WordPress builders have extra regulate than ever earlier than because the WordPress ecosystem continues to adapt. Complete web site enhancing (FSE) ranges the enjoying box for all customers to construct a theme from the bottom up, particularly when the use of the theme.json record.
Builders too can leverage the theme.json record. This configuration record lets in for granular customization of your WordPress theme with out the tedium and complexity of extra advanced programming languages.
On this complete information, we’ll discover what the theme.json record has to provide, together with its dating with complete web site enhancing. By way of the top, you’ll know the way to harness its functions to create trendy, performant web pages without reference to your building talent.
Introducing the theme.json record
At its core, theme.json is a configuration record that defines the settings and kinds to your WordPress theme. It makes use of JavaScript Object Notation (JSON), which is structured knowledge that inherits the key-value pairings of its dad or mum language to can help you write your code.

The theme.json record is essential for regulate over quite a lot of facets of your theme. This contains shade palettes, typography settings, structure choices, kinds according to Block, tradition CSS homes, and a lot more. We’ll give better main points on those facets all over the item.
Whilst this doesn’t sound too modern up to now, theme.json is vital for the way forward for WordPress building. The following phase explains why.
Why theme.json is related to WordPress theme building
WordPress’ standard way to theme building and developing plugins would frequently revolve round enhancing template recordsdata with PHP, the use of the purposes.php record, and different technical duties.
The theme.json record marks an important shift, particularly for growing topics. There are a couple of causes for this:
- The record represents a unmarried, arranged location to outline your theme’s settings and kinds. This reduces the will for a scattered array of CSS and PHP recordsdata.
- This centralized manner of pointing out kinds and settings in
theme.jsonmanner WordPress can generate extra environment friendly CSS. In comparison to the use of a framework comparable to jQuery, there’s a possible for efficiency growth. - You have got extra regulate over styling your web site and particular person Blocks than ever earlier than. This democratizes theme building for customers with much less technical wisdom.
- As FSE continues to adapt, the
theme.jsonrecord could have a an important position in how topics, World Types, and the Block Editor all have interaction.
Combining all of those facets ends up in a standardized means of defining settings and kinds to your theme. For any individual who needs to know and paintings with other topics, embracing theme.json will can help you create extra powerful, versatile, and user-friendly WordPress topics. Even higher, those creations will align with the platform’s long run course.
The place to search out the theme.json record
First off, you gained’t discover a theme.json record in ‘conventional’ or ‘vintage’ topics. To seek out and use this record, you wish to have a devoted Block Theme. That being mentioned, you’ll create the record in any theme so long as you run WordPress 5.8 or better.
The standard location for the theme.json record is inside of wp-content/topics/[your-theme]. If the record isn’t there, you will have to open your favourite coding editor and create the record as essential. Don’t fear concerning the contents for now — we’ll get to that in a while.

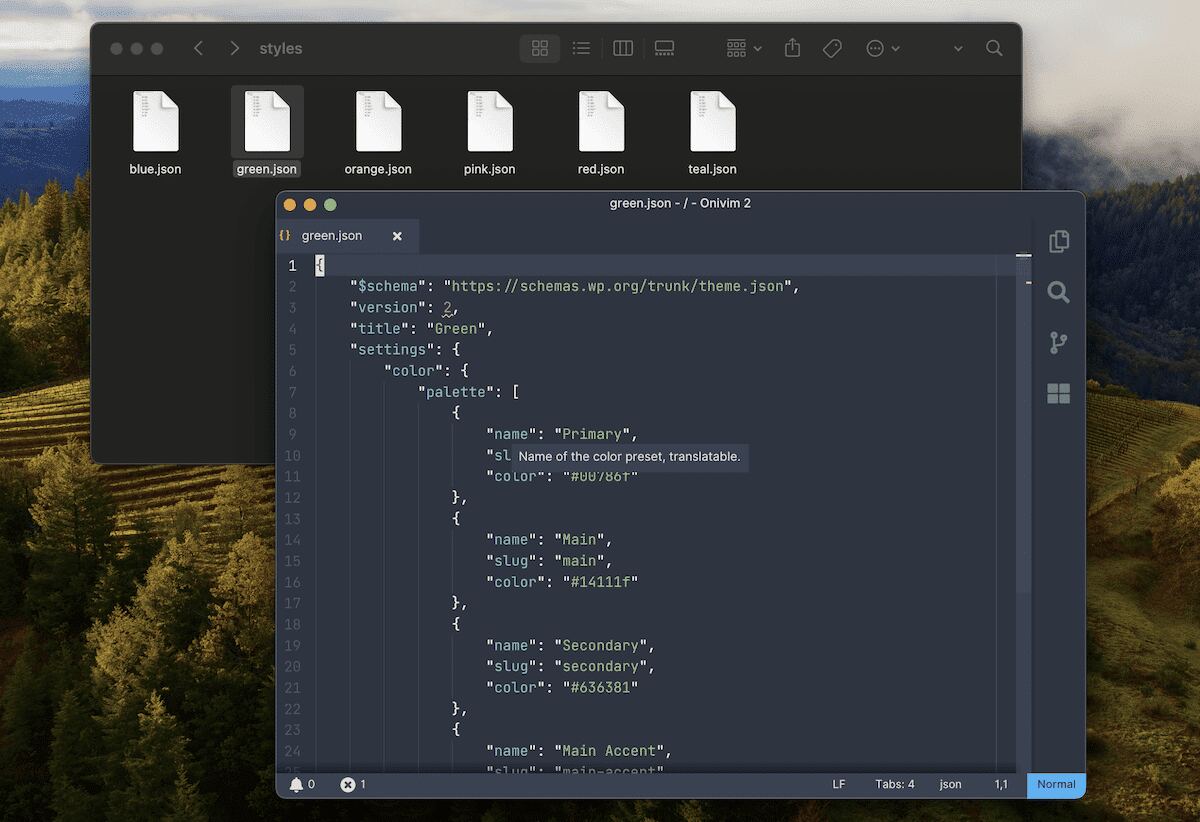
If you wish to have to create a brand new record from scratch but additionally wish to see the intricacies of what it accommodates earlier than you customise your individual, take a look at the default Twenty Twenty-4 theme.

As a Block Theme, this may occasionally have a theme.json record to view. It’s going to turn out to be useful to have it open as we take a look at the construction over the following couple of sections.
What you wish to have to paintings with theme.json
After all, no longer everybody will be capable of open up the config record and get to paintings. You’ll nonetheless want some elementary talents and information to construct and customise a theme:
- Fundamental JSON wisdom. We expect it’s one thing you’ll select up rapid, however nonetheless, familiarity with JSON syntax and construction is an important.
- Figuring out of CSS. You’ll to find that many
theme.jsongadgets and homes correspond to its CSS opposite numbers. CSS ‘chops’ will likely be a get advantages right here. - WordPress Block Editor wisdom. Figuring out how Blocks paintings, along side their customization choices, will will let you as you construct.
Whilst it isn’t strictly essential, we’d inspire you to know no less than the foremost FSE ideas, which is able to will let you leverage the theme.json record in a simpler means. You may additionally get to resolve how your edits will have an effect on the top consumer’s ‘tinkering.’ Additionally, there will likely be circumstances the place you’ll wish to nonetheless use HTML and JavaScript to understand your imaginative and prescient.
In spite of everything, there are a few technical ‘extras’ we’d suggest:
- A code editor. Opting for a high quality editor that provides JSON syntax highlighting and validation will make your workflow extra enjoyable to run thru.
- Native building setting. The use of a device comparable to DevKinsta to paintings in your theme will can help you experiment and check out your adjustments rapid and with out impacting a reside web site.
With those gear and information in position, you’ll be well-equipped to start out customizing your WordPress theme the use of theme.json.
Taking a look on the anatomy, construction, and hierarchy of theme.json
The theme.json record will clearly have a construction in position that you wish to have to know. It additionally has a hierarchy, along side some distinctive parts that want additional rationalization.
That is most probably probably the most advanced a part of the use of the configuration record, however even then, you’ll seize the ideas simply.
Let’s get started with construction, then transfer directly to the opposite parts of theme.json.
Fundamental construction
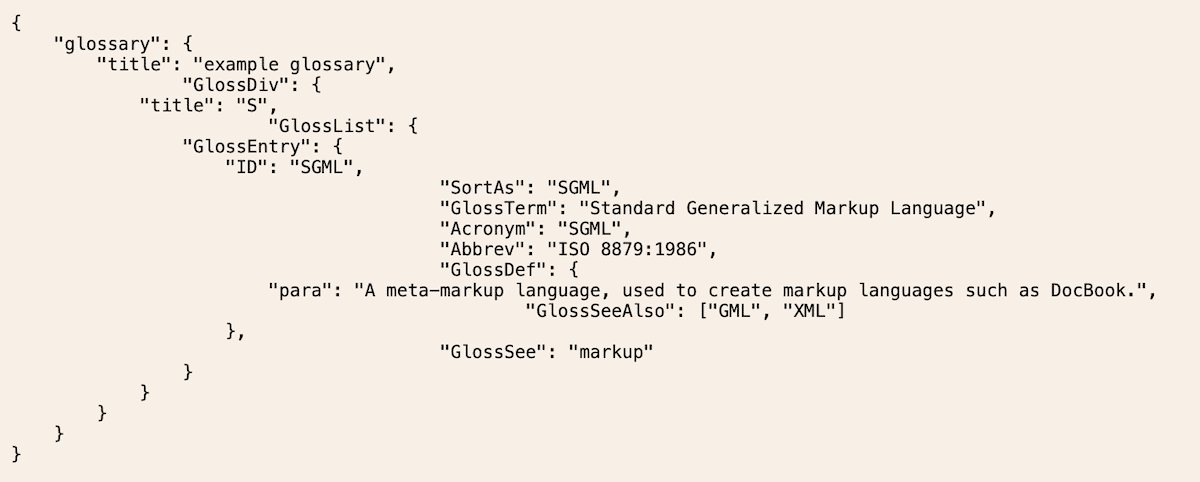
For the reason that the record follows the JSON layout, you could already perceive the overall thought of the construction. To begin with, all of the record object wraps in curly braces, as will probably the most quite a lot of different gadgets inside of. Every object is composed of key-value pairs, use unmarried or double quotes for keys, and commas to finish the road.
The naked minimal a theme.json record wishes are model, settings, and kinds gadgets:
{
"model": 2,
"settings": {
// World settings move right here
},
"kinds": {
// World kinds move right here
}
}The settings and kinds gadgets are easy, however model calls for extra rationalization. This price will likely be an integer that fits the API model you employ to learn your record. The present API model is 3, even though model 2 could also be not unusual, and you’ll migrate from older variations.
Maximum theme.json record buildings will even come with a schema. In a nutshell, this allows you to paintings with auto-completion inside of code editors and gives validation for the record. You’ll upload this on the peak of the record:
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"model": 2,
"settings": {
},
"kinds": {
}
}From right here, you’ll upload quite a lot of homes and gadgets to settings and kinds to construct upon your record.
Hierarchy
The theme.json record follows a hierarchical construction and is just one point of the whole hierarchy for settings and kinds in your web site. When you’ve got CSS wisdom, working out this will likely be more straightforward for you, as this record is an identical in complexity to CSS.
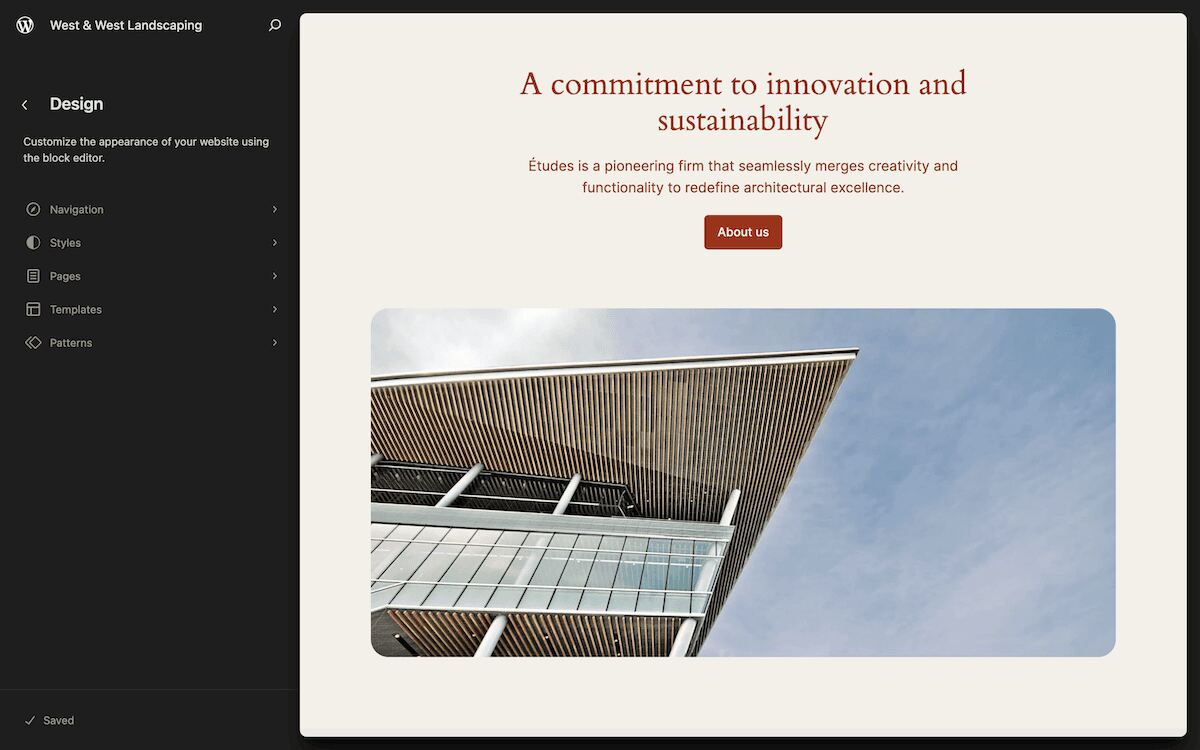
Briefly, the customizations you are making to theme.json won’t all the time display at the entrance finish of your web site. Person configurations take precedence over the whole lot. This implies no matter adjustments happen at the Look > Editor display screen inside of WordPress will display up at the entrance finish:

When you use a kid theme and come with a theme.json record, this may occasionally override each and every exchange rather than the ones made with the Web site Editor. Likewise, anything else you outline throughout the dad or mum theme’s configuration record will override WordPress’ default settings and kinds. It’s this record we’re that specialize in inside of this submit, even though WordPress has its personal theme.json record, too.
Whilst it gained’t catch the attention of this submit, you’ll additionally override values the use of hooks and filters. Those dynamic filters can help you create plugins and topics that still exchange theme and platform settings and kinds.
Block grammar
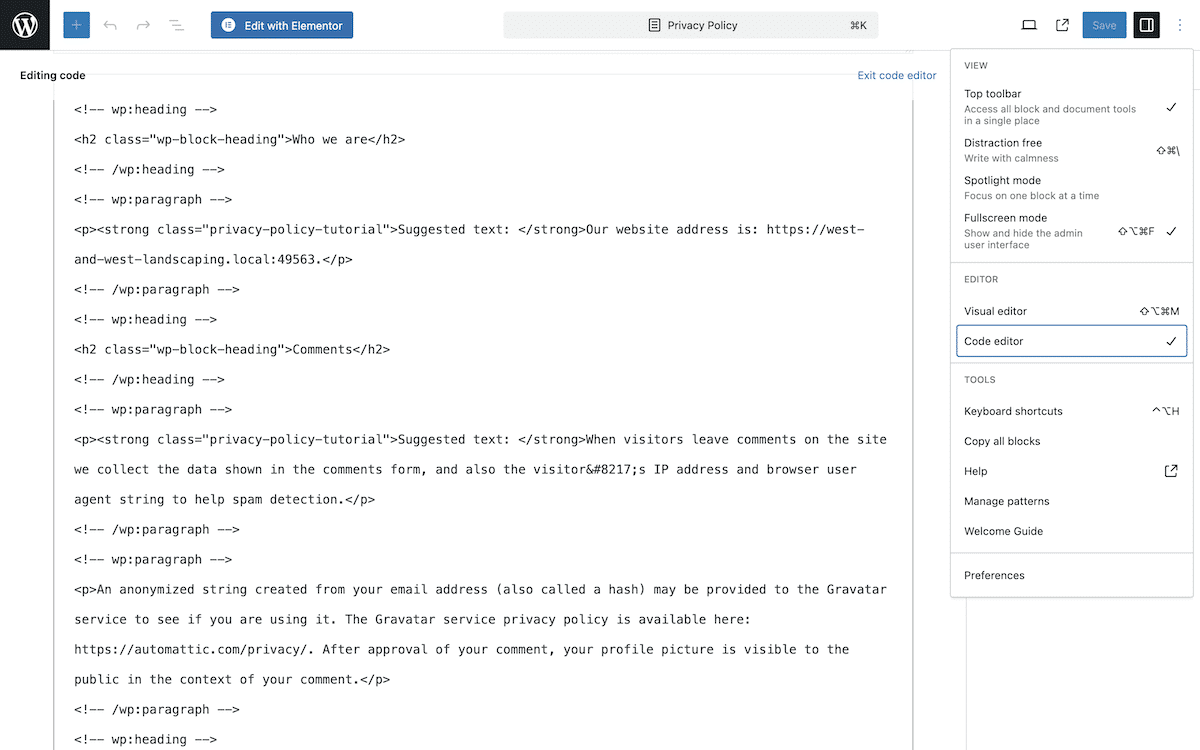
When you head into the WordPress Block or Web site Editor, open a submit or web page, and toggle the Code Editor, you’ll realize quite a lot of what seems like HTML feedback throughout the content material:

It is because as an alternative of the use of PHP recordsdata, Block Topics use HTML recordsdata along side feedback and Block markup to create your web site. The mix of those parts ends up in the ‘Block grammar’ you wish to have to jot down your theme.json record.
For Blocks that include content material, such because the Paragraph Block, you wrap that content material:
Content material is going right here!
In different circumstances, you’ll best want single-line feedback or those who self-close. With some Blocks, you’ll mix varieties to create your layouts and designs. You’re in a position to nest those feedback, too:
Right here, we create a Columns Block the use of a wrapper remark. Inside of, we will start to upload HTML to design the ones columns and come with particular person column wrappers. This could be trivial at the entrance finish, as you’ll frequently position Blocks within of one another.
To seek out the markup for a specific Block, you want to select across the Block Editor Guide till you to find what you wish to have. One of the best ways, regardless that, is just so as to add the Block to WordPress, open the Code Editor, and duplicate the markup from there.
In the case of adjustments you’ll make inside of that markup, we’ll quilt that during a later phase.
How theme.json and WordPress complete web site enhancing mix
From the dialogue on hierarchy, you’ll remember that theme.json is a huge a part of FSE. Each paintings in combination to come up with a complete theming answer for WordPress. As an example, the World Types interface is largely the visible illustration of your theme.json settings.

You’ll be able to adjust settings both within the World Types panel or the configuration record, and WordPress will replace the corresponding values as essential. Whilst the Web site Editor settings will take priority, theme.json will act as the basis to your theme’s personal kinds. For the top consumer, World Types allows them to change your defaults with their very own customizations with out the will for code or to edit the theme.json record.
What’s extra, the CSS tradition homes you outline in theme.json turn out to be to be had within the World Types interface. This shall we customers leverage those homes for extra constant styling throughout a web site. This extends to with the ability to outline particular Block kinds and settings too, which you’ll tweak farther from the WordPress dashboard.
In a nutshell, theme.json supplies extra granular regulate over settings, kinds, and extra. It’s a developer-level instrument that provides a easier and streamlined enjoy than vintage approaches. By contrast, the World Types interface offers everybody the danger to customise a theme to their very own liking. As you increase topics additional, you’ll see how each paintings in tandem to assist create web site designs and layouts.
Running with the theme.json record homes
With an working out of the fundamentals, you’ll start to paintings with the gadgets and homes inside of theme.json. We gained’t be capable of quilt each and every use case or eventuality. Then again, by way of the top of this educational, you’ll be capable of construct topics that supply complete capability and glance nice at the entrance finish.
Settings
The settings belongings means that you can regulate which options you be offering within the Web site Editor and the way they behave. It’s a top-level belongings, and also you’ll in most cases to find a couple of ranges of nesting.
After we take a look at kinds and their permutations, you’ll see that there’s some crossover between those choices, however each varieties have a job in developing your theme.
You have got a choose selection of homes to be had:
{
"model": 3,
"settings": {
"appearanceTools": false,
"blocks": {},
"border": {},
"shade": {},
"tradition": {},
"dimensions": {},
"structure": {},
"place": {},
"shadow": {},
"spacing": {},
"typography": {},
"useRootPaddingAwareAlignments": false
}
}The reputable WordPress Theme Developer Guide features a reference for all of those settings (and kinds). Then again, right here’s a snappy assessment of a couple of vital ones that want additional rationalization:
appearanceTools. This catch-all belongings permits quite a few others and is supposed as a time-saver. It’s going to set border choices, typography line-heights, padding, margins, and a lot more.blocks. Whilst maximum of your paintings will take a look at international settings and kinds, theblocksbelongings means that you can do that on a per-Block foundation. The idea that isn’t one thing we quilt in additional element right here, however the Theme Developer Guide has very good documentation in this aspect oftheme.json.tradition. This distinctive belongings has no capability in that you make a decision what it does. You’ll use it to create tradition CSS homes to your theme, and the scope you have got on be offering is huge.useRootPaddingAwareAlignments. Once more, this can be a advanced belongings that we gained’t quilt in complete. It necessarily is helping you put your theme’s horizontal padding kinds and springs with numerous energy. You’d use it the place you need to let full-width pieces stretch to the perimeters of the display screen whilst the use of padding at the root part.
Be aware that you just don’t wish to upload any homes to theme.json you don’t wish to paintings with. As an example, when you don’t need to paintings with appearanceTools, you’ll merely go away it out relatively than outline it with false.
The way to outline settings inside of theme.json
In the case of defining settings, every belongings has quite a few sub-properties of key-value pairs. As an example, you’ll create shade palettes on this means:
{
"model": 3,
"settings": {
"shade": {
"palette": [
{
"color": "#0073aa",
"name": "Primary",
"slug": "primary"
},
{
"color": "#23282d",
"name": "Secondary",
"slug": "secondary"
}
],
…Different homes have easy Boolean values, which is able to toggle the ones options on or off throughout the Web site Editor:
{
"model": 3,
"settings": {
"shade": {
"background": true,
"defaultPalette": true,
"hyperlink": true,
"textual content": true
}
}
}While you outline your settings, you’ll introduce styling for them. Let’s read about this now.
Types and magnificence permutations
Whilst settings defines get right of entry to to positive styling choices, the kinds belongings lets you outline the ones international kinds to your theme. Once more, this is a top-level belongings that may use a couple of ranges of nesting. You’re in a position to focus on particular parts, Blocks, and even use tradition CSS homes.
It’s vital to outline theme kinds right here so you’ll get right of entry to and customise them from the Web site Editor. You’re in a position to paintings with a selection of parts:
{
"model": 3,
"kinds": {
"border": {},
"shade": {},
"dimensions": {},
"clear out": {},
"shadow": {},
"spacing": {},
"typography": {},
"css": {}
}
}Then again, you gained’t frequently use many of those as secondary-level homes. As a substitute, some will principally paintings with Blocks or parts. For instance:
…
"kinds": {
"blocks": {
"core/staff": {
"shade": {
"textual content": "#000000",
"background": "#ffffff",
"hyperlink": "#777777"
}
…For international kinds, you’ll paintings at the root — which correlates to the tag of your web page. For particular parts, you’ll observe a an identical construction to Blocks, this time the use of the parts belongings:
…
"kinds": {
"parts": {
"button": {
"shade": {
"textual content": "#ffffff",
"background": "#aa3f33"
}
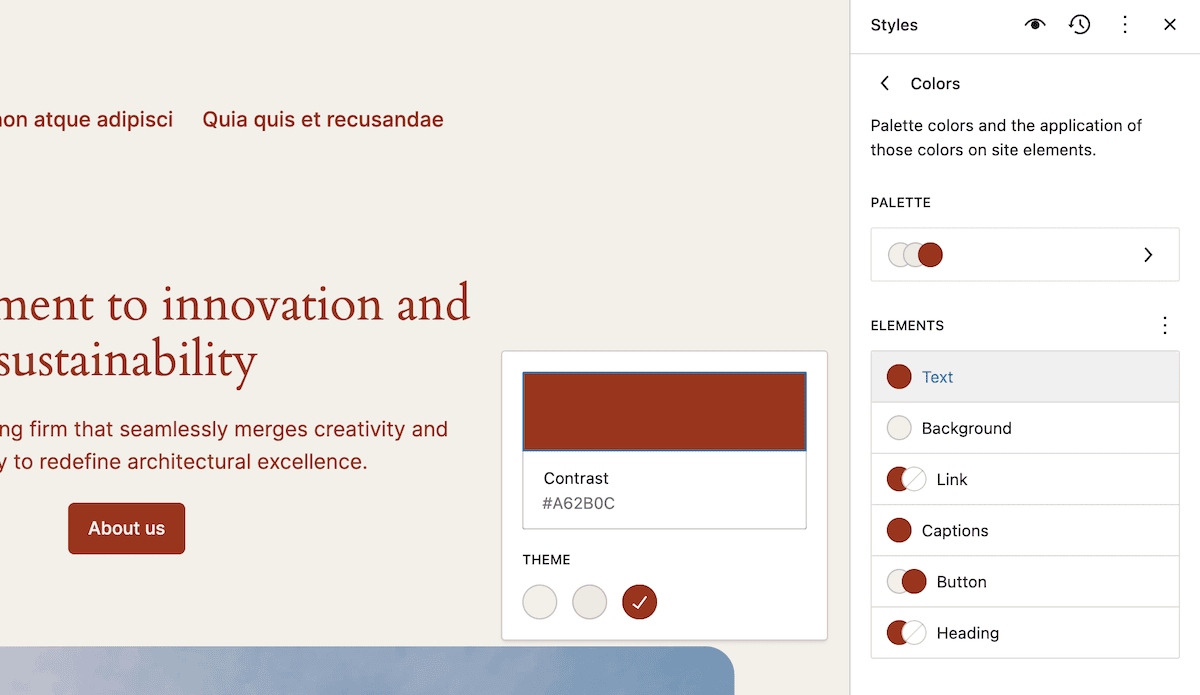
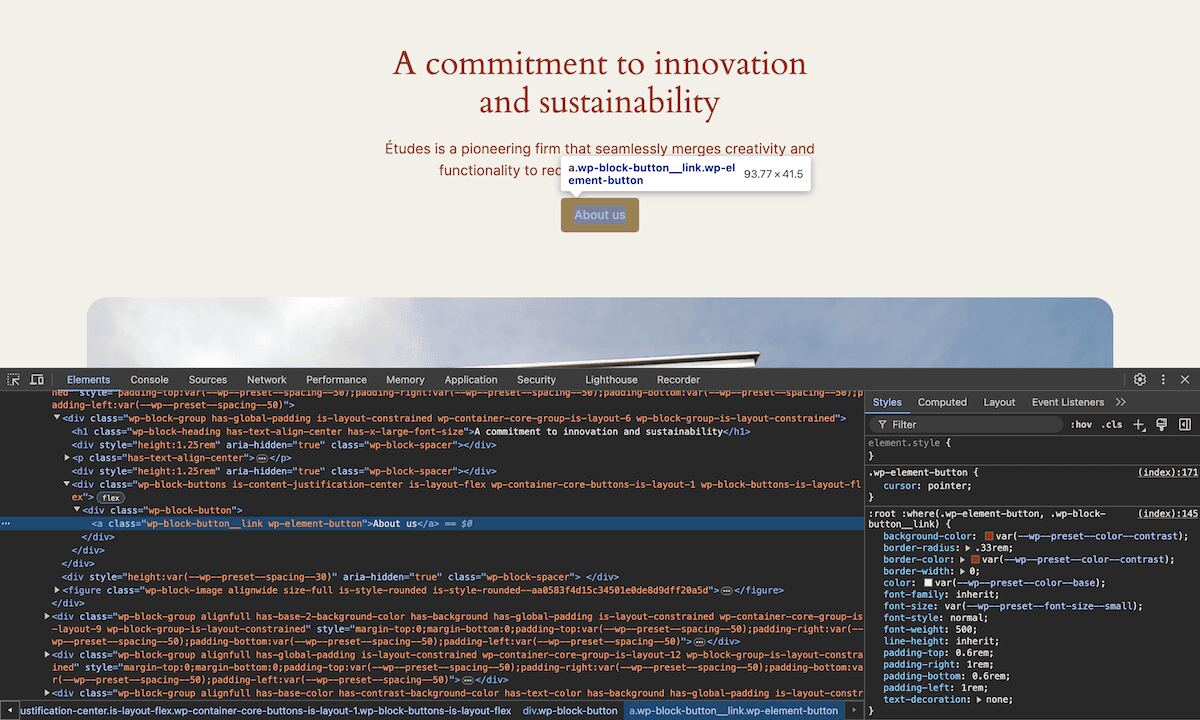
…When you take a look at any adjustments you are making throughout the Web site Editor, you will have to see them in position. The markup will even generate CSS for no matter kinds you create:

Be aware that you’ll additionally taste pseudo-classes for parts comparable to hover and center of attention kinds:
…
"parts": {
"button": {
"shade": {
"textual content": "#ffffff",
"background": "#aa3f33"
},
":hover": {
"shade": {
"background": "#822f27"
}
…Making use of kinds is much more in-depth than this, and that’s one of the most improbable positives about the use of theme.json.
Taste permutations
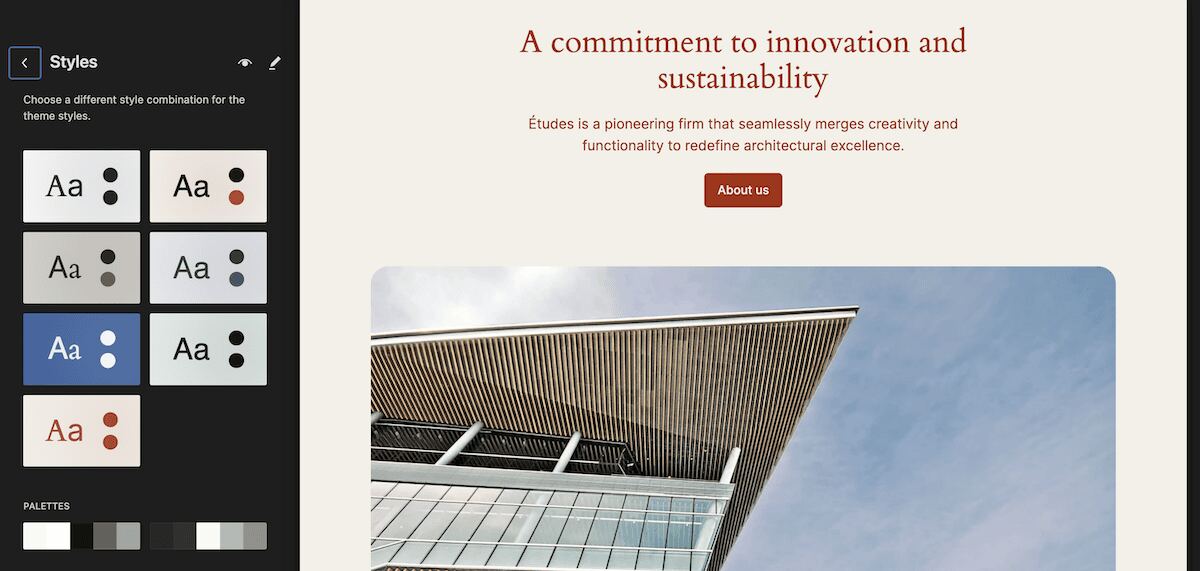
Sooner than we transfer on, you’ll wish to learn about taste permutations. You’ll be able to see those quite a lot of shade palettes and typography stylings throughout the FSE interface:

Then again, those aren’t one thing you code into theme.json. As a substitute, you’ll create selection variations of the record, give them a novel title, and retailer them inside of a theme’s kinds listing:

Be aware that the name throughout the markup is exclusive to every selection JSON record. Then again, it’s an not obligatory box — even though we suggest you employ it for readability and the most productive enjoy.
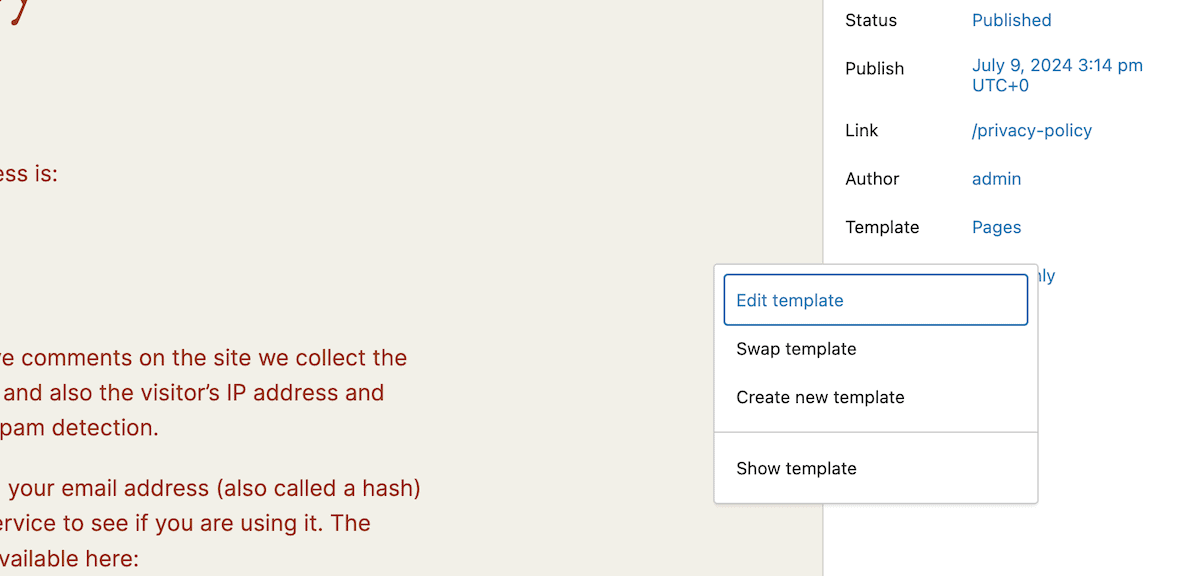
Customized templates and template portions
Just like taste permutations, theme.json means that you can sign in tradition templates and related template portions. To sign in the markup is easy:
"customTemplates": [
{
"name": "my-template",
"title": "My Template",
"postTypes": [
"page",
"post"
]
}
]The customTemplates belongings wishes you to outline 3 parts:
title. This will likely correspond to a template you create inside of your theme’s templates listing, comparable to /template/my-template.html.name. That is the human-readable model of the template’s title.postTypes. With out definition, this defaults to a web page, however you’ll specify an array of submit varieties that the template is acceptable for.
Customers will likely be in a position to make a choice any templates you sign in from throughout the Web site or Block Editor:

In the case of template portions, you don’t wish to sign in them, however we suggest it. The construction is very similar to registering templates:
…
"templateParts": [
{
"area": "header",
"name": "header",
"title": "Header"
},
…Here, the name and the title match the same definitions as full templates. The area relates to where the part belongs: the header, footer, or uncategorized are the defaults, but you can assign template parts to any custom area.
We encourage you to look into how to display these template parts, too, as they won’t show up without some extra coding. Even so, registering them is straightforward.
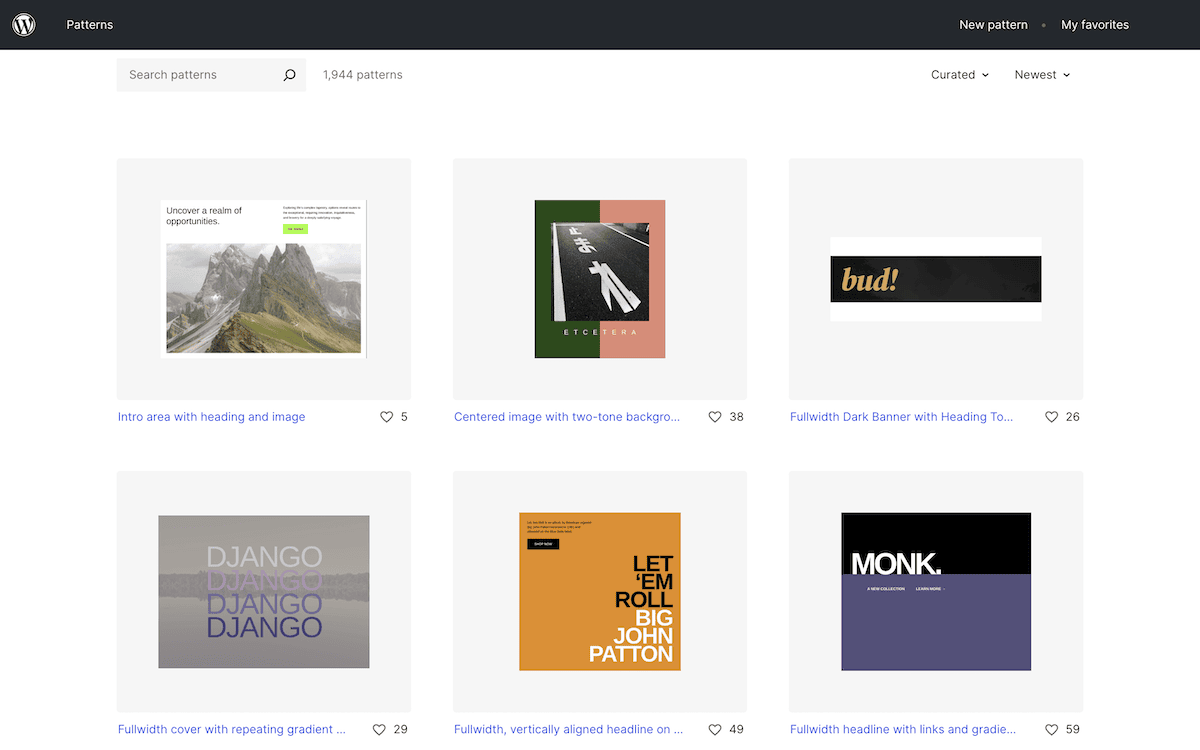
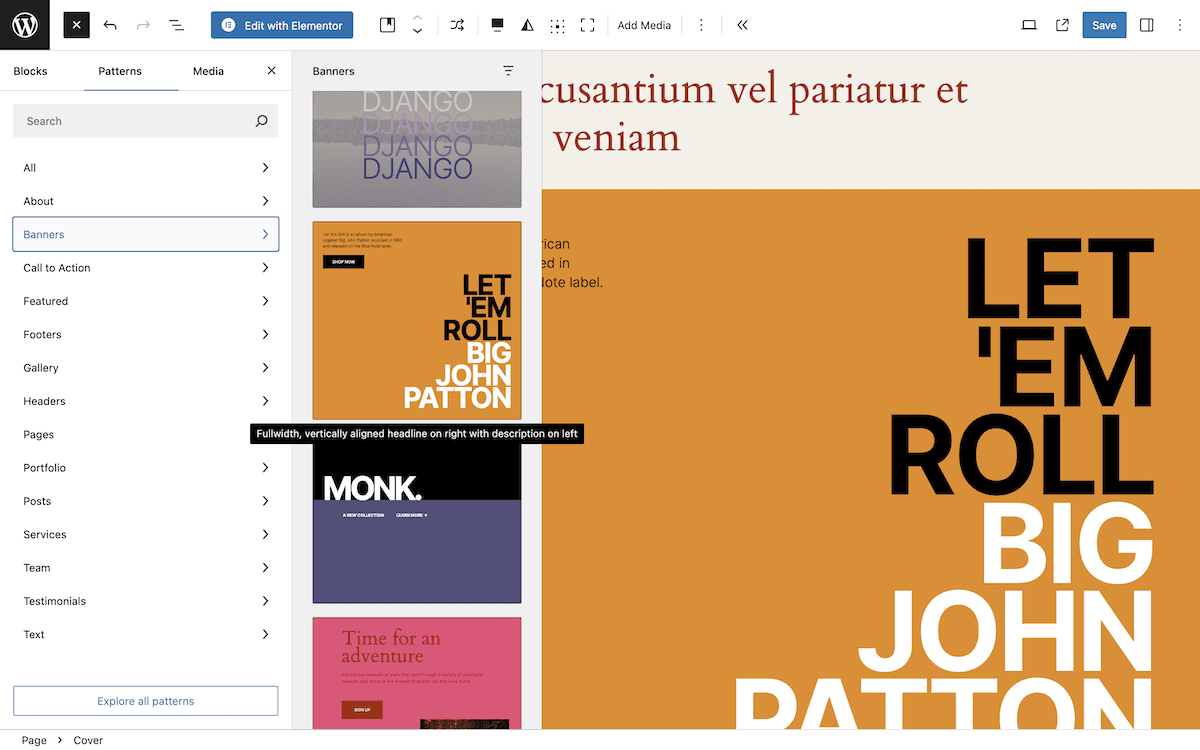
Patterns
To finish up, let’s discuss Block patterns. You’re able to bundle any number of these within your theme.json file using a top-level array. Any suitable pattern from the WordPress Pattern Library is available to include in your file:

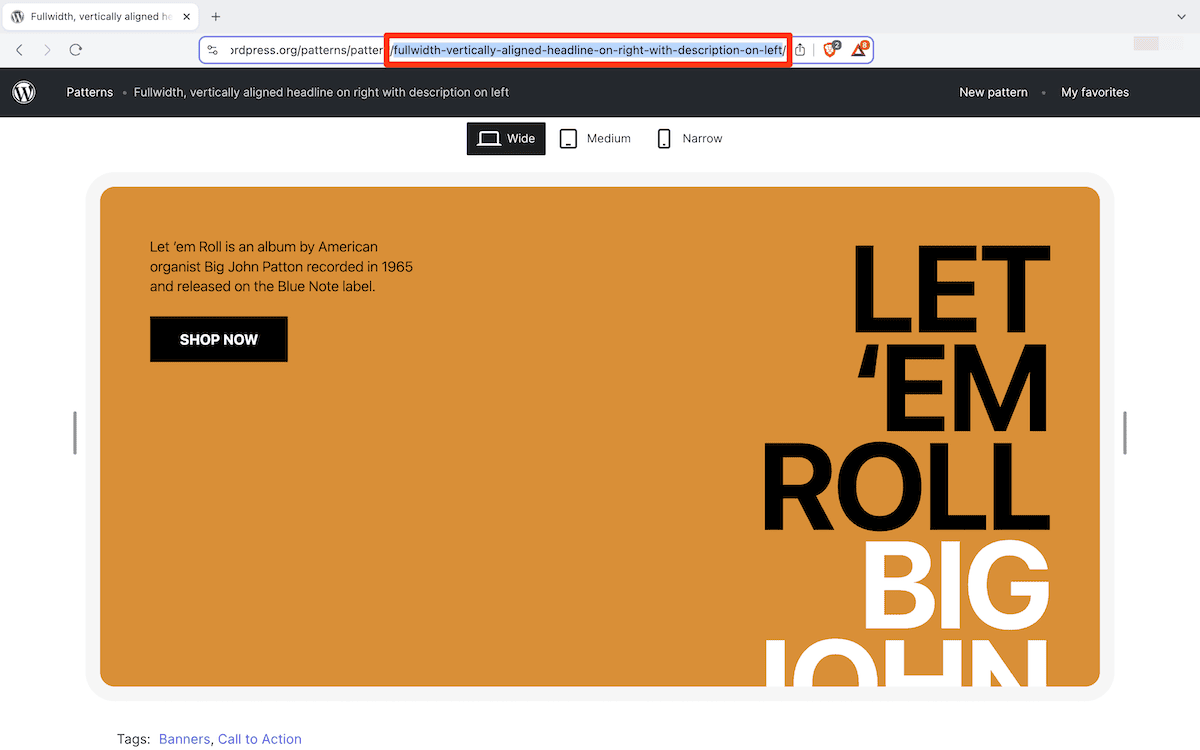
Defining the array is simple: you use the patterns property and the slug of the associated pattern from the library URL:

With this slug, you can populate the patterns markup:
{
"version": 3,
"patterns": [
"fullwidth-vertically-aligned-headline-on-right-with-description-on-left"
]
}You’ll be in a position to make a choice them from throughout the Block Editor Development Listing:

This straightforward strategy to carry Development Library belongings into your topics is to hand and treasured. It’s but one more reason that the theme.json record is rapid turning into a favourite strategy to construct amongst WordPress theme builders.
The workflow for customizing your WordPress web page the use of theme.json
As soon as you know the foremost elements of theme.json, growing your workflow for the use of it’s a very powerful step. It represents a brand new means of growing topics, and as such wishes dealing with otherwise than vintage strategies.
Our manner could be to arrange the schema URL, select an API model, and outline your international settings first. This would come with your shade palette, typography choices, and structure settings. Typically, activating the appearanceTools could be advisable, too:
"$schema": "https://schemas.wp.org/trunk/theme.json",
"model": 3,
"settings": {
"appearanceTools": true,
"shade": {
"palette": [
{
"name": "Primary",
"slug": "primary",
"color": "#0073aa"
},
{
"name": "Secondary",
"slug": "secondary",
"color": "#23282d"
}
]
},
"typography": {
"fluid": true,
"fontSizes": [
{
"length": "13px",
"slug": "small",
"title": "Small"
},
{
"length": "16px",
"slug": "customary",
"title": "Customary"
…Subsequent, you’ll glance to create tradition CSS homes the use of the slugs you outline. As an example, you’ll have created tradition font weights:
…
"tradition": {
"fontWeight": {
"gentle": 300,
"common": 400,
"medium": 500,
"formidable": 700
},
…While you end together with your settings, it’s time to specify kinds.
…
"kinds": {
"shade": {
"background": "var(--wp--preset--color--base)",
"textual content": "var(--wp--preset--color--main)"
},
…Customizing your Block kinds will come subsequent, and this might constitute an enormous portion of your theme.json record.
…
"kinds": {
"block": {
"core/separator": {
"shade": {
"textual content": "var(--wp--preset--color--main)"
},
"typography": {
"fontSize": "var(--wp--preset--font-size--large)"
}
},
"core/site-tagline": {
"spacing": {
"margin": {
"backside": "20px"
}
},
"typography": {
"fontSize": "var(--wp--preset--font-size--small)"
}
},
"core/site-title": {
"typography": {
"fontSize": "var(--wp--preset--font-size--medium)",
"fontWeight": "var(--wp--custom--font-weight--semi-bold)",
"lineHeight": "var(--wp--custom--line-height--none)"
},
…In spite of everything, you’ll wish to design any tradition templates and template portions and sign in them inside of theme.json. This could also be the time to sign in any Block patterns you need to make use of and create them if essential.
The use of Kinsta as a part of your theme building and customization workflow
Sooner than you push any adjustments reside, it would be best to check the whole lot out. To this point, you’ll most probably were running inside of an area building instrument comparable to DevKinsta:

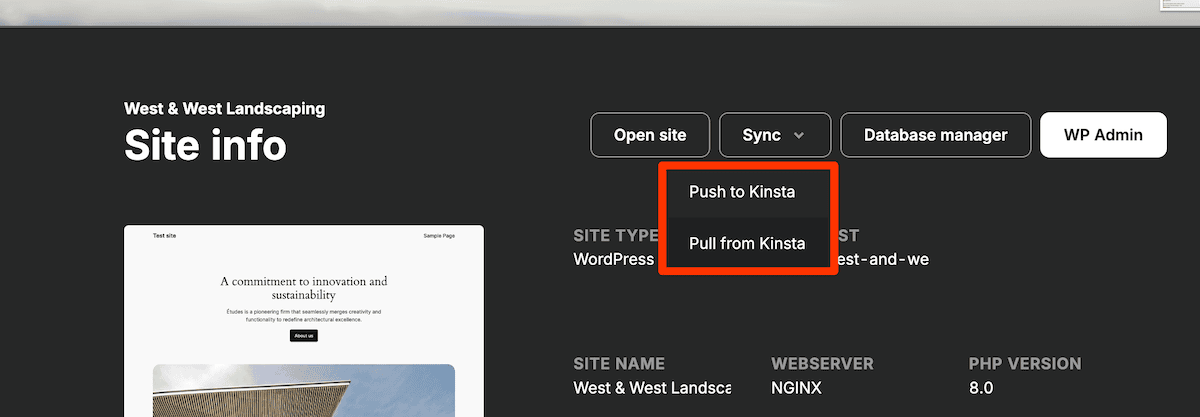
Then again, it’s additionally vital to try your building on a reside web site. DevKinsta’s Kinsta integration means that you can push a web site to a normal or top rate staging setting:

From there, you’ll check your theme out on our best-in-class cloud structure and experience complete regulate over the adjustments you push reside.
You’ll be able to additionally leverage our entire backup control answer, which helps you to repair day-to-day automated backups to each reside and staging environments. What’s extra, all our staging environments include DevTools that can assist you observe your web site’s efficiency earlier than you ship it reside.
Whether or not you should utilize theme.json or WordPress complete web site enhancing
Given the crossover between theme.json and whole web site enhancing, chances are you’ll marvel why you’d use one over the opposite. If truth be told, each swimsuit other eventualities and will have to be utilized in conjunction.
As an example, theme.json will likely be your go-to within the following scenarios:
- You increase topics and create a brand new theme from scratch.
- JSON is a language you know and are comfy running with.
- You wish to have a programmatic way of defining default kinds and settings to your theme.
- The kinds and settings you need to enforce want extra regulate than what you’ll to find by way of default within the Web site Editor.
Granted, this remaining level will likely be area of interest, as FSE mirrors theme.json capability virtually precisely. As such, complete web site enhancing will make extra sense to maximum customers within the following eventualities:
- You’re a web site proprietor who needs to customise an current theme.
- JSON isn’t one thing you have got familiarity with.
- Visible interfaces make extra sense to your customization and building workflow.
- You wish to have to make fast changes with out the will for in depth coding.
In apply, the theme will want a configuration record to outline its foundations. From there, the hierarchy takes over, and web site homeowners can use FSE to make additional customizations.
Abstract
The theme.json configuration record is modern for WordPress theme building. It provides you with a centralized house to your theme’s settings and kinds and lets you create extra versatile, maintainable, and customizable topics.
You’ll use the record along the Web site Editor inside of WordPress to come back to the overall design of a web site. The choices you place inside of theme.json function the default, which the top consumer will customise additional. The excellent news is that coding this record is easier than tweaking an array of PHP and CSS recordsdata — and it’s the way forward for WordPress design.
Do you have got any questions on the use of the theme.json record in WordPress? Tell us within the feedback phase beneath!
The submit Unleashing the facility of theme.json: customizing your WordPress theme like a professional gave the impression first on Kinsta®.
WP Hosting