WordPress 6.2 has been scheduled for unencumber on March 28, 2023, and it’s time for us to discover what’s coming with the primary unencumber of 2023.
With WordPress 6.2, we input the general degree of Section 2 of the long-term Gutenberg construction roadmap, and the block editor formally leaves the beta section.
This unencumber principally specializes in bettering the interface and streamlining the enhancing revel in.
A brand new way to navigating between templates and template portions has been presented, in addition to the power to import widgets into block subject matters, a brand new distraction-free writing mode, a scaled block settings revel in, and heaps of giant and small enhancements to current blocks, efficiency, and usefulness.
But when there’s the rest that leaps ahead on the subject of capability and usefulness, it’s the Navigation block. Because it was once first launched, the Navigation menu has long past via a number of iterations that experience considerably streamlined the enhancing procedure over the years. With WordPress 6.2, construction continues, and on this article, we’ll display you ways simply you’ll now set up a navigation menu.
Advanced Enhancing Revel in
WordPress 6.2 brings an progressed enhancing revel in, with all of the web page construction positioned on the middle. You’ll be able to now set up navigation menus extra simply, push taste adjustments from a unmarried block to World Types, and without difficulty navigate between templates and template portions with colorized template portions and reusable blocks.
However there’s a lot more. Let’s discover intimately the principle additions and adjustments to the editor’s interface.
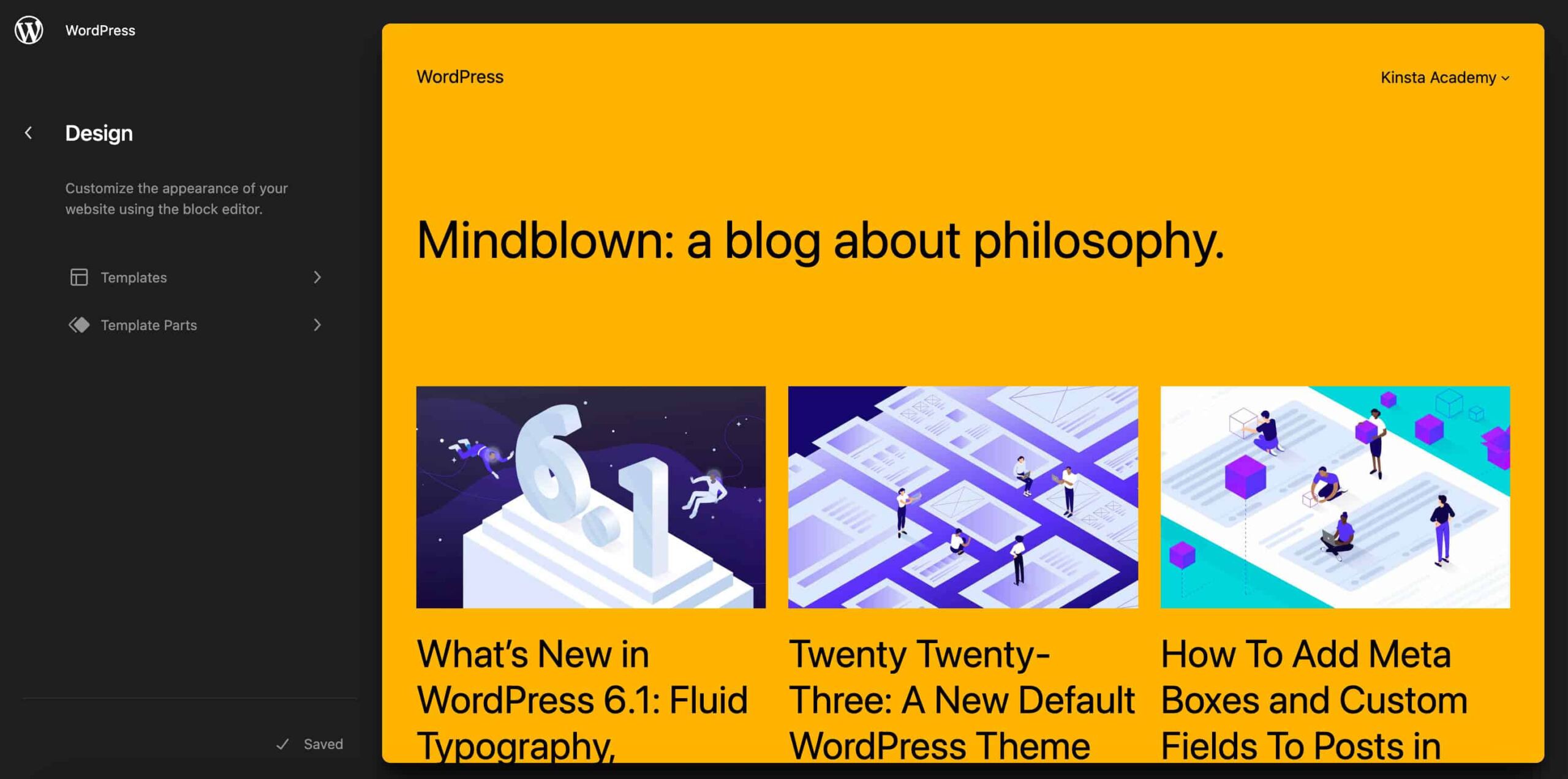
A Made over Web page Editor Interface and Browse Mode
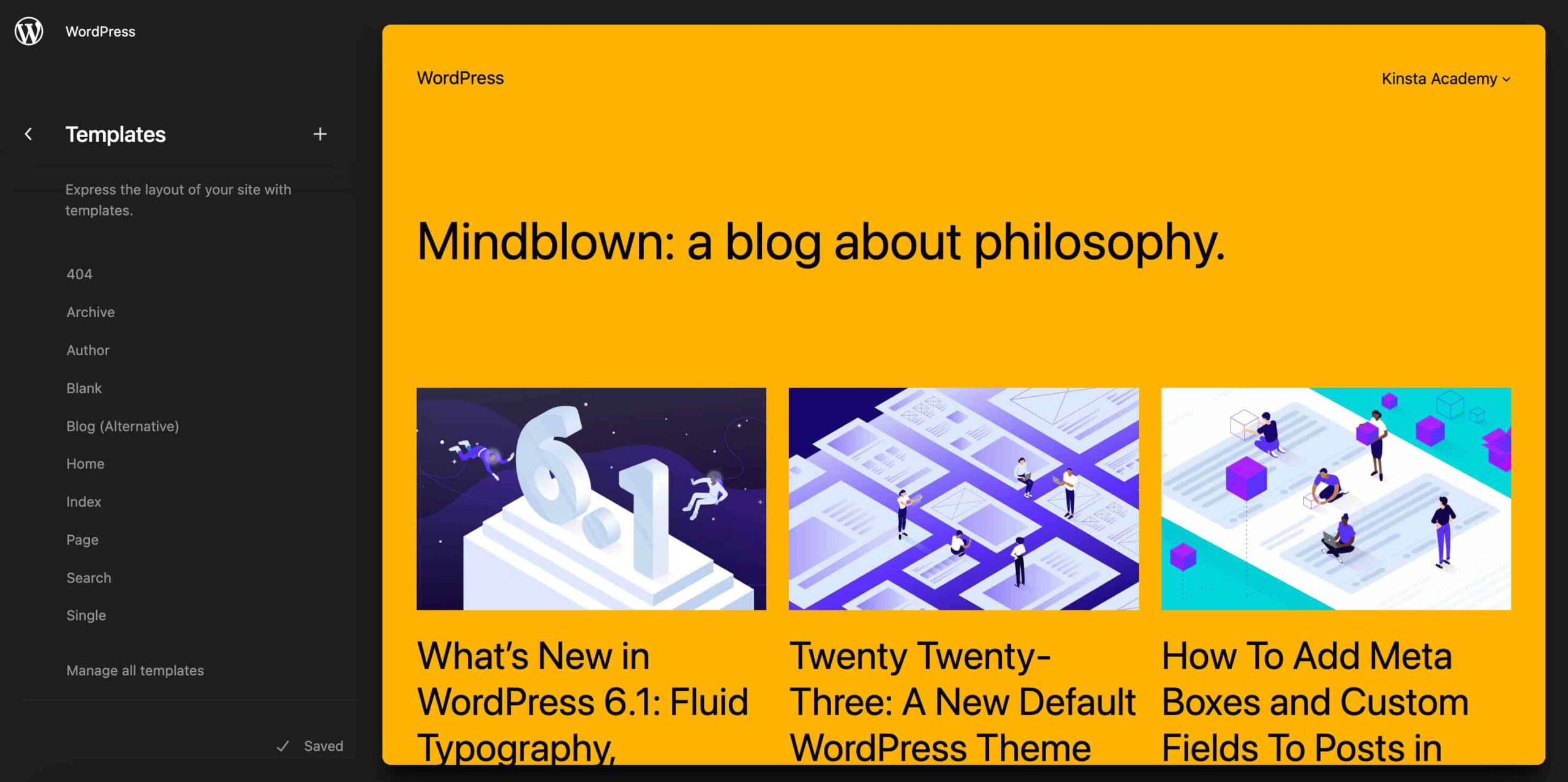
With WordPress 6.2, a number of enhancements to the editor interface come to the core. The primary and maximum attention-grabbing replace impacts the Web page Editor interface. Due to a brand new Browse Mode, it’s now more straightforward to navigate via templates and template portions.

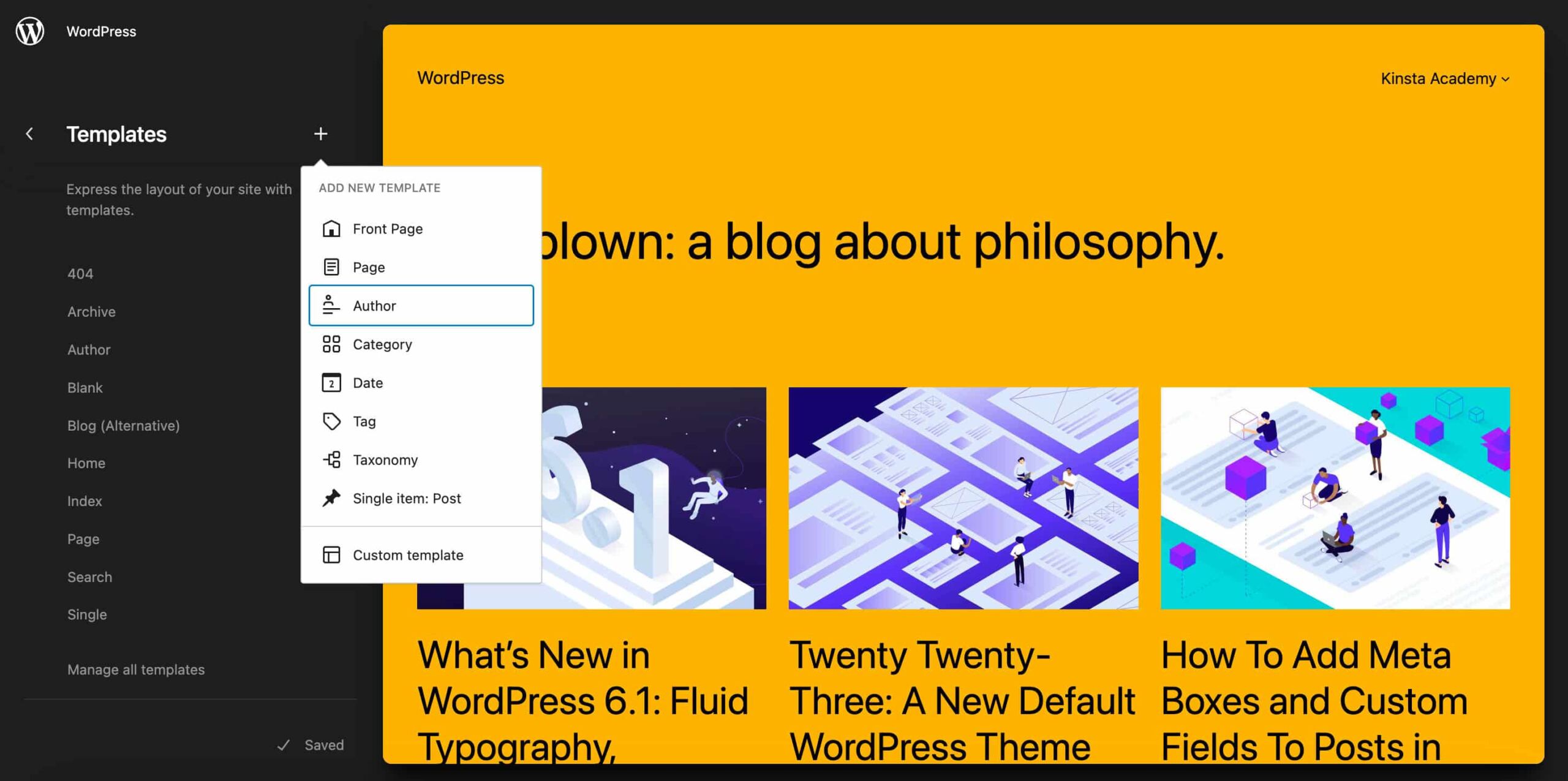
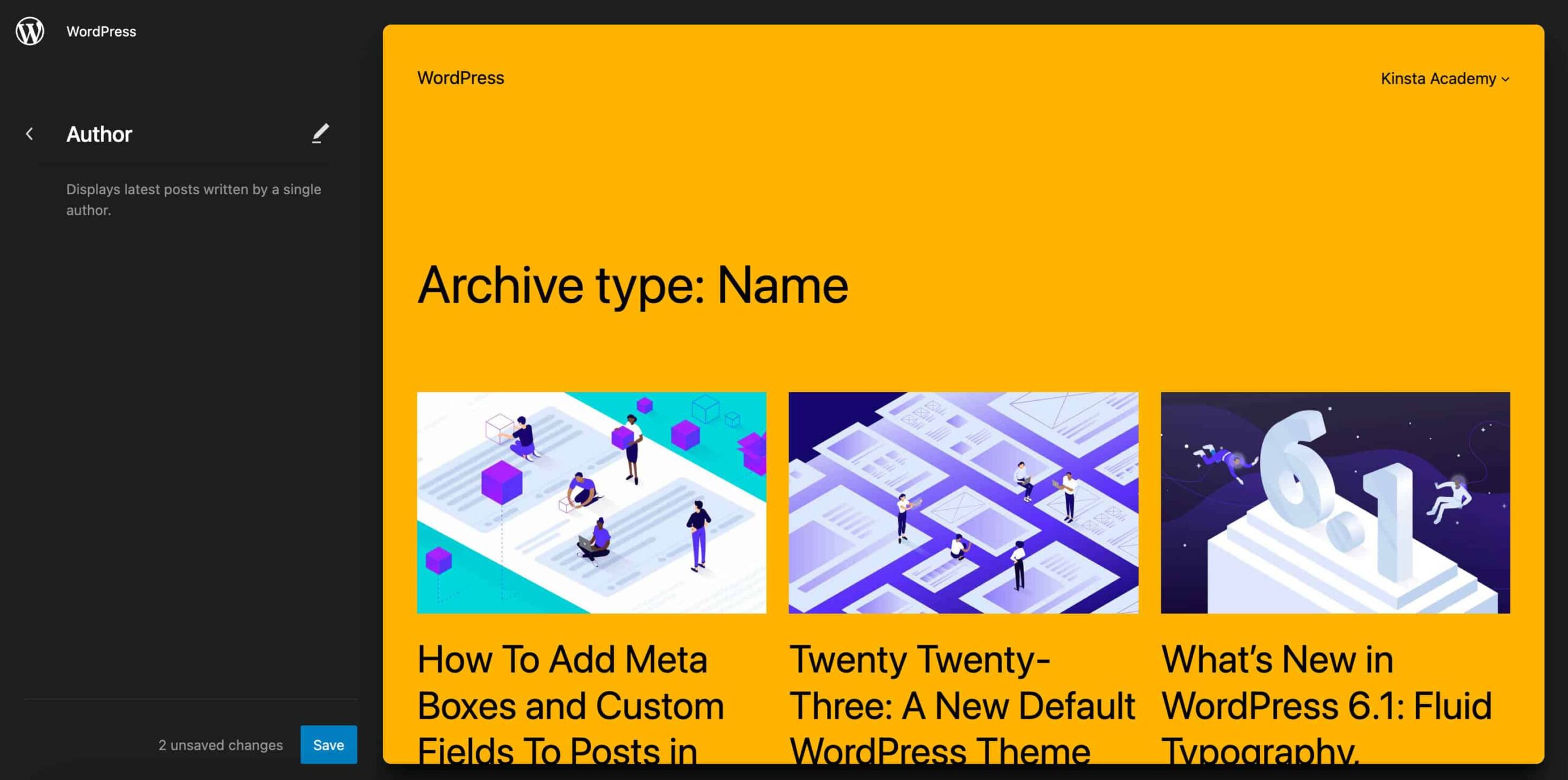
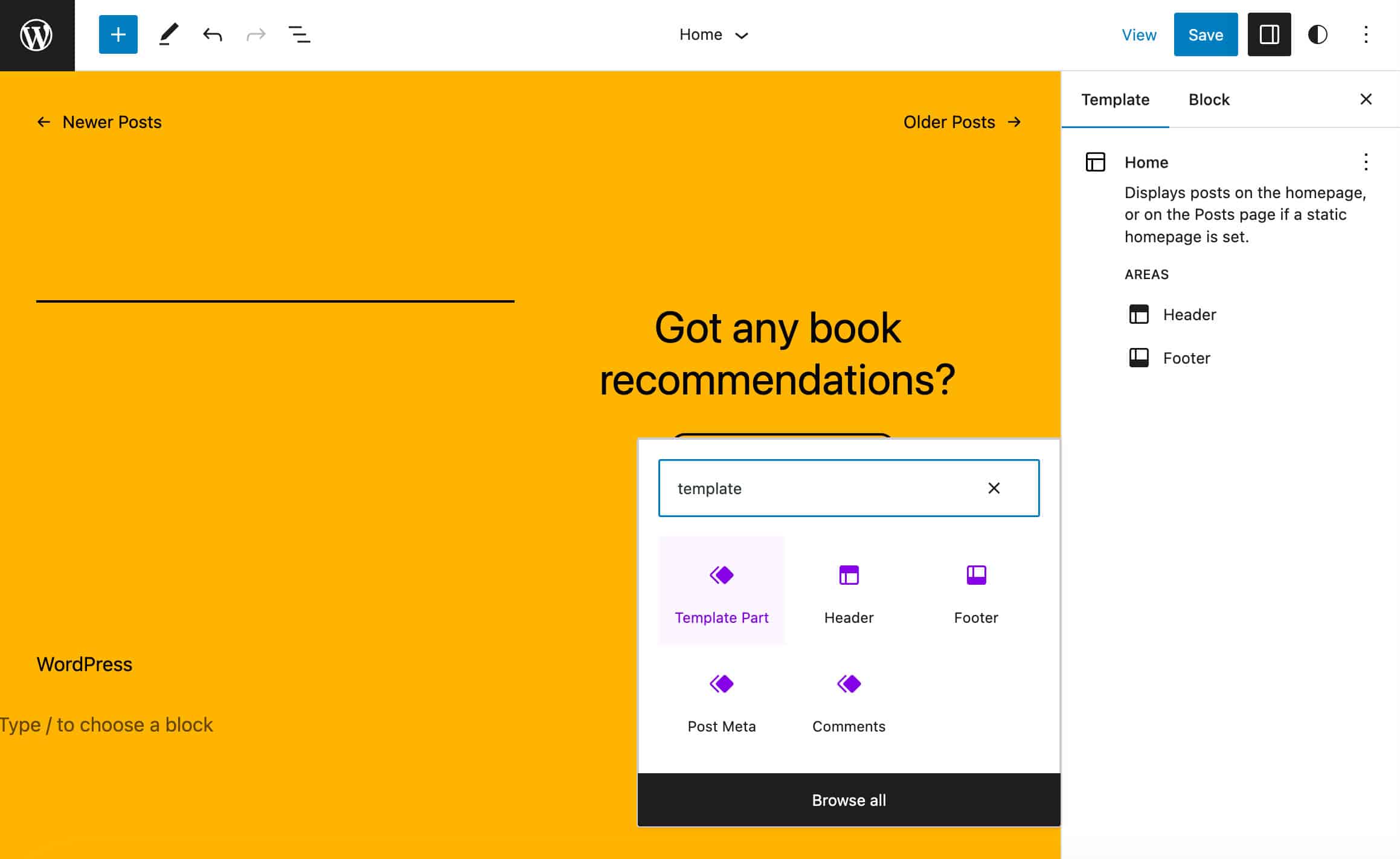
The brand new interface additionally means that you can upload a brand new template or template phase immediately from the editor’s sidebar through merely clicking at the plus (+) icon positioned on the proper of the menu identify.

Consistent with Ryan Welcher, Wp Core and Documentation contributor, “[T]he paintings in this characteristic is ongoing and can proceed to toughen as new Gutenberg variations are launched.”

The workflow now could be smoother and extra seamless. To start out enhancing the present template/template phase, simply click on at the Edit button within the left menu, or at the template preview in the midst of the web page.

Distraction Loose Mode
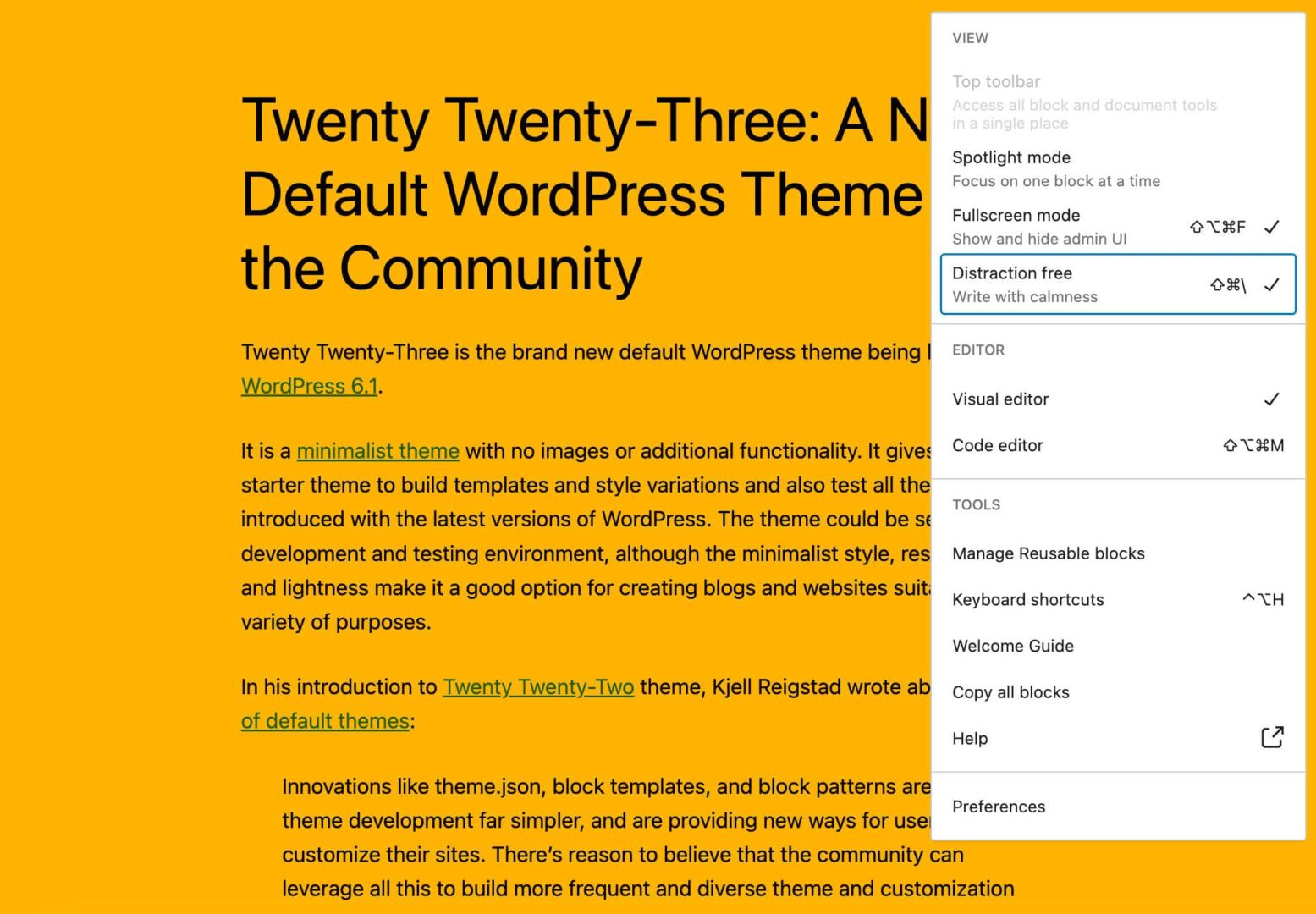
WordPress 6.2 introduces a brand new Distraction Loose enhancing mode, which cuts the litter from canvas and lets you center of attention at the content material of the web page.

You’ll be able to turn on this selection within the choices panel that displays up through clicking at the ellipsis (3 dots) icon within the higher proper nook.
As soon as Distraction Loose mode is activated, extraneous sidebars and toolbars disappear, leaving at the display screen solely the content material you might be operating on.
Tabbed Block Inspector
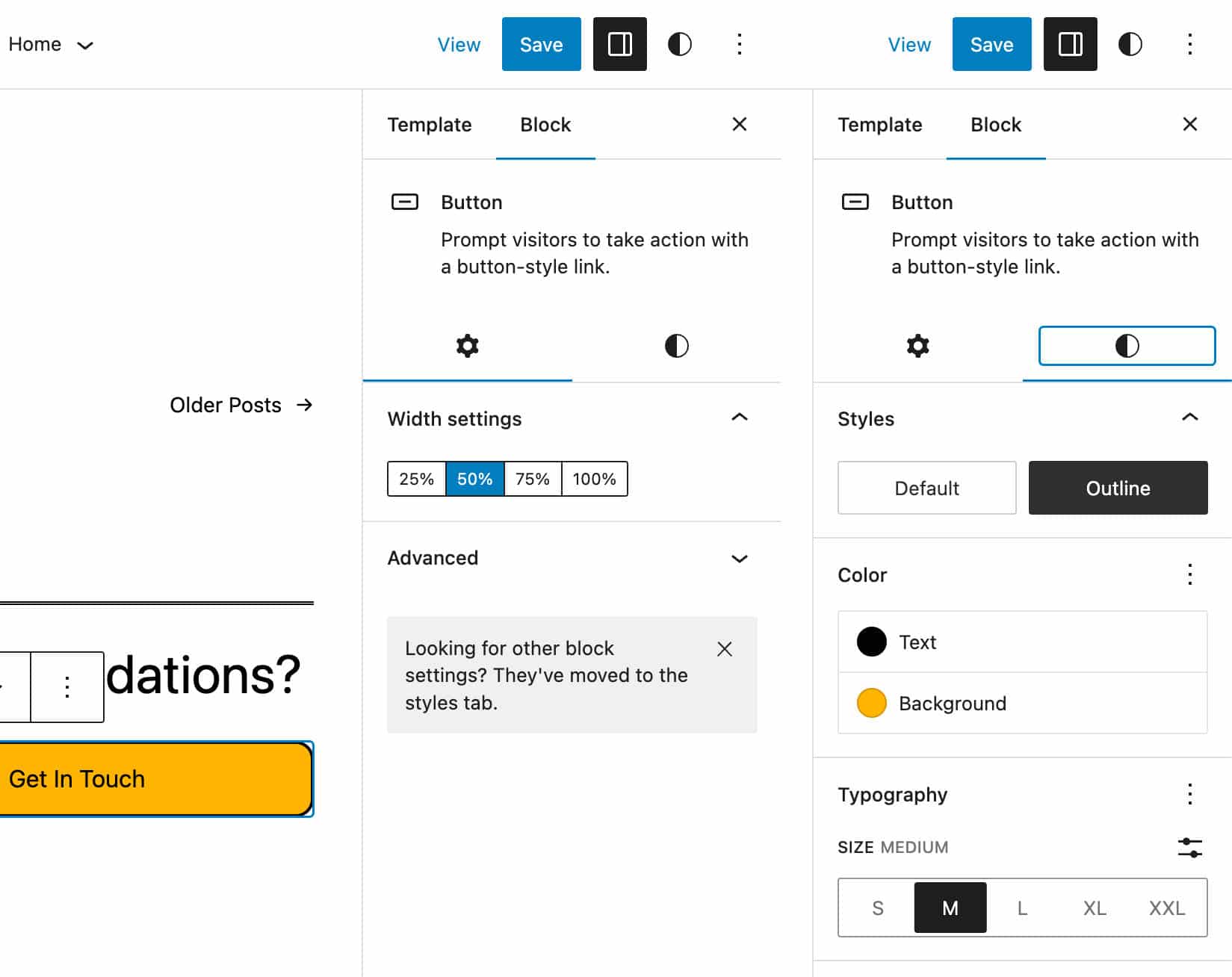
WordPress 6.2 introduces a brand new Block Inspector geared toward bringing order to the sidebar through dividing settings controls into separate panels.
Block settings are actually divided into tabs to split taste settings from different block settings.
If to be had, the Block Inspector tabs might be displayed within the following order:
- Listing View: Contains controls for managing a block’s youngsters, corresponding to submenus and hyperlinks within the Navigation block
- Settings: Contains configuration settings no longer associated with the illusion of the block
- Look: Contains settings which can be in particular associated with the styling of the present block, corresponding to typography and hues

This can be a notable growth within the usability of the interface, particularly for complex blocks with many configuration choices just like the Workforce Block or Navigation Block.
Word that:
- The brand new Inspector solely displays a tab when it comprises parts to show.
- If the Settings tab solely comprises the Complex panel, it’s moved to the Look tab.
- If the Block Inspector has just one tab, then it shows because it was once sooner than WordPress 6.2.
Take a look at the dev be aware for a more in-depth view of the brand new Block Inspector.
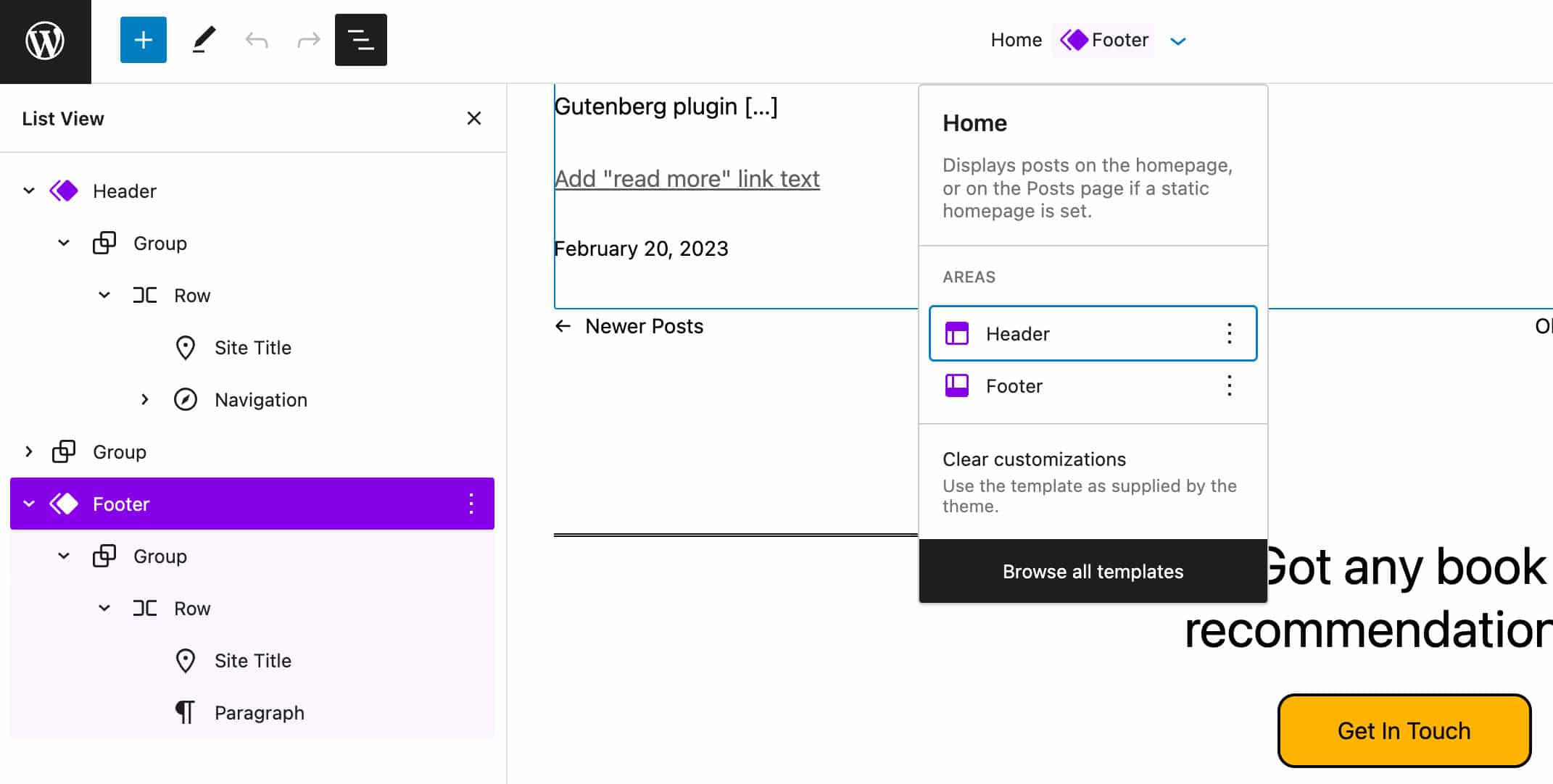
Colorized Template Portions and Reusable Blocks
To extra simply differentiate them from teams and blocks, Template Portions and Reusable blocks are actually highlighted in a other colour in Listing View, Block Inserter, Block Toolbar, and within the editor canvas.

This occurs in each the Web page Editor and the put up editor, as proven within the picture beneath.

A Made over Block Inserter
The Block Inserter is suffering from a number of adjustments that considerably toughen the full enhancing revel in.
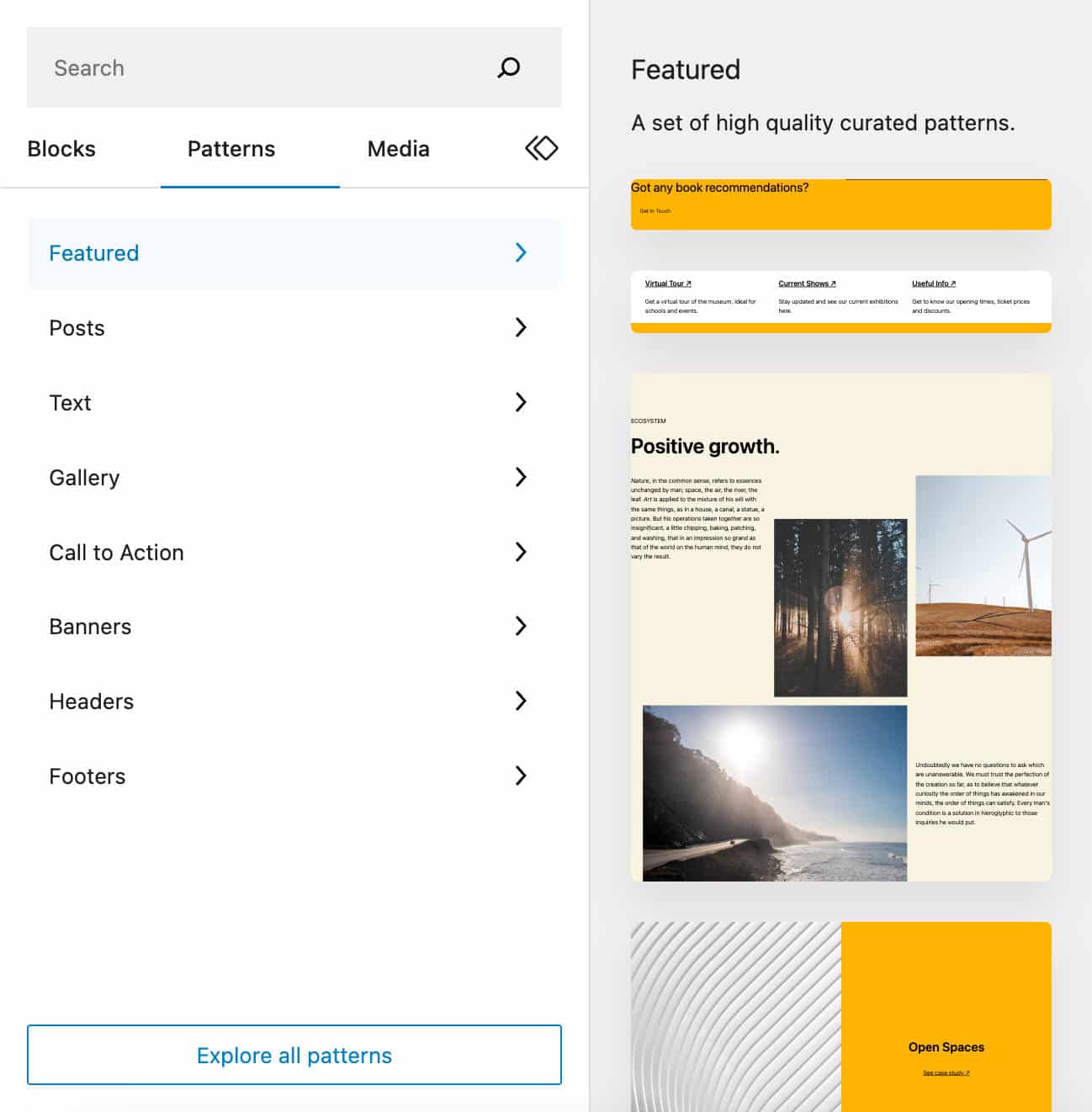
First, a brand new interface design improves navigation between development and media classes and gives better previews for patterns and media pieces.

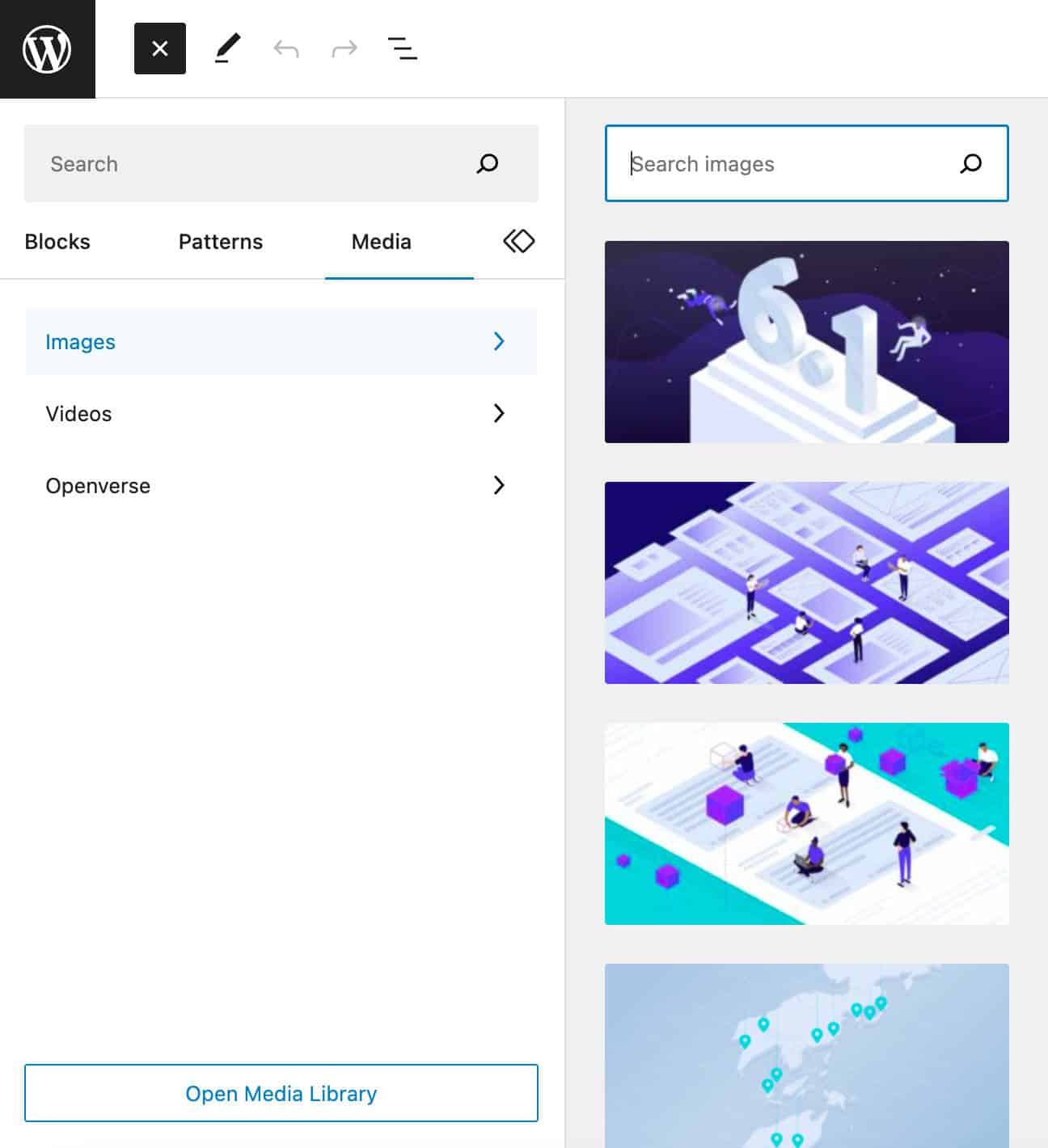
When media exist at the web page, a Media tab displays up within the Block Inserter to simplify media insertion inside the content material. You’ll be able to drag and drop photographs/media or just click on in your media so as to add it to the content material.

Within the tab, an Open Media Library button brings you to the WordPress Media Lybrary.
Openverse Integration within the Block Inserter
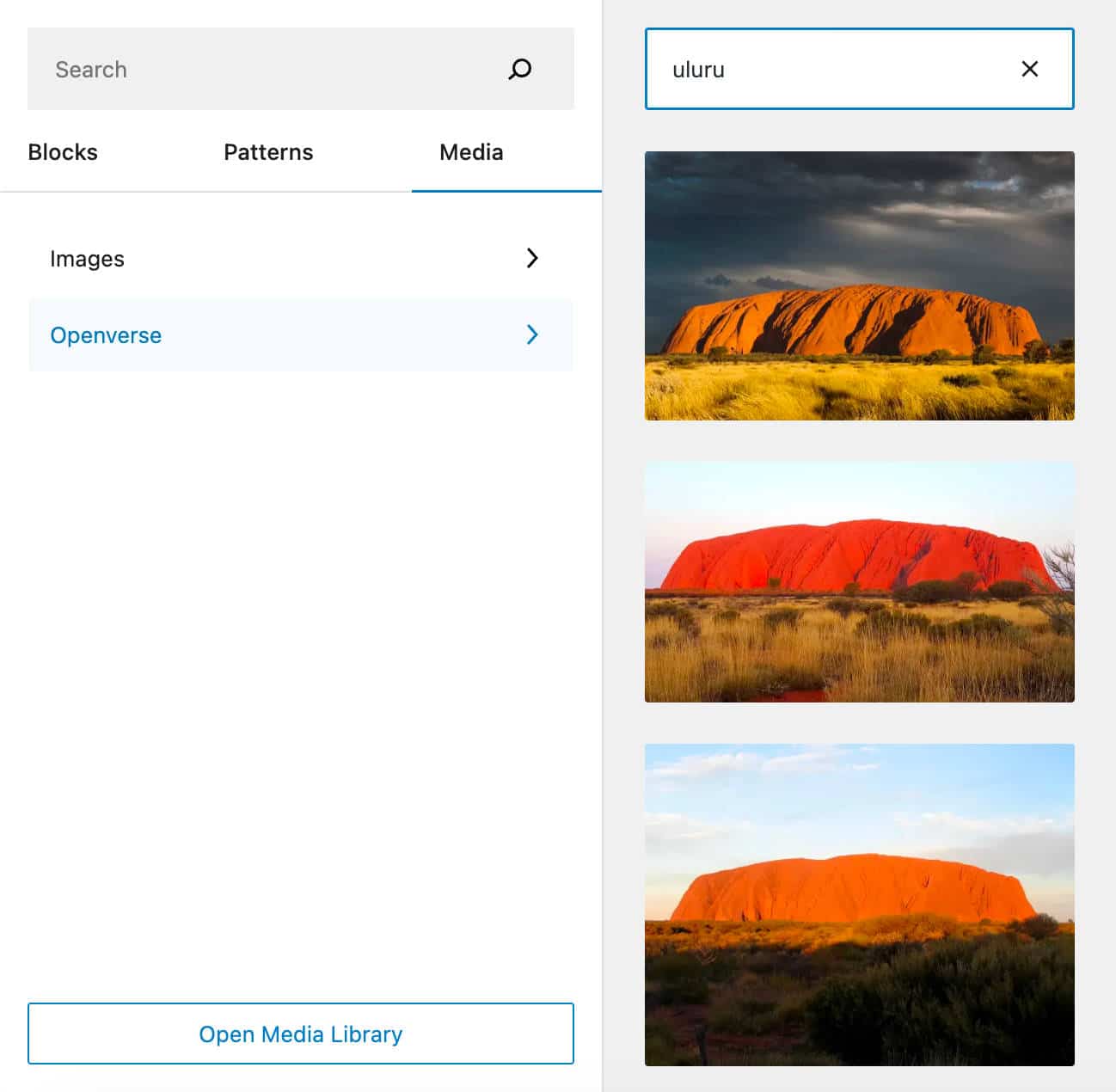
Openverse is a device that targets to proportion brazenly approved or public area works to be used through someone. Now, with WordPress 6.2, Openverse is built-in into the Block Inserter.
To get right of entry to this new characteristic, click on at the Media tab of the Block Inserter. This displays a panel with a seek box and picture previews immediately taken from the Openverse repository.

For the technical main points, see the Openverse integration pull request.
Migrate Widgets to Block Subject matters
Beginning with WordPress 6.2, customers operating a web page the use of a vintage theme who come to a decision to modify to a block theme can migrate their current widget spaces to the brand new theme, changing them into template portions.
Let’s learn how it really works.
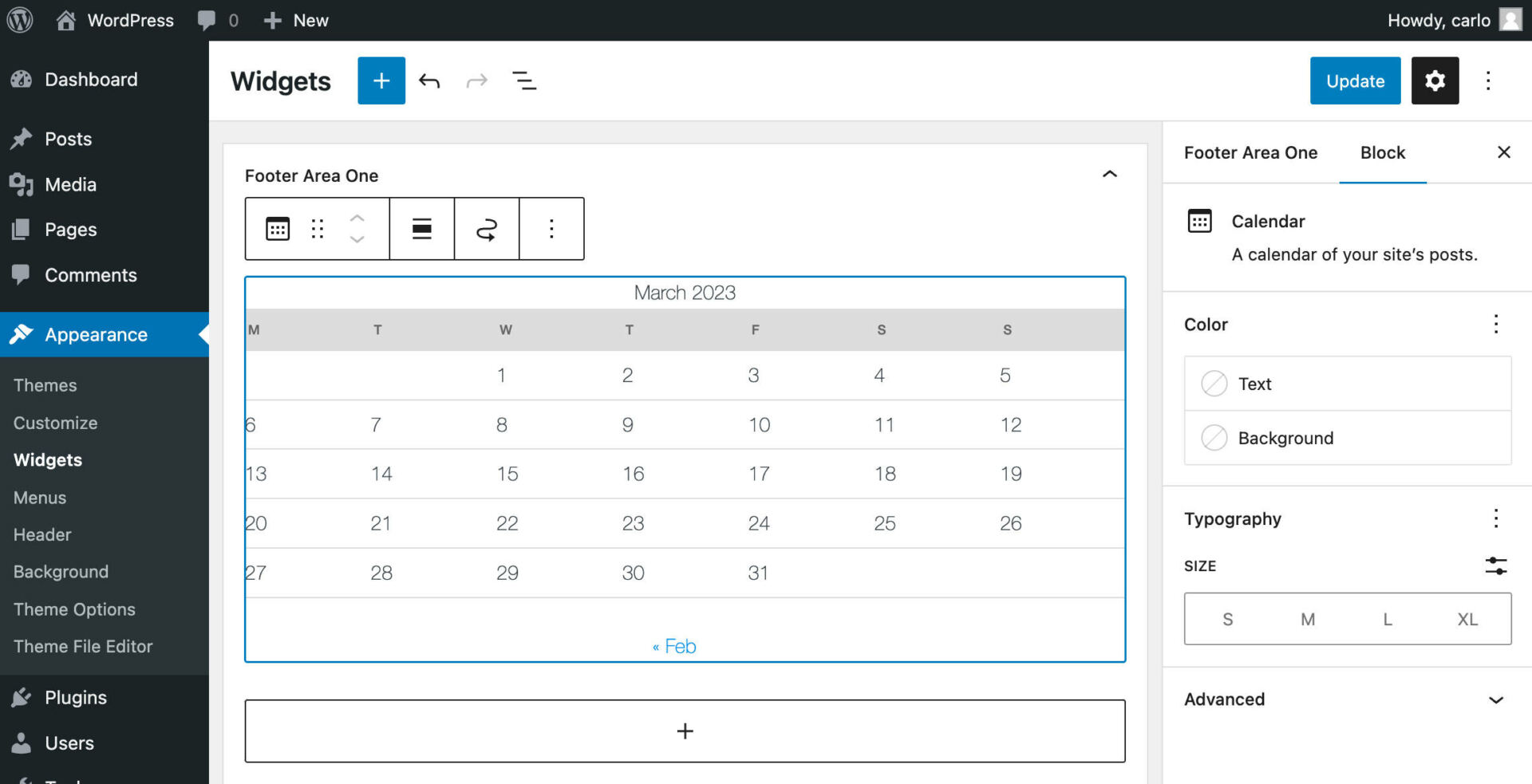
First, create a widget space in a vintage theme. As an example, it’s essential to turn on Twenty-11 and upload a calendar to Footer House One.

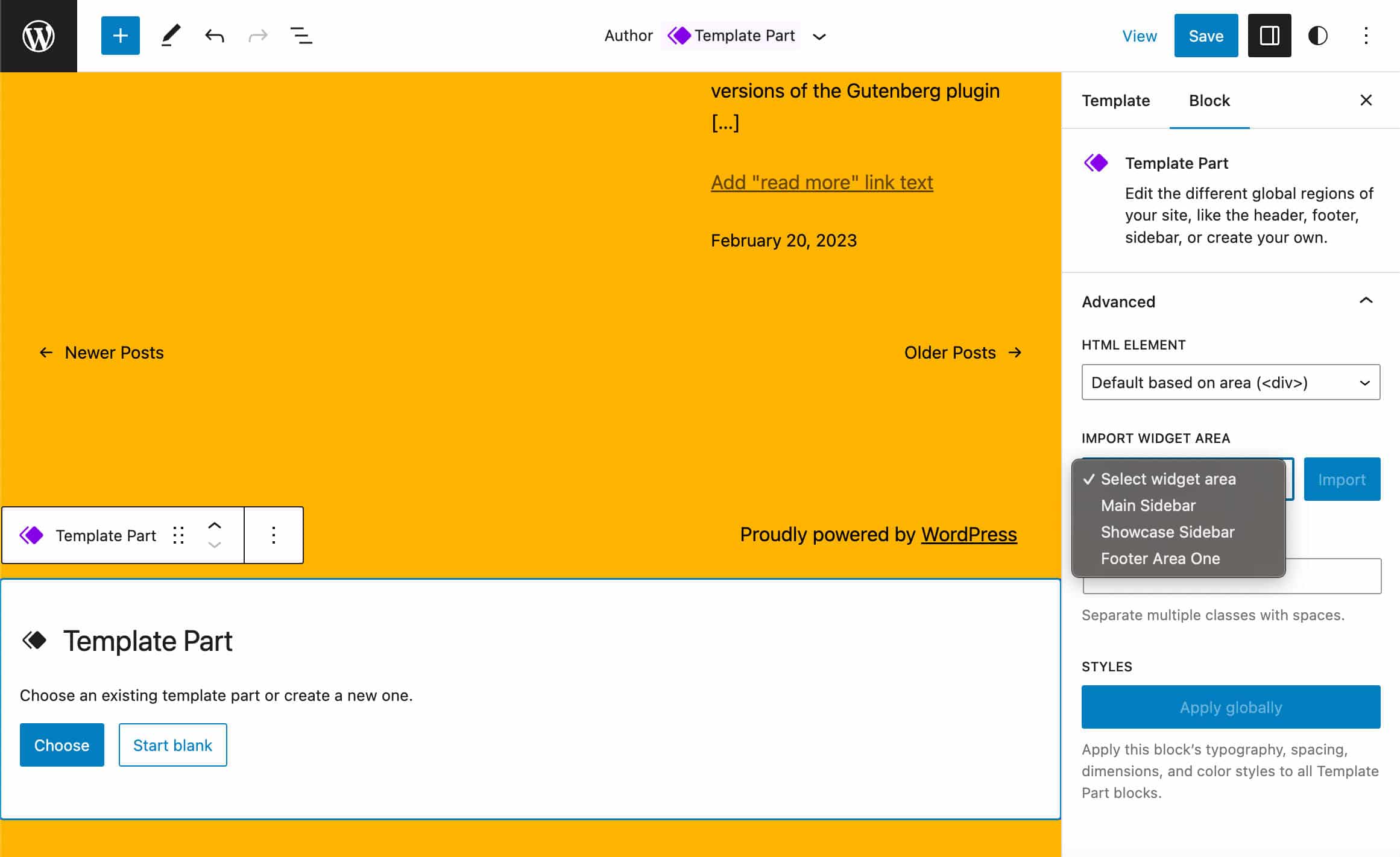
Now trade the theme to Twenty Twenty-3. Open the Web page Editor, select a template to edit, and upload a template phase.

Within the block sidebar, make a choice the widget space to import from the Import Widget House drop-down menu.

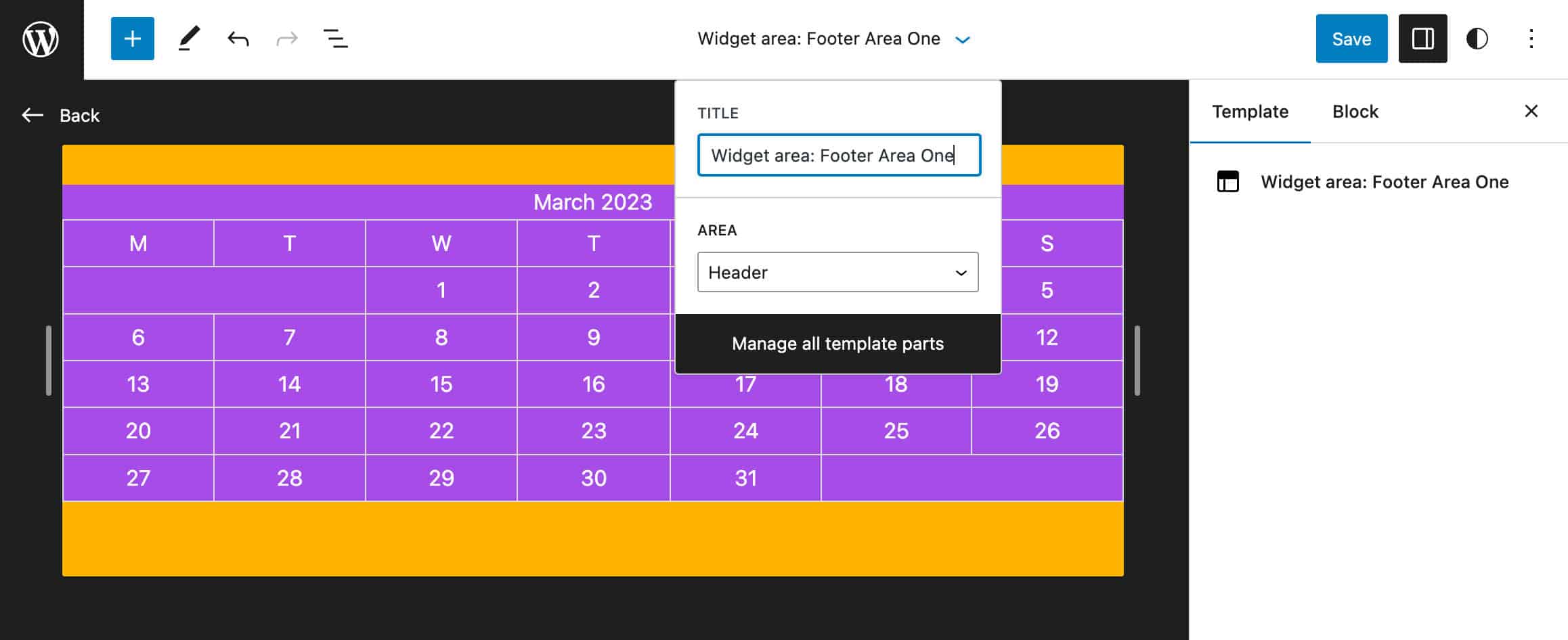
And that’s it. Now you’ll set up your earlier widget space like every other template phase.

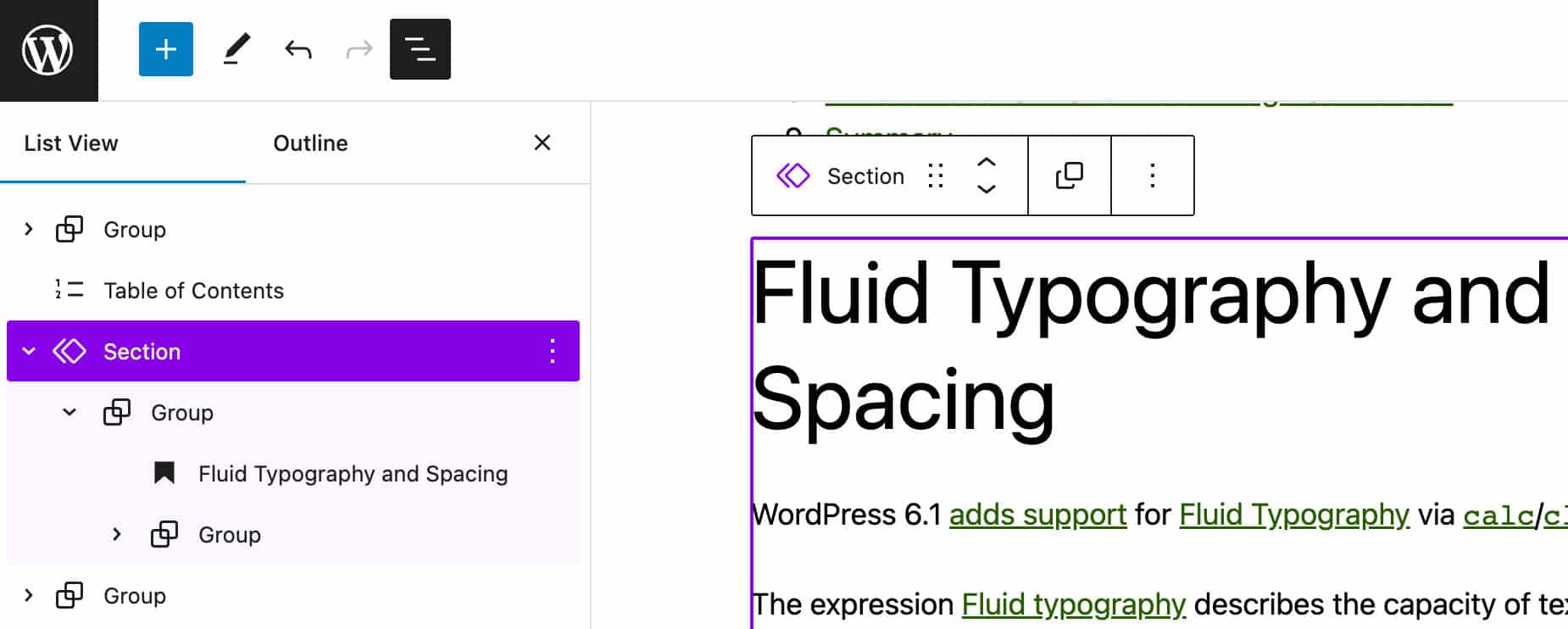
Record Main points and Listing View Mixed
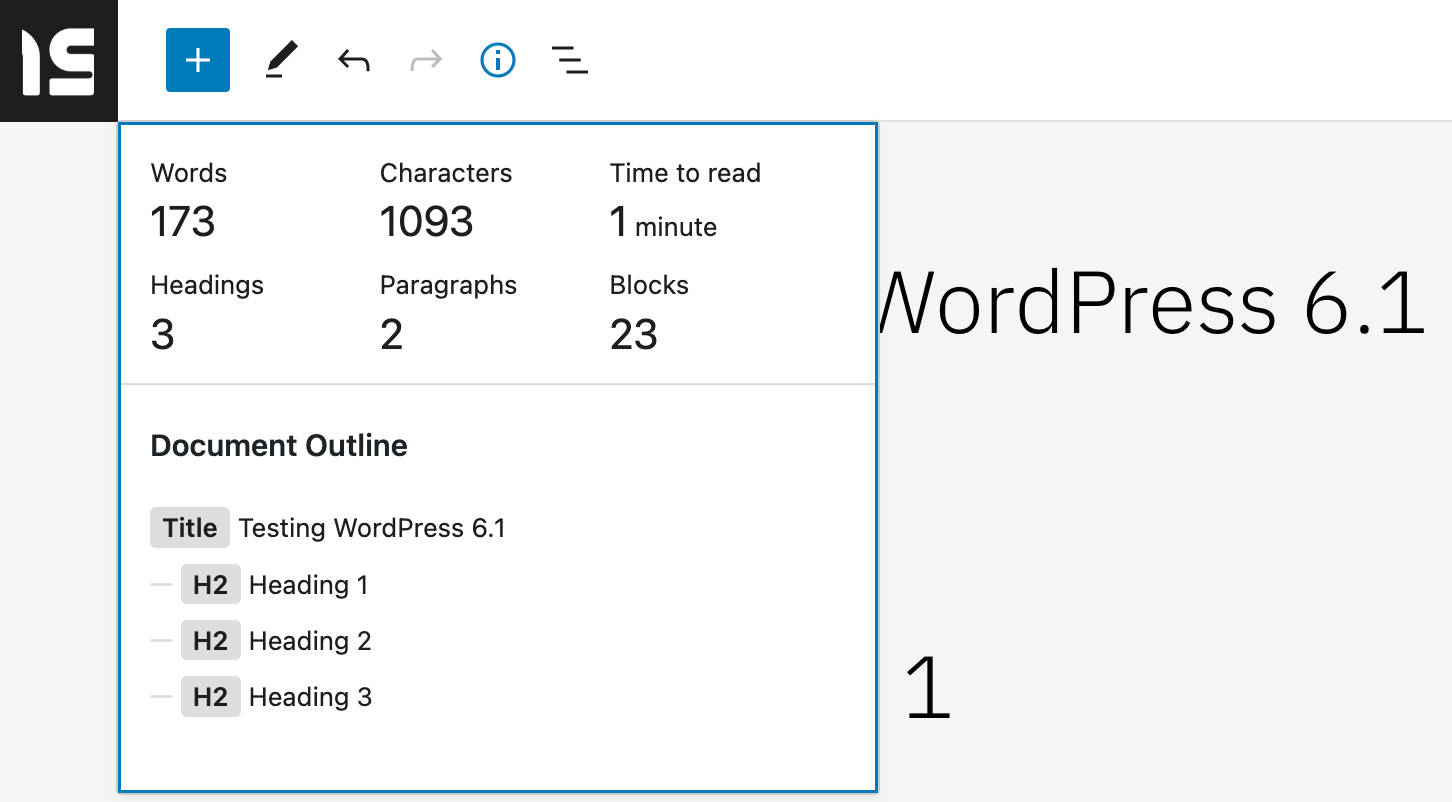
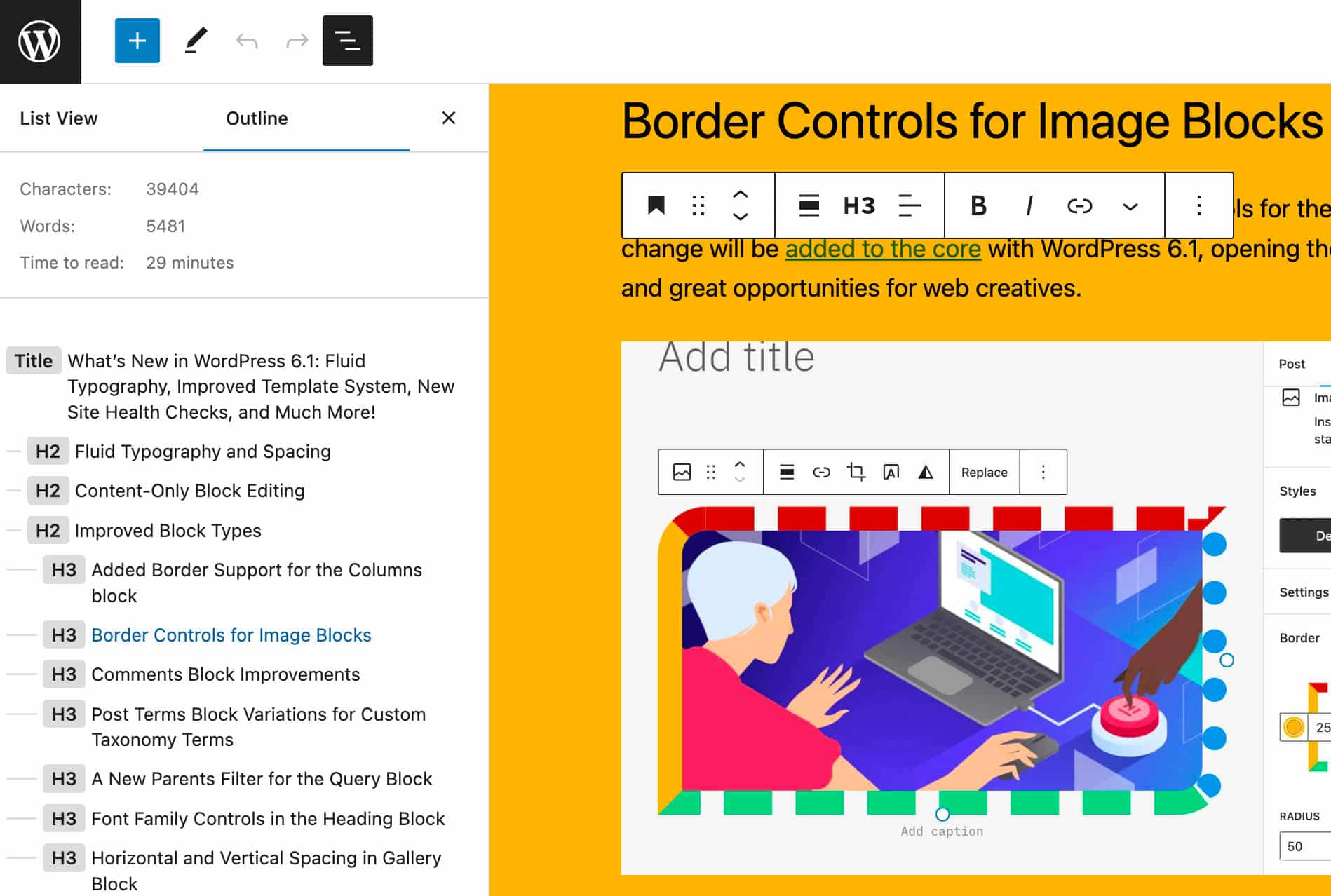
Sooner than WordPress 6.2, there have been two separate buttons within the Editor toolbar for Main points and Listing View. Within the following picture, you’ll see the record main points popover in WordPress 6.1, together with the choice of phrases, choice of characters, studying time, and the choice of headers, paragraphs, and blocks, in addition to the Record Define.

Beginning with WordPress 6.2, Listing View and Main points had been moved to a unmarried Record Evaluation panel divided into two tabs: Listing View and Define.

This variation must supply an more straightforward approach to set up the record.
Prolonged Block Features
With WordPress 6.2, the functions of a number of core block sorts had been prolonged. That is in particular true for the Navigation block, which is suffering from a number of adjustments and enhancements to the enhancing revel in.
Let’s check out the principle adjustments intimately.
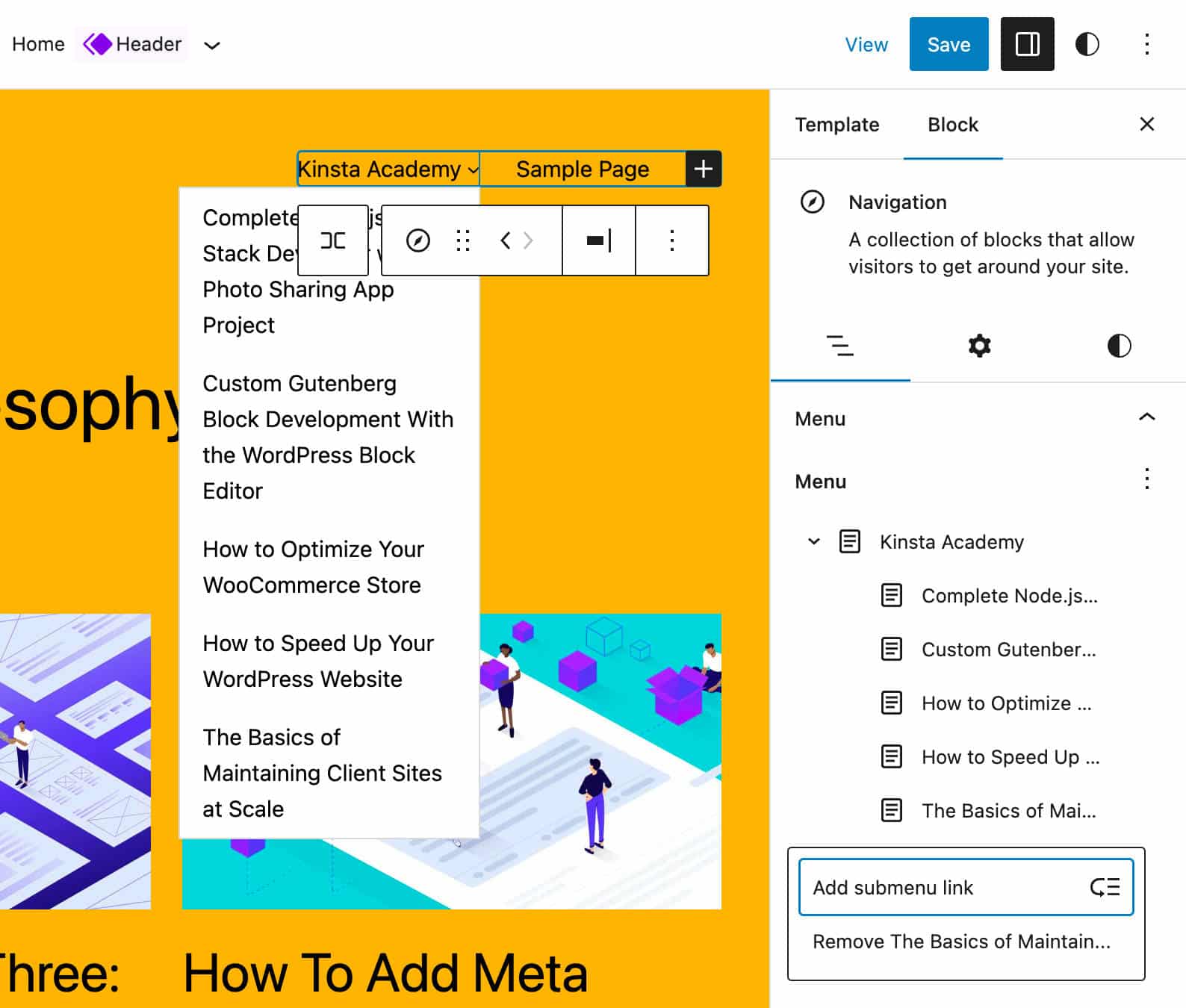
Listing-Primarily based Enhancing for Navigation Block
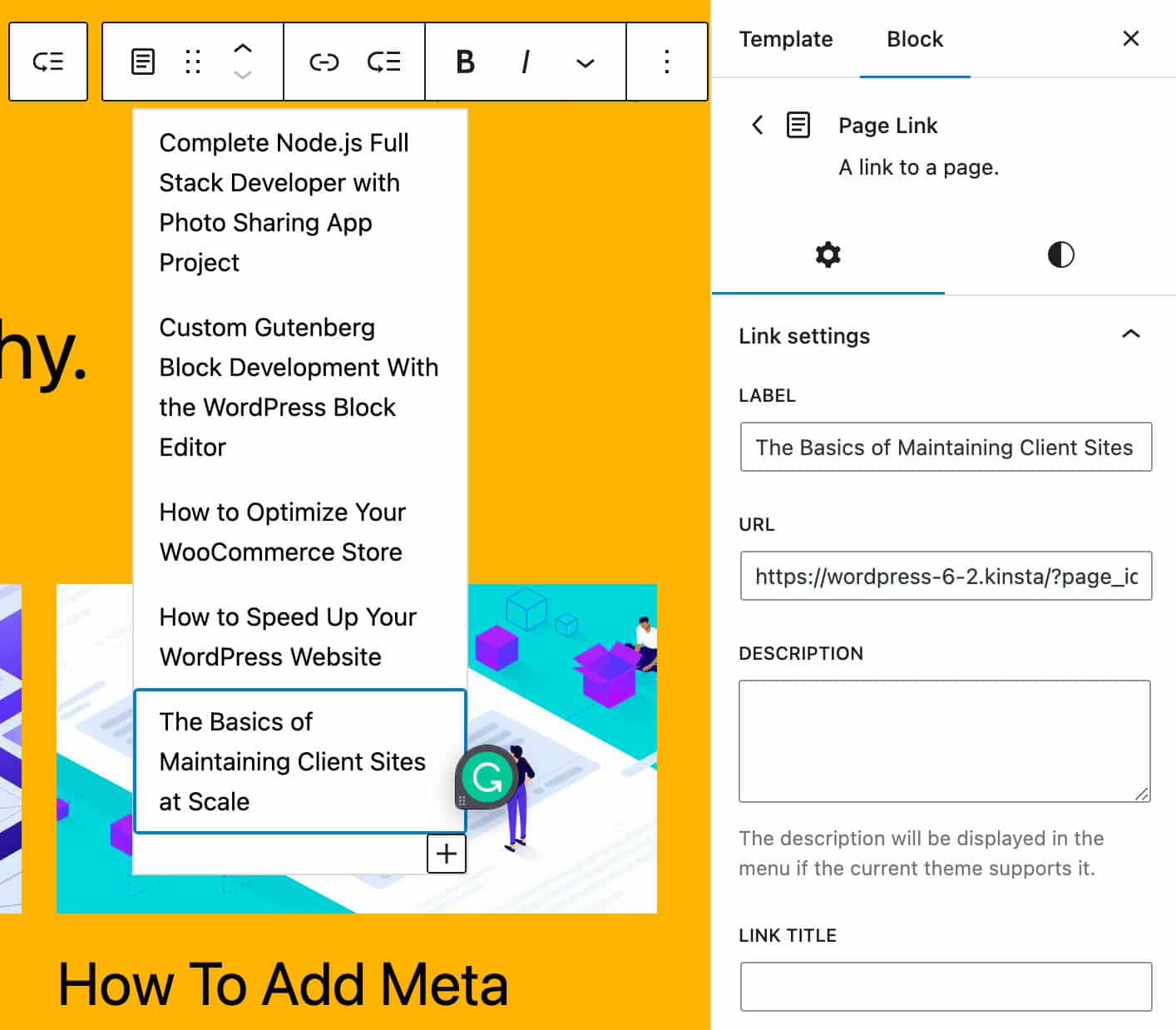
With the discharge of WordPress 6.2, it’s conceivable to switch the association of Navigation Block parts from a checklist view within the block settings sidebar.

Clicking at the menu merchandise will convey you to the settings sidebar of the chosen Web page Hyperlink, the place it is possible for you to to edit the hyperlink main points, together with label, URL, description, hyperlink identify, and hyperlink rel.

This variation a great deal simplifies the enhancing revel in of navigation menus, permitting you so as to add, prepare, and delete pieces on your menu, and even create new Navigation menus.
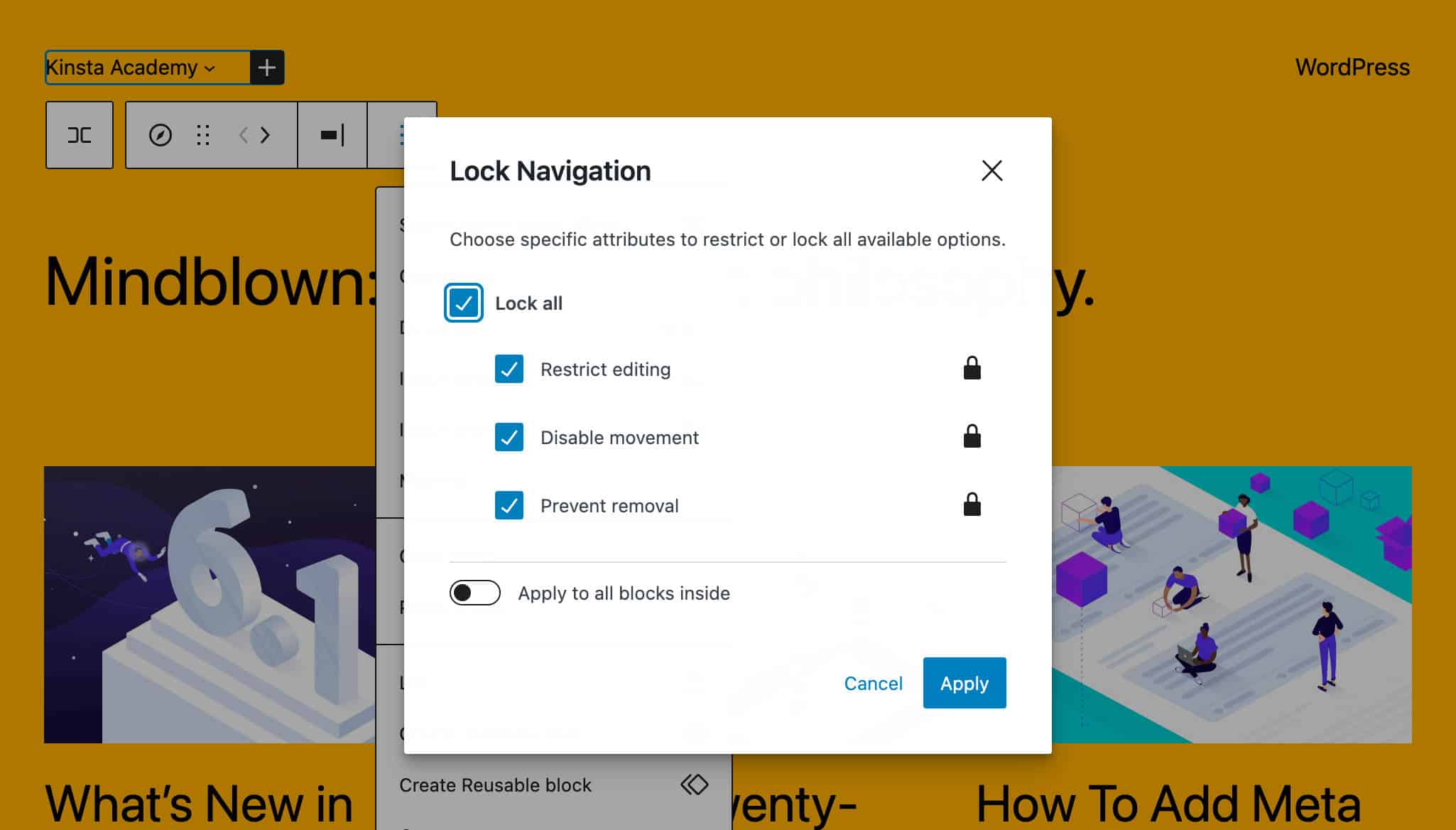
Lock Navigation
Any other growth to the Navigation block is the power to lock menu enhancing in a extra granular means. Now you’ll Restrinct enhancing, Disable motion, and Save you removing, while with WordPress 6.1, solely Restrinct enhancing and Disable motion choices had been to be had.
As well as, the chosen choices may also be carried out to the interior blocks (hyperlinks and submenus).

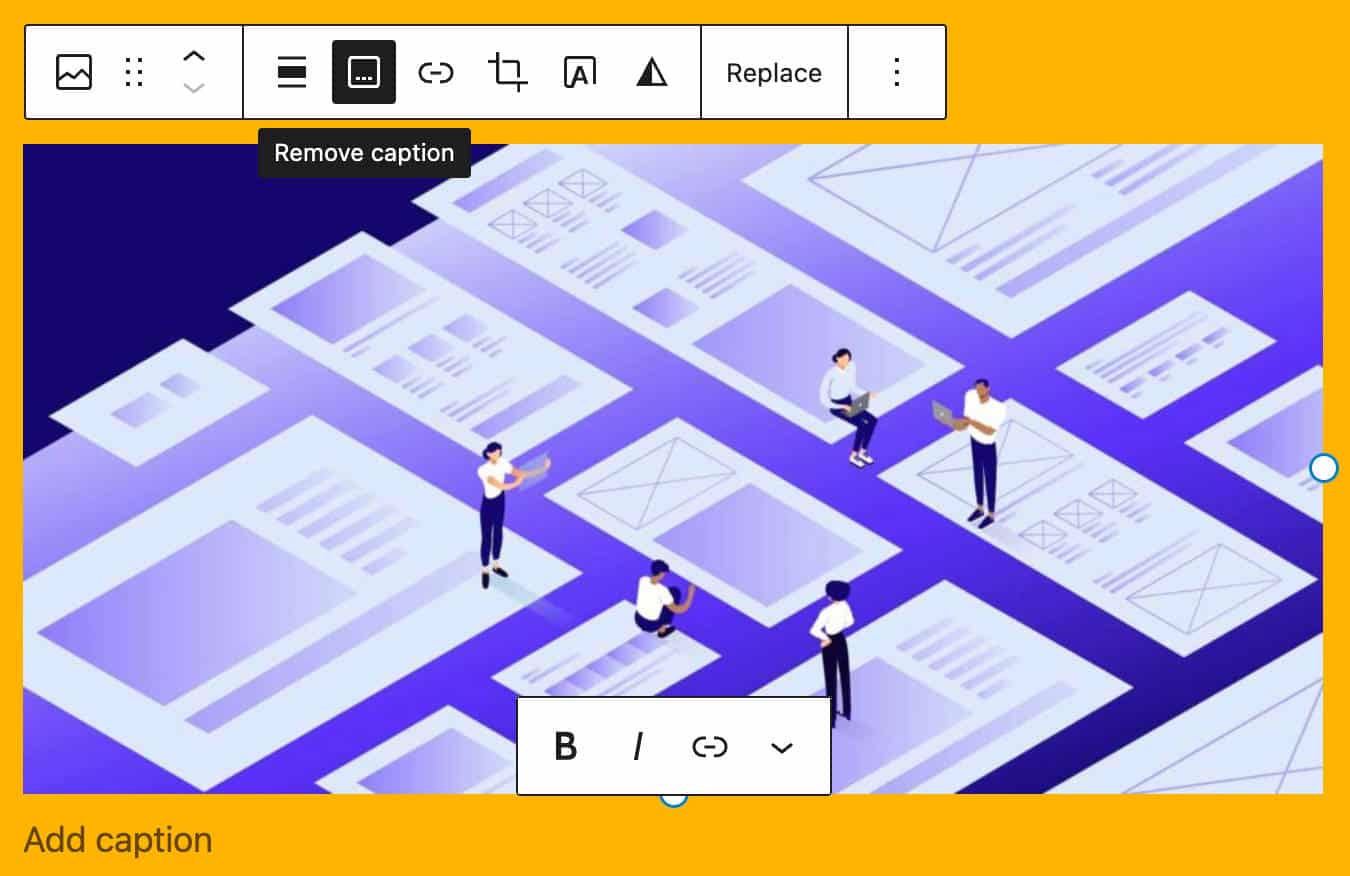
Upload/Take away Captions From the Block Toolbar
A brand new Upload/Take away caption button lets in customers to keep an eye on captions from the block toolbar for a number of blocks (Audio, Video, Symbol).
When you’ve got already set a caption, it’ll be robotically integrated whilst you upload the picture on your content material.

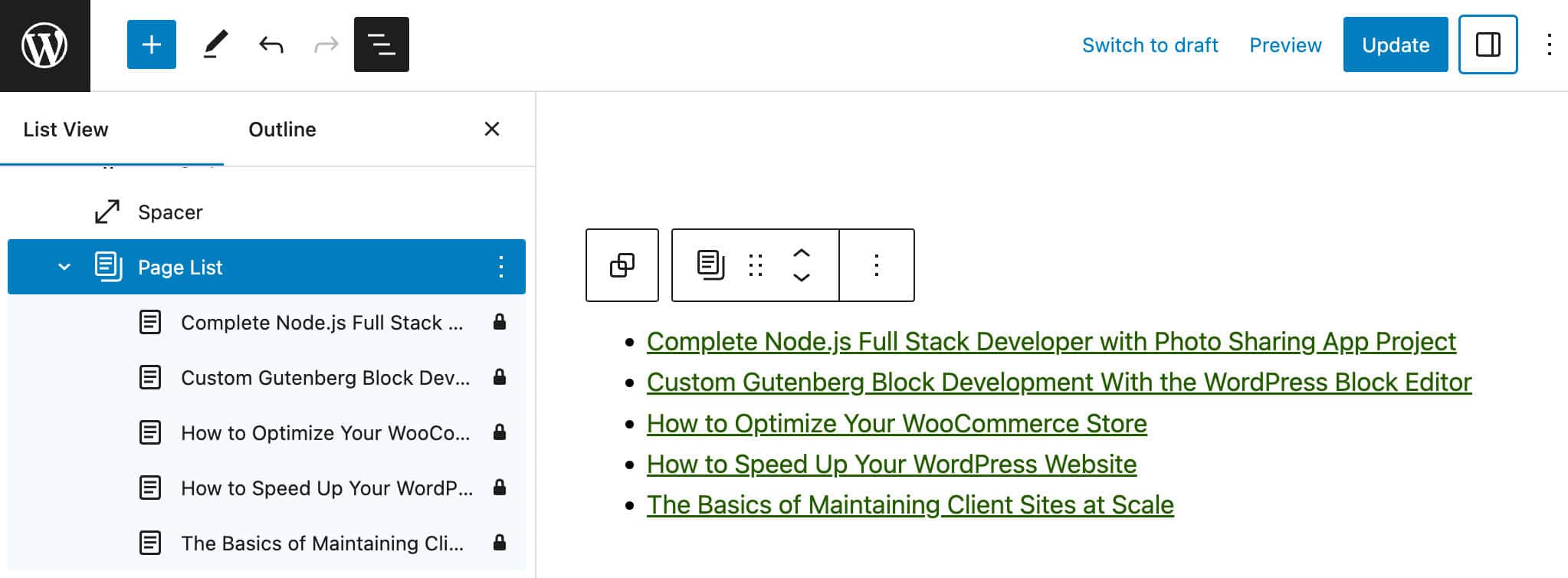
Enhancements to Web page Listing Block
Two enhancements contain the Web page Listing block.
First, the Web page Listing block can now be expanded to turn the checklist of pages within the Listing View panel.

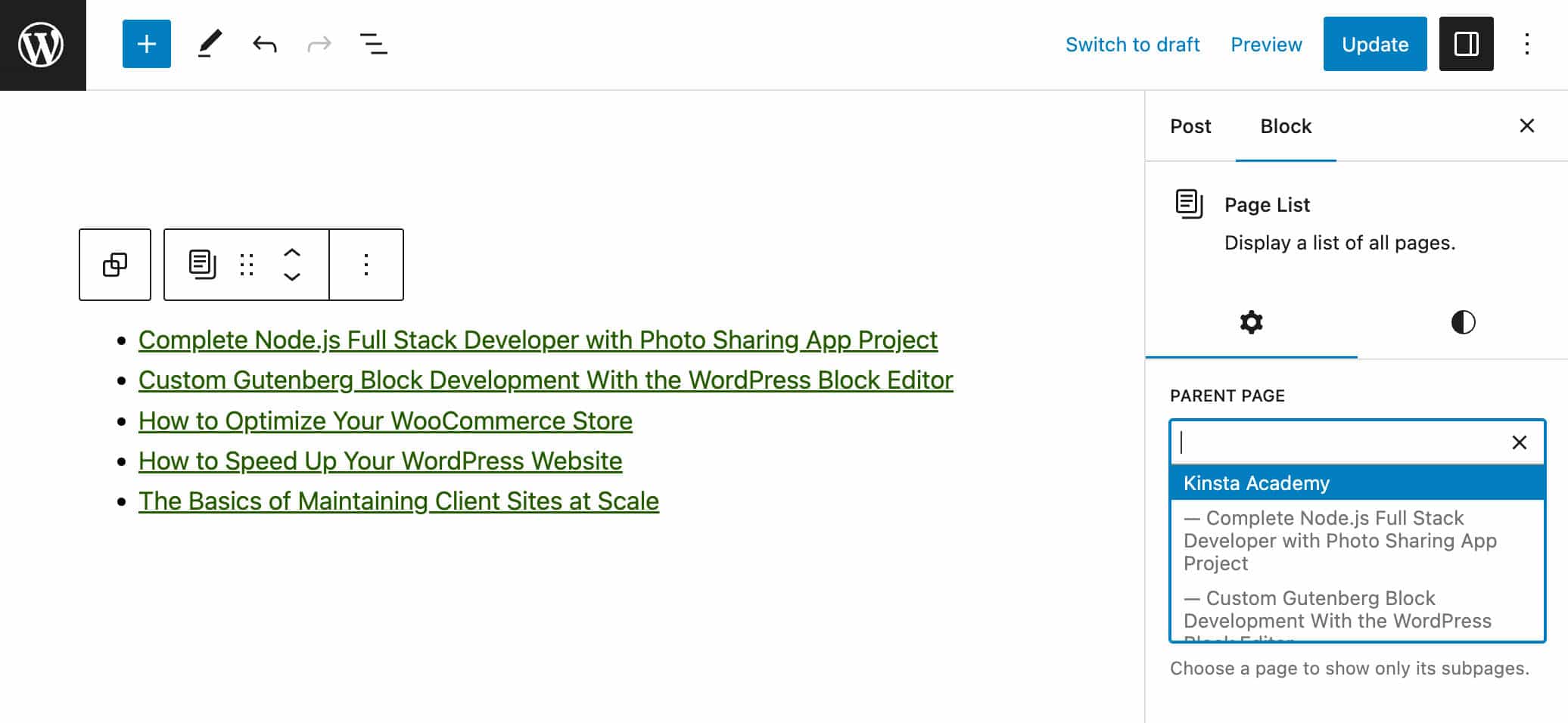
As well as, a brand new choice within the block sidebar now means that you can set a beginning web page and show solely pages descending from it within the block.

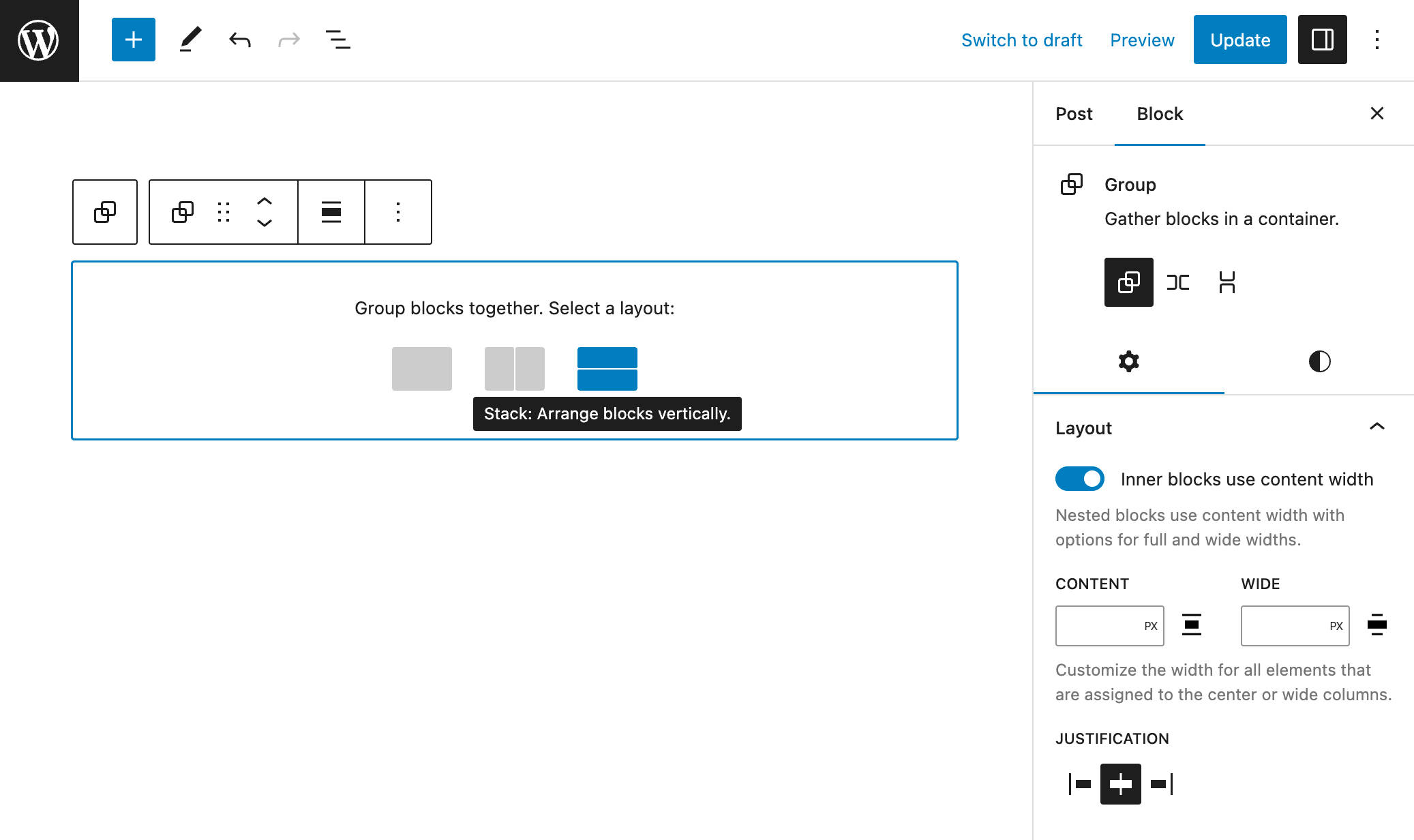
New Workforce Block Placeholder
Now the Workforce Block placeholder shows a variation picker when the block is added to the web page content material.

Sticky Positioning Block Improve
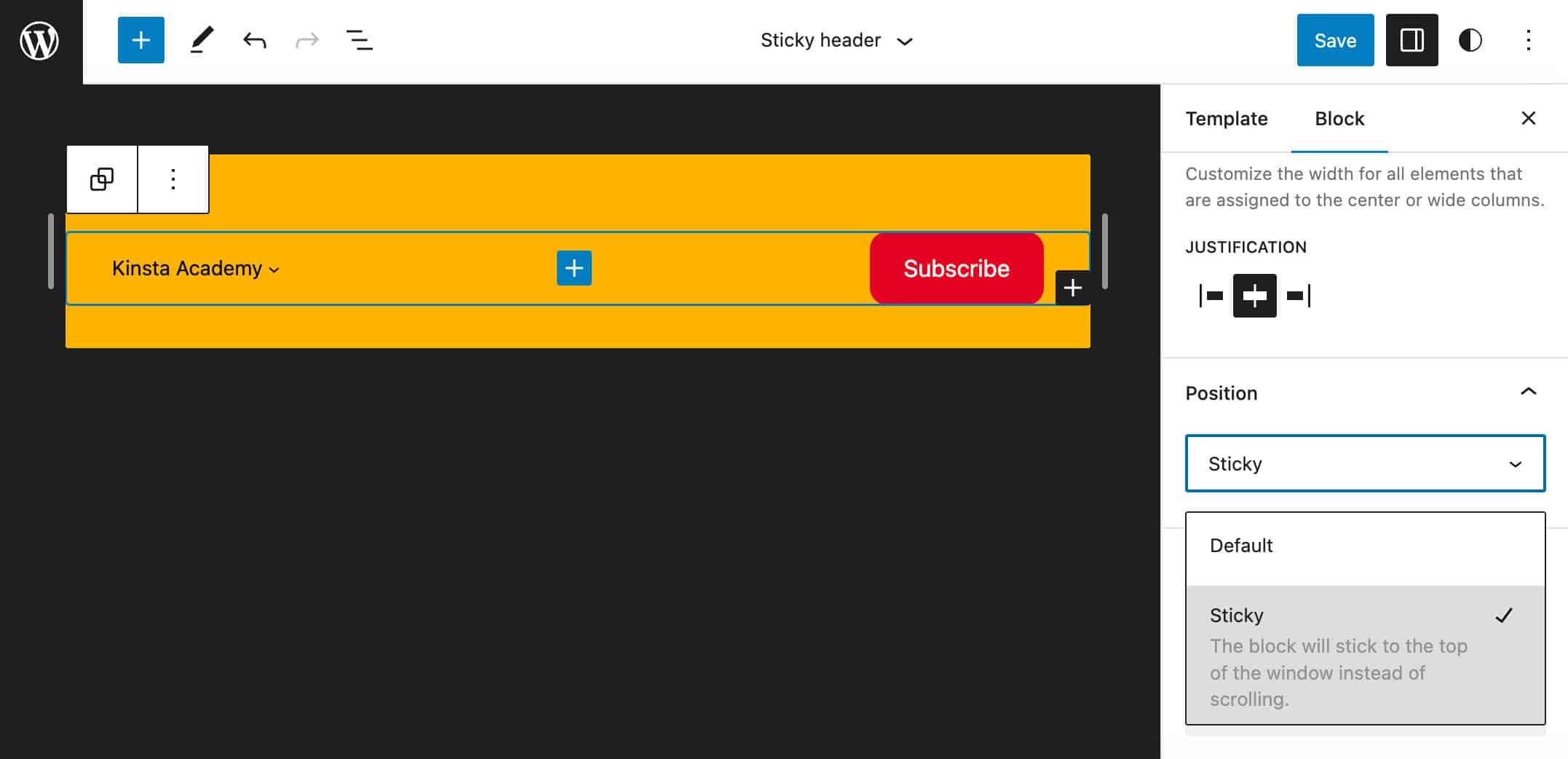
WordPress 6.2 introduces a brand new role block enhance characteristic, beginning with sticky positioning.
This new characteristic these days applies solely to Workforce blocks, to which it’s opted in through default.
Theme builders can permit sticky positioning on their subject matters the use of the appearanceTools characteristic in theme.json. If you need extra granular keep an eye on over look equipment, you’ll additionally set the settings.role.sticky prop to true.
You’ll be able to permit sticky positioning within the Place panel of the Inspector keep an eye on sidebar.

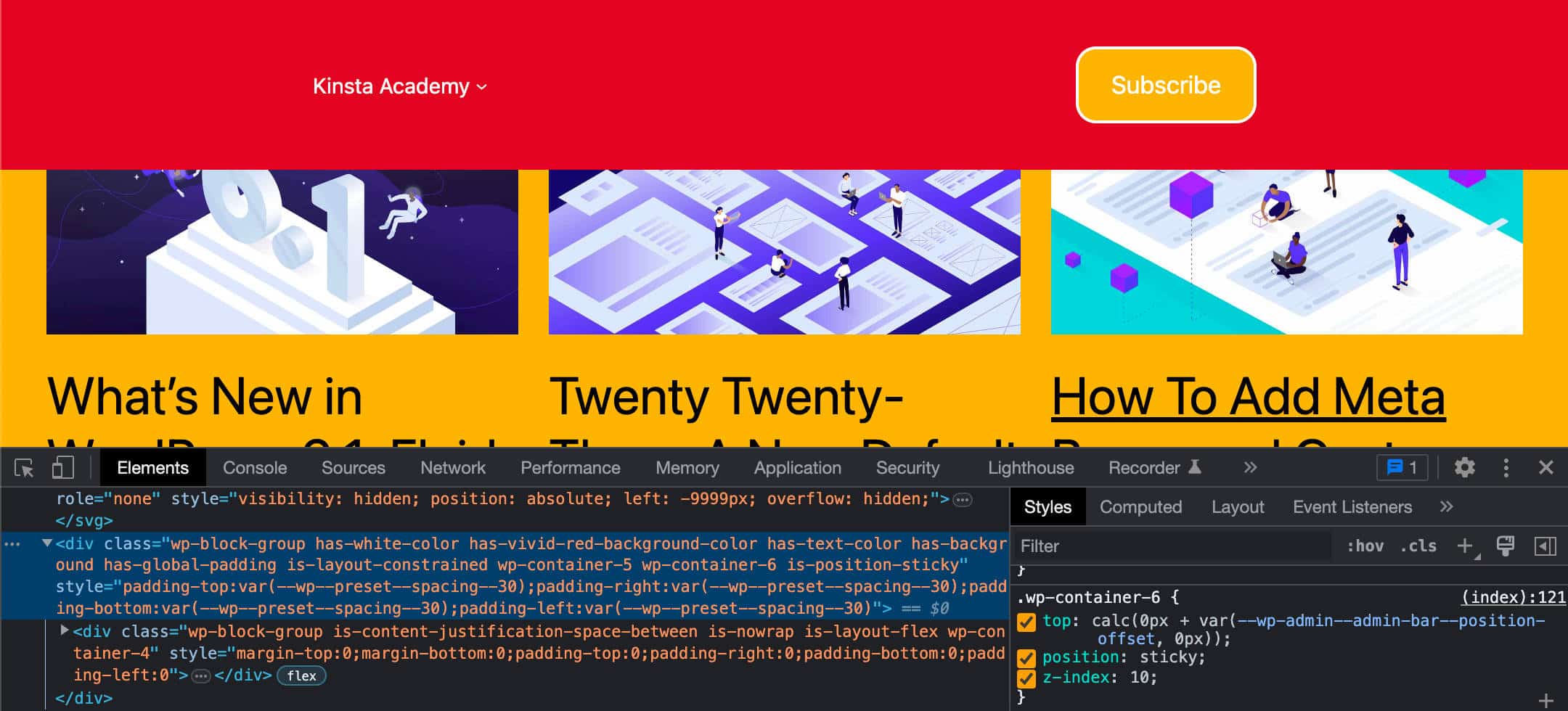
With sticky positioning grew to become on, the HTML tag will get an is-position-sticky magnificence, and a few CSS laws practice to the corresponding part:
.wp-container-6 {
best: calc(0px + var(--wp-admin--admin-bar--position-offset, 0px));
role: sticky;
z-index: 10;
}
Sticky positioning solely works for Workforce blocks on the root of the record. Whilst this may increasingly save you confusion and mistakes for customers, you can find integrated sticky positioning a little bit difficult this present day (and you’ll wish to take a look at other the best way to upload a sticky header on your WordPress website online). On the other hand, in step with the dev be aware,
… in guide trying out, comments indicated that with out further UI or UX paintings, it may well be complicated for customers making an attempt to create sticky headers in the event that they by chance set a non-root block to sticky, or as an example, a block inside of a header template phase to sticky. The verdict was once to cut back the characteristic to simply the foundation blocks for six.2 to permit extra time to discover an appropriate answer for nested blocks.
The site characteristic is solely to be had for person blocks, so that you received’t to find it in World Types.
Further Enhancements to Block Enhancing Revel in
Another notable upgrades to dam enhancing come with the next:
- You’ll be able to now drag and drop photographs onto an empty paragraph to exchange it with an Symbol block.
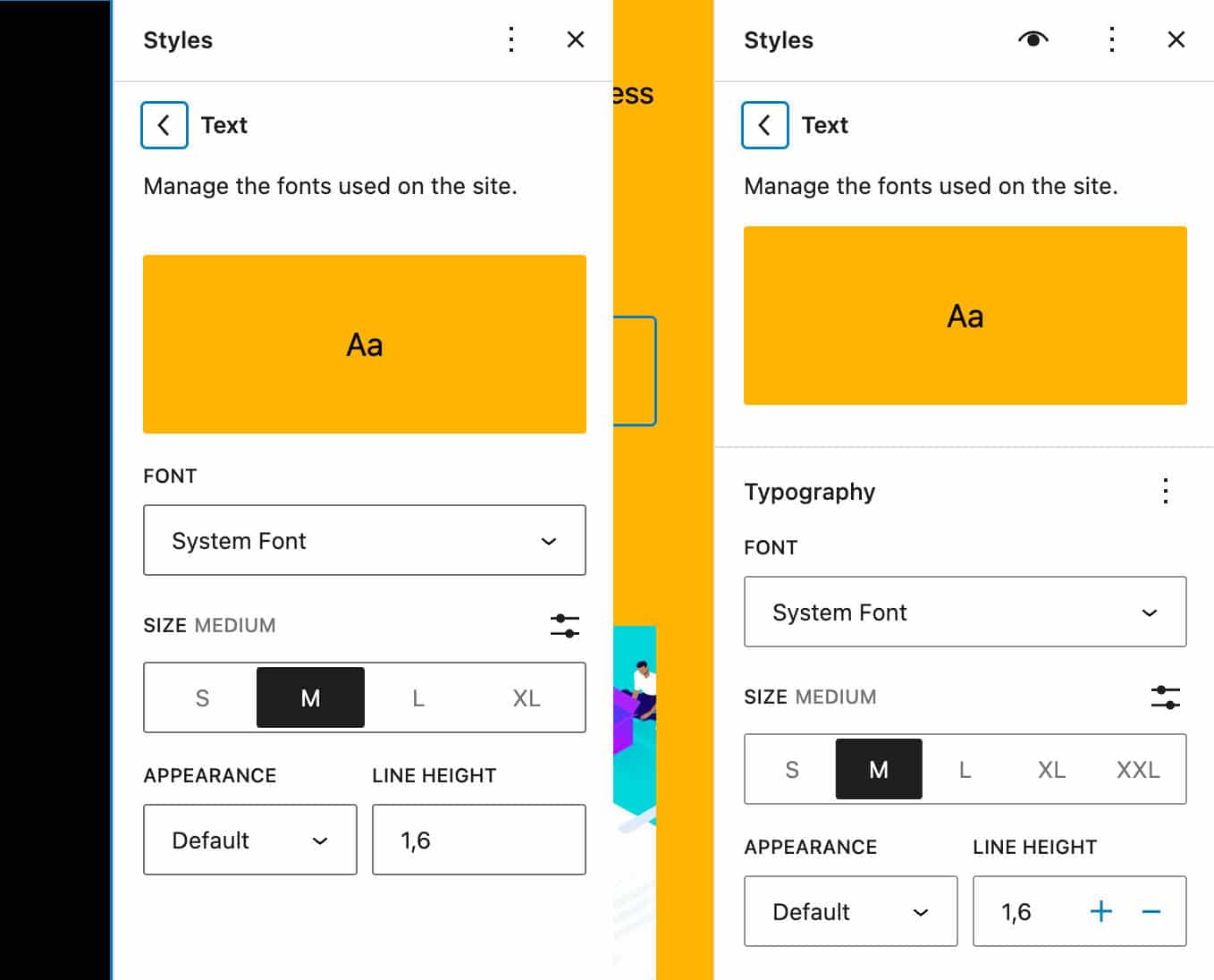
- Typography controls had been grouped into panels. This makes the Types interface extra in step with the Settings interface and improves its usability, as you’ll now display and conceal controls as within the block settings interface.

Typography controls in WordPress 6.1 vs. WordPress 6.2 - It’s now conceivable to adjust the letter spacing of the heading blocks immediately within the World Types interface.
- You’ll be able to now set the background, hyperlink and textual content colour of the Calendar block.
- Two new Banners and Footers block development classes had been presented to raised mirror the construction of internet pages.
- It’s now conceivable to autocomplete hyperlinks in any block the use of the
[[shortcut. Before this change, blocks had to explicitly declare support for link autocompletion using__experimentalSlashInserter. - A new
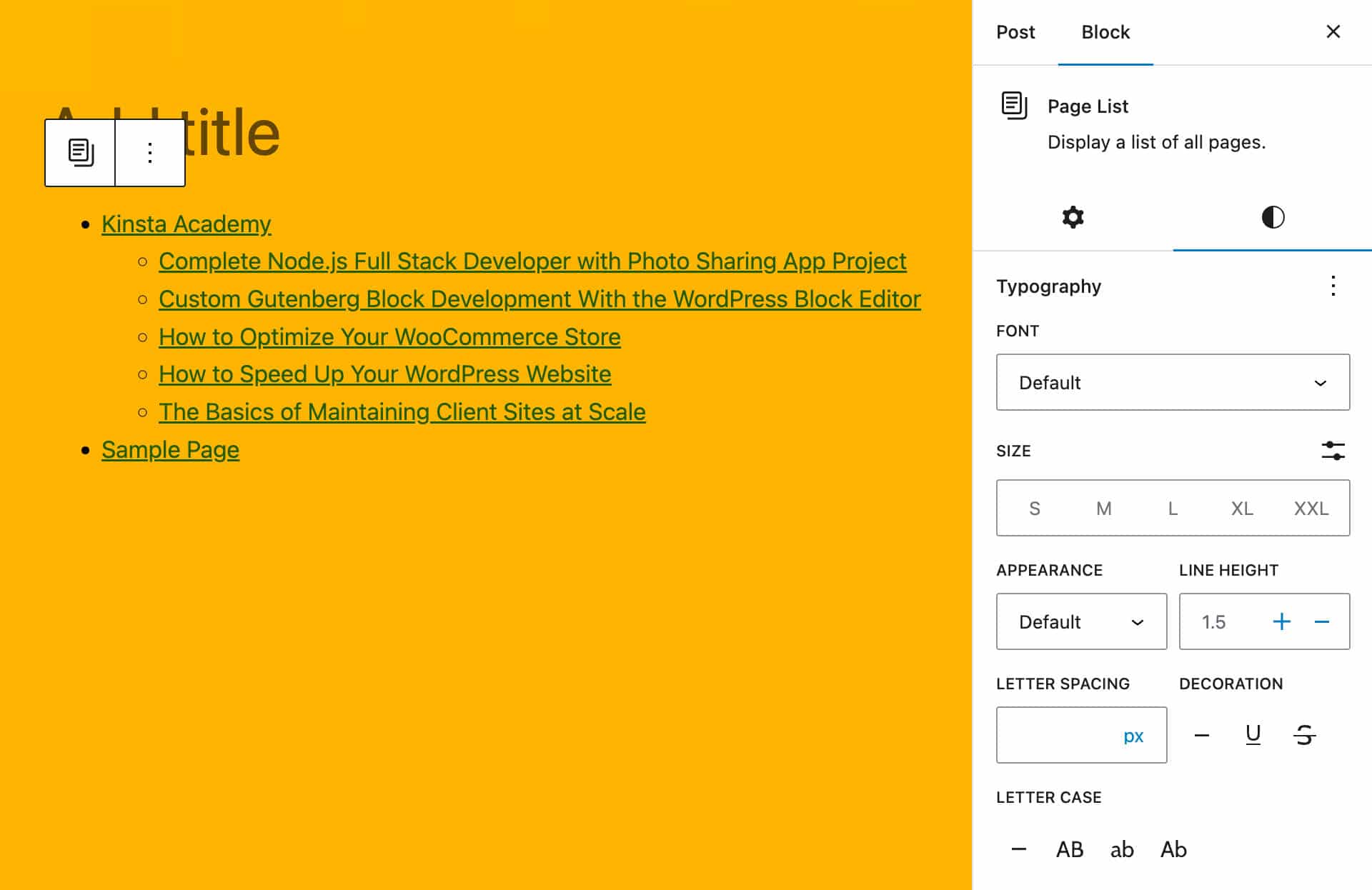
control+option+1–6keyboard shortcut allow you to transform a paragraph into a heading. - The Page List block now supports all typography options, including font family, font size, appearance, line height, letter spacing, decoration, and letter case.

Page List block typography settings in WordPress 6.2
Enhanced Design Tools
Many of the new features and improvements introduced with WordPress 6.2 enhance the CMS’s styling and design capabilities. Below is a list of the most interesting design-related features coming with 6.2; we’ll detail each further down.
Style Book
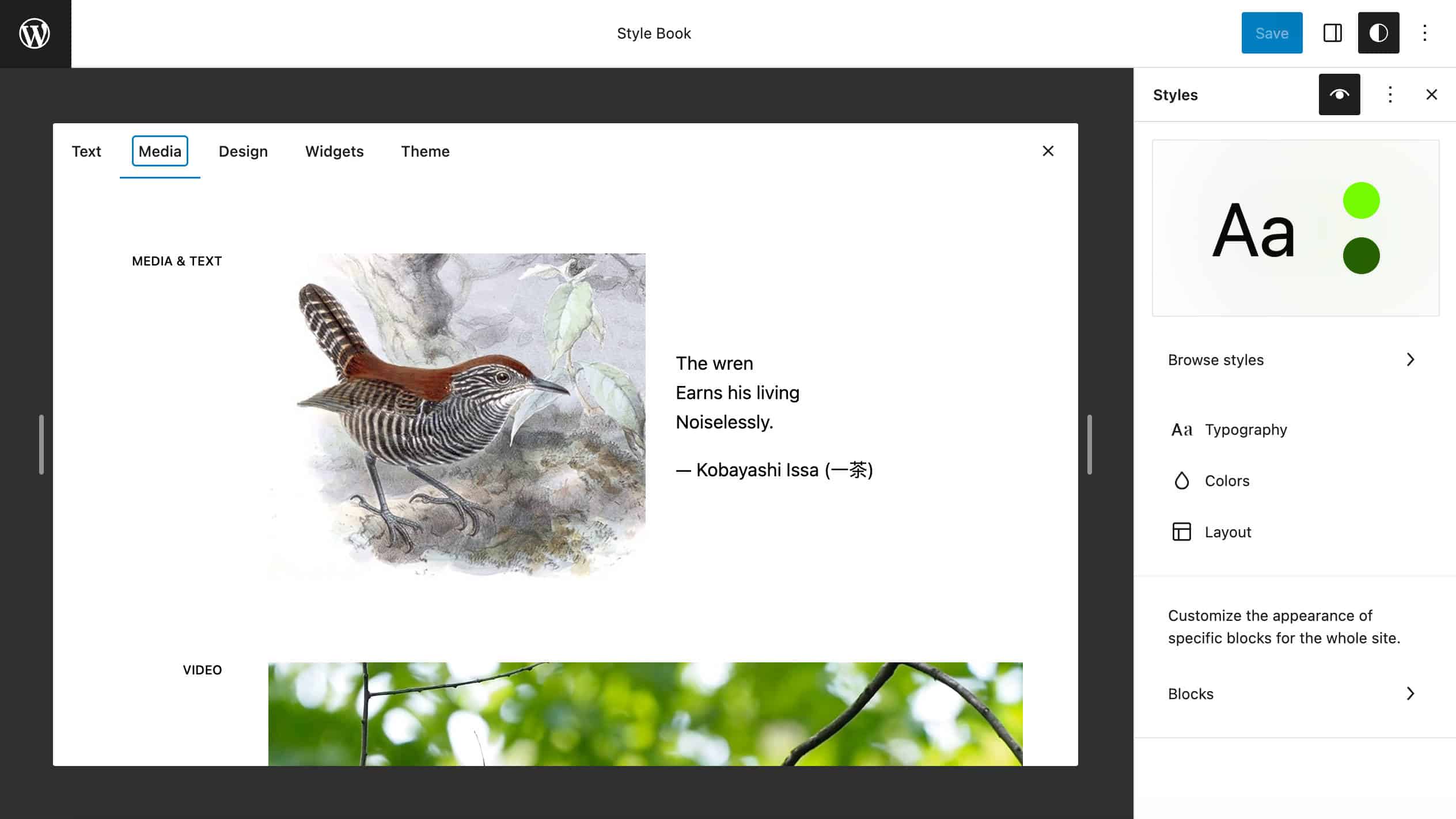
WordPress 6.2 introduces a new Style Book feature that allows users to preview any block that can be used on their websites without having to add those blocks to a template/template part. You can launch the Style Book by clicking on the Open Style Book button (the eye icon) that now shows up in the Styles header within global styles.
This opens an interface showing a preview of every core and third-party block by category.

The new Style Book interface simplifies the design process by making previews of every block style available in a single centralized location.
From a technical point of view, the new interface is generated by a new StyleBook component added to @wordpress/edit-site to display a preview of every registered block in an iframe (see also PR #45960).
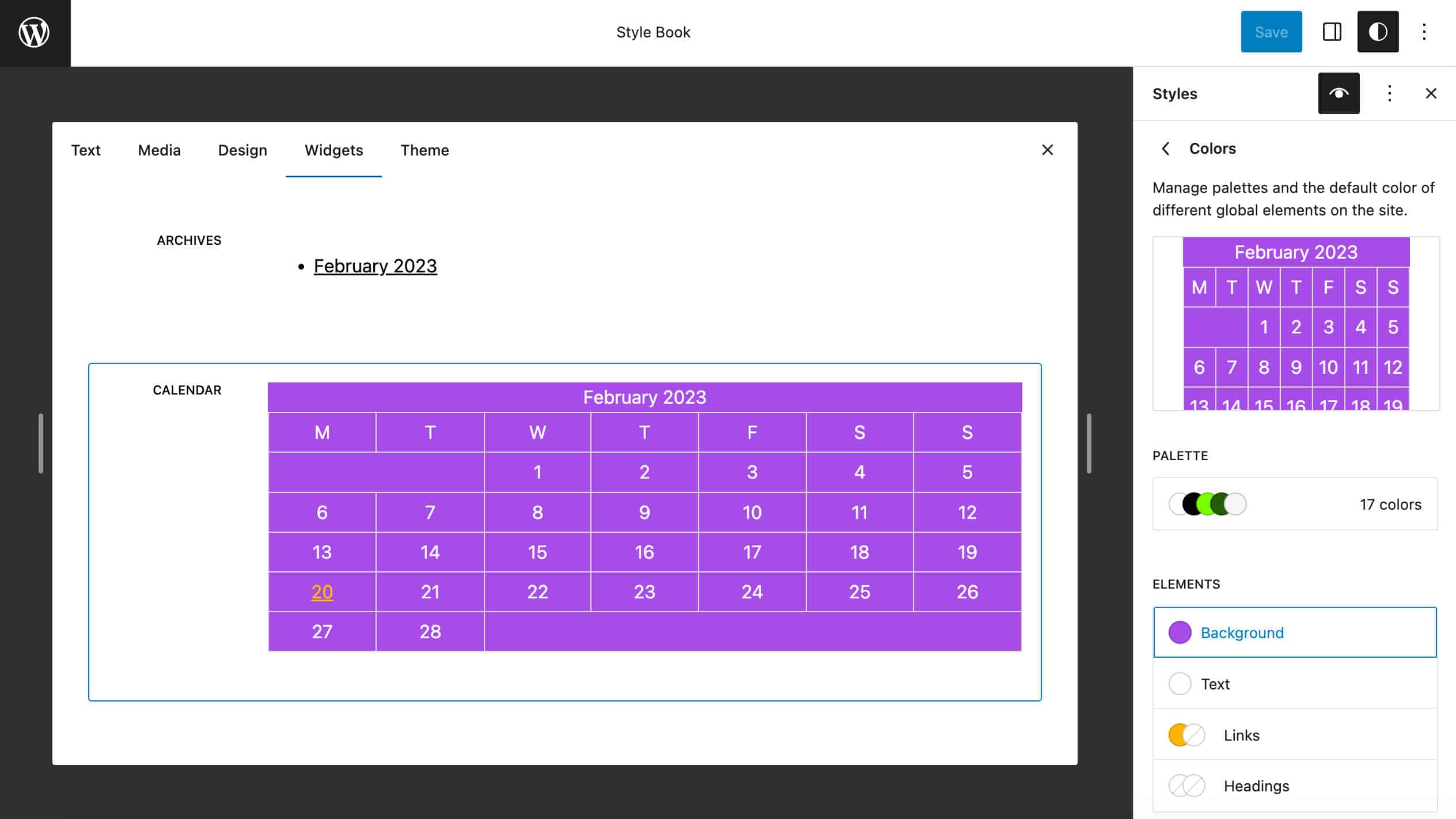
The same interface also provides previews of individual blocks. As an example, the following image shows the preview of a customized calendar widget.

Developers can hide a block from being inserted and previewed in two ways. First, you can set supports.inserter to false in block.json:
{
"supports": {
"inserter": false
}
}Another way to hide the block preview is to avoid the example property, which is used to create a preview of the block in the Inspector Help Panel (read more here).
Shadows in Global Styles
With WordPress 6.2, it is now possible to add and customize shadows to some blocks using Global Styles or theme.json (as of this writing, the shadow feature is only available for the Button block).
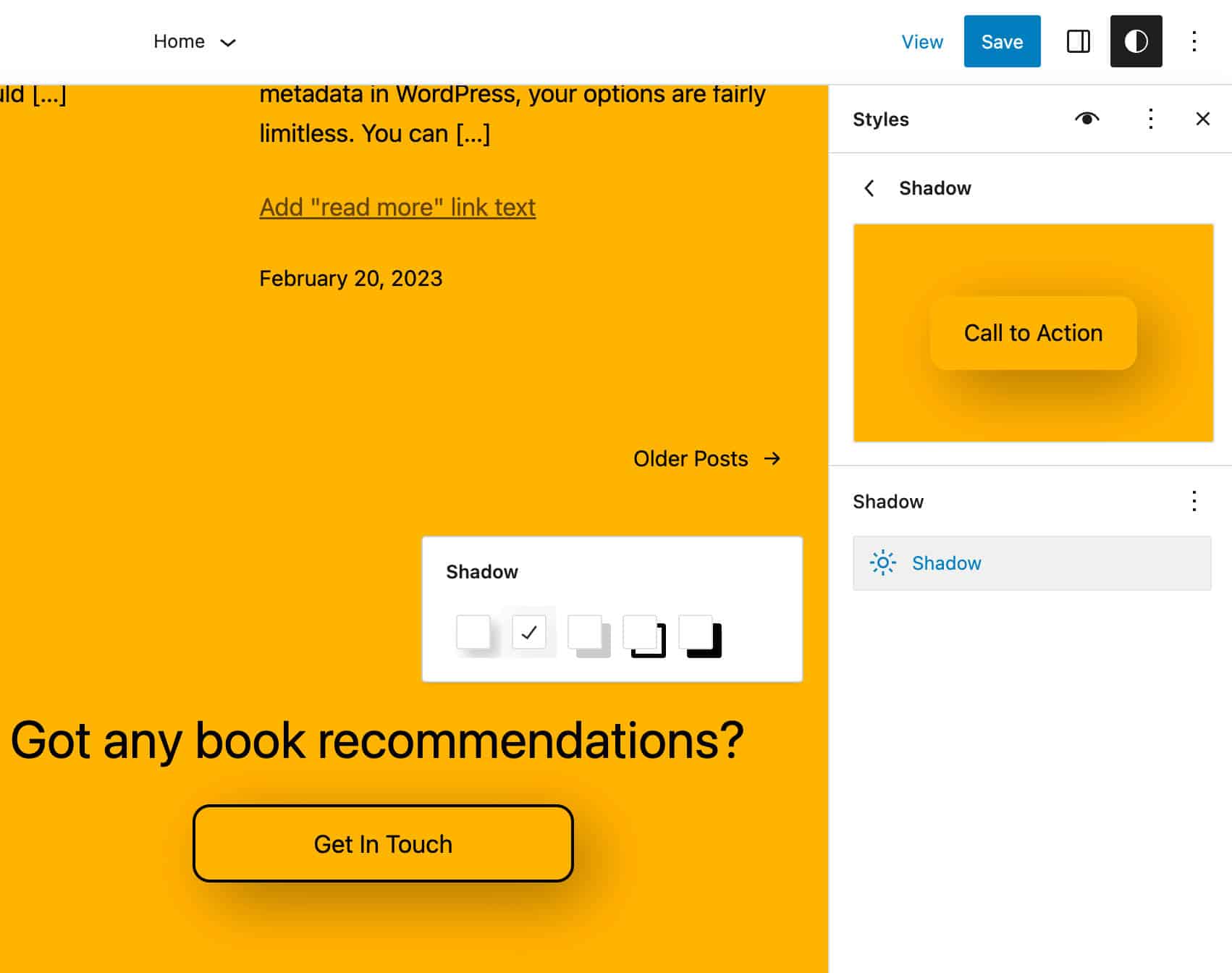
First, in themes supporting this feature, you can add shadows from the Global Styles interface.
To see it in action, activate the Twenty Twenty-Three theme, navigate to Styles > Blocks > Button, and click on the Shadow button.
A Shadow pop-up allows you to select a shadow from the theme presets.

Theme developers and advanced users can also add a shadow to blocks using theme.json. The following definition adds a 4px black shadow to Button blocks:
"styles": {
"blocks": {
"core/button": {
"shadow": "4px 4px #000000"
}
}
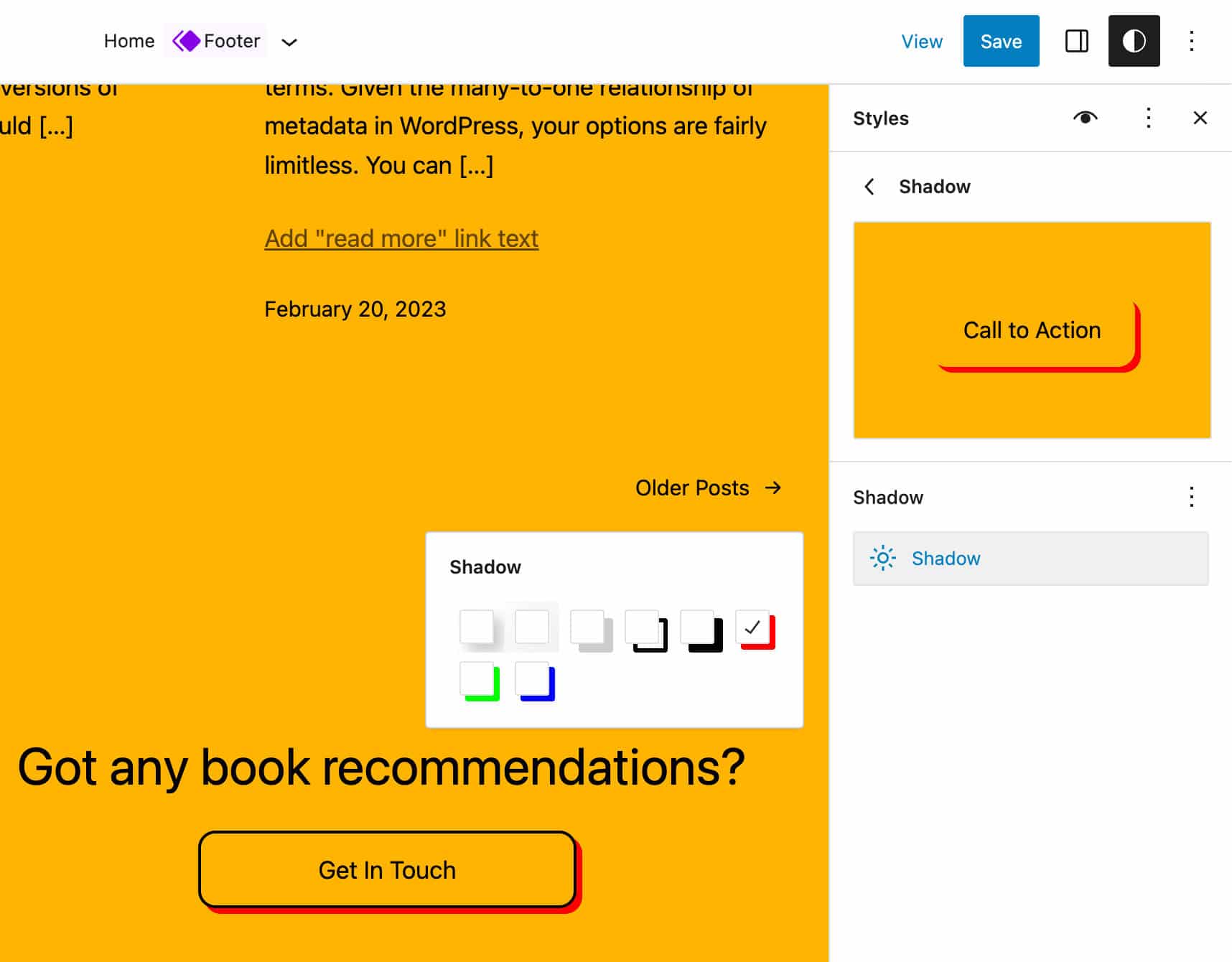
},You can also define presets to give theme users the ability to select one from the Styles interface:
"settings": {
"shadow": {
"presets": [
{
"shadow": "4px 4px #FF0000",
"name": "Red",
"slug": "red"
},
{
"shadow": "4px 4px #00FF00",
"name": "Green",
"slug": "green"
},
{
"shadow": "4px 4px #0000FF",
"name": "Blue",
"slug": "blue"
}
]
},
}As soon as outlined, your presets seem within the Shadow panel within the block Types.

You’ll be able to additionally select the worth of a preset and use it as block defaults:
"kinds": {
"blocks": {
"core/button": {
"shadow": "var(--wp--preset--shadow--blue)"
}
}
}New Minimal Top Size Keep an eye on
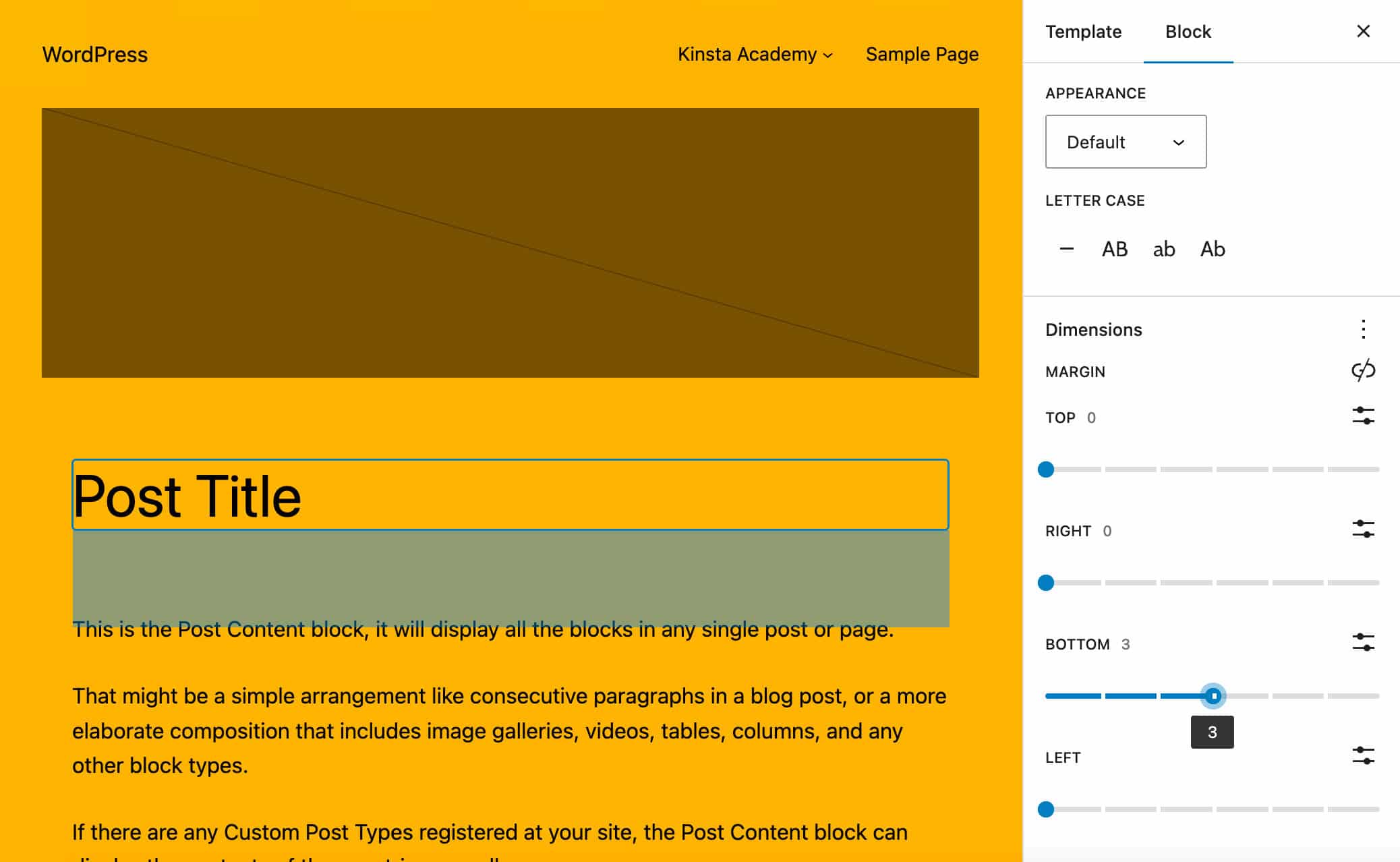
Beginning with WordPress 6.2, the Dimensions panel of the block settings sidebar for the Workforce and Submit Content material blocks now supplies a new Minimal Top keep an eye on enabled through default in subject matters the use of the appearanceTools characteristic.

This new keep an eye on lets in customers to set a minimal top for Workforce and Submit Content material blocks and can be utilized to render the footer on the backside of the web page, even with little content material.
Mixed with the brand new vertical alignment equipment, it additionally lets in to vertical align internal parts on the best/middle/backside of the web page.
Builders can upload enhance for minimal top to subject matters through including the minHeight surroundings to theme.json:
{
"settings": {
dimensions: "minHeight": true
}
}You’ll be able to additionally use the appearanceTools assets:
{
"settings": {
"appearanceTools": true
}
}The brand new minHeight assets may also be used to set a particular worth immediately in theme.json:
{
"kinds": {
"blocks": {
"core/post-content": {
"dimensions": {
"minHeight": "80vh"
}
}
}
}
}Block builders can upload the helps.dimensions.minHeight assets to their block.json document and set its worth to true. For static blocks, the CSS min-height rule might be saved as an inline taste, whilst for dynamic blocks it’ll be integrated within the taste characteristic returned through get_block_wrapper_attributes.
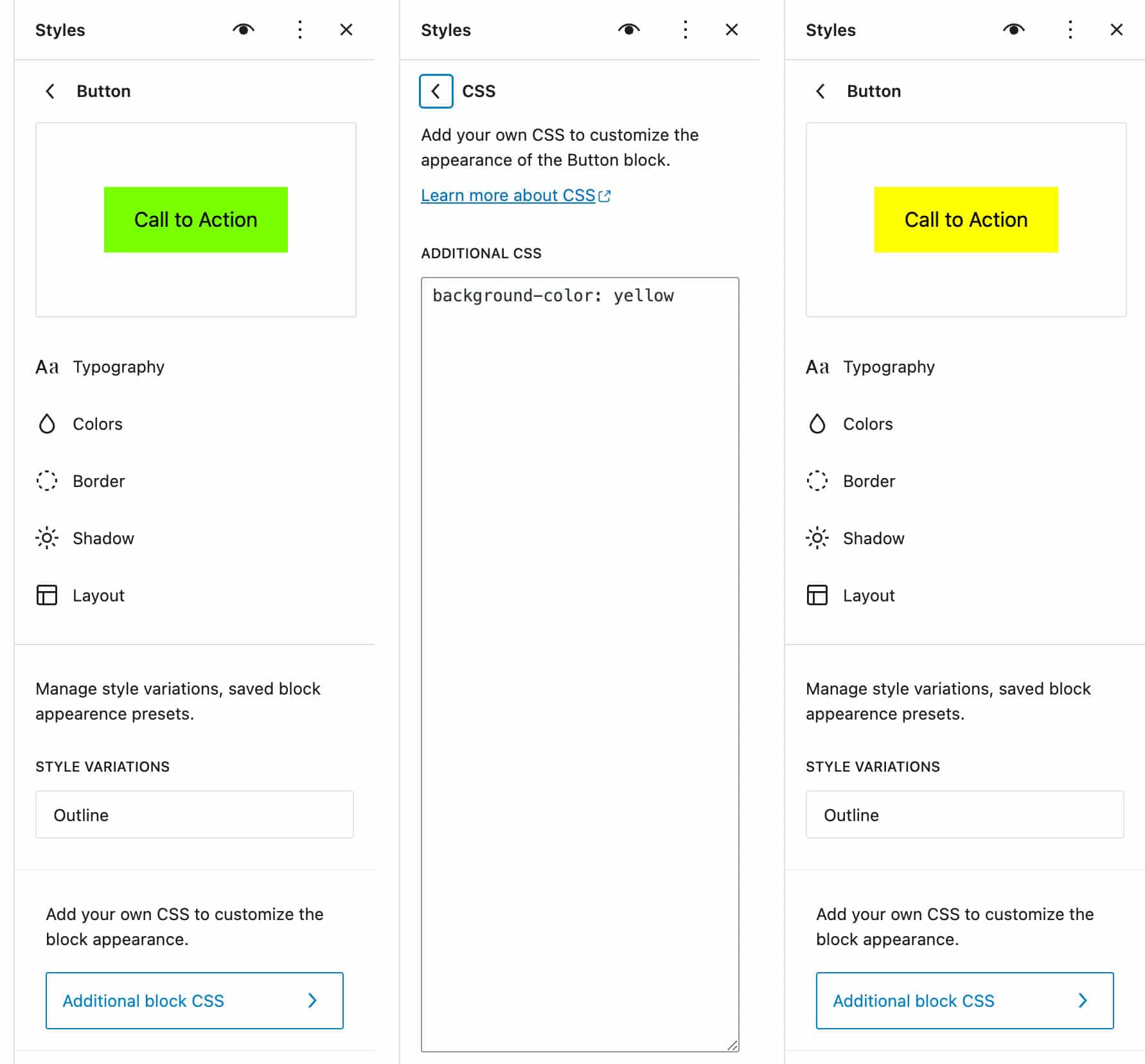
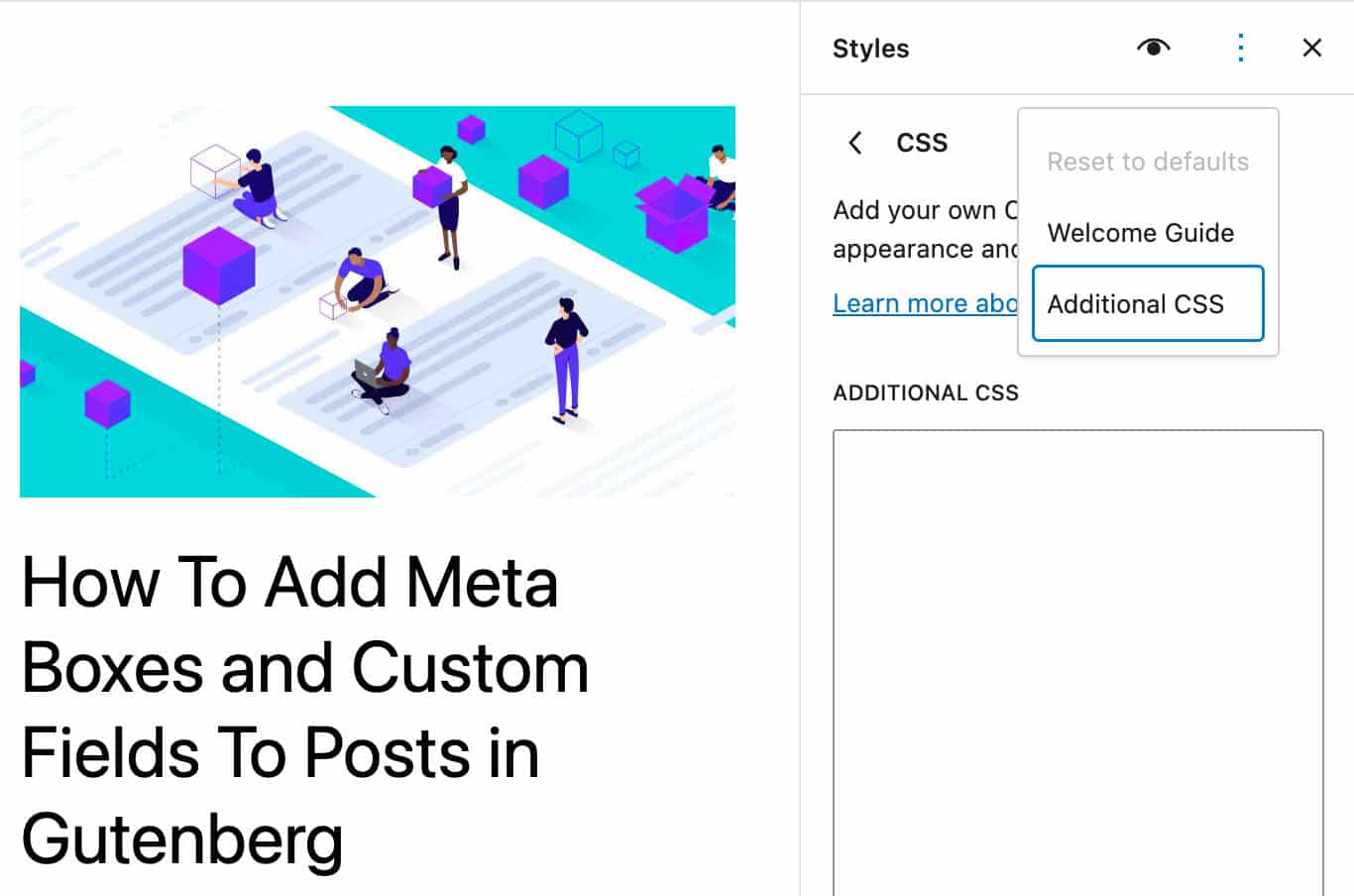
Customized CSS within the Types Panel
One of the crucial options lacking within the Web page Editor in comparison to the Theme Customizer was once the power to upload customized CSS kinds. WordPress 6.2 fills the distance and now the World Types interface features a textual content box to upload customized CSS laws that may not be overwritten whilst you replace your theme.

You’ll be able to upload customized kinds both on a per-block foundation, from the block taste panel, or through clicking at the Extra Types movements button within the Types toolbar. This shows a pop-up menu appearing an Further CSS part.

To enhance customized CSS, a brand new kinds.css assets has been added to theme.json.
Customized CSS laws can utterly override any customized kinds set in theme.json. Should you don’t need this to occur, you could wish to believe together with the way sheet the use of the current enqueuing strategies.
You’ll be able to additionally upload per-block customized CSS in theme.json the use of the kinds.blocks.block.css assets:
"kinds": {
"blocks": {
"core/button": {
"css": "background: #FF0000"
}
}
}You’ll be able to additionally use & for nested parts and pseudo-selectors.
For a more in-depth view on the new customized CSS characteristic, see additionally Customized CSS for international kinds and in keeping with block.
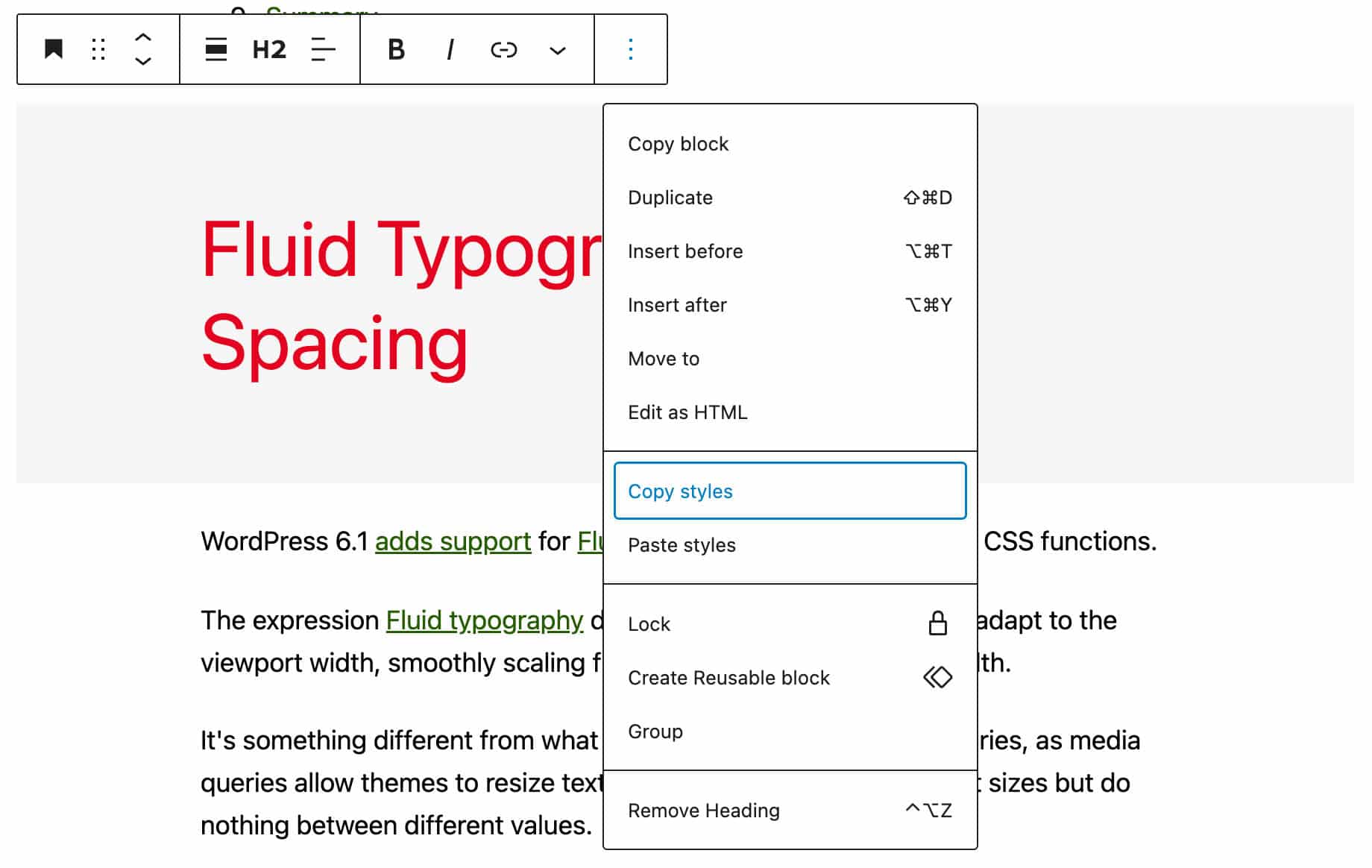
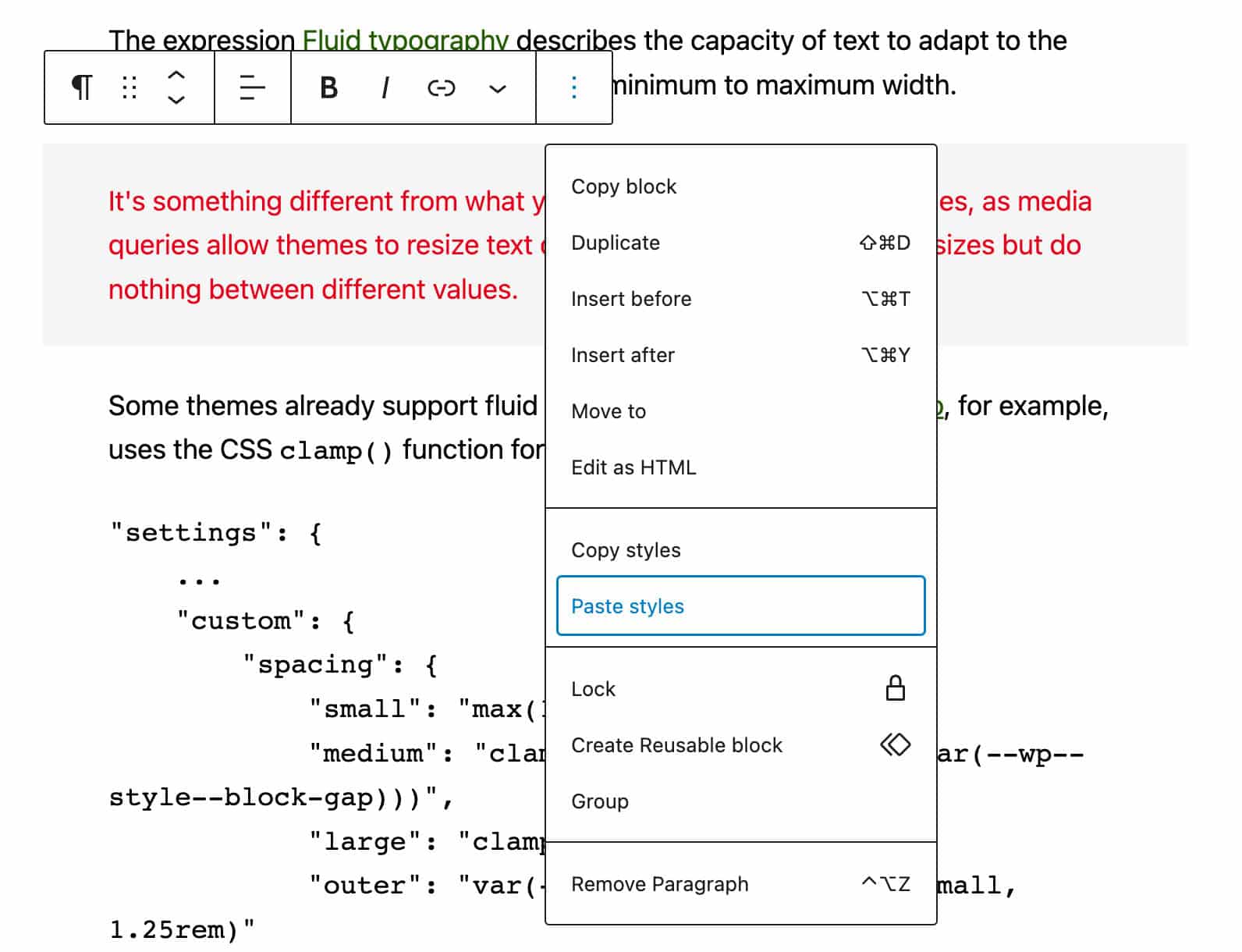
Copying and Pasting Types Between Blocks
A brand new crew within the Choices menu of the block’s toolbar now shows two buttons to Replica kinds and Paste kinds. Sooner than this addition, it was once solely conceivable to replicate kinds, nevertheless it was once no longer transparent find out how to paste kinds.

To take a look at this new characteristic, upload a brand new block, corresponding to a heading. Alternate the way and select Replica kinds from the block Choices menu.

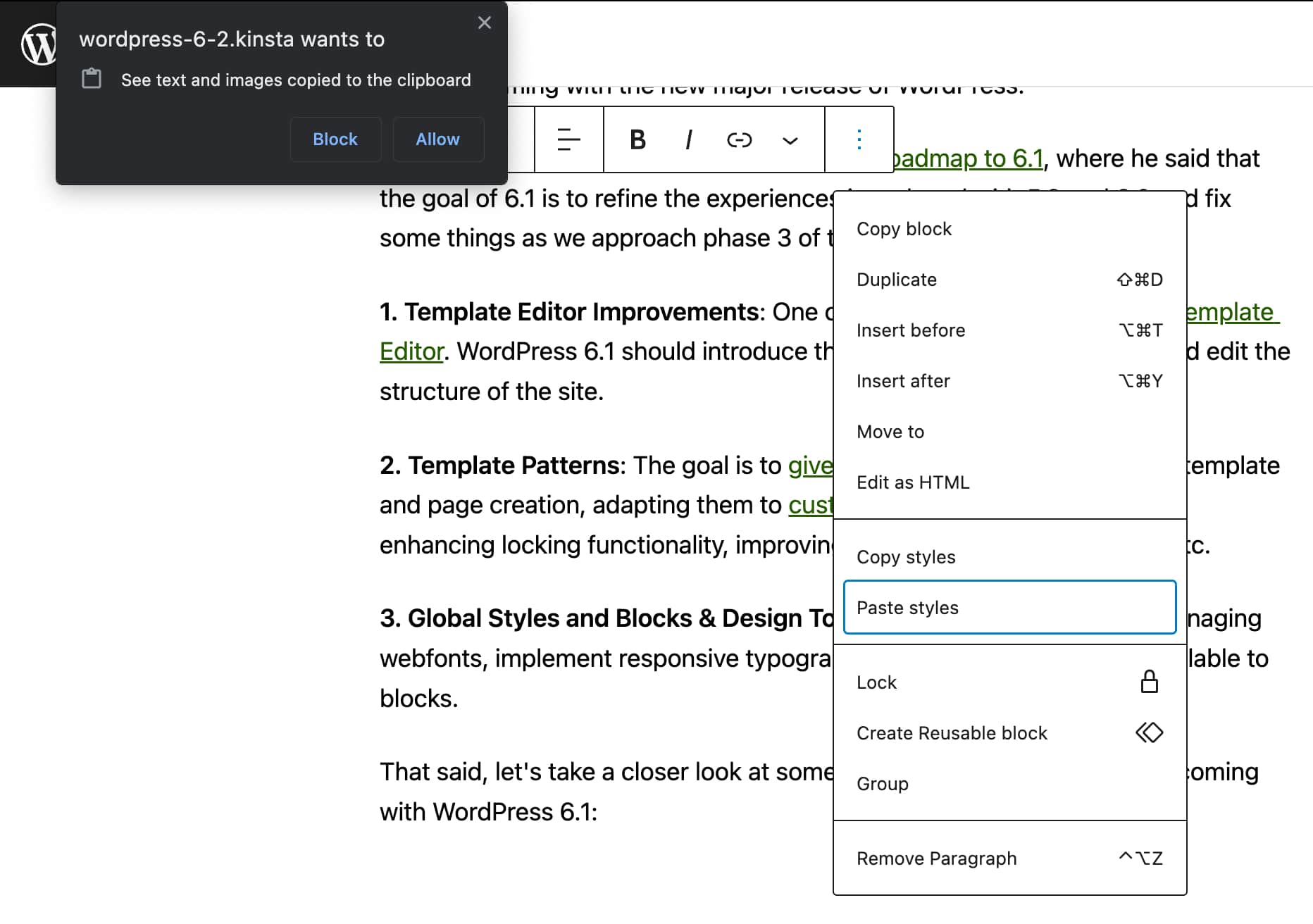
Then make a choice every other block and select Paste taste. The copied kinds might be robotically carried out to the second one block.

Word that this selection is solely to be had on safe (https) websites in supporting browsers. For extra main points, see the pull request.
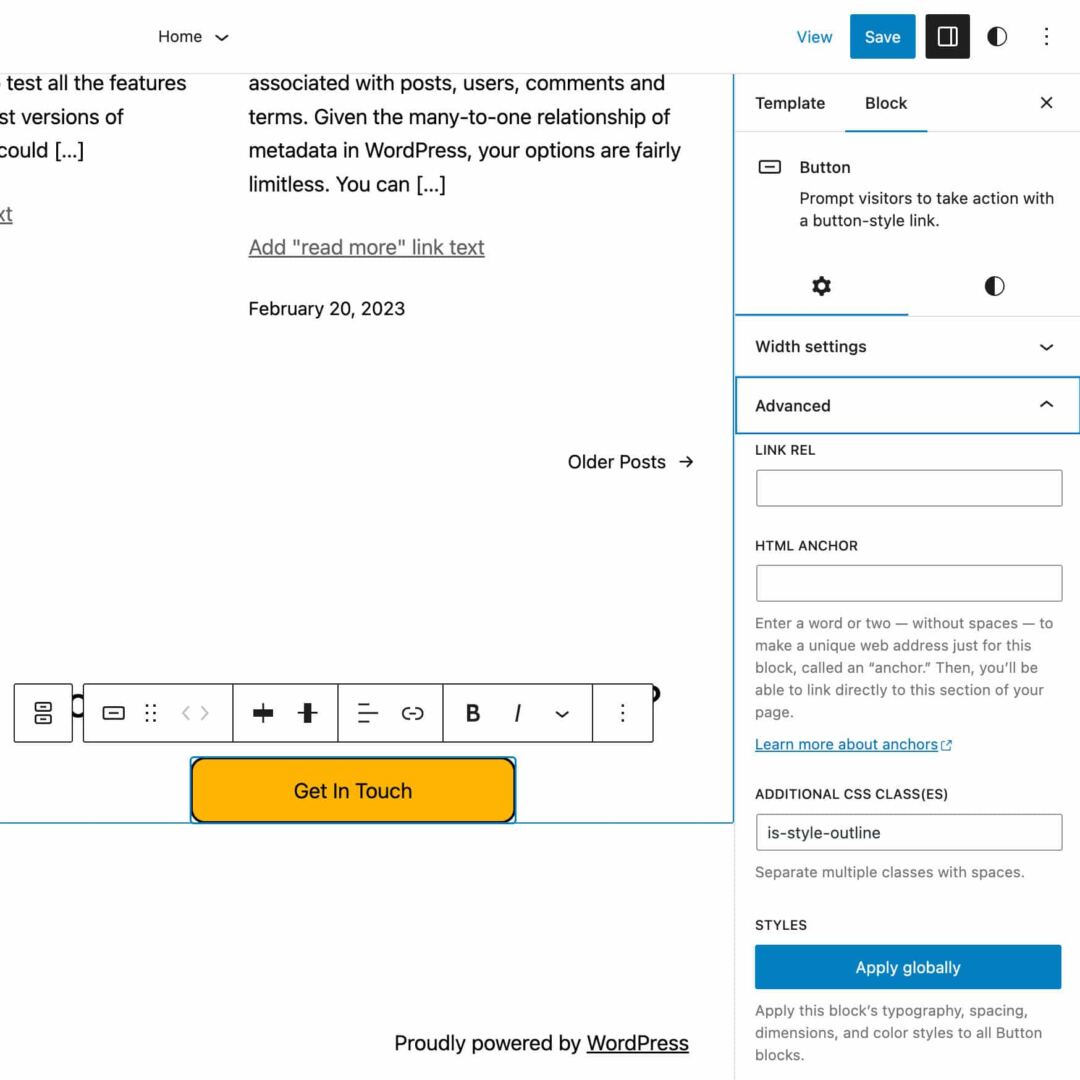
Observe Block Adjustments Globally
WordPress 6.2 additionally introduces an Observe globally button below the Complex panel for person blocks that lets you push your block taste adjustments to World Types and practice the ones adjustments throughout all of the website online.

Due to this new characteristic, making use of block typography, spacing, dimensions, and colour styling to all blocks of that kind is now as simple as urgent a button (see additionally this pull request).
Advanced Design Revel in With Spacing Visualizers
Spacing Visualizers help you preview the volume of margin or padding this is being carried out to a block. With WordPress 6.2, this selection is enhanced with a few additions that toughen the enhancing revel in.
First, Spacing Visualizers now display up once you hover over margin or padding keep an eye on.
2nd, the Spacing Visualizer now robotically hides the block toolbar once you hover over the spacing surroundings so as to preview the brand new margin and padding settings freed from the block toolbar litter.

Those are small however important adjustments that impact a just right choice of core blocks.
Adjustments for Builders
WordPress 6.2 additionally brings many new options for builders: new APIs, worm fixes, efficiency enhancements, and a lot more. Let’s dive into probably the most interesting additions.
A New HTML API
WordPress 6.2 introduces the HTML Tag Processor, an HTML5-spec-compliant parser that gives a secure approach to to find explicit HTML tags and upload, take away, or replace attributes by way of PHP. The HTML Tag Processor is the primary element in a new HTML processing API.
The brand new API makes it simple to accomplish in the past advanced duties that frequently required the usage of common expressions.
Within the following instance, we merely upload the alt characteristic to an img tag:
$html = ' ';
$p = new WP_HTML_Tag_Processor( $html );
if ( $p->next_tag() ) {
$p->set_attribute( 'alt', 'Hi WordPress 6.2' );
}
echo $p->get_updated_html();
';
$p = new WP_HTML_Tag_Processor( $html );
if ( $p->next_tag() ) {
$p->set_attribute( 'alt', 'Hi WordPress 6.2' );
}
echo $p->get_updated_html();This code would produce the next img tag:

The $p->next_tag() way strikes to the following to be had tag within the HTML. It additionally accepts a tag title, a CSS magnificence, or each to seek out explicit tags, as proven within the instance above.
To edit HTML tags, you will have first to choose the objective tag:
$p->next_tag();After getting decided on the objective tag, you’ll use the API the best way to carry out a number of operations:
$p->get_tag()$p->set_attribute()$p->get_attribute()$p->remove_attribute()$p->add_class()$p->remove_class()
You’ll be able to set a method characteristic:
$html = 'instance.com';
$p = new WP_HTML_Tag_Processor( $html );
if ( $p->next_tag( 'a' ) ) {
$p->set_attribute( 'taste', 'text-decoration: wavy underline pink;' );
}
echo $p->get_updated_html();You’ll be able to additionally upload or take away a category or an characteristic. Within the following code, we upload a customized magnificence to an h1 tag:
$html = 'Web page Identify
';
$p = new WP_HTML_Tag_Processor( $html );
if( $p->next_tag( 'h1' ) ) {
$p->add_class( 'identify' );
}
echo $p->get_updated_html();You’ll be able to then echo or go back the up to date tag the use of the $p->get_updated_html() way.
For a more in-depth view on the new HTML API, take a look at this interactive PHP educational from Adam Zieliński, WordPress Core committer.
Patterns API and a New template_types Assets
The Patterns API lets in WordPress builders to “create pre-designed blocks of content material that may be simply inserted into posts, pages, customized put up sorts, and templates”.
With WordPress 6.2, the Patterns API now features a new template_types assets to help you specify which templates a undeniable block development can be utilized in.
Jorge Costa highlights that this can be a backend-only replace and there may be these days no corresponding UX capability. On the other hand, we will be expecting to look developed implementations of this selection with WordPress 6.3:
The primary utilization, in pondering for WordPress 6.3, is to turn the person some patterns that make sense on a template when the person begins making a template. Customers can get started from a development as a substitute of “clean” or the fallback template.
At the technical aspect, the register_block_pattern() serve as has been changed to incorporate a brand new template_types parameter, which is an array of strings containing the names of the templates the block development is meant for.
The REST API was once additionally changed to go back the template sorts of a block development if no less than one has been outlined.
React v18.0 and Concurrency Mode
WordPress 6.2 additionally ships a brand new model of the React library, now up to date to model 18.0. The brand new model comes with new APIs, options, enhancements, and insect fixes. One of the crucial major options coming with React v18.0 is the advent of the concurrency mode, “a brand new behind-the-scenes mechanism that allows React to organize a couple of variations of your UI on the identical time”.
One of the crucial major traits of Concurrent Mode in React is that it’s interruptible:
React promises that the UI will seem constant even though a render is interrupted. To do that, it waits to accomplish DOM mutations till the top, as soon as all of the tree has been evaluated. With this capacity, React can get ready new displays within the background with out blocking off the principle thread. This implies the UI can reply instantly to person enter even though it’s in the midst of a big rendering job, making a fluid person revel in.
The principle receive advantages is that the UI responds to person enter instantly, in concurrence with the activity it’s nonetheless operating within the background.
On the other hand, concurrency additionally introduces doable pitfalls that builders must take note of. For a closer review of Concurrent Mode in React in WordPress 6.2, take a look at the examples equipped within the dev be aware.
Further Adjustments for Builders
Different notable adjustments that builders must take into account of are the next:
- WordPress 6.2 introduces a brand new JavaScript clear out that can be utilized to clear out block settings sooner than the editor is rendered at the display screen. The brand new
blockEditor.useSetting.sooner thanclear out additionally lets in builders to switch settings according to the block location, present person function, neighboring blocks, and extra. For additional info and examples of utilization, see Customise settings for any block in WordPress 6.2. - A brand new
skipBlockSupportAttributesprop has been presented to exclude attributes and kinds comparable to dam helps within theServerSideRenderelement. - A brand new theme.json API now lets in to taste current core block diversifications from theme.json.
- Google Fonts are actually integrated in the neighborhood and no longer fetched from Google addresses in bundled subject matters from Twenty Twelve to Twenty Seventeen.
However that’s no longer all. WordPress 6.2 introduces many options, enhancements, and insect fixes that we didn’t point out right here for the sake of brevity. For a extra complete review, take a look at the WordPress 6.2 Box Information.
Abstract
WordPress 6.2 will get us nearer to the top of Section 2 of the Gutenberg mission named Customization. However, as Matias Ventura issues out, this doesn’t imply paintings on customization is entire and in long run variations. As all the time, we will be expecting further enhancements to the editor according to comments from the group.
On this put up, we explored one of the most main options, enhancements, and insect fixes coming with WordPress 6.2. However there may be a lot more in 6.2. With ten variations of the Gutenberg plugin into the core — from 14.2 to fifteen.1 – we’re going to look a brand new Browse Mode, a Tabbed Block Inspector, Widgets to Block Subject matters migration, new APIs, and heaps of improvements and insect fixes. And there may also be enhancements to accessibility and internationalization.
And when you love WordPress and wish to achieve new WordPress construction abilities or check and contribute to the CMS, you’ll want to take DevKinsta, Kinsta’s utterly loose native WordPress construction suite, for a check pressure.
Now, over to you: Have you ever already examined the brand new model on your construction setting? What options do you prefer maximum in WordPress 6.2? Percentage your ideas within the feedback phase beneath.
The put up What’s New In WordPress 6.2: Browse Mode, Taste Ebook, Advanced Navigation Menus, New APIs, and A lot Extra seemed first on Kinsta®.
WP Hosting