Do you need to grasp the adaptation between padding and margin in WordPress?
In WordPress, padding is the distance between the content material and the border inside of a block, whilst margin is the distance between two separate blocks.
On this article, we can display you the adaptation between padding and margin and how one can use them in WordPress.

What Is Padding in WordPress?
The padding characteristic to your WordPress web page is used to make space within a block.
For instance, you’ll be able to upload house within a Textual content block to make its structure extra visually interesting and save you textual content from showing too just about the borders of the block.

You’ll be able to additionally use padding to keep an eye on how the content material flows to your WordPress weblog. As an example, for those who upload padding to the highest and backside of a Textual content block, you’ll be able to make it more straightforward for guests to learn the content material.
What Is Margin in WordPress?
Margin is the distance across the border of a WordPress block and its surrounding parts.
This will let you upload house between two other blocks, making a extra spacious and blank structure in your web page.

For instance, you’ll be able to upload margins to the highest and backside of a Textual content block in order that it stays visual even if the display is resized.
Plus, you’ll be able to additionally use margins so as to add house between Symbol and Textual content blocks to make your web page visually interesting and extra out there for customers.
What Is the Distinction Between Padding and Margin in WordPress?
Here’s a fast listing of the diversities between padding and margin in WordPress:
| Padding | Margin |
|---|---|
| Padding method including house between the content material and the border of the block. | The margin characteristic provides house outdoor the border of the block. |
| The use of padding does now not have an effect on the opposite blocks to your web page. | The use of a margin impacts different blocks to your web page. |
| Padding can create a buffer round a block. | Margins can create house between two other blocks. |
The best way to Use Padding in WordPress
Through default, the WordPress complete web page editor (FSE) comes with the padding characteristic.
Alternatively, take into account that for those who aren’t the use of a block-based theme, you then gained’t be capable of upload padding on your WordPress web page except you employ customized CSS.
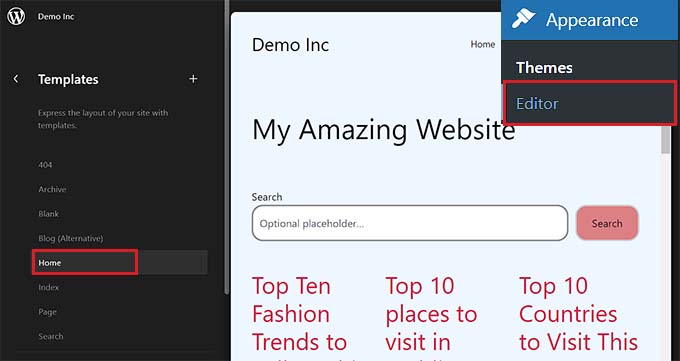
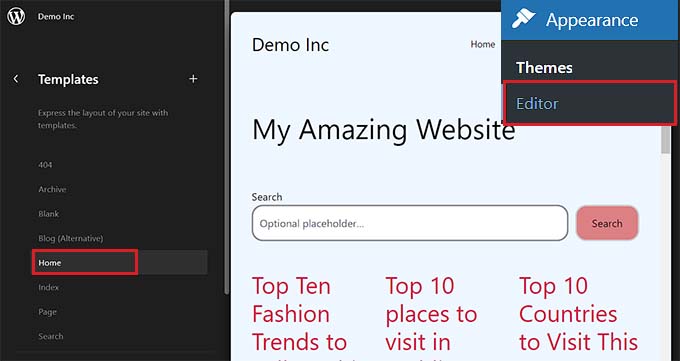
First, you wish to have to talk over with the Look » Editor web page from the WordPress admin sidebar to release the overall web page editor.
As soon as you might be there, simply make a selection the web page template the place you need so as to add padding on your blocks from the ‘Templates’ sidebar at the left. This sidebar will show all of the templates for various pages to your web page.

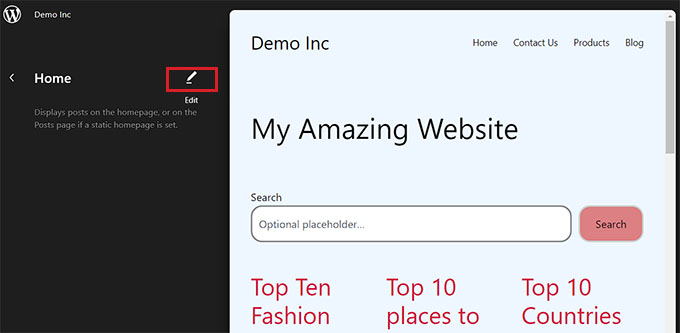
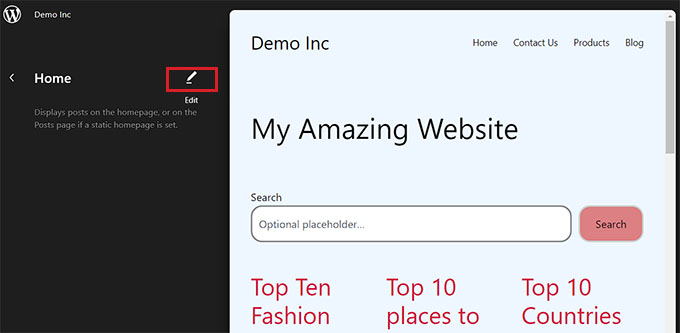
Once you have finished that, the template that you simply selected will open up at the display.
From right here, click on the ‘Edit’ button to start out customizing your web page template within the complete web page editor.

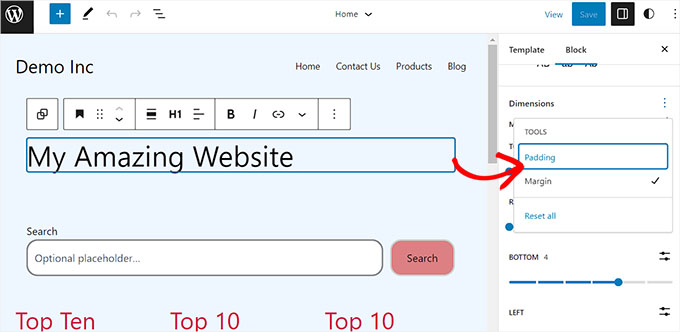
Subsequent, make a selection the block the place you need so as to add padding. Be mindful this implies that you are going to be developing house between the content material and the border of the block.
This may open the block’s settings within the block panel at the proper facet of the display.
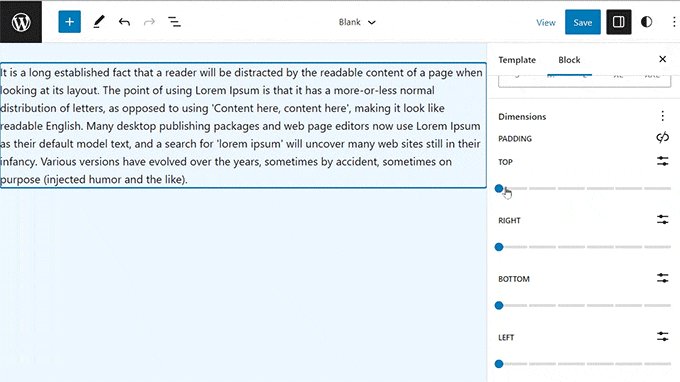
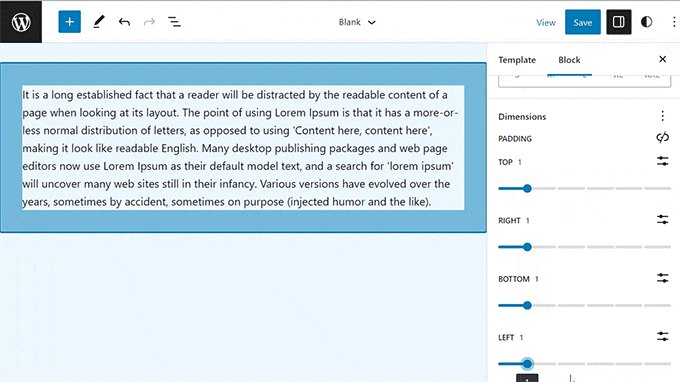
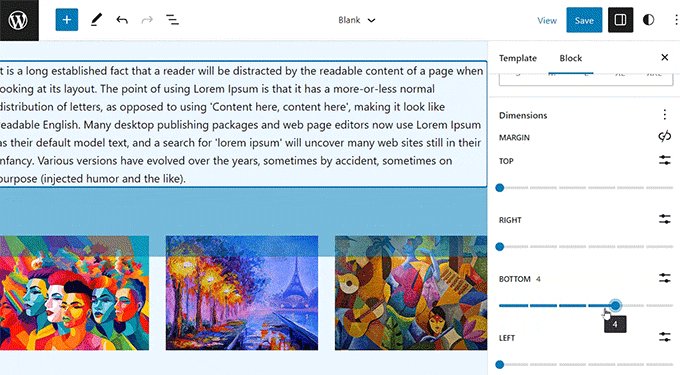
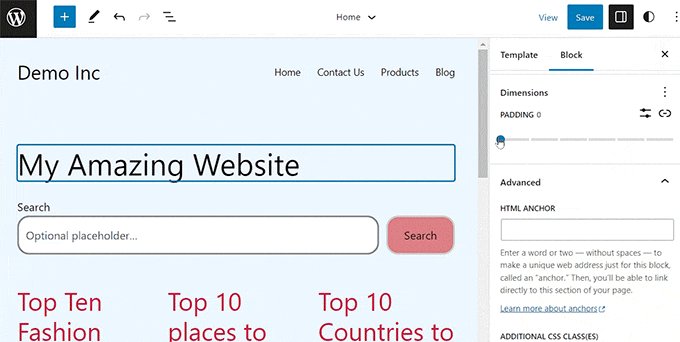
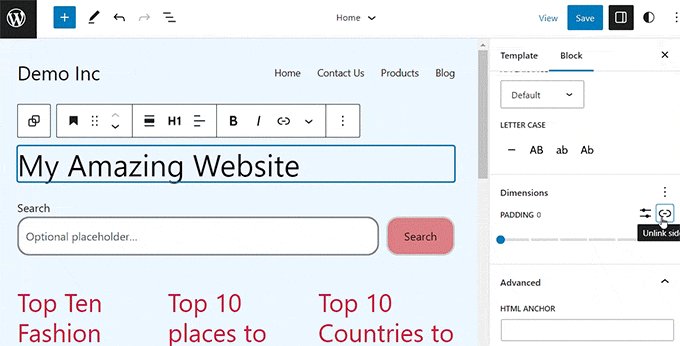
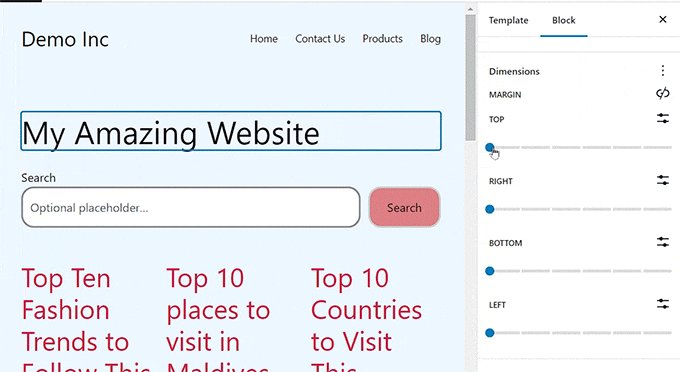
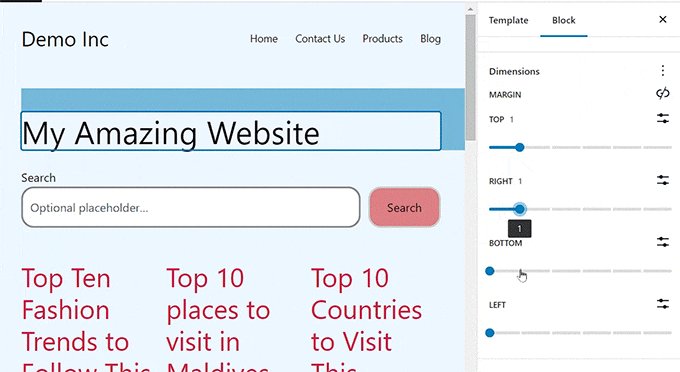
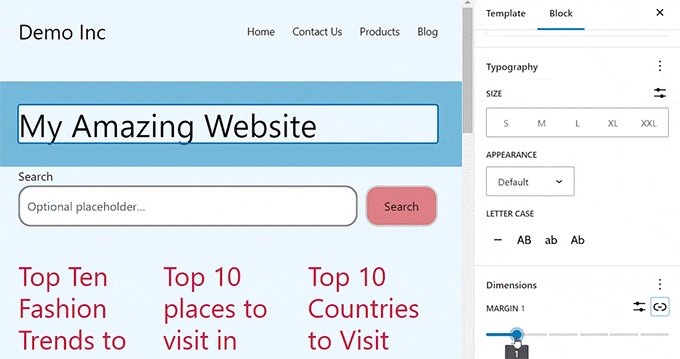
From right here, you wish to have to scroll right down to the ‘Dimensions’ segment and click on at the three-dotted menu. This may open a instructed the place you will have to make a selection the ‘Padding’ possibility.

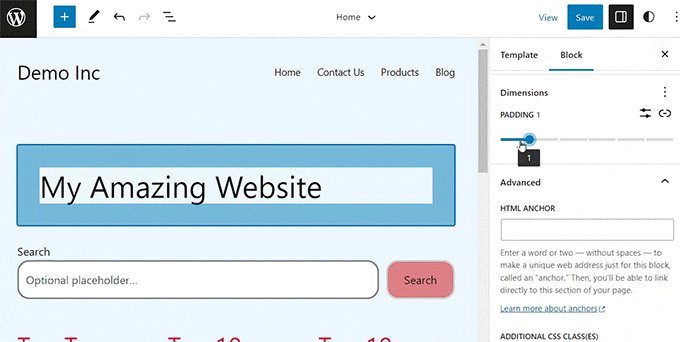
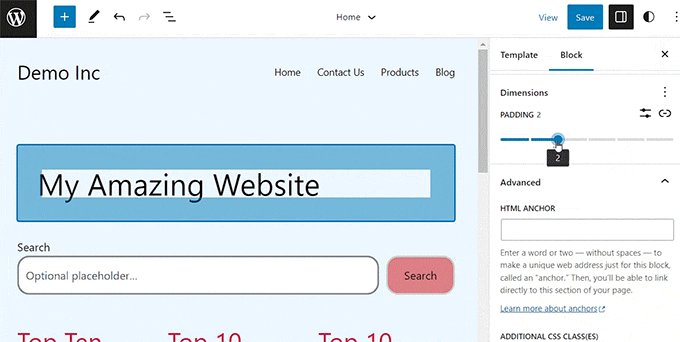
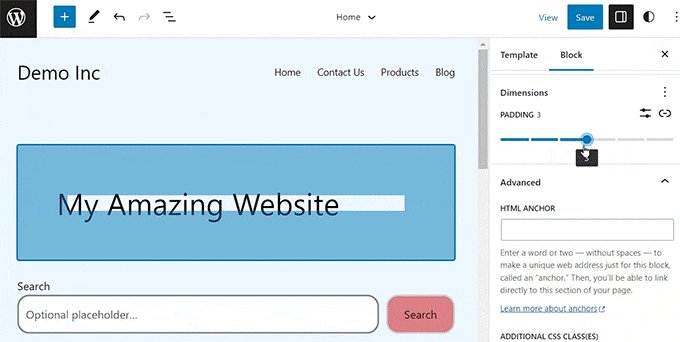
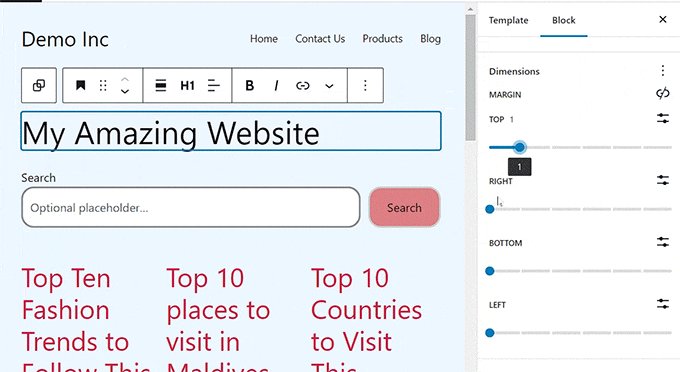
Subsequent, merely use the slider so as to add padding on your block.
Remember the fact that this option will upload padding to all of the facets of the block.

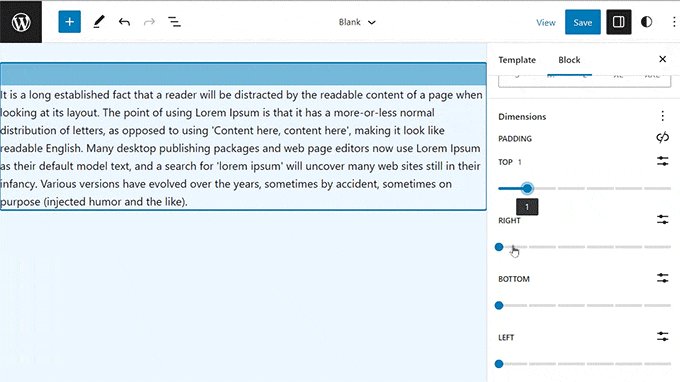
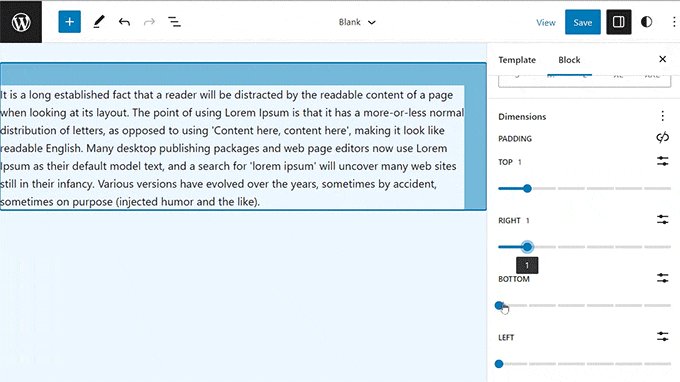
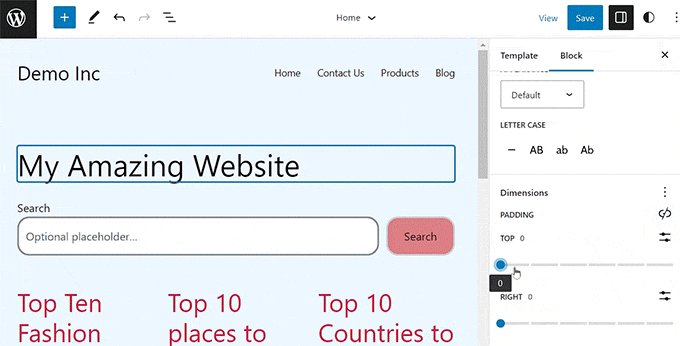
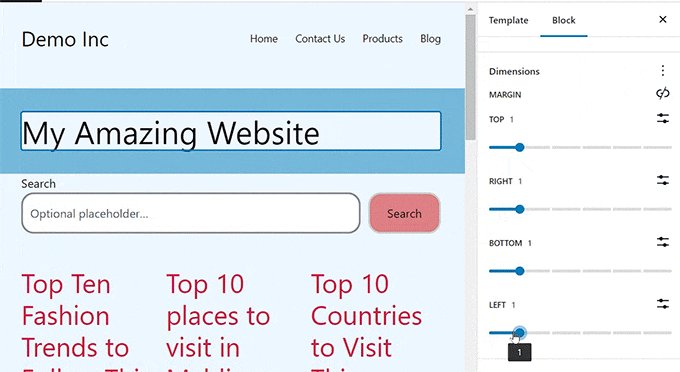
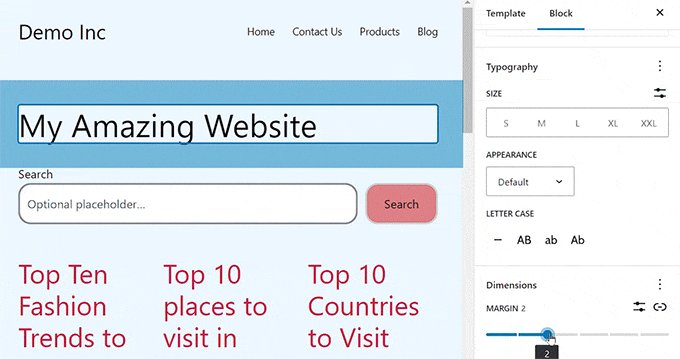
Alternatively, for those who simplest need to upload padding to the highest or backside of the block, then you’ll be able to additionally do this by means of clicking the ‘Unlink Aspects’ icon subsequent to the ‘Padding’ possibility.
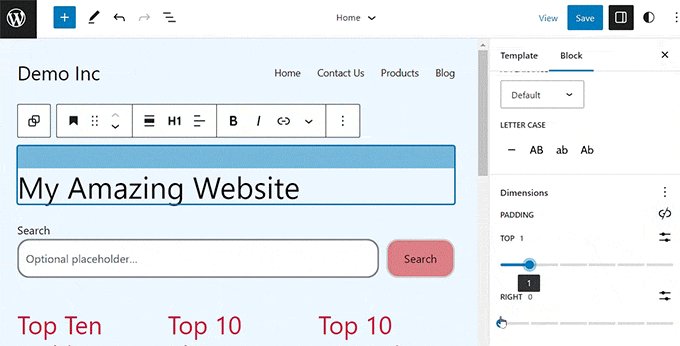
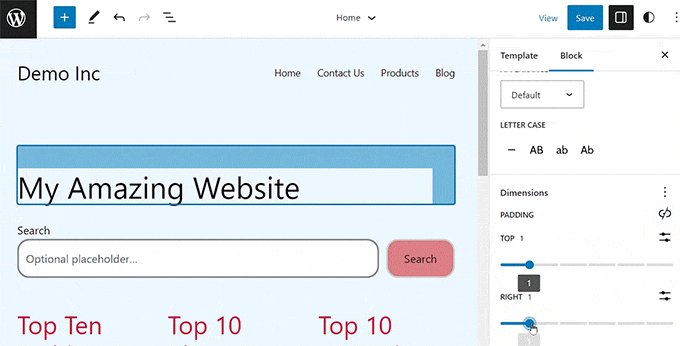
Then, you’ll be able to use other sliders so as to add padding to the correct, left, backside, or best of the block.

As soon as you might be finished, simply click on the ‘Save’ button to retailer your settings.
The best way to Use Margin in WordPress
Identical to padding, the margin characteristic comes integrated within the WordPress complete web page editor. Alternatively, this option gained’t be to be had for those who aren’t the use of a block theme.
First, head over to the Look » Editor web page from the WordPress dashboard.
As soon as you might be there, make a selection the web page template the place you need so as to add margins from the column at the left.

This may open the web page template that you simply selected at the display.
From right here, simply make a selection the ‘Edit’ button to start out customizing your template within the complete web page editor.

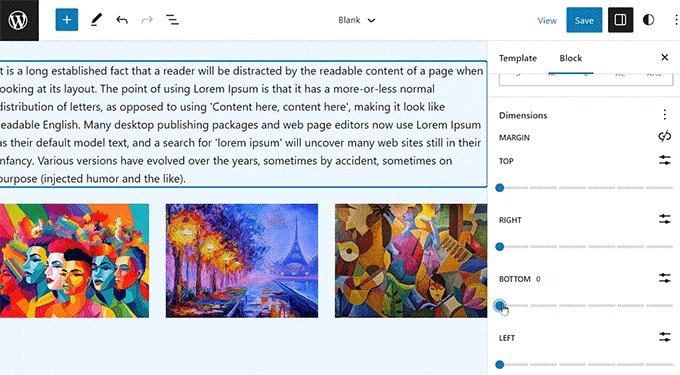
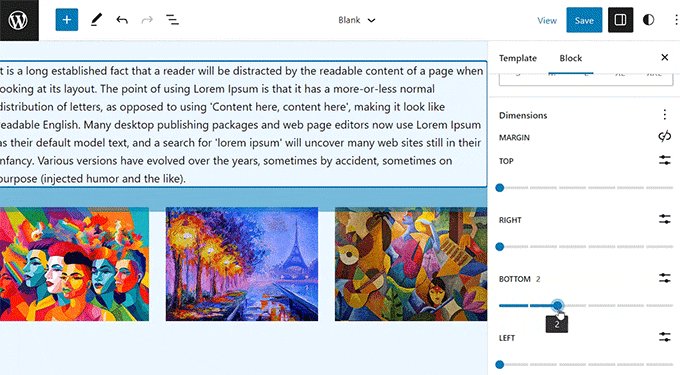
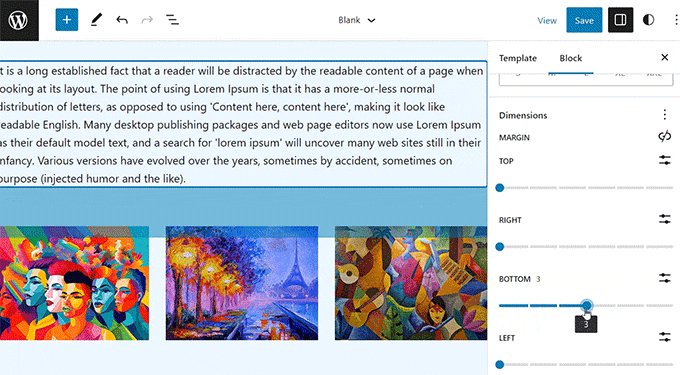
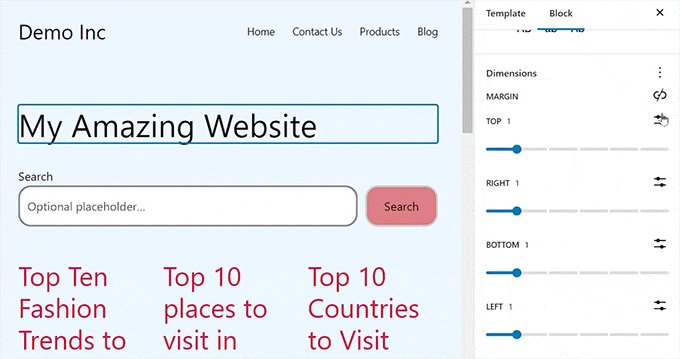
Subsequent, make a selection the block that you need to edit and scroll right down to the ‘Dimensions’ segment within the block panel at the proper.
From right here, merely use the sliders to set other margins for the highest, backside, left, and proper corners of the block. The use of this option will create house across the block that you simply selected.

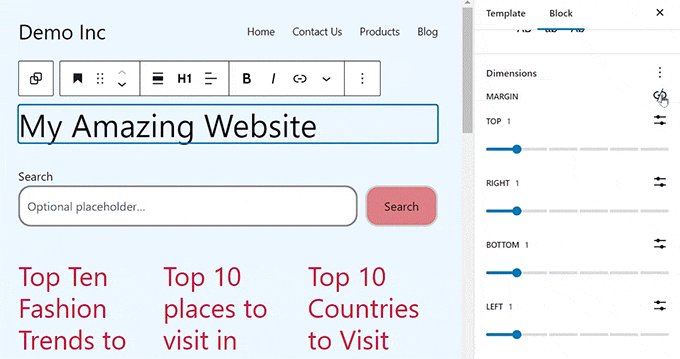
Alternatively, if you wish to use a unmarried slider so as to add equivalent margins across the block, then click on the ‘Hyperlink Aspects’ icon subsequent to the ‘Margin’ possibility.
The block panel will now show a unmarried ‘Margin Blended’ slider at the display that you’ll be able to use to create equivalent margins across the block.

As soon as you might be finished, don’t omit to click on the ‘Save’ button on the best to retailer your settings.
Extra Guidelines for Complete Website online Enhancing in WordPress
Instead of including padding and margins on your blocks, you’ll be able to additionally use the overall web page editor to customise your whole WordPress theme.
For instance, you’ll be able to design your whole web page templates, upload your personal customized emblem, make a selection logo colours, trade the structure, modify the font dimension, upload background pictures, and extra.
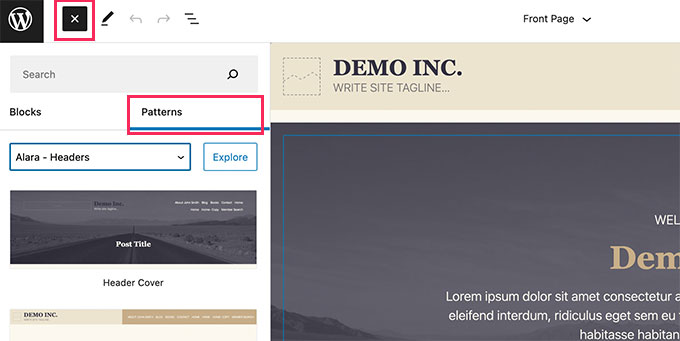
You’ll be able to additionally upload patterns and other blocks on your web page to additional customise it. For main points, you could need to see our novice’s information on how one can customise your WordPress theme.

You’ll be able to additionally use the FSE to upload a header, navigation menu, or customized CSS on your web page.
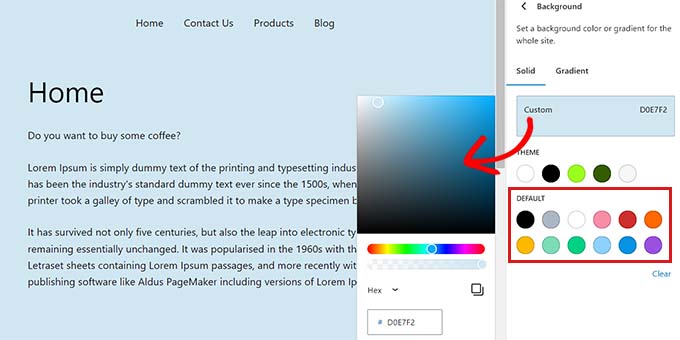
Moreover, you’ll be able to additionally use World Kinds to make sure consistency throughout your web page. For extra detailed directions, you could need to see our information on how one can customise colours to your WordPress web page.

Alternatively, for those who don’t like the use of the overall web page editor and would favor extra keep an eye on over your web page’s look, then you’ll be able to use SeedProd to construct pages or even your whole theme.
It’s the very best touchdown web page builder in the marketplace that incorporates a drag-and-drop builder that makes it tremendous simple to create an incredible theme in your web page.
For extra main points, you’ll be able to see our educational on how one can simply create a customized WordPress theme.

We are hoping this newsletter helped you be informed the adaptation between padding and margin in WordPress. You might also be serious about our novice’s information on how one can trade block peak and width in WordPress and our best selections for the very best Gutenberg blocks plugins for WordPress.
If you happen to preferred this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The submit What’s the Distinction Between Padding and Margin in WordPress? first seemed on WPBeginner.
WordPress Maintenance