WordPress 6.8 is ready for free up on April 15, 2025. The following free up does now not introduce many new options; slightly, it most commonly specializes in refining present capability.
The brand new model brings editor and value improvements, with additions comparable to more uncomplicated choices for managing information perspectives inside the block editor and the facility to forget about sticky posts within the Question Loop, design and subject matters enhancements, comparable to a made over Taste Ebook, efficiency and safety enhancements, with the creation of Speculative loading and bcrypt for password hashing.
Those additions goal to shine the person enjoy, specifically for many who use vintage subject matters, and reinforce website efficiency.
Here’s what you are going to to find whilst you set up WordPress 6.8.
Editor enhancements
WordPress 6.8 brings a number of updates that support content material introduction and control enjoy. From new preview choices to enhancements in Information Perspectives, those updates will have to streamline workflows in each the Publish and the Web page Editor.
1. Display template toggle in preview dropdown
A brand new Display template toggle has been added to the preview dropdown within the Publish Editor’s most sensible toolbar.

Prior to now, it’s essential to most effective get admission to the Template choices within the publish sidebar. Whilst it is a duplication, this can be a noteworthy development, as striking this selection within the toolbar dropdown makes switching between content material and template perspectives more uncomplicated and sooner.

2. Stepped forward Information Perspectives
First offered with WordPress 6.5, Information Perspectives are an impressive software within the Web page Editor that permits customers to view and organize pages, templates, template portions, and patterns in an arranged method.
With WordPress 6.8, Information Perspectives proceed to conform to offer a extra intuitive, versatile, and environment friendly enhancing enjoy within the Web page Editor. The point of interest is on bettering usability and including customization choices.
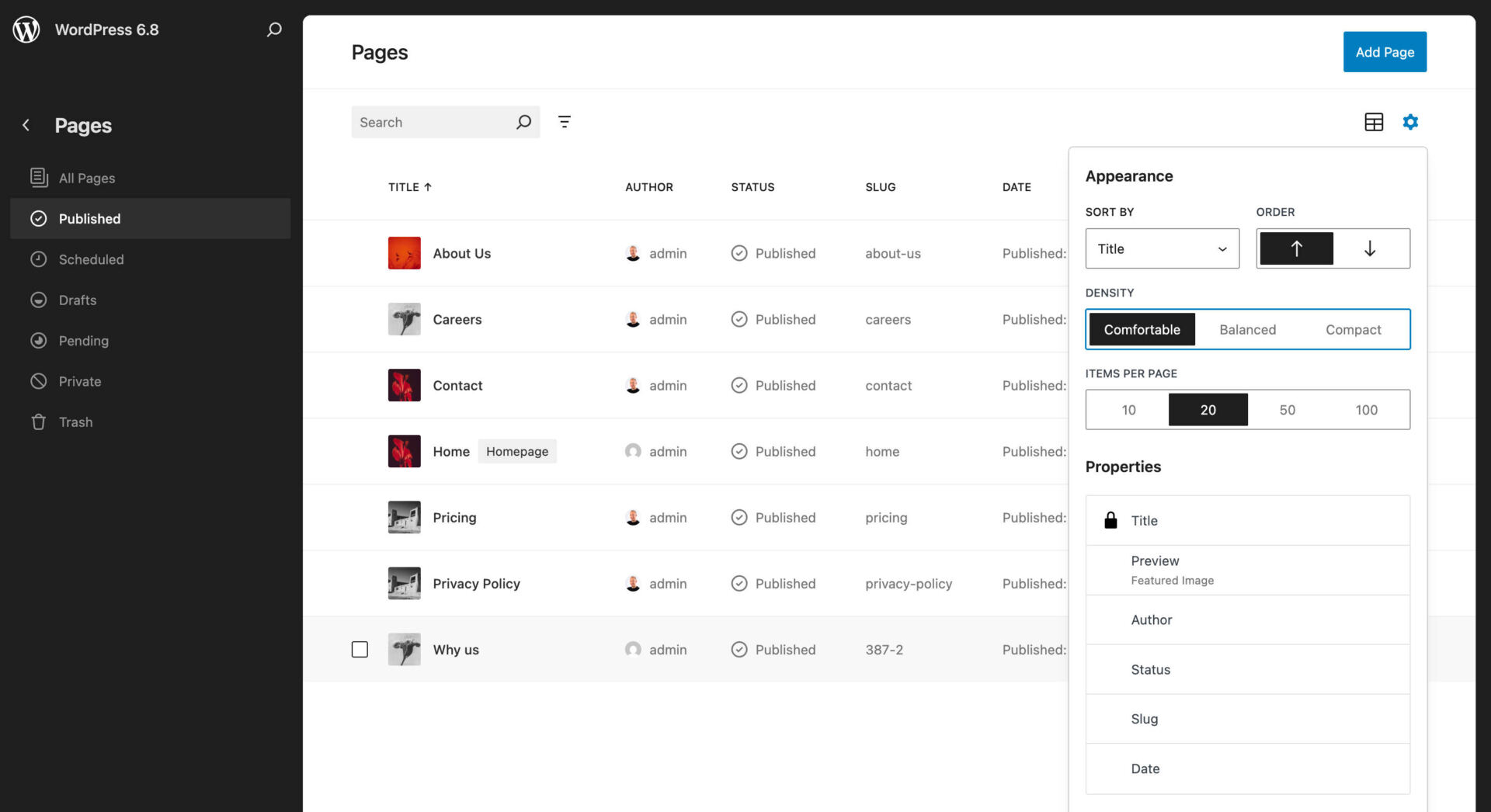
The web page view can also be custom designed with extra homes, together with Preview, Slug, Guardian, Dialogue, Template, and Password. Preview may be to be had for Patterns and Templates.

WordPress 6.8 additionally introduces a brand new density keep an eye on for the desk format, permitting customers to regulate the distance occupied via each and every row. With 3 choices — Comfy, Balanced, and Compact — customers can customise the show to their personal tastes, making the control enjoy extra flexible.

New and stepped forward blocks
WordPress 6.8 introduces a brand spanking new block and several other updates to present blocks.
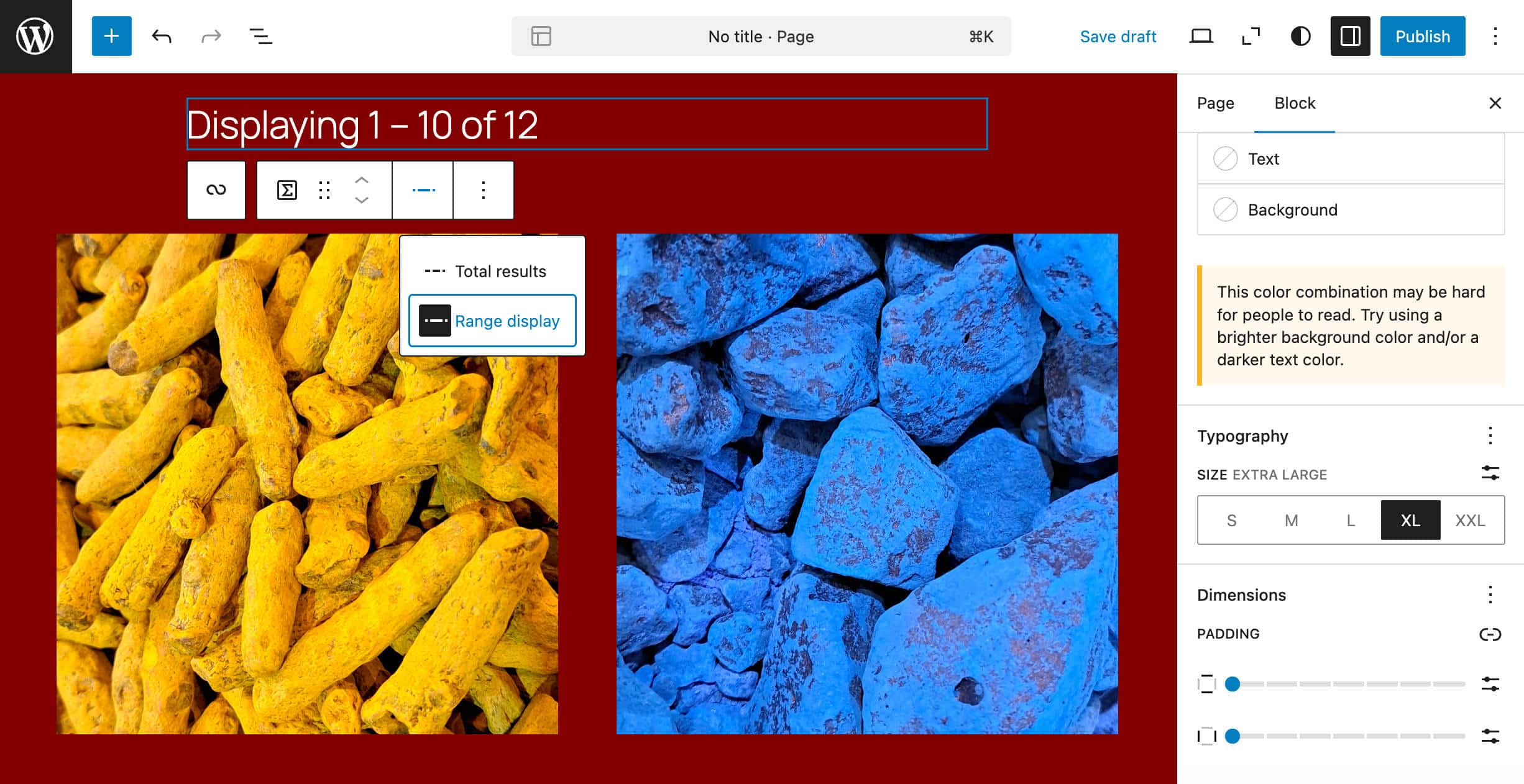
1. A brand new Question General block
The brand new Question General block shows query-related knowledge, comparable to the full selection of result of a question or the variability of effects these days displayed.

You’ll upload the brand new block inside of a Question Loop to show the selection of effects or levels in paginated effects.

2. Updates to the Question Loop block
Earlier than WordPress 6.8, the Question block presented a restricted selection of choices, together with:
- Come with – Sticky posts are prepended to the checklist of posts
- Exclude – Sticky posts are excluded totally
- Handiest – Handiest sticky posts are incorporated
Lacking from this set of choices used to be the facility to forget about sticky posts via treating them as common posts. This feature used to be already supported via WP_Query (ignore_sticky_posts => true) however used to be now not to be had as an choice within the block sidebar.

WordPress 6.8 introduces an approach to forget about sticky posts for “ignoring” the standing of sticky. Which means builders and customers can now save you sticky posts from routinely showing on the most sensible of the end result set, aligning their placement with the question’s inherent sorting good judgment.
This replace complements flexibility and consistency with WordPress’s core question habits, making the Question block extra flexible for content material control within the block editor.
Some other replace to the Question Loop block replaces the Make a choice Trend modal that looks when clicking at the Exchange button within the block toolbar with a dropdown. The button now displays Alternate design.

3. Atmosphere pictures as featured from the Symbol block toolbar
A brand new choice lets you set a picture as featured from the block toolbar Choices dropdown. If the publish has a featured symbol already set, then the person can exchange it from the block toolbar as smartly.

4. Updates to the Navigation block
A number of minor improvements to the Navigation block reinforce its usability and total capability.
- The Navigation block now shows the menu title along the Navigation textual content (PR #68466).
- A Transparent choice is now to be had within the colour picker for the Navigation block (PR #68454)
- All non-interactive codecs are allowed inside the Navigation hyperlink and submenu blocks (PR #67585)
For a extra complete checklist of enhancements to the Navigation block in WordPress 6.8, take a look at this dev observe.

Design and subject matters enhancements
WordPress 6.8 introduces important improvements to the website enhancing enjoy. The International Types interface has been made over for more uncomplicated get admission to and real-time customization. On the identical time, the Taste Ebook extends its capability to vintage subject matters, bridging the distance between fashionable and conventional WordPress workflows.
1. International Types to be had at the website editor sidebar
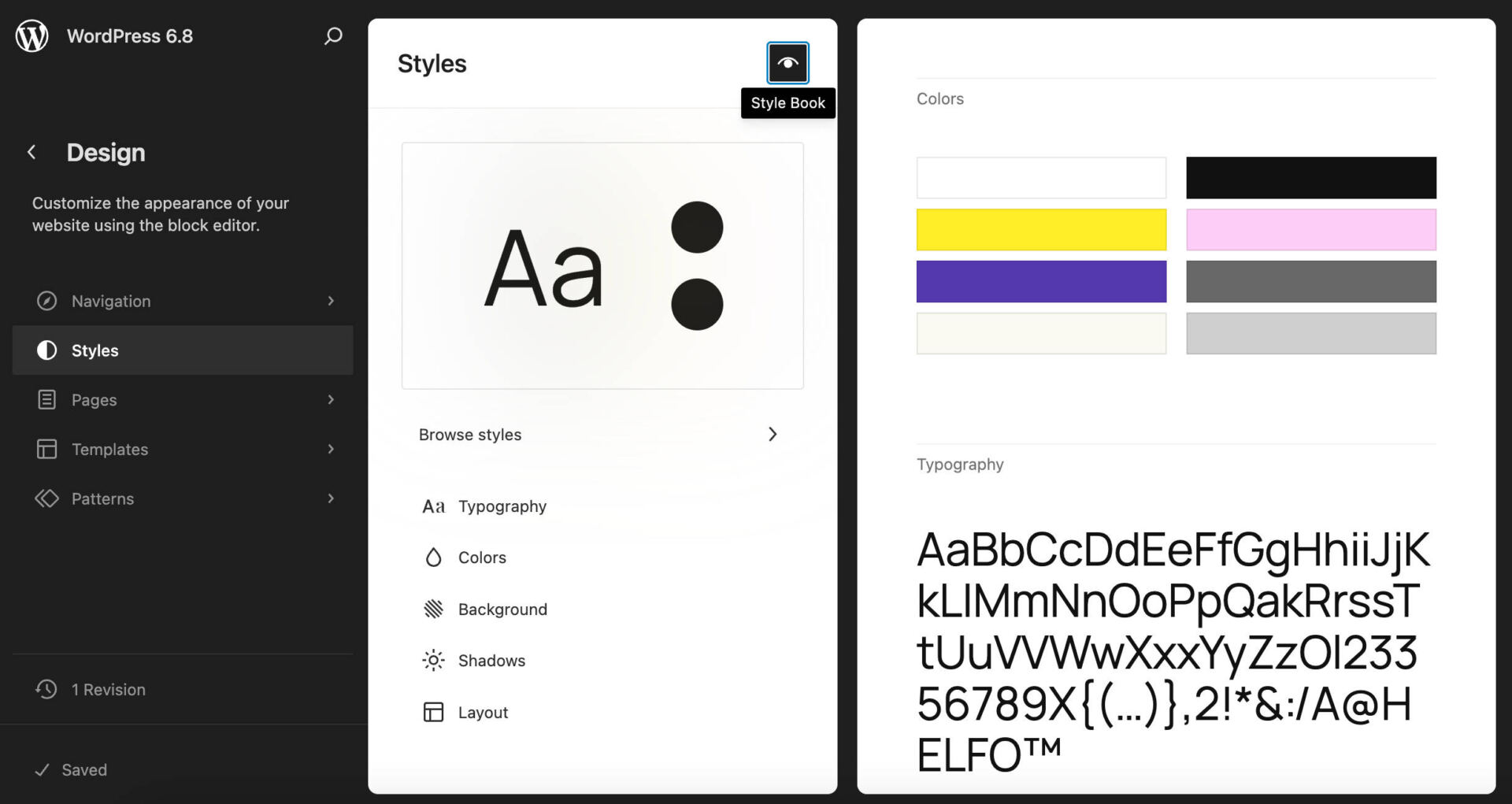
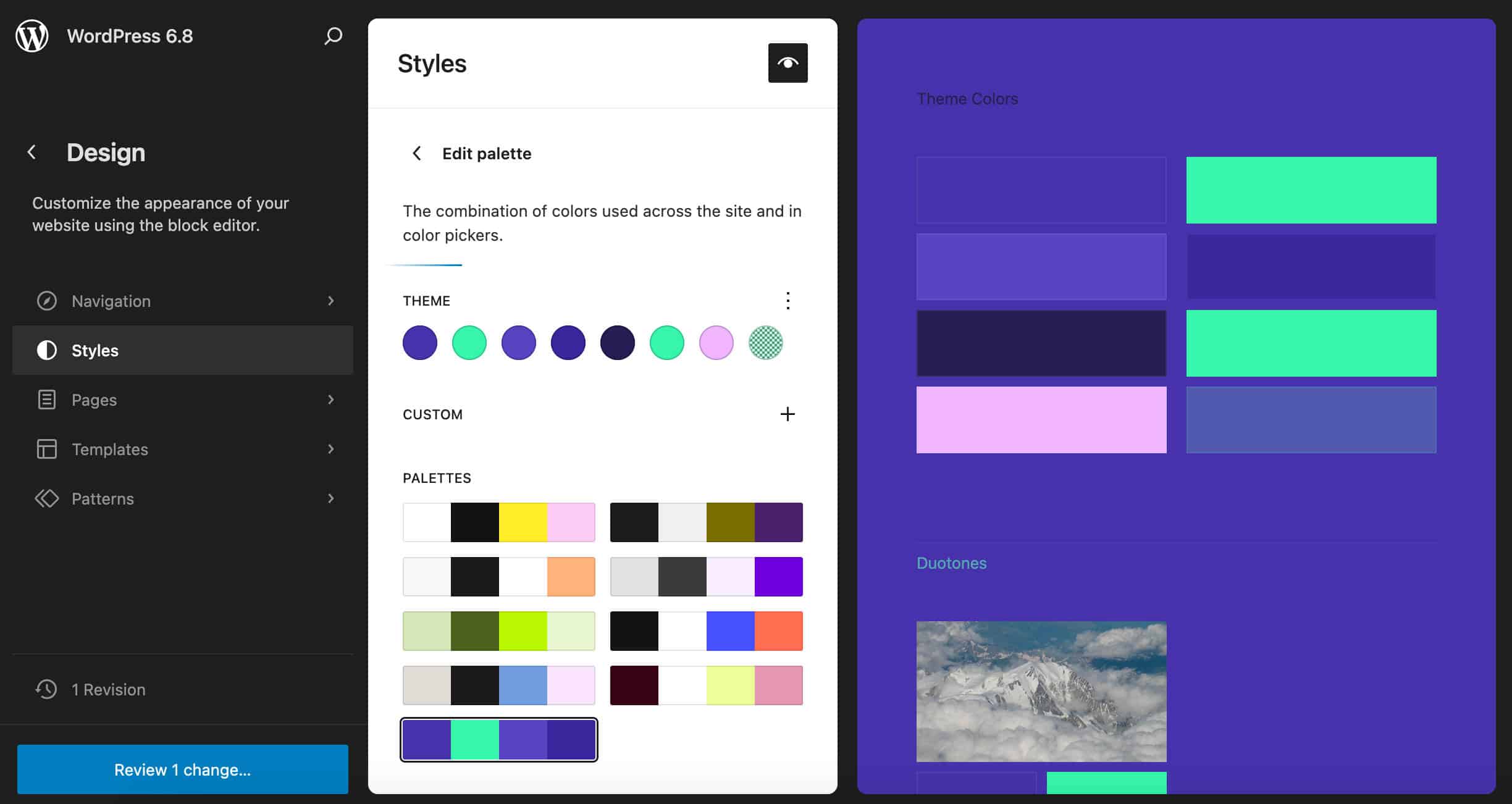
With 6.8, the International Types interface is now obtainable from the principle menu of the website editor. Clicking at the Types menu merchandise brings up the International Types panel with all of the Typography, Colours, Background, Shadows, and Structure choices.

Clicking at the eye icon shows the Taste Ebook, which displays the adjustments within the taste settings in genuine time. While you click on on a selected phase of the International Types panel, you are going to be promptly directed to the corresponding phase of the Taste Ebook.

This variation will have to make it more uncomplicated and sooner to customise your website types, considerably bettering the design workflows.
To make a distinction, examine the Types interface in WordPress 6.7 vs. 6.8.

WordPress 6.8 additionally brings this enhancement to vintage subject matters.
2. Taste Ebook added to Vintage subject matters
To be had for block subject matters since WordPress 6.2. With WordPress 6.8, the Taste Ebook may be to be had for vintage subject matters that enhance editor types by way of add_theme_support( 'editor-styles' ) or have a theme.json report.
This selection used to be first offered with Gutenberg 19.9. In the event you don’t use Gutenberg, beginning with WordPress 6.8, you’ll get admission to International Types and Taste Ebook in vintage subject matters from Look > Design > Types.
The next pictures display the variations between the Types phase in WordPress 6.7 and the Taste Ebook in WordPress 6.8 with Twenty Twenty-One theme put in.

Patterns had been moved to a separate phase of the Design display screen to make room for the Taste Ebook within the Web page Editor.
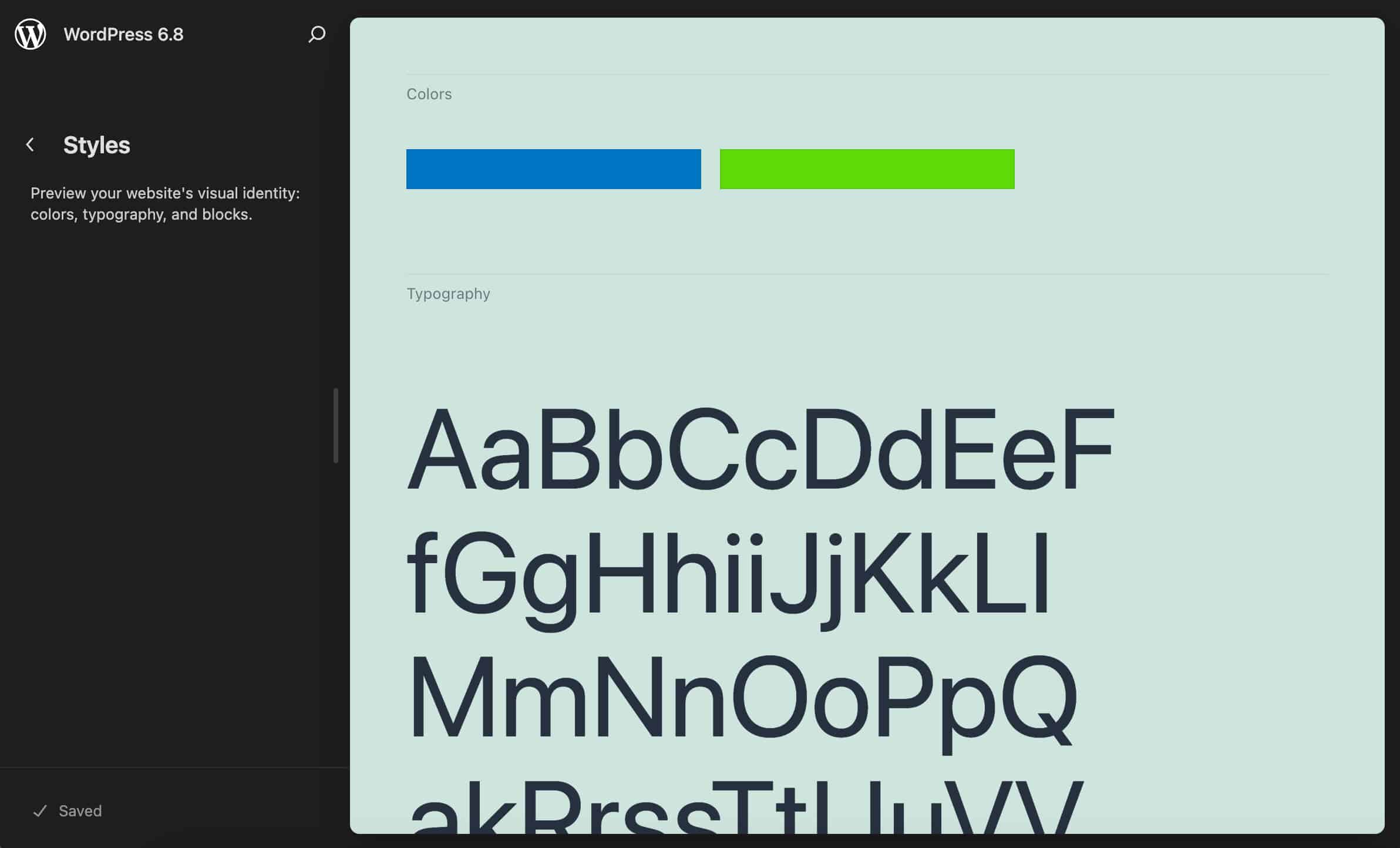
The next pictures display the previews of Typography and Colours within the Taste Ebook of the vintage Twenty Twenty-One theme in WordPress 6.8.


Introducing the Taste Ebook for Vintage Issues marks a step against larger integration of block taste enhancing options.
Efficiency and safety
WordPress 6.8 brings important enhancements in efficiency and safety. With the brand new Hypothesis Regulations API, WordPress pages can load sooner via predicting person movements. On the identical time, switching to the bcrypt set of rules for password coverage makes the gadget extra protected in opposition to cyber assaults. Let’s dive in.
1. Speculative Loading in WordPress 6.8
Speculative loading is a website online efficiency optimization methodology that permits pages or assets to be prefetched or prerendered earlier than the person accesses them, lowering load instances and bettering the person enjoy.
Speculative loading is in accordance with the Hypothesis Regulations API, an experimental API that permits builders to specify laws for prefetching or prerendering URLs in accordance with anticipated person interactions thru an interface outlined in JSON.
The Hypothesis Regulations API is these days supported via a restricted selection of browsers, basically Chromium 121+-based browsers, comparable to more moderen variations of Chrome, Edge, and Opera.
Customers of browsers that don’t these days enhance the Hypothesis Regulations API (Firefox and Safari) is probably not penalized if a website makes use of speculative loading laws. They’re going to merely now not have the benefit of the efficiency enhancements made conceivable via the API.

There are some vital variations between prefetching and prerendering:
- Prefetching:
prefetchlaws inside of a← New Starter Website for Meetings (Fast Set up) ← Matt Mullenweg Interview On The Long term Of WordPress ~ The…
