WordPress 6.7 is simply across the nook, and it’s time to study the brand new options, adjustments, and enhancements the brand new model has in retailer for us.
This liberate comprises 87 core improvements, function requests, and over 200 trojan horse fixes.
8 Gutenberg variations, from 18.6 to 19.3, are integrated in WordPress 6.7’s core. The block editor receives 445 enhancements, 464 trojan horse fixes, and 55 accessibility enhancements.
New robust APIs for builders come to the core. The editor interface receives a number of additions and enhancements, together with equipment in the past out there most effective the use of code. Usability enhancements and new design equipment must streamline the design procedure.
WordPress 6.7 additionally showcases a brand new default theme, Twenty Twenty-5, which advantages from the most recent options filled with the brand new model.
A number of the many new additions and adjustments coming with WordPress 6.7, we now have decided on some that we discover maximum fascinating for builders and customers. There may be a lot to mention, so dive proper into the brand new options.
Zoom out mode
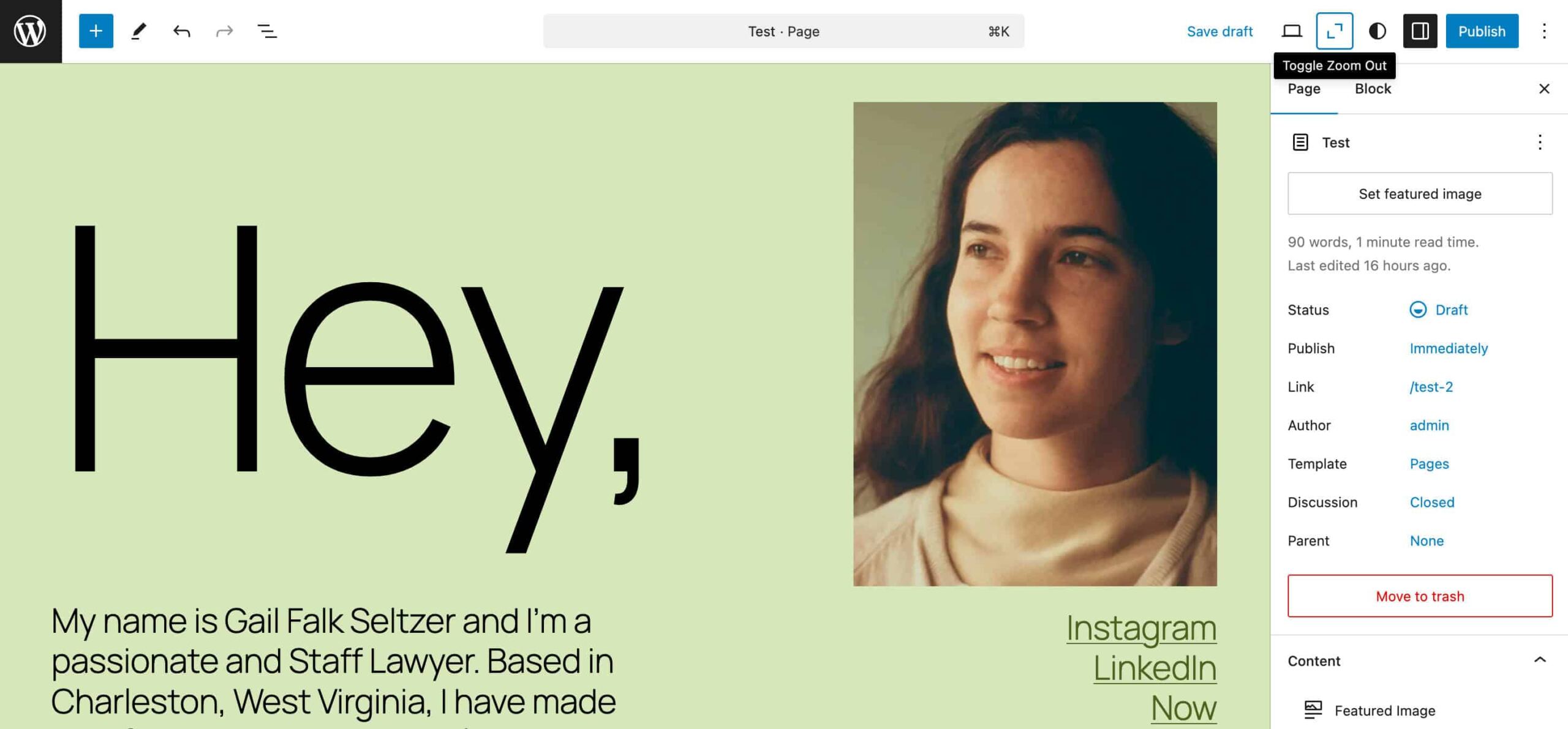
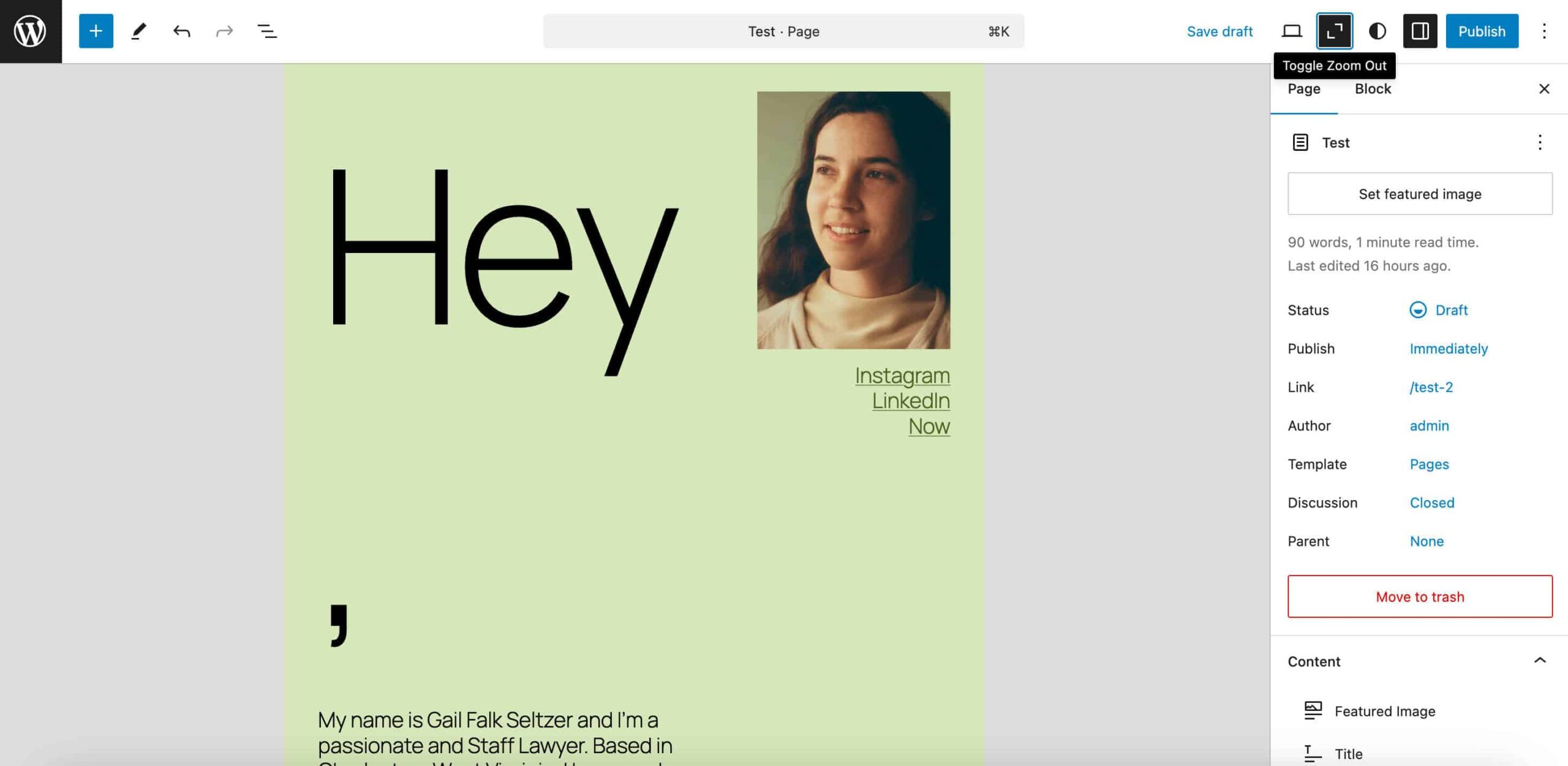
WordPress 6.7 includes a new Zoom Out mode that will help you create and edit content material that specialize in patterns as an alternative of person blocks. This permits you to paintings at the next degree and offers an general view of the web page beneath development.
The next pictures display the brand new function in motion. A brand new Toggle Zoom Out button within the best toolbar permits you to transfer the Zoom Out view off and on, enabling you to paintings on patterns or person blocks then again.


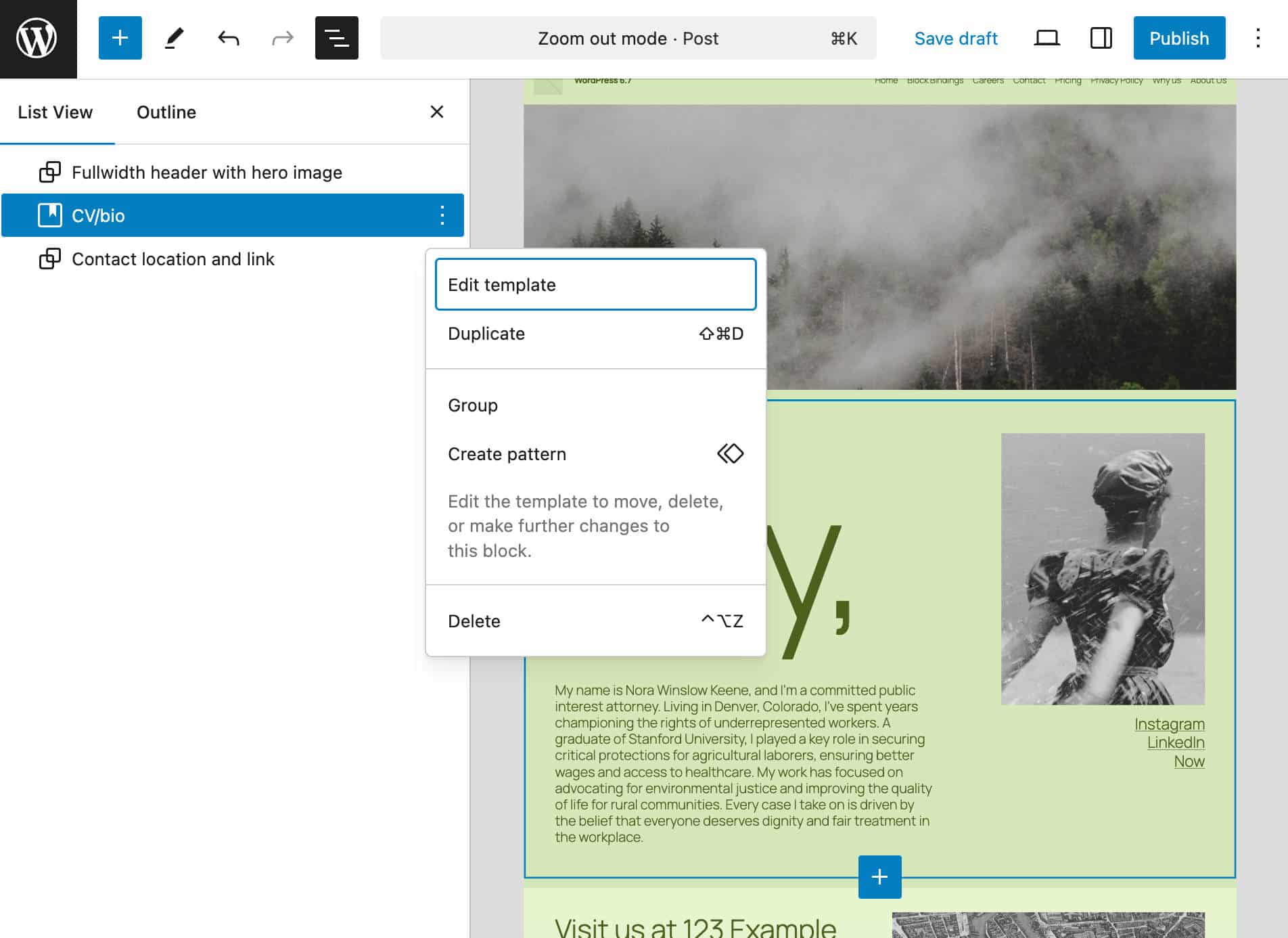
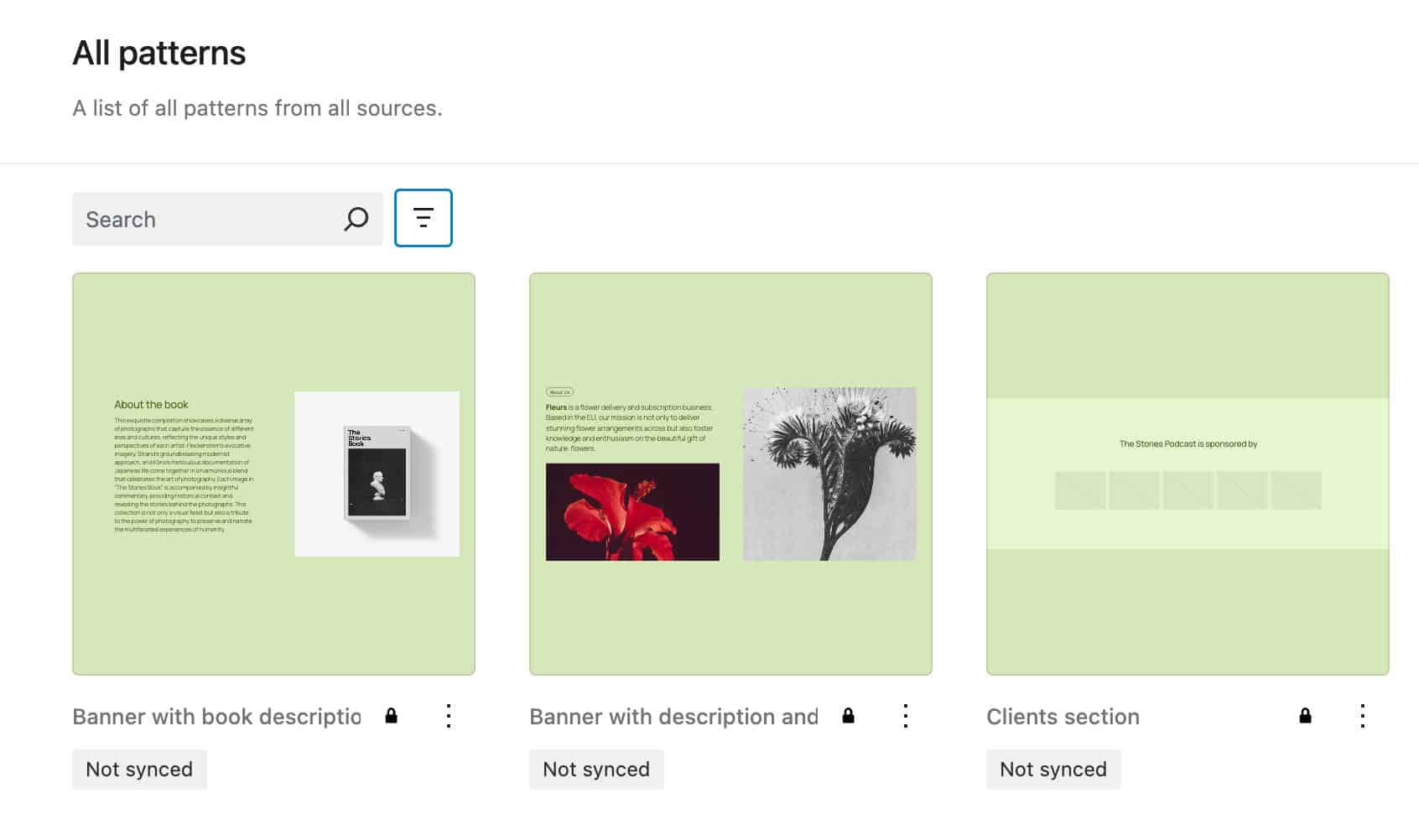
With Zoom out mode enabled, you’ll be able to carry out a number of movements at the decided on development. The block toolbar supplies controls to Drag, Transfer up/down, and Shuffle. The Listing view supplies hyperlinks to accomplish a number of movements, similar to Edit, Replica, and Delete the chosen development.

Whilst you paintings with Zoom Out enabled, the block inserter defaults to the Patterns tab. The Listing view additionally displays the modifying mode and presentations patterns as an alternative of blocks.
For a extra complete record of options and adjustments associated with the Zoom Out mode, see the Zoom Out mode iteration factor and Developer Notes for Zoom Out in WordPress 6.7.
Meta containers within the Submit editor
In variations prior to 6.7, meta containers averted the publish editor canvas from loading in an iframe. This made a number of advantages unavailable, such because the isolation of block and theme CSS from the editor UI and the accuracy of relative CSS gadgets for media queries and viewport. Briefly, this factor precluded using the similar CSS within the editor and front-end perspectives.
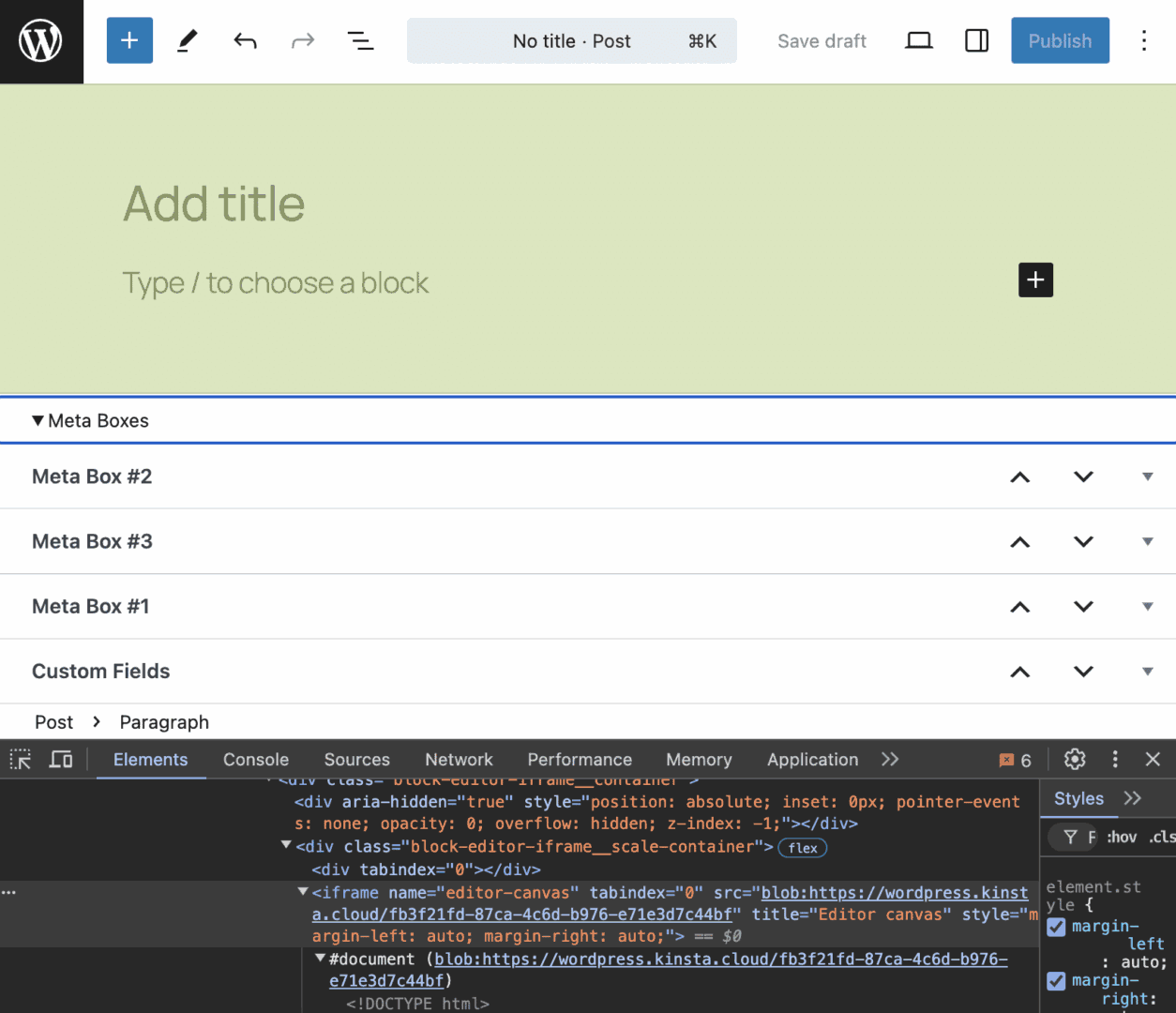
Beginning with WordPress 6.7, the editor content material and meta containers can coexist within the editor’s interface. Due to a new cut up view, the Submit editor canvas quite a bit in an iframe even if the present publish/web page has a number of meta containers. In step with the dev notice:
This variation guarantees constant WYSIWYG enjoy between the Editor and front-end perspectives. Moreover, it makes the meta containers extra readily to be had than prior to. It permits visually referencing any a part of the publish content material whilst running with any meta field or vice versa.

This implementation makes use of flex to make the content material view and metabox space scrollable.
This enhancement additionally brings a number of adjustments to the Submit editor interface:
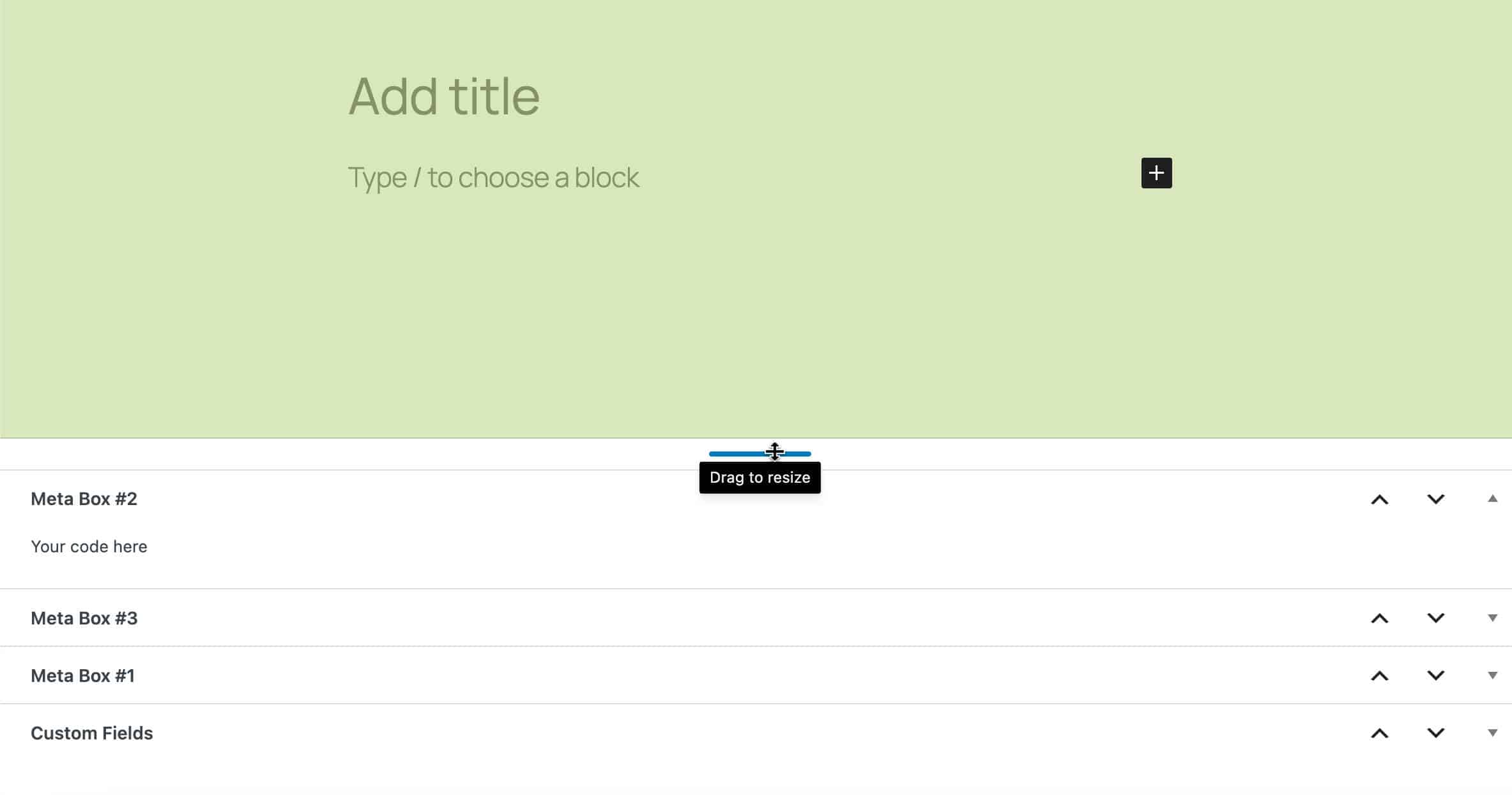
- The peak of the meta field space is proscribed to 50% through default to forestall it from taking on an excessive amount of area.
- The meta field space is collapsible or resizable relying at the viewport top.
- The state of the resized top and the open/closed state are chronic in consumer personal tastes.

Take a look at the dev notice for a better review for builders.
Enhancements to the Block Bindings API
First presented with WordPress 6.5, the Block Bindings API means that you can bind the attributes of a block to an exterior knowledge supply. The primary iteration of the Block Bindings API made it imaginable to bind tradition box values to the attributes of the Heading, Paragraph, Button, and Symbol blocks. WordPress 6.6 opened the door to a brand new robust function in keeping with the Block Bindings API: Development Overrides.
WordPress 6.7 brings us new options and enhancements made imaginable through the Block Bindings API and a brand new default interface for managing the publish meta supply.
New Block Bindings UI
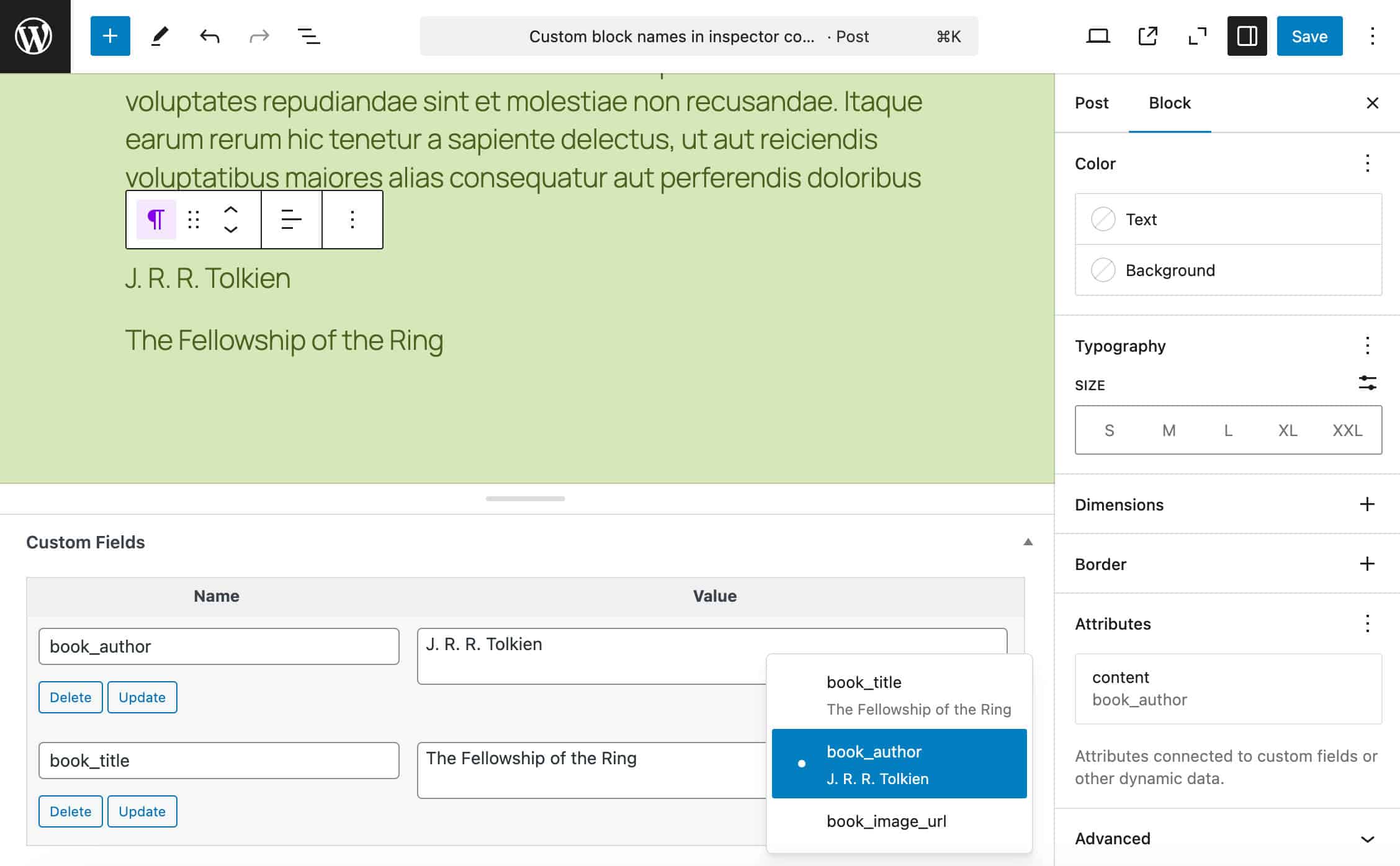
This iteration supplies a brand new interface for managing Block Bindings from the settings sidebar the use of the integrated publish meta block binding supply for Heading, Paragraph, Button, and Symbol blocks.
After you have registered your tradition fields and decided on probably the most supported blocks, a brand new Attributes panel will seem within the Block settings sidebar. Whilst you upload a number of tradition publish fields, the Attributes panel will get interactive, permitting you to glue block attributes on your tradition fields.

This is helping you create bindings with out manually including the code to the Code Editor.
Via default, most effective admins can create and alter bindings. Builders can override the default conduct the use of the block_editor_settings_all or map_meta_cap filters.
The dev notice warns about two obstacles associated with the brand new Attributes interface.
- Connecting block attributes to tradition resources isn’t but imaginable with this liberate. This enhancement must be carried out in a long term liberate.
- A 2nd limitation issues the kind of tradition fields proven within the Attributes panel. These days, most effective fields of sort string or wealthy textual content are supported. Once more, we will be able to be expecting revolutionary toughen for different kinds of tradition fields with long term iterations.
See the dev notice for a fascinating use case of enhanced Block Bindings API with tradition publish templates.
New publish meta label characteristic
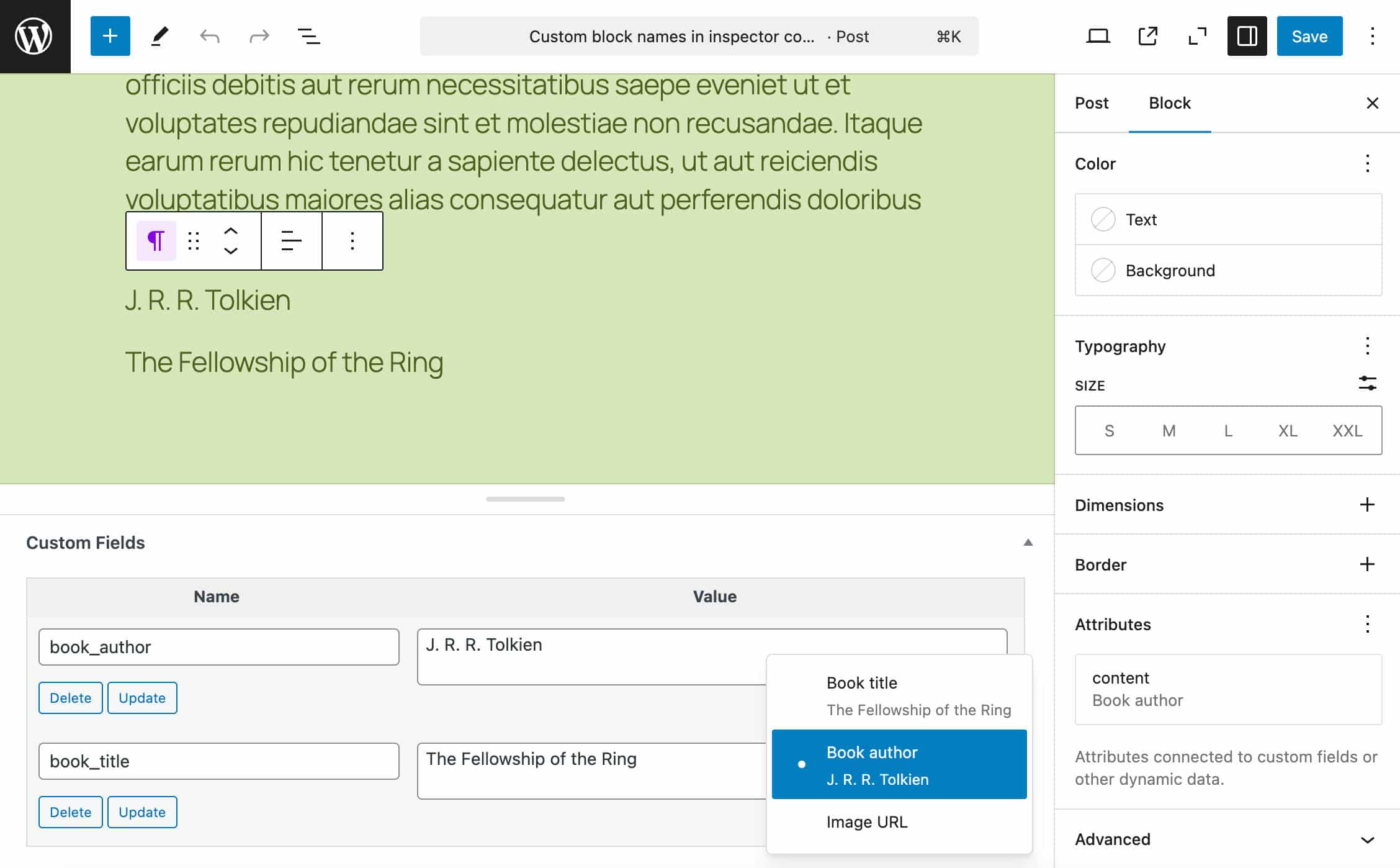
A brand new label characteristic has been carried out to permit plugin builders so as to add a tradition label for publish meta fields throughout registration. You’ll be able to now use the next code to sign in your tradition fields with labels:
register_post_meta(
'publish',
'book_title',
array(
'show_in_rest' => true,
'sort' => 'string',
'unmarried' => true,
'sanitize_callback' => 'sanitize_text_field',
'label' => __('E-book identify')
)
);If set, the label will show instead of the meta key within the Block Bindings UI. The next symbol displays the Attributes panel with tradition labels:

Edit block bindings capacity
At the side of the brand new Block Bindings interface, a brand new canUpdateBlockBindings editor atmosphere can be utilized to decide whether or not the brand new interface is interactive for customers. This defaults to a brand new edit_block_binding capacity, which is ready to true for admins and false for different customers.
You’ll be able to alternate the default conduct the use of the block_editor_settings_all clear out.
New APIs and lines for builders
WordPress 6.7 brings new options for builders to make use of block bindings within the editor.
A brand new editor API means that you can sign in tradition resources outlined at the server with bootstrapped values. Briefly, you’ll be able to sign in exterior resources and render them within the UI the use of server APIs.
Twenty Twenty-5, the brand new default theme, supplies a excellent instance of supply bootstrapping with the Copyright development. Within the theme’s purposes.php document, you’ll in finding the next code:
// Registers block binding resources.
if ( ! function_exists( 'twentytwentyfive_register_block_bindings' ) ) :
/**
* Registers the copyright block binding supply.
*
* @since Twenty Twenty-5 1.0
*
* @go back void
*/
serve as twentytwentyfive_register_block_bindings() {
register_block_bindings_source(
'twentytwentyfive/copyright',
array(
'label' => _x( '&replica; YEAR', 'Label for the copyright placeholder within the editor', 'twentytwentyfive' ),
'get_value_callback' => 'twentytwentyfive_copyright_binding',
)
);
}
endif;
// Registers block binding callback serve as for the copyright.
if ( ! function_exists( 'twentytwentyfive_copyright_binding' ) ) :
/**
* Callback serve as for the copyright block binding supply.
*
* @since Twenty Twenty-5 1.0
*
* @go back string Copyright textual content.
*/
serve as twentytwentyfive_copyright_binding() {
$copyright_text = sprintf(
/* translators: 1: Copyright image or phrase, 2: 12 months */
esc_html__( '%1$s %2$s', 'twentytwentyfive' ),
'&replica;',
wp_date( 'Y' )
);
go back $copyright_text;
}
endif;
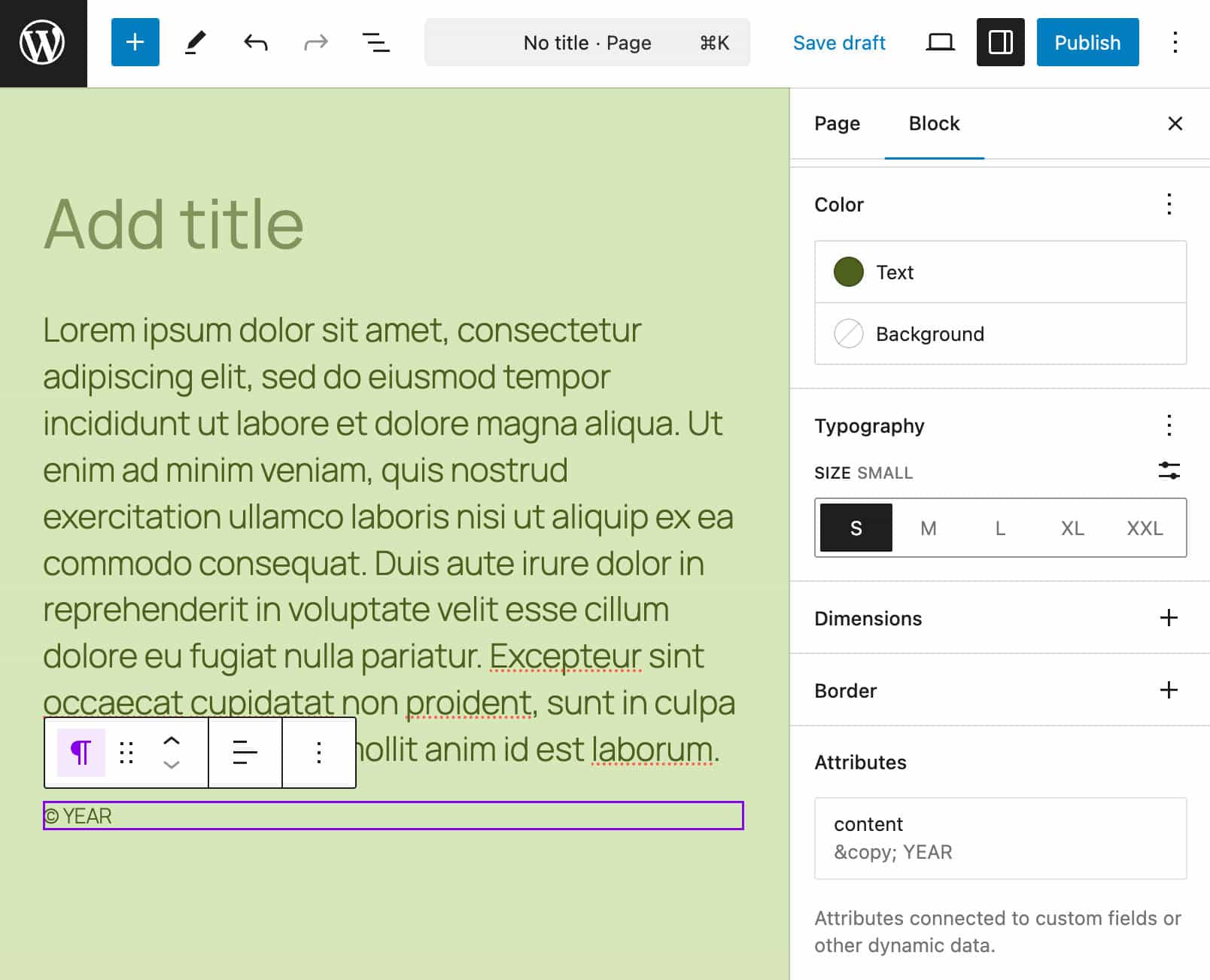
add_action( 'init', 'twentytwentyfive_register_block_bindings' );This code renders © YEAR within the UI through default, as proven within the following symbol.

Notice that the paragraph within the block canvas isn’t dynamic and most effective displays the supply label.
To test the markup of this block, you want to create a replica of Twenty Twenty-5’s Copyright development and open your replica within the Code editor:
You’ll be able to learn extra concerning the new Block Bindings options within the Block Bindings within the 6.7 dev notice.
Additions to Information Perspectives
Information Perspectives is an progressed UI for collections of templates, patterns, pages, and extra. It’s additionally an element and an API that lets you render datasets within the Web site editor the use of several types of layouts, similar to desk, grid, record, and so on.

Information Perspectives had been first presented with WordPress 6.5 and progressed with WordPress 6.6. Now WordPress 6.7 provides new options and improvements that lead them to extra versatile and practical.
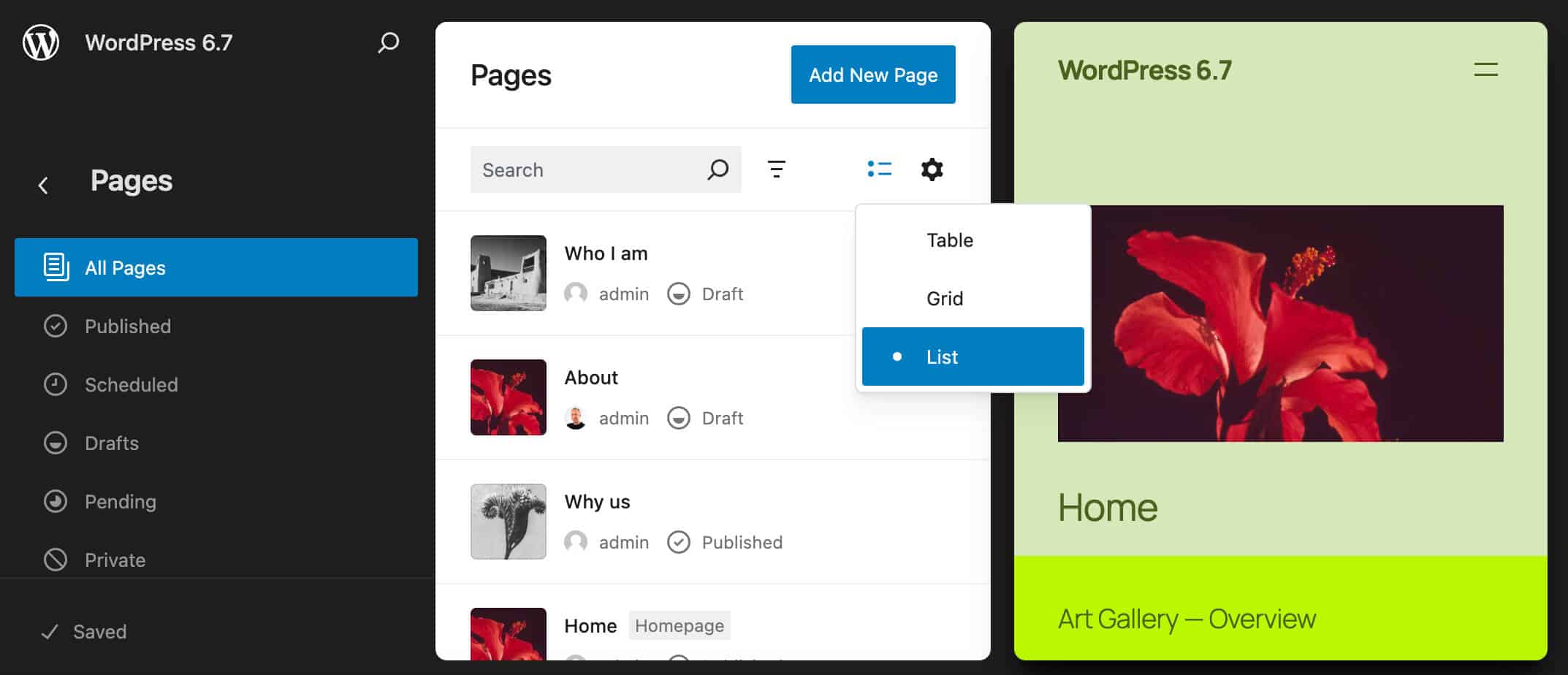
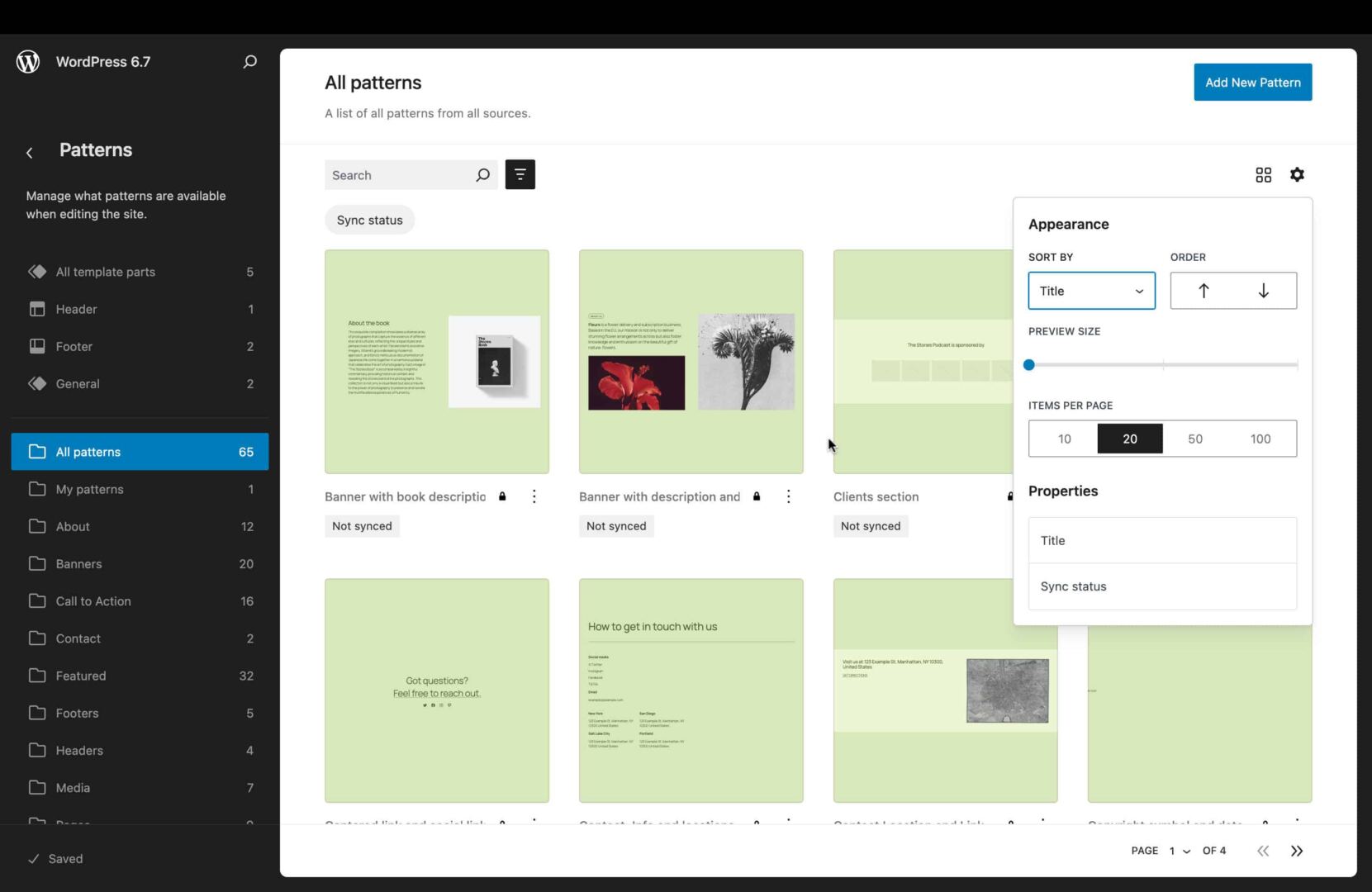
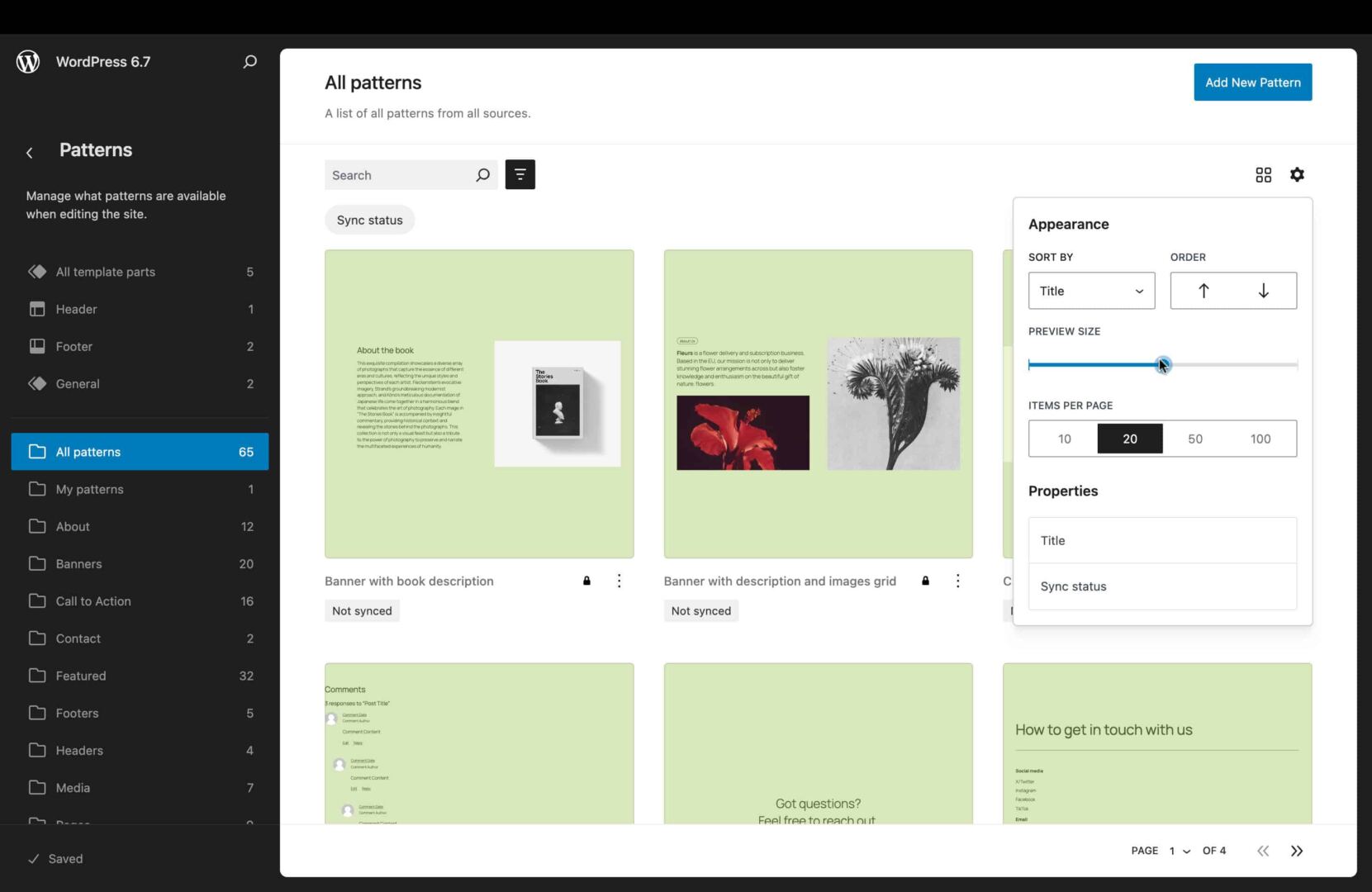
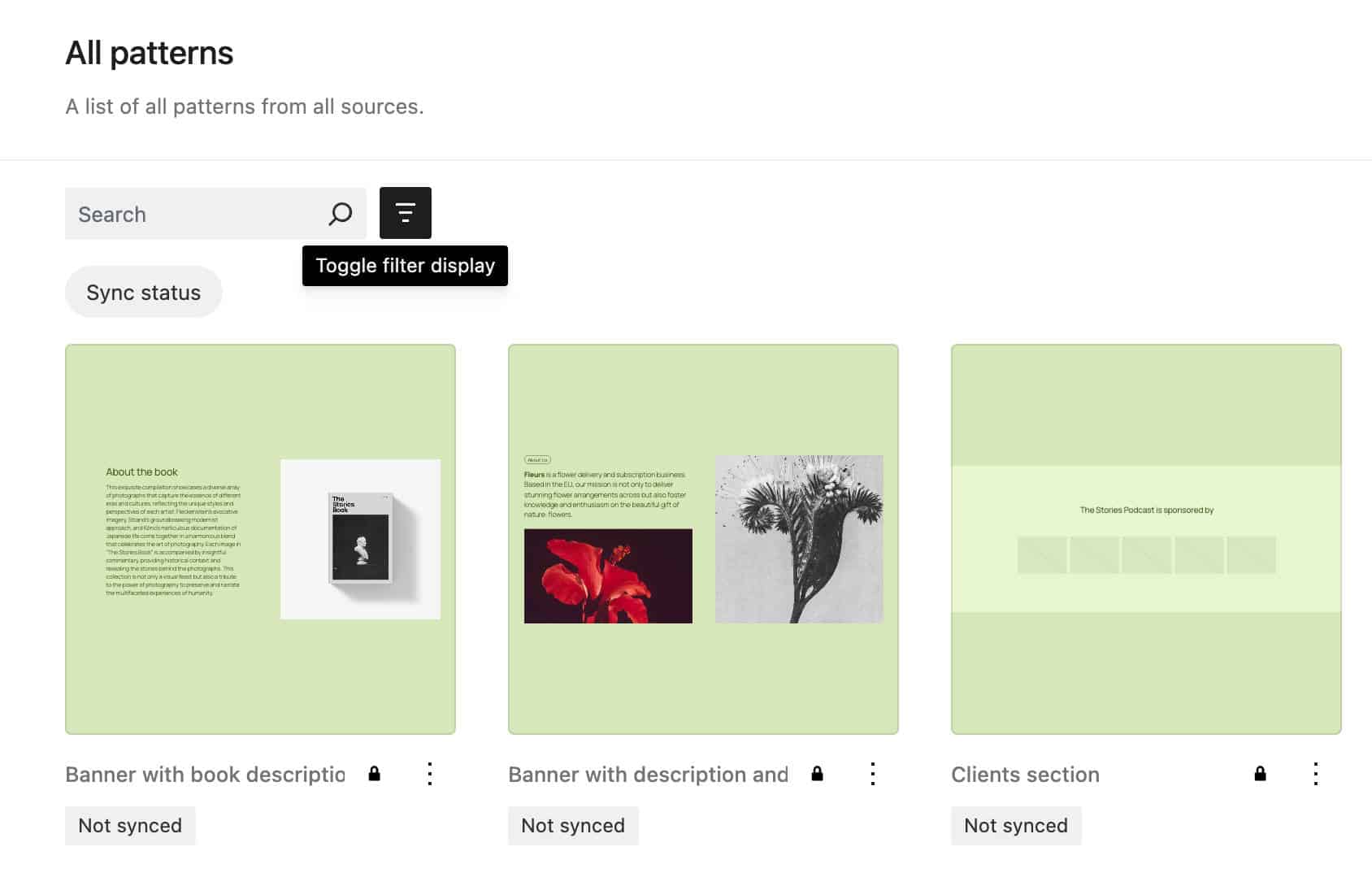
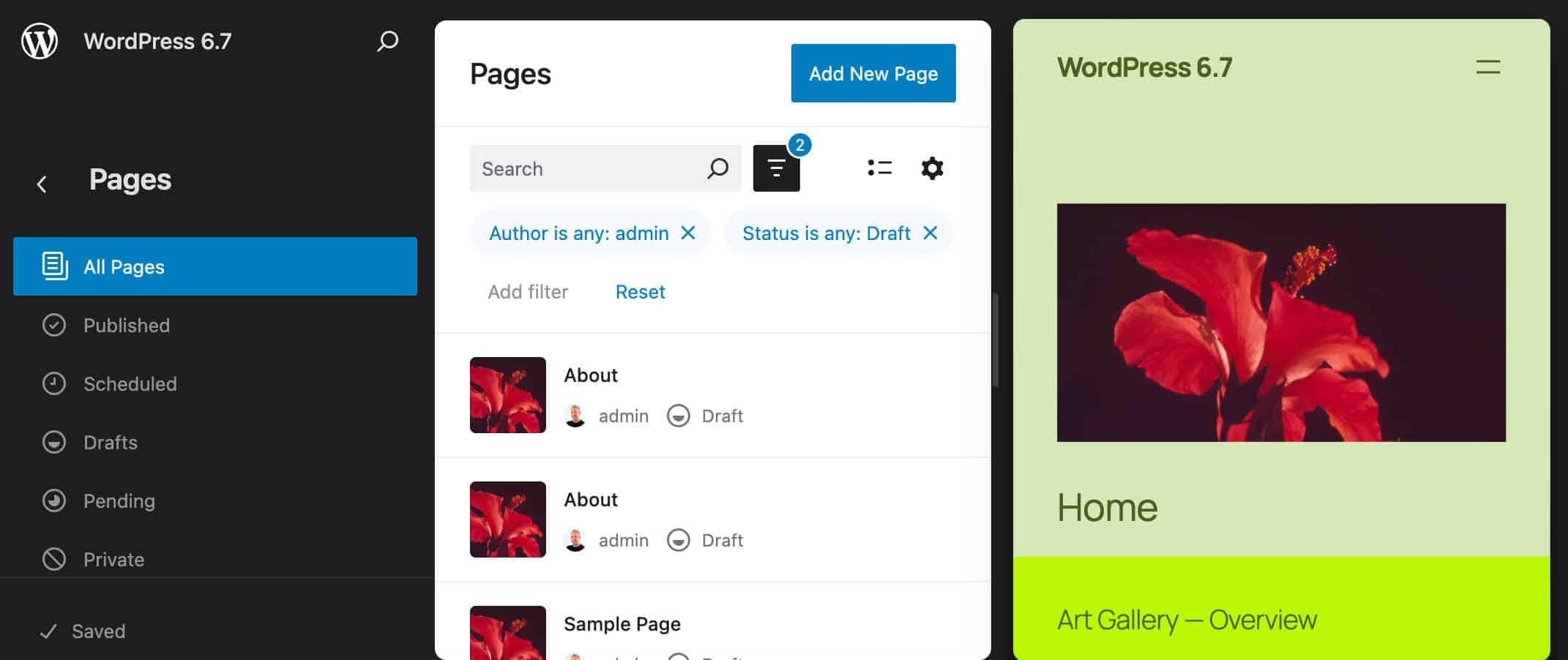
Beginning with WordPress 6.7, a tools icon presentations within the higher proper nook of the grid view. Whilst you click on this icon, an Look panel displays a sequence of View choices. Right here, you’ll be able to type the weather within the view, alter the grid density, set the selection of components in line with web page, and make a selection the part’s homes to show within the preview.


A toggle button permits customers to display/cover view filters, bettering the enjoy on slim monitors.


Whilst you set a number of filters, the toggle clear out button displays the selection of lively filters.

Further adjustments to Information Perspectives come with configurable side ratio, knowledge view choices out of a menu, and a lot more.
Progressed Question Loop block
The Question Loop block is among the maximum robust and complicated blocks. It will have to supply most capability and customization probabilities whilst ultimate intuitive and simple to make use of. With WordPress 6.7, the Question Loop receives a number of enhancements and additions that make it extra flexible and simple to make use of.
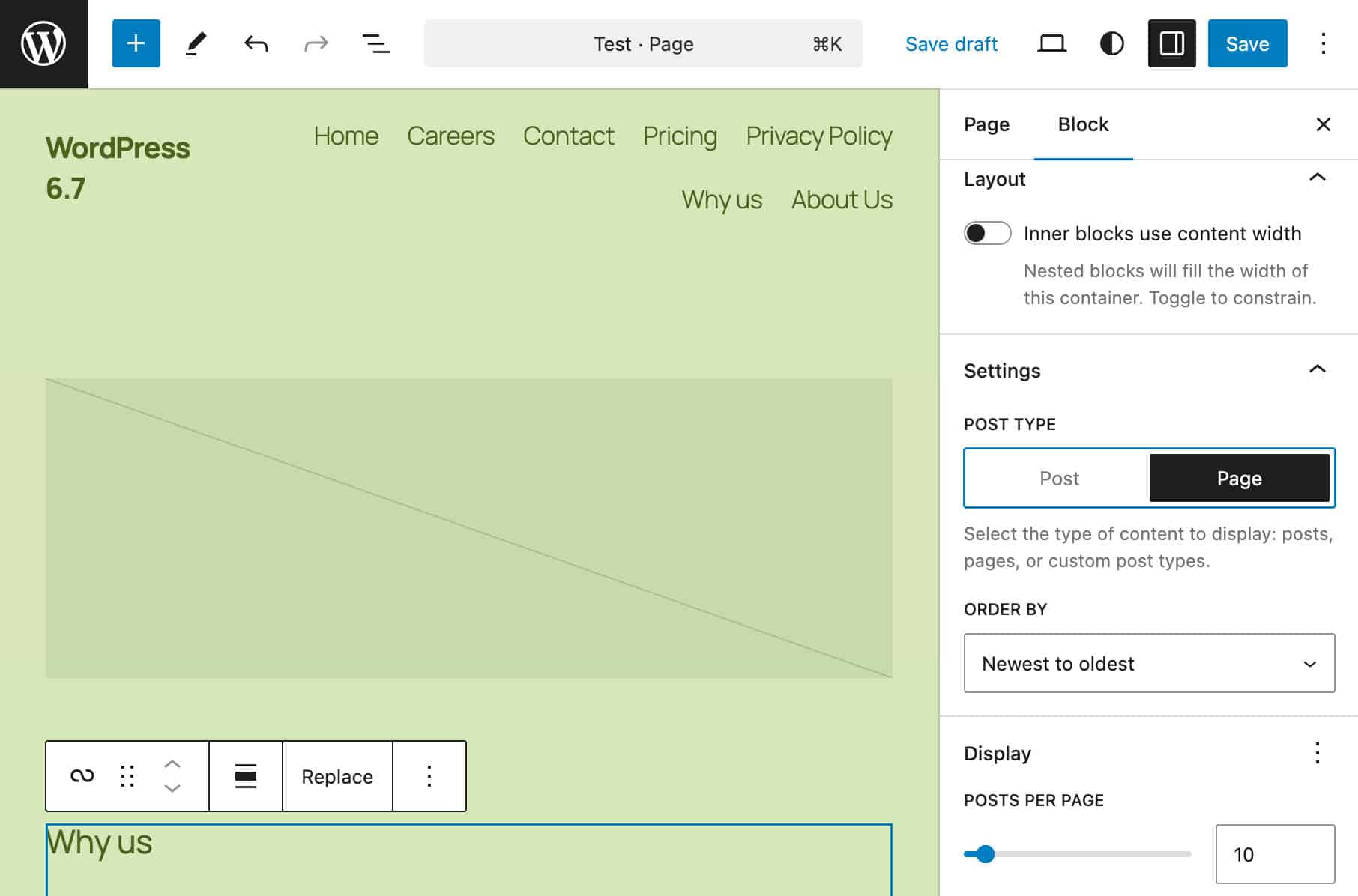
The former Inherit question from template atmosphere keep an eye on has been modified and now must be extra intuitive and simple.
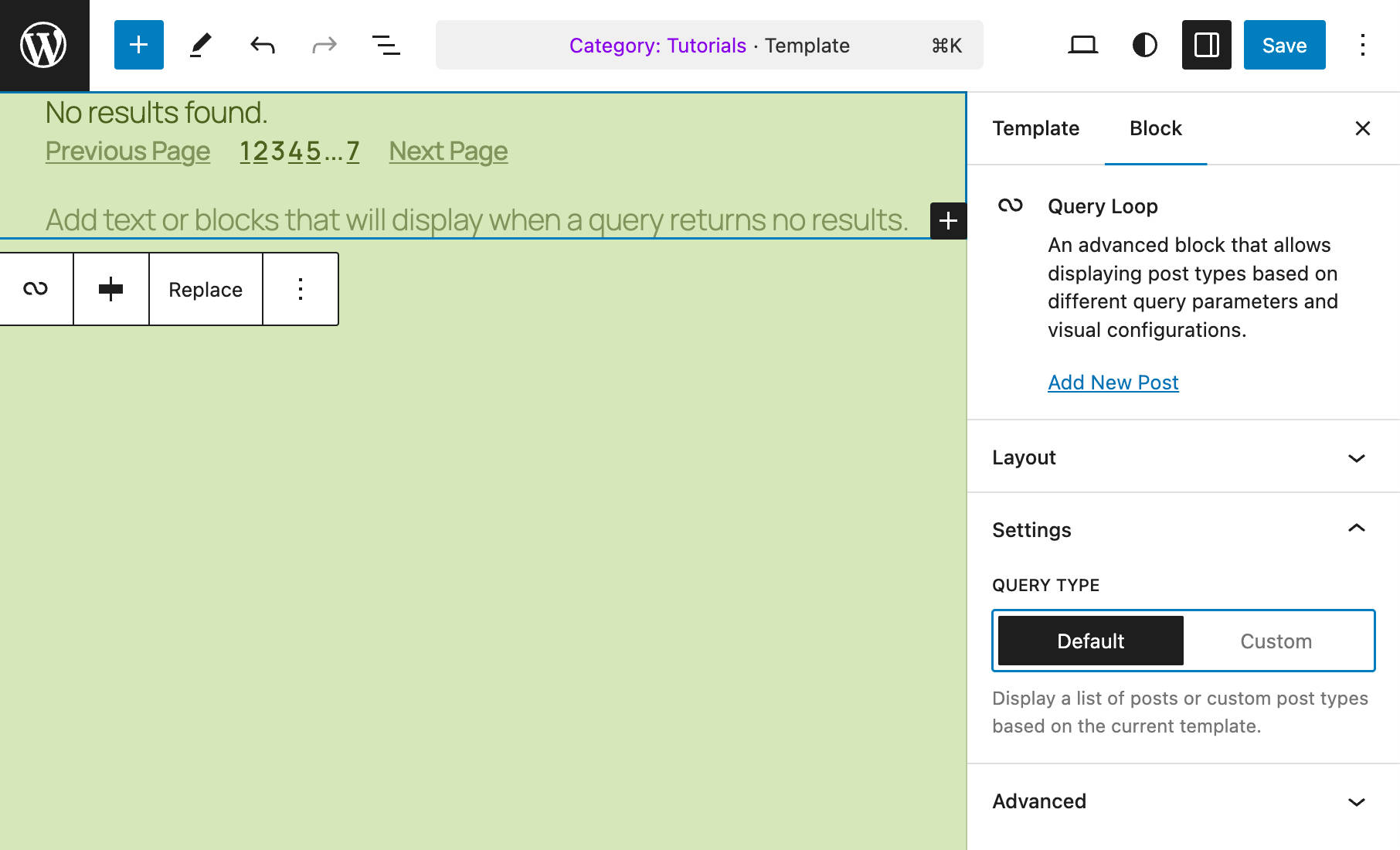
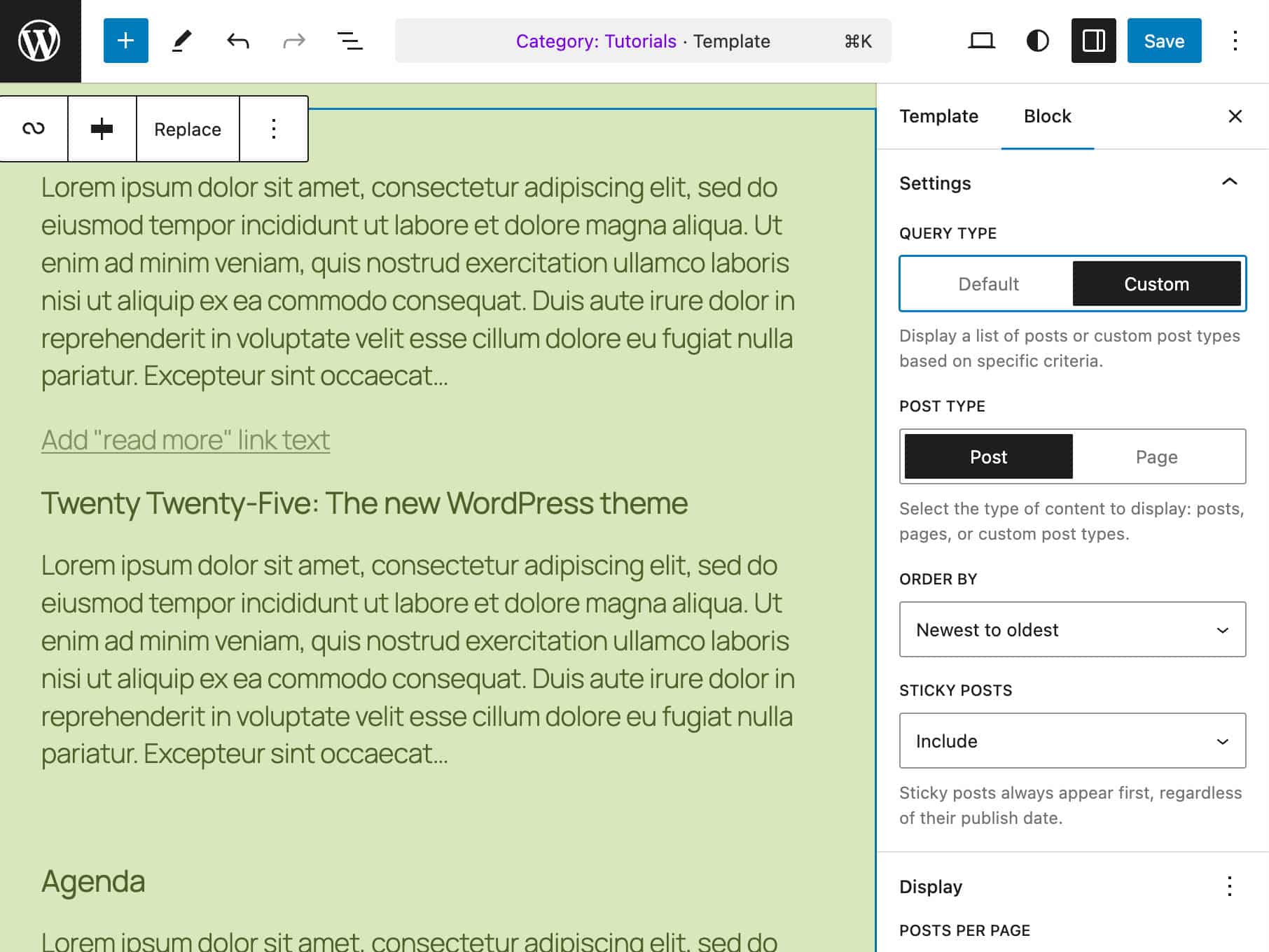
When modifying a template, the Question Loop settings panel presentations a Question Kind keep an eye on. The next pictures display the atmosphere choices for the 2 other question sorts: Default and Customized.


The context detection has additionally been progressed. The Question block has an inherit atmosphere this is set to true through default. On a unmarried web page, this has no impact at the question effects, and the corresponding keep an eye on has been got rid of with WordPress 6.7.

Alternatively, in an archive or index template, the Question block content material is determined by the kind of request. This implies the archive web page for a selected class presentations the content material assigned to that class through default, irrespective of different settings explicitly set through the consumer, such because the selection of posts.
You’ll be able to discover a complete record of problems involving the Question Loop block right here.
Additions to media control
With WordPress 6.7, media control turns into extra practical and environment friendly. From auto sizes for lazy-loading pictures to fashionable toughen for background pictures, listed here are one of the most media control enhancements coming with 6.7.
Auto Sizes for lazy-loaded pictures
Surroundings a default price for sizes permits the browser to spot the picture document to make use of from the worth of the srcset characteristic. This fashion, the browser is aware of the picture width upfront prior to the web page format is understood.
The HTML spec permits pictures to put out of your mind the sizes characteristic or explicitly set it to auto or a string starting with auto:
the key phrase auto is a width this is computed in parse a sizes characteristic. If provide, it will have to be the primary access and all the
price will have to both be the stringauto(ASCII case-insensitive) or get started with the stringauto, (ASCII case-insensitive).
With WordPress 6.7, the auto characteristic is robotically added at the start of the sizes characteristic for any lazy-loaded symbol. This ends up in a efficiency development in web page loading.

Builders can proper the worth of the sizes characteristic the use of the brand new wp_img_tag_add_auto_sizes() serve as.
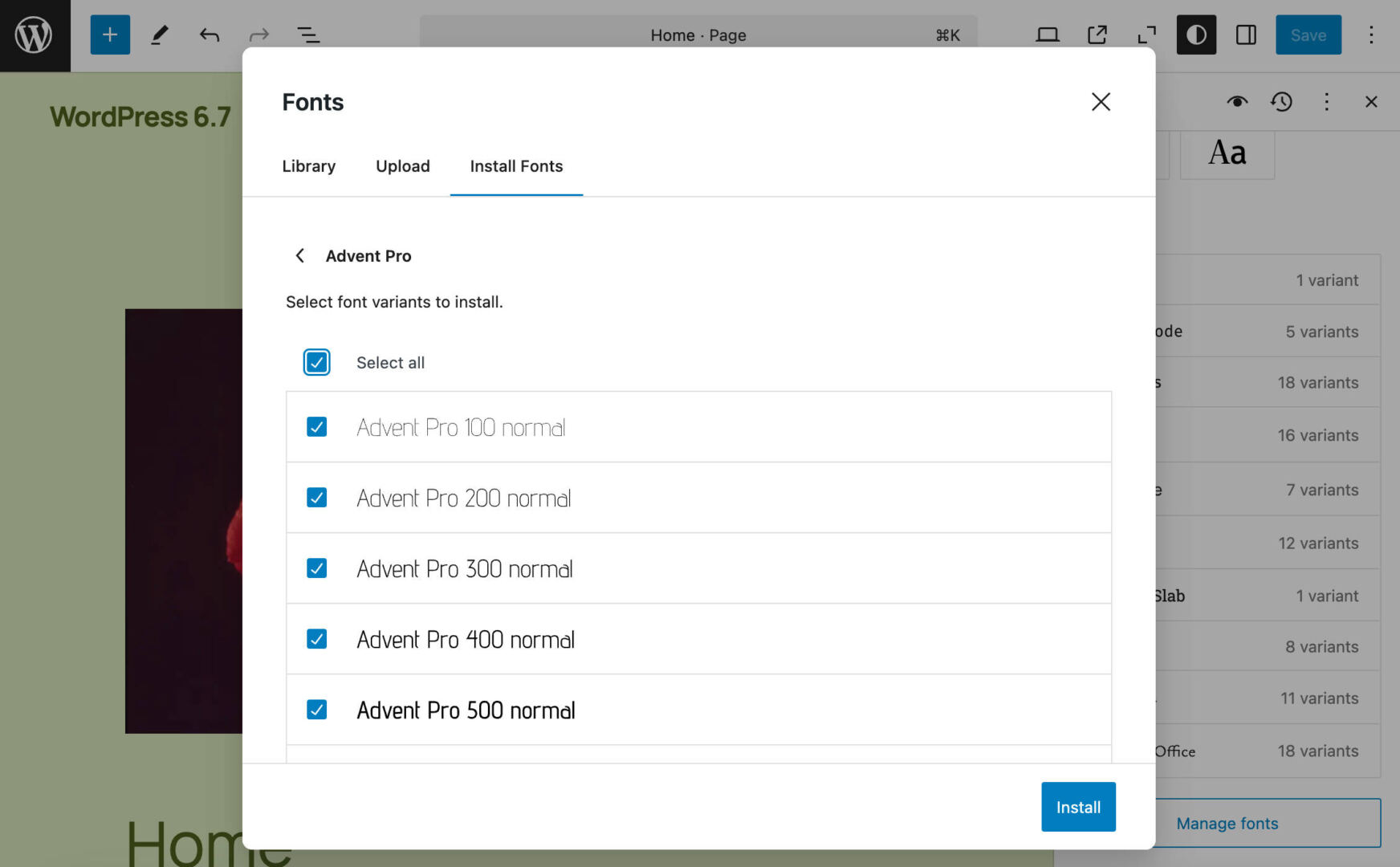
Font Library improvements
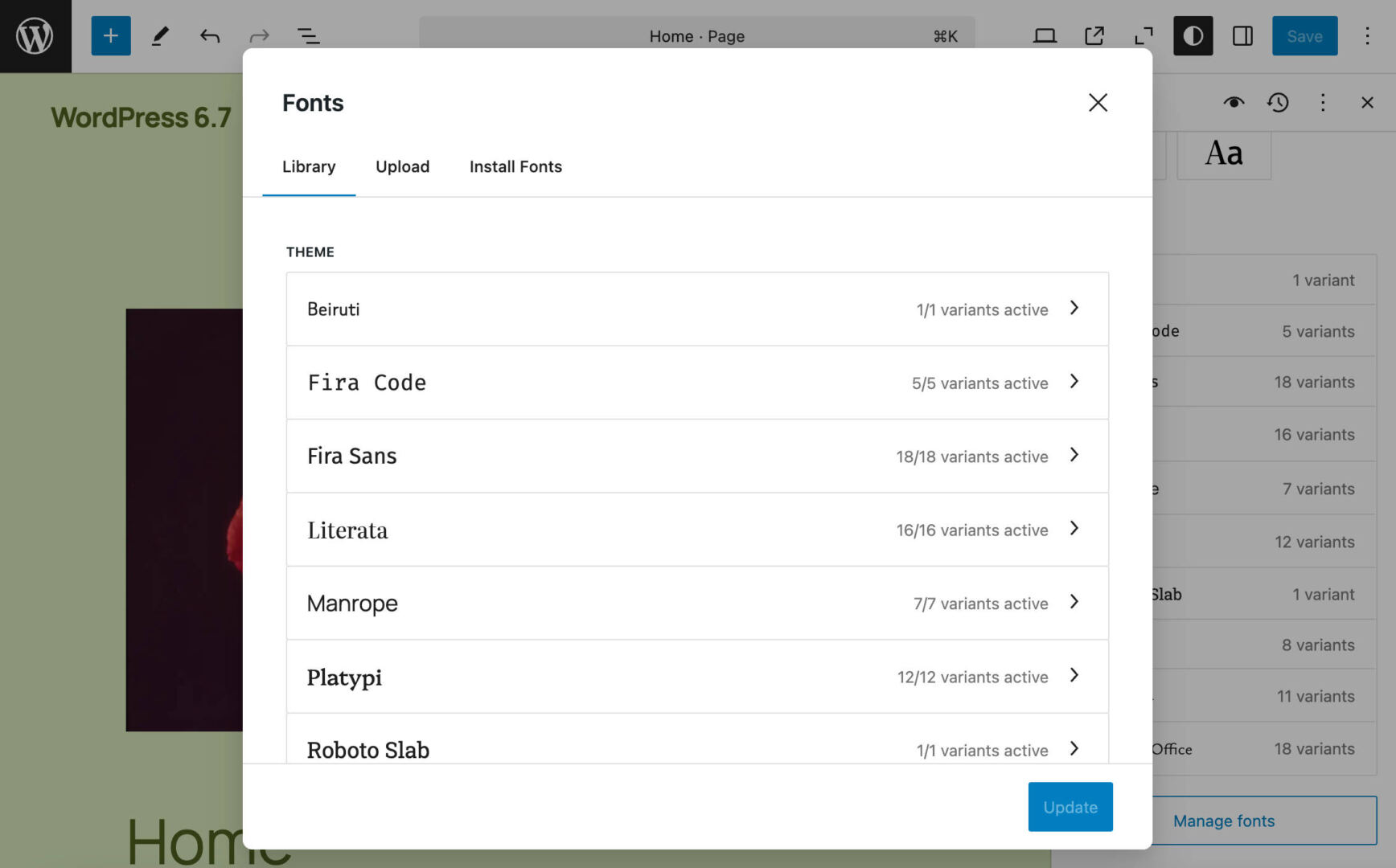
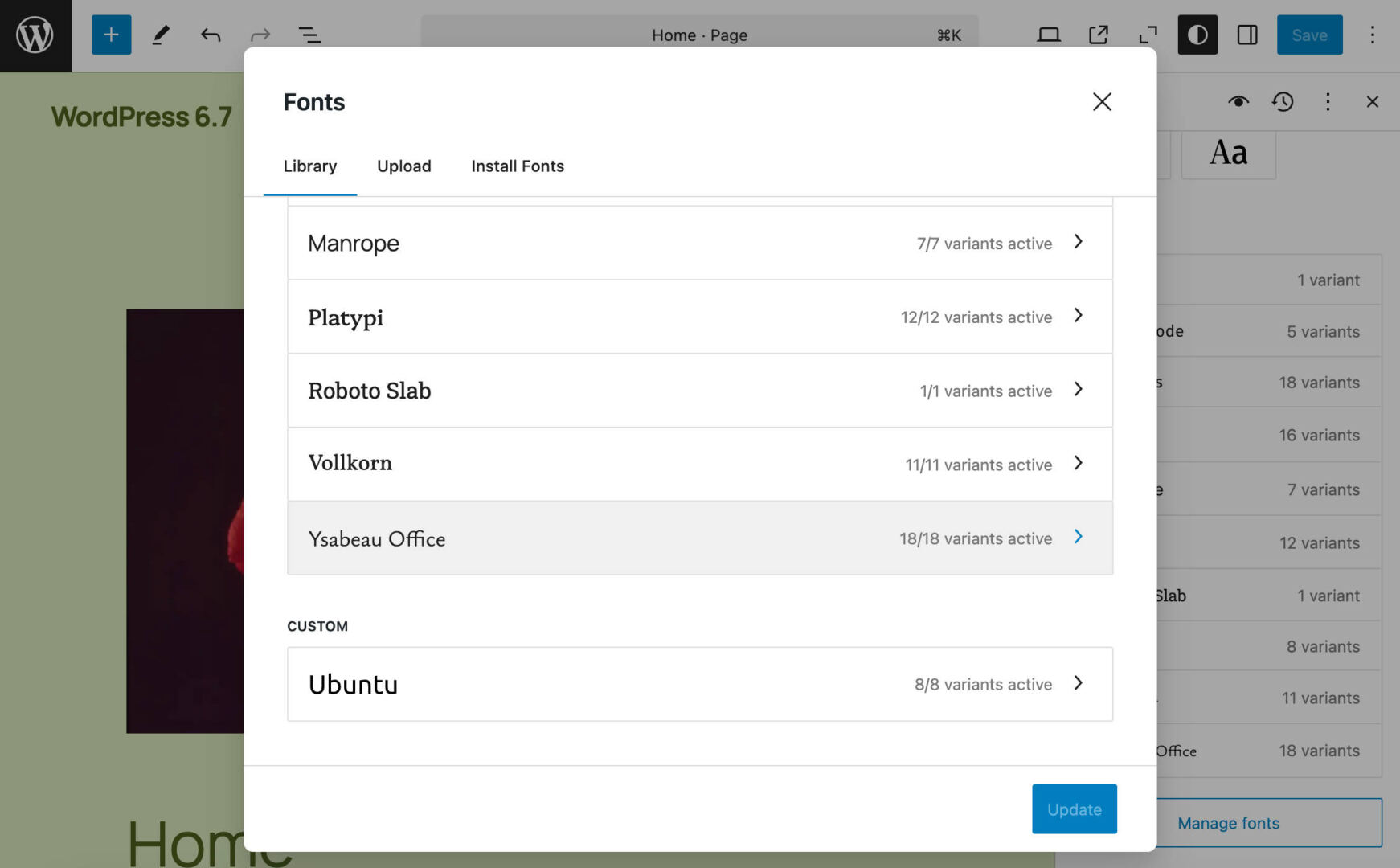
WordPress 6.7 additionally brings a couple of helpful enhancements to the Font library. First, fonts at the moment are grouped through supply (Theme and Customized), making it more uncomplicated to grasp the foundation of each and every font at a look.


A brand new Make a choice all choice button saves you a couple of clicks while you seek for a font on Google Fonts.

Further adjustments come with a brand new No fonts put in message when fonts aren’t to be had and an progressed No fonts put in state when fonts are put in however no longer activated.
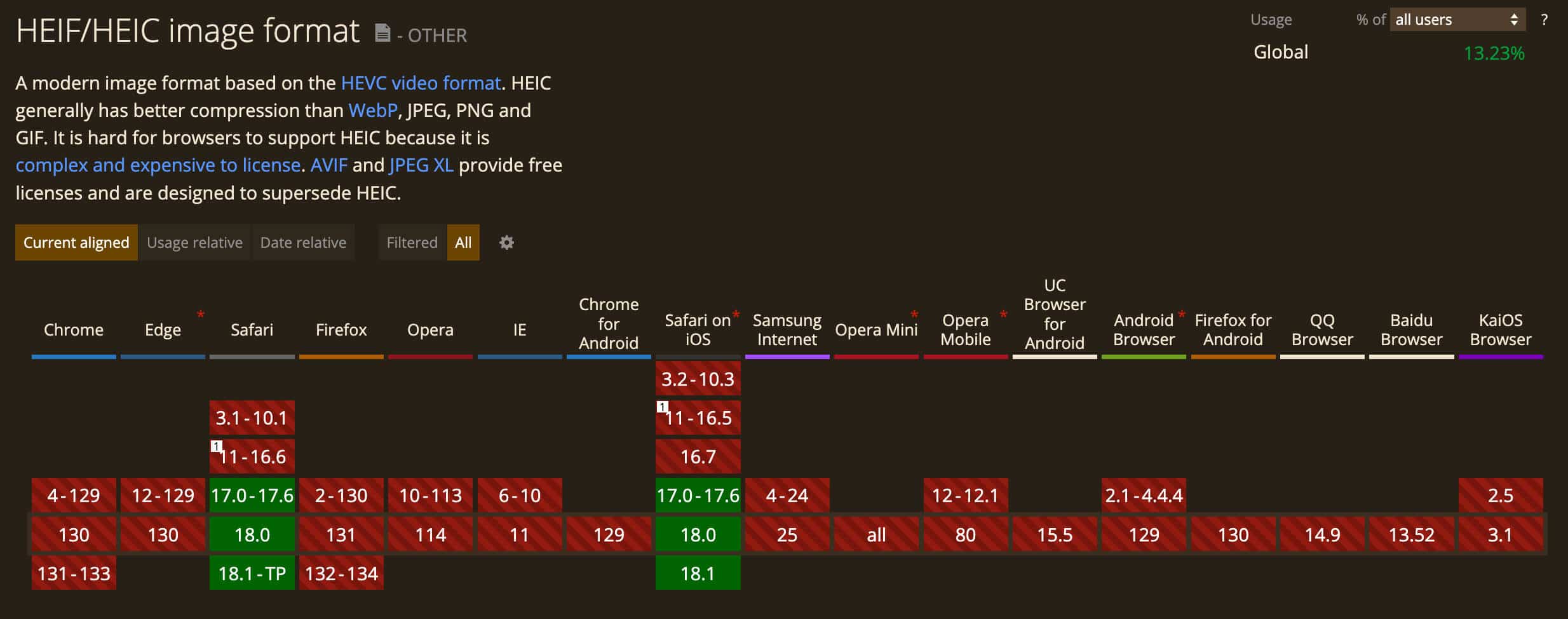
HEIC structure toughen
The HEIC structure (Prime Potency Symbol Container) is an up to date variant of HEIF (Prime Potency Symbol Layout), utilized by Apple throughout all iPhones and iPads operating iOS 11 or later. This structure guarantees iOS customers benefit from 4k cameras and feature smaller document sizes.
In WordPress 6.7, HEIC symbol uploads are robotically transformed to JPEG at the server when imaginable. This addition permits customers to view HEIC pictures within the Media Library and use them in posts and pages even supposing their browser does no longer toughen HEIC.

New and enhanced design equipment
With WordPress 6.7, designers have get right of entry to to new robust design equipment, together with prolonged block helps, font measurement presets, and extra.
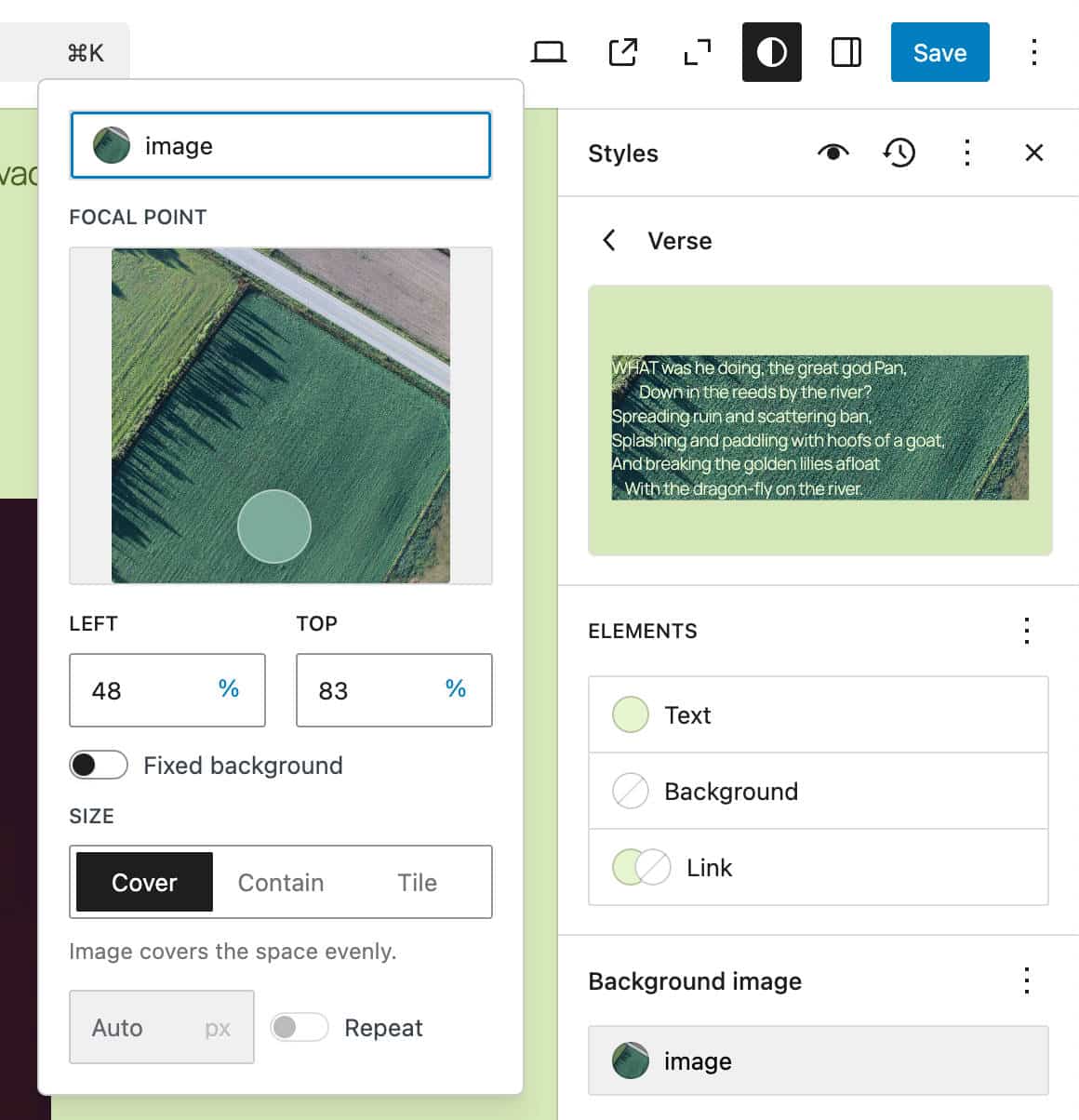
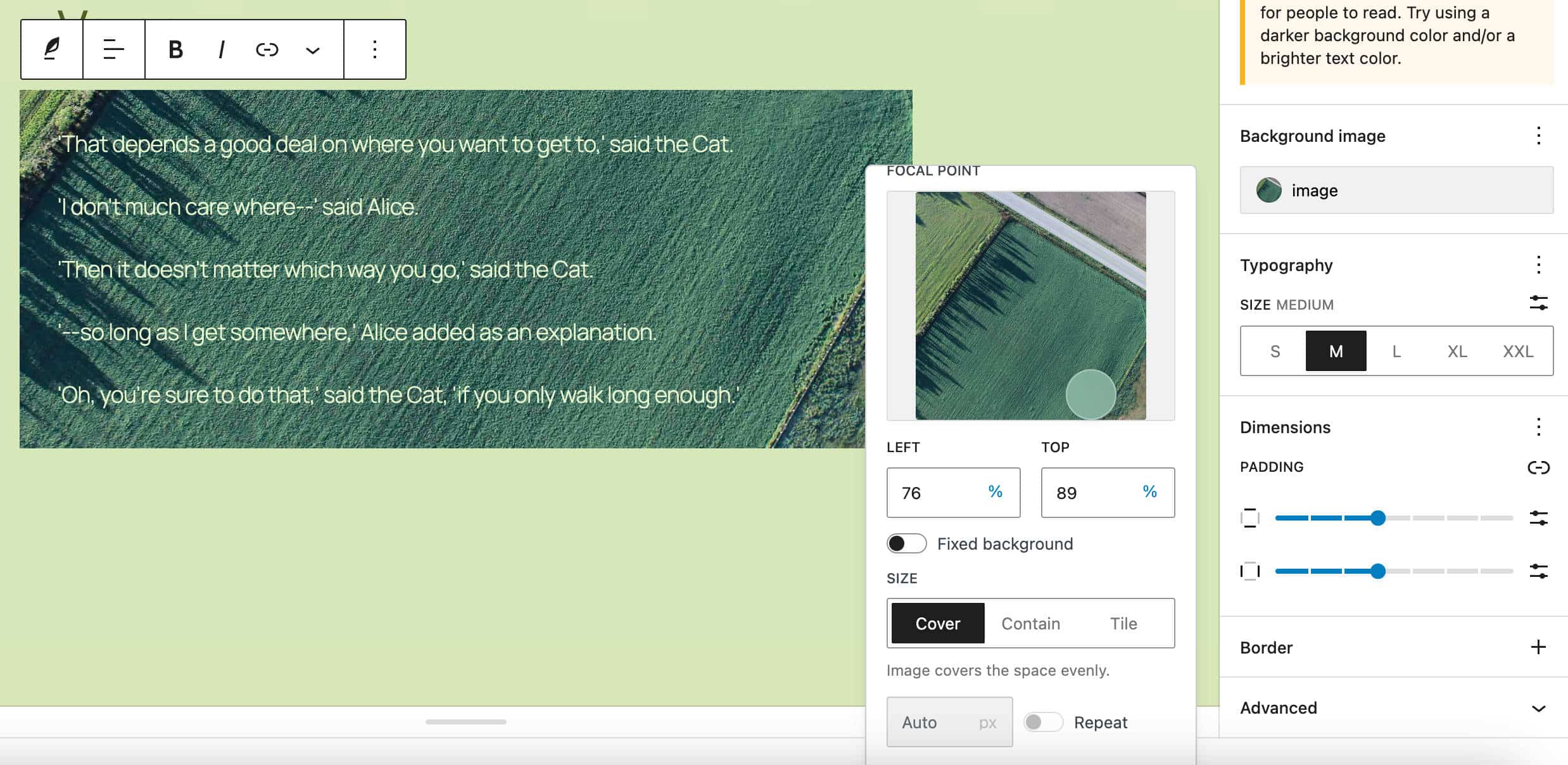
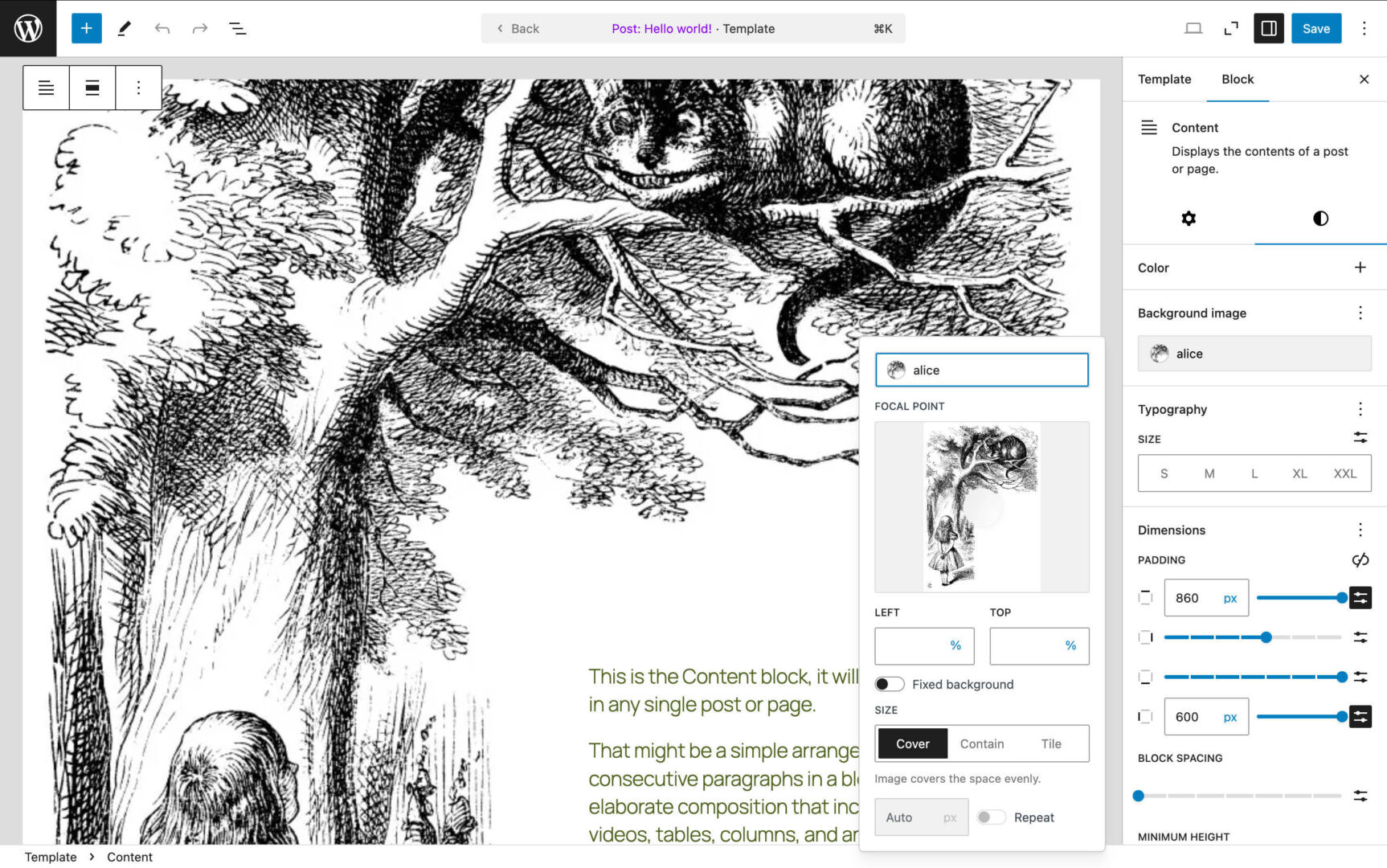
Background symbol toughen UI for Verse, Quote, and Submit Content material blocks
WordPress 6.7 brings new UI controls for managing background pictures for a handful of blocks in international kinds. Those blocks come with Verse, Quote, and Submit Content material.

Surroundings a background symbol in international kinds applies throughout all the web page. After you have added a background symbol for a block, you simply wish to customise settings for person circumstances of the similar block to customise its look.

You’ll be able to use this option within the Submit content material block to wrap publish and web page content material in templates. The next screenshot supplies an instance of how you can use the background symbol.

Further block helps
Along with background toughen for Verse, Quote, And Submit Content material blocks, WordPress 6.7 showcases new block helps for a number of blocks that designers and theme builders will love.
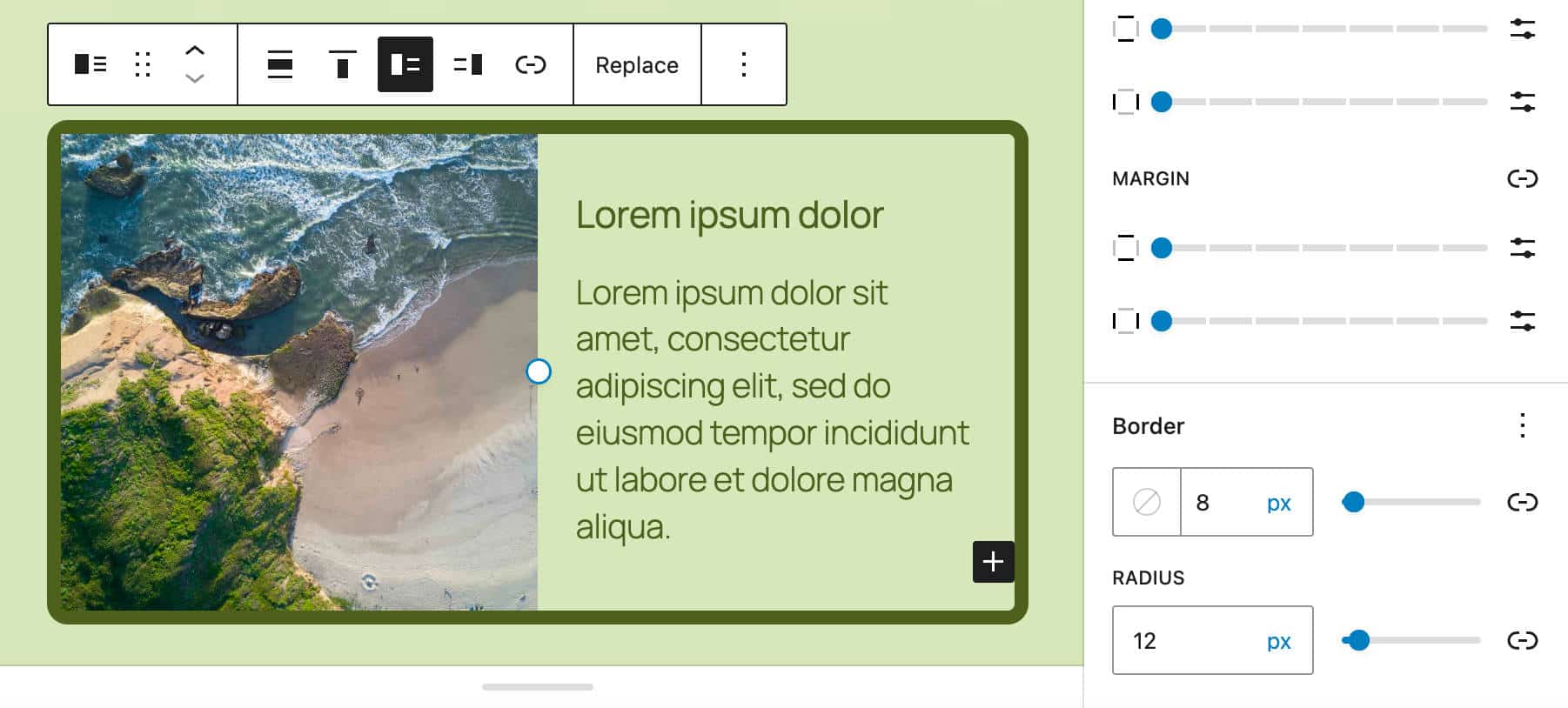
Border toughen has been prolonged to many blocks, together with Buttons, Classes, Gallery, Heading, Media Textual content, Paragraph, Submit Identify, Quote, and many others.

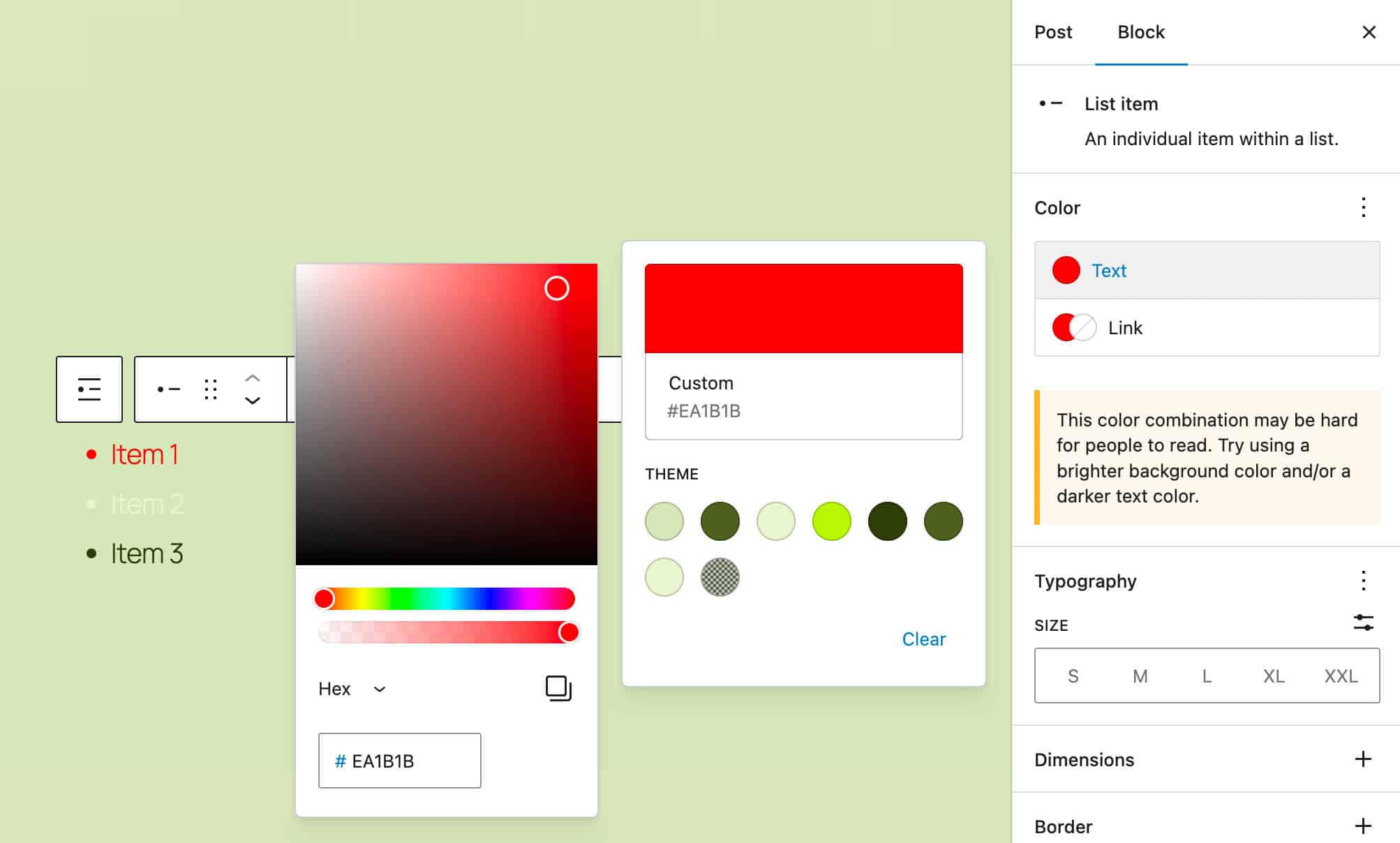
This liberate additionally provides colour toughen for Buttons, Listing Merchandise, and Newest Feedback.

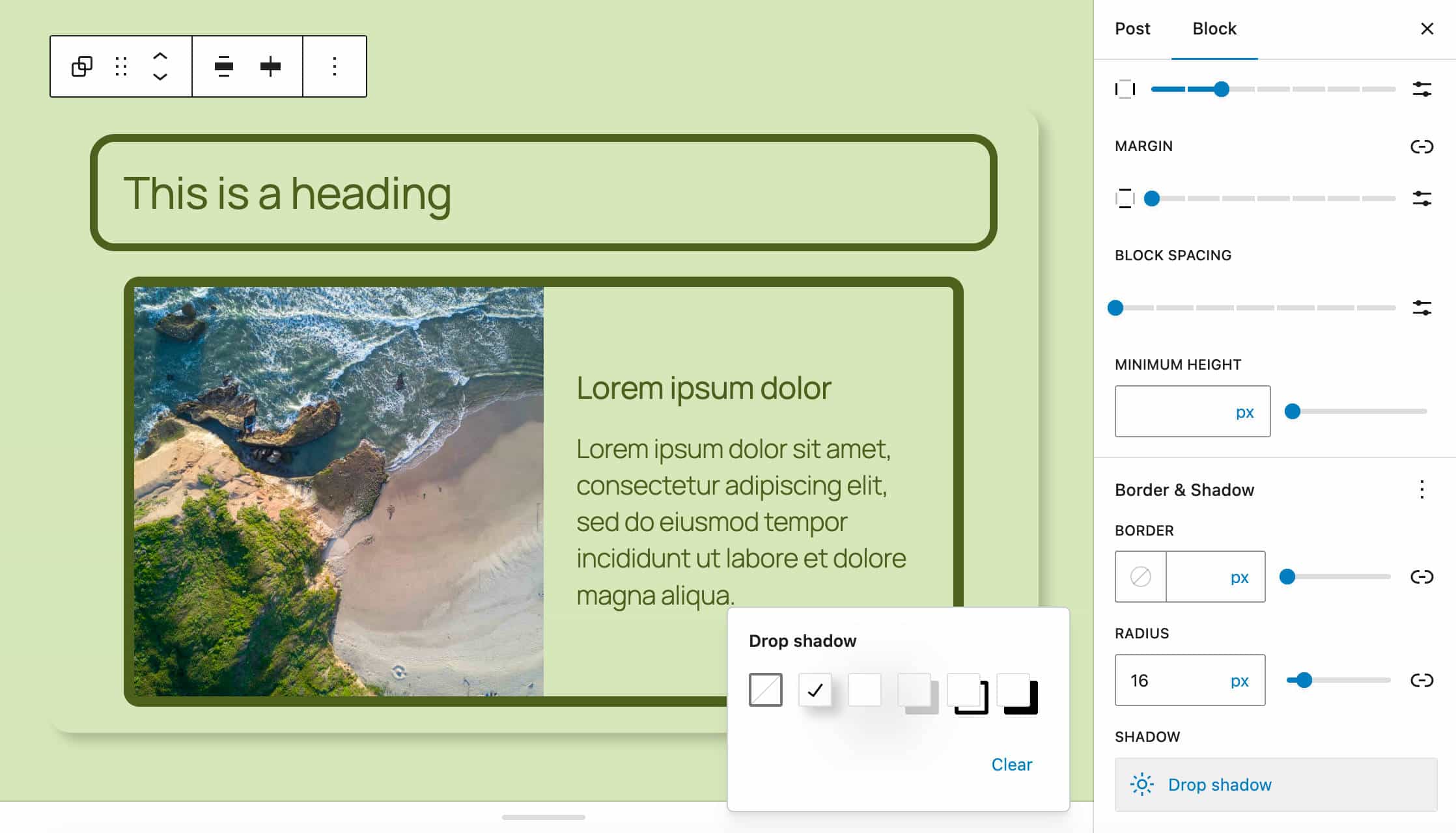
WordPress 6.7 additionally brings a long-awaited addition for designers and theme builders: shadow toughen for the Staff block.

Font measurement presets
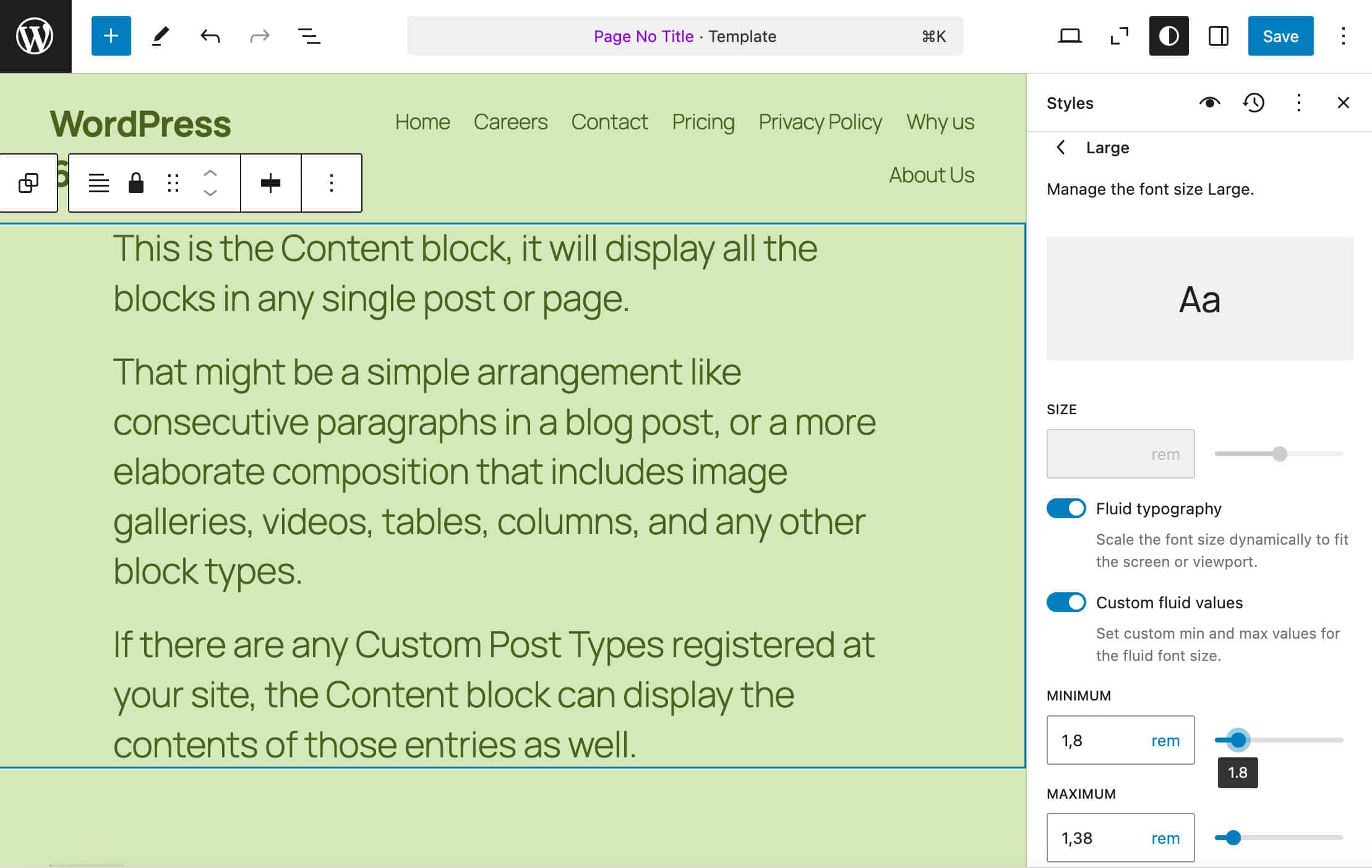
WordPress 6.7 introduces a brand new UI to keep an eye on font measurement presets within the International Types interface. This permits customers to override the theme’s defaults and create, edit, take away, and follow font measurement presets the use of the editor.
This additionally comprises the power to toggle on fluid typography and set tradition fluid values.
To take a look at it your self, open the Types interface and navigate to Font Sizes > Font Measurement Presets. A brand new panel will show the record of the to be had font measurement presets. Click on at the preset of your selection and make your edits.

All adjustments will follow throughout all of your web page.
UI enhancements and different modifying options
WordPress 6.7 introduces extra UI adjustments and lines that fortify the modifying enjoy. Let’s read about a few of them.
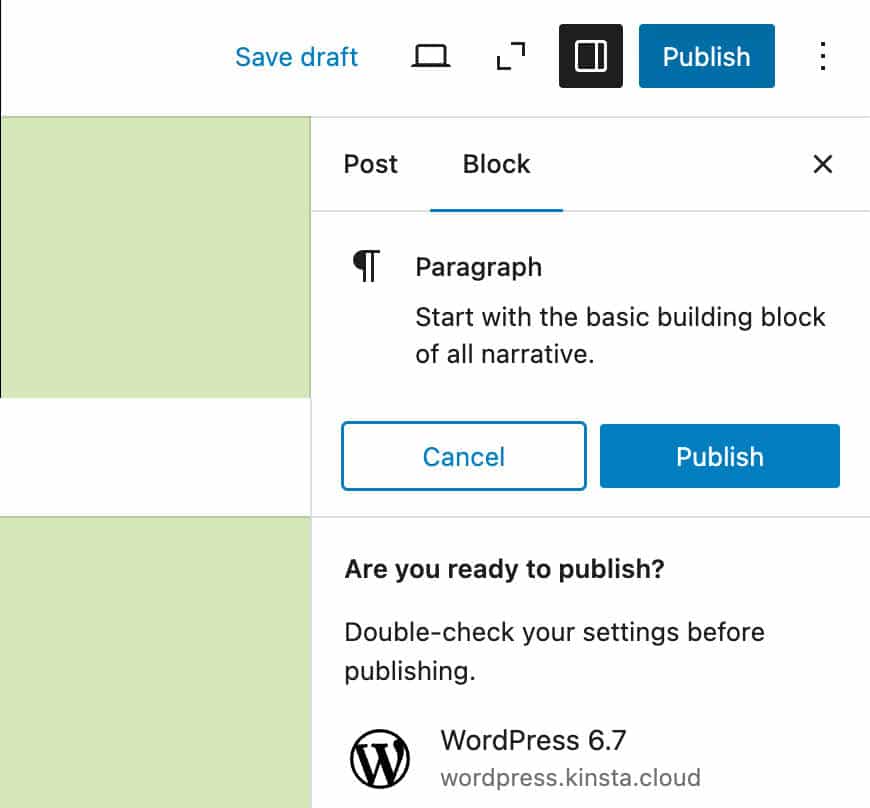
Post button modified place
The Cancel and Post buttons within the pre-publish test panel have switched positions, so you’ll be able to now put up the thing with out shifting the cursor at the web page.

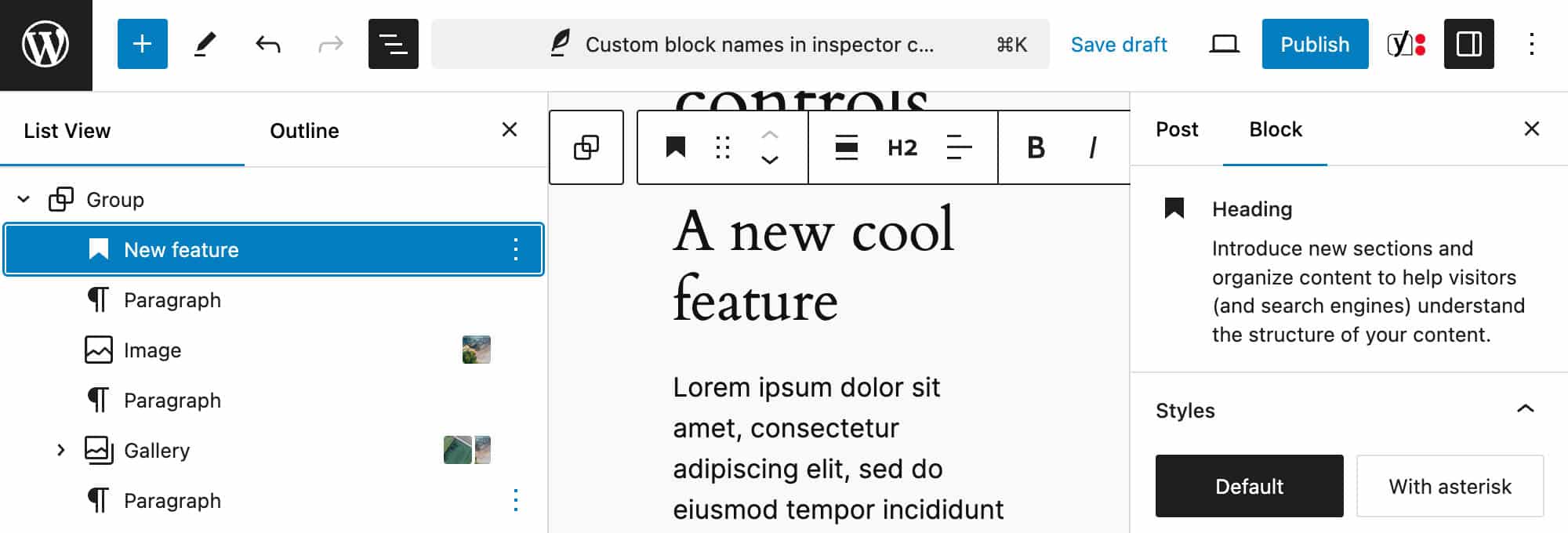
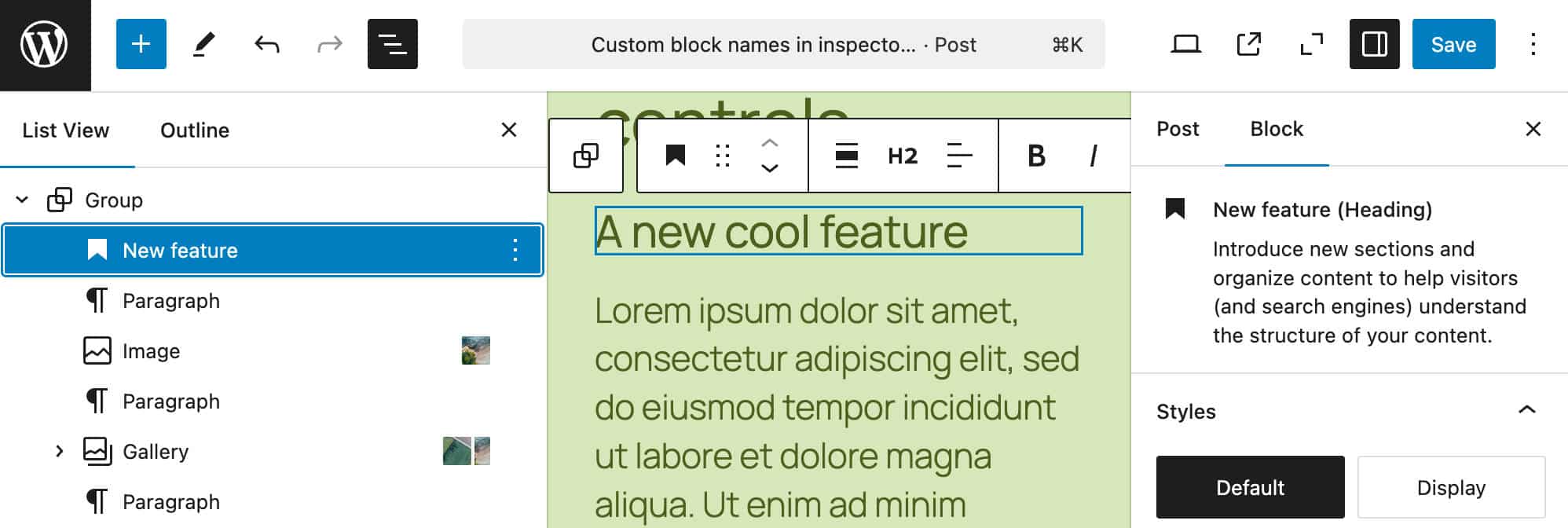
Customized block names within the block inspector
In WordPress 6.7, while you set a tradition block title, it now displays within the block inspector, too. In WordPress 6.6, the block inspector confirmed the default block title (e.g., Heading).


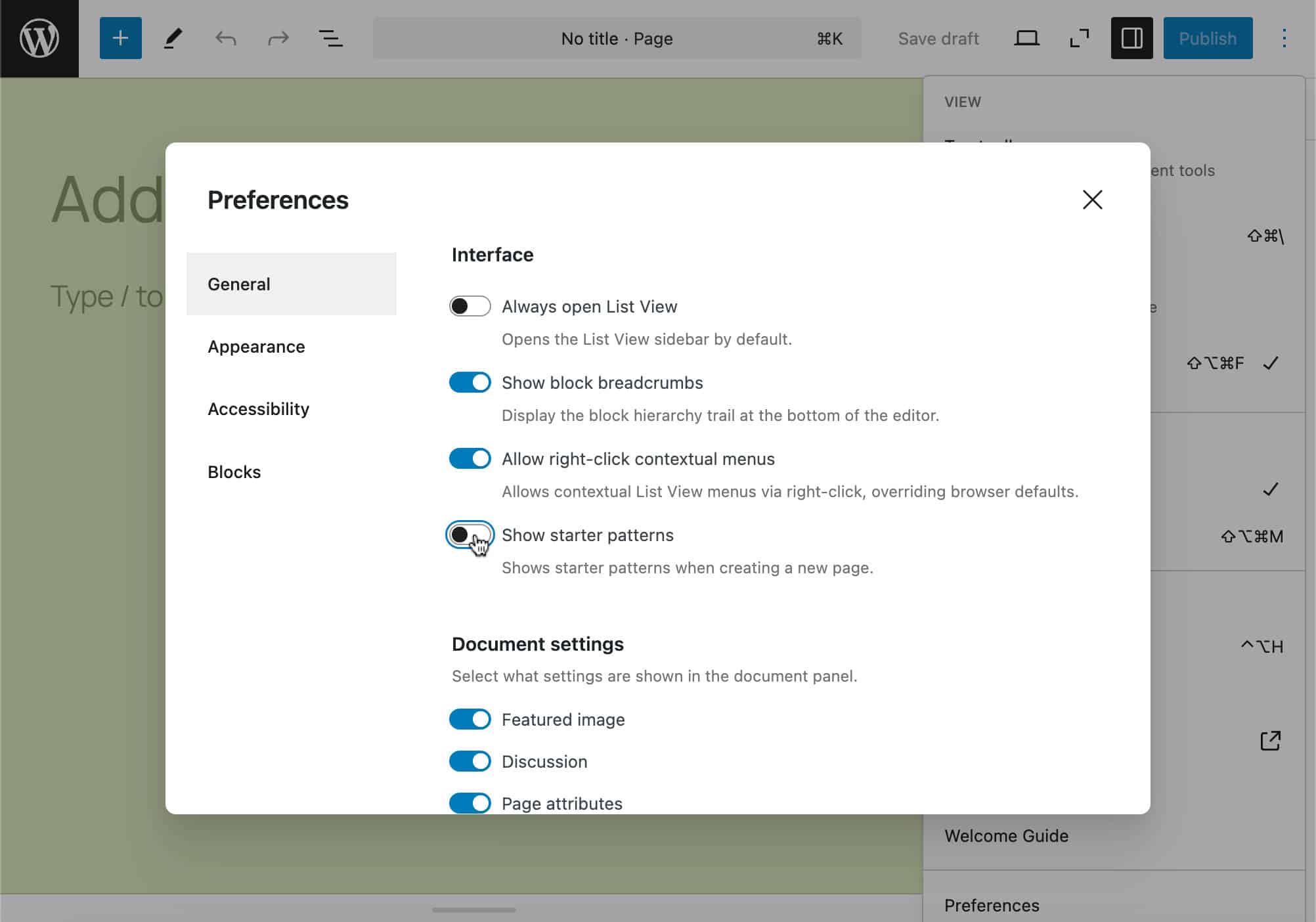
Disable the Make a choice a development modal
You’ll be able to now flip off the Make a choice a development modal that looks while you create a brand new web page. To decide out of this capability, open Personal tastes from the Choices menu and disable the Display starter patterns choice.

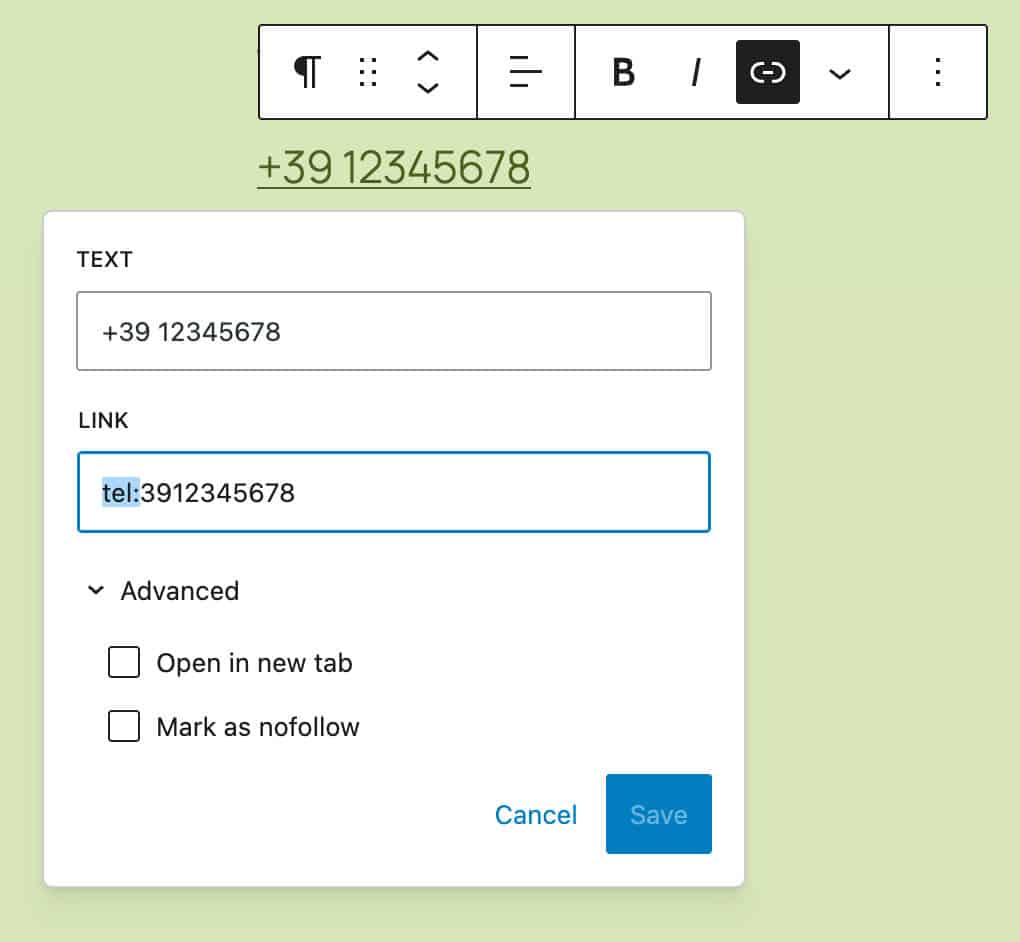
Automated telephone quantity linking
The hyperlink box robotically provides tel: while you upload a telephone quantity.

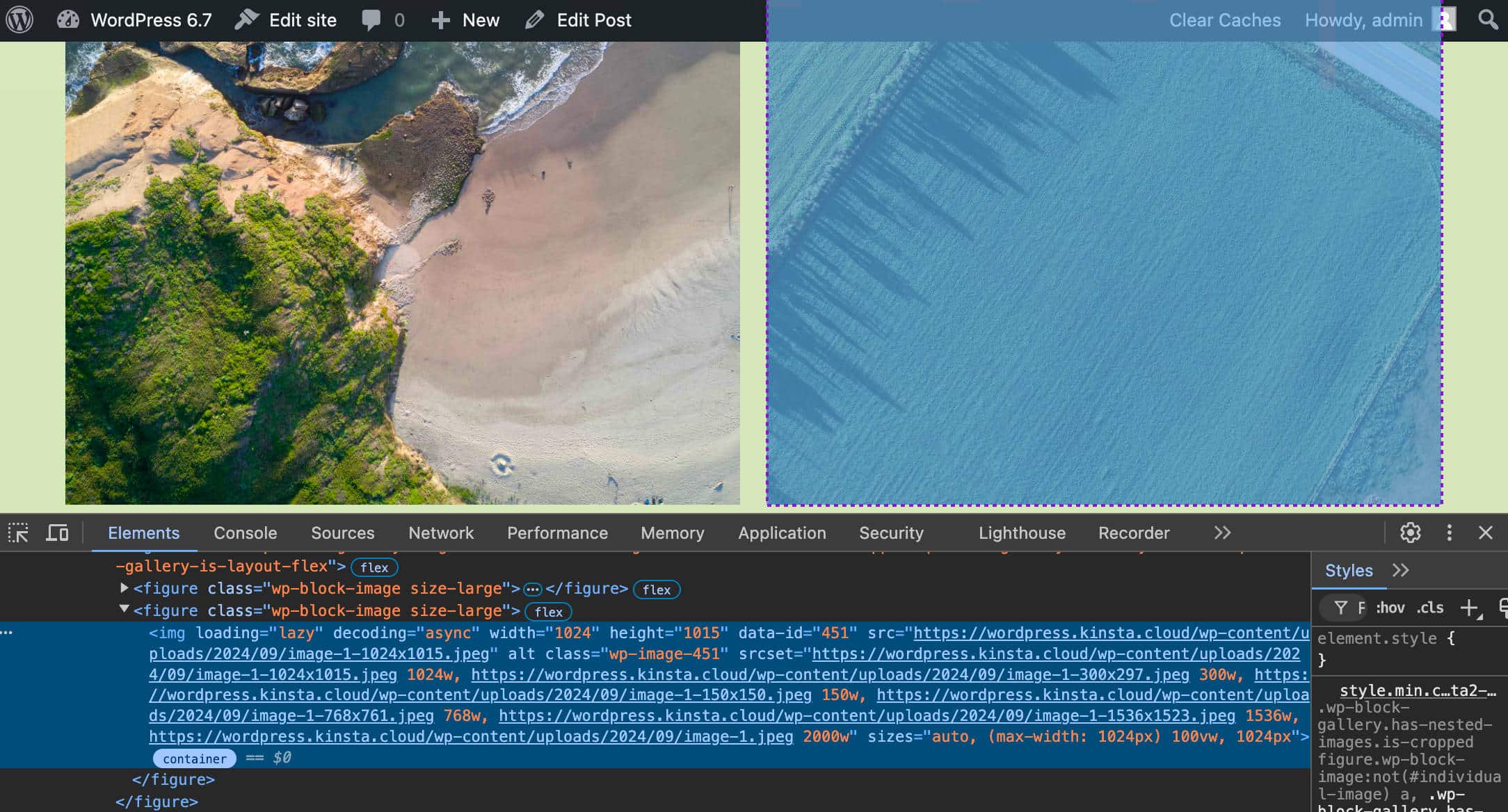
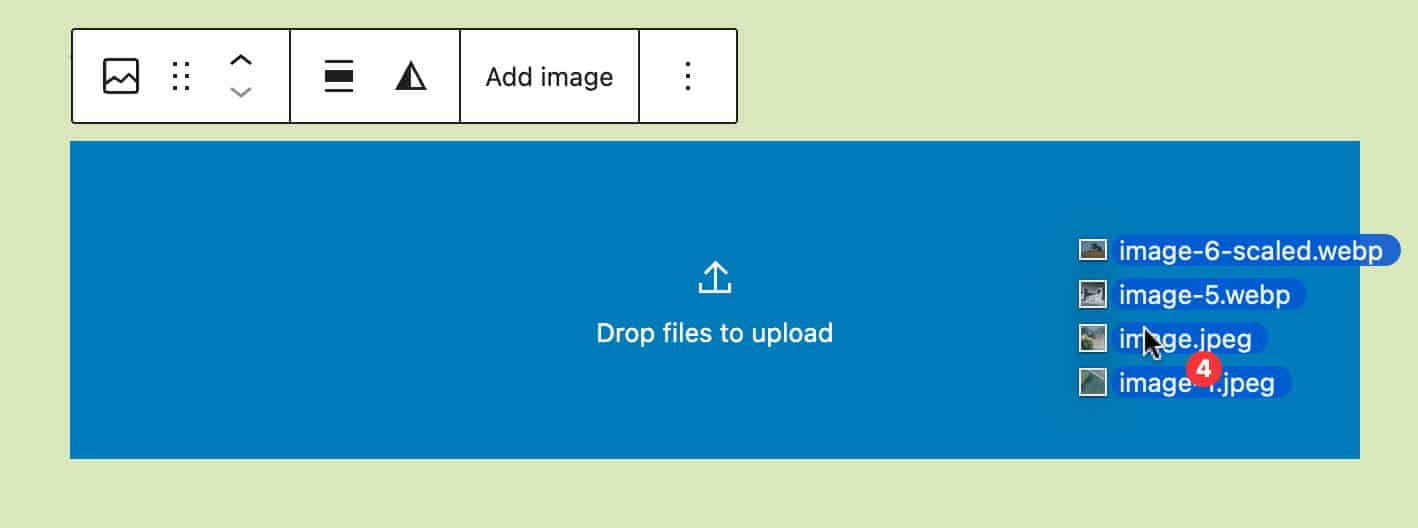
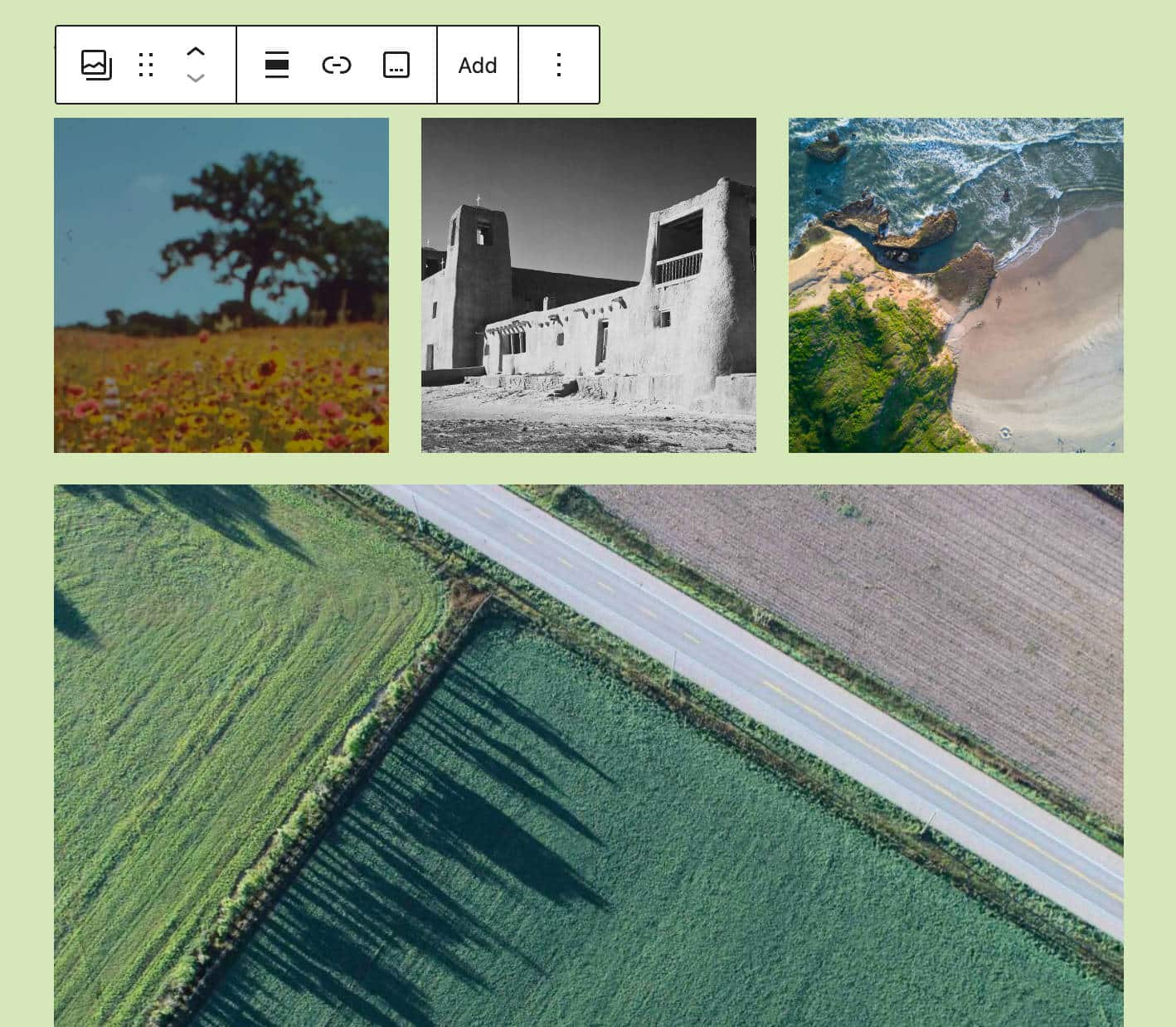
Permit shedding more than one pictures to the picture block
You’ll be able to now drop more than one pictures on an Symbol block and convert it to a Gallery block.


New options and APIs for builders
WordPress 6.7 options a number of new APIs for builders so as to add extra capability to their plugins. A brand new Preview Choices API has been added, and different APIs were prolonged with new options, such because the HTML API and the Interactivity API. Let’s discover a few of them.
Preview Choices API
A brand new Preview Choices API permits plugin builders to increase the Preview dropdown menu within the publish/web page editor. The API introduces a brand new PluginPreviewMenuItem part that plugins can use so as to add tradition menu pieces with tradition titles and click on handlers to the Preview dropdown menu.
Plugin builders can upload tradition preview choices to the WordPress editor for an entire bunch of items, similar to:
- Customized structure previews (recall to mind social media posts)
- Previews of posts or pages with restrictions for explicit consumer roles
- Further preview modes, similar to darkish mode, emails, and so on.
Relying at the equipped props, you’ll be able to use tradition preview menu pieces as buttons or hyperlinks.
This is an instance from the dev notice of how you’ll be able to use the brand new API:
import { __ } from '@wordpress/i18n';
import { PluginPreviewMenuItem } from '@wordpress/editor';
import { registerPlugin } from '@wordpress/plugins';
serve as onPreviewClick() {
// Deal with preview motion
}
const CustomPreviewMenuItem = () => (
{ __( 'Your menu merchandise label' ) }
);
registerPlugin( 'custom-preview-menu-item', {
render: CustomPreviewMenuItem,
} );New plugin Template Registration API
Prior to WordPress 6.7, the best choice so as to add tradition block templates used to be via a theme. Registering a block template the use of a plugin used to be unimaginable except you used difficult workarounds.
Due to the brand new Template Registration API, you’ll be able to now sign in tradition block templates the use of a plugin. The brand new API supplies two new purposes for registering and unregistering a template: register_block_template() and unregister_block_template().
Their use is beautiful easy. You simply wish to go the serve as a few parameters:
$template_name: The title of the template within the type of plugin_uri//template_name (notice the //)
$args: an array of the next arguments:
identifydescriptioncontent materialpost_types
For a more in-depth review of the brand new API and utilization examples, see the dev notice and the unique pull request.
New block sort registration APIs
A brand new wp_register_block_metadata_collection() serve as registers a block sort from a manifest document if it exists as an alternative of studying and parsing the block.json document without delay. That is in particular helpful when a plugin registers a number of block sorts, because it avoids studying and parsing the block.json for each and every block sort.
Notice that this new serve as does no longer change the prevailing register_block_type() and register_block_type_from_metadata() purposes. Its utilization is not obligatory however beneficial for plugins registering more than one blocks to fortify efficiency.
Test the dev notice for a complete review of the brand new API and an instance of utilization.
Heading degree choices
Due to a brand new levelOptions characteristic, builders can specify which heading ranges must seem within the dropdown UI for Heading, Web site Identify, Web site Tagline, Question Identify, Submit Identify, and Feedback Identify blocks.
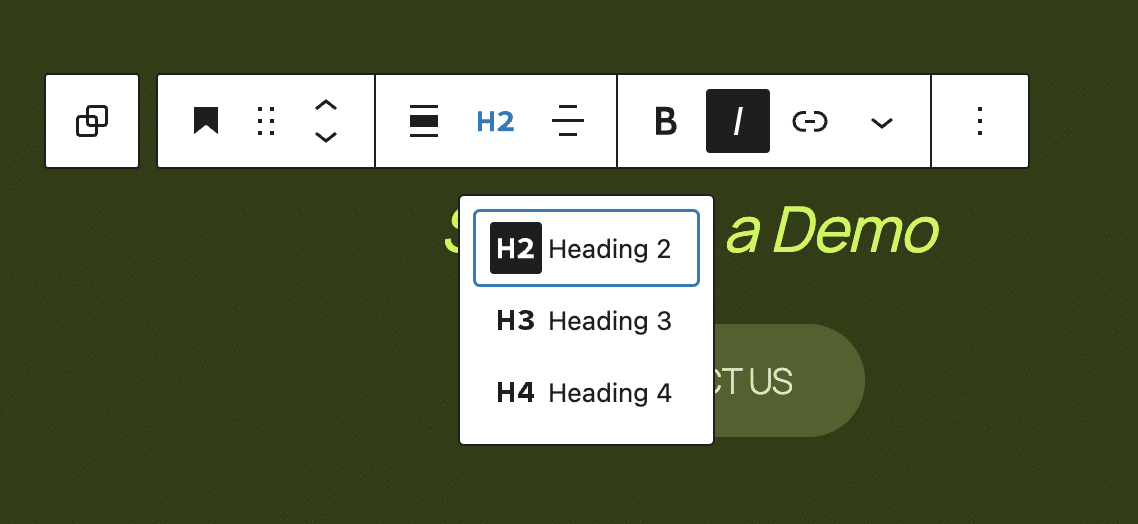
You’re going to use it most commonly in block templates, template portions, and patterns. The next instance code disables H1, H5 and H6 headings in a Heading block:
Agenda a Demo
The picture beneath displays the to be had choices within the block toolbar:

You’ll be able to additionally clear out the levelOptions characteristic with a plugin or for your theme’s purposes document the use of the register_block_type_args clear out. The dev notice supplies the next instance:
serve as example_modify_heading_levels_globally( $args, $block_type ) {
if ( 'core/heading' !== $block_type ) {
go back $args;
}
// Take away H1, H2, and H6.
$args['attributes']['levelOptions']['default'] = [ 3, 4, 5 ];
go back $args;
}
add_filter( 'register_block_type_args', 'example_modify_heading_levels_globally', 10, 2 );Further adjustments for builders in WordPress 6.7
- Placing a hooked block as a Template Phase block’s first or ultimate kid is now imaginable. (See the dev notice)
- Hooked blocks now appreciate the
more than oneblock-supports belongings. (See the dev notice) - Person interface parts obtain a substantial selection of updates. (See the dev notice.)
- The new purposes
getServerState()andgetServerContext()supply a technique to subscribe to Interactivity API state/context adjustments on client-side navigation. - Script modules get a couple of updates with a brand new
@wordpress/a11yscript module and a brand newscript_module_data_{$module_id}clear out. - The HTML API will get a number of improvements, together with toughen for the majority HTML tags, a brand new
set_modifiable_text()approach that permits to exchange the textual content content material of self-contained components similar toscript,taste, oridentify, a full-parser mode within the HTML Processor, and a lot more. - A number of internationalization (i18n) enhancements had been merged into the core, together with a brand new
has_translation()serve as to decide whether or not a translation already exists with out loading the interpretation first, emails toadmin_emailbeing despatched within the consumer’s locale, and a caution for builders if they’re loading translations in a plugin or theme prior to the present consumer is understood.
Abstract
On this deep dive into WordPress 6.7, we explored many superior options and improvements coming with this liberate, from a brand new superb default theme, to Zoom Out mode to Meta containers within the Submit editor, Block Bindings API additions, enhancements to media control, new design equipment, and plenty of new options for plugin builders.
Now, it’s your flip. Have you ever examined WordPress 6.7 but? What are your favourite options or adjustments coming with 6.7? Tell us within the feedback beneath.
The publish What’s new in WordPress 6.7: Zoom Out mode, Meta containers, Block Development API, and a lot more gave the impression first on Kinsta®.
WP Hosting