Have you ever ever spotted how some web pages really feel like a clean jazz live performance whilst others hit you prefer a damaged trumpet? That’s the UI and UX design at paintings. Whilst one makes your site seem like one million dollars, the opposite guarantees it really works like a attraction.
In relation to UI vs. UX design, chances are you’ll ask your self: what’s the adaptation? And why do a hit web pages want each? On this submit, we’ll give an explanation for the adaptation, display you the right way to keep away from commonplace design failures, and talk about how Divi’s intuitive options assist stability UI and UX.
Working out UI vs UX Design
Bring to mind UI and UX because the dynamic duo of design. Whilst they’re regularly lumped in combination, every performs a definite function in developing web pages that paintings. Let’s spoil down those variations and notice how they supplement every different in developing remarkable person reports.
What Is Person Interface (UI) Design?
Person Interface (UI) design shapes how your site seems and feels. It’s the virtual identical of inner design – from opting for the very best button colours to choosing fonts that pop with out straining eyes.
UI designers obsess over visible hierarchies, spacing between components, and developing interfaces that information customers naturally via your pages.
Bring to mind the buttons, menus, and bureaucracy to your favourite web pages. That gratifying click on animation, the way in which icons subtly spotlight on hover, or how textual content stays readable towards any background — that’s UI design at paintings. Just right UI turns complicated interactions into easy, stunning reports that really feel herbal reasonably than pressured.
What Is Person Enjoy (UX) Design?
Person Enjoy (UX) design makes a speciality of guests’ adventure via your site. Whilst UI handles the visuals, UX tackles the method in the back of each click on, scroll, and interplay. It’s about figuring out person conduct and crafting herbal and rewarding pathways.
Take an ecommerce website, as an example. UX designers map how consumers browse merchandise, upload pieces to their carts, and entire purchases, making sure every step flows logically into the following.
They analyze person analysis, create wireframes, and check other approaches to search out the most productive one. Just right UX anticipates person wishes sooner than they get up, whether or not through including a quick-view function for merchandise or striking the hunt bar precisely the place customers look forward to finding it.
When accomplished proper, guests may no longer realize UX design – they’ll know the site works precisely because it will have to.
UI vs UX Design: The Distinction?
Whilst UI and UX paintings in combination to create a hit web pages, their roles and center of attention spaces range considerably. Right here’s a sensible breakdown that demonstrates how every self-discipline approaches site design:
| Person Interface (UI) Design | Person Enjoy (UX) Design |
|---|---|
| Creates visible components and types | Plans person flows and interactions |
| Specializes in aesthetic enchantment | Prioritizes capability and usefulness |
| Designs person monitors and elements | Maps complete person trips |
| Handles colours, typography, and spacing | Conducts person analysis and trying out |
| Makes interfaces stunning and tasty | Makes reports intuitive and environment friendly |
Working out those distinctions is helping create web pages that excel in each shape and serve as. Guests revel in seamless reports wrapped in sexy, functional design when UI and UX align completely.
Essential Touchpoints Of UI & UX
The place do UI and UX intersect to create magic? Those an important assembly issues resolve whether or not guests keep or jump. From navigation flows to conversion issues, those touchpoints form how customers have interaction with — and keep in mind — your site.
Navigation That Guides & Delights
Superb navigation moves the very best stability between attractiveness and usefulness. Image menus that catch your eye and assist you to to find precisely what you wish to have – that’s the place UI and UX sign up for forces.
Suave navigation design considers each visible hierarchy and person conduct. Headers will have to stick the place customers be expecting them, dropdowns will have to make bigger naturally, and cellular menus will have to really feel snappy reasonably than gradual. Colour distinction helps to keep hyperlinks visual, whilst refined animations give customers comments with out slowing them down.
The most productive navigation programs really feel nearly invisible as a result of they paintings so properly. When customers can transfer via your website with out considering two times about the place to click on subsequent, you already know each your UI and UX groups have nailed it. Whether or not any person’s surfing your weblog or attempting to find a selected product, they will have to by no means really feel misplaced or pissed off.
Paperwork That Convert, No longer Confuse
Paperwork make or spoil person reports. A well-designed shape turns signups, checkouts, and call requests into clean interactions as a substitute of annoying hindrances.
Just right shape design begins with format. Fields will have to apply a logical order, with transparent labels and useful placeholder textual content. Visible cues like growth bars and blunder messages will have to information customers with out overwhelming them. Sensible UI possible choices, like correctly sized enter fields and touch-friendly buttons, stay customers transferring ahead.
The true magic occurs when UI and UX paintings in combination — assume inline validation that catches errors sooner than submission, keyboard shortcuts that accelerate information access, or good defaults that scale back person effort. Those small touches upload as much as bureaucracy that really feel easy reasonably than tedious.
Cell Design That Makes Sense
Cell design isn’t with regards to shrinking desktop layouts – it’s about rethinking how other people have interaction with smaller monitors. Contact objectives want respiring room, content material will have to adapt gracefully, and interactions will have to really feel herbal underneath thumbs reasonably than mouse tips.

A success cellular reports put crucial content material entrance and middle. Menus cave in well, photographs scale with out dropping affect, and buttons keep sufficiently big for real-world use. The most productive cellular designs perceive the context — like parking space consumers checking retailer hours or commuters surfing articles one-handed at the educate.
Font sizes will have to keep readable with out zooming, bureaucracy will have to fill with the proper keyboard sorts, and cargo instances will have to keep snappy even on slower connections. When cellular design works properly, customers disregard they’re on a smaller display and center of attention purely on what they got here to do.
Colour & Typography In Synergy
Past mere aesthetics, colour and typography bridge the distance between visible enchantment and practical design. Whilst model tips may dictate your number one palette, the actual artwork lies in how those components information customers via your content material.
Watch how main web pages use colour distinction to attract consideration precisely the place it’s wanted — sufficiently subtle to keep away from overwhelming guests but stable sufficient to spotlight key movements. The most productive designs create herbal visible hierarchies, letting customers instinctively know the place to appear subsequent.
Typography performs an similarly an important function on this dance. Via cautious choice of font pairings and considerate spacing, content material turns into extra than simply readable — it turns into attractive.
When mixed with functional colour possible choices, those components create an revel in that draws customers via your content material whilst holding them comfy sufficient to stick awhile.
Not unusual UI/UX Design Demanding situations In Internet Design
Even seasoned designers from time to time shuttle over those commonplace hurdles. From overdesigned interfaces to forgotten cellular reports, those errors can tank your site’s efficiency. Let’s discover the right way to spot them early and stay your tasks on the right track.
Taste Overpowers Substance
Designers regularly get swept up in the newest traits and flashy results, dropping sight of why web pages exist within the first position. The ones graceful parallax scrolling results and state of the art animations may wow your design friends, however they’re unnecessary if guests can’t e-book an appointment or to find elementary touch data.
Believe the ones stylish ghost buttons that glance implausible in mockups. Position them on a hectic background symbol, and all of sudden, your checkout button turns into a recreation of hide-and-seek.
The similar is going for award-winning portfolios with experimental navigation that sends guests on a wild hunt for the menu.
The most productive designs know when to step again. Visible components will have to supplement your message, no longer combat for consideration towards core site purposes. On occasion, letting cross of that further animation way giving customers what they want.
Efficiency vs. Visible Affect
Loading spinners shouldn’t be probably the most memorable a part of your site. But many designers pack their pages with heavy video backgrounds, uncompressed photographs, and fancy JavaScript animations with out taking into account the price.
That slick product exhibit may glance wonderful to your fiber connection, however check out loading it at the telephone with spotty 3G.
Velocity isn’t with regards to persistence — it impacts your final analysis. Analysis displays that even a one-second prolong can drop conversions through 7%. Customers jump from gradual websites, and search engines like google and yahoo realize. A stupendous site way not anything if guests go away sooner than seeing it.
The good design balances visible punch with efficiency. That implies compressing photographs with out sacrificing high quality, the usage of video sparingly, and making sure each fancy function earns its stay. Your customers will thanks for his or her time and a focus.
Inconsistent Design Language
Not anything screams “newbie hour” like a site that may’t make a decision what it desires to be. Image this: the homepage makes use of fashionable, minimalist buttons, however while you click on via to product pages, you’re hit with shiny 3-d components from 2010. Or fonts that vary persona between sections, making your website seem like a ransom observe.
Emblem consistency builds accept as true with. When design components play musical chairs throughout your site, customers query whether or not they’re even at the identical website.
It’s no longer with regards to seems — inconsistent navigation patterns pressure guests to relearn the right way to use your website on each web page.
Just right design creates patterns customers can depend on. From colour schemes to button types, holding issues predictable is helping guests center of attention on what issues: your content material. Bring to mind your design device as a dialog — it will have to discuss the similar language all the way through.
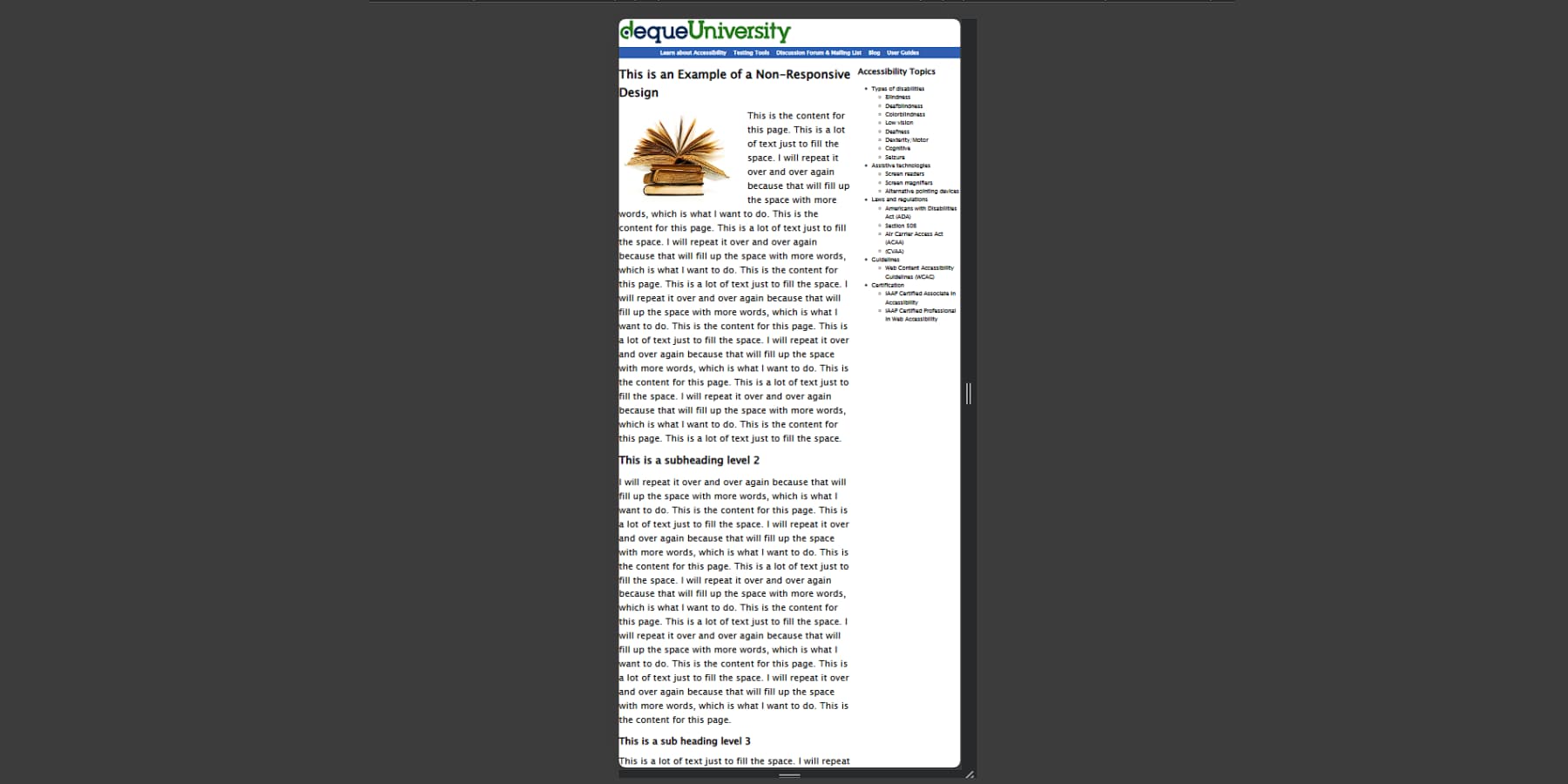
Responsiveness Handled As An Afterthought
Image construction a area and most effective checking if the doorways paintings after transferring in. That’s what occurs when designers deal with cellular design as a last-minute checkbox. Squeezing a desktop website right into a telephone display by no means works — ask somebody who’s pinched and zoomed their manner via a poorly tailored site.
Cell customers have other wishes and behaviors. Any individual checking your eating place menu on their telephone most probably desires your cope with and hours first, no longer your project remark. But too many websites bury this an important information underneath layers of desktop-first content material.
Sensible designers get started with cellular layouts and building up from there. Each component must earn its position on smaller monitors. This way doesn’t simply make telephones satisfied — it forces you to prioritize what issues throughout all units.
Divi: The place UI Meets UX Design
Development standout web pages with nice UI and UX isn’t with regards to having the proper equipment — it’s about how seamlessly the ones equipment paintings in combination. Divi shines on WordPress through turning complicated design duties into visible workflows somebody can grasp.
Open up the Visible Builder, and also you’ll to find your self crafting pages in genuine time, opting for from loads of modules that care for the whole lot from introductory textual content to complicated interactions.
Beginning a brand new site design mission? Skip the clean canvas nervousness. Dive into Divi’s library of format packs — there are over two thousand to make a choice from.
However those aren’t simply random designs — every template flows naturally into the following, developing constant reports throughout your website. Do you wish to have to customise how your weblog posts glance or create a singular header on each web page? The Theme Builder places the ones historically technical duties at your fingertips, and not using a coding required.
Sensible Design Simply Were given Smarter With Divi AI
Divi’s newest updates mix AI into the design workflow, reworking how we way UI and UX selections. The device acts as your design spouse, producing on-brand content material,
Nice visuals,
Or even new sections in accordance with easy textual content activates.
Long gone are the times of piecing in combination web pages from scratch. Divi Fast Websites now harnesses AI to construct entire, customized web pages adapted to your corporation. Past layouts, it produces related content material and brand-matched visuals — even putting in place complete eCommerce capability when wanted with WooCommerce.
At the back of the AI magic sits a choice of handmade starter websites, every loaded with customized images and illustrations from our design workforce. Merely make a selection a template, upload your corporation main points, and watch the whole site take form in mins for those who don’t want AI-generated designs.
The actual energy of those websites lies of their integrated design programs. Each component, from navigation patterns to paint schemes, follows established UI/UX ideas.
World presets mechanically fit new elements for your website’s taste, whilst theme settings take care of visible consistency throughout pages. With those basics treated, you’ll be able to center of attention on what makes your model distinctive.
Constructed for Scale, Subsidized By means of Neighborhood
The intersection of UI and UX prospers in Divi’s 76,000-member-strong Fb group. Our Fb crew individuals proportion interface inventions and person revel in answers day-to-day, whilst our market options UX-optimized topics and design programs from skilled builders.
Between our toughen workforce and information base, complicated design demanding situations turn into into alternatives for higher person reports.
With Divi’s limitless site license and WordPress’s tough basis, scaling person interfaces turns into moment nature. Internet hosting companions like SiteGround make certain clean efficiency scaling as person bases develop, keeping up seamless reports whilst site visitors will increase.
Divi extends WordPress’s interface functions via deep integration with crucial design and analytics equipment. The theme connects dozens of services and products (75+, to be actual).
You’ll even leverage acquainted WordPress structure to craft customized interface answers. Common updates stay tempo with evolving design requirements, fostering an ecosystem the place interfaces adapt to converting person wishes.
UI vs UX Design: Energy Strikes
Able to point up your design recreation? Those tried-and-tested methods assist bridge the distance between stunning design and sensible capability. Learn to create web pages that each dazzle and ship effects.
Get started With Person Flows, No longer Options
Prior to diving into colour schemes or button designs, map out how customers will transfer via your site. Person flows expose herbal paths via your content material, highlighting the place design must toughen key movements.
The use of equipment like Divi’s Visible Builder, you’ll be able to temporarily prototype those trips and check other approaches. With Divi’s Theme Builder, you’ll be able to create constant reports throughout those pathways, making sure customers by no means lose their manner without reference to how they have interaction together with your website. You’ll even use Divi Fast Websites with AI to expedite this procedure.
Get started through figuring out access issues from seek effects, social media, or direct site visitors. Then, chart natural paths towards conversion targets, noting the place customers may want further steering or reassurance. This way regularly unearths alternatives to streamline navigation or simplify complicated processes.
Use Programs That Scale
Development web pages that develop with your corporation way considering past one-off design selections. Design programs unite UI components and UX patterns into reusable elements that take care of consistency as your website expands.
Divi’s World Colours and Typography settings flip this systematic way into fact — replace one component, and adjustments cascade all the way through your website. Save world components settings for commonplace components like buttons, playing cards, and bureaucracy, then reuse them throughout pages, realizing they’ll take care of model consistency.
Layer in spacing regulations and grid programs that adapt seamlessly throughout display sizes. This basis permits you to center of attention on fixing new design demanding situations reasonably than reinventing elementary components. Your long term self (and any workforce individuals) will thanks for construction with scalability in thoughts from the beginning.
Responsive Design From Day One
Cell-first isn’t only a buzzword — it’s how the general public revel in your site. Checking out responsive conduct most effective after finalizing desktop layouts results in compromised designs and pissed off customers.
Divi’s responsive modifying controls assist you to fine-tune layouts for each display dimension when you construct. Watch how headlines wrap, regulate spacing that works throughout units, and make sure contact objectives keep comfy for thumb-scrolling customers.
Believe content material precedence, too — what’s an important on cellular may range from desktop viewing contexts. Divi’s responsive visibility choices assist you to display and conceal components in accordance with display dimension, keeping up blank layouts with out sacrificing essential data.
By means of treating responsive design as a core requirement reasonably than an afterthought, you create herbal reports on any tool.
Check What Issues
Skip self-importance metrics and concentrate on trying out components that affect person conduct and trade targets. Relatively than obsessing over generic jump charges, observe particular interplay issues the place customers advance towards conversion.
WordPress integrates seamlessly with Google Analytics and warmth mapping equipment, appearing precisely the place customers click on, scroll, and doubtlessly get caught.
Check diversifications of key pages the usage of Divi’s integrated A/B trying out function. Evaluate headlines, layouts, or call-to-action placements to peer what resonates together with your target market. However stay assessments targeted and significant.
As an alternative of trying out each button colour, be aware of adjustments that might considerably affect person selections. Take into account: a hit assessments regularly expose why one thing works, no longer simply what plays higher.
Measure What Strikes The Needle
Working out which design possible choices pressure genuine effects begins with a correct analytics setup. MonsterInsights transforms complicated Google Analytics information into actionable insights to your WordPress dashboard. Monitor how design adjustments impact key metrics like time on web page, shape completions, and conversion paths.

As an alternative of drowning in information, center of attention on metrics that align with trade targets — e-newsletter signups, product purchases, or session bookings. MonsterInsights’ enhanced eCommerce monitoring displays how your product web page designs affect purchasing selections.
Pair those insights with Divi’s visible builder and A/B trying out to temporarily regulate layouts in accordance with person conduct. You’ll regularly refine your design to higher serve customers and trade targets through measuring significant interactions reasonably than surface-level metrics.
Ruin The UI vs UX Mindset
Bring to mind UI and UX as dance companions reasonably than competition — every bringing distinctive strikes to create one thing impressive. The most productive web pages mix surprising visuals with clean capability, turning informal browsers into unswerving guests.
Divi makes this partnership easy, dealing with the technical complexities when you center of attention on crafting memorable reports. Each component works in combination, from attention-grabbing layouts to intuitive person flows, to serve your site’s objective.
Your subsequent mission merits greater than only a lovely face or bare-bones capability. Let Divi assist you to create web pages the place design and revel in go with the flow in combination naturally.
The submit UI vs UX Design: What Is The Distinction? (2025) gave the impression first on Chic Topics Weblog.
WordPress Web Design