Touchdown pages are one of the crucial essential components of lead era. However they’re most effective efficient if you understand what to position on a touchdown web page initially.
It’s not unusual to position extra consideration and assets into your major web site and product pages, however touchdown pages are probably the most direct strategy to convert the next share of holiday makers into leads.
To get probably the most from your lead era technique and build up your conversion price, right here’s what to position on a touchdown web page.
What’s a touchdown web page?
A touchdown web page is a web page on a web site designed to show guests into leads.
Now and again known as a lead-capture web page, touchdown pages comprise a lead era shape that collects the guests’ touch knowledge in alternate for one thing of price, like an guide, an be offering, or a cut price.
The function of a touchdown web page is to inform your guests precisely what you need them to do and why they must do it. Touchdown pages are separate out of your web site in that they’re created for a selected objective.
You’ll be able to create as many touchdown pages as you need — one for each and every marketing campaign or provide you with release, for instance. In keeping with a contemporary survey, over part of entrepreneurs have between 5 and ten touchdown pages on their web sites.
The variation between a touchdown web page and your major web site is that your web site doesn’t have a unmarried function or call-to-action (CTA) for guests to practice.
Homepages, whilst nonetheless the most important component of a web site, are generally much less taken with a specific process as a result of they’re serving the loads.
Homepages are nice for direct site visitors, but if you’ll be able to regulate how guests arrive for your website online, a touchdown web page is the most productive position to ship them.
You probably have a selected product or marketing campaign to advertise, create a devoted touchdown web page for it. You’ll be able to force site visitors to that web page via electronic mail advertising and marketing, social media, and pay-per-click (PPC) promoting.
In case your messaging and the remainder of the touchdown web page components are aligned with the customer’s objectives, then you’ll have a better probability of changing guests into leads. In a HubSpot Survey of 101 entrepreneurs, 10.9% say their touchdown pages have a 20% or upper conversion price on moderate.
Questioning what it takes to get a stellar touchdown web page conversion price? Take a look at the guidelines under to be told what to position on a touchdown web page to force site visitors and acquire leads.
What to Placed on a Touchdown Web page: 10 Guidelines and Perfect Practices
1. By no means use your homepage as a touchdown web page.
It may be tempting to direct guests on your web site homepage merely since you’re no longer positive what to position on a touchdown web page within the first position.
However in the event you’re operating a marketing campaign for a selected product or be offering, you wish to have a devoted touchdown web page.
As discussed above, homepages generally have an excessive amount of messaging, making guests really feel misplaced. We would additionally counsel no longer the usage of a major website online product web page both.
Despite the fact that your homepage and sub-pages are superior, a devoted touchdown web page will carry out higher on the subject of changing guests into leads as a result of they’re taken with one process.
Plus, you don’t want skilled design abilities to create touchdown pages. You’ll be able to use a touchdown web page builder to seamlessly create a touchdown web page that fits your web site and providing.
Actually, our survey discovered that 43.6% of entrepreneurs use pre-made CMS issues and templates to create their touchdown pages.

Get Began With HubSpot’s Loose Touchdown Web page Builder
2. Observe the usual construction.
Relating to what must in truth cross for your touchdown web page, lead era pages generally come with the next components:
- A headline and (not obligatory) sub-headline
- A temporary description of the what’s being introduced
- A minimum of one supporting symbol or quick video
- (Non-compulsory) supporting evidence components corresponding to testimonials, buyer emblems, or safety badges
- Most significantly, a sort at the touchdown web page itself to seize knowledge. If, for some reason why, you’ll be able to’t come with a sort at the touchdown web page, use a big CTA button to direct guests to the next move.
The headline must be benefit-focused to let other people know immediately what’s in it for them. Stay it temporary whilst obviously speaking what your be offering is. You’ll be able to cross into extra element with a short lived description.
The outline must emphasize the ease mentioned within the headline and supply a couple of extra compelling the explanation why guests must convert. Writing compelling reproduction that engages customers is usually a problem now and then. However don’t let this phase sluggish you down within the touchdown web page procedure.
As an alternative, believe the usage of an AI instrument like HubSpot’s Marketing campaign Assistant. The instrument help you briefly generate reproduction to your touchdown web page in seconds — all it’s important to do is refine it so it’s on your emblem voice.
In any case, don’t skip the visuals.
Of entrepreneurs surveyed, 38.6% say that video is the touchdown web page component that almost all undoubtedly affects conversion price, whilst 35.6% say imagery or graphics do.
In both case, touchdown web page visuals are obviously impactful, so take your time when creating pictures and movies to your touchdown web page campaigns.
3. Take away further navigation.
A touchdown web page is used for one objective and one objective on my own — to inspire a customer to take one explicit motion.
When guests land on a web page, you need to stay them there till they carry out that motion, whether or not that’s signing up for a product or downloading an guide.
Leaving the navigation bar may induce them to proceed wandering. To stay guests targeted for your touchdown web page’s content material and message, take away the principle website online navigation from the web page in order that they don’t transfer off the web page.
You must additionally remember of navigation because it pertains to the lead era for your touchdown web page. If in case you have a sort, stay your inquiries to a minimal. Of entrepreneurs, 30.7% counsel 4 is the perfect choice of questions to position on a touchdown web page.
Want to upload a sort on your touchdown web page? You’ll be able to simply put in combination a sort the usage of HubSpot’s unfastened shape builder instrument.
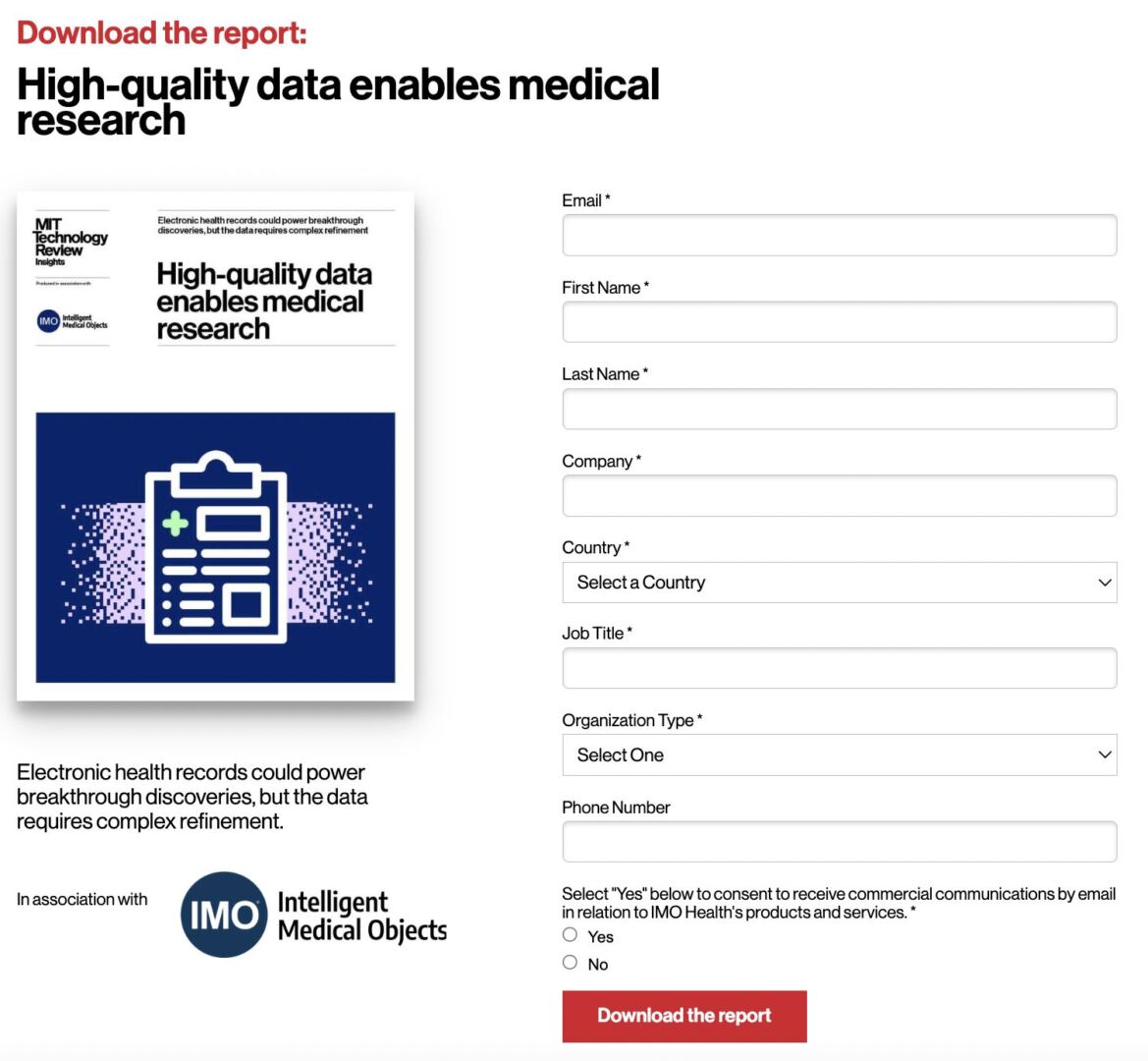
Within the touchdown web page instance under from MIT Era Evaluation, the shape comprises seven fields to fill in, with one being not obligatory.
The remainder of the web page is easy, gives transparent navigation, and descriptions precisely what you’ll get after filing the shape.

4. Stay the target easy and transparent.
Don’t attempt to stuff an excessive amount of knowledge for your touchdown pages. Make it transparent what the web page is set and what you need the customer to do.
Restrict the quantity of reproduction, pictures, media, and hyperlinks to simply what’s vital, and arrange your content material in a right kind construction so gadgets are in logical order. It’s particularly essential that the CTA is as crystal transparent as conceivable for the customer.
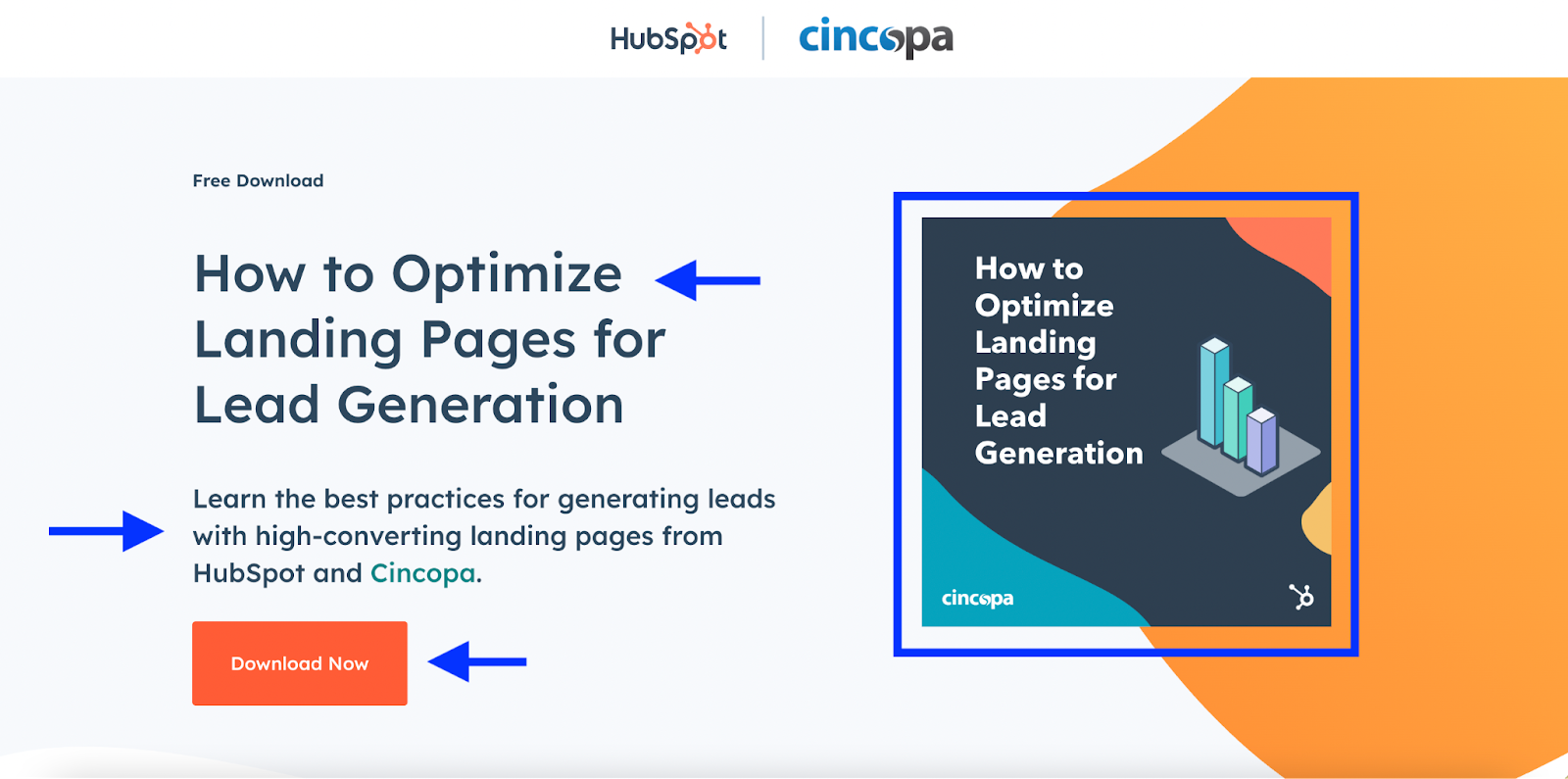
Let’s check out an instance touchdown web page from HubSpot. This touchdown web page is designed to advertise a unfastened information about optimizing touchdown pages for lead era.
The design is modest — once a customer lands at the web page, they’re greeted with probably the most crucial components:
- A headline.
- Temporary description.
- CTA button.
- Symbol or video .

The headline and outline are transparent and let guests know precisely what the be offering is and why they want it. The CTA button may be easy, which is any other easiest observe for touchdown pages.
Searching for extra inspiration to your touchdown web page? Take a look at those stellar touchdown web page examples.
When desirous about your CTA button, steer clear of the usage of the phrase “Post.” Post is simply too imprecise and doesn’t let the lead know what precisely they’re filing their knowledge for. All the time use language that signifies what they’re getting into go back.
For instance, “Obtain Now,” “Get your Loose Analysis,” or “Sign up for our Mailing Checklist.”
5. Fit the content material to a customer’s earlier supply.
Whether or not a customer comes from a PPC advert, electronic mail, or CTA from any other supply, be certain the messaging suits all over all the conversion trail.
In case your PPC advert says, “Obtain our Advertising E-book,” your touchdown web page must say the very same factor — or a minimum of have equivalent messaging that shall we customers know that they’re in the appropriate position.
If there’s a disconnect on your messaging, guests will really feel as though they’re within the fallacious position and can most probably hit the “Again” button.
6. Scale back friction.
Friction is led to by means of gadgets (or lacking gadgets) on a web page that inhibit a customer from taking motion. It will come with offering an excessive amount of knowledge (including complexity), animation this is distracting, loss of buyer evidence or safety, and so forth.
Make your guests really feel assured of their selection to supply their knowledge. To cut back friction, stay the web page easy.
Come with your maximum essential components, like the principle message, your be offering, and the lead era shape, at the start of the web page.
Save the extra detailed description, testimonials, and FAQs for later within the web page because the customer scrolls down.

Don’t require guests to learn an excessive amount of, and don’t provide interior hyperlinks that can lead them clear of the touchdown web page.
Do come with social evidence components corresponding to buyer testimonials, choice of downloads or gross sales (to signify acceptance from others), or safety badges (in the event you’re coping with delicate information corresponding to bank card knowledge).
And, as discussed above, ensure messaging suits all over their conversion trail.
7. Center of attention on price.
What you placed on a touchdown web page is solely as essential as what the touchdown web page is for within the first position.
Whilst touchdown web page campaigns must be used ceaselessly on your lead era technique, be intentional about what you’re providing to leads.
The be offering must be precious for ends up in alternate for his or her knowledge, and it must be one thing they may be able to’t get anyplace else.
Listed below are a couple of examples of what supplies price and what doesn’t:
- Don’t create a touchdown web page to obtain a truth sheet (by no means put those at the back of a sort).
- Do create a touchdown web page for a precious whitepaper.
- Don’t use a touchdown web page for “Touch Us.”
- Do use one for a precious information, unfastened trial, demonstration, or analysis. Providing one thing of price will assist you generate extra leads so you’ll be able to nurture them through the years till they’re in a position to shop for.
8. Most effective ask for what you wish to have.
Relating to lead era bureaucracy, there is not any magic solution for the choice of shape fields that are supposed to be required.
However this is one easy rule of thumb: Most effective ask for what you or your gross sales staff in point of fact wishes. In case you don’t want their hair colour, don’t ask for it. Attempt to keep away from delicate or confidential knowledge, too.
As for touch knowledge, relying on what you’re producing leads for, title and electronic mail deal with is most often sufficient.
If you wish to ask for extra, 25.7% of entrepreneurs agree {that a} telephone quantity is the following maximum essential factor to request on a touchdown web page shape after title and electronic mail.

9. Create a large number of touchdown pages.
For each and every new marketing campaign or be offering, create a brand new touchdown web page. The extra touchdown pages you could have, the extra alternatives to transform site visitors into leads.
And since those touchdown pages aren’t immediately connected on your web site’s navigation, you don’t want to fear about crowding your website online or distracting guests who’re casually surfing your corporate web page.
In keeping with a contemporary survey of entrepreneurs, a majority (37.6%) most effective have 5 or fewer touchdown pages on their web site. Then again, 6.9% of entrepreneurs have over 26 touchdown pages on their web sites.
There is not any magic quantity, nevertheless it’s transparent that you’ll be able to create as many touchdown pages as you could have gives.
10. Make your touchdown pages shareable.
That is not obligatory, nevertheless it’s any other nice strategy to force extra guests on your touchdown pages.
Come with social media sharing hyperlinks or a social sharing widget for your touchdown pages so guests can simply percentage that content material with their very own non-public networks, and, in flip, force extra alternatives for changing leads.
In case you spouse with any other corporate on an be offering — let’s say an guide — make a plan for each groups to distribute the touchdown web page on their channels. The extra protection you’ll be able to get, the upper the risk of holiday makers you’ll have.
Overview your touchdown pages, and use those easiest practices as a tick list for putting in place the very best web page.
Efficient touchdown pages are what’s going to flip your web site right into a lead-generating gadget. And don’t put out of your mind to check your touchdown pages to peer which of them paintings right for you.
WordPress SEO

