As a website online proprietor, maximizing your website’s Search Engine Optimization (SEO), accessibility, and function is of maximum significance. Then again, to take on those components as successfully as conceivable, it’s the most important to undertake the suitable equipment and methods. One of the crucial leading edge answers you’ll be able to lately leverage is Google Lighthouse.
On this put up, we’ll introduce you to Google Lighthouse and the way it works. Then we’ll provide an explanation for how you’ll be able to use it to support your website.
Let’s bounce in!
What Is Google Lighthouse?
Google Lighthouse is a free, open-source tool that will let you support your website online’s pace, efficiency, and total enjoy. Producing Lighthouse stories makes it more straightforward to make stronger the standard of your internet pages.
There are a couple of alternative ways you’ll be able to use the instrument. You’ll be able to run it by way of:
- Chrome DevTools
- A Chrome extension
- A Node module
- A internet Person Interface (UI)
If you put up a URL to the automatic instrument, it’ll execute a couple of web page audits and create a document detailing how the web page plays. You’ll be able to then use ideas from the consequences to support your website online.
Lighthouse is not only for builders. The instrument is appropriate for any website proprietor interested by studying extra about their website online’s efficiency and urban steps to optimize it.
How Lighthouse Audits Pages
The primary center of attention of Lighthouse audits is Google’s Core Web Vitals. In the event you’re unfamiliar, those are the crucial metrics Google makes use of to measure internet pages’ pace and total Person Revel in (UX). They include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
In different phrases, the use of Lighthouse is helping you spot your website online the similar means that Google does. You’ll be able to use the actionable insights it delivers to optimize your pages for higher seek engine score effects.
The Lighthouse stories consist of 5 classes:
- Efficiency
- Accessibility
- search engine marketing
- Very best practices
- Revolutionary internet app
It additionally makes use of a 1 to 100 scoring device and assessments websites in opposition to a simulated 3G connection. Then again, the ratings might range through the years as a result of Google regularly updates its score standards. Subsequently, you’ll most likely need to keep on best of any Lighthouse updates.
Moreover, whilst relatively very similar to PageSpeed Insights, Lighthouse isn’t the similar. Lighthouse gives a extra holistic image than simply web page efficiency (like PageSpeed Insights does).
The way to Use Google Lighthouse
As we discussed, you’ll be able to use a handful of workflows for Lighthouse. In the event you don’t need to set up an extension or run instructions, you’ll be able to make the most of internet.dev or DevTools. Underneath, we’ll take you thru step by step directions for every possibility.
The way to Run Google Lighthouse With Chrome DevTools
To get began, you’ll first want to download Google Chrome (when you haven’t already). As soon as put in, you’ll be able to open a brand new browser tab in Chrome and navigate to the internet web page you need to audit.
Subsequent, right-click at the web page and choose Investigate cross-check. You’ll be able to additionally click on at the 3 vertical dots within the best correct nook of the browser, then navigate to Extra equipment > Developer equipment.
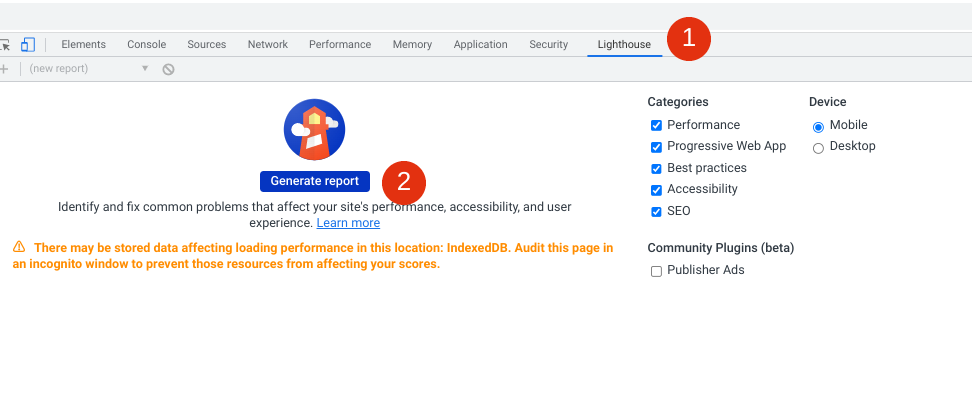
This may occasionally open the DevTools panel to the suitable or best of the web page. From the toolbar, (1) click on on Lighthouse:

Word that when you don’t see the Lighthouse possibility within the toolbar, it’s possible you’ll want to click on at the two arrows on the finish. As soon as the Lighthouse instrument opens, make certain all 5 classes are decided on, then (2) make a choice Generate document.
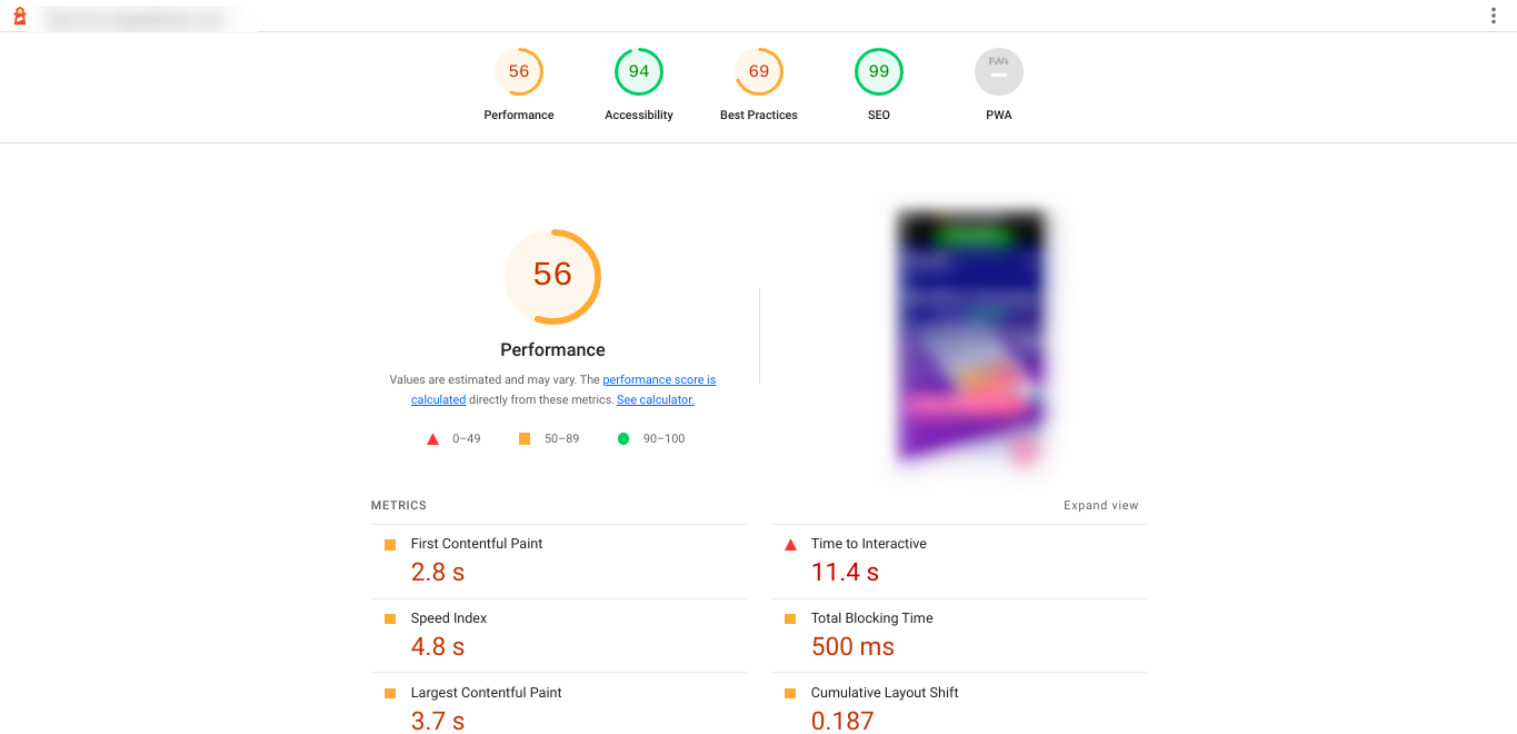
As soon as Lighthouse finishes operating the audit, it’ll deliver you to the consequences display screen. That document will glance one thing like this:

You’ll discover a rating and segment for every class. You’ll be able to be informed extra about every by way of clicking at the ratings on the best of the web page.
A excellent rating is thought of as the rest between 50 and 89. A very good rating is between 90 and 100. The objective is to attain someplace within the 90 and 100 vary for every class.
The way to Use Google Lighthouse With internet.dev
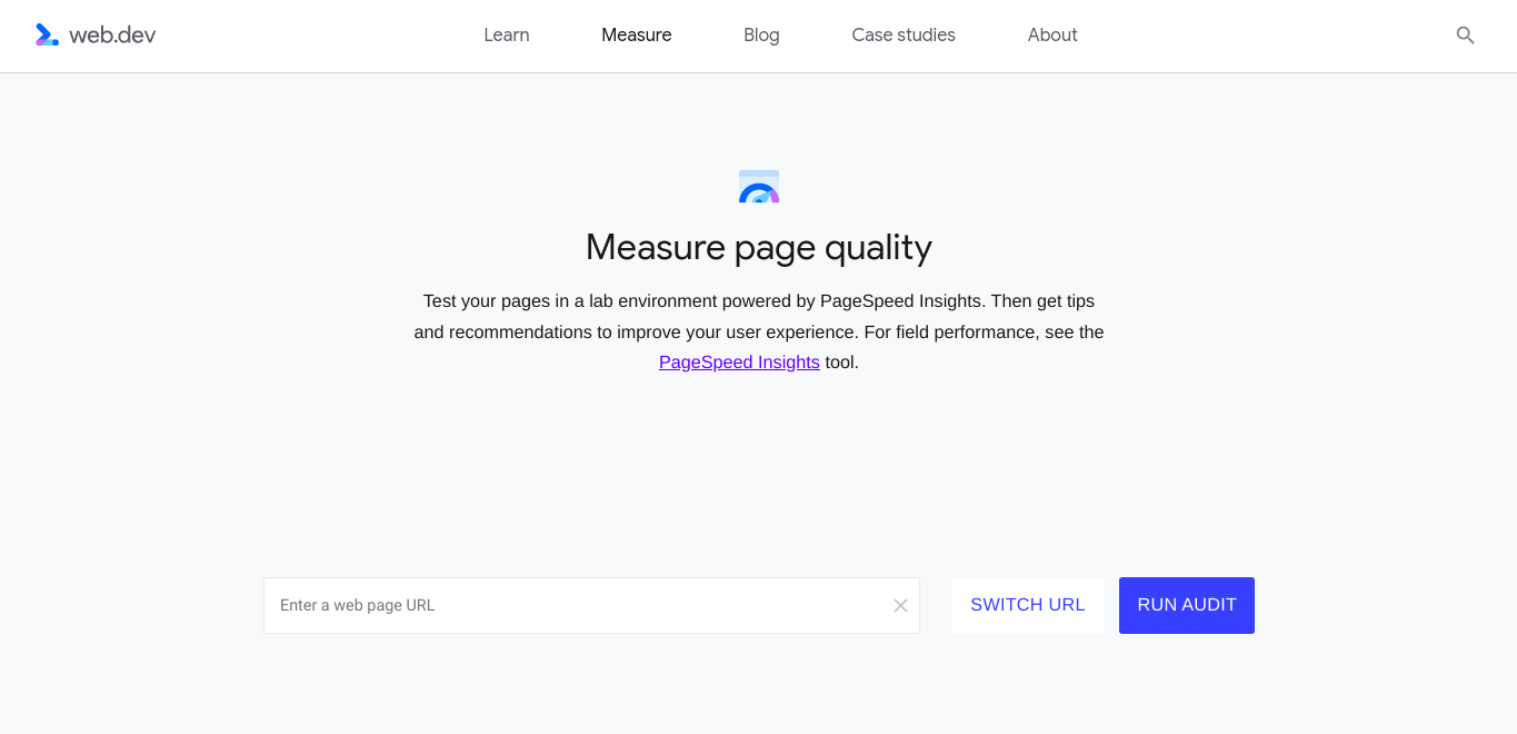
Any other fast and simple solution to audit a internet web page with Lighthouse is the use of web.dev. Navigate to this web page, then input the web page URL you need to audit:

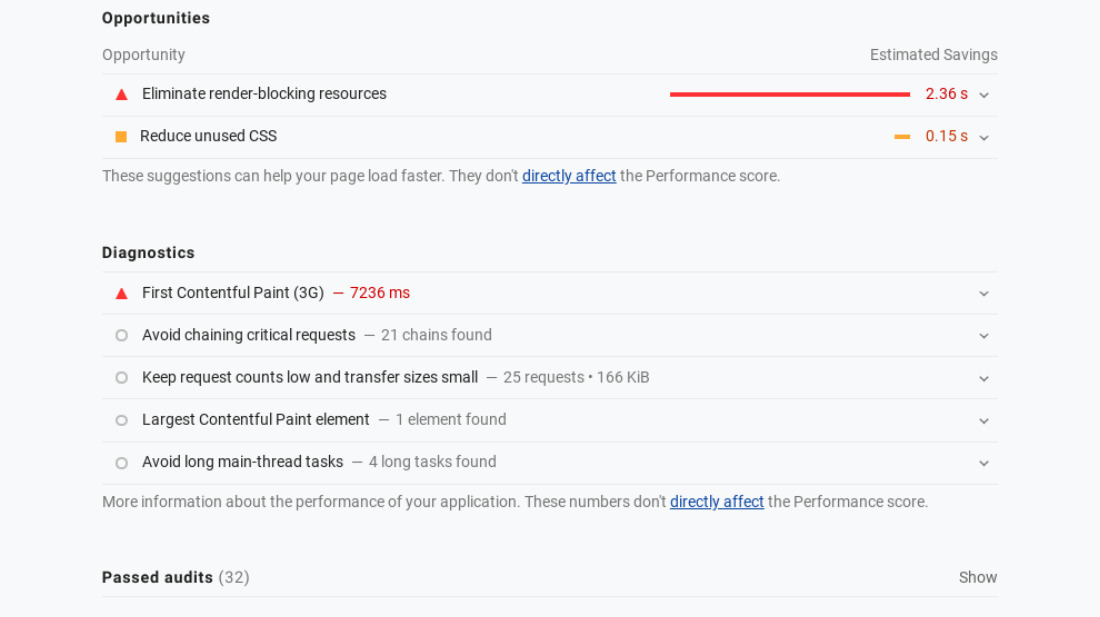
Subsequent, click on at the Run Audit button. After a minute or two, Lighthouse will end examining the website and convey you to the document. Right here you’ll be able to be informed extra about your rating and alternatives for development in every class:

You’ll be able to click on on every collapsed segment to extend it and be informed extra. You’ll be able to additionally get right of entry to detailed details about every class by way of settling on the class title and rating on the best of the document.
The way to Use Google Lighthouse With a Chrome Extension
Then again, you’ll be able to obtain and set up the Chrome Extension for Lighthouse. This can be a cast selection when you plan on the use of Lighthouse continuously.
As soon as once more, you’ll want to have the Chrome browser put in. Subsequent, you’ll be able to navigate to the Chome Internet Retailer and install the Lighthouse extension:

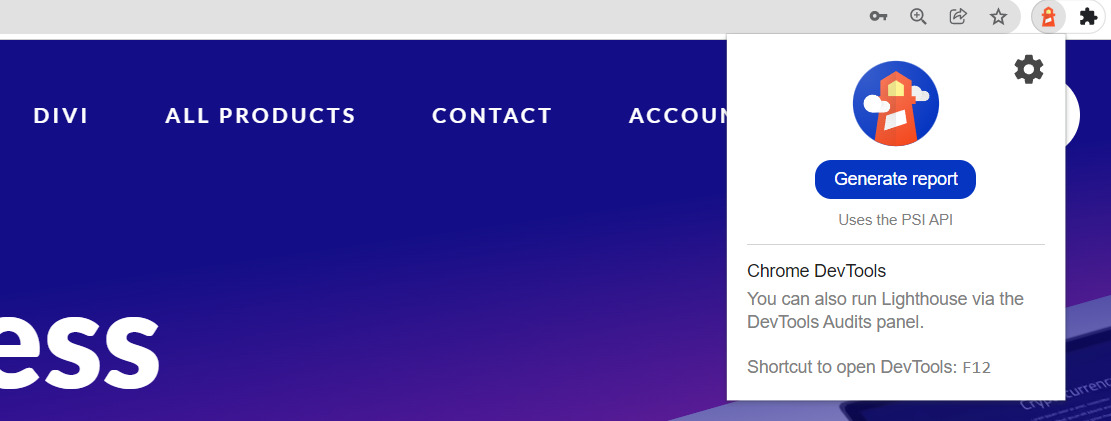
After the add-on has been put in, restart your browser. You must now see a lighthouse image on the finish of your deal with bar. Talk over with the internet web page you need to audit, click on at the lighthouse image, then choose Generate document:

This motion will deliver you immediately to the document web page, the place you’ll be able to view the grading main points of every class. Word that it should take a minute or two for the audit to finish.
The way to Use Google Lighthouse by way of Node
In the event you’re on the lookout for configuration flexibility with Lighthouse, you’ll be able to additionally use a Node module. This can be a extra complicated answer, however it supplies higher keep watch over.
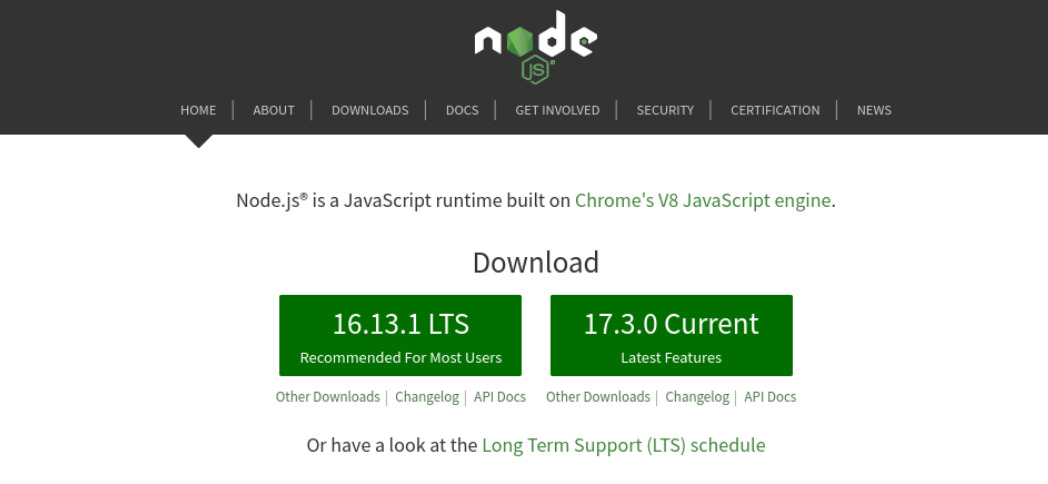
First, you’ll want to set up a Long Term support version of Node:

Subsequent, you’ll be able to run the command line to put in Lighthouse:
npm set up -g lighthouse # or use yarn: # yarn world upload lighthouse
After all, you’ll be able to carry out the audit by way of the use of the next command:
lighthouse
In fact, you’ll need to change the
Conclusion
Often auditing your WordPress website online is very important for offering a excellent enjoy for guests and serps alike. Due to equipment equivalent to Google Lighthouse, you’ll be able to temporarily assess your website’s efficiency, search engine marketing, and accessibility in a couple of easy steps.
As we mentioned on this put up, Lighthouse is a unfastened, computerized instrument for gaining treasured insights into your internet pages’ efficiency and total enjoy. You’ll be able to use it by way of putting in a Chrome extension or the use of DevTools immediately inside of your browser. Then you’ll be able to make the most of the stories to discover ways to support your website.
Do you might have any questions on the use of Google Lighthouse? Tell us within the feedback segment under!
Featured Symbol by way of Cienpies Design/shutterstock.com
The put up What Is Google Lighthouse and How to Use It? gave the impression first on Elegant Themes Blog.
WordPress Web Design