WYSIWYG. No, this is not some other a type of newfangled acronyms the children are the usage of nowadays — it is in truth been round for rather a while.
“What You See Is What You Get,” or WYSIWYG for brief, refers to an HTML editor during which the content material on a weblog or internet web page seems as it might when it is reside.
By contrast to standard editors, a WYSIWYG editor makes a speciality of the result, permitting you to get a clearer sense of what you are developing as you are developing it. In Adobe Dreamweaver to Google Internet Fashion designer to the HubSpot Advertising Platform, WYSIWYG editors are simplifying the way in which we produce content material.
However did you ever forestall to take into consideration the place they got here from? Let’s discover.
WYSI-What?
Prior to it was once used to explain the era that enabled customers to visualise what the tip product would appear to be, WYSIWYG — pronounced wiz-ee-wig — was once popularized by way of a publication titled WYSIWYG.
Printed by way of Arlene and Jose Ramos, the WYSIWYG publication was once created for the Pre-Press business and was once in the end bought to staff on the Stanford Analysis Institute after 3 years of publishing.
As of late, it is develop into synonymous with internet modifying revel in — and extra similar phrases have surfaced. From WYSIMOLWYG (what you notice is kind of what you get) to WYSIAWYG (what you notice is nearly what you get), those permutations are ceaselessly used to explain the restrictions of sure editors that lack true WYSIWYG capability.
Historical past of the WYSIWYG Editor
Pre-International Broad Internet: Bravo and Phrase
Prior to WYSIWYG editors have been presented within the Seventies, content material creators had little regulate over the way in which their paperwork seemed. In an effort to customise content material, typists have been urged to make use of “regulate codes” that represented the specified formatting. This intended {that a} serve as so simple as centering a paragraph was once a guide procedure the place the typists have been pressured so as to add additional areas to create the correct layout.
It was once obvious that techniques had to trade, however who will be the one to do it?
After incomes his M.S. in Engineering Arithmetic & Statistics on the College of California, Berkeley underneath laptop scientist Butler Lampson, Charles Simonyi was once recruited to Xerox PARC in 1972. It was once right here that Simonyi and Lampson started growing the WYSIWYG editor, which they would began to conceptualize whilst at Berkeley.
By means of 1974, the arena’s first WYSIWYG record preparation program, Bravo, changed into operational. Bravo was once enabled by way of the first absolutely networked non-public laptop, the Xerox Alto, which was once advanced at Xerox PARC in 1972.

Xerox Alto (Symbol Credit score: Wikipedia)
On the other hand, Xerox Alto was once by no means publicly advertised, and upon understanding that the WYSIWYG program would best be used internally at Xerox PARC, Simonyi determined to hunt out new alternatives. Fascinated about the concept that of an organization that only fascinated by device, Simonyi joined Microsoft in 1981.
At Microsoft, Simonyi labored with device developer Richard Brodie to start construction on a WYSIWYG phrase processor referred to as Multi-Device Phrase — which was once later renamed Microsoft Phrase in 1983.
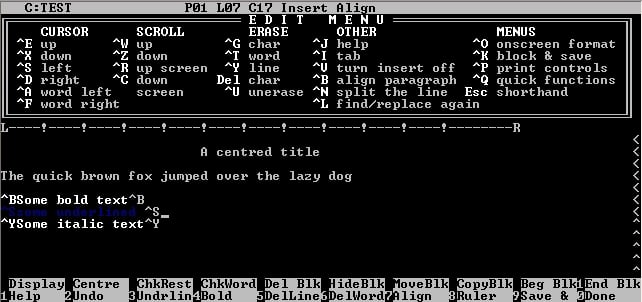
Whilst Microsoft Phrase has grown to develop into arguably essentially the most extensively used phrase processing device, it wasn’t the primary of its type. In truth, upon its unencumber, a number of different gear have been already dominating the selling, together with WordStar — the primary mature WYSIWYG phrase processor from MicroPro.

WordStar working on DOS (Supply: Wikipedia)
It was once obvious that growth was once being made to extend the marketplace for WYSIWYG methods, however adoption was once sluggish right through the Seventies and early Nineteen Eighties due immature graphics functions and bitmap shows. On the other hand, as house computer systems grew extra refined, WYSIWYG methods started to crop up extra regularly.
On-line WYSIWYGs: Adobe Inventive Cloud
After the primary site went reside in 1991, it was once time for builders to discover extra complex WYSIWYG HTML editors. The purpose was once to create an modifying interface that made it simple for many who were not smartly versed in HTML to construct web pages.
The primary WYSIWYG HTML editor, WebMagic, was once introduced by way of Silicon Graphics in 1995. After securing $2.5 million in investment from Silicon Graphic’s president and COO Tom Jermoluk, John McCrea got down to release a product line for internet authoring.
The one catch? The challenge’s cut-off date was once lower than 80 days away.
With out a time to spare, McCrea hit the bottom working with the assistance of VP and Normal Supervisor of Visible Magic Divisions, Approach Ting. Unwilling to begin from scratch, McCrea and Ting controlled to struck a take care of Amdahl — a maker of IBM-compatible mainframe computer systems — that introduced them each workable code in addition to developer David Koplas. From right here, they assembled a small group who would paintings tirelessly at the challenge till it was once in a position for release on January 25, 1995.
Whilst WebMagic was once the primary of its type, equivalent editors have been fast to practice. By means of October of 1995 Vermeer Applied sciences — which was once got by way of Microsoft in 1996 — launched FrontPage. Serving as the primary WYSIWYG HTML editor on Home windows, FrontPage was once a treasured asset for Microsoft right through the corporate’s “browser battle” towards Netscape. On the other hand after years of iteration, Microsoft introduced that this system can be outdated by way of Microsoft SharePoint Fashion designer and Microsoft Expression Internet in 2006.
Throughout this period of time, many different WYSIWYG HTML editors got here to marketplace, together with Dreamweaver. Launched by way of Macromedia in 1997, Dreamweaver briefly changed into some other robust WYSIWYG HTML editor, making a user-friendly setting for site construction.
By means of 2005, Macromedia was once bought by way of Adobe — together with the rights to Dreamweaver. Since then, Adobe has maintained construction at the device, which now exists among different robust gear in Adobe’s Inventive Cloud.
Provide Day WYSIWYGs
Due to the basis laid by way of early WYSIWYG HTML editors, these days’s editors are extra streamlined than ever ahead of. To get a greater really feel for the way a ways issues have come, let’s check out a couple of noteworthy releases.
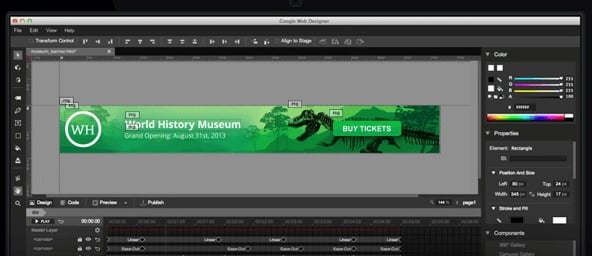
Google Internet Fashion designer
In September of 2013, Google introduced Internet Fashion designer, a WYSIWYG instrument for development interactive HTML5 web pages and advertisements. Internet Fashion designer employs interactivity, animation, and Google integrations to lend a hand someone get a top of the range site out the door briefly.

TinyMCE
This platform-independent editor was once launched as open-source underneath the LGPL by way of Ephox. Designed to combine with content material control techniques similar to WordPress, Drupal, and Django, TinyMCE permits customers to transform HTML spaces to editor cases.

Supply: JangoMail
openElement
OpenElement is a unfastened internet authoring device with a WYSIWYG interface. By means of robotically producing the code vital for a site to show correctly, the device makes it simple for customers to force the course in their site.

HubSpot Drag-and-Drop Editor
Get began with this instrument free of charge.
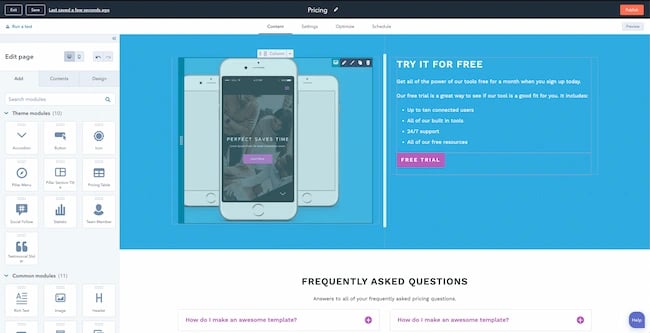
This no-code editor gives a real, full-screen WYSIWYG revel in. The drag-and-drop interface allows you to– or someone for your group– create compelling content material with only a few clicks.
Professional Tip: You’ll be able to check out this option free of charge within the unfastened editions of Content material Hub or Advertising Hub.
This modification comes as a part of our Simple Initiative. Be told extra about it right here.
![]()