Nice design speaks with out announcing a phrase. Essentially the most a hit web pages mix visible enchantment with intuitive capability, growing studies that stay your customers returning for extra. Trendy Person Interface (UI) design tendencies have matured past flashy animations and ambitious colours into an advanced means that places person wishes first.
Essentially the most a hit web pages keep forward by means of adopting tendencies that give a boost to person revel in whilst keeping up their distinctive id. With tough gear like Divi, remodeling those recent design approaches into enticing web pages turns into an inventive enterprise moderately than a technical problem.
The Artwork & Science Of UI Design
Trendy UI design is like mixing psychology with visible artwork. Whilst stunning designs catch your eye, the sensible association of components assists in keeping you engaged. Call to mind UI design as structure — each and every button, colour, and interactive part has a objective.
As of late’s UI design is going past simply having a look lovely. It creates virtual areas the place you naturally know the way to navigate and reach your objectives. This steadiness between seems to be and serve as makes a decision should you’ll go back to or go away a website online. The science of UI design comes from finding out the way you behave and what you want to be triumphant. Those insights form choices about button placement and colour mixtures.
The inventive facet — typography, colour possible choices, and format — creates memorable studies. Outstanding UI design guides you ahead whilst fading into the background. You recognize the design works while you whole duties with out fascinated by the interface. This seamless toughen of your objectives presentations the actual mastery of recent UI design, the place artwork and science mix completely.
Affect Of UI Design On Your Trade
The have an effect on of recent UI design on trade good fortune is going past making issues glance just right. A well-designed interface shapes how possible shoppers view and engage along with your logo. The ones first few moments when guests land in your website online could make or destroy their resolution to stick — that’s the place robust UI design proves its value.
Evaluate UI design to a well-organized eating place menu. While you’re passed a cluttered, complicated menu, you spend extra time interpreting it than opting for your meal. However a transparent, thoughtfully designed menu is helping you discover precisely what you need with out frustration. Your website online works the similar method — blank design and transparent pathways assist guests discover what they want with out second-guessing.
Excellent interface design quietly guides guests towards their objectives whilst development accept as true with for your logo. From clean checkout processes to easy-to-find touch bureaucracy, each and every interplay shapes their revel in. Firms prioritizing high quality UI design see extra engagement, higher person pride, and more potent buyer relationships. Whether or not promoting merchandise or products and services, considerate design turns surfing guests into paying shoppers.
Bad UI Design Selections Kill Conversions
Deficient UI design possible choices can briefly derail even essentially the most promising trade ventures. When guests fight along with your interface, they’re now not simply combating along with your website online however dropping accept as true with for your logo. Let’s in brief speak about how not unusual UI design errors have an effect on your website online guests.
| Design Factor | Trade Affect |
|---|---|
| Cluttered Interface | Customers spend extra time looking for info, main to raised soar charges |
| Sluggish Load Instances | Each and every moment prolong reduces conversions by means of 20% on mobiles. |
| Deficient Cellular Responsiveness | Virtually 60% of customers may abandon websites that don’t seem to be mobile-friendly |
| Advanced Navigation | Customers go away inside a couple of clicks if they are able to’t discover what they want, in step with Hick’s Regulation |
| Complicated Bureaucracy | Each and every useless shape box may lower of entirety charges by means of 30%, in step with a learn about |
| Low Distinction Textual content | Reduces clarity, Just about 30% of customers probably abandon content material |
| Inconsistent Design | Will increase cognitive load, resulting in a better abandonment charges |
| Hidden Pricing | 48% of customers go out when introduced with hidden/additional costs |
The numbers paint a transparent image — deficient UI design at once affects your final analysis. Each and every friction level for your interface permits customers to go away, taking their trade somewhere else.
Trendy UI Design Tendencies For Web sites
Now not each and every design pattern merits a place for your website online’s interface. Whilst flashy new patterns emerge day-to-day, a hit web pages center of attention on UI tendencies that give a boost to person revel in moderately than distract from it. Let’s discover the design inventions reshaping the internet and handing over genuine worth to customers.
Variable Typography
Variable typography revolutionizes how textual content adapts throughout other display screen sizes — shifting past fundamental responsive design into true fluid scaling.
Whilst conventional web pages use mounted font sizes that leap between breakpoints, variable typography creates clean, steady scaling that responds naturally to the viewport width. This means guarantees textual content maintains optimum clarity whether or not considered on a smartwatch or an ultra-wide track.
Divi approaches variable typography thru a number of sensible strategies. The use of viewport width (VW) devices mixed with Divi’s responsive breakpoints provides designers keep watch over over how textual content scales throughout gadgets.
The visible builder permits real-time previews whilst atmosphere explicit sizes for telephones, pills, and desktops — making responsive typography out there with out deep CSS wisdom.
For extra complicated implementations, Divi’s flexibility permits designers to include customized CSS the usage of calc() purposes and media queries. This mixture of Divi’s integrated responsive controls and customized code functions manner designers can create refined typography techniques that scale fantastically throughout gadgets.
Divi supplies the basis for development typography that adapts seamlessly to any display screen measurement, whether or not the usage of fundamental responsive breakpoints or imposing customized fluid typography answers.
Movement Design & Interactions
Movement design and interactions have advanced some distance past ornamental thrives — they’ve transform basic to how customers perceive virtual interfaces.
Delicate actions information consideration, supply comments, and create spatial relationships that assist customers navigate advanced knowledge. When a button subtly lifts on hover or content material easily transitions between states, those micro-interactions create an interface that feels responsive and alive.
Divi’s animation toolkit makes imposing those movement ideas each tough and out there. You’ll be able to choose between quite a lot of animation varieties — Fade, Slide, Leap, Zoom, Turn, Fold, and Roll — each and every with actual timing, course, and depth controls. Those animations will also be carried out to any web page part, from person modules to whole sections.
Strategic animation is helping customers construct psychological fashions of ways interfaces paintings. Parts that slide in from the proper recommend ahead development, whilst upward actions ceaselessly sign a hit movements.
Divi’s scroll results gadget complements those patterns by means of letting content material reply dynamically to person conduct — whether or not that’s thru refined fades, clean parallax results, or eye-catching transformations.
Blended thoughtfully, those movement functions create herbal and attractive interfaces with out overwhelming guests.
WebGL & 3-D Parts
3-D components and WebGL are remodeling how content material is gifted on the net. Including intensity on your interfaces — thru refined product rotations or complete 3-D environments — creates studies that keep on with guests lengthy after leaving your web site.
You’ll discover a number of 3-D-ready answers within the Divi Market, from product audience to carousels. Wish to upload your personal customized 3-D studies? Drop in in style WebGL libraries like 3.js. Or, you’ll be able to use customized code.
Combining Divi’s cast basis with fashionable 3-D functions lets you push ingenious barriers with out combating technical obstacles. Your guests get clean, immersive interactions whilst you keep watch over how and the place to make use of those attention-grabbing results.
Complicated Colour Methods
Colour techniques move method past choosing lovely sunglasses — they’re about development visible hierarchies that information your customers and support your logo. Trendy internet design calls for refined colour control that adapts throughout other contexts whilst keeping up accessibility.
You’ll discover Divi’s colour gadget waiting for advanced colour demanding situations. The World Colours characteristic allows you to outline and replace colour schemes throughout all of your web site from one position. Want to tweak that logo blue? One trade updates each and every example. Plus, the visible builder presentations you precisely how colours engage in genuine time, from buttons to backgrounds.
Putting in darkish mode or trade colour schemes? Divi’s Theme Builder allows you to create other colour permutations for explicit sections of your web site. The colour picker contains opacity to hurry up your workflow. When operating with gradients, you’ll be able to fine-tune a couple of colour stops and angles to create intensity that catches the attention with out overwhelming your content material. Your colours keep constant and out there throughout gadgets, giving guests a elegant and intentional revel in at each and every touchpoint.
Information Visualization
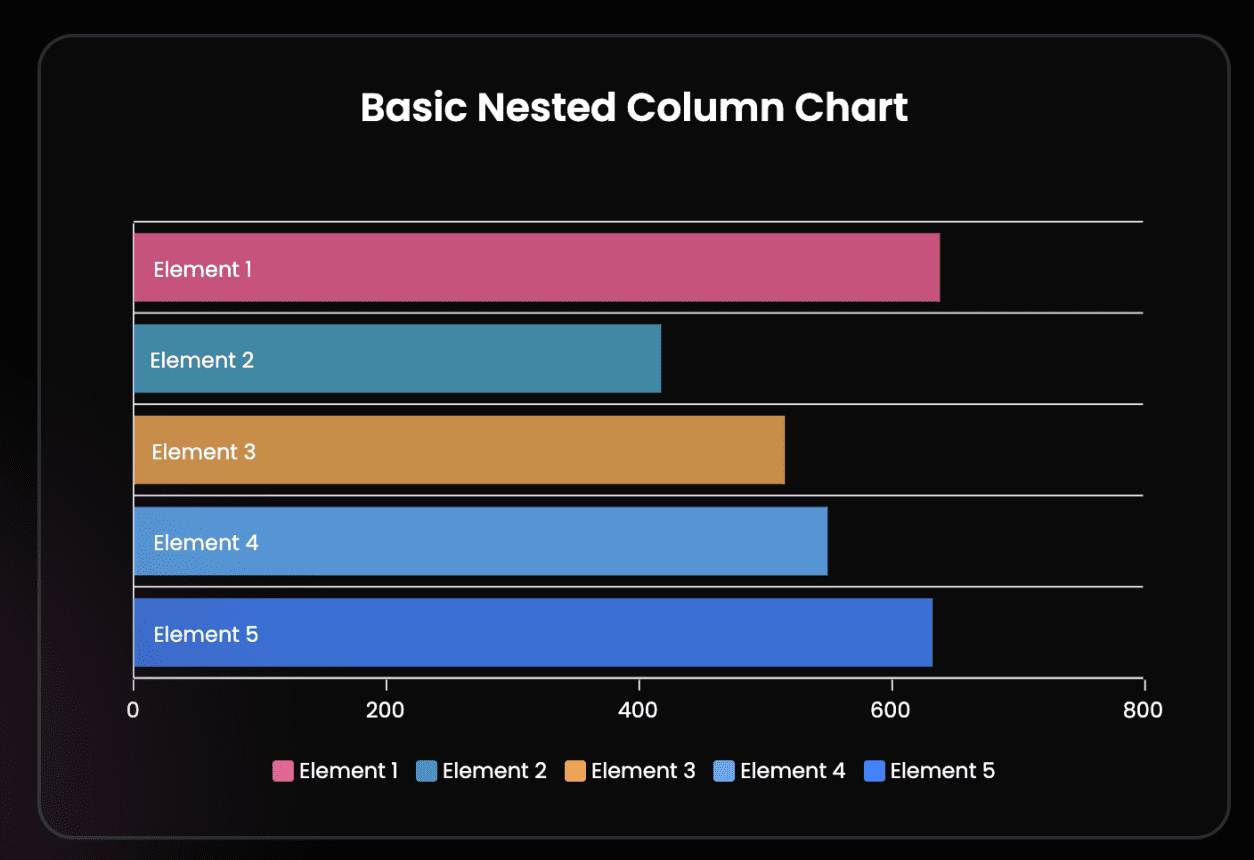
Information visualization transforms advanced numbers into tales guests can perceive at a look. From easy charts to interactive infographics, well-designed knowledge presentations make knowledge digestible and remarkable.
Whilst Divi specializes in core design options, you have got a couple of paths to including compelling knowledge visualizations on your websites. The picture module handles static visualizations fantastically, keeping up crisp high quality throughout display screen sizes. Want one thing extra dynamic? The Divi market provides specialised modules for tables, graphs, and charts that carry your knowledge to lifestyles, like Graphina.

Whether or not showcasing quarterly effects or breaking down survey knowledge, those gear mean you can provide knowledge that is smart to your target audience. The secret’s opting for visualizations that give a boost to figuring out with out overwhelming your guests.
Card-Primarily based Interfaces
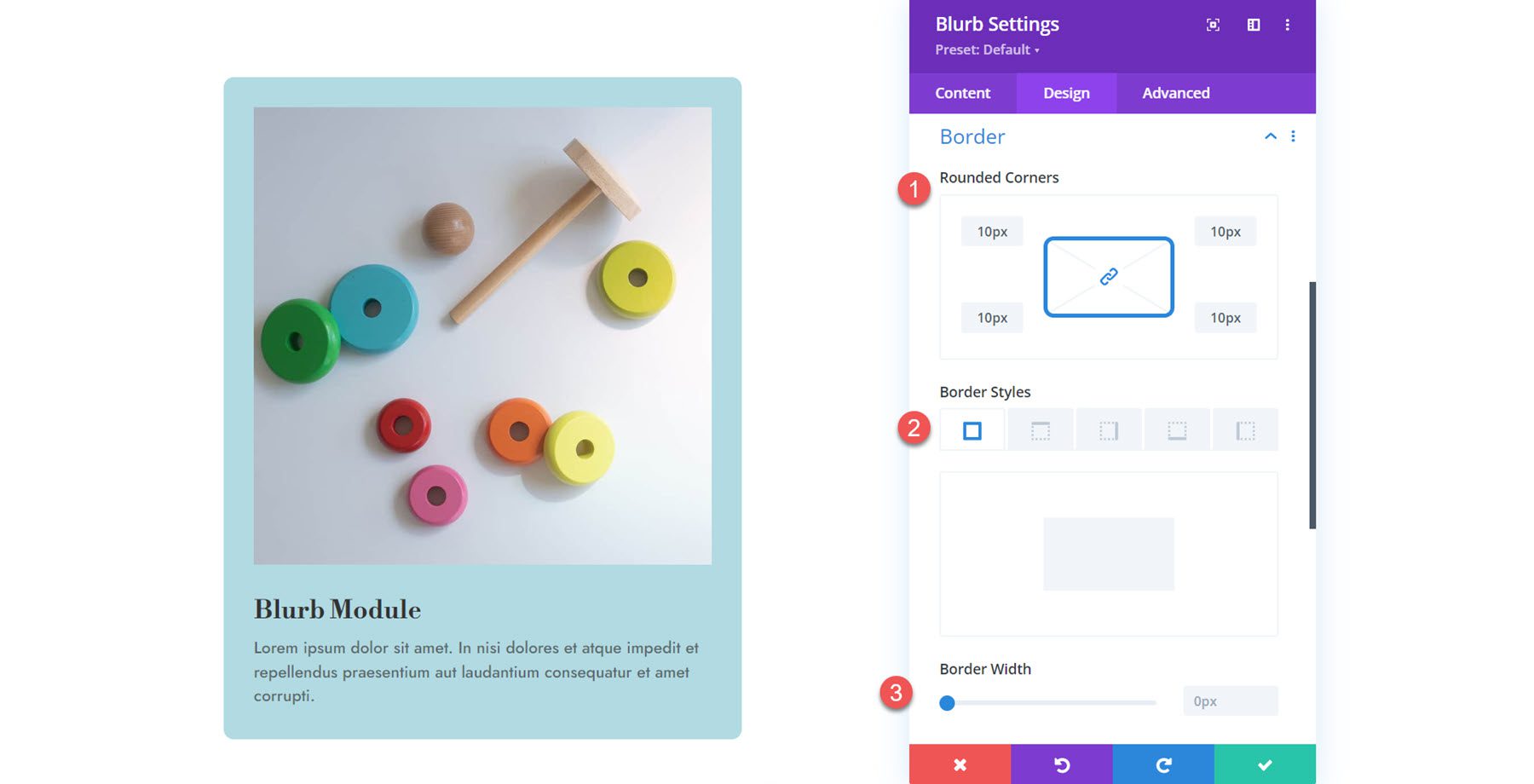
Card-based interfaces arrange content material into digestible, scannable blocks that assist guests procedure knowledge briefly. Those modular components create a visible hierarchy whilst keeping up blank layouts throughout other display screen sizes.
Divi’s Blurb modules excel at growing card layouts that grasp consideration. You’ll discover preset kinds waiting to customise, from refined shadows to hover results that make playing cards really feel responsive. The visible builder allows you to alter spacing, borders, and typography to check your logo’s persona whilst aligning the entirety completely.
Your playing cards can exhibit crew contributors, pricing plans, options, or weblog posts — the rest that advantages from an easy, contained presentation.
With Divi’s responsive controls, your card layouts robotically alter to seem nice on telephones and pills. This adaptability is helping you construct fashionable and intentional interfaces, giving your content material room to respire whilst guiding guests thru your web site.
Minimalist Navigation
Minimalist navigation strips away useless complexity to concentrate on what issues maximum — serving to your customers discover their method. Long past are the times of overwhelming mega-menus and unending dropdown choices. Trendy web pages want navigation that adapts to person conduct whilst keeping up logo sophistication.
Divi’s navigation gadget allows you to construct those streamlined studies thru its Header and Menu modules. Desire a blank header that collapses at the scroll? Or secondary menus that seem most effective when wanted? The visible builder makes those patterns out there with out diving into advanced code.
Plus, the Theme Builder allows you to create other navigation kinds for explicit sections of your website online — supreme for keeping up simplicity whilst offering context the place it counts.
The platform’s sticky navigation takes your minimum design additional. Your headers can turn out to be as guests scroll, condensing into sleeker variations that stay crucial hyperlinks to be had.
Whether or not you’re development a startup’s touchdown web page or refreshing a company website online, Divi supplies the gear to craft navigation that guides customers with out getting of their method. The outcome? Web sites that really feel refined and intentional, the place discovering knowledge turns into moment nature.
The Absolute best UI Internet Design Device
WordPress paired with Divi creates an unbeatable basis for contemporary website online design. The flexibility to conform to converting design tendencies comes constructed into each platforms. WordPress powers over 40% of web pages globally, and the explanations are transparent. Its huge ecosystem of topics and plugins provides unheard of design flexibility.
Being open-source manner WordPress continuously evolves thru lively developer contributions, retaining tempo with rising internet applied sciences. The platform’s adaptable nature permits core customizations to check explicit design necessities.
Regardless that WordPress delivers outstanding capability, combining it with a powerful design framework unlocks its complete possible. Divi is our premier resolution, raising WordPress web pages past their same old functions.
Divi’s Visible Builder simplifies advanced internet interface design, permitting customers to create intricate and efficient internet interfaces with out the desire for coding talents. It’s a useful tool for each completed execs and learners in internet design. Divi’s at hand drag-and-drop characteristic allows you to simply turn out to be ingenious concepts into meticulous website online interfaces.
UI Design At Lightning Velocity With Divi AI
Divi has an in depth library of 2000+ pre-designed layouts spanning a couple of industries and design kinds. Whether or not refreshing an inventive portfolio, modernizing an eCommerce platform, or updating a trade website online with recent design components, those ready-to-use assets streamline the implementation procedure.
Construction website online person interfaces that glance superb shouldn’t take weeks of labor. That’s precisely why Divi’s AI toolkit is this type of game-changer. Want a whole website online at this time? Divi Fast Websites with AI handles that during mins.
Wish to fine-tune your content material and pictures? Divi AI has your again.
Some design tendencies that in most cases want customized coding? Simply inform Divi AI what you’re after and it creates the code for you. No programming revel in is wanted — the AI handles the technical heavy lifting.
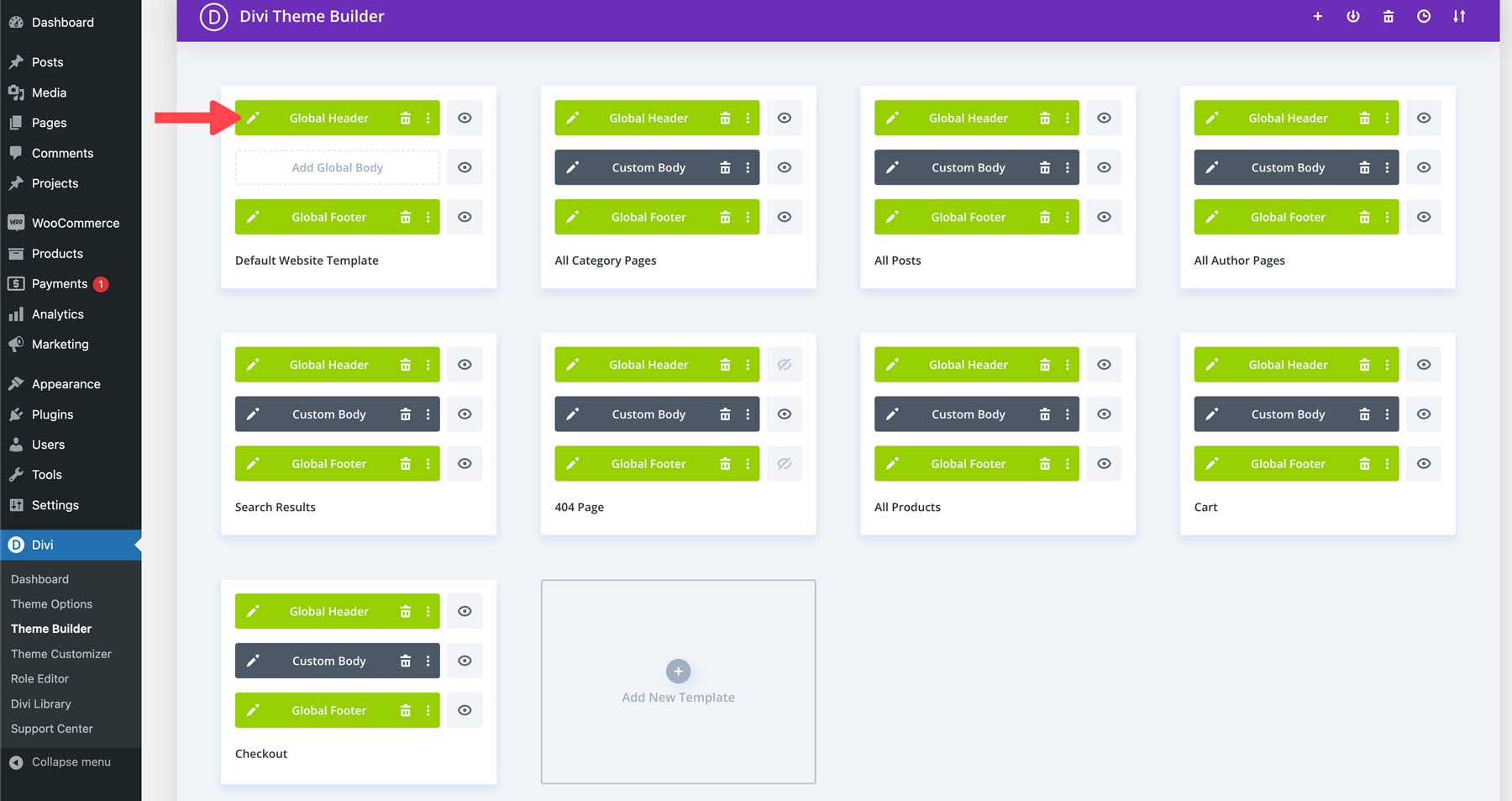
The Theme Builder is one in all Divi’s maximum tough options. It will give you whole keep watch over over your web site’s core components—headers, footers, and different site-wide parts that want supreme consistency throughout each and every web page. Pair that with Divi’s responsive design, and your web site seems to be pixel-perfect throughout all gadgets, from desktop screens to cellphones.
Divi Fast Websites: Extra Than Simply AI
Divi Fast Websites packs extra than simply AI energy. Our design crew has crafted a selection of starter websites loaded with customized pictures and distinctive illustrations. Select one that fits your taste, plug in your online business main points — and also you’ve were given a qualified website online waiting to move in mins.
The most productive phase? Each and every Divi Fast Web site, without reference to whether or not AI-generated or Starter Web site-based, comes with a whole design gadget this is baked proper in. Navigation menus, colour schemes, and international presets are all arrange and waiting to roll.
While you upload new components on your pages, they robotically inherit your web site’s taste settings. Theme settings stay the entirety having a look sharp throughout all of your web site — whilst design modules pull out of your preset colours and typography.
This cast design basis manner you’ll be able to spend time on what counts — fine-tuning your content material, selecting the proper pictures, and making sure your logo sticks out. Not more getting caught at the small stuff.
Constructed To Evolve
WordPress’s huge plugin library takes Divi’s design energy to the following degree. The ecosystem provides 1000’s of waiting—to—move plugins, from severe search engine optimization gear to slick club techniques and customized bureaucracy. Divi has integrated toughen for 75+ in style plugins and products and services, so integration is seamless.
The WordPress-Divi combo sticks out due to its improbable group toughen. With our treasure trove of tutorials, detailed documentation, and thriving Fb workforce of over 76,000 contributors, you’re by no means flying solo.
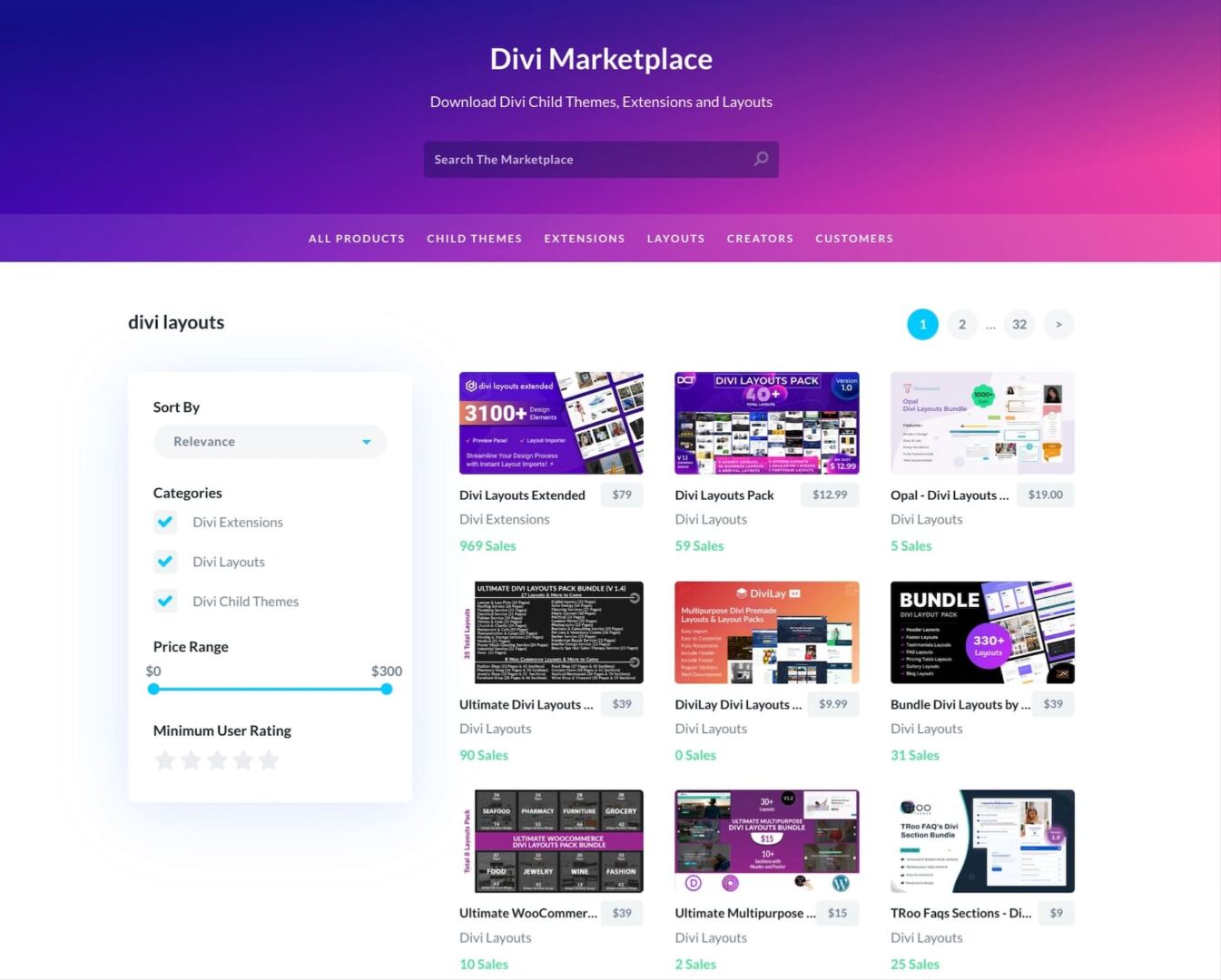
The Divi Market provides some other layer of chances, full of kid topics, extensions, and design packs crafted by means of proficient builders in our group.
However right here’s what units Divi aside — we continuously push updates that stay tempo with fashionable internet design. That implies your web site remains contemporary and present with out the headache of rebuilding from the bottom up each and every time design tendencies shift. Our upcoming revamp, Divi 5.0, will make adapting fashionable UI design tendencies much more completely satisfied.
Bulletproof Your UI Design Gadget
Robust design techniques flip fashionable interfaces into lasting studies. Via weaving your preferred UI components right into a cohesive framework, you offer protection to your website online in opposition to design fragmentation and make sure constant high quality. Let’s discover learn how to construct a bulletproof gadget that makes your fashionable interface stand the check of time.
Scalable Design Implementation
Construction a scalable design gadget manner pondering past nowadays’s wishes. Your interface components — from buttons to shape fields — will have to paintings seamlessly whether or not you set up ten pages or one thousand.
Divi’s World Presets and Kinds create this basis, letting you outline reusable components that take care of consistency throughout your web site. Want to replace your call-to-action buttons? One trade for your preset updates each and every example site-wide.
The Theme Builder extends this energy by means of letting you create dynamic templates that robotically taste new content material. Blended with customized CSS variables and responsive breakpoints, those gear be certain that your design gadget grows along your website online with out breaking a sweat.
Velocity That Presentations
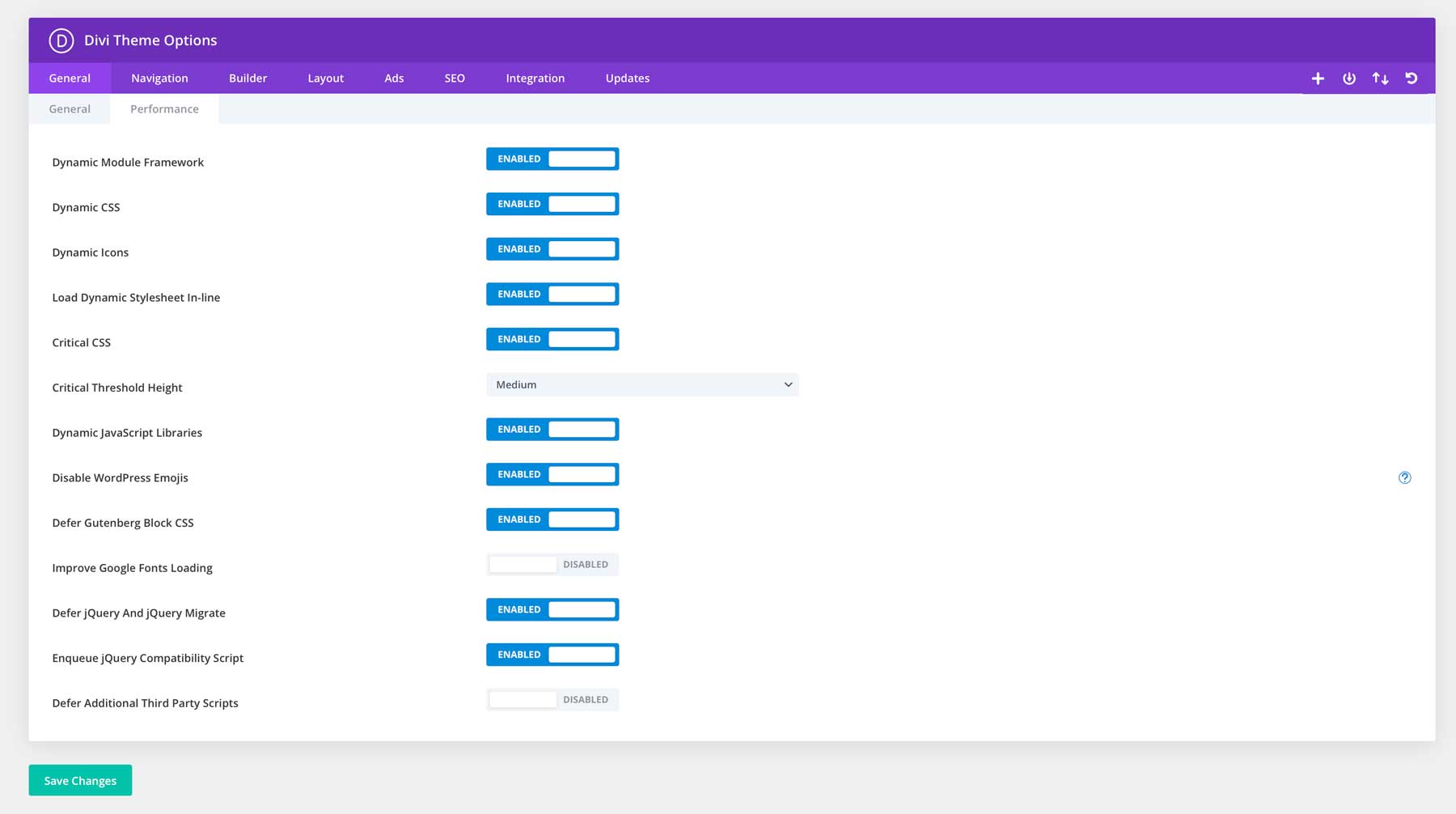
Your fantastically crafted interface manner not anything if guests soar sooner than it lots. Divi’s core optimization options take on this problem head-on, with its Dynamic Module Framework processing most effective the purposes you’re if truth be told the usage of. The builder’s built-in Essential CSS and dynamic JavaScript dealing with manner your fashionable interface components load successfully whilst retaining code bloat to a minimal.
Spouse with WP Rocket’s complicated caching functions and watch your web site functionality bounce. EWWW Symbol Optimizer handles the heavy lifting of visuals, compressing pictures with out sacrificing high quality. Working all this on SiteGround’s performance-optimized servers creates a basis for pace that guests realize — and serps praise.
Your design gadget remains snappy and responsive, turning the ones first the most important seconds into engaged surfing periods.
Monitor & Optimize
Construction surprising interfaces isn’t a one-and-done procedure — it’s about figuring out how guests engage along with your design possible choices and refining them according to correct knowledge.
MonsterInsights makes this size easy, appearing how customers transfer thru your web site and which design components power engagement. Via connecting at once with Google Analytics, you’ll spot patterns in person conduct that fundamental analytics may pass over.

Wish to see precisely how guests engage along with your interface? Hotjar’s heatmaps and consultation recordings expose the tale at the back of the numbers, appearing the place customers click on, scroll, and probably get caught. Those insights mean you can make knowledgeable choices about the entirety from button placement to content material hierarchy.
Blended with Divi’s versatile builder, imposing those optimizations turns into a herbal a part of your design evolution moderately than a whole overhaul.
From Thought To Conversion: Your Subsequent Transfer
Trendy UI design tendencies aren’t about making your website online glossy however growing studies that paintings to your guests. Some design patterns stick round as a result of they clear up genuine issues, whilst others fade as briefly as they seem. The secret’s figuring out which components serve your website online’s objective.
Divi strips away the complexity of imposing those design patterns. Whether or not you’re refreshing an present web site or development from scratch, the visible builder turns fashionable UI ideas into operating options with out diving into code. World kinds stay your design constant, the Theme Builder handles dynamic content material, and AI-powered gear accelerate the method.
Forestall wrestling with advanced code or settling for restricted design gear. With Divi, you’ll be able to construct surprising web pages that carry out even higher.
Take a look at Divi Chance-Loose
The put up Trendy UI Design Tendencies For Web sites In 2025 gave the impression first on Chic Issues Weblog.
WordPress Web Design