WebP, or unofficially pronounced as weppy, is a picture structure introduced by means of Google Builders round 5 years in the past. in case you are a internet fashion designer, or a developer who strives to scale back and optimize your symbol document length, what WebP is able to must put a grin to your face.
Briefly, listed here are one of the crucial vital stuff you wish to have to learn about this not-so-new-but-still-cool symbol structure:
- WebP is going by means of the document extension of .webp.
- WebP adopts each lossy and lossless compression.
- WebP lossy pictures are probably 25-34% smaller than JPEG.
- WebP lossless pictures are probably 25% smaller in comparison to PNG.
- WebP helps lossless transparency, i.e. PNG with alpha channel.
- WebP helps animation. i.e. animated GIFs.
In a nutshell, WebP is able to considerably lowering JPEG, GIF, PNG’s symbol document length. Right here’s a refresher on WebP you must take a look at earlier than we move into the thrill stuff.
An Experiment
The most productive issues about claims at the Internet is that we will be able to at all times run experiments to take a look at the truthfulness and authenticity. Listed here are some experiments I did to determine how small a picture can probably get after they’re transformed from more than a few symbol codecs (JPEG, PNG and GIF) to WebP.
1. JPEG – Lossy Symbol
Right here’s a random JPEG symbol I grabbed from Pexels. Authentic filesize – 165kb. ↓


Symbol is optimzed with JpegMini. New filesize – 101kb. ↓


In spite of everything, the similar symbol is transformed to WebP structure. Ultimate filesize –
70kb. ↓


On a facet notice: Listed here are the other filesizes if the similar symbol was once transformed to the next codecs:
- GIF – 285kb
- PNG 8 – 241.2kb
- PNG 24 – 657.6kb
2. PNG – Lossless Symbol
Now, let’s check out with PNG with transparency. (Source). Authentic filesize – 587kb. ↓


Right here’s the picture optimized with tinypng. New filesize – 278kb. ↓
And finally, the picture transformed to WebP structure. Ultimate filesize – 112kb. ↓


3. Animated GIF
When transformed to WebP, a JPEG symbol went from 165kb to 70kb, whilst a PNG symbol went from 587kb to 112kb.
Let’s see how an animated GIFs fare:
- Original filesize – 6.8mb
- WebP filesize – 6.3mb
Abstract:
Right here’s a desk to summarize all the experiment:
| Lossy (JPG) | Lossless (PNG) | Animated-GIF | |
| Authentic | 165kb | 587kb | 6.8mb |
| Optimized with equipment | 101kb | 278kb | – |
| WebP structure | 70kb | 112kb | 6.3mb |
With out living a lot in mathematical calculations, the ones figures point out really extensive relief of document sizes, and judging from the pictures, you’ll be able to’t in reality inform the variation in relation to readability and backbone. Smaller, lighter document sizes with the similar stage of symbol high quality, WebP is undoubtedly price taking a look into.
Changing to WebP with Gear
In case you’re already on board and want to get started liberating pictures in WebP structure, let’s dive in and take a look at how you’ll be able to convert your pictures simply to this structure. The entire strategies discussed under range in relation to controls, ease to make use of, and conviniency. Select your poison.
WebPonize for Mac
WebPonize is most likely the most simple and quickest technique to convert pictures to WebP structure at the Mac. All you wish to have to do is simply drag and drop your pictures into WebPonize and it’ll do the conversion. You’ll obtain the ouput, the before-size, after-size and the % of relief of the unique document. [Download WebPonize]


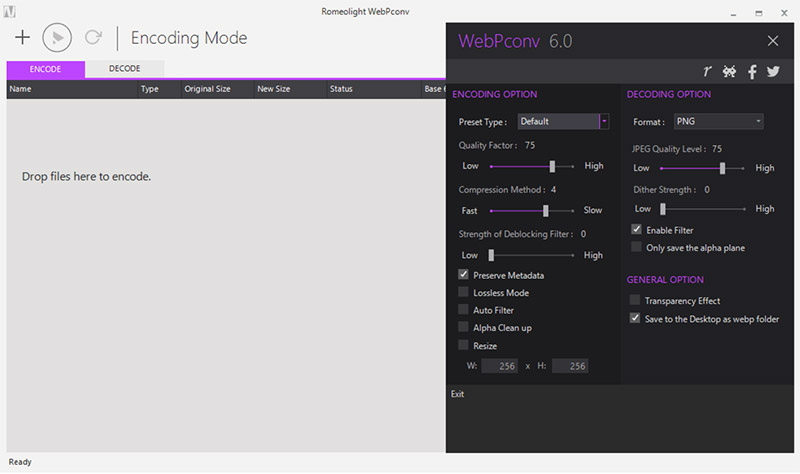
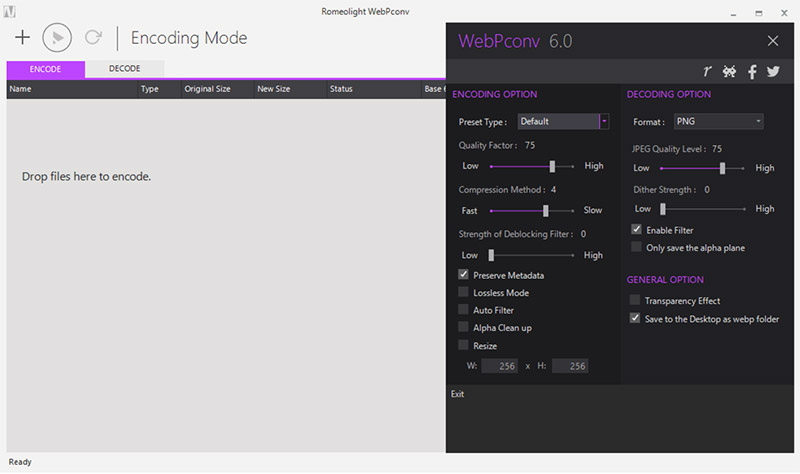
Webpconv for Home windows
In case you’re operating Home windows, Webpconv is the app you must set up. It additionally is available in transportable model so you’ll be able to run it independently to your flash force. [Download Webconv]


Changing with Command Strains
If you’re feeling geeky, chances are you’ll most likely need to excute the conversion the use of command traces. cwebp converts your JPEG, PNG, or TIFF pictures into WebP structure and dwebp converts them again to PNG structure. Let’s see how this works.
Be aware: The next information it for Mac OS X. For Home windows and Linux customers, click here.
Putting in place MacPorts on Mac OSX
First up, be sure to have Xcode put in, then observe those steps:
- Obtain and set up MacPorts. If you have already got MacPorts put in to your Mac, continue to step 2.
- Release Terminal.
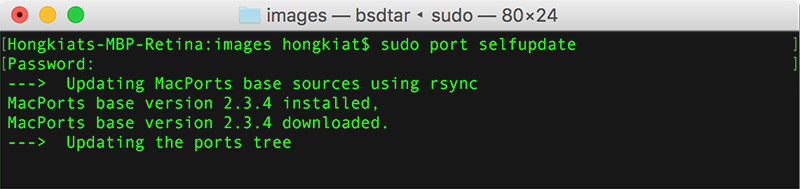
- Sort “sudo port selfupdate” and hit input. This may occasionally replace your MacPorts to the most recent model.

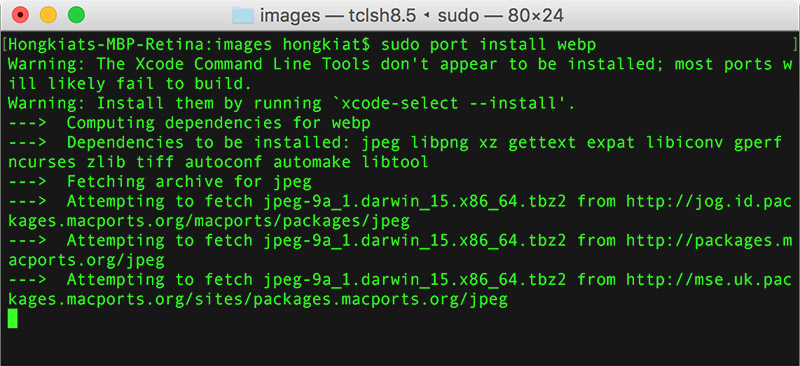
- Subsequent, kind “sudo port set up webp” and hit input. This may occasionally set up libwebp (WebP Library).

That’s it. Now let’s check out easy methods to convert pictures to WebP the use of command line.
Instructions to Convert/Revert
Listed here are the instructions to:
I – Convert JPEG / PNG symbol recordsdata to WebP structure
Layout:
cwebp -q [image_quality] [JPEG/PNG_filename] -o [WebP_filename]
Instance:
cwebp -q 80 instance.png -o instance.webp
II – Covert WebP symbol recordsdata again to PNG
Layout:
dwebp [WebP_filename] -o [PNG_filename]
Instance:
dwebp symbol.webp -o symbol.png
Extra: In case you perfer conversioni by way of different approach, listed here are directions for the use of Grunt and Gulp duties to transform JPG/PNG recordsdata to WebP.
Convert With On-line Gear
In case you’re no longer taking a look at putting in any packages to your running gadget to accomplish this process, go for those on-line equipment as an alternative. Listed here are a couple of that I’ve come to grasp:
Tip: In case you google convert webp on-line , you are going to most likely to find extra choices.
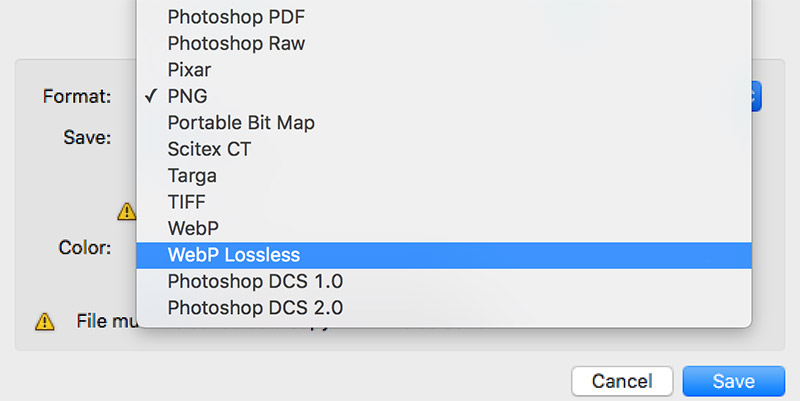
Photoshop Plugin
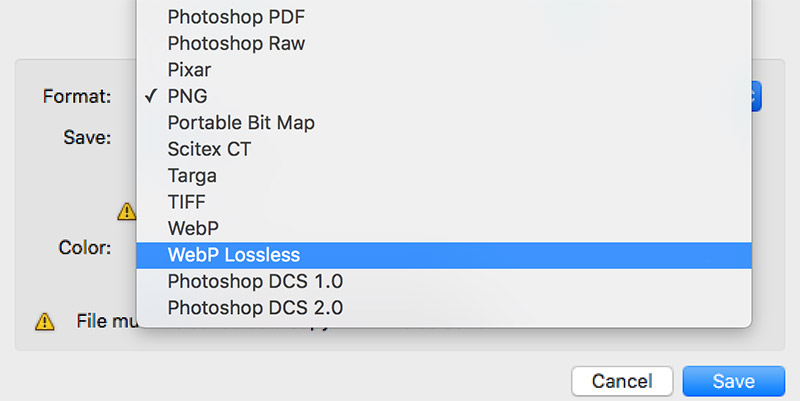
You’ll be happy to grasp that there’s additionally a Photoshop Plugin that lets you save pictures to WebP structure by way of Photoshop. This plugin helps Mac OS X (CS 2- CS 6) and Home windows (32 bit & 64 bit). [Download the plugin here.]
Be aware: Simply idea you must know that I attempted it on Photoshop CC. Didn’t paintings there.


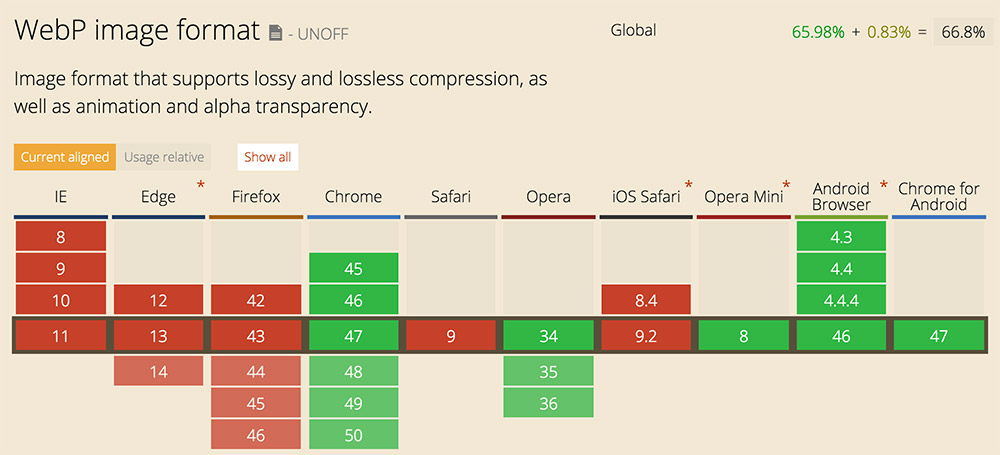
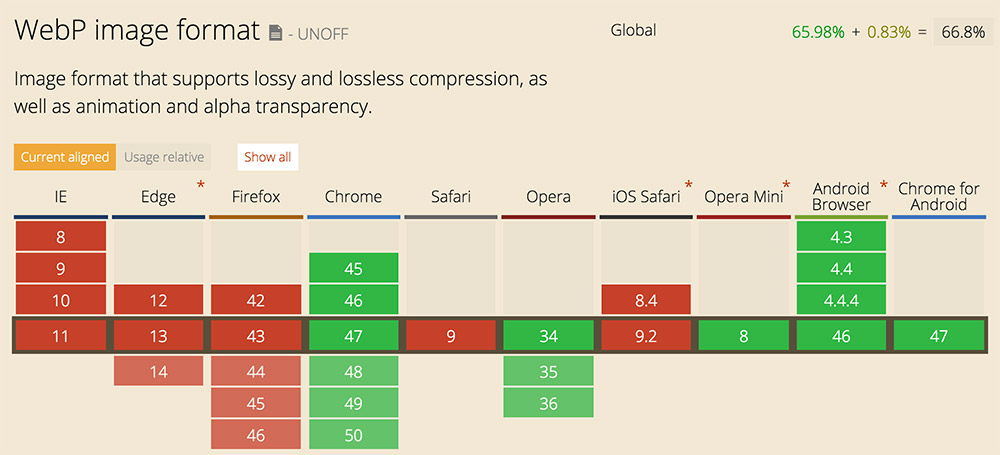
WebP Browser Reinforce
Finally, let’s speak about compatibility. Recently, you’ll be able to view WebP structure pictures at the following browsers (ref):
- Chrome / Chrome for iOS
- Opera / Opera Mini


No longer such a lot good fortune for FireFox and Safari, which nonetheless don’t reinforce WebP structure natively. Then again, you’ll be able to use WebPJS Javascript library to convert WebP pictures into dataURI string at the consumer web page.
Fall again to different symbol codecs
It’s at all times a good suggestion to make use of a fallback to keep away from appearing symbol mistakes because of unsupported browsers. On this case, the fallback can be to the picture in JPG or PNG structure. Right here’s the way you do it.
supply srcset="instance.webp 1x" kind="symbol/webp"> 
For this code, instance.jpg can be loaded if the consumer used Firefox or Safari.
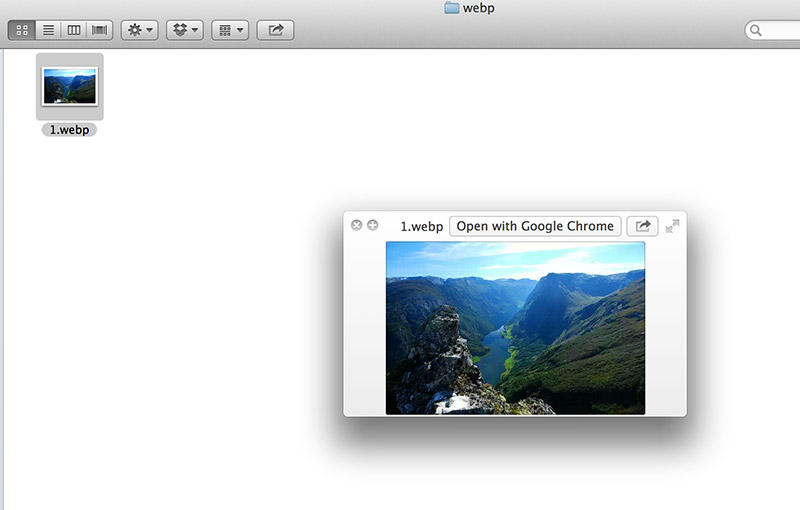
Previewing WebP pictures
You’ll be able to preview WebP pictures on Chrome and Opera browers. However if you wish to do it in the community to your gadget, you are going to want a couple of equipment.
Mac Customers can use WebPQuickLook to preview WebP structure pictures the use of the Fast Glance serve as (with the picture decided on or highlighted, press the spacebar).


For Home windows Customers, WebPCodec will show a thumbnail preview of WebP pictures in Document Explorer. Each the WebP and JPEG equivalents can be proven. On positive supported Window OS (Vista, 7, 8), the WebP symbol will also be proven at the Home windows Photograph Viewer as smartly.


Extra: ReSCR.it delivers pictures in WeBP structure robotically and it’s to be had in case you retailer your pictures with MaxCDN. (Read more)
Additional references
- Converting Animated GIF to WebP
- How WebP works
- Deploying WebP via Accept Content Negotiation
- Faster, smaller and more beautiful web with WebP
- Deploying New Image Formats on the Web
- WebP API Documentation
The submit Complete Guide to Using WebP Image Format gave the impression first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/webp-guide/