It’s that point of yr once more once we’re offered with a brand new default WordPress theme to sink our collective enamel into. Twenty Twenty-4 is now out and provides new options, customization choices, and main points worthy of an intensive theme evaluate.
On this submit, we’ll take a look at the whole thing the brand new default theme has to provide. We’ll read about what’s new, what’s carried over from Twenty Twenty-3, in addition to the theme’s professionals and cons. That means, you’ll make a decision if it’s an choice for a gift or long term web site mission.
Idea and Design Philosophy

Twenty Twenty-4 shipped with WordPress 6.4 and heralds an important shift within the conceptualization of WordPress issues. It targets to be universally adaptable and appropriate for any form of website online and matter. For that, it delivers much less of a unmarried coherent theme and extra of a big number of design patterns and aesthetics you’ll mix in keeping with your wishes.
Departure From Previous WordPress Default Subject matters
Prior to now, WordPress default issues ceaselessly had a extra area of interest or narrowly targeted design. As an example, in Twenty Nineteen, the focal point used to be most commonly on typography and the theme labored each for running a blog or as a template for a static trade web site.

In a similar fashion, Twenty Twenty, with its concentration on clarity and readability, used to be best possible for writers and publishers. It supplied a very good framework for text and massive visuals. Then again, it lacked the flexibility wanted for portfolios or multimedia websites.
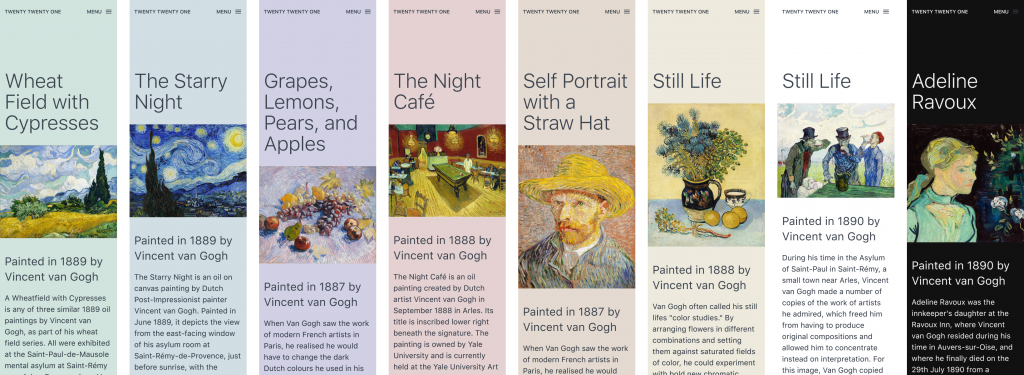
Twenty Twenty-One embraced minimalism and used to be basically geared toward bloggers and small companies. Its simplicity used to be preferrred for content-focused web pages and a blank, simple format. On the other hand, the default subdued colour palette wasn’t actually appropriate for any form of web site.

Those issues, whilst efficient inside of their explicit scopes, had been rather restricted of their usability for a broader vary of web site varieties. Each and every had a definite design philosophy that, whilst interesting, didn’t essentially translate throughout different forms of web pages.
Twenty Twenty-4 Has a Wider Scope
Twenty Twenty-4, alternatively, caters to a broader vary of use circumstances. It particularly goals 3 key consumer teams: marketers and small trade homeowners, photographers and artists, in addition to writers and bloggers. This tri-focus means comes with templates and patterns which are flexible sufficient to fit quite a lot of respectable and private web site wishes.

Evaluating Twenty Twenty-4 to its direct predecessor, Twenty Twenty-3, unearths a transparent evolution in design philosophy. Whilst Twenty Twenty-3 used to be a minimum model of Twenty Twenty-Two, focusing basically on community-submitted taste diversifications, Twenty Twenty-4 places a focus on the newest WordPress design options.
Its means is much less about pushing a unmarried overarching design. The point of interest is extra about offering an invisible framework that empowers customers to deliver their inventive visions to existence.
Customization Choices and Flexibility
Twenty Twenty-4 brings a wealthy palette of customization choices to the desk. It comes with seven distinct international taste diversifications, providing you the liberty to select and turn between other design aesthetics.
Default

The default taste of Twenty Twenty-4 is available in a mild colour scheme with a not-quite-white background colour, darkish gray accents, and an easy magnificence. It makes use of two font households, Cardo for headings and Inter for frame textual content. It additionally gives ten colours, twelve gradients, and 5 duotones as a part of its choices.

Ember

The Ember variation items a recent and dynamic look of the brand new default theme. It provides a vivid orange overlay to pictures and switches to Jost and Tool Sans, each non-serif fonts, whilst the use of soothing background colours to offset the vigorous colour splashes.
Fossil

Subsequent up, we have now Fossil. It turns the unique typography on its head by way of the use of the serif font for frame textual content whilst the use of the serifless typeface for headings. Colour sensible, it is going with earthy hues (providing 5 other ones) and makes use of rounded buttons for a extra natural outlook. I may just see it as a perfect choice for a wellness-related web site.
Ice

This taste variation carefully aligns with the default theme design and makes use of the similar colour palette. On the other hand, it showcases a gadget font for headings and the Inter font for frame textual content. In combination, they invent a blank and sharp aesthetic that echoes the theme’s authentic surroundings with a forged vary of colour and gradient possible choices.
Maelstrom

Maelstrom revolutionizes the default taste with a mess of improvements. The usage of a blue and white colour palette, it has a identical way to typography because the Fossil variation. The one distinction, it makes use of Jost for frame replica. The result’s a design that appears increased but trendy.
Mint

The Mint taste introduces a refreshing twist by way of incorporating adjustments in colour palette and font households. It showcases Tool Sans for headings and Jost for the frame replica. This ends up in a definite and fresh visible aesthetic that units it except different diversifications. It additionally makes you hungry for mint-chip ice cream.
Onyx

Onyx, the darkish model of the default taste, introduces a extra sublime colour palette (with a whopping ten colours) in addition to gradient and duotone mixtures. It caters to customers who search a polished and complex on-line presence, with its stylish colour scheme and visually charming parts.
Rust

In any case, the Rust taste variation provides a sandy colour scheme of simply 3 hues whilst another way keeping up the unique design. It’s a perfect theme variation for including extra vigorous colorization whilst keeping up the understated nature of Twenty Twenty-4.
Twenty Twenty-4: To be had Web page Templates

Twenty Twenty-4 comes supplied with a complete set of integrated web page templates, each and every designed to house other sides of web site design and capability. Those templates are:
- Unmarried Posts — A typical template for particular person weblog posts.
- Web page With Sidebar — Very similar to the Unmarried Posts template however features a sidebar, providing further area for widgets or further knowledge.
- Seek Effects — This template is chargeable for the show of searched content material.
- Pages — A elementary template for same old pages.
- Web page With Sidebar — A variation of the web page template that features a sidebar.
- Web page With Extensive Symbol — This template gives a much wider symbol on the best with the identify and content material in two columns under.
- Web page No Identify — A web page format with no web page identify, providing a cleaner search for positive varieties of content material.
- Index — The default template for the house web page or primary weblog roll. It additionally purposes because the fallback template for all pages in keeping with the template hierarchy.
- House — Particularly designed for the homepage, this template will also be custom designed to create a novel first influence. It’s additionally the pattern homepage you’ve noticed right through this Twenty Twenty-4 theme evaluate.
- Archive — This template smartly organizes and presentations content material in all archive pages reminiscent of for classes and tags.
- Web page: 404 — A template for the 404 error web page, taking into consideration a customized design as a substitute of a generic error message
Patterns and Template Portions
One of the most highlights of Twenty Twenty-4 is its number of just about 40 design patterns, which you’ll in finding underneath Patterns within the Website Editor. Those are pre-designed blocks you’ll simply customise to create pages or posts with no need to take action from scratch.
Patterns are available in two flavors: segment patterns and full-page patterns. The primary selection comprises such things as banners, calls to motion, other ways to show weblog posts, and media galleries.

As well as, the theme additionally comes with 8 full-fledged web page patterns. They vary from the Trade house development this is visual at the default Twenty Twenty-4 homepage over a mission evaluation to an about web page and extra.

Along with those templates, Twenty Twenty-4 additionally comprises template portions, on the other hand, they’re few in quantity. There may be precisely one header and two normal template portions. Formally, there may be just one for the footer, on the other hand, you’ll in finding 3 further footer designs a number of the patterns.

However, with those templates, template portions, and patterns, Twenty Twenty-4 simplifies the modifying workflow. The theme lets you construct whole web pages with minimum customization if you wish to, due to its complete vary of templates and the versatility introduced by way of its patterns and portions.
This means now not handiest makes it more uncomplicated for learners to create professional-looking web pages but in addition gives skilled designers a forged basis to construct upon and customise.
Typography and Aesthetics
As we have now noticed previous within the taste diversifications, the Twenty Twenty-4 theme loves to play so much with typography. One of the most central pillars right here, which is chargeable for the delicate glance of the default taste, is the Cardo font. It’s an Outdated Taste serif typeface that provides just a little of refinement to the website online’s look.

This font selection displays a modern design pattern that prioritizes aesthetic sophistication whilst keeping up a classical contact. This makes it in particular appropriate for websites aiming for a sublime and polished glance.
For paragraph textual content, the Twenty Twenty-4 default taste makes use of the Inter font, making sure textual content is blank and simple to learn. This selection complements the entire clarity of the web site, making content material extra obtainable and tasty for guests. Inter enhances the magnificence of Cardo, balancing sophistication with practicality, and contributing to a contemporary and user-friendly interface.

Along with the ones two typefaces, Twenty Twenty-4 additionally comprises the Jost and Tool Sans font households in a few of its taste diversifications. Those fonts additional permit you to select typography that most closely fits your website online’s character and design goals. Plus, you’ll additionally choose from a sans-serif and serif gadget font.

General, the default colour palette of Twenty Twenty-4 is gentle, providing a recent and welcoming look proper out of the field. This gentle palette complements the website online’s visible attraction, making a welcoming and trendy environment.
The sparsely curated taste diversifications discussed above all paintings fantastically with the theme’s patterns and templates. They come up with quite a lot of possible choices for personalizing your website online’s design, making sure that Twenty Twenty-4 can adapt to a variety of visible personal tastes and desires.
Demanding situations and Boundaries
As noticed on this evaluate, the Twenty Twenty-4 theme brings a number of spectacular options and functions to the desk. But, it’s vital to acknowledge that no theme is with out its demanding situations or boundaries. Listed here are some key sides to imagine:
- Comparative Complexity — Twenty Twenty-4, with all of its customizable choices and complicated options, may provide a steeper finding out curve in comparison to its predecessors. This may well be in particular difficult for WordPress learners or the ones aware of more effective issues.
- Balancing Flexibility and Simplicity — The theme’s flexibility, whilst a energy, too can create problems for some. With extra choices to choose between, some other people may in finding it extra time-consuming to arrange their website online precisely as they would like it — or simply now not as evident find out how to continue. It’s a case of getting too many choices.
- Function-Wealthy vs. Velocity — Whilst the theme gives a spread of options and customization choices, those may just doubtlessly have an effect on the website online’s loading velocity and total efficiency. That is very true for many who will not be well-versed in optimizing website online velocity along feature-rich designs.
- One-Measurement-Suits-All Manner — Whilst the theme targets to be multipurpose and adaptable to quite a lot of niches, it would possibly not meet the particular wishes or personal tastes of all customers. Positive area of interest web pages may require extra specialised issues to successfully put across their distinctive logo or message.
Efficiency and Optimization
When assessing a WordPress theme, efficiency is a important issue. A theme that appears nice however quite a bit slowly or hampers website online potency can negatively have an effect on consumer enjoy and search engine marketing scores.
With the forming of the Core Efficiency crew, the WordPress mission has lately re-emphasized the significance of creating loading velocity a front-and-center characteristic. This used to be additionally a attention all the way through the making of Twenty Twenty-4. Individuals famous and addressed efficiency problems.
It appears effectively so. A handy guide a rough efficiency take a look at on a brief web site didn’t expose any evident velocity problems. GTmetrix gave it a B in efficiency with an good enough Biggest Contentful Paint of one.8 seconds. For a gorgeous lengthy, totally unoptimized homepage with a large number of pictures, this is applicable.

Positive, this isn’t actually a consultant pattern since web page loading velocity is dependent upon quite a few components but it surely does level to a forged base for a well-performing web site. It’s additionally vital to notice that much more efficiency improvements and fixes are promised for the WordPress 6.5 free up.
Put the Twenty Twenty-4 Theme to the Take a look at
As we wrap up our evaluate of Twenty Twenty-4, it’s transparent that this newest WordPress default theme is a daring step ahead. It gives a mix of class and flexibility and legitimately sticks out for its wide selection of customization choices.
The considerate use of fonts like Cardo and a versatile colour palette upload to the cultured attraction. The multitude of templates and template portions integrated cater to various web site wishes.
General, the theme is a brilliant demonstration for the functions that WordPress gives for theme and web site design. It invitations customers of all ability ranges to profit from them.
Are you making plans do your individual evaluate of Twenty Twenty-4? Percentage your ideas and plans on embracing this new default theme within the feedback under!
The submit Twenty Twenty-4 Theme Assessment: All of the Options, All of the Information gave the impression first on Torque.

