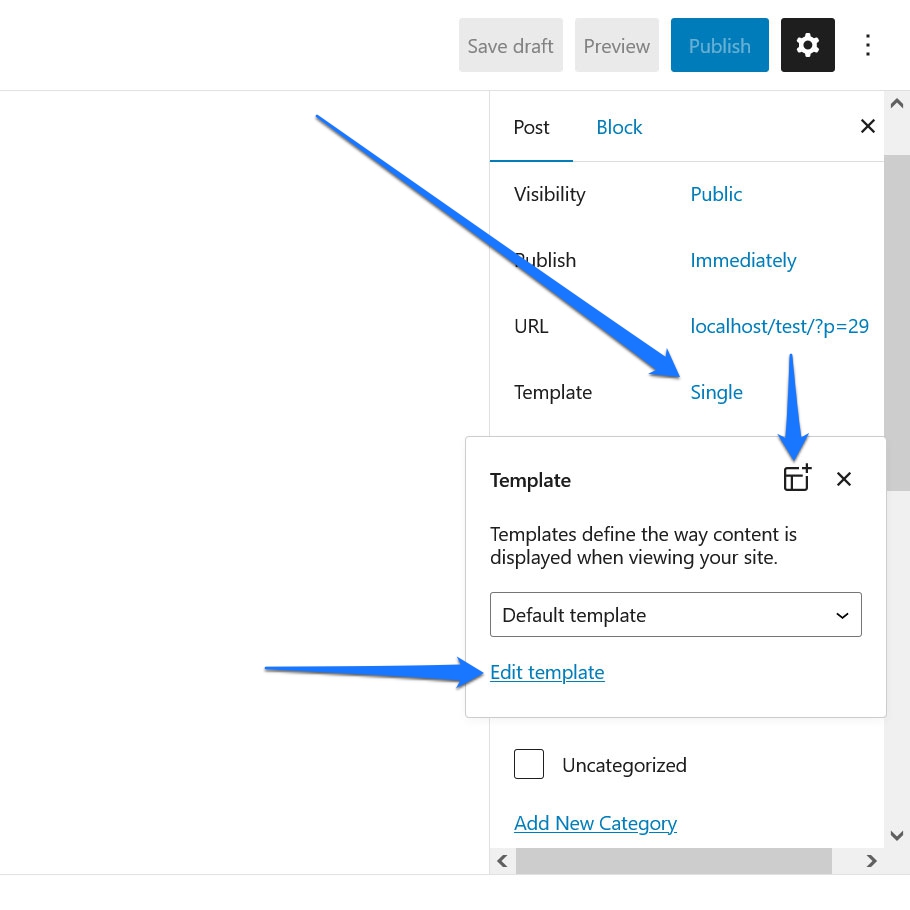
One thing that a large number of other folks is probably not conscious about is that Gutenberg additionally features a standalone editor for web page or submit templates. Once more, that is handiest to be had for block issues. You’ll get entry to it from the Web page/Submit Editor while you click on at the identify of the template used.
From there, you’ve the chance to switch your present template or create customized web page templates. It has a reasonably other interface because the Website Editor however is total very an identical.
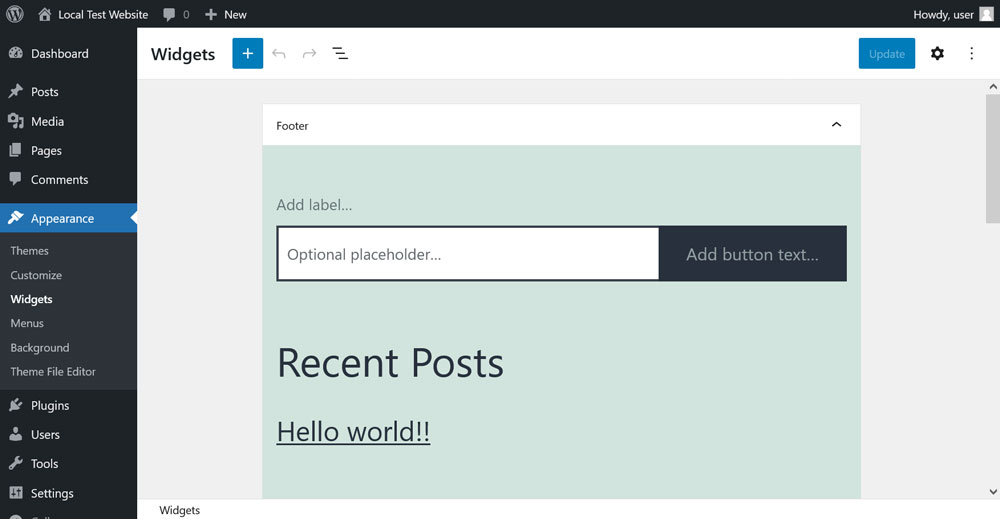
Widget Editor

This section is a little outdoor of the remainder of the block editor however it’s formally a part of the Gutenberg venture, so I’ve to say it right here. Via now, the block editor UI additionally extends to widget control. You’ll to find it beneath Look > Widgets in vintage issues. In block issues, as discussed, widget dealing with occurs within the Website Editor.
To be truthful, I don’t in point of fact have a lot to mention about this. I don’t assume it’s essentially any higher or worse than the outdated menu and it does its task. Subsequently, I’m really not going dicuss the Widget Editor intimately beneath. If somebody else has robust emotions or evaluations about this, I’d love to listen to it within the feedback!
Reviewing the Gutenberg Submit/Web page Editor
Now that we’ve got an concept about what encompasses the Gutenberg block editor, let’s overview how its more than a few installments are acting. We’re beginning with the Submit/Web page Editor.
What I Like About It
To begin with, I’ve to mention I normally in point of fact like developing content material with the block editor. I wouldn’t need to return to Vintage Editor, I’m just too used to some great benefits of the brand new revel in through now. Listed below are my the reason why.
Slick and Fashionable
All honor to TinyMCE, which is a real workhorse that has served WordPress neatly for a very long time. Then again, let’s face it, it’s no longer probably the most modern-looking piece of tool.

The vintage editor revel in is a little clunky and repeatedly gave the impression caught within the early 2000s. By contrast to that, Gutenberg or the block editor merely seems extra up-to-the-minute.
It’s spacious, minimally designed, and blank. I additionally to find it simple to find all of the vital settings and knowledge. I, for one, am no longer shocked it’s being followed into different content material control techniques.
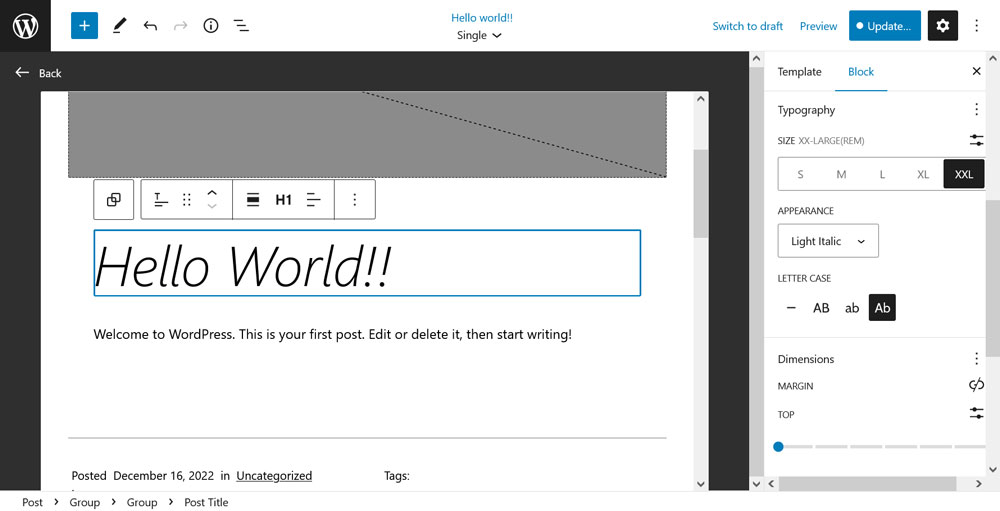
What You See is What You Get
Secondly, I experience that the modifying revel in is a lot more aligned with the completed outcome at the web page. In TinyMCE, when you had the facility to upload editor kinds, you repeatedly needed to preview the web page to peer what the content material seems like for your website online.

This is going particularly for non-typical components like buttons or paperwork. In TinyMCE, it used to be regularly important so as to add those by the use of shortcodes. Because of this, you on occasion ended up with a file stuffed with brackets for which you had to know the that means with a purpose to decode what’s going on.
By contrast to that, within the Gutenberg block editor, except for for when explicitly the usage of the shortcode block, you generally see the completed components within the editor. Despite the fact that you don’t, a minimum of you’ve a legitimate placeholder.
I to find this very helpful for including visuals to content material. Again within the day, I needed to submit a large number of such things as “[screenshot]” in my articles with a purpose to mark and to find the puts the place I sought after to incorporate photographs. In Gutenberg, I will be able to merely upload symbol blocks whilst writing and fill them when it’s time so as to add screenshots.

It is a nice option to assemble submit content material with no need to change backward and forward. After all, it’s no longer a wonderfully parallel revel in. As an example, you regularly have to test whether or not photographs desire a other alignment. However it’s significantly better than ahead of.
Simple to Navigate
Something I bear in mind in regards to the Vintage Editor is: So. A lot. Scrolling.
If I sought after to re-read an previous passage or make adjustments to any other a part of the submit, I had no different selection however to make use of the mousewheel. This made it simple to lose monitor of the entire content material and on occasion arduous to seek out particular places.
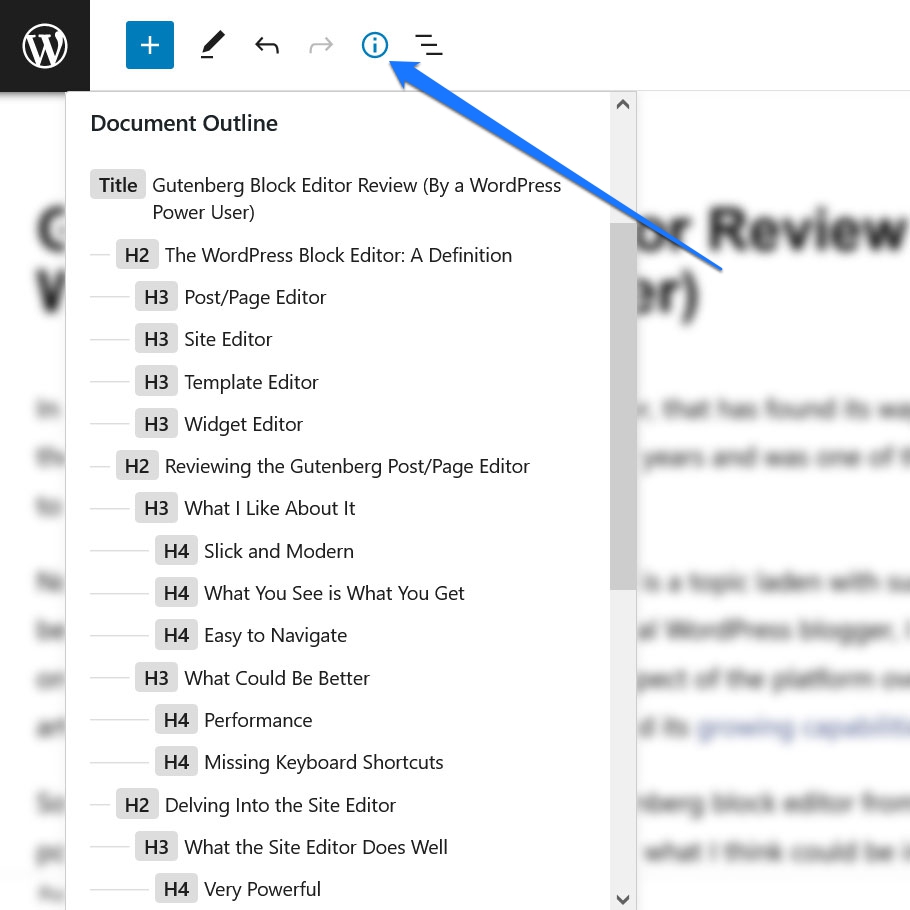
That’s one thing this is utterly other within the block editor. The menu that opens up while you click on the little i icon on most sensible left is in truth one of the crucial choices I take advantage of maximum regularly.
It means that you can overview a breakdown of all of the submit by the use of its headings and Gutenberg permits you to soar to other sections with a click on. That is so extremely helpful, particularly if, like me, you have a tendency to jot down very lengthy items.
What May just Be Higher
After all, the usage of the Submit/Web page Editor isn’t all roses and butterflies. It, too, comes with shortcomings, a few of them I might name critical.
Efficiency
My primary factor is the editor’s on occasion spotty efficiency. All that JavaScript important to run it may in point of fact take a toll for your browser.
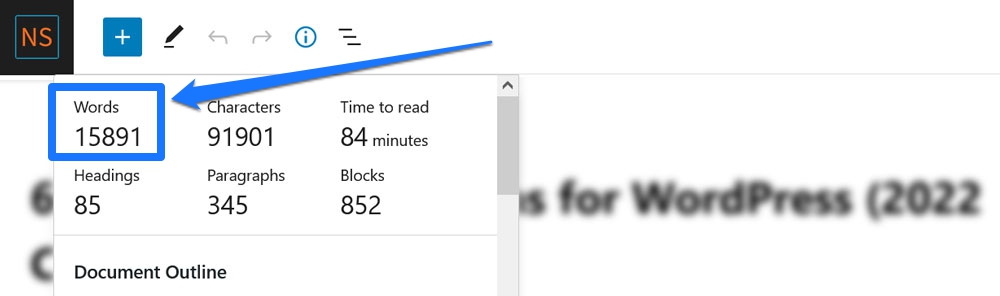
Working example, as I discussed, I have a tendency to jot down longer articles. On my very own weblog, posts are generally a minimum of 3,000-4,000 phrases lengthy, a way past that.

I lately upgraded to a brand new pc and, I child you no longer, one of the crucial primary causes used to be that the block editor merely turned into unusable on my five-year outdated device after a undeniable selection of phrases,. It slowed right down to a move slowly and took see you later to accomplish simply customary duties that I used to be on occasion compelled to replicate sections of a submit into a brand new article, edit them there, after which replica them again. I don’t bear in mind ever having to try this within the Vintage Editor.
So, it is a critical space for development, although issues have already grow to be higher. There’s additionally one thing to be stated about balance however I get to that additional beneath.
Lacking Keyboard Shortcuts
One of the crucial issues I maximum preferred in regards to the Vintage Editor used to be its powerful set of keyboard shortcuts. It simply means that you can flip textual content into headings, exchange headings to another order, or transfer between ordered and unordered record. All with out touching the mouse.
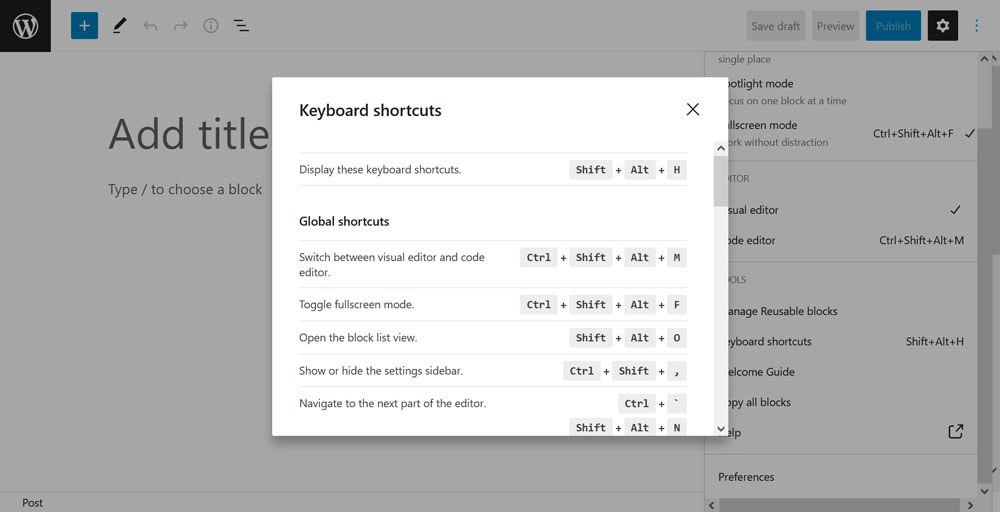
It is a section that’s merely lacking from the block editor. Whilst there are smart keyboard shortcuts (to find them within the menu within the higher proper nook or through urgent Shift+Alt+H), they just don’t duvet up to TinyMCE does.

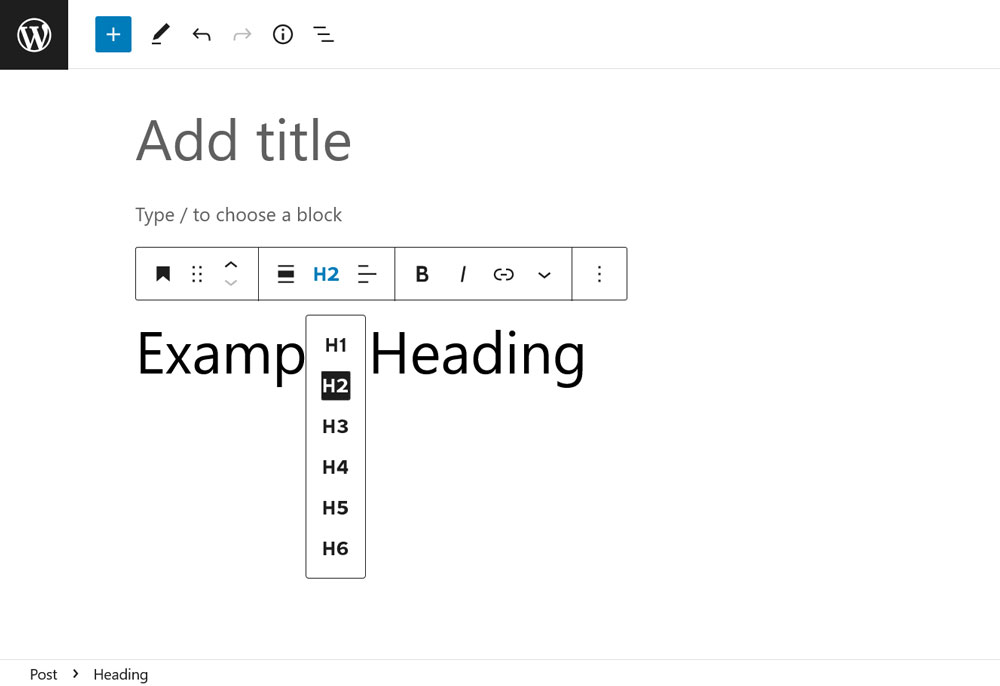
Sure, there are slash instructions to enter any block of your liking (which is superb). Then again, if I need to exchange current textual content to a heading or transfer from an h2 to an h3, I generally have to make use of the mouse.

Possibly that’s a non-public puppy peeve however it’s without a doubt one thing which may be higher for my part.
Delving Into the Website Editor
Subsequent up on this Gutenberg overview, let’s communicate in regards to the Website Editor. Right here, too, there’s so much that’s excellent and a few issues which may be higher. Then again, remember the fact that it is a venture nonetheless in building (as exhibited through the beta tag subsequent to its menu merchandise).

Subsequently, take a few of what I point out beneath will have to with a grain of salt.
What the Website Editor Does Smartly
I’m beginning off with the issues I believe the Website Editor already excels at.
Very Tough
There’s no denying that the Website Editor can do so much and provides a fantastic quantity of energy into the arms of non-technical customers.
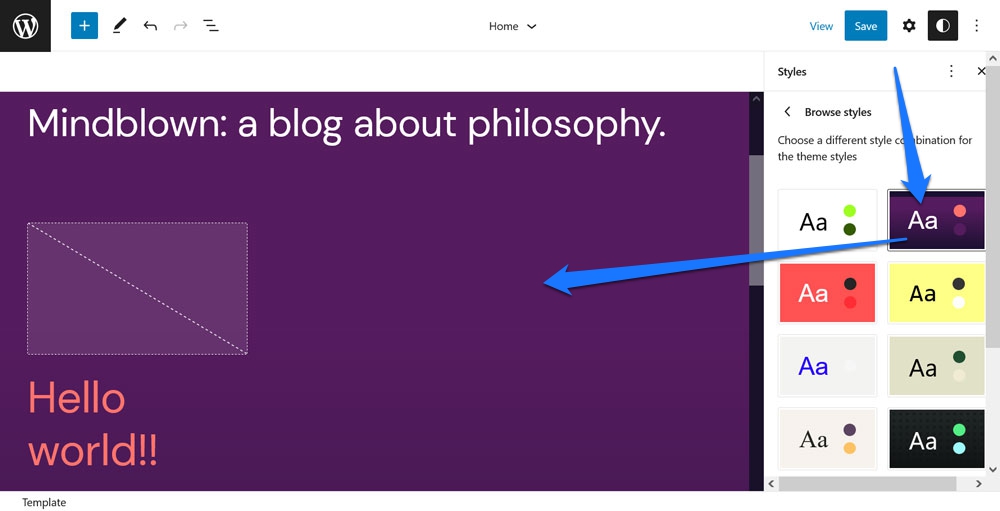
Customizing web page templates, developing and converting headers, footers, and different website online components — only a few years again you would need to both know PHP, rent any individual, or set up a web page builder plugin for that. Now, with the proper theme, it’s a local serve as of WordPress and that’s merely nice. As well as, the facility to modify all of the taste of your web site with a unmarried click on is thoughts boggling.

Each permits non-developers to make very basic adjustments to their websites and principally create customized issues through themselves. Particularly since they may be able to additionally export their adjustments to make use of on different web sites. That is without a doubt growth and entirely consistent with why such a lot of other folks love WordPress.
Block Patterns and Template Portions
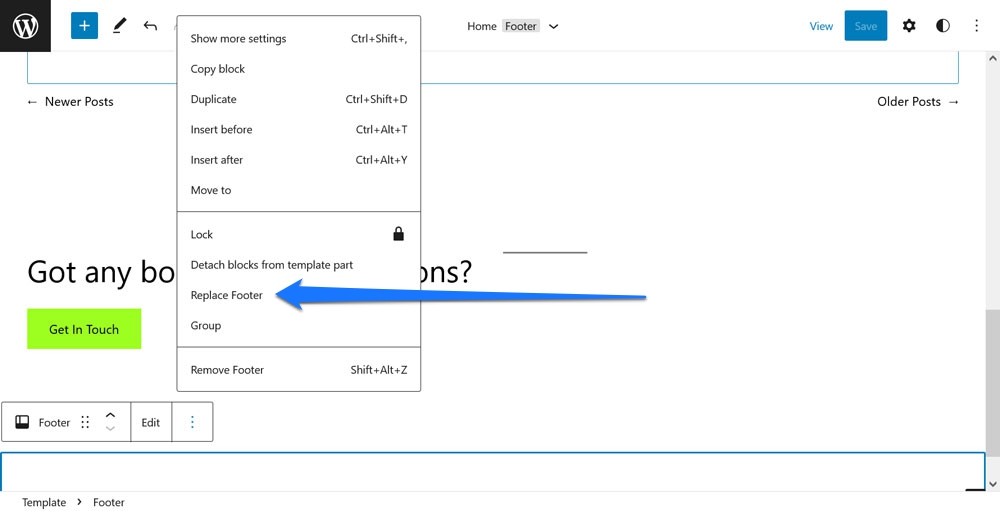
Two equipment that almost all lend a hand adjust web page content material in decisive techniques are block patterns and template portions. Having the ability to utterly exchange the format of a question loop or transfer out the header and footer with only a few clicks is beautiful invaluable.

As well as, one thing that the builders in point of fact nailed is the benefit with which you’ll be able to upload block patterns, together with from the trend listing. Merely replica and paste and they’re straight away to be had the place you want them. It permits you to construct totally fleshed-out layouts in an overly short while.
Room for Growth
On the identical time, there’s a truthful quantity of grievance that you’ll be able to stage by contrast a part of the block editor.
Now not the Maximum Person Pleasant
Whilst I like the uncooked energy that the Website Editor gives, it doesn’t at all times make it simple to wield it from the consumer’s viewpoint. Whilst the consumer interface is condensed sufficient to serve neatly for modifying pages and posts, the upper complexity of customizing your whole website online manner that you’re going to regularly to find your self trying to find settings. The selection of menus is proscribed, because of this you regularly wish to do a large number of clicks to succeed in your purpose.
Except that, it’s regularly the small issues:
- Transferring blocks in record view by the use of the mouse may be very arduous. They regularly finally end up the place you don’t need them.
- Typically, positioning web page components generally is a little bit of a drag (pun supposed).
- Learning the place to do what can take some time, even for any individual who’s used to construction web sites.
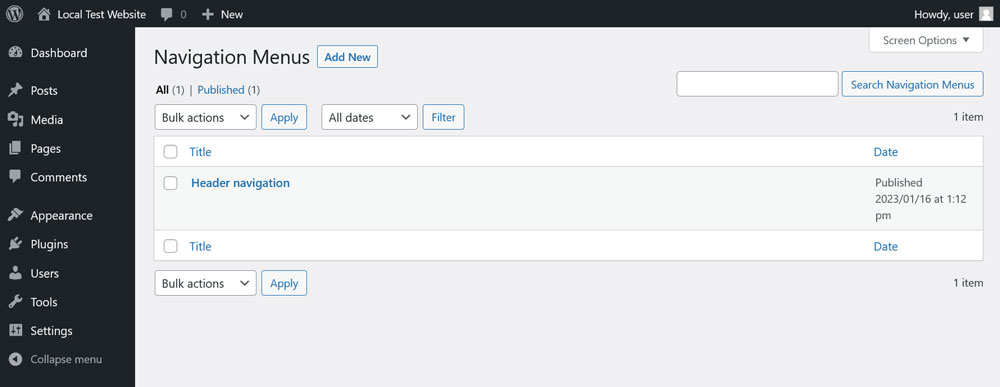
Via some distance probably the most complicated process is developing menus. To be truthful, I’m no longer even positive I’ve understood it utterly through this level. You form of do it at the web page, however there could also be the Set up menus hyperlink within the block choices that takes you to the outdated UI the place you’ll be able to’t in point of fact do the rest.

I will be able to see this inflicting a large number of frustration amongst customers and to find one of the grievance completely legitimate.
Loss of Documentation
This is going hand in hand with the above. Whilst operating with the Website Editor, I realized that it’s very arduous to seek out excellent lend a hand for particular issues, a minimum of on Google. I do know that there’s the legit reinforce web page and I don’t need to remove from the reinforce workforce, who’re doing an amazing task.

Then again, the truth is that, extra regularly than no longer, I had to determine through trial and mistake methods to carry out sure duties, as a result of I couldn’t in point of fact discover a excellent useful resource to fall again on. Particularly when searching for lend a hand with particular block purposes.
Possibly it’s additionally because of the truth that that is all beautiful new however I discovered a definite loss of excellent articles in regards to the Website Editor.
Lacking Capability
Every other factor that bothers me is that there are a few things you merely can’t do with the Website Editor (but). Examples come with atmosphere unfavorable margins or developing field shadows (even though it’s at the roadmap).
If I need to make the most of any of that, I nonetheless wish to use customized CSS. That’s a) one thing amateur customers have no idea and b) roughly defeats the aim of the editor. On the very least, it forces you right into a hybrid means the place you construct the fundamental web page construction and huge design strokes with the Website Editor however nonetheless have to return to the way sheet for the overall touches.

After all, you’ll be able to’t be expecting the editor to supply each and every unmarried imaginable possibility CSS gives. Then again, on occasion the function set nonetheless turns out just a little skinny.
Then again, that’s merely the tough place that the Website Editor is in. It’s no longer rather a web page builder as it’s lacking sure functions however could also be some distance past a fundamental possibility just like the WordPress Customizer. As a result, it finally ends up somwhere in that heart gray space which doesn’t at all times do it favors.
Steadiness
After all, one of the crucial greatest drawbacks of Complete-Website Modifying and a subject that must be a part of any Gutenberg overview is that of balance. The Website Editor is through some distance the one who I’ve observed probably the most crashes in.
In its defence, thus far that hasn’t ever led to important knowledge loss, that means, it used to be at all times beautiful simple and fast do redo what I did ahead of it crashed, which is most commonly because of the very good autosave serve as.

Then again, at the side of aforementioned efficiency issues, balance is without a doubt a space that merits probably the most consideration as a result of it may get stressful in point of fact rapid.
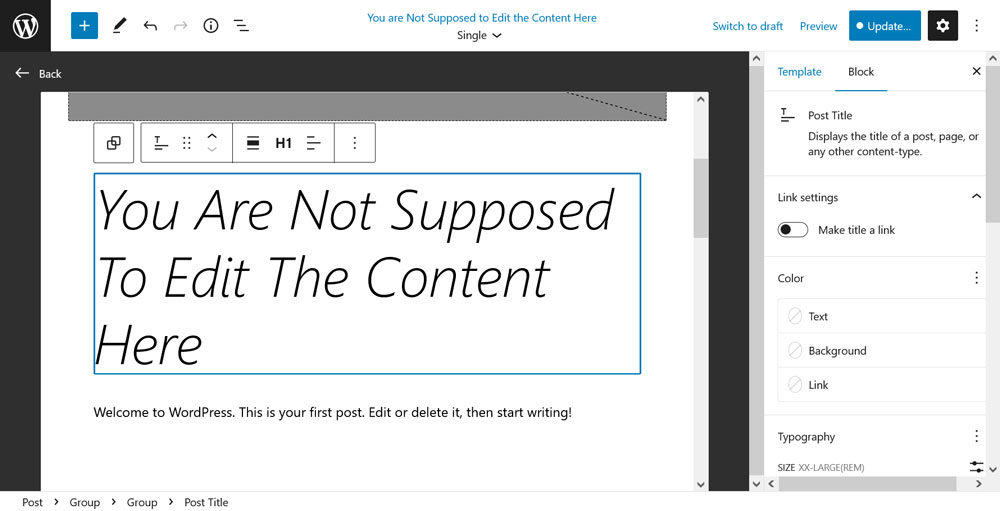
Template Editor
As discussed, that is the editor tagged directly to the Web page/Submit Editor. It’s a little of a pared-down model of the Complete-Website Modifying revel in.
I guess its function is to make adjustments to web page templates at the fly, with no need to move all of the as far back as the Website Editor. That’s normally a good suggestion, even though I’ve to mention that that is the a part of the block editor that I’ve used the least. Subsequently, my opinion against it’s quite impartial. Then again, that doesn’t imply I don’t have one.
Right here’s What I Like
Let’s see what the Template Editor has going for itself.
Just right for Its Supposed Use
If this editor’s function in reality is converting templates at the move, I believe it’s doing a excellent sufficient task. You’ll adjust the order of the featured symbol and web page identify, transfer fonts and colours, and even exchange headers or footers.

So, if you find yourself operating on a web page or submit and see that one thing in regards to the template wishes converting, you’ll be able to do it temporarily and simply. On the other hand, it’s additionally imaginable to create customized web page templates proper then and there. That means, you’ll be able to follow adjustments handiest to that one web page or assign them to different selected content material. Once more, there is not any code required for one thing that you just without a doubt used to desire a code editor ahead of.
What I Couldn’t Get on Board With
Then again, right here’s what I didn’t like that a lot.
In all probability Complicated for Freshmen
The principle drawback I will be able to believe for the Template Editor is that it’s tough for rookies, who don’t know that a lot about web site construction, to know the place they’re meant to do what. As an example, that you’re not meant to fill the web page with content material within the Template Editor however handiest make structural adjustments to the template itself after which upload content material within the Web page/Submit Editor.

Right here, too, it’s a little of a query of methods to put this a lot energy into customers’ arms with out correctly instructing them methods to follow it.
Ultimate Ideas: Gutenberg Evaluation
So there you’ve it, a overview of the WordPress block editor and implementations of the Gutenberg venture from any individual who works with the platform professionally each day.
Despite the fact that I had a host of grievance, I’m normally a large fan of the brand new modifying revel in. Particularly the block editor for posts and pages isn’t one thing I might need to omit. Positive, there’s room for development, however it’s without a doubt already on a excellent stage.
As well as, the above record is by no means exhaustive. I occupied with a very powerful issues that passed off to me in my paintings. There may be extra I may discuss each undoubtedly and negatively. Then again, those are the huge strokes. What’s your opinion?
Do you consider my Gutenberg overview? What’s your opinion of the block editor and the way it has been carried out? Please percentage within the feedback beneath!
The submit Gutenberg Block Editor Evaluation (Via a WordPress Energy Person) seemed first on Torque.
WordPress Agency