What makes sure web sites memorable whilst others fade away? It’s no longer accidentally or flashy animations. The skillful use of visible design parts and ideas guides, engages, and converts guests.
Many internet designers focal point on fashionable colours or types, lacking the core parts that make a design efficient. A hit web sites that succeed in tangible trade targets come from a deep figuring out of the way those parts paintings in combination.
On this publish, we’ll give an explanation for how those parts paintings in combination, appearing you sensible techniques to enforce them for your subsequent undertaking. Higher but, you’ll uncover how trendy design equipment like Divi make this procedure really feel herbal and intuitive. Let’s in finding out what makes nice internet design tick.
Visible Design Parts And Ideas: The Significance
Just right visible design transforms your site from a easy knowledge container into a formidable verbal exchange device. While you use those elementary parts and ideas appropriately, they devise stories that information customers naturally thru your content material whilst supporting your logo messages.
Sturdy visible design makes your site sexy and lays the groundwork for a success virtual stories. Analysis presentations that customers make a decision inside 50 milliseconds whether or not they like a site, making considerate design the most important for engagement.
Neatly-executed design parts allow you to construct credibility, direct consideration, and create emotional connections together with your guests.
Those ideas aren’t simply random regulations however confirmed approaches in keeping with how other folks procedure visible knowledge. Successfully the use of visible hierarchy, stability, and distinction creates intuitive stories that really feel herbal to customers. This cautious consideration to design basics affects essential metrics like jump charges, time on web site, and conversion charges.
Figuring out those core ideas permits you to make knowledgeable design choices as a substitute of chasing tendencies. Mastering those basics permits you to construct polished stories that serve your corporation targets and consumer wishes.
Visible Design Parts And Ideas: Construction Blocks
Sooner than diving into advanced design theories, let’s discover the basic items that make efficient visible design. Those core parts aren’t simply theoretical ideas however sensible equipment you’ll use in each and every undertaking.
Line, Form, And Shape
Have a look at any a success site, and also you’ll realize how your eyes naturally observe the content material — that’s no coincidence. Nice designers create invisible pathways that lead you from one essential component to the following. Your consideration strikes easily from headlines to buttons with out even figuring out there’s a deliberate construction guiding you.
While you browse trendy web sites, you’ll spot how intensity provides which means to other sections. A delicate shadow right here, a gradual hover impact there – those small main points allow you to perceive what’s clickable and maximum essential at the web page. It’s like having a quiet dialog with the design itself.
You may realize how content material follows acquainted patterns, like an F or Z form at the web page. This fits the way you naturally learn and scan knowledge. Headers result in options and testimonials, making it simple to absorb the whole thing with out feeling misplaced. Those easy however good possible choices allow you to in finding precisely what you need.
Colour And Typography
Ever realize how sure web sites simply really feel appropriate while you’re studying them? That’s as a result of they’ve nailed their font possible choices and colour mixtures. Just right typography isn’t on the subject of selecting lovely fonts — it’s about ensuring you’ll learn the whole thing simply, whether or not you’re for your telephone or desktop.
Colours do greater than make issues glance great — they allow you to perceive what’s essential at the web page. While you see that vivid button towards a blank background, your mind right away is aware of that’s the place you will have to click on. The most efficient web sites use colours like a quiet information, serving to you navigate knowledge with out feeling crushed.
Take into consideration your favourite information web site or app — you almost certainly know precisely the place to search for headlines, hyperlinks, and essential updates. That’s good typography at paintings. Through thoughtfully blending font sizes and weights, designers create transparent paths thru content material that feels herbal. It’s like having a pleasant dialog somewhat than looking to decode a puzzle.
House And Texture
House is steadily probably the most lost sight of side of visible design. Give your content material room to respire. While you pack too many parts in combination, your guests really feel crushed. However upload some strategic white area, and all at once, the whole thing turns into more uncomplicated to learn and perceive. It’s like strolling right into a well-organized room as opposed to a cluttered closet.
Just right texture brings web sites to existence. You’ll spot it in delicate grain results, paper-like backgrounds, and even how sections overlap. Most current web sites skip heavy textures, however they nonetheless create intensity thru easy tips — like how a card lifts rather while you hover over it or how a background shifts as you scroll.
Have a look at websites like Apple. Have you ever spotted how they use beneficiant spacing and delicate textures to make their content material really feel top rate? That’s no longer unintentionally. They know that the best stability of area and texture turns flat designs into enticing stories.
It’s like the adaptation between studying a cramped newspaper and a well-designed journal — one fights in your consideration whilst the opposite invitations you in.
Steadiness And Distinction
Have you ever ever stared at a site, and one thing simply felt… off? That’s almost certainly as a result of its stability was once wonky. Call to mind your site like a seesaw — when one facet will get too heavy with pictures or textual content, the entire thing pointers over. Just right stability doesn’t imply the whole thing must be completely symmetrical — it simply approach your content material feels stable and herbal.
Distinction is what makes essential stuff pop. It’s no longer on the subject of black as opposed to white — it’s about making sure guests can simply spot what issues. Assume giant headlines subsequent to smaller textual content, vivid buttons towards calm backgrounds, or daring pictures along easy icons. While you nail distinction, your guests instinctively know the place to seem and what to click on.
The trick is getting those two to paintings in combination. A well-balanced web page with good distinction makes advanced knowledge digestible and engages guests. It’s like a just right dialog—the whole thing flows naturally, and the details stand out with out shouting.
Motion And Trend
Your site isn’t only a static web page — it’s a dwelling factor that responds to each and every scroll and click on. Just right motion guides guests thru your content material like a gradual present. Call to mind delicate animations when sections seem, mushy transitions between pages, or how pictures gracefully fade in. However be mindful — an excessive amount of movement makes other folks ill, so stay it useful.
Patterns create the spine of your design. You’ll see them all over the place — in how navigation menus are laid out, how weblog posts are structured, or how product playing cards line up. Guests discover ways to use your web site while you persistently repeat design parts. It’s like muscle reminiscence — they’ll know precisely the place to seek out what they want.
The most efficient web sites mix motion and patterns seamlessly. Every scroll finds new content material in predictable techniques, making exploration really feel herbal and rewarding. It’s like studying a well-paced tale the place each and every bankruptcy flows completely into the following.
Design Ideas That Ship Effects
Shifting past fundamental parts, those ideas resolve how design elements paintings in combination. They differentiate between a selection of lovely parts and a cohesive design that drives motion.
Visible Hierarchy
Your site isn’t only a static web page — it’s a dwelling factor that responds to each and every scroll and click on. Just right motion guides guests thru your content material like a gradual present. Call to mind delicate animations when sections seem, mushy transitions between pages, or how pictures gracefully fade in. However be mindful — an excessive amount of movement makes other folks ill, so stay it useful.
Patterns create the spine of your design. You’ll see them all over the place — in how navigation menus are laid out, how weblog posts are structured, or how product playing cards line up. Guests discover ways to use your web site while you persistently repeat design parts. It’s like muscle reminiscence — they’ll know precisely the place to seek out what they want.
The most efficient web sites mix motion and patterns seamlessly. Every scroll finds new content material in predictable techniques, making exploration really feel herbal and rewarding. It’s like studying a well-paced tale the place each and every bankruptcy flows completely into the following.
Share And Scale
Nice internet design makes use of dimension relationships to create affect and information figuring out. Every component for your web page wishes a useful dimension that harmonizes with the encircling content material to inform your tale. The size is helping guests perceive what issues maximum at a look.
Share isn’t on the subject of making essential issues larger. It’s about growing significant relationships between parts. Your headline could be two times the frame textual content dimension, whilst subheadings sit down conveniently between the 2. Navigation hyperlinks may well be smaller than the primary content material however higher than the footer textual content.
Good scaling creates herbal patterns that arrange knowledge successfully. Mag layouts exhibit this completely — various the size of parts is helping get a divorce content material chunks and maintains customer passion all through the web page. When share and scale paintings in combination, your content material turns into extra scannable and tasty.
Emphasis And Dominance
Each and every a success webpage wishes a celeb — one component that instantly captures consideration and units the tone. Dominance creates transparent focal issues that information guests thru your content material naturally. With out it, pages turn out to be a complicated mess the place not anything sticks out.
The robust emphasis comes from the strategic use of distinction, dimension, and positioning. A daring headline towards a lot of white area, a colourful call-to-action button, or a full-width hero picture command consideration as a result of they smash established patterns. However dominance works absolute best when it’s selective.
Create transparent visible priorities by way of emphasizing handiest your maximum the most important parts. Let supporting content material take a step again thru softer colours or smaller sizes. This balanced method helps to keep your design targeted whilst keeping up clarity — giving guests transparent route with out overwhelming them.
Repetition And Rhythm
Internet designs want a stable beat — a visible rhythm that makes content material waft naturally. Repetition builds this rhythm by way of persistently styling parts, from button shapes to picture therapies. It’s the basis of predictable, user-friendly stories.
Sturdy visible patterns emerge when parts repeat with objective. Headers handle constant spacing, playing cards proportion equivalent layouts, and interactive parts behave in a similar way throughout pages. This consistency turns into your design’s signature — making navigation intuitive and content material extra digestible.
However rhythm isn’t monotonous repetition — it’s about growing patterns that really feel alive. Combine common periods with occasional permutations, like tune makes use of other be aware lengths. Use constant spacing between sections however range content material width or trade between full-width and contained layouts — those delicate adjustments stay guests engaged whilst keeping up coherence.
Not unusual Visible Design Demanding situations
Even seasoned designers face routine hurdles when enforcing visible design ideas. Let’s take on probably the most common roadblocks head-on.
Keeping up Consistency
Getting each and every design component to play properly in combination throughout your site appears like herding cats. Even while you’ve nailed down your taste information, preserving fonts, colours, and spacing constant turns into difficult — particularly when a couple of group individuals bounce in. Small inconsistencies get started creeping in, from rather other button types to mismatched heading sizes, inconsistent padding between sections, or various photograph types.

Blinkee is world-“notorious” for its inconsistent design language
Those tiny variations would possibly appear minor to begin with, however they upload up temporarily. Your moderately crafted logo identification begins to really feel disjointed, and guests realize one thing’s off — despite the fact that they are able to’t slightly put their finger on it. The problem multiplies with each and every new web page, function, or group member you upload, turning what will have to be an easy design procedure into a relentless fight towards visible entropy.
Responsive Design Problems
On desktop monitors, parts that glance nice side-by-side steadily stack awkwardly on cellular gadgets. Headlines that take hold of consideration on higher monitors would possibly crowd smaller ones. Photographs that affect a desktop can decelerate cellular loading considerably. Even your moderately selected fonts would possibly turn out to be onerous to learn on smaller monitors.
The complexity will increase while you believe other working methods and browsers, each and every decoding your design in its personal method. What works completely in Chrome would possibly shift all of a sudden in Safari, leaving you repeatedly adjusting your design.
Navigation menus that amplify elegantly on a desktop can turn out to be bulky on cellular, and hover results lose their objective on contact monitors. Those responsive design demanding situations require deciding which design parts to stay throughout gadgets and which to change or take away. Those possible choices can very much affect the consumer enjoy.
Efficiency vs Aesthetics
Guests be expecting web sites to load right away whilst turning in magazine-quality visuals. But those calls for steadily warfare immediately with each and every different. That beautiful hero picture would possibly pressure cellular customers to attend treasured further seconds. The ones delicate parallax results may make scrolling jerky on older gadgets. Even easy design possible choices, like customized fonts or shadow results, affect efficiency.
The problem intensifies when designing for international audiences with various web speeds and software functions. What feels snappy for your fiber connection would possibly turn out to be frustratingly sluggish on any individual else’s 3G community — turning your moderately crafted visible enjoy right into a take a look at of endurance.
Each and every design determination turns into a balancing act between visible affect and function optimization, forcing tricky possible choices about which parts actually justify their efficiency price.
Logo Alignment
Making your site’s visible design fit your logo’s persona isn’t on the subject of slapping on a symbol and calling it executed. Logo alignment approach each and every design selection — from micro-interactions to picture taste — must beef up your logo’s core message. But many web sites really feel disconnected from their logo identification, growing jarring customer stories.
The disconnect steadily begins when fashionable design parts conflict with established logo values. A major legislation company’s site all at once sports activities playful animations. A luxurious logo’s web site makes use of budget-looking inventory footage. A youth-focused logo finally ends up with stuffy company layouts. Those misalignments confuse guests and erode believe — like appearing as much as a black-tie match in beachwear.
The problem deepens when advertising and marketing groups and internet designers interpret logo tips otherwise. With out transparent route, your site dangers turning into a patchwork of competing visible types that undermines logo reputation and authority.
Mix Visible Design & Website online Construction With Divi
A well-designed site begins with the best equipment — ones that perceive the artwork of visible design. Divi stands aside by way of that specialize in the small main points that carry web sites to existence.
You’ll realize this distinction in the whole thing from spacing changes to paint possible choices, making each and every design determination really feel as herbal as sketching with pencil and paper. Just right design equipment will have to paintings along you — no longer towards you. That’s why Divi works as your ingenious spouse, turning your concepts into shocking web sites with no need advanced code with its visible drag-and-drop builder.
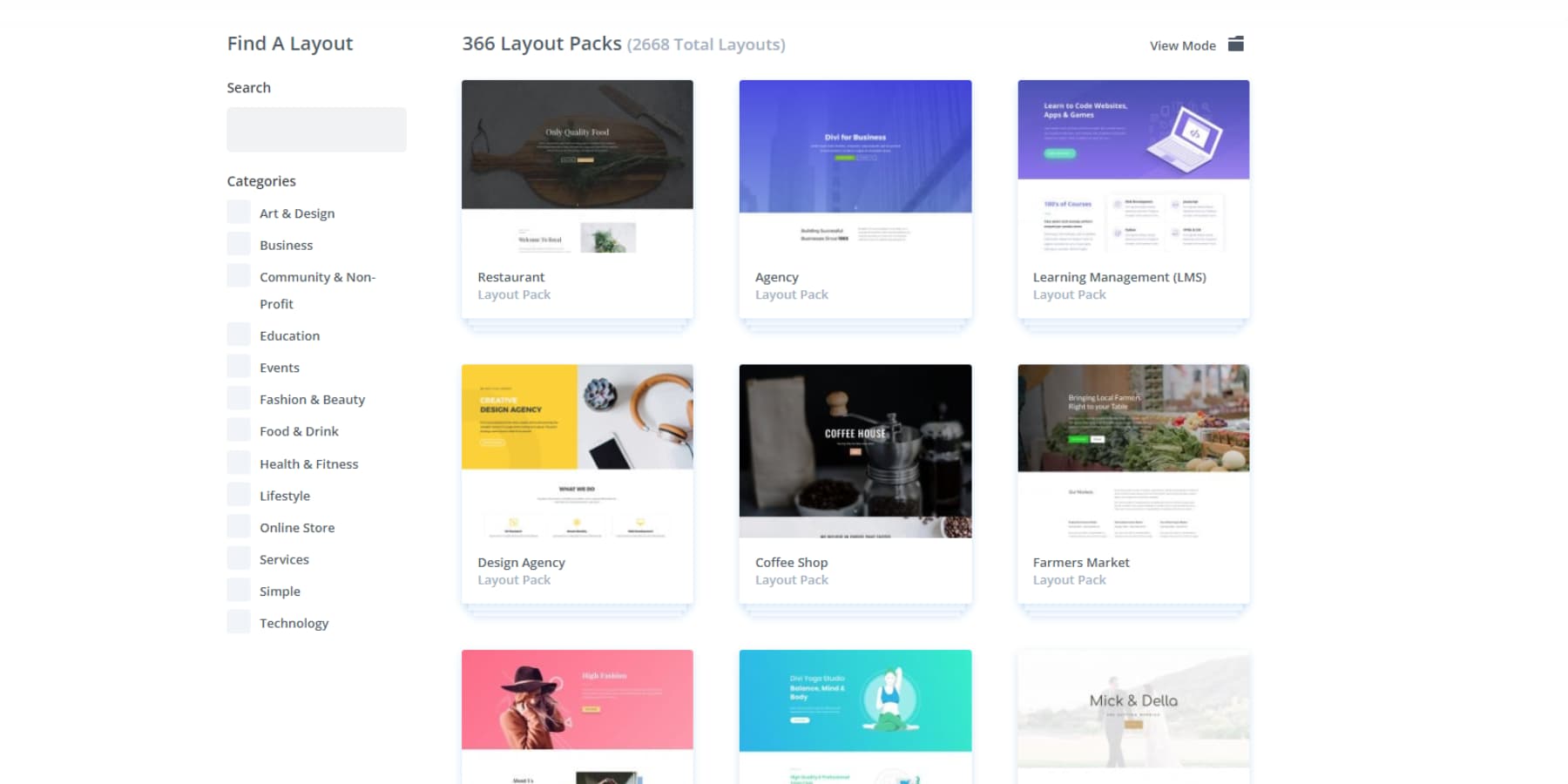
With over 200+ design modules and greater than 2000 entire site templates, you’ll temporarily create or redesign the rest from galleries to homepages in simply mins.

The visible builder follows your lead while you regulate white area or create new layouts. This herbal back-and-forth allows you to focal point on what issues—making your design glance exactly how you need it.
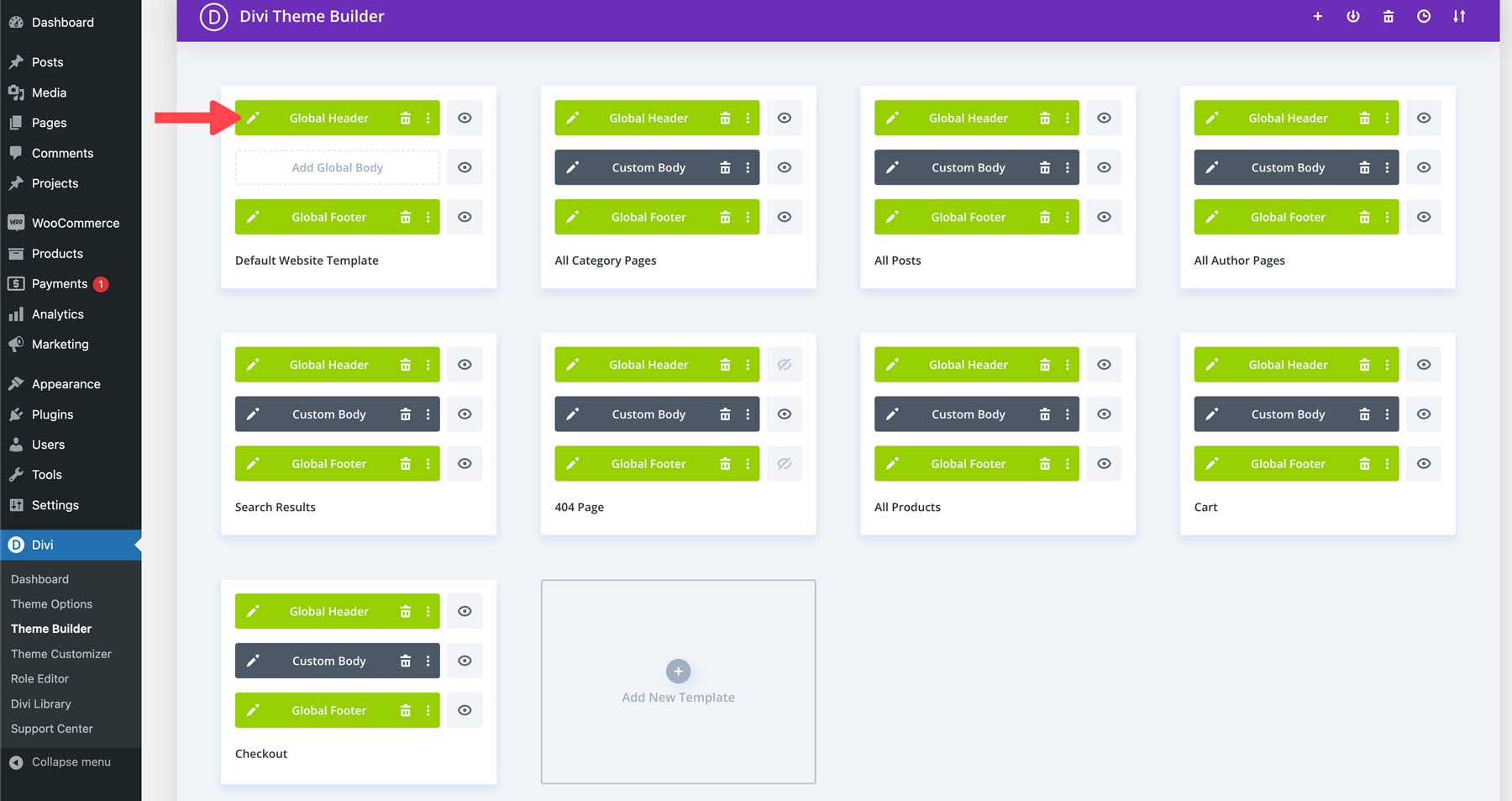
A constant visible tale throughout your site builds believe and popularity — that’s the place Divi’s Theme Builder shines. As an alternative of wrestling with other types for each and every web page, you’ll craft headers, footers, and site-wide parts that completely fit your visible design ideas. Every component works harmoniously, growing a unbroken enjoy as guests transfer thru your content material.
Those visible design parts should paintings in combination — from the spacing between menu pieces to how your footer adapts on cellular monitors. Divi’s Theme Builder makes this herbal, letting you follow design ideas like hierarchy and stability throughout all of your web site. Whether or not showcasing ingenious paintings or showing merchandise, your design remains cohesive and intentional on each and every web page.

Visible Design Smarter, Now not Tougher With Divi AI
Visible design turns into much more robust when paired with good generation. Divi Fast Websites with Divi AI understands the foundations of fine design — turning in entire web sites that stability white area, typography, and visible hierarchy appropriate from the beginning.
Your design imaginative and prescient involves existence in mins, no longer days, with each and every component thoughtfully positioned and able in your personalized touch.
Trendy design demanding situations want trendy answers — that’s the place Divi AI steps in. Reasonably than spending hours tweaking layouts or in search of the best visible stability, you’ll focal point at the larger image. Want a heading that completely emphasizes your key message?
Or a picture in your product?
Or most likely a touch shape in your consumers to touch you?
Merely describe what you’re on the lookout for, and watch as Divi AI naturally combines design ideas with out you having to dive into advanced code.
Those equipment paintings in combination to make sure your visible design remains cohesive and impactful. From growing balanced colour schemes to suggesting intuitive layouts, Divi’s AI functions make skilled design ideas out there to everybody.
Considerate Design, Unending Adaptability
On the lookout for a extra curated solution to visible design? Divi Fast Websites gives a selection of unique starter websites, each and every crafted with distinctive visuals and considerate layouts you gained’t in finding somewhere else. Pick out the design that speaks for your taste, upload your logo parts, and release with self belief, understanding each and every menu, web page, and phase follows confirmed design ideas.
Small main points make giant variations in visible design. Every starter web site combines moderately selected colours, typography, and spacing to create transparent visible paths in your guests. From smooth-flowing navigation to crowd pleasing weblog layouts, each and every component serves a objective whilst keeping up skilled polish. The most efficient section? You’ll fine-tune any component the use of Divi’s visible builder.
Those designs aren’t static templates however versatile foundations that adapt as your wishes alternate. The visible builder allows you to regulate the whole thing from delicate spacing to finish layouts, making sure your web site’s design ideas keep robust as you develop. Upload new pages, replace content material, or refresh your glance whilst keeping up the pro fringe of your web site.
Visible design tendencies evolve — and Divi evolves with them. Common updates carry contemporary options that align with present design ideas and internet requirements, preserving your toolkit sharp and related. The Divi Market provides extra worth, contributing skilled kid issues, extensions, and design packs that exhibit trendy visible approaches.
Your design wishes would possibly amplify past fundamental visible parts — that’s why Divi works seamlessly with 75+ WordPress plugins and services and products. This compatibility approach you’ll improve your web site’s visible design whilst including robust options, from complicated galleries to dynamic content material presentations.
Construction A Tough Visible Design Means
Flip scattered design choices into a scientific method that scales. Right here’s find out how to construct a top quality basis whilst saving effort and time on each and every undertaking.
Environment Design Requirements
Developing transparent design requirements saves numerous hours of back-and-forth revisions and guarantees your site maintains visible cohesion. Get started by way of defining your core types — from precise colour codes to precise font sizes for various heading ranges. File spacing regulations between parts and sections to handle a constant rhythm throughout pages.
The use of Divi’s World Presets makes enforcing those requirements easy. Reasonably than manually updating each and every component, adjustments to international types mechanically follow site-wide. Construct a selection of go-to button types, dividers, and phase layouts that fit your logo tips. Those turn out to be your visible development blocks.
Be mindful to set requirements for picture therapies, too. Constant picture dealing with strengthens your visible identification whether or not you like rounded corners on footage or particular overlay results. Stay those requirements in a shared report that your group can simply reference, making sure everybody works from the similar visible playbook.
The use of A Reusable Part Library
Construction web sites with reusable elements transforms scattered design parts into a scientific library. Call to mind elements as your design DNA — each and every button, card, and phase turns into a standardized piece you’ll temporarily deploy throughout pages. This method cuts design time dramatically whilst keeping up visible consistency.
Smash down advanced layouts into smaller, reusable portions. Headers, testimonial blocks, and have sections turn out to be modular elements you’ll mix’n’match. With Divi Cloud, your group can get admission to those elements from any place — not more downloading information or manually checking for choices. Save a styled testimonial block as soon as, retailer it in Divi Cloud, and all of your group can right away use it throughout other tasks.
Center of attention on growing versatile elements that paintings throughout other contexts—like playing cards that glance just right, whether or not they show group individuals, services and products, or weblog posts. Retailer those for your Divi Cloud library, and watch how temporarily your group can construct constant, skilled layouts with out ranging from scratch each and every time.
Visible Design Documentation
Transparent documentation prevents design chaos, particularly when operating with groups. Past fundamental taste guides, report the reasoning at the back of design choices — why sure layouts paintings higher for particular content material sorts or how other elements will have to engage. This information-sharing prevents long term design conflicts and hurries up onboarding for brand spanking new group individuals.
Divi’s intensive documentation is a wonderful basis right here — each and every function and module is punctiliously defined, with sensible examples and use instances. Plus, our 24/7 make stronger group stands able to explain any questions, making sure you’re by no means caught questioning find out how to enforce a selected design component.
Create dwelling documentation that evolves together with your tasks. File a success design patterns, be aware which elements paintings absolute best in numerous eventualities, and handle a transparent hierarchy of design choices. Screenshots and video recordings of your development procedure assist group individuals perceive what to do and why sure approaches paintings higher than others.
Go-Platform Consistency
Keeping up design consistency throughout other gadgets and platforms can really feel like fixing a puzzle. Your site wishes to seem polished whether or not guests browse on their telephones, capsules, or desktop computer systems — each and every with other display screen sizes and functions.
Center of attention on organising breakpoint requirements that resolve how layouts adapt throughout gadgets. Set transparent regulations for a way pictures scale, textual content wraps, and menus become. Divi’s responsive modifying controls make this procedure intuitive — you’ll fine-tune each and every component’s look for each and every software dimension appropriate within the visible builder, making sure your design ideas keep intact without reference to display screen dimension.
Optimizing Visible Design Workflow
Good designers know that potency doesn’t imply chopping corners. Right here’s find out how to streamline your procedure whilst keeping up design integrity from idea to release.
Refine Design Processes
Streamlining your design workflow begins with figuring out repetitive duties that sluggish you down. Create a scientific method for commonplace design parts — from growing new pages to enforcing logo colours. Divi’s right-click choices and keyboard shortcuts scale back repetitive movements, letting you’re employed sooner with out sacrificing high quality.
Construct your procedure round reusable parts. Get started tasks by way of putting in international types and saving regularly used sections for your Divi Cloud library. This basis makes it more uncomplicated to handle consistency whilst shifting temporarily. Be mindful to continuously evaluation and replace your workflow — what labored for smaller tasks would possibly want adjustment as you take on higher ones.
Model Keep an eye on Strategies
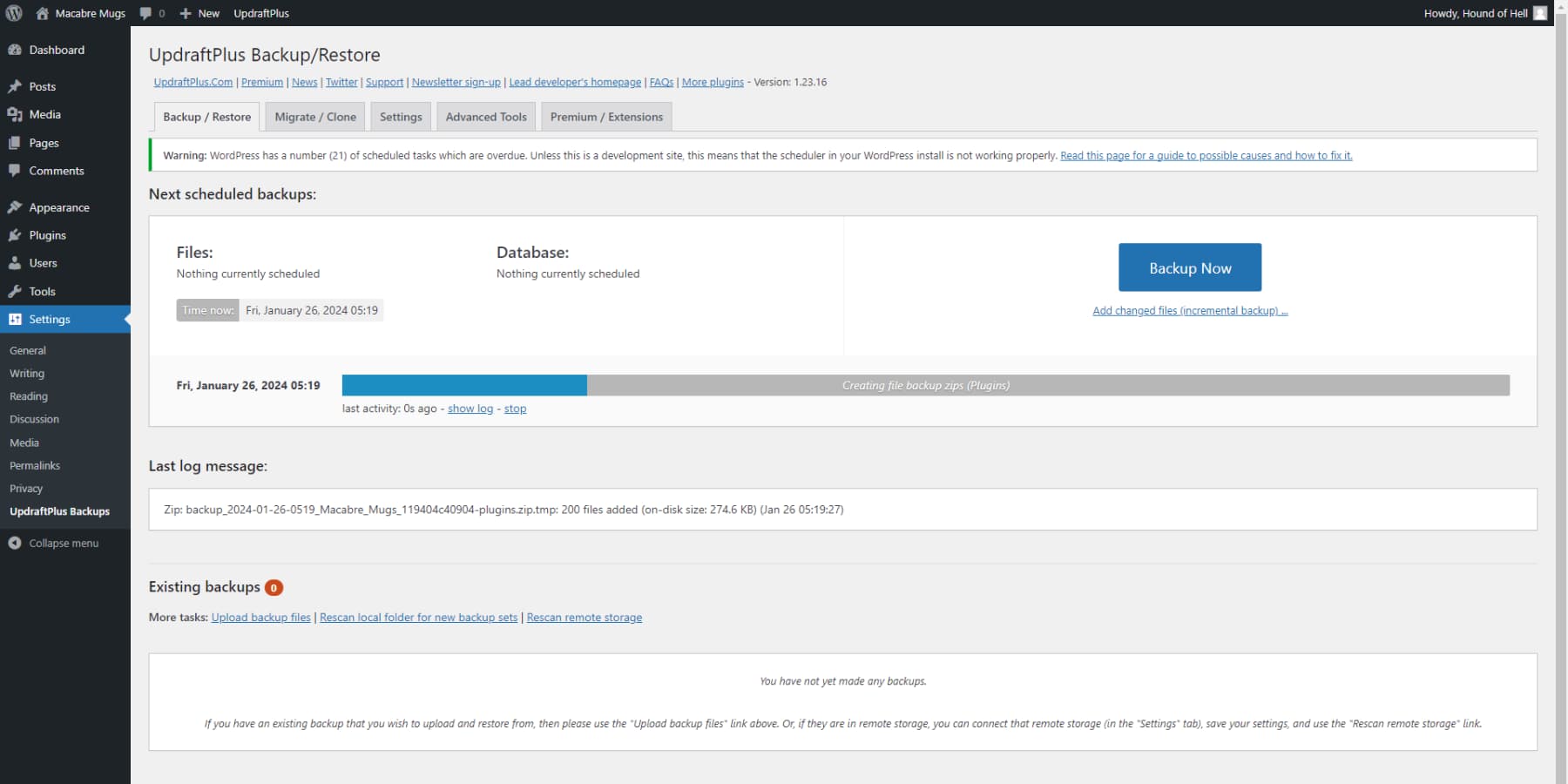
Good model keep an eye on prevents design failures and helps to keep your paintings protected. Sooner than making main design adjustments, create backup issues you’ll go back to if wanted. UpdraftPlus works seamlessly with WordPress and Divi, letting you save entire snapshots of your site with only some clicks — bring to mind it as your design time device.

Monitor other design variations as you experiment with layouts or take a look at new options. File vital adjustments and their affect on consumer enjoy. This systematic method is helping you know what works absolute best in your target audience whilst keeping up a security internet for daring design experiments. Common backups be certain that you’ll with a bit of luck push ingenious barriers with out risking your reside web site’s steadiness.
Design Device Control
Efficient design methods develop together with your tasks whilst keeping up consistency. Reasonably than growing one-off answers, construct a dwelling machine that evolves together with your wishes. Set transparent regulations for including new design parts — from spacing requirements to interplay patterns — making sure additions give a boost to somewhat than dilute your visible language.
Prepare your design property logically, making them simple to seek out and enforce. Create transparent classes for layouts, modules, and magnificence permutations. Common audits assist establish which parts are operating properly and which want refinement. This systematic method saves time whilst making sure your design machine stays a precious useful resource somewhat than a cluttered assortment.
Efficiency Optimization
Your shocking design wishes velocity to check its seems to be. Get started with a cast basis the use of SiteGround’s optimized web hosting. Their servers are in particular tuned for WordPress, making sure sooner load occasions appropriate from the beginning.
Divi’s visible magnificence extends deep into its technical basis. When you design in actual time during the visible builder, Divi generates streamlined code that helps to keep your web site swift and search-engine pleasant. This isn’t on the subject of seems to be—it’s about efficiency.
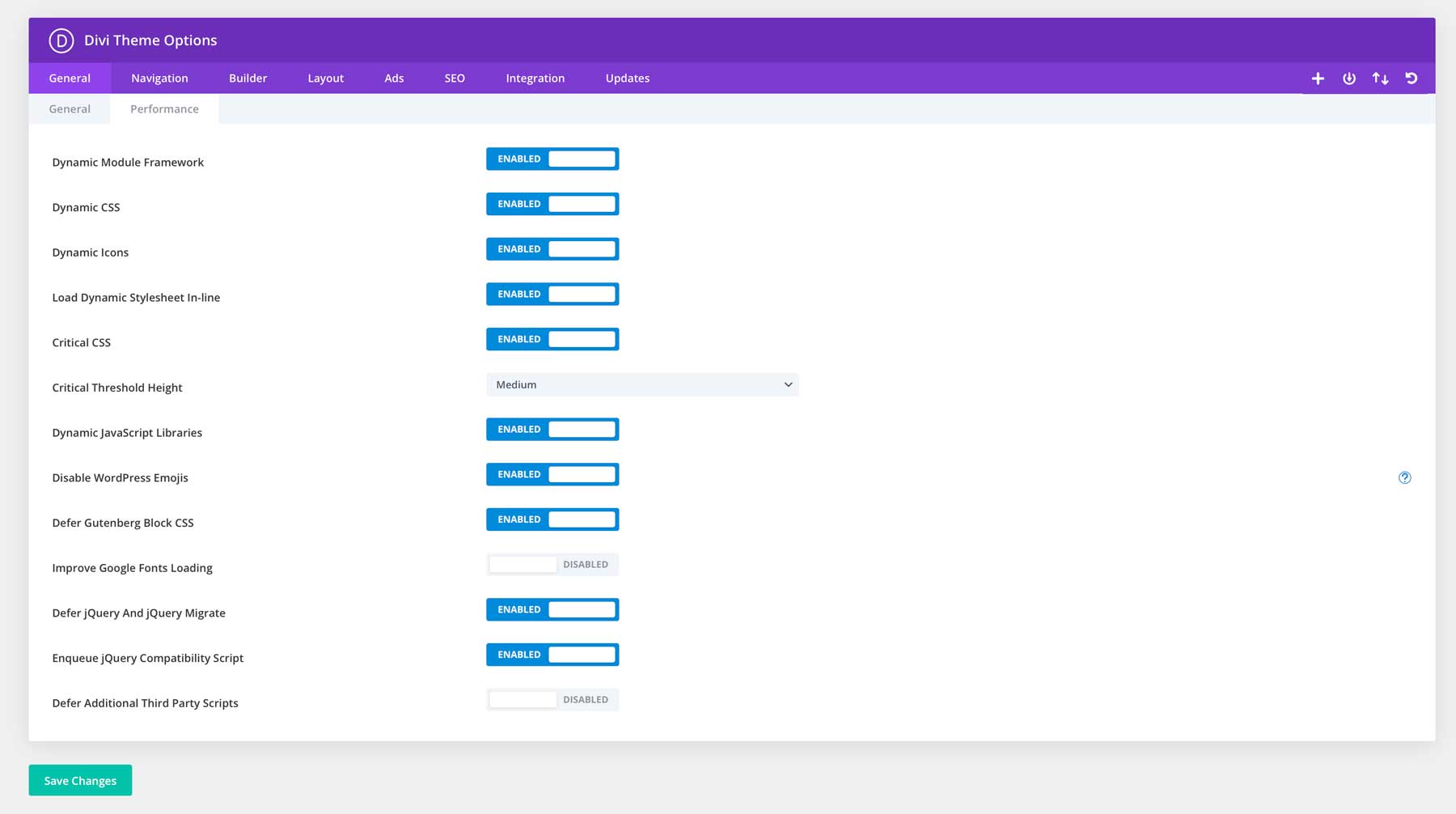
Clever optimization runs thru Divi’s core structure. The Dynamic Module Framework lots handiest what your design wishes, not anything extra. Dynamic JavaScript and CSS paintings at the back of the scenes to stay your code lean, whilst Vital CSS guarantees your designs seem temporarily for guests. Those technical main points would possibly sound advanced, however they paintings seamlessly inside the visible builder — letting you focal point on design whilst Divi handles the heavy lifting.
WP Rocket takes efficiency additional by way of intelligently caching your pages and optimizing code supply. Its lazy loading options be certain that pictures and movies load handiest when wanted, preserving your design snappy with out sacrificing visible affect. For image-heavy designs, EWWW Symbol Optimizer mechanically compresses your visuals with out noticeable high quality loss — very best for keeping up crisp, skilled seems to be whilst preserving load occasions low.
Those equipment paintings seamlessly with Divi, letting you focal point on design whilst they deal with the technical paintings.
Design Higher, Beginning Now
Visible design ideas aren’t simply concept — they’re your toolkit for growing web sites that in reality connect to guests. Through mastering those parts and enforcing them thoughtfully, you’ll craft stories that information, have interaction, and convert.
Whilst different designers get caught in never-ending revision cycles, it’s essential release stunning, efficient web sites in part the time. Divi’s Visible Builder, Fast Websites, and AI assistant make growing skilled designs that convert more uncomplicated than ever.
Why battle your design equipment when you’ll sign up for the Divi revolution and get started growing web sites that make your festival worried?
The publish Visible Design Parts And Ideas: 2025 Information gave the impression first on Chic Subject matters Weblog.
WordPress Web Design