Take into accounts the ultimate time you walked into a shop that simply felt proper. The doorway, the format, the primary few steps — the entirety clicked. Your site’s header works the similar method. It’s that the most important first second when any person lands in your website online, and their intestine tells them whether or not to stay round or soar.
One of the vital internet’s greatest manufacturers nail this second completely, whilst others fumble it totally. Taking notes and replicating those concepts is more straightforward than ever, particularly if you happen to’ve were given Divi to your toolbox. Let’s discover what makes headers if truth be told paintings and concepts you’ll be able to adapt in your site lately.
The Psychology At the back of Memorable Headers
Your site’s header units the tone when any person lands in your web page. Certain, you might want to throw in combination an emblem and navigation menu, however the true magic occurs while you dig into the psychology of the way other folks engage with headers.
Take into accounts strolling right into a well-designed room. Not anything feels compelled or misplaced. That’s precisely how a just right header works:
- Our brains are lazy — in a great way. We’ve spent years finding out the place to search for positive issues on web pages. Put navigation the place guests be expecting it, they usually’ll browse your website online with out lacking a beat. Struggle in opposition to those patterns, and also you’ll lose them sooner than they begin.
- Colours hit tougher than maximum understand. That knot to your abdomen while you see a vibrant pink wake-up call? That’s your mind’s immediate response to paint at paintings. Sensible header design faucets into those intestine emotions to set the fitting temper.
- Respiring room issues greater than you’d suppose. Pack your header too tight, and guests’ eyes get cramped. Give each and every component simply enough room, and abruptly, the entirety flows — like a well-paced dialog relatively than any person speaking too immediate.
When those components come in combination naturally, guests don’t understand your header — they only intuitively know the place to head subsequent. That’s the candy spot.
Development A Header That Works
Headers make or destroy your site’s first affect. You’ve were given about 3 seconds to hook any person sooner than they soar. Let’s skip the fluff and have a look at what makes guests stick round — and what sends them working for the go out button.
Emblem Placement: The place Eyes Naturally Shuttle
Your site brand wishes a house the place guests naturally glance first — normally within the height left nook. However right here’s what maximum designers leave out: the brand’s measurement and place create an invisible anchor level for the entirety else in your web page. Call to mind it like putting in dominos — that first piece determines how the remaining will fall.
When an emblem sits too top, it creates awkward lifeless house underneath. Too low, and your header feels top-heavy. The candy spot? About 20-30 pixels from the highest edge, giving sufficient respiring room with out floating in house. The width issues, too — your brand must soak up more or less 15% of your header width on desktop monitors. Any better and it overshadows your navigation; any smaller and it loses authority.
Some manufacturers are breaking this rule effectively by means of centering their trademarks, however there’s a catch — it simplest works when your whole format follows thru with that focused symmetry. Some web pages pull this off fantastically as a result of their entire interface builds round that focused point of interest. The hot button is figuring out those “laws” aren’t laws in any respect — they’re extra like pointers that paintings till you may have a just right explanation why to damage them.
Navigation That Feels Like A Dialog
Take into accounts the ultimate nice dialog you had. No one passed you a script — you naturally knew when to concentrate, when to reply, and the place the chat was once heading. Nice site navigation works the similar method. It’s now not only a menu; it’s a discussion along with your guests.
Maximum navigation menus fall into the similar lure — they’re both filled with each conceivable possibility or stripped right down to the purpose of uselessness. The candy spot? 5 to seven primary menu pieces. That’s now not a random quantity — it’s according to how our brains procedure knowledge in chunks. Ever understand how telephone numbers are damaged into three- and four-digit teams? Similar idea.

The order issues greater than you’d suppose. Put your most dear pages first and ultimate — that’s the place other folks’s eyes linger. The ones pieces within the heart? They want to drift logically, like stepping stones throughout a circulate. And whilst transparent, inviting labels paintings perfect (“Our Tale” beats a bland “About”), don’t get too ingenious. No one desires to click on on “Witness Our Adventure From Humble Startup to Benefit-Maximizing Overlords” to be informed about your corporate. Stay it easy, stay it transparent, however make it attention-grabbing sufficient to click on.
Buttons That Whisper (And Every so often Shout)
Name-to-action buttons to your header aren’t simply ornamental components—they’re dialog starters. However maximum web pages get it unsuitable by means of cluttering their headers with too many possible choices, paralyzing guests with choice fatigue.
Right here’s the golden rule: keep on with two buttons max. One who shouts (suppose “Get Began” in a daring, contrasting colour) and one who whispers (possibly “Log In” as a refined textual content hyperlink or ghost button). This isn’t simply aesthetic choice — it’s psychology. Hick’s Legislation displays that each further selection will increase choice time logarithmically.
In different phrases, including that 3rd or fourth button multiplies the psychological effort required. It’s like while you’re at a cafe with a 20-page menu (sure, we’re having a look at you, Cheesecake Manufacturing unit 👀) as opposed to a leaner one-pager. Which one makes you much more likely to reserve briefly and with a bit of luck?
Placement issues up to amount. Proper-aligned buttons really feel herbal as a result of they sit down the place maximum languages finish their sentences. The gap between your navigation and those buttons? That’s now not empty house — it’s respiring room that is helping guests procedure their choices.
And consider the ones cellular monitors: buttons want sufficient padding to be thumb-friendly with out dominating all of the header.
Growing Visible Paths That Really feel Intuitive
Glance, your header isn’t only a field on the height of your web page — it’s the place to begin of each consumer’s adventure. Whilst maximum designers obsess over colours and fonts, they leave out one thing the most important: how components information consideration.
Top-of-the-line headers create herbal motion with out attempting too arduous. It’s now not about arrows pointing in your CTA or overdone hover results. As a substitute, it’s about figuring out how refined main points like spacing, alignment, and distinction paintings in combination to transport eyes precisely the place you wish to have them.
Right here’s what works: Use your brand as the place to begin. Let white house create herbal breaks between components. Align your nav pieces with objective, now not simply because it appears neat. And most significantly — check it. Watch how actual customers transfer thru your header. You’ll spot patterns you by no means spotted sooner than, and solving the ones awkward spots turns into obtrusive.
Meet Divi: Header Design Made Simple
Divi is an entire WordPress site builder that places you in regulate. As you construct, you’ll see your site take form in actual time, identical to observing a cartoon come to existence.
With Divi’s 200+ design modules, you’ll be able to level, click on, and craft each a part of your site precisely how you wish to have it.
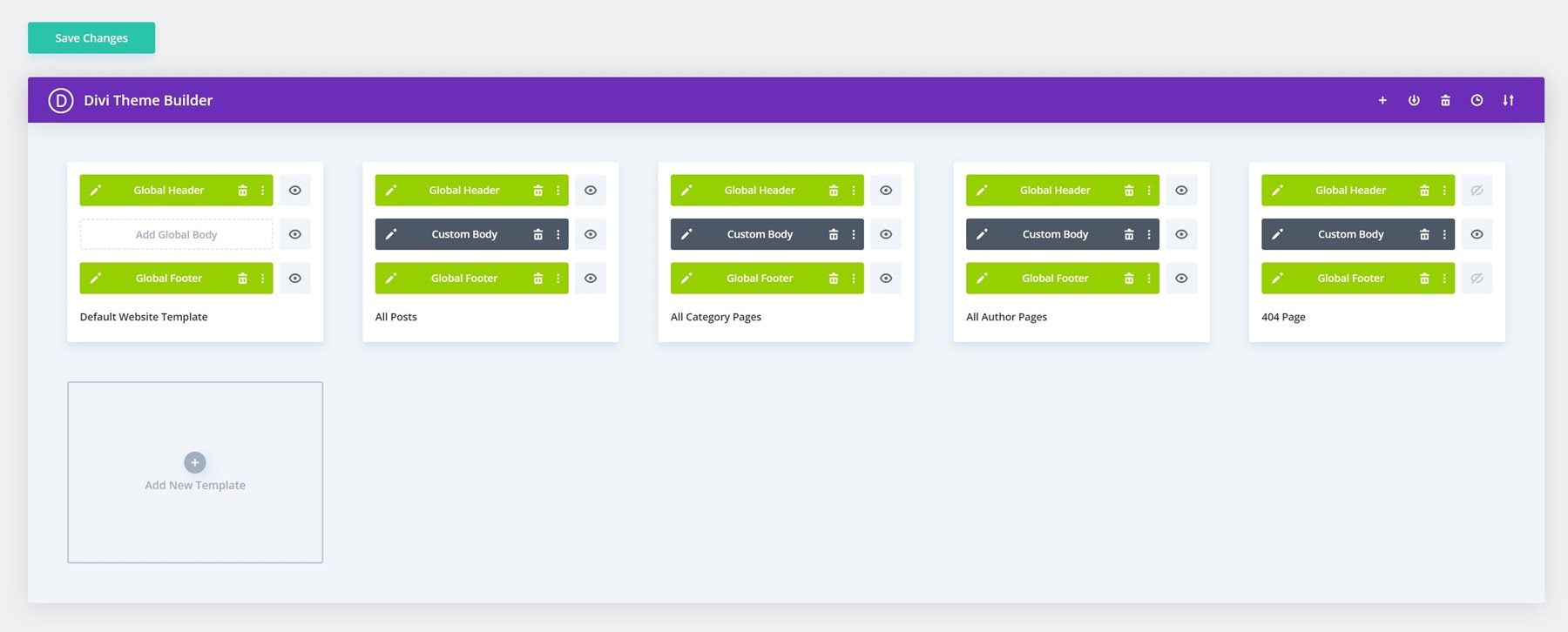
Divi’s Theme Builder means that you can create reusable designs for each key phase of your site — with headers being probably the most the most important component that looks throughout all pages. Your header template, as soon as designed, routinely applies to your whole site. Plus, you’ll be able to create other header designs for particular sections, like a novel header in your store pages and some other in your weblog.
Wish to replace your website online’s glance? Divi’s international settings imply one click on adjustments the entirety — from colours to fonts throughout your site. And with regards to cellular design, you’ll see precisely how your website online appears on each tool whilst you paintings. Not more guessing or consistent preview switching.
Construct Shocking Web pages Quicker
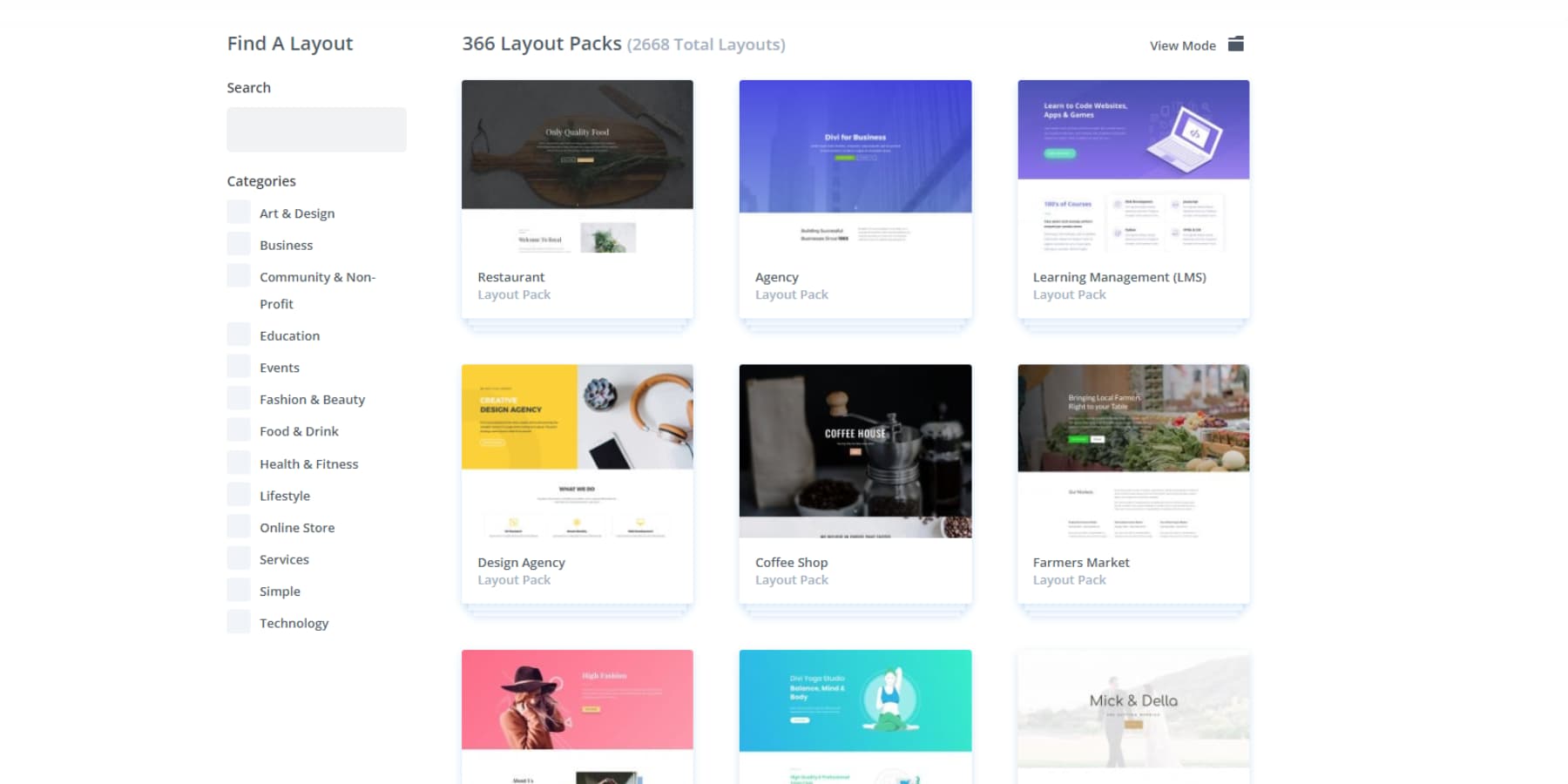
By no means get started looking at a clean canvas with Divi’s huge library of 2000+ site layouts. Each and every comes with in moderation crafted designs you’ll be able to tweak to compare your taste. Select a format you prefer and make it yours — exchange colours, switch photographs, regulate spacing. We’re all the time including new designs, too, so that you’ll by no means fall at the back of the newest internet developments.
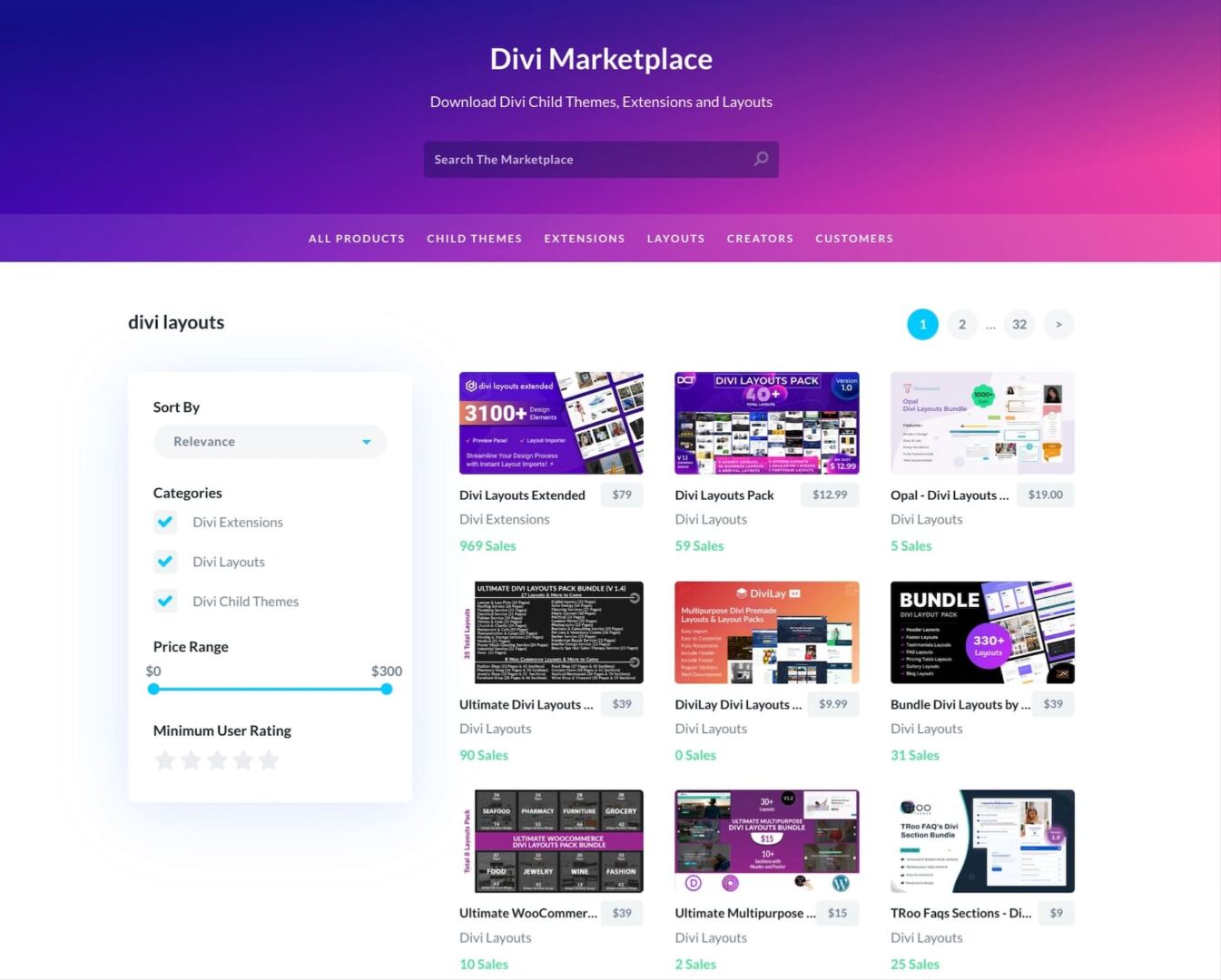
On the lookout for one thing further particular? Discuss with the Divi Market. You’ll in finding distinctive header designs and entire format packs created by means of critically gifted designers there.
You received’t be on my own in your design adventure, both. Our Fb staff is humming with 76,000+ Divi customers sharing guidelines and serving to each and every different. And if you happen to ever hit a snag, our toughen crew is aware of their stuff — they’ll allow you to nail that very best header design.
Wish to upload extra muscle in your header? Divi works easily with lots of WordPress plugins. Whether or not you want search engine optimization equipment, pace optimization, or advertising and marketing integrations, it really works out of the field with 75+ plugins and services and products. And for the code-savvy other folks in the market, our open-source setup will give you the entire hooks and filters you want to construct tradition answers.
Take a look at Divi Possibility-free
Let Divi AI Do The Paintings
Divi simply were given even higher with integrated AI. With a couple of clicks, you’ll be able to upload contemporary, on-brand content material to any phase.
You’ll even edit your photographs in Divi or generate new ones that suit your glance completely.
Development new layouts? Inform Divi AI what you want, and it’ll create sections that fit your taste.
Want an entire site immediate? Divi Fast Websites has your again. Inform Divi about your online business, and our AI builds tradition layouts filled with content material and photographs that fit your model. Operating a web based retailer? It’ll arrange WooCommerce for you, too. This is going method past templates — you get a site that feels personalized.
We’ve additionally were given a killer choice of handmade starter websites. Our design crew creates each and every one with tradition footage and graphics. Seize your beloved, drop to your brand, and release in mins.
Each website online you construct with Divi Fast Websites — AI-generated or from our pre-built assortment — comes with a cast design gadget. Your menus, colours, and fonts paintings in combination from the beginning. Including one thing new? International presets stay the entirety matching. Your theme settings take care of the consistency, and each module pulls your model taste routinely. We handle the design fundamentals so you’ll be able to center of attention on what counts — your content material and model.
Divi Professional: Giant Financial savings, Giant Effects
Sensible companies know the worth {of professional} equipment. Divi Professional delivers top class options that streamline your workflow and spice up productiveness along side Divi AI (which prices $16.08/mo when bought one at a time):
- Divi Cloud, in most cases $6 per month, shops your layouts, designs, and model components within the cloud. Seize what you want for any challenge with out digging thru recordsdata or rebuilding from scratch.
- When bought as is, Divi Groups prices $1.50/individual per month. It offers your crew unified get right of entry to to Divi’s entire toolkit. You’ll stay complete regulate over permissions whilst your group of workers collaborates seamlessly on website online updates, sponsored by means of our toughen, documentation, and AI options.
- Divi VIP, additionally $6 per month when purchased on my own, delivers assured 30-minute reaction occasions, round the clock toughen, and an additional 10% off Market purchases.
However right here’s the smart decision: A Divi Professional club at $277/yr bundles the entirety in combination — Divi AI, Cloud, VIP, and Workforce get right of entry to for as much as 4 participants — saving you $388 in comparison to separate purchases.
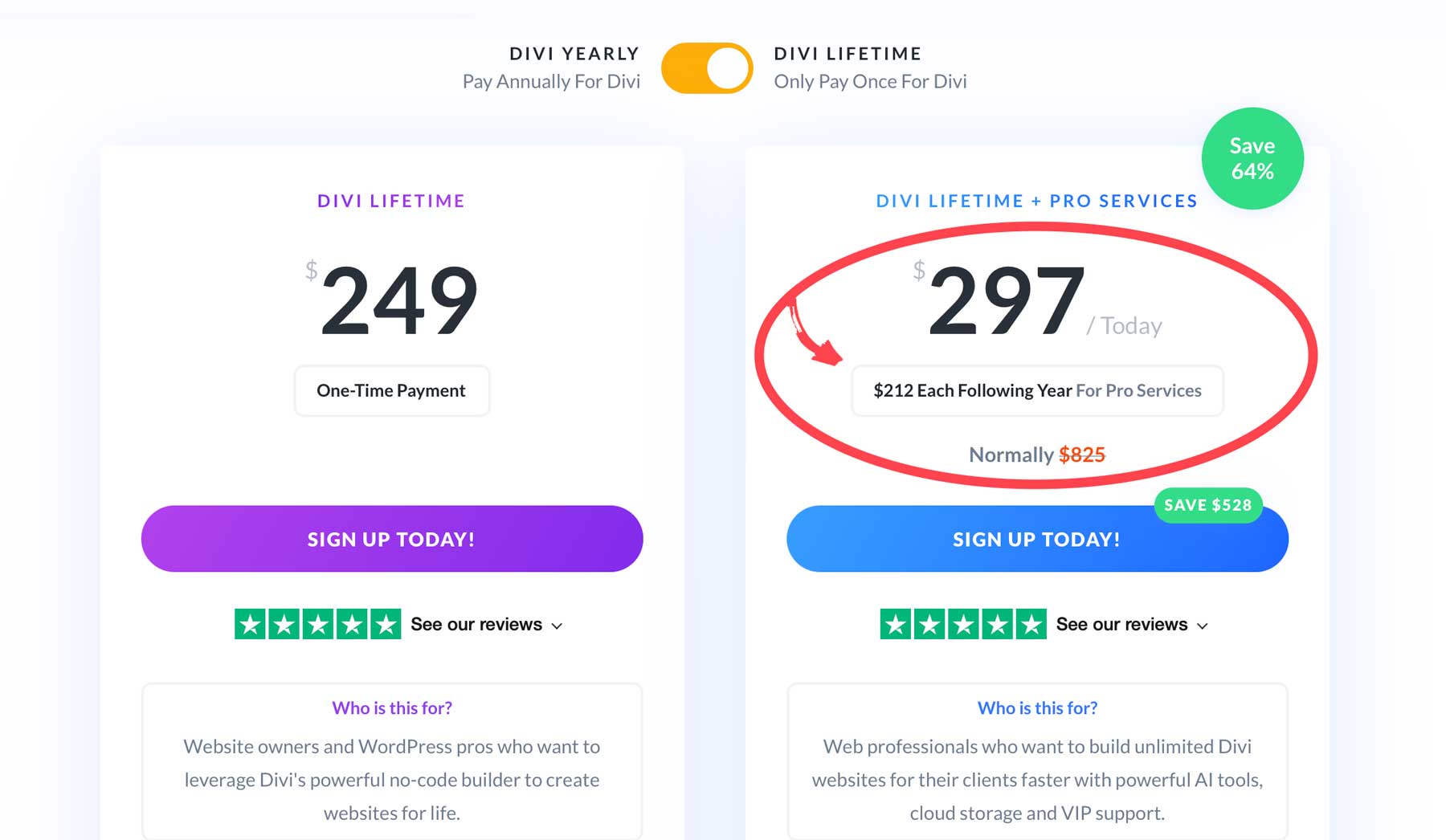
Need lifetime get right of entry to? Seize the Lifetime + Professional package deal at $297 in your first yr, then simply $212 every year. You’ll get everlasting Divi get right of entry to plus every year Professional services and products — saving $528 general.
Whilst others piece in combination fundamental answers, Divi Professional will give you an entire toolkit that assists in keeping your site working like clockwork.
Get Divi Professional These days
Web page Header Concepts Value Your Time
Fail to remember the ones flashy header developments that glance cool however do not anything in your guests. Those concepts center of attention on what issues: getting other folks to the fitting position, immediate. No gimmicks, simply headers that paintings.
The Minimalist Header’s Quiet Self assurance
Fail to remember what you’ve heard about minimalist headers being uninteresting. When completed proper, they’re like a company handshake—assured with out attempting too arduous. The most productive minimalist headers nail the fundamentals: transparent navigation, good spacing, and simply sufficient persona to be memorable.
Running with Divi’s modules makes this taste unusually easy to execute. Give your header a number of room to respire with beneficiant padding (60-80px). Select fonts that paintings in combination naturally. For instance, a blank sans-serif in your menu pieces could be paired with one thing bolder for standout textual content. Stick with colours that imply industry—you don’t want a rainbow when two or 3 sunglasses paintings completely.
Wish to know what makes minimum headers pop? It’s all about that one very best accessory. It generally is a easy hover impact in your menu merchandise or a CTA button that stands proud sufficient to catch consideration with out shouting. The function isn’t to strip the entirety away — it’s about maintaining what works and ditching what doesn’t.
Sticky Headers That By no means Disappear
Sticky headers clear up an actual downside — maintaining navigation to hand with out cluttering the display.
On the other hand, maximum web pages reduce to rubble the execution by means of maintaining their headers precisely the similar whilst scrolling. That’s like dressed in a iciness coat in summer season — technically practical, however lacking the purpose solely.
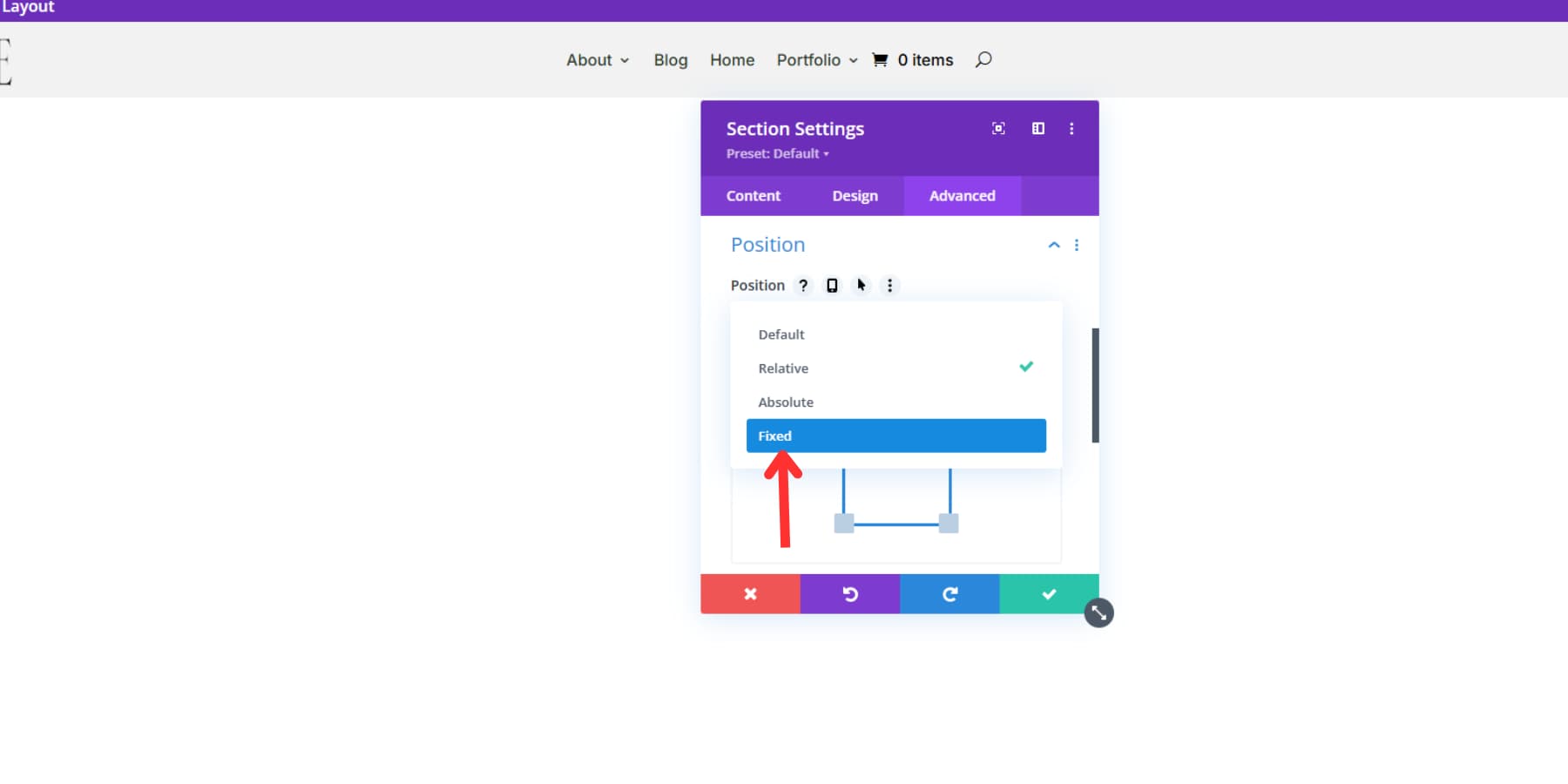
Divi’s place choices nail those transitions completely. Wish to stage up? Mix sticky houses with scroll-based animations for headers that reply naturally to scrolling — suppose easy fades that really feel intentional, now not compelled.
Clear Headers With Hidden Intensity
Ever understand how some web pages really feel extra open, extra inviting proper from the highest? That’s regularly the magic of a clear header at paintings. Reasonably than slapping a cast bar around the height of your web page, those headers let your background content material shine thru — they usually’re a game-changer for contemporary internet design.
Take into accounts strolling thru a pitcher door as opposed to a cast one. That’s the adaptation a clear header makes. Your navigation remains proper the place guests be expecting it, however now they get an uninterrupted view of your hero phase, whether or not that’s a shocking picture, a video, or a gradient background.
Divi makes clear headers unusually simple to construct. The Theme Builder has the entire settings to regulate background transparency and textual content distinction. The trick is discovering that candy spot the place your navigation remains readable with out blockading your hero content material.
Right here’s what actually makes clear headers price your time: they adapt to any content material you place at the back of them. Operating a images industry? Your photographs get extra space to respire. Launching a startup? That graceful, fashionable vibe comes integrated. Plus, with Divi’s theme builder, you’ll be able to create other web page header types — very best when your homepage wishes a distinct glance than your weblog.
Animated Headers With Objective
Movement brings web pages to existence, and animated headers pack critical conversion energy when completed proper. Those aren’t simply fancy methods — they’re strategic design possible choices that information guests thru content material whilst making web pages really feel extra polished {and professional}.
Divi’s animation toolkit turns those complicated tactics into point-and-click simplicity.
The candy spot? A 400ms fade-in for the principle header, with more straightforward 600ms actions for hero phase pieces. Layer other animations the use of staggered delays, and abruptly, that header tells a tale as a substitute of simply sitting there.
Professional tip: deal with animations like seasoning — simply sufficient to improve, now not sufficient to overpower. A well-timed brand expose paired with easy menu transitions will outperform a dozen random results each time. Divi’s depth controls assist nail that very best stability between refined and hanging.
Headers With Personalization
Static headers waste high site actual property. When your header adapts to other contexts and consumer behaviors, it transforms from fundamental navigation into a formidable conversion software. Sensible personalization guides guests towards related movements whilst making your website online really feel extra thoughtfully crafted.
Divi’s stipulations possibility means that you can create headers that reply to actual consumer context. For instance, you’ll be able to display time-sensitive bulletins throughout particular hours, regulate navigation for logged-in participants, or show other content material according to earlier web page visits.
For on-line shops, your header can shift according to cart standing — turning informal browsers into patrons with well-timed activates.
However right here’s the object about personalization — subtlety wins. Prior to diving into situation settings, decide precisely how your header must behave. Take a look at each and every state of affairs completely, particularly when combining a couple of stipulations. Skip the fondness methods except they serve a transparent objective.
The most productive-personalized headers really feel invisible, quietly guiding guests with out drawing consideration to the generation at the back of them. When completed proper, customers shouldn’t understand the personalization — they must simply in finding what they want sooner.
Headers That Damage Custom
Maximum headers glance the similar — brand at the left, menu at the proper, caught in a horizontal bar on the height. The most productive websites lately are rethinking this drained format, proving that headers can do extra than simply glance lovely.
Break up your navigation into sudden zones, tuck your menu into an aspect panel, and let your header morph as guests discover other sections. Those aren’t simply design stunts—they’re contemporary techniques to lead guests thru your content material. Have a look at editorial websites the use of full-screen menus that exhibit featured tales or images portfolios the place minimum headers let the pictures command consideration.
Divi’s Theme Builder means that you can experiment with those bolder possible choices with out wrecking your website online’s usability. Play with visibility settings to regulate what displays the place, arrange overflow for ingenious layouts, and check other approaches for more than a few sections. However consider — breaking conference way further checking out. Your inventive header must nonetheless make sense on telephones and capsules. Push limitations, however stay your guests’ wishes entrance and middle.
Construct A Professional Header These days
The most productive site headers do greater than glance just right — they information guests, spice up conversions, and make your website online really feel skilled. You’ve noticed the methods that paintings, from good sticky navigation to headers that adapt in your guests’ wishes.
In a position to construct yours? Get started with a cast basis: SiteGround’s lightning-fast internet hosting and WP Rocket to stay the entirety easy. Then, watch your header concepts come to existence with Divi’s visible builder. Want extra firepower? Divi Professional brings AI-powered layouts, cloud garage, and precedence toughen in your toolkit and everybody in your crew.
Your very best header is ready. Let’s construct it in combination.
Construct Your Web page Header Proper With Divi
The submit Web page Headers: Will have to-Have Parts, Concepts, & Extra seemed first on Sublime Issues Weblog.
WordPress Web Design